Как сжать фото в фотошопе без потери качества: инструкция
Каждый день я обрабатываю десятки изображений, которые потом добавляю на свой блог. Некоторые файлы «весят» немало, но размещать такие элементы на сайт не рекомендуется, поскольку увеличивается время загрузки страницы. Предлагаю ознакомиться с простым методом, как сжать фото в Фотошопе.
СОДЕРЖАНИЕ СТАТЬИ:
Почему именно Photoshop?
Вероятно, такой вопрос мог возникнуть в Вашей голове. Согласен, существуют и другие приложения и даже онлайн-сервисы, которые позволяют сжать картинки. Но это тема для моих последующих публикаций! А сегодня хочу рассказать именно о работе с данной программой, поскольку о ней спрашивают некоторые мои читатели.
С чего начать?
Скорее всего, на Вашем компьютере уже установлен нужный графический редактор, и рассказывать о процессе скачивания, инсталляции я не буду.
Если фото у Вас много, рекомендую их разложить по папкам согласно тематике. Потом Вам проще будет ориентироваться, что и куда сохраняется. Иначе, возможна путаница.
Иначе, возможна путаница.
Обратите внимание на формат. Если Вы сохранили объекты редактирования с интернета или скопировали из фотоаппарата, то чаще всего они будут иметь расширение «jpeg/jpg». Но может быть и «gif» или «png». Для последнего типа характерна прозрачность заднего фона, что делает такие изображения уникальными. Если хотите при сжатии оставить эти свойства, то лучше подобные объекты помещать в отдельное место (папку). Далее Вы узнаете почему.
Процесс пошел!
Переходим к инструкции, как сжать фото без потери качества фотошопе. Она очень простая!
Все описанные ниже шаги актуальны для версии CC 2014 — 2015
- Запускаем редактор Adobe Photoshop. Лучше использовать свежую версию, хотя описанный ниже функционал присутствует даже в «старых» редакциях софта.
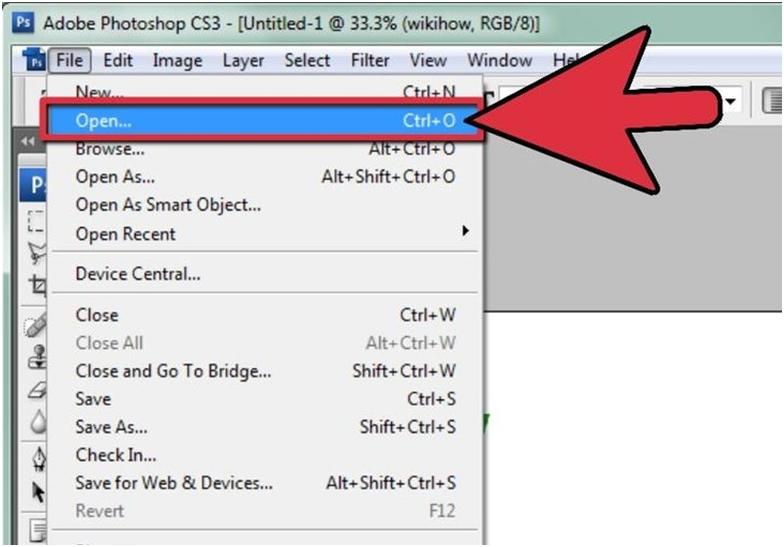
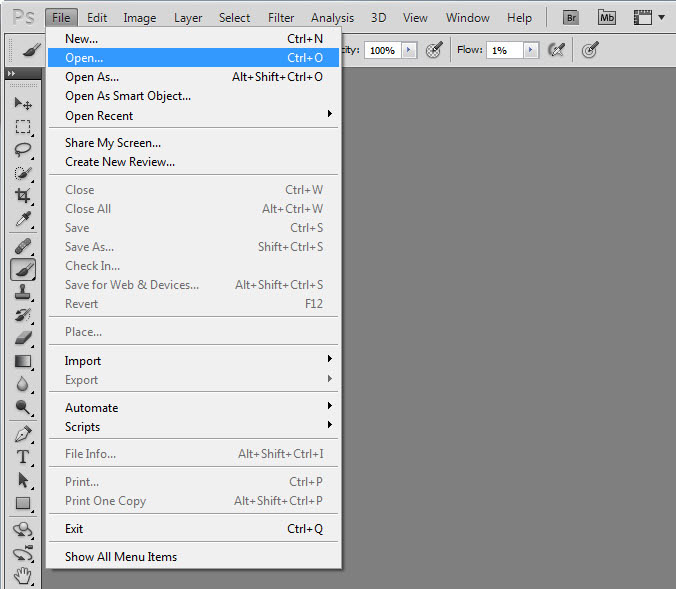
- Открываем нужный объект обработки (или несколько) используя соответствующий пункт в меню «Файл» или просто нажимаем на клавиатуре Ctrl + O :
Стоит отметить, что изначально исходник занимал на диске 442 Кб!
