Как уменьшить фотографию в Фотошопе: изменение размера и веса
Необходимость уменьшить размер изображения возникает во многих случаях — когда нужно сделать из фотографии аватар, или когда хочется загрузить художественное фото в социальную сеть, или когда изображение планируется использовать в шапке личного блога. Профессиональные фотоаппараты делают снимки весом до сотен мегабайт. Хранить на компьютере и выкладывать в интернет такие фотографии неудобно. Поэтому перед публикацией или записью на носитель размер изображений уменьшают, а резкость увеличивают.
Уменьшать фотографию удобнее всего в Adobe Photoshop, поскольку в этом редакторе есть инструменты не только для уменьшения линейных размеров, но и для оптимизации качества изображения. В зависимости от того, как будет использоваться фотография в итоге, можно выбрать подходящий способ.
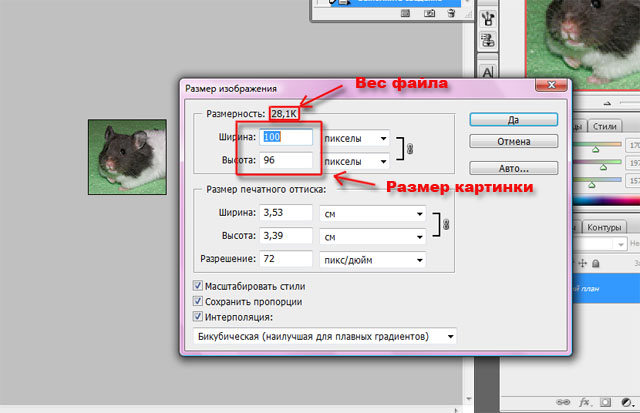
0. Анализ изображения перед уменьшением
Прежде всего, следует разобраться, что значит – уменьшить изображение. Если фотография будет использоваться как аватар, она должна иметь определённый размер и разрешение (количество пикселей по вертикали и горизонтали) и небольшой вес (объём в КБ). Эти ограничения можно найти на сайте, куда будет загружен аватар. Если фотографию планируется просто выгрузить в интернет, например, в альбом на форуме, её размеры и объём нужно уменьшить до «разумных». Это значит, что при открытии полной версии фотография не должна выходить за пределы окна браузера. «Разумный объём» для публикации в вебе составляет не больше нескольких сотен килобайт.
Эти ограничения можно найти на сайте, куда будет загружен аватар. Если фотографию планируется просто выгрузить в интернет, например, в альбом на форуме, её размеры и объём нужно уменьшить до «разумных». Это значит, что при открытии полной версии фотография не должна выходить за пределы окна браузера. «Разумный объём» для публикации в вебе составляет не больше нескольких сотен килобайт.
Уменьшение размеров в случае с аватаркой и в случае с альбомом происходит по-разному. Для аватара вырезается лишь небольшой фрагмент изображения. Художественную фотографию чаще сохраняют целиком, и тогда используется не обрезка, а изменение пропорций. Если изображение изначально имеет подходящие размеры, но весит слишком много, можно искусственно ухудшить его качество. На хранение каждого пикселя будет отводиться меньше памяти, чем раньше. В зависимости от алгоритма сжатия различие исходного и «ухудшенного» изображения на глаз может быть почти незаметным.
1.1. Уменьшение методом кадрирования
Независимо от того, как будет редактироваться изображение, его сперва нужно открыть. В Photoshop это делается через команду File → Open. Затем следует указать расположение изображения на компьютере.
В Photoshop это делается через команду File → Open. Затем следует указать расположение изображения на компьютере.
Когда изображение загрузится в программу, оцениваем, все ли запечатленные объекты следует оставить на фотографии. Если нет, и требуется вырезать лишь какую-то часть картинки (например, лицо для аватара), стоит прибегнуть к инструменту Crop (Кадрирование). Есть два способа вырезать нужную область на фото.
Кадрирование с использованием Crop
Выбираем значок Crop на панели инструментов. Она выглядит как вертикальная полоса с пиктограммами, и по умолчанию располагается в левой части окна.
Выбранный инструмент «Сrop»
Программа выделит прямоугольный участок фотографии. Вам нужно будет определить область обрезки и после нажатия Enter всё, что оставалось за пределами рамки, будет удалено.
Определение области обрезки
Кадрирование с использованием Rectangular Marquee Tool
Второй способ – выбрать инструмент Rectangular Marquee Tool (Прямоугольная область), который тоже находится на на той же панели.
Выбранный инструмент «Rectangular Marquee Tool»
Выделять область при помощи Rectangular Marquee Tool можно точно так же, как и через Crop. После выделения открываем Image → Crop.
1.2. Уменьшение с помощью Canvas Size…
Чтобы обрезать изображение до точно определённых размеров, удалив при этом её крайние части, можно использовать меню Canvas Size (Размер холста). Он удобен, если, например, хочется убрать полосу засветки с края изображения. Его можно найти в меню Image → Canvas Size.
Настройка Canvas Size
Он выглядит как окно, в котором указаны текущие размеры фотографии и размеры, которые она будет иметь после редактирования. Пользователь задаёт конечные размеры и указывает, с какой стороны обрезать изображение. Единицы, в которых задаются размеры, можно менять – доступны пиксели, сантиметры, дюймы и т.д. Сторона обрезки указывается при помощи поля со стрелками в углу окна. После нажатия на «Ок» происходит кадрирование изображения.
2. Уменьшение размера и пропорции с помощью Image Size…
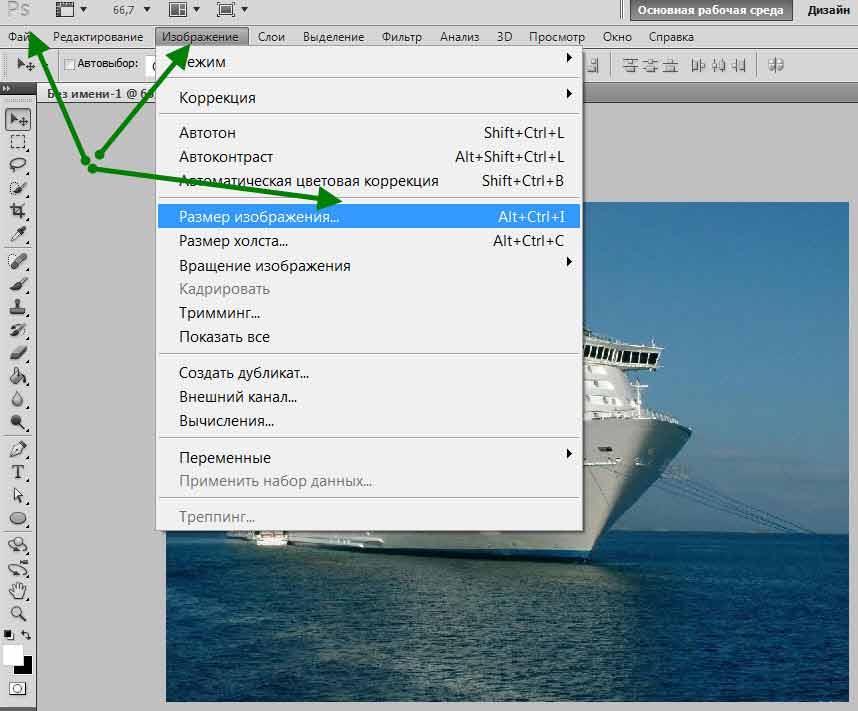
Когда фотография примет желаемый вид, можно переходить к изменению её размеров. Это делается через меню Image → Image Size (Размер изображения).
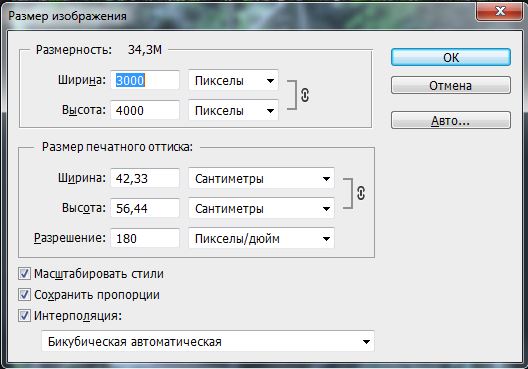
Настройка Image Size
Здесь можно уменьшать линейные размеры изоюражения, меняя их значение в пикселях, процентах, сантиметрах или других единицах. По умолчанию изменение одного значения ведёт за собой пересчёт другого значения. Благодаря этому пропорции фотографии сохраняются. Если по каким-то причинам пропорции картинки хочется исказить, следует нажать на иконку цепочки между значениями ширины и высоты. Менять размер изображения можно также за счёт уменьшения или увеличения его разрешения (пункт Resolution). Чем меньше разрешение, тем хуже качество фотографии, однако вес файла также уменьшается.
3. Сохранение и оптимизация размера средствами Photoshop
Наконец, после уменьшения фотографии, можно сохранить её в требуемом качестве. Помимо стандартного «Save as» фотошоп имеет инструмент «Save for web…», который находится в меню File.
Помимо стандартного «Save as» фотошоп имеет инструмент «Save for web…», который находится в меню File.
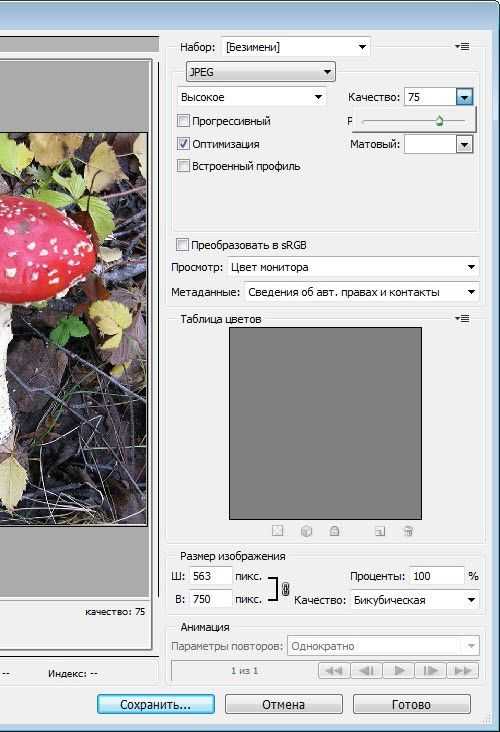
Настройка «Save for web…» (клик для увеличения)
Большую часть окна занимает поле отображения фотографии. В этом поле она выглядит так же, как будет выглядеть на странице в сети.
В правой части окна можно выбирать формат сохранения и качество картинки. Чем выше его значения – тем лучше выглядит фотография. Грубое уменьшение качества осуществляется при помощи выпадающего списка. Его значения – High, Medium, Low – дают примерное представление о конечном виде фотографии. Тонкая «подгонка» проводится при помощи числового поля Quality. Под зоной просмотра отображается вес файла после сохранения.
В поле Image Size можно указать нужные размеры для сохранение или процент уменьшения фотографии. По сути это то же меню, что и в предыдущем шаге, но с меньшим количеством настроек.
Благодаря всему этому можно подбирать оптимальные параметры сохранения, при которых фотография будет выглядеть почти как исходная, но весить в разы меньше.
Как уменьшать или увеличивать фото в фотошопе
Главная » Разное » Как уменьшать или увеличивать фото в фотошопе
Как уменьшить или увеличить размер изображения в фотошопе
С помощью программы фотошоп легко уменьшить или увеличить размер изображения. Более того, это можно сделать разными способами в зависимости от того к какому результату вы стремитесь.
Прежде чем приступить к рассмотрению способов, сперва немного теории.
Во-первых, что такое уменьшение или увеличение размера изображения? Прежде всего под этим понятием стоит понимать уменьшение/увеличение разрешения картинки, то есть его длины и ширины и, соответственно, количество пикселей, из которых состоит любое растровое изображение. Подробнее о разрешении.
Во-вторых, что происходит с качеством картинки после изменения его размеров?
- При процессе уменьшения , происходит потеря пикселей, но качество в целом не страдает, оно остается достаточно четким.
- При процессе увеличения, фотошоп растягивает пиксели и дорисовывает их в соответствии со своим алгоритмом.

Подобный вопрос был рассмотрен в уроке, связанном с изменением размера слоя, рекомендую к ознакомлению
Наглядный пример, как меняется качество изображения:
В этой статье рассмотрим 4 способа как изменить размер картинки в фотошопе и разберем случаи, когда и каким способом лучше всего пользоваться.
Способ 1 — Диалоговое окно Размер изображения
Это классический и самый универсальный способ. Он подходит в большинстве случаев, особенно, когда вы уже знаете до каких размеров следует уменьшить и увеличить размер картинки.
Откройте изображение в фотошопе.
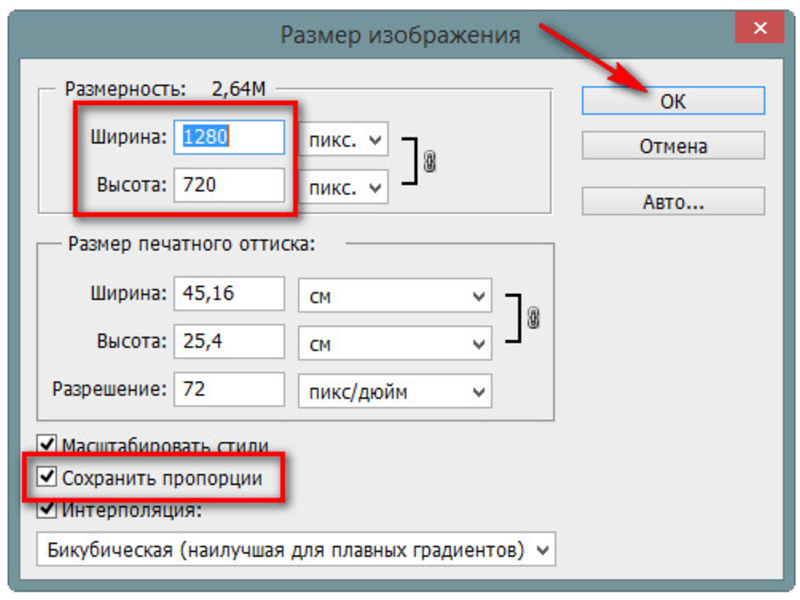
Откройте диалоговое окно Изображение — Размер изображения (или комбинация клавиш — Alt+Ctrl+I). Появится вот такое окно:
Сразу обратите внимание на поля Ширина и Высота. Те значения, что там будут указаны — это текущие размеры изображения. По умолчанию они измеряется в пикселях.
По умолчанию они измеряется в пикселях.
Если вы изначально знаете, до каких размеров нужно изменить изображение, то введите эти значения в вышеуказанные поля.
Пропорции
Если в настройках окна не стоит галочка Сохранить пропорции, то можете вводить в поля длины и ширины любые значения. Но вы рискуете, что картинка получится растянутой по вертикали или горизонтали. Очень легко ошибиться и подобрать неверные пропорции.
Пример без сохранения пропорций
Рекомендуется галочку все-таки поставить. В этом случае, когда вы введете, например, Ширину, фотошоп автоматически вычислит какой должна быть высота, чтобы пропорции картинки не изменились.
Пример с сохранением пропорций
Способ 2 — Изменение размера с помощью трансформации
Трансформация изображения — классный способ, который обязательно нужно добавить в копилку знаний по фотошопу. Этот способ хорош в двух случаях:
- уменьшить или увеличить размер всего изображения;
- уменьшить или увеличить вставленную картинку в фотошоп.

Размер подробнее каждый случай.
Как уменьшить или увеличить размер всего изображения
Шаг 1
Откройте картинку. Выберите команду Редактирование — Свободное трансформирование или нажмите комбинацию клавиш Ctrl + T.
Примечание
Если данная команда не активна (затемнен серым цветом), значит ваш фоновый слой заблокирован к изменением. Об этом сигнализирует иконка замочка прямо на слое.
Чтобы разблокировать фоновый слой, сделаете по нему двойной клик. Появится окно Новый слой, нажмите на Ок.
Подробнее о блокировке фонового слоя.
Шаг 2
Появится рамка вокруг изображения. В углах и на каждой стороне есть маркеры, за которые нужно потянуть, чтобы уменьшить или наоборот увеличить изображение.
После изменения размера нажмите на галочку вверху на панели параметров. В фотошопе CS6 есть ошибка, и эту галочку не видно. Если у вас также ее не видно, то нажмите на кнопку Enter, чтобы принять изменения или Esc, чтобы отменить.
Шаг 3.1 Случай при увеличении
Если вы увеличивали картинку данным способом, то, как видите, часть ее стала скрыта, она как бы не влазит в тот размер, в котором была открыта. С одной стороны это тоже не плохо и это можно в ряде случаев также использовать.
Но если настаиваете на том, чтобы изображение было показано полностью, выберите команду Изображение — Показать все.
Шаг 3.2 Случай при уменьшении
При уменьшении изображения вы увидите шахматный фон. Это пустота, прозрачность. При сохранении изображения она пропадет. Но правильно будет отрезать пустоту, чтобы в конечном счете увидеть каков конечный размер картинки.
Чтобы отрезать пустоту, выберите команду Изображение — Тримминг.
Совет
Чтобы в данном способе также не нарушить пропорции изображения, когда тяните за маркеры рамки, одновременно удерживайте клавишу Shift.
Как уменьшить или увеличить вставленную картинку в фотошоп
Описанный выше случай в любом случае берите себе на вооружение. А именно умение пользование командой Свободное трансформирование (Ctrl+T). Этот прием понадобиться, чтобы осуществить такую часто встречающуюся операцию, как уменьшение или увеличение вставленной картинки, предмета, объекта (называйте как хотите).
А именно умение пользование командой Свободное трансформирование (Ctrl+T). Этот прием понадобиться, чтобы осуществить такую часто встречающуюся операцию, как уменьшение или увеличение вставленной картинки, предмета, объекта (называйте как хотите).
Итак знакомая ситуация: вы в фотошопе вставили к своему основному изображению другую картинку, но она не подошла по размерам.
Выделите эту картинку и используете команду трансформации. Теперь, как описано выше, тяните за маркеры в нужную сторону.
Способ 3 — Размер холста
Не самый популярный способ, но тем не менее его также рассмотрим — команда Размер холста.
Особенностью этого способа является то, что мы меняем размер разрешения изображения, при этом сама картинка никак не меняется. Фотошоп просто отрезает часть изображения (если говорим об уменьшении), либо добавляет фоновый цвет (если это увеличение).
То есть, допустим, ваша картинка 700х700 пикселей. Через Изображение — Размер холста вы задаете размер 500х500. В итоге фотошоп обрезает лишние 200 пикселей по высоте и ширине. В настройках можно указать откуда отрезает: это либо равномерно со всех сторон, либо можно выбрать конкретную сторону.
В итоге фотошоп обрезает лишние 200 пикселей по высоте и ширине. В настройках можно указать откуда отрезает: это либо равномерно со всех сторон, либо можно выбрать конкретную сторону.
Способ 4 — Кадрирование
Кадрирование осуществляется с помощью инструмента Рамка, а он, в свою очередь, схож по своей работе с Размером холста. Он также не меняет размер самого изображения, а только его обрезает, либо добавляет пустоту, в случае увеличения. Думаю на этом способе останавливаться подробно не будем. Подробнее об инструменте читайте в этой статье.
Как уменьшить размер изображения без потери качества
Мы рассмотрели 4 способа по уменьшению размеров изображения. Из них два способа: Размер холста и Кадрирование не связаны с потерей качества. Фактически (ширина и высота) картинки становятся меньше, но само содержимое остается прежнего масштаба. Чтобы этого добиться, нужно пожертвовать частью картинки, другими словами, просто обрезать ее до нужного размера. Подробнее как это делать смотрите выше по тексту.
Подробнее как это делать смотрите выше по тексту.
Как уменьшить вырезанное изображение в фотошопе
Чтобы в фотошопе уменьшить размер вырезанного объекта нужно уметь: вырезать объекты, проводить манипуляции с вырезанным участком (в том числе его уменьшение).
О том как вырезать объекты читайте в других статьях. Подробнее остановимся на уменьшении.
В этой ситуации вам также пригодятся знания по использованию команды Свободное трансформирование.
Когда объект вырезан, нужно образовать вокруг него выделенную область. После этого примените трансформирование и по инструкции выше тяните за маркеры в сторону уменьшения данного объекта.
В любом случае при уменьшении вырезанного фрагмента в освободившемся месте фотошоп будет автоматически добавлять фоновый цвет. Поэтому, если у вас несложный случай, то сперва позаботьтесь и выберите такой же фоновый цвет, что окружает объект, подлежащий уменьшению. Для этого получите образец цвета с помощью инструмента Пипетки и установите его как фоновый.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter. Спасибо!
Как уменьшить или увеличить фото в Фотошопе
Открываем фотографию в Фотошопе.
Для изменения размера фотографии переходим через меню:
Изображение — Размер изображения (Image — Image Size).
Или нажимаем сочетание клавиш Atl+Ctrl+i.
Уменьшаем или увеличиваем значения ширины и высоты фотографии.
Изображение — Размер изображения (Image — Image Size) Photoshop CC
Для сохранения пропорций фотографии при изменении размера должен быть активирован соответствующий значок.
Значок указывает на то, что при изменении размера будут сохранены пропорции.
Работа с вставленным изображением
Если вам нужно увеличить, уменьшить, трансформировать или переместить вставленное в другое фото изображение — воспользуйтесь инструментом «Свободное трансформирование» (Free Transform), нажав сочетание клавиш Ctrl+T.
Примечание
При использовании «Свободной трансформации» достаточно просто потянуть за уголки появившегося прямоугольника (для сохранения пропорций зажимайте Shift).
Важно знать: невозможно трансформировать закрепленный слой. Для открепления слоя, нужно нажать на «замочек» в панели слоев (Window — Layers) подробнее — как сделать прозрачным, блокировать, стилизовать слой.
Автор: Даниил Богданов
Другие материалы по теме:
- Урок по инструменту «Свободное трансформирование» (Free Transform)
- Что такое пиксель и разрешение
Как уменьшить объект в фотошопе: быстро и профессионально
Доброго времени суток, уважаемые читатели. Сегодня вас ждет очень простой урок, вы научитесь работать с размерами объектов. Необходимо это практически каждый раз, когда вы открываете программу фотошоп. Думаю, что и продвинутый пользователь может почерпнуть из этой публикации несколько полезных советов.
Итак, приступим? Как уменьшить объект в фотошопе.
Работа с размерами прямоугольного объекта
В некоторых случаях вам нужно уменьшить размер не целой картинки, а лишь ее части. Как это сделать? Открываем фото и выбираем прямоугольное выделение.
Если вы кликните на левую клавишу мыши и задержитесь на несколько секунд на кнопке, то перед вами откроется дополнительное меню. Тут есть интересный инструмент круглое выделение, можно использовать и его (см. Как быстро нарисовать красивый круг).
Выделяем нужный фрагмент картинки.
Теперь одновременно зажимаем кнопку CTRL + T.
Сейчас вы воспользовались быстрыми клавишами. Можно было пойти по длинному пути: открыть в верхней панели «Редактирование», а затем выбрать «Свободное трансформирование».
Зажимаем на клавиатуре кнопку Shift и тянем за угол выделенного объекта в сторону.
Так вы увеличиваете фото без потери качества, согласно пропорциям. Если не удерживать Shift, то фото «размажет».
Уменьшить картинку не составляет труда. Просто тянете угол внутрь удерживая Shift.
Вы также можете воспользоваться верхней панелью для уменьшения по размеру согласно пропорциям. Поставить свои значения в графу «Высота» и «Ширина». Обратите внимание, вы пользуетесь процентами.
Нажав на правую кнопку внутри выделенной области, вы получите дополнительные функции. Деформация, перспектива, искажение, поворот и так далее. Поэкспериментируйте с этими функциями самостоятельно. Это интересно.
Вот так, например, можно наклонить вырезанный элемент.
Уменьшаем и увеличиваем произвольный объект
Часто, в своей работе, мне приходится подгонять по размеру неровный объект, который является частью изображения. Обо всех способах создания выделенной области я рассказывал в одной из статей на своем блоге (5 способов быстро вырезать картинку по контуру в Photoshop).
Можете прочитать, если у вас возникают проблемы или вы просто захотите усовершенствовать знания. В фотошопе есть множество инструментов для решения данной задачи, но сейчас я буду пользоваться магнитным лассо.
В фотошопе есть множество инструментов для решения данной задачи, но сейчас я буду пользоваться магнитным лассо.
Итак, я выделил вот этот цветок.
А затем нажал Ctrl + T. Помните, вы можете сделать это и через панель сверху: Редактирование – свободная трансформация.
Как уменьшить или увеличить изображение в Фотошопе
Картинки и фотографии — это одни из самых популярных способов передачи информации. Мы регулярно выкладываем свои фото в социальные сети, картинками наполняются сайты и новостные ленты. Специальные изображения используются веб-дизайнерами для создания максимально красивых и привлекательных сайтов. Во всех случаях используются изображения разных форматов и размеров. К счастью, можно изменить размер любой фотографии. Программный продукт Adobe Photoshop предоставляет пользователю практические безграничные возможности для работы с картинками. В этой статье разберёмся, как уменьшить или увеличить изображение в Photoshop. Давайте же начнём. Поехали!
Поехали!
Инструмент «Размер изображения»
В Photoshop реализован специальный метод, который позволяет сохранить резкость и детализацию фото при его увеличении. Этот метод имеется в версиях не старше, чем Photoshop CC.
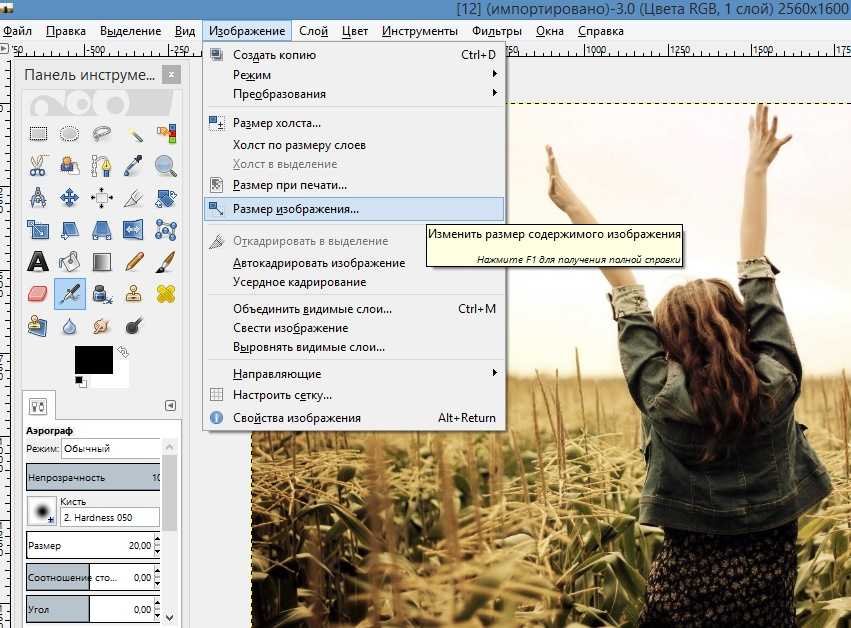
Для увеличения или уменьшения картинки запустите программу и перейдите в меню «Изображение». В выплывающем списке выберите пункт «Размер изображения». В открывшемся окне и будут производиться все необходимые настройки. Попасть в него можно воспользовавшись комбинацией клавиш Alt+Ctrl+I.
В окне «Размер изображения» обратите внимание на два пункта: «Ширина» и «Высота». Вы можете изменять их значения, чтобы добиться необходимых параметров. Если вы хотите, чтобы фотография уменьшалась или увеличивалась пропорционально, щёлкните по специальной иконке в виде звеньев слева. Если они сцеплены, то при изменении значения высоты, ширина также будет изменяться пропорционально. Если звенья расцеплены, то каждый параметр изменяется отдельно.
Справа можно выбрать единицы измерения. По умолчанию там установлено «Пиксель», так как именно эта единица измерения обычно считается наиболее удобной. Ниже вы можете установить разрешение, которое измеряется в пикселях на дюйм.
По умолчанию там установлено «Пиксель», так как именно эта единица измерения обычно считается наиболее удобной. Ниже вы можете установить разрешение, которое измеряется в пикселях на дюйм.
Если в процессе редактирования фотографии вы хотите обеспечить пропорциональную корректировку всех пикселей, обязательно выберите пункт «Ресамплинг». В случае необходимости выберите метод интерполяции в меню «Ресамплинг». Чтобы выбрать параметры ресамплинга, кликните по небольшому треугольнику, после этого развернётся список, в котором можно выбрать один из нескольких режимов:
- Автоматически (Photoshop самостоятельно подберёт наиболее подходящий метод).
- Сохранить детали (выбрав этот метод, становится доступной возможность уменьшения шума).
- Бикубическая с увеличением (использует интерполяцию для получения более гладкой картинки).
- Бикубическая с уменьшением (уменьшает изображения, повышая при этом резкость).
- Более плавные градиенты (анализирует цветы соседних пикселей, позволяет добиться плавных цветовых переходов).

- По соседним пикселям (такой метод применяется для сохранения чётких краёв).
- Билинейная (этот способ основан на добавлении новых пикселей к уже имеющимся, рассчитывая средний цвет).
Если сохранение общего числа пикселей вас не волнует, то можно обойтись без этого режима.
Кроме этого, можно выбрать нужный параметр в разделе «Подогнать под». По умолчанию установлено «Исходный размер». Изменять этот пункт необязательно.
Задав все необходимые настройки, щёлкните кнопку «ОК», чтобы изменения вступили в силу. После этого остаётся только сохранить картинку и наслаждаться полученным результатом.
Инструмент «Трансформация»
Изменения размеров с помощью инструмента «Размер изображения» далеко не единственный способ внести необходимые корректировки в исходное фото.
Некоторые почему-то забывают о трансформации. Это действительно отличный вариант, который пригодится многим из тех, кто только начинает осваивать все возможности Photoshop.
Подобный способ выгоднее всего использовать в таких ситуациях:
- нужно увеличить или уменьшить размеры всего исходного изображения;
- требуется поменять габариты вставленной картинки.

