Сделать сайт для видео бесплатно
Вам давно нужен был собственный сайт для публикации видеозаписей с удобным поиском и каталогом? Создайте собственный сайт бесплатно с использованием шаблонов конструктора Nethouse.
Ни социальные сети, ни YouTube, к сожалению, не смогут дать такого удобного функционала для вашего проекта, как отдельный сайт. Но если вас останавливала стоимость и сложность разработки, есть альтернатива. Это займет у вас всего пару часов.
Используя конструктор сайтов Nethouse, вы получите широкий функционал для вашего сайта. Реализуйте те или иные опции в зависимости от ваших потребностей и профиля:
- размещение видео, в том числе с YouTube;
- создание информативных описаний к видео для удобного поиска и поисковых запросов;
- создание разделов с видеозаписями определенной тематики на сайте;
- возможность делать рассылки на электронную почту, используя настройки в панели управления сайтом;
- раздел дополнительной информации, контакты, обратная связь;
- статистика посещаемости сайта;
- кнопки социальных сетей.

Четыре шага для создания сайта:
Зарегистрируйтесь на платформе Nethouse
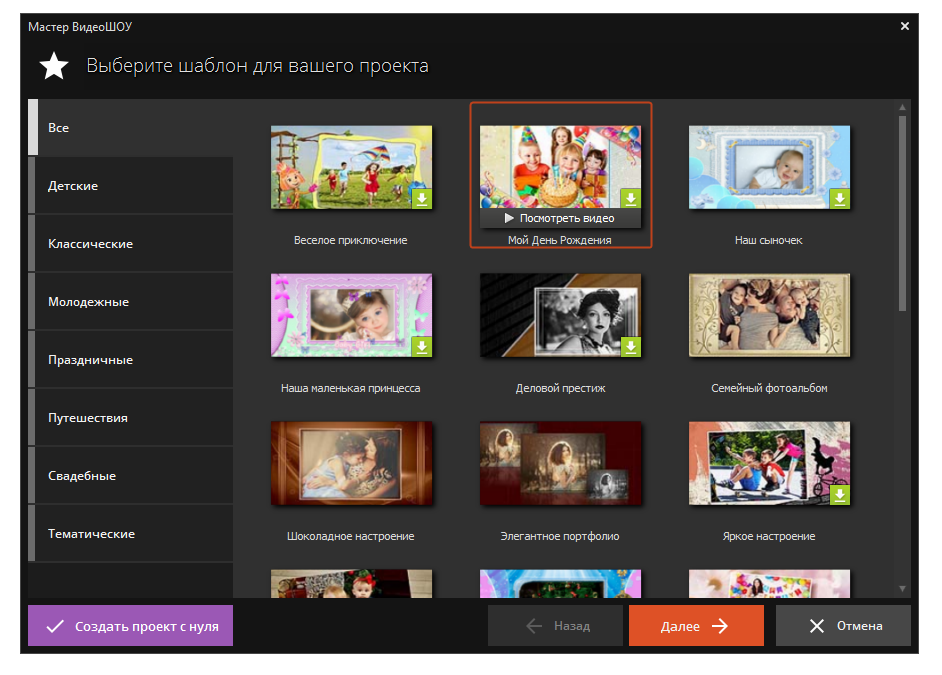
Выберите один из шаблонов для сайта
Добавьте блоки, наполните их контентом
Подключите домен, запустите рекламу
Используя собственный сайт для видеозаписей, вы сможете реализовать и использовать более широкий функционал, чем предлагают даже платные аккаунты видеохостингов. В то же время, вы получаете весь этот функционал на бесплатной основе.
Доменное имя сайта уникально, и у вас есть возможность использовать для раскрутки и продвижения сайта методы контекстной и прямой рекламы. Используйте также поисковую оптимизацию, чтобы создавать описания к видео, которые будут релевантны наиболее частым запросам по вашей тематике. Заказывайте дополнительные услуги Nethouse, в том числе регистрацию доменного имени второго уровня и скрытие копирайта.
Заказывайте дополнительные услуги Nethouse, в том числе регистрацию доменного имени второго уровня и скрытие копирайта.
Примеры сайтов на Nethouse
nevzorova.ruslastystore.ruphotonovikov.rudt-zuratkul.rualbakore.ru2793109.ruШаблоны для сайта для видео
Шаблон «Темный»
Отлично подходит для создания сайта для видео
Шаблон «Сайт-визитка»
Адаптивный шаблон – для компьютеров и для мобильных.

Шаблон «Черное дерево»
Универсальный вариант для коммерческих сайтов, в том числе для сайта для видео
Возможность создания своего сайта с видеозаписями оценят видеоблогеры и путешественники, а также мастера, публикующие видео-инструкции, например, по ремонту автомобилей или строительству. Также он будет полезен для тренеров и преподавателей, которые смогут размещать в удобном виде свои лекции и дополнительные материалы.
Компаниям отдельный сайт с удобным каталогом видео будет полезен для обучения персонала. Таким образом, отдельный сайт для размещения видеозаписей дает возможность продвигать его и нарабатывать положительную репутацию у пользователей.
Какие еще сайты можно создать на Nethouse?
