Как перевести из RGB в CMYK без потери цвета — Блого-дарю
Часто возникает необходимость в переводе изображения из цветовой схемы RGB в CMYK и вечная проблема, сопровождающая этот перевод — потеря цветности изображения. Может профессионалы могут подсказать и более качественный вариант, но меня, как веб-мастера, иногда выполняющего услуги по дизайну полиграфии этот способ устраивает более чем, т.к. он устраивает моих заказчиков 😛
Стоит заметить, что 100% совпадения в цветах физически не может быть, т.к. модель RGB основана на излучении света (экраны мониторов), а CMYK на поглощении света (бумага отдает цвета за счет его поглощения). Таким образом, цветовой диапазон красок CMYK значительно уже, чем в RGB.
UPD Данную информацию дополню комментарием пользователя Павла к данной статье:
Кароче, меньше слов — больше дела. На примере простой показательной работы для моего постоянного заказчика это выглядит так:
- Цветовая схема RGB (до)
- Цветовая схема CMYK (после)
1 Выбираем в главном меню вкладку «Редактирование» (Edit) и делаем тыц на «Преобразовать в профиль…» (Convert to Profile):
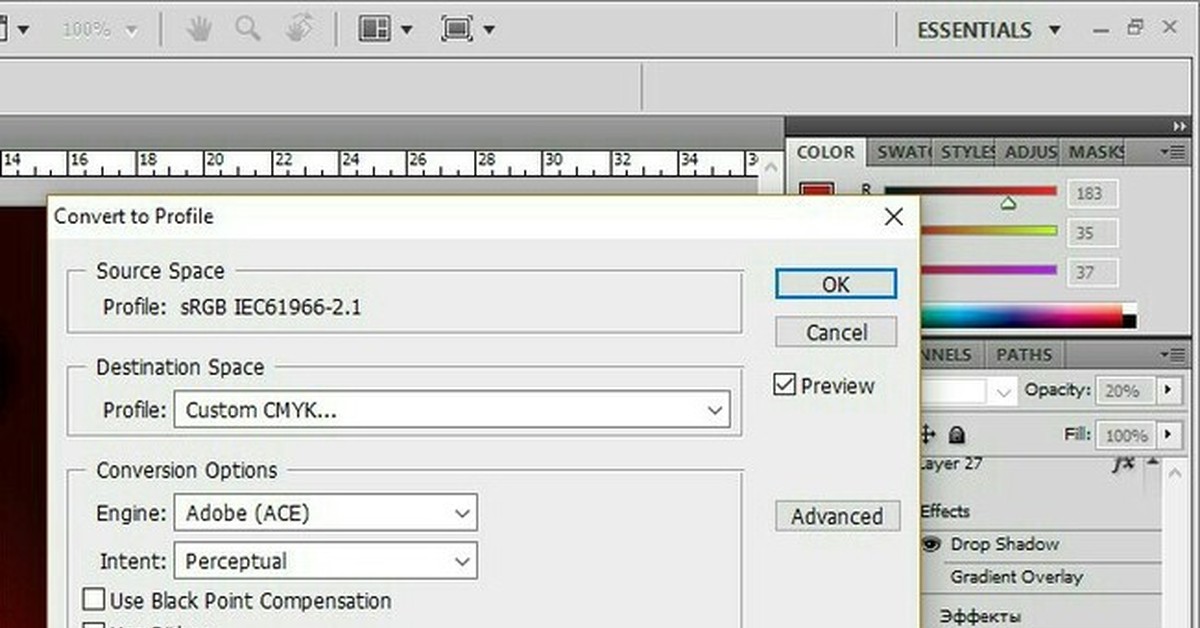
2 В открывшемся диалоговом окне ставим галочку напротив «Использовать компенсацию точки черного» (Use Black Point Compensation). В поле «Профиль» (Profile) выбираем «Заказной CMYK» (Custom CMYK):
В поле «Профиль» (Profile) выбираем «Заказной CMYK» (Custom CMYK):
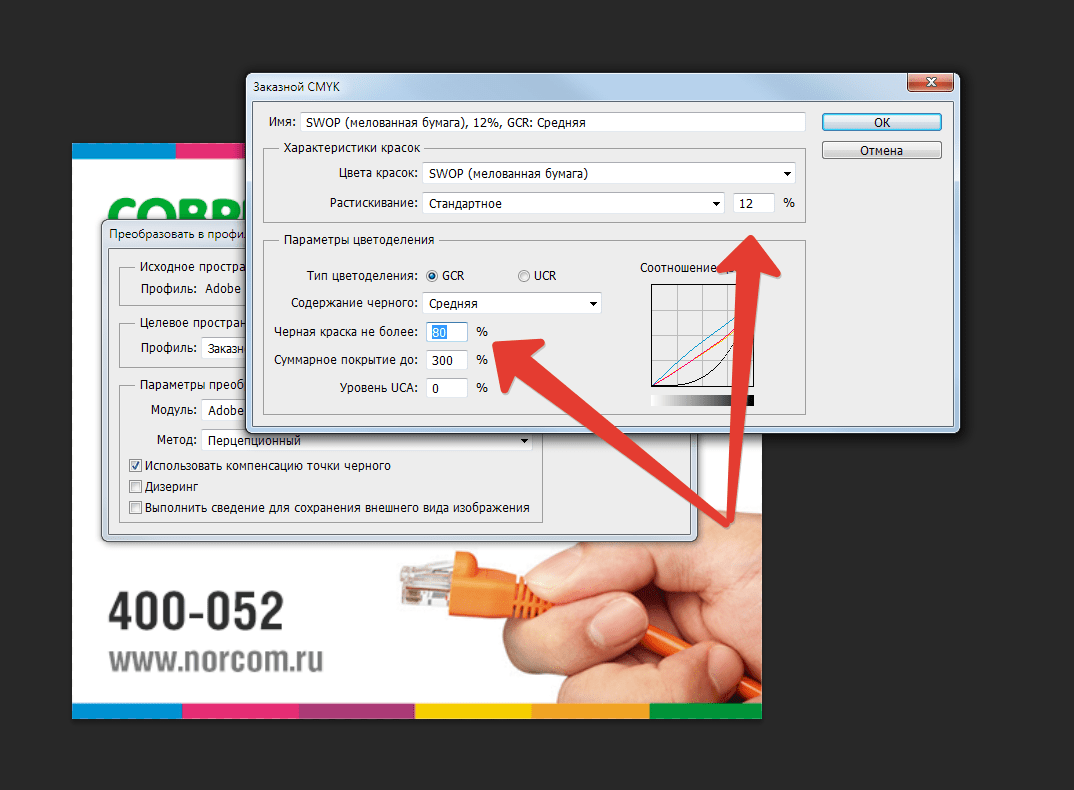
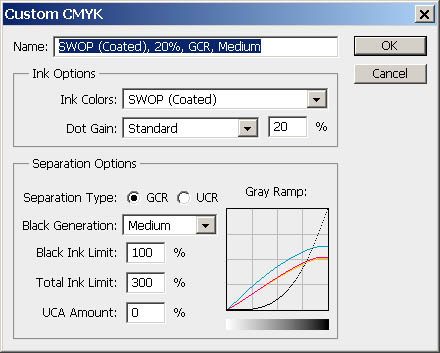
3 В открывшемся диалоговом окне в поле «Цвет красок» (Ink Options) выбираем «SWOP (мелованная бумага)» (SWOP (Coated)). В поле «Растискивание» (Dot Gain) выбираем «Стандартное» со значением 12% (Standart, 12%). Далее установите значения и радиокнопки как на скриншоте ниже:
4 Подтверждаете свои действия клацанием по «Ок».
На этом перевод из RGB в CMYK завершен. Надеюсь, что данный способ оказался для вас полезным.
Всем добра!
UPD.2 Ниже представлены некоторые советы пользователей, воспользовавшись которыми, ваш результат, вероятно, будет еще лучше!
Пользователь Мария:
Пользователь Дмитрий:
Как создать и настроить цветовой ICC-профиль c помощью Adobe Photoshop
Профили ICC используются для преобразования цвета персональным компьютером на пути от устройства к устройству, например, «графический файл – изображение на мониторе» или «графический файл – распечатанное принтером изображение». Основная цель их использования – получение цвета максимально близкого к натуральному, вопреки дефектам носителей, вроде низкой контрастности экрана или низкого качества чернил.
Основная цель их использования – получение цвета максимально близкого к натуральному, вопреки дефектам носителей, вроде низкой контрастности экрана или низкого качества чернил.
При переводе печатного устройства на альтернативные расходные материалы загрузка подходящего ICC профиля может повысить качество изображения и приблизить его к уровню отпечатков на оригинальных чернилах. Увы, найти подходящий профиль под комбинацию модели принтера, марки чернил и типа бумаги удаётся не часто. Тем не менее, профиль можно создать в программе Adobe Photoshop и самостоятельно, хотя его качество напрямую зависит от опыта пользователя в работе с цветом.
Adobe Photoshop доступен на официальном сайте разработчика по платной подписке.
Создание ICC-профиля
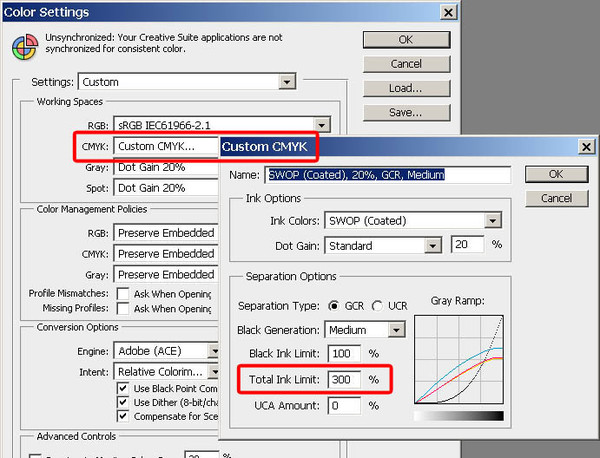
- Откройте программу и выберите пункт меню «Редактирование» – «Настройка цветов…» (стандартное сокращение Shift+Ctrl+K).

- В открывшемся окне в подменю «Рабочие пространства» щёлкните на список «CMYK» и выберите вариант «Заказной CMYK…».
- Откроется окно с настройками цветового профиля. Задайте ему уникальное имя и введите желаемые параметры. Нажмите ОК.
- Вернувшись в меню «Настройка цветов…», щёлкните на список «CMYK», но теперь выберите вариант «Сохранить пространство CMYK…».
- Сохраните файл типа icc в удобной вам папке.
Параметры заказного CMYK
При подготовке ICC профиля в меню «Заказной CMYK» можно задать следующие параметры.
- Имя. Название цветового профиля в системе.
- Цвета красок. Задаёт соотношение между стандартным системным цветом и цветом типографской краски. На выбор представлены несколько базовых вариантов (для самых популярных типов типографской краски в вариантах под газетную или мелованную бумагу).

- Растискивание. Требуется задать степень реального растискивания краски на листе. Растискивание – эффект увеличения размера печатной точки на листе из-за растекания чернил по листу (вычисляется как разница между процентом заполнения отпечатка и процентом заполнения допечатной формы). У каждого тракта от программы управления печатью до носителя будет своё уникальное значение показателя. Если установить его заранее и точно задать в профиле – программа сможет сгладить негативные эффекты процесса. При создании ICC можно задать как усреднённое значение в процентах, так и уточнить для каждого цветового канала по отдельности.
