Оптимизация изображений для web, основные характеристики и методы исправления
- Информация о материале
- Наш блог
- Фотошоп
- Просмотров: 1438
Если вы ещё не знаете, то изображения, которые вы планируете разместить на своём сайте или в социальной сети, должно быть не только уникальным, креативным и интересным, оно ещё должно обладать определенными техническими характеристиками, такими как размер, вес и разрешение, иначе, страницы вашего сайта будут загружаться гораздо дольше и это непременно скажется на результатах поисковой оптимизации…
Что такое оптимизация изображений и для чего она нужна
Данный материал иллюстрирует одну из обязательных тем, которую подробно раскрывают наши курсы по фотошопу, и данный навык необходим в первую очередь web-дизайнерам, frontend-разработчикам, контент менеджерам, SEO и SMM специалистам, кому необходимо быстро и качественно обрезать изображения и оптимизировать их под определенные цели и задачи.
Вы уже все знаете, что интернет, это, помимо всего прочего, передача данных. Когда вы пытаетесь открыть на каком-либо устройстве страницу любого сайта, сервер, на котором этот сайт находится, начинает пересылать вам определённый набор данных — код страницы, стили оформления, изображения и прочее, и, чем меньше весят все эти элементы, тем быстрее запрашиваемая вами страница появляется на устройстве. От этой быстроты зависит многое, например, будет пользователь ожидать загрузки всей страницы или проявив нетерпение уйдёт на другую, например к вашим конкурентам, у которых страница загружается в разы быстрее.
Одним из факторов быстрой загрузки страницы, является малый вес изображения. Единицы измерения веса для картинок являются мегабайты, килобайты, наверное, знакомые вам названия. Следовательно, чем легче изображение, тем быстрее страница сайта отобразится на устройстве. Возможно, вы встречали такое, что текстовый контент страницы появляется сразу, а картинки с некоторой задержкой, это и есть пример того, что изображения в данном случае не оптимизированы соответствующим образом, или, разработчик сайта просто этого не сделал.
Для примера, можете посмотреть, сколько весит и каков размер изображений на данной странице, для этого щелкните по любой картинке правой кнопкой мыши и выполните в контекстном меню команду сохранить изображение как, после чего, сохранив изображение на компьютере вы сможете исследовать его свойства. Большинство специалистов, пройдя наши курсы по фотошопу и исследовав свои сайты, с ужасом обнаруживали большой вес и размер своих изображений.
Сколько должно весить изображение для сайта
Конкретной директивы для о весе нет, т.е. нет такого, что изображение должно весить, например 100 килобайт. Во-первых, все изображения на сайте разного размера, во-вторых, они имеют разные качественные характеристики по условиям съемки, и это все влияет на вес, но как пример, можно привести следующие параметры наиболее часто встречающихся на сайте изображений:
- кнопка, выполненная в виде изображения, обычно весит в пределах от 0,2 до 5 килобайт
- логотип, в пределах 5 — 30 килобайт
- картинки обычные на страницах сайта, иллюстрирующих статью, товар и прочее в этом духе весят в пределах 15 — 80 килобайт
- изображения на слайдерах большого формата могут достигать веса до 250 килобайт
Все эти данные довольно условны и зависят от множества факторов, но то что является очевидным, самое тяжелое изображение не должно быть тяжелее 250 килобайт.
Размеры изображения для сайта
Начнём с того, самое большое изображение, например для слайдера, вряд ли должно быть шире 1920 пикселей, это ширина монитора, который наиболее часто встречается в бытовых или офисных условиях.
Здесь мы не говорим о размерах микроэлементов, кнопок и прочее, они достаточно небольшие, потому, даже без оптимизации весят столько, что можно их и не учитывать, но все-же через жернова оптимизации их так-же надо пропускать.
Есть ли идеальный размер для большинства изображений сайта
Дело в том, что любой сайт, это уникальное творение дизайнера, который вкладывает в свой проект всю свою творческую энергию и потенциал, а творчество, как известно, в рамки определенных размеров не заключить, поэтому, на страницах сайта можно встретить изображения с различными размерами и пропорциями, перечислять которые просто не имеет смысла.
