Как сделать шаблон картинок в Adobe Photoshop
Ширина текстовой части гугл-документа примерно 16 см. Для того чтобы картинка была достаточно четкой, увеличиваем ширину изображение в 2 раза.
Шаг 2. Рисуем прямоугольник
После того как создали исходное изображение — прямоугольник белого цвета — рисуем цветной прямоугольник, в который затем будем вставлять нужную картинку.
Мышкой кликаем по пиктограмме прямоугольника в левой части меню.
Обратите внимание на настройки в верхней части меню. При клике на цветной прямоугольник рядом со словом «Заливка» появится возможность выбрать цвет.
Сразу настроим обводку для прямоугольника: ширина 1 пиксель, цвет черный.
После того как выставили все настройки, с левого верхнего угла рисуем прямоугольник. Зажимаем левую кнопку мыши и тянем, пока прямоугольник не достигнет нужных размеров. А потом нажимаем клавишу «Enter».
Не забудьте оставить небольшие поля: цветной прямоугольник должен находиться внутри белого.
Программа создаст ваш прямоугольник на отдельном слое.
В итоге у вас должна получиться вот такая картинка.
Цветной прямоугольник с черной обводкой внутри белого.
Шаг 3. Поле для текста
На этом шаге сделаем белую полосу, которую в дальнейшем будем использовать для подписи к рисунку.
Для этого обязательно создаём новый слой.
Это можно сделать из верхнего меню →
Или с помощью панели инструментов справа →
Результат →
Далее по уже знакомому пути.
Выбираем инструмент «Прямоугольник» в левой панели инструментов. На верхней панели выставляем белый цвет заливки.
Рисуем прямоугольник.
Очень узким его делать не надо, так как текст у вас, наверное, будет крупным.
Шаблон создан, сохраняем в формате *.psd. Файл в таком формате можно редактировать: добавлять (менять) изображения и подписи.
Шаг 4. Добавление изображения
Обычно используют два типа изображений:
Добавляем готовую картинку
Открываем изображение →
Выбираем файл. При открытии файла появится предупреждение, нажмите клавишу «ОК». Файл откроется отдельной вкладкой.
При открытии файла появится предупреждение, нажмите клавишу «ОК». Файл откроется отдельной вкладкой.
Так выглядит меню справа.
Обратите внимание на знак «Замок» рядом с миниатюрой изображения. Кликаем по этому знаку, чтобы разблокировать картинку.
Для того чтобы переместить картинку на наш шаблон, нужно выполнить следующие действия через верхнее меню.
В поле «Назначение ーдокумент» нужно выбрать название шаблона. У меня он называется «Без имени-2». После выбора нужного документа нажимаем «ОК».
Результат →
На закладке с шаблоном появился новый слой с нужным изображением.
Только изображение перекрыло весь шаблон. Будем это исправлять.
Сначала переместим изображение между «Прямоугольником 1» и «Прямоугольником 2». Для этого на «Слое 1» нажимаем и не отпускаем левую клавишу мыши и перемещаем этот слой вниз, под «Прямоугольник 2».
Находимся на «Слое 1», нажимаем сочетание клавиш CTRL+T (режим свободной трансформации). У нашей картинки появляется рамка. Картинка большая, поэтому видно только ее часть.
У нашей картинки появляется рамка. Картинка большая, поэтому видно только ее часть.
Для того чтобы изменить размеры изображения одновременно:
Уменьшение большой картинки происходит за несколько шагов: уменьшили ➝ передвинули картинку по экрану ➝ уменьшили ➝ передвинули. Таким образом достигаем нужного размера.
У меня получилось вот так →
Если картинка небольшого размера, то ее нужно не сжимать, а наоборот, — растягивать.
Пока изображение находится в режиме свободной трансформации, его можно изменять и перемещать.
Сейчас наша картинка «не вписывается» в шаблон. Для того чтобы это исправить, воспользуемся функцией «Обтравочная маска».
При выделенном «Слое 1» нажимаем клавишу «Alt» и кликаем мышкой.