Начнём с увеличения и уменьшения всего изображения. Здесь нужно:
- Открыть картинку или фото.
- Через команду «Редактирование» выбрать вариант «Свободное трансформирование», либо же нажать сочетание кнопок Ctrl и T.
- Если эта команда не активная, и подсвечивается серым, тогда на фоновом слое стоит блокировка.
- Для снятия блокировки фонового слоя нужно дважды по нему кликнуть, и в окне «Новый слой» нажать на ОК.
- После открытия инструмента трансформирования вокруг изображения появится рамка. По её углам находятся специальные маркеры.
- Нужно потянуть за эти маркеры. Тем самым картинка будет увеличиваться или уменьшаться.
Задав необходимые габариты редактируемому изображению, в верхней части панели параметров нажмите на изображение галочки. В некоторых версиях Photoshop имеется ошибка, из-за которой эта галочка остаётся невидимой. Тут можно просто нажать на Enter. Кнопкой Esc можно отменить действия.
При увеличении картинка часть изображения становится скрытым, поскольку выходит за рамки своего начального размера. Иногда это даже хорошо для редактирования. Но можно исправить ситуацию, открыв меню «Изображение» и нажав на кнопку «Показать всё».
Иногда это даже хорошо для редактирования. Но можно исправить ситуацию, открыв меню «Изображение» и нажав на кнопку «Показать всё».
Если же картинка будет уменьшаться, тогда появляется шахматный фон. Но переживать не стоит. Фактически это пустота, которая при сохранении картинки автоматически пропадает. Хотя лучше всё же отрезать лишнее, воспользовавшись инструментом «Тримминг» в разделе «Изображение».
СОВЕТ. Если не хотите терять пропорцию редактируемого изображения, тогда при перетягивании маркера зажмите кнопку Shift на клавиатуре.
Теперь к вопросу об изменениях размеров вставленной картинки в фоторедактор.
Тут ничего сложного. Нужно выделить вставленное изображение, и воспользоваться командой для трансформации. Как и в предыдущем случае, нужно кликнуть на маркер и потянуть за него в требуемую сторону.
Инструмент «Размер холста»
Этот способ вряд ли можно назвать самым популярным. Но некоторым пользователям он также пригодится. Потому взять его на вооружение стоит.
Нюанс представленного метода заключается в том, что будет меняться размер разрешения редактируемой фотографии. При этом сама картинка, то есть исходное изображение, меняться не будет. Программа просто вырежет часть лишнего, если вы проводите процедуру уменьшения. Либо добавит фоновый цвет. Это уже станет актуальным в том случае, если картинка увеличивается.
Предположим, что у исходной картинки разрешение составляет 800х800 пикселей. Нужно кликнуть на меню «Изображение» и выбрать инструмент «Размер холста». Здесь задаётся соответствующий необходимый размер. К примеру, 600х600 пикселей.
Как результат трансформации картинки, 200 лишних пикселей будут удалены. Обрезание будет происходить по высоте и длине картинки.
Причём в меню настроек можно выбрать, откуда именно будет отрезаться лишнее, если вариант по умолчанию вас не устроит. А потому обрезать получится только конкретную сторону, либо равномерно со всех граней.
Кадрирование
Чтобы выполнить кадрирование редактируемой фотографии или картинки, нужно воспользоваться инструментом под названием «Рамка». Важно отметить, что он во многом напоминает принцип работы другого уже ранее рассмотренного инструмента. А именно «Размер холста».
Важно отметить, что он во многом напоминает принцип работы другого уже ранее рассмотренного инструмента. А именно «Размер холста».
За помощью рамки размер самого изображения меняться не будет. Оно обрезается при уменьшении, либо получают дополнительные пустоты при увеличении.
Уменьшение размера без потери качества
Крайне неприятно, когда вместе с размером картинки меняется её качество. Причём изменение происходит в худшую сторону.
Поменять размер, не затронув при этом качество, можно. Из 4 рассмотренных способов на такое способны лишь 2 инструмента. Это «Кадрирование» и «Размер холста».
При использовании таких инструментов картинка фактически меняется, но масштаб содержимого остаётся неизменным. Но тогда придётся принести в жертву часть редактируемого изображения, избавившись от его части.
Теперь вы знаете, как легко и быстро увеличить или уменьшить картинку в Photoshop. Пишите в комментариях, была ли эта статья полезна для вас, и задавайте интересующие вопросы по рассмотренной теме.
Как увеличить размер изображения в Photoshop?
Программы для работы с растровой графикой, такие как Adobe Photoshop, имеют удобные инструменты для изменения размеров изображений. Но перед тем как в Фотошопе увеличить картинку, вы должны знать, что это может привести к потере качества. Поэтому старайтесь, чтобы новый размер рисунка был как можно меньше.
Чтобы использовать представленную ниже фотографию тигра, кликните правой кнопкой мыши по изображению и нажмите «Сохранить».
Важно: Перед тем, как увеличить изображение, убедитесь, что оно не содержит таких дефектов, как попавшая на объектив пыль или царапины, так как они тоже увеличатся в размерах:
Размер оригинала изображения — 10 на 6,667 дюймов. Допустим, мы хотим увеличить изображение до 12 на 8 дюймов, чтобы его было легко распечатать и вставить в рамку. Так как нам важно сохранить разрешение 300 пикселей на дюйм, мы задаем новый размер. В нашем случае мы увеличили ширину документа с 10 до 12 дюймов, а высоту — с 6,667 до 8:
Допустим, мы хотим увеличить изображение до 12 на 8 дюймов, чтобы его было легко распечатать и вставить в рамку. Так как нам важно сохранить разрешение 300 пикселей на дюйм, мы задаем новый размер. В нашем случае мы увеличили ширину документа с 10 до 12 дюймов, а высоту — с 6,667 до 8:
Перед тем, как увеличить картинку в Фотошопе и нажать «ОК», нам необходимо выбрать метод интерполяции. Чтобы увеличить размер изображения, программе необходимо проанализировать и перерисовать пиксели, что и называется интерполяцией.
При выборе бикубического ресамплинга Photoshop добавит новые или перерисует уже имеющиеся пиксели, что нужно для получения корректного результата при увеличении изображения.
Бикубический (плавные градиенты) — точнейший метод, вычисляющий значение пикселя на основе среднего значения прилежащих пикселей.
Бикубическая (с увеличением) — вариация бикубической интерполяции для изображений, содержащих цифровые шумы. При использовании этого метода границы в изображении будут выглядеть наиболее сглаженными и мягкими:
Вы успешно изменили размер изображения.
В данном примере мы увеличили размер документа с 10 на 6.667 до 12 на 8 дюймов. Заметьте, что размер в пикселях увеличился с 3000 на 2000 до 3600 на 24000. Также стоит отметить, что финальный размер изображения увеличился с 17,2 Мб до 24,7 Мб:
Нужно знать не только, как увеличить масштаб картинки в Фотошопе, но и как уменьшить изображение. Например, если его разрешение велико для размещения в интернете, слишком большой размер файла, или вам нужно распечатать изображение конкретного размера.
Разрешение оригинала изображения — 300 пикселей/дюйм (ppi). Например, мы хотим разместить эту фотографию на сайте, и допустимый размер 600 на 400 пикселей, разрешение — 72 пикселей/дюйм. Сначала введем 72 в поле «Разрешение», затем зададим размер в пикселях (600 — длина, 400 — ширина):
Перед тем, как увеличить качество картинки в Фотошопе и нажать «ОК», нам необходимо выбрать метод интерполяции. Как правило, для уменьшения размеров изображения, Photoshop удаляет все неиспользуемые пиксели. Методы интерполяции позволяют задать способ обработки пикселей для получения наиболее качественного уменьшенного изображения.
Методы интерполяции позволяют задать способ обработки пикселей для получения наиболее качественного уменьшенного изображения.
Бикубическая (для уменьшения) — лучше подходит для уменьшения размеров изображений. При использовании этого метода границы изображения будут выглядеть более четкими. Если результат кажется вам слишком резким, используйте простую бикубическую интерполяцию:
Вы успешно изменили размер изображения.
В данном примере мы уменьшили разрешение изображения с 300 до 72 пикселей/дюйм, а размер в пикселях с 3000 на 2000 до 600 на 400. Обратите внимание, размер файла уменьшился с 17,2 Мбайт до 703,1 Кбайт!
Данная публикация представляет собой перевод статьи «How to Enlarge an Image Using Photoshop» , подготовленной дружной командой проекта Интернет-технологии.ру
Как уменьшить вырезанный объект в Фотошопе CS6 и CC
При работе в Фотошопе, нередко требуется уменьшить размер обрабатываемого объекта, чтобы как можно лучше вписать его в общую картинку.
В представленном уроке мы подробно рассмотрим, как уменьшить размер объекта в Фотошопе, благодаря простейшим действиям.
Возьмем для пример любой объект на прозрачном фоне. В нашем случае это будет наш логотип.
Теперь приступим непосредственно к уменьшению размера нашего объекта (логотипа).
Содержание
- Как уменьшить размер вырезанного объекта в Photoshop
Метод №1: “Масштабирование”
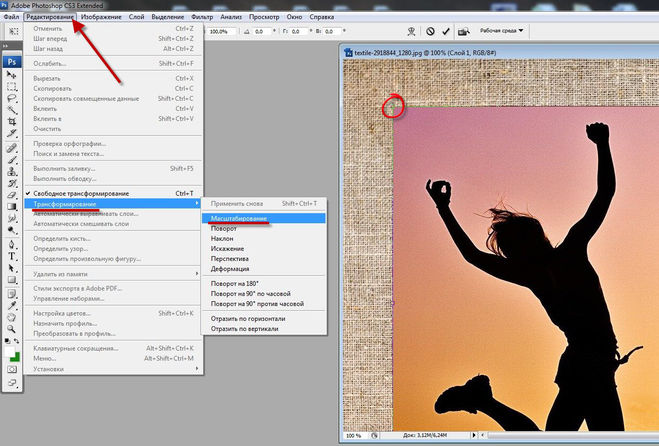
В главном меню выбираем “Редактирование” -> “Трансформирование” -> “Масштабирование”.
После того, как выбор сделан, вокруг нашего объекта появится рамка с маркерами по по углам и в центре каждой стороны. Благодаря этим самым маркерам мы и будем менять размер нашего логотипа. Чтобы пропорции не исказились, во время процесса уменьшения необходимо зажать клавишу SHIFT.
Также, можно редактировать размер объекта благодаря верхней панели настроек, посл того, как выбрали “Масштабирование”. Здесь можно ввести точные значения в процентах в соответствующих полях “ширина” и “высота”. Можно заполнить и одно поле, но при этом необходимо кликнуть на кнопку с замком, чтобы сохранить пропорции.
Здесь можно ввести точные значения в процентах в соответствующих полях “ширина” и “высота”. Можно заполнить и одно поле, но при этом необходимо кликнуть на кнопку с замком, чтобы сохранить пропорции.
Метод №2: “Свободное трансформирование”
Мы, практически, в каждом своем уроке используем этот инструмент, т.к. его можно вызвать не только через главное меню
но и благодаря комбинации горячих клавиш CTRL+T, а его функционал не ограничивается изменением размеров. С помощью свободного трансформирования можно также вращать и искажать объекты.
Но мы не будем подробно останавливаться в этом уроке на том, как работает данный инструмент, т.к. у нас есть по этой теме отдельный урок, который вы можете изучить при желании.
Таким образом вы теперь знаете 2 метода, благодаря которым можно уменьшить или изменить размер любого вырезанного объекта/изображения в Фотошопе. Мы делали это в Photoshop CC 2018, но данные методы также подойдут для CS6 и других версий программы.
До встречи в наших следующих уроках!
Как обрезать и изменять размер изображений
Узнайте, как изменить размер изображения, обрезать и выпрямить, а также добавить на холст изображения в Adobe Photoshop.
Изменить размер изображения.
Давайте поговорим о том, как изменить размер изображения в Photoshop. Я предлагаю вам начать с этого изображения из загружаемых файлов практики для этого руководства. Я хотел бы установить размер этого изображения, чтобы оно подходило для публикации на конкретном веб-сайте, где я знаю, что идеальный размер изображения — 900 пикселей в ширину.Прежде чем изменять размер изображения, давайте сначала проверим, насколько оно велико. В большинстве случаев вы захотите начать с изображения, которое больше или, по крайней мере, не намного меньше, чем изображение с измененным размером, которое вам нужно. Это потому, что если вы сильно увеличите изображение, в какой-то момент оно может начать выглядеть размытым. Я спускаюсь в строку состояния в нижней части окна документа, нажимаю и удерживаю информацию о размере документа. В маленьком всплывающем окне мы видим, что этот файл имеет ширину 1800 пикселей и высоту 1200 пикселей.Поскольку мы хотим разместить его на нашем веб-сайте шириной всего 900 пикселей, это означает, что мы будем уменьшать масштаб. Чтобы изменить размер этого изображения, я перейду в меню «Изображение» и выберу «Размер изображения …». Откроется диалоговое окно «Размер изображения». Если хотите, вы можете увеличить это окно, перейдя в правый нижний угол и потянув за него. Слева вы можете увидеть предварительный просмотр изображения, а справа — элементы управления для изменения размера изображения. Здесь много информации, но вам не нужно обрабатывать ее всю, особенно когда вы изменяете размер изображения, которое будет отображаться на экране, а не для печати.Как мы в этом примере. Итак, здесь есть пара вещей, которые стоит проверить. Сначала убедитесь, что этот значок ссылки включен. Вот как это выглядит, когда он включен. Если я щелкну по нему, он будет выглядеть вот так, когда он выключен.
В маленьком всплывающем окне мы видим, что этот файл имеет ширину 1800 пикселей и высоту 1200 пикселей.Поскольку мы хотим разместить его на нашем веб-сайте шириной всего 900 пикселей, это означает, что мы будем уменьшать масштаб. Чтобы изменить размер этого изображения, я перейду в меню «Изображение» и выберу «Размер изображения …». Откроется диалоговое окно «Размер изображения». Если хотите, вы можете увеличить это окно, перейдя в правый нижний угол и потянув за него. Слева вы можете увидеть предварительный просмотр изображения, а справа — элементы управления для изменения размера изображения. Здесь много информации, но вам не нужно обрабатывать ее всю, особенно когда вы изменяете размер изображения, которое будет отображаться на экране, а не для печати.Как мы в этом примере. Итак, здесь есть пара вещей, которые стоит проверить. Сначала убедитесь, что этот значок ссылки включен. Вот как это выглядит, когда он включен. Если я щелкну по нему, он будет выглядеть вот так, когда он выключен. Итак, мы хотим, чтобы он был включен, чтобы убедиться, что ширина связана с высотой, чтобы при изменении размера изображения сохранялась исходная пропорция ширины к высоте, и изображение не выглядело сжатым или растянутым. Во-вторых, убедитесь, что в этом поле стоит галочка, поле Resample.Когда этот флажок установлен, вы говорите Photoshop, что можно выбросить некоторые пиксели, когда он делает это изображение меньше. Или, если вы увеличивали изображение, добавляли несколько пикселей. И в-третьих, посмотрите справа от полей Ширина и Высота, где вы можете увидеть единицу измерения, которая используется для сообщения размеров изображения. По умолчанию это дюймы. Но когда вы изменяете размер изображения для использования на экране, как мы делаем в этом примере, правильной единицей измерения являются не дюймы, а пиксели.Итак, я собираюсь щелкнуть любое из этих двух меню и изменить его с дюймов на пиксели, и другое меню тоже изменится, потому что ширина и высота связаны. Пришло время изменить размер.
Итак, мы хотим, чтобы он был включен, чтобы убедиться, что ширина связана с высотой, чтобы при изменении размера изображения сохранялась исходная пропорция ширины к высоте, и изображение не выглядело сжатым или растянутым. Во-вторых, убедитесь, что в этом поле стоит галочка, поле Resample.Когда этот флажок установлен, вы говорите Photoshop, что можно выбросить некоторые пиксели, когда он делает это изображение меньше. Или, если вы увеличивали изображение, добавляли несколько пикселей. И в-третьих, посмотрите справа от полей Ширина и Высота, где вы можете увидеть единицу измерения, которая используется для сообщения размеров изображения. По умолчанию это дюймы. Но когда вы изменяете размер изображения для использования на экране, как мы делаем в этом примере, правильной единицей измерения являются не дюймы, а пиксели.Итак, я собираюсь щелкнуть любое из этих двух меню и изменить его с дюймов на пиксели, и другое меню тоже изменится, потому что ширина и высота связаны. Пришло время изменить размер. Я перейду в поле «Ширина» и вместо 1800 наберу 900. Вы можете видеть, что поле «Высота» автоматически изменилось, и оно изменилось пропорционально. А теперь бонусный совет: если вы хотите, чтобы изображение имело разные пропорции, скажем, 900 на 400, а не 900 на 600 в данном случае, лучший способ добиться этого — использовать другой инструмент, инструмент Кадрирование, который мы снимаемся в другом фильме.Прежде чем я нажму «ОК», вы можете спросить, почему я не изменил поле «Разрешение». Это связано с тем, что это поле «Разрешение» актуально только при подготовке изображения к печати. Когда вы изменяете размер изображения для использования на экране, как в этом примере, число в этом поле действительно не влияет на размеры изображения. Итак, вы можете оставить все как угодно. Итак, после внесения этих нескольких изменений в диалоговое окно «Размер изображения», мы можем перейти к кнопке «ОК» и щелкнуть там, чтобы закрыть диалоговое окно «Размер изображения» и вернуться в окно «Документ».
Я перейду в поле «Ширина» и вместо 1800 наберу 900. Вы можете видеть, что поле «Высота» автоматически изменилось, и оно изменилось пропорционально. А теперь бонусный совет: если вы хотите, чтобы изображение имело разные пропорции, скажем, 900 на 400, а не 900 на 600 в данном случае, лучший способ добиться этого — использовать другой инструмент, инструмент Кадрирование, который мы снимаемся в другом фильме.Прежде чем я нажму «ОК», вы можете спросить, почему я не изменил поле «Разрешение». Это связано с тем, что это поле «Разрешение» актуально только при подготовке изображения к печати. Когда вы изменяете размер изображения для использования на экране, как в этом примере, число в этом поле действительно не влияет на размеры изображения. Итак, вы можете оставить все как угодно. Итак, после внесения этих нескольких изменений в диалоговое окно «Размер изображения», мы можем перейти к кнопке «ОК» и щелкнуть там, чтобы закрыть диалоговое окно «Размер изображения» и вернуться в окно «Документ». Если хотите, вы можете вернуться в строку состояния и проверить размер измененного изображения. Я нажимаю и удерживаю там информацию, и вы увидите, что теперь у нас есть изображение размером 900 на 600 пикселей вместо оригинала, которое было 1800 на 1200. Все, что осталось сделать, — это сохранить изображение. Я перейду в меню «Файл» и выберу «Сохранить как …», а не «Сохранить», потому что я не хочу сохранять исходную версию размером 1800 на 1200 пикселей. Итак, в диалоговом окне «Сохранить как» я дам этой версии другое имя.Вы можете ввести здесь все, что захотите. Я собираюсь набрать «Resize-web.jpg» для моей веб-версии файла. Я оставлю все как было и нажму «Сохранить». Я нажимаю ОК в окне параметров JPEG, и теперь все готово. Вот как изменить размер изображения для использования на экране в диалоговом окне Photoshop CC Image Size.
Если хотите, вы можете вернуться в строку состояния и проверить размер измененного изображения. Я нажимаю и удерживаю там информацию, и вы увидите, что теперь у нас есть изображение размером 900 на 600 пикселей вместо оригинала, которое было 1800 на 1200. Все, что осталось сделать, — это сохранить изображение. Я перейду в меню «Файл» и выберу «Сохранить как …», а не «Сохранить», потому что я не хочу сохранять исходную версию размером 1800 на 1200 пикселей. Итак, в диалоговом окне «Сохранить как» я дам этой версии другое имя.Вы можете ввести здесь все, что захотите. Я собираюсь набрать «Resize-web.jpg» для моей веб-версии файла. Я оставлю все как было и нажму «Сохранить». Я нажимаю ОК в окне параметров JPEG, и теперь все готово. Вот как изменить размер изображения для использования на экране в диалоговом окне Photoshop CC Image Size.
Что вы узнали: как изменить размер изображения
- Выберите Изображение> Размер изображения .
- Измерьте ширину и высоту в пикселях для изображений, которые вы планируете использовать в Интернете, или в дюймах (или сантиметрах) для изображений для печати.
 Держите значок ссылки выделенным, чтобы сохранить пропорции. Это автоматически регулирует высоту при изменении ширины и наоборот.
Держите значок ссылки выделенным, чтобы сохранить пропорции. Это автоматически регулирует высоту при изменении ширины и наоборот. - Выберите Resample , чтобы изменить количество пикселей в изображении. Это изменяет размер изображения.
- Нажмите ОК.
Изменить разрешение изображения.
Если вам нравится печатать изображения, вам может быть полезно иметь общее представление о том, что означает разрешение изображения в Photoshop, и как изменить разрешение изображения, чтобы подготовить его к печати. Это делается в диалоговом окне «Размер изображения». Если вы следуете инструкциям, давайте откроем это изображение, которое вы найдете в файлах практики для этого руководства. Затем перейдите в меню «Изображение» и выберите «Размер изображения». В диалоговом окне «Размер изображения» вы можете увидеть размеры этого изображения в пикселях.Когда изображение все еще находится на вашем компьютере, мы измеряем его размер в пикселях. Но если бы мы распечатали это изображение, мы бы измерили размер отпечатка в дюймах, а не в пикселях. Здесь, внизу, в поле «Разрешение», вы можете увидеть разрешение, которое в настоящее время установлено для этого изображения, оно составляет 100. В разрешении 100 нет ничего особенного, это просто круглое число, которое я выбрал, когда настраивал файл для этого урока. Итак, что здесь означает разрешение? Что ж, если вы прочитаете эту строку слева направо, вы сможете это понять.Это говорит нам о том, что разрешение — это определенное число пикселей / дюйм, в данном случае 100 пикселей / дюйм. Другой способ сказать это: если и когда вы распечатаете это изображение, 100 пикселей из общих 1800 пикселей по горизонтали и 1200 пикселей по вертикали будут назначены каждому напечатанному дюйму по горизонтали и вертикали. Теперь, если вам не нравятся математические задачи, вы можете пропустить следующую часть, но если вам нравится думать об этом с точки зрения математики, вот простой пример. Итак, математическая задача: разделите 1800 на 100, и вы получите 18.Это означает, что при разрешении 100 пикселей на дюйм этот файл будет напечатан с размером 18 дюймов.
Здесь, внизу, в поле «Разрешение», вы можете увидеть разрешение, которое в настоящее время установлено для этого изображения, оно составляет 100. В разрешении 100 нет ничего особенного, это просто круглое число, которое я выбрал, когда настраивал файл для этого урока. Итак, что здесь означает разрешение? Что ж, если вы прочитаете эту строку слева направо, вы сможете это понять.Это говорит нам о том, что разрешение — это определенное число пикселей / дюйм, в данном случае 100 пикселей / дюйм. Другой способ сказать это: если и когда вы распечатаете это изображение, 100 пикселей из общих 1800 пикселей по горизонтали и 1200 пикселей по вертикали будут назначены каждому напечатанному дюйму по горизонтали и вертикали. Теперь, если вам не нравятся математические задачи, вы можете пропустить следующую часть, но если вам нравится думать об этом с точки зрения математики, вот простой пример. Итак, математическая задача: разделите 1800 на 100, и вы получите 18.Это означает, что при разрешении 100 пикселей на дюйм этот файл будет напечатан с размером 18 дюймов. И так же работает по вертикали. Если мы разделим общую высоту 1200 пикселей на группы по 100, то получится 12 групп или 12 дюймов. Итак, высота напечатанного изображения будет 12 дюймов. Итак, если вы понимаете эту основную концепцию, теперь вы, вероятно, задаетесь вопросом, а какое число лучше всего указать в поле «Разрешение» при подготовке изображения к печати? К сожалению, однозначного ответа нет, потому что это зависит от того, какой принтер вы используете.Но если вы печатаете дома на типичном струйном принтере, будет справедливо сказать, что подойдет разрешение около 300 пикселей на дюйм. Если бы я напечатал изображение с разрешением всего 100 пикселей на дюйм, оно могло бы выглядеть нормально, но если бы вы подошли к нему очень близко, оно выглядело бы не лучшим образом. Потому что моему настольному струйному принтеру действительно нужно около 300 пикселей на дюйм. Так как же изменить разрешение распечатанного изображения до 300 пикселей на дюйм в этом диалоговом окне? Первый шаг — убедиться, что флажок Resample не установлен.
И так же работает по вертикали. Если мы разделим общую высоту 1200 пикселей на группы по 100, то получится 12 групп или 12 дюймов. Итак, высота напечатанного изображения будет 12 дюймов. Итак, если вы понимаете эту основную концепцию, теперь вы, вероятно, задаетесь вопросом, а какое число лучше всего указать в поле «Разрешение» при подготовке изображения к печати? К сожалению, однозначного ответа нет, потому что это зависит от того, какой принтер вы используете.Но если вы печатаете дома на типичном струйном принтере, будет справедливо сказать, что подойдет разрешение около 300 пикселей на дюйм. Если бы я напечатал изображение с разрешением всего 100 пикселей на дюйм, оно могло бы выглядеть нормально, но если бы вы подошли к нему очень близко, оно выглядело бы не лучшим образом. Потому что моему настольному струйному принтеру действительно нужно около 300 пикселей на дюйм. Так как же изменить разрешение распечатанного изображения до 300 пикселей на дюйм в этом диалоговом окне? Первый шаг — убедиться, что флажок Resample не установлен. Потому что, если мы просто меняем разрешение, мы, вероятно, не захотим изменять общее количество пикселей в файле. И это то, что делает Resample. Итак, предположим, что мы хотим, чтобы общее количество пикселей в файле оставалось равным 1800 на 1200. Мы просто хотим перераспределить их на группы по 300, а не на группы по 100. Итак, что я собираюсь сделать, это набрать 300 в поле Разрешение. Предупреждение о спойлере: когда я это сделаю, также изменится количество дюймов в полях Ширина и Высота. Итак, давайте набираем здесь 300.И, конечно же, ширина и высота изменились с 18 дюймов и 12 дюймов до 6 дюймов на 4 дюйма. И это размер, при котором это изображение будет печататься с разрешением, необходимым для получения наилучшего качества печати. Я закончил, поэтому собираюсь нажать ОК. Это закрывает диалоговое окно «Размер изображения» и возвращает меня в окно документа. И вот у меня есть готовое к сохранению и печати изображение размером 6 на 4 дюйма, по 300 пикселей на каждый дюйм.
Потому что, если мы просто меняем разрешение, мы, вероятно, не захотим изменять общее количество пикселей в файле. И это то, что делает Resample. Итак, предположим, что мы хотим, чтобы общее количество пикселей в файле оставалось равным 1800 на 1200. Мы просто хотим перераспределить их на группы по 300, а не на группы по 100. Итак, что я собираюсь сделать, это набрать 300 в поле Разрешение. Предупреждение о спойлере: когда я это сделаю, также изменится количество дюймов в полях Ширина и Высота. Итак, давайте набираем здесь 300.И, конечно же, ширина и высота изменились с 18 дюймов и 12 дюймов до 6 дюймов на 4 дюйма. И это размер, при котором это изображение будет печататься с разрешением, необходимым для получения наилучшего качества печати. Я закончил, поэтому собираюсь нажать ОК. Это закрывает диалоговое окно «Размер изображения» и возвращает меня в окно документа. И вот у меня есть готовое к сохранению и печати изображение размером 6 на 4 дюйма, по 300 пикселей на каждый дюйм.
Что вы узнали: как изменить разрешение изображения
- Выберите Изображение> Размер изображения .
 Разрешение в этом диалоговом окне означает количество пикселей изображения, которое будет назначено на каждый дюйм при печати изображения.
Разрешение в этом диалоговом окне означает количество пикселей изображения, которое будет назначено на каждый дюйм при печати изображения. - Оставьте для печати ширину и высоту в дюймах.
- Снимите флажок Передискретизировать , чтобы сохранить исходное количество пикселей изображения.
- В поле Разрешение установите количество пикселей на дюйм равным 300 для печати на обычном настольном струйном принтере. Это изменит количество дюймов в полях ширины и высоты.
- Нажмите ОК.
Инструмент «Кадрирование» — один из самых полезных инструментов Photoshop CC, особенно для тех из вас, кто делает много фотографий. Вы можете использовать его для улучшения композиции и выравнивания кривых фотографий. Я открыл это фото из файлов практики для этого урока. Итак, я могу показать вам основы инструмента «Кадрирование». Я начну с выбора инструмента «Кадрирование» на панели «Инструменты». Как только я это сделаю, вы увидите эту рамку вокруг всего изображения. Это поле «Обрезать».Я наведу курсор на любой из углов или любой из краев поля кадрирования и перетащу, чтобы изменить форму этого поля. Итак, в этом случае я мог бы перетащить его внутрь, чтобы создать композицию, совершенно отличную от исходной фотографии. По мере создания кадрирования Photoshop показывает вам предварительный просмотр с областями, которые необходимо обрезать, заштрихованными серым цветом. Таким образом, вы сможете оценить, что именно вы собираетесь удалить, прежде чем завершить сбор урожая. Теперь, прежде чем я завершу эту обрезку, я хочу подняться на панель параметров, чтобы показать вам важную опцию.И это Удалить обрезанные пиксели. Эта опция отмечена по умолчанию. Я обычно убираю этот флажок. Потому что, когда установлен флажок «Удалить обрезанные пиксели», если вы завершите кадрирование и сохраните изображение, вы навсегда удалите обрезанные пиксели. Но если этот параметр не отмечен, вы можете вернуть обрезанные пиксели в любое время. Давайте попробуем. Я собираюсь завершить эту обрезку, перейдя к большой галочке на панели параметров и щелкнув там.
Это поле «Обрезать».Я наведу курсор на любой из углов или любой из краев поля кадрирования и перетащу, чтобы изменить форму этого поля. Итак, в этом случае я мог бы перетащить его внутрь, чтобы создать композицию, совершенно отличную от исходной фотографии. По мере создания кадрирования Photoshop показывает вам предварительный просмотр с областями, которые необходимо обрезать, заштрихованными серым цветом. Таким образом, вы сможете оценить, что именно вы собираетесь удалить, прежде чем завершить сбор урожая. Теперь, прежде чем я завершу эту обрезку, я хочу подняться на панель параметров, чтобы показать вам важную опцию.И это Удалить обрезанные пиксели. Эта опция отмечена по умолчанию. Я обычно убираю этот флажок. Потому что, когда установлен флажок «Удалить обрезанные пиксели», если вы завершите кадрирование и сохраните изображение, вы навсегда удалите обрезанные пиксели. Но если этот параметр не отмечен, вы можете вернуть обрезанные пиксели в любое время. Давайте попробуем. Я собираюсь завершить эту обрезку, перейдя к большой галочке на панели параметров и щелкнув там. Есть и другие способы завершить кадрирование, но мне нравится этот способ, потому что он очень простой.Итак, теперь вы можете увидеть фотографию с примененным кадрированием. Допустим, я делаю что-то еще с изображением, а затем передумал, как я его обрезал. В любой момент я могу вернуться и выбрать инструмент «Обрезка», а затем снова щелкнуть изображение, и все пиксели, которые я обрезал, снова появятся в поле зрения, и я могу изменить кадрирование. На этот раз я мог бы включить некоторые из этих обрезанных пикселей. Кстати, вы могли заметить, что поверх моей фотографии есть сетка из вертикальных и горизонтальных линий, когда я использую инструмент «Кадрирование».Этот оверлей представляет собой классическую композиционную технику, известную как правило третей. Идея этого метода заключается в том, что если вы поместите важный контент в изображение на пересечении любой из этих горизонтальных и вертикальных линий, вы можете улучшить композицию. Давайте попробуем с этим изображением. Я собираюсь разместить букет прямо на этом перекрестке, щелкнув изображение и перетащив его сюда.
Есть и другие способы завершить кадрирование, но мне нравится этот способ, потому что он очень простой.Итак, теперь вы можете увидеть фотографию с примененным кадрированием. Допустим, я делаю что-то еще с изображением, а затем передумал, как я его обрезал. В любой момент я могу вернуться и выбрать инструмент «Обрезка», а затем снова щелкнуть изображение, и все пиксели, которые я обрезал, снова появятся в поле зрения, и я могу изменить кадрирование. На этот раз я мог бы включить некоторые из этих обрезанных пикселей. Кстати, вы могли заметить, что поверх моей фотографии есть сетка из вертикальных и горизонтальных линий, когда я использую инструмент «Кадрирование».Этот оверлей представляет собой классическую композиционную технику, известную как правило третей. Идея этого метода заключается в том, что если вы поместите важный контент в изображение на пересечении любой из этих горизонтальных и вертикальных линий, вы можете улучшить композицию. Давайте попробуем с этим изображением. Я собираюсь разместить букет прямо на этом перекрестке, щелкнув изображение и перетащив его сюда. А потом я мог бы еще немного изменить границу обрезки, подтянув ее к букету еще сильнее.Затем я нажму галочку. Опять же, я собираюсь щелкнуть изображение с помощью инструмента «Кадрирование», чтобы попытаться еще немного настроить это кадрирование. Я заметил, что это изображение немного искривлено, особенно здесь, за столом. Одна из вещей, которые вы можете сделать с помощью инструмента «Обрезка», — это выпрямить изображение. Есть несколько способов сделать это. Вы также можете переместить курсор за пределы одного из углов и вручную попытаться перетащить, чтобы выпрямить изображение, и появится эта сетка, которая поможет вам в этом. Я предпочитаю автоматический метод.Итак, я собираюсь отменить, это Command + Z на Mac, Ctrl + Z на ПК. Итак, изображение снова искривлено, а затем я перейду к панели параметров и воспользуюсь инструментом автоматического выпрямления. Я нажму на этот инструмент, чтобы выбрать его на панели параметров для инструмента Обрезка. Я перейду к изображению, а затем щелкну по краю этой таблицы, удерживая указатель мыши и проведя немного дальше по этому краю.
А потом я мог бы еще немного изменить границу обрезки, подтянув ее к букету еще сильнее.Затем я нажму галочку. Опять же, я собираюсь щелкнуть изображение с помощью инструмента «Кадрирование», чтобы попытаться еще немного настроить это кадрирование. Я заметил, что это изображение немного искривлено, особенно здесь, за столом. Одна из вещей, которые вы можете сделать с помощью инструмента «Обрезка», — это выпрямить изображение. Есть несколько способов сделать это. Вы также можете переместить курсор за пределы одного из углов и вручную попытаться перетащить, чтобы выпрямить изображение, и появится эта сетка, которая поможет вам в этом. Я предпочитаю автоматический метод.Итак, я собираюсь отменить, это Command + Z на Mac, Ctrl + Z на ПК. Итак, изображение снова искривлено, а затем я перейду к панели параметров и воспользуюсь инструментом автоматического выпрямления. Я нажму на этот инструмент, чтобы выбрать его на панели параметров для инструмента Обрезка. Я перейду к изображению, а затем щелкну по краю этой таблицы, удерживая указатель мыши и проведя немного дальше по этому краю. Теперь вам не нужно проходить весь путь вдоль края. Иногда немного поможет, например, вот здесь.Photoshop использует вашу линию в качестве ориентира для поворота изображения, чтобы содержимое выглядело ровно. Я собираюсь еще немного подстроить эту обрезку, возможно, поднять этот край и, возможно, немного сдвинуть букет, чтобы поместить его прямо в центр. А затем я собираюсь перейти на панель параметров и щелкнуть галочку, чтобы завершить кадрирование. Таковы некоторые основы инструмента «Кадрирование». Я надеюсь, что вы попробуете эти техники поработать над собственными композициями в Photoshop.
Теперь вам не нужно проходить весь путь вдоль края. Иногда немного поможет, например, вот здесь.Photoshop использует вашу линию в качестве ориентира для поворота изображения, чтобы содержимое выглядело ровно. Я собираюсь еще немного подстроить эту обрезку, возможно, поднять этот край и, возможно, немного сдвинуть букет, чтобы поместить его прямо в центр. А затем я собираюсь перейти на панель параметров и щелкнуть галочку, чтобы завершить кадрирование. Таковы некоторые основы инструмента «Кадрирование». Я надеюсь, что вы попробуете эти техники поработать над собственными композициями в Photoshop.
Что вы узнали: как обрезать и выпрямить изображение
- Выберите инструмент Crop на панели инструментов Tools .Появится рамка кадрирования.
- Перетащите любой край или угол, чтобы настроить размер и форму границы кадрирования.
- Перетащите курсор внутрь границы кадрирования, чтобы поместить изображение внутри границы кадрирования.