- Тип цветоопределения. Определяет алгоритм подмешивания чёрного цвета на отпечатке. Идея в том, что в цветовом спектре существуют цвета, которые получаются смешением всех трёх компонент CMY (голубого, пурпурного и жёлтого, а их комбинация 100%C + 100%M + 100%Y даёт 100% чёрный).
 На какой то пороговой точке «серости» цвета принтер переключает его генерацию с комбинирования цветов CMY на подмес чёрных чернил. На выбор предлагаются GCR (Gray Component Replacement / замещение серой компоненты) и UCR (Under Color Removal / удаление нижележащего цвета). По сути, UCR является лишь частным случаем GCR, а в самом Photoshop выбор из двух вариантов влияет только доступ к части настроек, указанных ниже (GCR требует задавать 4 параметра, а для UCR не нужно задавать содержание чёрного и уровень UCA).
На какой то пороговой точке «серости» цвета принтер переключает его генерацию с комбинирования цветов CMY на подмес чёрных чернил. На выбор предлагаются GCR (Gray Component Replacement / замещение серой компоненты) и UCR (Under Color Removal / удаление нижележащего цвета). По сути, UCR является лишь частным случаем GCR, а в самом Photoshop выбор из двух вариантов влияет только доступ к части настроек, указанных ниже (GCR требует задавать 4 параметра, а для UCR не нужно задавать содержание чёрного и уровень UCA). - Содержание чёрного. Пункт определяет границу цветового диапазона на которой происходит срабатывание алгоритма GCR. Эта граница определяет процент «пачкающего» (то есть уводящего к чёрному) цветового компонента в комбинации CMY цветовых координат точки. Например 100% голубого и 100% пурпурного дают красный. Дополнение жёлтой компоненты начнёт уводить цвет в серость и на каком-то пороге алгоритм начнёт печатать сереющую точку чёрными чернилами (а CMY остаются только для тонирования точки).

- Чёрная краска не более x%. Параметр задаёт максимальный уровень чёрного красителя на точку. Очевидный максимум – 100%. Если параметр будет меньше, то на отпечатке не будет областей с содержанием чёрного больше данного процента.
- Суммарное покрытие до y%. Параметр задаёт максимальную сумму красителей на одну точку. Максимум сочетания CMYK составляет очевидные 400%, однако большинство носителей не возьмут такую плотную заливку, так что в печатном деле параметр не выставляется более чем 300-320%, а обычно он заметно ниже.
- Уровень UCA. Параметр UCA (Under Color adjustment) в некотором смысле является противоположностью «содержания чёрного» и определяет процент подмешивания цветных красок (комбинации CMY) к оттенкам серого.
 Параметр позволяет добавить глубины теням за счёт увеличение расхода чернил (что может повредить картинке, если большой объём чернил не схватится бумагой).
Параметр позволяет добавить глубины теням за счёт увеличение расхода чернил (что может повредить картинке, если большой объём чернил не схватится бумагой).
Важные ссылки по теме
Связанные тексты
Как перевести RGB в CMYK
В этой статье я раскрою вопрос перевода графики из цветовых моделей RGB в цветовую модель CMYK. Впрочем, наш урок невозможен без небольшого вступления.
Писать о цветовых моделях можно много, начиная с начала начал, призм, преломления света и радуги. Наша статья однако не способна рассказать про все на свете, поэтому я предполагаю, что с основами теорий CMYK и RGB вы уже знакомы. А теперь вас интересует исключительно практическая часть. Как же взять и конвертировать графику? Собственно, перевод из RGB в CMYK занимает ровно 1 секунду. После такого перевода вы можете обнаружить, что ваша графика потеряла былую яркость. Картинка стала серой и блеклой. Ну а после печати она совсем перестала смотреться.
Картинка стала серой и блеклой. Ну а после печати она совсем перестала смотреться.
Что же делать и как быть в такой ситуации? Как такую испорченную картинку поправить, и почему графика вообще становится блеклой? Подобным нюансам конвертирования и посвящена эта статья. В ней я постараюсь объяснить почему так происходит, а так же предложить конкретные способы решения проблемы без лишней терминологии и теории.
Разница между RGB и CMYK
Разница между этими двумя цветовыми моделями очень простая.
- RGB — цветовая модель для большей части мониторов, современных телевизоров да и экранов вообще.
- CMYK — это цветовая модель имитирующая краски печати, которыми типография способна напечатать изображение.
Фактически CMYK на мониторе не более чем имитация того, что получится на бумаге. Как таковая CMYK показывается на экране средствами RGB, потому что сам экран монитора только через RGB и работает.
Что же происходит при конвертировании из RGB в CMYK? Прежде всего каждому пикселю графики присваиваются другие цифровые значения. В RGB это были условные
Как раз в этот момент картинка и может потерять в яркости. Причины, по которым это происходит заключаются в том, что цветовой обхват модели RGB значительно больше чем цветовой охват CMYK. Что наглядно видно на картинке ниже. Грубо говоря, RGB картинка пестрит яркостями, а переводишь в CMYK и в этой модели подобной яркости не обеспечить. Соответственно Фотошоп срочно подыскивает более тусклые цвета.
В чем же причина такой скромности CMYK? Я постараюсь ответить на этот вопрос без лишней терминологии. Основная причина заключается в том, что модель RGB основывается на излучении света. СMYK основан на поглощении света. Грубо говоря экраны мониторов светятся, а бумага в типографии демонстрирует нам красочность за счет поглощения света. Вы наверняка смотрели на солнце и точно знаете, что на бумаге такой яркости цвета не увидишь.
СMYK основан на поглощении света. Грубо говоря экраны мониторов светятся, а бумага в типографии демонстрирует нам красочность за счет поглощения света. Вы наверняка смотрели на солнце и точно знаете, что на бумаге такой яркости цвета не увидишь.
Именно поэтому в цветовой модели CMYK диапазон красок значительно уже. Несмотря на то что обе модели живут в рамках графического редактора, CMYK лишь имитирует то, что получится на бумаге.
Как перевести RGB в СMYK
Для примера конвертации я выберу цветовую радугу RGB, каждая точка из которой является максимально ярким цветом, который RGB может передать. Теперь мы возьмем эту полоску и конвертируем её в CMYK. Я буду исходить из того, у всех стоит Фотошоп и все мы работаем в нем. Чтобы перевести RGB в CMYK зайдите в Image > Mode > CMYK Color. После чего появятся окна, предлагающие слить слои, и так далее. От любого слития слоев отказывайтесь.
От любого слития слоев отказывайтесь.
На примере выше вы видите 2 полоски. Радугу в RGB и результат её конвертации в CMYK. Цвета серые и блеклые. Почему же это происходит?
В нашей радужной полоске все цвета RGB не попадают в спектр цветов, которые CMYK способен отразить. Таких цветов в CMYK просто нет, и напечатать такие краски в нем невозможно. Соответственно Фотошоп пытается хоть как то имитировать цвета RGB в цветовом пространстве CMYK и лучшее что ему приходит в голову, это подыскать максимально похожие цвета из тех, что ему доступны. Но максимально похожие с точки зрения Фотошопа, не значит максимально яркие в цветовой модели CMYK.
Почему же краски становятся серее? Ведь результат данного перевода вовсе не максимум яркости, которую через CMYK можно обеспечить. И вы легко в этом убедитесь, просто применив цветокоррекцию Brightnes. Чтобы понять что происходит я предлагаю рассмотреть конвертацию на примере одного цвета.
Чтобы понять что происходит я предлагаю рассмотреть конвертацию на примере одного цвета.
Потеря яркости при переводе цветов
Возьмем к примеру конкретный синий цвет R0G0B255 и конвертируем его в CMYK. В палитре CMYK такой цвет напечатать невозможно и Фотошоп старается подыскать наиболее близкое значение. В итоге мы получаем C88M77Y0K0.
Такая же история происходит с зеленым цветом R0G255M0. В CMYK Фотошоп подбирает нам С61M0Y100K0.
И здесь нам впору задать себе вопрос. Являются ли эти комбинации идеальными вариантами? Если рассматривать каждый цвет отдельно, то да. Эти цвета действительно наиболее близки к значениям RGB. Однако если исходить из логики смешивания красок в CMYK и стараться повысить яркость нашей радуги, смешивать цвета нужно иначе.
Радуга потеряла яркость, потому что в каждом участке её краски слишком много примесей чужеродных красок. А ведь в CMYК есть своя шкала яркости, где наиболее чистыми и яркими цветами являются цвета, представленные ниже на картинке.
А ведь в CMYК есть своя шкала яркости, где наиболее чистыми и яркими цветами являются цвета, представленные ниже на картинке.
Данные оттенки являются максимум цвето-насыщенности, которые может дать CMYK и если мы составим нашу радугу из этих смесей мы получим куда более яркий результат. И если мы выстраиваем нашу радугу в ручную, пользуясь логикой сцветосмешения CMYК то получаем совершенно иной результат.
Причина потери яркости заключается в том, что в чистые оттенки Фотошоп подмешивает слишком много посторонних красок. Даже в достаточно яркие цвета он нет да нет, но 5% Пурпурной и 5% черной подмешает. А для краски такие смеси губительные, так как на практике они изображение мгновенно «осеряют». Чаще всего Фотошоп создает черновые смеси красок. Например цвет Темно красный. То есть в идеале должен быть C0M100Y100K20. А при конвертации Фотошоп этот цвет превратит в C10M85Y95K25 и вместо ярко выраженной краски получится то, что происходит когда вы в детстве все цвета гуаша брали, и на бумажке смешивали.
После конвертации из RGB в CMYK изображение надо обязательно цветокорректировать. На изображениях ярких, теплых надо избавляться от излишка Синей краски и черной. Черной пелены по всему изображению быть не должно. Это при печати изображение делает тусклым, черная краска должна находиться строго в контрастных местах.
Конвертируем и исправляем в CMYK
Ниже я подобрал достаточно яркое кричащее изображение чая. А теперь давайте переведем его в CMYK методом, который я описал выше, и посмотрим как Фотошоп справится с этой задачей.
Изображение логичным образом потеряла всю яркую насыщенность по причинам которые я описывал выше. При печати изображение выглядит ещё темнее. Чтобы имитировать вид этой картинки на бумаге, прибавьте 10-20% затемнения в вашем цветовом профиле.
Получается следующая картинка. В рамках конвертации Фотошоп подобрал максимально схожие цвета. Но мы отталкиваемся от другой логики. Ведь в модели RGB чай был ярок и насыщен, а в CMYK он серый и блеклый. И это вовсе не максимум яркости в CMYK.
Ведь в модели RGB чай был ярок и насыщен, а в CMYK он серый и блеклый. И это вовсе не максимум яркости в CMYK.
Все правильно. Работая в CMYK надо придерживаться другой логики и мыслить красками. Поэтому давайте просто немного подкорректируем цвета этого изображения.
