Как поменять цвет линии в фотошопе
Как в фотошопе поменять цвет линии. Как изменить цвет в фотошопе
Замена цвета в Фотошопе – процесс несложный, но увлекательный. В этом уроке научимся менять цвет различных объектов на картинках.
Первый способ заменить цвет это воспользоваться готовой функцией в фотошопе «Заменить цвет» или «Replace Color» на английском.
Я покажу на простейшем примере. Этим способом можно изменить цвет цветов в фотошопе, а также любых других объектов.
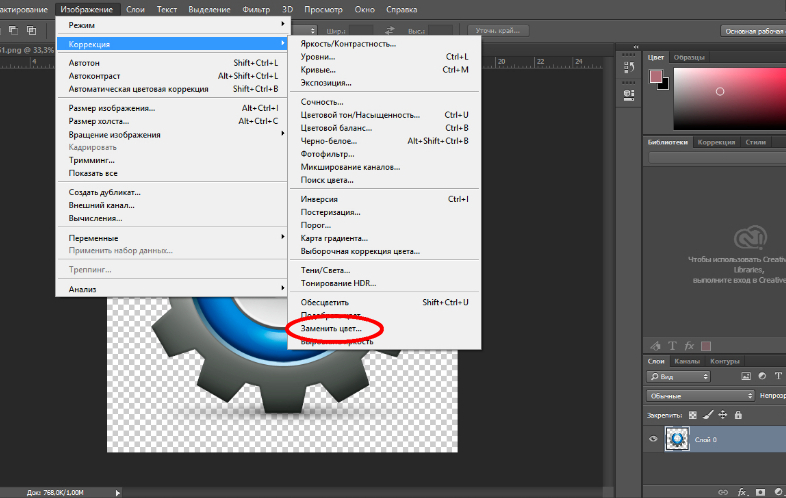
Возьмем иконку и откроем её в фотошопе.
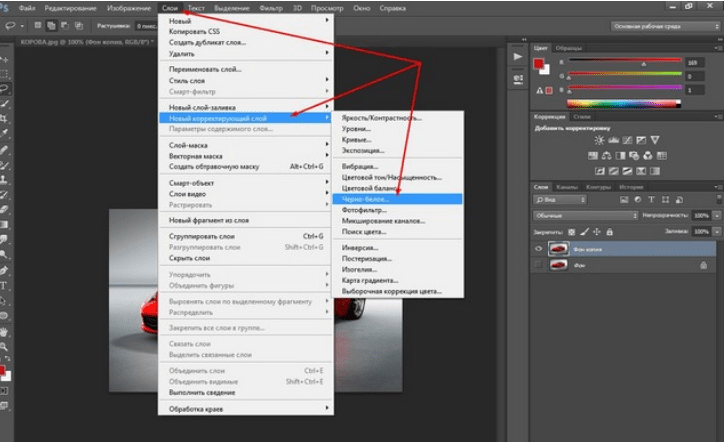
Мы заменим цвет на любой другой интересующий нас. Для этого заходим в меню «Изображение — Коррекция — Заменить цвет (Image — Adjustments — Replace Color)» .
Появляется диалоговое окно функции замены цвета. Сейчас мы должны указать, какой цвет будем менять, для этого активируем инструмент «Пипетка» и кликаем ей по цвету. Вы увидите, как этот цвет отобразится в диалоговом окне в верхней части, которая озаглавлена как «Выделение» .
Внизу заголовок «Замена» — там и можно поменять выделенный цвет. Но прежде можно задать параметр «Разброс» в выделении. Чем больше параметр, тем больше он захватит цвета.
В данном случае можно поставить на максимум. Он будет захватывать весь цвет на изображении.
Настройте параметры «Замены цвета» — на цвет который хотите видеть вместо заменяемого.
Я сделал зеленый, задав параметры «Цветовой тон» , «Насыщенность» и «Яркость» .
Когда будете готовы заменить цвет — нажмите «ОК» .
Так мы поменяли один цвет на другой.
2 способ
Второй способ по схеме работы, можно сказать, идентичен первому. Но мы его рассмотрим на более трудном изображении.
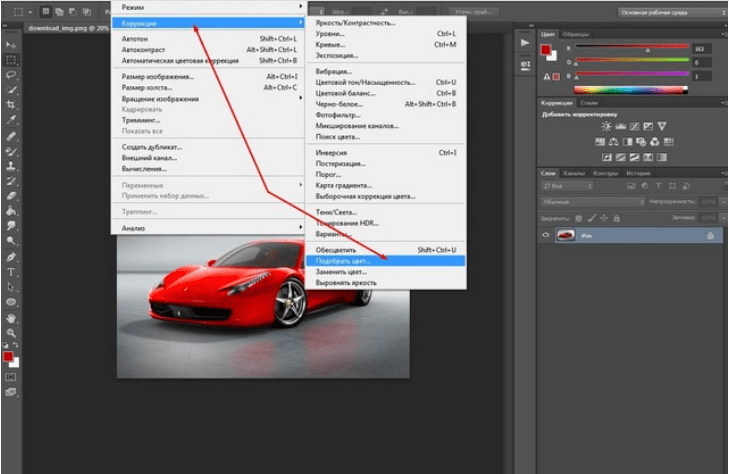
Для примера я выбрал фотографию с машиной. Сейчас я покажу, как заменить цвет автомобиля в фотошопе.
Как всегда нам нужно указать какой цвет мы будем заменять. Для этого можно создать выделение, использовав функцию цветовой диапазон.
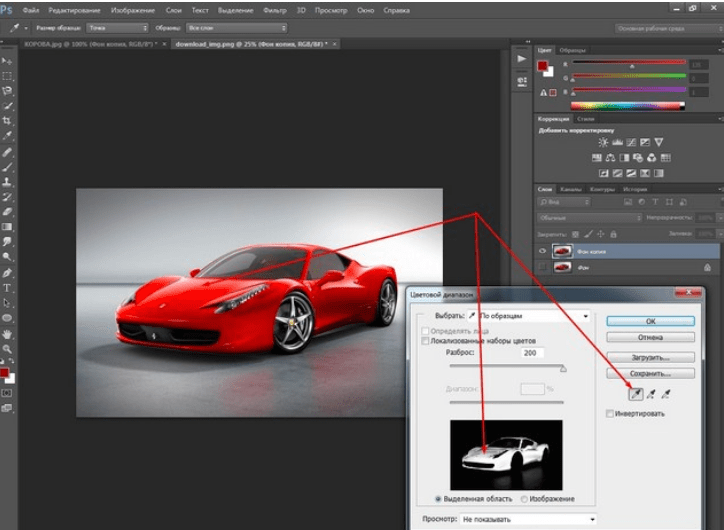
Заходим в меню «Выделение — Цветовой диапазон (Select — Color Range)»
Далее остается кликнуть по красному цвету машины и мы увидим, что функция его определила — окрасила белым цветом в окне предпросмотра. Белый цвет показывает какая часть изображения выделена. Разброс в данном случае можно настроить на максимальную величину. Нажмите «ОК» .
После того как вы нажмете «ОК» , вы увидите как создалось выделение.
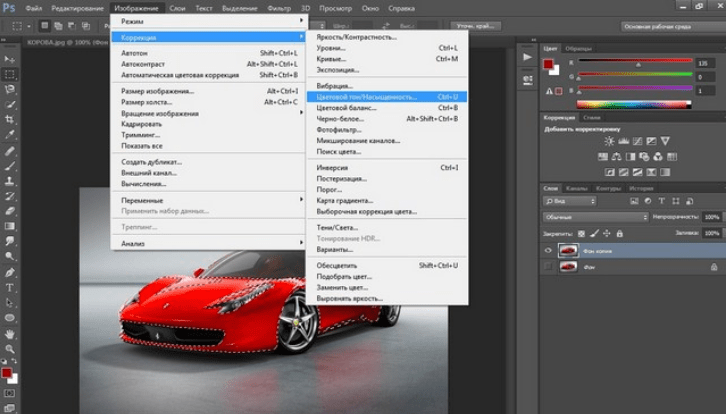
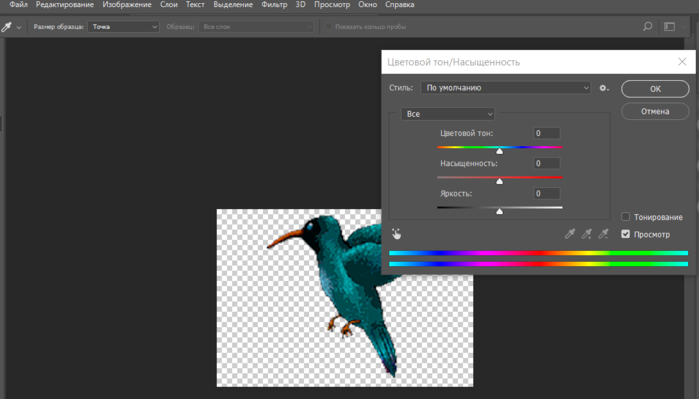
Теперь можно менять цвет выделенному изображению. Для этого воспользуйтесь функцией – «Изображение — Коррекция — Цветовой тон/Насыщенность (Image — Adjustments — Hue/Saturation)» .
Появится диалоговое окно.
Сразу поставьте галочку на параметр «Тонирование»
Все. Цвет заменился.
Если на изображении остались участки исходно цвета, то процедуру можно повторить.
3 способ
Изменить цвет волос в Фотошопе можно еще одним способом.
Гениальные разработчики жемчужины Adobe, наверное, и не подозревали, что инструмент «Замена цвета» в «Фотошопе» станет среди прочих функций одним из лидеров по частоте использования.
Перекрашивающая кисть
Кисточку с названием «Замена цвета»/Color Replacement вы найдете в группе инструментов «Кисть» (в версии Photoshop CS3 и моложе). Этот инструмент хорош своей простотой (для перекрашивания объектов можно обойтись без трудоемкого выделения), но в тоже время не совсем предсказуем.
По сути, этот заменитель цвета с курсором в форме кружочка с крестиком работает как обычная кисть, закрашивая область первым с сохранением текстурных и структурных особенностей изображения, но с некоторыми оговорками.
Во-пе
Выбрать и изменить цвета | Учебные пособия по Adobe Photoshop
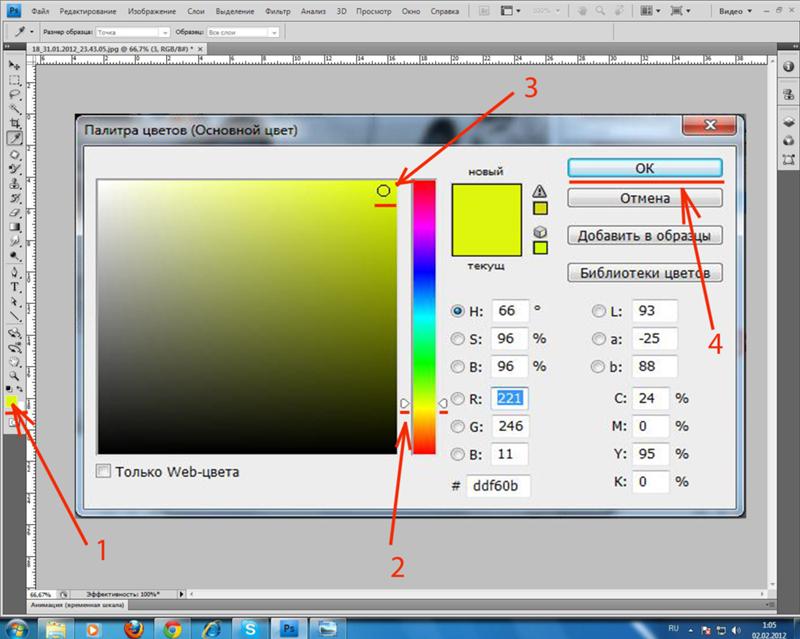
Что вы узнали: Использование палитры цветов
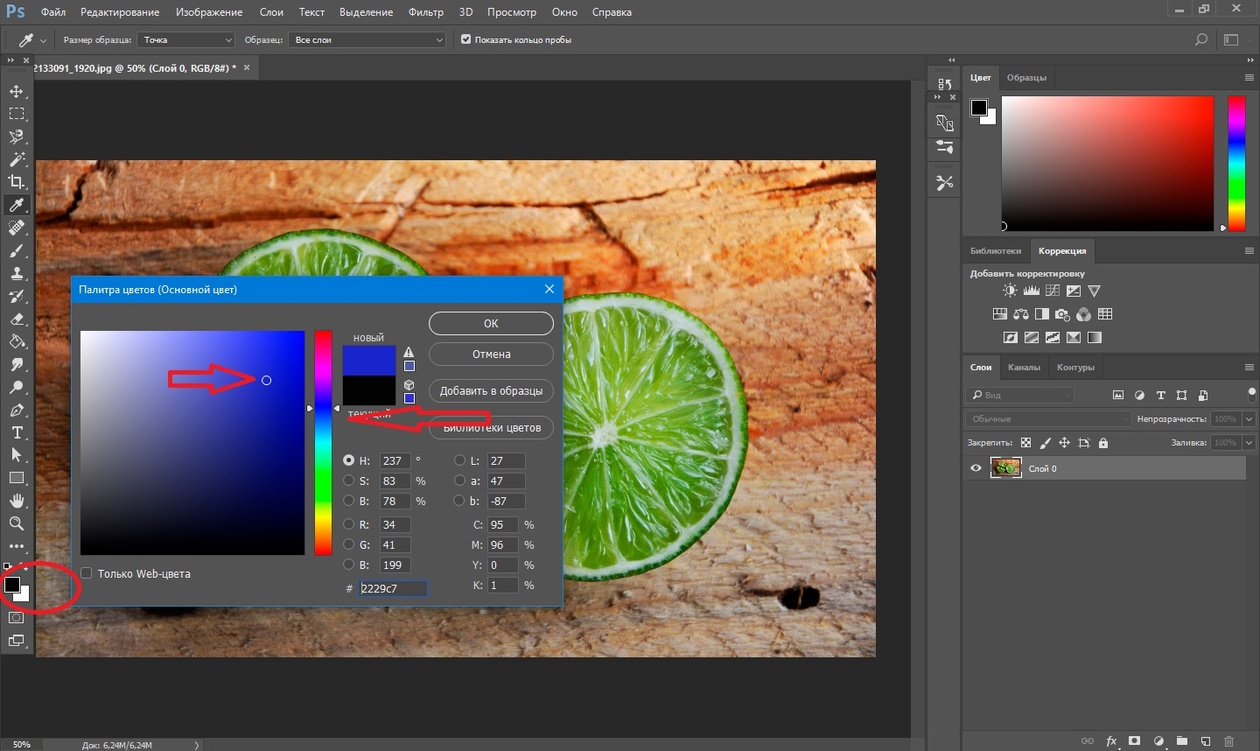
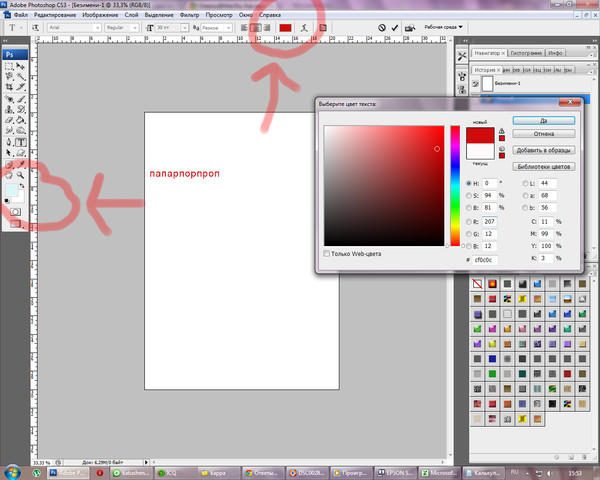
1. Щелкните поле «Цвет переднего плана» в нижней части панели «Инструменты», чтобы открыть палитру цветов.
Вариант A. В палитре цветов перетащите вертикальный ползунок, чтобы выбрать оттенок (цвет). Затем щелкните точку в большом цветовом поле, чтобы выбрать яркость и насыщенность этого цвета.
