Экспорт из Photoshop в SVG
Недавно я столкнулась с проблемой, которая заставила меня изрядно потрудиться, рыская по просторам интернета в поисках решения. Мне нужно было экспортировать элементы дизайна, нарисованные в Adobe Photoshop в формат SVG. Я думаю, многие сталкивались с такой проблемой и вам будет интересно узнать, как же я вышла из сложившейся ситуации.
Начну с того, что формат SVG – это формат масштабируемой векторной графики, входящий в подмножество расширяемого языка разметки XML, который в свою очередь используется в web программировании и мобильных разработках. Если сказать своими словами, то SVG файл хранит в себе программный код изображения, а XML, взаимодействуя с HTML или определенными языками программирования, позволяют этот код преобразовывать в это самое изображение в окне браузера или в окне мобильного приложения. Таким образом, можно использовать векторную графику в дизайне сайтов или приложений.
В Adobe Photoshop есть возможность создания векторной графики с помощью Фигур и инструмента Перо. Направление дизайна, которое активно использует данный тип графики, называется Flat дизайн. Чтобы в браузере элементы дизайна смотрелись так же выгодно, как и в исходном файле и при этом свободно масштабировались без потери качества логично будет сохранить их в векторном формате, иначе, зачем вся затея? Векторный объект, сохраненный в форматах jpeg или png, воспринимается как растровая графика. Поэтому логично будет сохранять векторные объекты в формат SVG.
Оговорюсь, что в этот формат так же можно сохранять объекты с растровыми элементами. Например, векторная фигура с параметром наложения « Тень». Но в итоге данный объект будет масштабироваться с потерей качества, как элемент растровой графики. Так что, рекомендую сохранять в формат SVG именно векторную графику.
Так что, рекомендую сохранять в формат SVG именно векторную графику.
Дополнение автора: Подход, описанный в статье относится к версиям Photoshop ниже CS5. Если ваша версия программы выше, за более детальной информацией обращайтесь к новой статье — Экспорт изображений в SVG для мобильных приложений
Еще одна проблема состоит в том, что Photoshop, являясь редактором растровой графики, не имеет в своем наборе форматов для ее сохранения. Поэтому придется прибегать к хитрости и не без использования векторного графического редактора, в частности Adobe Illustrator-а.
Положив руку на сердце, скажу, что сначала я искала более простой путь, а именно всевозможные онлайн — конвертеры, например, как этот — http://www.online-convert.com/ru . Но работа с ним не принесла положительного результата. В случае с черно-белой картинкой – все было хорошо, а вот если нужно было сохранить цвет – начинались глюки.
Поэтому, вот вам мой более сложный путь экспорта объектов из Photoshop в SVG.
Предположим, вы решили создать дизайн мобильного приложения в стиле Flat, используя векторные фигуры. У вас есть вот такие элементы.
