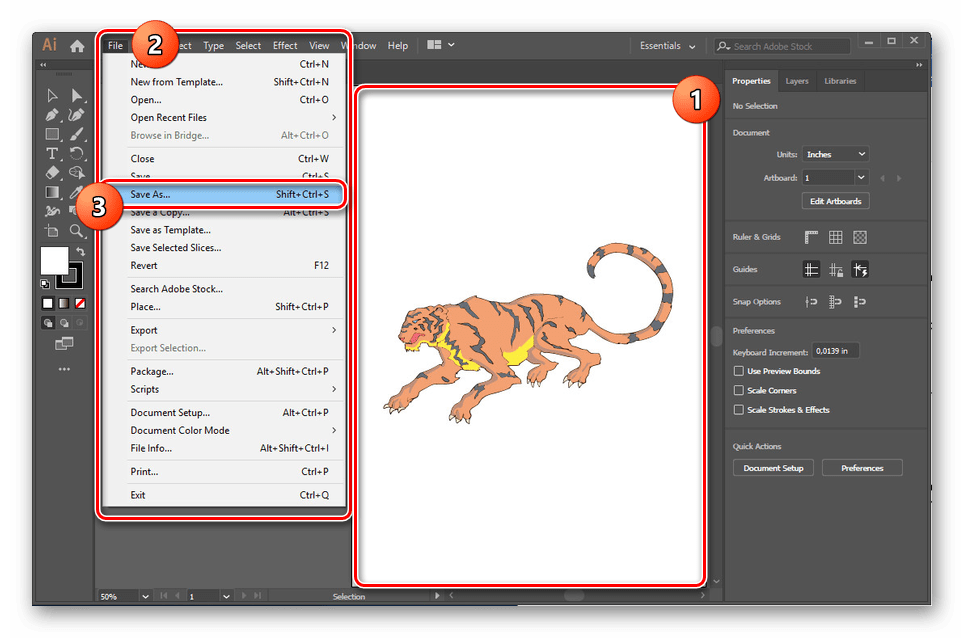
Как сохранить иллюстрацию в jpg. Сохранение векторных иллюстраций в Adobe Illustrator
Illustrator предоставляет нам широкие возможности для рисования, но чем сложнее использованные инструменты, тем больше риска для печати. Чтобы этого не произошло, нужно следовать несложным правилам при создании и сохранении векторных файлов для дальнейшего использования по созданию полиграфической продукции.
В этом уроке по Adobe Illustrator не будем вдаваться в анатомические подробности вроде цветовых профилей и печати в пять красок. Наша задача просто научиться решать, каким способом сохранить изображение в зависимости от техники рисования.
Итак, даже самое простое векторное изображение требует учитывать некоторые нюансы сразу на этапе создания файла. Если вы предпочтете не преобразовывать обводки в объекты, чтобы не увеличивать количество узлов и, соответственно, время обработки файла, не забывайте ставить в палитре трансформации галочку, которая позволит масштабировать обводки вместе с изображением.
Если в иллюстрации присутствуют черные контуры, они должны быть 100% black, без примесей других красок. Толщина контуров не должна быть менее 0,1 мм, а лучше задавать от 0,15 мм и выше. Большая область изображения, залитая черным цветом, напротив, должна быть «смесовой», то есть содержать другие цвета, помимо черного, иначе фон будет тусклым. Суммарная плотность композитного черного зависит от профиля конкретной типографии, а когда исполнитель неизвестен, принято держаться в пределах суммы 300%.
Если работа создается для тиражирования и содержит фон, подходящий к самым краям монтажного стола, то желательно чуть продлить фон за границы задуманного: как правило, 3 мм по периметру. Иначе иллюстрацию могут попросту обрезать, поля для графических изображений в модульных сетках присутствуют далеко не всегда. Никакой огород с линейками и направляющими при этом городить не нужно, Illustrator дает возможность легко сделать вылеты за линии реза и сохранить дообрезной формат, записав PDF с соответствующей настройкой.
Как работать с синим и зеленым цветами при подготовке к печати
Как правило, у иллюстраторов с небольшим опытом работы в полиграфии возникают проблемы с зелеными и синими заливками. Эти цвета, их оттенки больше всего теряют привлекательность при печати в режиме CMYK. Ниже можно посмотреть пример того, что происходит с синим и зеленым цветом.
Как быть? Нужно просто уметь обманывать человеческий глаз. То, что один и тот же цвет смотрится по-разному на темном, белом и низкоконтрастном фонах, известно каждому художнику еще со школьных лет. Тщательно продумывайте цветовое решение. Кроме того, а их умелое использование заставит человека «додумать» графическую информацию и увидеть вашу иллюстрацию более яркой и привлекательной, чем показывает печать в четыре краски. Когда выбранный вами стиль графики позволяет применять градиенты — пользуйтесь.
Если технически несложное изображение можно записать в форматах EPS или PDF и спокойно отдать в печать, то использование прозрачностей в сочетании с градиентами, художественных кистей, паттернов, масок прозрачностей, растровых эффектов требует более тщательной подготовки. Когда типография заранее известна, все нюансы можно узнать у технолога. В идеале у вас просто примут готовую иллюстрацию, записанную в EPS от версии 9 и выше либо PDF 1.4. Сохранение файлов в названных форматах позволяет открывать их через Illustrator в «первозданном» виде и спокойно редактировать. А современное оборудование и програмное обеспечение лояльно относятся к прозрачностям.
Когда типография заранее известна, все нюансы можно узнать у технолога. В идеале у вас просто примут готовую иллюстрацию, записанную в EPS от версии 9 и выше либо PDF 1.4. Сохранение файлов в названных форматах позволяет открывать их через Illustrator в «первозданном» виде и спокойно редактировать. А современное оборудование и програмное обеспечение лояльно относятся к прозрачностям.
Но когда дальнейшую судьбу файла проследить невозможно, многие предпочитают перестраховаться. Старый, добрый, варварский способ записать такую иллюстрацию — сохранить ее в EPS версии 8. При этом даже радиальные градиенты будут сохранены как маски, в которые помещен растр. Если сие явление вас не смущает, смело пользуйтесь. С этим уже сложно будет что-либо сотворить не только на RIP, но и вообще где бы то ни было. Однако обязательно оставляйте у себя исходное векторное изображение.
Другой, более щадящий для вектора способ — сведение прозрачностей. При сведении накладывающиеся области будут вычленены как самостоятельные объекты. Схематично: вместо двух пересекающихся объектов с прозрачностями вы получите три непрозрачных, объект, получившийся из области пересечения, открасится в соответствующий цвет. При подготовке файла желательно включать функцию Overprint Preview (меню Veiw).
Схематично: вместо двух пересекающихся объектов с прозрачностями вы получите три непрозрачных, объект, получившийся из области пересечения, открасится в соответствующий цвет. При подготовке файла желательно включать функцию Overprint Preview (меню Veiw).
Сведение затрагивает как сами объекты с прозрачностями, так и те, на которые они накладываются. То, что находится слоем выше, сведению не подлежит. При использовании художественных кистей, текстур, текста, паттернов ниже прозрачных областей сначала нужно выполнить команду Expand во избежание возможных искажений. Учтите, эта операция увеличивает количество узлов, что влияет на вес файла не в лучшую сторону. Далее выполняем команду Flatten Transparency. Внимательно смотрите настройки, Raster\Vector Balance должен находиться в крайнем правом положении.
Но когда в файле градиенты находятся один поверх другого с режимами наложения, пусть вас не обольщает выкрученный в сторону 100% вектора движок Raster\Vector Balance: сложные области, не поддающиеся описанию PostScript, будут растрированы. Что еще растрируется? Использование размытия по Гауссу и радиального размытия, применение Drop Shadow и т.п. повлечет за собой растрирование части объектов.
Не запрещайте себе использование прозрачностей, нужно просто хорошо знать все инструменты Adobe Illustrator и не бояться экспериментировать: иногда для создания тех же теней достаточно применить Blend Tool.
Вообще следует заметить, что вектор не самоцель, в конечном счете, для печати изображение всё равно растрируется, однако машина это сделает несравненно четче и качественнее, чем «хендмэйд». Поэтому вектор нужно стараться сохранить настолько, насколько возможно. Однако бывают случаи, когда размер печатной продукции уже окончательно известен и масштабирование не требуется, а изображение представляет собой запредельное количеством узлов и текстур или размытый абстрактный фон. Очевидно, что в таких случаях цепляться за вектор смысла нет, надежнее сохранить качественный растр.
Частный случай: светящиеся абстрактные фоны, которые удобнее создавать в RGB, при простом переводе в CMYK теряют половину информации о цветах, прозрачностях и никуда не годятся, а растрирование позволяет сохранить изображение хоть и с потерями, но не такими серьезными.
Можно экспортировать работу из Illustrator в формат TIFF, указав нужную модель и разрешение. А можно растрировать, открыв файл в Photoshop, причем современный редактор прекрасно справляется как с PDF и EPS, так и с.ai-файлом напрямую. Один нюанс: при запросе на растрирование, во избежание потери информации о цвете, должна оставаться та цветовая модель и тот цветовой профиль, в которых записан векторный файл (Photoshop сам предлагает их при открытии по умолчанию). И уже затем файл переводится в нужное цветовое пространство.
Этот способ удобно применять для широкоформатной печати, когда требуется формат TIFF, а Illustrator не позволяет создавать и экспортировать изображение нужного размера. Создавая иллюстрации для выставочных стендов или наружной рекламы, декора интерьеров, мы спокойно можем работать в векторе в том масштабе, в каком нам удобно. При открытии файла в Photoshop просто указываем нужное разрешение и размер в метрических единицах (действуем именно в таком порядке).
Если для офсета необходимо разрешение не менее 300 ppi (такое же значение по умолчанию принято задавать и для лазерной печати с оговорками), то широкий формат в большом значении ppi не нуждается. Современные плоттеры напечатают качественно файл для наружной рекламы, сохраненный с 24 ppi. Интерьерной печати не нужно задавать значение выше 150 (как правило, 96-120) — большее значение качества не добавит, зато увеличит время обработки файла.
Получилась не большая статья, но это в общих чертах тот минимум, который желательно знать, выполняя работу для полиграфии. Успехов всем читателям!
Будьте всегда в курсе свежих новостей о векторной графике, новых уроков работы в Adobe Illustrator, статей и интервью посвященных графическому дизайну. Команда работает для Вас!
Если у вас стоит задача сохранить JPEG высокого разрешения в Adobe Illustrator
 То вы попали по адресу:) Потому что сейчас мы будем решать именно эту проблему. JPEG с высоким разрешением 300 dpi (300 ppi) может понадобиться для печати. Также такие файлы отлично подходят для микростоков, если размеры у JPEG будут около 25 мегапикселей. Практически везде такие берут, даже придирчивая Fotolia. Если вы ещё не знаете, как подготавливать и сохранять векторные иллюстрации для микростоков, то вам сюда —
То вы попали по адресу:) Потому что сейчас мы будем решать именно эту проблему. JPEG с высоким разрешением 300 dpi (300 ppi) может понадобиться для печати. Также такие файлы отлично подходят для микростоков, если размеры у JPEG будут около 25 мегапикселей. Практически везде такие берут, даже придирчивая Fotolia. Если вы ещё не знаете, как подготавливать и сохранять векторные иллюстрации для микростоков, то вам сюда —Понятно, что для стока прокатит и экранное разрешение 72 dpi с большими размерами в пикселях по ширине и высоте. В этом случае можно просто сохранить JPEG через Save for Web (Alt+Shift+Ctrl+S) . У данной опции доступны поля для ввода ширины и высоты картинки на выходе. Но для тех, кто всё-таки хочет, чтобы JPEG был высокого разрешения 300 dpi, этот способ не подходит. Остаётся File > Export . Именно там можно выбирать разрешение. Но он часто подводит, если Adobe Illustrator посчитает, что не хватает оперативки на выполнение операции. Именно тогда вы можете увидеть такое предупреждение.
Именно тогда вы можете увидеть такое предупреждение.
Это я пытаюсь в Ai CC отэкспортировать в JPEG высокого разрешения 300 dpi довольно простую картинку. Кстати, CS6 иллюстратор ругается точно также. Например, если артборд в иллюстраторе размером 1200×1200 px, то при экспорте в 300 dpi, получится JPEG высокого разрешения с размерами 5000×5000 px.
Могу предложить два способа обойти этот момент, и сохранить таки красивый качественный JPEG в 300 dpi.
1. Попробовать предыдущую версию Ai Тут всё просто. Если ваша версия иллюстратора отказывается делать экспорт в JPEG, то берём любую другую, и пробуем через неё.В моём случае Adobe Illustrator CS5 оказался более сговорчивым.
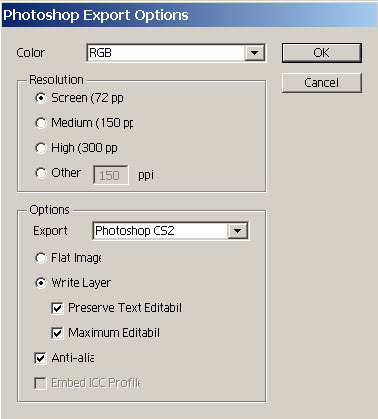
2. Растеризовать Ai файл через Adobe Photoshop Закидываем ai в фотошоп. Не забываем выставить 300 dpi , сглаживание Anti-aliased и все остальные необходимые вам настройки.Фотошоп отрастрирует векторный файл. Скорее всего вам придётся подождать некоторое время, пока он трудится.
