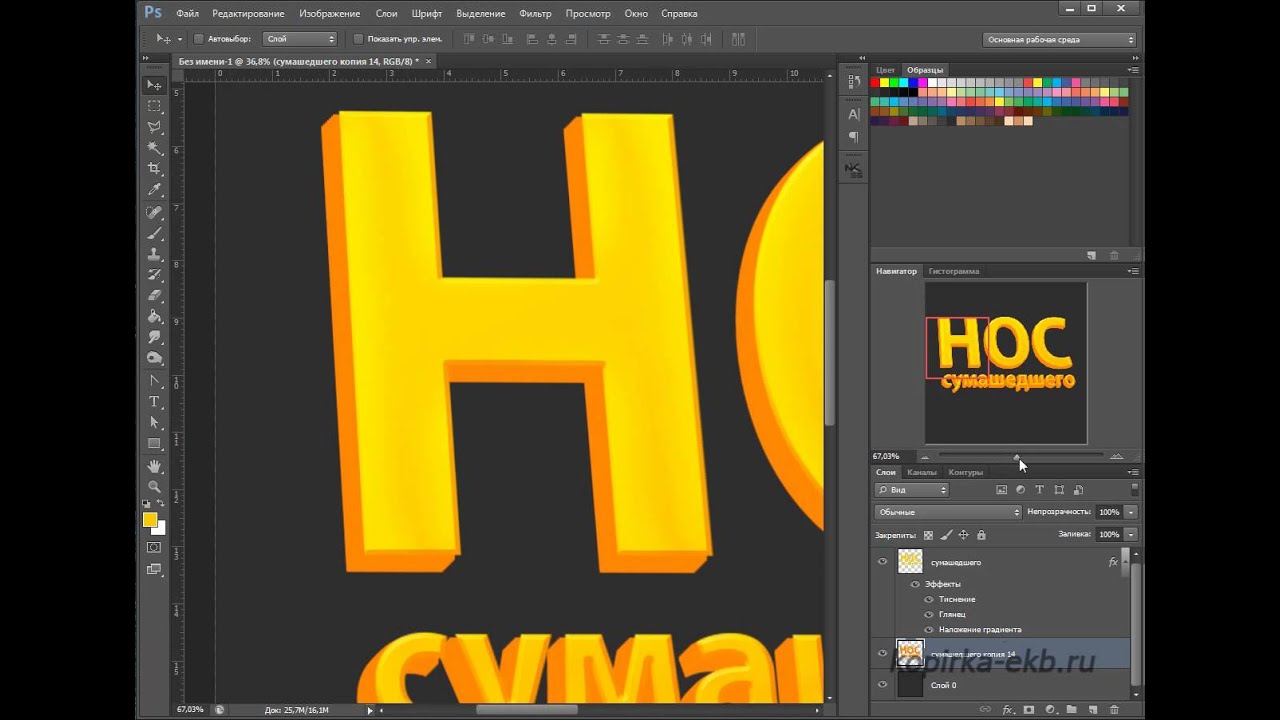
Мастер-класс смотреть онлайн: Photoshop для новичков: работа с текстом
В преддверии Нового года, хочу поделиться с вами небольшим уроком: как прописать получателя в моем шаблоне «Сладкая посылка от Деда Мороза».
Обычно прописываю получателя я сама, по просьбе заказчиков, но это не очень удобно в первую очередь для вас.
Ведь покупая у меня шаблон, вы возможно захотите подарить «посылочку» не одному человеку, и поэтому вам нужно каждый раз обращаться за изменением получателя в адресной строке.
Многие мастера изготавливают такие шокобоксы для целой группы в детском саду или для целого класса, и вам будет удобнее самим изменять получателя.
Сразу скажу о том, что данная инструкция написана для начинающих мастеров, не овладевших еще навыками работы в фотошопе и только начинающими свой путь, также она будет интересно и тем, кто не занимается изготовлением шокобоксов на заказ, и просто хочет порадовать своих близких необычным подарочком.
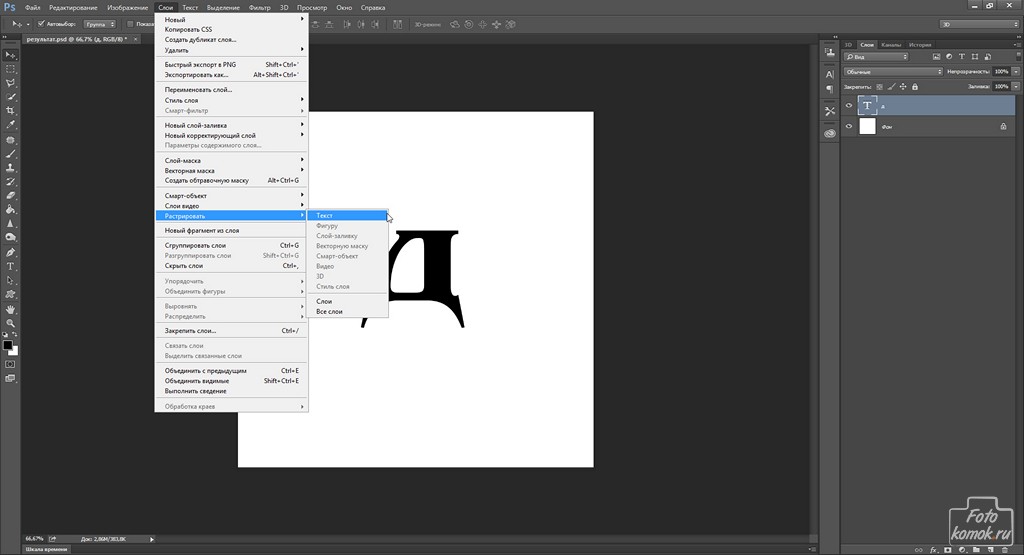
1. Итак, после получения шаблона, открываем его в фотошопе (далее ФШ).
— кликаем на шаблон правой кнопкой мыши, появляется диалоговое окно, нажимает «Открыть с помощью», затем выбираем программу ФШ.
— открываем ФШ, в левом верхнем углу нажимаем «Файл», затем «Открыть…»
Откроется окно, где выбираем ту папку, куда вы сохранили шаблон. Выбираем нужный файл, кликаем на кнопку «Открыть»
Готово, шаблон открыт.
Стоит отметить, если вы просто два раза кликнете мышкой по шаблону, он откроется в режиме просмотра с помощью программы «Просмотр изображений» или подобной, в зависимости от того, какая установлена на вашем компьютере.
В этой программе можно просматривать изображения, можно даже обрезать или применить фильтры, но вот текст вставить – нельзя.
В некоторых программах для просмотра изображений, предусмотрена вставка текста (у меня такой функции нет), но я бы не советовала пользоваться этой функцией для написания адресата в шаблоне.
Функции в этой программе минимальны, и может получиться просто не красиво и не гармонично, все- таки сладкий подарок должен быть не только вкусным, но эстетически привлекательным.
2. Для удобства работы, приближаем шаблон, делаем это с помощью «Лупы» на панели инструментов, регулировать можно с помощью лупы со значками +/-
3. Далее выбираем инструмент «Горизонтальный текст» на панели инструментов (значок «Т»), выбираем шрифт «Allegretto Script One», размер шрифта 20 пт, цвет черный.
4. Наводим курсор на строку «Кому», кликаем, и можем вводить нужную нам фамилию и имя.
5. Также вписываем адрес. Лучше всего на каждой строчке вводить отдельно текст, так будет удобней его потом отредактировать, переместить и т.д. Каждая строчка отдельный слой в ФШ, итого 3 слоя текста.
6. Выравниваем наш текст с помощью инструмента «Перемещение».
Для этого кликаем по значку на панели инструментов, затем наводим на фамилию с именем и перемещаем на строчке, как нам нужно, также можно увеличить или уменьшить текст, потянув за уголок, отмеченный на фото.
!!! Обязательно, когда тяните стрелочку, уменьшая или увеличивая текст, держите клавишу Shift нажатой, тогда текст не будет деформироваться, и будет изменяться пропорционально (кстати, этот прием применяют при уменьшении или увеличении картинок, и не только в ФШ). Иначе у вас может получиться вот такой некрасивый деформированный текст.
Иначе у вас может получиться вот такой некрасивый деформированный текст.
7. Если вы что-то сделали не так, вы всегда можете отменить действие, нажав сочетание клавиш Ctrl+Alt+Z.
8. Если отредактированный текст вас полностью уже устраивает, то сохраняем шаблон таким образом: открываем вкладку «Файл» в левом верхнем углу, выбираем «Сохранить как»
9. В открывшемся окне выбираем папку, куда бы вы хотели сохранить шаблон, прописываем имя файла, затем в строке «Тип файла» выбираем PNG, либо JPEG, и нажимаем «Сохранить».
Таким образом, у вас остается и не заполненный шаблон и появляется новый, уже с прописанным получателем.
Также вы можете выбрать формат PSD, т.е. сохранить шаблон со всеми слоями, тогда вам можно будет открывать этот файл и менять получателя, уже не редактируя положение текста, шрифт и т.д., так как все это уже отредактировано вами ранее.
Все! Теперь остается распечатать шаблон и радовать своих близких сладкой посылочкой!
Получилось много букв, но не пугайтесь, я специально расписывала ОЧЕНЬ подробно, на деле же, это все проделывается очень быстро, раз попробовав, вы будете менять получателя буквально за минуту.