Так картинка не выходит за пределы прямоугольника.
Можно подогнать размеры изображения через режим свободной трансформации, но «Обтравочная маска» позволяет сделать это быстрее.
Если картинку нужно подвигать внутри рамки, то при выделенном «Слое 1», выбираем инструмент «Перемещение» в левой панели инструментов.
Нажимаем и удерживаем левую клавишу мыши на изображении и двигаем картинку. При использовании «Обтравочной маски» она не будет выходить за границы шаблона.
Добавляем скрин
Для того чтобы сделать скрин экрана, можно воспользоваться удобной программой, которая позволяет выделить на экране только нужную область.
Например, это можно сделать приложением LightShot или скриншотилкой от Яндекс.Диска.
Выделенную область копируем привычным «Ctrl+C». Вставку изображения через «Ctrl+V» делаем сразу на шаблон. Изображение отражается отдельным слоем.
Размеры изображения подгоняем под прямоугольник так же, как и готовую картинку.
Шаг 5. Добавление текста
Мышкой кликаем по слою «Прямоугольник 2».
В левом углу панели выбираем инструмент «Текст», в верхнем меню выставляем параметры: название шрифта, толщину и размер.
Кликаем мышкой по белому прямоугольнику и теперь можем набирать текст — подпись к картинке.
Текст накладывается поверх прямоугольника отдельным слоем.
Для того чтобы изменить положение текста, нужно выделить слой с надписью, выбрать в левой панели уже знакомый инструмент «Перемещение».
«Захватить» текст мышкой и переместить в нужном направлении.
Шаг 6. Сохранение документаКартинку можно сохранить в двух форматах:
*.psd ー формат «Фотошопа», сохраняет все слои, позволяет вносить изменения в документ. В таком формате документ можно использовать только в программе «Фотошоп», в других программах он открываться не будет.
2) *.png ー формат рисунка. После сохранения внести изменения в документ не получится. Этот формат позволяет использовать картинку в текстах, соцсетях и других графических редакторах
Файлы с картинками лучше всего сохранять и в формате *.psd, и в формате *.png.
Пошаговая инструкция для «Фотошопа»-онлайнВ онлайн-версии программы нет многих функций, которые есть в обычном «Фотошопе». Поэтому алгоритм создания картинки с подписью будет другим.
Поэтому алгоритм создания картинки с подписью будет другим.
В «Фотошопе»-онлайн используются уже готовые изображения. Это значит, что картинку нужно заранее скачать, а скрин сохранить как картинку.
В этой программе не получится сделать шаблон, поэтому размер картинок надо будет подгонять, чтобы они выглядели одинаково.
Шаг 1
Запускаем программу http://online-photoshop.org/edit
Открываем нужную картинку.
После того как картинка открылась, двойным нажатием мышки на значок «замочек» снимаем блокировку.
После того как сняли блокировку, панель должна выглядеть так:
Шаг 2
Для изменения размера исходного изображения воспользуемся меню:
Рамка появится не по контуру изображения, а отдельно:
Чтобы при изменении размера не изменились пропорции, удерживаем клавишу «Shift», мышкой «захватываем» один из углов и тянем картинку внутрь.
Результат:
Когда картинка достигнет нужных размеров, не забудьте нажать «Enter». Рамка должна исчезнуть.
Шаг 3
На этом шаге сделаем прямоугольник для подписи к картинке.
Сначала создаем новый слой.
В панели инструментов нажимаем значок «Рисование».
Сразу выставляем настройки, особенно цвет заливки.
После этого рисуем прямоугольник.
Шаг 4
На этом шаге сделаем подпись к рисунку.
Как обычно, создаем новый слой.
В панели инструментов нажимаем значок «Текст».
Кликаем по белому прямоугольнику.
Открываются настройки и поле для ввода текста. Сразу настраиваем цвет, размер, стиль. Набираем нужный текст и нажимаем «Да».
Чтобы переместить подпись, нужно воспользоваться инструментом «Перемещение».