Не исключаю, что есть ещё хитрые способы:)
Если вы такие знаете, то делитесь в комментариях. Будем обмениваться опытом.
Роман aka dacascas специально для блога
Как перенести иллюстрацию, дизайн сайта или UI из Иллюстратора в Фотошоп, не используя копирование в виде смарт-объекта? При этом хочется сохранить объекты векторными после переноса. В этом должна помочь стандартная функция экспорта в PSD, но так ли это?
В Иллюстраторе в меню File → Export → PSD есть опция «Write Layers» с пунктом «Maximum Editability», но результат — случайные растровые слои, в которые превращаются векторные объекты. Не похоже что-то на «максимум возможности редактирования» в Фотошопе.
Несмотря на опции экспорта, два квадрата стали одним растровым слоем в PSD
Поиск решения
Надо бороться с разработчиками Эдоуб несправедливостью. Ищу русскоязычные, западные статьи (попадается интересная 2011 года у Турбомилк), уроки, видео на Ютюбе. Почти везде все сводится к группировке объектов в иллюстрации, сортировке по слоям (порядок в слоях полезен для работы, а не только для экспорта) и дальнейшей ручной растеризации через Object → Rasterize в самом Иллюстраторе либо автоматической при экспорте. Но мне хочется сохранить объекты векторными в PSD.
Но мне хочется сохранить объекты векторными в PSD.
Экспорт из AI по статье Турбомилк. Порядок в группах, слоях, но все растровое
Требуется Иллюстратор версии CS6 и выше
Cкрипт проводит проверку всех объектов в документе, в независимости от того, на каком они слое или в группе. Найдя объект с однотонной заливкой, он применяет к нему Экшн с операцией Make Compound Shape. Для сохранения векторных обводок к объектам нужно применить Object → Path → Outline Stroke.
Если у вас есть группа из сотен мелких объектов, например, кистью нарисованы волосы, шерсть или текст, переведенный в кривые, лучше перед выполнением скрипта объединить такие элементы в Compound Path клавишами Cmd + 8 (Ctrl в Windows), чтобы скрипт каждый объект, букву отдельно не обрабатывал.
Исключения
Если в файле присутствуют объекты, к которым применены Photoshop effects (тень, свечение, шум и т.д.), то их перед запуском скрипта надо вручную растрировать в режиме Type Optimized.
В силу специфичности некоторых видов объектов (градиенты, паттерны, меши и ряд других) по результатам тестов не все они могут экcпортироваться из AI в PSD, оставшись векторными, но их можно сделать отдельными растровыми слоями без долгой сортировки по группам и слоям в Иллюстраторе. Для этого применяется еще одна хитрость, скрипт по отдельности делает из каждого такого объекта отдельную группу.
2 квадрата в AI в отдельных группах после экспорта в PSD
Краткие итоги
- При экспорте из AI в PSD у нас сохраняются параметры прозрачности, режимы наложения слоев.
- Применение Make Compound Shape позволяет сохранить векторные объекты в PSD.
- Градиенты, паттерны, меши, объекты с растровыми эффектами, фигуры с обводками растрируются.
- Преобразование каждого растрируемого объекта в группу позволяет сохранить его после экспорта отдельным слоем в Фотошопе.
- Флет иконки, UI элементы, иллюстрации — их можно после подготовки получить в PSD файле полностью в векторной форме.

- Подготовка файла скриптом Ai2Psd помогает снизить количество ручной работы для файлов с большим количеством объектов.
Mateusz Nowak: «Thanks for Ai-to-Psd script!»
Dilyana Aleksandrova: «ai to psd saved my ass at work man, thank you for sharing it!»
Weyn Cueva: «This is amazing! I’ve been looking for something similar because I work more in Photoshop. Thank you.»
Maggie Stilwell: «This is awesome! A great timesaver. Thank you for sharing it.»
WashIrving: «выглядит чертовски полезно. спасибо, бро»
zmotion: «Шикарный скрипт. Уверен для многих, в том числе и для меня это будет весьма полезно!»
И для примера векторная иллюстрация, которая прошла обработку скриптом и была экспортирована в PSD формат.
173 объекта в AI обработалось за 40 сек. В итоговом PSD все слои — векторные шейпы
В этом уроке мы научимся обрезать наши работы, экспортировать их в формат JPG для сайта или печати. Также мы расскажем о файлах формата EPS, это универсальный формат для сохранения векторной графики.
Сохранение файлов с использованием Обрезки (Crop Area)
Когда вам понадобится экспортировать ваш файл в формат JPG, иногда вы сможете заметить белые области вокруг изображения. Это происходит из-за скрытых за масками изображений (см. пример внизу). Illustrator экспортирует также и белый контур всех объектов, несмотря на то, скрыты они или нет. Чтобы решить эту проблему, вам понадобится определить зону обрезки, чтобы указать Illustrator, что это та зона, которую нужно экспортировать, вместо того, чтобы экспортировать весь рисунок.
Определение Зоны Обрезки
Нарисуйте прямоугольник, чтобы определить зону, которую хотите экспортировать. Выделите ее и нажмите Object>Crop Area>Make.
Появятся отметки обрезки.
Нажмите File>Export. Выберите тип файла JPEG и нажмите сохранить. Появится окно опций JPEG. В зависимости от того, сохраняете ли вы для сайта или на печать, вам может понадобиться изменить настройки.
Для Сайта/Экрана: Quality: 6-8 Resolution Depth: Screen
Для Печати: Quality: 12 Resolution Depth: High
Сохранение как файл EPS
В первом уроке я показал вам файл Illustrator в формате. AI. Однако, такой тип файла может быть открыт только в Illustrator. Есть еще один универсальный формат, в котором дизайнеры обычно сохраняют для печати и экспорта своих работ в Indesign и QuarkXPress. Это формат EPS. Нажмите File>Save As и выберите тип файла EPS. Когда вы будете сохранять, появится окно опций EPS. Сохранение по умолчанию обычно должно подойти. Тем не менее, иногда может понадобиться сохранить для боле старой версии, если кто-то не сможет открыть ваш файл.
AI. Однако, такой тип файла может быть открыт только в Illustrator. Есть еще один универсальный формат, в котором дизайнеры обычно сохраняют для печати и экспорта своих работ в Indesign и QuarkXPress. Это формат EPS. Нажмите File>Save As и выберите тип файла EPS. Когда вы будете сохранять, появится окно опций EPS. Сохранение по умолчанию обычно должно подойти. Тем не менее, иногда может понадобиться сохранить для боле старой версии, если кто-то не сможет открыть ваш файл.
Version: Выберите Illustrator 8.0 если хотите, что все программы были совместимы. Однако, прозрачные объекты будут матовыми.
Preview: Включает быстрый просмотр, для просмотра ваших работ при импорте в другие программы.
Transparency Preset: Поставьте на высокое разрешение (High Resolution) если вы собираетесь печатать и если работа содержит прозрачность.
Embed Fonts: Поставьте галочку, если вы хотите включить шрифты в EPS, так чтобы они были доступны если кто-то откроет их.
Любому иллюстратору, работающему через микросток или фотобанк, понятно значение векторов, которые позволяют достигать лучших финансовых результатов за счет своей популярности у дизайнеров. Они дают возможность масштабирования до любого желаемого размера, а также содержат полностью редактируемые элементы, что позволяет использовать самые оригинальные и смелые идеи дизайнера. Однако для достижения оптимального результата необходимо понимать, как лучше сохранить готовую продукцию, чтобы сделать ее более привлекательной для покупателя. Для этого мы собрали некоторые полезные советы по правильной подготовке ваших векторных файлов для сохранения.
Избегайте конфликтов шрифта
Не забывайте всегда конвертировать шрифт в кривые линии. В противном случае файл будет открываться правильно только в том случае, если операционной системе компьютера будет знаком используемый на изображении шрифт. Создание контуров вашего типа просто преобразует каждую букву при помощи редактируемых форм. После преобразования текста в кривые линии вы больше не сможете его редактировать, поэтому перед выполнением операции убедитесь, что текст удовлетворяет вашим требованиям. Нажмите Ctrl + A, чтобы выбрать все текстовые объекты. Затем выберите Type> Create Outlines.
После преобразования текста в кривые линии вы больше не сможете его редактировать, поэтому перед выполнением операции убедитесь, что текст удовлетворяет вашим требованиям. Нажмите Ctrl + A, чтобы выбрать все текстовые объекты. Затем выберите Type> Create Outlines.
Любите чистоту
Держите ваши файлы в порядке! Грязный файл как непривлекательный, как грязный стол, кто хочет работать с ним? Заставьте клиентов возвращаться снова и снова, потратив несколько лишних минут, чтобы привести в порядок ваши иллюстрации.
Чтобы проверить наличие опорных контуров, невидимых линий или открытых путей используйте лупу масштабирования вокруг иллюстрации. Для устранение перечисленных дефектов используйте следующие команды: , и Adobe Illustrator сам выполнит очистку иллюстрации.
Другие вопросы
Старайтесь держать свои иллюстрации аккуратно в пределах рабочего стола и всегда проверяйте наличие в пределах области рисования для одиноких точек и открытых путей. Все компоненты иллюстрации должны быть аккуратно организованы и помечены в папках. Используйте палитры слоев, чтобы более эффектно презентовать иллюстрации покупателю на микростоке.
Используйте палитры слоев, чтобы более эффектно презентовать иллюстрации покупателю на микростоке.
Размер файла
Уменьшите размер иллюстрации. Для этого выберите File> Document Setup и установите размер кадра. Выберите изображения, нажав Ctrl + A, а затем Alt + Shift сопротивление на одном углу ограничительной рамки, чтобы изменить размеры ваших работ на артборде.
Отключите превью, созданные Adobe Illustrator. Растрированные превью приводят к ненужному увеличению размера файла. При сохранении файла, в диалоговом окне EPS выберите опцию «Нет» для превью.
Удалите неиспользуемые символы, графические стили, кисти и образцы. В том случае если ваша рабочая палитра не активна, выберите Window> Actions. Прокрутите вниз, пока не появится опция «Удалить неиспользуемые элементы Палитры», выберите это действие и нажмите кнопку «Play» в нижней части панели окна.
Сведите прозрачность с высоким разрешением, чтобы фотобанк не отклонил вашу работу. Для этого надо воспользоваться опцией Object > Flatten Transparency. Убедитесь, что вы НЕ растеризовали при этом свою работу, поскольку при этом она не останется действительно векторной.
Убедитесь, что вы НЕ растеризовали при этом свою работу, поскольку при этом она не останется действительно векторной.
Заключительный протокол экономии
Поздравляем! Вы создали произведение векторной графики. Перед загрузкой, есть еще один важный шаг — экономия!
Обратите внимание, что микросток требует, чтобы все векторные изображения были сохранены для Adobe Illustrator версии 10 или выше. Причина этого заключается в следующем. Давайте предположим, что один из пользователей, используя Illustrator 10, пытается открыть EPS Illustrator CS2 файл, который был загружен в фотобанк. При этом пользователь получит сообщение об ошибке, предупреждающее, что открытие данного файла возможно только в обновленной версии Illustrator. Несовместимость файлов, к сожалению, является проблемой для многих пользователей, поэтому политика микростока заключается в стандартизации всех векторных изображений, как Illustrator 10 или более ранних версий (так называемый файл Legacy).
Как в иллюстраторе сохранить в jpeg
Давайте сначала разберемся зачем нужно конвертировать векторный EPS файл в растровый JPG. Во-первых, это необходимо для того, чтобы успешно отправить векторные иллюстрации на проверку и продажу в фотобанк. В JPG с помощью Adobe Photoshop или другой программы вы сможете прописать ключевые слова, которые автоматически будут подхватываться системой и вставляться при загрузке. Ну и по правилам многих микростоков EPS должен быть в паре с JPG. И во-вторых, конвертация может пригодиться если вы собираетесь использовать EPS файл в документе или на веб странице. Файлы EPS не поддерживаются многими программами для настольных издательских систем, такими как Microsoft Word и PowerPoint, поэтому вам необходимо преобразовать ваш файл в растровый формат, например JPG, чтобы использовать его в вашем документе.
Во-первых, это необходимо для того, чтобы успешно отправить векторные иллюстрации на проверку и продажу в фотобанк. В JPG с помощью Adobe Photoshop или другой программы вы сможете прописать ключевые слова, которые автоматически будут подхватываться системой и вставляться при загрузке. Ну и по правилам многих микростоков EPS должен быть в паре с JPG. И во-вторых, конвертация может пригодиться если вы собираетесь использовать EPS файл в документе или на веб странице. Файлы EPS не поддерживаются многими программами для настольных издательских систем, такими как Microsoft Word и PowerPoint, поэтому вам необходимо преобразовать ваш файл в растровый формат, например JPG, чтобы использовать его в вашем документе.
Давайте теперь перейдем непосредственно в Adobe Illustrator и посмотрим как конвертировать EPS в JPG.