- Перетащите за угол границы кадрирования, чтобы повернуть или выпрямить.
- Щелкните галочку на панели параметров или нажмите Enter (Windows) или Return (macOS), чтобы завершить кадрирование.
Добавьте немного места на холст документа.
Бывают случаи, когда вы хотите добавить холст документа, чтобы было больше места для добавления элементов, таких как текст или изображения, в ваш дизайн. Вы можете сделать это с помощью команды Canvas Size, которую мы рассмотрим в этом уроке. Если вы следуете инструкциям, вы можете использовать это изображение из файлов практики для этого урока или собственное изображение. Чтобы добавить на холст вокруг этого изображения, я перейду в меню «Изображение», где есть команда «Размер холста …» прямо под размером изображения… команда. Теперь, чтобы не усложнять эти 2, команда «Размер изображения …», которую мы рассматривали в другом видео в этом руководстве, работает иначе, чем команда «Размер холста …». В отличие от размера изображения . .., размер холста … не меняет размер ваших реальных фотографий или других произведений искусства или изображений в композиции. Это просто позволяет вам добавить пространство вокруг этих предметов. Итак, давайте выберем Размер холста … И откроется диалоговое окно Размер холста. Вверху этого диалогового окна вы можете увидеть ширину и высоту этого изображения в дюймах.И здесь вы можете добавить к ширине холста или добавить к высоте холста, или и то, и другое. По умолчанию в этих полях также установлены дюймы. Но когда вы готовите изображение для использования в Интернете, а не для печати, имеет смысл изменить эту единицу измерения на пиксели, потому что именно так мы измеряем и обсуждаем размер изображений на экране, как вы узнали ранее в этот учебник. Итак, я собираюсь изменить одно из этих меню с дюймов на пиксели. И другое меню тоже меняется.Если вам известна общая ширина в пикселях, которую вы хотите, чтобы изображение было после расширения холста, вы можете ввести это число здесь, в поле «Ширина».
.., размер холста … не меняет размер ваших реальных фотографий или других произведений искусства или изображений в композиции. Это просто позволяет вам добавить пространство вокруг этих предметов. Итак, давайте выберем Размер холста … И откроется диалоговое окно Размер холста. Вверху этого диалогового окна вы можете увидеть ширину и высоту этого изображения в дюймах.И здесь вы можете добавить к ширине холста или добавить к высоте холста, или и то, и другое. По умолчанию в этих полях также установлены дюймы. Но когда вы готовите изображение для использования в Интернете, а не для печати, имеет смысл изменить эту единицу измерения на пиксели, потому что именно так мы измеряем и обсуждаем размер изображений на экране, как вы узнали ранее в этот учебник. Итак, я собираюсь изменить одно из этих меню с дюймов на пиксели. И другое меню тоже меняется.Если вам известна общая ширина в пикселях, которую вы хотите, чтобы изображение было после расширения холста, вы можете ввести это число здесь, в поле «Ширина». Но часто бывает проще просто сказать Photoshop, сколько пикселей нужно добавить на холст, не беспокоясь о том, какой будет общий результат. Для этого спуститесь сюда и установите флажок «Относительный». Это устанавливает число в полях «Ширина» и «Высота» на 0. Теперь я могу ввести количество пикселей, которое хочу добавить на холст. Итак, допустим, я хочу добавить 400 пикселей к ширине холста.Я наберу 400 здесь. Если бы я хотел увеличить высоту холста, я бы тоже это сделал. Я просто оставлю это на 0 пока. И затем я нажму ОК, чтобы применить это. А в окне документа вы можете видеть, что Photoshop добавил холст как с левой, так и с правой стороны этой фотографии. Он разделил 400 пикселей дополнительной ширины, о которых я просил, на 200 пикселей справа и 200 пикселей здесь слева. Что, если бы я хотел добавить холст только к одной стороне этого изображения.Скажем, здесь с правой стороны. Это сделано немного иначе. Итак, давайте отменим то, что мы сделали до сих пор, попробуйте вместо этого.
Но часто бывает проще просто сказать Photoshop, сколько пикселей нужно добавить на холст, не беспокоясь о том, какой будет общий результат. Для этого спуститесь сюда и установите флажок «Относительный». Это устанавливает число в полях «Ширина» и «Высота» на 0. Теперь я могу ввести количество пикселей, которое хочу добавить на холст. Итак, допустим, я хочу добавить 400 пикселей к ширине холста.Я наберу 400 здесь. Если бы я хотел увеличить высоту холста, я бы тоже это сделал. Я просто оставлю это на 0 пока. И затем я нажму ОК, чтобы применить это. А в окне документа вы можете видеть, что Photoshop добавил холст как с левой, так и с правой стороны этой фотографии. Он разделил 400 пикселей дополнительной ширины, о которых я просил, на 200 пикселей справа и 200 пикселей здесь слева. Что, если бы я хотел добавить холст только к одной стороне этого изображения.Скажем, здесь с правой стороны. Это сделано немного иначе. Итак, давайте отменим то, что мы сделали до сих пор, попробуйте вместо этого. Я нажму Command + Z на Mac, Ctrl + Z на ПК, чтобы отменить. Я вернусь в меню «Изображение» и снова выберу «Размер холста …». Первое, что я собираюсь сделать здесь, это проверить, что в полях «Ширина» и «Высота» все еще установлено значение «Пиксели». И это не так, они вернулись к дюймам по умолчанию. Итак, я снова изменю эти меню на «Пиксели». И я дважды проверю, установлен ли флажок «Относительный».Как я уже сказал, я хочу, чтобы добавленный холст отображался справа от изображения. Для этого я спущусь к этой диаграмме привязки и собираюсь щелкнуть по среднему полю в левой части этой диаграммы. Это означает, что Photoshop должен закрепить или привязать изображение к левой стороне холста, а дополнительный холст — справа. Итак, теперь я собираюсь перейти к полю «Ширина» и ввести количество пикселей, которые я хочу добавить к правой стороне этого изображения. Добавим 800 пикселей.И жмем ОК. И это именно тот эффект, которого я хотел. Вы, наверное, заметили, что до сих пор все мои расширения холста были белыми.
Я нажму Command + Z на Mac, Ctrl + Z на ПК, чтобы отменить. Я вернусь в меню «Изображение» и снова выберу «Размер холста …». Первое, что я собираюсь сделать здесь, это проверить, что в полях «Ширина» и «Высота» все еще установлено значение «Пиксели». И это не так, они вернулись к дюймам по умолчанию. Итак, я снова изменю эти меню на «Пиксели». И я дважды проверю, установлен ли флажок «Относительный».Как я уже сказал, я хочу, чтобы добавленный холст отображался справа от изображения. Для этого я спущусь к этой диаграмме привязки и собираюсь щелкнуть по среднему полю в левой части этой диаграммы. Это означает, что Photoshop должен закрепить или привязать изображение к левой стороне холста, а дополнительный холст — справа. Итак, теперь я собираюсь перейти к полю «Ширина» и ввести количество пикселей, которые я хочу добавить к правой стороне этого изображения. Добавим 800 пикселей.И жмем ОК. И это именно тот эффект, которого я хотел. Вы, наверное, заметили, что до сих пор все мои расширения холста были белыми. Но вы можете управлять цветом расширения холста здесь, в диалоговом окне «Размер холста», используя цветное меню расширения холста. Кстати, если вы работаете над другим изображением и не находитесь на специальном фоновом слое, как на этом изображении, тогда ваше цветовое меню расширения Canvas будет недоступно, а добавляемый вами холст будет прозрачным. Это будет похоже на серо-белую шахматную доску в Photoshop.Я просто нажму «Отмена». И, если я хочу сохранить это изображение, я перехожу в меню «Файл» и выбираю «Сохранить как …», поэтому я не сохраняю оригинал. Вот как вы можете добавить пространство на холст документа, чтобы у вас было дополнительное место для добавления дополнительных элементов изображения.
Но вы можете управлять цветом расширения холста здесь, в диалоговом окне «Размер холста», используя цветное меню расширения холста. Кстати, если вы работаете над другим изображением и не находитесь на специальном фоновом слое, как на этом изображении, тогда ваше цветовое меню расширения Canvas будет недоступно, а добавляемый вами холст будет прозрачным. Это будет похоже на серо-белую шахматную доску в Photoshop.Я просто нажму «Отмена». И, если я хочу сохранить это изображение, я перехожу в меню «Файл» и выбираю «Сохранить как …», поэтому я не сохраняю оригинал. Вот как вы можете добавить пространство на холст документа, чтобы у вас было дополнительное место для добавления дополнительных элементов изображения.
Что вы узнали: изменить размер холста
- Выберите Изображение> Размер холста
- Чтобы добавить холст, введите ширину и высоту, которые нужно добавить.Измеряйте ширину и высоту в пикселях для использования в Интернете или в дюймах для печати.

- Выберите Relative , а затем выберите точку привязки на схеме холста. Стрелки указывают стороны, куда будет добавлен холст.
- Нажмите ОК.
.
Как увеличить фотографии без потери деталей в Photoshop CC 2018
В новом Adobe Photoshop CC 2018 новый алгоритм увеличения изображения «Сохранить детали 2.0» стал улучшением по сравнению с предыдущим алгоритмом повышающей дискретизации, который применялся с 2013 года. Версия 2.0 предоставляет более подробную информацию, когда дело доходит до подготовки изображения для крупномасштабных отпечатков и потенциально снижает потребность в среднеформатной камере со сверхвысоким мегапикселем для больших отпечатков.
В этом восьмиминутном видео фотограф и ретушер Майкл Волошинович из Vibrant Shot Photo показывает разницу в качестве между оригинальной и новой версиями функции «Сохранить детали».Он демонстрирует это на сделанном им красивом снимке, и результаты могут вас удивить.
Масштабирование изображения — важный и сложный процесс, и полезно знать используемые при этом методы, особенно при отправке изображений клиентам. Вместо того, чтобы полагаться на операторов в центрах печати, этот новый алгоритм упрощает полный контроль над готовыми к печати изображениями. Хотя эта функция может не понадобиться для распечаток стандартного размера журнала, она определенно будет полезна, когда дело доходит до крупномасштабных распечаток для вашей свадьбы, изобразительного искусства или даже рекламных работ.
Чтобы использовать эту функцию, перейдите на вкладку «Изображение» в Photoshop 2018 и выберите «Размер изображения» внизу. При вводе более высоких значений ширины и высоты изображения не забудьте выбрать «Сохранить детали 2.0» в разделе «Изменить размер». Кроме того, не забудьте установить разрешение 300 пикселей на дюйм.
Вы когда-нибудь пробовали эту новую функцию? С вашими отпечатками он работал лучше? Пожалуйста, поделитесь своими мыслями в разделе комментариев ниже.
.
Как увеличить разрешение изображения за 5 шагов
Можете ли вы улучшить качество изображения с низким разрешением?Это знакомая сцена: детектив просит кого-то «улучшить» размытое изображение на компьютере, пока оно не станет достаточно четким, чтобы разглядеть ключевое свидетельство. Это работает? Не так, как это делает Голливуд.
Единственный способ изменить размер фотографии меньшего размера в более крупное изображение с высоким разрешением, не выделяя при этом низкое качество изображения, — это сделать новую фотографию или повторно отсканировать изображение с более высоким разрешением.Вы можете увеличить разрешение файла цифрового изображения, но при этом вы потеряете качество изображения. Однако есть некоторые меры, которые вы можете предпринять в Adobe Photoshop, чтобы повысить разрешение при сохранении визуального качества.

Передискретизация изображений в Photoshop означает изменение их разрешения путем добавления или вычитания пикселей. Разрешение измеряется в пикселях на дюйм или PPI. Чем больше пикселей начинается с изображения, тем выше разрешение.Уменьшение количества пикселей называется понижающей дискретизацией, при которой из изображения удаляются данные. Увеличение количества пикселей называется повышающей дискретизацией, которая добавляет данные к изображению. Когда вы увеличиваете количество пикселей в изображении без изменения размеров, вы добавляете больше пикселей в такое же пространство и увеличиваете разрешение (или количество деталей), удерживаемых в пределах каждого дюйма. Удаление данных предпочтительнее их добавления, поскольку Photoshop должен будет угадывать, как должны выглядеть вновь добавленные пиксели.
Выбор наилучшего метода интерполяции при повышении дискретизации. Передискретизация любого вида, особенно повышающая дискретизация, может привести к ухудшению качества изображения. Метод интерполяции — это то, как Photoshop выбирает значения цвета для новых пикселей. Выбор правильного метода интерполяции может помочь избежать нежелательной пикселизации:
Метод интерполяции — это то, как Photoshop выбирает значения цвета для новых пикселей. Выбор правильного метода интерполяции может помочь избежать нежелательной пикселизации:
.
Как уменьшить блики в Photoshop | Small Business
Изучение того, как уменьшить фотографические блики с помощью Photoshop, позволяет восстановить детали на фотографиях, которые скрыты из-за слишком яркой задней подсветки. Например, если вы сфотографировали людей, стоящих перед стеклянными дверями, сквозь которые проникает солнечный свет, солнечный свет может скрыть лица ваших объектов. Инструменты уменьшения бликов в Photoshop позволяют лицам сиять вместо солнечного света. Простой, но эффективный подход к уменьшению бликов с помощью Photoshop — это использование команды «Тени и блики» с режимом наложения «Наложение».
Загрузите изображение, от которого требуется уменьшить блики, в Photoshop. Дублируйте слой, содержащий изображение, нажав «Ctrl-J», чтобы выполнить редактирование, не нарушая исходное изображение. Нажмите «Изображение | Коррекция | Тени и светлые участки», чтобы открыть диалоговое окно с элементами управления для осветления теней и затемнения светлых участков.
Нажмите «Изображение | Коррекция | Тени и светлые участки», чтобы открыть диалоговое окно с элементами управления для осветления теней и затемнения светлых участков.
Щелкните кнопку флажка «Показать дополнительные параметры», чтобы отобразить все элементы управления в диалоговом окне «Тени и блики». Перетащите ползунок «Сумма» вправо, чтобы затемнить части изображения с бликами.Перетащите ползунок «Ширина тона» вправо, чтобы увеличить диапазон значений, которые Photoshop должен распознавать как блики. Если на вашей фотографии много бликов, попробуйте уменьшить их, установив более высокие значения для этого элемента управления.
Постепенно перетаскивайте ползунок «Радиус» влево и вправо, пока не увидите дальнейшее уменьшение бликов. Ползунок «Радиус» указывает размер окрестности, окружающей данный пиксель, в которой Photoshop будет искать данные изображения, необходимые для вычислений выделения.
Нажмите «ОК», чтобы закрыть диалоговое окно «Тени и блики» и сохранить изменения. Блики на вашем изображении уменьшились. Однако если ваши изменения снизили контрастность изображения, перейдите к шагу ниже.
Блики на вашем изображении уменьшились. Однако если ваши изменения снизили контрастность изображения, перейдите к шагу ниже.
Нажмите «Ctrl-J», чтобы продублировать слой, который вы редактировали с помощью команды «Тени и свет». Щелкните элемент управления «Режим наложения» в верхней части панели «Слои», чтобы отобразить список режимов наложения, затем щелкните «Наложение»; это восстанавливает контраст.
Щелкните команду «Слой | Свести изображение», чтобы объединить все слои в один слой. Снова запустите команду «Тени и блики», чтобы при необходимости еще больше уменьшить блики.
.
Как увеличить перенесенное изображение в фотошопе
Главная » Разное » Как увеличить перенесенное изображение в фотошопе
Как изменить размер выделенного объекта в Фотошопе
Во время работы в программе Photoshop зачастую требуется изменить размер изображения. Но не менее часто возникает необходимость в изменении размеров отдельных объектов. Давайте посмотрим, как это делается.
Но не менее часто возникает необходимость в изменении размеров отдельных объектов. Давайте посмотрим, как это делается.
Меняем размер объекта
Выполнить поставленную задачу в Фотошопе можно разными способами. Давайте рассмотрим их по порядку.
А в качестве примера будем использовать картинку ниже.
Способ 1: функция “Масштабирование”
- Выбрав слой с объектом (если их несколько) переходим в меню “Редактирование”, в котором останавливаемся на функции “Масштабирование” в группе “Трансформирование”.
- После этого вокруг объекта появится рамка с маркерами (т.е. он будет выделен). С помощью зажатой левой кнопки мыши путем сдвига данных маркеров в нужную сторону мы можем изменить размер выделенного объекта.Чтобы сохранить исходные пропорции во время изменения размера зажимаем клавишу Shift на клавиатуре. После трансформации сначала отпускаем кнопку мыши, затем клавишу Shift. Если вместе с Shift зажать Alt, изменение размера будет выполняться с сохранением центра объекта.

- Для фиксации выполненных изменений жмем Enter. На этом можно сказать, что процедура завершена.
Примечание: Если щелкнуть по объекту правой кнопкой мыши, откроется контекстное меню, в котором представлены другие действия, которые можно с ним выполнить – поворот, наклон, отражение по горизонтали/вертикали и т.д.
Способ 2: функция “Свободное трансформирование”
В программе Photoshop, также, предусмотрена функция “Свободное трансформирование”, позволяющая менять размеры объекта.
- Выбираем нужный слой, переходим в меню “Редактирование” и щелкаем по нужной функции (или жмем комбинацию Ctrl+T).
- Вокруг объекта появится рамка с маркерами, после чего мы можем приступить к изменению его размеров.
Плюсом данного способа, в сравнении с рассмотренным выше, является возможность поворота объекта. Для этого двигаем указатель мыши немного в сторону от маркеров (наружу), пока не появится закругленная в обе стороны стрелка, после чего зажав левую кнопку мыши выполняем вращение в нужную сторону.
Способ 3: инструмент “Перемещение”
- Выбираем инструмент “Перемещение” на боковой панели.
- В верхней строке параметров инструмента включаем опцию “Показывать управляющие элементы” путем установки соответствующей галочки.
- Теперь каждый раз, когда мы будем выбирать “Перемещение”, на активном слое объект или весь холст (в зависимости от того, что именно содержится на слое) будет выделяться рамкой, что позволит увеличить или уменьшит размеры.
Заключение
Таким образом в Фотошопе предусмотрено сразу несколько разных способов, пользуясь которыми можно изменить размер объекта. Поэтому каждый графический редактор может выбрать и пользоваться тем инструментом, который покажется ему наиболее удобным.
Трансформирование объектов в Photoshop
Трансформирование масштабирования, поворота, наклона, растяжения или деформации изображения. Трансформирование можно применять к выделенной области, целому слою, нескольким слоям или к слою-маске. Кроме того, трансформирование применяется к контуру, векторной фигуре, векторной маске, границе выделения или к альфа-каналу. При работе с пикселами трансформирование влияет на качество изображения. Для того чтобы к растровым изображениям применялось неразрушающее трансформирование, следует использовать функцию «Смарт-объекты». (См. раздел Работа со смарт-объектами.) Трансформирование векторной фигуры или контура является неразрушающим, поскольку при этом изменяются только математические вычисления, с помощью которых создан объект.
Кроме того, трансформирование применяется к контуру, векторной фигуре, векторной маске, границе выделения или к альфа-каналу. При работе с пикселами трансформирование влияет на качество изображения. Для того чтобы к растровым изображениям применялось неразрушающее трансформирование, следует использовать функцию «Смарт-объекты». (См. раздел Работа со смарт-объектами.) Трансформирование векторной фигуры или контура является неразрушающим, поскольку при этом изменяются только математические вычисления, с помощью которых создан объект.
Чтобы выполнить трансформирование, выделите нужный объект, затем выберите команду трансформирования. При необходимости перед началом трансформирования настройте контрольную точку. Перед тем как выполнять суммарное преобразование, можно последовательно выполнить несколько отдельных действий. Например, можно выполнять масштабирование с помощью инструмента «Масштаб» или путем перетаскивания рукоятей, затем применить команду «Искажение», изменяя степень искажения также перетаскиванием рукояти. Для того чтобы применить трансформирование, следует нажать клавишу «Ввод» или «Return».
Для того чтобы применить трансформирование, следует нажать клавишу «Ввод» или «Return».
Цвет пикселов, добавляемых или удаляемых во время трансформирования, вычисляется в Photoshop методом интерполяции, выбранным в разделе «Основные» диалогового окна «Установки». Скорость и качество трансформирования непосредственно зависят от этого параметра интерполяции. Бикубическая интерполяция, применяемая по умолчанию, выполняется медленнее всего, но дает наилучший результат.
Как уменьшить или увеличить размер изображения в фотошопе
С помощью программы фотошоп легко уменьшить или увеличить размер изображения. Более того, это можно сделать разными способами в зависимости от того к какому результату вы стремитесь.
Прежде чем приступить к рассмотрению способов, сперва немного теории.
Во-первых, что такое уменьшение или увеличение размера изображения? Прежде всего под этим понятием стоит понимать уменьшение/увеличение разрешения картинки, то есть его длины и ширины и, соответственно, количество пикселей, из которых состоит любое растровое изображение. Подробнее о разрешении.
Подробнее о разрешении.
Во-вторых, что происходит с качеством картинки после изменения его размеров?
- При процессе уменьшения, происходит потеря пикселей, но качество в целом не страдает, оно остается достаточно четким.
- При процессе увеличения, фотошоп растягивает пиксели и дорисовывает их в соответствии со своим алгоритмом. Поэтому при увеличении всегда страдает качество картинки. Чем больше увеличение, тем четче видна необратимая потеря качества.
Подобный вопрос был рассмотрен в уроке, связанном с изменением размера слоя, рекомендую к ознакомлению
Наглядный пример, как меняется качество изображения:
В этой статье рассмотрим 4 способа как изменить размер картинки в фотошопе и разберем случаи, когда и каким способом лучше всего пользоваться.
Способ 1 — Диалоговое окно Размер изображения
Это классический и самый универсальный способ. Он подходит в большинстве случаев, особенно, когда вы уже знаете до каких размеров следует уменьшить и увеличить размер картинки.
Откройте изображение в фотошопе.
Откройте диалоговое окно Изображение — Размер изображения (или комбинация клавиш — Alt+Ctrl+I). Появится вот такое окно:
Сразу обратите внимание на поля Ширина и Высота. Те значения, что там будут указаны — это текущие размеры изображения. По умолчанию они измеряется в пикселях.
Если вы изначально знаете, до каких размеров нужно изменить изображение, то введите эти значения в вышеуказанные поля.
Пропорции
Если в настройках окна не стоит галочка Сохранить пропорции, то можете вводить в поля длины и ширины любые значения. Но вы рискуете, что картинка получится растянутой по вертикали или горизонтали. Очень легко ошибиться и подобрать неверные пропорции.
Пример без сохранения пропорций
Рекомендуется галочку все-таки поставить. В этом случае, когда вы введете, например, Ширину, фотошоп автоматически вычислит какой должна быть высота, чтобы пропорции картинки не изменились.
Пример с сохранением пропорций
Способ 2 — Изменение размера с помощью трансформации
Трансформация изображения — классный способ, который обязательно нужно добавить в копилку знаний по фотошопу. Этот способ хорош в двух случаях:
- уменьшить или увеличить размер всего изображения;
- уменьшить или увеличить вставленную картинку в фотошоп.
Размер подробнее каждый случай.
Как уменьшить или увеличить размер всего изображения
Шаг 1
Откройте картинку. Выберите команду Редактирование — Свободное трансформирование или нажмите комбинацию клавиш Ctrl + T.
Примечание
Если данная команда не активна (затемнен серым цветом), значит ваш фоновый слой заблокирован к изменением. Об этом сигнализирует иконка замочка прямо на слое.
Чтобы разблокировать фоновый слой, сделаете по нему двойной клик. Появится окно Новый слой, нажмите на Ок.
Подробнее о блокировке фонового слоя.
Шаг 2
Появится рамка вокруг изображения. В углах и на каждой стороне есть маркеры, за которые нужно потянуть, чтобы уменьшить или наоборот увеличить изображение.
В углах и на каждой стороне есть маркеры, за которые нужно потянуть, чтобы уменьшить или наоборот увеличить изображение.
После изменения размера нажмите на галочку вверху на панели параметров. В фотошопе CS6 есть ошибка, и эту галочку не видно. Если у вас также ее не видно, то нажмите на кнопку Enter, чтобы принять изменения или Esc, чтобы отменить.
Шаг 3.1 Случай при увеличении
Если вы увеличивали картинку данным способом, то, как видите, часть ее стала скрыта, она как бы не влазит в тот размер, в котором была открыта. С одной стороны это тоже не плохо и это можно в ряде случаев также использовать.
Но если настаиваете на том, чтобы изображение было показано полностью, выберите команду Изображение — Показать все.
Шаг 3.2 Случай при уменьшении
При уменьшении изображения вы увидите шахматный фон. Это пустота, прозрачность. При сохранении изображения она пропадет. Но правильно будет отрезать пустоту, чтобы в конечном счете увидеть каков конечный размер картинки.
Чтобы отрезать пустоту, выберите команду Изображение — Тримминг.
Совет
Чтобы в данном способе также не нарушить пропорции изображения, когда тяните за маркеры рамки, одновременно удерживайте клавишу Shift.
Как уменьшить или увеличить вставленную картинку в фотошоп
Описанный выше случай в любом случае берите себе на вооружение. А именно умение пользование командой Свободное трансформирование (Ctrl+T). Этот прием понадобиться, чтобы осуществить такую часто встречающуюся операцию, как уменьшение или увеличение вставленной картинки, предмета, объекта (называйте как хотите).
Итак знакомая ситуация: вы в фотошопе вставили к своему основному изображению другую картинку, но она не подошла по размерам.
Выделите эту картинку и используете команду трансформации. Теперь, как описано выше, тяните за маркеры в нужную сторону.
Способ 3 — Размер холста
Не самый популярный способ, но тем не менее его также рассмотрим — команда Размер холста.
Особенностью этого способа является то, что мы меняем размер разрешения изображения, при этом сама картинка никак не меняется. Фотошоп просто отрезает часть изображения (если говорим об уменьшении), либо добавляет фоновый цвет (если это увеличение).
То есть, допустим, ваша картинка 700х700 пикселей. Через Изображение — Размер холста вы задаете размер 500х500. В итоге фотошоп обрезает лишние 200 пикселей по высоте и ширине. В настройках можно указать откуда отрезает: это либо равномерно со всех сторон, либо можно выбрать конкретную сторону.
Способ 4 — Кадрирование
Кадрирование осуществляется с помощью инструмента Рамка, а он, в свою очередь, схож по своей работе с Размером холста. Он также не меняет размер самого изображения, а только его обрезает, либо добавляет пустоту, в случае увеличения. Думаю на этом способе останавливаться подробно не будем. Подробнее об инструменте читайте в этой статье.
Как уменьшить размер изображения без потери качества
Мы рассмотрели 4 способа по уменьшению размеров изображения. Из них два способа: Размер холста и Кадрирование не связаны с потерей качества. Фактически (ширина и высота) картинки становятся меньше, но само содержимое остается прежнего масштаба. Чтобы этого добиться, нужно пожертвовать частью картинки, другими словами, просто обрезать ее до нужного размера. Подробнее как это делать смотрите выше по тексту.
Из них два способа: Размер холста и Кадрирование не связаны с потерей качества. Фактически (ширина и высота) картинки становятся меньше, но само содержимое остается прежнего масштаба. Чтобы этого добиться, нужно пожертвовать частью картинки, другими словами, просто обрезать ее до нужного размера. Подробнее как это делать смотрите выше по тексту.
Как уменьшить вырезанное изображение в фотошопе
Чтобы в фотошопе уменьшить размер вырезанного объекта нужно уметь: вырезать объекты, проводить манипуляции с вырезанным участком (в том числе его уменьшение).
О том как вырезать объекты читайте в других статьях. Подробнее остановимся на уменьшении.
В этой ситуации вам также пригодятся знания по использованию команды Свободное трансформирование.
Когда объект вырезан, нужно образовать вокруг него выделенную область. После этого примените трансформирование и по инструкции выше тяните за маркеры в сторону уменьшения данного объекта.
В любом случае при уменьшении вырезанного фрагмента в освободившемся месте фотошоп будет автоматически добавлять фоновый цвет. Поэтому, если у вас несложный случай, то сперва позаботьтесь и выберите такой же фоновый цвет, что окружает объект, подлежащий уменьшению. Для этого получите образец цвета с помощью инструмента Пипетки и установите его как фоновый.
Поэтому, если у вас несложный случай, то сперва позаботьтесь и выберите такой же фоновый цвет, что окружает объект, подлежащий уменьшению. Для этого получите образец цвета с помощью инструмента Пипетки и установите его как фоновый.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter. Спасибо!
Как в Photoshop изменить размер объекта сохранив пропорции, без искажений?
Доброго времени суток всем фотошоперам! Сегодня небольшая, но полезная для начинающих пользователей программы тема, связанная с изменением размеров объекта на фото. В выпуске мы будем рассматривать простые и легкие примеры:
Ведь менять размеры приходится практически постоянно. Причем, изменяются размеры не только самих картинок, но и находящихся на них наложенных изображениях. Причем, если вы делаете коллаж, накладывая изображения, то менять размер их приходится так или иначе. Вначале посмотрим, как изменить размер самого изображения. Загружаем нужную картинку, далее идем «Изображение» – «Размер изображения».
Выбрав функцию, откроется окно, в котором можно изменить размер картинки.
Что здесь видим. Первое – надпись размеры со стрелкой выпадающего меню. Если нажмем на него, то увидим разное выражение размеров исходной картинки. Выбрав любое из них можно узнать размер изображения в пикселях, сантиметрах, процентах и т.д.
Следующее меню –»Подогнать под…» Выбрав его, в раскрывающемся окне можно увидеть варианты, под которые сразу, как шаблон подгоняется размер картинки.
Если же Вам нужны свои размеры, которых нет в вышеприведенном списке, тогда переходим к следующей строке, где указана ширина и высота картинки. По умолчанию она задается в пикселях. Но, если вам нужны другие единицы измерения, то выбираем их в списке рядом.
Например, изменяем по пикселям. Очень часто нам говорят: «Изображение должно быть столько на столько пикселей». Это и есть оно. Выставляем нужное значение, скажем 640х480. Когда вы вводите одно значение, второе автоматически проставляется. Это связано с тем, что значения закреплены и выставляются пропорционально, что бы картинка не растягивалась.
Это связано с тем, что значения закреплены и выставляются пропорционально, что бы картинка не растягивалась.
Если вам не нужно пропорциональное масштабирование, щелкаем на значок между надписями ширина и высота и линии связывающие их исчезают. Значения размеров перестали быть закрепленными. Можно произвольно задавать размер.
Но нам надо пропорциональное изменение, а потому выставляем то значение, которое нужно нам более всего: или по высоте, или по ширине, и жмем ОК. Картинка тут же или уменьшилась, или увеличилась, в зависимости от того, какие значения вы ввели по отношению к исходному изображению. Итак, это было изменение размеров всей картинки.
Но можно увеличить какой-либо фрагмент картинки без изменения размеров самого изображения. Для этого заходим в пункты верхнего меню программы «Редактирование» – «Трансформирование» – «Масштабирование». По углам картинки и по середине, появились квадратики-направляющие. Потянув за которые можно увеличить, или уменьшить картинку.
Если Вам не нужно пропорциональное изменение размеров, то просто наводим курсор на уголок картинки и, зажав левую клавишу мыши растягиваем картинку. При пропорциональном изменении размеров, делаем это с зажатой клавишей Shift. Часть изображения ушла за край картинки и стала невидимой.
Теперь, если сохранить картинку, мы увидим только оставшееся увеличенное изображение. Этот способ используется, если необходимо на какой-то фотографии или изображении увеличить небольшой объект. Однако качество увеличения зависит от размеров картинки в пикселях. Чем оно больше, тем качество будет, соответственно лучше.
Как в фотошоп менять размер изображения на слое, сохраняя пропорции?
Теперь посмотрим, как изменить размер изображения на слое. В принципе, вставляя любое изображение, оно отображается на отдельном слое. Так устроен Photoshop, что если Вы делаете коллаж из 10 фото то и слоев будет как минимум 10. А когда сохраняете коллаж в Jpg, то эти слои сводятся в один и получается фото.
Продолжим. Вставив объект, приходиться или уменьшать его размеры, или, наоборот, увеличивать. Делается это все достаточно просто. Выбираем в меню «Редактирование» – «Трансформирование» – «Масштабирование». Не забываем при этом активировать нужный слой.
Вокруг изменяемого изображения появляется рамка с маркерами. Теперь потянув за любой из них, можно изменить размер картинки. Чтобы пропорции картинки сохранялись, необходимо одновременно держать нажатой клавишу shift.
Изменяем размер вставленного объекта на слое
Изменить размер картинки, можно также через меню «Свободное трансформирование» во вкладке «Редактирование«. Здесь так же вокруг объекта появится рамка с маркерами, потянув за которые можно уменьшить или увеличить размер вставленного объекта.
Можно сделать это и вручную вводя значения в настройках масштабирования, которые находятся на верхней панели – буквы «В» (высота) и «Ш» (ширина). Здесь значения показаны в процентах. Вводим свои цифры и картинка меняет размер согласно им. Это удобно, если нужны точные параметры.
Вводим свои цифры и картинка меняет размер согласно им. Это удобно, если нужны точные параметры.
Как видите, все очень просто. Не нужно боятся фотошопа, когда начинаешь разбираться — нет ничего сложного. Начинайте с простых примеров и все у Вас получится! Вот, пожалуй и все по данной функции. Удачи в работе!
Автор публикации
0 Комментарии: 1Публикации: 179Регистрация: 02-12-2017
Как увеличить изображение в Фотошопе
Увеличение объектов довольно востребованная и распространенная задача при работе с изображениями в программе Фотошоп. Для выполнения этой задачи превосходным решением будет метод Интерполяции. Таким способом можно не только увеличивать, но и уменьшать объекты. Метод Интерполяции может быть выполнен различными способами. Выбор способа зависит от качества исходной картинки и требуемого результата.
К примеру, стоит задача увеличить изображение. Эта процедура требует добавления новых пикселей в изображение. При этом дополнительные пиксели должны максимально подходить по цвету к соседствующим пикселям.
При этом дополнительные пиксели должны максимально подходить по цвету к соседствующим пикселям.
То есть, представим, что соседние пиксели имеют черный и белый цвета. Когда изображение увеличивается, между этими пикселями встают дополнительные пиксели серого оттенка. Метод Интерполяции помогает высчитать среднее значение цветовой гаммы близлежащих пикселей и подобрать оптимальный цвет для дополнительных пикселей.
В этой статье мы подробно рассмотрим все методы, благодаря которым можно увеличить размер изображения в Photoshop.
Содержание
- Способы увеличения изображения:
Метод Интерполяции
Этот способ изменения масштаба картинки имеет несколько вариантов исполнения. Их можно выбрать в выпадающем меню, при наведении курсора на пункт «Интерполяция». Рассмотрим каждый из возможных вариантов.
«По соседним пикселам»
Этот способ не очень хорош и используется редко. Так как качество полученного изображения в большинстве случаев будет оставлять лучшего.
 После увеличения картинки таким способом на изображение будут видны места, где добавлены новые пиксели. Суть этого метода в копировании соседних пикселей и добавление их копий в изображение.
После увеличения картинки таким способом на изображение будут видны места, где добавлены новые пиксели. Суть этого метода в копировании соседних пикселей и добавление их копий в изображение.«Билинейная»
При таком способе масштабирования изображения качество полученной картинки будет средним. Суть способа состоит в вычисление среднего значения цвета близлежащих пикселей, и добавление новых между ними. Места добавления новых пикселей будут при этом менее заметны, а цветовые переходы более плавные.
«Бикубическая»
Этот способ увеличения изображения позволяет получить картинку довольно высокого качества. Однако его рекомендуется применять, при незначительном увеличении картинки. При этом способе увеличения для определения подходящего оттенка дополнительных пикселей проводятся очень сложные программные расчёты. За счёт чего картинка и получается превосходного качества. После процедуры масштабирования таким способом, практически невозможно определить новые пиксели, а все цветовые переходы плавные и естественные.

