При сохранении изображения в фотошопе цвета становятся другими, как это исправить
Содержание
быстрая навигация по статье
Посмотреть видео-урок
В данной статье я хочу рассмотреть проблему настройки цвета, с которой довольно часто сталкиваются новички. Проблема заключается в том, что при сохранении изображения в фотошопе, не важно в каком формате и качестве, происходит искажение цвета. К примеру, вы обработали какое-то фото или изображение, вам всё нравится, вы сохраняете его в формате jpg наилучшего качества, но смотрите сохранённое изображение и замечаете, что оно выглядит не так как в фотошопе, цвета стали заметно бледнее или наоборот слишком яркие.
Данная проблема актуальна не только для фотографов, которым важна максимальная точность цветопередачи, но и для веб-дизайнеров, поскольку когда клиенту демонстрируется дизайн в одной цветовой гамме, а свёрстанный сайт получается другим у заказчика конечно возникают вопросы.
1. Сохраняем изображение со стандартными настройками фотошоп
Давайте для понимания проблемы произведём не большой эксперимент. В качестве примера возьмём любую палитру, откроем её в фотошопе, а затем сохраним в наилучшем качестве и посмотрим на сколько точно будут передана цветовая гамма после сохранения изображения.
Я нагуглил палитру, открыл её фотошопом, взял инструмент «Пипетка» и снял пробу цвета с каждого оттенка палитры, после чего подписал их, чтобы увидеть точную разницу на результате.
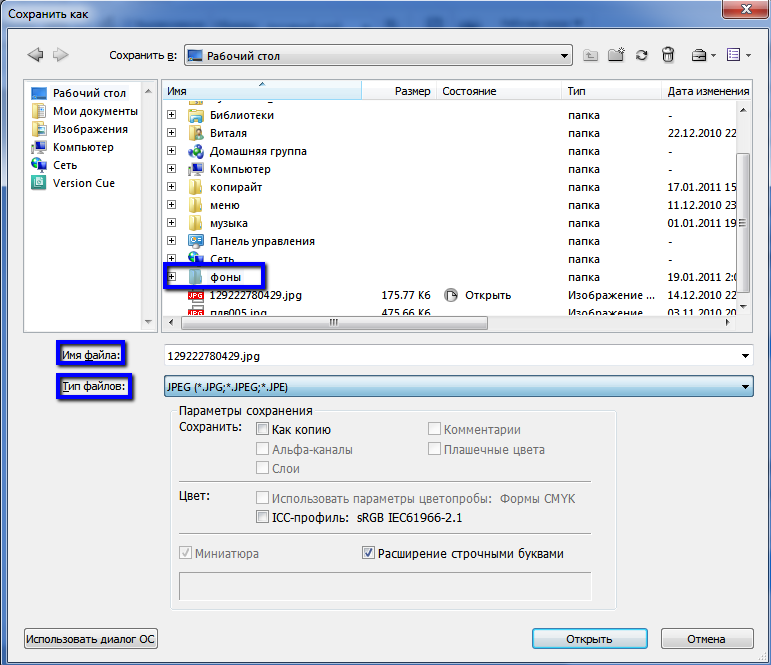
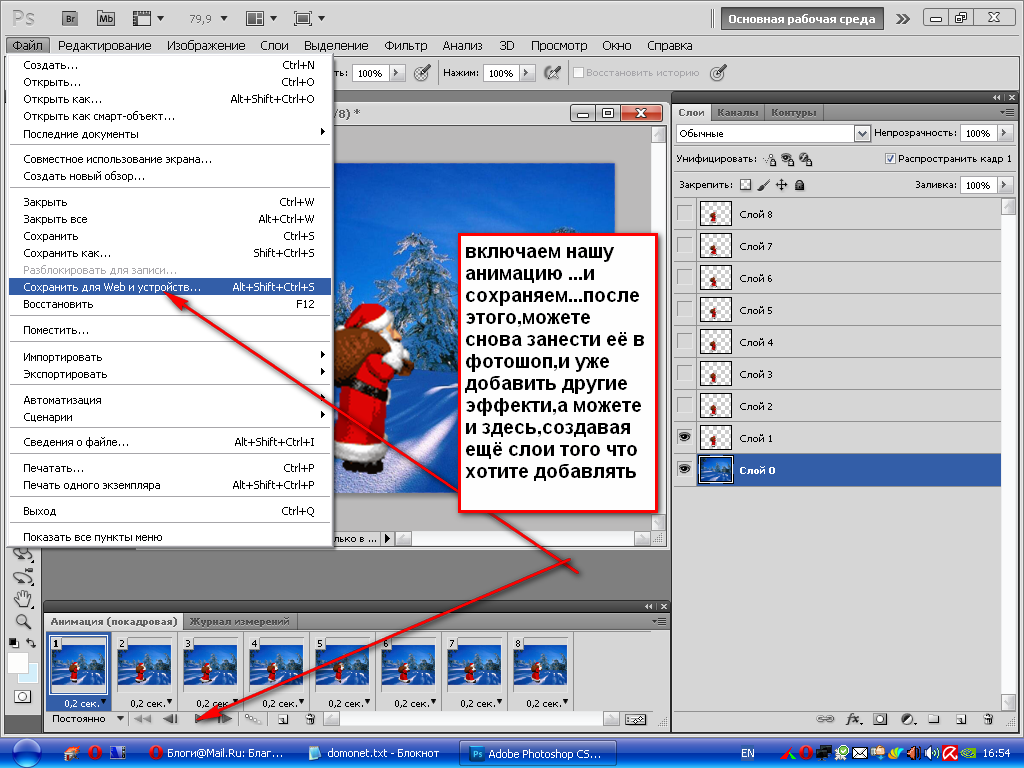
