Как создать игру на Unity 2D: учимся создавать 2Д-игру на платформе Юнити : Андроид блог
Содержание
- Кратко об игровом движке Unity
- Изучение интерфейса Unity
- Окно редактора Unity
- Первые шаги использования Unity
- Графические ресурсы для видеоигры
- Добавление графических ресурсов на игровую сцену
- Сценарии Unity
- Совет для новичков
- Лучшие бесплатные пакеты в Asset Store
- Какие еще есть возможности в Unity
Unity – отличный движок для создания многих прототипов: от игр до интерактивных визуализаций. Это программное обеспечение отвечает за объединение всего того, что разработчик будет использовать в своих видеоиграх, двухмерных или трехмерных моделях, звуковых эффектах, анимации, музыке, интерактивности, игровом процессе. Он сможет не только создавать уровни и миры собственной видеоигры, но и экспортировать ее для консолей: Windows, Linux, Html5, Android, iOS, tvOS, PlayStation, Xbox, Windows Phone. Движок передаст все инструкции ЦП и видеокарте, чтобы генерировались изображения игры. Он работает, генерируя от 30 до 60 изображений в секунду. Такая быстрая последовательность позволяет участникам видеть плавные действия, происходящие в видеоиграх. Игровой движок, такой как Unity, предоставляет пользователю в помощь высокопроизводительную программную архитектуру, которая дает ему возможность не вникать в технические детали проекта, а сосредоточиться на разработке дизайна видеоигры. Новичкам, чтобы освоить Unity, придётся пройти онлайн-курсы.
Движок передаст все инструкции ЦП и видеокарте, чтобы генерировались изображения игры. Он работает, генерируя от 30 до 60 изображений в секунду. Такая быстрая последовательность позволяет участникам видеть плавные действия, происходящие в видеоиграх. Игровой движок, такой как Unity, предоставляет пользователю в помощь высокопроизводительную программную архитектуру, которая дает ему возможность не вникать в технические детали проекта, а сосредоточиться на разработке дизайна видеоигры. Новичкам, чтобы освоить Unity, придётся пройти онлайн-курсы.
Кратко об игровом движке Unity
Unity Technologies выпустила Unity летом 2005 года. После этого события создание 2D-игр стало невероятно простым и быстрым. Сообществу было представлено три основных инструмента, способных сделать программу доступной для оформителей и разработчиков: Tilemap Editor, Timeline и Cinemachine. Редактор Tilemap был выпущен немного позднее и позволил программистам рисовать непосредственно в Unity.
Tilemap Editor дает возможность создавать обширные и сложные Tilemaps без использования сторонней программы. Редактор шкалы времени и Cinemachine были выпущены практически одновременно, хотя серьезные улучшения для Cinemachine были представлены сообществу позже.
Редактор шкалы времени и Cinemachine были выпущены практически одновременно, хотя серьезные улучшения для Cinemachine были представлены сообществу позже.
Cinemachine — это набор камер, позволяющих создавать ролики. Инструмент демонстрирует, как камера отслеживает игровой объект, и предлагает лучший вариант. Редактор временной шкалы — инструмент, который позволяет пользователю создавать сценарии игровых объектов, подобных редактору фильмов. С помощью этих двух инструментов он может воссоздавать потрясающие композиции и написать любой код.
Прежде чем начать работать с движком Unity, пользователь должен пройти онлайн-обучение, чтобы понять его основы, навигацию по интерфейсу с использованием трех основных инструментов манипулирования: Translate, Rotate и Scale, научиться создавать префабы, добавлять и изменять компоненты внутри «Инспектора».
Для того чтобы творить с движком Unity 2d-игры, на пользовательском компьютере должны быть установлены Unity и некоторые 2D-приложения, такие как Ps, Gimp, SketchPad или MS Paint.![]() Также разработчик должен хорошо разбираться в основах C #, таких как создание переменных, их изменение и вызов функций. Технические требования:
Также разработчик должен хорошо разбираться в основах C #, таких как создание переменных, их изменение и вызов функций. Технические требования:
- Компьютер с Windows 7 SP1 или выше либо macOS 10.12 Sierra и выше.
- Доступ в интернет для загрузки бесплатной версии Unity.
Хотя Unity изначально имела бесплатную версию, но многие из опций, например помощь публикации для мобильных устройств, были доступны только в платной версии. С выходом Unity 5 ее философия изменилась, а ограничения увеличились. Бесплатных функций стало намного меньше, что существенно снижает ее преимущества.
Изучение интерфейса Unity
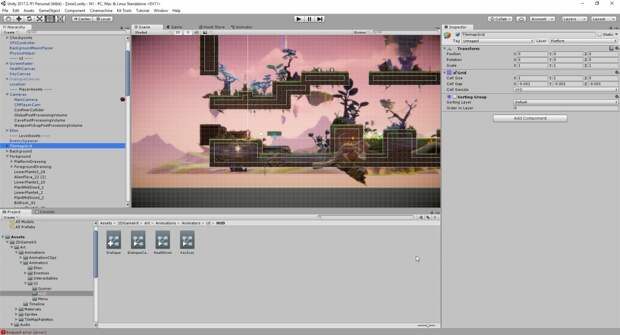
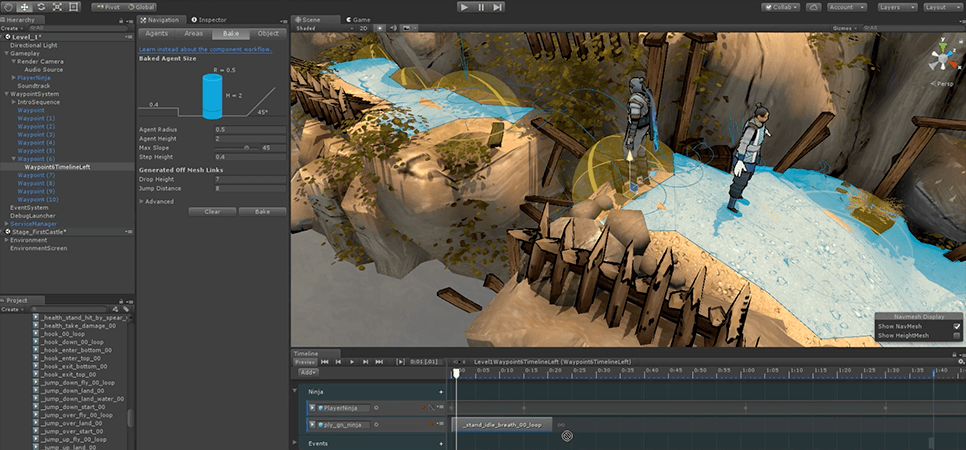
Рабочая область разделена на четыре части, где пользователь может организовать свой процесс создания проекта. Окно иерархии с левой стороны показывает все объекты, которые в данный момент находятся на сцене. В окне сцены должны строиться и размещаться игровые объекты.
Внизу есть еще одна рабочая область, где можно закрепить различные вкладки в удобной области. Главное окно редактора состоит из окон, которые можно переупорядочить, сгруппировать или отсоединить и свернуть. Это означает, что внешний вид редактора может отличаться в зависимости от проекта, личных предпочтений разработчика и типа выполняемой работы. Расположение окон по умолчанию обеспечивает удобный доступ к наиболее распространенным окнам.
Главное окно редактора состоит из окон, которые можно переупорядочить, сгруппировать или отсоединить и свернуть. Это означает, что внешний вид редактора может отличаться в зависимости от проекта, личных предпочтений разработчика и типа выполняемой работы. Расположение окон по умолчанию обеспечивает удобный доступ к наиболее распространенным окнам.
Окно проекта (Project) показывает пользовательские библиотечные активы, которые доступны для использования, когда разработчик импортирует активы в свой проект.
Вид сцены (Scene View) позволяет разработчику осуществлять визуальную навигацию и редактирование. Он может отображать двухмерную или трехмерную перспективу, в зависимости от типа проекта, над которым работает.
Окно Иерархии (Hierarchy) представляет собой иерархическое представление текста для каждого объекта в сцене. Каждый элемент в сцене имеет запись в иерархии, так что два окна неразрывно связаны между собой. Иерархия структуры показывает, как объекты сгруппированы друг с другом.
Окно Инспектора (Inspector) позволяет просматривать и редактировать все свойства выбранного объекта. Так как объекты имеют различные свойства, макет (дизайн) и содержимое Окна Инспектора будут меняться.
Окно редактора Unity
Окно редактора разделено на несколько разделов. Unity Game Objects — просмотр сцены: позволяет размещать и перемещать объекты GameObject в сцене и является основным строительным блоком проекта в игровом движке Unity. Все, что разработчик помещает на сцену в Unity, должно быть заключено в «игровой объект». Если у пользователя есть опыт веб-дизайна, он может использовать его в GameObjects, как элементы – контейнеры. Они легко расширяются для создания сложных функций или визуальных эффектов. Создание Иерархии происходит так же, как и в веб-разработке. Логика вложения игровых объектов во многом аналогична веб. Чтобы добавить контейнерам функциональности, прибавляют компоненты, которые, по сути, являются скриптами, написанными на C # или Javascript.
Создание настраиваемого окна редактора заключается в следующем:
- Создается сценарий, полученный из окна редактора.
- Используется код, чтобы активировать окно.
- Реализуется код GUI для пользовательского инструмента.
Для создания «Окна Редактора» пользовательский скрипт нужно сохранить в папке с именем «Редактор». Создают в этом скрипте класс, производный от «Окна Редактора». А после прописывают элементы управления GUI в функции OnGUI внутри.
Первые шаги использования Unity
Начинают работу с наиболее простого — загружают и настраивают Unity. Закачку свежей версии выполняют с официального сайта, после чего запускают установку. Редактирование в Unity 4 и выше выполняет редактор MonoDevelop. Для тех, кто использует Windows, специалисты рекомендуют применять в качестве альтернативы Visual Studio 2013 (C#), после этого в опциях движка меняют его по умолчанию.
При запуске Unity у пользователя будет кнопка для создания нового проекта – New Proyect. Ей присваивают имя и выбирают вариант 2D. Unity откроет проект, и если по какой-то причине на ПК не загружена последняя версия, движок предложит обновление.
Далее появится экран, разделенный на различные рабочие области окна, организованные определенным образом в макет:
- Сцена — это место, где происходит игра, а разработчик добавляет спрайты и ресурсы для взаимодействия друг с другом.
- Иерархия — тут расположены все спрайты, объекты и ресурсы, добавленные на сцену, но сгруппированные по иерархии.
- Инспектор — при выборе объекта из «Сцены» или «Иерархии» он сообщает все его детали и характеристики: положение, размер и другие.
- Проект — здесь отображаются доступные ресурсы — активы игры.
- Кнопки симуляции — именно они позволяют начать проект или приостановить его.
- В разделе «Ресурсы» находятся ресурсы, которые будут использованы в игре.