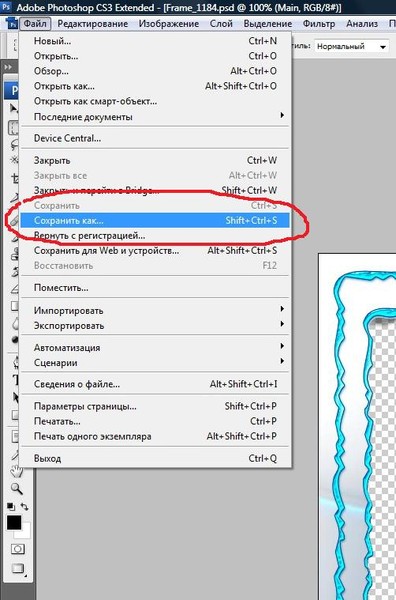
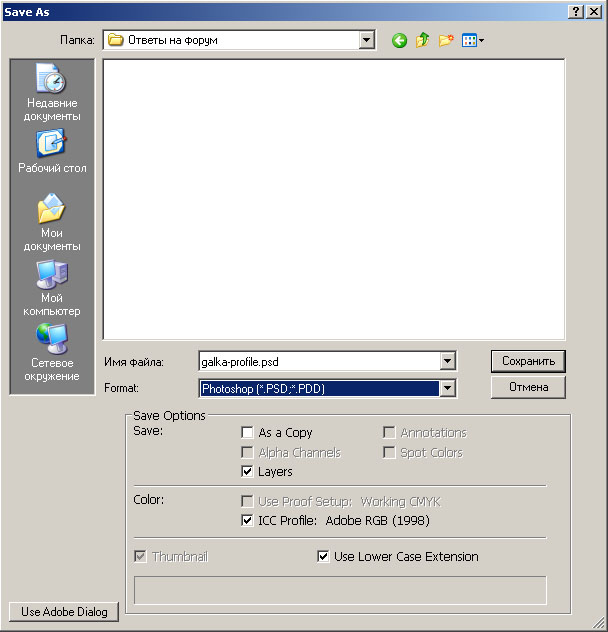
Для начала сохраним весь документ в формат PDF. Файл – Сохранить как… выбрать формат Photoshop PDF. Появится диалоговое окно, в котором я рекомендую изменить лишь одну настройку. Вкладка Сжатие – Сжатие: Не показывать.
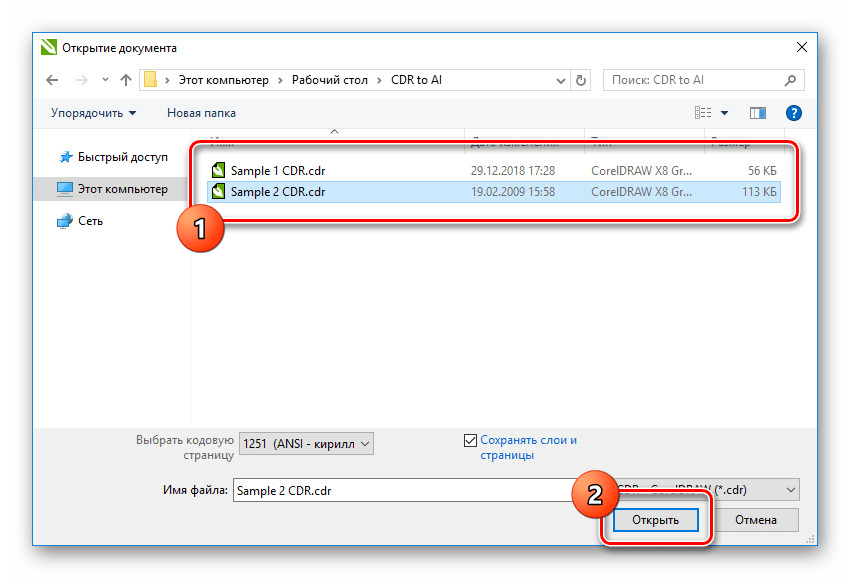
Теперь, можно смело открывать полученный PDF документ в Adobe Illustrator. Если там есть текст, то он будет преобразован в кривые.
Как видите, все объекты распределены по слоям и разбиты на группы, каждый контур редактируемый. На примере контур одной из кнопок выделен с помощью инструмента «Выделение».
Уже из Adobe Illustrator вы можете сохранять объекты по отдельности или все вместе в формат SVG.