После этого переходим в верхнем меню в «Файл» — «Экспортировать» — «Сохранить для Web» и в открывшейся панели настроек сохранения устанавливаем jpg наилучшего качества. Сохраним изображение в JPG, так как это самый популярный формат как для фотографов, так и для веба.
Теперь открываем сохранённую палитру фотошопом и снова инструментом «Пипетка» проверяем результат. Как мы видим, цветовая гамма сильно искажена, т.е. цвета при сохранении изменились.
Даже если рядом сопоставить изображения видна разница, на одном цвета ярче, на другом бледнее.
Повторюсь, что на дешёвых мониторах данная разница не видна, но нам же нужно максимально точно передать цвет и мы рассчитываем, что нашу работу будут смотреть не только владельцы дешёвых мониторов?
2. Настраиваем цвета фотошоп
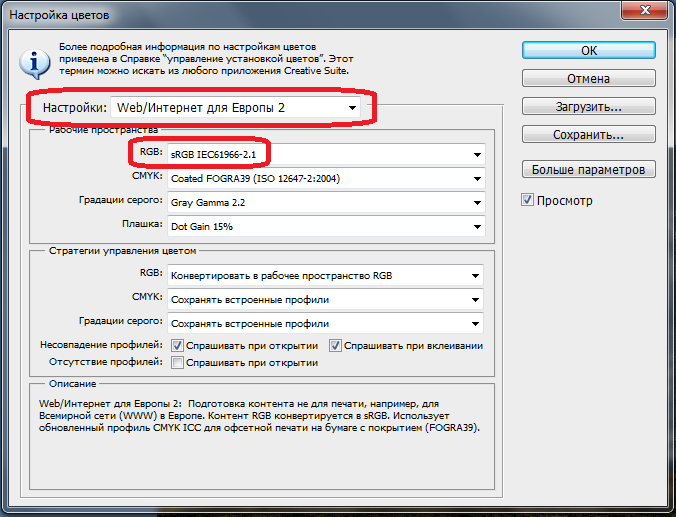
Давайте откроем настройки цвета фотошоп и изменим их, после чего повторим эксперимент. Переходим в верхнем меню «Редактирование» — «Настройка цветов. .», либо нажимаем комбинацию клавиш «Shift» + «Ctrl» + «K». В появившемся окне нам необходимо поменять настройку RGB на «sRGB IEC61966-2.1», по умолчанию у меня стоит «Adobe RGB (1998)». Меняем данную настройку и сохраняем изменения, кликнув на «Ok».
.», либо нажимаем комбинацию клавиш «Shift» + «Ctrl» + «K». В появившемся окне нам необходимо поменять настройку RGB на «sRGB IEC61966-2.1», по умолчанию у меня стоит «Adobe RGB (1998)». Меняем данную настройку и сохраняем изменения, кликнув на «Ok».
3. Сохраняем изображение с новыми настройками фотошоп
Теперь снова проводим эксперимент с сохранением и пипеткой. Сохраняем нашу первоначальную палитру с теми же настройками, что и ранее — формат JPG, наилучшее качество, включенная оптимизация. Открываем результат в фотошопе и проверяем цвета.