 Вначале эта область будет пустой, но можно заполнить ее изображениями, если добавить спрайты.
Вначале эта область будет пустой, но можно заполнить ее изображениями, если добавить спрайты.
Перед тем как перенести ресурсы в проект Unity, лучше распределить их по папкам. Затем можно легко переносить их, щелкнув правой кнопкой мыши на «Активы» и выбрав «Показать» в Проводнике. Далее заходят в папку «Активы» и копируют туда нужные ресурсы. В проекте также есть возможность использовать хранилище ресурсов: Window-> Asset Store или нажав Ctrl + F9.
Графические ресурсы для видеоигры
Графика в видеоиграх очень важна, потому что именно она привлекает внимание потенциальных клиентов для загрузки игры. Если в проекте будет стоять уродливая графика, никто не выберет такую игру, даже если у нее шикарный игровой сценарий.
После выбора темы пользователю потребуется графика персонажей (спрайтов) и фон. Он может создавать их сам или скачать с интернет-страниц. Популярные графические ресурсы для загрузки: Spriter ресурс, Vxresource, Jpengameart, Gamedev и некоторые другие. На сайте Unity также есть раздел, где можно купить и скачать бесплатные ресурсы видеоигр. Для загрузки звуков обычно используют Freesound и находят в Google бесплатные звуки и музыку.
На сайте Unity также есть раздел, где можно купить и скачать бесплатные ресурсы видеоигр. Для загрузки звуков обычно используют Freesound и находят в Google бесплатные звуки и музыку.
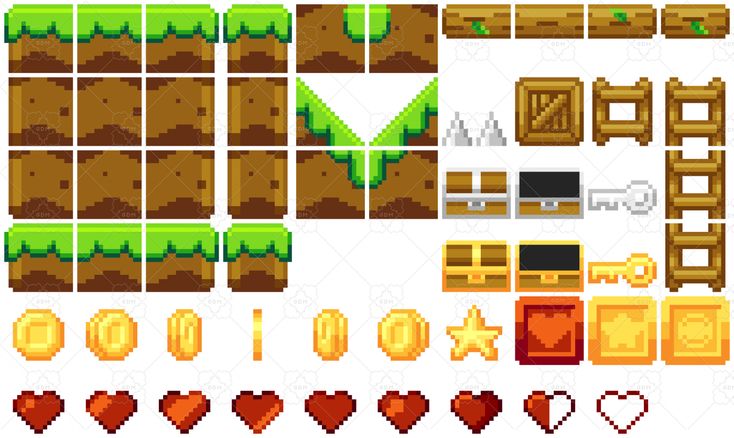
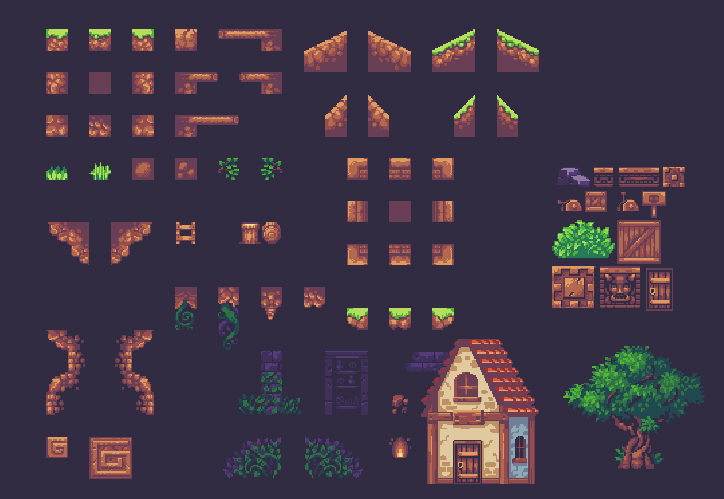
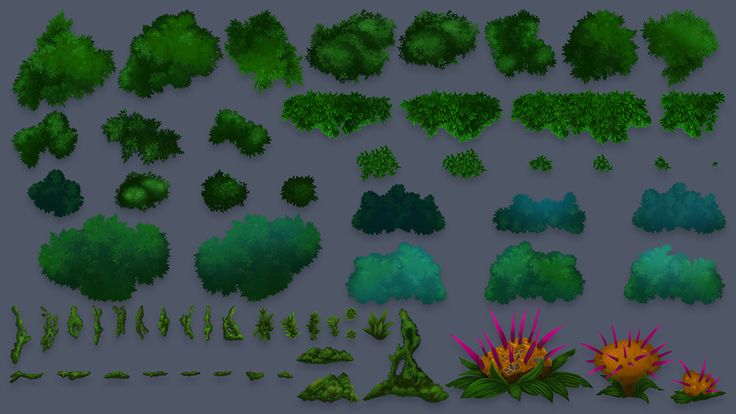
Многие изображения спрайтов формируются из столбцов и строк одного и того же повторяющегося изображения, но с небольшими изменениями. Обычно каждая строка представляет собой набор рисунков, которые создают определенную анимацию спрайта, например в данном случае строка 1 — кукла, двигающаяся вниз, 2 ряд — слева, 3 — справа и 4 — сверху. Таким образом, на одном изображении имеются все анимации персонажа.
Простая 2D-видеоигра состоит в основном из анимированных спрайтов — двигающихся кукол, неподвижных объектов, с которыми спрайт может взаимодействовать и которые могут быть анимированными, а также платформы – неподвижных объектов и фонов.
Во многих видеоиграх средства используются Параллакс — фоны расположены в несколько слоев, которые движутся с разными скоростями относительно друг друга, чтобы дать ощущение глубины перемещения. Они придают игре фон изумительной красоты и динамичности.
Они придают игре фон изумительной красоты и динамичности.
Добавление графических ресурсов на игровую сцену
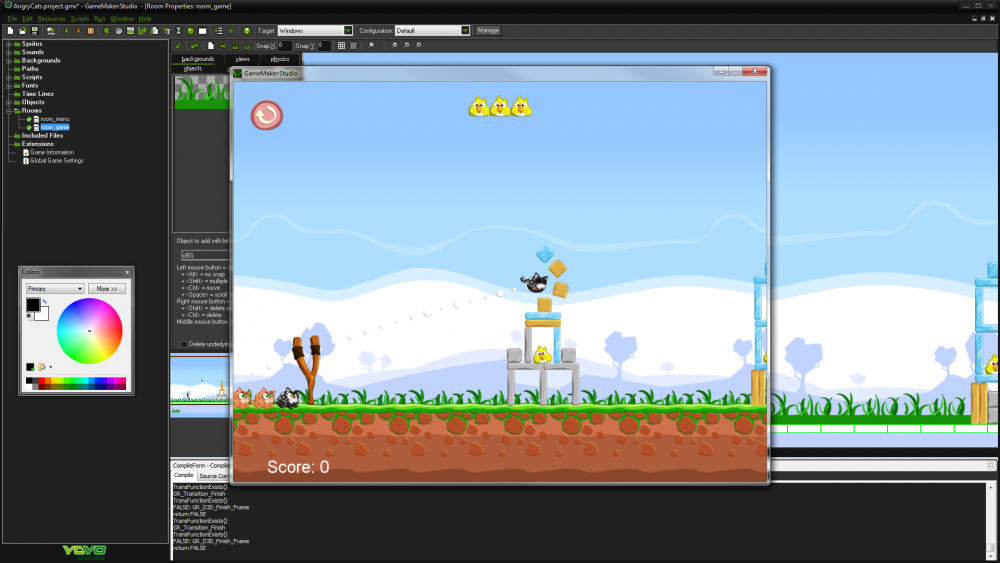
Для добавления графики на «Сцену» нужно перетащить нужный ресурс из окна «Активы» в окно «Сцена». В окне «Иерархии» с левой стороны видны все ресурсы, которые добавлены в проект. После выбора в окне «Инспектора» можно расширить его размер, переместить их и изменить глубину.
Некоторые особенности ресурсов в Unity:
- Позиция — положение может быть изменено как с «Инспектора», так и со «Сцены» с использованием координаты X и Y.
- Вращение — угол поворота, с которым показывают спрайт.
- Масштаб может быть изменен как от «Инспектора», так и от «Сцены». Если он имеет значение 1, то это нормальный размер, если равен 2, то это двойное увеличение.
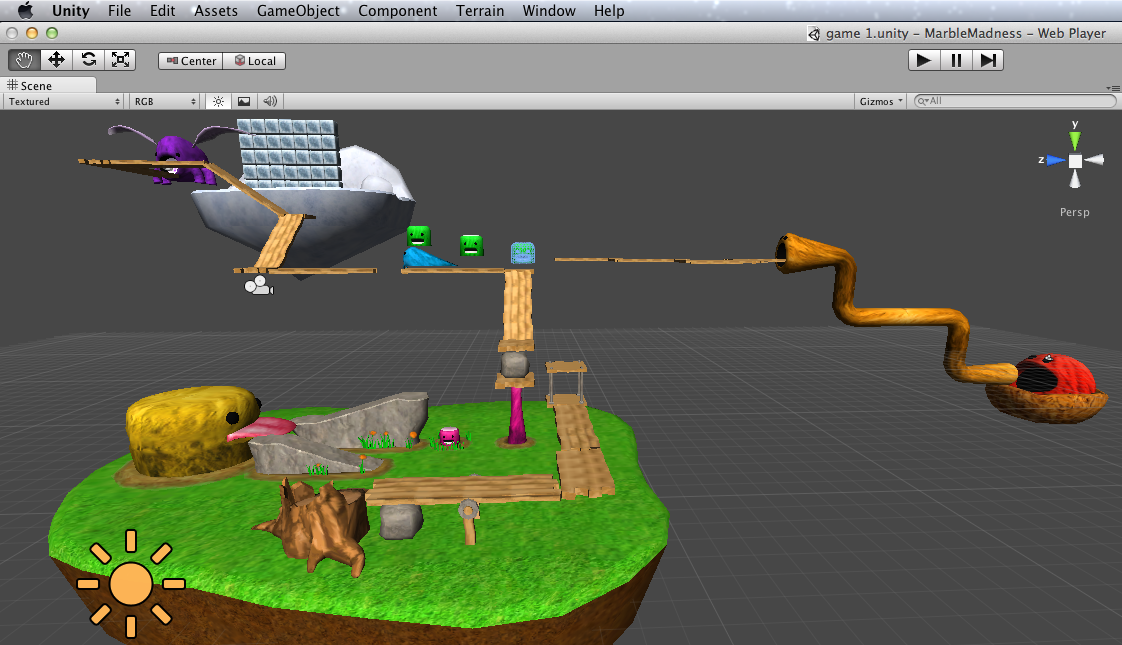
- Порядок в Layar — это очень важно, так как именно он указывает очередность, в котором объекты будут изображены. Например, если есть птица с порядком в Layar = 0, а другая с порядком в Layar = 1, то птица с наивысшим порядком будет нарисована поверх другой.