Вариант Б. Введите точные значения цвета в поля цвета HSB, RGB, CMYK или шестнадцатеричный.
Вариант C. В открытой палитре цветов наведите указатель мыши на открытое изображение. Ваш курсор превратится в пипетку. Щелкните в любом месте изображения, чтобы выбрать цвет под курсором.
2. Щелкните OK, чтобы закрыть палитру цветов. Выбранный вами цвет появится в поле «Цвет переднего плана» в нижней части панели «Инструменты» и будет готов к использованию.
Для использования цветной панели
Если вы не видите панель «Цвет» на экране, перейдите в строку меню и выберите «Окно»> «Цвет».
- Панель «Цвет» действует как мини-палитра цветов, в которой вы можете выбрать оттенок цвета с помощью ползунка, а затем настроить яркость и насыщенность в поле цвета.
 Выбранный вами цвет появится в поле «Цвет переднего плана» на панели «Инструменты».
Выбранный вами цвет появится в поле «Цвет переднего плана» на панели «Инструменты». - Панель «Цвет» не предлагает столько вариантов, как палитра цветов, но преимущество этой панели в том, что вы можете оставить ее открытой на экране для быстрого доступа.
Выбор цвета из предустановленных образцов цвета на панели «Образцы»
1.Если вы не видите панель «Образцы» на экране, перейдите в строку меню и выберите «Окно»> «Образцы».
2. Щелкните образец (цветной квадрат) на панели «Образцы», чтобы изменить цвет переднего плана на выбранный цвет образца.
.Как изменить цвет в фотошопе (абсолютно всего!)
Хотите изменить цвет объекта, неба, земли?
В Photoshop можно изменить цвет чего угодно. И для этого доступно множество различных инструментов.
В этой статье я научу вас изменять цвет в Photoshop.
Как изменить цвет в Photoshop
Начнем с изменения цвета объекта. Монахи на этой фотографии одеты в мантии, но цвета не совпадают.
Я хочу, чтобы обе мантии были одного цвета.
Шаг 1: Цветовой диапазон
Во-первых, давайте быстро выберем цвет, который мы хотим изменить, в данном случае более яркий оранжевый халат.
Перейдите к «Выбрать» в верхнем меню и выберите «Цветовой диапазон…».
Выберите «Образцы цветов» из раскрывающегося меню.
Курсор изменится на пипетку. Теперь нажмите на цвет, который вы хотите изменить на своей фотографии.В моем случае оранжевое одеяние левого монаха.
На миниатюре предварительного просмотра вы можете увидеть свой выбор. Белые области являются частью выделения.
Теперь перетащите ползунок «Нечеткость» влево или вправо, чтобы добавить или удалить из выделения. Он не обязательно должен быть идеальным. Мы сделаем это на следующем шаге.
Чем больше вы сдвинете вправо, тем больше оттенков оранжевого будет выделено.
Для примера оставлю 100.Щелкните «ОК». Так выглядит моя подборка сейчас.
Шаг 2: Отредактируйте выделение в режиме быстрой маски
Необходимо отредактировать выделение, потому что некоторые из более темных оттенков оранжевого на мантии не выбраны.
Щелкните значок «Редактировать в режиме быстрой маски» на панели инструментов. Появится красный оверлей.
На панели «Каналы» щелкните глаз рядом со слоем RGB. Красный оверлей изменится на черно-белый.
Если вы не видите панель «Каналы», перейдите в «Окно» в верхнем меню и выберите «Каналы».
Теперь вы можете увидеть, где нужно отредактировать выделение. Белые области являются частью выделения.
Выберите малярную кисть на панели инструментов. Теперь начните рисовать черным или белым цветом. Цель состоит в том, чтобы выделить чистым белым цветом объект, цвет которого вы хотите изменить.
Вы можете легко переключаться между черным и белым с помощью ярлыка «X».
Мой выбор теперь выглядит так.
Когда вы закончите, еще раз нажмите на глаз рядом со слоем RGB в «Каналы».
Затем снова щелкните значок «Редактировать в режиме быстрой маски» на панели инструментов, и появится выбор.
Шаг 3: оттенок / насыщенность
Щелкните значок «Создать новую заливку или корректирующий слой» и выберите «Цветовой тон / Насыщенность…».
.Как изменить цвет изображения
Чтобы придать фотографии дополнительную выразительность, попробуйте увеличить насыщенность цвета.
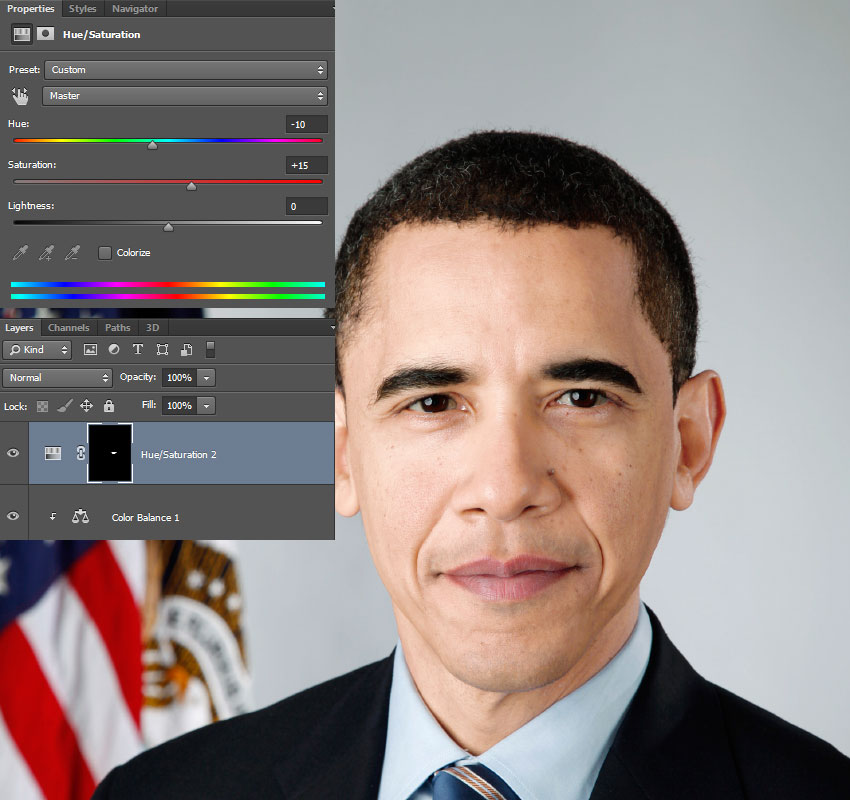
Создание корректирующего слоя оттенка / насыщенности
Перейдите на панель «Слои», щелкните значок «Создать новый слой заливки или корректирующего слоя» и выберите «Цветовой тон / насыщенность». Это добавляет корректирующий слой оттенка / насыщенности, который вы можете использовать для настройки цвета без постоянного изменения базовой фотографии.
Выберите настройки оттенка / насыщенности
Выбрав корректирующий слой «Цветовой тон / насыщенность» на панели «Слои», перейдите на панель «Свойства», чтобы получить доступ к элементам управления для этой настройки.
Перетащите ползунок «Насыщенность» вправо, чтобы сделать все цвета на фотографии более яркими. Если из-за этого некоторые цвета выглядят слишком насыщенными, перетащите ползунок «Насыщенность» назад влево.
Настройка цветового диапазона
Чтобы ограничить настройку оттенка / насыщенности определенным цветовым диапазоном, на панели «Свойства» перейдите в меню с надписью «Мастер» и выберите диапазон цветов, например синий.
Перетащите ползунок «Насыщенность» вправо, и только синий цвет на всем изображении станет более ярким.Перетаскивание ползунка «Яркость» или «Оттенок» теперь повлияет только на синий цвет.
Используйте инструмент целевой корректировки
Более конкретный способ насыщения определенного диапазона цветов — это инструмент «Целенаправленная настройка».
Щелкните инструмент «Целенаправленная корректировка» на панели «Свойства».
Щелкните цвет на фотографии, удерживая кнопку мыши нажатой, перетащите вправо на фотографии. Это насыщает только диапазон цветов по всей фотографии, который похож на цвет, по которому вы щелкнули.
Это насыщает только диапазон цветов по всей фотографии, который похож на цвет, по которому вы щелкнули.
На панели «Свойства» еще раз щелкните инструмент «Целенаправленная корректировка», чтобы отключить этот инструмент.
Сохраните свою работу
Сохраните изображение в формате PSD или TIFF, чтобы сохранить слои.
Хотите изменить настройку?
Если вы хотите изменить настройку в любое время, дважды щелкните значок настройки в дальнем левом углу корректирующего слоя «Цветовой тон / насыщенность», чтобы снова открыть элементы управления «Цветовой тон / насыщенность» на панели «Свойства».
.Как поменять цвет узора в фотошопе. Замена определённого цвета изображения на указанный цвет онлайн
11.02.2015 27.01.2018В этом уроке я подробно расскажу про способы как поменять цвет в фотошопе. Распишу все шаги подробно, сопровожу картинками чтобы было понятно и доходчиво объясню где и какую функцию можно применять.
1 способ
Первый способ заменить цвет это воспользоваться готовой функцией в фотошопе «Заменить цвет» или Replace Color на английском.
Я покажу на простейшем примере, на не сложной картинке. Возьмем иконку и откроем её в фотошопе.
Мастерок на иконке желтого цвета. Мы заменим желтый цвет на любой другой интересующий нас. Для этого заходим в меню Изображение — Коррекция — Заменить цвет (Image — Adjustments — Replace Color)
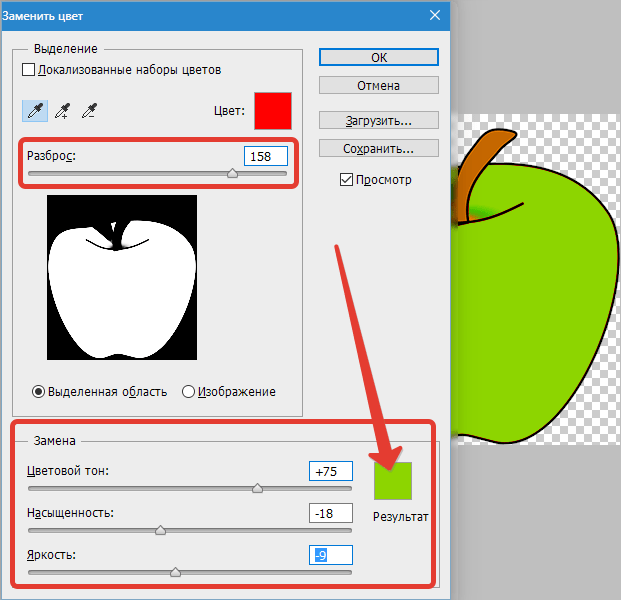
Появляется диалоговое окно функции замены цвета. Сейчас мы должны указать какой цвет будем менять, для этого активируйте инструмент Пипетка (см. стрелочку) и кликните ей по мастерку. Вы увидите как этот цвет отобразится в диалоговом окне в верхней части, которая озаглавлена как Выделение.
Внизу заголовок Замена — там и можно поменять выделенный цвет. Но прежде можно задать параметр Разброс в выделении. Чем больше параметр тем больше он захватит цвета. В данном случае можно поставить на максимум. Он будет захватывать весь желтый цвет на изображении.
Настройте параметры Замены цвета — на цвет который хотите видеть вместо заменяемого. Я сделал зеленый, задав параметры Цветовой тон, Насыщенность и Яркость.
Когда будете готовы заменить цвет — нажмите ОК.
Так мы поменяли один цвет на другой.
2 способ
Второй способ по схеме работы можно сказать идентичен первому. Но мы его рассмотрим на более трудном изображении.
Для примера я выбрал фотографию с машиной. Сейчас я покажу как заменить цвет автомобиля в фотошопе.
Как всегда нам нужно указать какой цвет мы будем заменять. Для этого можно создать выделение использовав функцию цветовой диапазон. Другими словами выделить изображение по цвету.
Для этого заходим в меню Выделение — Цветовой диапазон (Select — Color Range)
Далее остается кликнуть по красному цвету машины и мы увидим функция его определила — окрасив белым цветом в окне предпросмотра. Белый цвет показывает какая часть изображения выделена. Разброс в данном случае можно настроить на максимальную величину. Нажмите ОК.
Нажмите ОК.
После того как вы нажмете ОК, вы увидите как создалось выделение:
Теперь можно менять цвет выделенному изображению. Для этого воспользуйтесь функцией — Изображение — Коррекция — Цветовой тон/Насыщенность (Image — Adjustments — Hue/Saturation)
Появится диалоговое окно.
Сразу поставьте галочку на параметр Тонирование (внизу справа). Теперь используя параметры Цветовой тон, Насыщенность и Яркость можно настроить цвет. Я настроил синий цвет.
Все. Цвет заменился.
Было — стало:
Рассмотрим диалоговое окно
В верхней части «Selection » (Выделение) находится вкладка из «Цветового диапазона ».
С помощью пипетки на образце картинки отмечается образец цвета, который необходимо поменять.
Пипетка с плюсом добавляет область, пипетка с минусом — вычитает.
Настройка параметра «Fuzziness» (Разброс)
C помощью ползунка определяются границы, в которых будут изменяться оттенки цвета. При максимальном разбросе под замену будут попадать практически все оттенки выбранного цвета, имеющиеся на изображении. При минимальном разбросе под замену будут попадать исключительно те пиксели, которые в точности соответствуют образцу.
При максимальном разбросе под замену будут попадать практически все оттенки выбранного цвета, имеющиеся на изображении. При минимальном разбросе под замену будут попадать исключительно те пиксели, которые в точности соответствуют образцу.
Начиная с версии Photoshop CS4 появилась дополнительная опция « Localized Color Clusters » (Локализованные наборы цветов), предназначенная для определения областей одного цвета. Её использование позволяет более точно выделить цвет на изображении.
В нижней части «Replacement » (Замена) диалогового окна «Replace color » (Заменить цвет) находится вкладка от «Hue/Saturation » (Цветовой тон/Насыщенность), с помощью которой, исходя из названия, выбирается цвет и оттенок для замены.
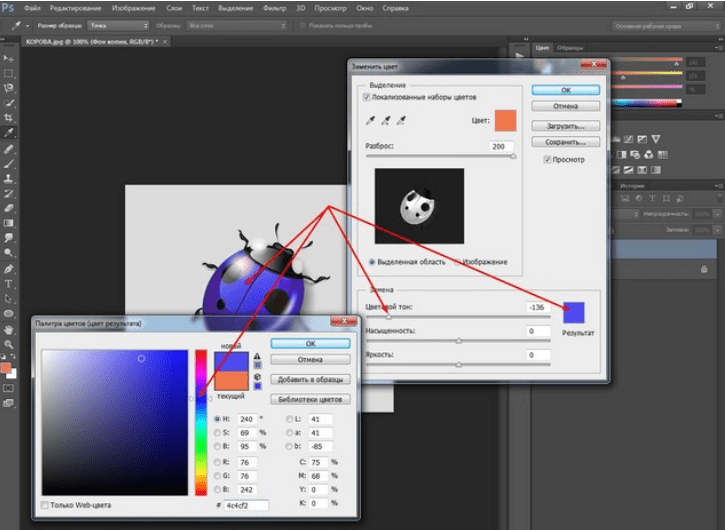
Рассмотрим замену цвета на конкретном примере
Шаг 1
Открываем изображение в Photoshop . Создаём сразу дубликат основного слоя (Ctrl+J).
Шаг 2
Переходим через меню «Image — Adjustments — Replace Color » ().
Допустим мне хочется поменять цвет футболки.
Шаг 3
Если у вас версия от Photoshop CS4 и выше, то сразу ставим галочку напротив «Localized Color Clusters » (Локализованные наборы цветов).
Увеличиваем «
С помощью пипетки на изображении отмечаем область. Далее, выбираем цвет на какой хотим поменять. Кликаем мышкой на цветном квадратике с подписью «Result » (Результат) и выбираем нужный оттенок.
