Экспорт из Photoshop в SVG
Обновлено: 18.04.2022
Недавно я столкнулась с проблемой, которая заставила меня изрядно потрудиться, рыская по просторам интернета в поисках решения. Мне нужно было экспортировать элементы дизайна, нарисованные в Adobe Photoshop в формат SVG. Я думаю, многие сталкивались с такой проблемой и вам будет интересно узнать, как же я вышла из сложившейся ситуации.
Содержание
Что такое SVG формат и чем он хорошНачну с того, что формат SVG – это формат масштабируемой векторной графики, входящий в подмножество расширяемого языка разметки XML, который в свою очередь используется в web программировании и мобильных разработках. Если сказать своими словами, то SVG файл хранит в себе программный код изображения, а XML, взаимодействуя с HTML или определенными языками программирования, позволяют этот код преобразовывать в это самое изображение в окне браузера или в окне мобильного приложения. Таким образом, можно использовать векторную графику в дизайне сайтов или приложений. А это дает огромные преимущества – ведь, как вы все знаете, векторная графика может, как угодно масштабироваться без потери качества.
А это дает огромные преимущества – ведь, как вы все знаете, векторная графика может, как угодно масштабироваться без потери качества.
В Adobe Photoshop есть возможность создания векторной графики с помощью Фигур и инструмента Перо. Направление дизайна, которое активно использует данный тип графики, называется Flat дизайн. Чтобы в браузере элементы дизайна смотрелись так же выгодно, как и в исходном файле и при этом свободно масштабировались без потери качества логично будет сохранить их в векторном формате, иначе, зачем вся затея?
Векторный объект, сохраненный в форматах jpeg или png, воспринимается как растровая графика. Поэтому логично будет сохранять векторные объекты в формат SVG.
Оговорюсь, что в этот формат так же можно сохранять объекты с растровыми элементами. Например, векторная фигура с параметром наложения «Тень». Но в итоге данный объект будет масштабироваться с потерей качества, как элемент растровой графики. Так что, рекомендую сохранять в формат SVG именно векторную графику.