В этом примере видно, что кукла и птица нарисованы над горами, что связано с порядком рисования в слоях. Кроме того, в Unity есть несколько объектов по умолчанию, которые можно добавить из GameObject-> 2D-> Sprite для 2D-объектов.
Компоненты помогут добавить наших персонажей и физические объекты, которые будут вести себя, как в реальном мире. Перед их добавлением, если запустить симуляцию с помощью кнопки воспроизведения, объекты будут плавать на экране. Если добавить физические спрайты, на них будет влиять гравитация.
Чтобы добавить компонент, нужно выбрать объект из сцены и в окне «Инспектора» нажать «Добавить компонент» -> Физика 2D -> Жесткое тело. Этот компонент заставляет объект вести себя, как твердое тело с гравитацией. Для этого прописывают Add componenttent-> Physics 2D->, но теперь вместо Rigid Body добавляют в помощь детектор столкновений и выбирают самый простой Box Collider.
Важно выбирать коллайдеры с хорошей производительностью, если на экране много объектов, так как в противном случае производительность игры упадет.
Столкновения спрайтов могут быть в основном двух типов:
- Блокировщики: спрайт сталкивается с другим и не может пройти через него. Пример: стена или пол.
- Неблокирующая, например, спрайт сталкивается с быком, но проходит через него, и все, что он будет делать, — например, выстрелит триггером, чтобы изменить состояние и выполнить действие.
Сценарии Unity
Для того чтобы сделать видеоигру на движке, разработчику придется немного программировать. Сценарии Unity могут быть выполнены на 3 языках программирования: Boo Script, Javascript, C #.
Чтобы создать скрипт, нажимают правой кнопкой мыши на окне проекта-> Create-> C # Script. Это создаст скрипт с любым именем NewScript. Чтобы отредактировать его, нужно дважды щелкнуть мышью, и откроется MonoDevelop, который представляет собой редактор, интегрированный с Unity.
В этих скриптах нет конструктора, потому что в этом нет необходимости, и добавлять его также контрпродуктивно, так как это может вызвать проблемы. В сценарии класса могут быть добавлены переменные класса, по умолчанию они имеют публичную видимость. Переменные будут видны в окне «Инспектора» и доступны для редактирования. Unity в «Инспекторе» будет показывать имена переменных особым образом, для удобства чтения он ставит пробел перед заглавными буквами. Переменные также могут быть приватными, в этом случае они не будут видны в «Инспекторе».
В сценарии класса могут быть добавлены переменные класса, по умолчанию они имеют публичную видимость. Переменные будут видны в окне «Инспектора» и доступны для редактирования. Unity в «Инспекторе» будет показывать имена переменных особым образом, для удобства чтения он ставит пробел перед заглавными буквами. Переменные также могут быть приватными, в этом случае они не будут видны в «Инспекторе».
После того как будет создан сценарий, можно добавить его к объекту «Сцены», просто перетащив сценарий и поместив его на объект. В окне «Инспектора» он появляется в списке компонентов, которые есть у спрайта. И также можно добавить его, нажав на Sprite, и в окне «Инспектора», щелкнув Добавить компонент-> Сценарии-> NAME_OUR_SCRIPT_NAME.
Совет для новичков
Для тех, кто планирует написать свою первую игру, не стоит недооценивать сложность и время, необходимое для написания даже самых тривиальных игр на движке Unity. Начинают с выбора с самой простой концепции и разбивают ее на небольшие достижимые этапы. Специалисты советуют максимально разделить игру как можно на более мелкие независимые компоненты, тогда будет гораздо меньше шансов столкнуться с ошибками.
Специалисты советуют максимально разделить игру как можно на более мелкие независимые компоненты, тогда будет гораздо меньше шансов столкнуться с ошибками.
Кроме того, не надо стесняться спрашивать советов у опытных разработчиков. Новичкам лучше пройти онлайн-курсы. У игрового движка есть одно из лучших сообществ в мире, и есть множество высококвалифицированных профессионалов, которые размещают контент бесплатно или почти бесплатно. Также следует посетить магазин активов Asset Store, где можно найти широкий спектр материалов: сценарии, модели, звуки, музыку или даже законченные проекты по различным ценам, включая бесплатные, которые можно включить в первый собственный проект, чтобы понять, как работает Unity.
Лучшие бесплатные пакеты в Asset Store
Как уже было упомянуто в начале, разработчики Юнити добавляют новые модули, которые изначально отсутствуют в базовой версии. Скачать их можно из Asset Store, многие пакеты бесплатно. И с их помощью будет проще делать игры в формате 2D. Итак, список лучших бесплатных пакетов в Unity:
Итак, список лучших бесплатных пакетов в Unity:
- TextMesh Pro. Этот модуль предназначен для редактирования текстовых элементов. В Юнити вам придется много работать с такими элементами, без них мало какая игра обходится. Среди достоинств этого модуля для Unity – улучшенный рендеринг, множество динамические визуальные стили, оптимизированные инструменты для верстки. Если в вашей версии Unity этого модуля нет, смело скачивайте, при работе с 2Д игрушками он точно пригодится.
- 2D Sprite Pack. Пакет представляет собой набор спрайтов, которые пригодятся в разработке прототипов в 2Д. В Юнити спрайты – основа практически каждой игры, поэтому стоит скачать пакет для упрощения работы.
- Anima 2D. Если ваша игра содержит скелетную анимацию, этот пакет для Unity поможет ускорить работу с ней. В последних версии программы утилита включена в базовый набор, но если вы установили более старую версию Unity, стоит скачать пакет дополнительно.
- Post Processing Stack. Если вы хотите игрушку создать как профи, не обойтись без этого стека.
 Он покажет свои возможности при постобработке игры. С его помощью вы сможете применить полный набор эффектов, и ваша 2Д разработка станет по-настоящему зрелищной и интересной. Но нужно учитывать, что при добавлении эффектов в проект Unity для смартфонов и планшетов, устройства снижают производительность. Тут главное – найти баланс между зрелищностью и потреблением ресурсов.
Он покажет свои возможности при постобработке игры. С его помощью вы сможете применить полный набор эффектов, и ваша 2Д разработка станет по-настоящему зрелищной и интересной. Но нужно учитывать, что при добавлении эффектов в проект Unity для смартфонов и планшетов, устройства снижают производительность. Тут главное – найти баланс между зрелищностью и потреблением ресурсов. - Standard Assets. Обязательный пакет для новичков, осваивающих разработку 2D игрушек. Содержит большой набор скриптов, ассетов и сцен для Unity, которые точно пригодятся при изучении возможностей программы.
Это не полный перечень бесплатных пакетов для Юнити, которые используют и новички, и более опытные разработчики 2Д игрушек. Но перечислены наиболее полезные. Конечно же, зайдя в Asset Store, хочется скачать вообще все, что там есть, потому что каждый пакет по-своему интересен. Но остановитесь вовремя, осваивайте новые возможности постепенно. Что же касается установки других утилит – сделать это можно в любой момент.
Какие еще есть возможности в Unity
Это не просто программа, а разветвленное обширное сообщество, в котором всегда можно получить поддержку, консультацию, поделиться опытом с другими разработчиками. Благодаря сообществу, создание игрушек в 2D, обучение и сотрудничество намного упрощаются. Итак, какие еще возможности вы найдете в Unity:
- Участие в обсуждениях проектов и получение помощи. Для этого есть сразу несколько ресурсов. Первый – раздел «Ответы», где новички и более опытные разработчики помогают друг другу решать различные проблемы. Второй – форум, где, помимо профессиональных обсуждений, можно найти и другие темы. Живое общение с единомышленниками это всегда здорово, особенно, если игра не идет. Также создаются группы пользователей программы, найти их несложно. Множество обсуждений есть на Reddit или Stackoverflow. В общем, вы не одиноки, это точно.
- Использование грамотного руководства по самым важным этапам разработки. Логика построения игры, вопросы игровой механики, работа над персонажами – все это подробно рассмотрено в руководстве, и не стоит его игнорировать.

- Возможность поделиться проектом в сети, найти участников для него, создавать резервные копии – все это, и многое другое обеспечивает Unity Collaborate.
- Благодаря облачному сервису Unity Cloud Build вы сможете упростить процесс создания сборок для различных ОС, работая прямо в облаке.
- Unity Performance Reporting – очень полезный инструмент для анализа и отчетности. Ведь вы создаете 2Д игрушку не просто так, а значит, вам нужно отслеживать ее популярность у пользователей.
- А сервис Unity Analytics поможет эффективнее монетизировать продукт, используя наиболее подходящий вариант монетизации.
Таким образом, начиная работать с программой, вы открываете для себя безграничный мир, в котором все продумано для мелочей и есть масса возможностей. Начав с элементарного проекта, можно легко дойти до профессионального уровня – возможности программы и сообщества позволяют сделать это без проблем.
#сделать игру
Исследовательский проект «Создание простейшей 2D-игры на языке программирования Python» • Наука и образование ONLINE
Автор: Поспелов Артём Андреевич
Место работы/учебы (аффилиация): МАОУ «СинТез» г. Перми, 11 класс
Перми, 11 класс
На сегодняшний день огромное количество людей проводят свое свободное время за компьютером, будь то играя в игры, работая и зарабатывая деньги или же просто читая новости. К таким людям можно отнести самых обычных детей и взрослых, программистов и предпринимателей, инженеров и художников. Из всех перечисленных мы бы хотели поговорить о программистах, потому что именно они связаны с нашим проектом. Итак, программист — это специалист, который занимается разработкой исходного кода, алгоритма и компьютерной программы на основе специальных математических моделей. Такой программой может быть операционная система компьютера, видеоигра, web-сайт, мобильное приложение, текстовый редактор и даже алгоритм работы кофемашины. Программный код пишется на специальном языке программирования. Он состоит из обычных слов и некоторых специальных символов, присвоенных своему языку. В наше время насчитывается более 100 языков программирования, но самые распространенные из них – Java, Python, PHP, C#, JavaScript, C, С++, Objective-C, Swift, ABC Pascal и другие. Так как создание нашей игры будет происходить на языке программирования Python, расскажем о нём поподробнее. Python — это высокоуровневый язык программирования, который используется в различных сферах IT, таких как машинное обучение, разработка приложений, web и другие. Python очень популярен среди новичков и любителей программирования, потому что он очень прост и удобен в использовании. В 2019 году Python стал самым популярным языком программирования, обогнав Java. От выбора языка, программист зависит от конкретной задачи и собственных знаний того или иного языка. Его выбор полностью зависит от его намерений, например, создать игру, мобильное приложение или же собственный сервер. Квалифицированный программист может уверенно использовать 2-4 языка. У программистов широкая сфера приложения профессиональных знаний, к такой сфере можно отнести IT-сферу. Сокращение IT означает Information Technology, что в переводе с английского – информационные технологии. IT-сфера – одна из самых перспективных отраслей в мировой экономике, это деятельность по изучению и разработке процессов сбора, хранения, поиска, обработки и передачи информации, а также изучение и разработка процессов управления информацией с помощью компьютеров и других устройств.