Создайте сайт сами.
Это не сложнее заполнения страницы в социальной сети.
Создать сайт бесплатно
Как вставить видео на сайт?
Рано или поздно традиционный формат ресурса может показаться скучным и несовременным, и перед любым веб-мастером появится вопрос: как вставить видео на свой сайт? Такая мера позволить оживить площадку, привлечь к ней больше посетителей. Также существуют проекты, где без видеоконтента не обойтись. Например, если речь идет об учебном портале, крупном интернет-магазине, онлайн-кинотеатре.
Ролик — это комфортный и популярный способ подачи и оформления информации. Добавить его можно разными способами, это зависит от предпочтений, сложности и вида системы управления контентом (CMS).
Основные варианты загрузки
Приготовьтесь к тому, что вам придется иметь дело с html-кодами, но это не так сложно, как может показаться изначально. Существует два способа:
Существует два способа:
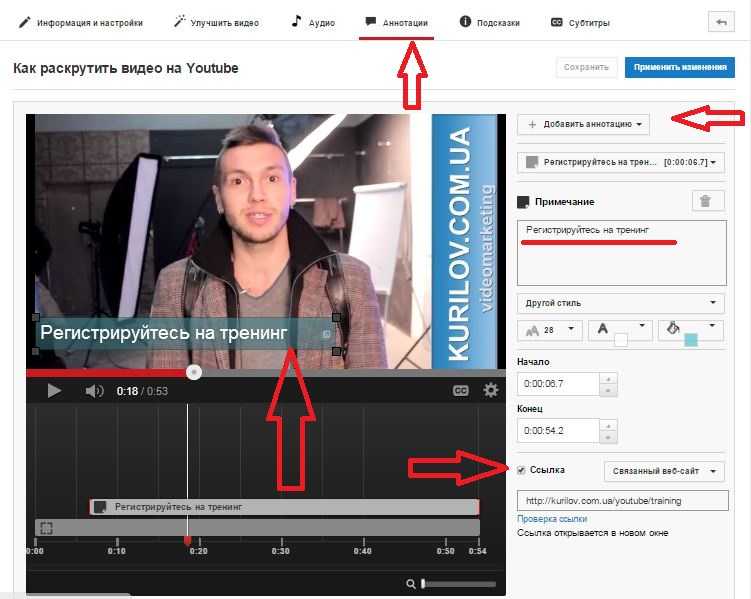