Так что, рекомендую сохранять в формат SVG именно векторную графику.
Начиная с последней версии, Photoshop решил отказаться от функции экспорта в SVG, так как данный инструмент специализируется на растровой графике. Для работы с векторной графикой у Adobe есть такие инструменты как Adobe Illustrator и Adobe XD.
Тем не менее, чтобы воспользоваться любым приведенным ниже способом экспорта в SVG, выполните действие Установки > Экспорт и установите флажок Использовать прежнюю версию «Экспортировать как». Закройте и перезапустите Photoshop.
В иных случаях откройте ваш PSD документ через Illustrator или Adobe XD и сохраните элементы в SVG там.
Экспорт объектов из Photoshop CС и выше в SVG
Начиная с версий CC и выше, в Photoshop появилась полноценная возможность сохранять векторные объекты в SVG. Программный код сохраненного изображения при этом структурирован и не перегружен.
Таким образом не приходится прибегать к разным хитростям, чтобы использовать полученные SVG картинки в дизайне мобильных приложений.
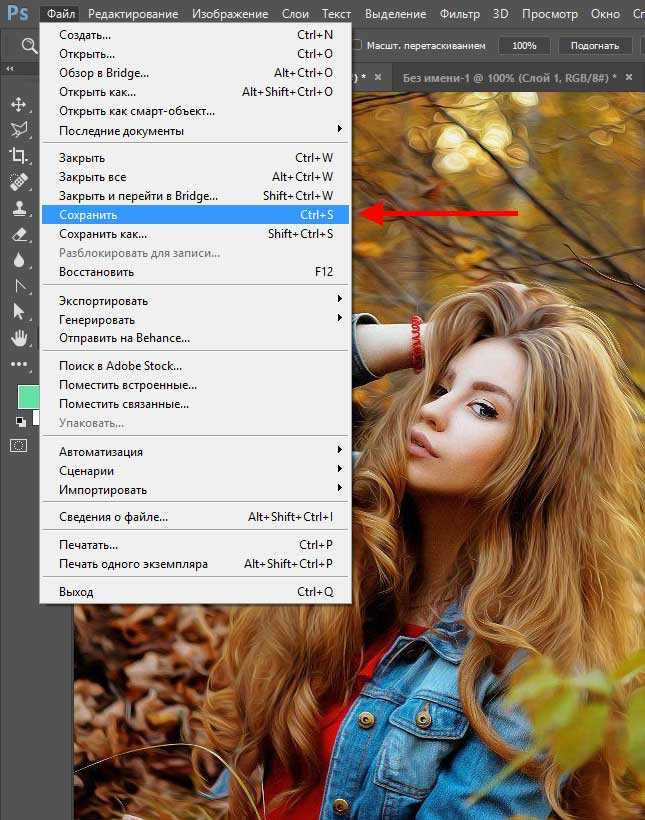
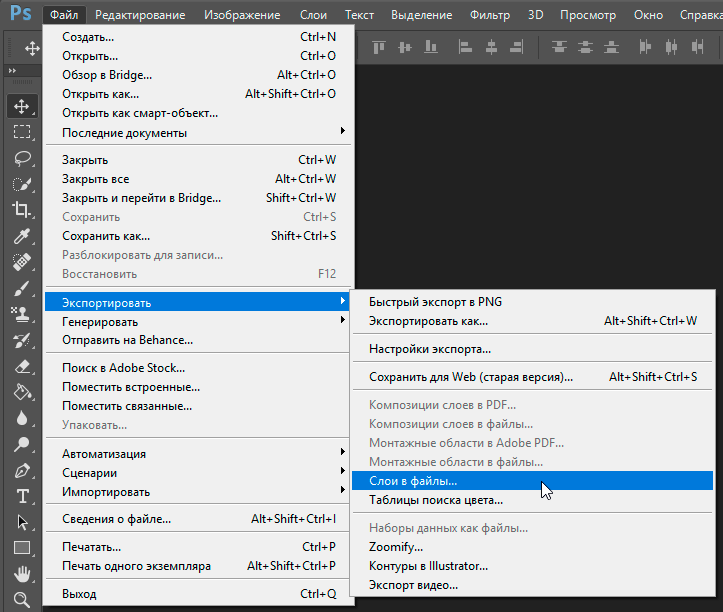
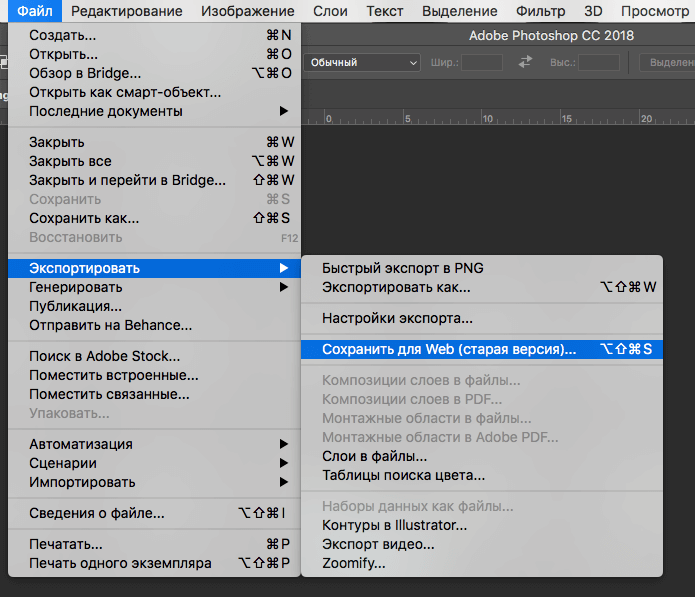
Итак, откройте свое векторное изображение в Photoshop версии CC и выше и выполните следующее действие. Файл — Экспорт — Экспортировать как
В появившемся окне выберите формат SVG и задайте простые установки.
В SVG будет преобразованы все видимые слои. Если вы хотите, чтобы какой-то слой не экспортировался — отключите его видимость на панели слоев.
Экспорт объектов из Photoshop CS5 и ниже в SVG
В ранних версиях Photoshop не было полноценных инструментов для сохранения векторной графики. Поэтому приходилось прибегать к разным хитростям и использовать Adobe Illustrator.
Расскажу подробнее, как происходил процесс экспорта объектов из Photoshop в SVG, в данном случае.
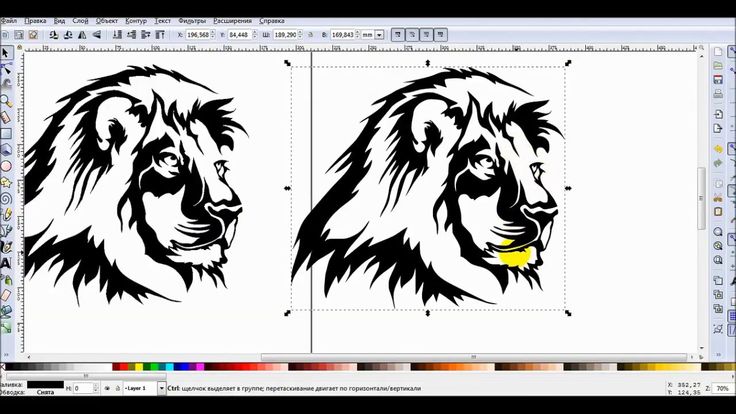
Предположим, вы решили создать дизайн мобильного приложения в стиле Flat, используя векторные фигуры. У вас есть вот такие элементы.
У вас есть вот такие элементы.