Так как создание нашей игры будет происходить на языке программирования Python, расскажем о нём поподробнее. Python — это высокоуровневый язык программирования, который используется в различных сферах IT, таких как машинное обучение, разработка приложений, web и другие. Python очень популярен среди новичков и любителей программирования, потому что он очень прост и удобен в использовании. В 2019 году Python стал самым популярным языком программирования, обогнав Java. От выбора языка, программист зависит от конкретной задачи и собственных знаний того или иного языка. Его выбор полностью зависит от его намерений, например, создать игру, мобильное приложение или же собственный сервер. Квалифицированный программист может уверенно использовать 2-4 языка. У программистов широкая сфера приложения профессиональных знаний, к такой сфере можно отнести IT-сферу. Сокращение IT означает Information Technology, что в переводе с английского – информационные технологии. IT-сфера – одна из самых перспективных отраслей в мировой экономике, это деятельность по изучению и разработке процессов сбора, хранения, поиска, обработки и передачи информации, а также изучение и разработка процессов управления информацией с помощью компьютеров и других устройств. Сегодня IT-специалистами называют относительно большую группу людей профессионалов, занимающихся одним и тем же видом деятельности и имеющих общие интересы и задачи, чья сфера деятельности так или иначе связана с информационными технологиями в целом и разработкой программного обеспечения. Сфера IT и программирования с каждым днем набирает обороты и все больше и больше развивается в новых технологиях по всему миру вперед, упрощая жизнь обычных людей.
Сегодня IT-специалистами называют относительно большую группу людей профессионалов, занимающихся одним и тем же видом деятельности и имеющих общие интересы и задачи, чья сфера деятельности так или иначе связана с информационными технологиями в целом и разработкой программного обеспечения. Сфера IT и программирования с каждым днем набирает обороты и все больше и больше развивается в новых технологиях по всему миру вперед, упрощая жизнь обычных людей.
Наш проект направлен на создание 2D-игры на языке программирования Python, в последствии чего, мы будем знакомиться с языком на более высоком уровне, изучая его функции, классы, структуры, библиотеки, циклы, операторы и многое другое, а также найдем новую информацию о строении, структуре и особенностях компьютерных 2D-игр. Целью нашей работы является создание своей 2D-игры на языке программирования Python. В самом начале нашей работы нужно определиться с редактором кода, библиотеками и классами, которые будут использоваться нами при написании игры. Мы выбирали среди огромного количества библиотек и классов, имеющихся в Python, которые в последствии увеличат возможности в моей игре. С выбором редактора кода у нас не было никаких проблем, ведь за основу всех проектов, созданных нами, мы использовали Python Charm. В момент создания нашей игры мы планируем еще больше углубиться в изучение языка программирования Python, выйдя на более высокий уровень знаний, а также обратить наше внимание на технологии создания игры, конечно, не без помощи интернета. После того, как игра будет готова я хочу показать ее своим друзьям и окружающим меня людям, послушать их мнение об этой игре и поделиться с ними своими впечатлениями во время разработки и написания кода для этой игры.
Мы выбирали среди огромного количества библиотек и классов, имеющихся в Python, которые в последствии увеличат возможности в моей игре. С выбором редактора кода у нас не было никаких проблем, ведь за основу всех проектов, созданных нами, мы использовали Python Charm. В момент создания нашей игры мы планируем еще больше углубиться в изучение языка программирования Python, выйдя на более высокий уровень знаний, а также обратить наше внимание на технологии создания игры, конечно, не без помощи интернета. После того, как игра будет готова я хочу показать ее своим друзьям и окружающим меня людям, послушать их мнение об этой игре и поделиться с ними своими впечатлениями во время разработки и написания кода для этой игры.
2D-платформер с PyGame
В предыдущем уроке мы представили разработку графических игр с помощью PyGame, рассказав, как разработать 2D-игру с анимированными спрайтами и взаимодействием с пользователем. В этом уроке мы пойдем еще дальше и создадим 2D-платформер, в котором вы сможете ходить как инопланетянин и прыгать по комнате, полной ящиков. Предыдущее руководство по PyGame не является обязательным условием для того, чтобы попробовать это.
Предыдущее руководство по PyGame не является обязательным условием для того, чтобы попробовать это.
Мы сосредоточимся на базовой анимации и движении, чтобы создать прочную основу, на основе которой вы сможете продолжить создание полноценной платформенной игры с врагами, бонусами и несколькими уровнями.
Создайте новую реплику и выберите «PyGame» в раскрывающемся списке языков.
Вы увидите «Python3 с PyGame», отображаемый в консоли по умолчанию, и отдельную панель в Replit IDE, где вы сможете видеть игру, которую создадите, и взаимодействовать с ней.
Прежде чем мы начнем писать код, нам понадобятся несколько спрайтов, которые мы сделали доступными здесь. Извлеките этот ZIP-файл и добавьте файлы внутри к вашему ответу, используя функцию загрузки файла . Вы можете выбрать несколько файлов для загрузки одновременно. Файловая панель вашего repl теперь должна выглядеть так:
В этом уроке мы будем постепенно создавать файл main., добавляя код в разные части файла по мере продвижения. Каждый фрагмент кода будет содержать некоторый существующий код, чтобы дать вам представление о том, где в файле должны быть размещены новые дополнения. Строка  py
py # ... будет использоваться для представления существующего кода, который был опущен для краткости.
Настройка строительных лесов
Мы начнем со следующего кода в main.py , который рисует черный экран:
import pygameWIDTH = 400
HEIGHT = 300
BACKGROUND = (0, 0, 0)def main():
pygame.init()
screen = pygame.display. set_mode((WIDTH, HEIGHT))
clock = pygame.time.Clock()while True:
screen.fill(BACKGROUND)
pygame.display.flip()clock.tick(60)
if __name__ == "__main__":
main()
В начало файла импортируем pygame . Далее задаем ширину и высоту экрана в пикселях, а также цвет фона. Это последнее значение является кортежем RGB и сделает наш фон черным. Чтобы вместо этого использовать белый фон, мы должны написать
Чтобы вместо этого использовать белый фон, мы должны написать (255, 255, 255) .
Затем, в методе main , мы инициируем PyGame, создаем экран и часы и запускаем игровой цикл , который представляет собой этот код:
while True:
screen.fill(BACKGROUND)
pygame .display.flip()clock.tick(60)
Все происходит в игровом цикле. Поскольку наша игра работает в режиме реального времени, наш код должен постоянно опрашивать пользователя о нажатиях клавиш и движениях мыши и постоянно перерисовывать экран в ответ на эти нажатия клавиш и движения мыши, а также на другие события в игре. Мы достигаем этого с помощью бесконечного цикла while. PyGame использует последнюю строку clock.tick(60) в этом цикле, чтобы настроить частоту кадров игры в соответствии с тем, сколько времени занимает каждая итерация цикла, чтобы игра работала гладко.
Теперь давайте нарисуем что-нибудь на этом черном экране. В нашей игре будет два спрайта: инопланетянин, который будет игроком, и коробка. Чтобы избежать дублирования кода, давайте создадим родительский класс
В нашей игре будет два спрайта: инопланетянин, который будет игроком, и коробка. Чтобы избежать дублирования кода, давайте создадим родительский класс Sprite , прежде чем создавать любой из них. Этот класс будет унаследован от класса pygame.sprite.Sprite , который дает нам полезные методы для обнаружения столкновений — это станет важным позже.
класс Sprite(pygame.sprite.Sprite):
def __init__(self, image, startx, starty):
super().__init__()self.image = pygame.image.load(image)
self.rect = self.image.get_rect()self.rect.center = [startx, starty]
def update (self):
passdef draw(self, screen):
screen.blit(self.image, self.rect)def main():
Поскольку этот класс будет родителем для всех остальных объекты в нашей игре, мы делаем это довольно просто. У него есть три метода:
-
__init__, которые создадут спрайт с заданным изображением и прямоугольник PyGame на основе этого изображения. Этот прямоугольник изначально будет помещен в положение, указанное
Этот прямоугольник изначально будет помещен в положение, указанное startxиstarty. Прямоугольник спрайта — это то, что PyGame будет использовать для движения спрайта и обнаружения столкновений. -
update, который мы будем использовать в дочерних классах для обработки таких событий, как нажатия клавиш, гравитация и столкновения. -
draw, который мы используем для рисования спрайта. Мы делаем это, выводя его на экран.
Теперь мы можем создать объекты Player и Box как дочерние классы Sprite 9.0014 :
class Sprite(pygame.sprite.Sprite):
# ...
class Player(Sprite):
def __init__(self, startx, starty):
super().__init__("p1_front.png", startx, starty)class Box(Sprite):
def __init__(self, startx, starty):
super().__init__("boxAlt.png", startx, starty)def main():
Позже мы добавим больше кода в плеер, но сначала давайте нарисуем эти спрайты на экране.
Рисование спрайтов
Вернемся к нашему основная функция и создадим наши спрайты. Начнем с игрока:
def main():
pygame.init()
screen = pygame.display.set_mode((WIDTH, HEIGHT))
clock = pygame.time.Clock()player = Player (100, 200)
Затем нам нужно поставить ящики под ноги игроку. Поскольку мы будем размещать несколько спрайтов, мы создадим группу спрайтов PyGame для их размещения.0003
Наши спрайты имеют ширину 70 пикселей, и нам нужно охватить ширину экрана в 400 пикселей. Мы можем сделать это в цикле для , используя диапазон Python :
player = Player(100, 200)box = pygame.sprite.Group()
for bx in range(0,400,70):
box. add(Box(bx,300))
Теперь нам нужно вернуться к игровому циклу и добавить код, чтобы все произошло. Сначала мы заставим PyGame поместить новые события в очередь событий, а затем вызовем 9 событий игрока.0013 обновить функцию . Эта функция будет обрабатывать события, сгенерированные
Эта функция будет обрабатывать события, сгенерированные pygame.event.pump() .
while True:
pygame.event.pump()
player.update()
# ...
Для более сложной игры мы хотели бы перебрать несколько спрайтов и вызвать обновление для каждого из них метод, но пока достаточно просто сделать это с плеером. Наши блоки не будут иметь никакого динамического поведения, поэтому нет необходимости вызывать их методы update .