Результат радует, все шесть цветов в палитре абсолютно идентичны, т.е. фотошоп передал все цвета именно в том качестве, которое мы видели на рабочем экране.
Вывод
Вот таким образом можно быстро настроить цветопередачу при сохранении в фотошопе, данный мануал особенно рекомендую начинающим пользователям. Важно не забывать, что такую настройку необходимо производить после каждой переустановки или обновления программы, так как настройки сбиваются на настройки по умолчанию! В фотошопе есть и возможность производить серьёзную калибровку цвета, но это уже для опытных пользователей и именно для фотографов, так как подготовка изображения на печать — совсем другая история. Мы же, в данной статье разобрали проблему цветоискажения именно при сохранения изображений для просмотра на экранах и мониторах.
Мы же, в данной статье разобрали проблему цветоискажения именно при сохранения изображений для просмотра на экранах и мониторах.
Поделиться:
004. FAQ по работе в Photoshop от Андрея Журавлева.
Это один из вопросов, который был задан учениками на курсе Adobe Photoshop. Базовый уровень При желании дополнительные вопросы можно задавать прямо в комментариях к этому посту. Ссылки на все вопросы собраны в верхнем посте моего ЖЖ.
4. Как избавиться от жутких следов артефактов JPG?
Давайте сначала разберемся, как JPEG сжимает картинку, и чем «жуткие артефакты» отличаются от «не жутких». На иллюстрации приведена центральная часть кадра, который сделал Александр Железняк. Фото входило в книгу «Россия глазами блогера». Это кроп с полноразмерного кадра, разрешение «родное». Соответственно, каждый пиксель честно несет информацию о деталях. В той степени, в которй ее восстановил конвертер.
А вот это та же самя картинка покрытая «жуткими артефактами» ровно наполовину. На верхнюю половину. Кадр срощен из двух частей: нижняя половина сохранена с обычным для интернета фактором качества 8. В команде Save for Web (Сохранить для Web) этому соответствует установка качества 60. Верхняя половинка предварительно была сохранена с фактором качества 0. Наметанный глаз может заметить неоднородности на частичках мусора в воде. При этом верхняя часть краба выглядит достаочно сносно.
На верхнюю половину. Кадр срощен из двух частей: нижняя половина сохранена с обычным для интернета фактором качества 8. В команде Save for Web (Сохранить для Web) этому соответствует установка качества 60. Верхняя половинка предварительно была сохранена с фактором качества 0. Наметанный глаз может заметить неоднородности на частичках мусора в воде. При этом верхняя часть краба выглядит достаочно сносно.
Фанаты могут сдернуть вышеприведенное изображение, открыть его в фотошопе, увеличить и рассмотреть неприятности во всей красе. Для всех остальных представляю центральную часть кадра, увеличенную в пять раз. Справедливости ради нужно заметить, что сохраненная даже с таким драконовским сжатием картинка, в реальном размере не производит неизгладимо жуткого впечатления. И, следуя принципу разумной достаточности, можно было бы с ней смириться. Но, принцип не накопления погрешностей не дает это сделать.
Чтобы побороть проблему, нужно понимать, как она образуется. Достаточно подробный рассказ об алгоритмах сжаия JPG можно найти в статье «Сжатие изображений: JPEG и JPEG2000», а простыми словами это можно описать так. Программа разбивает картинку на квадраты 8х8 пикселей (начиная с левого верхнего угла), после чего усредняет (размывает) картинку в каждом из квадратов. В результате внутри квадратов изображение теряет детали, а на стыках появляются явно заметные уступы. Чтобы побороться с ними, нужно размыть изображение. Но не все целиком, а только в области этих уступов.
Достаточно подробный рассказ об алгоритмах сжаия JPG можно найти в статье «Сжатие изображений: JPEG и JPEG2000», а простыми словами это можно описать так. Программа разбивает картинку на квадраты 8х8 пикселей (начиная с левого верхнего угла), после чего усредняет (размывает) картинку в каждом из квадратов. В результате внутри квадратов изображение теряет детали, а на стыках появляются явно заметные уступы. Чтобы побороться с ними, нужно размыть изображение. Но не все целиком, а только в области этих уступов.
Дя этого нужно сформировать выделение границ квадратов. Первым делом создаем файл File > New (Файл > Создать) размеров 8х8 пикселей. Как он будет называться не важно, сохрянять его не понадобится.