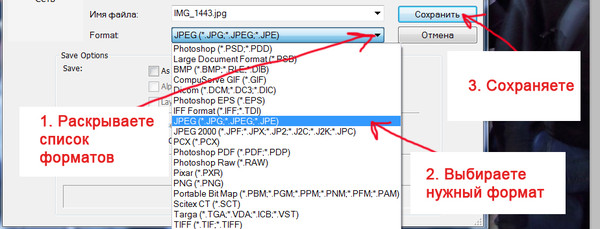
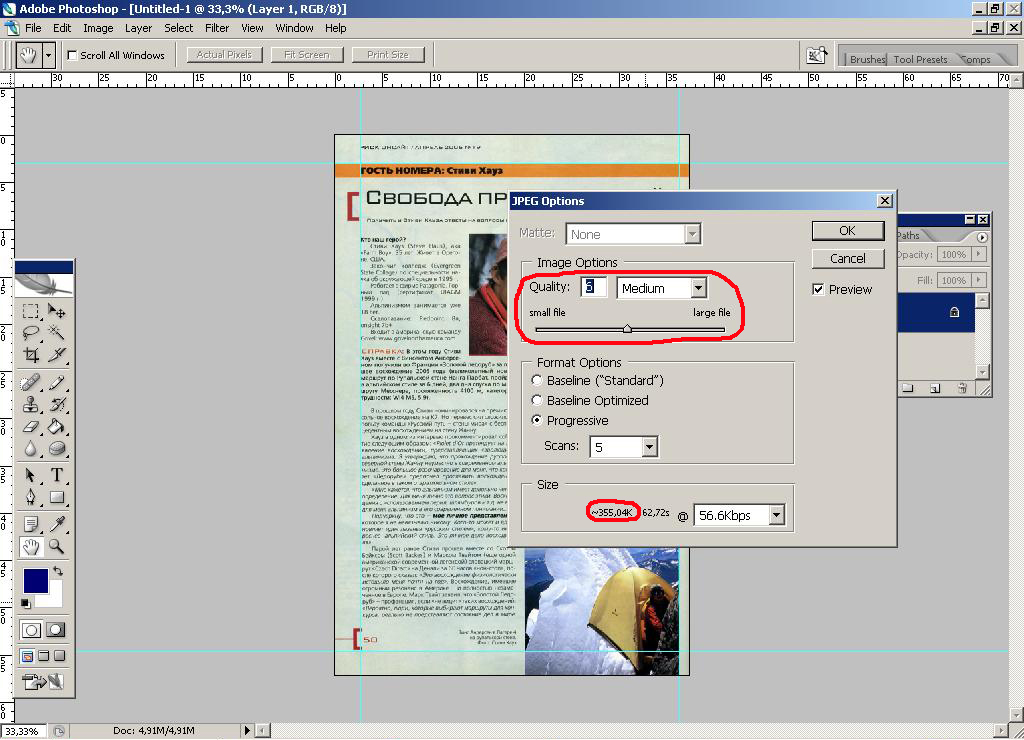
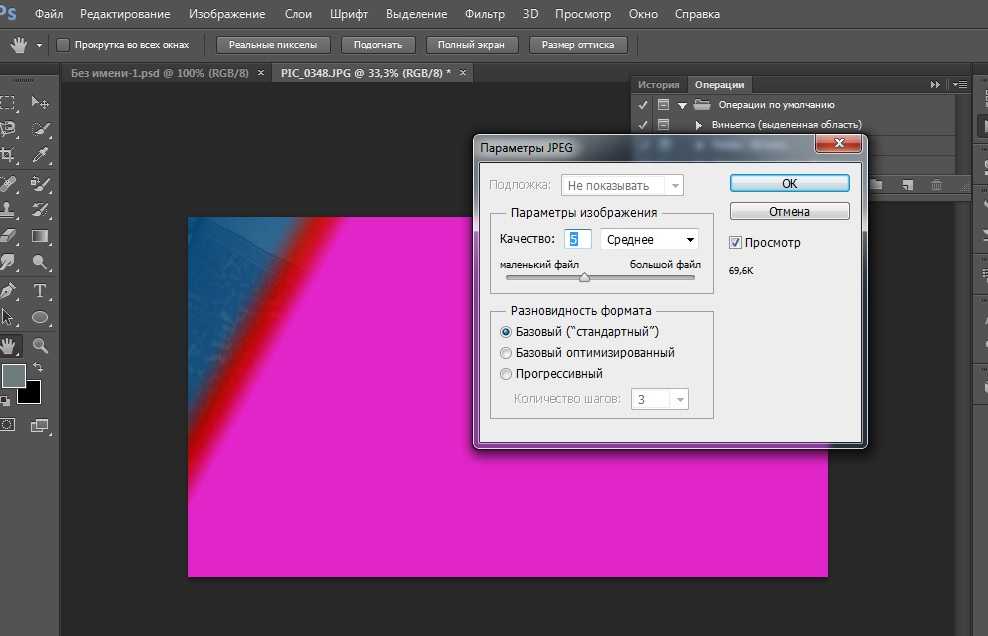
Для начала сохраним весь документ в формат PDF. Файл – Сохранить как… выбрать формат Photoshop PDF.
Появится диалоговое окно, в котором я рекомендую изменить лишь одну настройку.
Вкладка Сжатие – Сжатие: Не показывать.
Теперь, можно смело открывать полученный PDF документ в Adobe Illustrator. Если там есть текст, то он будет преобразован в кривые.
Как видите, все объекты распределены по слоям и разбиты на группы, каждый контур редактируемый. На примере контур одной из кнопок выделен с помощью инструмента «Выделение».
Уже из Adobe Illustrator вы можете сохранять объекты по отдельности или все вместе в формат SVG.
Файл – Сохранить как… выбрать формат SVG.
В появившемся диалоговом окне я выбираю следующие настройки:
Полученный файл можно просмотреть через любой браузер. Попробуйте поменять масштаб страницы браузера, чтобы убедиться, что масштабирование происходит без потерь.
Надеюсь, данная статья оказалась для вас полезной и вы сможете в дальнейшем, без проблем создавать дизайн качественно масштабируемых проектов.