Если вам была интересна моя информация, жмите на кнопку «Нравится». Это послужит обратной связью, ну и, конечно, мне будет приятно, что оказалась для вас полезной.
Поделитесь в комментариях, знакомы ли вы уже с фотошопом? Какими пользуетесь программами для редактирования фотографий, вставки текста? Почему именно они вам нравятся?
С Уважением, Наталья!
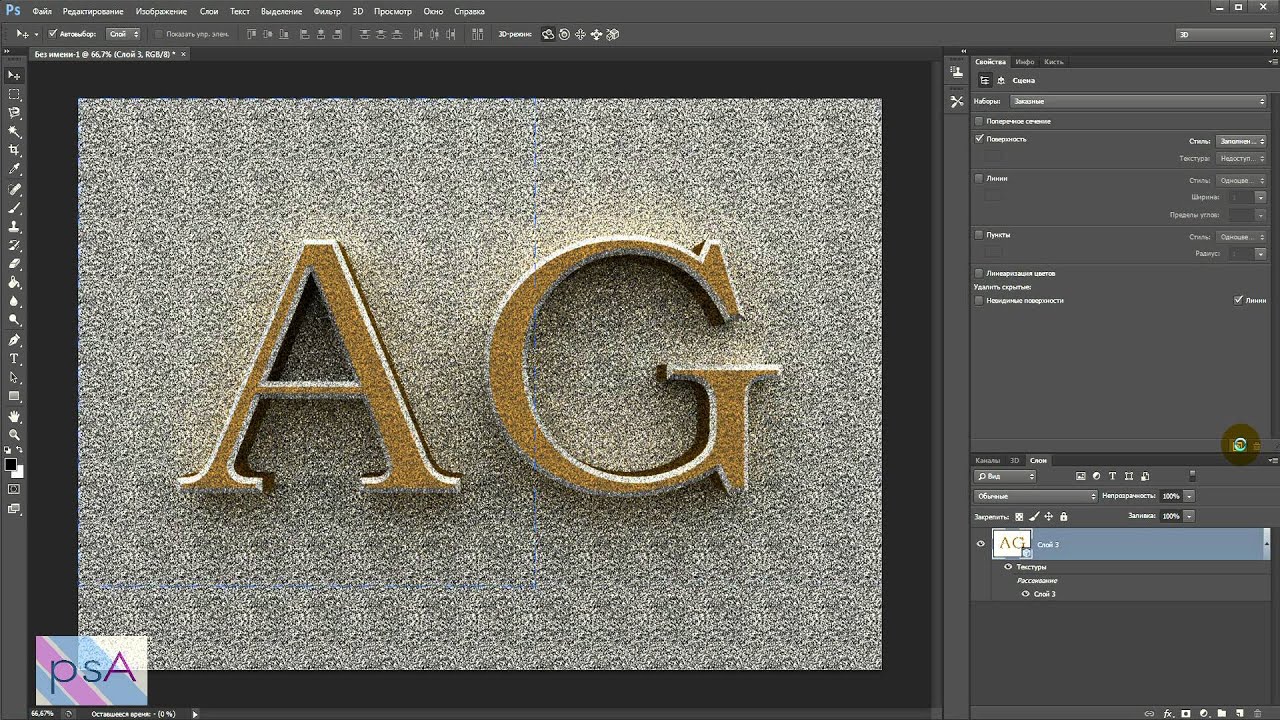
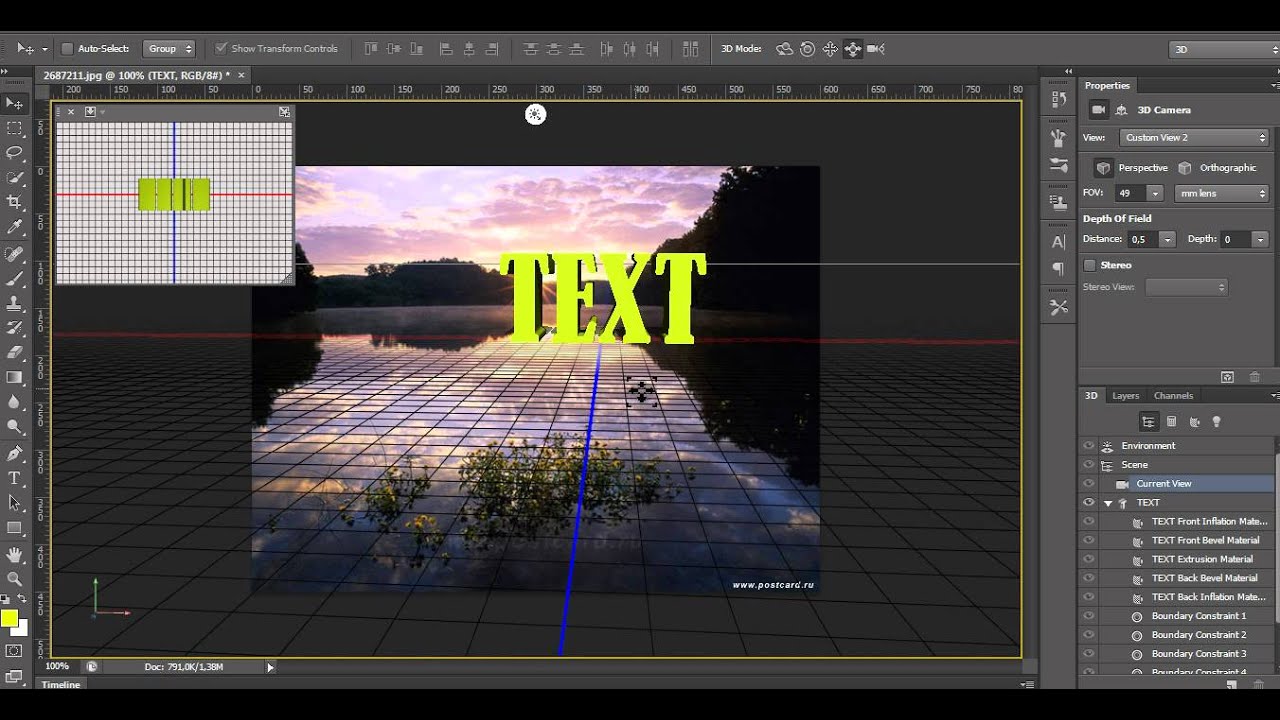
Трехмерные объекты и 3D-текст в программе Adobe Photoshop CS5
В программе Adobe Photoshop CS5 можно создавать трехмерные объекты. Самый простой способ — использовать готовые решения, с помощью меню 3D — Новая фигура из слоя. А дальше Вы можете выбрать достаточно много фигур в списке.
Например, можно открыть какое-либо изображение, и сделать его трехмерным, к примеру, кубом. Изображение в этом случае будет одной из сторон куба. При этом объект становится похожим на смарт-объект: внутри него будет множество элементов. Они видны на палитре Слои.
Трехмерные объекты можно рассматривать со всех сторон, поворачивать, или деформировать с помощью инструментов работы с 3D-объектами в программе Adobe Photoshop CS5.
Можно также создавать свои собственные 3D-объекты в фотошопе. Для создания и работы лучше всего использовать рабочую среду 3D.
На панели палитр при использовании этой среды появляются палитры: 3D, Маски, Наборы кистей, а также инструменты поворота и деформирования 3D-объектов.
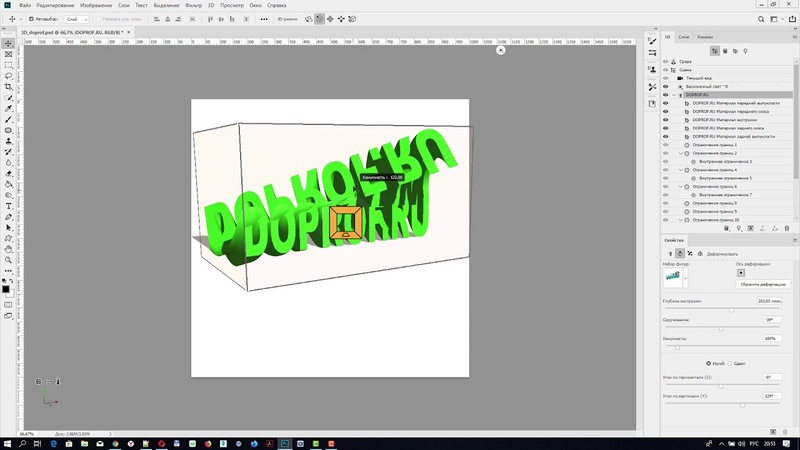
Один из способов создания 3D-объекта — чеканка. Откройте в программе Adobe Photoshop CS5 новый документ, и нарисуйте на нем контур какой-либо фигуры, например, многоугольника.
Затем перейдите в меню 3D — Чеканка — Выделенный контур.