Видно, что в области теней цвет недостаточно выделен. Выбираем Пипетку «+ » и кликаем на изображении в области складочек на футболке.
Футболка полностью прокрасилась, но вместе с тем окрасились ненужные участки, например, лицо. Выбираем Пипетку «— » и кликаем ей в области лица.
Как видно на самом изображении окрашенными остались губы и уши, этот недочёт можно исправить с помощью ластика .
Наиболее удачно данный метод изменения цвета срабатывает на контрастных изображениях.
Так же на изображениях, где мало родственных оттенков изменяемому цвету.
И напоследок ещё один совет. Если на изображении всё же присутствуют несколько областей одного цвета, а изменять среди них нужно, например, только одну, то перед использованием команды «Replace color » (Заменить цвет), следует выделить область, требующую замены цвета. В этом вам может помочь любой инструмент выделения.
Один из способов акцентировать внимание зрителя именно на этом воздушном шаре — это уменьшить насыщенность остальных шаров под ним. Я не хочу менять фактический цвет шаров, а только интенсивность. Чтобы это сделать инструментом «Замена цвета», я изменю режима наложения в панели параметров на «Насыщенность» (Saturation):
Если бы я хотел полностью обесцветить воздушные шары, полностью удалив их цвет, я бы установил цвет переднего плана на черный, белый или любой из оттенков серого, но так как я хочу получить более тонкий эффект, я просто возьму как образец один из слабонасыщенных цветов из изображения. Для этого я зажму клавишу, чтобы временно переключиться на режим Пипетки (Eyedropper Tool) и нажму на желаемый цвет. Я выберу малонасыщенный желтый цвет. Сам цвет не имеет значения, так как режим наложения «Насыщенность» не меняет никакие исходные цвета. Он повлияет только на интенсивность:
Для этого я зажму клавишу, чтобы временно переключиться на режим Пипетки (Eyedropper Tool) и нажму на желаемый цвет. Я выберу малонасыщенный желтый цвет. Сам цвет не имеет значения, так как режим наложения «Насыщенность» не меняет никакие исходные цвета. Он повлияет только на интенсивность:
Итак, цветом переднего плана у меня установлен малонасыщенный жёлтый, режим наложения — «Насыщенность» (Saturation). Теперь я буду просто закрашивать воздушные шары, регулируя свой размер кисти с помощью левой и правой клавиш квадратных скобок и изменения значение допуска в панели параметров по мере необходимости. На рисунке ниже показал, как я сверху вниз закрашиваю ярко-оранжевый воздушный шар:
Недостатки инструмента: проблема с яркостью изменяемых объектов
Как я писал в самом начале, инструмент «Замена цвета» (Color Replacement Tool) можно использовать не для всех случаев. Сейчас я покажу вам это на примере.
Для начала я восстановлю исходное состояние моего фото с шарами, нажав клавишу F12. Теперь, скажем, я хочу изменить цвет верхнего отдельного оранжевого шара на тёмно фиолетовый цвет, как у некоторых шаров в группе:
Теперь, скажем, я хочу изменить цвет верхнего отдельного оранжевого шара на тёмно фиолетовый цвет, как у некоторых шаров в группе:
Чтобы выбрать цвет замены, я зажимаю Alt и кликаю по фиолетовому шару:
Я устанавливаю режим наложения на панели параметров на «Цветность» (Color) и начинаю закрашивать оранжевый шар для изменения на на темно-фиолетовый. Вот результат:
Хм. Шар получился, безусловно, фиолетовым, но этот цвет совсем похож на цвета других фиолетовых шаров, не так ли? Проблема в том, что этот цвет гораздо ярче, чем у других фиолетовых шаров, и получилось это потому, что первоначальный цвет шара был намного ярче, чем темно-фиолетовый, который я брал за образец для замены. Режим наложения «Цветность» в данном случае не никак не влияет на яркость объекта.
Ну давайте тогда попробуем применить тот режим наложения,который влияет на яркость. Из имеющихся четырёх режимов наложения это «Яркость» (Luminosity). Я восстановлю исходное состояние фото,нажав F12, выберу этот режим на панели параметров и вновь попытаюсь закрасить шар тёмно-фиолетовым. Результат:
Результат:
Ну что же, глядя на результат, можно с уверенностью сказать, что получилась полная ерунда. Режим наложения «Яркость» определенно сделал шар темнее, но это все-таки оранжевый, а не фиолетовый, и, кроме того, практически пропала детализация текстуры, шар выглядит плоским пятном.
Вот это и есть недостаток работы инструмента «Замена цвета». Он прекрасно подходит для выполнения простых задач, где необходимо только изменить оттенок и/или насыщенность цвета, но если имеется слишком много различий в значениях яркости между оригинальным и новым цветами, этот инструмент, скорей всего, не подойдёт.
Отбор проб для замены
На панели параметров, непосредственно справа от опции выбора режима наложения, расположены три небольшие иконки. Каждая из этих иконок представляет собой отдельный вариант выборки пикселей для замены инструментом «Замена цвета», и они работают точно по такому же принципу, как и в инструменте «Фоновый ластик» . Слева направо: «Непрерывный отбор» (Continuous), эта опция включена по умолчанию, следующая «Однократно» (Once) и последняя — «Образец фона» (Background Swatch) . Для переключения между режимами отбора просто нажмите на нужную иконку:
Для переключения между режимами отбора просто нажмите на нужную иконку:
Эти параметры определяют, как Photoshop отбирает пиксели для замены цвета в изображении. Если выбрана первая опция, «Непрерывный», Photoshop постоянно определяет новые цвета, которые будет заменять. Образец находится под движущимся курсором, точно под перекрестьем, Если, при движении курсор, под перекрестье попадает другой цвет, он и становится целевым цветом для замены. Заменяются все пиксели этого цвета в пределах окружности курсора. Этот вариант отбора проб используется чаще всего и работает лучше всего в том случае, если на объекте имеется много вариаций цвета.
Опция «Однократно» (Once) берёт за образец тот цвет, который Вы выбрали первоначально и образец не изменяется в зависимости от того, через сколько цветов Вы дальше протащите перекрестье курсора. Эта опция подойдёт лучше всего, если Вам необходимо заменить большой участок со сплошным цветом. Вы также можете попробовать применить опцию, если вы обнаружите, что при опции «Непрерывный» заменяемый цвет «просачивается» в близлежащие районы и вариант с изменением «Допуска» не помогает.
Последняя опция, «Образец фона», используется крайне редко, если вообще используется. При этой опции заменяется любой цвет в изображении, который соответствует фоновому цвету в цветовой палитре. Эта опция может оказаться полезной лишь в том случае, если ни одна из двух первых опций не работает.
Ограничения (Limits)
Эта настройка определяет расположение заменяемых пикселей и работает точно по такому же принципу, как и у Фонового ластика . Опция имеет три варианта: «Все пиксели» (Contiguous), «Смежные пиксели» (Discontiguous) и «Выделение краёв» (Find Edges). Из этих трех Вы реально будете использовать только первые два:
Опция «Смежные пиксели» (установлена по умолчанию) означает, что замене подвергнутся только те пиксели, которые прилегают непосредственно перекрестью курсора. Пиксели, отделённые от пикселей под перекрестьем каким-либо другим цветом, заменены не будут, даже если они и находятся в границах окружности курсора и точно соответствуют о цвету.
Альтернативой является «Все пиксели». При этой опции замене будут подвержены все пиксели, соответствующие по цвету и находящиеся в границах курсора.
Сглаживание (Анти-Alias)
Данная опция включена по умолчанию и служит для сглаживания края вокруг областей замены. Рекомендую всегда держать её включенной.
В этом уроке фотограф Tigz Rice покажет, поменять цвета на фотографии, имея в распоряжении исходник с простым белым фоном. Можете взять что-то из своих материалов или найти подходящее изображение на таких фотостоках, как iStock, Shutterstock или DepositPhotos. Также много полезного можно найти в этой статье . Лучше всего, когда одежда и аксессуары модели имеют простые цвета, как в нашем примере.
Один из самых значительных трендов дизайна в 2017 — использование контрастных цветов. Популярный фотосток Getty Images в своем отчете назвал это «всплеском цветов» (Color Surge). Его суть заключается в том, чтобы гармонично использовать участки цвета, выделяющиеся на фоне других, не перегружая при этом зрителя. Если интересно, вот гид по дизайнерским трендам 2017 .
Если интересно, вот гид по дизайнерским трендам 2017 .
Tigz продемонстрирует процесс извлечения изображения, чтобы можно было поменять фон, расскажет, как выбрать правильный цвет, контрастирующий с нарядом модели, а также как поменять цвета отдельных элементов для гармоничной композиции.
Шаг 1
Откройте выбранную фотографию в Photoshop. Прежде всего нам нужно отделить модель, чтобы можно было сменить фон на что-то более контрастное. Выполните грубое выделение фона при помощи инструмента Быстрое выделение (Quick Selection tool).
Примечание: После создания выделения необходимо добавить маску слоя.
Для более простой коррекции маски инвертируйте выделение, чтобы вместо фона включить в него модель. Просто нажмите Ctrl + Shift + I.
Шаг 2
Выберите пункт Выделение и маска (Select and Mask). Прежде всего нужно изменить режим просмотра на панели свойств.
Примечание: Познакомиться с работой панели «Выделение и маска» вы можете в этом видеоуроке .
Из выпадающего меню Вид (View) выберите На белом (On White). Установите Непрозрачность (Opacity) 100%, чтобы было легче видеть результат.
Примечание переводчика: модуль Выделение и маска доступна только для Photoshop CC и выше. Пользователи более старых версий могут воспользоваться инструментом Уточнить край (Refine Edge), кликнув по небольшой стрелке возле миниатюры в строке Вид (View).
Шаг 3
Если некоторые участки остались невыделенными, это можно исправить при помощи инструмента Быстрое выделение (Quick Selection tool).
Шаг 4
Затем нужно подчистить края нашей маски. Выберите инструмент Уточнить радиус (Refine Edge Brush) и закрасьте края вокруг волос, включив локоны, которые не удалось выделить сразу. Не забудьте об остальных участках.
Шаг 5
В секции Обнаружение краев (Edge Detection) поставьте галочку Умный радиус (Smart Radius). Это поможет выделить самые мелкие детали, особенно в прическе. Значение пункта Радиус будет варьироваться в зависимости от конкретного снимка — я использовала 5 px.
Это поможет выделить самые мелкие детали, особенно в прическе. Значение пункта Радиус будет варьироваться в зависимости от конкретного снимка — я использовала 5 px.
Шаг 6
Используйте слайдеры блока Настройка края (Global Refinements), чтобы откорректировать выделение. В моем случае это не понадобилось, но обычно пункты Сместить край (Shift Edge) и Контрастность (Contrast) могут пригодиться, если нужен более четкий и реалистичный вид прически.
Шаг 7
Когда выделение готово, кликните по выпадающему меню в секции Вывод (Output) и выберите Выделение (Selection), затем нажмите ОК.
Шаг 8
Вернитесь в основное окно Photoshop, кликните по иконке Новый корректирующий слой (New Adjustment Layer) в нижней части панели Слоев (Layers Panel) и выберите Цвет (Solid Color). Пока сделайте его белым — мы поменяем заливку позже, когда будем подбирать цветовую схему.
Нажатие на ОК подтвердит создание нового слоя с маской. Не забудьте инвертировать маску при помощи сочетания клавиш Ctrl + I.
Шаг 9
Теперь, когда наш фон скрыт при помощи маски, давайте подберем ему цвет. Воспользуемся для этого панелью Adobe Color Themes. Ее можно найти в меню Окно > Расширения > Adobe Color Themes (Window > Extensions > Adobe Color Themes).
Примечание переводчика: Если плагина нет в меню Расширения , можете скачать его с официального сайта Adobe или воспользоваться онлайн-сервисом.
Здесь можно увидеть доступные для использования цветовые схемы, созданные другими пользователями. Нам же нужна вкладка Создать (Create).
Шаг 10
Мы используем цвет одежды как основу нашей схемы. С активным инструментом Кисть (Brush tool), нажмите и держите клавишу Alt , а затем кликните по волосам, сделав этот цвет основным. Затем, в плагине Adobe Color Themes, кликните по средней иконке под цветовым колесом, чтобы сделать текущий активный цвет базовым.
Затем, в плагине Adobe Color Themes, кликните по средней иконке под цветовым колесом, чтобы сделать текущий активный цвет базовым.
Шаг 11
Затем кликните по выпадающему меню в верхней части панели и выберите Триады (Triads). Вместо того, чтобы напрямую сопоставлять комплементарные цвета, мы получим два дополнительных варианта, расположенных на одинаковом расстоянии, которые подойдут синему наряду модели.
Шаг 12
Теперь, когда у нас есть цветовая триада, давайте выберем один из цветов и дважды кликнем по нему, чтобы перенести в основную панель.
Шаг 13
Дважды кликните по слою Заливка цветом (Solid Color), открыв окно палитры цветов, затем кликните по основному цвету в нижней части панели инструментов. Нажмите ОК.
В фотошопе очень просто перекрасить любой объект, для этого достаточно воспользоваться коррекцией цветового тона и насыщенности, но для раскрашивания нейтральных цветов — черного и белого таких манипуляций будет не достаточно и существуют некоторые нюансы. Давайте рассмотрим подробнее данную «проблему».
Давайте рассмотрим подробнее данную «проблему».
Красим черный цвет
Начнем с раскрашивания черного цвета, здесь будет все очень просто! Для раскрашивания черного объекта на изображении необходимо выделить слой данного изображения в панели слоев, кликнув по нему 1 раз левой кнопкой мыши и в верхнем меню фотошопа выбрать «Изображение» — «Коррекция» — «Цветовой тон/Насыщенность», либо просто нажать комбинацию клавиш Ctrl + U. После данного действия откроется окошко с настройками тона и насыщенности и в данном окошке необходимо поставить галочку на пункт «Тонирование», после чего просто подобрать необходимый цвет с помощью ползунков. Если вы не поставите данную галочку, то сменить тон у черного цвета не получится.
Важно «играть» ползунком «Насыщенность», подбирая наиболее реалистичный вид, а не только цветовым тоном. Это весь секрет, многие просто не знают, многие забывают об этой галочке.
Для качественного раскрашивания объекта, в данном случае автомобиля, необходимо красить каждый его элемент по отдельности, предварительно выделив его. Для этого берем инструмент «Перо», обводим деталь автомобиля, к примеру бампер, после чего кликаем правой кнопкой мыши и выбираем «Выделить область». Далее в сплывающем окошке нажимаем «Ок», при этом радиус растушевки должен быть равен нулю.
Для этого берем инструмент «Перо», обводим деталь автомобиля, к примеру бампер, после чего кликаем правой кнопкой мыши и выбираем «Выделить область». Далее в сплывающем окошке нажимаем «Ок», при этом радиус растушевки должен быть равен нулю.
После этого действуем выше указанным способом: в верхнем меню выбираем «Изображение» — «Коррекция» — «Цветовой тон/Насыщенность», ставим галочку и настраиваем необходимый цветовой тон и насыщенность.
И такие действия необходимо выполнить со всеми необходимыми деталями автомобиля: бампер, крылья и т.п..