Подписывайтесь на обновления блога «Дизайн в жизни» по e-mail или социальных сетях и мы обязательно опубликуем для вас еще больше полезных уроков! |
что собой представляет, где используется
В статье рассказывается:
- Что такое векторный формат
- Отличие векторного формата от растрового
- 3 причины использовать векторный формат графики
- 5 наиболее распространенных векторных графических форматов
- Создание изображения в векторном формате
Пройди тест и узнай, какая сфера тебе подходит:
айти, дизайн или маркетинг.Бесплатно от Geekbrains
Векторный формат – это более высокая ступень работы с изображениями, если речь идет о возможности/необходимости печати готового рисунка, логотипа, рекламного плаката. Дело в том, что такой тип изображений состоит из векторов, бесконечных кривых, что позволяет добиться высокой четкости при любых масштабах.
Растровая графика – это хорошо знакомые нам пиксели и все эти размытые края на увеличенных фото и картинках. Конечно, сферы применения у двух форматов совершенно разные, и нельзя сказать, что вектор лучше или хуже растра. Подробнее о том, что собой представляет векторный формат, вы узнаете из нашего материала.
Что такое векторный формат
Высоким качеством современной полиграфической продукции мы обязаны такому уникальному инструменту, как векторная графика. Благодаря ей дизайнеры могут получать отличные изображения, которые не страдают при значительном увеличении.
Сфера применения векторных рисунков широка. С помощью этой технологии создаются логотипы, оформляются баннеры большого размера, выполняются другие объекты для использования в наружной рекламе.
Что такое векторный форматГлавное преимущество векторного формата изображения – отсутствие искажений при значительном увеличении дизайн-макета. Точность передачи обеспечивается тем, что в основе такой графики лежат различные линии, фигурки, окружности и точки.
Отличие векторного формата от растрового
Растровые изображения знакомы каждому, кто делает снимки на смартфон или рассматривает картинки в Интернете. Они состоят из пикселей, с помощью которых передаются очертания фигур, цвета и детали объектов.
При увеличении таких изображений пиксели размываются, картинка теряет четкость. Края объектов и фигур становятся неровными, явно просматривается точечная структура. Такая особенность позволяет точно определить, что это объект растровой графики.
В некоторых случаях низкое качество, вызванное масштабированием картинки, недопустимо, например, при использовании логотипа компании. Он может хорошо смотреться в малом размере, но при значительном увеличении появятся рваные края и нечеткие контуры.
Представьте, как будет выглядеть ваш фирменный знак, размещенный на уличном билборде или на борту фургона, перевозящего грузы компании. Вряд ли такое некачественное изображение положительно отразится на вашем деловом имидже. Векторный формат рисунка позволяет переносить любые картинки на большую площадь в неизменном виде.
Абсолютно точно определить, какая графика, векторная или растровая, использована при создании картинки, поможет расширение, указанное в имени файла. Изображения растровой графики имеют в конце названия аббревиатуры PNG, JPG, TIFF, PSD или BMP.
Векторный формат базируется на геометрических кривых. Математическая структура вектора обеспечивает точность траектории при любом размере.
Для создания объектов векторной графики разработаны специальные программы – Adobe Illustrator и Sketch. Photoshop предназначен исключительно для растровых изображений.
Для иконок, типографики и логотипов векторный формат данных подходит идеально, ведь такие картинки могут тиражироваться в любом масштабе, от очень маленьких до огромных, при этом их качество всегда будет на одном уровне.
Отсутствие искажений при увеличении объясняется автоматическим изменением параметров векторных объектов в специальном графическом редакторе, работа которого основывается на математических формулах.
Без такого программного обеспечения реализовать на практике эту технологию было бы практически невозможно. Представьте себе веб-дизайнера, которому пришлось бы постоянно применять в работе параболы, гиперболы и синусоиды. К счастью, эту функцию взяла на себя программа, а дизайнеру остается только расставить точки в нужные места и построить кривую.
Представьте себе веб-дизайнера, которому пришлось бы постоянно применять в работе параболы, гиперболы и синусоиды. К счастью, эту функцию взяла на себя программа, а дизайнеру остается только расставить точки в нужные места и построить кривую.
Контур будущей фигуры намечается отдельными точками, которые затем соединяются между собой векторными линиями. Сделать это можно в нескольких графических редакторах, но наиболее востребованы в профессиональной среде Corel Draw и Adobe Illustrator.
Топ-30 самых востребованных и высокооплачиваемых профессий 2023
Поможет разобраться в актуальной ситуации на рынке труда
Подборка 50+ ресурсов об IT-сфере
Только лучшие телеграм-каналы, каналы Youtube, подкасты, форумы и многое другое для того, чтобы узнавать новое про IT
ТОП 50+ сервисов и приложений от Geekbrains
Безопасные и надежные программы для работы в наши дни
pdf 3,7mb
doc 1,7mb
Уже скачали 19919
Преимуществ у векторной графики немало:
- изображения легко редактируются;
- качество не теряется при масштабировании;
- файлы мало весят;
- можно объединять изображения с текстом.

Еще одним плюсом векторного формата является его способность подстраиваться под любое разрешение экрана, что гарантирует высокое качество выполнения эмблемы или логотипа.
Файлам с векторными изображениями присваиваются имена, оканчивающиеся на AI, EPS, PDF или SVG. Аббревиатуры EPS, AI или SVG говорят о том, что документ отредактирован в Illustrator.