- Использование видеохостингов (Youtube, Rutube). Здесь ролики уже переведены в цифровой формат, код формируется на хостинге автоматически. В интернете самым популярным является Ютуб, поэтому рассмотрим его в качестве наглядного примера. Здесь содержится контент на любой вкус. Как вставить видео с Youtube на сайт:
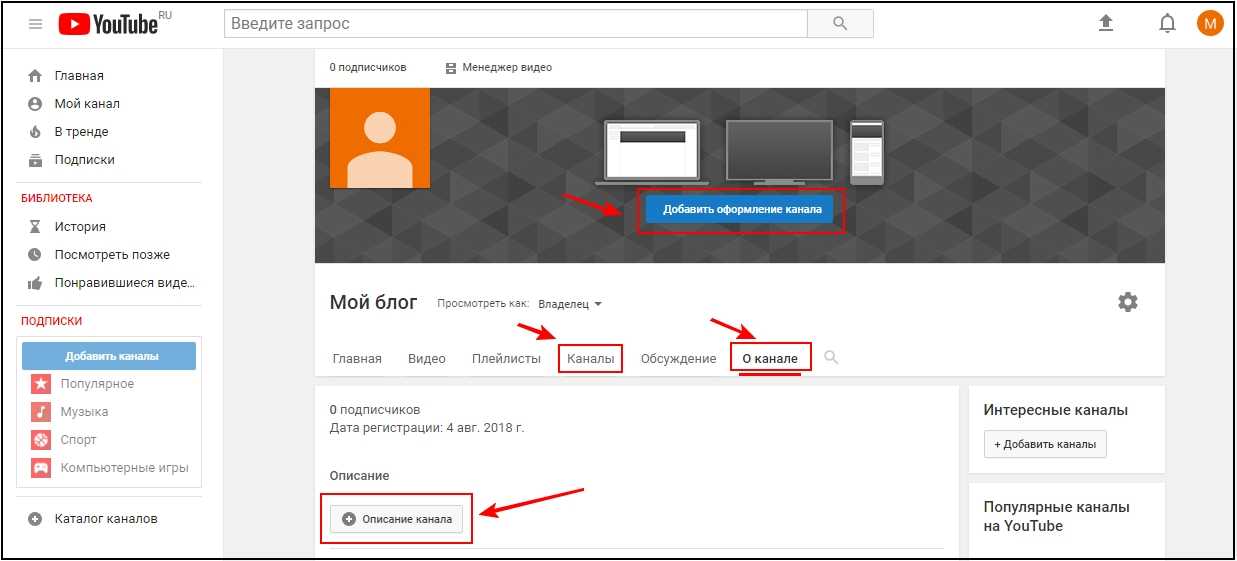
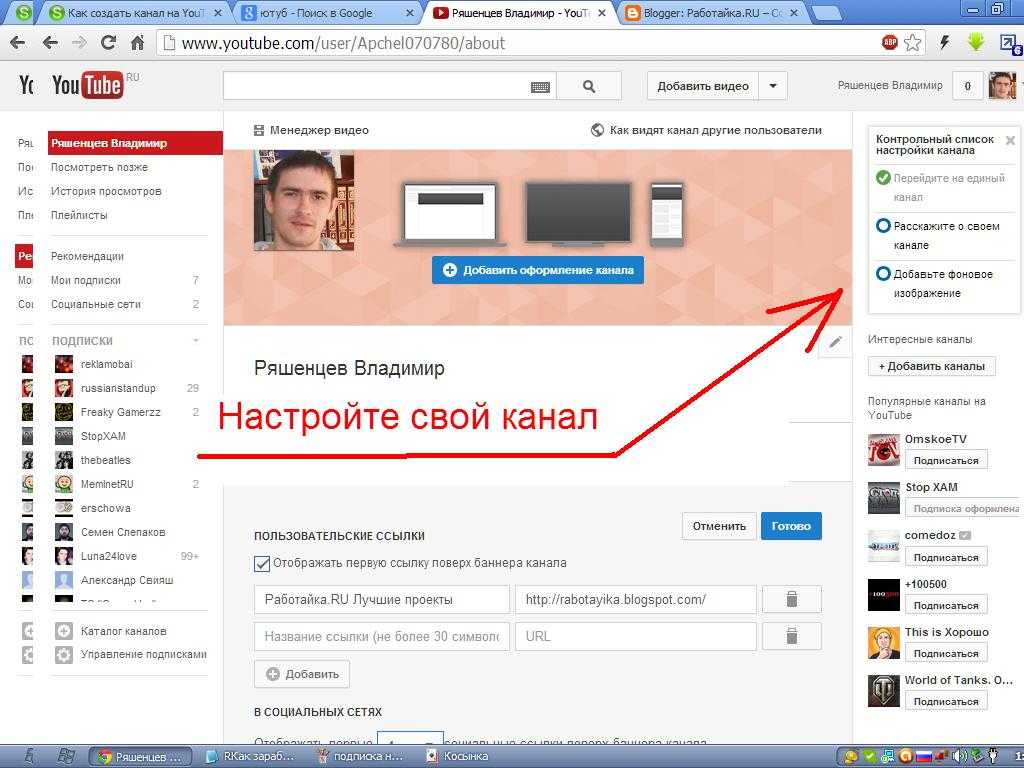
- зарегистрируйтесь на сервисе. При наличии Google-аккаунта регистрация не нужна, вы можете воспользоваться им;
- после регистрации/входа через Google вам будет предложено создать собственный канал, а также предоставлена форма для заполнения. Разобравшись с нюансами, можно опубликовать ролик, кликнув на кнопку «Добавить»;
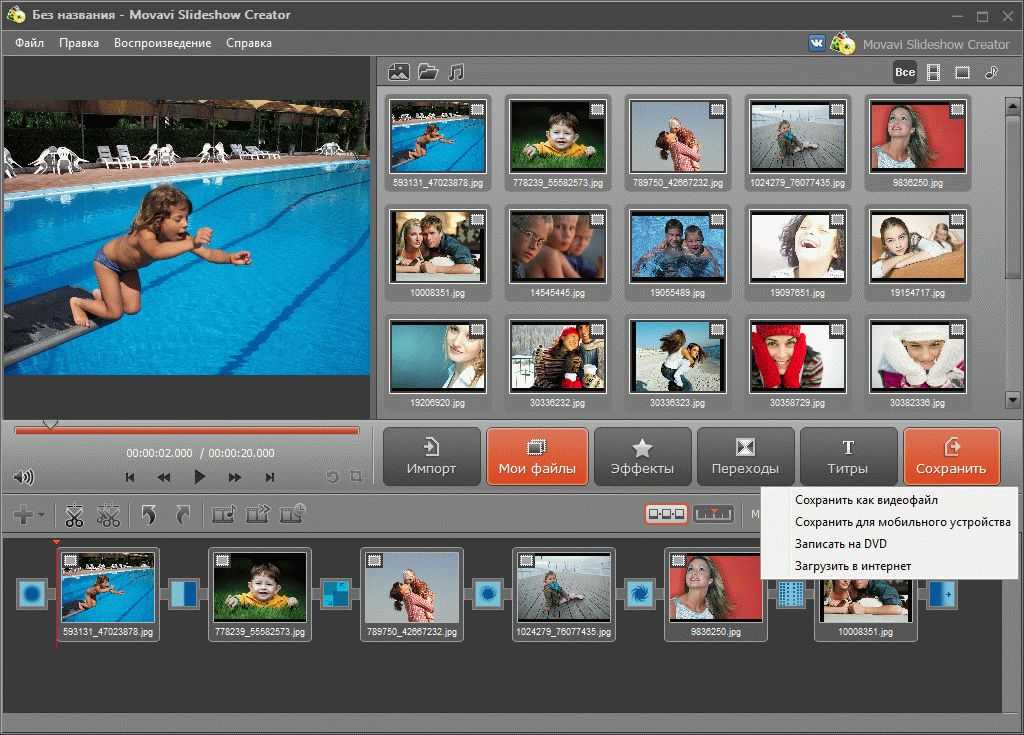
- выберите файл у себя на компьютере и нажмите «Загрузить». Изображение зальется на хостинг, появится окно просмотра, а под ним — html-код. Его надо скопировать и перенести на страницу своего ресурса.