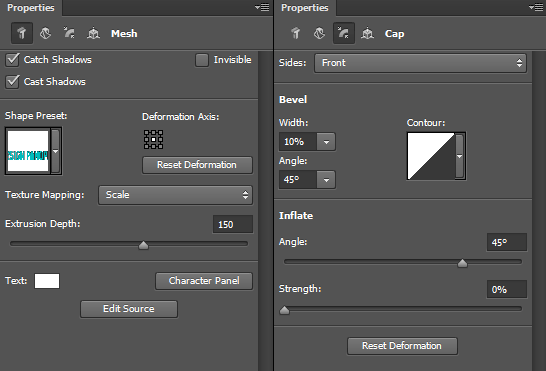
Откроется окно Чеканка, в котором можно выбрать параметры объекта. Изменяя в окне Чеканка значения параметров, можно изменять форму 3D-объекта. Глубина показывает, насколько будет растянут объект. Масштаб означает перспективу — направляющие могут сходиться, а могут и расходиться в разные стороны.
Двигая мышкой оси слева от 3D-объекта, можно даже во время редактирования его параметров вращать его, и рассматривать со всех сторон.
В окне Чеканка можно также выбрать форму поверхности 3D-объекта. Можно выбрать стандартную форму, форму тиснения, или любую другую из списка.
Объект можно также скручивать при вытягивании, сделать выпуклости, выполнить изгиб, или сдвиг объекта.
В пункте Материалы можно выбрать различные материалы для объекта спереди, с боков, сзади, и так далее.
Также задаются параметры скоса, и параметры сцены: источников света и других элементов сцены.
Можно выбрать качество визуализации, в пункте Рендеринг, и качество сетки.
Также можно создать объемный 3D-текст. Для начала проверьте, чтобы текст не использовал псевдополужирный стиль. Чтобы это проверить, вызовите палитру Символ. В предпоследнем ряду, там, где идет ряд букв Т, самая левая и самая жирная буква должна быть отжата. Затем выберите инструмент Текст, и напишите что-нибудь. Кликните по текстовому слою на палитре Слои, чтобы его выделить. После этого перейдите в меню
Появится предупреждение о растрировании текста. Его нужно принять. Затем текст станет трехмерным, и появится окно Чеканка. Измените в этом окне параметры на нужные Вам.
Материалы для трехмерного текста можно выбрать в палитре 3D. В этой палитре Вы можете выбрать любой материал из списка, любого цвета. Таким образом можно подобрать любой материал для, например, трехмерного текста.
Таким образом можно подобрать любой материал для, например, трехмерного текста.
Видео о том, как создается трехмерный текст в программе Adobe Photoshop CS5
Более подробные сведения Вы можете получить в разделах «Все курсы» и «Полезности», в которые можно перейти через верхнее меню сайта. В этих разделах статьи сгруппированы по тематикам в блоки, содержащие максимально развернутую (насколько это было возможно) информацию по различным темам.
Также Вы можете подписаться на блог, и узнавать о всех новых статьях.
Это не займет много времени. Просто нажмите на ссылку ниже:
Подписаться на блог: Дорога к Бизнесу за Компьютером
Проголосуйте и поделитесь с друзьями анонсом статьи на Facebook:
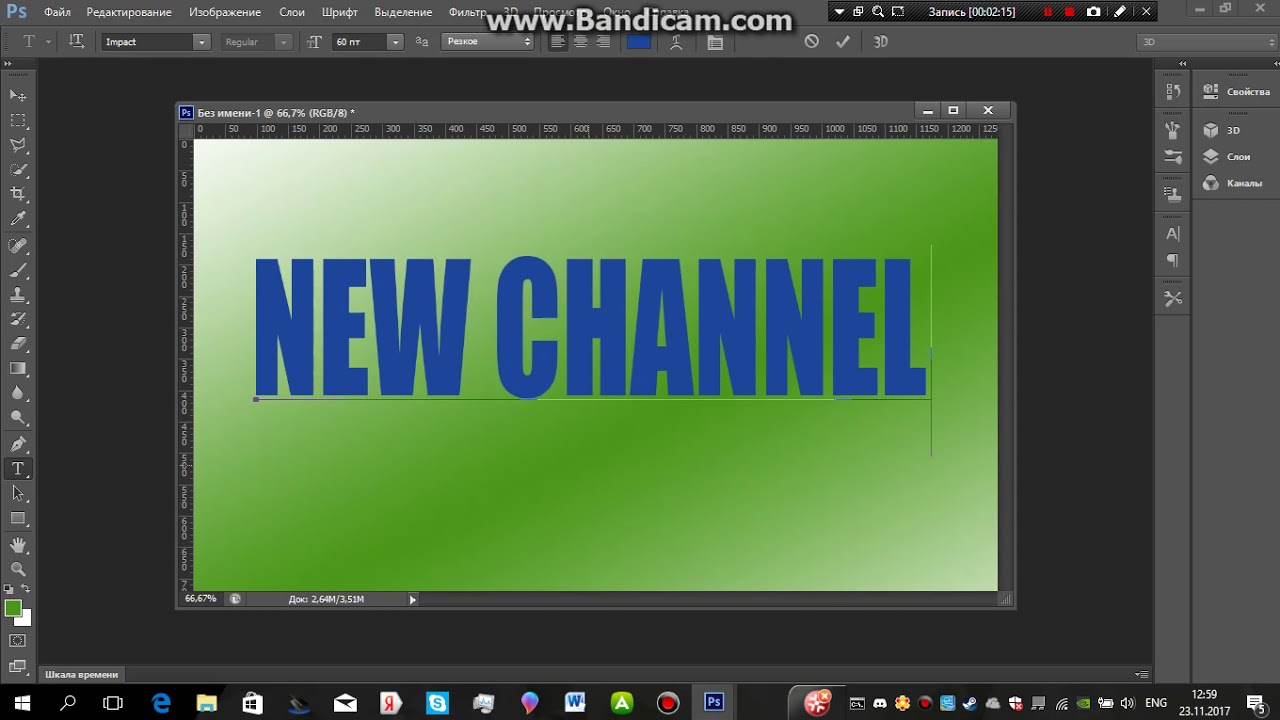
Текстовые эффекты в Photoshop
Один из самых простых и самых популярных инструментов Photoshop — текст. Он может использоваться как элемент дизайна, как логотип или как подпись к вашей фотографии. Попробуем создать несколько текстовых эффектов.
Текст, вдоль заданной линии
Начнем с простейшего примера, в котором создадим текст, расположенный вдоль заданной линии. Выполните команду File>New и выберите подходящую длину (Height) и ширину (Width) холста. Перед нами — белый холст, на котором мы можем начинать создание кривой, вдоль которой расположится текст. Для создания кривой воспользуемся инструментом Freeform Pen. Обычно, этот инструмент используется для создания контуров, но мы воспользуемся им для другой цели. Инструмент Freeform Pen, как и большинство других инструментов Photoshop, можно найти на палитре инструментов.
Обратите внимание на панель инструментов, которая располагается над рабочей областью. С ее помощью можно задавать параметры инструментов. Настройки этой панели зависят от того, какой инструмент выбран. В данном случае, чтобы иметь возможность нарисовать линию произвольной формы, нам необходимо нажать кнопку Paths. После этого, можно начинать рисовать на холсте. Нарисуйте кривую произвольной формы. При желании можно замкнуть ее. Для этого достаточно подвести курсор к началу линии.
При желании можно замкнуть ее. Для этого достаточно подвести курсор к началу линии.
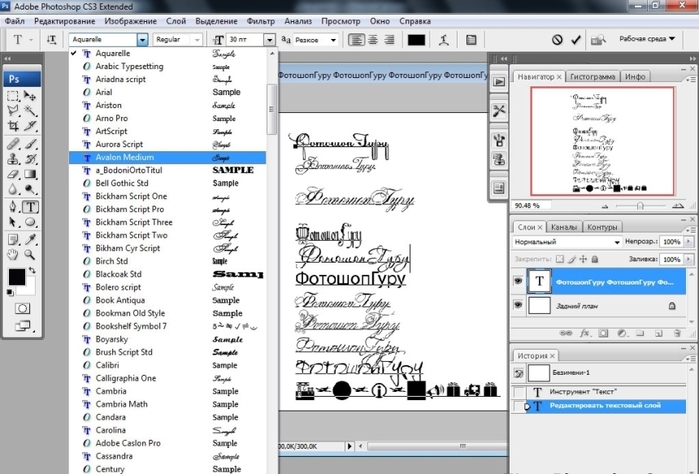
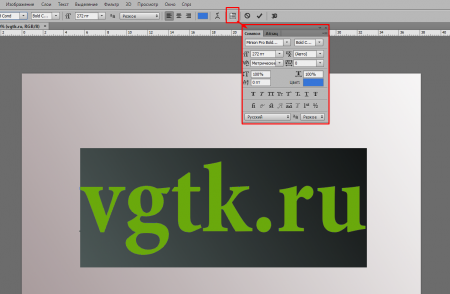
Теперь снова обратимся к палитре инструментов и выберем инструмент Horizontal Type. Панель инструментов мгновенно преобразится, и на ней отобразятся параметры настройки текста. Текст в Photoshop имеет ряд основных параметров, которые определяют его вид и расположение в проекте. Если вы когда–нибудь работали с текстовым редактором Microsoft Word, многие из них будут для вас знакомы. При помощи настроек на панели инструментов можно выбрать такие параметры текста, как гарнитура, начертание, кегль, цвет, выравнивание и пр. Существует два способа задать параметры надписи: во–первых, можно установить все необходимые значения сразу же после активации инструмента Type, после чего начать ввод текста. Второй способ — установить параметры надписи уже после ее ввода. В этом случае, перед изменением значений параметров, текст обязательно нужно выделить.