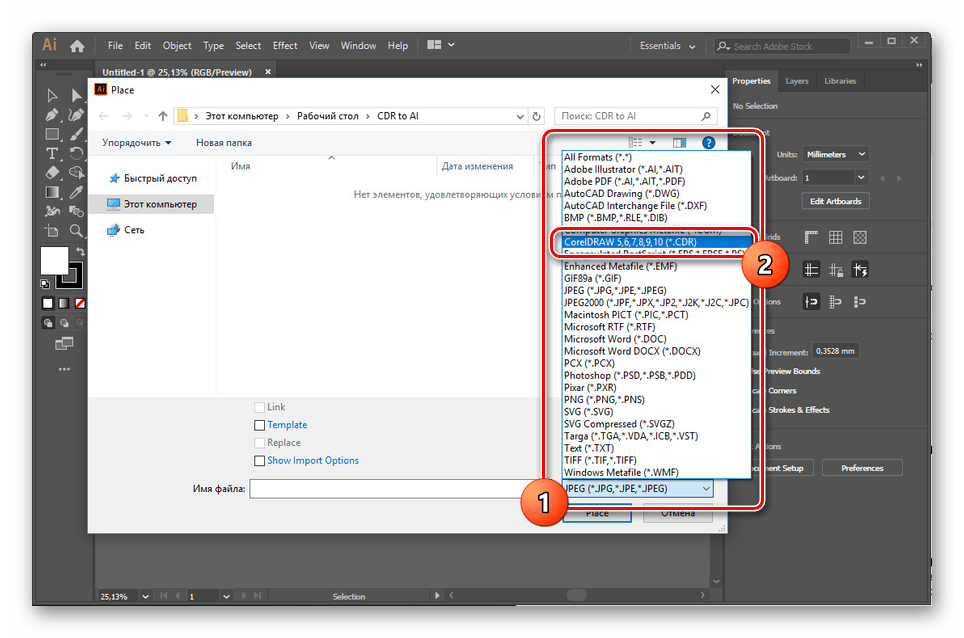
Файл – Сохранить как… выбрать формат SVG.
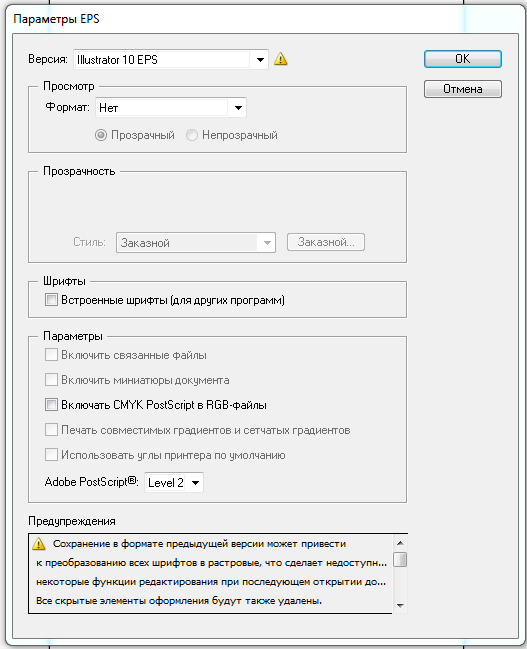
В появившемся диалоговом окне я выбираю следующие настройки:
Полученный файл можно просмотреть через любой браузер. Попробуйте поменять масштаб страницы браузера, чтобы убедиться, что масштабирование происходит без потерь.
Надеюсь, данная статья оказалась для вас полезной и вы сможете в дальнейшем, без проблем создавать дизайн качественно масштабируемых проектов.
Подписывайтесь на обновления блога «Дизайн в жизни» по e-mail или социальных сетях и мы обязательно опубликуем для вас еще больше полезных статей из мира дизайна и новых лайфхаков. |
(Visited 47 179 times, 48 visits today)
Как сохранить картинку в формате jpg
Компьютерная грамотность
Все мы пользуемся персональными компьютерами и ноутбуками. Пользуясь этими устройствами, просматривать любые данные на
Пользуясь этими устройствами, просматривать любые данные на
Компьютерная грамотность
Windows 10 работает быстрее, чем предыдущие версии ОС Microsoft, но вы все равно можете
Компьютерная грамотность
В этой статье мы представим лучшее программное обеспечение для восстановления PowerPoint, которое поможет вам
Компьютерная грамотность
Microsoft Windows 10 является новейшим членом линейки операционных систем Microsoft Windows. Обзор Microsoft Windows 10
Обзор Microsoft Windows 10
Компьютерная грамотность
Windows 10 предоставляет пользователям различные способы регулировки уровней яркости экрана на ноутбуке, планшете или
Компьютерная грамотность
RogueRobin — это троянская вредоносная программа, недавно обнаруженная экспертами по безопасности. Когда данное вредоносное
Когда данное вредоносное
Как вытащить картинку из Word без потери качества
Здравствуйте, уважаемые читатели блога Start-luck. Сегодня мы поговорим о том, как вытащить картинку из Word. Не важно какая версия у вас установлена, один из способов, описанных в этой статье обязательно помогут. Вы научитесь извлекать одно понравившееся изображение или доставать все рисунки сразу из огромного документа всего в два клика. Результат не заставит себя долго ждать.