Первый способ конвертации
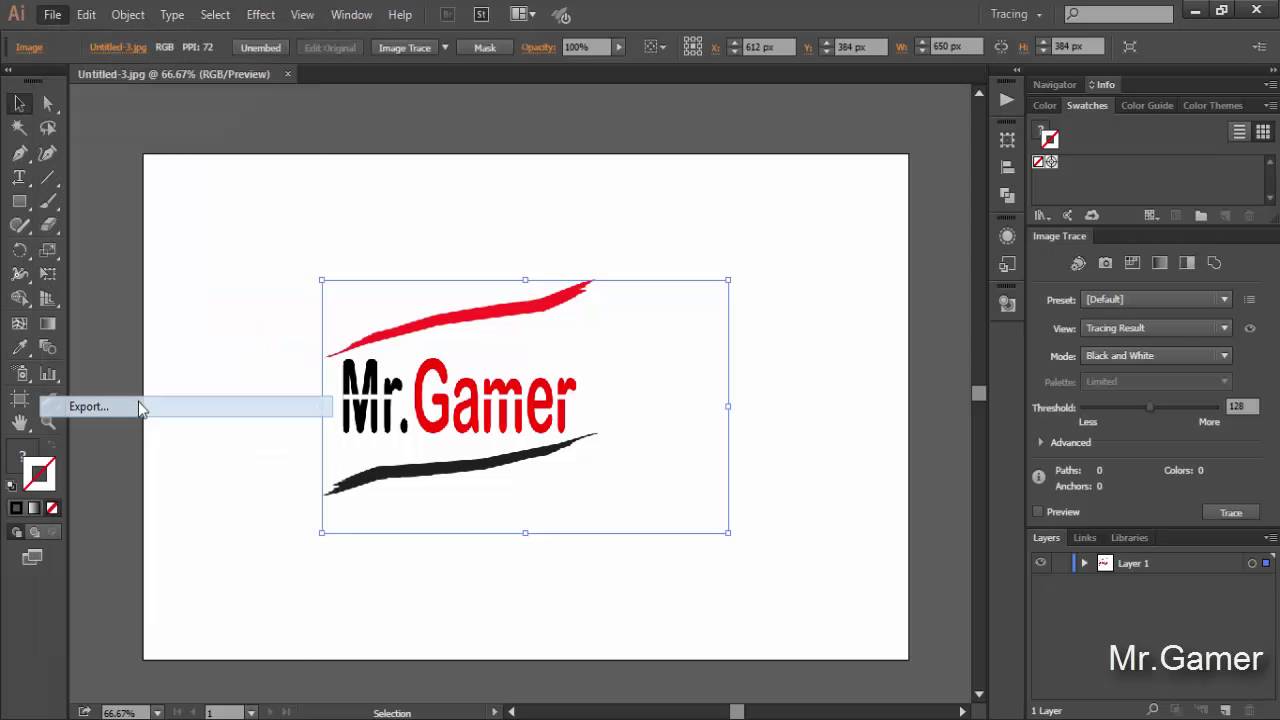
Шаг 1. Открываем EPS файл в Adobe Illustrator и в меню выбираем File -> Export.
Шаг 2. Придумываем имя для файла и выбираем место на компьютере, где будем его сохранять. Я выбрал рабочий стол.
Придумываем имя для файла и выбираем место на компьютере, где будем его сохранять. Я выбрал рабочий стол.
Шаг 3. Открываем вкладку с форматами файлов и выбираем JPG.
Шаг 4. Затем ставим галочку Use Artboards и выбираем либо All либо Range. Тем самым мы задаем область из которой будет конвертироваться JPG файл. Если артборд только один то ставим All. Если вы работаете с несколькими артбордами, то ставим Range и выбираем нужный вам. Затем нажимаем Export.
Шаг 5. Устанавливаем качественные параметры для JPG файла. Цветовая модель: RGB. Качество: Максимальное (9 и выше). Разрешение: High (300 ppi). Жмем ОК.
После этого файл сохранится на рабочем столе. Минус этого способа – невозможность установить точный размер для JPG на выходе. Для этого есть второй способ. Читаем чуть ниже.
Для этого есть второй способ. Читаем чуть ниже.
Второй способ конвертации
Шаг 1. Открываем EPS файл в Adobe Illustrator и в меню выбираем File -> Save for Web.
Шаг 2. Выбираем параметры для файла на выходе. Формат: JPEG. Качество: 85-90%. Размер изображения: выбираете нужный вам. Для загрузки на микростоки и фотобанки я ставлю максимально допустимое значение по длинной стороне – 8192 пикселя.
Шаг 3. Нажимаем Save и дожидаемся генерации файла нужного размера. Затем еще раз нажимаем Save и сохраняем файл. Либо сначала нажимаем Done и дожидаемся генерации файла нужного размера и уже потом Save. От перемены мест слагаемых сумма не меняется.
Шаг 4. Затем через всплывающее окно выбираем место на компьютере, куда будем сохранять файл, придумываем название и нажимаем Сохранить.
Всего доброго. Ваш MrVector 🙂
Добавить комментарий
Отменить ответЭтот сайт использует Akismet для борьбы со спамом. Узнайте как обрабатываются ваши данные комментариев.
На этой странице
Экспорт иллюстрации
Выберите Файл > Экспорт .
Укажите местоположение файла и введите имя файла.
Выберите формат во всплывающем меню Сохранить как текст (Windows) или Формат (Mac OS).
Нажмите Сохранить (Windows) или Экспорт (Mac OS).
Видеоролик с инструкцией по экспорту содержимого из illustrator см. в разделе Сохранение файлов для вывода.
Фоновый экспорт
При экспорте ресурсов из файла с помощью команды Файл > Экспорт > Экспорт для демонстрации на разных экранах приложение Illustrator выполняет экспорт в фоновом режиме. Вы можете продолжить работу, даже если выполняется экспорт. Если файл небольшой, вы можете даже не заметить фоновый процесс экспорта. Однако в случае больших файлов он экономит много времени и повышает продуктивность.
Однако в случае больших файлов он экономит много времени и повышает продуктивность.
Проверка хода выполнения
Чтобы проверить ход выполнения экспорта в фоновом режиме, можно щелкнуть соответствующий значок в строке меню.
Если в фоновом режиме одновременно экспортируется несколько файлов, ход выполнения отображается для каждого из них по отдельности. По завершении экспорта вы получите сообщение.
Чтобы остановить экспорт какого-либо файла, нажмите кнопку «Отмена» (x) рядом с индикатором выполнения.
По умолчанию файлы всегда экспортируются в фоновом режиме. Чтобы отключить фоновый экспорт, выберите пункты Установки > Обработка файлов и буфер обмена > Экспорт в фоновом режиме.
Примечание.
- В настоящее время экспорт в фоновом режиме поддерживается только для растровых форматов файлов: PNG и JPG. Для файлов форматов SVG и PDF используется стандартный процесс экспорта.
- Если выбрать сочетание растровых файлов и SVG- или PDF-файлов, процесс экспорта не будет выполняться в фоновом режиме.

Совет
Так как вы можете продолжать работу с файлом даже во время его экспорта, не забудьте сохранить или экспортировать последние изменения файла.
Форматы файла для экспорта иллюстрации
Несколько монтажных областей можно экспортировать только в следующие форматы: SWF, JPEG, PSD, PNG и TIFF.
AutoCAD Drawing и AutoCAD Interchange File (DWG и DXF)
AutoCAD Drawing — стандартный формат файла для сохранения векторных графических объектов, созданных в AutoCAD. AutoCAD Interchange File — формат обмена данными чертежей для экспорта чертежей AutoCAD в другие приложения или импорта чертежей из них. Дополнительные сведения см. в разделе Параметры экспорта AutoCAD. Примечание. По умолчанию белые обводки или заливки в иллюстрациях Illustrator экспортируются в формате AutoCAD как черные обводки или заливки. При этом черные обводки или заливки в Illustrator экспортируются в формате AutoCAD как белые.
Стандартный формат изображения Windows. Можно задать цветовую модель, разрешение и параметры сглаживания для растрирования иллюстрации, а также формат (Windows или OS/2) и битовую глубину, чтобы определить общее число цветов (или градаций серого), которое может содержаться в изображении. Для 4-битных и 8-битных изображений, использующих формат Windows, можно также задать сжатие RLE.
Можно задать цветовую модель, разрешение и параметры сглаживания для растрирования иллюстрации, а также формат (Windows или OS/2) и битовую глубину, чтобы определить общее число цветов (или градаций серого), которое может содержаться в изображении. Для 4-битных и 8-битных изображений, использующих формат Windows, можно также задать сжатие RLE.
Расширенный метафайл (EMF)
Широко используется в приложениях Windows как формат обмена данными для экспорта данных векторных графических объектов. В Illustrator возможно растрирование некоторых векторных данных при экспорте иллюстрации в формате EMF.
Формат JPEG (формат файлов сжатых неподвижных изображений)
Обычно используется для фотографий. Формат JPEG сохраняет всю информацию о цвете в изображении, однако сокращает размер файла путем выборочного удаления данных. JPEG является стандартным форматом изображений в Интернете. Дополнительные сведения представлены в разделе Параметры экспорта JPEG. Можно также сохранить изображение как файл JPEG с помощью команды Сохранить для Web и устройств . Примечание. Искажения, например волнообразные узоры или ступенчатые полосы, добавляются в файл каждый раз при сохранении изображения в формате JPEG. Файлы JPEG следует всегда сохранять только с исходного изображения, а не с ранее сохраненного изображения JPEG.
Примечание. Искажения, например волнообразные узоры или ступенчатые полосы, добавляются в файл каждый раз при сохранении изображения в формате JPEG. Файлы JPEG следует всегда сохранять только с исходного изображения, а не с ранее сохраненного изображения JPEG.
Формат PICT Macintosh
Используется в графических приложениях и программах верстки Mac OS для переноса изображений между приложениями. Формат PICT особенно эффективен для сжатия изображений с большими участками одного цвета.
Векторный графический формат для интерактивных анимированных графических объектов для Интернета. Можно экспортировать иллюстрацию в формате Flash (SWF) для использования в веб-дизайне и просматривать иллюстрацию в любом браузере с установленным плагином Flash Player. Дополнительные сведения см. в разделе Параметры экспорта Flash. Также можно сохранить изображение как файл SWF с помощью команды Сохранить для Web и устройств и экспортировать текст как Flash Dynamic или Input (дополнительные сведения представлены в разделе Расстановка тегов в тексте для экспорта в формат Flash). Кроме экспорта иллюстрации в формате Flash, можно скопировать иллюстрацию из Illustrator и вставить ее в программу Flash. Точность иллюстрации сохраняется при переносе ее с использованием буфера обмена.
Кроме экспорта иллюстрации в формате Flash, можно скопировать иллюстрацию из Illustrator и вставить ее в программу Flash. Точность иллюстрации сохраняется при переносе ее с использованием буфера обмена.
Стандартный формат Photoshop. Если иллюстрация содержит данные, которые не могут быть экспортированы в формате Photoshop, программа Illustrator сохраняет внешний вид иллюстрации путем объединения слоев в документе или растрирования иллюстрации. Таким образом, иногда слои, подслои, составные фигуры и редактируемый текст не сохраняются в файле Photoshop, хотя их сохранение было предусмотрено выбранными при экспорте параметрами. Дополнительные сведения см. в разделе Параметры экспорта Photoshop.
Формат PNG (переносимый сетевой графический формат)
Используется для сжатия без потерь и отображения графических объектов в Интернете. В отличие от GIF формат PNG поддерживает 24-битные изображения и обеспечивает прозрачность фона без зубчатых краев. Однако некоторые веб-браузеры не поддерживают изображения PNG. Формат PNG сохраняет прозрачность в изображениях RGB и в градациях серого. Дополнительные сведения представлены в разделе Параметры экспорта PNG. Сохранить изображение в формате PNG можно также с помощью команды Сохранить для Web и устройств .
Формат PNG сохраняет прозрачность в изображениях RGB и в градациях серого. Дополнительные сведения представлены в разделе Параметры экспорта PNG. Сохранить изображение в формате PNG можно также с помощью команды Сохранить для Web и устройств .
Разработан для систем, использующих видеоплату Truevision®. Можно задать цветовую модель, разрешение и параметры сглаживания для растрирования иллюстрации, а также битовую глубину, чтобы определить общее число цветов (или градаций серого), которое может содержаться в изображении.
Текстовый формат (TXT)
Используется для экспорта текста из иллюстрации в текстовый файл (cм. раздел Экспорт текста в текстовый файл).
TIFF (Теговый формат файла изображения)
Используется для обмена файлами между приложениями и компьютерными платформами. TIFF представляет собой гибко настраиваемый формат растрового изображения, поддерживаемый практически всеми приложениями рисования, обработки изображений и верстки. С помощью большинства настольных сканеров можно получить файлы TIFF. Дополнительные сведения см. в разделе Параметры экспорта TIFF.
Дополнительные сведения см. в разделе Параметры экспорта TIFF.
Метафайл Windows (WMF)
Промежуточный формат обмена данными для 16-битных приложений Windows. Формат WMF поддерживается практически всеми программами для рисования и верстки в Windows. Однако поддержка векторной графики в нем ограничена, и везде, где это возможно, следует использовать формат EMF вместо формата WMF.
Параметры экспорта AutoCAD
При экспорте иллюстрации в формат DXF или DWG можно задать следующие параметры.
Задает версию AutoCAD, которая поддерживает экспортируемый файл.
Введите значения для единиц измерения шкалы, чтобы определить, каким образом Illustrator должен интерпретировать данные длины при записи файла AutoCAD.
Масштаб веса линий
Изменяет толщину линий вместе с остальным чертежом в экспортируемом файле.