В отличие от обновления , нам нужно, чтобы все наши спрайты рисовали сами себя. После отрисовки фона мы добавим вызов метода рисования игрока. Чтобы отрисовать ящики, мы можем вызвать PyGame Group.draw для нашей группы ящиков .
while True:
pygame.event.pump()
player.update()# Цикл рисования
screen.fill(BACKGROUND)
player.draw(экран)
box.draw(экран)
pygame.display.flip ()часы.тик(60)
Теперь наш игровой цикл настроен на обновление и отрисовку каждого спрайта в игре в каждом цикле игрового цикла. Если вы запустите игру сейчас, вы должны увидеть на экране и игрока, и ряд ящиков.
Если вы запустите игру сейчас, вы должны увидеть на экране и игрока, и ряд ящиков.
Далее мы добавим взаимодействие с пользователем.
Вернемся к объекту Player и сделаем его мобильным. Мы будем перемещать игрока, используя pygame.Rect.move_ip , который перемещает данный прямоугольник на заданный вектор. Это будет завернуто в переместить метод, чтобы упростить наш код. Создайте этот метод сейчас:
class Player(Sprite):
# ...
def move(self, x, y):
self.rect.move_ip([x,y])
Теперь, когда у нас есть способ перемещения игрока, пришло время добавить метод update , чтобы это движение могло запускаться нажатием клавиш. Добавить пустой метод update сейчас:
class Player(Sprite):
def __init__(self, startx, starty):
super().__init__("p1_front.png", startx, starty)def update(self):
passdef move(self, x, y):
self.rect.move_ip([x,y])
PyGame предоставляет несколько различных способов проверки состояния клавиатура. По умолчанию его очередь событий собирает события KEY_DOWN и KEY_UP при нажатии и отпускании определенных клавиш. Использование события KEY_DOWN для перемещения игрока кажется логичным, но поскольку событие запускается только в том же цикле обновления, в котором клавиша нажимается впервые, это заставит нас быстро нажимать клавишу со стрелкой, чтобы продолжить движение. в одном направлении.
Нам нужен способ перемещать игрока всякий раз, когда клавиша со стрелкой удерживается нажатой, а не только после ее нажатия. Таким образом, вместо того, чтобы полагаться на события, мы будем запрашивать текущее состояние всех клавиш клавиатуры с помощью pygame.key.get_pressed() :
def update(self):
# проверить клавиши
key = pygame.key.get_pressed()
Этот метод возвращает кортеж из 0 и 1, показывающий состояние нажатия каждой клавиши на клавиатуре. Таким образом, мы можем определить, нажата ли в данный момент клавиша со стрелкой влево или вправо, индексируя кортеж с помощью констант клавиатуры PyGame, например:
Таким образом, мы можем определить, нажата ли в данный момент клавиша со стрелкой влево или вправо, индексируя кортеж с помощью констант клавиатуры PyGame, например:
def update(self):
# проверить ключи
key = pygame.key.get_pressed()
if key[pygame.K_LEFT]:
self.move(-1,0)
elif key[pygame.K_RIGHT]:
self.move(1,0)
Запустить игру. Теперь вы сможете перемещать игрока влево и вправо, хотя и очень медленно. Давайте ускорим процесс и в то же время уменьшим зависимость нашего кода от магических чисел, предоставив игроку переменную speed .
класс Player(Sprite):
def __init__(self, startx, starty):
super().__init__("p1_front.png", startx, starty)self.speed = 4
def update(self):
# проверить ключи
key = pygame.key.get_pressed()
if key[pygame .K_LEFT]:
self.move(-self.speed,0)
elif key[pygame.K_RIGHT]:
self.move(self.speed,0)
Прямо сейчас игрок скользит из стороны в сторону, но мы уже загрузили изображения для анимации цикла ходьбы, так что давайте реализуем это сейчас. Во-первых, мы добавим код загрузки изображения в наш проигрыватель 9.0013 __init__ метод:
Во-первых, мы добавим код загрузки изображения в наш проигрыватель 9.0013 __init__ метод:
def __init__(self, startx, starty):
super().__init__("p1_front.png", startx, starty)
self.stand_image = self.imageself.walk_cycle = [pygame. image.load(f"p1_walk{i:0>2}.png") для i в диапазоне (1,12)]
self.animation_index = 0
self.facing_left = Falseself.speed = 4
В этом коде мы сначала обозначаем исходное изображение пришельца как stand_image . Это позволит нам использовать его для игрока, когда он стоит на месте. Затем мы загружаем изображения ходьбы в список под названием 9.0013 walk_cycle , используя форматирование строки Python для получения правильного формата имени файла ( p1_walk01.png -> p1_walk11.png ). Затем мы создаем self.animation_index , который будет записывать, в каком кадре цикла ходьбы находится игрок, и self.facing_left , который поможет нам переворачивать изображения ходьбы вправо, когда игрок идет влево.
Теперь давайте реализуем настоящую анимацию. Создайте новый метод с именем walk_animation 9.0014 :
class Player(Sprite):
# ...
def walk_animation(self):
self.image = self.walk_cycle[self.animation_index]
if self.facing_left:
self.image = pygame.transform. flip(self.image, True, False)if self.animation_index < len(self.walk_cycle)-1:
self.animation_index += 1
else:
self.animation_index = 0
Здесь мы устанавливаем текущее изображение игрока в кадр цикла ходьбы, в котором мы сейчас находимся. Если игрок смотрит влево, мы используем pygame.transform.flip для горизонтального отражения его спрайта (последние два аргумента предназначены для горизонтального и вертикального отражения соответственно). Затем мы анимируем плеер, увеличивая animation_index , если только анимация не находится в предпоследнем кадре, и в этом случае мы возвращаемся к началу анимации.
Давайте теперь добавим это в наш метод update :
def update(self):
# ...
# проверить ключи
key = pygame.key.get_pressed()
if key[pygame.K_LEFT]:
self.facing_left = True
self.walk_animation()
self.move(-self.speed,0)
elif key[pygame.K_RIGHT]:
self.facing_left = False
self .walk_animation()
self.move(self.speed,0)
else:
self.image = self.stand_image
Если мы движемся влево или вправо, мы устанавливаем self.facing_left соответствующим образом и вызываем self .walk_animation . В противном случае мы устанавливаем изображение игрока на self.stand_image .
Запустите игру сейчас, чтобы увидеть цикл ходьбы игрока в движении. После этого пришло время заставить его прыгать.
Чтобы наш игрок мог прыгать, нам нужно реализовать четыре вещи:
- Движение вверх, вызываемое клавишей со стрелкой вверх.
- Гравитация, чтобы вернуть игрока обратно после достижения вершины прыжка.
- Обнаружение столкновений, чтобы игрок не провалился сквозь землю.

- Анимация прыжка.
Запуск прыжка
Чтобы просто заставить игрока двигаться вверх, мы можем просто добавить еще один elif , например:
def update(self):
# ...
if key[pygame.K_LEFT]:
self.facing_left = True
self.walk_animation()
self.move(-self.speed,0)
elif key[pygame.K_RIGHT]:
self.facing_left = False
self.walk_animation()
self.move(self.speed,0)
elif key[pygame.K_UP]:
self.move(0,-self.speed)
else:
self.image = self.stand_image
Если вы попробуете игру сейчас, вы заметите пару проблем с этим подходом. Помимо отсутствия гравитации, мы можем прыгать только прямо вверх и должны отпустить клавиши со стрелками влево и вправо, прежде чем мы сможем это сделать. Большая часть игрового процесса в платформерах зависит от способности игрока прыгать влево или вправо, так что это не годится. Чтобы исправить это, мы изменим наш последний elif на отдельный оператор if :
if key[pygame.K_LEFT]:
self.facing_left = True
self.walk_animation()
self.move(-self.speed,0)
elif key[pygame.K_RIGHT]:
self.facing_left = False
self.walk_animation()
self.move(self.speed,0)
else:
self.image = self.stand_imageif key[pygame.K_UP]:
self.move(0,-self.speed)
Мы также, вероятно, хотим иметь возможность прыгать с другой скоростью, чтобы наш темп ходьбы, так что давайте определим еще одну переменную и используем ее.
def __init__(self, startx, starty):
# ...
self.speed = 4
self.jumpspeed = 20def update(self):
# ...
if key[pygame.K_UP]:
self.move(0,-self.jumpspeed)
лучше, но теперь нам действительно нужна гравитация!
Добавление гравитации
До сих пор у нас была только одна операция, манипулирующая нашей горизонтальной или вертикальной скоростью на цикл обновления. С добавлением гравитации это изменится, поэтому нам нужно реструктурировать наш код, чтобы вычислить наше чистое горизонтальное и вертикальное перемещение перед вызовом 9. 0013 переместить . Давайте изменим функцию
0013 переместить . Давайте изменим функцию update следующим образом:
def update(self):
hsp = 0 # скорость по горизонтали
vsp = 0 # скорость по вертикали# ключи проверки
key = pygame.key.get_pressed()
if key[ pygame.K_LEFT]. скорость
еще:
self.image = self.stand_imageif key[pygame.K_UP]:
vsp = -self.jumpspeed# движение
self.move(hsp,vsp)
Мы добавили две переменные, hsp и vsp ,, к представляют нашу горизонтальную скорость и вертикальную скорость. Вместо вызова move при нажатии каждой клавиши мы работаем с этими переменными на протяжении всего метода update , а затем передаем их окончательные значения в один вызов move в конце.
Но подождите! Горизонтальную скорость имеет смысл устанавливать на 0 в начале каждого цикла обновления, потому что она напрямую контролируется нажатиями клавиш игрока. Когда стрелка влево удерживается, игрок перемещается влево со скоростью 4 пикселя за цикл; при отпускании стрелки влево игрок мгновенно останавливается. Вертикальная скорость будет менее контролируемой — нажатие стрелки вверх инициирует прыжок, отпускание не должно останавливать игрока в воздухе. Следовательно, между циклами должна сохраняться вертикальная скорость.
Когда стрелка влево удерживается, игрок перемещается влево со скоростью 4 пикселя за цикл; при отпускании стрелки влево игрок мгновенно останавливается. Вертикальная скорость будет менее контролируемой — нажатие стрелки вверх инициирует прыжок, отпускание не должно останавливать игрока в воздухе. Следовательно, между циклами должна сохраняться вертикальная скорость.
Этого можно добиться, переместив определение vsp в __init__ и сделав его переменной экземпляра.
def __init__(self, startx, starty)
# ...
self.vsp = 0 # вертикальная скоростьdef update(self):
hsp = 0 # горизонтальная скорость
# ...
if key[pygame. K_UP]:
self.vsp = -self.jumpspeed# движение
self.move(hsp,self.vsp)
Теперь мы можем реализовать гравитацию. Мы сделаем это, добавив небольшую константу к вертикальной скорости игрока ( vsp ), пока не достигнет предельной скорости.
def __init__(self, startx, starty)
# ...
self.gravity = 1def update(self):
# ...
if key[pygame.K_UP]:
self.vsp = - self.jumpspeed# гравитация
если self.vsp < 10: # 9.8 округлено
self.vsp += self.gravity# движение
self.move(hsp,self.vsp)
Запустите игра сейчас, и игрок упадет прямо вниз, сквозь землю и за пределы экрана. Гравитация работает, но нам нужно место, чтобы игрок мог приземлиться.