В версиях Фотошопа CS или CC, а также в последующих новых версиях этот способ имеет две разновидности:
«Бикубическая глаже»
Эта разновидность «Бикубического» метода применяется в основном для увеличения изображения, позволяя получить картинку высокого качества.
«Бикубическая четче»
Применяется для уменьшения масштаба изображения. При этом полученная картинка обладает хорошим качеством и четкостью.
Метод Интерполяции: «Бикубическая, глаже»
Итак, наша задача состоит в увеличении масштаба изображения. Возьмем для примера картинку с размерами 531х800 px. У выбранного изображения разрешение составляет 300 dpi.
Чтобы увеличить картинку методом «Бикубическая, глаже» требуется выполнить следующие действия. В меню программы выберите пункт «Изображение» и в открывшемся окне нажмите кнопку «Размер изображения».
В настройках, в появившемся списке в самом низу окна, выберите «Бикубическая, глаже». А также потребуется обозначить размеры картинки в процентах.
А также потребуется обозначить размеры картинки в процентах.
Исходное изображение будет иметь значение размера, равное 100 процентам. Для того чтобы увеличенное изображение было хорошего качества, работу следует производить поэтапно, с шагом не более 10-15%.
То есть увеличиваем размер до 115% и сохраняем результат. Если требуется получить больший размер, повторяем этот шаг, увеличивая опять на 15%. И так, пока не будет достигнута требуемая величина. Пропорции картинки при этом сохраняются. Программа сама высчитывает требуемую ширину и высоту изображения.
Качество полученного изображения зависит от многих моментов. И большую роль в этом играет разрешение и четкость исходной картинки.
Насколько можно увеличить изображение без потери качества сказать сложно. Все зависит от конкретного случая.
До встречи в наших следующих уроках. Если вам что-то было непонятно, напишите об этом в комментариях, и мы обязательно поможем вам.
Увеличиваем изображение без потери качества
Как часто, просматривая фотографии на компьютере, мы выбрасывали классные кадры, потому что они оказались слишком маленькими по размеру и некачественными. Но с помощью специальных программ можно спасти почти любое изображение!
Но с помощью специальных программ можно спасти почти любое изображение!
Повышение качества изображения — очень объёмная тема. Для улучшения качества фото в Photoshop могут применяться цветокоррекция, усиление резкости, ретушь и много других операций. Все они требуют определённых навыков и владения особыми техниками.
Но существуют и менее сложные способы, когда просто требуется увеличение изображения без потери качества. Ниже мы рассмотрим на примере, как улучшить качество фото, если нужно увеличить фото без потери качества.
Как увеличить фото без потери качества
Всем приходилось сталкиваться с изображением маленького размера низкого качества. На таких снимках при увеличении сильно видны пиксели, точки, из которых строится растровое изображение.
Увеличение изображения растягиванием его свободным трансформированием только ухудшит положение.
В этом уроке работа будет проводиться в Photoshop CC 2017. Но сначала мы рассмотрим метод для других, более старых, версий Photoshop. А потом покажем, как Photoshop CC 2017 может сделать всю процедуру автоматически.
А потом покажем, как Photoshop CC 2017 может сделать всю процедуру автоматически.
Открываем изображение в Photoshop. Теперь мы постепенно увеличим его в несколько заходов. Стоит сразу отметить, что увеличить фото и поднять качество можно, но с ограничением в размере.
Нажимаем сочетание клавиш Alt + Ctrl + I. У нас откроется окно «Размер изображения». Нужно, чтобы между «Шириной»/Width и «Высотой»/Height была нажата скрепка. Тогда ширина и высота будут изменяться пропорционально.
Увеличим изображение два раза, каждый раз на 20%. Для этого в выпадающем списке напротив «Ширины» меняем пиксели на проценты (Pixel/Percent), а численное значение со 100% на 120% и нажимаем Ok. Затем ещё раз вызываем окно размера изображения (Alt + Ctrl + I) и увеличиваем на 20%.
Мы увеличили размер изображения с 950х632 пикселя до 1368х910 пикселей.
Для наглядного сравнения приблизим исходное изображение (950х632 пикс. ) и полученное (1368х910 пикс.).
) и полученное (1368х910 пикс.).
Мы увеличили изображение почти в полтора раза и даже улучшили качество. Как видно, пикселизация менее заметна, если приблизить изображение.
Еще больше о Photoshop можно узнать на курсе в Fotoshkola.net «Photoshop. Базовые инструменты».
Остаётся доработать результат. Применим фильтр «Умная резкость» к полученному изображению.
Заходим: «Фильтры»/«Усиление резкости»/«Умная резкость»/Filter/Sharpen/Smart Sharpen. Перемещая ползунки, подбираем подходящую резкость. Если в маленьком окне предпросмотра на изображение кликнуть левой клавишей мыши и удерживать, то можно увидеть картинку до применения эффекта. Разница ощутима. Особенно заметен плавный переход цвета (без кубиков) на линзах очков. Мы полностью убрали шум, сместив ползунок до конца вправо. Радиус резкости взяли 0,3 пикселя, эффект применили на 79%.
Ещё раз сравним результаты.
Слева — исходное изображение, в центре — после увеличения размера, справа — с применением «Умной резкости».
После применения «Умной резкости» на фото ушли шумы, изображение стало чище.
Вот наш результат.
А теперь увеличим фото и улучшим его качество с помощью автоматических средств Photoshop 2017.
Открываем изображение в Photoshop, нажимаем сочетание клавиш Alt + Ctrl + I. У нас откроется окно «Размер изображения»/Image Size. Обратите внимание на пункт «Подогнать под»/Dimensions. Раскройте этот список. В нём вы увидите заготовки вариантов увеличения/уменьшения изображения без потери качества. Воспользуемся автоматической подборкой (второй пункт в списке). В открывшемся окне выбираем пункт «Хорошее» и жмём Ok. Наилучшее выбирать не стоит, поскольку исходный снимок — слишком низкого качества, и увеличивать его настолько нет смысла.
Обратите внимание, если нам удалось подбором увеличить изображение с 950х632 пикселя и разрешением 96 пикс/дюйм до 1368х910 пикселей с тем же разрешением, то программа сделала увеличение до 1969х1310 пикселей с разрешением 199 пикс/дюйм.
Применим «Умную резкость».
Исходное изображение и результат
Теперь вы сами убедились, что увеличить картинку без потери качества можно, и при этом даже улучшить качество фотографии.
Стоит отметить, что этот метод может пригодиться не только для увеличения и улучшения маленьких фото. Например, вам нужно предоставить фото для интернет-ресурса или для печати в издательстве. Ваше фото при этом отличного качества и большого размера, но для издательства нужен размер ещё больше. Применив описанный метод увеличения снимка и улучшения его качества, вы получите отличный результат. Ведь фото больших размеров с хорошим качеством пройдут эту процедуру намного проще.
Процедура предельно проста. Не ставьте крест на маленьких снимках. Дайте им второй шанс.
Еще больше о Photoshop можно узнать на курсе в Fotoshkola.net «Photoshop. Базовые инструменты».
Решено: Как увеличить изображение без потери качества? — Сообщество поддержки Adobe
Простой ответ на этот вопрос: вы не можете сделать увеличение без некоторой потери качества, даже если бы вы сделали это с помощью увеличителя в темной комнате со старомодной пленкой, были бы некоторые потери, но это Вопрос о том, насколько ощутима потеря и пленка, была до изобретения мульти-мегапиксельных камер гораздо более снисходительной, чем цифровые носители. Однако вы все еще можете многое сделать в цифровом виде.
Однако вы все еще можете многое сделать в цифровом виде.
1) Перейдите в диалоговое окно размера изображения и установите для него повторную выборку с помощью метода интерполяции «сохранить детали» и увеличьте ширину и высоту, но не сходите с ума, удваивая число пикселей легко, насколько вы показали.
2) Photoshop теперь будет делать расчетные предположения о цветах пикселей, которые будут соседствовать с реальными пикселями в изображении, и создавать их, неизбежно будет делать ошибки, которые проявляются как снижение резкости. Чтобы компенсировать это, сохраните увеличенное изображение как «Смарт-объект» или вы могли бы сделать это на шаге 1. Теперь продублируйте слой ctrl-J или cmd-J, установите режим наложения на «мягкий свет» и примените Фильтр высоких частот
Отрегулируйте предварительный просмотр, чтобы придать улучшенные края, как показано ниже.Это метод проб и ошибок, поэтому смарт-объект лучше всего использовать в качестве смарт-фильтра, доступного для повторных попыток.
Эта процедура позволяет очень контролируемым образом повышать резкость изображения, компенсируя потерю фокуса во время увеличения.
Как правило, если вы начнете с несжатого изображения хорошего качества, это приведет к почти идеальному увеличению.
Лучшие результаты можно получить с помощью сторонних плагинов, таких как Alien Skin Blow UP, поскольку они имеют более сложные алгоритмы увеличения, но этот метод работает очень хорошо
.
Как увеличить фотографии без потери деталей в Photoshop CC 2018
В новом Adobe Photoshop CC 2018 новый алгоритм увеличения изображения «Сохранить детали 2.0» стал улучшением по сравнению с предыдущим алгоритмом повышающей дискретизации, который применялся с 2013 года. Версия 2.0 обеспечивает более подробную информацию, когда дело доходит до подготовки изображения для крупномасштабных отпечатков и потенциально снижает потребность в среднеформатной камере со сверхвысоким мегапикселем для больших отпечатков.
В этом восьмиминутном видео фотограф и ретушер Майкл Волошинович из Vibrant Shot Photo показывает разницу в качестве между оригинальной и новой версиями функции «Сохранить детали».Он демонстрирует это на сделанном им красивом снимке, и результаты могут вас удивить.
Масштабирование изображения — важный и сложный процесс, и полезно знать используемые при этом методы, особенно при отправке изображений клиентам. Вместо того, чтобы полагаться на операторов в центрах печати, этот новый алгоритм упрощает полный контроль над готовыми к печати изображениями. Хотя эта функция может не понадобиться для распечаток стандартного размера журнала, она определенно будет полезна, когда дело доходит до крупномасштабных распечаток для вашей свадьбы, изобразительного искусства или даже рекламных работ.
Чтобы использовать эту функцию, перейдите на вкладку «Изображение» в Photoshop 2018 и выберите «Размер изображения» внизу. При вводе более высоких значений ширины и высоты изображения не забудьте выбрать «Сохранить детали 2. 0» в разделе «Изменить размер». Кроме того, не забудьте установить разрешение 300 пикселей на дюйм.
0» в разделе «Изменить размер». Кроме того, не забудьте установить разрешение 300 пикселей на дюйм.
Вы когда-нибудь пробовали эту новую функцию? С вашими отпечатками он работал лучше? Пожалуйста, поделитесь своими мыслями в разделе комментариев ниже.
.
Как увеличить разрешение изображения за 5 шагов
Можете ли вы улучшить качество изображения с низким разрешением?Это знакомая сцена: детектив просит кого-то «улучшить» размытое изображение на компьютере, пока оно не станет достаточно четким, чтобы разглядеть ключевое свидетельство. Это работает? Не так, как это делает Голливуд.
Единственный способ изменить размер фотографии меньшего размера в более крупное изображение с высоким разрешением, не выделяя при этом низкое качество изображения, — это сделать новую фотографию или повторно отсканировать изображение с более высоким разрешением.Вы можете увеличить разрешение файла цифрового изображения, но при этом вы потеряете качество изображения. Однако есть некоторые меры, которые вы можете предпринять в Adobe Photoshop, чтобы повысить разрешение при сохранении визуального качества.
Однако есть некоторые меры, которые вы можете предпринять в Adobe Photoshop, чтобы повысить разрешение при сохранении визуального качества.
Передискретизация изображений в Photoshop означает изменение их разрешения путем добавления или вычитания пикселей. Разрешение измеряется в пикселях на дюйм или PPI. Чем больше пикселей начинается с изображения, тем выше разрешение.Уменьшение количества пикселей называется понижающей дискретизацией, при которой из изображения удаляются данные. Увеличение количества пикселей называется повышающей дискретизацией, которая добавляет данные к изображению. Когда вы увеличиваете количество пикселей в изображении без корректировки размеров, вы добавляете больше пикселей в такое же пространство и увеличиваете разрешение (или количество деталей), удерживаемых в пределах каждого дюйма. Удаление данных предпочтительнее их добавления, поскольку Photoshop должен будет угадывать, как должны выглядеть вновь добавленные пиксели.
Передискретизация любого вида, особенно повышающая дискретизация, может привести к ухудшению качества изображения. Метод интерполяции — это то, как Photoshop выбирает значения цвета для новых пикселей. Выбор правильного метода интерполяции может помочь избежать нежелательной пикселизации:
.
Размер изображения Photoshop и разрешение
Принтер разрешение измеряется в чернильных точках на дюйм, также известное как dpi. Как правило, чем больше точек на дюйм, тем лучше качество печати. ты получишь. Большинство струйных принтеров имеют разрешение примерно От 720 до 2880 точек на дюйм. (Технически струйные принтеры производят микроскопические брызги чернил, а не фактические точки, как в фотонаборных устройствах или лазерных принтерах.)
Разрешение принтера отличается от разрешения изображения, но связано с ним. Для печати фотографии высокого качества на струйном принтере разрешение изображения минимум 220 пикселей на дюйм должен обеспечить хорошие результаты.
Частота экрана есть количество точек принтера или полутоновых ячеек на дюйм, используемых для печати изображения в градациях серого или цветоделение. Также известен как экран линейный экран или , измеряется частота экрана в строках на дюйм (lpi) — или строках ячеек на дюйм в полутонах. экран. Чем выше разрешение устройства вывода, тем лучше (выше) экранную линейку, которую вы можете использовать.
соотношение между разрешением изображения и частотой экрана определяет качество детализации напечатанного изображения.Для получения полутонов изображение самого высокого качества, вы обычно используете разрешение изображения то есть от 1,5 до максимум 2-х кратной частоты экрана. Но с некоторые изображения и устройства вывода, более низкое разрешение может дать хорошие полученные результаты. Чтобы определить частоту экрана вашего принтера, проверьте документацию по принтеру или обратитесь к поставщику услуг.
.
Как накладывать изображения в Photoshop
Экспериментируйте с режимами наложения.
Режимы наложения в Photoshop предоставляют уникальные способы комбинирования и перекрытия изображений. В частности, режимы наложения определяют, как на пиксели изображения влияет инструмент рисования или редактирования. Понимание влияния каждого режима наложения на ваш основной цвет поможет вам получить именно тот вид, который вы хотите в конечном изображении. По умолчанию для режима наложения установлено значение «Нормальный», и если вы отрегулируете непрозрачность изображения, вы сможете смешивать слои.Выберите другие режимы, например «Затемнение», чтобы по-другому смешать пиксели.
Создайте любой образ, который вы только можете себе представить.
Получите полный контроль над смешиванием и наложением изображений с помощью масок слоев и настроек прозрачности. Заблокируйте определенные области изображения с помощью масок. Тогда легко решить, что смешать, а что нет. Вы также можете использовать маски, чтобы скрыть или скрыть части слоя изображения.
Сделайте фотографии текстурными.
Создавайте уникальные фотоэффекты, накладывая изображения друг на друга и добавляя текстуры и узоры к исходным фотографиям. Поиграйте с различными текстурами и вариантами смешивания, такими как листва и зелень или различные текстуры бумаги, чтобы получить уникальные и неожиданные результаты.
.
Как уменьшить картинку в фотошопе
Уменьшение изображения/картинки в Photoshop (4 способа)
Работая в интернете, мы довольно часто сталкиваемся с требованием загрузить фотографию, не превышающую определенный размер. Обычно современные сервисы выполняют эту операцию самостоятельно, но более старые сайты до сих пор заставляют посетителя ломать голову над тем, где и как ужать картинку до нужного размера. А еще маленькие картинки меньше весят, что иногда может быть важно, если вы фотограф или веб-дизайнер.
Обычно современные сервисы выполняют эту операцию самостоятельно, но более старые сайты до сих пор заставляют посетителя ломать голову над тем, где и как ужать картинку до нужного размера. А еще маленькие картинки меньше весят, что иногда может быть важно, если вы фотограф или веб-дизайнер.
Поэтому потребность в поиске быстрого и эффективного метода уменьшения изображений является более актуальной, чем кажется.
Пожалуй, лучшая программа для удовлетворения этой потребности – Adobe Photoshop. В ней помимо этого есть тысячи других полезных функций, и одновременно со сжатием можно обрезать картинку, поменять её цвет, удалить ненужную часть и использовать бесконечный список других возможностей. Но в этой статье сосредоточимся на одном – на уменьшении картинки и его размера в Фотошопе.
Содержание: “Как уменьшить размер изображения в Фотошопе”
Нужно определиться с целью
На самом деле, операция сжатия – не чисто техническая проблема и имеет множество нюансов. Если просто довериться автоматическому сжатию, результат может получиться совсем не таким, какой вам нужен.
Для начала нужно определиться с целью сжатия. Если вы хотите поставить более легкую фотографию в свой профиль на интернет-сайте – нужно сохранять пропорции и хорошее качество, при этом можно обрезать ненужные части. Если вы работаете с определенной схемой – вам важна информация, но в таком виде, чтобы она просто оставалась считываемой с картинки, и высококачественная прорисовка может быть совсем не обязательной. Возможно, вы делаете снимки на профессиональный фотоаппарат, и их “чистый” вес составляет десятки мегабайт – в этом случае вам необходимо сжатие до приемлемых размеров, причем ни на качестве картинки, ни не ее содержании это отразиться никак не должно.
В любом случае, снижение итогового веса картинки будет полезным практически всегда, независимо от конечной цели. Photoshop предоставляет удобные инструменты для каждой из перечисленных операций и использует для этого передовые алгоритмы работы с данными. Если вы работаете через Photoshop – можете быть уверены, что лучшего результата вы не получите нигде.
Метод №1 – Кадрирование (Оставляем только нужное)
Если у вас установлена какая-либо версия Adobe Photoshop, можно начинать. Между разными версиями программы бывают значительные различия, но базовые операции остаются примерно одинаковыми, поэтому понять инструкцию сможет любой пользователь.
Первый шаг – непосредственно открытие картинки в программе. Мы выбрали для примера фото неотразимой Кейт Бекинсейл:
Самый удобный способ – нажимайте на картинку правой кнопкой мыши и выбирайте пункт “Открыть с помощью” -> “Adobe Photoshop ..”.
Однако иногда в списке выбираемых программ Фотошопа не будет, и в этом случае придется “Выбрать другое приложение”.
Открывать картинку можно и через саму программу – это менее удобный, но более надежный способ. Откройте программу. Вверху будет меню – нажимайте на “Файл” -> “Открыть”.
Появится диалоговое окно с выбором файла – в нем и выбирайте исходное изображение. Ту же операцию, кстати, можно сделать с помощью горячего сочетания клавиш Ctrl+O.
Ту же операцию, кстати, можно сделать с помощью горячего сочетания клавиш Ctrl+O.
Первым делом можно удалить с картинки ненужные куски. При этом изображение останется прямоугольным, поэтому придется искать компромиссы. Для выполнения этих действий нужно выбрать инструмент “Рамка” – однако найти его на огромной панели инструментов может быть довольно трудно.
Для перехода к инструменту лучше всего нажать клавишу “С” – слева будет выделена группа инструментов для обрезания картинки. Нажмите на нее правой кнопкой и выберите самый первый из них – “Рамку”.
Нажимаем комбинацию клавиш Ctrl+A и поверх картинки появится прямоугольник, а по бокам и в углах – ползунки для изменения размера.
Передвигайте их до нужного результата и применяйте изменения.
Либо можно выделить нужную часть изображения, и тогда все лишнее отрежется самостоятельно.
Есть и другой способ – выделение нужной части картинки с помощью “Прямоугольной области”. Найдите соответствующий значок на панели инструментов или нажмите клавишу “M”.
Найдите соответствующий значок на панели инструментов или нажмите клавишу “M”.
Выделив необходимую область, выберите “Изображение” в меню наверху, а дальше – “Кадрировать”.
Результат нашего кадрирования:
Метод №2 – Через «Размер холста» (Задаем точный размер в пикселях)
Возможно, вам необходимо получить изображение четко заданного размера, при этом сохранив его масштаб. По сути, здесь будет происходить примерно то же самое, что и в предыдущем разделе, но с точным указанием пикселей или сантиметров, однако меньшим выбором оставшейся части изображения.
Делается это с помощью инструмента “Размер холста”. Открыть его можно через “Изображение” -> “Размер холста” либо путем нажатия горячих клавиш Alt+Ctrl+C.
После этого появится окно редактирования, в котором вы можете задать размер картинки в любых возможных единицах, а также указать, какую сторону изображения оставить.
Метод №3 – Через “Размер изображения”
На предыдущих этапах мы удаляли с нашего изображения все лишнее. Теперь мы будем непосредственно менять его размер, уменьшая или увеличивая его масштаб.
Теперь мы будем непосредственно менять его размер, уменьшая или увеличивая его масштаб.
Откройте меню “Изображение” еще раз и выберите пункт “Размер изображения” (Alt+Ctrl+I).
Здесь вы сможете явно прописать необходимые вам размеры, а вверху вы будете видеть конечный вес файла (размерность).
Саму размерность можно регулировать не только количеством пикселей или сантиметров, но и разрешением картинки. Чем оно меньше, тем изображение будет легче, но при этом будет теряться качество.
Метод №4 – Через окно сохранения
Работать с качеством картинки можно не только с помощью внутренних инструментов – на самом деле, достигнуть нужного эффекта можно через одно лишь окно сохранения файла. Вы откроете изображение в программе и сразу же сохраните его в другом формате, попутно задав нужные вам настройки.
Делать это можно как через “Файл” -> “Сохранить как”, так и через соседний “Файл” -> “Сохранить для Web и устройств”.
В новых версиях последний пункт найти может быть не так просто, потому что он отмечен как устаревший, поэтому просто переходите к нему через сочетание Alt+Shift+Ctrl+S. Это довольно удобный способ, и в нашем примере мы будем работать именно через него.
После открытия окна “Сохранение для Web и устройств”, в рабочей области которого будет наше изображение. В правой будет богатый выбор настроек формата и цветов.
Поначалу разобраться может быть трудно, но назначение всех инструментов знать не нужно.
Для сжатия самым удобным является формат JPEG – выберите его в выпадающем меню под надписью “Набор”. После этого под меню выбора формата появится меню выбора качества – там вы сможете выбрать одну из пяти градаций. Под областью изображения при этом будет выводиться конечный вес (размер изображения).
Управлять размером можно и через явное задание размера: за это отвечают два текстовых поля внизу рабочей области.
По сути, этих инструментов достаточно, чтобы получить любой нужный результат.
Надеемся вам помогла эта статья. Если вы не знаете, как увеличить изображение, вам поможет наш другой урок: Как увеличить изображение в Photoshop
Как быстро уменьшить размер изображения в Photoshop и сохранить качество
Доброго времени суток, уважаемые читатели. Большой вес страничек сайта приводит к негативным последствиям. Ресурс не нравится читателям и поисковым системам. Такая вроде бы незначительная вещь, а не тут-то было, влияет на конверсию.
Не спешите расстраиваться. Если бы не ошибки невнимательных разработчиков, то специалистам было бы нечем заниматься. Да и конкуренция – это всегда хорошо. Простая работа над фотками позволит вам ускорить работу сайта, что не может не повлиять на мнение аудитории, а также поисковых роботов.
Сегодня я расскажу вам как уменьшить размер картинки в фотошопе. В этом нет ничего сложного. Однако, есть у меня в кое-какой секрет, которым мне не терпится поделиться. Он позволит читателям моего блога ускорить работу над фотками в два или три раза.
Преимущества маленьких картинок
Каждый хороший веб-мастер парится по поводу веса изображений, которые он использует на своем сайте. Они должны быть со всех сторон «правильными» по двум причинам.
Первая – это читатели. Скорость загрузки у всех разная, но каждый хочет, чтобы ресурс открывался как можно быстрее. Если вы используете картинки по 5 мб, то они будут грузиться очень медленно. Помните, были времена, когда рисунок открывался небольшими порциями, полосками? Этого можно добиться и сейчас, стоит только выставить на портал тяжелое изображение.
Вторая причина снизить вес – поисковые системы. Возможно вскоре все изменится, но пока жирные странички роботы проверяют наполовину. Они анализируют только часть информации, определенный вес.
Если вы загрузили здоровенную картинку, то возможно, робот даже не обратит особого внимания на контент, а скажет: «Ну и пожалуйста, ну и не нужно, ну и пошел я проверять чего-нибудь другое, слишком много работы для одного дня». В итоге вы теряете возможность занять высокие позиции.
В итоге вы теряете возможность занять высокие позиции.
Поэтому, я рекомендую вам загружать фотки в библиотеку мультимедиа – это неплохой способ сбросить вес. Если вы делаете именно так, то на страничке используется только ссылка, а она, как вы понимаете, весит копейки. Так вы решите проблему с поисковиками. С читателями вопрос до сих пор открыт. Путь-то путем, но тяжелая картинка останется таковой и грузится долго. Тут нам на помощь приходит Фотошоп. Он поможет «похудеть» картинке. Для начала давайте поговорим о форматах.
Какой формат использовать
Два самых полезных формата для разработчика сайтов – это jpeg и png. Сейчас объясню почему.
Вот у нас с вами есть рисунок коровы. Открываем его при помощи фотошопа и сохраняем в двух форматах.
Вот так выглядит png. Как вы видите, фон прозрачный. Можно встраивать куда угодно и рисунок будет как будто вырезан. Весит такая картинка довольно много – около 3 мб.
А это формат jpeg. Вес – 260 кб, очень круто. Зато фон белый. Его уже где угодно не используешь. Для картинок к публикации прямоугольное изображение подойдет как нельзя лучше, а вот в качестве элемента дизайна – вопрос спорный.
Зато фон белый. Его уже где угодно не используешь. Для картинок к публикации прямоугольное изображение подойдет как нельзя лучше, а вот в качестве элемента дизайна – вопрос спорный.
В каком формате лучше хранить фотографии? Думаю, что теперь вы и сами можете ответить на этот вопрос. В основном все юзают jpg, а избранные картинки хранят в png. Существует еще масса форматов, но я не рекомендую вам морочить с ними голову. Разница будет в цветопередаче. Где-то лучше цвета, где-то хуже. Идеальное сочетание качества и веса – именно jpeg. Ему б еще прозрачность– и вообще бы цены не было.
Теперь перейдем к основному вопросу, как же уменьшать.
Секрет уменьшения фото, о котором вы еще точно не знаете
Итак, однажды мне было нужно поработать над одним интернет магазином. Сайт существовал уже около года, но о первой странице заказчику оставалось только мечтать. Одним из пунктов покорения поисковиков была работа над изображениями. Их было нереальное количество, просто огромное! Вы не представляете насколько много их было! Я был готов погибнуть под грузом этого количества. Тогда-то я и вывел чудеснейшую модель работы по уменьшению фоток.
Тогда-то я и вывел чудеснейшую модель работы по уменьшению фоток.
У каждого из нас есть фотошоп. Когда речь идет о горе фоток – он нам нафиг не нужен, пользуйтесь онлайн сервисом! Конечно же, бесплатным.
Это тот же самый фотошоп, но значительно легче и быстрее. Вот ссылка — pixlr.com/editor , можете посмотреть. Все дело в том, что этот сервис – сильно упрощенная версия, а потому работает в разы быстрее. Пока вы откроете Photoshop у себя на компьютере, пока откроете фотографию, затем вторую, потом третью. С ума сойти можно! Нафиг. Пользуйтесь онлайн сервисом и не пожалеете.
Первым делом ставите русский язык. Вкладка Language.
Выделяете все фотки при помощи одновременного зажатия кнопок Ctrl и А или просто выделяете мышкой. Открываете. Вся процедура занимает в разы меньше времени, чем при работе в программе на вашем компьютере.
Сразу же тыкаем на «Сохранить».
Если это png, а оно нам не нужно – выбираем jpg. Обращаем внимание на размер, моментально снизилось.
Обращаем внимание на размер, моментально снизилось.
Еще можно поиграться с качеством. Смотрите как выглядит изображение и каков его размер.
До 50% адекватное сочетание, хотя смотрите сами. Кому как больше нравится. Как по мне, так и 10 смотрится довольно неплохо.
Еще один способ уменьшить изображение
Второй способ мне не особо нравится, нужно действовать по наитию, да и с большим количеством изображений слишком муторно, но… зато действенно. Сейчас я покажу вам как сжать фотку в 5 Мб размером до 60 Kб с сохранением качества.
Итак, открываем фото. В навигаторе слева (на рисунке показано стрелкой) вы можете увидеть полное изображение. В основном окне мы видим лишь его небольшую часть. Я специально увеличил до 100%. Открыть такую картинку в полном размере можно только что на билборде или экране в кинотеатре. Ну и зачем на сайте использовать такие картинки?
Переходим в раздел «Изображение» и выбираем «размер».
Обязательно поставьте галочку напротив сохранить пропорции. В противном случае усложните себе жизнь. Все съедет, будет некрасиво, непропорционально, как в кривом зеркале. Фу.
В противном случае усложните себе жизнь. Все съедет, будет некрасиво, непропорционально, как в кривом зеркале. Фу.
Теперь нажимаем на любую стрелочку – хоть рядом с длиной, хоть с шириной. Не важно.
И начинаем дергать за ползунок.
Вот о чем я и говорил, действовать приходится по наитию. Оптимальные размеры экрана, как правило 1024 х 768. По другим данным 1366 х 768. Если вы собираетесь использовать фотку в качестве визуального материала к статье, то понятное дело размер будет меньше. Не на весь же экран ее открывать. Хотя некоторых читателей может и заинтересует рисунок и они захотят ее открыть в новом окне. Короче говоря, тут придется вам думать самим. Исходя из задач.
Видите, мне кажется, что картинка все равно очень большая.
Я уменьшил ее еще.
Готово. Теперь, вес составляет всего 60 Кб.
Если тема показалась вам актуальной и интересной, рекомендую еще почитать как правильно вырезать и обрезать фотографии. Тоже полезная информация для разработчиков. Да и вообще подписывайтесь на рассылку моего блога, чтобы получать нужные сведения, которые обязательно пригодятся.
Тоже полезная информация для разработчиков. Да и вообще подписывайтесь на рассылку моего блога, чтобы получать нужные сведения, которые обязательно пригодятся.
Ни к чему ждать у моря погоды, узнавайте о нюансах работы прежде, чем столкнетесь с какой-то проблемой. В этом и заключается секрет профессионализма. Насколько бы опытен ты ни был, все равно случаются всякие неприятности, только специалист умеет быстро находить решение, чтобы все исправить.
Ну а для тех, кто хочет постичь магию фотошопа, я, в очередной раз порекомендую курс Зинаиды Лукьяновой — Фотошоп с нуля в видеоформате VIP 3.0 . Это существенно ускорит ваш процесс обучения и понимания технической части и позволит перейти к нарабатыванию опыта.
Что ни говорите, а с первого раза редко получается круто. Будьте готовы, что платить вам начнут хорошие деньги только после того, как ваши проекты станут профессиональными.
Решать, конечно же, вам. Теперь у вас есть вся информация, чтобы подумать и принять правильное решение.
Как уменьшить размер картинки в фотошопе
Добрый день, друзья! Сегодня покажу как уменьшить размер картинки в фотошопе. Для чего? У Вас есть на сайте картинки? Думаю, да. Именно изображения занимают на странице много места и влияют на то, как быстро браузер откроет вашу страницу. А хочется побыстрей, ведь посетитель может не дождаться загрузки и закроет ваш ресурс. А если уменьшить размер картинки мы уменьшим количество скачиваемых данных и улучшим работу сайта.
Для ускорения работы сайта надо использовать такой способ, как кэширование данных. Также, скорость загрузки зависит и от хостинга. Пользуюсь [link]lealhost[/link] с оптимальным тарифным планом, проблем никаких.
Уменьшить вес картинки можно различными программами и онлайн-сервисами, но рекомендую использовать графический редактор Adobe Photoshop. В сравнении с другими результат лучше.
Как уменьшить размер картинки в фотошопеУменьшить размер картинки можно как по размеру, так и по весу. Перед тем как вставить картинку на сайт надо знать размер блока под контент, (то место где будет располагаться изображение). Рассмотрим как сжать картинку в фотошопе по шагам.
Перед тем как вставить картинку на сайт надо знать размер блока под контент, (то место где будет располагаться изображение). Рассмотрим как сжать картинку в фотошопе по шагам.
- Загружаете картинку в Photoshop. (Скачал для примера. Размер 1194х798 пикселей. Вес 448 КБ).
- В верхнем меню выбираете Изображение ⇒ Размер изображения.
- Оставляете галочку в пункте Сохранять пропорции. Указываете ширину или высоту картинки, второй измениться пропорционально. Ок.
- Перейдите в меню Файл ⇒ Сохранить для Web…
- В новом окне выбираете формат сохраняемого изображения и его качества. Если в пункте 3 уменьшили размер картинки, то здесь уменьшим вес. Попробуйте разные варианты, выберите подходящий. Для публикации на сайте пользуюсь jpeg качество 40. Жмёте Ок.
После таких манипуляций получили картинку размерами 600х401 пиксель. Вес 47 КБ. То есть уменьшили вес изображения практически в 10 раз!
Теперь вы знаете как уменьшить размер картинки в фотошопе. Перед публикацией на сайте обязательно проверьте картинку на уникальность. Это тоже немаловажный фактор ранжирования сайтов.
Перед публикацией на сайте обязательно проверьте картинку на уникальность. Это тоже немаловажный фактор ранжирования сайтов.
Как уменьшить картинку в Photoshop CS6
Работая в Adobe Photoshop CS6 нам нередко нужно менять не только элементы, содержащиеся в картинке, но и определять новые размеры самого изображения. В статье мы рассмотрим несколько способов по уменьшению картинки. Чтобы понять, какой инструмент использовать, необходимо знать цель – отдаление или уменьшение. Отдаление, вместе с приближением, нужны для рабочего процесса – они позволяют сразу оценить, как прорабатываются детали. Уменьшение нужно для изменения размера картинки, уменьшения кадра, облегчения веса файла.
Отдаление при помощи масштаба
С левой стороны рабочей поверхности расположена панель инструментов. На ней можно найти значок и виде лупы. Нажав на него, в верхней строке, под главным меню, вы увидите параметры инструмента, в том числе и переключатель режимов приближения и отдаления. Они изображены в виде двух луп со значками + и -. Для активации режима уменьшения, нажмите на лупу с минусом. Затем, кликните на любую область фотографии, которую обрабатываете. Картинка отдалится.
Для активации режима уменьшения, нажмите на лупу с минусом. Затем, кликните на любую область фотографии, которую обрабатываете. Картинка отдалится.
Горячие клавиши и колесико мышки
Для отдаления картинки также можно использовать комбинации горячих клавиш «Ctrl и -», и Alt с прокручиванием колесика мышки. Фотография будет отдаляться с каждым нажатием на знак минус или прокруткой колесика мышки. Остановитесь на удобном для вас масштабе и работайте.
Изменение масштаба через строку состояния
Строка состояния – это строка в самом низу рабочей поверхности. В ее левом углу есть небольшое поле, где отображается масштаб изображения в процентах. Путем ручного ввода значений можно менять масштаб изображения, отдалять или же приближать его.
Уменьшение картинки через «Изображение»
В главном меню кликните на кнопку «Изображение». Вам откроется выпадающее меню. В нем нас интересуют два пункта – «Размер изображения» и «Размер холста».
Кликнув на пункт «Размер изображения», перед вами откроется панель, в которой содержится информация о размерах картинки в пикселях и сантиметрах. В этом окне вы сможете вручную ввести цифры, обозначающие высоту и ширину фотографии в пикселях или сантиметрах, а также определить его разрешение. Но помните, что при уменьшении разрешения фотографии, существенно теряется ее качество.
В самом верху панели отображается размер картинки в мегабайтах – Размерность. Меня значения в полях ниже, будет меняться и размерность картинки. Это удобная функция для тех, кому необходимо уменьшить картинку до определенного веса.
Для сохранения всех введенных параметров нажмите «Ок».
«Размер холста» – это пункт, который также находится в меню «Изображение». Нажав на «Размер холста» перед вами также появится панель, в которой будет содержаться информация о высоте и ширине обрабатываемой фотографии. Меняя эти значения, вы можете уменьшить размер холста, тем самым обрезав саму картинку. Нажмите «Ок» для сохранения результата.
Меняя эти значения, вы можете уменьшить размер холста, тем самым обрезав саму картинку. Нажмите «Ок» для сохранения результата.
Уменьшение картинки при помощи «Рамки»
Инструмент «Рамка» расположен на левой панели инструментов. Для уменьшения фотографии необходимо выбрать инструмент «Рамка» и нажать комбинацию клавиш Ctrl+A. В результате, фотография пересечена сеткой, а стороны и углы обзаведутся ползунками. Перетаскивайте ползунки до нужного размера, и сохраняйте изменения.
Другой способ использования «Рамки» – выделение определенной области на фотографии при помощи тех же ползунков и сохранение результата. Таким образом, сохранится только выделенная область объекта обработки, а все остальное исчезнет.
«Прямоугольная область» и «Кадрирование»
На той же панели инструментов с левой стороны можно найти инструмент под названием «Прямоугольная область». Выберите его и выделите на фотографии нужный вам фрагмент.
Выберите его и выделите на фотографии нужный вам фрагмент.
Затем, перейдите в главное меню и нажмите команду «Изображение». В выпадающем меню выберите пункт «Кадрировать».
В результате останется только выделенная область, а остальное исчезнет.
Сохранение для Web и устройств
В программе Adobe Photoshop CS6 можно уменьшить изображение не только при помощи инструментов, но и даже только с использованием кнопки сохранения.
Для этого, нажмите в главном меню на кнопку «Файл» и в выпадающем меню выберите пункт «Сохранить для Web и устройств». Эту команду также можно вызвать посредством комбинации горячих клавиш Alt+Shif+Ctrl+S.
После нажатия вам откроется ваше изображение в том виде, в котором оно будет отображаться в сети. С правой стороны рабочей поверхности будет расположена панель с набором разных настроек. Для сжатия все они не нужны.
Выберите формат JPEG, так как именно он лучше всего подходит для нормального сжатия изображений. После выбора формата JPEG, вам откроется небольшое выпадающее меню, где вам нужно выбрать параметры качества. В нижней части страницы вам будет виден размер картинки.
После выбора формата JPEG, вам откроется небольшое выпадающее меню, где вам нужно выбрать параметры качества. В нижней части страницы вам будет виден размер картинки.
Также, проставьте галочку напротив строчки «Преобразовать в sRGB». Это необходимо для того, чтобы в интернете цвета на фотографии не искажались, а отображались именно так, как было задано изначально.
Раздел «Размер изображения» содержит текстовые поля, куда вы можете вручную вводить параметры высоты и ширины изображения.
Для того, чтобы сохранить все изменения, нажмите кнопку «Сохранить», расположенную в самом низу диалогового окна. Вам откроется новое диалоговое окно, в котором вы сможете переименовать файл по своему желанию, а также выбрать папку, куда этот файл сохранится. Для выхода из диалогового окна нажмите «Сохранить».
КАК УМЕНЬШИТЬ ФОТО
Чтобы беспроблемно разместить картинки на сайте, следует попробовать сделать их легче для лучшей загрузки. Когда пересылаете несколько тяжелых, качественных фотографий или больше 30 штук изображений поменьше, также понадобится снизить вес для быстрой отправки адресату одним сообщением. Количество мегабайт фотографии часто зависит от ее размера. Разбираемся, как уменьшить вес картинок без потери качества.
Когда пересылаете несколько тяжелых, качественных фотографий или больше 30 штук изображений поменьше, также понадобится снизить вес для быстрой отправки адресату одним сообщением. Количество мегабайт фотографии часто зависит от ее размера. Разбираемся, как уменьшить вес картинок без потери качества.
Интересная статья: Как перевести текст на бумаге для редактуры в гаджет
Немного теории: что такое вес и разрешение фото
Не бойтесь сжимать фотографии для отправки или размещения на сайтах. Качество не ухудшится, а фотография не повредится.
Понятие разрешение — это количество пикселей на определенную единицу площади. Чем их больше — тем тяжелее вес изображения. Один пиксель занимает около трех байтов. Можно посчитать вес самому, перемножив показатели разрешения.
Расширение — это максимальный вариант приближения картинки без потери качества. Вес — это количество мегабайт, которое занимает изображение.
Не открывая фотографии, можно многое узнать о ее качестве. Если известно, что размер рисунка соответствует А4, а вес фото — более двух мегабайт, изображение будет в хорошем или высоком качестве. Если же открывать такие фото на смартфоне, вспомните, как долго загружаются и масштабируется картинки с отличной четкостью — это зависит от мощности телефона.
Если известно, что размер рисунка соответствует А4, а вес фото — более двух мегабайт, изображение будет в хорошем или высоком качестве. Если же открывать такие фото на смартфоне, вспомните, как долго загружаются и масштабируется картинки с отличной четкостью — это зависит от мощности телефона.
Существует два варианта решения проблемы.
1. Сжатие поможет уменьшить вес фото
Но потеряется качество фотографии. Не в цветовой гамме, а в прорисовке мелких деталей изображения. Таким образом смазывается расширение и четкость фотографии.
2. Уменьшение количества пикселей делает картинку расплывчатой
При урезке, несколько маленьких квадратиков объединяются в один большой. Это грозит полной потерей мелких деталей на фоне.
Зато оба способа улучшат загрузку изображений, сделают приятней просмотр контента и сэкономят время ожидания отправителя и получателя информации. Лучшего золотая середина — объединить оба способа.
Как уменьшить размер фото в графическом редакторе
Начнем с теории. В графических редакторах функция уменьшения изображений называется интерполяцией. В свою очередь, она имеет несколько режимов:
В графических редакторах функция уменьшения изображений называется интерполяцией. В свою очередь, она имеет несколько режимов:
- точечный,
- билинейный,
- бикубический.
Билинейная и бикубическая — это базовая система масштабирования. А точечный алгоритм работает с картинкой по ее цветовой гамме. Составим сравнительную таблицу. Отметим, время обработки — условный показатель, так как оно зависит от мощности компьютера и расширения изображения. Чем лучше показатели ноутбука — тем быстрее он обрабатывает картинки.
Бикубический алгоритм сжатия считается самым лучшим неспроста. Изображение после такой манипуляции максимально качественное и мало чем отличается от источника.
Практическое руководство — ниже по тексту.
Adobe Photoshop
Адобе — это фотошоп, что полон функционала и возможностей к изменению картинок. Скорость программы работы зависит от видеокарты компьютера.
Преимущество Photoshop заключается в сохранении изображения без потери качества картинки. То есть сохраняет, но не искажает. Для этого следует нажать:
То есть сохраняет, но не искажает. Для этого следует нажать:
- Файл.
- Сохранить для Интернета.
- Выбрать формат JPG.
- Указать нужный размер, выбирая качество от «высшее» до «наилучшее».
- При желании, указать количество пикселей и вид интерполяции внизу окна.
- Нажать «Сохранить…».
На заметку: Как выбрать процессор для ноутбука: 6 характеристик
Paint
Стандартное приложение от Windows — Paint. Он не имеет такого широкого функционала, как Adobe Photoshop. Зато большое преимущество Paint — эргономичность. Прога весит мало и практически не использует оперативную память компьютера. Сжатие фотографий возможно только уменьшением формата изображения. Как добиться результата:
- Открыть фото в программе Paint.
- Нажать на вкладку «Файл».
- Найти пункт «Изменить размер» и кликнуть.
- Указать высоту и ширину снимка.
- Поставить галочку «Сохранять пропорции».