Определяет глубину цвета экспортируемого файла.
Растровый формат файла
Определяет, в каком из форматов, PNG или JPEG, должны сохраняться изображения и объекты, растрируемые при экспорте. Только форматом PNG поддерживается прозрачность. Если необходимо максимально сохранить внешний вид изображения, выбирайте формат PNG.
Только форматом PNG поддерживается прозрачность. Если необходимо максимально сохранить внешний вид изображения, выбирайте формат PNG.
Выберите этот параметр, если необходимо сохранить внешний вид изображения и не предполагается вносить изменения в экспортируемый файл. Выбор этого параметра может привести к значительной потере возможностей редактирования. Например, текст может быть преобразован в кривые, а эффекты растрированы. Можно выбрать этот параметр или параметр «Максимум возможностей редактирования», но не оба сразу.
Максимум возможностей редактирования
Выберите этот параметр, если необходимость редактирования файла в AutoCAD важнее сохранения внешнего вида. Выбор этого параметра может привести к значительному искажению изображения, особенно если были применены эффекты стилей. Можно выбрать этот параметр или параметр «Сохранить внешний вид», но не оба сразу.
Экспорт только выделенных объектов
Экспортирует только иллюстрацию в файле, выделенную на момент экспорта. Если нет выделенных иллюстраций, экспортируется пустой файл.
Если нет выделенных иллюстраций, экспортируется пустой файл.
Изменить контуры для отображения
При необходимости изменяет контуры в AutoCAD с целью сохранения исходного внешнего вида. Например, если в процессе экспорта контур перекрывает другие объекты и изменяет их внешний вид, выбор этого параметра обеспечивает изменение контура таким образом, чтобы сохранить внешний вид объектов.
Преобразовать текст в кривые
Преобразует весь текст в контуры перед экспортом в целях сохранения внешнего вида. Illustrator и AutoCAD могут по-разному интерпретировать атрибуты текста. Выберите этот параметр, чтобы максимально сохранить внешний вид (за счет потери возможностей редактирования). Если необходимо редактировать текст в AutoCAD, не выбирайте этот параметр.
Параметры экспорта в программе Flash
При экспорте иллюстрации в формате SWF можно задать следующие стандартные и дополнительные параметры. Несколько монтажных областей можно экспортировать в формат SWF.
В любой момент можно выбрать функцию «Просмотр в Web», чтобы просмотреть файл в веб-браузере по умолчанию (в браузере должен быть установлен плагин Flash Player), ‘или приложение Device Central, чтобы просмотреть файл в проигрывателе Flash Player на конкретной модели сотового телефона или устройства.
Примечание. Если задача заключается в том, чтобы поместить иллюстрацию Illustrator в документ Flash, можно просто вставить ее в документ. Все контуры, обводки, градиенты, текст (заданный текст Flash), маски, эффекты (например, тень, отбрасываемая текстом) и символы сохраняются. Кроме того, можно указать, каким образом слои импортируются при вставке: как слои Flash, фреймы или графические символы.
Перед нажатием «Сохранить» (Windows) или «Экспорт» (Mac OS) в диалоговом окне «Экспорт» укажите способ экспорта нескольких монтажных областей. Чтобы экспортировать монтажные области как отдельные файлы SWF, выберите «Использовать монтажные области» в диалоговом окне «Экспорт». Чтобы экспортировать только несколько монтажных областей, укажите нужный диапазон. Затем нажмите «Сохранить» (Windows) или «Экспорт» (Mac OS), укажите следующие параметры.
Чтобы экспортировать только несколько монтажных областей, укажите нужный диапазон. Затем нажмите «Сохранить» (Windows) или «Экспорт» (Mac OS), укажите следующие параметры.
Задает файл стилей для использования при экспорте. Если настройки по умолчанию были изменены, вместо этого параметра выбранным оказывается параметр «Заказной». Можно сохранить заказные настройки как новый стиль для повторного использования с другими файлами. Чтобы сохранить настройки как набор параметров, нажмите кнопку «Сохранить стиль».
Задает метод преобразования слоев Illustrator:
Микростоки: рисуем и зарабатываем на своем творчестве
10 авг. 2017 г.
Как сохранить JPEG в высоком разрешении в Adobe Illustrator
Если у вас стоит задача сохранить JPEG высокого разрешения в Adobe Illustrator, а он предательски выдаёт вам такое: Unable to export at this resolution. Please lower the resolution and try again. То вы попали по адресу 🙂 Потому что сейчас мы будем решать именно эту проблему. JPEG с высоким разрешением 300 dpi (300 ppi) может понадобиться для печати. Также такие файлы отлично подходят для микростоков, если размеры у JPEG будут около 25 мегапикселей. Практически везде такие берут, даже придирчивая Fotolia. Если вы ещё не знаете, как подготавливать и сохранять векторные иллюстрации для микростоков, то вам сюда – Как готовить борщ 🙂
JPEG с высоким разрешением 300 dpi (300 ppi) может понадобиться для печати. Также такие файлы отлично подходят для микростоков, если размеры у JPEG будут около 25 мегапикселей. Практически везде такие берут, даже придирчивая Fotolia. Если вы ещё не знаете, как подготавливать и сохранять векторные иллюстрации для микростоков, то вам сюда – Как готовить борщ 🙂
Понятно, что для стока прокатит и экранное разрешение 72 dpi с большими размерами в пикселях по ширине и высоте. В этом случае можно просто сохранить JPEG через Save for Web (Alt+Shift+Ctrl+S). У данной опции доступны поля для ввода ширины и высоты картинки на выходе. Но для тех, кто всё-таки хочет, чтобы JPEG был высокого разрешения 300 dpi, этот способ не подходит. Остаётся File > Export. Именно там можно выбирать разрешение. Но он часто подводит, если Adobe Illustrator посчитает, что не хватает оперативки на выполнение операции. Именно тогда вы можете увидеть такое предупреждение.
Это я пытаюсь в Ai CC отэкспортировать в JPEG высокого разрешения 300 dpi довольно простую картинку. Кстати, CS6 иллюстратор ругается точно также. Например, если артборд в иллюстраторе размером 1200×1200 px, то при экспорте в 300 dpi, получится JPEG высокого разрешения с размерами 5000×5000 px.
Кстати, CS6 иллюстратор ругается точно также. Например, если артборд в иллюстраторе размером 1200×1200 px, то при экспорте в 300 dpi, получится JPEG высокого разрешения с размерами 5000×5000 px.
Могу предложить два способа обойти этот момент, и сохранить таки красивый качественный JPEG в 300 dpi.
1. Попробовать предыдущую версию AiТут всё просто. Если ваша версия иллюстратора отказывается делать экспорт в JPEG, то берём любую другую, и пробуем через неё.
В моём случае Adobe Illustrator CS5 оказался более сговорчивым.
2. Растеризовать Ai файл через Adobe PhotoshopЗакидываем ai в фотошоп. Не забываем выставить 300 dpi, сглаживание Anti-aliased и все остальные необходимые вам настройки.
Фотошоп отрастрирует векторный файл. Скорее всего вам придётся подождать некоторое время, пока он трудится.
И в конце останется сохранить полученный растровый файл через File > Save as в формате JPEG. Тоже не забывайте поставить настройки качества на максимум.
Тоже не забывайте поставить настройки качества на максимум.
Не исключаю, что есть ещё хитрые способы 🙂
Если вы такие знаете, то делитесь в комментариях. Будем обмениваться опытом.
Подпишитесь на нашу рассылку, чтобы не пропустить ничего нового:
“>
Как сохранить файлы Adobe Illustrator в других форматах: JPEG, PNG, SVG и т. Д.
По умолчанию Adobe Illustrator сохраняет файлы в формате AI . Это идеально подходит для работы над проектами или для сохранения мастер-копии вашей работы.
Но когда придет время распечатать или поделиться готовым продуктом, опубликовать его в Интернете или импортировать в другие программы, вам нужно будет сохранить его в другом формате.
Adobe Illustrator предоставляет вам множество вариантов для этого. Правильный выбор зависит от того, как вы хотите использовать полученное изображение. Давайте посмотрим на лучшие форматы для использования и как их использовать.
Сохранение артбордов в Adobe Illustrator
Прежде чем мы рассмотрим, как сохранять файлы в определенных форматах, важно знать, как Illustrator обращается с монтажными областями. и как сохранить монтажные области в виде отдельных файлов.
Артборды похожи на разные страницы в файле Illustrator. Они могут быть объединены в одно изображение, но вы также можете сохранить их отдельно.
Большинство способов сохранения файлов Illustrator позволяют выбрать способ обработки монтажных областей, и это влияет на то, как будет выглядеть ваше окончательное экспортированное изображение. В большинстве случаев вы выбираете, что делать через опцию на экране экспорта .
Вот что вы должны сделать:
- Если вы хотите сохранить несколько монтажных областей как отдельные файлы, установите флажок «Использовать монтажные области» . Затем выберите « Все», чтобы сохранить все монтажные области, или введите диапазон (например, 2–4), чтобы указать, какие монтажные области следует сохранять.

- Если у вас есть объекты, расположенные вне артборда (например, если он перекрывает край), установите флажок «Использовать артборды» . Это гарантирует, что ваше окончательное изображение содержит только то, что находится внутри монтажной области, а остальное обрезано.
- Если все ваши изображения находятся внутри монтажной области , и у вас есть только одна из них, снимите флажок «Использовать монтажные области» . Это создаст изображение, обрезанное до границ объектов внутри, со всеми удаленными пробелами. Это особенно удобно для вывода объектов квадратной или прямоугольной формы.
Сохранение JPEG в высоком разрешении в Adobe Illustrator
Для иллюстрации, инфографики или чего-либо, что необходимо напечатать, например, визитную карточку создать визитную карточку , лучший вариант — вывести его в формате JPEG с высоким разрешением.
В идеале, вы должны оформить ваше произведение искусства примерно в том размере, в котором вы хотите его вывести. Хотя размеры изображений Illustrator можно изменять без потери качества, вы обнаружите, что размер между объектами — и особенно кернинг в тексте — должен быть более плотным при больших размерах, чем меньшие.
Хотя размеры изображений Illustrator можно изменять без потери качества, вы обнаружите, что размер между объектами — и особенно кернинг в тексте — должен быть более плотным при больших размерах, чем меньшие.
Если вы ранее не работали таким образом, создайте новый документ, вставьте его в рисунок и настройте его по вкусу. Теперь вы готовы сохранить JPEG в высоком разрешении.
- Перейдите в Файл> Экспорт> Экспортировать как . Введите имя файла и установите формат JPEG .
- Укажите, как вы хотите сохранить монтажные области, затем нажмите « Экспорт», чтобы продолжить.
- На экране параметров JPEG измените цветовую модель, если вам нужно, и выберите качество.
- В разделе « Параметры» установите выходное разрешение. Экран (72 точек на дюйм) создаст файл того же размера, что и исходный документ, и должен быть пригоден для использования в Интернете.
 Выберите Высокое (300 точек на дюйм) для изображения с высоким разрешением. Это будет достаточно для печати.
Выберите Высокое (300 точек на дюйм) для изображения с высоким разрешением. Это будет достаточно для печати. - Нажмите OK, чтобы сохранить файл.
Сохранение файлов Adobe Illustrator в формате PNG
Если вам необходимо сохранить изображение, например логотип или значок, для использования в Интернете, особенно если оно имеет прозрачный фон, вы можете сохранить его в формате PNG .
Для поддержки стандартных дисплеев и дисплеев с высоким разрешением вы должны экспортировать файл в разных размерах. Вы можете сделать это автоматически.
- Перейдите в Файл> Экспорт> Экспорт для экранов .
- Выберите вкладку Artboards . Если в вашем изображении несколько артбордов, выберите те, которые вы хотите вывести.
- В разделе « Форматы» установите « Формат» на PNG и « Масштаб» на 1x .
- Нажмите Добавить масштаб . Это создаст настройки для второго изображения, поэтому установите для параметра « Масштаб» новый относительный размер. 3x, например, будет выводить изображение в три раза выше и шире, чем оригинал.
- Добавьте больше размеров, если они вам нужны.
- Нажмите Export Artboard, чтобы сохранить ваши изображения.
Сохранение файлов Adobe Illustrator в формате SVG
Лучший, более современный способ экспорта графики, например значков и логотипов для Интернета, — использование формата SVG. Сокращенно от Scalable Vector Graphics, SVG на самом деле является языком разметки на основе XML.
Хотя вы можете выводить файлы, на которые вы можете ссылаться на вашей веб-странице, вы также можете сохранить изображение в виде фрагмента кода, который вы можете вставить непосредственно в ваш HTML-файл. Затем вы можете редактировать это с помощью CSS. Это очень эффективный способ добавления эффектов и анимации к вашим изображениям.
Есть и другие преимущества: изображения легки, и, поскольку они являются векторами, вы можете легко изменить их размер. Нет необходимости выводить изображения нескольких размеров для разных разрешений экрана.