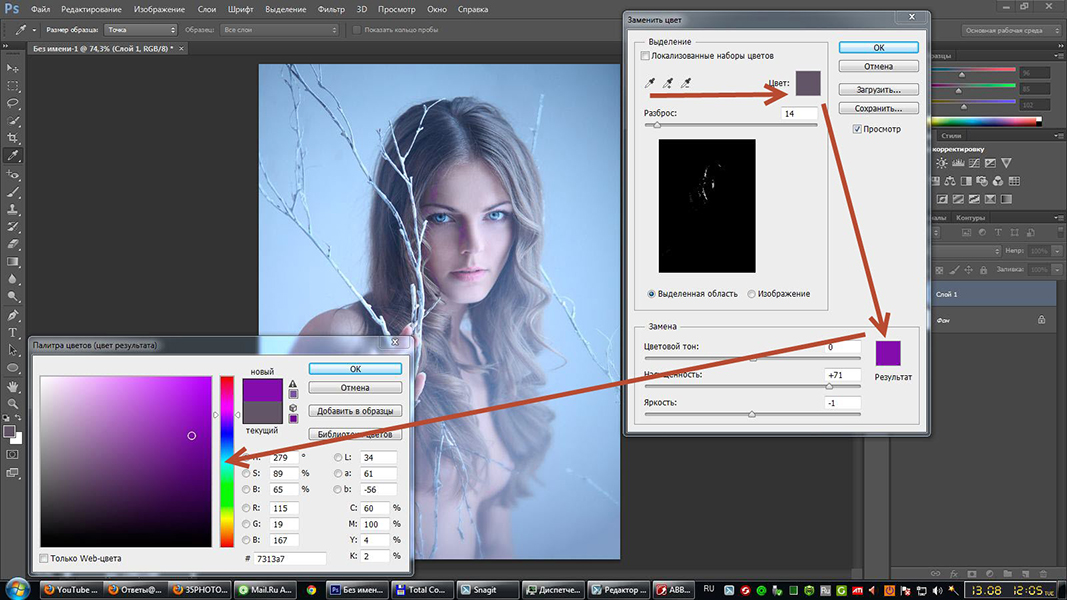
Красим белый цвет
С белым цветом ситуация обстоит немного сложнее, чем с черным, сложнее в том плане, что для раскрашивания не достаточно просто галочку поставить, а требуется произвести ряд манипуляций.
Для начала, как и в случае с автомобилем, нам необходимы выделить ту часть объекта, которую мы будем перекрашивать, а именно пальто девушки. Для выделения лучше использовать инструмент «Перо», как и в первом случае. Я для примера и наглядности выделил не все пальто, а только половину. После этого нужно выделенную область скопировать на новый слой, для этого выбираем в левом меню инструмент «Выделение» и кликаем правой кнопкой мыши по выделенному объекту. Далее в открывшейся вкладке выбираем пункт «Скопировать на новый слой» и у нас появится в панели слоев новый слой с вырезанным фрагментом пальто.
Я для примера и наглядности выделил не все пальто, а только половину. После этого нужно выделенную область скопировать на новый слой, для этого выбираем в левом меню инструмент «Выделение» и кликаем правой кнопкой мыши по выделенному объекту. Далее в открывшейся вкладке выбираем пункт «Скопировать на новый слой» и у нас появится в панели слоев новый слой с вырезанным фрагментом пальто.
После этого нам необходимо создать еще одну копию слоя с вырезанным фрагментом, для этого кликаем в меню слоев по слою с фрагментом правой кнопкой мыши и выбираем «Создать дубликат слоя», после данного действия в панели слоев появится копия слоя с фрагментом пальто.
Теперь выделяем сам фрагмент пальто в верхнем слое, для этого удерживая Ctrl кликаем левой кнопкой мыши по верхнему слою и сразу будет видно, что в рабочей области фрагмент стал выделен. Следующим шагом нужно закрасить данное выделение необходимым цветом, можно это сделать просто кистью, можно инструментом «Заливка», без разницы. я покрасил инструментом «Заливка» в оранжевый цвет.
я покрасил инструментом «Заливка» в оранжевый цвет.
Окрашивать нужно только необходимый объект, пуговицы и руку не нужно окрашивать. После этого в правом меню слоев нашему слою с окрашенным фрагментом пальто нужно выбрать наложение «Цветность».
Теперь верхний слой с окрашенным фрагментом мы делаем наложением нижнего слоя, для этого удерживая клавишу Alt подводим курсор между данными слоями до появления значка (стрелочки вниз) и кликаем левой кнопкой мыши и верхний слой становится наложением нижнего.
Затем выделяем нижний слой с неокрашенным фрагментом, кликнув по нему в панели слоев левой кнопкой мыши, и в низу выбираем значек, для создания слоя-корректировки и выбираем в появившемся меню «Кривые».
Как изменить цвет машины в фотошопе. — Фотошоп
Как изменить цвет машины в фотошопе.
- Подробности
Каждый автовладелец хотя бы раз в своей жизни представлял себя “интересно, как же будет выглядеть ласточка если ее покрасить в какой-нибудь необычный цвет“. Конечно, если хорошо развито воображение, то это можно сделать, а что делать тем, у кого оно ни так красочно все обрисует. Тогда к нам на помощь приходит фотошоп, в котором изменить цвет машины можно легко и быстро. И даже самое яркое воображение не справится с этой задачей лучше фотошопа.
Конечно, если хорошо развито воображение, то это можно сделать, а что делать тем, у кого оно ни так красочно все обрисует. Тогда к нам на помощь приходит фотошоп, в котором изменить цвет машины можно легко и быстро. И даже самое яркое воображение не справится с этой задачей лучше фотошопа.
Открываем фотографию автомобиля, у которого будем изменять цвет в фотошопе.
Выделяем кузов автомобиля. Для выделения я использовал перо, вы можете выбрать любой другой способ выделения.
Завершив контур, щелкнув по первой точке, жмем на правую кнопку мыши и выбираем Образовать выделенную область.
Нажимаем Ok.
Вот мы получили выделение кузова автомобиля.
Создаем новый слой, щелкнув по соответствующей кнопке.
Выбираем любой цвет и стоя на новом слое, заливаем им выделенную область.
Теперь для того чтобы у нас не изменили цвет лишние части кузова, их нужно выделить и удалить со слоя Новый цвет автомобиля.
Для этого щелкаем по глазу расположенному возле слоя нового цвета, делая его не видимым,
начинаем выделять не требующие окраски части автомобиля.
Выделив участок, переходим на слой Нового цвета автомобиля, сделав его активным и видимым, нажимаем delete.
Аналогичным образом поступаем со всеми остальными частями автомобиля не требующие изменения цвета.
Режим наложения слоя меняем на Перекрытие.
И вот серый BMW у нас становится синего цвета.
Если вам не нравится этот цвет, то его легко можно изменить. Для этого делаем активным слой Нового цвета и, щелкнув по нему волшебной палочкой, выделяем контур нового цвета.
Выбираем новый цвет, щелкнув по квадратику с активным цветом.
Выбрав новый цвет, выбираем заливку и заливаем кузов машины новым цветом.
И вот наш BMW снова изменил окраску.
Как изменить цвет глаз в фотошопе
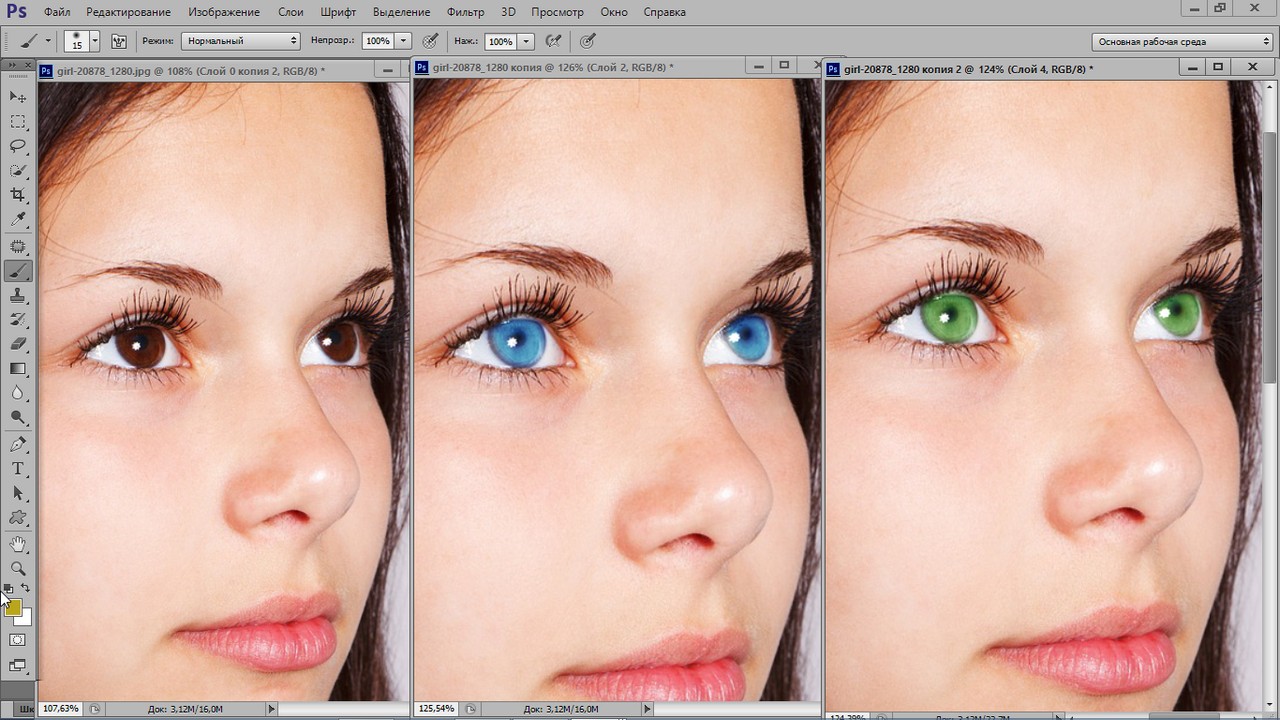
Иногда может возникнуть задача поменять цвет глаз. При помощи Фотошопа, сделать это достаточно несложно. Как очень часто бывает, есть несколько вариантов решения поставленной задачи. Мы рассмотрим очень простой способ изменения цвета глаз в фотошопе при помощи «Color Replacement Tool» («Инструмент замены цвета») и несколько более сложный, но и более гибкий вариант замены цвета путем добавления корректирующего слоя «Hue/Saturation» («Оттенок/Насыщенность»). На мой взгляд второй способ позволяет добится лучшего результата, но для кого-то он может показаться слишком сложным.
При помощи Фотошопа, сделать это достаточно несложно. Как очень часто бывает, есть несколько вариантов решения поставленной задачи. Мы рассмотрим очень простой способ изменения цвета глаз в фотошопе при помощи «Color Replacement Tool» («Инструмент замены цвета») и несколько более сложный, но и более гибкий вариант замены цвета путем добавления корректирующего слоя «Hue/Saturation» («Оттенок/Насыщенность»). На мой взгляд второй способ позволяет добится лучшего результата, но для кого-то он может показаться слишком сложным.
Для обработки будем использовать фотографию вверху. На ней уже сделаны некоторые изменения, в частности применено осветление радужки глаз, чтобы они выглядели ярче. Как всегда перед началом работы, делаем новый слой. Меня несколько раз спрашивали, всегда ли необходимо выполнять это действие? На самом деле нет, но лучше иметь под рукой исходный вариант, чтобы можно было сравнить его с результатом. Более того, я бы посоветовал, создавать новый слой каждый раз после каких-либо серьезных манипуляций, это позволит контролировать «правильность» произведенных изменений на каждом этапе. А в нашем примере это понадобится еще и для изменения настроек прозрачности и применения масок.
А в нашем примере это понадобится еще и для изменения настроек прозрачности и применения масок.
Изменение цвета глаз при помощи Color Replacement Tool
Итак, мы сделали все необходимые приготовления, теперь выбираем на панели инструментов кнопку с кистью и, нажав на нее, ждем, когда появится подменю, затем выбираем «Color Replacement Tool» («Инструмент замены цвета«), он по счету третий.
Теперь выбираем на той же панели внизу цвет, на который мы хотим поменять нынешний цвет глаз. Я выбрал зеленый (код цвета 94dbaa). Подбираем нужный диаметр и аккуратно обрисовываем радужную оболочку глаз. Зрачек нужно оставить черным т.к. он цвет никогда не меняет. При рисовании можно даже немного выйти за нужную область, кисть при этом закрасит только тот цвет, который близок к цвету в центральной ее области. В нашем случае один глаз немного скрыт под волосами, которые близки к нему по цвету. Чтобы кисть не захватила их, можно уменьшить настройку «Tolerance» («Допуск«) вверху, в нашем случае с 30% до 19%.
Результат получился абсолютно неестественный — цвет глаз слишком яркий и насыщенный, чтобы это исправить, просто уменьшаем прозрачность верхнего слоя («Opacity«) до 45% (фотография справа). Полученный вариант вполне неплох, но если оттенок не нравится, то возможности его изменения довольно узки, а чтобы поменять цвет, придется повторять все с начала. Для большей свободы в выборе цвета, стоит попробовать второй способ.
Изменение цвета глаз в фотошопе при помощи Hue/Saturation
Возвращаемся к исходному изображению. Делаем новый слой. Затем в меню «Layer» («Слой«) выбираем пункт «New Adjustment Layer» («Новый корректирующий слой«) и в подменю кликаем на «Hue/Saturation» («Оттенок/Насыщенность«). Фотошоп предлагает выбрать имя слоя, тут достаточно просто нажать «ок«.
Ставим галочку на «Colorize» и подбираем оттенок (выделено красными кружками)
У нас появился новый слой с маской. На панели справа ставим галочку «Colorize» («Тонирование«) и при помощи ползунков «Hue» («Оттенок«), «Saturation» («Насыщенность«) и «Lightness» («Освещенность«) выбираем нужный нам цвет. При этом все изображение меняет цвет, не стоит пугаться, обращаем внимание только на глаза. Когда нужный оттенок нашли, выбираем инструмент заливка , цвет должен быть черным и заливаем изображение. Оно становится обычным (без тонирования), а маска рядом со слоем с белой меняется на черную.
На панели справа ставим галочку «Colorize» («Тонирование«) и при помощи ползунков «Hue» («Оттенок«), «Saturation» («Насыщенность«) и «Lightness» («Освещенность«) выбираем нужный нам цвет. При этом все изображение меняет цвет, не стоит пугаться, обращаем внимание только на глаза. Когда нужный оттенок нашли, выбираем инструмент заливка , цвет должен быть черным и заливаем изображение. Оно становится обычным (без тонирования), а маска рядом со слоем с белой меняется на черную.
Теперь берем обычную кисть, меняем цвет на белый и аккуратно обводим радужную оболочку, при этом она приобретает оттенок, который мы задали при помощи Hue/Saturation. Если где-то закрасили лишнее, например зрачек, нужно переключится на белый цвет и исправить.
Меняем режим наложения (выделено красным кружком)
В результате получается почти готовый вариант нашей фотографии. Осталось только сменить вариант наложения с «Normal» («Обычный«) на «Color» («Цвет«), чтобы глаза выглядели естественно (картинка внизу справа) и цвет изменен.
Осталось только сменить вариант наложения с «Normal» («Обычный«) на «Color» («Цвет«), чтобы глаза выглядели естественно (картинка внизу справа) и цвет изменен.
Если оттенок или цвет не нравится, всегда можно выбрать другой или подкорректировать текущий на панели справа, перемещая ползунки. Таким образом можно добиться более естественного результата, не проделывая все манипуляции заново.
В статье мы рассмотрели два варианта изменения цвета глаз в фотошопе. В зависимости от задачи, вы можете использовать тот, который вам больше нравится. Первый несколько быстрее, а второй обладает более гибкими настройками. В любом случае результат получается весьма интересный.
Как изменить цвет глаз, губ, кожи лица с помощью Photoshop | Фотошоп
Часто людям хочется усовершенствовать свою внешность, например, изменить цвет глаз или кожи, изменить форму лица и др. или просто посмотреть какой цвет глаз им больше всего подходит. Программа Photoshop и позволит нам изменить цвет глаз.
Программа Photoshop и позволит нам изменить цвет глаз.