Шаг 5
На этом шаге обрежем лишнее. В панели инструментов нажимаем значок «Обрезка».
Растягиваем рамку вокруг рисунка.
Нажимаем «Enter».
Шаг 6
Сохраняем полученную картинку. Для этого воспользуемся верхним меню.
Выбираем формат *.png, нажимаем «Да».
Открывается папка для сохранения. Придумываем имя файла и сохраняем.
Результат
Adobe Photoshop
С квадратной картинкой.
С прямоугольной картинкой.
«Фотошоп»-онлайн
С квадратной картинкой.
С прямоугольной картинкой.
Итак, что нужно сделать для того, чтобы проиллюстрировать статью:
В этой статье мы рассмотрели небольшую часть инструментов графических редакторов Adobe Photoshop и «Фотошоп»-онлайн. Какую программу использовать — решать вам.
А что еще вы хотели бы научиться делать с помощью «Фотошопа»? Напишите об этом в комментариях.
Как создать в Фотошоп простую картинку с фоном, личным фото и текстом
Украшения Ольга Расписная
Вчера у меня спросили, как я делаю свои фото на фоне. Думаю, надо и другим людям показать, если эта тема такая нужная.
Думаю, надо и другим людям показать, если эта тема такая нужная.
Итак, наша задача: создать картинку, на которой будет ваша фотография на каком-то фоне, рядом текст.
У меня получилась вот такая:
Этот мастер-класс будет интересен тем, кто совсем не знает, как работать в Фотошоп.
Если вы чуть-чуть умеете, он будет лишний для вас, тут все очень подробно. У меня версия Фотошоп CS6, если у вас другая, то внешний вид программы может отличаться.
Нам потребуется:
- Компьютер или ноутбук.
- Программа Фотошоп.
- Картинка с фоном.
- Ваша фотография.
Если коротко, то схема такой картинки выглядит так:
Первый слой – зеленый фон.
Второй фон – фото с вашим изображением.
Третий слой – текст.
На втором слое вытираем ластиком лишнее. Потом пишем текст на третьем слое и сохраняем. А теперь подробнее.
1. Открываем в Фотошоп нужные нам картинки. Для этого нажимаем правую кнопку мышки, выбираем Открыть с помощью-Adobe Photoshop. Тоже самое делаем со второй фотографией.
Тоже самое делаем со второй фотографией.
2. Итак, перед нами открытая программа Фотошоп. Я уже открыла два файла: с зеленым фоном и второе фото.
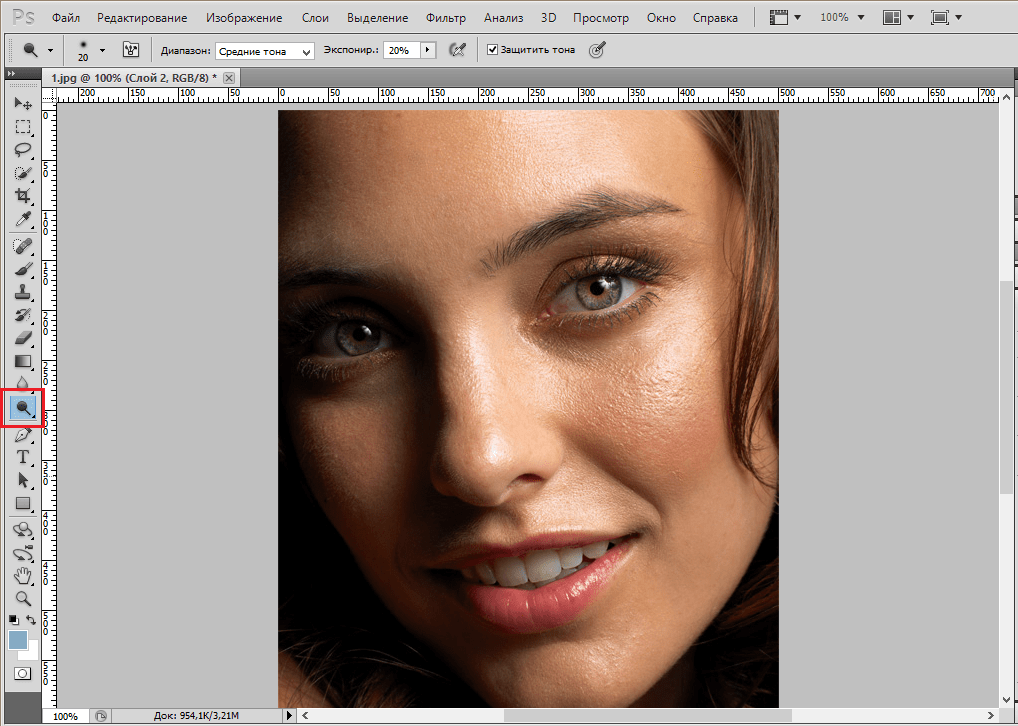
Выбираем инструмент, обведенный красным кружком и им перетаскиваем второе фото на зеленое.