3 причины использовать векторный формат графики
При создании логотипа растр проявит себя не с лучшей стороны, и вы уже знаете, по какой причине – из-за искажения первоначального макета при увеличении. Векторная графика в этом случае является самым верным и, пожалуй, единственным на сегодняшний день выбором, и вот почему:
Векторный логотип можно использовать в любом размере
Фирменный знак компании применяется с разными целями. Он размещается на визитках, корпоративной канцелярии, фирменных бланках. В то же время он красуется на огромных баннерах и общественном транспорте. При этом качество логотипа должно оставаться неизменным, а это может гарантировать только векторный формат данных.
Поскольку в основе технологии лежат алгоритмические формулы, логотип можно сжимать и расширять без риска его искажения. Контуры сохраняют четкость и при значительном увеличении, и при сильном уменьшении картинки.
Векторный логотип без труда редактируется
В такое изображение легко внести любые коррективы, например, поменять расположение элементов или их цвета.
3 причины использовать векторный формат графикиКартинки в векторном формате редактируются в специальных программах, например, в Adobe Illustrator. Так, для изменения цвета есть соответствующее меню, также это можно сделать, используя инструмент «Выделение».
Простое редактирование векторной графики ценится дизайнерами, которым приходится оперативно вносить исправления в макет по желанию заказчика.
Точный инструмент «Колесо компетенций»
Для детального самоанализа по выбору IT-профессии
Список грубых ошибок в IT, из-за которых сразу увольняют
Об этом мало кто рассказывает, но это должен знать каждый
Мини-тест из 11 вопросов от нашего личного психолога
Вы сразу поймете, что в данный момент тормозит ваш успех
Регистрируйтесь на бесплатный интенсив, чтобы за 3 часа начать разбираться в IT лучше 90% новичков.
Только до 13 марта
Осталось 17 мест
Векторный логотип может быть экспортирован в нескольких вариантах
Программа Illustrator позволяет перенести векторное изображение в любой формат, как растровый, так и векторный, в зависимости от текущей ситуации.
Комбинация клавиш Shift + Control + S вызывает меню «Сохранить как», где вы можете выбрать любой из форматов (AI, EPS, PDF и SVG).
Они подходят и для экспорта окончательного варианта логотипа, и для его отправки заказчику в разных расширениях.
5 наиболее распространенных векторных графических форматов
Сегодня существует более десяти форматов для работы с векторной графикой, все они созданы компаниями-разработчиками графических редакторов для своих продуктов. Каждому формату присущи собственные преимущества и недостатки, связанные с унификацией и совместимостью. Поговорим об особенностях основных векторных форматов.
Portable Document Format (PDF) универсален, он подходит для правильного изображения и векторной, и растровой графики, поддерживается разными программами. При отображении PDF-файлов не возникает проблем в любых приложениях, браузерах и операционных системах.
При отображении PDF-файлов не возникает проблем в любых приложениях, браузерах и операционных системах.
Поддержка многостраничных документов, реализованная в PDF, делает этот формат востребованным при печати книг и журналов. Любое изображение, для создания которого использовались Adobe Photoshop или Illustrator, можно напрямую экспортировать в PDF, который является одним из стандартных векторных форматов.
Применение PDF оптимально для:
- Подготовки файлов к печати. Для большинства типографий это основной формат, с которым они работают.
- Размещения в Интернете многостраничных документов. Электронные книги, сетевые версии журналов и газет, рекламные материалы – все это удобно читать, сохранять и распечатывать в PDF-формате.
PDF не подходит для:
- Изменения дизайна. Растровые изображения редактируйте в Photoshop, векторную графику – в Illustrator, итоговые результаты объединяйте в PDF.
EPS
Формат Encapsulated PostScript (EPS) в большинстве случаев применяется как векторный, но и растровые данные в него могут входить.
Применение EPS оптимально для:
- Отправки векторного изображения заказчику, дизайнеру или типографии. Волноваться за качество логотипа вам не придется: он отобразится без искажений в любом масштабе.
EPS не подходит для:
- Работы с фотографиями или художественной графикой. EPS предназначен для векторных изображений, несмотря на то, что может содержать и растровые. Выбирайте для фотопроектов форматы PSD, TIF или JPEG.
- Размещения файла в Интернете. Лучше сохраните выполненный макет Photoshop в JPEG, PNG или GIF.
AI
Adobe Illustrator (AI) базируется на стандартах EPS и PDF, также является векторным, но может включать встроенные или связанные растровые изображения.
Adobe IllustratorAI-файлы при необходимости экспортируются в PDF и в EPS (когда нужны удобный просмотр или печать), а также в JPEG, PNG, GIF, TIFF и PSD (когда необходимо разместить их в Интернете и внести в них изменения).
Применение AI оптимально для:
- Редактирования векторного дизайна.
 Любой элемент в AI-файле можно быстро переместить и откорректировать.
Любой элемент в AI-файле можно быстро переместить и откорректировать. - Создания фирменного знака и логотипа. Векторная графика, выполненная в Illustrator, масштабируется без намека на искажения.
- Подготовки к печати одностраничного документа: буклета, постера, визитки, листовки.
AI не подходит для:
- Редактирования растрового изображения. В Illustrator ограничен набор инструментов для внесения изменений в рисунки и фотографии. Лучше использовать для этих целей Photoshop: в этом редакторе можно корректировать цвет, яркость и контрастность.