Стоило мне снизить синий канал в особо серых местах, как я сразу же дал желтому каналу создать максимальный контраст между желтой и зеленой краской. Я почистил изображение от серой пелены, подправив кривые по краям, усилил желтую краску, но оставил белые блики. Насыщенность цветка с помощью пурпурной краски я тоже поднял. Итого, у нас получилось более насыщенное контрастное и яркое изображение. Максимум того, что может выдать CMYK.
Не так важно, как именно вы будете осуществлять цветокоррекцию. Можете работать с каналами на прямую, через кривые Curves. Можете пользоваться другими цветокоррекцими Фотошопа. Более того сама конвертация из RGB в CMYK далеко не всегда искажает цвета фотографии.
Более того сама конвертация из RGB в CMYK далеко не всегда искажает цвета фотографии.
Надеюсь, эта статья оказалась для вас полезной. И пребудет с вами Маргулис.
Автор:
Дмитрий Веровски
Цветокоррекция в CMYK | verovski
Несколько месяцев назад один дизайнер попросил моей консультации по вопросу Экшенов в Фотошопе. Девушке, которая выполняла дизайн каталога мебели, требовался простой и быстрый способ создания зеркального отображения мебели. Так как вся мебель была совершенно разная, создать один экшен под все предметы не представлялось возможным.
А спустя месяц, уже после того, как работа была выполнена и распечатана, она обратилась ко мне с уже другой проблемой.
Выполненный и распечатанный дизайн оказался слишком блеклым и темным. Что является распространенной проблемой многих начинающих дизайнеров печати. Не избежал этой проблемы в свое время и я. Почему же печать подчас получается слишком темной? Почему так сложно работать в CMYK и почему результат на компьютере выглядит значительно ярче результата на бумаге?
Почему же печать подчас получается слишком темной? Почему так сложно работать в CMYK и почему результат на компьютере выглядит значительно ярче результата на бумаге?
Конечно же первым делом я попросил выслать мне сделанные и подготовленные к печати макеты, потому что проблема далеко не всегда кроется в стадии подготовке к печати. Но увидев макеты мне сразу стала ясна причина серости и блеклости цветов. И в этой статье я хочу эту причину обозначить, а так же предложить вам решения по её исправлению.
В этой статье я хочу поговорить не просто о подготовке к печати, но только о тех важных пунктах, от которых зависит цвет на печати. Я так же не претендую на всеобъемлемость, потому что невозможно одной статье осветить все на свете. Еще больше полезной информации по подготовке к печати вы сможете найти в разделе Печать на Хронофаг.ру
Калибровка монитора
Начнем с начала. Одна из проблем с цветокоррекцией в CMYK и тусклыми образцами света может быть неправильно откалиброванный монитор. Или вернее сказать, не откалиброванный совсем. Сегодня на рынке царство дешевых TN матриц, калибровать которые можно поворотом вашей головы. Тем не менее даже в таких матрицах можно добиться минимально приемлемой цветопередачи. На изображении ниже вы не должны видеть цветные оттенки. Чем отчетливее вы их видите, тем сильнее вашему монитору требуется калибровка.
Или вернее сказать, не откалиброванный совсем. Сегодня на рынке царство дешевых TN матриц, калибровать которые можно поворотом вашей головы. Тем не менее даже в таких матрицах можно добиться минимально приемлемой цветопередачи. На изображении ниже вы не должны видеть цветные оттенки. Чем отчетливее вы их видите, тем сильнее вашему монитору требуется калибровка.
Калибровка монитора — тема большая и требует отдельного рассмотрения. Я лишь постараюсь дать общие рекомендации. У монитора должна быть правильно отображена гамма 2,2. Неправильно настроенная гамма дает вам неверное представление о полутонах. Например вам кажется, что вы выбрали белый цвет, а в реальности вы работаете с достаточно темными оттенками серого. Причина этого — пережженные яркостью оттенки и неправильно настроенная гамма.
В некоторых случаях монитор может иметь искаженный оттенок. К примеру белый цвет оттеняется легкой синевой. В других ситуациях белый цвет может превратиться в желтый. В таких ситуациях нужно настроить RGB кривые монитора. Значительно больше информации по калибровке монитора вы найдете в статье Калибровка монитора для фотографии. По моему опыту лишь в 5% ситуаций ошибка в цветокоррекции CMYK находится на уровне не откалиброванного монитора.
Значительно больше информации по калибровке монитора вы найдете в статье Калибровка монитора для фотографии. По моему опыту лишь в 5% ситуаций ошибка в цветокоррекции CMYK находится на уровне не откалиброванного монитора.
Профессиональные цветокорректоры, надо сказать, не считают допустимым термин «Калибровка монитора» в отношении дешевых TN матриц на бюджетных мониторах вообще. Если вы не разбираетесь в калибровке, у вас нет нужных программ, нет специального прибора для калибровки, лучшее что вы можете сделать это вернуться Дефолтным настройкам монитора.
Правильный цветовой профиль
Перед тем как начать работать в CMYK убедитесь в том, что выбрали для работы правильный цветовой профиль. Сделать это можно в Edit > Color Setings Итак, что же такое профиль и для чего он нужен в CMYK. Когда я начинал работать как дизайнер печати я изучил массу информации на эту тему и перечитал сотни статей. Я сталкивался с графиками, кривыми, сложной терминологией. Ощущение складывалось такое, будто одни спецы рассказывают о профилях другим спецам. В интернете хватает действительно сложных статей о цветокоррекции и не хватает статей простых, объясняющих начинающему дизайнеру для чего все это нужно.
Ощущение складывалось такое, будто одни спецы рассказывают о профилях другим спецам. В интернете хватает действительно сложных статей о цветокоррекции и не хватает статей простых, объясняющих начинающему дизайнеру для чего все это нужно.
Скажем так, в мире существует сотни и тысячи различных печатных устройств. Каждый из таких принтеров, в зависимости от своего устройства и качества комплектующих может печатать цвет очень по разному. При этом мы получаем ситуацию, в которой различные мониторы, в зависимости от качества матрицы по разному показывают цвет. Но ещё и принтеры совершенно по разному могут этот цвет напечатать. Цветовые профили для того и созданы, чтобы во всем этом многообразии способностей различных девайсов показывать и печатать цвет — установить некие правила.
Цветовой профиль — суть, фаил, который описывает, как именно определенное устройство должно показывать или выводить определенный цвет. Вместе все профили можно разделить на 3 типа. Первые предназначены для приборов захватывающих цвет (сканеры, фотокамеры), вторые для приборов отображающих цвет (мониторы), и третьи для вывода цвета на печать (принтеры).
Так какой какой же цветовой профиль CMYK вам выбрать и в каком работать? Надо сказать, что работая в CMYK вы уже по умолчанию работаете в каком-то из профилей. На панели Color Setings вы найдете массу профилей для печати и какой же верный для работы? Естественно, правильный профиль это то, в котором ваш дизайн будет печатать типография. А значит вам нужно внимательно ознакомиться с требованиями к печати конкретной типографии, найти требования к цветовому профилю и поставить себе такой же. В этом случае вы будете видеть цвета именно так, как конкретная типография, на конкретном принтере сможет её напечатать.
Увы, но не всегда дизайнер знает где будут печатать дизайн, кто и когда. В этом случае я бы посоветовал вам держаться общих настроек. В том же окне Color Setings выбирайте Europe Prepress для печати в Европе или North America для Америки. Надо понимать, что общие настройки — общие. А общие значит — усредненные. Подходящие для массы различных принтеров. При этом усредненные настройки, далеко не лучший способ добиться хороших цветов от конкретной машины. Именно по этой причине многие типографии делают свои собственные цветовые профили, учитывающие специфику конкретно их оборудования.
Подходящие для массы различных принтеров. При этом усредненные настройки, далеко не лучший способ добиться хороших цветов от конкретной машины. Именно по этой причине многие типографии делают свои собственные цветовые профили, учитывающие специфику конкретно их оборудования.
Как минимум вам нужно знать для каких целей ваш дизайн будет использован и на какой бумаге будет распечатан. Например, если макет будет использован для газеты, то вам понадобится специальный «газетный» цветовой профиль. В стандартных настройках Фотошопа вы найдете News American Newspaper, который включает в себя цветовой профиль подобного типа. Специфика такого профиля заключается в том, что он ограничивает % краски, на точку бумаги. Это связано с тем, что газетная бумага слишком тонкая и впитывающая. И излишки краски расплывутся по такой бумаге как акварель.
Яркость красок в CMYK
Чтобы вы не видели на своем мониторе, вариант на печати будет неизменно серее и темнее. Это неизбежный процесс, связанный с различием отображения цвета на мониторе и на бумаге. Цвета на экране светятся, а краски на бумаге отображаются через отражение света. Яркость краски зависит от степени освещения. Всем понятно, что чем светлее в комнате, тем и бумажную печать видно лучше. Если говорить об упаковках, то чаще всего печатную продукцию заворачивают пластик. Пластиковые обертки глянцевые и при попадании света дают блики. И, конечно, снижают видимость печати еще на 10-20%
Цвета на экране светятся, а краски на бумаге отображаются через отражение света. Яркость краски зависит от степени освещения. Всем понятно, что чем светлее в комнате, тем и бумажную печать видно лучше. Если говорить об упаковках, то чаще всего печатную продукцию заворачивают пластик. Пластиковые обертки глянцевые и при попадании света дают блики. И, конечно, снижают видимость печати еще на 10-20%
Зная заранее о таком свойстве отображения цвета, вам стоит сделать дизайн намеренно ярче, учитывая то, что в реальности он будет выглядеть темнее. Если у вас полутемная комната, в дизайне полутона, едва проглядывающие сквозь мрак элементы, будьте готовы к тому, что на печати вы получите ровный черный цвет. А все детали, видимые на мониторе, на печати просто пропадут. Кроме того цвет на печати неизменно потеряет в насыщенности и яркости. В настройках цвета в Фотошопе вы можете заранее эти огрехи учесть, выставив 10-20% потери насыщенности.
Чтобы углубиться в изучение различий цвета прочитайте статьи Каналы RGB и Режим CMYK.
Цветокоррекция в CMYK
Теперь, когда мы разобрались с калибровкой монитора, цветовыми профилями, и способностью краски соответствовать экранному оригиналу, я вернусь к работам девушки дизайнера. Стоило увидел макеты, для меня было очевидно, в чем причина плохих и темных цветов.
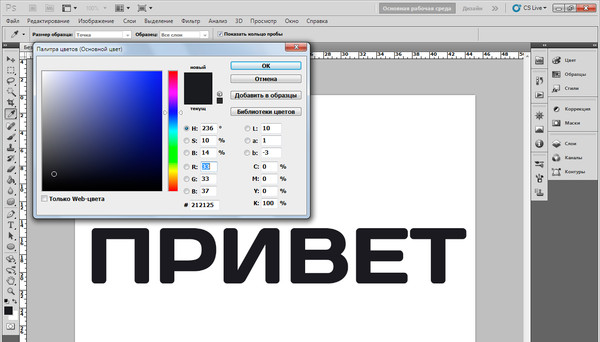
Как только вы начинаете подготавливать графику на печать, вам следует забыть о цвете на мониторе. То что вы видите — чаще всего иллюзия. Самая главная ошибка, которую делают начинающие дизайнеры — выбор цветов через Color Picker. Когда вы выбираете цвета для дизайна, вам нужно забыть о пикселях на экране. Вместо этого вам нужно мыслить краской. Вместо пикселей, представляйте слои с краской, которая лягут друг на друга, образовав цвет.