- Сохранить как обычную картинку в формате JPEG, выбрав размер.
Таким образом файл уменьшится лишь на 8-10%.
Читайте: Сколько электроэнергии потребляет ваш компьютер — как узнать: 3 способа
Уменьшаем размер картинок в онлайн-сервисах
Если лень устанавливать программы, на этот случай имеются онлайн-сервисы для уменьшения размера картинок. Они просты по функционалу: сжимают через точечное сжатие или изменяют пропорции фото.
Полезная статья: Как прочистить компьютер от пыли, чтобы он заработал быстрее
Optimizilla
Это эффективный онлайн-сервис для уменьшения веса фотографии. Нужно открыть и следовать нативным указаниям. Удобен, потому что понятен. Когда загружаете сайт, уже знаете куда кликать дальше, потому что всё написано. Можно загрузить до 20 изображений и с помощью ползунка регулировать качество, а вместе с этим и вес каждой картинки. Благодаря компрессии можно уменьшать вес фотографии до 50% от изначального размера без заметной потери качества. Как пользоваться программой:
Как пользоваться программой:
- Перейти на официальный сайт программы Optimizilla.
- Найти кнопку «Загрузить», кликнуть на неё и выбрать картинку.
- Подождать пока программа уменьшит фото.
- Слева будет исходный файл, а справа готовый к вашей работе или пересылке;
- Выбрать качество и нажать «Скачать все».
В этой программе файлы до 1 Мб уменьшаются быстро. Для изображений побольше можно следить за процентом интерполяции на значке картинки. Если нажать «Скачать все», скачается архив переработанных фото.
Image Optimizer
Сайт нативный, что означает: когда вы заходите на сайт, уже всё написано куда кликать и что делать дальше. Поддерживает сжатие четырех форматов: JPG, GIF, PNG и TIFF. Это одна из первых программ для уменьшения картинок. Можно сделать фото легче на 30% и не потерять качество. Официальная версия платная. Незарегистрированный пользователь сможет ею пользоваться лишь первых 30 дней. Далее придется оплачивать от 7 долларов в месяц.
У программы предусмотрен плагин, который работает на WordPress. Если сайт на этой платформе, инструмент прекрасно подойдет для оптимизации загрузки картинок и страницы.
Работать с программой легко, в три действия.
- Скачивают плагин Image Optimazer с официального сайта.
- Если эта программа предлагает зарегистрироваться — нужно зарегистрироваться.
- Выбрать уровень сжатия: нормальное, агрессивное или ультра;
Если хочется пользоваться бесплатно, придётся экономить на обработке фото. Ведь доступно лишь 25 Мб в месяц.
Compressor.io
Этот онлайн-сервис выжимает максимум, чтобы картинка была легкой по весу и оперативно загружалась. Сайт готов сделать всё за вас, стоит только загрузить картинку, нажав на соответствующую кнопку. Всё просто и понятно. Зафиксированы случаи, когда при уменьшении веса изображения на 82%, его качество не менялось. Также имеется функция выгрузить готовую фотографию на компьютер или на облачные диски.
Есть минусы: файлы загружаются по одному, их максимальный вес не должен превышать 10 Мб. Качество фотографий улучшается после работы по уменьшению веса. Они становятся похожи на кадры, уже обработанные эффектами светотени в профессиональном фотошопе. В ближайшем будущем создатель программы Compressor.io готовится выпустить оффлайн-версию с улучшениями. Поэтапно, как работать с этой программой:
- Заходят на официальный сайт Compressor.io.
- Справа вверху, над окном загрузки фото, выбирают тип сжатия.
- Загружают картинку. Бесплатно сайт может обработать фотографию до 10 Мб;
- Справа внизу есть кнопка «Скачать все». Кликнуть на нее. Картинка окажется на вашем компьютере и готова к дальнейшему использованию.
TinyPNG
Работа этого сайта основана на выборочном сокращении цветов. Работает лишь с двумя форматами: PNG и JPEG. Система полностью автоматическая, контролировать процесс уменьшения на сайте нельзя. Но создатель обещает, что бережно сожмет фотографии на 85% и больше. Работает по принципу «зайдите и поймете, что нажимать». Как пользоваться Tiny PNG:
Работает по принципу «зайдите и поймете, что нажимать». Как пользоваться Tiny PNG:
- Открыть официальный сайт Tiny PNG.
- Загрузить свою картинку в специальное окно.
- Подождать пока программа обработает фотографию.
- Нажать на кнопочку «Скачать все».
IMGonline
Бесплатный сайт с функциями сжатия и корректировки. Уменьшение картинки до нужного результата настраивается вручную. Нужно лишь написать размер пикселей. Процент сжатия изображения на этом сайте может варьироваться от 1% до 100%. Хотя онлайн-сервис дает рекомендацию: лучшее уменьшение фотографии будет на уровне 75-95%. Сайт сам покажет куда загружать и что нажимать. Для этого следует:
- зайти на официальный сайт программы IMGonline;
- в панели меню выбрать «Сжать», кликнув по подзаголовку;
- загрузить изображение по первому пункту;
- во втором пункте выбрать параметры сжатия;
- нажать «Окей»;
- скачать изображение.

Готово! Картинка будет сжата по вашим параметрам.
Как уменьшить вес фотографии в WinRAR
Эта программа не сжимает изображения для просмотра на сайте. Она уменьшает их для отправки в архив. На компьютер установка бесплатна. Поддерживает сжатие для папок форматов: ZIP, RAR и RAR4. Умеет делать легче не только фото, но и документы, видео, музыку. Для просмотра или прослушивания контент разархивируется в новую папку.
После уменьшения размеров всех документов, на архив можно установить пароль. Это удобно, поскольку защищает вас и получателя от мошенничества. И да, WinRAR установлен даже на самых слабеньких компьютерах с Windows 2003 года. Оперативная память любых размеров позволяет архивировать файлы с WinRAR, сжимая информацию до оптимального веса для пересылки или публикации. Как сжать файлы с помощью этой программы?
- Выделить один или несколько файлов, зажимая Ctrl.
- Правой кнопкой мыши вызвать меню и кликнуть «Добавить в архив», нажать «Архивировать».

- Подождать пока WinRAR сожмет файлы.
- Проверить готовую папку с вашими изображениями.
Еще один плюс этой программы в том, что даже без присоединения к Интернету вы можете сжимать файлы.
Для каждого случая выбирать программу нужно индивидуально. Чтобы дать точный совет, нужно знать, насколько мощный ваш гаджет. Если онлайн-сервисы для уменьшения фотографий вашему компьютеру «тяжелы» и загружает он их очень долго, задумайтесь о покупке нового устройства.
Можно провести апгрейд устройства, почистив корзину, кеш или удалить файлы с рабочего стола. Также важно помнить, что, если захотите менять внутренности компьютера, это нужно делать со специалистами. Но сайты загружаются у всех и всегда, пускай на это потребуется чуть больше времени ожидания загрузки от компьютера.
К слову: Ноутбук для дизайнера: топ-5
Увеличение и уменьшение размера изображения или объекта в Фотошопе
Изменение размера — уменьшение и увеличение изображения средствами Adobe Photoshop производится следующими способами:
- функцией «масштабирование»;
- «трансформирование»;
- «свободное трансформирование»;
- масштабирование слоя;
- при помощи инструментов выделения.

Все способы отличаются друг от друга и применяются в определенных ситуациях.
Масштабирование
Масштабирование используется, если пользователю нужно изменить размеры всей картинки, а не какой-то ее части. Чтобы применить функцию, нужно на верхней панели найти вкладку «редактирование», перейти в «трансформирование», оттуда перейти и кликнуть на «масштабирование». Вокруг холста должна появиться рамка, потянув за уголки которой пользователь сможет менять пропорции картинки на свое усмотрение. Чтобы объект не растягивался при увеличении или уменьшении изображения в Фотошопе, а сохранял свои пропорции, необходимо при изменении его величины удерживать клавишу SHIFT.
Если пользователь заранее знает, какие параметры ширины и высоты необходимо придать фотографии, эти значения ему необходимо ввести в специальное диалоговое окно. Это окно вызывается комбинацией клавиш ALT+CTRL+I, либо функцией «размер изображения» во вкладке «изображение» на верхней панели.
Чтобы сохранить пропорции объекта при изменении масштаба, нужно поставить галочку на «сохранить пропорции».
Оба варианта работают практически одинаково, но при использовании первого качество картинки сильно ухудшается при увеличении, тогда как во втором случае качество страдает не так сильно.
С сохранением пропорций
Чтобы вставленная картинка или отдельная фигура сохраняла свои пропорции при масштабировании, необходимо зажать клавишу SHIFT. Таким образом, объект увеличивается (уменьшается) относительно центра слоя, а при зажатой клавише ALT изображение меняет пропорции относительно своего центра.
Свободное трансформирование
Комбинацией клавиш CTRL+T включается функция «свободное трансформирование» (Free Transform). Свободное от обычного отличается тем, что при нем объект можно вращать и отражать. Если не получается вызвать функцию комбинацией клавиш, то можно воспользоваться верхним меню, там нужно найти вкладку «редактирование», перейти из нее в «трансформирование», потом нажать «свободное трансформирование».
В случае с версией Photoshop на английском языке путь выглядит так: «Edit» — «Transform» — «Free Transform». С изображением можно выполнять различные действия, просто потянув за уголки рамки, а при нажатии на него правой кнопкой мыши, пользователю откроется контекстное меню с расширенными возможностями.
Изменить размер слоя
Этот вариант пригодится в случае, когда нужно уменьшить или увеличить целый слой, особенно удобно в случае изменения размера вырезанного объекта. Масштабирование можно осуществить следующими способами:
- Изменение масштаба содержимого. Чтобы воспользоваться этим способом, необходимо воспользоваться функцией « Free Transform». Вокруг всего изображения появятся границы, потянув за которые, можно его увеличить или уменьшить.
- Уменьшить/увеличить масштаб фона. Background имеет большое количество ограничений, поэтому его масштабирование отличается от масштабирования обычного слоя.