3. Нажимаем на правую кнопку на той фотографии, которую мы только что перетащили. Выбираем Свободное
трансформирование.
На этом слое появляются рамочка, за которую можно потянуть и фотография изменится. Тянем за уголочки внутрь и уменьшаем фото до нужного размера и передвигаем на нужное место.
3. Теперь возьмем инструмент Ластик (он на той же панели инструментов).
Ластиком вытрем лишнее на верхнем фото. Размер ластика регулируется, если возьмем ластик и нажмем правую кнопку мыши на фото, которую редактируем.
4. Теперь берём инструмент текст, щелкаем им в том месте, где будем писать и вводим текст.
Чтобы взять другой шрифт или изменить размер выделите введенный текст и выберите другой в окошке, где у меня написано «Тahoma», а размер выберите в том, где написано «80 пикс. »
»
Щелкните на любой инструмент, чтобы выйти с инструмента Текст.
5. Теперь осталось только сохранить файл в формате Jpeg.
Нажимаем на Файл – Сохранить для Web.
Тут можно выбрать тип файла, качество, уменьшить или увеличить изображение. Нажимаем на Сохранить. Выбираем место для сохранения и нажимаем на Сохранить снова.
Вот и все, готово! Пишите, как вы делаете фотографии для продажи? А может, вы не работаете в редакторах совсем и выставляете сразу?
Рейтинг
★
★
★
☆
☆
3.0 (1 голос)
Украшения Ольга Расписная
Россия, Крым, Евпатория
Магазин (4)
Блог (207)
Следите за творчеством мастера
Мастер-классы по теме
Ключевые слова
- Ключевые слова
- как сделать в фотошопе картинк
- работа в фотошоп с текстом
- как сделать слои в фотошоп
- работа со слоями в фотошоп
Рубрики мастер-классов
Do It Yourself / Сделай сам
Tворим с детьми
Бижутерия своими руками
Валяние
Вышивка
Вязание
Декорирование
Декупаж
Дизайн и декор интерьера
Живопись и рисование
Керамика
Ковроделие
Косметика ручной работы
Кружевоплетение
Кулинария
Куклы и игрушки
Лепка
Материалы для творчества
Мебель своими руками
Миниатюра
Обувь своими руками
Одежда своими руками
Организация пространства
Пирография
Плетение
Прядение
Работа с бисером
Работа с бумагой
Работа с кожей
Работа с металлом
Работа с мехом
Работа со стеклом
Реставрация
Роспись
Свечи своими руками
Скрапбукинг
Столярное дело
Сумки своими руками
Ткачество
Упаковка своими руками
Флористика
Фотография и видео
Художественная резьба
Шитье
Как создать отражение в Photoshop (простой способ)
Кевин Ландвер-ЙоханА- А+
Скачать как PDF
Подпишитесь ниже, чтобы скачать статью немедленно
Вы также можете выбрать свои интересы для бесплатного доступа к нашему обучению премиум-класса:
Основы бизнеса
Шпаргалки
Детская фотография
Красочные городские пейзажи
Состав
Творческая фотография
Креативные концепции портрета
Цифровые фотоколлажи
Сказочная портретная фотография
Фотография еды
Интерьерная фотография
Редактирование ландшафта
Пейзажная фотография
Обработка Lightroom
Пресеты Lightroom
Длинная выдержка
Макрофотография
Фотография Млечного Пути
Моя камера и фотография
Органический маркетинг
Домашние животные
Фотография товара
Фотография неба
Социальные сети
Натюрморт
Интервальная съемка
Туристическая фотография
Городская фотография
Фотография дикой природы
Ваша конфиденциальность в безопасности. Я никогда не поделюсь вашей информацией.