Выберем гарнитуру, кегль и начертание шрифта для нашей надписи. Раскройте список Sent the Font Family и выберите любой подходящий шрифт, например, Times New Roman. Раскройте список Size и установите кегль, например 30. Установите сглаживание шрифта, выбрав из списка Set the Font Style — вариант Strong. Щелкните мышью в том месте кривой, где надпись должна начинаться, и введите текст. Как видите, создать надпись, расположенную вдоль заданной линии, очень просто. Попробуйте пофантазировать и применить этот эффект к какой–нибудь фотографии. Вот что получилось у нас (рис.1).
Раскройте список Sent the Font Family и выберите любой подходящий шрифт, например, Times New Roman. Раскройте список Size и установите кегль, например 30. Установите сглаживание шрифта, выбрав из списка Set the Font Style — вариант Strong. Щелкните мышью в том месте кривой, где надпись должна начинаться, и введите текст. Как видите, создать надпись, расположенную вдоль заданной линии, очень просто. Попробуйте пофантазировать и применить этот эффект к какой–нибудь фотографии. Вот что получилось у нас (рис.1).Буквы из стали
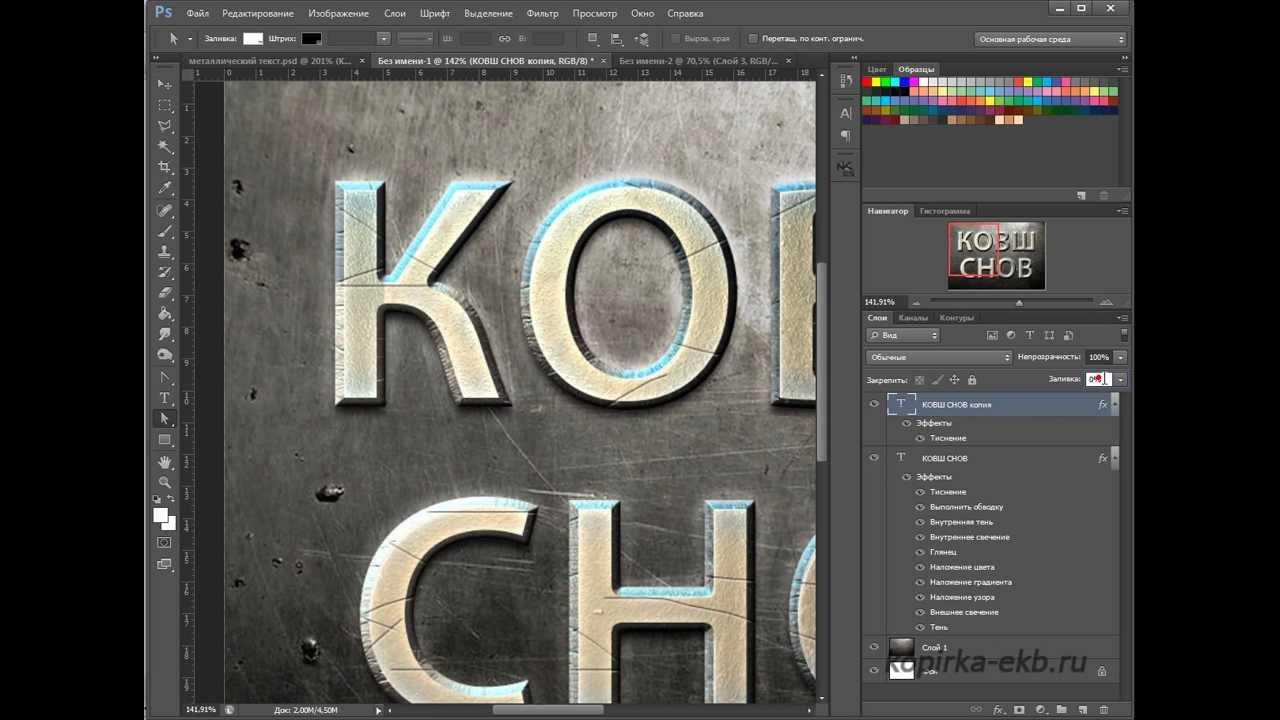
Один из излюбленных приемов дизайнеров — создание текста, который напоминал бы тот или иной материал. Рассмотрим создание текста, при взгляде на который будет казаться, что он стальной. Создайте изображение в цветовом режиме Grayscale с произвольными размерами. В этой цветовой модели используется состоящий из 255 цветов переход от черного к белому. Активируйте уже знакомый вам инструмент Horizontal Type. Подберите подходящий кегль, гарнитуру, начертание и создайте текст, щелкнув по любому месту холста. Лучше, если вы будете работать с кеглем достаточно большого размера — так эффект будет более заметным. В нашем случае, мы использовали кегль 100.
Лучше, если вы будете работать с кеглем достаточно большого размера — так эффект будет более заметным. В нашем случае, мы использовали кегль 100.
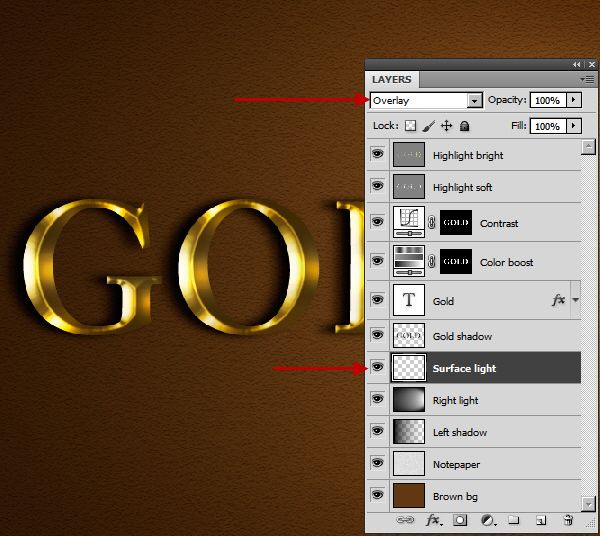
Закончив набор, снимите выделение с текста. Это можно сделать, активировав любой инструмент на палитре инструментов. Обратите внимание, что после создания текста, на палитре Layers появилась новая строка. Палитра Layers содержит информацию о слоях, которые используются при создании проекта в Photoshop. Слои — это одно из самых важных понятий программы. Благодаря им, Photoshop даже получил название — «слоеный пирог». Слои можно сравнить с элементами аппликации на бумаге, которые составляют единое изображение. Когда вы работаете с бумажной аппликацией, все ее слои непрозрачны. Поэтому если наклеить один элемент поверх другого, нижний не будет виден. В Photoshop все по–другому, вы сами можете определять, будет ли слой видимым, а если будет, то в каких местах. В следующих примерах, вы научитесь управлять видимостью слоев и смешивать их друг с другом. Используя палитру Layers, можно увидеть какие слои присутствуют в проекте и с каким слоем вы работаете в данный момент.
Используя палитру Layers, можно увидеть какие слои присутствуют в проекте и с каким слоем вы работаете в данный момент.
Если продолжить аналогию с аппликацией, то можно сказать, что каждый слой в Photoshop может быть по–разному «приклеен» на изображение. Используя различные эффекты слоя, можно делать его выпуклым, вогнутым, заставлять подсвечиваться, отбрасывать тень и многое другое. Стоит сказать, что каждый эффект имеет множество настроек, поэтому результаты его применения к изображениям, могут сильно отличаться. Например, тень может отбрасываться в разные стороны и с разной силой, подсветка имеет разный цвет и т.д. Для применения к слоям подобных эффектов, служит окно Layer Style. Его можно вызвать из меню Layer, или же щелкнув по кнопке Add a Layer Style в нижней части палитры Layers.
Именно при помощи этих эффектов, мы и превратим обычные буквы в «отлитые» из стали. Щелкните по кнопке Add a Layer Style и выберите строку Drop Shadow. Появится окно Layer Style, в котором для текущего слоя будет флажком отмечен эффект Drop Shadow. Этот эффект позволяет добавить тень, которая будет отбрасываться от слоя. Используя настройки стиля, можно регулировать ее размер, область распространения, мягкость и т.д. Для нашего примера установите значение параметра Distance — 2, а значение параметра Size — 3. Не закрывая окно Layer Style, щелкните по строке Bevel and Emboss. Это — один из самых любимых пользователями Photoshop эффектов слоя. Он дает возможность сделать изображение рельефным. Установите такие же параметры, как показано на рис.2. Обратите особое внимание на параметр Gloss Contour. Для того чтобы подчеркнуть край объемной надписи необходимо изменить контур, предлагаемый по умолчанию. Настройки контура располагаются на отдельной строке Contour. Выделите ее, после чего установите флажок Anti–Aliased и измените контур как показано на рис.3.
Этот эффект позволяет добавить тень, которая будет отбрасываться от слоя. Используя настройки стиля, можно регулировать ее размер, область распространения, мягкость и т.д. Для нашего примера установите значение параметра Distance — 2, а значение параметра Size — 3. Не закрывая окно Layer Style, щелкните по строке Bevel and Emboss. Это — один из самых любимых пользователями Photoshop эффектов слоя. Он дает возможность сделать изображение рельефным. Установите такие же параметры, как показано на рис.2. Обратите особое внимание на параметр Gloss Contour. Для того чтобы подчеркнуть край объемной надписи необходимо изменить контур, предлагаемый по умолчанию. Настройки контура располагаются на отдельной строке Contour. Выделите ее, после чего установите флажок Anti–Aliased и измените контур как показано на рис.3.Следующий эффект слоя, который мы используем — Color Overlay. Он дает возможность закрашивать слой выбранным цветом. Щелкните по цвету и выберите белый цвет, после чего, установите режим наложения цвета Color Dodge. Значение параметра Opacity установите равным 10.