Чтобы изменить параметры фона, необходимо перейти во вкладку «размер изображения», затем просто ввести нужные параметры Ширины и Высоты. Другой вариант – это разблокировать Background, тем самым сделав его обычным слоем, после чего программа позволит изменять его масштабы привычным способом. Для разблокировки необходимо два раза кликнуть по иконке фонового слоя и нажать ОК, ничего не меняя. После разблокировки пользователь может изменять пропорции так же, как в случае с обычным.
Изменение размера выделенного изображения
Когда необходимо изменить размер только части картинки, подойдет инструмент «выделение», его можно найти на боковой панели инструментов. Выделить объект можно с помощью эллипса, прямоугольника, вертикальной и горизонтальной строки, лассо и волшебной палочки. На выделенную область картинки необходимо кликнуть правой кнопкой мыши, после чего появится контекстное меню, в котором нужно выбрать «свободное трансформирование», либо «трансформировать выделенную область».
Качество при изменении размера
Увеличение и уменьшение прямым образом влияет на качество
Ухудшение качества изображения связано с тем, что при уменьшении картинки, так же уменьшается количество пикселей в ней, а когда происходит ее увеличение, то исчезнувшие пиксели не возвращаются, поэтому фото становится более расплывчатым, менее четким и качественным. Поэтому, если пользователь желает изменить масштаб редактируемого вырезанного или выделенного объекта, то ему лучше сразу определиться с пропорциями, чтобы не менять их по несколько раз, теряя при этом качество.
Как изменить размер изображения в Photoshop без потери качества
Изменение размера изображения с помощью Photoshop — относительно простой процесс. Однако, если вы новичок в редактировании изображений, вам придется немного поучиться. Важно понимать основы того, как изменить размер изображения в фотошопе без потери качества.
Однако, если вы новичок в редактировании изображений, вам придется немного поучиться. Важно понимать основы того, как изменить размер изображения в фотошопе без потери качества.
Поддержание исходного качества изображения может оказаться сложной задачей. Фотографии с измененным размером часто страдают от таких проблем, как пикселизация, нечеткость, обрезка и растяжение. Если вам интересно, как изменить размер фотографии в фотошопе без потери качества, вы попали по адресу. В этом руководстве мы расскажем о методах, которые вы можете использовать для изменения размера изображений без потери качества.
Как изменить размер изображения в Photoshop
Изменение размера фотографий — одно из наиболее распространенных применений Photoshop. Независимо от того, новичок вы или эксперт, рано или поздно вам, скорее всего, понадобится настроить размер и разрешение изображения. Количество инструментов, доступных для этой задачи, может сделать обучение изменению размера фотографии непосильным. В этом разделе мы рассмотрим основы изменения размера изображений с помощью Photoshop.
В этом разделе мы рассмотрим основы изменения размера изображений с помощью Photoshop.
Что такое изменение размера изображения?
Прежде чем объяснять различные способы изменения размера фотографии в Photoshop, важно понять основы изменения размера изображения. При изменении размера изображения вы меняете его ширину и высоту, ничего не удаляя. Как следует из названия, изменение размера изображения меняет его размер.
Изображения состоят из точек данных, называемых пикселями. Количество пикселей в изображении определяется путем умножения ширины и высоты на оба измерения в пикселях.
Изображение с измененным размером имеет новые размеры ширины и высоты; однако изменение размера изображения не меняет количество пикселей; вместо этого он изменяет разрешение изображения. Изображение будет распечатано с размером, отличным от исходного изображения.
Настройка размера изображения
Самый простой способ изменить размер изображения в Photoshop — выбрать параметр размера изображения в меню изображения Photoshop. Для этого перейдите на Изображение > Размер изображения в строке меню Photoshop.
Для этого перейдите на Изображение > Размер изображения в строке меню Photoshop.
Откроется новое окно, в котором можно настроить размер изображения в пикселях или дюймах. Изменение пикселей — лучший вариант, если вы планируете использовать изображение в Интернете, а дюймы — лучший вариант для печати.
Нажмите «ОК», когда закончите вносить изменения в изображение. Обязательно сохраните внесенные изменения, выбрав File>Save или File>Save As . File>Save сохраняет поверх исходного файла; File>Save As позволяет сохранить исходные файлы при создании нового файла.
Обрезать изображение
Если вас устраивает размер вашего изображения, но вы хотите удалить определенные области или сфокусироваться на определенных частях изображения, вы можете использовать инструмент кадрирования Photoshop, чтобы изменить ширину и высоту фотографии. Вы можете найти инструмент обрезки на панели инструментов в левой части экрана.
После нажатия на инструмент обрезки по краям изображения появятся границы обрезки. Перетащите маркеры обрезки, чтобы настроить рамку обрезки. Часть изображения, которая не будет удалена, будет видна внутри рамки обрезки. Удерживайте нажатой кнопку Shift, если вы хотите сохранить то же соотношение сторон, что и исходное фото.
Перетащите маркеры обрезки, чтобы настроить рамку обрезки. Часть изображения, которая не будет удалена, будет видна внутри рамки обрезки. Удерживайте нажатой кнопку Shift, если вы хотите сохранить то же соотношение сторон, что и исходное фото.
Изменить размер холста
Другой полезный способ изменить размер изображения с помощью Photoshop — изменить размер холста. Этот метод не изменяет размер изображения; вместо этого он изменяет границы изображения. Чтобы внести эти изменения, перейдите в Image > Canvas Size . Существует два варианта изменения размера холста.
- Введите новые размеры ширины и высоты холста
- Установите соответствующий флажок, который позволяет выбрать, сколько пикселей добавить или удалить на холсте
Как на самом деле измеряется разрешение?
Разрешение относится к качеству изображения, которое печатает принтер или отображает монитор. Существуют различные способы измерения разрешения в зависимости от используемого устройства.
- Пикселей на дюйм (мониторы)
- Число отсчетов на дюйм (сканеры)
- Данные на дюйм (принтеры)
Объяснение разрешения печати разрешение печати. Разрешение печати относится к уровню детализации печатной страницы. Чем больше точек, тем выше качество изображения.
DPI измеряет данные на дюйм по горизонтали и вертикали. Вы часто будете видеть его написанным таким образом: 600x600dpi, где первое число представляет горизонтальные точки, а второе число представляет вертикальные точки.
Существуют значительные различия в разрешении печати в зависимости от того, используете ли вы струйный или лазерный принтер. Большинство офисных принтеров не имеют разрешения выше 1200×1200 точек на дюйм. Чтобы печатать с более высоким разрешением, вам нужно будет пойти в магазин, который специализируется на печати.
Объяснение цифрового разрешения
Когда мы думаем о разрешении изображения, на ум часто приходят пиксели. Разрешение изображения относится к размеру единиц информации, представляющих единицу. Пиксели на дюйм — это единицы, определяющие разрешение изображения.
Пиксели на дюйм — это единицы, определяющие разрешение изображения.
Изображения содержат больше пикселей на дюйм (PPI) при более высоком разрешении, что обеспечивает высокое качество изображений. При более низких разрешениях изображения имеют меньше PPI. Растягивание изображения может привести к появлению огромных пикселей, которые будут видны.
Размер единиц информации, представляющих изображение, определяет его разрешение. Пиксели — это информационные единицы, отображаемые на мониторах. Пиксели содержат определенное количество данных. Чем больше пикселей используется для описания изображения, тем более подробным оно становится.
Как описать размер изображения
Чтобы определить размер изображения , умножьте разрешение изображения на ширину и высоту изображения. То, как вы получите изображение, определит его ширину и высоту. Например, фотография, сделанная камерой, будет иметь другой размер, чем отсканированное изображение.
Размеры в пикселях
Размеры изображения по горизонтали и вертикали, выраженные в пикселях, называются размерами пикселей . Вы можете определить размеры в пикселях, умножив ширину и высоту на DPI. Цифровые камеры также имеют размеры в пикселях: количество пикселей по горизонтали и вертикали, представляющее разрешение.
Вы можете определить размеры в пикселях, умножив ширину и высоту на DPI. Цифровые камеры также имеют размеры в пикселях: количество пикселей по горизонтали и вертикали, представляющее разрешение.
Размер документа
При работе в Photoshop размер документа может сбивать с толку. Размер документа — это размер изображения, которое можно распечатать при любом заданном разрешении. Существует два способа определения размера документа:
- Размер бумаги, необходимой для печати цифрового изображения с PPI фотографии, отображаемой в Photoshop
- PPI, который соответствует размеру используемой бумаги
Ограничение пропорций
При изменении размера изображения Photoshop позволит вам сохранить пропорции изображения, связав вместе ширину и высоту. Если вы измените ширину изображения, Photoshop автоматически отрегулирует высоту, и то же самое верно и в обратном порядке. Ограничение пропорций предотвращает искажение изображения при изменении размера.
Сохранить пропорции — настройка Photoshop по умолчанию. Убедитесь, что установлен флажок «Сохранить пропорции», чтобы сохранить пропорции изображения. Обычно вы хотите выбрать эту опцию; однако, если вы хотите независимо масштабировать ширину и высоту изображения, просто снимите флажок «Ограничить пропорции».
Стили шкалы
Когда мы говорим о стилях шкалы в Photoshop мы имеем в виду любые эффекты, примененные к слою изображения. Выбор параметра стилей масштабирования изменяет размеры любых эффектов, которые вы применяете к слою изображения, пропорционально изменению размера фотографии.
Если параметр стилей масштабирования не выбран, эффекты, применяемые к слою, не изменятся при изменении размера фотографии. Если вы работаете с эффектами наложения, такими как штрихи, тени, скос или тиснение, вам, скорее всего, потребуется масштабировать стили, чтобы настроить размер эффектов вместе с размером изображения.
Изменение размера изображения и интерполяция Photoshop
Интерполяция — это метод Photoshop для анализа цветов исходных пикселей для создания новых пикселей при изменении размера изображения. Эти новые пиксели добавляются к уже существующим пикселям. Photoshop усредняет пиксели, создавая плавное изображение.
Вы можете выбрать метод интерполяции в поле размера изображения в фотошопе. Выбор подходящего метода интерполяции для изображения, с которым вы работаете, очень важен, потому что некоторые методы лучше работают с определенными изображениями. В этом разделе мы рассмотрим, как использовать интерполяцию в Photoshop.
Передискретизация изображения
В отличие от изменения размера изображения, которое изменяет только размер изображения, передискретизация изменяет размеры в пикселях, то есть количество пикселей в изображении. Качество изображения может ухудшиться в результате повторной выборки . Photoshop изменяет размер изображения двумя способами.
- Понижение разрешения: уменьшение количества пикселей в изображении
- Повышение разрешения: увеличение количества пикселей в изображении
Вы можете выбрать метод, который хотите использовать, в диалоговом окне размера изображения.
Ближайший сосед
Ближайший сосед Photoshop — это самый быстрый, но наименее точный способ дублирования пикселей. Используя этот метод, фотошоп просто копирует значения исходных пикселей. Ближайший сосед дает менее желательные результаты, если только вы не работаете с иллюстрациями или изображениями, состоящими из цветных линий или фигур. Это также вариант для сохранения резких краев и создания файлов меньшего размера.
Билинейный
Этот метод дает лучшие результаты и является несколько более сложным, чем метод ближайшего соседа. Билинейный метод усредняет цвет окружающих пикселей. Photoshop устанавливает цвет или значение серого для каждого пикселя на основе окружающих его пикселей. Билинейный — эффективный метод повышения дискретизации некоторых изображений.
Бикубическая интерполяция
Бикубическая интерполяция занимает больше времени, чем метод ближайшего соседа и билинейная, но дает лучшие эффекты. Бикубический метод основывает значение каждого пикселя на окружающих его пикселях; подобно билинейному методу, он использует более сложные уравнения, что делает его более точным и занимает больше времени.
Бикубическая (лучше всего подходит для плавных градиентов)
Оригинальный метод бикубической интерполяции лучше всего подходит для плавных градиентов. Он хорошо работает для переходов от темного к светлому, создавая результаты, похожие на билинейные, но немного более четкие. Бикубический режим хорошо работает при уменьшении размера изображения. Он уменьшает размеры изображения без использования какого-либо повышения резкости для уменьшения размера изображения.
При использовании бикубического изображения цвета изображения остаются нетронутыми и хорошо сохраняются. Изображение сохраняется практически так же, как и оригинал, поэтому при применении повышения резкости вы получаете очень качественное изображение без ореолов и других артефактов.
Bi-cubic Smoother (лучше всего подходит для увеличения)
Метод бикубической интерполяции дает более сглаженный результат изображениям, что делает их более подготовленными для последующего повышения резкости. Этот метод интерполяции хорошо работает, когда вам нужно повышать разрешение изображений.
Бикубическое сглаживание рекомендуется для увеличения изображений, поскольку оно дает более плавные градиенты, в то время как другие методы могут привести к нежелательным артефактам. Бикубическое сглаживание хорошо работает для масштабирования изображений до более высокого качества для новых дисплеев с высокой плотностью.
Bi-cubic Sharper (лучше всего подходит для уменьшения)
Используйте Bi-Cube Sharper при уменьшении изображений с повышенной резкостью. Бикубическая резкость — оптимальная настройка для сохранения резкости фотографий меньшего размера. Это полезно для дизайнеров и фотографов, которым необходимо уменьшить размер своей работы для использования на веб-сайтах.
Метод бикубической резкости позволяет сохранить детали изображения после передискретизации. Если он делает части изображения слишком резкими, попробуйте вместо этого использовать бикубический метод.
Интерполяция ступеней лестницы
Теория интерполяции ступеней лестницы заключается в том, что постепенное увеличение или уменьшение изображения лучше, чем делать это все сразу. При использовании ступенчатой интерполяции вы увеличиваете или уменьшаете размер изображения не более чем на 10%, пока изображение не достигнет желаемого размера.
Чтобы использовать ступенчатую интерполяцию для Photoshop, вам потребуется плагин Stairstep Image Size. Плагин позволяет указать, насколько программа увеличивает или уменьшает размер вашего изображения. Если вы предпочитаете, вы можете выбрать общее количество шагов, которые программа выполняет до десяти шагов. Плагин изменяет размеры изображений с помощью бикубической интерполяции Photoshop.
Таким образом, если вы настроите программу на увеличение изображения на 100% или на 1 шаг, она изменит размер изображения один раз, что даст вам те же результаты, что и при использовании размера изображения в Photoshop. Нажмите «ОК», как только вы выбрали правильные параметры.
Нажмите «ОК», как только вы выбрали правильные параметры.
Изменение размера изображения с помощью смарт-объектов
Когда мы говорим о смарт-объекте в Photoshop, мы говорим о слое, который содержит ту же информацию о данных изображения, что и стандартный слой. Сохраняя исходное содержимое изображения и все его атрибуты, вы можете редактировать слой неразрушающим образом. Смарт-объекты позволяют изменять размер изображения столько раз, сколько вам нужно, без ухудшения качества изображения.
Photoshop позволяет встраивать содержимое изображения в документ Photoshop и создавать связанные смарт-объекты, содержимое которых ссылается на внешние файлы изображений. При изменении исходного файла изображения связанные смарт-объекты обновляются, что позволяет использовать общий исходный файл в нескольких документах Photoshop.
Согласно Adobe, некоторые из преимуществ использования смарт-объектов включают:
- Возможность выполнять неразрушающие преобразования, включая масштабирование, вращение, наклон, искажение, перспективное преобразование
- Предотвращает потерю исходных данных или качества из-за преобразования не влияет на исходные данные
- Позволяет работать с векторными данными, включая векторные изображения
- Позволяет выполнять неразрушающую фильтрацию.
 Фильтры, применяемые к смарт-объектам, можно редактировать в любое время
Фильтры, применяемые к смарт-объектам, можно редактировать в любое время - Связанные смарт-объекты обновляются автоматически
- Поэкспериментируйте с различными изображениями-заполнителями дизайна с низким разрешением, которые впоследствии можно будет заменить окончательными версиями
- Позволяет применить связанную или несвязанную маску слоя к слою смарт-объекта
Какой лучший метод изменения размера для использования?
Определение наилучшего размера изображения во многом зависит от размера изображения, размер которого вы изменяете. Лучше поэкспериментировать с вашими изображениями, чем использовать автоматический вариант. Если ваша цель — сохранить качество изображения, которое вы увеличиваете или уменьшаете, смарт-объекты — привлекательный вариант.
Смарт-объекты позволяют неразрушающее изменение размеров объектов. Помимо смарт-объектов, другие методы изменения размера изображений в Photoshop включают деструктивное редактирование. Например, при уменьшении размера изображения Photoshop удаляет пиксели. Смарт-объекты позволяют избежать ухудшения качества изображений при использовании других методов изменения размера изображений.
Например, при уменьшении размера изображения Photoshop удаляет пиксели. Смарт-объекты позволяют избежать ухудшения качества изображений при использовании других методов изменения размера изображений.
Бикубическое сглаживание для увеличения изображений и Бикубическое сглаживание для уменьшения изображений также являются вариантами, которые хорошо работают без значительного ухудшения качества изображения.
Советы по масштабированию изображений в Photoshop
Мы дали вам много информации о том, как изменить размер изображения в Photoshop без снижения качества. Здесь мы объясним наши основные советы по масштабированию изображений в Photoshop, чтобы вы могли выполнить работу максимально эффективно.
- Выберите метод интерполяции, наиболее подходящий для изображения, размер которого вы хотите изменить
- Сделайте копию изображения, размер которого вы собираетесь изменить, и проделайте всю работу с копией
- Определите, хотите ли вы уменьшить или увеличить размер изображения
- Проанализируйте изображение, чтобы определить, выиграет ли оно от сглаживания или повышения резкости
- Использование смарт-объектов или бикубической интерполяции — лучшие методы сохранения качества фотографии
- Помните, что каждый раз, когда вы передискретизируете изображение, его качество будет потеряно
- Использование смарт-объектов позволяет выполнять неразрушающее редактирование фотографий без потери качества
- Минимизация количества операций передискретизации позволяет получать изображения более высокого качества
Часто задаваемые вопросы
На первый взгляд может показаться сложным научиться изменять размер изображения в Photoshop без снижения качества. Если мы не ответили на все ваши вопросы в нашем руководстве, мы составили список наиболее часто задаваемых вопросов ниже.
Если мы не ответили на все ваши вопросы в нашем руководстве, мы составили список наиболее часто задаваемых вопросов ниже.
При каком увеличении размера вы бы использовали бикубический сглаживатель (лучше всего подходит для увеличения)?
Изображения обычно можно увеличить в два раза по сравнению с исходным разрешением. Если исходное разрешение фотографии составляет 600×1200 пикселей, его можно увеличить до 1200×2400 пикселей. Определите, насколько вы можете увеличить изображение, исходя из его исходного разрешения.
Если вы попытаетесь увеличить изображение после этой точки, вы начнете испытывать проблемы с интерполяцией, такие как изображения с разными пикселями, отображаемые на изображении.
Как масштабировать логотипы до огромных размеров без потери качества?
Мы рекомендуем создавать логотипы в Photoshop с помощью инструмента «Перо». Сохраните логотипы в формате PDF или EPS. Adobe Illustrator также хорошо работает, потому что он специально разработан для создания векторных изображений, включая логотипы. Векторные изображения можно масштабировать бесконечно без потери качества.
Векторные изображения можно масштабировать бесконечно без потери качества.
Если вы используете Adobe Illustrator, у вас будет больший контроль при создании исходного файла логотипа. Позже вы можете экспортировать его в Photoshop, где вы можете растрировать его до любого размера, который вы выберете.
Как сжать изображение в Photoshop без потери качества?
При сжатии изображения неизбежна некоторая потеря качества. Однако есть способы свести к минимуму снижение качества изображения. Чтобы сжать изображение в Photoshop, откройте изображение, которое вы хотите сжать.
Нажмите «Файл»> «Экспорт»> «Сохранить для Интернета» (старый)
Затем выберите формат изображения: Собираетесь печатать изображения в типографии, это лучший вариант. TIFF использует алгоритм сжатия без потерь, сохраняя всю исходную информацию.
 PSD работает только с приложениями Adobe, но может быть легко преобразован в JPG.
PSD работает только с приложениями Adobe, но может быть легко преобразован в JPG.После выбора формата изображения настройте качество в соответствии с вашими требованиями. Красочные изображения хорошо смотрятся в формате JPG; изображения с меньшим количеством цветов хорошо работают с форматами файлов PNG-8 или PNG-24. Вы просматриваете сжатое изображение в левом нижнем углу окна предварительного просмотра.
Какое лучшее разрешение для Photoshop?
Лучшее разрешение зависит от того, как вы используете изображения. Оптимальное разрешение распечатываемых изображений отличается от экранных изображений для использования в Интернете. Очень важно выбрать правильное разрешение изображения. Вот список оптимальных разрешений в зависимости от устройства.
- Изображения на экране: 72ppi
- Качество журнала: 300ppi
- Настольные лазерные принтеры (черно-белые): 170ppi
- Настольные цветные струйные принтеры: 300ppi
- Проблема с инструментом преобразования
- Как изменить размер с помощью инструмента преобразования без потери качества
- Шаг 1. Превратите слой изображения в смарт-объект
- Шаг 2. Откройте инструмент преобразования
- Изменение размера с помощью команды «Размер изображения»
- Шаг 1.
 Выберите команду «Размер изображения»
Выберите команду «Размер изображения» - Шаг 2. Измените размер изображения
- Шаг 1.
- Откройте изображение в Photoshop
- В верхнем меню выберите Изображение > Размер изображения
- Убедитесь, что Сохранить пропорции (значок вертикальной цепочки) включен, если вы хотите сохранить соотношение сторон
- Ввод Ширина/Высота и единицы измерения для изображения с измененным размером
- Измените Разрешение значение и единицу измерения, если необходимо пикселей
- Нажмите OK , чтобы завершить изменение размера
- Автоматический . Photoshop выберет наилучший метод передискретизации в зависимости от того, с каким типом документа вы работаете, и от того, увеличиваете вы или уменьшаете масштаб.
- Сохранить детали (увеличение) . При выборе этого параметра добавляется ползунок «Уменьшить шум», который позволяет выбрать уровень шумоподавления, применяемого для сглаживания увеличенного изображения.
- Бикубический сглаживатель (увеличение) . Метод увеличения изображения, основанный на бикубической интерполяции, но с более гладкими результатами.
- Bicubic Sharper (уменьшенный) . Метод уменьшения изображения, основанный на бикубической интерполяции, но с улучшенной резкостью для сохранения деталей в изображении с передискретизацией.
- Бикубическая (более плавные градиенты) .
 Метод повторной выборки, который проверяет значения окружающих пикселей для создания новых пикселей. Этот алгоритм более медленный, но более точный, он использует сложные вычисления для получения более плавных тональных градаций в результатах, чем билинейный или ближайший сосед.
Метод повторной выборки, который проверяет значения окружающих пикселей для создания новых пикселей. Этот алгоритм более медленный, но более точный, он использует сложные вычисления для получения более плавных тональных градаций в результатах, чем билинейный или ближайший сосед. - Ближайший сосед (четкие грани) . Быстрый и менее точный метод, в котором новые пиксели основаны на ближайшем пикселе изображения без усреднения или вычисления на основе нескольких окружающих пикселей. В результате получается изображение с измененным размером в файле относительно меньшего размера, в котором сохраняются четкие края без сглаживания, то есть могут быть зубчатые края.
- Билинейный . Билинейная интерполяция создает новые пиксели путем усреднения значений цвета окружающих пикселей. По сравнению с более продвинутыми методами повторной выборки результаты посредственные.
- Откройте Photoshop Express и выберите изображение на своем устройстве или сделайте снимок с камеры.
- Внесите любые корректировки цвета или освещения в изображение.
- Нажмите кнопку Далее в правом верхнем углу.
2 Изображения
- Коснитесь синего текста Размер под изображением, чтобы изменить его размер до одного из предустановленных размеров в пикселях или вашего собственного пользовательского набора.
2 Изображения
- Коснитесь текста Качество JPEG , чтобы отрегулировать качество экспортируемого изображения, чтобы при необходимости уменьшить размер файла.

- Нажмите Сохранить в галерее , когда закончите.
- Откройте приложение Lightroom и импортируйте изображение в свою библиотеку. Вы можете сделать это либо с камеры, либо путем поиска в памяти устройства с помощью синих кнопок в правом нижнем углу.
- Выберите импортированную фотографию из вашей библиотеки, размер которой вы хотите изменить.
2 изображения
- Сначала отрегулируйте освещение, цвет или другие параметры.
- Коснитесь значка Поделиться на верхней панели инструментов и выберите Экспортировать как .

2 Изображения
- Выберите один из стандартных параметров изменения размера или установите пользовательский размер в раскрывающемся списке Размеры .
- Когда вы закончите, коснитесь галочки значка в правом верхнем углу окна.
- Откройте браузер и перейдите на https://express.adobe.com.
- Создайте учетную запись, если у вас ее нет, и следуйте инструкциям по регистрации.
- Выберите Изменить размер изображения под блоком Попробуйте быстрое действие .
- Перетащите изображение, размер которого нужно изменить, в выделенное поле.