CDR
CorelDRAW (CDR) – еще один формат растровой и векторной графики. При создании документов всех типов файлы CDR незаменимы, они подходят для писем, буклетов, таблоидов, открыток, веб-страниц и баннеров. Некоторые графические редакторы не поддерживают CDR, но файлы без труда конвертируются или экспортируются в PDF, JPG, PNG, BMP или AI.
Применение CDR оптимально для:
- Подготовки макета логотипа или фирменного знака.

- Создания одностраничного документа для типографии: буклетов, постеров, визиток или листовок.
- Получения изображений в векторном формате без использования Adobe Illustrator.
CDR не подходит для:
- Внесения изменений в фотографии или рисунки. Для редактирования растровых изображений CorelDRAW приспособлен плохо. К тому же удобнее перейти на такие форматы, как AI или EPS – они более востребованы на сегодняшний день.
SVG
Формат векторных графических изображений Scalable Vector Graphics (SVG) идеален при создании иконок для веб-сайтов. Из явных преимуществ – возможность открытия файлов любым браузером и даже простым текстовым редактором, поскольку SVG представляет собой язык разметки, созданный W3C и входящий в подмножество XML.
Применение SVG оптимально для:
- Создания иконок, значков, мелкой векторной графики для веб-сайта. По весу SVG-файлы легче по сравнению с JPEG или GIF.

- Получения векторной графики, которая будет отображаться во всех браузерах и устройствах с одинаковым уровнем качества.
SVG не подходит для:
- Графики большого размера или картинок со множеством мелких деталей.
Существуют и другие векторные форматы графических файлов, но для создания логотипов и фирменных знаков достаточно перечисленных. С их помощью вы сможете решить любые задачи в сфере типографики.
Создание изображения в векторном формате
Получить уникальный векторный рисунок на основе фотографии несложно:
- Открываем в Photoshop любое изображение.
- Создаем копию имеющегося слоя и даем ему имя.
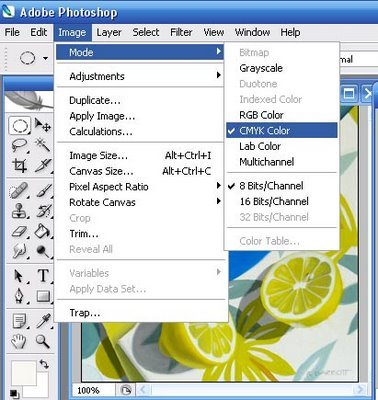
- Применяем к новому слою функцию Image, далее Adjustments и Threshold.
- Устанавливаем черно-белую цветовую гамму, используя фильтр Filter – Sketch – Photocopy.
- Активируем режим смешивания цветов у второго слоя, потом кликаем на Multiply.
- Применяем к полученному результату функцию Threshold.

- Выравниваем края новой фигуры при помощи фильтра Stylize – Difusse.
- Заливаем картинку выбранным цветом кликом по Paint Bucket Tool.
Теперь вы знаете, как перевести в векторный формат любое изображение.
Помните, что вектор – это скопление различных фигур, из них и состоят контуры. Для создания векторной картинки в Photoshop просто расставляем точки, обозначая конур будущего изображения.
Создание изображения в векторном форматеНабор необходимых для этого инструментов обширен. Это «Выделение», «Инструмент прямоугольной области выделения», «Инструмент эллиптического выделения», «Инструмент волшебной палочки», «Инструмент быстрого выделения», «Перо».
Кроме того, для преобразования в векторный формат можно использоваться специальные онлайн-сервисы. Это самый быстрый способ конвертировать растровые изображения для их дальнейшего использования в печати или на сайте.
Продвижение блога — Генератор продаж
Рейтинг: 5
( голосов 1 )
Поделиться статьей
Как преобразовать .
 PSD в векторную графику | Small Business
PSD в векторную графику | Small BusinessФайлы PSD, созданные в Adobe Photoshop, известны как растровые или растровые изображения. По сути, они состоят из сетки цветных пикселей. Для некоторых целей, в том числе общего использования в бизнесе, таких как разработка логотипов и листовок и открыток переменного размера, может быть лучше работать с векторной графикой, которая работает с математическими отношениями между точками на изображении. Вы можете использовать различные графические инструменты, включая Adobe Illustrator и Photoshop, для преобразования файлов PSD в векторные форматы.
Векторная и растровая графика
Растровая или растровая графика обычно используется для фотографий и других изображений. Они представляют собой изображение, которое представляет собой сетку цветных пикселей. PSD-файлы Adobe Photoshop являются примером растровой графики, как и другие распространенные форматы, такие как файлы Windows BMP, файлы JPEG и PNG.
Векторные изображения описывают математические отношения между линиями, кривыми и точками на изображении. Они генерируются многими программами для рисования, включая Adobe Illustrator, и пользователь может легко увеличивать или уменьшать их размер без особых искажений. Общие векторные форматы включают файлы AI Illustrator, файлы SVG и файлы Adobe EPS.