Такой способ воспринимать цвет вырабатывается не сразу. Когда я начал работать дизайнером печати, я просил образцы с каждой своей работы. Это помогало мне видеть, результаты своей работы на мониторе. Прогнав таким образом несколько десятков работ вы получите бесценный опыт и понимание того, как и в какие оттенки смешивается CMYK краска. В итоге вы перестанете воспринимать цвет на мониторе совсем, а в голове останутся одни цифры по CMYK.
В итоге вы перестанете воспринимать цвет на мониторе совсем, а в голове останутся одни цифры по CMYK.
Подбор красок в CMYK
Самая распространенная ошибка начинающего графического дизайнера при работе в CMYK, это работать с цветами так, как будто он рисует дизайн для сайта. Вы открываете ваш Color Picker, кликаете по образцу света и используйте его. Вам стоит сразу отучаться от этой вредной привычки. Понять, почему так делать не нужно просто, если знать, как работает Color Picker в режиме CMYK.
Принцип его устройства простой, вы кликаете по палитре и получаете образец. Далее вы используете этот цвет для вашего дизайна. Если мы переключимся в режим CMYK то с окном Color Picker ровным счетом ничего не изменится. Оно останется точно таким же, как в режиме RGB, запутывая новичков. Почему? На самом деле я не знаю. Для меня это загадка. Но реальное окно Color Picker при работе в CMYK лишь ограничивает выбор RGB цветов. Вы по прежнему можете выбрать ядовитый Салатовый цвет, но при попытке закрасить этим цветом шейп, Фотошоп автоматически конвертирует этот цвет, в максимально возможный цвет по CMYK.
Вы по прежнему можете выбрать ядовитый Салатовый цвет, но при попытке закрасить этим цветом шейп, Фотошоп автоматически конвертирует этот цвет, в максимально возможный цвет по CMYK.
Причина этого заключается в том, что окно Color Picker до сих пор работает в системе RGB. Вы по прежнему видите полную палитру RGB цветов. И все что меняет режим CMYK для этого диалогового окна — теперь недоступные RGB цвета действительно недоступны. Такое же положение вещей сохраняется во всех графических редакторах. Тоже самое происходит в Corel Draw и других программах. И самая грубая ошибка, которую может совершить начинающий дизайнер печати — это выбрать через окно Color Picker черный цвет и применить его к тексту.
В реальности происходит следующее. Вы выбираете черный цвет на палитре Color Picker и Фотошоп, ни сколько не заботясь о том, как данный цвет будет выглядеть на печати, математически подбирает наиболее близкую схему из красок. Поэтому выбрав вроде бы черный, мы получаем мешанину из Progressive Black.
Поэтому выбрав вроде бы черный, мы получаем мешанину из Progressive Black.
Если вы выставите идеальные цифровые значения C0M0Y0K100, то вы найдете черную краску где то ближе к фиолетовому оттенку. Но вам никогда не удастся отыскать данную комбинацию пипеткой. Даже если вы потратите на это всю свою жизнь и будете искать это сочетание цветов только в этой области. Тоже самое касается всех остальных чистых оттенков по CMYK. Вам никогда не найти идеально зеленый (С100Y100).
Точно такие же проблемы возникают у всех темных оттенков, в особенности коричневых оттенков цвета. Выбирая коричневый цвет по окну Color Picker, вы создаете хаотичную смесь из случайных красок. Например выбрав приятный темно-коричневый цвет на экране, мы получаем смесь из красок С40 M76 Y100 K55. Математически все верно. Но на бумаге такое сочетание будет иметь катастрофические последствия. Чтобы понять почему, вам придется вернуться в детство и вспомнить как в детстве мы малевали гуашью на бумаге.
Наверное все в детском возрасте играли с красками, смешивая их вместе. И каждый новый оттенок нарушал «чистоту» цвета, делая цвет все темнее и невнятнее. Тоже самое происходит при печати в CMYK. Для примера я создал 4 лепестка цвета и наложил их друг на друга через режим смешения Multiply, который имитируем наложение красок. Итого мы имеем две краски оттеночные, создающие нужный нам красный цвет. И две краски затемняющие. Переводящие красный в коричневый. В реальности на печати такой цвет будет выглядеть практически как черный.
Для затемняющей краски достаточно одного слоя. Таким слоем может быть и черный канал, но лучше использовать синий. Излишки черной краски «засеряют» макет. А излишки синей затемняют и создают неправильный оттенок. Если мы выберем пипетку и начнем брать образцы с макета то, мы найдем неправильные смешанные комбинации по всему макету.
А если разложим изображение по каналам, и посмотрим исключительно на черный, то найдем масштабную серую пелену по всему макету. И не удивительно что каталог получился в 2 раза темнее чем должен был, если для затемнения использовали 2 слоя краски вместо одного. В этом черном канале и заключается проблема с цветокоррекцией.
И не удивительно что каталог получился в 2 раза темнее чем должен был, если для затемнения использовали 2 слоя краски вместо одного. В этом черном канале и заключается проблема с цветокоррекцией.
Вместо выбранного пипеткой темно-коричневого, я подобрал другой коричневый, через панель Windows > Colors. Но на этот раз в нем не используется дополнительный лишний черный канал. А оттенок цвета при этом очень близок. Но на печати разница будет разительная.
Потому что коричневый с использованием 3х каналов будет выглядеть значительно светлее коричневого с использованием 4х каналов. Что и получилось на макете у дизайнера. Вместо насыщенный коричневых — серые полотна и тьма. Изучив макет я даже на достаточно светлых участках каталога нашел смеси из 4х красок. И практически везде подмешаны не 10 так 5% черной краски. Черную краску не нужно бояться, но применять её стоит лишь в самых темных, контрастных тенях, где без черной краски не обойтись.
Если продолжать цветопробу элементов макета, то обнаружится, что даже красные элементы выбирали через диалоговое окно. И даже они выглядят блекло и серо, потому что вместо правильный C0M100Y100K0 вы найдете там невнятные C10M87Y95K4
И даже они выглядят блекло и серо, потому что вместо правильный C0M100Y100K0 вы найдете там невнятные C10M87Y95K4
Дальнейшее изучение макета выявило следующую проблему. Везде дизайнер применил «тонкую игру теней». Различные оттенки коричневого, разница между которыми хорошо видна на экране. Но содержание этих оттенков по прежнему математически дикое. Между оттенками вроде С65M62Y64K75 и С57M72Y73K80 в реальности не будет никакой разницы и вся тонкая игра теней пропадет. А все потому что в одной краске темноту компенсирует Синий, в другой, синего меньше, но больше черного. 4 канала заряженных по полной сольются в один темный цвет, и никакую игру оттенков на печати будет не разглядеть.
Напротив, если использовать 3 канала и выверенные проценты, например С50M100Y100K0 и С60M100Y100K0, разница в оттенках будет очевидной.
Подбор цветов в CMYK
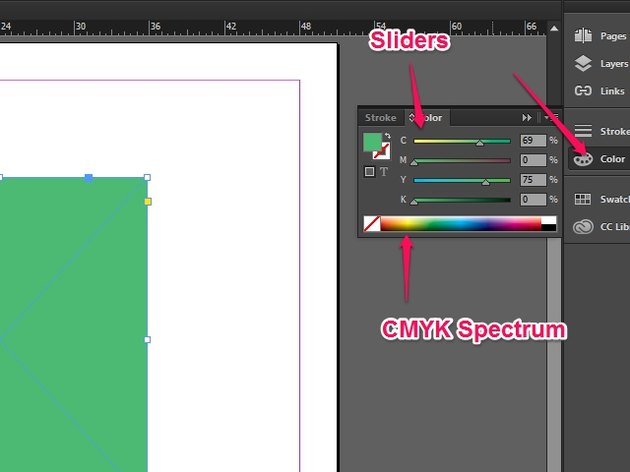
Наилучший способ подбора цветов в системе CMYK — панель Color. Если в режиме RBG данное окно представляет из себя загадку, то с CMYK все понятно и просто. Сложно логически понять, каким образом из соединения Синего и Красного получается ядовито Голубой. Такую логику понять очень сложно.
Если в режиме RBG данное окно представляет из себя загадку, то с CMYK все понятно и просто. Сложно логически понять, каким образом из соединения Синего и Красного получается ядовито Голубой. Такую логику понять очень сложно.
Напротив, намного легче понять, что при соединении желтого и пурпурного получается красный. При смешивании Синего и желтого получается зеленый. Потому что каждый из нас рисовал в детстве красками или даже фломастерами, смешивая различные оттенки. При работе в CMYK я настоятельно рекомендовал бы использовать панель Color вместо диалогового окна Color Picker.
Заключение
Не подумайте, что я запрещаю пользоваться диалоговым окном Color Picker. Вы можете как и ранее брать образцы пипеткой, но выбрав такой, всегда корректируйте значение цвета изменением цифр CMYK. Придерживайтесь ровных значений, избегайте примесей 4х каналов. Не бойтесь ярких и чистых цветов. Ну а я в свою очередь постараюсь и дальше освещать различные аспекты подготовки графики для печати и цветокоррекции в CMYK.
Автор:
Дмитрий Веровски
Коррекция цветов с помощью значений CMYK в Photoshop
В то время как большинство фотографов снимают на RAW-камеры и не имеют необходимости возиться с настройками баланса белого (WB) в графическом интерфейсе программ (Lightroom или Photoshop), иногда бывает полезно знать, как это делается с нуля.
Конечно, всегда хорошо иметь баланс белого точно настроенным, но мир несовершенен, поэтому программное обеспечение для редактирования изображений предоставляет возможность настроить его вручную.
Для портретов, как правило, требуется определенный уровень точности цветопередачи, чтобы сделать человеческую кожу более естественной. Люди со светлой кожей при неправильно настроенном балансе белого часто выглядят слишком розовыми, в то время как темная кожа может иметь оранжевый отлив.
Мы будем использовать модель CMYK (голубой, пурпурный, желтый, черный), для коррекции тона кожи. Исходные предпосылки таковы: для светлой кожи должны сохраняться такие соотношения цветов — значения пурпурный + желтый = 5 умножить на значение голубого.
Исходные предпосылки таковы: для светлой кожи должны сохраняться такие соотношения цветов — значения пурпурный + желтый = 5 умножить на значение голубого.
Не спешите паниковать при виде этого уравнения, на самом деле все очень просто. Если у вас значение голубого составляет 10%, значит пурпурный и желтый должны добавлять еще примерно 50%. В зависимости от ситуации, значения пурпурного и желтого могут разниться между собой.
Стоит также отметить, что светлые тона кожи будут иметь меньшее соотношение, обычно это M + Y = 3*C, а не 5*C … И, наоборот, для темных тонов кожи этот коэффициент будет больше.
Это всего лишь приблизительные цифры, так как цвет кожи существенно отличается у разных людей.