 Просто откройте его страничку, нажмите «Отправить» и «Встроить». Снова станет доступным окошко с кодами, пункты настройки и опции выбора параметров плеера. Вы можете изменить их под себя, отрегулировав атрибуты height и width (высота и ширина).
Просто откройте его страничку, нажмите «Отправить» и «Встроить». Снова станет доступным окошко с кодами, пункты настройки и опции выбора параметров плеера. Вы можете изменить их под себя, отрегулировав атрибуты height и width (высота и ширина). - Как вставить видео на сайт HTML, не пользуясь видеохостингом? Этот вариант более трудоемкий. Его применение требует установки flash-плеера, который будет воспроизводить контент. Можно подобрать любой, какой вам нравится, скачать архив с загрузочным файлом, создать на своем ресурсе папку и распаковать его в ней. Теперь следует перейти на страницу, где планируется размещение, и поработать с тегами. На практике это выглядит так: script type=»text/javascript» src=»имя плеера/имя плеера-версия программы.min.js». Потом введите дополнительные коды с адресом видеофайла http://адрес вашего сайта/имя плеера/имя плеера-версия программы.swf«, wmode: «transparent»}). Сохраните данные, после чего ролик будет доступен для просмотра.
Как вставить видео на конструкторе
Размещение видео разберем на примере 1С-UMI ― одного из самых простых конструкторов сайтов. Все очень легко: перейдем в режим редактирования страницы и нажмем кнопку «Вставить/редактировать видео». В открывшемся окне вставим ссылку на видео в поле «Источник». Сохраним, и видео появится на сайте.
Все очень легко: перейдем в режим редактирования страницы и нажмем кнопку «Вставить/редактировать видео». В открывшемся окне вставим ссылку на видео в поле «Источник». Сохраним, и видео появится на сайте.
Вставка видеофайлов в бесплатных CMS
WordPress — часто используемая бесплатная платформа, особенно для блогов, поэтому многих начинающих пользователей интересует, как вставить видео на сайт на этой CMS.
Первый метод добавления видеофайлов — с помощью YouTube:
- выберите ролик или загрузите собственный на видеохостинг;
- скопируйте появившийся код ссылки;
- на своей площадке создайте новую страницу или запись;
- впишите код во вкладку «Текст»;
- нажмите «Опубликовать».
Обратите внимание: в таком случае вы не сможете управлять размерами загруженного файла.
Есть и второй вариант использования Ютуб:
- откройте ролик, который хотите поместить на своем ресурсе;
- под ним увидите иконку «Поделиться», кликнув по ней, перейдете на «Html-код»;
- продублируйте код у себя на ресурсе.

Этот способ позволяет задать параметры, разрешить/запретить показ похожих роликов после завершения выбранного, отключить панель управления, убрать название файла и пр.
Как вставить видео с компьютера на сайт? Разработчики движка учли и такую возможность. Каким образом это сделать:
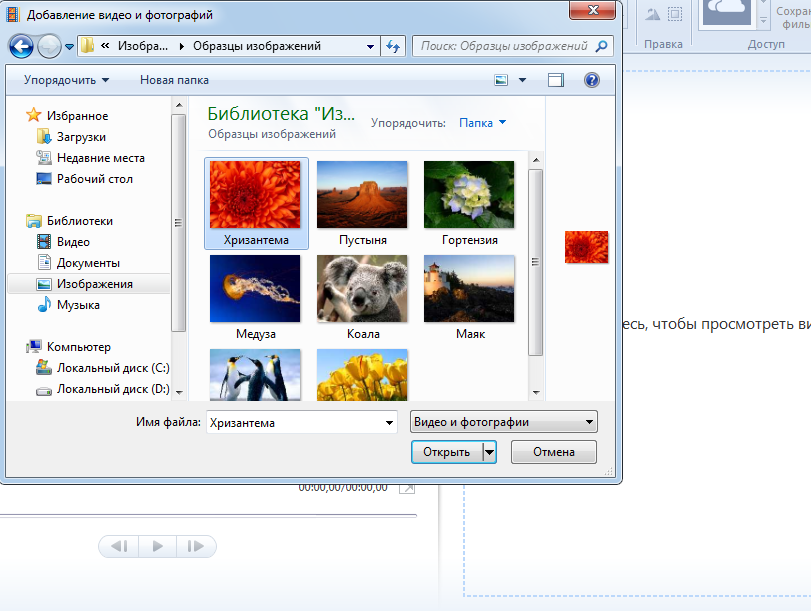
- создавая страницу, кликните на «Добавить медиафайл», выберите требуемый, нажмите «Открыть»;
- проследите за тем, чтобы в графе «Вставить объект или ссылку» стояло «Вставить медиаплеер». Если вы считаете, что вам необходим плейлист, создайте его тут же;
- нажмите на иконку «Вставить в запись»;
- опубликуйте или обновите страницу.