Я никогда не поделюсь вашей информацией.Создание отражения в Photoshop — отличный способ добавить глубину и интерес к изображению. Есть несколько способов создать отражение, но наиболее распространенным является использование инструмента «Зеркальное отображение». В этом уроке мы покажем вам, как создать реалистичное отражение в Photoshop, используя простую фотографию здания.
© Кевин Ландвер-ЙоханКак легко создать отражение в Photoshop
В программе Photoshop существует множество способов создания отражающих изображений. Каждый шаг имеет альтернативные способы достижения тех же результатов.
В этой статье вы узнаете, как добавить к изображению отражение воды. Проходим процесс поэтапно.
Шаг 1: Выберите фотографию для добавления отражения
Правильный выбор фотографии для создания отражения — это первый и очень важный шаг. Не все фотографии подходят.
Предварительно визуализируйте, как отражение Photoshop будет выглядеть на фотографии. Посмотрите, не перекрываются ли элементы на переднем плане с областью, которую вы хотите создать в зеркальном отображении. Это усложняет задачу.
Посмотрите, не перекрываются ли элементы на переднем плане с областью, которую вы хотите создать в зеркальном отображении. Это усложняет задачу.
Выберите фотографию с чистой линией в нижней части той части, которую вы хотите отразить. Это означает, что результат может выглядеть более реалистично.
Для этого урока я выбрал фотографию дома в сумерках. Я обрезал нижнюю часть фотографии, где не было ничего интересного.
Если бы я не обрезал его, между домом и отражением было бы слишком много темного пространства. Помните об этом, когда будете выбирать фото для использования.
Шаг 2. Удвойте размер холста
© Kevin Landwer-JohanОткройте выбранное изображение. Теперь вам нужно удвоить размер холста, чтобы освободить место для отражения Photoshop. Ctrl+Alt+C (Command+Option+C) открывает холст и изменяет размер окна.
Рядом с полем ввода Высота щелкните раскрывающийся список и выберите Проценты. Измените процентное значение высоты на 200.
На диаграмме привязки щелкните стрелку в центре вверху. Это означает, что под вашим изображением добавляется новое пространство холста. Затем нажмите ОК.
Это означает, что под вашим изображением добавляется новое пространство холста. Затем нажмите ОК.
Шаг 3. Создайте дубликат слоя
Разблокируйте слой, щелкнув значок замка на панели «Слои». Дублируйте слой, выбрав его и нажав Ctrl+J (Command+J) на клавиатуре. И переименуйте слои, чтобы было легче отслеживать, с каким из них вы работаете.
Сделайте оба слоя смарт-объектами, щелкнув их правой кнопкой мыши на панели «Слои». Затем выберите «Преобразовать в смарт-объект». Затем перетащите дубликат слоя в пространство под исходным слоем.
Шаг 4. Отразите нижний слой и добавьте размытие
© Kevin Landwer-JohanНижний слой будет вашим отражением, поэтому вам нужно отразить его по вертикали. Сделайте это с помощью инструмента Transform, который можно запустить с помощью Ctrl+T (Command+T) на клавиатуре. Щелкните правой кнопкой мыши внутри изображения и выберите Отразить по вертикали. И нажмите Enter на клавиатуре.