Рассмотрим, как изменить цвет глаз на фотографии:
1. Чтобы изменить цвет глаз, нам нужно выделить радужную оболочку глаза. Это можно сделать такими инструментами как «Магнитное Лассо», «Лассо», «Волшебная палочка», либо просто инструментом «Овальная область». Инструменты представлены на рисунках ниже:
Чтобы выделение было более точным необходимо приблизить участок глаза, увеличив изображение с помощью инструмента «Масштаб» (лупы), расположенной на панели инструментов. Лупой можно приближать и удалять участки фотографии, переключая режимы. Для того чтобы приблизить область фотографии нужно лишь выбрать лупу со знаком + и щёлкнуть на нужную область:
Теперь нужно создать новый слой, нажав на маленькую кнопку в нижней части окна «Слои»:
Итак, выделим одним из инструментов овал глаза (в данном случае использовался инструмент «Овальная область») так, как показано на рисунке:
Далее на появившийся новый слой нужно скопировать выделенную область глаза (Ctrl+C, Ctrl+V) и совместить её с той же областью на основном фоне,
передвигая её нажатой левой кнопкой мыши и удерживая клавишу Ctrl:
Новый слой нужен для того, чтобы потом иметь возможность изменять прозрачность нового цвета глаз,
который будет накладываться на основной фон:
Теперь, все дальнейшие действия должны производиться не на основном фоне, а на созданных новых слоях,
которые будут просто накладываться на задний фон.
Далее, выбираем созданный слой и нажимаем сочетание клавиш Ctrl+B – на экране появляется окно «Цветовой баланс». И, меняя положение бегунков в открывшемся окне, мы можем изменять все цвета, настраивая наиболее удачное сочетание:
Те же действия стоит проделать и для второго глаза.
2. Также возможно изменить цвет губ в Фотошопе. Для того чтобы изменить цвет помады девушки нам уже не подойдёт инструмент «Овальная область», в этом случае следует воспользоваться инструментами «Магнитное Лассо» или «Лассо». Далее аккуратно выделяем область губ и меняем цвета в окне «Цветового баланса», нажав Ctrl+B так, как это было сделано в случае с редактированием цвета глаз:
Точно таким же методом можно изменять цвет лица в Фотошопе, делая его смуглее или розовее.
Итак, после всех метаморфоз мы получили фотографию девушки с голубыми глазами и розовой помадой, можете сравнить фотографии:
Лучший эффект по смене цвета помады будет, если после всех работ воспользоваться Инструментом «Размытие» и аккуратно обвести им контур губ.
Также можно получить любой цвет глаз и губ:
Итак, вы узнали, как можно изменить цвет глаз, цвет губ и цвет лица в Фотошопе.
Как изменить цвет фона изображения на белый с помощью онлайн… — Интернет И Социальные Сети
Часто вы хотели бы изменить цвет фона изображения, если оригинал не так впечатляет. В основном нужно изменить цвет на белый.
Несмотря на то, что мы достигли значительного прогресса в технологиях, некоторые основные вещи, подобные этим, продолжают беспокоить многих из нас. Конечно, такие инструменты, как GIMP и Photoshop плюсы в этом, но не каждый профессионал в них.
Вот где приложения для редактирования фотографий и веб-сайты входят в картину. Благодаря им вы можете легко изменить цвет фона изображения. Процесс состоит из двух этапов — сделать фон прозрачным и добавить цвет фона к прозрачному изображению.
Не дожидаясь дальнейшего, давайте посмотрим, как заменить фон изображения белым цветом с помощью онлайн-редакторов. Мы рассмотрели три разных сайта здесь.
Мы рассмотрели три разных сайта здесь.
Сделать фон белым в LunaPic
Если у вас есть изображение со сплошным цветным фоном, тогда легко удалить цвет и сделать его белым. Все, что вам нужно сделать, это использовать функцию замены цвета.
Для этого выполните следующие действия:
Шаг 1: Открой Веб-сайт Luna Pic и нажмите кнопку Загрузить, чтобы добавить изображение.
Шаг 2: Нажмите «Выбрать файл» и перейдите к изображению, цвет фона которого вы хотите изменить на белый или любой другой цвет.
Шаг 3: Пусть файл загрузится. Затем нажмите Настроить> Заменить цвет.
Шаг 4: Нажмите на поле цвета рядом с New Color и выберите белый.
Шаг 5: Нажмите на цвет фона, который вы хотите заменить или изменить.
Вы увидите, что фон изменится на белый. Вы можете настроить цветовой порог с помощью ползунка вверху.
Также на Guiding Tech
Как сделать фоновое изображение прозрачным с помощью GIMP
ПодробнееLunaPic лучше всего подходит для изображений на сплошном цветном фоне. Однако, если у вас есть изображение с разноцветным фоном, сначала вам нужно сделать изображение прозрачным а затем добавить цвет фона. Хотя инструмент легко позволяет сделать изображение прозрачным, перейдя в меню «Правка»> «Прозрачный фон», он не работает с многоцветным фоном.
Однако, если у вас есть изображение с разноцветным фоном, сначала вам нужно сделать изображение прозрачным а затем добавить цвет фона. Хотя инструмент легко позволяет сделать изображение прозрачным, перейдя в меню «Правка»> «Прозрачный фон», он не работает с многоцветным фоном.
Однако, сделайте это. Если удастся сделать фон прозрачным, нажмите на белый или черный цвет рядом с предпросмотром фона.
Сделать фон белым на фото ножницами
Этот сайт отлично работает для изображений с разноцветным фоном. Он автоматически определит фон и сделает его прозрачным. Когда у вас есть изображение с прозрачным фономВы можете заполнить его любым цветом — будь то белый, черный или даже синий для фотографий на паспорт.
Вот шаги:
Шаг 1: Открой Сайт фото ножниц и нажмите кнопку Загрузить изображение.
Шаг 2: Поскольку это инструмент для удаления фона, вам не нужно выбирать какую-либо опцию. Итак, пусть веб-сервис завершит свою работу по удалению фона. После этого вы можете изменить его, и если что-то не было удалено или какая-то важная часть была удалена.
Шаг 3: Как только у вас будет правильное изображение, нажмите на опцию фона в правой боковой панели и выберите Сплошной цвет из выпадающего списка.
Шаг 4: По умолчанию цвет фона изменится на белый. Это то, что вам нужно. Однако, если вы хотите какой-то другой цвет, нажмите на цветовое поле под Цвет на правой боковой панели и выберите цвет по вашему выбору.
Шаг 5: Как только все будет сделано, нажмите кнопку «Сохранить» вверху, чтобы загрузить новое изображение с белым фоновым цветом.
Также на Guiding Tech
# Как к / Guides
Нажмите здесь, чтобы увидеть нашу страницу статей с инструкциями / руководствамиИзменить фон в фоновом режиме
Если два вышеуказанных инструмента не соответствуют вашим требованиям, попробуйте веб-сайт Background Burner. Как и в случае с фото-ножницами, он предназначен главным образом для удаления фона с дополнительным средством изменения цвета фона.
Вот шаги для достижения того же:
Шаг 1: Открой Веб-сайт Background Burner и загрузите свое изображение.
Чаевые: Ищите анимированного дракона, который удаляет фон при обработке вашего изображения.Шаг 2: Вам будет дано много результатов. Выберите тот, который вам кажется наиболее похожим на ваш продукт, нажав «Выбрать». Если вы чувствуете, что изображение требует небольшого редактирования, нажмите Touch up, чтобы изменить выбор.
Шаг 3: Чтобы загрузить изображение, вам необходимо войти в систему. Нажмите & lsquo; Войти, чтобы загрузить & rsquo; кнопка.
Шаг 4Затем сохраните изображение в формате JPGи у него будет белый фон.
Шаг 5: Если вы хотите заменить фон другим изображением, нажмите кнопку «Заменить фон» под изображением на шаге 3. Затем выберите фон по вашему выбору из указанных вариантов. Вы также можете добавить собственный фон.
Чаевые: Чтобы изменить цвет фона на любой другой, кроме белого, загрузите его как изображение с помощью параметра «Заменить фон».Также на Guiding Tech
5 лучших сайтов для обрезки фотографий в онлайн-формы
ПодробнееСделать это в автономном режиме
Нет необходимости использовать веб-сайт для изменения цвета фона. Если у вас ПК с Windows 10, вы можете использовать предустановленный Paint 3D приложение для замены фона белым цветом. Однако, если вы хотите сделать это только онлайн, помните, что основной принцип — сделать фон прозрачным. Проверьте сайты, которые помогут вам сделать фон прозрачным,
Следующий: Не любите фотошоп или он слишком тяжелый? Проверьте этот сайт, который имитирует Photoshop и предлагает аналогичный опыт.
Плагин для замены цвета — уроки фотошоп
20 лучших плагинов Photoshop для дизайнеров. Часть 2
Плагины, согласитесь, довольно полезная штука. И если ты профессиональный дизайнер, желающий упростить свою работу, то без них – никак. Сегодня мы предложим вам еще несколько полезных плагинов для Photoshop, которые помогут вам в работе.
Среди них вы найдете платные – дорогие и не очень, а также бесплатные инструменты. Но все они без сомнения заслуживают вашего внимания.
Плагины Photoshop для цвета, шрифтов и эффектов
Swatchy
Swatchy — это небольшой плагин, который позволяет упорядочить ваши образцы цветов по папкам. Таким образом, вы можете сохранить и легко получить доступ к вашей цветовой гамме, а также предварительно просматривать цвета, которые обычно используете.
Основные характеристики:
- Управляет образцами цветов и позволяет упорядочить их по папкам
- Работает на OS X и Windows
- Требует наличие Photoshop СС и СС 2014
Цена: бесплатно
MagicPicker
MagicPicker – плагин для управления цвета, который улучшает существующие инструменты работы с цветом в Photoshop, добавляя полезные функции.
Вы можете использовать такие опции, как Tone Lock для контроля гаммы выбранных цветов, а также улучшенное цветовое колесо с тремя доступными режимами.
Плагин поможет вам создавать цветовые схемы, а еще он предлагает компактный режим для экономии места на экране.
Основные характеристики:
- Работает на OS X и Windows
- Поддерживает программы Photoshop CC2014, CC, CS6, CS5.5, CS5, CS4 и CS3
- Позволяет создавать цветовые схемы
- Выбор цвета из улучшенного цветового колеса с тремя режимами и функция Tone Lock
- Выбирает только теплые или холодные тона из палитры
- Одним щелчком мыши копирует шестнадцатеричные коды цвета
Цена: 19$, имеется пробная бесплатная 15-дневная версия для скачивания
FilterForge
FilterForge — это невероятно мощный редактор, который может использоваться как отдельное приложение или плагин для Photoshop.
Вы можете использовать его, чтобы создавать свои собственные фото-эффекты и фильтры, и плагин также дает вам доступ к огромному онлайн-хранилищу пользовательского контента. Он поддерживает бесшовную плитку для текстур, а фильтры предоставляются в любом разрешении.
Каждый пресет имеет несколько вариантов, из которых можно выбрать, так что FilterForge должен удовлетворять все ваши потребности в фото-эффектах.
Основные характеристики:
- Работает на ОС X и Windows
- Позволяет создавать собственные фильтры, эффекты и текстуры
- Наличие онлайн-хранилища фильтров
- Генерирует карты и текстуры, которые поддерживают бесшовную плитку
Цена: 399$, доступна бесплатная 30-дневная пробная версия
Eye Candy 7
Eye Candy 7 от Alienskin — это плагин, который позволяет выбрать из 32 категорий эффектов и более тысячи пресетов, чтобы применить к вашей графике.
Вы можете использовать его, чтобы создавать свои собственные эффекты и мгновенно просматривать изменения, примененные к любому слою.
Все эффекты применяются на новом слое, так что ваши оригинальные графические объекты останутся нетронутыми, пока вы не решите изменить их.
Основные характеристики:
- Создает и применяет реалистичные эффекты
- Возможность выбора пресетов из богатой коллекции
- Поддерживает редактирование на новом слое, чтобы сохранить оригинальный дизайн
- Моментальный предпросмотр эффектов
- Работает на OS X ОС x 10.7 или новее, Windows 7 и 8
- Требуется Photoshop CS5, Elements 10 или новее
Цена: 129$, доступна бесплатная пробная версия
Font Hero
Источник: https://freelance.today/poleznoe/20-luchshih-plaginov-photoshop-dlya-dizaynerov-chast-2.html
Инструмент «Color Replacement Tool» (Замена цвета) в Фотошоп, Уроки
В этом уроке Фотошоп я расскажу вам все об инструменте «Замена цвета» (Color Replacement Tool).Этот инструмент способен изменить цвет объекта изображения без лишней суеты и хлопот.
Вы можете быть удивлены тем, что между инструментами «Фоновый листик» и «Замена цвета» существует много общего, хотя, казалось бы, это совершенно разные инструменты по своему назначению.
Оба этих инструмента используют одинаковую технику для обнаружения пикселей на изображении, которые должны быть изменены. Разница лишь в том, что «Фоновый ластик» удаляет эти пиксели, а инструмент «Замена цвета» изменяет их цвет на другой.
Инструмент «Замена цвета» использует не самый профессиональный вариант изменения оттенка и не всегда может давать вам те результаты, которые необходимы. Но он хорош для простых задач, например, изменения насыщенности и оттенка объектов. Давайте посмотрим, как он работает на практике.
Инструмент Color Replacement Tool (Замена цвета) был впервые введен в Photoshop CS, и если вы работаете в Photoshop CS или CS2, то можете найти его в группе вместе с инструментом «Лечащая кисть» (Healing Brush). Нажмите и удерживайте в панели инструментов иконку лечащей кисти (Healing Brush), чтобы выбрать из выпадающего списка инструмент «Замена цвета» (Color Replacement Tool).
Если же у вас Photoshop CS3 или CS4, как у меня, нажмите на иконку инструмента Кисть (Brush) и удерживайте ее до появления выпадающего списка других инструментов группы, выберите «Замену цвета».
После выбора, курсор изменит свой вид на круг с крестиком в центре. Фоновый ластик имеет такую же форму курсора.
Регулировать размер кисти удобно при помощи клавиш квадратных скобок [ или ]. Левая скобка уменьшает размер, правая – увеличивает. Чтобы регулировать жесткость (hardness) кисти, добавьте нажатие клавиши Shift (Shift+левая кв. скобка делает края мягкими, Shift+правая кв.скобка делает кисть жестче).
Когда вы перетаскиваете инструмент Color Replacement Tool на вашем изображении, фотошоп непрерывно сканирует образец цвета, находящийся в данный момент под крестиком курсора. Это цвет, который будет заменен на текущий цвет переднего плана (Foreground). Другие пиксели, входящие в область круглого курсора, также подвергаются замене цвета при движении его по объекту.
Например, если вы устанавливаете курсор на синий цвет объекта, а цвет переднего плана красный, то в области действия курсора цвет под ним будет изменен на красный. В верхнем меню вы можете настроить работу инструмента по-разному, но эти подробности мы рассмотрим позже.
Иконка цветов переднего и заднего планов находится внизу панели инструментов. По умолчанию программы цвет переднего плана черный.
Чтобы изменить цвет переднего план, нажмите на верхний квадрат (образец цвета) и выберите любой новый цвет из цветовой палитры. Я выберу зеленый цвет. Нажмите Ок по завершении, закрыв палитру.
Если вы посмотрите снова на иконку цветов переднего и заднего планов, то увидите, что верхний квадрат стал того цвета, который вы выбрали (у меня зеленый). Теперь, если я буду рисовать на изображении инструментом «Замена цвета» (Color Replacement Tool), то исходный цвет будет заменен на цвет переднего плана (зеленый).
Выберем для примера фотографию девочки с воздушным шариком.
Она счастлива, но хочет, чтобы ее шарик стал зеленым. Что же мы можем сделать для этого? Выберем инструмент «Замена цвета» и, кликнув курсором по шарику, начнем движение внутри него. Поскольку цвет переднего плана именно зеленый, синий цвет шарика будет заменяться зеленым при перетаскивании курсора внутри объекта.
Продолжаем изменять цвет шара, удерживая кнопку мыши нажатой при движении курсора, пока на закрасим весь шарик.
Если вдруг вы вышли за границы обрабатываемого объекта (шарика) и затронули близлежащую область, инструмент «Замена цвета» (Color Replacement Tool) будет эти пиксели также менять на зеленый цвет.