Добавление обнаружения столкновений
Обнаружение столкновений является ключевым элементом большинства графических игр. В PyGame основная часть обнаружения столкновений включает проверку того, пересекаются ли прямоугольники друг с другом. К счастью, PyGame предоставляет для этого ряд полезных встроенных функций, так что нам не придется слишком много думать о внутренней работе коллизий.
Теперь добавим обнаружение столкновений, в верхней части нашего метода update . Мы создадим переменную с именем onground и установить его на результат pygame. . sprite.spritecollideany()
sprite.spritecollideany()
def update(self):
hsp = 0 # горизонтальная скорость
onground = pygame.sprite.spritecollideany(self, box)
Этот метод PyGame принимает два аргумента: один спрайт и группа спрайтов. Он возвращает, имеет ли спрайт, указанный в качестве первого аргумента, то есть игрок, столкновение с каким-либо из спрайтов в группе, заданной в качестве второго аргумента, то есть с ящиками. Таким образом, мы узнаем, что игрок находится на ящике, когда он вернет 9.0013 Верно .
Мы можем передать группу ящиков в метод игрока update , внеся пару изменений в код: (я, ящики)
# …
def main():
# …
while True:
pygame.event.pump()
player.update(boxes)
Теперь, когда мы можем сказать, игрок находится на земле, мы можем предотвратить прыжок в воздухе, добавив условие к нашему коду прыжка:
def update(self,box):
# ...
if key[pygame.K_UP] и onground:
self.vsp = -self.jumpspeed
Чтобы игрок не провалился под землю, мы Добавим следующий код в нашу реализацию гравитации:
def update(self, box):
# ...
#gravity
if self.vsp < 10 и не на земле: # 9.8: округлено
self.vsp += self.gravity# прекратить падение при достижении земли
если self.vsp > 0 и onground:
self.vsp = 0
Добавление анимации прыжка
Наконец, мы будем использовать наше последнее изображение пришельца ( p1_jump.png ), чтобы дать нашему игроку анимацию прыжка. Сначала создайте self.jump_image в __init__ :
def __init__(self, startx, starty):
super().__init__("p1_front.png", startx, starty)
self.stand_image = self.image
self.jump_image = pygame.image.load("p1_jump.png")
# ...
Затем создайте следующие Player method:
def jump_animation(self):
self.image = self.jump_image
if self.facing_left:
self.image = pygame.transform.flip(self.image, True, False)
Наш анимация прыжка имеет только один кадр, поэтому код намного проще, чем тот, который мы использовали для анимации ходьбы. Чтобы активировать этот метод, когда игрок находится в воздухе, измените реализацию гравитации следующим образом:
def update(self, box):
# ...
#gravity
if self.vsp < 10 и не на земле: # 9.8 округлено
self.jump_animation()
self.vsp += self.gravity
Запустите игру, и вы сможете бегать и прыгать! Будьте осторожны, чтобы не упасть с края.
На данный момент наша игра работает на базовом уровне, но она нуждается в некоторых улучшениях. Во-первых, прыжок практически не реагирует на действия пользователя: нажатие стрелки вверх в течение любого промежутка времени приводит к прыжку одинакового размера. Во-вторых, наше обнаружение столкновений только предотвратит падение игрока сквозь пол, но не прохождение через стены или прыжок через потолок.
Мы собираемся доработать наш код, чтобы исправить оба этих недостатка.
Создание переменных прыжков
Было бы неплохо, если бы игрок мог контролировать высоту своего прыжка, удерживая клавишу прыжка в течение разного времени. Это довольно просто реализовать — нам просто нужен способ уменьшить скорость прыжка, если игрок отпускает клавишу прыжка, пока игрок все еще движется вверх. Добавьте следующий код в метод __init__ проигрывателя.
класс Игрок(Спрайт):
def __init__(self, startx, starty):
# ...
self.min_jumpspeed = 3
self.prev_key = pygame.key.get_pressed()
Здесь мы добавили переменную экземпляра prev_key , которая будет отслеживать состояние клавиатуры в предыдущем цикле обновления и переменную min_jumpspeed , которая будет наименьшим прыжком, который мы позволим сделать игроку, просто нажав клавишу прыжка.
Теперь давайте добавим прыжок переменной в метод update между кодом, обрабатывающим клавишу со стрелкой вверх, и кодом, обрабатывающим гравитацию:
def update(self,boxes)
# ...
if key[pygame.K_UP] и onground:
self.vsp = -self.jumpspeed# прыжок с переменной высотой
if self.prev_key[pygame.K_UP] и not key[pygame.K_UP]:
if self.vsp < -self.min_jumpspeed:
self.vsp = -self.min_jumpspeedself.prev_key = key
#gravity
if self.vsp < 10: # 9.8 округлено up
self.vsp += self.gravity
Оператор if , который мы только что добавили, будет равен Истинно , если клавиша со стрелкой вверх была нажата в предыдущем цикле, но больше не нажата, т. е. отпущена. Когда это происходит, мы отключаем прыжок игрока, уменьшая его скорость до min_jumpspeed . Затем мы устанавливаем self.prev_key в текущее состояние клавиатуры для подготовки к следующему циклу.
Попробуйте игру прямо сейчас, и вы заметите, что высота прыжка при легком нажатии клавиши со стрелкой вверх отличается от высоты прыжка, когда вы удерживаете ее нажатой. Поиграйте со значением min_jumpspeed и посмотрите, какая разница.
Уточнение обнаружения столкновений
Как упоминалось выше, единственное обнаружение столкновений, которое мы реализовали, относится к земле под ногами игрока, поэтому он сможет проходить сквозь стены и прыгать через потолки. Убедитесь в этом сами, добавив несколько полей выше и рядом с игроком в основном методе
. def main():
# ...
коробки = pygame.sprite.group()
для bx в диапазоне (0,400,70):
box.add(Box(bx,300)) box.add(Box(330,230))
box.add(Box(100,70))
Другая проблема, которую вы, возможно, уже заметили, заключается в том, что игрок проваливается в землю после нескольких прыжков — это результат неточности нашего обнаружения столкновений.
Мы собираемся решить эти проблемы, внеся небольшое изменение в то, как мы справляемся с столкновениями с ящиками. Вместо того, чтобы решать, что мы находимся на земле, когда спрайт игрока сталкивается с коробкой, мы проверим, находится ли игрок на 1 пиксель выше точки столкновения с коробкой. Затем мы применим тот же принцип для левого, правого и верхнего, останавливая игрока непосредственно перед столкновением.
Затем мы применим тот же принцип для левого, правого и верхнего, останавливая игрока непосредственно перед столкновением.
Во-первых, давайте дадим игроку метод check_collision для выполнения этих проверок: ([x,y])
collide = pygame.sprite.spritecollideany(self, box)
self.rect.move_ip([-x,-y])
return collide
Здесь мы перемещаем игрока на указанное количество, проверка на столкновение, а затем перемещение игрока назад. Это движение вперед и назад происходит до того, как игрок притягивается к экрану, поэтому пользователь ничего не заметит.
Давайте изменим нашу проверку onground , чтобы использовать этот метод:
def update(self, box):
hsp = 0
onground = self.check_collision(0, 1, box)
Запустите игру и вы можете заметить очень небольшую разницу в том, как игрок стоит на земле по сравнению с предыдущим.
Однако это еще не решает проблемы горизонтальных и восходящих столкновений.
Для этого нам нужно внедрить наш новый метод check_collision непосредственно в 9 игроков.0013 переместить метод. Первое, что нам нужно сделать, это подготовить параметры x и y для дополнительной обработки: ([dx,dy]) Затем мы собираемся проверить наличие коллизий, поэтому нам нужно начать передавать ящиков в ход . Мы собираемся сделать это для x и y отдельно, начиная с y . Мы проверим столкновение после перемещения dy пикселей по вертикали, уменьшая dy до тех пор, пока мы не перестанем сталкиваться с коробкой:
def update(self, box):
# ...
# движение
self.move(hsp, self.vsp, box)def move(self, x, y, box):
dx = x
dy = ywhile self.check_collision(0, dy, box):
dy -= 1self.rect.move_ip([dx ,dy])
Но подождите! Этот код будет работать, как задумано, только если мы движемся вниз и dy положительны. Если
Если dy — отрицательное значение, это только приблизит нас к столкновению, а не от него. Чтобы исправить это, нам нужно импортировать numpy вверху нашего файла, чтобы мы могли использовать numpy.sign .
import pygame, numpy
# ...
numpy.sign принимает целое число и возвращает 1, если оно положительное, -1, если отрицательное, и 0, если 0. Это именно та функциональность, которая нам нужна!
def move(self, x, y, box):
dx = x
dy = ywhile self.check_collision(0, dy, box):
dy -= numpy.sign(dy)self.rect.move_ip([dx,dy])
Теперь сделайте то же самое для dx . Поскольку мы уже определили подходящие и для нашего движения, мы включим их в проверку столкновений.
def move(self, x, y, box):
dx = x
dy = ywhile self.check_collision(0, dy, box):
dy -= numpy.sign(dy)while self.
check_collision (dx, dy, коробки):
dx -= numpy.sign(dx)self.rect.move_ip([dx,dy])
Запустить игру. Теперь игрок должен останавливаться, когда врезается в стену или прыгает в потолок.
Если вы хотите продолжить работу над этой игрой, вы можете найти большое количество соответствующих художественных материалов здесь. Попробуйте реализовать некоторые из этих функций:
- Дополнительные уточнения перехода, такие как время отсрочки перехода и буферизация ввода.
- Передвижные платформы.
- Склоны.
- Механика воды и плавания.
- Опасности, такие как ямы с шипами и враги, которые также подвержены гравитации.
- Двойной прыжок.
Вы можете найти нашу игру ниже:
Как сделать 2D-игру на Unity за 5 шагов — GetNotifyR
Создание 2D-игры для iPhone/Android на Unity — относительно простой процесс, который можно выполнить всего за несколько шаги. Сначала создайте новый проект Unity и выберите параметр 2D. Затем выберите платформу, на которую вы хотите настроить таргетинг (iOS или Android), а затем выберите соответствующий шаблон сцены. Как только ваша сцена настроена, вы можете начать добавлять игровые объекты и компоненты. Для 2D-игр вы, вероятно, захотите использовать спрайты, которые можно импортировать из популярных графических редакторов, таких как Photoshop или Illustrator. Чтобы сделать вашу игру более интерактивной, вы можете добавить физические компоненты, такие как 2D-объекты с жестким телом и коллайдеры. Вы также можете добавлять сценарии к своим объектам, чтобы придать им индивидуальное поведение. Когда у вас все будет готово, вы можете создать и запустить свою игру на целевом устройстве. Немного потренировавшись, вы сможете создавать удивительные 2D-игры, которыми смогут наслаждаться игроки со всего мира.