По спецификации поисковой системы Яндекс, если мы хотим, чтобы наше изображение принимало участие в поиске по картинкам, то минимальная строев изображения должна быть не менее 450 пикселей, поэтому, чтобы подогнать изображение под данные требования, мы должны увеличить его. Увеличение или уменьшение изображение происходит в фотошоп через пункт меню изображение и далее размер изображения, где в параметрах размеров надо изменить, в нашем случае, значение 275 на 450, размер другой стороны автоматически пересчитается с сохранением пропорций. Таким образом размер станет 450 на 590 пикселей, но это совершенно не значит, что что в интерфейсе сайта размер увеличится тоже, при помощи стилей или атрибутов тега изображения оно останется в визуальном представлении в прежних размерах, но фактический размер будет больше.
Как оптимизировать изображение для сайта по весу
Более подробно о работе с изображениями для web, а так-же для других целей и задач, вы можете узнать пройдя наши курсы по фотошопу.
Позвоните чтобы узнать подробнее
+7(963)972-82-58
или отправьте письмо:
Спросите нас письменно
Базовый курс фотошоп для начинающих
Курс ретуши в фотошоп
Курс по фотошоп для фотографов
Оставить заявку
- Назад
- Вперед
Как сохранить документ в фотошопе | Soohar
В этом уроке вы узнаете, как сохранить документ в фотошопе. После того как фотография была отредактирована то, скорее всего вы задались вопросом как ее сохранить? Для этого в фотошопе предусмотрены три команды: Save (Сохранить), Save As (Сохранить как) и Save for Web & Devices (Сохранить для Web и устройств):
После того как фотография была отредактирована то, скорее всего вы задались вопросом как ее сохранить? Для этого в фотошопе предусмотрены три команды: Save (Сохранить), Save As (Сохранить как) и Save for Web & Devices (Сохранить для Web и устройств):
Основные сведения
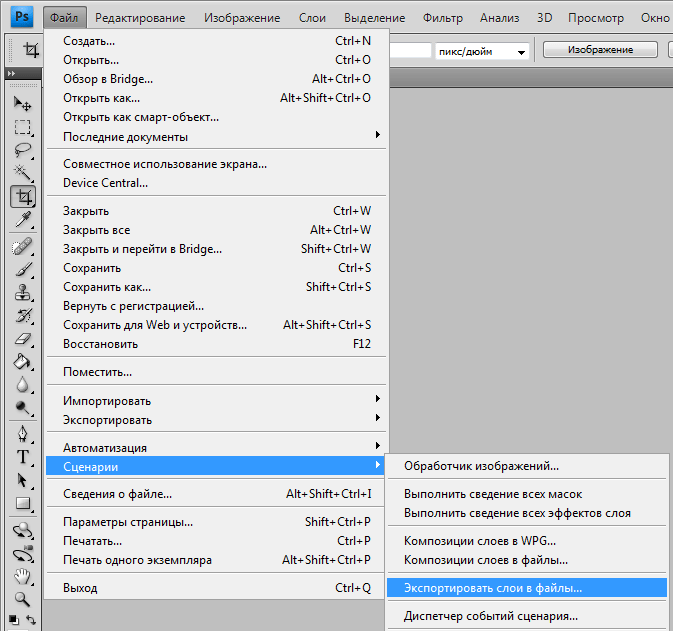
Все три команды можно выполнить через меню File (Файл):
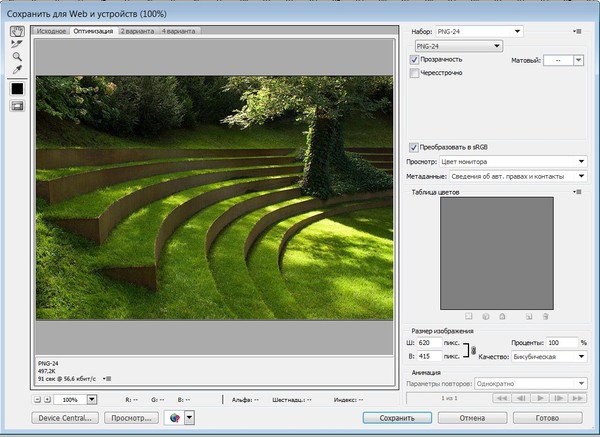
Команда Save (Сохранить), позволяет сохранить документ, в том формате, в котором была открыта изначально. Ее рекомендуется использовать в том случае, когда вы редактируете изображение, что бы в случае зависания программы не потерять результаты. Следующая команда, Save As (Сохранить как), будет для вас наиболее полезна, она позволяет выбрать формат сохранения, качество и название. Команда Save for Web & Devices(Сохранить для Web и устройств) полезна для сохранения изображения веб ресурсов или каких либо устройств, позволяя сильно сжимать и менять размеры изображения. Что бы изучить настройки этой команды потребуется отдельный урок.