Значение параметра Opacity установите равным 10.

Зубная паста
Несмотря на то, что Photoshop — это инструмент для работы с 2D–графикой, с его помощью можно делать и трехмерные эффекты. Один из таких эффектов — объемный текст, по виду напоминающий выдавленную из тюбика пасту. Вот как это делается.
Создайте еще одно новое изображение произвольного размера и снова нажмите кнопку Horizontal Type на палитре инструментов. Установите курсор на рабочей области и напишите какой–нибудь текст. Для того чтобы эффект был нагляднее, подберите на панели инструментов достаточно большой кегль шрифта и подходящую гарнитуру. Чтобы сделать текст похожим на выдавленную из тюбика зубную пасту, достаточно применить несколько стилей слоя. С некоторыми из них вы уже познакомились в предыдущем примере, другие будете осваивать в этом.
Итак, откройте уже знакомое вам окно Layer Style и выберете стиль Color Overlay. Подберите цвет заливки для текста. Это будет его основной цвет. Мы остановились на белом цвете. Щелкните по строке Bevel and Emboss, чтобы добавить рельеф на изображение. Установите для параметров эффекта такие же параметры, как показано на рис.6. Обратите внимание на то, что необходимо изменить контур, выбрав предложенный нами вариант из списка. Щелкните по строчке Inner Shadow. Этот эффект подобен Drop Shadow и позволяет добавить тень на изображение.Однако, в отличие от Drop Shadow, при использовании Inner Shadow, тень отбрасывается не от изображения, а внутри него. Используя настройки стиля, можно регулировать размер тени, область ее распространения, мягкость и т.д. Установите значения параметров, как показано на рисунке 7. Обратите особое внимание на цвет эффекта. По умолчанию, Photoshop использует черный цвет, который в нашем случае не подходит. Щелкните по образцу цвета и выберите нежно–голубой. Голубой оттенок подходит для зубной пасты, поскольку вызывает ассоциации с цветом воды и кафеля в ванной.Теперь перейдем к настройкам эффекта Outer Glow. С помощью этого эффекта можно подсветить область вокруг слоя. Используя настройки стиля, можно указать размер свечения, область его распространения, а также цвет и форму.
Установите для параметров эффекта такие же параметры, как показано на рис.6. Обратите внимание на то, что необходимо изменить контур, выбрав предложенный нами вариант из списка. Щелкните по строчке Inner Shadow. Этот эффект подобен Drop Shadow и позволяет добавить тень на изображение.Однако, в отличие от Drop Shadow, при использовании Inner Shadow, тень отбрасывается не от изображения, а внутри него. Используя настройки стиля, можно регулировать размер тени, область ее распространения, мягкость и т.д. Установите значения параметров, как показано на рисунке 7. Обратите особое внимание на цвет эффекта. По умолчанию, Photoshop использует черный цвет, который в нашем случае не подходит. Щелкните по образцу цвета и выберите нежно–голубой. Голубой оттенок подходит для зубной пасты, поскольку вызывает ассоциации с цветом воды и кафеля в ванной.Теперь перейдем к настройкам эффекта Outer Glow. С помощью этого эффекта можно подсветить область вокруг слоя. Используя настройки стиля, можно указать размер свечения, область его распространения, а также цвет и форму. В нашем случае, необходимо подкорректировать несколько параметров: в первую очередь, измените цвет свечения с желтого на светло–голубой. В списке Blend Mode выберите вариант Multiply. Для параметра Opacity выберите значение 28, а для Size — 18.
В нашем случае, необходимо подкорректировать несколько параметров: в первую очередь, измените цвет свечения с желтого на светло–голубой. В списке Blend Mode выберите вариант Multiply. Для параметра Opacity выберите значение 28, а для Size — 18.Чтобы сделать эффект интереснее, его можно немного доработать, добавив картинку тюбика зубной пасты и откорректировав форму последней буквы средствами фильтра Liquify (рис.8).
Работа с текстом в Photoshop требует от вас богатой фантазии и выдумки. Простой текст, в программе создать несложно, но для того, чтобы сделать красивый эффект со шрифтами, одних стилей будет недостаточно — необходимо комбинировать стили с другими инструментами программы, например, с кистями и фильтрами. О них пойдет речь в следующей статье.
Сергей и Марина Бондаренко http://www.3domen.com
Компьютерная газета. Статья была опубликована в номере 26 за 2006 год в рубрике софт
Эффект текста 3D-слоев в Photoshop CS6
В среде Photoshop CS6 3D можно сделать так много всего. С помощью всех инструментов и настроек 3D вы можете легко и быстро создавать множество потрясающих 3D-эффектов. Из этого туториала Вы узнаете, как создать простой и забавный многослойный текстовый эффект, используя возможности 3D, а также покажете несколько интересных советов и приемов, которые можно использовать при работе в 3D-среде в целом.
С помощью всех инструментов и настроек 3D вы можете легко и быстро создавать множество потрясающих 3D-эффектов. Из этого туториала Вы узнаете, как создать простой и забавный многослойный текстовый эффект, используя возможности 3D, а также покажете несколько интересных советов и приемов, которые можно использовать при работе в 3D-среде в целом.
Учебные материалы
1- Шрифт PoetsenOne.
2- Текстура плитки — 2.
Шаг 1
Создайте новый документ размером 1150 x 825 пикселей и выделите текст черным цветом, используя шрифт PoetsenOne и размер шрифта 200 pt.
Далее мы собираемся создать несколько направляющих в верхней и нижней части текста. Для этого покажите линейки («Вид» -> «Линейки»), затем щелкните и перетащите линейку вверху, чтобы создать каждую направляющую и поместить ее в нужное место в тексте.
Отверстия, которые мы собираемся создать внутри текста, будут добавлены вдоль этих направляющих.
Дублируйте текстовый слой и сделайте его невидимым, щелкнув значок глаза рядом с ним. Затем щелкните правой кнопкой мыши слой-копию и выберите «Преобразовать в форму».
Шаг 2
Установите белый цвет переднего плана, выберите инструмент «Эллипс», щелкните значок «Параметры геометрии» на панели параметров, затем установите для размеров фиксированного размера значение 7 и установите флажок «Из центра».
Затем щелкните и слегка перетащите вдоль созданной вами верхней направляющей, чтобы поместить круг в центре краев первой буквы, окружающих направляющую.
Щелкните значок «Объединить фигуры» на панели параметров, затем продолжайте добавлять круги вдоль обеих направляющих для подсказок всех букв / букв.
Когда вы закончите, вы можете избавиться от направляющих, если хотите, выбрав «Просмотр» -> «Очистить направляющие».
Шаг 3
Перейдите в Edit -> Define Custom Shape и введите имя для новой формы (например, Dots).
Выберите инструмент «Произвольная форма», затем прокрутите вниз палитру «Настраиваемая фигура», чтобы щелкнуть только что определенную форму «Точки».
После этого щелкните значок «Вычесть переднюю форму» на панели параметров, щелкните значок «Параметры геометрии», выберите параметр «Определенный размер» и снимите флажок «Из центра». Это создаст точки точно такого же исходного размера.
Выберите слой с фигурой текста, затем щелкните и перетащите фигуру из точек так, чтобы первая точка фигуры оказалась точно над первой точкой, которая у вас уже есть. Точки щелкнут, когда они будут точно друг над другом.
Как только вы отпустите кнопку мыши, точки будут вычтены из формы текста.
Установите цвет переднего плана на # b7b7b7, выберите инструмент «Прямоугольник», затем щелкните и перетащите, чтобы создать прямоугольник, который немного выходит за пределы документа, и поместите этот прямоугольник прямо под слоем с текстовой фигурой.
Вычтите форму точек из прямоугольника, как вы это делали ранее.
На изображении ниже другие слои сделаны невидимыми, чтобы вы могли видеть результат.
Шаг 4
Выберите каждый из имеющихся у вас слоев формы, затем перейдите в 3D -> New 3D Extrusion from Selected Path.
Чтобы получить доступ к настройкам и свойствам 3D-сетки, вам необходимо открыть две панели: 3D-панель и панель «Свойства» (обе находятся в меню «Окно»).
Панель 3D содержит все компоненты 3D сцены, и, щелкнув название любого из них, вы сможете получить доступ к его настройкам на панели свойств. Поэтому обязательно всегда выбирайте имя элемента, который вы хотите изменить, на панели 3D, прежде чем изменять его настройки на панели свойств.
Выберите слой «Прямоугольник» на панели «Слои», затем его имя сетки на панели «3D» и измените глубину выдавливания на 10 на панели «Свойства».
Выберите слой с формой текста, затем его имя сетки на панели 3D и измените глубину выдавливания на 5.
Щелкните значок Cap в верхней части панели «Свойства» и измените ширину скоса на 2.
Выберите слой формы точек, его имя сетки на панели 3D, щелкните значок Cap, затем измените Bevel Width на 20 и измените Contour на Cone — Inverted.