- Теперь снова идем в «Файл» и там кликаем по варианту «Сохранить для Вэб.
 ..»:
..»:
- Откроется новое окно с множеством настроек. Но не стоит паниковать, сейчас разберемся. Справа сверху можно выбрать из выпадающего списка формат сохранения (по умолчанию — jpeg) и указать качество от 0 до 100, используя «бегунок». Есть возможность указать предустановленные настройки сжатия: минимальное, среднее и т.д.
- Под зоной предварительного просмотра можно видеть новый размер элемента. В данном случае он уменьшился до 232 Кб. Но и это не предел. Вы можете менять качество (уменьшать) до тех пор, пока не начнете замечать цифровые артефакты — неровности краев, волны, кубики. Также, Вы вправе изменить разрешение элемента, указав другую ширину и высоту. Возможно, Вам не нужен такой большой «лев». Это позволит еще больше минимизировать вес.
Теперь Вы знаете, как сжать размер фото в фотошопе. Но позвольте рассказать немного об особенностях формата «png».
Инструкция для PNG
- Допустим, Вы сохранили исходник, который размещена на прозрачном фоне.

- Если попытаться сохранить её вышеуказанным способом, то фон будет залит сплошным белым цветом:
- Необходимо сверху изменить тип на PNG-8 или PNG-24:
- Если выбран первый вариант (8), то чуть правее будет доступен выбор количества цветов (от 2 до 256). Вы можете пробовать менять эти значения и смотреть на изображение. Стоит отметить, что это решение оптимально, если Ваш исходник не слишком насыщен и разнообразен в плане цветности, и Вас особо не беспокоит ровность краев.
- Для лучшего качества следует выбирать режим 24, который не имеет особых настроек. Да и сильно сжать не получиться. Поэтому, лучше немного поиграться с PNG-8.
Предлагаю посмотреть следующее видео, которое более подробно покажет, как уменьшить фото в Фотошопе без потери качества:
Уточнение для Photoshop версии CC 2016 и выше
После выхода данного обновления в приложение были внесены некоторые изменения, которые касаются не только функциональности, но и пунктов меню. Теперь элемент «Сохранить для Web» находится по пути «Файл» — «Экспортировать».
Теперь элемент «Сохранить для Web» находится по пути «Файл» — «Экспортировать».
Обратите внимание, что выше расположен пункт «Экспортировать как…», клик по которому откроет обновленный интерфейс утилиты сжатия.
Суть та же, просто в другой оболочке. Думаю, не сложно будет разобраться.
Вам помогло? Поделитесь с друзьями — помогите и нам!
Твитнуть
Поделиться
Поделиться
Отправить
Класснуть
Линкануть
Вотсапнуть
Запинить
Читайте нас в Яндекс Дзен
Наш Youtube-канал
Канал Telegram
Adblock
detector
Уменьшаем вес фотографии без потери качества
Продолжаю серию статей, о том почему нужно готовить фото, для размещения в интернете. В прошлой статье я, надеюсь подробно объяснил для чего это нужно, теперь продолжу эту тему. И так, начнем с того, что фото, перед размещением на вашей страничке или на файл обменнике, нужно сжать. То есть говоря простыми словами, уменьшить вес фотографии. Допустим вы сделали фотографию и решили ее выложить в сеть, но она будет весить много, и грузиться соответственно дольше, чем сжатая. Я же хочу привести пример, того как можно без большой потери качества фотографии уменьшить ее в размере.
То есть говоря простыми словами, уменьшить вес фотографии. Допустим вы сделали фотографию и решили ее выложить в сеть, но она будет весить много, и грузиться соответственно дольше, чем сжатая. Я же хочу привести пример, того как можно без большой потери качества фотографии уменьшить ее в размере.