Должен сразу предупредить тех, кто ищет для реализации этой задачи какой-нибудь онлайн сервис. Последнее время хакеры активизировались, так что советую вам ограничиться в использовании непроверенных онлайн ресурсов везде, где это возможно.
Благо, сегодняшняя поэтапная инструкция с использованием множества программ, уже имеющихся у вас на компьютере позволит запросто решить все проблемы. Обращаться за помощью не придется, как и рисковать собственной безопасностью.
Ну что ж, пожалуй, начнем?
Возможности Word
Я использую Word 2016, но все функции, о которых я сейчас расскажу есть и в 2003, 2010, 2007 и так далее. Пусть вас не смущают отличающиеся скриншоты, функции везде одинаковые. Ну, по крайней мере те, о которых сейчас пойдет речь. Их надо будет отыскать. Но и для решения этой проблемы я дам кое-какие подсказки.
Пусть вас не смущают отличающиеся скриншоты, функции везде одинаковые. Ну, по крайней мере те, о которых сейчас пойдет речь. Их надо будет отыскать. Но и для решения этой проблемы я дам кое-какие подсказки.
Открою документ со статьей «Как в фотошопе вставить лицо в другое фото», которую я писал для своего блога совсем недавно. Здесь много изображений, которые можно скопировать, так что работать мне будет удобно.
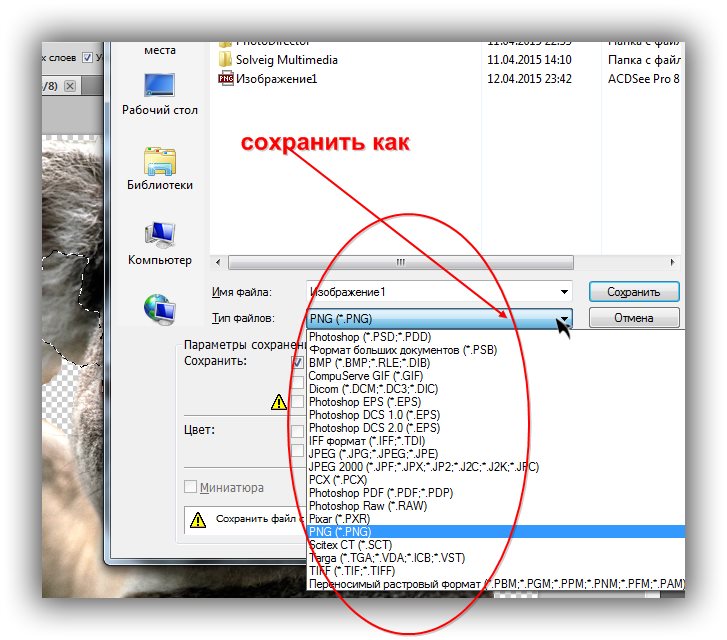
Нажимаю правой кнопкой мыши на понравившемся рисунке и выбираю «Сохранить как…».