Дважды продублируйте слой с фигурой текста, чтобы получилось 3 слоя с фигурой текста.Затем выберите все имеющиеся у вас 3D-слои и перейдите в 3D -> Объединить 3D-слои. Это поместит все 3D-модели в одну сцену. Вы можете переименовать объединенный 3D-слой во что угодно (например, Final Scene).
Шаг 5
Выберите инструмент «Перемещение». Вы найдете набор 3D-режимов для инструмента справа от панели параметров. Когда вы выбираете один из них, вы можете затем щелкнуть и перетащить, чтобы внести какие-либо изменения (на выбранном элементе на панели 3D).
Итак, щелкните вкладку Current View на панели 3D, затем щелкните и перетащите в любую пустую область 3D сцены, чтобы изменить вид камеры, но пока не перемещайте никакие сетки.
Затем выберите имя каждой 3D-сетки на панели 3D и переместите ее, чтобы разместить элементы в 3D-сцене.
Шаг 6
Щелкните все вкладки материалов первой сетки формы текста на панели 3D, затем на панели свойств щелкните значок текстуры Diffuse и выберите команду Remove Texture.
Измените остальные настройки, как показано ниже. Цвет Diffuse — # d83054, Specular — # bbb798, Illumination — # 1d0000, Ambient — # 454545.Но вы можете выбрать для Diffuse любые другие цвета, которые вам нравятся.
Выполните те же шаги, чтобы изменить настройки материала для других имеющихся у вас сеток текстовых фигур. Единственное значение, которое вам нужно изменить, — это Diffuse, если вы хотите использовать разные цвета для каждого слоя текста. Цвет второго слоя # 32dae5.
Для третьего слоя использован цвет # bde640.
Что касается сетки точек, после удаления текстуры Diffuse измените настройки, как показано ниже. Цвет Diffuse — # e8dfca, цвет Specular — # fff7e5, а цвета Illumination и Ambient — # 000000.
Цвет Diffuse — # e8dfca, цвет Specular — # fff7e5, а цвета Illumination и Ambient — # 000000.
Шаг 7
Выберите вкладку Front Inflation Material прямоугольника на панели 3D и измените цвета Specular, Illumination и Ambient на # 000000. Затем измените остальные значения, как показано ниже.
Щелкните значок «Рассеянная текстура» и выберите «Редактировать текстуру».
Это откроет файл текстуры, чтобы вы могли его изменить.
Поместите изображение «Tiles Texture — 2» поверх слоя с прямоугольной формой, измените его размер по мере необходимости, затем щелкните его слой правой кнопкой мыши и выберите «Create Clipping Mask», чтобы отверстия фигуры появлялись сквозь текстуру.
Перейдите в Image -> Adjustments -> Hue / Saturation, измените значение Saturation на -100 и Lightness на 13.
Сохраните файл (File -> Save), затем перейдите в Save As, чтобы сохранить файл в папке. исходного файла, над которым вы работаете, используя имя «Bump». Затем закройте его (Файл -> Закрыть), чтобы вернуться к исходному документу.
Затем закройте его (Файл -> Закрыть), чтобы вернуться к исходному документу.
Шаг 8
Щелкните значок папки Bump, выберите «Загрузить текстуру» и загрузите файл «Bump», сохраненный на предыдущем шаге.
Щелкните значок текстуры Bump и выберите Edit Texture.
Создайте новый слой поверх всех слоев, выберите инструмент «Кисть» и выберите кончик кисти «Spatter 46 пикселей».
Откройте панель «Кисть» («Окно» -> «Кисть») и в разделе «Динамика формы» измените «Колебание размера» на 25% и «Колебание угла» на 100%.
Щелкните правой кнопкой мыши новый созданный слой и выберите «Создать обтравочную маску», затем сделайте слой текстуры невидимым, щелкнув значок глаза рядом с ним. Установите цвет переднего плана на черный, установите размер кончика кисти на 25 пикселей, затем щелкните один раз в середине каждой точки. Настройки Shape Dynamics помогут создать результаты с немного разными размерами и углами.
Темный цвет кисти в текстуре Bump создаст иллюзию более плоских участков поверхности, которые кажутся более глубокими по сравнению с исходной поверхностью.
Сохраните файл и закройте его, чтобы вернуться к исходному документу.
Шаг 9
Выберите имя текстовой сетки самого переднего текстового слоя, затем перейдите в 3D -> Split Extrusion. Это сделает каждую букву отдельной сеткой, и вы сможете перемещать ее отдельно.
Отрегулируйте обзор камеры так, чтобы текст помещался в документе под нужным углом.
Выберите все группы сеток на панели 3D, кроме группы «Прямоугольник», затем выберите инструмент «Перемещение» и слегка поверните текст, чтобы он выглядел так, как будто он падает со стены.
Вы можете изменить вид камеры, чтобы увидеть, как выглядит текст, и убедиться, что верхняя сторона прикреплена к отверстиям в стене.
При необходимости вы можете изменить глубину выдавливания сетки эллипса на панели свойств.
Шаг 10
Как только вы закончите, измените угол обзора камеры на последний угол, который вы хотите использовать для рендеринга в дальнейшем. Затем в раскрывающемся меню «Просмотр» выберите «Сохранить», чтобы сохранить вид с камеры.
Введите имя представления и щелкните OK.
Теперь, когда вы меняете вид камеры, а затем хотите вернуться к последнему, вы можете щелкнуть вкладку сохраненного вида в нижней части панели 3D или выбрать его в раскрывающемся меню «Вид» на панели «Свойства».
Шаг 11
Выберите вид спереди в раскрывающемся меню «Вид».
Увеличивайте изображение камеры, пока не увидите четкие буквы.Начните выбирать несколько букв на переднем слое текста, затем вращайте, перемещайте и размещайте их с исходных мест. Вид спереди значительно упростит установку букв на место.
Для некоторых букв может хватить небольшого изменения. Не каждая буква должна быть полностью смещена с исходного места. Но вам решать, как перемещать буквы в зависимости от конечного результата, который вы ищете.
Не каждая буква должна быть полностью смещена с исходного места. Но вам решать, как перемещать буквы в зависимости от конечного результата, который вы ищете.
Когда вы закончите, вернитесь к окончательному (сохраненному) виду.
Шаг 12
Пора работать над освещением. Начните с нажатия вкладки Infinite Light 1 на панели 3D, затем на панели свойств измените цвет на # fffdf5, интенсивность на 80% и мягкость тени на 30%.
Щелкните значок «Координаты» в верхней части панели «Свойства» и используйте значения, показанные ниже.
Вы также можете использовать инструмент «Перемещение» для перемещения источника света в Сцене.
Щелкните значок «Добавить новый источник света в сцену» на панели «3D» и выберите «Точечный свет».
На панели «Свойства» измените цвет на # fff8ea, интенсивность на 100% и мягкость тени на 30%.
Свет может показаться таким ярким, но вам нужно переместить его так, чтобы он касался стены. Поместите его поверх нужной части текста.
Поместите его поверх нужной части текста.
Шаг 13
Выберите материал Rectangle Extrusion, удалите его текстуру Diffuse и измените настройки, как показано ниже. Цвет Diffuse — # 676767, Specular — # 333333, а цвета Illumination и Ambient — # 000000.Это сделает материал отверстий темнее.
Выберите фоновый слой и залейте его цветом # 362f2d.
Если больше ничего не нужно изменить, снова выберите 3D-слой «Final Scene», затем выполните визуализацию сцены (3D -> Render). Рендеринг может занять некоторое время, но вы можете остановить его, щелкнув в любом месте сцены или нажав клавишу Esc.
Когда рендеринг будет завершен, щелкните значок «Создать новый слой заливки или корректировки» на панели «Слои» и выберите «Карта градиента».
Создайте градиент, используя цвета # 4b0082 слева и # 00a86b справа. Затем измените режим наложения корректирующего слоя на Мягкий свет и его непрозрачность до 50%. Это улучшит цвет и контраст конечного результата.
Это улучшит цвет и контраст конечного результата.
Заключение
Это окончательный результат. 3D-инструменты и среда Photoshop CS6 — отличный способ добиться потрясающих 3D-эффектов. Вы также можете поиграть с цветами и перемещать буквы, чтобы получить разные версии эффекта.
Надеюсь, вам понравилось это руководство, и вы нашли его полезным.
Как ввести текст в режиме типа абзаца в Photoshop CS6
- Программное обеспечение
- Adobe
- Photoshop
- Как ввести текст в режиме типа абзаца в Photoshop CS6
Барбара Обермайер
Абзацы лучше всего распределять по подписи, текстовые описания или немного более длинные фрагменты текста, сопровождающие изображение, и Adobe Photoshop CS6 имеет идеальный инструмент для работы с абзацами.Тип абзаца аналогичен тексту, который вы вводите в текстовом редакторе, за исключением того, что он содержится внутри границы, называемой текстовым полем или ограничивающим прямоугольником .
При вводе текста в текстовое поле строки текста обтекают его, чтобы соответствовать размерам поля. Если вы измените размер окна, Photoshop корректирует завернутые концы, чтобы учесть новый размер.
Вы можете ввести несколько абзацев, использовать типографские элементы управления, а также повернуть или масштабировать текст. Вы можете легко изменить размер типа абзаца (а также шрифта точки), введя новое значение размера в пунктах в диалоговом окне «Символ», без необходимости повторно выделять весь текст.Убедитесь, что текстовый слой выбран на панели «Слои» и активен инструмент «Текст». Этот подход также работает для всех остальных характеристик текста.