Вот исходное изображение, снятое с помощью вспышки в помещении, при балансе белого, установленном в настройках камеры на «Авто»:
- Откройте изображение и выберите инструмент «Цветовой эталон». Я предпочитаю, задать большую площадь выборки (CS2 позволяет только 5 на 5, я думаю, в CS3 можно задать гораздо большую площадь):
Нажмите на неблестящие части лица, которые вы хотите использовать в качестве точки отсчета.
 Я предпочитаю использовать средину щеки, лба, подбородка или переносицы. Здесь я выбрал область между глазами:
Я предпочитаю использовать средину щеки, лба, подбородка или переносицы. Здесь я выбрал область между глазами:Я также отобрал фрагмент стены на заднем плане, так как я знаю, что она имеет примерно белый цвет с оттенком розового. Если я смогу получить цвет стены, близкий к фактическому, значит я правильно скорректировал оттенок кожи.
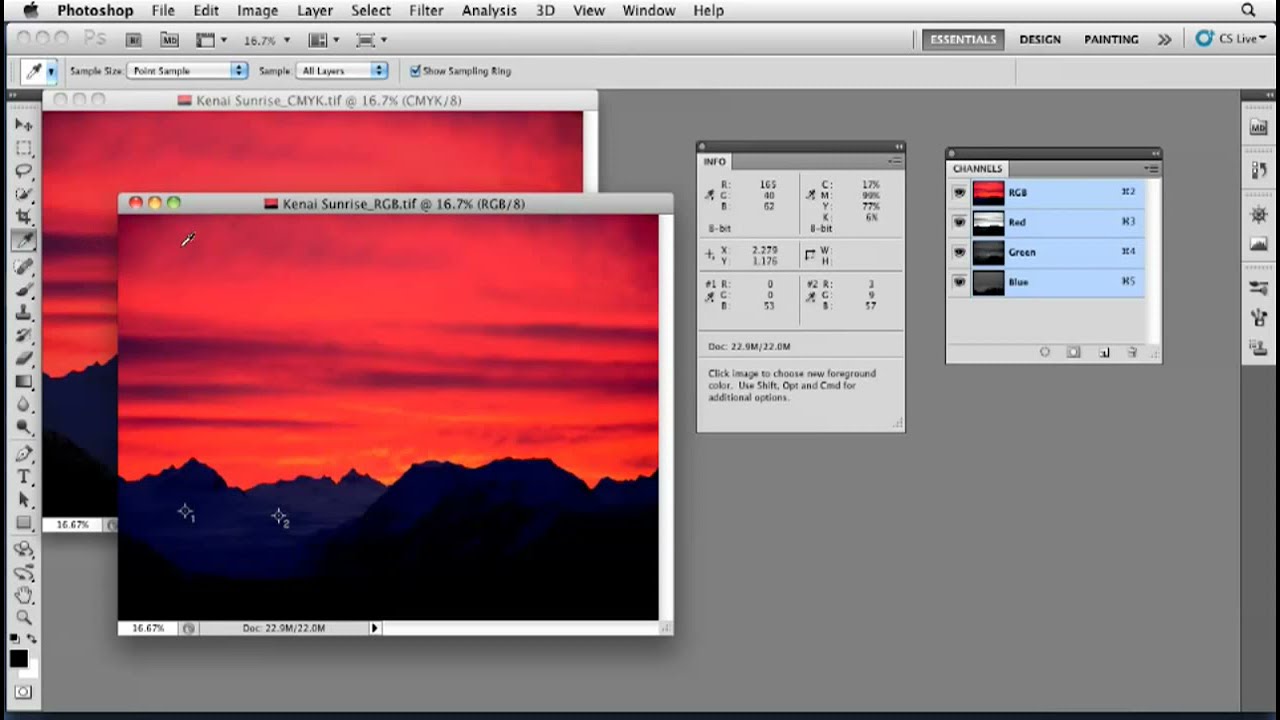
- Теперь перейдем в палитру «Инфо», нас интересуют значения CMYK. Поэтому нажмите на маленькую иконку «Аэрографа» и выберите из выпадающего списка «Цвет CMYK»:
- Наша первая точка отбора — это участок кожи, значения выделены красным. Вы видите, что значение Y слишком велико, поэтому в первую очередь мы должны разобраться с ним:
Обратите внимание на точку на стене справа. Поскольку я знаю, стена имеет почти белый цвет, число должно иметь высокое значение голубого. В данном случае оно, очевидно, искажено.
На основе того, что мы выяснили, мы можем сначала исправить «Желтый канал», а затем соответственно настроить другие цвета.
- Желтый — цвет, противоположный голубому. Поэтому мы открываем корректирующий слой кривых и изменяем канал на «Синий» (вместо RGB). Кликнув цветной пипеткой на выбранной точке, мы сможем увидеть, где она расположена на графике (квадрат, появившийся на кривой):
Перетащите эту линию вверх (добавляем синего), чтобы уменьшить значение желтого. Вы увидите, что значение желтого цвета сильно уменьшилось. Изображение выглядит более «нормальным«, но мы все еще видим некоторый розоватый оттенок, поэтому дальше мы должны разобраться с красным каналом.
- Теперь выберите из раскрывающегося списка красный канал и снова нажмите кнопку выбранной точки, чтобы увидеть, где нужно настроить кривую. После того как вы нашли это место, перетащите кривую вниз, чтобы уменьшить значение красного. Это уменьшит значение пурпурного. Переместите кривую, чтобы примерное соотношение составляло (5*C = Y + M):
Обратите внимание, что вы не должны получить точное соответствие формуле.
 Я об этом уже писал.
Я об этом уже писал.- Наконец, выберите из в выпадающего списка каналов «RGB» и просто создайте S-образную контрастную кривую, чтобы завершить корректировку:
Надеюсь, вам была полезна эта статья.
Данная публикация представляет собой перевод статьи «Photoshop – Color Correction, By the Numbers» , подготовленной дружной командой проекта Интернет-технологии.ру
Цветовые модели и как преобразовать rgb в cmyk
Приветствую вас друзья! Сегодня я бы хотел рассказать о цветовых моделях, немного особенностей и отличий. Любому человеку, который работает в среде графического редактора фотошоп (photoshop) необходимо знать режимы цветов изображения. Эти знания смогут ему помочь в разработке своих работ.
Существует два типа цветовых схем – это аддитивные схемы и субтрактивные. На практике аддитивные схемы это смешивание световых лучей, а субтрактивные красок. То есть для получения субтрактивным методом нужного цвета достаточно смешать разные краски, которые в результате дадут нужный нам цвет. А аддитивный же метод дает получение нужного цвета в смешивание разных лучей света направленных на один белый предмет.
А аддитивный же метод дает получение нужного цвета в смешивание разных лучей света направленных на один белый предмет.
Цветовая модель RGB использует аддетивный тип цветовой схемы, в этом модели мы видим все изображения на экране своего монитора. RGB говорит нам о том, что цвета выводимые на экран смешиваются между собой и этот режим имеет три основных цвета красный, зеленый и синий. Цветовая модель RGB является основной и широко используемым, так как оно дает более обширный спектр цветов при смешивании.
Цветовая модель CMYK использует субтрактивный тип цветовой схемы , эта модель получила наибольшее распространение в полиграфии и позволяет получить более узкий спектр цветов. Полиграфические чернила не позволяют получить при смешивание цветов реалистичный черный цвет, именно по этим причинам, и существует этот режим. В этом режиме используются четыре основные цвета голубой, желтый, пурпурный и черный. Чёрный цвет в этом режиме называют в основном техническим. Поскольку он служит только для печати на оборудование.
Поскольку он служит только для печати на оборудование.
Цветовая модель LAB COLOR. Она состоит из двух цветовых каналов и яркостной составляющей. Что позволяет управлять оттенком изображения отдельно от яркости. Также этот режим используется при переводе изображения из одного формата в другой.
Как преобразовать rgb в cmyk
Для чего нужна конвертация цветовых моделей? В основном это необходимо для корректной передачи цветов при печати полиграфической продукции. Правда преобразовав цвета и настроив их как нам кажется правильно, относительно того что мы видим на мониторе в результате не всегда при печати дает именно тот результат цвета.
Почему это происходит?
Ответ на это кроется в калибровке вашего монитора и в тех оттенках которые он передает, ну и конечно же не все краски во всех принтерах идеальны, они отличаются друг от друга.
Теперь поговорим о самом преобразование цветовых моделей. Преобразовать модели можно в графическом редакторе Adobe Photoshop. Сделать это достаточно просто:
Сделать это достаточно просто:
- открываем нужное нам изображение которое хотим преобразовать в cmyk;
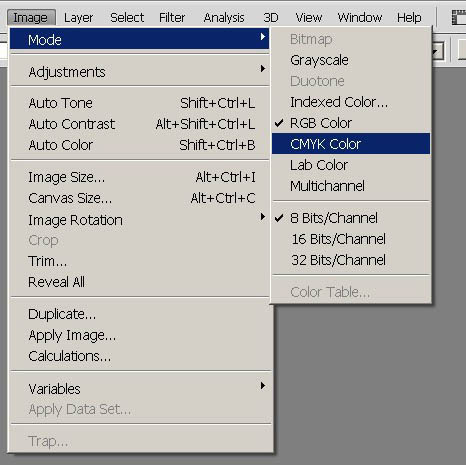
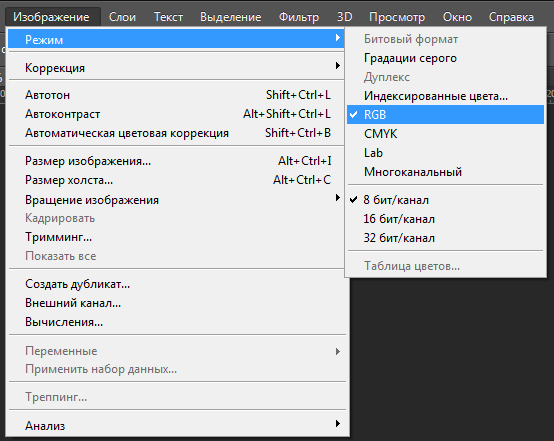
- идем во вкладку изображение;
- выпадающее меню режим;
- выбираем режим cmyk.
Ниже представлен скрин.
Это касается если нужно просто перевести изображение не учитывая специфические схемы cmyk которые также имеют свое место существовать. Здесь рассмотрен способ со стандартными настройками фотошопа.
Если необходимы конкретные параметры то их нужно уточнить в типографии в которой планируется печать.
Зная нужные параметры идем в меню вкладка «Редактирование»:
- выбираем преобразовать профиль;
- в открывшемся окне выбираем нужный нам профиль;
- при необходимости выбираем заказной cmyk;
- редактируем параметры и жмем ОК.
Вот такими нехитрым способами мы можем преобразовать rgb в cmyk.
Вывод: знания о назначение и особенности этих цветовых моделей позволят вам сделать правильный выбор для достижения наиболее лучшего результата для ваших работ. Вы сможете понять какой из режимов наиболее эффективен для той или иной задачи. От себя скажу, что все зависит только от того какой результат вас интересует и какая цель перед вами стоит.
Руководство по CMYK и RGB для печати и дизайна
Создавая дизайн для печати, вам нужно учесть целый ряд вещей. Вам нужно подумать о самом дизайне, типе бумаги, которую вы собираетесь использовать, о лучшей типографии для вашей работы (мы, конечно, надеемся, что вы нас рассмотрите!), А также о любых расходах, связанных с проектом. К сожалению, к этому списку нужно добавить еще кое-что; цветовые режимы.