В верхнем меню выберите Фильтр > Размытие > Размытие в движении . Сделайте угол 90 градусов и расстояние значением, чтобы это выглядело хорошо. Это зависит от размера и разрешения изображения, с которым вы работаете. В этом примере я установил расстояние в пикселях на 20.
Сделайте угол 90 градусов и расстояние значением, чтобы это выглядело хорошо. Это зависит от размера и разрешения изображения, с которым вы работаете. В этом примере я установил расстояние в пикселях на 20.
При необходимости подтолкните слой вверх, чтобы между ним и верхним слоем не было зазора.
© Kevin Landwer-JohanШаг 5: Создайте новый файл
Теперь вам нужно создать новый файл, чтобы сделать отражение более реалистичным. Не делайте этот файл слишком большим. Сделайте его такой же формы, как и изображение отражения, но меньшего размера. В противном случае Photoshop не сможет его сохранить. Я сделал свои 30% от размера изображения отражения.
Затем выберите инструмент Paint Bucket Fill и залейте изображение черным цветом. Разблокируйте фоновый слой, щелкнув значок замка на панели «Слои».
Шаг 6. Добавьте шум и размытие текстуры
© Kevin Landwer-Johan Теперь вы можете добавить немного шума к черному слою. И вы можете начать создавать текстуру, чтобы добавить ее к слою с отражением.
В верхнем меню выберите Filer > Noise > Add Noise . Установите Сумма 400% и установите флажок для Единой формы. Затем нажмите ОК.
Далее вам нужно добавить еще немного размытия. Выберите Фильтр > Размытие > Размытие по Гауссу и установите Радиус на 1,5 пикселя. И нажмите ОК. Вы увидите пятнистый вид на вашем изображении. Но он еще недостаточно текстурирован.
Шаг 7: Тиснение текстуры
© Kevin Landwer-JohanОткройте панель каналов и нажмите на красный канал. Выберите Filter > Stylize > Emboss в верхнем меню.
Установите угол на 90, высоту на 5 и количество на 500. И нажмите OK.
Выберите Зеленый канал и Фильтр > Стилизация > Тиснение в верхнем меню. Установите угол на ноль, высоту на 5 и количество на 500. И нажмите OK.
Включите все каналы, нажав RGB. Вернитесь на панель слоев. Щелкните слой правой кнопкой мыши и выберите «Преобразовать в смарт-объект».
Шаг 8: Растяните перспективу
© Kevin Landwer-Johan Выделив слой, нажмите Ctrl+T (Command+T) на клавиатуре, чтобы открыть окно Transform. Щелкните правой кнопкой мыши внутри изображения и выберите «Перспектива».
Уменьшите масштаб, чтобы шумовое изображение на мониторе было маленьким.
Щелкните нижний левый или нижний правый маркер в поле «Преобразование» и перетащите его по горизонтали. Это растягивает основу изображения и помогает исказить шум. Так что это выглядит естественно, когда вы включаете его в свое изображение отражения. Нажмите Enter и верните масштаб к 100 % (Ctrl+Alt+0 или Command+Option+0 на клавиатуре).
Измените размер шумового изображения так, чтобы оно заполнило чуть больше нижней половины холста. Для этого снова нажмите Ctrl+T (Command+T) и перетащите верхний маркер вниз примерно до середины. Теперь он может соответствовать вашему отражающему слою. Назовите и сохраните изображение, где вы сможете легко найти его для следующего шага.
Шаг 9: Добавьте слой смещения
© Kevin Landwer-JohanВернитесь к основному изображению. Нажмите на слой с отражением и продублируйте его, нажав Ctrl+J (Command+J) на клавиатуре. Назовите его Копия отражения.
Выберите новый слой. Он должен быть выше другого слоя отражения. Затем выберите Filter > Distort > Displace в верхнем меню. Установите масштабы по вертикали и горизонтали на 10. Возможно, вам придется изменить это значение, если оно выглядит не очень хорошо. Это зависит от размера и разрешения вашего изображения.