Затем выберите платформу, на которую вы хотите настроить таргетинг (iOS или Android), а затем выберите соответствующий шаблон сцены. Как только ваша сцена настроена, вы можете начать добавлять игровые объекты и компоненты. Для 2D-игр вы, вероятно, захотите использовать спрайты, которые можно импортировать из популярных графических редакторов, таких как Photoshop или Illustrator. Чтобы сделать вашу игру более интерактивной, вы можете добавить физические компоненты, такие как 2D-объекты с жестким телом и коллайдеры. Вы также можете добавлять сценарии к своим объектам, чтобы придать им индивидуальное поведение. Когда у вас все будет готово, вы можете создать и запустить свою игру на целевом устройстве. Немного потренировавшись, вы сможете создавать удивительные 2D-игры, которыми смогут наслаждаться игроки со всего мира.
Unity Engine обеспечивает 45% рынка мобильных игр . Более трети всех игр для iOS разрабатываются с использованием Unity. Вам не нужно быть гейм-дизайнером, чтобы создать игру для iPhone с помощью Unity, но это руководство поможет вам начать работу. Когда дело доходит до полноценных игр, на разработку могут уйти месяцы или даже годы, а то и больше, в зависимости от масштаба и серьезности вашего проекта. Стоимость большинства коммерческих игровых проектов колеблется от 50 000 до миллионов долларов в зависимости от множества факторов. Для начала необходимо зарегистрировать учетные записи Unity и Apple Developers. Бесплатный план Unity включает в себя небольшие проекты стоимостью менее 100 000 долларов США, а также расширенные планы, такие как Plus, Pro и Enterprise.
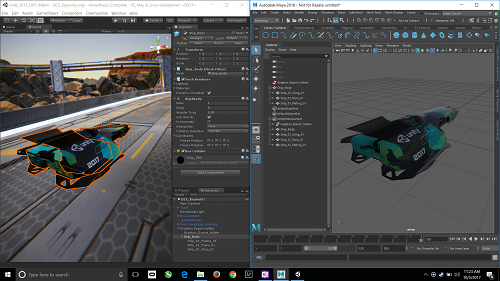
Когда дело доходит до полноценных игр, на разработку могут уйти месяцы или даже годы, а то и больше, в зависимости от масштаба и серьезности вашего проекта. Стоимость большинства коммерческих игровых проектов колеблется от 50 000 до миллионов долларов в зависимости от множества факторов. Для начала необходимо зарегистрировать учетные записи Unity и Apple Developers. Бесплатный план Unity включает в себя небольшие проекты стоимостью менее 100 000 долларов США, а также расширенные планы, такие как Plus, Pro и Enterprise.
В этой статье будут рассмотрены некоторые важные аспекты создания игры с помощью Unity, поскольку полное объяснение всего процесса может занять недели или сотни страниц. Серверная часть вашего скрипта должна быть выбрана из вариантов Mono или IL2CPP. Установка цены приложения в настройках iPhone игрового движка Unity невозможна, но вы можете сделать это в списке App Store. Вы можете создавать некоторые активы (такие как сетки, анимации и звуковые дорожки) непосредственно в Unity. Собственный сценарий встроен в каждый собственный подключаемый модуль, а библиотека Unity C# используется для создания подключаемого модуля. Игра Hexagonium, разработанная с помощью Unity, доступна на Android, iOS и ПК. Вы можете использовать Unity Remote для тестирования игры на реальном устройстве или использовать альфа-сборку для имитации игры на iPhone.
Собственный сценарий встроен в каждый собственный подключаемый модуль, а библиотека Unity C# используется для создания подключаемого модуля. Игра Hexagonium, разработанная с помощью Unity, доступна на Android, iOS и ПК. Вы можете использовать Unity Remote для тестирования игры на реальном устройстве или использовать альфа-сборку для имитации игры на iPhone.
Симулятор тестирования, разработанный XCode, также можно использовать для тестирования вашей системы, что довольно просто и эффективно. Чтобы сделать игру, вам понадобится много ресурсов даже для такого небольшого устройства, как iPhone. Для успешного завершения проекта вам понадобится команда с нужным опытом и самоотверженностью. Вы можете работать со студией разработки игр, если у вас нет ни одного из этих навыков.
Могу ли я создавать игры для iPhone с помощью Unity?
Фото – unity Можете ли вы сделать свою игру для iOS с помощью Unity? Это правда. Разработчик iPhone мечтает иметь платформу, доступную как физически, так и социально. Если бы подход Unity к поддержке различных платформ можно было описать как «что-то для всех», это было бы «что-то для всех».
Если бы подход Unity к поддержке различных платформ можно было описать как «что-то для всех», это было бы «что-то для всех».
Unity: Руководство для начинающих по разработке игр для iOS является обязательным к прочтению. Можно создавать игры для iOS, используя игровой движок Unity. Это поможет вам понять основные шаги, необходимые для создания игры iOS с использованием платформы Unity. Учетная запись разработчика Apple должна быть создана разработчиком. Разработчик несет ответственность за создание игры, а также за ее сборку в Xcode. Когда вы внесете эти изменения, приложение iOS будет создано внутри Visual Studio. Более сложные цветовые и сенсорные схемы можно создавать с помощью Visual Studio. Его следует отправить на рассмотрение в отдел сертификации Apple. Если ваш игровое приложение соответствует всем требованиям App Store, оно будет доступно для скачивания через 24 часа.
Unity: лучший способ создавать игры для телефона
С помощью Unity вы можете быстро приступить к работе, используя большое количество готовых ресурсов и шаблонов. Теперь, когда вы настроили среду разработки, вы можете начать программировать. Мощный редактор кода Unity позволяет разработчикам быстро и легко создавать основные игровые механики.
Теперь, когда вы настроили среду разработки, вы можете начать программировать. Мощный редактор кода Unity позволяет разработчикам быстро и легко создавать основные игровые механики.
Если вы только начинаете работать с Unity, вам следует воспользоваться встроенными функциями монетизации. Чтобы добавить контент, добавить валюту, продать виртуальные предметы или взимать плату за премиум-услуги, вы должны сначала выполнить ряд шагов. Как пользователь Unity вы также можете использовать мощные инструменты аналитики для отслеживания вовлеченности игроков и оптимизации своей игры для получения максимальной прибыли.
Игровой движок Unity позволяет создавать игры, которые выглядят и ощущаются как настоящие. Unity можно использовать для создания игр, которые понравятся игрокам.
Подходит ли Unity для мобильных 2D-игр?
Да, Unity хорошо подходит для 2D-игр для мобильных устройств, поскольку позволяет легко разрабатывать игры и развертывать их на нескольких платформах. Кроме того, 2D-инструменты Unity являются мощными и простыми в использовании, что делает их хорошим выбором для разработчиков игр, которые хотят создавать 2D-игры для мобильных устройств.
Unity — игровой движок, созданный Unity Technologies, — это кроссплатформенный игровой движок. Первоначально игровой движок был выпущен в 2005 году как эксклюзив для Mac OS X. За время своего существования движок был расширен до более чем 25 платформ. Вы можете просмотреть нашу подборку из игр Unity 2D , чтобы увидеть, что сделало Unity успешной платформой. Формы и инструменты спрайтов, включенные в Unity 2D, позволяют создавать органичные двухмерные среды. Он также включает в себя функцию компонента камеры с точностью до пикселя, которая гарантирует, что уровни пикселей в этих играх всегда будут четкими и четкими. Вы можете использовать элементы управления в качестве руководства, чтобы помочь вам создать профессионально выглядящий макет на лету.
Если вы используете Unity 2D, вам понадобится большой ресурс в вашем распоряжении, что позволит быстрее выполнить задачу. Фреймворк идеально подходит для начинающих, поскольку имеет простые элементы управления и большое количество предварительно разработанных ресурсов. Когда вы впервые получите доступ к Unity Asset Store, вам будет легко найти большое количество готовых ресурсов, которые могут быть полезны в вашей игре. Unity предоставляет языки сценариев, такие как JavaScript и C#. Поскольку у него большое сообщество, вы можете создать свою собственную игру, используя Unity для разработки игр. Reddit, Facebook и YouTube — это лишь некоторые из многих форумов, где вы можете найти множество активных сообществ, использующих платформу Unity.
Когда вы впервые получите доступ к Unity Asset Store, вам будет легко найти большое количество готовых ресурсов, которые могут быть полезны в вашей игре. Unity предоставляет языки сценариев, такие как JavaScript и C#. Поскольку у него большое сообщество, вы можете создать свою собственную игру, используя Unity для разработки игр. Reddit, Facebook и YouTube — это лишь некоторые из многих форумов, где вы можете найти множество активных сообществ, использующих платформу Unity.
Если вы ищете быстрый и простой способ создания 2D-игр, стоит обратить внимание на возможности Unity. Эта программа идеально подходит для небольших проектов, а также для тех, кто хочет поэкспериментировать с 3D-разработкой, не привязываясь к большому проекту.
Ресурсы и инструменты Unity организованы и поддерживаются в хорошем состоянии, что упрощает их использование. Поначалу может потребоваться некоторое время, чтобы привыкнуть к Unity, но как только вы освоите его основы, это мощная и удобная платформа.
Можно ли создавать 2D-игры в Unity?
50% всех мобильных игр создаются с помощью Unity, самой популярной в мире платформы для создания 2D- и 3D-игр. Unity доступна для бесплатной загрузки для новых пользователей. Благодаря нашему замечательному сообществу и надежной платформе для создания 2D-игр у вас будет доступ к множеству бесплатных ресурсов.