Для этого нам понадобиться программа Photoshop и немного времени. Начнем. Открываем вашу фотографию с помощью фотошопа, и начинаем работу над ним. Я выбрал вот это фото и до обработки оно весило почти
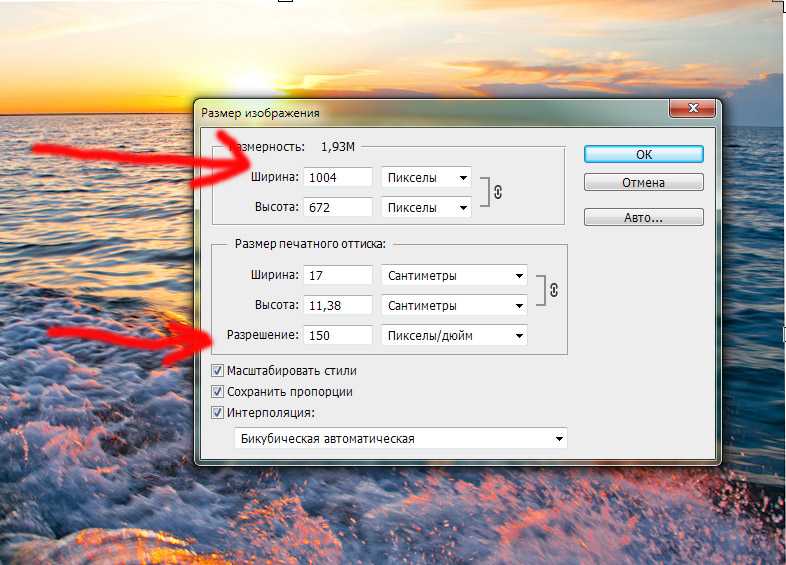
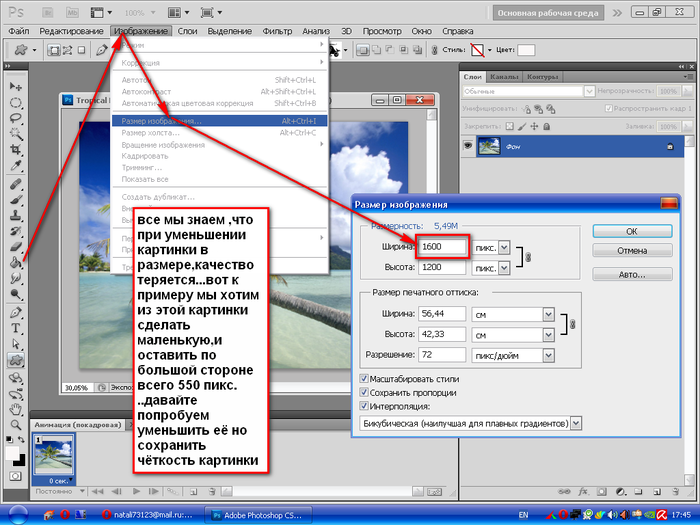
Теперь нажимаем Alt+Ctrl+I, либо через меню “Изображение”-“Размер изображения…”, перед нами откроется вот такое окошко, в котором будут указаны параметры вашего фото.
Теперь нам нужно изменить значение “Разрешение”, в данном примере оно равно 480 пикс/дюйм, но для интернета это слишком большое значение, изменяем его на 72 пикс/дюйм. Но хочу напомнить, если вы выкладываете для последующей печати, например детское фото, то не стоит пользоваться этим методом. Данный пример обработки подходит только для дальнейшего просмотра в интернете.
После того, как вы ввели значение 72, вы увидите, что размерность вашего фото тоже уменьшилась и размеры фотографии теперь пригодны для интернета. На мониторе фото будет смотреться лучше, чем было до этого, оно не будет вылезать за рамки монитора и не придется двигать “ползунки”. Размер уменьшился на 600Х450. Соответственно и вес фотографии тоже стал меньше. Сохраните и посмотрите сами, теперь он около 500 килобайт, Значительное сокращение в объеме. Уже намного лучше. но можно добиться и еще лучше результата.
Уже намного лучше. но можно добиться и еще лучше результата.