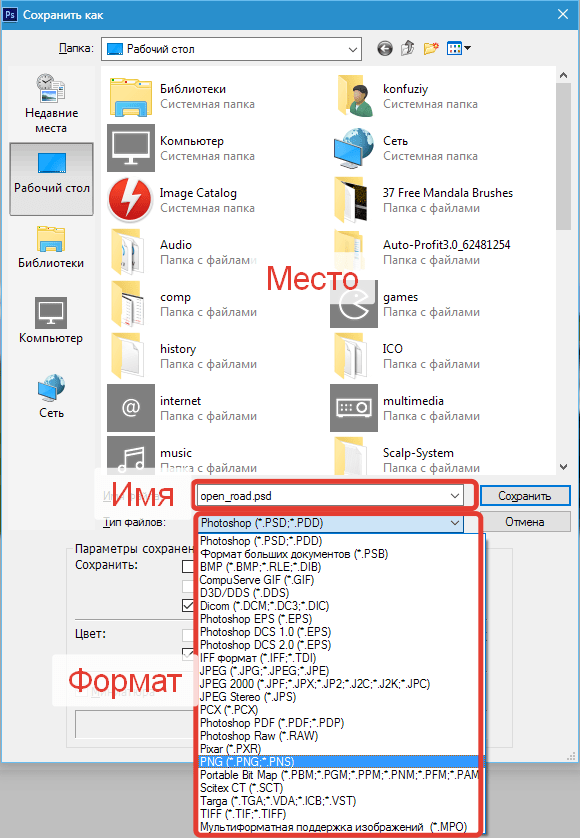
Появится знакомое всем окно проводника, в котором надо выбрать наиболее привлекательное для загрузки место. Не забывайте, что здесь же вы можете поменять формат картинки – сохранить ее в jpg или tiff. Кстати, если эта тема для вас нова, могу предложить пару полезных статей из своего блога, одна про расширение PNG, а другая повествует о создании анимации Gif. Оба эти формата присутствуют в данном списке.
Если вы хотите скопировать рисунок без потери качества и не напрягать систему огромного размера файлами, то лучше, конечно же, выбирать Jpeg.
Создание скриншота с использованием Paint
Второй способ также не потребует скачивание какого-либо дополнительного софта. Достаточно открыть ваш документ Ворд, найти на клавиатуре кнопку PrtSc и нажать ее. Не нужно щелкать по сто раз. Действительно, никакого ответа не последует. Вы поймете, что «все сработало» чуть позже.
Откройте Paint. Как правило, он находится в папке «Стандартные» меню «Пуск». Теперь используйте сочетание клавиш Ctrl+V. В программу интегрируется изображение всего экрана, это и свидетельствует о том, что кнопка сработала. Как же извлечь одну картинку? Придется обрезать все ненужное. В принципе, если вам необходима всего одна фотография, то ничего трудного. Устать не успеете.
Нажмите кнопку «Обрезка», затем выделите фрагмент с картинкой, а затем снова «Обрезка», чтобы применить изменения.
Осталось только «Сохранить как». И тут снова вашему вниманию представляется целая россыпь форматов. Пользуйтесь в свое удовольствие.
Альтернативный способ
В одной из своих предыдущих статей я рассказывал о программах для создания скриншотов. На самом деле, мне кажется, что этот тип утилит можно смело назвать одними из самых необходимых для установки на ПК. Пожалуй, пора создавать новый список нужных для любого пользователя программ.
Пусть даже вы не работаете в интернете, но иногда приходится делать фотографию какой-то квитанции или билета в кино, скопировать часть переписки из Вконтакте. Со всем этим помогают справиться подобного рода утилиты. В общем, полезная штука. Лично я использую nimbus.everhelper.me.
Мне она подходит идеально, так как содержит в себе массу дополнительных функций – возможность замыливания части фото, создание рисунков и нумерации, даже помогает создавать видео. И заметьте, нет нужды открывать что-то на стороне.
Настаивать на том, что Нимбус – самая лучшая я не стану. Многие утилиты столь же функциональны. Возможно, это дело привычки. Если вы устанавливаете Яндекс Диск, то вместе с ним появляется и прога для создания скриншота, она «встает» на кнопку PrtSc, то есть после нажатия уже происходят какие-то движения, а именно открывается редактор скринов Яндекса.