У этого способа есть положительные и отрицательные стороны. К плюсам относится то, что загрузка происходит мгновенно, есть возможность управления плеером и дополнительные функции. Негативные моменты — ограничения на размер, записи занимают место на вашем хостинге, поддерживаются не все форматы.
CMS WordPress предоставляет плагины для загрузки видеофайлов, но если речь идет о простеньком ролике, нужды в них нет. Почему? Вы загружаете свою площадку дополнительным плагином, тратите время на поиск нужного инструмента, его установку и настройку опций. Перечисленные выше способы проще и быстрее.
Joomla — еще одна из популярных платформ, которыми пользуются веб-мастера. В стандартном наборе функций предоставляются решения для традиционных задач по разработке, но с добавлением медиафайлов здесь не все так хорошо. Существуют два варианта, как вставить видео на сайт Joomla. В первом снова придется обратиться к YouTube или Rutube. Последовательность действий точно такая же, как и в предыдущих примерах. Различия начинаются после копирования ссылки с видеохостинга:
- перейдите в административную панель Джумла, задействуйте менеджера плагинов и откройте с его помощью настройки текстового редактора TinyMCE. Он поставляется в стандартной комплектации и используется по умолчанию;
- в опциях редактора имеется список запрещенных к форматированию контента тегов.
 Добавить ролик можно, только удалив тег iframe. Совершая это действие, вы снижаете уровень безопасности своего веб-сервиса, особенно если к страницам с TinyMCE допускаются пользователи;
Добавить ролик можно, только удалив тег iframe. Совершая это действие, вы снижаете уровень безопасности своего веб-сервиса, особенно если к страницам с TinyMCE допускаются пользователи; - затем перейдите к менеджеру материалов, выберите интересующий, отключите визуальный редактор и добавьте скопированный код;
- активируйте визуальный редактор. Теперь вы можете видеть добавленный контент, который отобразится в пользовательской части ресурса.
Описанный выше способ того, как вставить видео с Ютуб на сайт, достаточно неудобен, лишает определенной доли защиты. Альтернативный вариант — плагин AllVideos. Заполучить его можно переходом на официальную страницу расширений CMS Joomla и запустив Download. Проделав эти манипуляции, вы окажетесь на ресурсе разработчика утилиты. В нижней части страницы есть ссылка для скачивания архивного файла.
Когда архив появится в вашем компьютере, установите его посредством менеджера плагинов. Что интересного предлагает AllVideos:
Что интересного предлагает AllVideos:
- Выбор шаблонов Select template.
- Папки для хранения медиафайлов Local Video Folder.
- Регулировка ширины Default width (in px) for videos и высоты Default height (in px) for videos плеера в пикселях.
- Прозрачность плеера Flash/MP4/WebM/OGG Theora video player transparency.
- Отображение управляющих компонентов плеера Display JW Player Controls.
Кроме всего прочего, плагин AllVideos обладает способностью воспроизводить ролики, сохраненные в определенной папке вашей площадки, и медиаконтент, размещенный на сторонних ресурсах.
Итого
Каждая система управления контентом или конструктор индивидуальны, имеют свои правила и особенности. Если у вас есть намерение загрузить увлекательный или полезный материал самостоятельно, в интернете можно найти множество пособий, статей и видеороликов на тему того, как вставлять видео на сайт.
Если вы только собираетесь создавать собственный веб-сайт, но вам не хватает времени на его настройку и наполнение — создайте сайт на 1С-UMI, и мы выполним это за вас. воспользуйтесь услугой «Сайт за вас» мы готовы выполнить работы «под ключ». Оформим и наполним релевантным контентом, окажем дополнительные услуги по сопровождению. Вам требуется лишь связаться с менеджерами UMI, позвонив по телефону или написав на электронный адрес. Мы подберем решения, соответствующие вашим задачам.
Как создать профессиональный веб-сайт с видео
Видео — один из самых мощных маркетинговых каналов в мире: 86% предприятий используют видео для привлечения новых клиентов и продажи своей продукции.
С годами это число неуклонно росло. Все больше и больше людей обращаются к видео, чтобы принять решение о покупке, узнать о брендах и потренироваться дома. Фактически, 82% широкополосных домов в Америке сейчас платят за подписку на видео по запросу, такую как Netflix или Hulu.
Как же опередить кривую тренда? Создайте собственный видео-сайт!
Обмен видеоконтентом в Интернете — это не только отличный способ продвижения вашего бренда, но и возможность монетизировать ваши продукты. Однако традиционные веб-сайты для обмена видео, такие как YouTube, имеют ограничения для бизнеса: вы не можете блокировать контент, настраивать свой дизайн или взимать плату за подписку.
Таким образом, полагаясь на такие инструменты, как Vimeo, можно создавать, настраивать и публиковать профессиональные видео-сайты без больших затрат. К счастью, для этого нужно всего пять простых шагов.
Начнем.
Шаг 1: Выберите видеоплатформу.