Чтобы ввести тип абзаца, выполните следующие действия:
Откройте сохраненное изображение или создайте новый документ Photoshop.
Выберите инструмент «Горизонтальный» или «Вертикальный текст» на панели «Инструменты» или нажмите клавишу T, чтобы выбрать инструмент «Текст», если тот, который вам нужен, активен.

Нажмите Shift + T, чтобы переключаться между четырьмя доступными типами инструментов, пока не станет активным тот, который вам нужен.
Ваш курсор выглядит как двутавровая балка, похожая на ту, которую вы видите в текстовом редакторе.
Вставьте и измените размер текстового поля одним из следующих способов:
Перетащите, чтобы создать текстовое поле произвольного размера. После того, как вы отпустите кнопку мыши, вы можете перетащить любой из маркеров по углам и сторонам поля, чтобы настроить размер.
Удерживая нажатой клавишу Alt (Option на Mac), перетащите рамку любого размера.Откроется диалоговое окно «Размер текста абзаца». Вы можете ввести точные размеры коробки, которую хотите создать. Когда вы нажимаете OK, появляется ограничивающая рамка указанного вами размера с ручками для изменения размера рамки позже, если вы хотите.
Выберите нужные параметры типа на панели параметров или на панели «Символ» или «Абзац».
Введите свой текст. Чтобы начать новый абзац, нажмите Enter (Return на Mac).
Каждая линия оборачивается, чтобы поместиться внутри ограничивающей рамки.
Кредит: © iStockphoto.com / stacey_newman Изображение # 12711518
Если вы наберете больше текста, чем помещается в текстовое поле, в правом нижнем углу появится значок переполнения (знак плюса). Вы можете изменить размер текстового поля, взявшись за любой из восьми маркеров и перетащив их.
Нажмите кнопку «Применить» на панели параметров. (Кнопка выглядит как галочка.) Вы также можете нажать Ctrl + Enter (Command + return на Mac).
Photoshop создает новый текстовый слой.
Чтобы преобразовать точечный шрифт в абзац или наоборот, выберите текстовый слой на панели «Слои».Затем выберите «Текст» → «Преобразовать в точечный текст» или «Преобразовать в текст абзаца».
Об авторе книги
Барбара Обермайер — директор Obermeier Design, студии графического дизайна в Калифорнии, специализирующейся на печати и веб-дизайне. В настоящее время она работает преподавателем в Школе дизайна в Институте Брукса.
В настоящее время она работает преподавателем в Школе дизайна в Институте Брукса.
Как изогнуть текст в Photoshop: основы работы с Photoshop
В этом сообщении блога я покажу вам, как быстро применить текст к кривой в Adobe Photoshop CC, за 5 простых шагов:
- Шаг 1. Создайте изображение
- Шаг 2: Нарисуйте свой путь
- Шаг 3: Поместите текст
- Шаг 4: Измените шрифт и размер
- Шаг 5: Изменить положение
Выше представлены два способа изогнуть текст.Первый — это добавление вашего текста к пути (это метод, который мы будем использовать). Во втором примере здесь используется эффект «Деформация текста». Это очень быстро, но дает искаженные результаты, напоминающие клип-арт. Обычно я бы не советовал использовать этот метод.
Шаг 1. Выберите изображение
Сначала найдите подходящее изображение или графику, которые вы хотите использовать для изогнутого текста, и откройте его в Adobe Photoshop.![]() Здесь я выбрал изображение чашки кофе сверху, которое хорошо сочетается с текстом на круговой траектории.
Здесь я выбрал изображение чашки кофе сверху, которое хорошо сочетается с текстом на круговой траектории.
Шаг 2. Нарисуйте свой путь
Выберите инструмент эллипс на левой панели инструментов. Затем просто нарисуйте фигуру поверх изображения, как считаете нужным. При необходимости вы можете масштабировать или перемещать его. В зависимости от изображения вы можете использовать другую форму или самостоятельно нарисовать изогнутый путь с помощью инструмента «Перо». В нашем примере просто нужен круг.
Шаг 3 — Поместите текст
Теперь у вас есть форма, выберите инструмент «Текст» на левой панели инструментов и переместите курсор по вашему пути.Вы заметите изменение курсора. Щелкните путь, и на вашем пути появится текст-заполнитель. Теперь вы можете отключить слой-фигуру для лучшего обзора вашего дизайна.
Я также хотел бы отметить, что наш текст выровнен по центру. Если ваш текст выровнен по левому или правому краю, он начнется с точки, по которой вы щелкнули на своем пути. Позже его всегда можно изменить с помощью инструмента прямого выбора.
Шаг 4 — изменение шрифта и размера
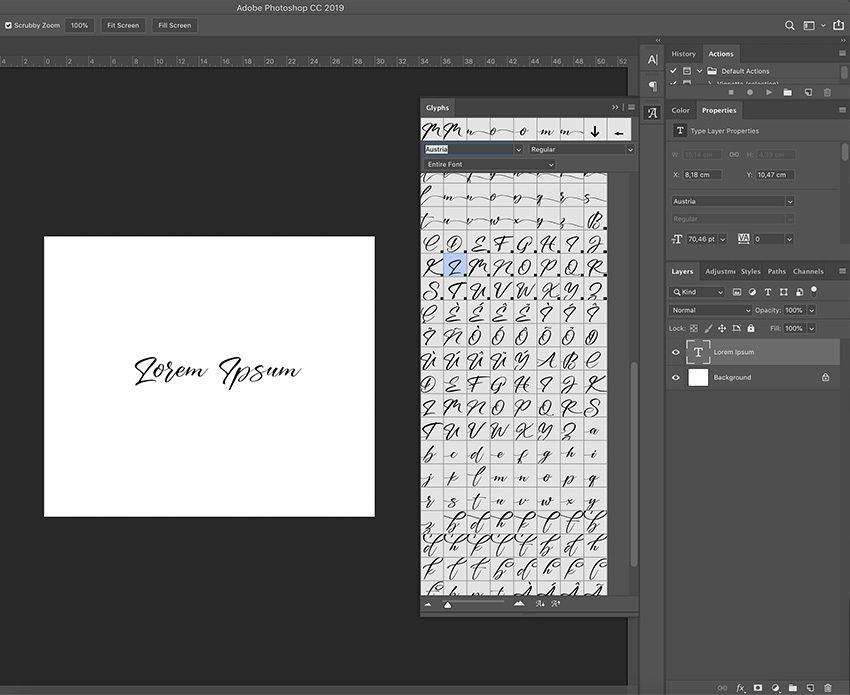
Измените текст заполнителя на желаемое сообщение.Наш пример показывает «Идеальный кофе?». Теперь на панели символов вы можете изменить шрифт, размер и отслеживание символов.
С выбранным нами шрифтом — «сценарий миссии» — было важно отрегулировать отслеживание символов, чтобы они были ближе друг к другу, поскольку текст, находящийся на кривой (и с рукописным стилем шрифта), не соединялся встретиться правильно. Это будет варьироваться в зависимости от выбранного вами шрифта, формы контура и размера текста, поэтому не стесняйтесь экспериментировать с параметрами здесь.
Шаг 5 — Перемещение
Теперь наш дизайн закончен, и наш текст красиво изогнут вдоль нашего пути. Если ваш дизайн нуждается в доработке, я должен указать на инструмент прямого выбора. Выделив текстовый слой, щелкните инструмент прямого выбора. Теперь вы можете перетащить текст, чтобы переместить его на свой путь. Вы также можете нажать на свой путь и при необходимости отредактировать форму.
Теперь вы можете перетащить текст, чтобы переместить его на свой путь. Вы также можете нажать на свой путь и при необходимости отредактировать форму.
Как создать искусство ретроволны в стиле 80-х в Adobe Photoshop
Так же, как музыкальный жанр Retrowave, эстетика 1980-х годов вдохновила популярный художественный стиль, который включает в себя визуальные элементы из аркад 80-х, боевиков, моды и поп-культуры.Каркасная компьютерная графика, светоотражающий хромированный текст, электрический синий и ярко-розовый — лишь некоторые из тем, связанных с этим ностальгическим стилем. Следуйте инструкциям по Adobe Photoshop, чтобы создать собственное ретро-произведение с сюрреалистической научно-фантастической сценой с яркими цветами.
Вы можете погрузиться в искусство 80-х с помощью быстрого поиска в Pinterest или Tumblr, где вы быстро обнаружите повторяющиеся элементы и стили, которые составляют основу этого популярного образа.Некоторые из тех функций, которые мы будем использовать в этом уроке, — это сетка в стиле Трона, далекие горы на горизонте, яркое сумеречное небо и парящая луна, чтобы создать сюрреалистическую сцену, которую вы могли бы ожидать найти на обложке альбома synthwave или сбоку. аркадного автомата!
аркадного автомата!
Мы будем использовать эту фотографию Млечного Пути в качестве фона для иллюстрации, чтобы создать тонкую космическую сцену, на которой можно строить. Используйте уровни (CMD + L), чтобы затемнить изображение, перетащив ползунок теней и обрезав светлые участки на выходных уровнях.