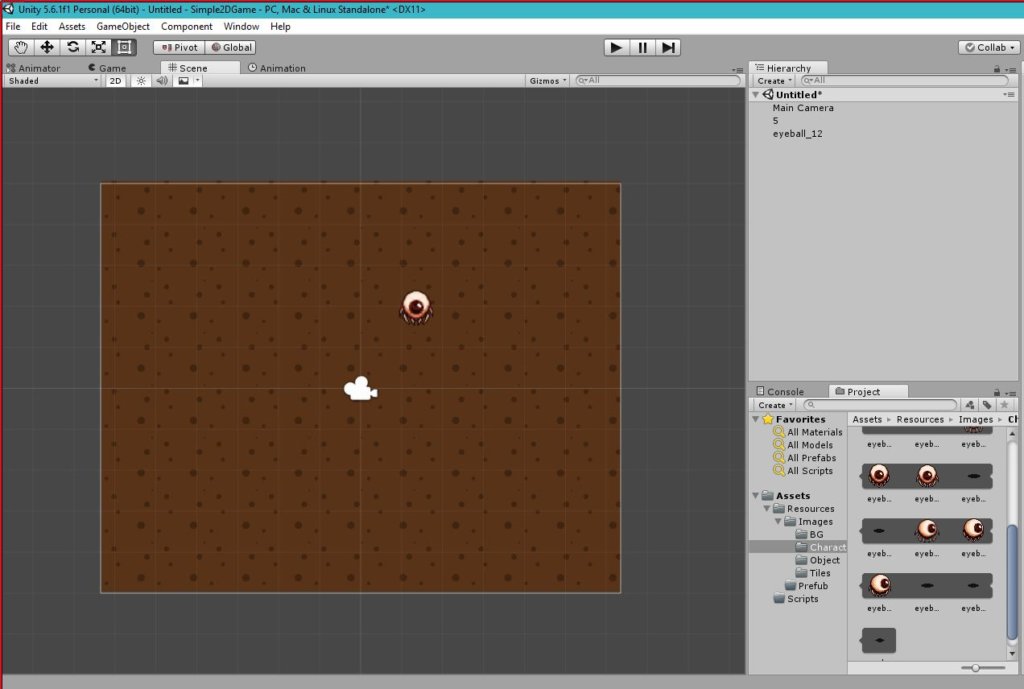
В этом руководстве я покажу вам, как сделать простую 2D-видеоигру с помощью инструментов и методов Unity. Создание игр с Unity: руководство для начинающих (бесплатно) Как запрограммировать графику вашего ПК для перемещения (P2GMag) Подробно обсудите основы Unity. Вы узнаете, как создать бесконечную игру-раннер, такую как Fly with Me или DoodleJump, а также как отлаживать игру. Я собираюсь показать вам все, что узнал на сайте Unity, включая множество отличных обучающих видео. Если вы еще не используете Unity, перейдите на домашнюю страницу Unity и загрузите бесплатную версию программного обеспечения. Все игровые пакеты будут предоставлены вам для самостоятельного использования. В окне сцены мы будем строить и размещать наши игровые объекты.
Все игровые пакеты будут предоставлены вам для самостоятельного использования. В окне сцены мы будем строить и размещать наши игровые объекты.
Третий шаг — набросать первый игровой объект. На шаге 4 необходимо добавить нового игрока. После выбора «Создать пустой» в верхней строке меню нажмите кнопку «Создать пустой» на экране GameObject. После того, как вы выбрали новый пустой игровой объект в окне Hierarchy, нажмите клавишу Shift и измените его имя на Player в Inspector. После этого необходимо добавить компонент Sprite Renderer. Если вы выполните следующие действия, вы должны увидеть анимированного робота. После того, как вы открыли папку с активами/спрайтами, снова перейдите к холостому ходу.
Чтобы открыть окно анимации, выберите всю серию изображений и перетащите их в него. Поскольку я использовал дешевые кадры, мне пришлось масштабировать размер выборки до 10. Лист спрайтов Drive можно использовать для уменьшения частоты кадров. Анимация меняет состояние с движения на холостой ход в зависимости от движения робота, которое можно найти под игрой в окне аниматора. Вам понадобится состояние анимации, а также некоторый дополнительный код для управления вещами, чтобы прыгать. Мы сможем обнаружить нашего персонажа, когда он находится на земле, если мы добавим поплавок с именем «vSpeed» и логическое значение с именем «Ground». Убедитесь, что для параметра What Is Ground установлено значение для всех, кроме игрока, при создании сценария контроллера робота.
Вам понадобится состояние анимации, а также некоторый дополнительный код для управления вещами, чтобы прыгать. Мы сможем обнаружить нашего персонажа, когда он находится на земле, если мы добавим поплавок с именем «vSpeed» и логическое значение с именем «Ground». Убедитесь, что для параметра What Is Ground установлено значение для всех, кроме игрока, при создании сценария контроллера робота.
На следующем шаге мы создадим дерево смешивания Animator для обработки прыжков и падений. Если вы недовольны анимацией, вы можете изменить значение, сняв флажок с параметра Автоматизировать пороговое значение. Игра должна приостановиться прямо сейчас, а затем возобновиться, когда вы сойдете с платформы (помните, что слева есть невидимый барьер). Эта проблема будет решена на более позднем этапе. Разрушители — это объекты, которые уничтожают объекты, когда они покидают игровую зону. Проще всего провести линию рукой. Мы доберемся туда.
В качестве записи префаб можно использовать для создания записи, и вы можете использовать его в своей сцене в любое время и в любом месте. Поскольку мы создаем уровни программно, мы будем использовать их в большинстве игр. Поскольку в игре синий фон и белая линия, во время бега на кончике карандаша должен появиться один карандашный объект. Он должен использовать белый фон, а также белую линию, не говоря уже о посте, который он отмечает. Мы добились прогресса в том, чтобы сделать игру бесконечной, но осталось еще несколько требований, которым мы должны соответствовать. На шаге 13 создайте новый пустой игровой объект, назвав его Бомба. Чтобы он выглядел лучше, добавьте двухмерный круговой коллайдер и соответствующим образом масштабируйте его.
Поскольку мы создаем уровни программно, мы будем использовать их в большинстве игр. Поскольку в игре синий фон и белая линия, во время бега на кончике карандаша должен появиться один карандашный объект. Он должен использовать белый фон, а также белую линию, не говоря уже о посте, который он отмечает. Мы добились прогресса в том, чтобы сделать игру бесконечной, но осталось еще несколько требований, которым мы должны соответствовать. На шаге 13 создайте новый пустой игровой объект, назвав его Бомба. Чтобы он выглядел лучше, добавьте двухмерный круговой коллайдер и соответствующим образом масштабируйте его.
Нам также понадобится твердотельный 2D-компонент, чтобы убедиться, что бомбы падают. Используя анимацию бомбы, мы можем создать новое состояние по умолчанию в нашем аниматоре. Мы будем держать нашу бомбу бездействующей (зажигание горит) в течение 5 секунд, прежде чем переключиться в другое состояние. Создание бомб Использование объекта создания Точно так же, как кончик карандаша создает линию карандаша, создается объект появления бомб. Было бы предпочтительнее, если бы мы могли отложить бомбардировку до тех пор, пока игрок не начнет ходить по линии, используя оператор if в нашем скрипте Bomb. Вот как вы создаете первые несколько платформ для рисования. Создание бонусных очков очень похоже на создание рисунков.
Было бы предпочтительнее, если бы мы могли отложить бомбардировку до тех пор, пока игрок не начнет ходить по линии, используя оператор if в нашем скрипте Bomb. Вот как вы создаете первые несколько платформ для рисования. Создание бонусных очков очень похоже на создание рисунков.
Чтобы получить бонусные очки, нам понадобится скрипт. Папка Bonus в папке Prefabs должна быть заполнена шестью пустыми префабами. После того, как вы нашли все бонусы в папке Sprite, скопируйте первый Sprite в новый GameObject. Шаг 18: Настройте вторую сцену, чтобы показать, что игра окончена. 19-й шаг — вставка объекта GUIText из выпадающего меню Game Object. Если вам нужно увидеть изображение, коснитесь окна игры и перетащите заметку notes_score на сцену и поместите ее примерно по центру. После этого вы можете создать дополнительный сценарий в появившейся здесь папке сценариев, как в шаге 17.
После сохранения используйте основную камеру в новой сцене, чтобы перетащить ее. Шаг 18: Добавьте функцию в наш скрипт камеры, чтобы продвигать счет вперед. Следующим шагом будет переписывание нашего сценария разрушителя и отправка нас на сцену GameOver через кодовый брейк. Камера — это новый сценарий. Скрипт Destroyer является самой последней версией. Вы только что создали игру. Я тоже фанат.
Следующим шагом будет переписывание нашего сценария разрушителя и отправка нас на сцену GameOver через кодовый брейк. Камера — это новый сценарий. Скрипт Destroyer является самой последней версией. Вы только что создали игру. Я тоже фанат.
Как сделать игру для iOS в Unity
На этот вопрос нет универсального ответа, так как процесс создания игры в Unity зависит от конкретной игры, которую вы пытаетесь создать . Однако есть несколько общих шагов, которым вы можете следовать, чтобы создать игру в Unity. Во-первых, вам нужно будет создать проект Unity. Это можно сделать, открыв редактор Unity и нажав кнопку «Новый проект». После того, как ваш проект создан, вам нужно будет создать сцену. Это можно сделать, выбрав вкладку «Scene» в редакторе Unity и нажав на кнопку «Create». Как только ваша сцена будет создана, вам нужно будет добавить в нее игровые объекты. Это можно сделать, выбрав вкладку «GameObject» в редакторе Unity и нажав кнопку «Create Empty». После того, как вы добавили игровые объекты в свою сцену, вы можете начать добавлять к ним компоненты. Это можно сделать, выбрав компонент, который вы хотите добавить, на панели «Компоненты» в редакторе Unity и нажав кнопку «Добавить компонент». Наконец, когда вы добавили все необходимые компоненты, вы можете создать свою игру, нажав кнопку «Сборка» в редакторе Unity.
После того, как вы добавили игровые объекты в свою сцену, вы можете начать добавлять к ним компоненты. Это можно сделать, выбрав компонент, который вы хотите добавить, на панели «Компоненты» в редакторе Unity и нажав кнопку «Добавить компонент». Наконец, когда вы добавили все необходимые компоненты, вы можете создать свою игру, нажав кнопку «Сборка» в редакторе Unity.
В этой статье вы узнаете о предварительных требованиях для разработки приложения для iOS. Чтобы создать приложений для iOS , вы должны быть участником программы Apple Developer Program. Авторизованная группа разработчиков назначает разработчика или устройство профилю подготовки. Идентификатор — это уникальный идентификатор, необходимый для идентификации вашего проекта. Эти устройства называются аппаратными средствами, такими как iPhone, iPad и iPod. Каждый год можно регистрировать определенное количество устройств. Все устройства, используемые для тестирования вашей игры, должны быть подключены к UDID.
При добавлении раздела устройств вы можете перейти на портал разработчика iOS. Файл p12 — это документ, содержащий закрытый ключ и сертификат, который затем используется для генерации кода. Если вы хотите создавать приложения с помощью Unity Cloud Build, вы должны преобразовать файл сертификата в файл P12. Чтобы ваше приложение могло быть установлено на любом устройстве, Apple требует наличия UDID. Если вы хотите добавить UDID вашего устройства на портал Apple Developer Portal, выполните следующие действия. Каждое устройство должно иметь набор шагов. Ведение идентификаторов, устройств и профилей может помочь вам зарегистрировать идентификатор приложения.
API Xcode Manipulation можно использовать для добавления Xcode Frameworks в ваше приложение. API позволяет управлять внешними платформами Xcode для разработки и тестирования. Файлы исходного кода C# также можно использовать для добавления в проект функций управления проектом. Репозиторий Unity Bitbucket содержит исходный код библиотеки DLL.