При запуске веб-сайта с видео первое решение, которое вам необходимо принять, — это какую платформу вы будете использовать для размещения и хранения своего контента.
Сейчас многие разработчики веб-сайтов на рынке (включая Squarespace и Wix) имеют базовые инструменты для демонстрации видео, но им не хватает функций, необходимых для оптимизации и монетизации контента. Это работа специально созданной видеоплатформы — инструмента, который содержит шаблоны видеосайтов, функции SEO и различные способы монетизации контента под одной крышей.
Это работа специально созданной видеоплатформы — инструмента, который содержит шаблоны видеосайтов, функции SEO и различные способы монетизации контента под одной крышей.
Другие функции, которые будет иметь специализированная видеоплатформа, включают:
- OTT-приложения (для потоковой передачи вашего контента на мобильные устройства или телевизоры)
- Интегрированные платежные системы
- Аналитика в реальном времени
Это также займет заботиться о передовой инфраструктуре, необходимой для запуска платформы, достаточно мощной для обмена видео и обработки пакетов подписки.
Для видеоплатформ требуются CMS, транскодирование и встроенные проигрыватели, а также средства аналитики и платежные шлюзы для отслеживания аудитории и доходов. Плата инженеру за создание пользовательской платформы для вашего бренда будет стоить тысячи (и тысячи) долларов, но специально созданный инструмент будет запрашивать только ежемесячную плату или процент от дохода от подписки.
Поскольку большинство OTT-платформ имеют белую маркировку, ваша платформа полностью брендирована, поэтому ваши клиенты никогда не узнают, что это сторонний поставщик.
Еще одно большое преимущество размещения контента на специально созданной видеоплатформе (вместо использования веб-сайта Squarespace или потоковой передачи через YouTube) заключается в том, что он ориентирован на монетизацию контента. Создатели часто предпочитают продавать подписки или отдельные видео, чтобы заработать деньги, но многие провайдеры OTT вынуждают зрителей выходить из приложения (или обращаться к стороннему сервису), чтобы оплатить подписку. Наличие встроенного платежного шлюза сводит к минимуму трения, когда посетители подписываются на ваши видео, и упрощает процесс.
PRO-НАКОНЕЧНИК
Если у вас уже есть веб-сайт, вы можете встроить содержимое Vimeo в популярные сайты WordPress, Squarespace и Tumblr. Или, если вам нужна действительно индивидуальная интеграция, вы также можете создать что-то с нуля, используя наш API.
Далее ваше внимание должно быть обращено на дизайн вашего сайта.
Дизайн вашего веб-сайта должен соответствовать вашему существующему бренду, чтобы посетители знали, что они на правильном сайте, а ваши видео должны быть в центре внимания.
Существует два способа создания веб-сайта: с нуля или с помощью шаблона. OTT-платформа Vimeo поставляется с предварительно выбранными темами, которые вы можете использовать для настройки, поэтому сайт полностью функционален и визуально привлекателен.
Пример настраиваемого шаблона Vimeo .Шаблоны позволяют изменять все, начиная от логотипа и заканчивая образцами цветов, фотографиями и типографикой. После того, как вы выберете тему, интерактивный редактор также позволяет вам изменять ссылки в нижнем колонтитуле, рекламные акции и предварительный просмотр контента, прежде чем вы запустите его, чтобы убедиться, что он выглядит хорошо.
Пример редактора шаблонов Vimeo .Существуют также другие параметры, которые необходимо настроить, чтобы люди могли найти ваш сайт, например:
- Название сайта: Заголовок, который отображается в поисковых системах и в верхней части окна браузера, когда кто-то посещает ваш сайт
- Сайт description: Описание вашего сайта, когда он появляется в результатах поиска (например, Google)
- Страница Facebook: Чтобы связать вашу страницу Facebook, которая также будет отображаться в результатах поиска
- Имя пользователя Twitter: Чтобы связать свой профиль Twitter, чтобы он отображался в результатах поиска
- Основной цвет сайта: Укажите цвет вашего бренда, который будет использоваться для кнопок и элементов управления проигрывателем.

Причина, по которой важно настраивать все эти области, заключается не только в эстетике, но и в том, чтобы поисковые системы могли найти ваш сайт и направить на него трафик.
Шаг 3: Создайте и опубликуйте свои видео.
После того, как вы разработали свой веб-сайт, пришло время наполнить его качественным контентом.
Не бойтесь делать качественные видеоролики для своего веб-сайта. Благодаря шаблонам и интеллектуальным инструментам редактирования даже новички в видео теперь могут создавать и публиковать высококачественные видеоролики за короткий промежуток времени.
Например, Vimeo Create содержит множество шаблонов, с помощью которых маркетологи могут создавать объявления о событиях и короткие видеоролики за считанные минуты. Начните с поиска в библиотеке шаблона, который подходит:
Затем используйте встроенный редактор, чтобы изменить цветовую палитру видео, наложения, текст и сам видеоконтент. На этом этапе вы даже можете добавить музыку, загрузив файлы MP3, MP4, WMA, ADTS, OGG, WAV или WAVE и наложив их на видео, чтобы сделать его более привлекательным.