Если вы разрабатываете для Интернета, вам действительно не нужно беспокоиться о цветовых режимах, поскольку цвета выглядят очень похожими на всех компьютерных мониторах (все они способны отображать диапазон цветов в цветовом режиме RGB).Однако неверно предполагать, что при проектировании для печати цвета, которые вы видите на экране при создании дизайна (будь то визитная карточка, флаер, баннер и т. Д.), Останутся реалистичными при печати.
Д.), Останутся реалистичными при печати.
Как одна из ведущих полиграфических компаний Великобритании, которая имеет достаточно привилегий, чтобы регулярно работать со многими замечательными клиентами, мы знаем, насколько важно знать разницу между цветовыми режимами RGB и CMYK, а также, когда вы должны / не должны их использовать. Если вы дизайнер, ошибившись при создании дизайна, предназначенного для печати, скорее всего, один из клиентов будет недоволен.
Но что именно означают RGB и CMYK и когда следует использовать эти различные цветовые режимы? Что ж, мы не хотим, чтобы вы делали типичные ошибки, которые делают большинство дизайнеров, поэтому мы создали полное руководство по различиям между RGB и CMYK ниже.
Что такое цветовой режим RGB?
Источник: DesignThePlanet.com
RGB означает красный, зеленый и синий. Цветовой режим RGB использует эти базовые цвета для формирования практически любого другого цвета, который вы можете себе представить, поскольку красный, зеленый и синий являются дополнительными цветами. По сути, это означает, что цветовой режим RGB создает другие цвета, комбинируя (или «добавляя») различные количества красного, зеленого и синего.
По сути, это означает, что цветовой режим RGB создает другие цвета, комбинируя (или «добавляя») различные количества красного, зеленого и синего.
Например, если вы хотите создать желтый цвет, вы просто объедините зеленый и красный. Если вы хотите создать голубой цвет, добавьте зеленый и синий. Очевидно, это немного сложнее, чем это, и современные принтеры точно знают, как комбинировать эти цвета в различных количествах, чтобы гарантировать, что вы получите именно тот цвет, который вам нужен.То же самое и с компьютерными мониторами.
Источник: PetaPixel.com
RGB — это цветовой режим, который обычно ассоциируется с компьютерными мониторами и другими дисплеями. ЖК / светодиодные телевизоры используют цветовой режим RGB, как и старомодные телевизоры с ЭЛТ. Большинство фотоаппаратов и цифровых сканеров также используют RGB.
Причина, по которой RGB является стандартным цветовым режимом для большинства приложений, заключается в том, что он предлагает самый широкий выбор цветов. Комбинируя основные цвета (красный, зеленый и синий) в различных количествах, вы можете получить любой понравившийся вам цвет с большой точностью.Большинство программ для редактирования фотографий используют RGB в качестве стандарта (включая Photoshop), поэтому вам нужно быть особенно осторожным при проектировании для печати (подробнее об этом позже).
Комбинируя основные цвета (красный, зеленый и синий) в различных количествах, вы можете получить любой понравившийся вам цвет с большой точностью.Большинство программ для редактирования фотографий используют RGB в качестве стандарта (включая Photoshop), поэтому вам нужно быть особенно осторожным при проектировании для печати (подробнее об этом позже).
Что такое цветовой режим CMYK?
Источник: PetaPixel.com
CMYK работает совершенно иначе, чем RGB, поскольку вместо использования «аддитивных» типов цвета он фактически использует субтрактивные цвета (например, голубой, пурпурный, желтый и ключевой). Ключ — это просто другое название черного.
Основное отличие состоит в следующем; когда вы комбинируете все цвета цветового режима RGB (красный, зеленый и синий) в разных количествах, вы получаете белый цвет (то есть наиболее чистую комбинацию). В цветовом режиме CMYK все цвета являются субтрактивными, поэтому чем больше цветов вы сложите вместе, тем темнее будут цвета.
Например, если вы сложите вместе пурпурный и желтый (или, точнее, вычтите желтый из пурпурного), вы получите ярко-красный цвет.Если бы вы вычли желтый и голубой, вы бы получили зеленый цвет.
Ясно, что это работает совершенно иначе, чем RGB, поскольку цветовые комбинации по сути противоположны. Кроме того, CMYK работает с четырьмя цветами, а не с тремя.
Причина, по которой работает процесс CMYK, заключается в том, что когда вы складываете цвета, свет поглощается или удаляется для создания различных цветов. Например, если вы добавите голубой, пурпурный и желтый вместе, вы получите темно-коричневый цвет.Только когда вы добавляете «ключевой» цвет (т.е. черный), весь цвет полностью удаляется с изображения.
Источник: LargeFormatReview.com
В наши дни CMYK используется не так часто, поскольку многие домашние принтеры действительно могут печатать с использованием полного спектра RGB. Тем не менее, CMYK по-прежнему используется большинством профессиональных полиграфических компаний, поэтому, если вы хотите получить что-то профессионально напечатанное, вам нужно знать об этом.
Распространенная ошибка
За время работы в полиграфической отрасли мы напечатали тысячи проектов для сотен клиентов, и одной из наиболее распространенных ошибок, которые мы видим, является отсутствие различий между RGB и CMYK.
Многие клиенты будут создавать свои проекты (предназначенные для печати) в таком приложении, как Photoshop, которое по умолчанию использует цветовой режим RGB. Это связано с тем, что Photoshop в основном используется для дизайна веб-сайтов, редактирования изображений и различных других форм мультимедиа, которые обычно попадают на экран компьютера. Поэтому CMYK не используется (по крайней мере, не по умолчанию).
Проблема здесь в том, что когда дизайн RGB печатается с использованием процесса печати CMYK, цвета отображаются по-другому (если не преобразованы должным образом).Это означает, что, хотя дизайн может выглядеть абсолютно идеально, когда клиент просматривает его в Photoshop на мониторе своего компьютера, часто будут заметные различия в цвете между экранной версией и печатной версией.
Источник: ZevenDesign.com
Если вы посмотрите на изображение выше, вы начнете понимать, чем могут отличаться RGB и CMYK. Одним из наиболее заметных различий между двумя цветовыми режимами является то, как они представляют синий цвет.Вы заметите, что на изображении выше основной синий цвет выглядит по-разному на каждом изображении, это связано с цветовым режимом.
Обычно синий цвет будет выглядеть немного более ярким при представлении в RGB по сравнению с CMYK. Это означает, что если вы создадите свой дизайн в RGB и распечатаете его в CMYK (помните, большинство профессиональных принтеров используют CMYK), вы, вероятно, увидите красивый ярко-синий цвет на экране, но в печатной версии он будет выглядеть как фиолетовый -овато-синий.
То же самое и с зелеными, они имеют тенденцию выглядеть немного плоскими при преобразовании в CMYK из RGB.Яркая зелень хуже всего подходит для этого, более тусклая / темная зелень обычно не так плоха.
Итак, следует ли вам использовать RGB или CMYK при проектировании?
Это вопрос, который нам часто и правдиво задают, это зависит от того, что вы разрабатываете, и от предполагаемого использования (например, для печати или в цифровой форме). Если вы разрабатываете для цифровых носителей, вы почти всегда захотите использовать цветовой режим RGB. Однако, если вы разрабатываете для печати, бывают случаи, когда вам нужно использовать цветовой режим CMYK.
Если вы разрабатываете для цифровых носителей, вы почти всегда захотите использовать цветовой режим RGB. Однако, если вы разрабатываете для печати, бывают случаи, когда вам нужно использовать цветовой режим CMYK.
Однако в большинстве случаев вам следует просто работать в RGB и преобразовать свой проект в CMYK ближе к концу дизайна, непосредственно перед тем, как отправить его в типографию. Сделав это, вы сможете создать свой дизайн с полным спектром RGB, что даст вам гораздо больше свободы в выборе цвета.
Источник: Trashness.com
Однако бывают случаи, когда вам следует начать весь процесс проектирования, используя цветовой режим CMYK. Если ваш дизайн в значительной степени «серый» по цвету (не полностью, но в значительной степени), вы можете подумать о проектировании в CMYK.Причина этого в том, что в RGB серый цвет создается с использованием красного, зеленого и синего (в большинстве случаев в равных количествах). С другой стороны, в CMYK он будет напечатан с использованием голубого, желтого и пурпурного цветов.
В процессе печати серый цвет — один из самых сложных для правильного управления цветом. Использование цветового режима RGB часто приводит к тому, что печатная версия изображения выглядит довольно розовой. Однако с процессом CMYK у вас есть «ключевой» цвет (черный), который можно использовать для управления процессом и обеспечения правильной печати серого.
Как исправить цвет для печати
Источник: Н / Д
В некоторых случаях вам не нужно конвертировать из RGB в CMYK для процесса печати, все зависит от сложности вашего дизайна и используемых вами цветов. Очевидно, что если вы используете много серого или черного, вам нужно преобразовать в CMYK для печати. Но как именно это сделать?
Если вы используете Photoshop, это довольно просто. Если вы перейдете в меню «Просмотр», а затем выберете опцию «Пробные цвета», Photoshop покажет вам, как дизайн будет выглядеть после преобразования в CMYK.Для большинства дизайнов вы, вероятно, заметите некоторые различия в цветах, особенно между синим и зеленым.
Если вы заметили, что синий цвет выглядит немного иначе, лучше всего использовать корректирующий слой «Выборочный цвет». Когда вы это сделаете, вы можете удалить часть пурпурного и заменить его дополнительным голубым и черным. Это поможет предотвратить переход синего цвета в пурпурный в процессе печати.
Если вы заметили, что ваши зеленые цвета выглядят немного иначе, используйте другой корректирующий слой «Выборочный цвет», но на этот раз удалите немного голубого и замените его немного желтым.При этом вы должны заметить, что зелень возвращается в нормальное состояние.
Какое приложение следует использовать для разработки дизайна для печати?
Источник: Н / Д
Возможно, самым распространенным и наиболее широко используемым дизайнерским приложением как для печати, так и для Интернета является Adobe Photoshop. Как мы упоминали ранее, Photoshop использует цветовой режим RGB по умолчанию, но у него есть множество опций для преобразования в CMYK и предварительного просмотра того, как ваш дизайн будет выглядеть при печати с использованием процесса CMYK.
Однако документы Photoshop обычно создаются в растровом формате, что означает, что, хотя изображения могут выглядеть четкими и четкими при печати на небольшой листовке, они не всегда выглядят так хорошо при печати на большом рекламном щите (в зависимости от разрешения ваши изображения конечно).
Источник: Н / Д
Adobe Illustrator часто может быть лучшей альтернативой при разработке дизайна для печати, так как это редактор векторной графики (см. Наш пост о растровом vs.векторные изображения для получения дополнительной информации). По сути, это означает, что изображения, созданные в приложении, будут намного лучше масштабироваться. Это делает их идеальными для использования на рекламных щитах или других крупномасштабных носителях, на которых растровые изображения часто становятся пиксельными.