До этого вы сохранили обычным способом, “Файл”-“Сохранить как”, это приемлемо, но есть и другой способ. Выберите меню “Файл”-“Сохранить для Web устройств
Теперь в установках выбираем формат, это JPEG и качество устанавливаем “Очень высокое”, если выбрать “Максимальное”, то фото только не намного потеряет в весе, а С “Очень высокое” оно заметно уменьшиться в размерах. Теперь сохраняем и смотрим результат, в моем примере фото стало 221 килобайт. Как видите очень заметное уменьшение в размере с 4 мегабайт до 211 килобайт.
Но вы всегда можете выбирать качество по своему вкусу, в предыдущем окошке, было два изображения, левое оригинал а правое сжатое, это для сравнения до и после проведенной операции.
Как видите все довольно просто и если знать порядок действий, то и делается это в течении 5 минут, но за то эти 5 минут избавляют от кучи неудобств. Теперь ваше фото готово для размещения в сети. Удачных вам снимков!
Источник: photodes.ru
Как изменить размер изображения в Photoshop
Photoshop — это не просто приложение для профессионалов, которым требуется мощный редактор изображений. Это также универсальная программа, от которой рядовой пользователь, не имеющий глубоких знаний о редактировании цифровых изображений, может извлечь пользу во многих отношениях. Одним из наиболее часто используемых компонентов Photoshop является инструмент изменения размера.
Вот как можно изменить размер изображения в Photoshop.
Содержание
- Использование инструмента изменения размера изображения
- Как изменить размер изображения в Photoshop без потери качества?
- Настройка размера изображения с помощью инструмента «Трансформация»
- Использование предустановленных шаблонов для изменения размера изображения
Сложность
Легкость
Продолжительность
5 минут
Что вам нужно
Адоб Фотошоп
ПК
Использование инструмента изменения размера изображения
Шаг 1: Открыв изображение, размер которого нужно изменить, щелкните вкладку Изображение . В раскрывающемся меню выберите поле Размер изображения .
В раскрывающемся меню выберите поле Размер изображения .
Шаг 2: Откроется отдельное окно, в котором можно настроить размер изображения с помощью нескольких параметров конфигурации. Чтобы изменить ширину или высоту, выделите поле, в котором указан текущий размер, дважды щелкнув число внутри, затем введите новую ширину или высоту. В зависимости от того, какое поле вы выбрали, Photoshop автоматически введет новую высоту/ширину, чтобы сохранить соотношение сторон.
Однако, если вы хотите ввести ширину и высоту вручную, снимите флажок Сохранить пропорции . Пожалуйста, имейте в виду, что неверные значения ширины/высоты могут привести к искажению изображения.
Если вы хотите изменить размер изображения в Photoshop без потери качества (если вы не знаете, что делаете), убедитесь, что установлен флажок Сохранить пропорции .
Нажмите OK , когда закончите.
Как изменить размер изображения в Photoshop без потери качества?
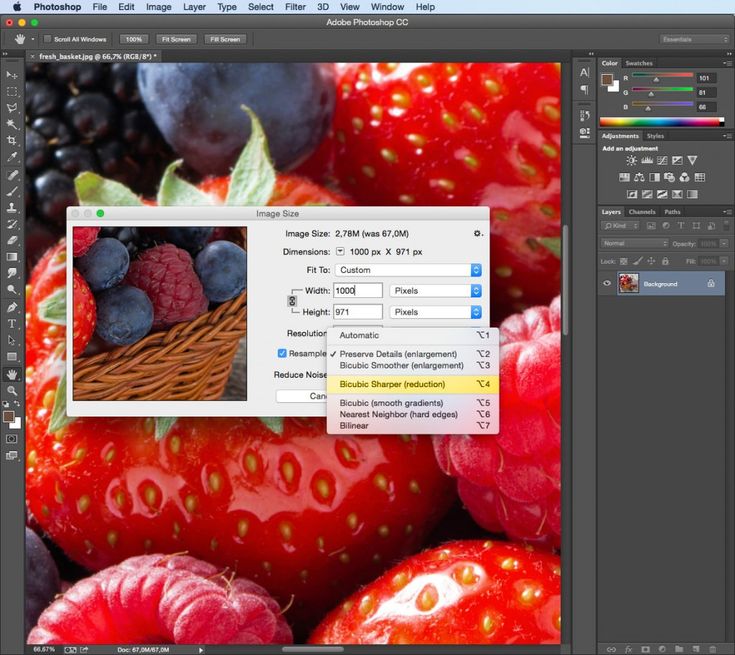
В дополнение к Ограничение пропорций еще одна функция, которую Photoshop предлагает для сохранения качества изображения, — предустановка Бикубическое сглаживание .