Преобразование PSD в векторный формат
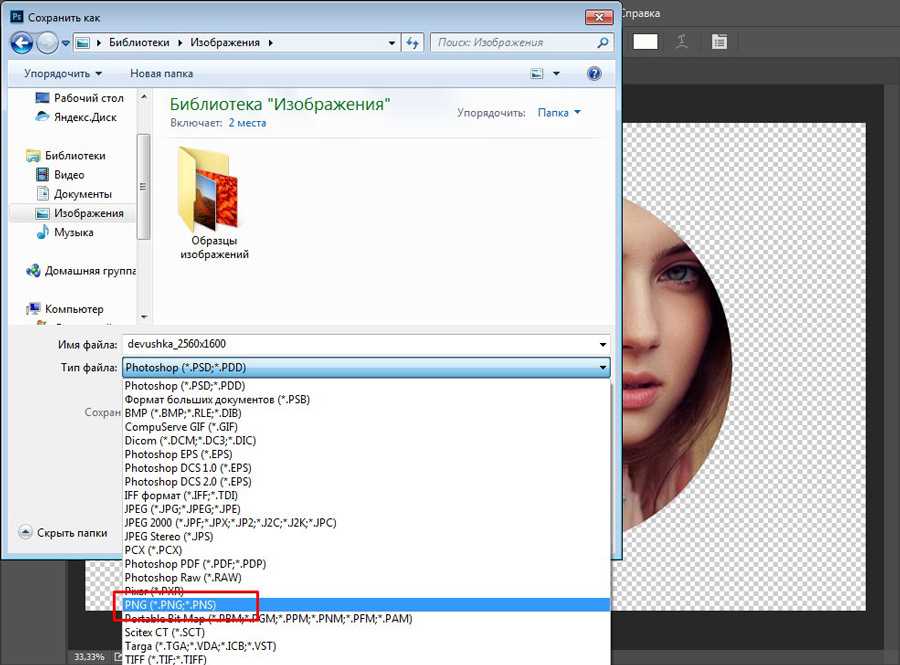
Один из способов превратить файл Photoshop в файл векторной графики — просто экспортировать слои в SVG или другие форматы векторной графики с помощью самого Photoshop.
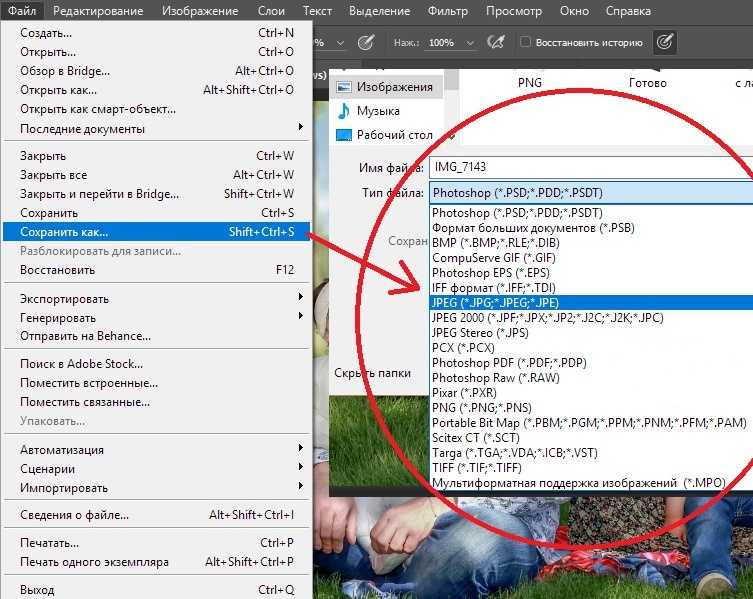
PSD-файл может содержать несколько слоев, каждый из которых представляет собой изображение или часть изображения, которое можно накладывать поверх других слоев. Как правило, вы объединяете слои для создания окончательного изображения или можете экспортировать отдельные слои в выбранный вами формат. Экспортируйте слои, которые вы хотите иметь в векторном формате, щелкнув слой правой кнопкой мыши, выбрав «Экспортировать как» и выбрав параметр SVG.
Файлы SVG можно открывать в различных графических программах, включая Adobe Illustrator и бесплатный инструмент Inkscape, а также в большинстве современных веб-браузеров. SVG также является текстовым форматом, использующим язык, несколько похожий на HTML, который используется для редактирования веб-страниц, поэтому, если вы знакомы с этим форматом, вы можете открыть их с помощью инструмента редактирования текста, чтобы внести изменения в цвета, линии и другие атрибуты изображения.
PSD в вектор в Illustrator
Если вы используете Adobe Illustrator, вы можете использовать эту программу для векторизации файла PSD или другого изображения в растровом стиле, а затем для преобразования его в формат векторной графики.