Если вы устанавливаете Яндекс Диск, то вместе с ним появляется и прога для создания скриншота, она «встает» на кнопку PrtSc, то есть после нажатия уже происходят какие-то движения, а именно открывается редактор скринов Яндекса.
У меня такая тоже есть, то я использую Нимбус и сочетание клавиш Ctrl+F11 для ее активации (вместо PrtSc). Как выглядит окно редактора можете посмотреть чуть выше.
Скидывает фото пачкой
Если документ очень большой, а крутых картинок внутри много, то вы замучаетесь с любым, из описанных выше способов, нужно что-то более функциональное. Благо, решение есть. На самом деле, все просто до безобразия и опять же, актуально для любой версии Word.
Откройте свой файл, выберите функцию «Файл» — «Сохранить как».
В моем случае, нужно будет воспользоваться кнопкой «Обзор», чтобы открылся привычный всем проводник.
Здесь, в списке форматов вы должны выбрать опцию «Веб-страница». В более ранних версиях она будет называться html или html-документ.
Там, где вы «сохраняли как» свой документ, теперь появилась еще одна папка. Откройте ее.
Word распознал все фотографии и бережно сохранил для вас каждую из них отдельно без потери качества.
Вот в принципе и все. Можете использовать.
Согласитесь, приятно, когда удается при помощи пары кликов проделать огромную работу, которая прежде, казалось, займет не менее часа. Могу предложить вам целый сборник подобных советов и инструкций. Курс «Секрет продуктивной работы за компьютером».
В ней собраны не только тайны, касающиеся увеличения скорости, но и много рекомендаций по безопасной работе, помогающей в борьбе с вирусами и тормозящими систему файлами. Думаете, что на вашем ПК таких нет? Прочитайте статью о том, как я всего за пару минут избавился от 1,5 Гб битых файлов. Возможно, ваша цифра будет даже выше! Проверьте.
Ну и не забывайте подписываться на группу Start-luck Вконтакте, чтобы быть в курсе самых интересных и простых способов защитить себя, ускорить свою работу, выполнить сложную ПК задачу или даже заработать в интернете самыми элементарными способами.
До новых встреч.
JPEG, PNG, SVG и др.
По умолчанию Adobe Illustrator сохраняет файлы в формате AI. Это идеально, когда вы работаете над проектами или для сохранения основной копии вашей работы.
Это идеально, когда вы работаете над проектами или для сохранения основной копии вашей работы.

Сохранение артбордов в Adobe Illustrator
Прежде чем мы рассмотрим, как сохранять файлы в определенных форматах, важно знать, как Adobe Illustrator обрабатывает монтажные области и как сохранять их в виде отдельных файлов.
Монтажные области похожи на разные страницы в файле Illustrator.Вы можете объединить их в одно изображение или сохранить как отдельные изображения.
Когда вы сохраняете файл Illustrator, вас обычно спрашивают, как вы хотите обрабатывать монтажные области. То, что вы решите, влияет на то, как будет выглядеть ваше окончательное экспортированное изображение.
То, что вы решите, влияет на то, как будет выглядеть ваше окончательное экспортированное изображение.
В большинстве случаев вы выбираете опцию на экране Экспорт . Вот что вам следует делать:
Вот что вам следует делать:
- Если вы хотите сохранить несколько артбордов как отдельные файлы, установите флажок Use Artboards .Затем выберите All , чтобы сохранить все артборды, или введите Range (например, 2-4), чтобы указать, какие артборды следует сохранить.
- Если у вас есть объекты, размещенные за пределами монтажной области (например, если они перекрывают край), установите флажок «Использовать монтажные области» .
 Это гарантирует, что ваше окончательное изображение будет содержать только то, что находится внутри монтажной области, а остальное будет обрезано.
Это гарантирует, что ваше окончательное изображение будет содержать только то, что находится внутри монтажной области, а остальное будет обрезано. - Если все ваши иллюстрации находятся внутри артборда, а у вас есть только один из них, снимите флажок Использовать артборды .Это создаст изображение, которое будет обрезано до границ объектов внутри него, с удалением всего белого пространства. Это особенно удобно для вывода объектов квадратной или прямоугольной формы.
