Как сделать из текста карандашный рисунок в Фотошопе
Изюминка урока заключается в том, что для создания эффекта карандашного наброска мы будем использовать только стандартные фильтры Photoshop и никаких сторонних паттернов и кистей.
Этот метод можно применить не только для текста, но и для векторных и даже растровых объектов.
Давайте посмотрим на изображение, полученное в результате выполнения этого урока. как видите, я получил довольно реалистичный карандашный эскиз, который можно наложить на любую текстуру бумаги или изображение. Кроме того, к готовому результату можно применить приём обводки текста кистью. Для завершение композиции, я наложил на эскиз изображение карандаша.
Результат:
Давайте начнем с выбора фонового слоя.
Для нашего текстового эффекта лучше всего подойдёт текстура бумаги, поэтому я выбрал эту текстуру разлинованного тетрадного листа с полями (фрагмент обрезан по вертикали):
Пишем текст. Я использовал шрифт Cambria чёрного цвета, обычно, он предустановлен в Photoshop, высота букв зависит от размера документа, и сразу переименовываем этот текстовый слой в «основа»:
Я использовал шрифт Cambria чёрного цвета, обычно, он предустановлен в Photoshop, высота букв зависит от размера документа, и сразу переименовываем этот текстовый слой в «основа»:
Дублируем этот слой и называем дубль «обводка-1». Уменьшите заливку (Fill) «обводка-1» до 0% и добавьте к слою стиль слоя «Обводка» (Stroke) толщиной 2px, черного цвета и положением «снаружи» (Outline):
Если теперь отключить видимость слоя «основа», то документ будет выглядеть так:
При включенной видимости слоя «основа», буквы будут полностью чёрными.
Дублируйте слой «обводка-1» два раза и назовите новые слои «обводка-2» и «обводка-3». На данный момент у нас имеется один слой — «основа» с обычными буквами и три слоя «обводка» с нулевой заливкой и стилем слоя в виде окантовки текста:
Сейчас мы будем работать с слоем «обводка-1». Отключите видимость остальных слоёв и конвертируйте слой в смарт-объект:
Добавьте слой-маску к смарт-объекту и примените к маске Фильтр —> Шум —> Добавить шум (Filter —> Noise —> Add Noise) со следующими параметрами:
Конвертируйте слой «обводка-1» со смарт-объектом с маской в новый смарт-объект (правый клик по слою —> Преобразовать в смарт-объект).
Примените к нему Фильтр —> Размытие —> Размытие в движении (Filter —> Blur —> Motion Blur) со следующими настройками:
Включите видимость слоя «обводка-2» и отключите видимость «обводка-1». Примените к «обводка-2» те же действия, с той лишь разницей, что в фильтре «размытие в движении» задайте значения угла (Angle) ноль градусов:
Выделите, зажав Ctrl, оба слоя «обводка-1» и «обводка-2» и преобразуйте их в смарт-объект. Примените к новому смарт-объекту фильтр «Умная резкость» (Smart Sharpen filter, применение этого фильтра не обязательно) и уменьшите непрозрачность слоя до 65%:
Включите видимость и преобразуйте в смарт-объект слой «обводка-3». Уменьшите непрозрачность слоя до 25% и примените к нему Фильтр —> Искажение —> Рябь (Filter —> Distort —> Ripple), на скриншоте видимость слоёв «обводка-1» и «обводка-2» включена:
Подошло время для обработки последнего текстового слоя, расположенного в низу панели слоёв — слоя «основа».
Конвертируйте его в смарт-объект, добавьте маску слоя, примените к маске фильтр «Добавить шум» со значением 150, как и ранее, затем снова конвертируйте слой в смарт-объект.
Уменьшите непрозрачность этого слоя до 40% и добавьте Фильтр —> Усиление резкости —> Умная резкость (Filter —> Sharpen —> Smart Sharpen):
На этом всё, итоговое изображение:
Кроме того, Вы легко можете задать буквам какой-нибудь цвет, для этого надо только добавить корректирующий слой «Цвет» (Solid Color) над нужным смарт-объектом или всеми слоями текста. Пример:
Ссылка на источник
Блестящий цветной контур для текста или картинки в Photoshop
Для выполнения этого урока тебе понадобятся кисти для фотошоп в виде мерцающих звездочек.