В Adobe Illustrator есть еще несколько удобных инструментов для создания сетки в стиле Трона. Создайте новый документ Illustrator и дважды щелкните инструмент «Прямоугольная сетка», чтобы настроить его параметры. Установите размер на 500 пикселей, с 40 разделителями на обеих осях. Щелкните монтажную область, чтобы создать сетку.
Направляйтесь к объекту> Искажение конверта> Создать с сеткой. Введите 4 строки и столбцы.
Перейдите в Эффект> 3D> Поворот и настройте количество градусов на 30, 0, 0.
Переключитесь на инструмент «Прямое выделение», затем щелкните и перетащите вниз центральную точку сетки, удерживая нажатой клавишу Shift.
Чтобы создать эффект перспективы, перейдите в Эффект> Искажение и преобразование> Свободное искажение. Перетащите каждую из самых нижних точек наружу к краю окна, следя за тем, чтобы линия оставалась прямой.
Скопируйте (CMD + C) и вставьте (CMD + V) сетку в Photoshop. Масштабируйте его до размера и визуализируйте как пиксели, затем нажмите CMD + I, чтобы преобразовать цвет в белый.
Нажмите CMD + T для преобразования, затем сожмите, растяните и масштабируйте сетку, чтобы заполнить нижнюю часть холста.
Дважды щелкните слой сетки и добавьте наложение цвета. Используйте ярко-синий цвет # 00f0ff.
Добавьте Outer Glow, чтобы придать сетке неоновый вид. Используйте средний синий цвет # 0060ff с режимом наложения Linear Dodge, затем измените размер примерно на 13 пикселей, чтобы добавить мягкое свечение.
Загрузите бесплатное изображение Луны с Wikimedia Commons и вставьте его в документ. Используйте инструмент Magic Wand, чтобы выделить и удалить черный фон.
Используйте инструмент Magic Wand, чтобы выделить и удалить черный фон.
Дважды щелкните слой, чтобы добавить наложение градиента. Установите градиент от средне-синего (# 0060a8) до нежно-розового (# f484be) и установите режим наложения на Overlay.
Добавьте эффект Inner Glow и установите белый цвет, режим наложения Color Dodge и размер на 250%, затем уменьшите непрозрачность примерно до 40%, чтобы уменьшить резкость свечения.
Примените Outer Glow и установите ярко-синий цвет (# 00a8ff).Также настройте размер на 250% и непрозрачность на 40%, но используя режим наложения Linear Dodge.
Нажмите «ОК», чтобы применить эффекты стиля слоя, затем используйте сочетание клавиш CMD + L, чтобы настроить уровни изображения луны. Сделайте светлые участки ярче, переместив белый ползунок влево, затем обрежьте более темные области, сдвинув тени выходных уровней внутрь.
При необходимости луну можно повернуть, используя сочетание клавиш CMD + T, чтобы переместить текстуру и разместить более темные части по направлению к низу.
Загрузите фотографию гор и откройте ее в программе Photoshop. Используйте инструмент «Быстрое выделение», чтобы обвести выделение на вершинах гор.
Перейдите в меню «Выделение»> «Инверсия», чтобы перевернуть выделение, чтобы оно содержало горы, за исключением неба, затем скопируйте и вставьте выделение в основной документ.
Вставьте и отмасштабируйте горы, чтобы они находились на горизонте над сеткой, затем обрежьте любые излишки, которые перекрывают друг друга, используя инструмент выделения и клавишу возврата.
Перейдите в меню «Изображение»> «Коррекция»> «Микшер каналов» и отрегулируйте ползунки для каждого из выходных каналов «Красный», «Зеленый» и «Синий» в раскрывающемся меню по очереди, чтобы сопоставить оттенок гор с розовым градиентом луны.
Добавьте новый слой под сетку и с помощью инструмента прямоугольной области выделите нижнюю часть холста. Залейте его темно-синим цветом (# 031632), взятым из более темной области гор.
Измените режим наложения с синего фонового слоя на Linear Dodge, чтобы применить яркий цветовой оттенок к космическому фону.
Залейте выделенную часть верхней части холста розовым цветом (# dca8ca) на новом слое.
Дважды щелкните розовый фоновый слой, чтобы добавить Gradient Overlay. Я использую предустановку из моих бесплатных двухцветных градиентов с режимом наложения Overlay, чтобы применить постепенное изменение цвета к небу. Установите режим наложения этого слоя на Linear Dodge.
Добавьте свечение к слою с горами, используя стиль слоя Drop Shadow. Измените настройки на белый, Color Dodge, максимальный размер, нулевое расстояние и распространение, затем снимите флажок Use Global Light и вместо этого введите -90 °, чтобы свечение отображалось только на верхнем крае.Уменьшите непрозрачность примерно до 40%.
Конечный результат — яркое сюрреалистическое произведение искусства в стиле 80-х, которое идеально подошло бы для обложки альбома Retrowave! Бесплатные стоковые фотографии содержат основные элементы, а дополнительные ресурсы, такие как сетка, можно нарисовать вручную в Adobe Illustrator. Эффекты стиля слоя Photoshop затем освещают произведение различными эффектами свечения и освещения.
Получить доступ к этой загрузке
Как создать пунктирную линию в Photoshop — MakiPlace
Вы когда-нибудь задумывались, как сделать пунктирную линию или точечные границы с помощью Photoshop? В этом уроке будут рассмотрены шаги по созданию этих привлекательных пунктирных линий, независимо от того, работаете ли вы с формой или просто с простой линией.
Использование кистей и контура
Простым решением для создания пунктирных линий в Photoshop является использование кистей и контура. Ниже приведены шаги по созданию простой пунктирной линии в Photoshop:
Шаг 1: Откройте пустой документ.
Шаг 2: Выберите инструмент BRUSH.
выберите инструмент кисти Шаг 3: Откройте окно КИСТИ, щелкнув ОКНО -> КИСТИ (или нажмите F5). В настройках мы выбрали обычную круглую кисть, размер 12, и интервал около 170% (вы можете настроить и поэкспериментировать с настройками). Вы заметите, что обводка изменится с волнистой на пунктирную.
Вы заметите, что обводка изменится с волнистой на пунктирную.
Шаг 4: Вернитесь к своему документу и выберите ПЕРО.
Вернитесь к своему документу и выберите инструмент «Перо».Шаг 5: В верхней панели инструментов после выбора инструмента «ПЕРО» щелкните на опции ПУТЬ.
Выбрав инструмент «Перо», щелкните параметр «Путь».Шаг 6: Создайте НОВЫЙ СЛОЙ, а затем, удерживая клавишу SHIFT, перетащите линию в документе с помощью инструмента «ПЕРО», чтобы нарисовать прямую ПУТЬ.
Нарисуйте прямой путьШаг 7: Щелкните правой кнопкой мыши созданный путь и выберите ПУТЬ ПЕРЕДАЧИ.
Щелкните правой кнопкой мыши созданный контур и выберите контур обводкиШаг 8: Когда откроется окно НАБОР ПУТИ, выберите КИСТЬ и нажмите OK.
Выберите кисть и нажмите ОК. Шаг 9: Теперь вы создали простую и прямую пунктирную линию. Вы всегда можете изменить цвет, щелкнув инструмент цвета перед созданием контура обводки.
Шаг 10: . Вы заметите, что линия контура все еще осталась позади.Чтобы удалить это, перейдите на панель PATHS и удалите слой Work Path. После удаления линия пути исчезнет.
Чтобы удалить это, перейдите на панель контуров и удалите слой рабочего контура. После удаления контур контура исчезнет.Пунктирная линия с использованием фигур
Для других проектов вам понадобятся вариации форм и цветов, кроме простой монохромной прямой линии. Ниже вы найдете руководство, как сделать разноцветную пунктирную линию из фигур.
Шаг 1: Выполните ШАГИ 1–5 из руководства «ИСПОЛЬЗОВАНИЕ КИСТИ И ПУТЬ» выше.
Шаг 2: Создайте новый слой и используйте инструмент «Форма» для создания формы. В этом примере мы будем использовать инструмент Ellipse Pen Tool.
Использование инструмента «Перо эллипса» Шаг 3: В документе, удерживая клавишу SHIFT, потяните вниз, чтобы создать идеальный круг в соответствии с вашим предпочтительным размером. Когда закончите, щелкните правой кнопкой мыши по кругу и выберите STROKE PATH.
Когда закончите, щелкните правой кнопкой мыши по кругу и выберите STROKE PATH.
Шаг 4: Выберите BRUSH и нажмите OK. У вас будет круг, обведенный точками. Если вы присмотритесь, вы увидите, что линия PATHS все еще там.Опять же, чтобы удалить его — просто перейдите на панель PATHS и удалите слой рабочего пути.
Шаг 5: Перейдите на панель слоев, скройте СЛОЙ 1 и создайте еще один слой.
Шаг 6: Измените предыдущий цвет на второй по вашему выбору (в этом примере мы будем использовать ярко-зеленый). Нажмите F5, чтобы открыть настройки КИСТИ, и выделите / отметьте ДИНАМИКА ЦВЕТА. Убедитесь, что джиттер переднего / заднего плана равен 100%.
Шаг 7: Снова выберите ИНСТРУМЕНТ ELLIPSE PEN и удерживайте нажатой клавишу SHIFT.Перетащите инструмент «Перо» в документ, чтобы создать идеальный круг.
Шаг 8: Щелкните правой кнопкой мыши только что созданный круг и выберите ПУТЬ ПУТЬ.