После этого отдаем команды Select > All (Выделение > Все), а потом Edit > Stroke (Редактирование > Выполнить обводку), с показанными ниже настрйками. В результате получается белый квадрат размером 8х8 пикселей с черной обводкой по границе шириной в 1 пиксель.
Выделение сохраняется, азначит можно привратить эту кртинку в патерн: Edit > Define Pattern (Редактирование > Определить узор). Вот в этом месте лучше ввести осмысленное название. А заодно закрыть временный файл.
Далее переключаемся на восстанавливаемое изображение, переходим в режим быстрой маски и отдаем команду Edit > Fiil (Редактирование > Выполнить заливку). В качестве образца заливки выбираем саготовленный патерн.
В результате на экране Вы увидите вот такое превью.
Поскольку у меня режим быстрой маски настроен на закрашивание выделенных участков, после выхода из режима быстрой маски муравьи будут маршировать вокруг стыков артефактов. ВНИМАНИЕ!!! Если у Вас быстрая маска настроена по-умолчанию (закрашиваются замаскированные области), в этом месте выделение нужно инвертировать. И, на всякий случай, проверьте, действительно ли стыки JPEG-артефактов лежат между тропинками муравьев.
А дальше даем простое гауссово размыие. поскольку размер артефактов не зависит от размера картинки, можно даже порекомендовать стандартные настройки. По моему опыту хорошо работает настройка 0,5-0,6 пикселей.
поскольку размер артефактов не зависит от размера картинки, можно даже порекомендовать стандартные настройки. По моему опыту хорошо работает настройка 0,5-0,6 пикселей.
Ниже можно проверить результат. Увеличение в пять раз относительно нормального размера. Нижняя часть сохранена в JPEG с минимальной компрессией. Верхняя часть сохранена с максимальной компрессией (пример выше) и избавлена от явных артефактов по предложенному методу.
Конечно, чудес на свете не бывает. Разница видна, но, по сравнению с исходной «квадратичостью» все гораздо лучше.
Как исправить ошибку Adobe Save for Web в Photoshop
- Home
- Windows
Photoshop сохраняет файлы в собственном формате, т. е. PSD, но поддерживает большое количество форматов изображений.
Adobe Сохранить для Интернета Ошибка
Форматы, известные как веб-форматы, не отображаются в диалоговом окне «Сохранить» для файла Photoshop. Вместо этого вам нужно пройти через диалоговое окно «Сохранить для Интернета». Он скрыт под опцией «Экспорт» и является старой / устаревшей опцией, которую все еще используют многие пользователи. Вы можете быстрее добраться до него с помощью сочетания клавиш Ctrl+Alt+Shift+S.
Если вы пытаетесь сохранить изображение для Интернета, но получаете сообщение об ошибке, попробуйте следующие исправления.
Ищете альтернативу Photoshop? Попробуйте это.
ИСПРАВИТЬ: ошибка сохранения для Интернета (Photoshop)
1. Сохранить как JPEG/PNG
Если вы используете более новую версию Photoshop, вам не нужно использовать параметр «Сохранить для Интернета».
- Откройте файл Photoshop .
- Перейдите к Файл>Сохранить как.
- Откройте раскрывающийся список Сохранить как тип и выберите JPEG.
- Нажмите Сохранить.
2. Сбросить настройки Photoshop
Photoshop позволяет пользователям изменять всевозможные настройки в приложении. Настройки сохраняются в профиле пользователя, но профиль может быть поврежден, что вызовет проблемы с функцией «Сохранить для Интернета». Вы можете сбросить настройки Photoshop, выполнив следующие действия.
- Закрыть Фотошоп.
- Нажмите и удерживайте сочетание клавиш Alt+Control+Shift и откройте Photoshop.
- Фотошоп откроется с сброс настроек.
3. Перезапустите Photoshop с новым рабочим диском
.
Если рабочий диск Photoshop заполнен, возможно, он не сможет сохранить изображение для Интернета. Вы можете создать новый рабочий диск на лету, а затем сохранить образ.
- Закройте файл Photoshop .
- Нажмите и удерживайте клавиши Ctrl+Alt и откройте Photoshop.
- Используйте опцию File>Open , чтобы открыть файл вы хотите сохранить.
- Коснитесь параметра Ctrl+Alt+Shift+S, чтобы сохранить файл как веб-изображение.