Если нечаянно произошел выход за пределы объекта, просто отмените предыдущий шаг, нажав на клавиатуре сочетание Ctrl + Z, или отмените несколько предыдущих шагов, нажав Ctrl + Alt + Z.
Толерантность/Допуск
(Tolerance)Кажется, что все идет нормально, пока дело не доходит до обработки краев объекта. Если приглядеться, то вы заметите, что края шарика остаются закрытыми не полностью, заметна синяя полоска.
В начале урока я упомянул о том, что у инструмента «Замена цвета» существуют различные параметры, которые можно настроить в верней панели установок. Одним из таких параметров являются Толерантность или Допуск (Tolerance).
Толерантность определяет, насколько чувствителен инструмент по отношению к заменяемому цвету. По умолчанию программы толерантность инструмента «Замена цвета» равна 30%, но для нашего случая этого явно не достаточно. Повысим ее до 50%, что позволит влиять на более широкий диапазон цвета, и снова проведем по краям шарика.
Теперь эти области также изменены полностью на зеленый цвет переднего плана.
Я завершу работу на других областях шарика, еще немного повысив значение Толерантности (Tolerance). Вот такое получилось волшебное превращение.
Выбор цвета с изображения
В предыдущем примере я выбрал цвет переднего плана для шарика, используя цветовую палитру. Но, можно выбрать образец цвета с элементов изображения, например, блузки девочки. Для этого, с активным инструментом «Замена цвета» (Color Replacement Tool), нажимаем клавишу Alt и ваш курсор принимает вид пипетки (Eyedropper Tool).
Теперь, нажмите пипеткой в любую область фотографии, цвет которой вы хотите взять за образец для будущей замены. Посмотрите на иконку цветов переднего и заднего плана, и вы заметите, что верхний квадрат приобрел именно выбранный вами цвет.
Мне понравился розовый цвет блузки, его я и выберу.
Теперь, я проведу инструментом по шарику еще раз, чтобы он стал розовым.
Обратите внимание на значительное преимущество инструмента «Замена цвета» (Color Replacement Tool) перед обычной Кистью (Brush). Ведь, изменив цвет, шарик сохраняет свой объем, текстуру и соотношение света и тени, что было бы невозможным при использовании Кисти (Brush). Объект стал бы просто плоским при обычном закрашивании.
Режимы смешивания
(Blend Modes)Причина того, что инструмент способен изменять цвет объекта без потери его текстуры состоит в использовании разных режимов смешивания. Накладываемый цвет взаимодействует с предыдущим цветом и получается такой эффект.
Данные режимы вы можете видеть у себя в верхнем меню установок, их четыре: тон, насыщенность, цвет и яркость (Hue, Saturation, Color, and Luminosity).
По умолчанию программы задан режим Цвет (Color)
Если вы когда-нибудь читали о теории цвета, то знаете, что цвет представляет собой комбинацию трех составляющих: тона, насыщенности и яркости. Вы можете выбрать любой режим смешивания в зависимости от того, какой из этих трех аспектов исходного цвета будет затронут.
Режим «Тон» (Hue): изменится только сам основной цвет, а насыщенность и яркость останутся без изменений. Этот режим подходит для изображений, где цвет не очень интенсивный, поскольку изменения достаточно тонкие.
Режим «Насыщенность» (Saturation): изменяется только насыщенность, а оттенок и яркость не изменяются. Такой режим полезен для снижения интенсивности цвета или удаления цвета полностью.
Режим «Цвет» (Color): задан по умолчанию и меняет оттенок с насыщенностью. Яркость остается неизменной. Обычно используется чаще, чем другие режимы.
Режим «Яркость» (Luminosity): изменяет яркость первоначального цвета на накладываемый. Тон и насыщенность не меняются.
Для следующего примера с режимами смешивания (Blend Modes) я выбрал снова фотографию с шариками. На снимке оранжевый шар, похоже, стремится улететь выше всех остальных, поработаем с ним.
Один из способов выделить шарик из всей группы, это уменьшить насыщенность остальных шаров. Во вкладке режимов смешивания я выберу режим «насыщенность» (Saturation).
Если бы я хотел вообще обесцветить шарики, то я бы выбрал в качестве основного цвета белый, серый или черный. Но я хочу, чтобы эффект получился более тонким. Для этого, я возьму образец цвета с менее яркого шарика, удерживая Alt и нажав пипеткой (Eyedropper Tool) на него.
Почему же я беру образец с желтого шарика, ведь я собираюсь работать с оранжевым? Дело в том, что мне нужен образец именно насыщенности объекта, а не его оттенка. При режиме смешивания «Насыщенность» (Saturation) будет меняться только насыщенность, а не тон обрабатываемого шара.
Теперь, выбрав инструмент «Замена цвета» начинаем рисовать по тем шарикам, на которых хотим снизить уровень насыщенности, делая их бледнее обычного. Регулируем размер кисти (квадратными скобками), если необходимо и уровень толерантности. На примере ниже вы видите, насколько отличается первоначальный оттенок шарика от измененного.
Продолжаем закрашивать все шарики, чтобы выделить самый верхний.
Проблемы с яркостью
(Brightness)Существуют некоторые трудности с использованием инструмента «Замена цвета» (Color Replacement Tool) в тех случаях, когда есть большая разница между яркостью первоначального цвета и заменяющего его. Скажем, я хотел изменить оттенок верхнего оранжевого шарика на фиолетовый цвет другого шара из связки. Все, казалось бы, достаточно просто? Но…
Сначала вернем все цвета шаров в первоначальное состояние. Для этого переходим в меню Файл-Вернуть (File- Revert). Теперь, возьмем образец цвета с фиолетового шарика, кликнув по нему с зажатой клавишей Alt, чтобы переключиться на пипетку.
В верхнем меню установим режим смешивания на «Цвет» (Color) по умолчанию. Далее, я буду закрашивать оранжевый шар, чтобы изменить его цвет на фиолетовый. Вот результат:
Хм… Это, конечно фиолетовый, но его оттенок не похож на цвет других фиолетовых шаров из связки. Проблема в том, что наш оранжевый шарик намного ярче, чем фиолетовые шары. Наш установленный режим смешивания на влияет на яркость, действуя только на цвет.
Давайте попробуем сделать наш шар ярче, изменив режим смешивания инструмента «Замена цвета» на «Яркость» (Luminosity).
Я отменил предыдущие шаги, чтобы вернуть шар в первоначальный оранжевый цвет. Теперь, с режимом смешивания «Яркость» (Luminosity) закрашиваем шар темно-фиолетовым цветом.
Ну, вот! Все пошло не так, как хотелось. Режим «Яркость», конечно, сделал шарик ярче, но это все еще оранжевый цвет и к тому же, пропала текстура объекта. Проблема здесь состоит в слишком большой разнице в яркости между объектами.
Инструмент «Замена цвета» прекрасно справляется с простыми задачами, где лишь нужно изменить оттенок или насыщенность цвета, но если слишком много различий между яркостью двух элементов изображения, то нужно выбирать другие способы.
Давайте пойдем дальше в изучении инструмента Color Replacement Tool.
В верхнем меню вы можете видеть три иконки с изображением пипеток. Каждый из трех вариантов представляет собой определенный способ выбора образца цвета для работы (Sampling).
Перечислим их слева-направо: проба: непрерывно (Continuous), она задана по умолчанию программы; проба: однократно (Once); проба: образец фона (Background Swatch).
Чтобы переключаться между тремя вариантами, просто активируйте выбранный значок.
Рассмотрим подробнее данные варианты.
Проба: непрерывно (Continuous). При таком варианте выбор цвета будет осуществляться инструментом непрерывно, пока вы удерживаете кнопку мыши нажатой и проводите курсором по изображению. Этот параметр хорош, когда требуются многочисленные, сложные изменения цвета в объекте.
С однократной пробой (Once) Фотошоп учитывает цвет, выбранный единожды кликом мыши, независимо от того, как долго вы водите курсором по изображению. Такой параметр подходит лучше всего для замены больших областей однородного цвета.
Образец фона (Background Swatch). Этот параметр вы не будете применять столь часто. Здесь фоновый цвет заменяет исходный.
На изображении будут заменены только те пиксели, которые совпадают с цветом фона, значит вам нужно выбрать в цветовой палитре оттенок, наиболее подходящий по цвету к изображению, кликнув по нижнему квадрату иконки цвета переднего и заднего планов. Попробуйте отрегулировать значение толерантности, если ваш оттенок не совсем близок к исходному.
Следующий параметр настроек инструмента «Замена цвета» контролирует местоположение заменяемых пикселей и называется «Ограничения» (Limits). Эта опция имеет три варианта обнаружения цвета: смежные пиксели (Contiguous), несмежные (Discontinuous) и выделение краев (Find Edges).
Из трех существующих вы будете часто использовать первые два.
По умолчанию программы установлен тип ограничения смежный (Contiguous).
При таком типе ограничения инструмент «Замена цвета» (Color Replacement Tool) перекрашивает пиксели, находящиеся в пределах курсора, а именно под крестиком.
Воздействие инструмента никак не повлияет на те пиксели, которые соответствуют выбранному цвету, но отделены от курсора областью другого цвета. Конечно, если только вы физически не переставите курсор в эти зоны.
Тип ограничения несмежный (Discontinuous) заменяет все пиксели, находящиеся в пределах курсора инструмента.
Последний тип выделения краев (Find Edges) заменяет цвет в областях с оттенком выбранного цвета, сохраняя очертания краев объекта.
И, последняя опция в верхнем меню установок инструмента «Сглаживание» (Anti-aliasing). Активизируйте ее в случае, если необходимы сглаженные края изображения, при желании точных очертаний объекта, напротив, снимите флажок.
Вот пожалуй и все, что я хотел рассказать вам об этом необходимом инструменте. Надеюсь, навыки в работе с «Заменой цвета» вам пригодятся еще не раз.
Удачи!
Источник: http://www.photoshop-info.ru/c210-413.html
Секреты Расширений, Скриптов И Плагинов Photoshop Для Веб-Дизайна
Adobe Photoshop один из удобнейших инструментов для веб-дизайна. Даже более, для работы с программным кодом тоже. Однако, нет сомнений в том, что имеющиеся технические возможности и функции приложения недостаточно хороши при оптимизации работы. Иными словами, сделать многое можно, но кропотливо и долго.
Поэтому удобным решением является использовать плагины и расширения, которые специально и создаются для того, чтобы упростить и ускорить труд веб-мастера и художника. В этом материале мы рассмотрим самые необычные и удобные расширения для Photoshop, некоторые из которых бесплатные, а некоторые и платные. Так или иначе, платить или загружать со сторонних ресурсов – решать уже вам.
Установка расширений во многом зависит от того, какая у вас версия Photoshop. Иногда даже удобные и бесплатные плагины не будут, увы, работать. Впрочем, всегда есть возможность поправить такую поддержку своими ручками в файлах самого плагина. Но о таких тонкостях мы погорим в конце материала.
В общем, начинаем.
RenamyМощный плагин, позволяющий упростить множественные действия со слоями в одном документе Photoshop. Загрузить его можно бесплатно в виде демо-версии или приобрести полностью. Подходит для версий Photoshop CC 2015 и выше для Windows и Mac.
Например, можно переименовать сразу несколько слоев одним кликом мышки, что особенно удобно и полезно, если у вас большой документ или несколько однотипных, либо вы планируете часть слоев позднее дублировать в новый документ и с ними работать отдельно.
Также плагин позволяет найти некоторую группу одноимённых слоев и изменить их свойства разом, а не по одному.
Существует также возможность автозаполнения, то есть во время набора названия слоя, появятся варианты имен, выделения их цветом.
Все изменения в Renamy в окне Слои применяются автоматически, как и наоборот. Наглядно увидеть плагин в работе можно на сайте разработчиков и на видеоинструкции.
Pixel2VectorЕще один небольшой и весьма полезный плагин, позволяющий в разы уменьшить кропотливую работу веб-дизайнера при подготовке графических файлов или создании вексельной графики. Pixel2Vector бесплатен и поддерживается Photoshop CS5, CS6 и CC.
Компания The Orange Box создала возможность быстрой конвертации пиксельного изображения в векторное в один клик.
Таким образом, теперь вы можете нарисовать что-то, написать кисточкой или карандашом, а затем, нажав одну кнопку, превратить в вектор сразу в Photoshop.
Полученное изображение будет иметь векторный контур, который затем можно редактировать пером, увеличивать/уменьшать без потери качества.
На нашем примере подобие узора, созданного кисточкой, мы перевели в вектор, создался новый слой, а затем пером добавили опорные точки и растянули один из контуров.
Retinize ItПростой и легкий плагин для удобства создания активов из слоев и групп. Retinize It бесплатен и подходит для Photoshop CS5, CS6 и CC.
Будь то смарт-объект, форма или изображение, его можно в один клик экспортировать в 100%/200%/300% размере с сжатием и набором цветовой гаммы, формата файлов для правильного отображения на устройствах с системой iOS и экранами Retina.
Таким образом, если веб-мастер создаёт мобильную версию сайта или добавляет иконки разного размера, то как раз данный плагин будет удобен.
VelositeyРасширение (наверное, одно из самых интересных) для создания быстрого и удобного макета сайтов. Плагин бесплатен и поддерживает работу с Photoshop CS6, CC & CC 2014. Работа новейших версий CC2015 и выше не поддерживается, только если через ручную правку реестра и файла версии.
Небольшой по размеру, но функциональный, он позволяет создать дизайн в несколько кликов. Здесь и макеты footer, и центральных секций, верхнего меню и прочее, и прочее.
Таким образом, добавляя разные блоки и секции, можно собрать макет дизайн сайта, а затем редактировать его и накладывать текст, картинки, оформление, кнопочки и прочее, без чего дизайн не является дизайном и для чего, по сути, и нужны веб-дизайнеры.
Ниже мы привели примеры того, как можно создать макет на пустом документе и через нажатие кнопки New Template с добавлением модульной сетки. Вариаций много и все хорошо заменяется. Дополнительно на страничке разработчиков существует и наглядное видео того, как это работает.
SuperPNGМинималистический и удобный плагин для работы с форматом PNG. SuperPNG бесплатен и поддерживается всеми версиями, начиная с Photoshop CS3.
Уникальность его в том, что он не заменяет собой стандартное окно сохранения файла в формате PNG, но рядом в списке форматов файлов можно увидеть SuperPNG.
Более того, можно выбрать каналы для сохранения, прозрачность, степень сжатия и многое другое. Заметим, что PNG является открытым исходным форматом файлов, поддерживающим геометрическое сжатие без потерь.
Но практически все редакторы, и даже Photoshop, в некоторой степени, немного, но сжимают данные изображения, а потому качество падает.
Плагин SuperPNG позволяет сократить размер файла, а качество, все же, он не трогает.
TinyPNGАльтернатива SuperPNG, разработанная на том же самом API. Плагин платный и демо-версий нет. Несмотря на это, уникальность данного расширения в том, что он позволяет работать с пакетами файлов, поэтому, если вам нужно много PNG сжать, то TinyPNG чуть более удобен. Да и настроек побольше и оформление посимпатичнее.
TinyPNG также создает и JPG файлы, имеет много настроек и работает со слоями. То есть, выделив нужный слой в Photoshop, нажимайте по кнопке Export selected layers. Если же нажать на Show instruction, то появится большой psd файл с мини-учебником.
CSS HatВесьма удобный и простой плагин, несмотря на то, что платный. Увы, демо-версии тоже нет, но за последние годы он становится самым популярным.
Дело в том, что плагин позволяет создать для любого слоя и объекта на нем чистый код CSS3. Затем данный код можно перенести на создаваемый сайт в любой другой редактор или другое приложение.
Будет это прямоугольник, кнопка, иконка или текстовой блок – совершенно неважно.
Код CSS3 создается автоматически, как только вы нарисуете объект и включите окно плагина Если решите заменить цвет (например, нашего прямоугольника), то и кодировка автоматически обновится.
Если будет добавлен текстовой слой, то и для него будут описаны свойства. Если требуется CSS-код для нескольких слоев, то выделяйте их и плагин автоматически все напишет.