Создайте документ, 1024 * 768 рх, цвет фона = черный. При помощи инструмента Horizontal Type Tool (T) напишите текст по вашему желанию, шрифт — Thick Deco (у автора урока, у тебя это может быть любой другой шрифт с залитым контуром, как и залитая по контуру картинка), цвет шрифта — #fff43e, размер шрифта = 250px. Если у вас несколько слов, то создайте каждое слово в отдельном слое, затем выделите все слои со словами на панели слоев и объедините их в группу, нажав Ctrl+G. Назовите полученную группу “original text”.
Теперь выделите всю группу и перетащите ее на иконку “New Layer”, как показано на рисунке. Затем правый клик на новой продублированной группе -> Merge Group:
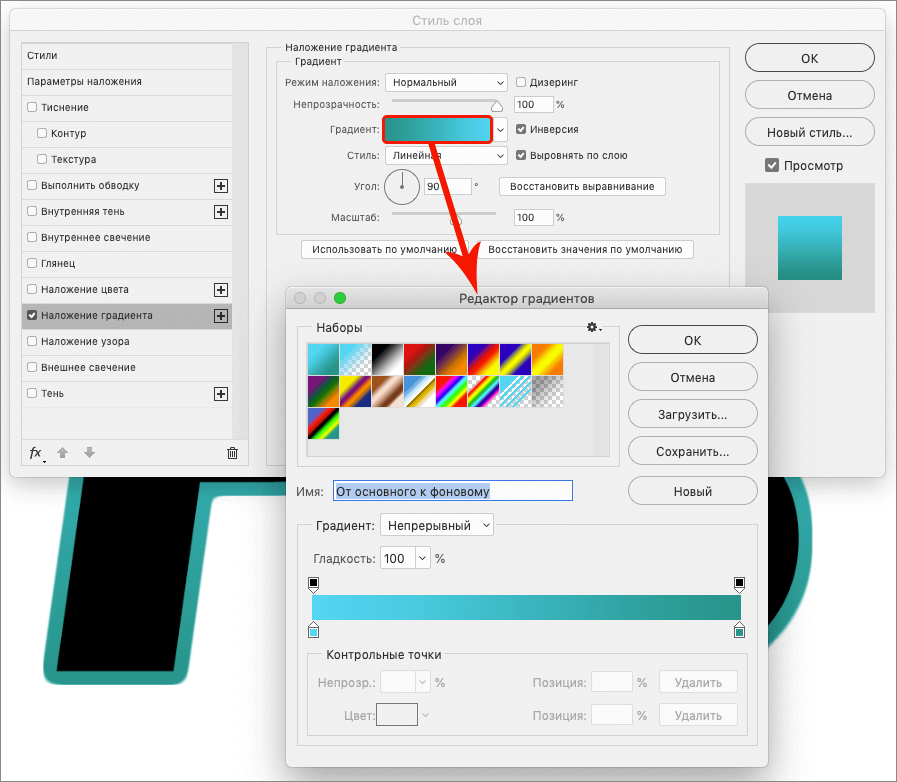
Вернемся к группе “original text”. Двойной клик по любому из слоев -> Blending Options и установите следующие настройки:
Outer Glow:
цвет = #fff43e
Range = 100
Inner Glow:
цвет = #fff43e
Size = 10
Range = 60
Нажмите ОК и измените Fill слоя, с которым вы работали, до 0:
Теперь нам нужно скопировать эти настройки слоя для всех остальных слоев со словами. Для этого — правый клик на слое, с которым вы работали -> Copy Layer Style. Далее нажмите Shift + клик и выделите таким образом все слои со словами, не сбрасывая выделения, правый клик на любом из слоев -> Paste Layer Style:
Для этого — правый клик на слое, с которым вы работали -> Copy Layer Style. Далее нажмите Shift + клик и выделите таким образом все слои со словами, не сбрасывая выделения, правый клик на любом из слоев -> Paste Layer Style:
Вот то, что у вас должно получится, если вы отключите изображение продублированной группы из Шага 1 — по умолчанию он у вас должен называться “original text copy” (нажмите на изображение глаза на панели слоев рядом с иконкой слоя):
Далее — правый клик по слою “original text copy” -> Blending Options и установите следующие настройки:
Inner Glow: оставьте все настройки по умолчанию:
Bevel and Emboss:
Depth = 225
Size = 2
Gloss Contour = Valley – Low (этот контур вам нужно создать самим, щелкнув на значке контура)
Contour:
Anti – aliased = поставьте галочку
Теперь нажмите ОК и уменьшите Fill слоя “original text copy” до 0:
Измените цвет переднего плана на белый, создайте новый слой (Ctrl+Shift+N) поверх всех слоев и назовите его “Sparkles”. Загрузите кисти, ссылка на которые дана в начале урока и выберите кисть, отмеченную на рисунке. автор использует кисть размером примерно 35 рх. нарисуйте блики на вашем тексте, как показано на рисунке:
Загрузите кисти, ссылка на которые дана в начале урока и выберите кисть, отмеченную на рисунке. автор использует кисть размером примерно 35 рх. нарисуйте блики на вашем тексте, как показано на рисунке:
Теперь продублируйте слой (Ctrl+J) “Sparkles” 2 раза, один из слоев назовите “Vertical Blur”, другой — “Horizontal blur”:
Перейдите на слой “Vertical Blur” и выберите Filter -> Blur -> Motion Blur:
Angle = 90
Distance = 135px
Теперь перейдите на слой “Horizontal Blur” — снова выберите Filter -> Blur -> Motion Blur:
Angle = 0Distance = 135px
Теперь добавим цветов smile.gif Для этого слоздайте новый слой поверх всех слоев, назовите его “color” и измените его Blend Mode на Color. Выберите инструмент Brush Tool ( B ) — кисть мягкая (hardness = 0), размер = примерно 250px
Выбирайте разные цвета, которые вам нравятся и изобразите вот такие цветные пятна (вы можете поменять режим Blend mode слоя “color” с “Color” на “Normal”, чтобы видеть, что у вас получается) :
Blend mode = “Normal”:
После того, как закончите с пятнами, измените Blend mode на “Color”.
Финальный результат:
Этим же способом можно делать вот такие красивые контуры из картинок.
Перевод: Mangorielle
Теги: Уроки Фотошоп Уроки Photoshop Блестящий контур в Фотошоп Цветной контур
Источник: demiart
Рассказать друзьям | Комментировать |
Также интересно
Как сделать рамку вокруг текста в Photoshop?
Добавление рамки вокруг текста в Photoshop — это простой и понятный процесс, который может придать вашему тексту профессиональный и привлекательный вид.
Используя правильную технику, вы можете сделать любой текст отличным от остального дизайна и создать визуальный эффект. В этом руководстве мы расскажем, как разместить рамку вокруг текста в Photoshop с пошаговыми инструкциями и как настроить рамку для получения уникального вида. Всего за несколько кликов вы можете сделать свой текст по-настоящему сияющим!
Мы надеемся, что это руководство будет полезно всем, кто хочет добавить рамку вокруг текста в Photoshop. Итак, приступим!
Итак, приступим!
Как поставить рамку вокруг текста в Photoshop
Эффект рамки может быть невероятно полезен, чтобы придать тексту более заметный и привлекательный вид в дизайне. К счастью, Photoshop позволяет довольно просто добавить рамку вокруг текста. Есть много способов поместить рамку вокруг текста в Photoshop.
Использование команды хода:
Один из способов — использовать команду Stroke. С помощью команды «Обводка» вы можете создать вокруг текста рамку любого цвета, толщины или стиля.
Чтобы использовать команду «Обводка», сначала выберите текстовый слой, к которому вы хотите добавить границу. Затем перейдите в Edit > Stroke (или используйте сочетание клавиш Command + Option + Shift + S). Откроется диалоговое окно «Обводка».
В диалоговом окне «Обводка» вы можете выбрать цвет, ширину и стиль обводки. Например, вы можете выбрать цвет из палитры цветов или ввести шестнадцатеричный код для определенного цвета. Вы также можете выбрать толщину обводки и хотите ли вы, чтобы она была сплошной, пунктирной или пунктирной.