Как сохранить файл Illustrator в формате JPEG
Для иллюстрации, инфографики или чего-либо, что необходимо распечатать (например, когда вы создаете визитку в Adobe Illustrator), лучший вариант — сохранить ее в формате JPEG с высоким разрешением.
В идеале вы должны создать произведение примерно того размера, в котором вы хотите его напечатать. Хотя изображения Illustrator можно изменять без потери качества, вы обнаружите, что размеры между объектами — и особенно кернинг в тексте — должны быть более жесткими при больших размерах, чем при меньших размерах.
Если вы ранее не работали таким образом, создайте новый документ, вставьте в него свою иллюстрацию и настройте ее по вкусу. Теперь вы готовы сохранить свой JPEG в высоком разрешении.
Теперь вы готовы сохранить свой JPEG в высоком разрешении.
- Перейдите в File> Export> Export As .Введите имя файла и установите Format на JPEG .
- Установите, как вы хотите сохранить свои артборды, затем нажмите Export , чтобы продолжить.
- На экране Параметры JPEG при необходимости измените цветную модель и выберите качество.

- В Опции установите выходное разрешение.Экран (72 точки на дюйм) создаст файл того же размера, что и исходный документ, и его можно использовать в Интернете. Выберите High (300dpi) для изображения с высоким разрешением. Этого будет достаточно для печати.
- Нажмите ОК , чтобы сохранить файл.
Как сохранить файл Illustrator в формате PNG
Если вам нужно сохранить изображение, например логотип или значок, для использования в Интернете, особенно если оно имеет прозрачный фон, вам следует сохранить файл AI как PNG.
Чтобы поддерживать стандартные дисплеи и дисплеи с высоким разрешением, вы должны экспортировать файл в разных размерах. Вы можете сделать это автоматически.
Вы можете сделать это автоматически.
- Перейдите в File> Export> Export for Screens .
- Выберите вкладку Artboards . Если в вашем изображении несколько монтажных областей, выберите те, которые хотите вывести.
- В разделе Formats установите Format на PNG и Scale на 1x .

- Щелкните Добавить масштаб . Это создаст настройки для второго изображения, поэтому установите для параметра Scale новый относительный размер.3x, например, выведет изображение в три раза выше и шире оригинала.
- При необходимости добавьте другие размеры.
- Щелкните Export Artboard , чтобы сохранить изображения.
Как сохранить файлы Adobe Illustrator как SVG
Более совершенный и современный способ экспорта графики, такой как значки и логотипы, для Интернета — это использование формата SVG. Сокращенно от Scalable Vector Graphics, SVG на самом деле является языком разметки на основе XML.
Сокращенно от Scalable Vector Graphics, SVG на самом деле является языком разметки на основе XML.
Хотя вы можете выводить файлы, на которые вы можете ссылаться на своей веб-странице, вы также можете сохранить изображение в виде фрагмента кода, который можно вставить непосредственно в свой HTML-файл.Затем вы можете отредактировать это с помощью CSS. Это очень эффективный способ добавления эффектов и анимации к вашим изображениям.
Есть и другие преимущества: изображения легкие, а поскольку они являются векторными, вы можете легко изменять их размер.Нет необходимости выводить изображения нескольких размеров для разных разрешений экрана.
Есть несколько способов создать SVG. Использование Сохранить как создает файл большего размера для работы. Чтобы создать окончательное изображение, которое вы можете использовать в своих проектах, используйте опцию Export .
Использование Сохранить как создает файл большего размера для работы. Чтобы создать окончательное изображение, которое вы можете использовать в своих проектах, используйте опцию Export .
- Перейдите в File> Export> Export As .
- Установите Format на SVG и нажмите Export .
- Установите Styling на Internal CSS .
 Это помещает всю информацию о стилях в блок
Это помещает всю информацию о стилях в блок