2 изображения
- Выберите один из предустановленных размеров в зависимости от того, где вы будете размещать изображение, или задайте собственные размеры.
- После настройки размера кнопка Загрузить становится активной, и вы можете продолжить и сохранить свое изображение.
2 изображения
- Руководства и инструкции
- Приложения
- фотошоп
- фотография
- приложения
- Adobe Creative Cloud
- саман
- светлая комната
- Photoshop и Lightroom: в чем разница и что лучше для вас?
может принять меры, чтобы сохранить исходное качество фотографии.
 Большинство методов изменения размера изображений в Photoshop приводят к некоторому ухудшению качества фотографий. Однако существуют такие параметры, как смарт-объекты и бикубическая интерполяция, которые позволяют изменять размер изображений таким образом, чтобы сохранить их качество.
Большинство методов изменения размера изображений в Photoshop приводят к некоторому ухудшению качества фотографий. Однако существуют такие параметры, как смарт-объекты и бикубическая интерполяция, которые позволяют изменять размер изображений таким образом, чтобы сохранить их качество.Уменьшение размера изображения и увеличение изображения требуют разных подходов. Выбор идеального метода изменения размера изображений в Photoshop имеет решающее значение для достижения желаемых результатов. Зная, как изменить размер изображения в фотошопе без потери качества, вы всегда будете иметь под рукой изображения наилучшего качества для своей работы.
Как изменить размер изображения в Photoshop (без потери качества)
Мое изображение должно быть больше!
Вы когда-нибудь сталкивались с этой проблемой? Возможно, вы хотите напечатать изображение, а разрешение исходного файла слишком маленькое. Но когда вы пытались изменить размер изображения, это приводило к ужасной потере качества.
Привет! Меня зовут Кара, и позвольте мне сказать вам, что определить размер изображения не всегда легко. За годы работы фотографом я столкнулся с изрядной долей проблем.
Тем не менее, Photoshop снова приходит на помощь, предлагая способы увеличить изображение без потери качества. Но вы должны сделать это правильно, иначе вы получите размытое или даже пикселизированное изображение. Позвольте мне показать вам два простых метода!
Читайте также: Как изменить размер нескольких изображений в Photoshop
Примечание. Скриншоты ниже взяты из версии Adobe Photoshop для Windows. Если вы используете версию для Mac, навигация может выглядеть немного иначе.
Содержание
Проблема с инструментом «Трансформация»
Возможно, вы уже знакомы с инструментом «Трансформация». Вы просто нажимаете Ctrl + T ( Command + T ) на клавиатуре, чтобы активировать его. Затем вы можете взяться за ручки и изменить размер изображения по своему усмотрению.
Но с этим методом есть большая проблема. Если вы уменьшаете размер изображения, данные для сжатия изображения теряются. Если вы попытаетесь растянуть его снова, ваше изображение потеряет качество.
Проверьте это. На прошлой неделе я водил своих детей в приют для животных и получил эту фотографию попугая. При просмотре в масштабе 100% вы можете увидеть резкость его глаз и перья на голове.
Посмотрите, что произойдет, если я уменьшу его, а затем снова увеличу. Изображение стало мягким. Нехорошо.
Как изменить размер с помощью инструмента «Трансформация» без потери качества
Однако есть способ использовать инструмент «Трансформация» без резкой потери качества. Просто превратите слой изображения в смарт-объект.
Это действует как своего рода контейнер для изображения. Вы можете изменять размер контейнера по своему усмотрению, и это не повлияет на качество изображения.
Проверьте это.
Шаг 1. Превратите слой изображения в смарт-объект
Чтобы это сработало, скопируйте фоновый слой, нажав Ctrl + J ( Command + J ). Затем щелкните правой кнопкой мыши в пустом месте слоя, который вы хотите преобразовать.
Выбрать Преобразовать в смарт-объект из появившегося меню.
Вы увидите маленькую рамку в углу миниатюры слоя.
Шаг 2: Откройте инструмент преобразования
Выберите слой изображения с помощью Ctrl + A ( Cmd + A ), затем откройте инструмент преобразования с помощью Ctrl + T + Т ).
Теперь вы можете взяться за ручки и изменить размер без заметной потери качества. Здесь я проделал точно такой же эксперимент с уменьшением размера изображения птицы, а затем снова с увеличением. Тем не менее, на этот раз мой образ кажется нетронутым.
С помощью этого метода можно даже увеличить изображение. Здесь я увеличил изображение и увеличил масштаб до 100%. Как видите, изображение по-прежнему выглядит четким.
Этот метод прекрасно работает, но все же имеет свои ограничения. Здесь я значительно увеличил изображение и увеличил его до 100%. Вы можете видеть, что он становится мягким, хотя это все еще впечатляет, учитывая, насколько большим я сделал изображение.
Давайте рассмотрим еще один способ увеличения изображений с сохранением их качества.
Изменение размера с помощью команды Image Size
Изображения состоят из миллионов крошечных цветных точек, называемых пикселями. Их так много, что мы не можем видеть отдельные пиксели, пока не увеличим масштаб примерно до 1600% или более.
Когда вы увеличиваете изображение, вы распределяете эти пиксели, что делает изображение мягким или пиксельным. В Photoshop есть модный инструмент под названием ресамплинг, который решает эту проблему.
Программа добавляет пиксели к изображению, чтобы сохранить разрешение, даже если изображение становится больше. Он анализирует окружающие пиксели и использует эту информацию для выбора пикселя правильного цвета для добавления.
Позвольте мне показать вам, как им пользоваться.
Шаг 1: Выберите команду Image Size
Перейдите к Image в строке меню и выберите Image Size. Вы также можете нажать Alt + Ctrl + I ( Option + Command + I ) на клавиатуре.
В появившемся окне обязательно установите флажок Resample . Это гарантирует, что Photoshop создаст больше пикселей для добавления к изображению.
Существует несколько различных вариантов того, как Photoshop будет выполнять эту функцию. В большинстве случаев Automatic или Preserve Details прекрасно работают. Тем не менее, некоторые другие могут лучше работать с определенными изображениями, поэтому не стесняйтесь экспериментировать.
Если вы хотите, чтобы пропорции (высота и ширина по отношению друг к другу) оставались прежними, убедитесь, что кнопка звена цепи отмечена. Снимите флажок, чтобы свободно изменять размер по горизонтали или вертикали.
Вы также можете выбрать различные измерения для использования в раскрывающемся списке, который говорит пикселей в моем примере. Мы просто будем придерживаться пикселей.
Шаг 2: Измените размер изображения
Теперь обратите внимание на качество птицы на панели предварительного просмотра выше. Давайте увеличим его ширину до 6000 пикселей, сохранив то же соотношение сторон, и посмотрим, что у нас получится.
Мое изображение все еще увеличено до 100%, и вы можете видеть, что качество начинает ухудшаться. Но… мы просто утроили размер изображения. Результаты могут быть не идеальными, но они весьма впечатляющие.
Вы также можете изменить размер, играя с разрешением. Например, здесь я изменил разрешение на 150. Вместо 300 пикселей на дюйм программа преобразует изображение в 150 PPI.
Вот оно! Теперь вы знаете, как изменить размер изображения без потери качества.
Заинтригован этим уроком и готов узнать больше? Ознакомьтесь с нашим руководством по использованию «Шаг и повтор» в Photoshop или с любой другой нашей информативной статьей!
О Каре Кох
Кара увлеклась фотографией примерно в 2014 году и с тех пор исследует все уголки мира изображений. Когда она почувствовала, что Lightroom ограничена, она с головой погрузилась в Photoshop, чтобы научиться создавать изображения, которые она хотела.
Как изменить размер изображения для печати с помощью Photoshop
Узнайте все об изменении размера изображения для печати с помощью Photoshop! Вы узнаете, как работает размер отпечатка, как (и когда) увеличивать фотографии, как изменять размер для разных размеров кадра и как каждый раз получать отпечатки высочайшего качества!
Автор сценария Стив Паттерсон.
В этом уроке, третьем в моей серии по размеру изображения, я покажу вам, как легко изменить размер изображения для печати с помощью Photoshop! Изменение размера для печати отличается от изменения размера для Интернета или просмотра на экране. Это потому, что часто нет необходимости изменять количество пикселей в изображении.
Большинство современных цифровых камер захватывают изображения, которые уже достаточно велики для печати со стандартными размерами кадра, такими как 8 x 10 или 11 x 14, и дают отличные результаты. Таким образом, вместо того, чтобы изменять количество пикселей, все, что нам нужно сделать, это изменить размер отпечатка. И, как мы увидим, мы изменим размер печати, просто изменив разрешение фотографии на . В этом уроке я расскажу, что такое разрешение и сколько его вам нужно для высококачественной печати.
Если вам или нужно распечатать изображение большего размера, вам нужно будет увеличить его, добавив больше пикселей. Кроме того, если вы хотите подогнать изображение под размер кадра, который не соответствует соотношению сторон фотографии, вам сначала нужно обрезать изображение, прежде чем изменять его размер. Я также затрону обе эти темы.
Кроме того, если вы хотите подогнать изображение под размер кадра, который не соответствует соотношению сторон фотографии, вам сначала нужно обрезать изображение, прежде чем изменять его размер. Я также затрону обе эти темы.
Чтобы продолжить, вы можете открыть любое изображение в Photoshop. Я буду использовать этого симпатичного маленького парня, которого я скачал с Adobe Stock:
.Исходное изображение. Фото предоставлено: Adobe Stock.
Это третий урок из моей серии «Изменение размера изображений в Photoshop».
Начнем!
Диалоговое окно «Размер изображения»
Чтобы изменить размер изображения для печати в Photoshop, мы используем диалоговое окно «Размер изображения». Чтобы открыть его, перейдите в меню Image в строке меню и выберите Размер изображения :
Переход к Изображение > Размер изображения.
В Photoshop CC диалоговое окно «Размер изображения» содержит окно предварительного просмотра слева и параметры для просмотра и изменения размера изображения справа. Я подробно рассмотрел диалоговое окно «Размер изображения» в предыдущем уроке:
Я подробно рассмотрел диалоговое окно «Размер изображения» в предыдущем уроке:
Диалоговое окно «Размер изображения» в Photoshop CC.
Получение предварительного просмотра увеличенного изображения
Первое, что вам нужно сделать, это увеличить размер окна предварительного просмотра, и вы можете сделать это, увеличив диалоговое окно Размер изображения. Просто перетащите диалоговое окно в левый верхний угол экрана, а затем перетащите его правый нижний угол наружу.
После того, как вы изменили размер диалогового окна, щелкните и перетащите внутри окна предварительного просмотра, чтобы центрировать объект:
Изменение размера диалогового окна для предварительного просмотра увеличенного изображения.
Просмотр текущего размера изображения
Текущий размер вашего изображения отображается вверху. Число рядом со словами Размер изображения показывает размер изображения в мегабайтах (М). А ниже, рядом со словом Dimensions , мы видим размер изображения в пикселях. Ни один из них не говорит нам размер отпечатка, но мы доберемся до него через мгновение:
Ни один из них не говорит нам размер отпечатка, но мы доберемся до него через мгновение:
Текущий размер изображения отображается вверху.
Изменение размера и передискретизация изображения
Прежде чем мы рассмотрим, как изменить размер изображения для печати, нам сначала нужно узнать важную разницу между изменением размера изображения и передискретизацией его.
Что такое изменение размера изображения?
Изменение размера означает, что мы не меняем количество пикселей в изображении. Все, что мы делаем, — это меняем размер, который изображение будет печатать . Мы управляем размером отпечатка не изменением количества пикселей, а изменением разрешения изображения . Я рассмотрел размер и разрешение изображения в первом уроке этой серии, но мы вернемся к этому через мгновение.
Что такое передискретизация изображения?
Передискретизация означает, что мы меняем количество пикселей. Добавление дополнительных пикселей называется повышением дискретизации , а отбрасывание пикселей называется понижением разрешения . Понижение разрешения используется, когда вы уменьшаете размер изображения, будь то для отправки по электронной почте, для загрузки в Интернет или для общего просмотра на экране. Но вам не нужно уменьшать разрешение изображения для печати. Вы , возможно, потребуется увеличить его дискретизацию, если текущие размеры в пикселях слишком малы для печати в нужном вам размере. Чуть позже я покажу вам, как повышать разрешение изображения.
Добавление дополнительных пикселей называется повышением дискретизации , а отбрасывание пикселей называется понижением разрешения . Понижение разрешения используется, когда вы уменьшаете размер изображения, будь то для отправки по электронной почте, для загрузки в Интернет или для общего просмотра на экране. Но вам не нужно уменьшать разрешение изображения для печати. Вы , возможно, потребуется увеличить его дискретизацию, если текущие размеры в пикселях слишком малы для печати в нужном вам размере. Чуть позже я покажу вам, как повышать разрешение изображения.
Как работает размер печати
Чтобы узнать, достаточно ли в вашем изображении пикселей для печати в заданном размере, начните с отключения параметра Resample . Вы найдете его непосредственно под параметром «Разрешение». Если Resample отключен, Photoshop не позволит нам изменить количество пикселей. Все, что мы можем изменить, это размер печати:
Отключение параметра Resample.
Где находится текущий размер печати?
Текущий размер печати отображается в полях Ширина , Высота и Разрешение . В моем случае мое изображение будет напечатано шириной 10,747 дюйма и высотой 7,163 дюйма при разрешении 300 пикселей на дюйм:
.Текущая ширина, высота и разрешение.
Что такое разрешение изображения?
Ширина и высота довольно просты. Но что такое разрешение? Разрешение — это количество пикселей в изображении, которое будет напечатано на одном линейном дюйме бумаги. Так как изображение имеет ограниченное количество пикселей, чем больше пикселей вы печатаете на дюйм, тем меньше будет напечатанное изображение. Точно так же печать меньшего количества пикселей на дюйм даст вам больший размер отпечатка.
Поскольку мы не изменяем число пикселей изображения, изменение разрешения не влияет на размер файла или на то, как изображение выглядит на экране. Разрешение применимо только к печати.
Разрешение применимо только к печати.
Подробнее: Миф о веб-разрешении 72 ppi
Для моего изображения разрешение в настоящее время установлено на 300 пикселей/дюйм . Это означает, что 300 пикселей по ширине, и по 300 пикселей по высоте будут напечатаны внутри каждого дюйма бумаги. Это может звучать не так уж и много. Но если вы посчитаете, 300 х 300 = 90 000. Таким образом, это означает, что 90 000 пикселей будут напечатаны внутри каждых 90 309 квадратных дюймов 90 310 : 90 003.
Значение разрешения для ширины и высота.
Как разрешение влияет на размер отпечатка?
Чтобы понять, как разрешение влияет на размер отпечатка, все, что нам нужно сделать, это разделить текущую ширину и высоту изображения в пикселях на текущее разрешение. В моем случае мое изображение имеет ширину 3224 пикселя:
.Текущая ширина изображения в пикселях.
Если мы разделим 3224 пикселя на 300 пикселей на дюйм, мы получим 10,747 дюйма для ширины:
Ширина в пикселях, разделенная на разрешение, дает нам ширину печати.
И мое изображение имеет высоту 2149 пикселей:
Текущая высота изображения в пикселях.
Итак, если мы возьмем 2149 пикселей и разделим их на 300 пикселей на дюйм, мы получим 7,163 дюйма для высоты:
Высота в пикселях, деленная на разрешение, дает нам высоту печати.
Какое разрешение необходимо для высококачественной печати?
Теперь, когда мы знаем, как разрешение влияет на размер отпечатка, возникает реальный вопрос: какое разрешение нам нужно, чтобы отпечаток выглядел хорошо? Я отвечу на этот вопрос тремя разными ответами. Во-первых, я скажу вам официальный ответ. Затем я объясню, почему многие люди считают официальный ответ ерундой. И, наконец, я поделюсь тем, что я считаю лучший ответ и тот, с которым я согласен.
Ответ № 1: стандартное для отрасли разрешение
. Во-первых, официальный ответ. Давним отраслевым стандартом для высококачественной печати является разрешение 300 пикселей на дюйм . Это означает, что вам нужно как минимум 300 пикселей на дюйм, если вы хотите, чтобы ваше изображение выглядело четким и четким с большим количеством деталей при печати. В этом стандарте нет ничего плохого, и печать с разрешением 300 пикселей на дюйм определенно даст вам отличные результаты.
Это означает, что вам нужно как минимум 300 пикселей на дюйм, если вы хотите, чтобы ваше изображение выглядело четким и четким с большим количеством деталей при печати. В этом стандарте нет ничего плохого, и печать с разрешением 300 пикселей на дюйм определенно даст вам отличные результаты.
Ответ № 2: «достаточно хорошее» разрешение
Но есть пара аргументов против стандартного разрешения. Во-первых, он учитывает только количество пикселей как фактор качества печати. Он не принимает во внимание другие важные факторы, такие как расстояние просмотра. Вообще говоря, чем крупнее отпечаток, тем дальше его видят люди. Вы можете держать плакат размером 4 x 6 дюймов близко, но вы, скорее всего, будете стоять в нескольких футах от плаката размером 24 x 36 или 30 x 40 дюймов. А рекламный щит у шоссе обычно просматривают с сотен футов.
Так как наши глаза не могут различать одинаковое количество деталей на больших расстояниях, аргумент в пользу того, что нет смысла печатать все, независимо от расстояния просмотра, с одним и тем же разрешением. 300 пикселей/дюйм может быть тем, что вам нужно для небольших отпечатков, рассматриваемых вблизи, но более крупные отпечатки с более низким разрешением могут выглядеть так же хорошо, если смотреть с достаточно большого расстояния:
300 пикселей/дюйм может быть тем, что вам нужно для небольших отпечатков, рассматриваемых вблизи, но более крупные отпечатки с более низким разрешением могут выглядеть так же хорошо, если смотреть с достаточно большого расстояния:
Разрешение становится менее важным по мере удаления от изображения.
Другой аргумент против отраслевого стандарта заключается в том, что хотя разрешение 300 пикселей на дюйм обеспечивает максимально возможное качество печати, возникает вопрос. Вам действительно нужен самого высокого качества? Или есть более низкое разрешение, которое «достаточно хорошо»? Многие профессиональные фотографы выбирают 240 пикселей/дюйм, , как оптимальное разрешение. Конечно, отпечаток с разрешением 300 пикселей на дюйм будет выглядеть немного лучше при параллельном сравнении. Но 240 пикселей на дюйм по-прежнему дают четкое и детализированное изображение, которым большинство людей вполне довольны. А благодаря тому, что не нужно масштабировать изображение до 300 пикселей на дюйм, размер файла остается меньше.
Ответ №3: родное разрешение вашего принтера
Хотя аргументы против стандартного разрешения в 300 пикселей на дюйм весьма сильны, они упускают из виду одну очень важную деталь. На самом деле, такая важная деталь, как , которая делает аргументы против отраслевого стандарта довольно бессмысленными.
Дело в том, что ваш принтер имеет собственное собственное разрешение печати . И он ожидает получить ваши изображения в этом родном разрешении. Большинство принтеров имеют собственное разрешение 300 пикселей/дюйм , что соответствует отраслевому стандарту. Если вы отправите на принтер изображение с более низким разрешением, например 240 пикселей на дюйм, принтер автоматически повысит его разрешение до собственного разрешения. Другими словами, просто невозможно напечатать изображение с разрешением меньше, чем исходное разрешение вашего принтера. Если вы не увеличите изображение, это сделает ваш принтер .
, такие как мой Epson Stylus Pro 3880, используют еще более высокое исходное разрешение 360 пикселей/дюйм . Таким образом, в принтерах Epson любые разрешения ниже 360 будут автоматически повышаться до 360. Другие производители принтеров (Canon, HP и т. д.) придерживаются 300.
Какой ответ правильный?
Что все это значит? Какое правильное разрешение для высококачественной печати? Ответ для большинства струйных принтеров: 300 пикселей/дюйм . Это родное разрешение принтера. Для принтеров Epson это 360 пикселей/дюйм . Если меньше, ваш принтер все равно повысит разрешение изображения. Но Photoshop может выполнять повышающую дискретизацию лучше, чем ваш принтер. Поэтому, если разрешение вашего изображения падает ниже 300 пикселей на дюйм, вам нужно повысить его разрешение в диалоговом окне «Размер изображения» перед отправкой на печать.
Лучшее разрешение — это исходное разрешение вашего принтера.
Есть ли такая вещь, как разрешение
слишком много для разрешения ?Что делать, если разрешение вашего изображения выше , чем исходное разрешение вашего принтера? Вам нужно понизить разрешение изображения, чтобы сделать его меньше? Нет, не знаешь. Совершенно нормально посылать принтеру больше пикселей, чем ему нужно, и это поможет убедиться, что ваше изображение выглядит настолько четким, насколько это возможно.
Как изменить размер печати
Итак, теперь, когда мы знаем, как разрешение изображения влияет на размер отпечатка, и знаем, какое минимальное разрешение необходимо для получения высококачественных отпечатков, давайте посмотрим, как изменить размер отпечатка. Чтобы изменить его, при выключенной опции Resample просто введите новый размер печати в поля Ширина и Высота . Поскольку ширина и высота связаны друг с другом, изменение одного из них автоматически изменит другое.
Соответствие соотношения сторон и ориентации изображения
Обратите внимание, однако, что вы сможете ввести только размер, который соответствует текущему соотношению сторон изображения. Так, например, если ваше изображение использует соотношение сторон 4 x 6, как мое, вы не сможете распечатать его как 8 x 10. Соотношения сторон не совпадают. Чтобы напечатать изображение с другим соотношением сторон, вам сначала нужно его обрезать, и я покажу вам, как это сделать позже.
Так, например, если ваше изображение использует соотношение сторон 4 x 6, как мое, вы не сможете распечатать его как 8 x 10. Соотношения сторон не совпадают. Чтобы напечатать изображение с другим соотношением сторон, вам сначала нужно его обрезать, и я покажу вам, как это сделать позже.
Наряду с соотношением сторон, вы также должны знать ориентацию вашего изображения. Если изображение в портретная ориентация, где ширина меньше высоты, тогда вам нужно установить ширину на меньшее из двух значений. А если это ландшафтный режим , где ширина больше высоты, установите ширину на большее значение.
Изменение ширины и высоты
Например, предположим, что я хочу напечатать свое изображение размером 4 x 6 дюймов. Я знаю, что он в альбомной ориентации, а ширина больше высоты, поэтому я установлю значение ширины на 6 дюймов. Photoshop автоматически устанавливает высоту на 4 дюйма или, в данном случае, на 3,9 дюйма.99 дюймов, чтобы соответствовать соотношению сторон:
При вводе значения ширины автоматически устанавливается значение высоты.
Если бы я хотел, чтобы высота была ровно 4 дюйма, я мог бы изменить значение высоты на 4 дюйма, что затем изменило бы ширину на 6,001 дюйма. Таким образом, соотношение сторон моего изображения не , а именно 4 x 6, но оно достаточно близко:
.Изменение высоты автоматически изменяет ширину.
Проверка разрешения изображения
Обратите внимание, что значение разрешения также связано с шириной и высотой. А за счет уменьшения ширины и высоты разрешение увеличилось с 300 пикселей на дюйм до 537,25 пикселей на дюйм. Это потому, что нам нужно упаковать больше пикселей на дюйм, чтобы распечатать изображение меньшего размера. Но, поскольку новое разрешение намного выше минимально необходимого нам разрешения (300 пикселей на дюйм), повышать его дискретизацию не нужно. Это изображение будет отлично смотреться таким, какое оно есть:
Уменьшение ширины и высоты повысило разрешение.
Проверка размера изображения
Также обратите внимание, что изменение размера отпечатка не повлияло на фактический размер изображения ни в пикселях, ни в мегабайтах. Это то же самое изображение, и все, что мы сделали, это изменили размер, который он будет печатать:
Это то же самое изображение, и все, что мы сделали, это изменили размер, который он будет печатать:
Размер отпечатка больше ни на что не влияет.
Когда увеличивать изображение
Но предположим, что вместо того, чтобы печатать его размером 4 x 6 дюймов (или 6 x 4 дюйма в данном случае), мне нужно удвоить ширину и высоту, чтобы напечатать размер 12 x 8 дюймов. Я изменю значение высоты с 4 до 8 дюймов, а Photoshop автоматически удвоит ширину с 6 до 12 дюймов. Заметьте, однако, что, удвоив ширину и высоту, мы сократили значение Разрешения вдвое, и теперь оно составляет .ниже минимальное необходимое разрешение 300 пикселей/дюйм:
При увеличении ширины и высоты разрешение упало ниже 300 пикселей на дюйм.
Возвращаясь к тому, что мы узнали ранее, некоторые люди сказали бы, что любое разрешение более 240 пикселей на дюйм нормально, поэтому наше новое разрешение примерно 268 пикселей на дюйм вполне приемлемо. Но, поскольку исходное разрешение вашего принтера составляет 300 пикселей на дюйм (или 360 пикселей на дюйм для принтеров Epson), и принтер самостоятельно повышает разрешение изображения, если мы не делаем этого сами, у нас нет причин не повышать разрешение здесь, в Диалоговое окно «Размер изображения». Это даст нам лучшие результаты, чем если бы мы оставили это на усмотрение принтера.
Это даст нам лучшие результаты, чем если бы мы оставили это на усмотрение принтера.
Как повысить разрешение изображения
Чтобы повысить разрешение изображения, включите параметр Resample :
Установка флажка Resample.
Затем введите нужное разрешение в поле Разрешение . Опять же, для большинства принтеров это 300 пикселей на дюйм или 360 пикселей на дюйм для принтеров Epson:
.Ввод нового разрешения.
Проверка ширины и высоты
Обратите внимание, что при включенном ресамплинге поле «Разрешение» больше не связано с полями «Ширина» и «Высота». Таким образом, несмотря на то, что мы увеличили разрешение, изображение по-прежнему будет печататься шириной 12 дюймов и высотой 8 дюймов:
Изменение разрешения не повлияло на ширину и высоту.
Проверка размера изображения
Что изменило на этот раз , так это фактический размер изображения, как в пикселях, так и в мегабайтах. При включенном Resample увеличение разрешения заставляло Photoshop добавлять больше пикселей. Если вы помните, мое изображение изначально было 3224 пикселя в ширину и 2149 пикселов в высоту. Но после повторной выборки ширина увеличилась до 3601 пикселей, а высота теперь до 2400 пикселей.
При включенном Resample увеличение разрешения заставляло Photoshop добавлять больше пикселей. Если вы помните, мое изображение изначально было 3224 пикселя в ширину и 2149 пикселов в высоту. Но после повторной выборки ширина увеличилась до 3601 пикселей, а высота теперь до 2400 пикселей.
Кроме того, поскольку мы добавили больше пикселей, размер изображения в памяти также увеличился с 19,8 мегабайт до 24,7 мегабайт:
Увеличение разрешения изображения в пикселях и размера файла.
Метод интерполяции
Всякий раз, когда мы передискретизируем изображение, Photoshop добавляет или удаляет пиксели. И метод, который он использует для этого, известен как метод интерполяции . Есть несколько методов интерполяции на выбор, и различия между ними могут иметь большое влияние на качество изображения.
Вы найдете параметр Interpolation справа от параметра Resample. По умолчанию установлено значение Автоматически . Интерполяция применяется только к передискретизации. Поэтому, когда параметр Resample отключен, параметр Interpolation недоступен:
Интерполяция применяется только к передискретизации. Поэтому, когда параметр Resample отключен, параметр Interpolation недоступен:
Опция интерполяции. Доступно только при включенном Resample.
Выбор метода интерполяции
Если вы нажмете на эту опцию, вы откроете список со всеми различными методами интерполяции на выбор. Некоторые из них предназначены для повышения частоты дискретизации, а другие для понижения частоты дискретизации:
Методы интерполяции.
Изучение того, как работает каждый из них, заняло бы целый урок. Но, к счастью, вам не нужно ничего о них знать. По умолчанию для параметра «Интерполяция» установлено значение «Автоматически », что позволяет Photoshop выбрать тот вариант, который будет работать лучше всего. Оставить его автоматическим — безопасный выбор.
Сохранить детали 2.0
Однако в Photoshop CC 2018 Adobe добавила новый метод масштабирования , известный как .0021 Сохранить детали 2. 0 . Этот новый метод теперь является лучшим выбором для увеличения ваших изображений. Но проблема в том, что, по крайней мере, на данный момент Photoshop не выберет его, если вы оставите для параметра «Интерполяция» значение «Автоматически». Поэтому, если вы используете CC 2018 (или более позднюю версию) и повышаете дискретизацию изображения, вам нужно изменить метод интерполяции с «Автоматически» на «Сохранить детали 2.0»:
0 . Этот новый метод теперь является лучшим выбором для увеличения ваших изображений. Но проблема в том, что, по крайней мере, на данный момент Photoshop не выберет его, если вы оставите для параметра «Интерполяция» значение «Автоматически». Поэтому, если вы используете CC 2018 (или более позднюю версию) и повышаете дискретизацию изображения, вам нужно изменить метод интерполяции с «Автоматически» на «Сохранить детали 2.0»:
В CC 2018 выберите «Сохранить детали 2.0» при повышении дискретизации изображения.
Если вы не видите Preserve Details 2.0 в списке, вам сначала нужно включить его в настройках Photoshop. Я рассказываю, как это сделать и почему это лучший выбор, в моем учебнике «Лучший способ увеличить изображения в CC 2018».
Как изменить размер изображения для печати — краткий обзор
Прежде чем мы продолжим и рассмотрим, как изменить размер изображения для изменения соотношения сторон, давайте быстро подытожим то, что мы узнали.
Чтобы изменить размер изображения для печати, откройте диалоговое окно «Размер изображения» («Изображение» > «Размер изображения») и начните с отключения параметра Resample . Введите нужный размер в поля Ширина и Высота , а затем проверьте Разрешение значение. Если разрешение такое же, как , или выше , чем исходное разрешение вашего принтера (300 ppi для большинства принтеров или 360 ppi для принтеров Epson), то вам больше ничего не нужно делать.
Введите нужный размер в поля Ширина и Высота , а затем проверьте Разрешение значение. Если разрешение такое же, как , или выше , чем исходное разрешение вашего принтера (300 ppi для большинства принтеров или 360 ppi для принтеров Epson), то вам больше ничего не нужно делать.
Если разрешение меньше , чем исходное разрешение вашего принтера, увеличьте разрешение изображения, установив параметр Resample на . Затем установите для параметра Разрешение значение 300 пикселей/дюйм (или 360 для принтеров Epson). Оставьте Метод интерполяции установлен на Автоматически или в Photoshop CC 2018 (или более поздней версии) измените его на Сохранить детали 2.0 .
Как изменить размер на другое соотношение сторон
Ранее я упоминал, что можно выбрать только размер печати, соответствующий текущему соотношению сторон изображения. Но что, если вам нужно с другим соотношением сторон ? Например, что, если мне нужно напечатать изображение размером 4 x 6, чтобы оно поместилось в фоторамку размером 8 x 10 дюймов?
Но что, если вам нужно с другим соотношением сторон ? Например, что, если мне нужно напечатать изображение размером 4 x 6, чтобы оно поместилось в фоторамку размером 8 x 10 дюймов?
Проблема с разными соотношениями сторон
Мы уже видим проблему. Если высота установлена на 8 дюймов, ширина установлена на 12 дюймов, а не на 10, так что это не сработает:
Установка высоты дает мне неправильную ширину.
Если я попытаюсь изменить ширину на 10 дюймов, высота станет равной 6,666 дюймам. Все еще не то, что я хочу:
Изменение ширины дает мне неправильную высоту.
И если я изменю ширину на 8 дюймов, Photoshop установит высоту на 5,333 дюйма. У меня нет возможности выбрать размер печати 8 x 10 дюймов, в то время как мое изображение использует соотношение сторон 4 x 6:
Что бы я ни делал, я не могу получить нужный мне размер.
Как кадрировать до другого соотношения сторон
Чтобы изменить размер изображения для печати с другим соотношением сторон, нам сначала нужно обрезать изображение до нового соотношения сторон. Вот как это сделать.
Вот как это сделать.
Шаг 1. Отмените команду «Размер изображения»
Закройте диалоговое окно «Размер изображения», не внося никаких изменений, нажав кнопку «Отмена» внизу:
Отмена и закрытие команды Image Size.
Шаг 2. Выберите инструмент кадрирования
На панели инструментов выберите инструмент кадрирования :
Выбор инструмента кадрирования.
Шаг 3. Установите новое соотношение сторон на панели параметров
Затем на панели параметров введите новое соотношение сторон в поля Ширина и Высота . Не вводите конкретный тип измерения, например дюймы. Просто введите сами цифры. Я введу 8 и 10:
Ввод нового соотношения сторон на панели параметров.
Шаг 4. При необходимости измените размер границы обрезки
Photoshop мгновенно изменяет форму границы обрезки в соответствии с новым соотношением сторон. При необходимости вы можете изменить размер границы, перетащив маркеры, но я просто оставлю свою, как есть:
.
Обрезка изображения до нового соотношения сторон.
Шаг 5: Обрежьте изображение
Вернувшись на панель параметров, убедитесь, что параметр Удалить обрезанные пиксели отключен. Таким образом, вы не будете вносить постоянные изменения:
Оставьте параметр «Удалить обрезанные пиксели» отключенным.
Затем, чтобы обрезать изображение до нового масштаба, нажмите галочку на панели параметров:
Нажатие галочки.
А вот и изображение, обрезанное до соотношения сторон 8 x 10. по-прежнему не печатает с размером 8 на 10 дюймов, но мы знаем, как это исправить, что мы и сделаем дальше:
Обрезанная версия изображения.
Шаг 6. Измените размер изображения в диалоговом окне «Размер изображения»
На этом этапе, чтобы изменить размер изображения для печати, просто выполните те же шаги, которые мы уже изучили. Сначала откройте диалоговое окно «Размер изображения», перейдя на Меню Image и выбор Image Size :
Переход к Изображение > Размер изображения.
Снимите флажок с параметра Resample , а затем введите новый размер печати в поля Ширина и Высота . На этот раз у меня нет проблем с выбором размера 8 на 10 дюймов, хотя значение ширины немного отличается от 8,004 дюйма. Все еще достаточно близко.
Обратите внимание, однако, что значение Разрешение упало ниже 300 пикселей на дюйм, что означает, что мне нужно повысить его дискретизацию:
Отключите Resample, введите новые ширину и высоту, а затем проверьте разрешение.
Чтобы увеличить его, я включу параметр Resample , а затем изменю значение Resolution на 300 пикселей/дюйм . Или опять же, если изображение направлялось на принтер Epson, я бы вместо этого ввел 360 ppi :
Включение Resample, затем установка разрешения на 300 ppi.
Наконец, для метода Interpolation я мог бы либо оставить значение Automatic , или, поскольку я использую Photoshop CC 2018, я изменю его на Preserve Details 2. 0 :
0 :
Установка метода интерполяции.
Когда вы будете готовы изменить размер изображения, нажмите «ОК», чтобы принять ваши настройки и закрыть диалоговое окно «Размер изображения»:
Нажмите OK, чтобы изменить размер изображения.
И вот оно! Это все, что вам нужно знать, чтобы изменить размер изображений для печати в Photoshop! В следующем уроке мы узнаем, как изменять размер изображений для отправки по электронной почте и публикации в Интернете!
Вы можете перейти к любому другому уроку в этой главе «Изменение размера изображений в Photoshop». Или посетите наш раздел «Основы Photoshop», чтобы узнать больше!
Как изменить размер изображения в Photoshop
Изменение размера изображения в Adobe Photoshop кажется тривиальной и простой операцией, и для многих применений и пользователей так оно и есть. Когда вы начинаете внимательно рассматривать детали изображения с измененным размером, становится очевидным, что вам следует изучить параметры диалогового окна изменения размера изображения.
В этой статье мы рассмотрим различные режимы повторной выборки, доступные в Photoshop, а также некоторые варианты использования изменения размера, которые можно упустить из виду. Хотя я не буду и на самом деле не могу охватить каждую ситуацию с изменением размера, я надеюсь, что представленная информация поможет вам принять обоснованное решение при принятии решения о том, как изменить размер изображения для собственного использования.
Оглавление
Зачем изменять размер изображений
В прошлом для увеличения размера файлов изображений часто выполнялось изменение их размера для получения больших отпечатков. При большем количестве пикселей современных камер и мобильных устройств высокого класса изменение размера может показаться не таким уж необходимым, и, возможно, это не так для многих пользователей. Однако, если вы хотите получить отпечатки наилучшего качества из своего изображения, изменение размера перед печатью может быть правильным, и это не обязательно означает увеличение размера изображения.
Еще один сценарий изменения размера, с которым лично я сталкиваюсь почти каждый день, — это подготовка изображений для публикации в социальных сетях. В этом случае я уменьшаю размер изображений в Photoshop перед их загрузкой в социальные сети и на свой сайт. Другие причины для изменения размера изображений включают отправку для публикации, вставку в видео и многое другое.
Как изменить размер изображения
Во-первых, мы начнем с простого пошагового обзора того, как изменить размер изображения. Шаги следующие:
Теперь давайте более подробно рассмотрим параметры, доступные при изменении размера любого изображения.
Диалоговое окно «Изменение размера изображения»
Диалоговое окно «Размер изображения» (рис. 1) выглядит довольно просто, но здесь есть нечто большее, чем кажется на первый взгляд. Давайте рассмотрим настройки и параметры, начиная с окна предварительного просмотра.
На рис. 1 мы видим диалоговое окно изменения размера изображения, которое обычно отображается в Photoshop. Его можно вызвать, перейдя на Изображение > Размер изображения в главном меню или нажав Control+ALT+I в Windows или CMD+ALT+I на Mac.
Рис. 1. Диалоговое окно изменения размера изображения в Photoshop.Окно предварительного просмотра
Начиная слева, у нас есть окно предварительного просмотра, которое по умолчанию показывает 100% вид изменяемого размера изображения. Это представление будет обновляться по мере изменения параметров выполняемого действия по изменению размера. Я настоятельно рекомендую оставить этот параметр равным 100%, так как он обеспечит наиболее точный предварительный просмотр качества изображения после завершения изменения размера.
Это окно предварительного просмотра по умолчанию немного маленькое, но с 2013 года Adobe добавила возможность увеличивать все диалоговое окно «Размер изображения». Это не сразу видно, но вы можете взять стороны и углы, чтобы увеличить вид. На рис. 2 вы можете видеть, как я увеличил вид, так что теперь при масштабе 100% мы можем видеть все лицо Стефани, а не только небольшую часть, видимую на рис. 1.
Рис. 2. Окно предварительного просмотра.Сведения об изображении
Справа от окна предварительного просмотра приведены некоторые сведения об изображении, начиная с размера файла изображения. В этом случае размер файла основан на несжатом файле, поэтому, если вы сохраните этот файл в формате TIFF с отключенным сжатием, его размер составит 34,4 мегабайта. Очевидно, что когда изображение экспортируется в формате JPEG, оно будет намного меньше по размеру.
Ниже приведены размеры изображения, которые по умолчанию отображаются в дюймах, но могут быть другими, если вы изменили это в прошлом. Обычно я измеряю размер в пикселях, что можно увидеть в качестве размера по умолчанию на рисунке 3. Другими вариантами являются проценты, дюймы, сантиметры, миллиметры, а также точки и пики. Последние два наиболее знакомы настольным издателям.
Обычно я измеряю размер в пикселях, что можно увидеть в качестве размера по умолчанию на рисунке 3. Другими вариантами являются проценты, дюймы, сантиметры, миллиметры, а также точки и пики. Последние два наиболее знакомы настольным издателям.
Подходит для
Далее у нас есть 9Параметры 0021 Fit To показаны на рис. 4. Это раскрывающийся список с некоторыми часто используемыми размерами изображений для использования в Интернете, настольных издательских систем и размеров фотопечати. Имейте в виду, что эти предустановки не будут обрезать изображение, поэтому, если вы, например, используете предустановку для 5 x 7 дюймов, а изображение не соответствует этим пропорциям, оно будет соответствовать только одному из размеров, а другой позволит подстроиться под размер. исходные пропорции изображения.
Рис. 4. Параметры при выборе «По размеру». Сразу под параметром Исходный размер в раскрывающемся списке находится Авторазрешение. Может показаться, что Photoshop каким-то образом сможет угадать желаемое разрешение, которое вам нужно. Однако он не читает ваши мысли (пока!). На рис. 5 показаны настройки, которые отображаются при выборе этой опции.
Может показаться, что Photoshop каким-то образом сможет угадать желаемое разрешение, которое вам нужно. Однако он не читает ваши мысли (пока!). На рис. 5 показаны настройки, которые отображаются при выборе этой опции.
Авторазрешение в основном предназначено для того, чтобы сделать за вас некоторые математические расчеты, когда ваше изображение будет выводиться с помощью процесса цветоделения (или полутонов в случае изображений в градациях серого). Если вам нужно изменить размер изображения для высококачественной публикации книг или других подобных типов вывода, служба печати, скорее всего, предоставит вам настройку количества строк на дюйм, которую вы должны использовать. Конечно, за пределами Соединенных Штатов вы можете обнаружить, что они используют линии на сантиметр, и, к счастью, Photoshop предоставляет эту возможность.
Также может быть, что у вас есть принтер в вашем офисе/студии/лаборатории, который может предоставить рекомендацию по настройке типа в линиях/дюймах, поэтому проверьте свое руководство, чтобы узнать, подходит ли это для наилучшего качества печати на вашем принтере.
Доступны три базовых варианта: черновое, хорошее и наилучшее качество. Для окончательного вывода я бы конечно выбрал вариант Best . Опять же, ваш поставщик услуг может запросить черновую качественную версию для тестирования.
Если у вас есть параметр, который вам нужно использовать часто, но он не указан в параметрах по умолчанию, вы можете использовать Пользовательский, чтобы создать его с помощью параметра «Сохранить предустановку». Сохраненные настройки можно вызвать с помощью опции «Загрузить пресет». Вы увидите, что если вы измените настройки ширины/высоты, диалоговое окно «Подогнать к» изменится на «Пользовательский» (рис. 6), а затем этот параметр можно будет сохранить как новый пресет.
Рис. 6. Подгонка Для установки значения «Пользовательский».Ширина и высота
Теперь мы подошли к тому, что происходит на самом деле. В полях ширины и высоты вы будете вносить изменения в размер изображения. На рисунке 7 вы можете видеть, что слева от полей ввода ширины и высоты есть значок вертикальной цепочки (обведен красным). Щелчок по этому значку включает и выключает связь между двумя измерениями.
На рисунке 7 вы можете видеть, что слева от полей ввода ширины и высоты есть значок вертикальной цепочки (обведен красным). Щелчок по этому значку включает и выключает связь между двумя измерениями.
Когда заблокировано, изменение одного размера приведет к изменению другого, чтобы сохранить исходные пропорции или соотношение сторон изображения. При выключении эти два размера можно изменить независимо. Часто это нежелательно, так как это искажает изображение с новым размером, но иногда вам может понадобиться это сделать, поэтому есть возможность сделать это.
Рисунок 7. Щелчок по вертикальной цепочке переключает связь между шириной и высотой.Прежде чем вносить изменения в значения полей ширины и высоты, вы можете изменить тип изменяемого значения. Это можно сделать с помощью раскрывающегося меню, выделенного желтым цветом на рис. 7. Вы можете увидеть, как параметры будут отображаться на рис. 8 ниже.
Одна вещь, которая может показаться вам несколько избыточной, заключается в том, что, несмотря на то, что существует отдельный раскрывающийся список для размеров ширины и высоты, они всегда будут одинаковыми. Например, у вас не может быть один дисплей в дюймах, а другой дисплей в пикселях, даже если вы разблокируете значения с помощью значка ссылки. Исключением является вариант столбцов, который мы вскоре рассмотрим.
Например, у вас не может быть один дисплей в дюймах, а другой дисплей в пикселях, даже если вы разблокируете значения с помощью значка ссылки. Исключением является вариант столбцов, который мы вскоре рассмотрим.
Конечно, теперь наступает та часть, где вам нужно решить, какое из значений, показанных на рис. 8, вам нужно использовать. Процент говорит сам за себя, поскольку он просто увеличивает или уменьшает размеры изображения в зависимости от введенного процента. Имейте в виду, что здесь есть ограничения, и вы не можете установить процент, который увеличит размеры пикселей больше, чем 300 000 пикселей по длинной стороне.
Может показаться, что процентная опция довольно ограничена в сфере использования, так как вам часто нужны определенные размеры в пикселях/дюймах/см. Однако годы (и годы) назад его довольно часто использовали для увеличения изображений. Многие пользователи Photoshop клянутся, что метод последовательного увеличения размера изображения на 10% создает более чистое и детальное увеличение изображения, чем просто скачок, скажем, на 150- или 200-процентное изменение размера изображения. Более продвинутые алгоритмы, которые сейчас есть в Photoshop, неплохо справляются со своей задачей. Тем не менее, вы можете попробовать эту технику на себе и сравнить результаты.
Более продвинутые алгоритмы, которые сейчас есть в Photoshop, неплохо справляются со своей задачей. Тем не менее, вы можете попробовать эту технику на себе и сравнить результаты.
Изменение размеров в пикселях, вероятно, идет по ширине с дюймами (или сантиметрами) для наиболее часто используемого параметра. Это, безусловно, связано с необходимостью определенных выходных размеров для просмотра на веб-страницах, в мобильных приложениях и других электронных дисплеях.
Рисунок 9. Оба изображения выше имеют размер 400×300 пикселей. Левый настроен на 600ppi. Тот, что справа, настроен на 72ppi. Обратите внимание, что при изменении размера для электронных дисплеев параметр Разрешение обычно не влияет на то, как изображение будет выглядеть на экране вашего компьютера или мобильного устройства. Это связано с тем, что изображение размером 400×300 пикселей, отображаемое на экране в масштабе 100 %, останется размером 400×300 пикселей (см. рис. 9).). Неважно, будет ли разрешение 72ppi или 600ppi. Это связано с тем, что ваш экран имеет фиксированное количество пикселей, и поэтому показатель разрешения в этом случае обычно ничего не значит при просмотре изображений.
Это связано с тем, что ваш экран имеет фиксированное количество пикселей, и поэтому показатель разрешения в этом случае обычно ничего не значит при просмотре изображений.
Некоторые настольные издательские приложения и приложения для верстки могут отображать изображение по-разному в зависимости от разрешения, поскольку они предназначены для предварительного просмотра вывода для печати. Таким образом, в этом случае количество пикселей на дюйм действительно имеет значение. То же самое относится и к выводу на печать в Photoshop.
Это подводит нас к оставшимся типам значений, доступным для изменения размера. К ним относятся дюймы, сантиметры, миллиметры, точки и пики. Использование любого из этих значений позволяет изменить размер до определенного выходного размера для печати. Для вывода на принтер обычно используются параметры в дюймах или сантиметрах. Здесь тоже можно использовать миллиметры. Очки и пики обычно используются теми, кто занимается настольными издательскими системами и другими инструментами разработки публикаций.
При использовании этих физических значений печати/вывода разрешение делает важным. Хотя 300ppi часто используется во многих случаях печати, это не обязательно лучший вариант. 300 пикселей на дюйм часто обеспечивают очень хорошие результаты для размеров отпечатков, таких как 4 × 6 до 16 × 20 дюймов и, возможно, даже немного больше. Однако по мере увеличения размера вывода ожидается, что зритель будет дальше от изображения. Именно поэтому большие отпечатки, например, размером 30×40 дюймов, можно печатать с разрешением 180 пикселей на дюйм, а для распечаток размером с рекламный щит — даже намного меньше. Если кто-то не подойдет очень близко к изображению, качество будет очень трудно, если не невозможно увидеть.
Если вы отправляете свою работу на печать, служба часто предлагает рекомендуемые выходные разрешения, а также некоторые другие настройки. Если вы используете собственный принтер, в руководстве могут быть предложены некоторые предпочтительные настройки в зависимости от размера отпечатка.
Последний элемент в списке значений — «столбцы». Ранее я упоминал столбцы как единственное значение, которое вы можете установить по ширине или высоте, которое может отличаться от другого типа измерения. Подобно пикам и точкам, столбцы будут знакомы тем, кто занимается компоновкой документов и работает в настольных приложениях, таких как InDesign. Итак, каково фактическое значение столбца при использовании этого значения? Так рад, что вы спросили.
Рисунок 10. Отрегулируйте ширину столбцов и переплетов.Размер столбца задается в настройках Photoshop и находится в разделе Единицы и линейки . По умолчанию размер столбца установлен на 180 точек (2,5 дюйма). Ширину столбца и поля можно отрегулировать в области, выделенной красным на рис. 10.
В этом диалоговом окне также предлагаются некоторые другие параметры, которые вы, возможно, захотите настроить в соответствии с вашим рабочим процессом. Например, я предпочитаю, чтобы мои линейки были настроены на пиксели, и вы можете захотеть, чтобы новые изображения по умолчанию имели разрешение печати, отличное от 300ppi.
Повторная выборка
Прежде чем мы перейдем к различным параметрам повторной выборки, я хочу отметить, что термины «изменить размер» и «передискретизировать» не обязательно взаимозаменяемы. Технически, изменение размера — это просто настройка выходных размеров для печати, и когда вы меняете размер в дюймах, разрешение просто настраивается, чтобы «поместить» все доступные пиксели в новую область печати. Вы можете увидеть это, сняв флажок передискретизации и отрегулировав значение в дюймах. Разрешение изменится, чтобы соответствовать.
Рисунок 11. Снятие флажка Resample. Точно так же вы можете изменить значение разрешения, и соответственно изменятся ширина и высота. Вы даже увидите, что после того, как вы снимите флажок передискретизации, метки ширины, высоты и разрешения будут «связаны», и возможность разблокировки невозможна. Это связано с тем, что пиксели не добавляются и не вычитаются из изображения. Конечно, если вам или нужно настроить фактические размеры изображения в пикселях, вам нужно будет установить флажок Resample, если он еще не установлен.
Вот краткий обзор того, что делают различные методы передискретизации:
По умолчанию Photoshop выберет лучший, по его мнению, алгоритм повторной выборки для типа изменения размера, который вы выполняете. Для увеличения или добавления большего количества пикселей Photoshop по умолчанию использует «Сохранить детали», а для уменьшения размера изображения используется бикубическая резкость. Настройки, используемые автоматически, могут измениться в любое время с будущими обновлениями, поэтому, когда вы получите новое обновление, я проверю, чтобы убедиться.
Для увеличения или добавления большего количества пикселей Photoshop по умолчанию использует «Сохранить детали», а для уменьшения размера изображения используется бикубическая резкость. Настройки, используемые автоматически, могут измениться в любое время с будущими обновлениями, поэтому, когда вы получите новое обновление, я проверю, чтобы убедиться.
Примечание : Если вы не видите параметр «Сохранить сведения 2.0», это может быть связано с тем, что вы не включили его в настройках. Функция Preserve Details 2.0, впервые представленная в Photoshop CC 2018, относится к предварительным просмотрам технологий в настройках Photoshop (рис. 13). Это все еще имеет место в версии 23.4.1, которую я использую на момент написания этой статьи. Возможно, в будущей версии это станет обычной функцией.
Рисунок 13. Включение Preserve Details 2.0 на панели Technology Previews в настройках Photoshop. Чтобы устранить двусмысленность результата, я бы вручную установил метод, который использую, из выпадающего списка. На рис. 14 у меня есть пример изображения, где я удвоил размер фотографии в пикселях, используя три разных варианта увеличения. Большое изображение представляет собой обрезку на 100% исходного изображения. Три изображения ниже представляют собой 100-процентные виды одной и той же точки на изображении после удвоения количества пикселей. Вы можете щелкнуть по изображениям, чтобы увидеть их в полном размере. В уменьшенном размере, чтобы поместиться в эту статью, изображения слишком малы, чтобы увидеть большую разницу, если она есть.
На рис. 14 у меня есть пример изображения, где я удвоил размер фотографии в пикселях, используя три разных варианта увеличения. Большое изображение представляет собой обрезку на 100% исходного изображения. Три изображения ниже представляют собой 100-процентные виды одной и той же точки на изображении после удвоения количества пикселей. Вы можете щелкнуть по изображениям, чтобы увидеть их в полном размере. В уменьшенном размере, чтобы поместиться в эту статью, изображения слишком малы, чтобы увидеть большую разницу, если она есть.
Я считаю, что Preserve Details 2.0 лучше всего справляется с чистым и естественным видом вывода. Оригинальные Preserve Details хорошо справляются со своей задачей, но имеют тенденцию немного повышать резкость, что создает ореолы, если присмотреться. Bicubic Smoother сам по себе не дурак и не имеет других опций для прямого сравнения. На первый взгляд это выглядит очень близко к параметрам «Сохранить детали», но мелкие детали немного «мягкие», и, глядя на отражение софтбокса в глазах, вы можете увидеть, что некоторые детали в сетке софтбокса потеряны.
100% оригинал (обрезанный). Нажмите, чтобы увеличить. Сохранить детали 2.0. Нажмите, чтобы увеличить. Сохранить детали. Нажмите, чтобы увеличить. Бикубическая (Гладкая). Нажмите, чтобы увеличить.
Bicubic Sharper хорошо справляется с уменьшением размера изображения, но я должен сказать, что большинство опций очень хорошо смотрятся при уменьшении размера изображения. Если вы обнаружите, что Bicubic Sharper немного заострен, вы можете попробовать обычный вариант Bicubic. Но я бы все же посмотрел на Сохранить детали 2.0 , если уменьшение составляет от 1 до 30% исходных размеров. Как всегда, вы можете просто поэкспериментировать, так как содержимое вашего изображения может выглядеть лучше в том или ином подходе.
Параметры Bicubic (Smoother, Sharper и Regular) имеют явное преимущество перед Preserve Details, поскольку они намного быстрее обрабатываются. Если вам нужно изменить размер большой партии изображений для проверки или у вас есть другая ситуация, когда абсолютная высокая детализация не требуется, я бы использовал бикубические параметры. На моем Dell XPS 15 9500 (i7-10875H), увеличение 42-мегапиксельного изображения на 200 процентов заняло шесть секунд с Preserve Details 2.0 и две секунды с исходным Preserve Details. Использование Bicubic Smoother было практически мгновенным.
Для иллюстраций и подобных типов изображений параметр «Ближайший сосед» хорошо справляется с сохранением сплошных цветов и четких краев, которые можно найти в файлах такого типа. Тем не менее, это может привести к сильному алиасингу, так что следите за этим. Билинейный использует взвешенное усреднение на основе соседних пикселей и является наименее точным вариантом. Это также очень быстро, но с современными компьютерами это преимущество действительно не имеет значения.
Это также очень быстро, но с современными компьютерами это преимущество действительно не имеет значения.
Стили масштабирования
Рис. 15. Параметр «Стили масштабирования» в диалоговом окне «Изменение размера изображения».Последний параметр в диалоговом окне «Размер изображения» находится в верхнем правом углу и представляет собой небольшой значок шестеренки, как показано на рис. 15. Стили масштабирования могут показаться неинтересными, но если вы работаете со стилями слоя, такими как тени, штрихи и т. д., этот вариант огромен. Стили слоев, такие как тень, содержат собственный набор параметров, определяющих их внешний вид. Если стиль слоя не масштабируется должным образом, чтобы соответствовать общему изображению с передискретизацией, эффект стиля может быть разрушен. Наличие этой опции для Photoshop для автоматической настройки стилей слоя в файле с передискретизацией очень полезно.
PPI против DPI
Прежде чем закончить, я хотел бы коснуться использования терминов PPI и DPI. Часто кажется, что они взаимозаменяемы, но на самом деле это не так. PPI относится к количеству пикселей на линейный дюйм. Это определяет, сколько пикселей изображения будет присутствовать в физическом пространстве отпечатка. PPI применительно к цифровому изображению, отображаемому на электронном дисплее, не имеет конкретного значения. В большинстве случаев это не имеет никакого отношения к тому, как изображение отображается на экране, поскольку при просмотре в масштабе 100 % пиксели изображения будут отображаться в соотношении один к одному с пикселями дисплея.
Часто кажется, что они взаимозаменяемы, но на самом деле это не так. PPI относится к количеству пикселей на линейный дюйм. Это определяет, сколько пикселей изображения будет присутствовать в физическом пространстве отпечатка. PPI применительно к цифровому изображению, отображаемому на электронном дисплее, не имеет конкретного значения. В большинстве случаев это не имеет никакого отношения к тому, как изображение отображается на экране, поскольку при просмотре в масштабе 100 % пиксели изображения будут отображаться в соотношении один к одному с пикселями дисплея.
Какое это имеет значение?
Иногда людям необходимо сопоставить настройку PPI своего изображения со спецификацией DPI своего принтера. С принтерами, способными выводить с такими уровнями DPI, как 2400 или 4800, может показаться хорошей идеей увеличить размер PPI изображения, чтобы он соответствовал DPI принтера. Дело в том, что здесь обычно нет прямой зависимости от выходного разрешения. Эти принтеры с высоким разрешением используют очень маленькие точки чернил, которые смешиваются друг с другом для создания более точных цветов и более широкого диапазона плотности чернил. Таким образом, это, как правило, не поможет и может даже ухудшить результат. Кроме того, это может иметь пагубный побочный эффект в виде создания файлов огромных размеров, с которыми может быть трудно работать. Вместо этого придерживайтесь рекомендаций руководства вашего принтера.
Таким образом, это, как правило, не поможет и может даже ухудшить результат. Кроме того, это может иметь пагубный побочный эффект в виде создания файлов огромных размеров, с которыми может быть трудно работать. Вместо этого придерживайтесь рекомендаций руководства вашего принтера.
Заключение
Итак, изменение размера изображений не так просто, как кажется. Конечно, это зависит от того, насколько важно качество конечного вывода для использования изображения. Я регулярно слышу от коллег-фотографов, что они часто разочаровываются в качестве изображений, которые загружают в социальные сети, такие как Instagram и Facebook. Часто это происходит из-за того, что они загружают очень большие изображения и позволяют серверам этих служб изменять размер изображений по мере их загрузки. Обычно это связано с тем, что эти серверы используют простые и быстрые подходы к изменению размера изображений, поскольку время обработки стоит денег.
Помните, как я указывал ранее, что повторная выборка с использованием Preserve Details 2. 0 занимает несколько секунд, а Bicubic — почти мгновенно? Если бы вам приходилось обрабатывать 350 000 000 фотографий в день, как это в среднем делает Facebook, вы, вероятно, тоже хотели бы выбрать самый быстрый вариант. Изменяя размер ваших изображений до рекомендуемых размеров для используемого вами сайта, вы улучшаете качество изображений после их загрузки.
0 занимает несколько секунд, а Bicubic — почти мгновенно? Если бы вам приходилось обрабатывать 350 000 000 фотографий в день, как это в среднем делает Facebook, вы, вероятно, тоже хотели бы выбрать самый быстрый вариант. Изменяя размер ваших изображений до рекомендуемых размеров для используемого вами сайта, вы улучшаете качество изображений после их загрузки.
Как изменить размер изображения на телефоне с помощью Creative Cloud Express
Автор Райан Аллан
Делиться Твитнуть Делиться Электронная почта
Уменьшите фотографии в профессиональном режиме и сэкономьте место для хранения
По мере совершенствования камер телефонов за последние годы размер файлов фотографий увеличился вместе с ними. Загрузка больших файлов в свой блог или в ограниченное облачное хранилище не всегда идеальна. К счастью, есть несколько простых способов изменить размер изображения с помощью различных приложений Adobe Photoshop на телефоне или Chromebook.
Не рекомендуется увеличивать размер изображения при редактировании, так как это часто может привести к тому, что оно станет пиксельным. Вместо этого делайте фотографии с более высоким разрешением, а затем уменьшайте масштаб, если это необходимо, чтобы сохранить хорошее качество изображения. В этом кратком руководстве описан процесс уменьшения размера изображения в мобильных приложениях Photoshop Express и Lightroom, а также в онлайн-версии Creative Cloud Express. Все они бесплатны для использования, но вам может потребоваться создать учетную запись Adobe.
Фотошоп Экспресс
В Photoshop Express есть несколько основных инструментов для редактирования фотографий, включая фильтры, наложения, коррекцию цвета и многое другое. Изменение размера не отображается как элемент на нижней панели инструментов, но. Вместо этого он появляется как опция при экспорте вашего изображения.
Adobe Лайтрум
Lightroom — популярный вариант для тех, кто хочет редактировать свои фотографии и видео, находясь в дороге. Его различные предустановки упрощают редактирование, чтобы сделать ваши изображения более яркими, а также имеют инструменты для создания собственных. Как и в Photoshop Express, изменение размера изображения является одним из последних шагов, когда вы готовы его экспортировать.
Creative Cloud Express
Creative Cloud Express от Adobe основан на браузере, поэтому нет необходимости загружать какие-либо приложения. Как и в Canva, здесь есть шаблоны для различных приложений и простой в использовании инструмент для изменения размера изображения в качестве одного из быстрых действий.
Избавьтесь от проблем с хранением
Легко отложить очистку старых и непригодных фотографий на более поздний срок. Последнее, что вы хотите получить, исследуя новый город в отпуске, это уведомление «Недостаточно места для хранения». Особенно, если вы учитесь снимать и редактировать фотографии в формате RAW, вы можете быстро исчерпать драгоценное пространство для хранения. Это не поможет, если вы заполнили свое облачное хранилище большими файлами изображений.
Так что найдите время в конце рабочего дня, чтобы отредактировать фотографии и оставаться в курсе управления файлами. Ваше будущее «я» поблагодарит вас за это.
Ваше будущее «я» поблагодарит вас за это.
Почему видео текстовых сообщений размыты и как решить проблему
Читать Далее
Делиться Твитнуть Делиться Эл. адрес
Похожие темы
Об авторе
Райан Аллан (опубликовано 5 статей)
Райан — практикующий цифровой художник, переключающийся между своим компьютером, мобильными устройствами и фресками. Вы также можете найти статью об аппаратном обеспечении, программном обеспечении и графическом оформлении для видеоигр на сайте DrawYourWeapon.com
Вы также можете найти статью об аппаратном обеспечении, программном обеспечении и графическом оформлении для видеоигр на сайте DrawYourWeapon.com
Еще от Райана Аллана
Комментарий
Как использовать телефон Android в качестве точки доступа
Как удалить свой аккаунт в Telegram
Steam для ChromeOS вот-вот запустится в бета-версии
Как загружать приложения для Android без Google Play Store
Как выкупить подарочные карты Roblox
Pixel Watch могут позволить вам использовать Google Фото в качестве циферблата Wear OS.