После выбора настроек нажмите «ОК», чтобы применить обводку к тексту.
Используя стиль слоя:
Для этого:
1. Создайте текстовый слой и введите желаемое сообщение.
2. Выберите слой, содержащий ваш текст.
3. Перейдите в меню «Слой» > «Стиль слоя» и выберите «Обводка».
4. Щелкните образец цвета и выберите подходящий цвет границы из цветовой палитры.
5. Отрегулируйте размер рамки текста, изменив параметр «Размер» в меню «Обводка».
6. Наконец, нажмите OK, и ваш текст будет иметь желаемый эффект рамки текста.
Вот окончательный результат, когда вы помещаете границу в текст:
Сила типографики в графическом редактировании
Вы знаете, что сделать дизайн не так просто, как вставить текст в изображение. Вам понадобится такт и понимание формы, чтобы добиться успеха. Тратить часы за часами на возню со шрифтом — обычная практика среди дизайнеров, независимо от того, работают ли они над целевой страницей, обложкой книги или логотипом.
Вам понадобится такт и понимание формы, чтобы добиться успеха. Тратить часы за часами на возню со шрифтом — обычная практика среди дизайнеров, независимо от того, работают ли они над целевой страницей, обложкой книги или логотипом.
Есть ли какая-то особая причина, по которой мы тратим столько усилий на совершенствование нашей типографики? Давайте рассмотрим восемь основных причин, почему типографика важна в графическом дизайне.
Во-первых, это помогает стать более известным.
Имидж вашей компании значительно выиграет от последовательного использования шрифтов и ритмичного представления на вашем веб-сайте. Если вы хотите, чтобы ваша аудитория запомнила вас, обязательно используйте запоминающиеся шрифты в ваших визуальных эффектах.
Выбор шрифта может как отличить ваш бизнес, так и служить средством идентификации его для клиентов.
Каждый фрагмент контента может более эффективно представлять ваш бизнес благодаря выбранной вами типографике.
Для передачи сообщения
Другими словами, графический дизайн вращается вокруг визуального представления вашего сообщения. Улучшите читаемость и ясность сообщения дизайна за счет тщательного применения типографики. Даже в дизайне с большим количеством изображений шрифт должен быть достаточно жирным, чтобы выделяться. При работе с большим количеством текста важно использовать типографский дизайн, чтобы выделить определенные части макета и привлечь внимание к важным моментам. Чтобы основное сообщение было легко понято и передано, должен быть продуманный и связный баланс между различными конкурирующими элементами.
Улучшите читаемость и ясность сообщения дизайна за счет тщательного применения типографики. Даже в дизайне с большим количеством изображений шрифт должен быть достаточно жирным, чтобы выделяться. При работе с большим количеством текста важно использовать типографский дизайн, чтобы выделить определенные части макета и привлечь внимание к важным моментам. Чтобы основное сообщение было легко понято и передано, должен быть продуманный и связный баланс между различными конкурирующими элементами.
Передает эмоциональное состояние.
Одним из примеров контента является реклама цифровой игры. Этот документ может включать некоторые из самых интересных материалов игры. Контент в этом случае должен быть беззаботным, кокетливым и гламурным. Серьезного тона можно добиться, используя чистые, простые и профессионально выглядящие шрифты. Используемый шрифт влияет на то, как текст читается.
Это способствует гармонии между слоями в вашем дизайне.
Презентация пройдет более плавно, если вы разработаете типографику и везде будете использовать один и тот же шаблон. В типографике основное внимание уделяется гармонии.
В типографике основное внимание уделяется гармонии.
Ваш веб-сайт будет выглядеть более художественно благодаря гармоничному дизайну. Согласованность достигается за счет использования одного и того же шрифта для связанного материала. Выравнивание шрифтов в правильных пропорциях делает вашу презентацию аккуратной и аккуратной.
Создает ощущение профессионализма.
Профессионализм проявляется в полной мере, когда типографика эффективно используется в дизайн-проекте. Доверие клиентов завоевывается использованием подходящего шрифта и размера текста. Если ваш сайт носит коммерческий характер, это поможет продвинуть ваш продукт.