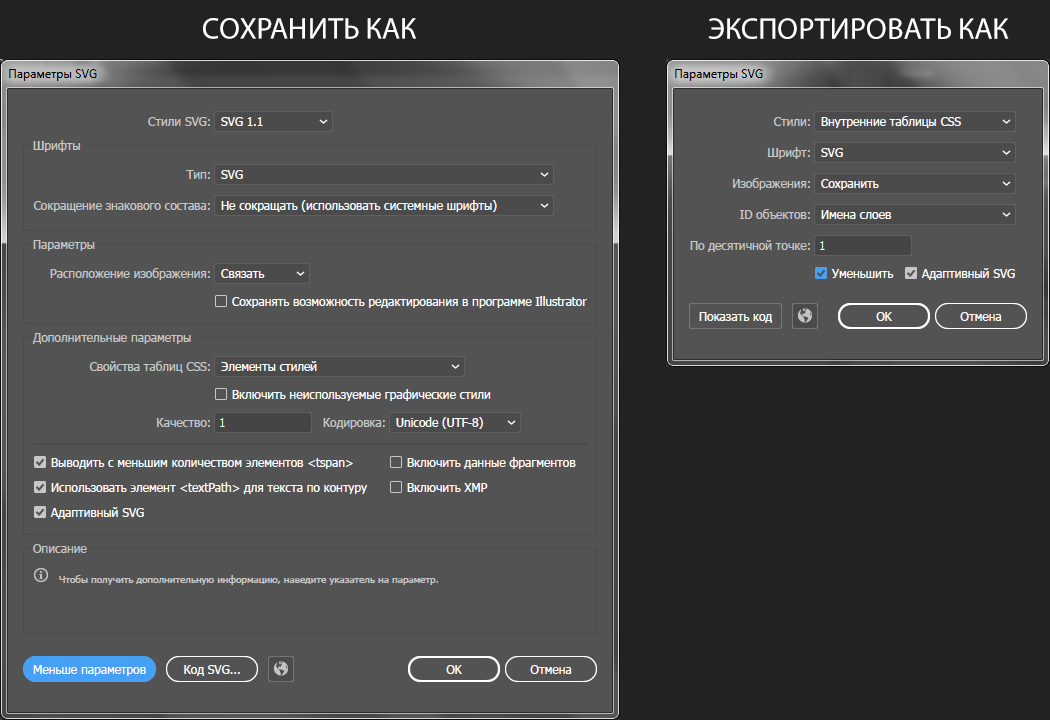
Есть несколько способов создать SVG. Использование Сохранить как создает больший файл для работы. Для создания окончательного изображения, которое вы можете использовать в своих проектах, используйте опцию « Экспорт» .
- Перейдите в Файл> Экспорт> Экспортировать как .
- Установите формат SVG и нажмите « Экспорт» .
- Установите стиль для внутреннего CSS . Это помещает всю информацию о стилях в блок <style>, который можно легко изменить с помощью CSS.
- В качестве шрифта выберите SVG, чтобы сохранить выбор текста. Выбирайте Outlines, только если вы используете непонятный, нестандартный шрифт. Оставьте изображения на заповеднике .
- Убедитесь, что Minify и Responsive проверены на максимальную производительность и совместимость.
- Теперь нажмите Показать код, чтобы открыть код в текстовом редакторе. Вы можете скопировать и вставить это в свой HTML-файл. Или нажмите кнопку ОК, чтобы вывести изображение в виде файла SVG.
Обратите внимание, что вы также можете конвертировать изображения в векторную графику в Adobe Illustrator векторизовать изображение в Adobe Illustrator векторизовать
Сохранение артбордов в формате PDF в Adobe Illustrator
Самый простой способ сохранить файл Illustrator в формате PDF — это параметр « Сохранить как» . Однако, если вы используете более одного артборда, это объединит их все в многостраничный PDF.
Есть простой способ сохранить артборды в виде отдельных файлов PDF:
- Перейдите в Экспорт> Сохранить для экранов .
- В открывшемся диалоговом окне перейдите на вкладку Артборды и выберите те, которые вы хотите сохранить.
- В правом столбце выберите « Формат PDF» , затем нажмите « Экспорт монтажных областей» . Для вывода больших или сложных файлов может потребоваться несколько секунд.
- По завершении ваши файлы будут по умолчанию сохранены в отдельной подпапке.
Сохранение объектов из изображения Adobe Illustrator
Иногда вам может понадобиться сохранить или экспортировать только выбранные объекты из более крупного произведения искусства. Например, если вы разработали логотип, вы можете сохранить текст или символ в отдельном файле.
Вы можете сделать это, превратив объекты в активы .
- Перейдите в « Окно»> «Экспорт активов» .
- Выберите инструмент «Выделение» на панели инструментов или нажмите V на клавиатуре. Теперь перетащите объекты, которые вы хотите сохранить, на панель « Экспорт активов» .
- Теперь выберите Актив . Удерживайте Ctrl или Cmd, чтобы выбрать более одного.
- В настройках экспорта выберите формат . Вы можете выбрать PNG, JPEG, SVG или PDF.
- Если вы сохраняете как PNG или JPEG, вы можете экспортировать в нескольких размерах. Установите Scale равным 1x , затем нажмите Add Scale и установите Scale равным , например, 2x . Вы также можете использовать эту опцию для экспорта актива в разные форматы.
- Нажмите « Экспорт» и выберите место для сохранения новых файлов.
Как использовать файлы Adobe Illustrator в других приложениях
Есть и другие варианты, которые позволяют использовать файл Illustrator в других программах. Photoshop может открывать AI-файлы напрямую, но только как плоское, не редактируемое изображение. Вместо этого используйте параметр « Экспортировать как», чтобы сохранить файл в формате PSD. Это сохраняет все отдельные слои, когда вы открываете его в Photoshop.
Вы можете использовать AI-файлы в других приложениях и продуктах Adobe, таких как InDesign, где они не будут редактироваться, но будут сохранять такие вещи, как прозрачный фон.
Для большинства приложений, не принадлежащих Adobe, вам, скорее всего, потребуется сохранить файл в формате SVG (на этот раз с помощью команды « Сохранить как» ). Ознакомьтесь с нашим руководством по открытию файлов AI без Adobe Illustrator подробнее.
Требования к файлам
Форматы файлов для цифровой печати
Для печати принимаются файлы:
TIFF формат — без компрессии, расширение .tif;
Adobe Photoshop (до CS версии) формат, расширение .psd;
JPEG — с минимальной компрессией, расширение .jpg;
EPS формат, расширение .eps;
Adobe Illustrator формат, расширение .ai;
Corel Draw расширение .cdr;
QuarkXPress-5 .qxd;
Adobe InDesign .indd;
Adobe PageMaker .pmd;
Возможны другие форматы файлов, по согласованию с нами.
ПОДГОТОВКА РАСТРОВЫХ ФАЙЛОВ
Для цифровой печати разрешение файла должно быть от 180 до 300 dpi при масштабе изображения 1:1 используются файлы в цветовой модели CMYK (EuroscaleCoated). Для сборки макета мы рекомендуем использовать программу Adobe Photoshop. Готовый макет можно сохранить в формате .tif без компрессии (предварительно удалив альфа-маски и пути) или формате .psd, не объеденяя слои. Предпочтительный формат .psd «по слоям» так как предоставляет более широкие возможности цветокоррекции (подгонка пантонных и корпоративных цветов и т.д.). Однако просим Вас не оставлять ВСЕ рабочие слои — необходимо удалить не используемые слои и слить слои изображения, которые не накладываются друг на друга. Это уменьшит размер Вашего файла и время его предпечатной подготовки. Из файла должны быть удалены все альфа каналы и пути, т.к. они не используются при печати.
ИСПОЛЬЗОВАНИЕ ФОРМАТА JPG
*.jpg — это растровый формат, высокая степень сжатия в котором достигается за счет потери качества изображения. Мы принимаем макеты в формате .jpg, сохраненные с максимальным значением параметра «Quality», т.е. с минимальным сжатием. Если значения «Quality»; меньше максимального, мы не можем гарантировать высокое качество печати. Следует учитывать, что изображение, единожды сохраненное в .jpg c использованием усреднения, имеет дефекты, которые невозможно устранить, причем эти дефекты особенно заметны при широкоформатной печати.
ПОДГОТОВКА ВЕКТОРНЫХ ФАЙЛОВ
При подготовке векторных файлов необходимо соблюдать следующие требования:
- элементы макета не должны выходить за пределы плаката
- весь текст необходимо перевести в кривые.
- В отличии от растровых файлов, в большинстве случаев векторный файл обязательно готовить в натуральную величину.
При подготовке векторных файлов следует учитывать, что программы растрирования (так же, как и Adobe Photoshop) никак не интерпретируют такой параметр векторного файла, как размер документа — для них габаритными размерами являются размеры прямоугольника, охватывающего ВСЕ созданные Вами элементы (в том числе и маски).
Поэтому при создании макета Вы должны следить, чтобы ВСЕ элементы макета находились только ВНУТРИ области вашего плаката.
Ваш макет не должен содержать каких-либо посторонних элементов, которые не будут использоваться при печати.
После окончания работы над макетом Вам необходимо перевести весь текст в кривые.
Текст не переведенный в кривые, может некорректно отображаться. Ответственность в этом случае ложится на вас.Готовый макет необходимо сохранить в формате .eps (версия 6) или Adobe Illustrator (.ai). Если Ваш макет содержит растровые изображения, просим Вас сохранять макет в формате .ai с прилинкованными растровыми изображениями (векторный файл и используемые растровые файлы записываются в папку, которая и будет являться версткой вашего макета).
МАКЕТ В ФОРМАТЕ WORD, EXCEL, и др. форматы Microsoft Office
Макеты сделанные в программах Microsoft Office, макетами не являются.
Печать материалов из приложений Microsoft Office, возможна в индивидуальном порядке, при согласовании возможности с дизайнером.
Мы производим распечатку презентаций из PowerPoint, без гарантии качества вложенных растровых графических изображений (картинок).
ТЕХНИЧЕСКИЕ МЕТКИ, ВЫЛЕТЫ
Требования «на вылет» — 2 мм от линий реза.
В готовых макетах должны быть проставлены технические метки: линии реза, линии бига, фальца. Все технические метки должны стоять за пределами макета. Линии реза ставятся внешними кропами с параметром офсет 3 мм. Линии бига, фальца ставятся тонкими линиями за пределами изображения.
Не допускается использование в качестве линий реза рамок. Не допускается использование в качестве линий фальца, бига полос в поле изображения. В случае использования таких меток, типография не несет ответственности.
Пожалуйста, тщательно проверяйте макет. После утверждения макета претензии в напечатанной продукции по ошибкам, неточностям и прочему не принимаются. Давайте уважать друг друга.
Adobe Illustrator CC. Руководство пользователя
В программное обеспечение Illustrator CS5 теперь включен параметр максимального уменьшения размера файла при сохранении
документа. Чтобы создать PDF-файл компактного размера в Illustrator, сделайте следующее:
1.
Нажмите меню «Файл» > «Сохранить как» и выберите формат PDF.
2.
В диалоговом окне «Сохранить Adobe PDF» выберите параметр «Наименьший размер файла» в поле «Стиль Adobe
PDF».
Снимите флажок «Сохранять возможность редактирования в программе Illustrator», чтобы избежать сохранения
вместе с документом ресурсов Illustrator.
Стили Adobe PDF
Стиль преобразования в PDF-файл представляет собой группу параметров, определяющих ход процесса создания документа PDF. Эти
параметры призваны обеспечить баланс размера и качества файла в зависимости от характера использования этого документа PDF.
Большинство заранее заданных стилей общие для всех компонентов Adobe Creative Suite, включая InDesign, Illustrator, Photoshop и
Acrobat. Для особых условий вывода пользователь может также создавать и передавать другим свои пользовательские стили.
Некоторые из упоминаемых ниже стилей становятся доступными только после того, как пользователь, в случае необходимости,
переместит их из папки Extras, где они установлены по умолчанию, в папку Settings. Как правило, папки Extras и Settings расположены в
каталоге (Windows Vista и Windows 7) ProgramData\Adobe\AdobePDF, (Windows XP) Documents and Settings\All Users\Application
Data\Adobe\Adobe PDF или (Mac OS) Library/Application Support/Adobe PDF. В некоторых компонентах пакета Creative Suite часть стилей
недоступна.
Пользовательские настройки находятся в каталогах (Windows XP) Documents and Settings/[имя_пользователя]/Application
Data/Adobe/Adobe PDF/Settings, (Windows Vista и Windows 7) Users/[имя_пользователя]/AppData/Roaming/Adobe/Adobe PDF/Settings, либо
(Mac OS) Users/
[имя_пользователя]/Library/Application Support/Adobe/Adobe PDF/Settings.
Время от времени рекомендуется проверять параметры PDF-файлов. Автоматический возврат к параметрам по умолчанию в
программе не предусмотрен. Программы, способные создавать документы PDF, используют последний из заданных или
выбранных параметров.
Высококачественная печать Предназначен для создания документов PDF для высококачественной печати на настольных принтерах и
пробопечатных устройствах. Этот стиль использует формат PDF 1.4, снижает разрешение цветных изображений и изображений в
градациях серого до 300 пикс/дюйм, а монохромных — до 1200 пикс/дюйм, встраивает подмножества символов всех шрифтов, оставляет
без изменений цвет и не выполняет обработку прозрачности (для типов файлов, поддерживающих прозрачность). Такие документы PDF
можно открыть с помощью программ Acrobat 5.0 и Acrobat Reader 5.0, а также их более поздних версий. В программе InDesign этот стиль
также позволяет создавать документы PDF с тегами.
Illustrator по умолчанию (только Illustrator) Предназначен для создания документов PDF, в которых сохранены данные, необходимые
программе Illustrator. PDF-файлы, созданные с помощью этого стиля, можно открыть в программе Illustrator без потерь данных.