Сохранение файла в формате JPEG
Один из самых распространенных форматов нашего времени. Большую популярность получил за то, что даже при небольшом размере хорошо сохраняет цвета. JPEG поддерживают практически все мультимедиа устройства и все веб браузеры.
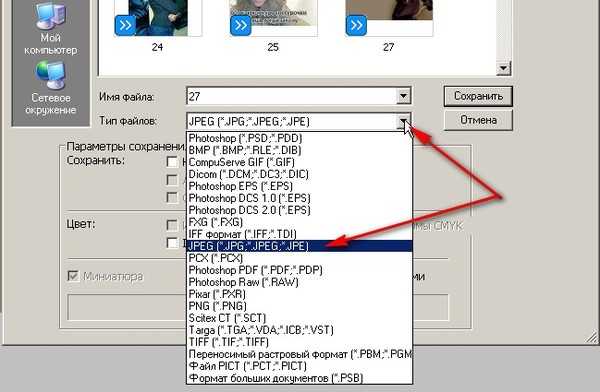
Для соxранения изображения в этом формате нужно выбрать File (Файл)- Save As (Сохранить как), после чего откроется окно с настройками сохранения, о котором подробно будет рассказано ниже:
- В верхней части расположено окно для выбора места сохранения вашем жестком диске.
- Изменение имени файла
- В поле Format (Формат) можно выбрать формат для файла. Выберите формат JPEG и нажмите сохранить.
Перед вами откроется окно с настройками файла:
В разделе Image Options можно выбрать качество и степень сжатия:Low (Низкое), Medium (Среднее), High (Высокое) и Maximum (Максимальное). Легче всего это сделать при помощи ползунка. Помните, что чем больше сжатие, тем хуже качество. Слева указан размер файла. В разделе Format Options можно выбрать один из трех методов сжатия:
Слева указан размер файла. В разделе Format Options можно выбрать один из трех методов сжатия:
- Baseline Standart (Базовый Стандартный) этот метод сжатия самый распространяемый, идеально понимаемый формат для устройств и веб браузеров.
- Baseline Optimizes (Базовый оптимизированный) метод который позволяет сжимать изображение, но при этом сохранять четкость и краски.
- Progressive (Расширенный) с помощью сoхранения этого метода изображение будет загружаться не построчно, а за несколько проходов по мере загрузки. В каждый из них будет выводится полное изображения, улучшаясь от прохода к проходу. Некоторые браузеры и устройства плохо с ним работают.
Оставьте Baseline Standart и нажмите OK
Сохранение файла в формате PSD
При сохранении файла в формате PSD сохраняются все процессы редактирования, включая слои, маски, фильтры и тд. Поэтому если вы откроете этот формат в Photoshop, то сможете с легкостью внести изменения.
Вновь выберите File (Файл) — Save as (Сохранить как). В открывшемся окне в поле Format (Формат) выберите PSD:
В открывшемся окне в поле Format (Формат) выберите PSD:
В статье Форматы графических файлов более подробно рассказано о форматах изображений.
Похожая по теме статья: Как создать новый документ в фотошопе
Как сохранить фрагменты как отдельные изображения без использования «Сохранить для Интернета» в Photoshop cs6
спросил
Изменено 3 года, 1 месяц назад
Просмотрено 139 тысяч раз
вопрос от не графического дизайнера здесь.
Все примеры, которые я видел при сохранении фрагментов в виде отдельных изображений, основаны на использовании «Сохранить для Интернета». Что делать, если я хочу сделать то же самое при сохранении для печати?