Более того, Adobe Illustrator по умолчанию использует цветовой режим CMYK, а это означает, что любой дизайн, созданный в приложении, будет идеальным для отправки в профессиональную полиграфическую компанию без какой-либо цветокоррекции (в большинстве случаев).
В результате Adobe Photoshop часто является предпочтительным приложением для цифровых носителей, тогда как Illustrator часто используется для печатных носителей. Конечно, есть и другие приложения на выбор.
Заключение
По сути, разработка дизайна для печати довольно проста. Если вы знаете о различиях между RGB и CMYK, а также о возможных цветовых вариациях между экранными носителями и печатными носителями, когда дизайн RGB печатается в CMYK, вы можете быть уверены, что предпримете необходимые шаги для избежать катастрофы.
Если вы создали свой дизайн в цветовом режиме RGB, вам нужно не забыть преобразовать дизайн в CMYK, прежде чем отправлять его на печать. Вам также может потребоваться внести коррекцию цвета вручную, отрегулировав вариации голубого, пурпурного, желтого и основных цветов.
Если вы предпочитаете проектировать в CMYK и намереваетесь использовать свой дизайн для больших печатных носителей (например, рекламных щитов), лучшим вариантом может быть Adobe Illustrator или аналогичное векторное приложение.
В любом случае, всегда разумно пропустить свой дизайн через полиграфическую компанию, прежде чем переходить к тиражу.Большинство полиграфических компаний будут рады дать совет по дизайну, и, хотя многие берут небольшую плату за услугу, это может сэкономить сотни (или даже тысячи) фунтов на потраченных впустую затратах на печать.
7 ошибок для начинающих, которых следует избегать при разработке дизайна для печати
Дизайн для печати может быть минным полем для новичков. Существует так много простых ошибок, которые могут серьезно повлиять на качество ваших окончательных отпечатков. Поскольку тиражи также очень дороги, эти ошибки могут оказаться очень дорогостоящими.Надеюсь, сегодняшнее обсуждение типичных ошибок новичков, которых следует избегать, поможет подготовить вас к важным знаниям, необходимым для правильной настройки дизайна для печати.
Самая очевидная ошибка, жертвами которой становятся новички, — это неправильное использование цветовых режимов RGB и CMYK. RGB (красный, зеленый и синий) — это аддитивная цветовая система, в которой для смешивания цветов используется свет; чем больше света вы добавите, тем ярче и ярче станет цвет. При работе над цифровым дизайном вы часто будете работать в режиме RGB, потому что именно так работает ваш монитор, но проблема возникает, когда мы создаем дизайн для печати с помощью инструмента на основе RGB.
RGB (красный, зеленый и синий) — это аддитивная цветовая система, в которой для смешивания цветов используется свет; чем больше света вы добавите, тем ярче и ярче станет цвет. При работе над цифровым дизайном вы часто будете работать в режиме RGB, потому что именно так работает ваш монитор, но проблема возникает, когда мы создаем дизайн для печати с помощью инструмента на основе RGB.
CMYK (голубой, пурпурный, желтый и черный (ключ)) — это субтрактивная цветовая система, в которой чернила смешиваются для создания ряда различных оттенков, что очень похоже на смешивание красок в традиционном художнике. Чем больше чернил вы смешаете, тем темнее станет цвет. Спектр цветов, который может быть воспроизведен с помощью света, намного шире, чем диапазон, достижимый с помощью чернил, поэтому в наших дизайнерских приложениях есть специальный режим CMYK, ограничивающий «гамму» цветов, которые у нас есть при создании дизайна, который в конечном итоге будет напечатан. .
Если вы не выберете цветовой режим CMYK и вместо этого создадите дизайн в RGB, это может привести к выбору потрясающих цветов, которые просто невозможно воспроизвести при печати (без специальных чернил). Если вы не поймете этого на ранней стадии, вас ждет сюрприз, когда ваши отпечатки снова станут тусклыми и приглушенными.
Если вы не поймете этого на ранней стадии, вас ждет сюрприз, когда ваши отпечатки снова станут тусклыми и приглушенными.
Мы уже говорили о том, как типичная цветовая модель CMYK становится темнее при добавлении чернил. В процессе печати это делается с помощью офсетного литографического печатного станка (или цифрового принтера для небольших тиражей).Эта машина наносит покрытие из четырех чернил: голубого, пурпурного, желтого и черного на одну и ту же область бумаги, чтобы наложить чернила и создать гораздо более широкий диапазон цветов. Крошечные полутоновые трафареты определяют, сколько чернил с каждой пластины нанесено на печать.
В наших дизайнерских приложениях мы можем легко выбирать цвета с помощью инструмента выбора цвета, а также готовых образцов и регулируемых ползунков для значений C, M, Y и K. Вы должны иметь в виду, что цвета, в которых используется большое количество голубого, пурпурного, желтого и черного, быстро становятся перенасыщенными, и любые общие значения, содержащие более 280% покрытия, могут привести к уродливым мутным цветам и бледности (когда чернила остаются влажными и переносятся с листа на лист). Наши компьютерные приложения могут хорошо отображать цвета на экране, но на самом деле отпечатки всегда выглядят темнее, чем исходный дизайн.
Наши компьютерные приложения могут хорошо отображать цвета на экране, но на самом деле отпечатки всегда выглядят темнее, чем исходный дизайн.
Использование смеси нескольких красок также может привести к нечеткости изображения, особенно при нанесении на такие художественные работы, как текст. Если эти четыре пластины C, M, Y и K слегка смещены (это называется регистрацией), ваш текст будет выглядеть размытым и трудным для чтения. Идеально четкий текст можно создать, используя всего одно значение триадного цвета, поэтому 100% K (черный) будет максимально четким.
Откройте Photoshop и нажмите клавишу D, чтобы сбросить цвета переднего плана и фона до значений по умолчанию. Выберите черный, который был создан для вас, он выглядит… черным, верно? Теперь посмотрите на значения CMYK, из которых состоят цвета: вы найдете 75% голубого, 68% пурпурного, 67% желтого и 90% черного (300% общего покрытия). Это много чернил, которые нужно нанести на бумагу. Всегда вручную настраивайте свой черный соответственно. Это может быть 0,0,0,100 для четкого черного текста, однако это не выглядит хорошо при использовании в качестве цвета фона, поскольку он больше похож на темно-серый, чем на черный.Вместо этого вы можете выбрать «насыщенный черный», из которых есть много рекомендаций, но 50,40,40,100 — популярный выбор. Это добавление других цветов затемняет черный, чтобы обеспечить более глубокий цвет, но все же находится в пределах допустимого диапазона.
Это может быть 0,0,0,100 для четкого черного текста, однако это не выглядит хорошо при использовании в качестве цвета фона, поскольку он больше похож на темно-серый, чем на черный.Вместо этого вы можете выбрать «насыщенный черный», из которых есть много рекомендаций, но 50,40,40,100 — популярный выбор. Это добавление других цветов затемняет черный, чтобы обеспечить более глубокий цвет, но все же находится в пределах допустимого диапазона.
Подробнее о дизайне черным
Эти полутоновые трафареты в печатном станке отлично справляются с управлением количеством чернил, наносимых на бумагу. Они работают, просто используя меньшую плотность крошечных точек в областях, которые не нуждаются в большом освещении.Проблема в том, что вы также теряете детали, когда пытаетесь сделать слишком маленьким, поэтому крошечный текст и тонкие линии волос в вашем произведении искусства — первые элементы, которые становятся неразборчивыми. Ограничение размера текста в 6 пунктов — это практическое правило, но все зависит от стиля вашего шрифта. Helvetica Ultra Light, вероятно, исчезнет при гораздо больших размерах из-за его супер тонких линий! Помните об этом, когда будете использовать мелкий шрифт в своих проектах.
Helvetica Ultra Light, вероятно, исчезнет при гораздо больших размерах из-за его супер тонких линий! Помните об этом, когда будете использовать мелкий шрифт в своих проектах.
На вашем компьютере разрешение действительно влияет только на то, насколько большое ваше изображение физически выглядит на экране, тогда как разрешение печати определяет, насколько резкими и четкими будут ваши рисунки.72ppi — это обычный показатель для веб-изображений, но стандартным для печати является 300ppi. Чем больше точек или пикселей вы можете поместить на каждый дюйм, тем больше деталей будет сохраняться в общем изображении при его воспроизведении чернилами.
Убедитесь, что все ваши работы созданы с разрешением 300 пикселей на дюйм, включая все изображения и фотографии. Если вы добавите изображение 72 пикселей на дюйм в рабочий документ 300 пикселей на дюйм, оно будет выглядеть крошечным, потому что его размер будет соответствующим образом изменен. Вам понадобятся массивные изображения для заполнения большинства документов с разрешением 300 пикселей на дюйм, поэтому случайные изображения из Интернета просто не помогут.
Вы не можете масштабировать дизайн с до в разрешении, поэтому убедитесь, что вы правильно установили размер документа, чтобы избежать необходимости начинать с нуля.
Подробнее о разрешениях изображений
Разрешение — не единственный решающий фактор при настройке макета полиграфического дизайна. Вы также должны не забыть сделать поправку на кровотечение. Обрезка — это дополнительное поле по краю вашего дизайна, где любые элементы фона, которые касаются края страницы, немного расширяются.Это позволяет сделать небольшие неточности при обрезке отпечатанного листа по размеру, поэтому прорезание этого буфера цвета не позволит оставить тонкие белые полосы бумаги вдоль края отпечатка.
Фактическая требуемая величина выпуска за обрез будет отличаться в зависимости от поставщика печати и проекта, поэтому не забудьте заранее выбрать принтер и получить их спецификации.
Узнайте, как установить обрезку в печатных дизайнах
Опечатки — отстой! Несмотря на корректуру этого сообщения в блоге, я, вероятно, заметил пару ошибок. Исправлять ошибки в Интернете легко, но представьте, как это было бы разрушительно, если бы вы доставили свои 5000 отпечатков только для того, чтобы обнаружить вопиющую ошибку, которая прямо на вас глядит на каждую из них! Ошибки при печати исправить невозможно, поэтому не торопитесь, чтобы проверить, нет ли уродливого кернинга, неправильного использования длинных и коротких тире, фигурных кавычек и обычных ошибок, которые не обнаруживаются при проверке правописания. Кстати, изображение выше — подделка… Это было бы отстойно!
Исправлять ошибки в Интернете легко, но представьте, как это было бы разрушительно, если бы вы доставили свои 5000 отпечатков только для того, чтобы обнаружить вопиющую ошибку, которая прямо на вас глядит на каждую из них! Ошибки при печати исправить невозможно, поэтому не торопитесь, чтобы проверить, нет ли уродливого кернинга, неправильного использования длинных и коротких тире, фигурных кавычек и обычных ошибок, которые не обнаруживаются при проверке правописания. Кстати, изображение выше — подделка… Это было бы отстойно!
В чем разница между RGB и CMYK в Adobe Photoshop CC
Привет, это видео о различиях между CMYK и RGB.Так зачем нам их два и какие? В основном есть способ смешивания цветов, который может делать ваш компьютер, используя красный, зеленый и синий, поэтому он называется RGB. И он может смешивать эти три цвета вместе, чтобы получить все цвета, которые вы видите перед нами, в подобии цветового взрыва. Проблема в том, что ваш коммерческий принтер или ваш принтер стоит на вашем столе. Вы открываете его и смотрите, в нем используется другая группа цветов, чтобы попытаться имитировать то, что у нас здесь на экране.Он использует CMYK: голубой, пурпурный, желтый и черный.