Когда видео будет готово к работе, Vimeo сохранит его как черновик на панели инструментов, где вы сможете внести дополнительные изменения, а затем опубликовать его на своем сайте, когда будете готовы.
Шаг 4. Организуйте и классифицируйте содержимое.
Организация является ключом к созданию успешного веб-сайта с видео. Пользователь должен легко ориентироваться и находить видео.
На этом шаге необходимо учитывать два важных момента: как вы хотите отображать свой контент и придется ли людям платить за доступ к нему?
Давайте начнем с первого вопроса: как отображать ваш контент.
Если вы используете видеоплатформу, такую как Vimeo, загрузка контента не составит труда. Просто загрузите видео, и они будут сохранены в вашей базе данных, готовые к публикации на вашем сайте.
После того, как ваш контент загружен, у вас есть много вариантов его организации. Например, ваш контент может быть организован в «коллекции», где видео объединены в группы и организованы в плейлисты. На выбор представлены три коллекции:
На выбор представлены три коллекции:
- Коллекции фильмов: для художественных фильмов с дополнительным вспомогательным контентом
- Коллекции плейлистов: для групп с одинаковыми видеороликами, которые не являются специально для фильма или серия 9002 9002 9002 9002 9002 9002 9002 9002 9002 9002 9002 9002 9002 9002 9002 9002 9002 9002 9002 9002 9002 9002 9002 9002 9002 9002 9002 9002 9002 9002 9002 9002 9002 9002 9002 9002 9002 9002 9002 9002 9002 9002 9002 9002 9002 9002 9002 9002 9002 9002 9002 9002 9002
Вот пример того, как GUEtv использует коллекции для категоризации и организации своих руководств по дайвингу:
Темы подразделяются на различные коллекции в зависимости от уровня опыта и среды. Подписчикам GUEtv не только легче находить то, что они ищут, но и, если они заинтересованы в получении дополнительной информации о конкретном погружении (например, о пещерном дайвинге), они могут просмотреть сериал и погрузиться в Коллекция.
Кроме того, миниатюры — отличный способ создать визуальный интерес к вашим каталогам видео. Узнайте, как Naturally Sassy использует миниатюры, чтобы сделать свой каталог балетных навыков более привлекательным:
Каждая миниатюра дает зрителю предварительное представление о том, чего ожидать, разбивая пустое пространство страницы и делая ее более интересной.
Наконец, вам нужно подумать о том, как вы хотите монетизировать свой контент. Вы можете выбрать один из нескольких вариантов внутри Vimeo, от ценообразования «Плати сколько хочешь» до продуктов по подписке (SVOD). После того, как вы решили, какой вариант вас устраивает, его реализация на панели инструментов займет всего минуту. Просто установите границы ценообразования, и все готово!
Ценовая панель Vimeo позволяет легко устанавливать цены на ваш контент .Шаг 5: Создайте приложение.
Если вы хотите расширить свое предложение, вы можете запустить собственное приложение OTT (over-the-top).
OTT-приложения специально разработаны для каждого устройства, чтобы предоставить зрителю оптимальные впечатления, и охватывают все любимые платформы, от Roku до Apple TV, FireTV или Android TV. Хорошая новость заключается в том, что создание OTT-приложения может занять всего 30 дней. С Vimeo мы делаем все это в четыре шага:
1. Настройка: Мы работаем с вами, чтобы разработать приложение и настроить все, от брендинга до ваших моделей монетизации.
2. Сборка: Мы создаем ваше приложение с нуля с помощью собственных разработчиков
3. Тестирование: Мы тестируем ваше OTT-приложение и проверяем его качество, функциональность и взаимодействие с пользователем
4. Отправка: Мы отправляем приложение на платформу разработчиков Android или Apple для проверки
Установка приложения также имеет еще один положительный момент для вашего бизнеса: данные приложения OTT. Приложения отслеживают, какие видео смотрят пользователи и насколько они увлечены вашим контентом. Используя аналитику, вы сможете отслеживать такие статистические данные, как:
Используя аналитику, вы сможете отслеживать такие статистические данные, как:
- Общая пожизненная ценность клиента (LTV)
- Валовой доход на пользователя (GRPU)
- Оплачиваемый отток
- Информация о пробных версиях (новые пробные версии/конверсии/среднее)
- часы, просмотры, тренды3 использование 900 или размер аудитории
- Часы просмотра по устройствам
- Часы просмотра по платформам
Отслеживание этой аналитики дает вам уникальное представление о том, какой контент ваши зрители просматривают чаще всего и какие устройства они используют. Затем эти знания помогут вам принимать более разумные решения о том, какой контент вы должны создавать, исходя из их предпочтений.
Подведение итогов
Создать доступный по цене видео-сайт, дающий вашим зрителям потрясающие впечатления, можно благодаря специально разработанным видеоплатформам.
Даже если вы новичок, создать веб-сайт с видео, организованный и оптимизированный для поисковых систем, легко благодаря готовым шаблонам и редакторам с перетаскиванием.