Нажмите OK. Откроется новое окно, где вам нужно выбрать искаженное изображение, которое вы только что создали и сохранили. Это добавит текстуру, которую вы создали в качестве слоя смещения.
Если волновой эффект слишком велик или слишком мал, отмените этот шаг. Повторите шаг еще раз, но выберите большее или меньшее число для масштаба смещения. Экспериментируйте с этим, пока не будете удовлетворены тем, как это выглядит.
Шаг 10. Настройте отражение
© Kevin Landwer-JohanНа слое копии отражения щелкните значок маски слоя в нижней части панели слоев. Выберите инструмент «Кисть» и установите черный цвет.
Щелкните правой кнопкой мыши в любом месте изображения и установите размер кисти на большой, а ползунок жесткости на 0%. Щелкните в любом месте за пределами этого окна, чтобы закрыть его.
Установите непрозрачность кисти на панели параметров над изображением на 20%. Теперь рисуйте из стороны в сторону по верхней половине слоя с отражением, где он встречается с верхним слоем. Это уменьшает его непрозрачность на 20%.
Продолжайте повторять это, пока ваше отражение не станет более естественным. Убедитесь, что у вас выбрана маска слоя, а не фактический слой.
Если выбрана маска слоя, вы нанесете на нее 20% черного цвета вместо того, чтобы стереть 20%. Делая это, вы минимизируете эффект ряби. Это создает более естественное ощущение глубины.
Выберите два нижних слоя, щелкните их правой кнопкой мыши на панели «Слои» и выберите «Объединить слои».
Наконец, вызовите окно Curves, нажав Ctrl+M (Command+M) на клавиатуре. Нажмите и перетащите вниз середину линии настройки кривых. Это затемняет слой отражения. Перетащите регулировку кривой достаточно низко, чтобы она выглядела естественно.
Отражение в воде обычно немного темнее того, что отражается. Наконец, обрежьте нижнюю часть фотографии, если вам нужно.
Заключение
Сделать отражение в Photoshop часто намного проще, чем запечатлеть его с помощью камеры. Используйте эти простые шаги, чтобы создать интересное зеркальное отражение. Вы можете улучшить несколько унылую фотографию!
Ключевым моментом является выбор правильного изображения, так как не все фотографии подходят для создания отражения. Экспериментируя и набираясь опыта, вы узнаете, на каких фотографиях эта техника хорошо работает.
© Кевин Ландвер-Йохан Постарайтесь понять эту технику и практикуйтесь. Затем вы можете адаптировать его для создания других отражений. Возможно, вы не захотите добавлять искажение, созданное вами с помощью слоя смещения. Если вы пропустите этот шаг, это приведет к более зеркальному отражению. Это может быть классным эффектом для продуктов и портретов.
Возможно, вы не захотите добавлять искажение, созданное вами с помощью слоя смещения. Если вы пропустите этот шаг, это приведет к более зеркальному отражению. Это может быть классным эффектом для продуктов и портретов.
Самое главное — оставаться гибким. Попробуйте различные методы, основанные на этом руководстве. Это поможет вам разработать свой собственный творческий стиль постобработки… Чтобы узнать больше о фотошопе, ознакомьтесь с нашей статьей о том, как перевернуть изображение в фотошопе дальше!
Как создавать пользовательские формы Photoshop из изображений
автор: Madalin Tudose в: Photoshop, Учебники
Работа с пользовательскими фигурами может сэкономить вам много времени. Что делать, если вам нужен объект и вы не знаете, где его взять и как построить? Это просто. Получить его из изображения. В этом уроке я хочу показать вам, как создавать пользовательские фигуры Photoshop прямо из изображений.
Первый шаг — найти подходящее изображение, из которого нужно вырезать нужную фигуру. Например, я хочу вырезать орла. Я предлагаю вам Flickr в качестве начала поиска изображений, потому что он может фильтровать изображения, защищенные авторским правом, и бесплатные для использования. Для этого урока загрузите изображение летящего орла.