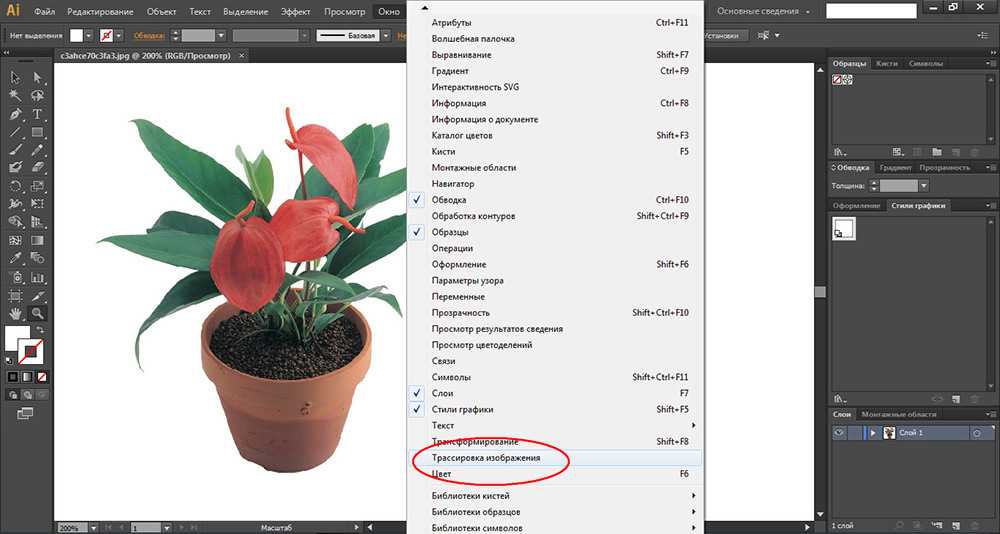
PSD-файл Photoshop можно открыть в Illustrator с помощью параметра «Открыть» в меню «Файл». Вам будет предложено загрузить слои как отдельные объекты или объединить слои в один комбинированный слой. После того, как вы загрузили файл, вы можете использовать кнопку «Трассировка изображения», чтобы преобразовать изображение в векторную графику.
После того, как вы загрузили файл, вы можете использовать кнопку «Трассировка изображения», чтобы преобразовать изображение в векторную графику.
Можно выбрать различные параметры, в том числе количество цветов, включаемых в изображение, и указать, насколько подробной должна быть трассировка изображения. Отрегулируйте параметры, чтобы найти параметр, который позволит вашему изображению хорошо выглядеть в векторном формате.
Когда вы будете удовлетворены, вы можете сохранить трассированное изображение как файл Adobe Illustrator или экспортировать его в другие распространенные форматы векторной графики, включая SVG.
Создание изображений в виде векторов
Если вы работаете с изображением уже в растровом формате, например с фотографией, часто имеет смысл отредактировать его в Photoshop или аналогичном инструменте, а затем преобразовать его в форматы векторной графики, если нужно.
С другой стороны, если вы создаете изображение с нуля с помощью инструментов цифрового рисования, вы можете предпочесть работать в форматах векторной графики и с инструментами, которые в основном работают в этих форматах. Это избавит вас от необходимости конвертировать вашу работу позже. Помимо Illustrator, распространенными инструментами для работы с векторной графикой являются Corel Draw и Inkscape.
Это избавит вас от необходимости конвертировать вашу работу позже. Помимо Illustrator, распространенными инструментами для работы с векторной графикой являются Corel Draw и Inkscape.
Как сохранить файл Adobe Illustrator как вектор (3 шага)
By June Escalada | Обновлено
Сохранение векторного файла позволяет вам или другим пользователям редактировать исходный вектор. Некоторые из вас, даже я вначале, путали графику с вектором. Просто чтобы быть предельно ясным, графический вектор в формате png НЕ является векторным файлом.
Слово «вектор» иногда может звучать сложно, потому что вы также можете рассматривать его как векторную графику, такую как логотип или значок. В этом случае это может быть изображение в формате png, но вы не можете редактировать исходное изображение. Я имею в виду, что вы можете использовать трассировку изображения для редактирования png, но вы понимаете, о чем я говорю.
Сегодня мы говорим о реальном векторном файле, в котором вы можете редактировать опорные точки, цвета и т. д. Существует несколько форматов, которые вы можете выбрать для сохранения файла Adobe Illustrator в виде векторного файла, таких как ai, eps, pdf или SVG.
Выполните следующие действия, чтобы сохранить файл Illustrator в виде вектора.
Примечание: все скриншоты взяты из версии Adobe Illustrator CC 2022 для Mac. Windows или другие версии могут выглядеть иначе.
Шаг 1: Перейдите в верхнее меню и щелкните Файл > Сохранить как . В этом случае вы можете сохранить файл векторного формата только на своем компьютере, поэтому выберите его сохранение на своем компьютере, а не в Creative Cloud.
Шаг 2: Назовите свой файл, если вы еще этого не сделали, выберите, где на вашем компьютере вы хотите сохранить файл, и выберите формат.
Как видите, есть несколько форматов, из которых вы можете выбирать. Давайте выберем Adobe Illustrator (ai) например.
Давайте выберем Adobe Illustrator (ai) например.
Шаг 3: Выберите параметры файла и нажмите OK .
Векторный файл (ai) будет отображаться на рабочем столе или в любом другом месте, где вы его сохранили.
Другие форматы работают почти так же, за исключением того, что часть параметров файла может отличаться. Например, когда вы сохраните его как SVG, вы увидите эти параметры.
Когда вы открываете файл, Adobe Illustrator предлагает несколько вариантов выбора формата файла для открытия файла.
Выберите SVG , и вы сможете редактировать исходный векторный файл.
Если вы решите сохранить файл Illustrator в формате eps, иногда он будет открываться как файл PDF вместо открытия Adobe Illustrator. Ничего страшного. Вы можете щелкнуть правой кнопкой мыши файл eps и выбрать Открыть с помощью Adobe Illustrator вашей версии.
Вы можете сохранить файл Adobe Illustrator как вектор, выбрав следующие форматы: ai, SVG, eps и pdf.