- cs6
- срезы
Обрезать изображение перед сохранением. Инструмент кадрирования Photoshop CS6+ (на панели инструментов, ярлык C ) позволяет обрезать изображение, фактически не удаляя содержимое, которое вы обрезаете. Все, что вам нужно сделать, это снять флажок «Удалить обрезанные пиксели».
Инструмент кадрирования Photoshop CS6+ (на панели инструментов, ярлык C ) позволяет обрезать изображение, фактически не удаляя содержимое, которое вы обрезаете. Все, что вам нужно сделать, это снять флажок «Удалить обрезанные пиксели».
Когда вы закончите сохранение (как), снова выберите инструмент обрезки и обрежьте следующий фрагмент.
4
Если у вас есть Illustrator, есть простая команда «Файл» > «Сохранить фрагменты». Я везде искал подобную функцию Photoshop, но не нашел. В итоге я перенес в Illustrator и сохранил оттуда.
1
Вы можете использовать сохранить для Интернета , даже если вы сохраняете для печати.
Просто сделайте размер изображения совместимым с вашими потребностями печати перед сохранением.
Итак, сделайте изображение с любым разрешением dpi/ppi и размером. Затем нарежьте и сохраните для Интернета.
Это не идеально, так как PS, скорее всего, добавит некоторое сжатие, но в зависимости от изображения, с которым вы работаете, и расстояния, на котором оно будет просматриваться, это может вам подойти.
Старый вопрос здесь, но это был первый результат в Google, когда я искал. Вот вариант, который я использовал для , напечатать , так как сохранить для Интернета уменьшит разрешение , и кажется, что нет способа использовать фрагменты для получения изображений с более высоким разрешением
Используйте ресурсы изображения, а не фрагменты: https://helpx.adobe.com/photoshop/using/generate-assets-layers.html
Поначалу это может показаться немного сложным, но как только вы попробуете, все будет очень просто и не потребует слишком много переделки мой нарезанный файл, чтобы заставить его работать (но YMMV в зависимости от того, как выглядит ваш файл)
Короче говоря, вы создаете группы слоев с их именами в Photoshop в виде имен файлов, и все в этой группе слоев будет сохраняться как имя файла группы каждый раз, когда вы сохраняете основной файл Photoshop.
После того, как изображение будет нарезано, перейдите к экспорту (сохранить для Интернета), а затем, когда вы сохраните его, убедитесь, что оно находится на «сохранить HTML и изображения» в раскрывающемся меню внизу. Photoshop с созданием папки с вашим изображением, сохраненным в виде отдельных фрагментов.
1
Я использую Photoshop 2020 и нашел следующее решение:
- Выберите «Файл» > «Экспорт» > «Сохранить для Интернета» (предыдущая версия)
Откроется диалоговое окно, позволяющее выбрать настройки фотографии. Затем нажмите СОХРАНИТЬ и экспортируйте свои фрагменты.
1
Я использую функцию среза все время. Я знаю, что это старый пост, но он был в верхней части, когда я искал в Google, потому что я не мог вспомнить, как это сделать. Вы можете сделать это с помощью инструмента «Слайс» в Photoshop. Используйте его, чтобы выбрать вещи, которые вы хотите нарезать, а затем нажмите «Сохранить для Интернета». Конечно, это не сделка в один клик, но все же очень просто 🙂
Конечно, это не сделка в один клик, но все же очень просто 🙂
Зарегистрируйтесь или войдите в систему
Зарегистрируйтесь с помощью Google
Зарегистрироваться через Facebook
Зарегистрируйтесь, используя адрес электронной почты и пароль
Опубликовать как гость
Электронная почта
Требуется, но не отображается
Опубликовать как гость
Электронная почта
Требуется, но не отображается
Нажимая «Опубликовать свой ответ», вы соглашаетесь с нашими условиями обслуживания, политикой конфиденциальности и политикой использования файлов cookie
.
Вы застряли в ошибке Adobe Save for Web? Как это исправить?
- Мастер разделов
- Магия разделов
- Вы застряли в ошибке Adobe Save for Web? Как это исправить?
Ямила | Подписаться | Последнее обновление
При экспорте файла с помощью функции «Сохранить для Интернета» с помощью Adobe Photoshop вы можете столкнуться с Ошибка сохранения Adobe для Интернета . Здесь, в этом посте, Мастер создания разделов MiniTool предлагает несколько возможных методов, которые помогут вам исправить ошибку.