Большие форматы (только Acrobat) Позволяет создавать документы PDF, пригодные для просмотра и печати инженерно-технической
документации, формат которой превышает 200 x 200 дюймов (5080 x 5080 мм). Такие документы PDF можно открыть программами
Acrobat 7.0 и Acrobat Reader 7.0, а также их более поздними версиями.
PDF/A-1b: 2005 (CMYK и RGB) (только Acrobat) Используется при создании электронных документов, предназначенных для
длительного (архивного) хранения. PDF/A-1b использует PDF 1.4 и преобразует все цвета в зависимости от выбранного стандарта либо в
CMYK, либо в RGB. Такие документы PDF могут быть открыты программами Acrobat 5.0 и Acrobat Reader 5.0, а также их более поздними
версиями.
Формат PDF/X—1a (2001 и 2003) Для формата PDF/X-1a необходимо, чтобы были встроены все шрифты, определены соответствующие
типографские метки и метки выпуска за обрез PDF, а цвета были представлены в формате CMYK, в формате плашечных цветов или в
обоих форматах сразу. Соответствующие этому стандарту файлы должны содержать описание условий печати, для которых такие файлы
были созданы. PDF-файлы, соответствующие стандарту PDF/X-1a, могут быть открыты в Acrobat 4.0 и Acrobat Reader 4.0, а также в их
более поздних версиях.
Стиль PDF/X-1a использует формат PDF 1.3, снижает разрешение цветных изображений и изображений в градациях серого до 300 пикс/
дюйм, а монохромных — до 1200 пикс/дюйм, встраивает подмножества символов всех шрифтов, создает неразмеченные файлы PDF, а
также выполняет сведение прозрачности с помощью параметра «Высокое разрешение».
Примечание. Стили PDF/X1-a:2003 и PDF/X-3 (2003) устанавливаются на компьютер вместе с программой, однако недоступны, пока
пользователь не переместит их из папки Extras в папку Settings.
PDF/X-3
Этот стиль создает PDF-файл на основе стандарта ISO PDF/X-3:2002. PDF-файл, созданный с этой настройкой, можно открыть
в Acrobat 4.0 и Acrobat Reader 4.0 или более поздних версий.
PDF/X—4 (2008)
Этот стиль для создания файлов ISO PDF/X-4:2008 поддерживает «живую прозрачность» (без сведения) и управление
цветом ICC. PDF-файлы экспортируются с этим стилем в формате PDF 1.4. Изображения уменьшаются и сжимаются, а шрифты
встраиваются точно таким же образом, как и в режимах PDF/X-1a и PDF/X-3. PDF-файлы, соответствующие стандарту PDF/X-4:2008,
можно создать в следующих компонентах Creative Suite 4 и 5: Illustrator, InDesign и Photoshop. Acrobat 9 Pro предусматривает функции
предпечатной подготовки и проверки PDF-файлов на соответствие PDF/X-4:2008, а также функцию преобразования файлов, не
соответствующих PDF/X, в формат PDF/X-4:2008 (если возможно).
Adobe рекомендует PDF/X-4:2008 в качестве оптимального формата для использования PDF-файлов в издательском и печатном деле.
Полиграфическое качество Предназначен для создания PDF-файлов для высококачественной типографской печати (например, для
476
| Расширение файла | .ai |
| Категория файла | images |
| Описание | Изображения, хранящиеся в этом формате, не имеют сетчатых пикселей и являются результатом работы программы Adobe Illustrator. Он состоит из линий, соединяющих точки. Формат используется в СМИ и при создании логотипов. В том случае, если размер изображения увеличивается, оно не теряет своего качества из-за недостатка растровых данных изображения. AI состоит из заголовка, строк для идентификации и графических элементов. Графические изображения представлены в формате EPS. |
| Технические детали | Файлы AI ранее назывались PGF и очень напоминали формат PDF-файлов. PGF-файлы стали совместимы с PDF-копией, которая была встроена в сохраненный PDF-файл. Аналогично, эта система двойного пути применяется к текущим версиям Adobe Illustrator, когда создаются и сохраняются файлы, совместимые с EPS. Файлы сохраняются в виде изображений без привязки к сетке пикселей. Увеличение изображения не приведет к потере качества изображения. |
| Программы | Adobe Acrobat Adobe Photoshop ACD Systems Canvas CorelDRAW XnView Ghostscript Inkscape sK1 GIMP |
| Основная программа | Adobe Illustrator CS |
| Разработчик | Adobe Systems |
| MIME type | application/postscript |
В каком формате сохранять логотип для сайта, без фона | Дизайн, лого и бизнес
Логотипы сейчас используют все компании, которые стремятся популяризировать свои услуги и продукцию на рынке. Но не все эмблемы можно считать удачными. Грамотно разработать логотип также важно, как и в дальнейшем его эффективно использовать.
Для начала нужно определиться с общим стилем будущего фирменного знака, сделать наброски и только потом приступить к детальной проработке. Также есть вариант обратиться в специалистам в сфере дизайна, которые сделают лого по Вашим требованиям. В таком случае Вам не потребуется самостоятельно продумывать внешний вид знака.
Разработать логотип для бизнеса за 5 минут
Нажмите кнопку «Создать логотип» и конструктор бесплатно предложит для вас варианты лого. Просто выбирайте и начинайте работать!
Другой способ — сделать логотип самостоятельно в графическом редакторе или с помощью специальной онлайн-программы. Все эти варианты имеют свои плюсы и минусы, поэтому следует отталкиваться от бюджета компании и необходимых сроков получения готового продукта.
Виды графики
Также в процессе разработки встает вопрос, в каком формате сохранять логотип. В настоящее время существует два основных вида графических форматов: векторный и растровый. Об их особенностях, плюсах и минусах расскажем далее.
Векторная графика
Изображения, представленные в такой графике, составлены из различных геометрических фигур, прямых и изогнутых линий, точек и т.д. Это позволяет увеличивать и уменьшать размер картинки, сохраняя при этом качество и четкость элементов. Поэтому данный формат чаще всего используется в печати. Далее о преимуществах и недостатках векторной графики.
Плюсы:
- Изображения такого формата можно многократно увеличивать и уменьшать, не беспокоясь за качество;
- Размер файла никак не зависит от объема и сложности картинки;
- Удобно использовать для изготовления полиграфической печатной продукции;
- Картинку легко видоизменять (как отдельные части, так и изображение в целом).
Минусы:
- Часто сложно получить действительно реалистичное изображение, ведь оно составляется из отдельных фигур и линий;
- Для создания продукта можно использовать ограниченное количество средств.
Растровая графика
Картинки данного вида выполнены из отдельных пикселей, поэтому при приближении напоминают мозаику. Если изображение хорошего качества, то данные элементы будут невидны.
Плюсы:
- Выполненные в растровой графике иллюстрации отличаются реалистичностью, потому что передают графику и состоят из множества отдельных частей;
- Пользователи могут создавать по-настоящему привлекательные и проработанные изображения;
- Доступен широкий выбор инструментов для рисования.
Минусы:
- Даже небольшие картинки будут «весить» много, занимая место на носителе;
- При многократном увеличении размера изображения будут видны пиксели, что значительно сужает круг применения данных иллюстраций.
Форматы логотипов
Эмблему, как и любую другую картинку, можно сохранить в различных форматах. Далее подробнее про каждый из них.
Ai (Adobe Illustrator)
Если сохранить изображение в данном формате, то его в дальнейшем Вы сможете продолжить его редактирование. Это позволяет исправлять логотип после сохранения, если возникает такая необходимость.
PDF (Portable Document Format)
Данный формат в исходном варианте отображает шрифты и изображения различного вида. Также файл такого типа легко напечатать.
EPS (Encapsulated PostScript)
Используется для получения максимально высокого качества эмблемы. В таком формате изображение можно масштабировать, сохраняя при этом четкость границ.
PNG (Portable Network Graphics)
Этот растровый формат сжимает логотип, но при этом не портит его качество. Файлы такого вида открываются с помощью любой программы для просмотра изображений.
JPG и JPEG (Joint Photographic Experts Group)
Логотип, сохраненный в таком формате, мало весит и быстро загружается. Кроме того, эмблема имеет качество не хуже, чем у изображения векторной графики.
TIFF (Tagged Image File Format)
Очень похож на JPG и JPEG, однако файлы этого формата весят гораздо больше. Это обусловлено тем, что картинки имеют более высокое качество.
Ответы на частые вопросы
- В каком формате сохранять логотип?
Однозначного ответа на этот вопрос нет. Эмблему можно сохранить в любом удобном формате. Главное, учитывать дальнейшую сферу применения логотипа. Например, если Вы планируете печатать фирменный знак на продукции компании и одежде, то лучше выбирать векторные форматы (EPS, PDF или Ai).
- Как сохранить логотип без фона?
Чтобы у готовой эмблемы отсутствовал фон, можно сохранить ее в форматах PNG или SVG.
- В каком формате сохранять логотип в фотошопе?
При разработке логотипа в программе Adobe Photoshop доступны различные форматы сохранения файла: PNG, TIFF, JPG и PSD.
- Как сохранить логотип в векторе?
Эмблема, изначально представленная в векторной графике, легко сохраняется в соответствующем формате. Для этого нужно выбрать один из вариантов: Ai, PDF или EPS.
Если Вы изначально создали эмблему в растровой графике, то ее в дальнейшем можно преобразовать в векторную. Это можно сделать двумя способами. Первый — обрисовать логотип векторными элементами в Фотошопе. И второй вариант — воспользоваться онлайн-программой (например, VectorMagic).
- В каком формате сохранять логотип для сайта?
К формату эмблемы, которая будет применяться на сайте, нет строгих требований. Но желательно выбирать PNG формат, потому что такой файл будет занимать меньше места и при его загрузке не будет возникать проблем.
Заключение
Логотип, который выполнен качественно и привлекательно, нужно правильным образом сохранить. Главное, учитывайте при выборе формата, где в дальнейшем будет применяться лого и в каком размере. Это поможет верно определиться с нужным вариантом. После сохранения изображения его можно сразу начать применять в деятельности.
Другие статьи
Продуктовый и графический дизайнер с опытом работы более 10 лет. Пишу о брендинге, дизайне логотипов и бизнесе.
Как сохранить изображения для Интернета в Illustrator
Интернет и размеры файлов
Файлы больших изображений размером более 200 КБ значительно увеличивают время загрузки страницы. Даже если кажется, что страница с большими изображениями быстро загружается в университетском городке, эти же страницы могут занять гораздо больше времени для загрузки elswehere.
Сохраняйте небольшой размер файлов изображений:
-Сохраняйте их с качеством ниже 100%
-Проверьте прогрессивную при сохранении их для сети
— Разрешение двойной проверки
Есть два разных способа правильно сохранить изображения для Интернета в Illustrator.
Вариант первый:
Сохранить для Интернета
С этой опцией вы можете сохранять только одну монтажную область за раз. Однако у вас будет больше контроля над качеством фотографии.
- Выберите артборд, который вы хотите сохранить, выбрав иллюстрацию на этом артборде.
- Перейдите в Файл> Экспорт> Сохранить для Интернета (устаревшая версия)
- Появится диалоговое окно. Выберите JPEG и понизьте качество до 60%. Убедитесь, что у вас установлен флажок «Прогрессивный».
(Прогрессивный означает, что когда вы впервые попадаете на свою веб-страницу, она будет показывать низкокачественную версию полного изображения, которое будет постепенно становиться четче по мере загрузки страницы. В противном случае изображение будет загружаться в полном качестве, но только полоса информации за раз.)
Перед сохранением убедитесь, что размер вашей фотографии составляет около 100 КБ или меньше. Если он слишком большой, вам может потребоваться снизить качество до 50%.
- Нажмите «Сохранить».Выберите, где вы хотите сохранить изображение, и затем снова нажмите «Сохранить».
Вариант второй:
Экспорт для экранов
Этот параметр позволяет сохранять одновременно несколько монтажных областей, что позволяет экономить время на сохранении настольных / мобильных версий баннеров или нескольких значков. У вас будет меньше контроля над качеством ваших фотографий.
- Перейдите в Файл> Экспорт> Экспорт для экранов…
- Появится диалоговое окно. Если вы не хотите сохранять все монтажные области в документе, отмените выбор ненужных монтажных областей, щелкнув их предварительный просмотр слева.
- Выберите место для сохранения изображений, щелкнув значок папки. В разделе «Формат» выберите JPG 50. Затем щелкните значок настроек.
- Когда вы щелкните значок настроек, появится другое диалоговое окно. Снова выберите JPG 50 из списка слева и затем измените метод сжатия на прогрессивный. Щелкните Сохранить настройки.
(Прогрессивный означает, что когда вы впервые попадаете на свою веб-страницу, на ней будет отображаться версия полного изображения низкого качества, которая будет постепенно становиться четче по мере загрузки страницы.В противном случае изображение будет загружаться в полном качестве, но за один раз будет загружаться только полоса информации.)
- Для сохранения нажмите «Экспортировать монтажную область», и автоматически откроется место, где вы сохранили изображения. Если вы снова воспользуетесь функцией «Экспорт для экранов», ваше место сохранения и настройки сохранятся для следующего раза.