Google пытается сделать текстовые сообщения на iPhone и Android менее ужасными, несмотря на сопротивление Apple
Как включить блокировку SIM-карты на телефоне Android
Новый Motorola Edge — это мощный смартфон, созданный для того, чтобы справляться со всем, что бросает вам жизнь.
Как изменить размер изображения в Photoshop
Увеличение или уменьшение размера изображения в Photoshop
(Изображение: © Future)
Изменение размера изображений в Photoshop — это базовая, но важная техника, которой должен научиться каждый фотограф; тот, который вы, несомненно, будете использовать снова и снова, когда будете делиться своими изображениями как в физическом, так и в цифровом формате.
Независимо от того, уменьшаете ли вы размер изображения, чтобы публиковать его в Интернете, или увеличиваете его, чтобы сделать отпечатки большего размера, чем это возможно при исходном разрешении вашей камеры, существуют простые процессы, которые необходимо соблюдать, чтобы обеспечить максимальный размер и качество изображения. И мы рассмотрели их в этом руководстве, в котором показано, как изменить размер фотографий в Photoshop.
Чтобы убедиться, что вы знаете процесс наизнанку, мы покажем вам, как правильно уменьшить размер ваших изображений и изменить цветовое пространство на то, которое используется для обмена изображениями в Интернете.
Затем мы познакомим вас с процессом увеличения изображения с высоким разрешением, чтобы сделать возможным печать более крупных отпечатков, включая базовое увеличение резкости, чтобы компенсировать небольшую потерю резкости, которую вы обычно испытываете при увеличении изображений.
Как уменьшить размер изображения в Photoshop
1.
 Откройте окно изменения размера изображения
Откройте окно изменения размера изображенияЧтобы изменить размер изображения, выберите «Изображение»> «Размер изображения» или используйте сочетание клавиш Ctrl+Alt+I, чтобы открыть диалоговое окно «Размер изображения». Первое, в чем вам нужно убедиться, это то, что флажок Resample установлен, в противном случае разрешение будет увеличиваться при настройке ширины или высоты, поэтому изображение по существу остается того же размера.
(Изображение предоставлено Future)Вы можете установить раскрывающееся меню рядом с Resample на «Automatic» или «Bicubic Sharper (уменьшение)». Затем убедитесь, что установлена нужная единица измерения — здесь мы использовали пиксели, — а затем установите уменьшенный размер самого длинного края изображения.
Для этого снимка длинный край имеет ширину, поэтому было установлено значение 1000 пикселей, чтобы сделать его маленьким для отправки по электронной почте или публикации в социальных сетях.
2. Установите цветовое пространство
Различные цветовые пространства лучше всего подходят для разных выходных файлов, поэтому, если вы делитесь изображением в Интернете, лучшим цветовым пространством является sRGB, а для печати — Adobe RGB 1998.
SRGB — меньшее пространство состоит из меньшего количества цветов, чем Adobe RGB 1998, поэтому, как правило, лучше всего сохранять файлы JPEG с камеры или выводить обработанные файлы Raw в последнем и конвертировать в sRGB, когда вы планируете обмениваться изображениями в Интернете.
(Изображение предоставлено Future)Чтобы изменить цветовое пространство, выберите «Правка»> «Преобразовать в профиль». Когда откроется диалоговое окно, используйте все настройки по умолчанию, но измените целевое пространство на sRGB IEC61966-2.1, если вы делитесь изображением в Интернете. Если вы печатаете изображение и просто уменьшаете размер файла, оставьте цветовое пространство Adobe RGB 1998.
3. Сохраните копию
При изменении размера изображения всегда лучше сохранить копию, чтобы осталось исходное изображение. нетронутый. Чтобы сохранить новую версию файла, выберите «Файл» > «Сохранить как» или используйте сочетание клавиш Ctrl+Shift+S.
(Изображение предоставлено: Future) Когда откроется диалоговое окно, установите имя файла на то, что представляет изображение с измененным размером, чтобы было ясно, что это измененная версия, которая в данном случае должна была добавить 1000 пикселей к исходному имени файла. . Выберите желаемое место для сохранения, используя дерево файлов слева от диалогового окна «Сохранить как», а затем установите нужный тип файла. В большинстве случаев лучшим форматом файла будет JPEG, потому что файл с измененным размером будет либо сохранен на длительный срок, либо удален после совместного использования.
. Выберите желаемое место для сохранения, используя дерево файлов слева от диалогового окна «Сохранить как», а затем установите нужный тип файла. В большинстве случаев лучшим форматом файла будет JPEG, потому что файл с измененным размером будет либо сохранен на длительный срок, либо удален после совместного использования.
Как увеличить размер изображения в Photoshop
1. Проверьте разрешение
Перейдите в меню «Изображение»> «Размер изображения» или используйте сочетание клавиш Ctrl+Alt+I, чтобы открыть диалоговое окно «Размер изображения», и убедитесь, что установлен флажок «Пересэмплировать». что разрешение остается прежним после увеличения ширины или высоты.
При увеличении отпечатков лучше всего установить разрешение 300 пикселей на дюйм, поэтому, если для параметра Разрешение установлено значение, отличное от 300, отключите функцию «Пересчет» и введите 300 в поле, прежде чем снова включить «Пересчет».
(Изображение предоставлено в будущем) Это гарантирует, что ширина, высота и разрешение будут связаны, поэтому размеры изображения будут корректироваться в соответствии с установленным разрешением, прежде чем мы увеличим размер изображения на самом длинном крае на следующем шаге.
2. Увеличить размер
Установите для Resample значение «Preserve Details 2.0», поскольку это дает наилучшие возможные результаты при увеличении изображений. Вы можете добиться фантастических результатов, увеличивая изображения до 100 % при сохранении деталей и резкости, потому что изображение не выдвигается слишком далеко.
(Изображение предоставлено в будущем)Вы можете увеличить размер изображения еще больше, но имейте в виду, что это будет постепенно снижать общее качество изображения, чем выше вы идете. Для этого изображения размер длинного края (Ширина) был установлен в дюймах, так что Ширину можно было увеличить до 30 дюймов, чтобы получить отпечаток 30×20 дюймов.
После ввода новой величины длинного края вы можете увеличить ползунок «Уменьшить шум», чтобы уменьшить зернистость, прежде чем нажать «ОК».
3. Сделайте изображение более четким
Увеличение изображений всегда немного смягчает их, поэтому мы можем восстановить первоначальный уровень резкости с помощью фильтра Camera raw.