Шаг 1: Откройте окно Размер изображения через вкладку Изображение .
Шаг 2: Если вы увеличиваете изображение, отрегулируйте размер изображения, как описано в предыдущем разделе. Когда вы закончите, щелкните раскрывающееся меню внизу и выберите
Если вы уменьшаете изображение, выберите параметр Bicubic bharper (лучше всего подходит для уменьшения) . Нажмите OK .
Настройка размера изображения с помощью инструмента «Преобразование»
Инструмент «Преобразование» — это еще один способ изменить размер изображения без изменения основных размеров файла. Он также служит своего рода ярлыком для изменения размера изображения в Photoshop.
Шаг 1: Убедитесь, что изображение выбрано. Используйте Ctrl + Комбинация клавиш для этого. Теперь щелкните вкладку Edit > Transform > Scale .
Шаг 2: В углу и по бокам каждой части изображения перетащите маленький прямоугольник, чтобы масштабировать изображение. В качестве альтернативы используйте сочетание клавиш Ctrl + T , чтобы включить инструмент Масштаб.
Использование предустановленных шаблонов для изменения размера изображения
Photoshop предоставляет несколько параметров размера изображения по умолчанию, которые могут помочь вам изменить размер изображения без самостоятельного изменения ширины и высоты вручную. В более новых версиях Photoshop щелкните значок Вписать в раскрывающееся меню в окне Размер изображения , чтобы увидеть, что вы можете выбрать.
Рекомендации редакции
- Ряды хакеров взрываются — вот как вы можете защитить себя
- Хакеры опустились до нового минимума, похитив учетные записи Discord в атаках программ-вымогателей
- Как вставить подпись в Apple Pages
- Осторожно — даже приложения с открытым исходным кодом для Mac могут содержать вредоносное ПО
- Половина расширений Google Chrome могут собирать ваши личные данные
Как изменить размер изображения в Photoshop
Изменение размера изображения, любого типа изображения, является важным навыком, который полезен практически всем, в частности всем владельцам веб-сайтов и администраторам. Как администратор, вы должны убедиться, что все обновлено и работает без сбоев. Конечно, одной из самых больших проблем, с которыми вы можете столкнуться, является оптимизация вашего сайта. Вы хотите, чтобы страница загружалась быстро, чтобы предотвратить резкое увеличение показателя отказов. Что может сильно ухудшить время загрузки страницы, так это изображения, особенно если вы используете неправильный размер.
Как администратор, вы должны убедиться, что все обновлено и работает без сбоев. Конечно, одной из самых больших проблем, с которыми вы можете столкнуться, является оптимизация вашего сайта. Вы хотите, чтобы страница загружалась быстро, чтобы предотвратить резкое увеличение показателя отказов. Что может сильно ухудшить время загрузки страницы, так это изображения, особенно если вы используете неправильный размер.
Допустим, вы установили ширину своей страницы на 1300 пикселей. В этом случае вам не следует загружать изображения, которые шире, чем значение, которое вы установили для страницы в целом. Браузер должен будет изменить их размер самостоятельно, что либо заставит страницу загружаться медленно, либо даже не загрузится должным образом. Чтобы избежать проблем с оптимизацией, лучше всего научиться изменять размер изображений в Adobe Photoshop. Это действительно простая задача, и она избавит вас от многих проблем. Фактически, это, наряду с увеличением разрешения ваших фотографий, является важным элементом в наборе навыков каждого блоггера и администратора WordPress.
Существует три основных способа изменения размеров изображений: изменение размера, обрезка и изменение размера холста . Теперь мы покажем вам, как выполнить каждый из этих трех методов.
Как изменить размер изображения в Photoshop
Начнем, разумеется, с открытия файла изображения. Изменение размера изображений в Adobe Photoshop начинается с меню в верхней части экрана. Идите вперед и выберите
Вы можете изменить размер изображения в пикселях или дюймах по своему усмотрению. Использование пикселей имеет больше смысла, если вы изменяете размер изображения для использования в Интернете, а дюймы более удобны, если вы изменяете размер для печати.