Преобразование AI в JPG — подробное руководство
Расширение файла AI связано с программным обеспечением Illustrator. Однако не у всех есть доступ к Illustrator.В этом случае имеет смысл перейти на другой формат файла. Преобразование AI в JPG необходимо при совместном использовании или отправке файлов изображений внешним источникам. Узнайте, как выполнить это преобразование и о преимуществах этого. Вот подробное руководство.
Что такое ИИ?
Файл изображения AI — это расширение файла Adobe Illustrator, которое используется компаниями из-за его масштабируемости. Он использует редкий графический тип, вектор, который соединяет точки для создания изображений.С помощью ИИ пользователи могут изменять размер изображений без потери исходного разрешения. Компании обычно используют ИИ при создании графики для логотипов.
Что такое JPG?
JPG — это расширение файла со сжатием с потерями. Сжатие с потерями — это тип файла, размер которого можно уменьшить без потери исходного разрешения. JPG взаимозаменяем с JPEG, поскольку они оба являются стандартным форматом Объединенной группы экспертов по фотографии. Компании обычно используют JPG, когда хотят отредактировать файл изображения.
JPG использует сжатие с потерями.Как преобразовать AI в JPG с помощью Windows
- Откройте предполагаемый AI-файл с помощью Adobe Illustrator
- Выберите часть файла, которую вы хотите использовать
- Нажмите «Файл», затем нажмите «Экспорт» в раскрывающемся меню.
- Откроется окно сохранения. Выберите место, в которое вы хотите сохранить файл.
- Введите имя, которое вы хотите дать файлу (не рекомендуется сохранять его под тем же именем, что и исходный файл AI — для путаницы)
- Щелкните раскрывающееся меню «Тип файла», затем выберите «JPG» или «JPEG».
- Нажмите кнопку «Сохранить».
Как конвертировать AI в JPG с помощью Mac
- Откройте предполагаемый AI-файл с помощью Adobe Illustrator
- Выберите часть файла, которую вы хотите использовать
- Нажмите «Файл», затем «Экспорт».
- В открывшемся окне сохранения выберите расположение и имя файла для вашего файла
- Выберите формат (JPG или JPEG) во всплывающем окне «Формат».
- Нажмите «экспорт»
Стандартным вариантом преобразования для большинства пользователей являются вышеуказанные методы, поскольку они напрямую из источника и являются самым простым способом преобразования. Однако иногда пользователь сталкивается с файлом AI, и у него не будет доступа к Adobe Illustrator. В этом случае доступно множество систем онлайн-конвертации. Они часто требуют процесса загрузки или скачивания, а в некоторых случаях запрашивают адрес электронной почты.
Зачем конвертировать AI в JPG?
Существует множество причин, по которым может потребоваться преобразование AI в JPG.Файл изображения AI специфичен для Adobe Illustrator, и не все используют Adobe. Решение о преобразовании в файл изображения JPG, вероятно, удовлетворило бы многих людей, если бы вы намеревались поделиться файлом с другими. После этого они смогут открыть его с помощью Windows или Mac.
Это тоже может быть вопрос места. Средний файл AI очень большой и занимает много места, тогда как средний файл JPG примерно на 70 процентов меньше. Это отрицательно сказывается на пространстве на жестком диске из-за времени, необходимого для отправки файла третьему лицу.Файл изображения меньшего размера также помогает веб-сайтам с изображениями быстрее загружаться, что является огромным преимуществом с точки зрения удовлетворенности клиентов их сайтом.
Файл изображения AI очень большой.Другие факторы, которые следует учитывать
JPG — это меньший, более широко используемый формат изображения, но у него значительно меньше возможностей редактирования, чем у AI. Убедитесь, что вы закончили весь процесс редактирования, прежде чем принимать решение о переносе файла из AI в JPG. Кроме того, ИИ не всегда лучший выбор с точки зрения редактирования.Обычно это дает пользователям возможность работать с большим количеством инструментов, хотя иногда размер является проблемой для старых систем.
Если вы пытаетесь преобразовать JPG обратно в AI, в Интернете доступно множество инструментов для поиска. Большинство из них могут выполнять быстрое преобразование в зависимости от скорости загрузки и выгрузки вашего интернет-сервиса. Например, система на основе браузера дает пользователям возможность быстро конвертировать, не выполняя много действий.
Скорее всего, файл JPG, созданный с помощью ИИ, будет более доступным для обычного пользователя.Помните об этом при рассмотрении вариантов конвертации.
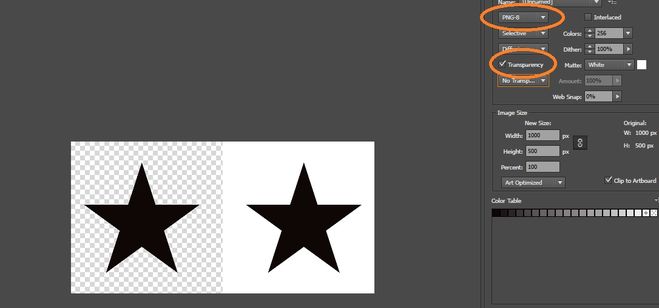
Как создать PNG-файлы вашего логотипа в Illustrator
ФайлыPNG (переносимая сетевая графика) — это растровые веб-файлы, не теряющие качества при сжатии. Их лучше всего использовать для отображения изображений в Интернете, и они являются одним из основных форматов файлов, которые можно доставить вашим клиентам, занимающимся дизайном логотипов.
Клиентам нужен файл PNG (в дополнение к другим требуемым типам файлов), чтобы они могли легко включить дизайн вашего логотипа в свои материалы для брендинга, не используя передовое программное обеспечение для редактирования графики, такое как Adobe Illustrator.
В этом руководстве мы собираемся продемонстрировать один из способов создания файла PNG в Adobe Illustrator с прозрачным фоном — именно то, что вы должны предоставить клиенту для создания логотипа.
1. Создайте свой логотип в Adobe Illustrator
Все логотипы должны быть созданы в программах векторного редактирования и должны состоять из векторных форм и контуров, чтобы их можно было увеличивать или уменьшать без потери качества. Adobe Illustrator является отраслевым стандартом в программах для редактирования векторных изображений, поэтому мы рекомендуем его в первую очередь.Убедитесь, что в файл логотипа не включен фон.
2. Экспортируйте свой логотип как файл PNG
После создания векторного логотипа нажмите Файл> Экспорт…> PNG. Присвойте файлу желаемое имя и нажмите Export. Затем появится окно «Параметры PNG». Убедитесь, что вы выбрали прозрачный цвет фона и нажмите OK. Самое замечательное в этой опции экспорта заключается в том, что она вырезает пустое пространство на доске, чтобы включить только логотип, что делает результирующие файлы PNG более универсальными и включает только основные части дизайна.
3. Откройте и загрузите новый файл PNG.
Ваш новый файл PNG будет выглядеть примерно так, когда вы его откроете. Само изображение PNG не серое — это просто фон, используемый для отображения изображений PNG. Теперь вы готовы отправить его своему клиенту
Хотите начать свою карьеру графического дизайнера?
Узнайте, как фриланс на 99designs может помочь вам найти больше работы.
Как сохранить файлы Illustrator в формате Jpeg для веб-сайтов
В этом видео мы рассмотрим экспорт файлов Illustrator для Интернета.Мы собираемся взглянуть на JPEG и PNG. Делаем как полные артборды, так и мелкие отдельные вещи. Хорошо, приступим.
Во-первых, у нас есть открытый файл под названием Exporting-Web.ai, который находится в ваших файлах упражнений. Мы собираемся сделать две вещи. У меня здесь артборд. У меня есть два артборда, я собираюсь щелкнуть его артборд 2, там 1 и 2. Мы рассматриваем два варианта экспорта. Вот этот, я просто хочу выбрать JPEG. Мне просто нужен JPEG, который я могу отправить по электронной почте или разместить на веб-сайте, и вот этот, я хочу экспортировать отдельные части.Итак, давайте сделаем это первым.
Есть две разные техники. Мы собираемся пойти в «Файл», «Экспорт», и мы собираемся перейти к тому, что говорит «Экспортировать как». Экспорт как позволяет нам — вниз — давайте немного поднимем его. Я собираюсь поместить его на свой «Рабочий стол», в «Файлы Illustrator». Здесь я могу выбрать формат, например PNG. JPEG, вероятно, лучше всего подходит для этого конкретного изображения, потому что в нем нет прозрачности. Это просто красивый плоский прямоугольник, много цветов. JPEG идеален.
Я скажу: «Используйте артборды».Без этого он просто экспортирует все, что вы видите, что вам может понравиться. Но я собираюсь сказать: «Используйте артборды», я скажу, просто диапазон «1». Только первый. Щелкните «Экспорт». Теперь еще один вариант, вы можете определиться с качеством. Теперь посмотрите, вы хотите быть на отметке от 10 до 8, но просто посмотрите на размеры файлов в конце. Это огромно, вы говорите: «Чувак, мне придется снизить его». Это просто баланс между размером файла и качеством. Итак, прямо здесь, это будет выглядеть довольно плохо.Так что мой совет, примерно 8. Дает вам хороший баланс между ними.
Теперь, когда дело доходит до разрешения, это еще один балансирующий акт. Если это будет печать, чего мы здесь не пытаемся сделать, должно быть 300, но если это будет традиционный экран или веб-сайт, 72 будет работать. Поскольку экраны довольно сильно меняются, есть Hi Res, Retina и High dpi, есть еще кое-что, вы можете как бы вырезать посередине и пойти 150. Это то, что я обычно делаю.Итак, присмотритесь, посмотрите, что у вас получилось в результате. Каждое использование немного отличается. Нажмите «ОК», расслабьтесь, расслабьтесь, это сделает вас JPEG. Давайте немного посмотрим. И в моем «Рабочем столе» «Файлы», а вот моя «Сеть». Назовем его «Web01», и да, выглядит хорошо. Размер файла, это действительно маленький размер файла. Так что это работает.
Эти парни — другая история. Если я использую тот же метод, я получу весь артборд и всех этих ребят вместе. Я хочу, чтобы они были отдельными значками.Я мог бы разработать его для веб-сайта или приложения для iPhone. Я хочу, чтобы они все были отдельно. Что мы делаем, так это открываем что-то под названием «Окно» и переходим в «Экспорт активов». Это действительно удобно. Я собираюсь переместить его сюда. Итак, что я хотел бы сделать, это посмотреть это, если я притащу сову туда, он там, он будет своего рода его личным активом. Я могу щелкнуть по нему. Назовите его «Сова». То же и с короной, легко и просто. Я назову его «Корона». Вы уловили идею здесь.
Мы решим проблему через секунду.Я покажу вам, что это такое. Чужой. Не могу произнести слово «инопланетянин». Это этот парень здесь, я собираюсь сказать, все вы, ребята, я собираюсь втянуть их. Ого! Получается что-то вроде четырех частей. Я собираюсь это исправить. Что происходит, если они не сгруппированы, они предполагают, что все они отдельные объекты. Вот этого парня втягивают, и, поскольку они не сгруппированы, это как бы экспортировать глаз и глаз. Это что-то вроде средней части этого капюшона, и все отдельно. Итак, вы поняли идею.
Итак, выбрав их, мы перейдем сюда и перейдем в «Группу».Теперь, если я затащу его, он останется одним старым ниндзя. Теперь, когда они все выбраны — на самом деле, когда они выбраны здесь, вы можете видеть, что он синий, нажав на него. Синий, синий, синий. Я выбирал много из них, удерживая клавишу «Shift». Все они становятся синими, поэтому я нажимаю на первую, удерживаю Shift, нажимаю на последнюю, они все выбраны. Теперь я могу решить, какой формат. Здесь вы можете экспортировать их как PDF-файлы, что неплохо, но в нашем случае JPEG нам не подойдет, потому что JPEG помещает в фон, а нам нужен прозрачный фон.
Итак, мы перейдем к «PNG» или «SVG». SVG — это что-то новое, поэтому поговорите со своим веб-дизайнером или разработчиком приложений, если им нужны SVG. Он становится все более популярным, но PNG, скорее всего, является наиболее типичным. Но вы можете решить, на самом деле я не уверен, я пришлю их обоих. Нажмите на эту штуку с надписью «Добавить масштаб», и вместо «Масштаб» мы скажем, на самом деле, мне просто нужен SVG. Итак, вы собираетесь экспортировать две версии. Нажимаем «Экспорт». Он спросит вас, где вы этого хотите.Я собираюсь приклеить его на свой «Рабочий стол». «Файлы классов Illustrator», я собираюсь создать здесь папку под названием «Web Export». Щелкните «Выбрать». Поехали, и давайте посмотрим, что у нас получилось.
Итак, в «Finder», «Web Export». Прохладный. Переходим в «Иконки». У меня два пришельца. Один PNG, другой SVG. Вы также можете захотеть JPEG. Скажите, что вы не уверены, просто поместите их все туда. У меня есть корона, у меня есть ниндзя, и у меня есть сова. Именование пришло из Asset Panel. Вы можете решить, какие форматы вам нужны.
Хорошо, это экспорт в Интернет из Adobe Illustrator. Увидимся в следующем видео.
5 советов по оптимизации изображений и графики для Интернета
Картинка может сказать 1 000 слов. Изображения как никогда важны для передачи вашего сообщения. Однако неправильно экспортированные изображения могут выглядеть низкого качества, что приведет к медленной загрузке вашего сайта и потере взаимодействия с пользователями. Вот несколько советов, которые помогут вам сделать каждую картинку красивой и четкой.