Одним словом, для верстальщиков самое нужное.
Таким образом, для веб-дизайнеров и тех, кто не слишком дружит с версткой, такой плагин будет весьма полезен.
CSS3PsБесплатная альтернатива плагину CSS Hat, поддерживающая работу разных версий Photoshop. Отличие же его в том, что работает он в онлайн-режиме через облако.
То есть, необходимо выделить нужный слой с элементом дизайна сайта (или объект на слое), нажать кнопку CSS3Ps и затем смотреть, как откроется окно браузера, сайт разработчиков и появится затем нужный код CSS3.
Поскольку CSS3Ps представляет собой скрипт, а не расширение в «чистом виде», то доступен он в меню Файл->Сценарии.
Что удобнее для веб-дизайнера, сказать сложно. Кого-то устраивает обычное кодирование, кому-то важно off-line.
HTML BlockПлагин для тех, кто работает на Mac OS X, версий для Windows нет. Тем не менее, HTML Block полностью бесплатен и предлагает помощь в кодировании слоев и объектов Photoshop, используя для этого движок WebKit. Помимо создания кода, в отдельном окне будет отображаться и получаемый результат. То есть того, что будет видно в окне браузера.
Также приложение вызволяет подобрать шрифты, создавать масштабируемые элементы управления и многое другое. Подробная видеоинструкции есть на страничке разработчиков.
Установка расширений и плагиновУдобнее всего устанавливать все расширения для Photoshop через отдельное приложение Adobe Extension Manager CC (CS5/CS6 и так далее). Оно бесплатное и доступно на сайте самого Adobe. Но это только в том случае, если плагин имеет вид архива с расширением ZXP.
В противном случае, необходимо устанавливать в C:Program Files (x86)Common FilesAdobeCEPextensions (если Win64) или смотреть прилагаемую инструкцию от разработчиков и других создателей плагина, так как разные версии (и сборки) Photoshop имеют разное расположение папок (а если версий на компьютере много…). Но и некоторые плагины устанавливаются в другие папки, как например CSS Hat и TinyPNG. Универсального рецепта нет.
Бывает, что некоторые плагины и расширения не поддерживают современные и новые версии Photoshop. Не обновили их разработчики, а поработать с ними хочется. Так, например, Velositey 2 не работает с CC2015 и выше.
Но поскольку плагин бесплатный и распространяется с открытым исходным кодом (Open Source Code) на портале github.com, то и решение нашлось на просторах интернета. Нужно четко знать, какой у вас Photoshop, так как наши настройки для CC2015 файла CSXSmanifest.
xml такие (немного поправили комментарий с github).
Таким образом, он у нас заработал и не вызывает проблем. Аналогично и с другими бесплатными плагинами, что по какой-то причине не были обновлены разработчиками вовремя. Это вовсе не означает, что они устарели или вы занялись «пиратством».
Разработчики изначально представляют его в открытом виде, а значит, и редактировать можно самостоятельно, просто кардинальных новшеств нет, «багов» нет, вот, возможно и решили сборку не обновлять, а ограничиться только github’ом.
Это портал для разработчиков, где можно найти практически все приложения, плагины и прочее, что распространяются по лицензии Open Source. Здесь же ведутся и обсуждения улучшений, багов и прочего.
И самое главное, все расширения будут вам доступны, только если у вас в меню Окно есть пункт Расширения. Если у вас его нет, проверьте Редактирование->Настройки->Внешние модули. В противном случае вам нужна другая версия приложения, так как эта урезана. Есть и такие, увы.
ИтогиРазумеется, это не все возможные плагины, но, как нам кажется, самые интересные и удобные для веб-дизайнера.
Напомним, что рассматривая платные версии, всегда стоит задуматься, насколько сильно вам они нужны в реалии, потребуются ли в будущем обновления, улучшения, поддержка новых версий самого Photoshop.
С другой стороны, можно найти и бесплатные официальные альтернативы, о нескольких из которых мы вам и рассказали. Вариаций много и самых разных.
И да, мы не рассматривали здесь плагины для художников, так как работа над изображениями, ретушами и прочее все же относится немного к иной деятельности.
Надеемся, что вам понравились некоторые из них.
Источник: https://wayup.in/blog/plugins-actions-photoshop-for-web-design
Команда «Заменить цвет» (Replace color) в Фотошопе
Изображение — Коррекция — Заменить цвет (Image — Adjustments — Replace Color) на примере Photoshop CC (2014) (Rus)
«Image — Adjustments — Replace Color» (Изображение — Коррекция — Заменить цвет).
Рассмотрим диалоговое окно
В верхней части «Selection» (Выделение) находится вкладка из «Цветового диапазона».
С помощью пипетки на образце картинки отмечается образец цвета, который необходимо поменять.
Пипетка с плюсом добавляет область, пипетка с минусом — вычитает.
Настройка параметра «Fuzziness» (Разброс)
C помощью ползунка определяются границы, в которых будут изменяться оттенки цвета. При максимальном разбросе под замену будут попадать практически все оттенки выбранного цвета, имеющиеся на изображении. При минимальном разбросе под замену будут попадать исключительно те пиксели, которые в точности соответствуют образцу.
Начиная с версии Photoshop CS4 появилась дополнительная опция «Localized Color Clusters» (Локализованные наборы цветов), предназначенная для определения областей одного цвета. Её использование позволяет более точно выделить цвет на изображении.
В нижней части «Replacement» (Замена) диалогового окна «Replace color» (Заменить цвет) находится вкладка от «Hue/Saturation» (Цветовой тон/Насыщенность), с помощью которой, исходя из названия, выбирается цвет и оттенок для замены.
Рассмотрим замену цвета на конкретном примере
Шаг 1
Открываем изображение в Photoshop. Создаём сразу дубликат основного слоя (Ctrl+J).
Шаг 2
Переходим через меню «Image — Adjustments — Replace Color» (Изображение — Коррекция — Заменить цвет).
Допустим мне хочется поменять цвет футболки.
Шаг 3
Если у вас версия от Photoshop CS4 и выше, то сразу ставим галочку напротив «Localized Color Clusters» (Локализованные наборы цветов).
Увеличиваем «Fuzziness» (Разброс) до максимального значения.
С помощью пипетки на изображении отмечаем область. Далее, выбираем цвет на какой хотим поменять. Кликаем мышкой на цветном квадратике с подписью «Result» (Результат) и выбираем нужный оттенок.
Видно, что в области теней цвет недостаточно выделен. Выбираем Пипетку «+» и кликаем на изображении в области складочек на футболке.
Футболка полностью прокрасилась, но вместе с тем окрасились ненужные участки, например, лицо. Выбираем Пипетку «—» и кликаем ей в области лица.
Как видно на самом изображении окрашенными остались губы и уши, этот недочёт можно исправить с помощью ластика.
Наиболее удачно данный метод изменения цвета срабатывает на контрастных изображениях.
Так же на изображениях, где мало родственных оттенков изменяемому цвету.
И напоследок ещё один совет. Если на изображении всё же присутствуют несколько областей одного цвета, а изменять среди них нужно, например, только одну, то перед использованием команды «Replace color» (Заменить цвет), следует выделить область, требующую замены цвета. В этом вам может помочь любой инструмент выделения.
Источник: https://photoshoplessons.ru/tool/replace-color
Три способа быстрой замены цвета в программе Photoshop
Здравствуйте, дорогие читатели моего блога. С вами Андрей Зенков и мы продолжаем изучать возможности Photoshop. Недавно я показал, как перевести программу на русский язык, поэтому уроки начального уровня будут усваиваться вами гораздо проще.
Сегодня я вам расскажу о замене цвета в Фотошоп. Это не сложная, но очень полезная функция. Её можно применять для смены оттенка различных объектов на фотографиях. Она очень полезна при работе с шаблонами — можно менять цветовую гамму исходника на ту, которая вам нравится.
Замена цветов одного на другой — одна из основных функций в этом графическом редакторе. Предусмотрено несколько способов, именно о них сегодня пойдёт речь. Чтобы получить хороший результат, вам необходимо внимательно проделывать все этапы, которые я буду описывать.
Конечно, можно воспользоваться кистью (горячая клавиша B) и перекрасить нужный объект, но тогда он получится плоским, потеряет свою объёмность, блики, отражения и т.п. В общем, этот вариант мы рассматривать не будем, потому что нас не устраивает конечный результат.
Если вы хотите стать настоящим мастером в этом графическом редакторе, то советую пройти курс Евгения Попова «Photoshop от А до Я». После него вы будете быстро ориентироваться во всех инструментах программы и сможете переходить к урокам повышенной сложности.
Через дополнительный слой
Суть первого способа заключается в создании дополнительного слоя, на который будет наноситься новый цвет, поверх основного. Для начала нам необходимо открыть нужное изображение в фотошопе. Для этого в верхнем меню выберите раздел «Файл» и нажмите на вкладку «Открыть».
После открытия нужной картинки, необходимо создать новый слой. Для этого можно нажать сочетание клавиш CTRL + SHIFT + N или проследовать по следующему пути в верхней навигации:
Чтобы изменить элемент на основном изображении, потребуется сменить режим наложения только что созданного нового слоя. Делается это за пару кликов. По стандартным настройкам софта, рабочие инструменты располагаются на панели справа.
Нас интересует вкладка «Слои». Здесь вы можете увидеть слой с фотографией и пустой слой выше её. Нажмите левой кнопкой мыши на только что созданный, чтобы выделить его. Над ним располагается открывающийся список (по стандарту там установлен режим «Обычные»). Это — настройки режима наложения. Нажмите на стрелку, чтобы просмотреть все варианты. В самом низу выберите «Цветность»:
Как сделать замену цвета после указания всех настроек? Выберите «Кисть» в левом меню инструментов или нажмите на клавишу «B». После её активации, нажмите на квадрат, который я выделил внизу на изображении:
Откроется окно с выбором оттенка. В фотошоп можно выбрать любой цвет: от белого до чёрного. Работа осуществляется с помощью ползунков в указанных на скрине областях. Так же в интернете можно найти сайты с номерами готовых цветов, которые вставляются сюда. Показатели оттенков могут быть разными (например, R G B), но многие привыкли к шестизначным номерам, которые используются в HTML и CSS:
Как только вы определились с оттенком, можете приступать к закрашиванию требуемой области. Я взял простенький рисунок — какой-то логотип. По умолчанию он зелёный. Правый элемент логотипа я покрасил простой кистью без применения дополнительного слоя, центральная часть имеет первоначальный вид, а правая отредактирована по описанному методу:
Преимущество этого способа заключается в сохранении объёма, насыщенности и других элементов исходника. Минус — кропотливая работа. Чтобы покрыть края картинки, придётся приложить немало усилий. Не расстраивайтесь, если вы вылезли за пределы. Поправить это можно простым ластиком (горячая клавиша E).
При помощи кисти
Второй метод работает аналогично первому, только теперь нам не нужно создавать дополнительный слой. Всё сводится к использованию разновидности стандартной кисточки. Прежде чем начать, снова загрузите картинку. Как это сделать, я показывал выше.
На левой панели сначала нажмите на инструмент «Кисть» левой кнопкой мыши, а затем правой. Нам пригодится «Замена цвета».
После этого настройте нужный вам оттенок. Алгоритм этого процесса описан в первом пункте статьи. Дальше просто наносите новый колор на нужный элемент. Получается то же самое, что и в первом варианте, только процесс оптимизирован, приходится делать меньше шагов.
Здесь есть одно неоспоримое преимущество — ориентируясь по крестику в центре круга (появляется при активации «Замена цвета»), можно уменьшить количество мест, где новый оттенок выходит за границы.
То есть после проведения всех работ, вам потребуется внести минимальное количество изменений посредством ластика.
Пользоваться первыми двумя способами можно в любых ситуациях: изменять цвет кожи, глаз, волос и многого другого.
При помощи цветового диапазона
Данный метод применяется для сложных изображений. Для демонстрации его возможностей я перекрашу за несколько секунд хороший автомобиль красного цвета — Audi A4. Попробуем обновить его в синий. Первым делом откройте нужное вам изображение по привычной схеме.
В верхнем меню зайдите в раздел «Выделение» и выберите пункт «Цветовой диапазон». Здесь начинается самое интересное и важное.
С помощью открывшегося окна нам нужно максимально выделить кузов машины для её покраски. По умолчанию после открытия вам «в руки» даётся инструмент «Пипетка». Если вы не знали, то с помощью него (активируется горячей клавишей I) можно узнавать цвета в любой области открытой картинки. Просто нажатием левой кнопки вы можете определять понравившиеся оттенки и получать их номера.
Так вот, пипеткой нажмите левой кнопкой мыши в любое место корпуса транспорта, где есть основной цвет. В открытом окне на чёрном фоне белым цветом отображается та область, которая будет выделена. Для её увеличения или уменьшения можно перемещать ползунок в поле «Разброс», пока вы не получите требуемого результата.
После того, как вы выделили требуемую область, нажимайте «ОК». На изображении появится выделение. Чтобы перекрасить нашу машину, необходимо воспользоваться ещё одной функцией. Найти её можно здесь:
В открывшемся окошке вы увидите три ползунка. Прежде чем перейти к изменению их положения, активируйте режим «Тонирование» (нажмите левой кнопкой мыши в пустом квадратике рядом с ним). Дальше не нужны никакие специальные знания. Просто перемещайте ползунки, пока не получите желаемого. Все изменения видны на изображении. Я, как и хотел, сделал синий цвет, мои настройки получились такими:
Конечно, результат получился не самым идеальным. Если вы хотите достигать того, что рисуется в вашем воображении, придётся упражняться не с одним десятком картинок. Стремитесь к этому, и вы станете настоящими мастерами!
Как видите, ничего сложного в этом нет. Через Photoshop менять цвет можно не только у отдельных элементов, но и у фона картинки. Самым оптимальным я считаю второй способ. С помощью него и старания можно достичь хорошего результата, но нужно тренироваться.
А моё сегодняшнее время подходит к концу. Это не последняя статья, которую я посвящу фотошопу. В будущем мы будем разбирать более сложные уроки, совершенствуя свои навыки. Чтобы не пропустить их, подпишитесь на мой блог, чтобы всегда быть в курсе новых публикаций!
С вами был Андрей Зенков и блог Start Luck, до скорых встреч!
Источник: http://start-luck.ru/photoshop/zamena-color.html
Категория: Плагины для Фотошопа
7 сентября 2014 / Topaz / 7 комментариев
Благодаря новому и достаточно интересному плагину Topaz Star Effects Вы сможете создавать в вашем любимом Фотошопе уникальные и очень красивые эффекты сверкания звезд и освещения.
Подробнее →
6 сентября 2014 / Topaz / Комментариев нет
Плагин Topaz B&W Effects это не просто традиционный инструмент для черно-белого преобразования, а фильтр способный превратить Ваши цветные фотографии в очень красивые черно-белые композиции.
Подробнее →
6 сентября 2014 / Topaz / 12 комментариев
С помощью плагина Topaz Simplify Вы сможете превратить фотографию в шедевр, имитируя рисование маслом или акварелью. Благодаря инструменту размытия и изменения границ цвета можно создавать живописные холсты из фото.
Подробнее →
6 сентября 2014 / Topaz / 28 комментариев
Плагин Topaz Clean необходим для удаления цифрового шума и увеличения четкости краев объектов. Для этого плагин использует уникальный фильтр улучшения качества изображения, который является лучшим на сегодняшний день.
Подробнее →
6 сентября 2014 / Topaz / 3 комментария
Интересный и достаточно оригинальный плагин для Фотошопа Topaz Clarity. Предназначением данного плагина является создание ярких и привлекательных изображений всего лишь за пару кликов.
Подробнее →
6 сентября 2014 / Topaz / 7 комментариев
Отличный плагин для Фотошопа Topaz DeJPEG предназначен для быстрого улучшения качества изображений JPEG, а именно для удаления артефактов изображений и увеличения их четкости.