Типографика является основой процесса проектирования, которым занимаются профессионалы. Ваш выбор шрифта определяет ценность контента, который вы предоставляете, и обеспечивает доверие ваших клиентов к знаниям, которые они получают.
СОВЕТ ПРОФЕССИОНАЛА: Предупреждение. Этот процесс может работать некорректно во всех версиях Photoshop.
Заключение
Используя описанные выше методы, вы можете быстро и легко добавлять границы к тексту в Photoshop. С помощью нескольких простых шагов и творческих экспериментов с цветами и размерами вы можете придать тексту новый захватывающий вид!
Не забывайте регулярно сохранять свою работу и часто экспериментируйте с рамками текста. Вы можете удивить себя уровнем творчества, которого можете достичь! Удачного редактирования!
Как обвести текст, фигуры и изображения в Photoshop Photoshop Tutorial
www.psd-чувак.com
psdчувак Учебники Советы по фотошопу 0 15 мая 2019 г.
Text Outline Учебное пособие по эффекту Photoshop для начинающих. Быстрое и простое руководство по созданию контурного текста в Photoshop. Эффект обводки текста в Photoshop очень легко создать. Вы можете использовать контур для текста, фигур и изображений.
Tweet
Контурный эффект Photoshop всего за несколько простых шагов. Контур можно применить к любому типу слоя: тексту, фигуре и вырезанным изображениям. Этот тип текстового эффекта отлично подходит, например, если вы хотите отредактировать текст на изображении или добавить текст поверх изображения.
Контур можно применить к любому типу слоя: тексту, фигуре и вырезанным изображениям. Этот тип текстового эффекта отлично подходит, например, если вы хотите отредактировать текст на изображении или добавить текст поверх изображения.
Если вы занимаетесь веб-дизайном, вы также можете прочитать эту замечательную статью о методах выделения текста в HTML.
Как обвести текст в Photoshop
Добавьте текст в новый слой.
Дважды щелкните текстовый слой, чтобы открыть окно стиля слоя. Чтобы создать контур, добавьте 9Стиль слоя 0115 Stroke . Выберите положение штриха, которое вам нравится. Вы можете выбрать Outside, Inside или Center в зависимости от вашего типа шрифта.
Если вам нужен только контур текста, вы должны установить Fill слоя на 0%.
Когда вы добавляете контур текста или обводку, вам необходимо настроить интервал между текстом в Photoshop. Трекинг — это интервал между каждым символом. Вы можете найти меню настройки слежения прямо под ведущим на палитре персонажей.
Применение нескольких штрихов к тексту в Photoshop
Если вы преобразуете текстовый слой в смарт-объект, вы можете добавить второй контур. Щелкните правой кнопкой мыши слой и Convert to Smart Object . Затем добавьте еще один стиль слоя Stroke .
Photoshop Outline Shape
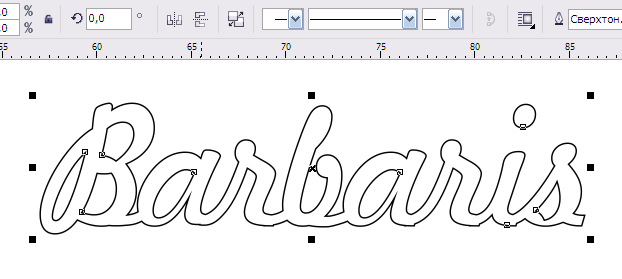
Чтобы обвести форму в Photoshop, вы должны установить заливку на 0% и добавить стиль слоя Stroke . Установите размер штриха и положение.
Вы можете сделать это для любой формы. Я сделал обширный урок о том, как сделать треугольник в Photoshop, где я также рассказываю о создании контура треугольника.
Как обвести изображение в Photoshop
Если вы хотите обвести изображение в Photoshop, вы должны начать с выреза. Поэтому сделайте выделение вокруг элемента, который хотите вырезать. Удалите фон.
Снова добавьте стиль слоя Stroke к слою с вырезом. Установите размер обводки и цвет, который вы хотите. Установите положение штриха снаружи .