Заключение
Срок службы опции «Сохранить как веб» более или менее исчерпан. Вы можете легко сохранить PSD-файл в формате PNG, JPG, GIF и т. д. и встроить цветовой профиль в процессе. Размер файла нельзя изменить, если он сохранен в другом формате, поэтому он не является точной копией функции. Определенно отсутствуют некоторые параметры, и вам нужно будет отредактировать файл после его сохранения или до этого.
Подготовка файлов для веб-вывода в Photoshop
Векторные инструменты Photoshop — это один из инструментов, который позволяет нам создавать такую вышеупомянутую векторную графику. Векторная графика — это не что иное, как компьютерная графика, которую можно бесконечно увеличивать или масштабировать без разрыва или обрезки, в отличие от растровых графических форматов, таких как jpeg (Joint Photographic Experts Group), png (Portable Network Graphics), растровое изображение и т. д. создавать различные типы векторных фигур в Photoshop. Эти векторные формы рассчитываются математически, в отличие от растровых инструментов, основанных на пикселях, которые создаются путем объединения нескольких квадратов с информацией о цвете (пикселях). С помощью этого векторного инструмента мы можем создавать различные типы векторных фигур, такие как прямоугольники, квадраты, эллипс, круг, многоугольник, однопиксельные линии и многие другие пользовательские формы.
Векторная графика — это не что иное, как компьютерная графика, которую можно бесконечно увеличивать или масштабировать без разрыва или обрезки, в отличие от растровых графических форматов, таких как jpeg (Joint Photographic Experts Group), png (Portable Network Graphics), растровое изображение и т. д. создавать различные типы векторных фигур в Photoshop. Эти векторные формы рассчитываются математически, в отличие от растровых инструментов, основанных на пикселях, которые создаются путем объединения нескольких квадратов с информацией о цвете (пикселях). С помощью этого векторного инструмента мы можем создавать различные типы векторных фигур, такие как прямоугольники, квадраты, эллипс, круг, многоугольник, однопиксельные линии и многие другие пользовательские формы.
Создание векторного изображения с помощью векторного инструмента
Чтобы создать вектор из векторного инструмента Photoshop, выполните следующие действия: —
Шаг 1: Откройте Photoshop (с помощью значка на рабочем столе или в Adobe Creative Cloud или путем поиска и щелкните результаты поиска в меню «Пуск». )
)
Откройте Photoshop
Шаг 2: Нажмите кнопку «Создать новый», чтобы создать новый холст для нашей работы.
Нажмите кнопку «Создать новую»
Шаг 3: Укажите желаемое имя и размер холста (выберите любой, так как мы используем векторный формат) в диалоговом окне, показанном ниже:
Создайте холст для работы
Шаг 4: Выберите любой инструмент векторной формы ( Здесь я выбираю инструмент «Многоугольник» на панели инструментов слева, как показано ниже.
Выберите векторный инструмент
Вы также можете выбрать векторный инструмент, нажав U на клавиатуре.
Шаг 5: После выбора формы, которую вы хотите, начните удерживать левую кнопку мыши с позиции, с которой вы хотите начать визуализацию векторной формы, и начните перетаскивать мышь по холсту и остановитесь только после получения желаемого конечного положения или размера.
Нарисовать вектор
Подготовка файла для вывода в Интернет
Чтобы подготовить любой файл для публикации в Интернете с помощью Photoshop, мы можем выполнить шаги, указанные ниже:
Шаг 1: Перейдите в меню «Файл» в Фотошоп.
Нажмите на файл
Шаг 2: Нажмите на опцию Экспорт.
Нажмите на экспорт
Шаг 3: Теперь нажмите на опцию Сохранить для Web (Legacy). или вы также можете нажать:
Alt + Shift + Ctrl + S
Нажмите «Сохранить в Интернете»
Шаг 4: Теперь вы должны увидеть диалоговое окно «Сохранить для Интернета», как показано ниже. Отсюда вы можете выбрать любой из различных типов графических форматов, таких как JPEG, PNG-8, PNG-24, GIF и WBMP. Вы также можете выбрать качество, но рекомендуется снизить качество, чтобы веб-страница загружалась быстрее. Один из способов добиться этого — убедиться, что вы установили флажок «прогрессивный». Прогрессивный здесь означает, что при первом посещении веб-страницы сначала будет отображаться изображение с более низким качеством, но с течением времени будут постепенно загружаться версии того же изображения с более высоким качеством, отсюда и название.