Если вы хотите сохранить исходные пропорции вашего изображения, не забудьте выделить значок Ссылка .
Чтобы изменить размер изображения, измените размеры либо в Ширине , либо в Высоте поле . Если вы включили значок Link , изменив один, другой автоматически и пропорционально подстроится.
Еще одна важная вещь, о которой вы не должны забывать, это опция Resample Image . Вы должны использовать его, когда хотите изменить количество пикселей в вашем изображении. Чем больше пикселей, тем лучше качество, поэтому, если вы увеличиваете размеры изображения, вы, вероятно, захотите оставить этот параметр включенным. В противном случае, когда вы изменяете размер изображения, вы просто растягиваете текущие пиксели до большего размера, делая изображение размытым.
Добавив пиксели к изображению, вы сделаете его более четким (так называемое повышающая дискретизация ), а удаляя пиксели, вы снизите его качество ( понижающая дискретизация ).
Если вы хотите, чтобы разрешение в пикселях оставалось неизменным независимо от размера изображения, снимите флажок Resample Image .
Когда вы закончите изменение размера, нажмите OK.
Как обрезать изображения в Photoshop
Обрезка позволяет нам удалить определенные области, которые нам больше не нужны или которые мы не хотим отображать на изображениях. Чтобы сделать это в Photoshop, откройте файл изображения, которое вы хотите отредактировать, выберите инструмент Обрезка на панели Инструменты в левой части экрана. Как только вы нажмете на значок, по краям изображения появятся границы кадрирования. Следующее, что вам нужно сделать, это подвести курсор к любому из маркеров обрезки. Вы можете щелкнуть по ним левой кнопкой мыши, а затем перетащить их, чтобы изменить размер рамки обрезки. Когда вы это сделаете, вы сможете увидеть внутри рамки кадрирования ту часть изображения, которая не будет обрезана.
Не забудьте выбрать Удалить параметр «Обрезанные пиксели» из панели «Параметры» в верхней части экрана. Это навсегда отбросит все пиксели, которые остались за пределами области обрезки. Но если вы хотите сохранить их, просто снимите этот флажок.
Это навсегда отбросит все пиксели, которые остались за пределами области обрезки. Но если вы хотите сохранить их, просто снимите этот флажок.
Чтобы сохранить сделанные изменения, нажмите кнопку Сохранить на панели параметров .
Темы Qode WordPress: лучший выбор
View Collection
Bridge
Креативная многоцелевая тема WordPress
Стокгольм
Действительно мультиконцептуальная тема
Startit
Свежая бизнес-тема Startup
Как изменить размер холста в Photoshop
Если вы хотите добавить дополнительное пространство вокруг фотографии, измените размер 9041. размер холста , на котором размещено изображение. Таким образом, у вас будет больше места для добавления дополнительных деталей и декоративных элементов, так как размер самого изображения не изменится.
От в меню Изображение выберите Размер холста параметр . В диалоговом окне вы сможете увидеть текущий размер вашего холста. Есть два способа изменить его размер. Один из них заключается в простом вводе новых размеров в поля Ширина и Высота . Или вы можете установить флажок Relative . Это позволит вам указать, сколько пикселей вы хотите добавить или удалить с вашего холста.
В диалоговом окне вы сможете увидеть текущий размер вашего холста. Есть два способа изменить его размер. Один из них заключается в простом вводе новых размеров в поля Ширина и Высота . Или вы можете установить флажок Relative . Это позволит вам указать, сколько пикселей вы хотите добавить или удалить с вашего холста.
Если вас устраивает размер холста, нажмите OK для применения изменений.
Заключение
Оптимизация ваших изображений для Интернета требует большой работы. Но если вы хотите, чтобы ваш веб-сайт загружался быстрее и полностью адаптировался, вам нужно быть осторожным с размерами изображений. Если вы используете WordPress, то вы, вероятно, знакомы с опцией изменения размера фотографий, которую эта CMS предлагает по умолчанию. Но вы должны знать, что если вы решите его использовать, вы измените только размер изображения, которое будет отображаться на вашем сайте. С другой стороны, сам файл сохранит свои первоначальные размеры, что может по-прежнему вызывать проблемы с оптимизацией.