Как создать видео-сайт с помощью Muvi
Погрузился в мир создания видео, но мало информации о продаже видео в Интернете. Вы уже некоторое время создаете видео, и у вас есть поклонники, а иногда и тролли. Это похоже на тебя? Интернет-зрители быстро заинтересуются потребностью в оригинальном контенте, и это заставило вас осознать важность наличия собственного веб-сайта с видео. Заранее определенные правила продажи вашего творчества рекламодателям делают компании по обмену видео, такие как YouTube, менее привлекательными.
Единственный способ зарабатывать на жизнь видео — это создать свой собственный веб-сайт с видео. Наличие платформы, на которой вы можете продавать свои видео на своих условиях без ущерба для творчества.
От хостинга сайта до создания дизайна и обработки платежей — узнайте, как создать видео-сайт без помощи разработчика. Этот пост в блоге освещает, как создать веб-сайт для обмена видео и продавать видео, независимо от вашего бюджета.
Советы по созданию веб-сайта для обмена видео
1. Выберите платформу и метод
Для создания веб-сайта вам необходимо выбрать правильную платформу. Немногие сервисы веб-сайтов предлагают такие функции, которые делают возможность создания вашего сайта стоящей. И именно здесь вам нужно начать думать о компромиссах. Ниже приведены несколько вариантов, которые помогут вам выбрать правильную платформу для видеосайта вашей мечты:
Wix: Wix — это типичный конструктор веб-сайтов, который позволяет создавать веб-сайты в соответствии с желаемым дизайном. Это делает видео-сайт профессионально выглядящим без каких-либо знаний в области кодирования или дизайна. Это может помочь вам создать видеобизнес в Интернете. Но если вы хотите персонализировать свой вариант продажи видео, вам следует обратить внимание на следующий вариант.
Muvi: Muvi — это OTT-платформа на основе SaaS, которая поддерживает потоковую передачу аудио и видео и монетизацию. Используйте Muvi для мгновенного запуска собственных платформ потокового видео, телевидения и фильмов в Интернете, на мобильных устройствах и на телевидении. Дистрибьюторы, продюсерские компании, студии или независимые кинематографисты могут распространять и монетизировать фильм или телешоу, используя собственный шаблон и функции Muvi.
Используйте Muvi для мгновенного запуска собственных платформ потокового видео, телевидения и фильмов в Интернете, на мобильных устройствах и на телевидении. Дистрибьюторы, продюсерские компании, студии или независимые кинематографисты могут распространять и монетизировать фильм или телешоу, используя собственный шаблон и функции Muvi.
- От ИТ-инфраструктуры до CDN, CMS, транскодирования, DRM, проигрывателя HTML5, платежного шлюза, монетизации, управления пользователями, аналитики, веб-сайта, мобильных и телевизионных приложений — Muvi включает в себя все!
- Ваш веб-сайт потокового кино и приложения полностью помечены как White-label и публикуются под вашим именем, доменом и учетной записью, чтобы ваш бренд отражался на вашей аудитории, в то время как Muvi молча работал в фоновом режиме, выполняя всю тяжелую работу.
Ищете, как сделать видео для сайта? Создавайте онлайн-видеобизнес, общайтесь с целевой аудиторией и зарабатывайте на жизнь своими видео — Muvi — это то, что вам нужно.
Tumblr: Tumblr — хороший способ создать видео-сайт. Вы можете бесплатно загружать, делиться и размещать видео для всего мира. Если вы хотите размещать видео в Интернете и не хотите монетизировать свой контент, Tumbler — это то, с чего стоит начать. Несмотря на то, что это приятная альтернатива YouTube для карманных компьютеров, у него меньше функций и возможностей для видеомаркетинга.
2. Создайте домашнюю страницу
Домашняя страница — одна из самых важных страниц веб-сайта. Домашняя страница — это шанс веб-сайта произвести первое впечатление. Он представляет бренд, рассказывает людям, что представляет собой веб-сайт, и побуждает их переходить по страницам (призыв к действию). Независимо от того, как вы решите создавать веб-страницы, посвятите больше времени его оттачиванию.
3. Загрузить видео
Создав домашнюю страницу, вы можете приступить к созданию остальной части своего сайта. Это означает, что вы можете загружать свои видео. Загрузка видео требует различных процессов и требований. Существует множество сайтов, таких как Muvi, которые могут помочь вам с вариантами кодирования и транскодирования, с помощью которых вы можете легко загружать видеофайлы и транслировать их через веб-сайт или мобильное приложение.
Это означает, что вы можете загружать свои видео. Загрузка видео требует различных процессов и требований. Существует множество сайтов, таких как Muvi, которые могут помочь вам с вариантами кодирования и транскодирования, с помощью которых вы можете легко загружать видеофайлы и транслировать их через веб-сайт или мобильное приложение.
4. Создайте видеоэкран
Создание видеодисплея может быть сложным процессом. Вам нужно сделать его простым, так как ваш веб-сайт должен быть простым в использовании и эстетически привлекательным. Покажите несколько кадров из вашего видео вместе с заголовками и сосредоточьтесь на привлечении внимания и выделении вашего видео.
5. Выберите способ оплаты и поставщика
Если вы хотите зарабатывать деньги на своем видео-сайте, вам нужно создать более простые процессы, чтобы люди могли платить вам. Именно поэтому рекомендуется предлагать несколько методов монетизации.