Теперь откройте Photoshop и поместите изображение. Я собираюсь показать вам 2 способа вырезания объектов. Первый и самый простой, с помощью инструмента «Волшебная палочка» (W), а второй — с помощью инструмента «Перо» (P).
Инструмент «Волшебная палочка» и инструмент «Перо»
Хотя оба инструмента в основном используются для одного и того же — для вырезания объектов, между ними есть некоторые различия. Magic Wand Tool делает работу быстро (почти мгновенно), качество выделения может быть низким. Этот инструмент лучше всего работает с простыми изображениями и четко определенными объектами, потому что делает выбор в соответствии с цветами. С другой стороны, Pen Tool выполняет необычайную работу по вырезанию объектов, но пользователь (то есть вы) должен делать это вручную, поэтому время на это зависит от сложности объекта. Итак, для получения точных результатов я предлагаю вам использовать Pen Tool. Если вы не знаете, как это сделать, вы можете ознакомиться с этим руководством, которое я написал некоторое время назад о том, как использовать Pen Tool.
Этот инструмент лучше всего работает с простыми изображениями и четко определенными объектами, потому что делает выбор в соответствии с цветами. С другой стороны, Pen Tool выполняет необычайную работу по вырезанию объектов, но пользователь (то есть вы) должен делать это вручную, поэтому время на это зависит от сложности объекта. Итак, для получения точных результатов я предлагаю вам использовать Pen Tool. Если вы не знаете, как это сделать, вы можете ознакомиться с этим руководством, которое я написал некоторое время назад о том, как использовать Pen Tool.
1. Создание пользовательских фигур с помощью инструмента «Волшебная палочка» (W)
В обоих случаях нам нужно обвести контур объекта. Выберите Инструмент «Волшебная палочка» (W), установите Допуск на 20 и щелкните по синему фону. Фон будет выбран. Если вы сейчас нажмете Удалить, фон будет удален, но это необязательно.
Нам нужен только выбор орла. Чтобы получить его, перейдите в Select-> Inverse, и вы получите его.
Теперь, когда мы выбрали орла, щелкните правой кнопкой мыши на изображении (убедитесь, что у вас все еще выбрана волшебная палочка) и нажмите «Создать рабочий путь». Появится всплывающее окно. Установите допуск на минимум (0,5) и нажмите «ОК».
Теперь перейдите в Edit->Define Custom Shape и назовите свою фигуру.
Вот и все, вы сделали нестандартную форму. Если вы откроете Custom Shape Picker, вы должны увидеть пользовательскую форму, которую вы только что создали.
Создание пользовательских фигур с помощью инструмента «Перо» (P)
Хотя процесс вырезания формы орла занимает больше времени, я предпочитаю Pen Tool вместо Magic Wand, потому что он более точен. Выберите Pen Tool (P), выберите желаемое состояние (Shape Layers или Paths) и начните рисовать, следуя форме орла. Если вы еще не знаете, как использовать Pen Tool, вот хороший урок. Как только вы закончите путь, щелкните правой кнопкой мыши и выберите «Определить пользовательскую форму».
Назовите свою форму и нажмите OK. Вы создали пользовательскую форму, и она должна быть доступна в средстве выбора пользовательской формы.
Как сохранять пользовательские фигуры в наборы
Теперь, когда вы знаете, как создавать пользовательские фигуры, единственное, чему вам нужно научиться, — это сохранять их в наборы пользовательских форм.
Откройте средство выбора пользовательских форм и нажмите маленькую кнопку воспроизведения в верхней правой части панели. Затем нажмите «Менеджер предустановок».
На панели выберите свои пользовательские формы и нажмите «Сохранить набор». Назовите свои наборы и сохраните их в любом месте. Вот и все. Простой.
Вот и все, друзья. Я надеюсь, что вы узнали что-то новое из урока, и если у вас есть какие-либо комментарии или отзывы, не стесняйтесь оставлять их ниже. Спасибо!
Нажмите, чтобы оценить этот пост!
[Всего: 3 Среднее: 5]
Madalin Tudose
Веб-разработчик, увлеченный SEO.