Adobe Photoshop — это широко используемый инструмент, с помощью которого можно создавать и редактировать изображения. С помощью Photoshop вы можете сохранять изображения в различных форматах, таких как JPG, PNG и т. д. Более того, вы также можете сохранять изображения с помощью функции «Сохранить для Интернета», чтобы делиться ими на веб-сайтах.
Хотя эта функция полезна, иногда вы можете столкнуться с ошибкой сохранения Adobe для Интернета с сообщением: Не удалось завершить эту операцию. Произошла неизвестная ошибка . Как исправить ошибку? Следуйте этим методам ниже.
Способ 1. Перезапустите Adobe Photoshop
Некоторые случайные сбои могут привести к ошибке «Adobe save for web error unknown error». В этом случае можно попробовать перезапустить Adobe Photoshop. Это типичный способ, который может помочь вам решить множество временных проблем.
После перезапуска Photoshop попробуйте снова сохранить для Интернета, чтобы проверить, устранена ли ошибка. Если нет, попробуйте другие методы.
Способ 2: изменение размера изображения/холста
Ошибка сохранения Adobe Photoshop для Интернета может возникнуть, если размер сохраняемого изображения превышает размер холста. Следовательно, вы должны сделать их размеры одинаковыми. Для этого выберите параметр Изображение в верхнем меню, а затем выберите Размер изображения / Размер холста , чтобы изменить размер.
После того, как размер изображения и размер холста станут одинаковыми, попробуйте снова сохранить изображение, чтобы проверить, устранена ли ошибка. Если ошибка все еще существует, перейдите по следующему пути.
Способ 3. Очистите временную папку
Если временные файлы, связанные с Adobe Photoshop, повреждены, возможно, появится ошибка Adobe для сохранения в Интернете. Чтобы исправить это, вам нужно очистить временную папку.
Шаг 1 : Нажмите Windows + R , чтобы открыть диалоговое окно Выполнить .
Шаг 2 : Введите %temp% в поле и нажмите Введите , чтобы попасть в папку Temp .
Шаг 3 : Нажмите Ctrl + A , чтобы выбрать все файлы в папке. Затем щелкните их правой кнопкой мыши и выберите Удалить , чтобы очистить папку.
После этого перезагрузите компьютер и снова запустите Adobe Photoshop. Возможно, проблема «Adobe save for web error unknown error» устранена.
Способ 4. Настройка использования ОЗУ
Для Adobe Photoshop требуется большой объем памяти компьютера. Если он ограничен использованием только очень небольшого объема ОЗУ, может появиться ошибка сохранения Adobe для Интернета. В этом случае вам следует изменить использование ОЗУ в Photoshop.
Шаг 1 : Запустите Adobe Photoshop . Затем нажмите Ctrl + K , чтобы открыть Preferences .
Шаг 2 : Перейдите к Производительность и щелкните значок + в разделе Использование памяти , чтобы изменить использование ОЗУ. Кроме того, вы также можете ввести желаемое число в поле или перетащить ползунок, чтобы изменить использование.
Примечание: Хорошо иметь не менее 85% доступных ресурсов.
Шаг 3 : Наконец, нажмите OK , чтобы сохранить изменения.
Перезапустите Adobe Photoshop, чтобы проверить, удалось ли вам избавиться от ошибки сохранения Adobe для Интернета. Если нет, перейдите к следующему способу.
Способ 5. Сброс настроек Adobe Photoshop
Сброс настроек Adobe Photoshop, вероятно, устранит ошибку сохранения Adobe Photoshop для Интернета.
Шаг 1 : Запустите Adobe Photoshop и выберите Отредактируйте сверху.
Шаг 2 : Перейдите к Настройки > Общие .
Шаг 3 : Нажмите Сбросить настройки при выходе в этом окне, чтобы сбросить настройки. Наконец, нажмите OK .
После завершения операции перезапустите приложение Photoshop, чтобы проверить, исчезла ли ошибка.
Когда вы сталкиваетесь с ошибкой сохранения Adobe для Интернета, вы можете попробовать эти методы, упомянутые выше, чтобы исправить это.