Вы открываете его и смотрите, в нем используется другая группа цветов, чтобы попытаться имитировать то, что у нас здесь на экране.Он использует CMYK: голубой, пурпурный, желтый и черный.
Вы, наверное, купили много таких картриджей за свою жизнь. Большая разница в том, что у RGB есть секретный ингредиент. В нем есть свет, поэтому на экране вашего компьютера, смотрящего перед вами, светится; яркость. Таким образом, он может получать разные цвета или больше цветов, тогда как CMYK должен иметь дело с небольшим количеством простой старой белой бумаги. Таким образом, из него не выходит свет, поэтому невозможно получить цвета. Вы, наверное, видели это раньше, хорошо смотрится на экране, нажмите на печать.Ваш бедный принтер превращает его в грязь, потому что из него просто не выходит свет. Так что он не может добиться некоторых из этих действительно ярких насыщенных цветов.
Давайте посмотрим на разницу между ними, поэтому я открыл «Файл», «Открыть», а в ваших «файлах упражнений» под названием «13» есть один под названием «RGB vs CMYK». Это RGB. Откуда я знаю? Вы можете видеть на вкладке здесь, это RGB. И именно так к вам придет большинство вещей в мире. Цифровые камеры, RGB, скачивание чего-то из интернета, RGB.Давайте посмотрим на это в CMYK.
Это RGB. Откуда я знаю? Вы можете видеть на вкладке здесь, это RGB. И именно так к вам придет большинство вещей в мире. Цифровые камеры, RGB, скачивание чего-то из интернета, RGB.Давайте посмотрим на это в CMYK.
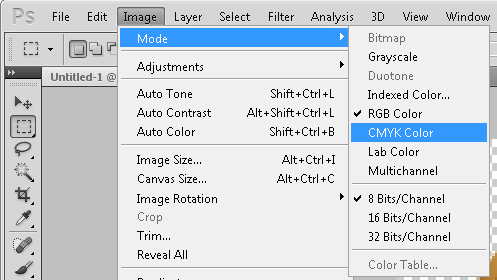
Переходим в «Изображение», «Режим» и переключаем его на «CMYK». На старт, внимание, марш. Я не уверен, сколько изменений вы можете увидеть в этом видео, но я собираюсь отменить. RGB, CMYK, RGB, CMYK. Отлично, не отлично, отлично, не отлично. Так зачем вам использовать CMYK, если он выглядит не так хорошо? Это когда вы слишком часто ходите к коммерческой типографии. Итак, вас попросили сделать распечатку, сказать, что это одна из ваших потрясающих фотографий, которую вы печатаете на коммерческой основе, или вы больше работаете дизайнером, и вы готовите изображение для журнала.Они скажут, что мы хотим CMYK, пожалуйста. Итак, что вам нужно сделать, это открыть свое изображение и переключить его на CMYK. А теперь сохраните JPEG и дайте им это.
Так что у него действительно конкретный вариант использования — это физическая печать. Вы могли бы послать это автору вывески. В рамках своих спецификаций они могут сказать, что он должен быть такого большого, такого большого разрешения и должен быть CMYK. Вот как это преобразовать. Проблема в том, что цветов не так много, поэтому часто у меня есть две версии, потому что многие вещи, которые мы делаем сегодня, имеют двойное назначение, особенно для меня, может быть, как дизайнера, я делаю вещи, которые собираюсь печатать, но его также можно будет загрузить с веб-сайта или загрузить на веб-сайт, или перейти в социальные сети, рекламные баннеры и т. д.Итак, если я собираюсь преобразовать это изображение в CMYK, чтобы отправить его на печать, это улица с односторонним движением, верно?
Вы могли бы послать это автору вывески. В рамках своих спецификаций они могут сказать, что он должен быть такого большого, такого большого разрешения и должен быть CMYK. Вот как это преобразовать. Проблема в том, что цветов не так много, поэтому часто у меня есть две версии, потому что многие вещи, которые мы делаем сегодня, имеют двойное назначение, особенно для меня, может быть, как дизайнера, я делаю вещи, которые собираюсь печатать, но его также можно будет загрузить с веб-сайта или загрузить на веб-сайт, или перейти в социальные сети, рекламные баннеры и т. д.Итак, если я собираюсь преобразовать это изображение в CMYK, чтобы отправить его на печать, это улица с односторонним движением, верно?
Так что, если я перейду в «Изображение», «Режим» и выберу «CMYK», а затем я вернусь в «Режим» и перейду к «RGB», смотрите. Цвета просто не возвращаются, это улица с односторонним движением. Итак, как только вы перешли на CMYK, вы не сможете преобразовать его обратно в RGB, он все равно будет выглядеть плоским. Технически это RGB, но вы потеряли все эти цвета. Так что вы можете сделать «Сохранить как», так что у вас есть две версии. Я собираюсь перейти к «Редактировать», «Сделать шаг назад», пока он не станет по-прежнему действительно RGB.Красиво и красочно.
Технически это RGB, но вы потеряли все эти цвета. Так что вы можете сделать «Сохранить как», так что у вас есть две версии. Я собираюсь перейти к «Редактировать», «Сделать шаг назад», пока он не станет по-прежнему действительно RGB.Красиво и красочно.
Поэтому я просто выберу «Файл», «Сохранить как» и добавлю слова CMYK. Так что я знаю, что это немного более размытая версия. Мне кажется, это забавно понимать, но я не хочу, чтобы вы покидали этот курс, потому что это только вопрос времени, когда он появится, вам нужно понять, что такое RGB по сравнению с CMYK. Давайте поговорим о двух вариантах использования, а затем перейдем к рассмотрению этого видео. Поговорим о первом варианте использования. Скажем, я фотограф, я работаю над этой фотографией, которую я отснял, на которой я снял цветовые пятна.Сделал мои настройки, сделал мои уровни, сделал мою маску, все выглядит отлично, и теперь меня попросили об этом от моего дизайнера, они хотят в CMYK, или в типографии, они хотят это в CMYK.
Итак, что я собираюсь сделать, прежде всего, я собираюсь убедиться, что у меня есть версия RGB, потому что помните, это улица с односторонним движением. Так что я собираюсь сохранить это как, я собираюсь поместить это на свой рабочий стол. Этот будет называться Color Splash RGB. Итак, теперь он у меня есть, верно? Теперь я пойду по улице с односторонним движением, по той, которая нужна Бобу, графическому дизайнеру.Потеряли все цвета, их просто невозможно получить, потому что бумага просто не имеет такой освещенности. Итак, теперь мы снова пойдем «Файл», «Сохранить как», и это будет мой CMYK. Итак, у меня есть две его версии, верно? Один из них — с более полным цветом, а другой — без него. Я отправлю это Бобу, потому что он об этом просил.
И другой вариант использования, и более типичный: допустим, я фотограф или графический дизайнер, и у меня есть это, однако у нас есть это изображение, это мой оригинал, нет, я хочу, чтобы оригинал был RGB .Итак, один со всеми цветами. Итак, у меня только что открыт один RGB, и теперь мне нужно вставить его, чтобы сказать, что он войдет в некоторые социальные сети, я просто использую эту версию RGB. Скопируйте и вставьте его в файл, с которым я работаю, но, допустим, мы делаем что-то другое. Допустим, мы перейдем к физической печати и цифровым. Итак, я собираюсь загрузить это в InDesign, чтобы сделать нашу небольшую брошюру. Он будет распечатан, и оба будут на стойке регистрации. Итак, физически мне нужна версия CMYK, но она также будет загружена с веб-сайта, отправлена по электронной почте и будет использоваться как PDF.Что тогда делать? У вас есть две версии? Печатная версия журнала и электронная версия. №
Скопируйте и вставьте его в файл, с которым я работаю, но, допустим, мы делаем что-то другое. Допустим, мы перейдем к физической печати и цифровым. Итак, я собираюсь загрузить это в InDesign, чтобы сделать нашу небольшую брошюру. Он будет распечатан, и оба будут на стойке регистрации. Итак, физически мне нужна версия CMYK, но она также будет загружена с веб-сайта, отправлена по электронной почте и будет использоваться как PDF.Что тогда делать? У вас есть две версии? Печатная версия журнала и электронная версия. №
То, что имеет тенденцию происходить в наши дни, найдутся пуристы, которым этот метод не нравится, но для меня, по моему опыту, в конечном итоге вы просто используете документ RGB, где бы он ни находился, это не имеет значения. если это InDesign и он собирается печатать, просто оставьте его как RGB, и пусть принтер изменит его на своей стороне. Так что у вас есть одна копия, один PDF-файл, который вы сделали, в котором есть все великолепные цвета, это облегчает вам жизнь. И что в итоге происходит, так это современные принтеры, поэтому те, которые будут физически печатать и переплетать ваш журнал, имеют довольно крутое программное обеспечение для копирования и своего рода программное обеспечение для предварительной обработки. На самом деле он извлекает, вероятно, больше цвета из вашего RGB, и у них действительно хороший процесс преобразования в CMYK. Лучше, чем то, что здесь сделает только Photoshop.
И что в итоге происходит, так это современные принтеры, поэтому те, которые будут физически печатать и переплетать ваш журнал, имеют довольно крутое программное обеспечение для копирования и своего рода программное обеспечение для предварительной обработки. На самом деле он извлекает, вероятно, больше цвета из вашего RGB, и у них действительно хороший процесс преобразования в CMYK. Лучше, чем то, что здесь сделает только Photoshop.
Многие принтеры будут использовать не только голубой, пурпурный, желтый и черный. У них будет куча дополнительных цветов, и они попытаются немного подобрать RGB.Поэтому я просто беру это изображение, выгружаю его в InDesign или Illustrator, в свою графику и просто оставляю его как RGB, отправляю на принтер, чтобы они знали. Скажите: «Эй, я просто ухожу как RGB, вы можете преобразовать его для меня?» Они могут вернуться и сказать: «Нет, вам нужно пойти традиционным путем и убедиться, что это CMYK, прежде чем все будет в InDesign», но большинство людей просто возьмут ваш RGB, распечатают его, и это довольно удивительно, что они могут придумать. Некоторые довольно хорошие совпадения с этим RGB.
Некоторые довольно хорошие совпадения с этим RGB.
Вам немного надоели RGB и CMYK? Если вы зашли так далеко, вы получите золотую звезду.Иди нарисуй одну на руке, это ты на весь день. Вы тусовались и смотрели все это видео. Как небольшой сюрприз, это не так уж и сложно. «Файл», «Новый». Следует отметить одну вещь: когда вы создаете новый документ, посмотрите здесь Цветовой режим? Вы можете выбрать RGB и CMYK, прежде чем начать, но если вы выберете CMYK сейчас, по умолчанию всегда будет CMYK. Поэтому для начала убедитесь, что цветовой режим RGB. Практически все, если только вы не собираетесь печатать. А потом они просят об этом. Хватит, Дэн. Давайте перейдем к следующему очень интересному видео о разрешении.Супер важно, такой же ботанистый.