1. Сохранение изображений в правильном цветовом пространстве
Компьютеры используют два цветовых пространства для отображения изображений: RGB и CMYK. RGB (красный, зеленый, синий) — стандартное цветовое пространство для цифровых устройств. По умолчанию любое изображение, созданное камерой или компьютером, сохраняется в этом цветовом профиле. Однако у вас могут быть изображения CMYK — цветового профиля, используемого принтерами. Перед использованием этих изображений в Интернете такая программа, как Adobe Photoshop, может преобразовать цвета в RGB, чтобы ваши изображения были яркими и яркими.
Чтобы преобразовать изображение CMYK в RGB, откройте изображение в Adobe Photoshop. Перейдите к Image в строке меню и в раскрывающемся списке наведите курсор на Mode и выберите RGB Color . Это преобразует изображение в цветовое пространство RGB, и вы можете заметить, что некоторые цвета более яркие. Затем перейдите к File , затем Save As и сохраните файл. Обязательно измените имя файла, чтобы вы или кто-то другой знал, что это файл для цифровых приложений.
2. Сжать файлы размером
При сохранении изображений для Интернета мы рекомендуем, чтобы размер файла был менее 2 МБ (2048 килобайт), чтобы обеспечить высокую скорость загрузки страницы. При этом мы также хотим, чтобы изображения были резкими, а не пикселизированными. Качество изображения зависит от таких факторов, как окончательный размер файла и настройки сжатия. При правильных настройках сжатия вы можете добиться хорошего качества изображения и небольшого размера файла. Как правило, вы можете сохранить файл с уровнем сжатия изображения от 70 до 80%, не просматривая пиксели , или отдельные точки цвета.Примечание. Степень сжатия зависит от ряда факторов, включая размер и формат файла исходного изображения. Вы можете использовать бесплатный инструмент, такой как Imagify, для дальнейшего сжатия файла.
3. Используйте правильный формат файла
Существует четыре основных формата файлов для сохранения изображений и графики для Интернета: JPG, PNG, GIF и SVG. Каждый формат файла имеет свои преимущества, недостатки и предполагаемый вариант использования. Ваше изображение или графику следует сохранить в определенном формате в зависимости от того, растровый он или векторный.Растровые изображения создаются с помощью программ на основе пикселей или захватываются камерой или сканером. Эти изображения имеют конечное количество пикселей и могут потерять качество при увеличении масштаба. JPG, PNG и GIF — это форматы, которые лучше всего подходят для растровых изображений. Векторная графика создается с помощью векторной программы и может иметь неограниченный размер без потери качества. SVG и GIF лучше всего подходят для векторных изображений, в то время как вы также можете сохранить векторную графику в формате JPG или PNG, однако вы потеряете возможность бесконечно масштабировать изображение.
JPG
JPG или JPEG — наиболее распространенный формат растровых файлов для изображений.
Плюсы
- Наименьший размер файла
- Лучшее для фотографий высокого качества
- Совместимость в Интернете и на любом устройстве
Минусы
- Качество изображения может значительно снизиться при слишком сильном сжатии
- JPG не поддерживают прозрачный фон
Когда использовать JPG
JPG лучше всего подходят для неподвижных фотографий и других файлов, для которых не требуется прозрачный фон.Избегайте использования JPG на цветном фоне.
PNG
PNG — еще один распространенный растровый формат, который более универсален, чем JPG. PNG может поддерживать больше цветов (более 16 миллионов) и поддерживать прозрачный фон или альфа-канал.
Плюсы
- Возможность иметь прозрачный фон для наложения изображения на цветной фон
- Может быть сжат без потери качества, как JPG
Минусы
- Размеры файлов обычно больше, чем JPG
- Не поддерживает анимацию
Когда использовать PNG
PNG лучше всего подходят для графики с резкими краями, текстовой графики, логотипов, значков и другого дизайна.Используйте PNG для графики, которую необходимо разместить на небелом фоне, например, для полностью белых логотипов на черном фоне.
GIF
GIF — это растровый формат, позволяющий создавать анимированные изображения. Изображения чередуются друг с другом для создания движения.
Плюсы
- Возможность создания анимированных изображений и сообщений
- Поддерживает прозрачный фон
Минусы
- Качество изображения и размер файла зависят от количества цветов.Чем больше цветов в изображении, тем четче изображение, но больше размер файла. Меньше цветов в изображении приведет к более зернистому изображению, но меньшему размеру файла.
- Вы можете использовать только изображение с 256 цветами.
Когда использовать GIF
GIF-файлов позволяют гибко отображать несколько изображений и интересные переходы в одном и том же графике. Однако избегайте использования фотографий и графики с большим количеством цветов, если вам нужен файл небольшого размера.
SVG
SVG — это векторный формат, который позволяет создавать четкую графику и объекты, которыми можно управлять в Интернете.SVG можно создавать и редактировать в векторных программах, таких как Adobe Illustrator, Sketch и Inkscape.
Плюсы
- Малый размер файла
- Бесконечная калибровка (вектор) без потери качества
- Гибкость для разработчиков (можно изменять настройки, включая цвет и размер)
- Может редактироваться в векторной программе, такой как Adobe Illustrator
- Поддерживается в продуктах Microsoft Office для графики
- Можно анимировать
Минусы
- Качество изображения и размер файла зависят от количества цветов.Чем больше цветов в изображении, тем четче изображение, но больше размер файла. Меньше цветов в изображении приведет к более зернистому изображению, но меньшему размеру файла.
- Вы ограничены использованием изображения с 256 цветами.
Когда использовать SVG
SVG можно использовать для логотипов, значков, графики и других иллюстраций, используемых в Интернете. Графика можно растягивать и сжимать без ущерба для качества, и она отлично смотрится на мобильных устройствах с дисплеями с высокой плотностью пикселей (подробнее см. Ниже).
4. Экспорт нескольких размеров для дисплеев с высокой плотностью пикселей
Поскольку мобильные устройства стали предпочтительным устройством для просмотра цифрового контента пользователями, они имеют экраны с более высоким разрешением, чем типичный настольный компьютер. Эти дисплеи HiDPI, Retina или высокой плотности имеют более 200 пикселей на дюйм (PPI). Стандарт для Интернета и большинства настольных компьютеров — 72 PPI. Если пользователь просматривает изображение с разрешением 72 PPI на своем мобильном устройстве, а не на компьютере, оно не будет выглядеть таким четким, как изображение, сохраненное с большим количеством пикселей.Такие программы, как Adobe Photoshop и Illustrator, могут сохранять изображения и графику двумя способами для работы в мобильных и настольных браузерах.
- Вы можете экспортировать изображение с масштабами @ 2x и @ 3x. Это означает, что программа автоматически создаст версию вашего изображения, которая в 2 раза (200%) или в 3 раза (300%) превышает исходный размер. Мобильный веб-браузер пользователя автоматически отобразит изображение в 2 или 3 раза в том же пространстве, что и исходный размер.
- Вы можете экспортировать изображение в более высоком разрешении.Например, в Adobe Photoshop или Illustrator вы можете сохранить изображение с разрешением 96 или 150 пикселей на дюйм. Примечание. Размер вашего файла будет больше, так как программа добавляет к вашему изображению больше пикселей.
5. Увеличение изображения меньшего размера на 115%
Если у вас есть небольшое растровое изображение, размер которого нужно увеличить, вы можете постепенно увеличивать его на 115% в Adobe Photoshop. Это уменьшит количество пикселизации, возникающей при увеличении физического размера изображения. Для этого откройте ваше изображение в фотошопе.В строке меню перейдите в раздел «Изображение» и выберите «Размер изображения». В диалоговом окне в разделе «Ширина» и «Высота» измените единицы измерения на «Процент», а затем введите 115% в оба поля. Убедитесь, что установлен флажок «Resample» и «Bicubic Smoother (увеличение)».
Четкие и сфокусированные изображения не оторвать глаз от страницыИспользование этих советов гарантирует, что ваши изображения и графика будут экспортированы в правильный формат и сохранят качество представляемого сообщения.Ваша организация не только будет выглядеть более профессиональной и интуитивно понятной, но и порадует ваших творческих партнеров, если вы предоставите им необходимые ресурсы.
Брэндон Шилдс
Дизайнер
Брэндон сочетает свою творческую чувствительность с практической перспективой для развития и улучшения брендов наших клиентов.Он увлечен созданием актуальных и эффективных впечатлений через призму цифрового дизайна и анимированной графики.
Как сохранить свою работу в Adobe Illustrator в разных форматах
Сохраните свою работу в формате AI, JPEG или PNGРабота в Adobe Illustrator — отличный способ создавать свои проекты. А поскольку вы используете Adobe Illustrator по разным причинам, теперь вы можете сохранять каждый файл в другом формате. Хотя файл формата AI открывается в Adobe Illustrator, другие форматы, которые обычно используются для сохранения файлов Adobe Illustrator, — это JPEG и PNG.Скажем, например, что вы создали логотип в Adobe Illustrator, и теперь вам нужно отправить изображение логотипа вашему клиенту на Fiverr . Вы сохраните этот логотип в этих трех форматах. Где клиент может открыть файл AI, используя Adobe Illustrator. Версия JPEG откроется, как и обычное изображение. А для PNG логотип будет отображаться без фона, так что вы можете использовать этот логотип в качестве водяного знака на других изображениях.
Как сохранить файл в формате AI в Adobe Illustrator
Формат по умолчанию для Adobe Illustrator является форматом Ai.Сохранение любой вашей работы в формате AI должно быть вашим первым шагом, прежде чем сохранять ее в любом другом формате. Это похоже на защиту вашей работы раз и навсегда, чтобы вы всегда могли открыть этот AI-файл в будущем для редактирования или внесения небольших изменений в дизайн. Вот как вы можете сохранить файл Adobe Illustrator в формате AI (который является форматом по умолчанию для сохранения любого файла в Adobe Illustrator).
- После завершения проектирования перейдите на вкладку «Файл» на верхней панели инструментов.Самая первая вкладка, то есть. Нажмите на нее, и в появившемся раскрывающемся списке вам нужно будет выбрать вкладку «Сохранить как». Файл> Сохранить как. Следуйте этим инструкциям, чтобы сохранить свою работу в виде AI-файла.
- Когда вы нажимаете «Сохранить как», как мы делали на предыдущем шаге, на вашем экране откроется окно, в котором будут показаны ваши ранее сохраненные работы. Здесь, на второй вкладке в конце окна, под вкладкой для имени файла, со стрелкой вниз вы увидите текущий формат файла.Сохранить как тип, в настоящее время находится в Adobe Illustrator ‘* .AI). Это формат для открытия файла в исходной и наиболее необработанной форме. Сохраните тип как Adobe Illustrator (AI)
- Если это не тип по умолчанию, когда вы нажимаете «Сохранить как», вы всегда можете щелкнуть лицевой стороной вниз стрелкой выберите тип формата AI. Используя раскрывающийся список форматов, сохраните файл в нужном формате.
- Это тот же раскрывающийся список, который можно использовать для сохранения вашей работы в формате PDF, который предлагается, когда вам нужно представить свою работу кому-либо в формате электронной копии.
Как сохранить файл в формате JPEG / PNG в Adobe Illustrator
Вы можете быть удивлены, увидев, что здесь нет параметров для PNG или JPEG. Что ж, для Adobe Illustrator процесс сохранения вашей работы из Adobe Illustrator в формате PNG и JPEG полностью отличается от Adobe Photoshop. Для Adobe Photoshop вы найдете вариант для PNG и JPEG в раскрывающемся списке для типа файла, но для Adobe Illustrator мы не найдем эти форматы в разделе типов файлов, как мы видели на третьем шаге, как упоминалось выше.Для этого вам придется пройти через другой канал. Следуйте инструкциям, указанным ниже.
- Возвращаемся к первому шагу. Перейдите на вкладку «Файл», которая является первой вкладкой на верхней панели инструментов. И здесь, вместо того, чтобы нажимать «Сохранить как», вы будете нажимать на опцию «Экспорт…», как показано на изображении ниже. Вы будете экспортировать свой файл в указанных форматах.
- Откроется аналогичное окно, показывающее вашу ранее сохраненную работу. Где вы будете использовать стрелки вниз, измените имя и тип файла.Измените имя файла и тип файла
- Когда вы нажмете на направленную вниз стрелку для типа файла, вы увидите все эти параметры, как показано на изображении ниже. Это больше форматов для файла в Adobe Illustrator, которые могут быть используется дизайнерами для сохранения своей работы.
- Вы можете увидеть заголовок типа формата для JPEG и PNG. Вам нужно нажать на тип, в котором вы хотите сохранить свою работу в формате .JPEG. Теперь выберите монтажные области.
- Когда вы сохраняете изображение в формате PNG или JPEG, вам предлагается выбрать вкладку «Использовать монтажные области».Если вы не используете этот параметр, вся ваша работа, если она находится на нескольких монтажных областях, будет отображаться на одном изображении, а не на разных изображениях. Чтобы сделать ваш выбор более конкретным, после выбора «Использовать монтажные области» необходимо выбрать диапазон, чтобы все ваши монтажные области сохранялись как отдельные изображения. Используйте монтажные области> «Диапазон» и нажмите «Экспорт», чтобы сохранить файлы в этом формате.
- Затем Adobe Illustrator запросит у вас более подробную информацию о вашей работе, чтобы ее можно было сохранить в нужных вариантах.Параметры JPEG
|