Подробнее →
4 сентября 2014 / Topaz / 13 комментариев
Плагин для фотографов и дизайнеров предназначенный для маскирования — отделения объекта от фона на фотографиях и переноса на другое изображение. ReMask поможет Вам избежать мелкой работы по выделению деталей: волос, шерсти, дымки.
Подробнее →
8 сентября 2013 / Topaz / 12 комментариев
Самый передовой инструмент шумоподавления. Используя алгоритмы обработки изображения в зависимости от формата исходного материала и имея несколько уровневую систему корректировки изображения, плагин позволит достичь высоких результатов.
Подробнее →
8 сентября 2013 / Topaz / 4 комментария
Плагин идеально подойдёт для фотографов, при ручном контроле четкости изображения для достижения уникальных цветовых эффектов без артефактов. В плагине применяются алгоритмы, позволяющие улучшить картинку без корректировки.
Подробнее →
12 августа 2013 / Topaz / 20 комментариев
Отличный плагин для Фотошопа. В ходе обработки изображения плагин использует регулировку цвета, яркости, контрасти, что позволяет достигнуть уникальных эффектов в обработке фотографий и создавать красивые художественные картины.
Подробнее →
Источник: http://photoshop-orange.org/plaginy-dlya-fotoshopa/
Как изменить цвет листьев в Photoshop
Вы когда-нибудь хотели изменить времена года на своих фотографиях? Недавно я разместил эту фотографию из Парижа в своем Instagram и получил столько отличных отзывов о весеннем цвете листьев. В этом простом уроке Photoshop я покажу вам, как изменить цвет листа в Photoshop менее чем за 5 шагов.
Связано: Как изменить звезды в Photoshop
1. Открытая фотография листа в Photoshop
Откройте фотографию, на которой вы хотите изменить цвет листьев.В этом примере я буду использовать фотографию, на которой я в Париже осенью. Поскольку этой весной мы не могли путешествовать, я подумала, что окажусь там в полном розовом цвете. Поэтому я изменю эти осенние тона на розовый.
2. Создайте новый слой настройки выборочного цвета
Вы найдете этот инструмент в правом нижнем углу экрана. Щелкните Selective Color , появится окно свойств. Здесь вы создадите цвет, в котором хотите, чтобы ваши деревья были.Вы можете сделать сцену падения более яркой или полностью изменить цвет на розовый.
Цвета, с которыми вы будете играть, — это красный и желтый, чтобы получить этот розовый оттенок. Конечно, вы можете пойти и поиграть со всеми перечисленными цветами, но я изменил только категорию «Красный и желтый». Не пугайтесь, когда цвет всего изображения изменится, мы инвертируем это на следующем шаге.
Поиграйте, пока вам не понравится, какое сочетание цветов вы хотите, чтобы ваши деревья были.Вот какими оказались мои красные и желтые:
3. Преобразовать слой в исходное изображение
Теперь нажмите Command + I на клавиатуре, чтобы вернуть изображение к исходной окраске.
4. Кисть поверх деревьев
Выберите инструмент кисти в меню и проведите кистью по областям, в которых вы хотите изменить цвет дерева. Вы можете легко изменить сторону кисти на клавиатуре, нажав клавиши [ и ] .
5. При необходимости стереть любую область
Если кисть случайно зашла на нежелательные участки, выберите инструмент «Ластик» и сотрите его. Вот и окончательный результат.
После стирания лишнего, если он есть, у вас есть окончательный результат. Вы можете использовать эти шаги для изменения чего угодно, от цвета листьев до цвета цветов и т. Д. Ниже приведены некоторые изображения некоторых преобразований. Хотелось бы узнать о ваших трансформациях листьев. Оставьте комментарий ниже!
Преобразования цвета листа:
Easy Photoshop Tutorial.Измените цвет листьев за 5 простых шагов.
Сохраните этот пост на доске для справок и подпишитесь на меня на Pinterest
Как изменить цвет в фотошопе (абсолютно всего!)
Хотите изменить цвет объекта, неба, земли?
В Photoshop можно изменить цвет чего угодно. И для этого существует множество различных инструментов.
В этой статье я научу вас изменять цвет в Photoshop.
Как изменить цвет в Photoshop
Начнем с изменения цвета объекта. Монахи на этой фотографии одеты в мантии, но цвета не совпадают.
Я хочу, чтобы обе мантии были одного цвета.
Шаг 1: Цветовой диапазон
Во-первых, давайте быстро выберем цвет, который мы хотим изменить, в данном случае более яркий оранжевый халат.
Перейдите к «Выбрать» в верхнем меню и выберите «Цветовой диапазон…».
В раскрывающемся меню выберите «Образцы цветов».
Курсор изменится на пипетку. Теперь нажмите на цвет, который вы хотите изменить на своей фотографии. В моем случае оранжевое одеяние левого монаха.
На миниатюре предварительного просмотра вы можете увидеть свой выбор. Белые области являются частью выделения.
Теперь перетащите ползунок «Нечеткость» влево или вправо, чтобы добавить или удалить из выделения. Он не обязательно должен быть идеальным. Мы сделаем это на следующем шаге.
Чем больше вы сдвинете вправо, тем больше оттенков оранжевого будет выделено.
Я для примера оставлю 100. Щелкните «ОК». Так выглядит моя подборка сейчас.
Шаг 2: Отредактируйте выделение в режиме быстрой маски
Необходимо отредактировать выделение, потому что некоторые из более темных оттенков оранжевого на мантии не выбраны.
Щелкните значок «Редактировать в режиме быстрой маски» на панели инструментов. Появится красный оверлей.
На панели «Каналы» щелкните глаз рядом со слоем RGB.Красный оверлей изменится на черно-белый.
Если вы не видите панель «Каналы», перейдите в «Окно» в верхнем меню и выберите «Каналы».
Теперь вы можете увидеть, где нужно отредактировать выделение. Белые области являются частью выделения.
Выберите малярную кисть на панели инструментов. Теперь начните рисовать черным или белым цветом. Цель состоит в том, чтобы выделить чистым белым цветом объект, цвет которого вы хотите изменить.
Вы можете легко переключаться между черным и белым с помощью ярлыка «X».
Мой выбор теперь выглядит так.
Когда вы закончите, еще раз нажмите на глаз рядом со слоем RGB в «Каналы».
Затем снова щелкните значок «Редактировать в режиме быстрой маски» на панели инструментов, и появится выбор.
Шаг 3: оттенок / насыщенность
Щелкните значок «Создать новый слой заливки или корректирующего слоя» и выберите «Оттенок / Насыщенность…».
Перетащите ползунки «Оттенок» и «Насыщенность», чтобы изменить цвет выделения.
Шаг 4: Режим наложения
А теперь давайте добавим этому халату больше контраста и глубины.
Alt + Щелкните по миниатюре маски слоя, чтобы повторно выбрать мантию.
Выберите фоновый слой. Используйте сочетание клавиш «Cmd + C» и «Cmd + V», чтобы сделать копию выбранного объекта. «Ctrl + C» и «Ctrl + V» для Windows.
Установите режим наложения нового слоя на «Умножение».
Дважды щелкните миниатюру слоя «Цветовой тон / Насыщенность».Снова отрегулируйте цвета.
Вот результат.
Как изменить цвет неба в Photoshop
Изменить цвет неба довольно просто. Для получения естественного результата лучше всего внести незначительные изменения.
Я изменю цвет неба на этой фотографии на более теплый оттенок синего.
Шаг 1. Сделайте выбор
Щелкните инструмент «Быстрое выделение» на панели инструментов и выделите небо.
Шаг 2: Изменить цвет
Щелкните значок «Добавить новую заливку или корректирующий слой» и выберите «Цветовой баланс…».
Перетащите ползунки влево или вправо, чтобы изменить цвета.
Это результат.
Заключение
Теперь вы знаете, как изменить цвет в Photoshop. Всякий раз, когда вы хотите изменить цвет, начните с выбора и не торопитесь. От качества вашего выбора зависит, будет ли конечный результат выглядеть естественным.
Также не забудьте совместить яркость с контрастом. Для убедительного конечного результата все должно выглядеть реалистично.
Узнайте, как использовать осветление цвета или сделать этот крутой трюк с изгибом и деформацией в Photoshop.
Как изменить цвет чего-либо в Photoshop — День 21
Корректирующий слой оттенка / насыщенности
Если вам нужно изменить цвет в Photoshop, не ищите ничего, кроме корректирующего слоя «Цветовой тон / Насыщенность». Он не только позволяет настраивать оттенок, насыщенность и яркость изображения, но также позволяет настраивать определенные цвета для изменения! Превратите красное платье в синее или желтый фургон в розовое — и все это с помощью корректирующих слоев оттенка / насыщенности!
Цвета нацеливания
Когда вы создаете корректирующий слой оттенка / насыщенности, появляется диалоговое окно свойств оттенка / насыщенности.Это окно с раскрывающимися меню и ползунками дает вам почти все, что вам нужно, чтобы настроить таргетинг и изменить любой цвет в Photoshop.
В качестве примера возьмем нашу фотографию желтого фургона. Допустим, мы хотим изменить цвет фургона на розовый. Сначала нам нужно нацелить желтые на изображении. Второе раскрывающееся меню предоставляет различные варианты цвета для таргетинга на изображении. Начните с выбора желтых цветов. Это немного поможет нам в этом, но мы можем стать еще точнее. Используя первый из трех инструментов пипетки, возьмите образец желтого цвета из фургона.Вы заметите, что между двумя цветными полосами внизу меню появляется ползунок. Этот ползунок показывает, какой диапазон цветов вы выбрали в данный момент. Вы можете перемещать его слева направо, что изменит выбранные оттенки, или сдвинуть концы влево и / или вправо, что увеличивает размытие выбранных оттенков.
Мы довольно близко! Попробуйте использовать ползунок цвета кончика с надписью «Оттенок», чтобы изменить цвет фургона. Вы должны увидеть изменение цвета при перемещении ползунка вверх и вниз.Если вы заметили, что в нем отсутствуют части желтого фургона или меняются другие цвета, которые вам не нужны, просто попробуйте настроить выбранные цвета с помощью нижнего ползунка.
Маски слоя
Итак, теперь мы знаем, как легко выбирать и изменять цвета, но нам нужен еще один инструмент, чтобы все это работало в окончательном изображении. Вы могли заметить, что хотя наш корректирующий слой оттенка / насыщенности успешно меняет цвет фургона, он также меняет цвет других объектов на изображении. К счастью, Layer Masks позволяют быстро и легко исправить это!
Каждый создаваемый корректирующий слой имеет маску слоя.Просто закрасьте черным цветом на маске слоя любые области фотографии, в которых не должны происходить изменения цвета. Если вы меняете цвет чего-то небольшого на изображении, может быть проще инвертировать маску слоя корректирующего слоя (сделать его черным и сделать изменения оттенка / насыщенности полностью невидимыми), а затем закрасить белый объект поверх объекта, который вы хотите изменить цвет.
Как изменить цвет фона изображений в Photoshop
Одним из самых восхитительных аспектов Adobe Photoshop является возможность переосмыслить ваши любимые вещи в более привлекательном свете — или, точнее, в более привлекательном цвете.
Как только вы научитесь, можно будет легко изменить цвет фона практически любого изображения в Photoshop. Вот что вам нужно знать.
Как изменить цвет фона изображения в PhotoshopДважды проверьте, поддерживает ли ваш компьютер самую последнюю версию Photoshop (в данном случае Adobe Photoshop 2020), чтобы выполнить следующие 12 шагов и измените цвет фона вашей фотографии.
1. Щелкните правой кнопкой мыши инструмент выбора объекта на панели инструментов слева. Значок выглядит как сплошной прямоугольник с пунктирной линией вокруг него.
Милая тропическая птица, такая как Оскар, здесь выглядит довольно серо на фоне бежевой стены.К счастью, вам не нужно прибегать к покраске стен вашей квартиры, чтобы получить более яркий портрет домашнего попугая. Эмма Уитман / Business Insider2. Выберите «Инструмент быстрого выбора». Ваш значок теперь будет выглядеть как кисть с пунктирным контуром вокруг нее.
3. Нажмите «Выбрать тему» на верхней панели инструментов.Для менее актуальных версий Adobe Photoshop вам придется вручную выделить объект на переднем плане.
Издалека видно, что Select Subject почти идеально справляется со своей задачей.Эмма Уитман / Business Insider4. Нажмите клавишу «Q» на клавиатуре, чтобы включить режим быстрой маски. Это поможет вам выявить и исправить любые не захваченные пиксели. Области, которые были захвачены как часть фона, будут красными.
- Увеличьте масштаб (вы можете увеличить масштаб, изменив процентное значение в нижнем левом углу), чтобы можно было определить и исправить края и детали, которые могли не быть захвачены автоматически.Затем выберите инструмент кисти на левой панели инструментов. Раскрашивайте в пикселях по своему усмотрению, чтобы включить или не включить в фон.
- Чтобы включить пиксели в фон, закрасьте их черным с помощью кисти. В режиме быстрой маски они должны быть красными. Чтобы удалить пиксели с фона, закрасьте их белым с помощью кисти, и они будут добавлены к объекту.
5. Когда вы закончите, уменьшите масштаб и снова нажмите «Q», чтобы выйти из режима быстрой маски.
6. Затем вы создадите слой заливки, который вы будете использовать для изменения цвета фона.
7. Выберите «Solid Color» в меню корректирующего слоя в правом нижнем углу. Вы увидите слова «Создать новую заливку или корректирующий слой».»Выберите любой цвет и нажмите ОК.
Этот тип изображения может быть интересным для поп-арта, но это не цель, когда дело доходит до изменения фона Оскара.Эмма Уитман / Business Insider8. Первоначально выбранный оттенок будет окрашивать объект, а не фон. Чтобы перевернуть это, выберите значок маски слоя, затем нажмите «инвертировать», расположенный на панели свойств.
Я решил, что темно-зеленый цвет Оскара выглядит довольно привлекательно перед зеленым лаймом.Он также выглядит так, как будто он перед зеленым экраном, готовый снять рекламный ролик. Эмма Уитман / Business Insider9. Дважды щелкните эскиз сплошного цвета на вкладке «Слои» и выберите цвет фона по вашему выбору.
Как изменить любой цвет в Photoshop
Вы когда-нибудь хотели полностью изменить цвет объекта в Photoshop ? Или просто немного измените оттенок определенного цветового диапазона, чтобы сделать фотографию более интересной и сбалансированной.
Photoshop превратился в глагол, а не в программное обеспечение. «Фотосъемка изображения» — это обычная фраза. Мы знаем, что в Photoshop возможно все, и мы также знаем пределы постобработки. Одна из этих возможных невозможностей — возможность изменять цвета практически всего в Photoshop.
- 8 дополнительных действий по изменению размера и резкости веб-страниц
- Работает в Photoshop CC (Win / Mac)
__CONFIG_colors_palette __ {«active_palette»: 0, «config»: {«colors»: {«62516»: {«name»: «Main Accent», «parent»: — 1}} , «Градиенты»: []}, «палитры»: [{«имя»: «Палитра по умолчанию», «значение»: {«цвета»: {«62516»: {«val»: »var (–tcb-color -4) »,« hsl »: {« h »: 46,« s »: 0,8692,« l »: 0,01}}},« gradient »: []}}]} __ CONFIG_colors_palette__
ЗАГРУЗИТЬ СЕЙЧАС!Некоторые из распространенных способов изменения цветов в Photoshop:
1. Использование Adobe Camera Raw изнутри Photoshop
Adobe Camera Raw — один из самых мощных инструментов, когда-либо созданных Adobe для редактирования изображений.Теперь он доступен как предустановленный плагин в Photoshop и предлагает несколько способов изменения цвета. Некоторые из них:
HSL Tab: Это позволяет нам изменять определенные цвета. Как следует из названия, три столбца на вкладке HSL — это оттенок, насыщенность и яркость. Оттенок — это когда вы полностью меняете цветовой тон. Например, вы можете превратить красный в розовый, а пурпурный в красный с помощью этих ползунков. Вы можете посмотреть на цвет, который хотите изменить, а затем просто использовать ползунок.
До / После HSLВкладка «Насыщенность» позволяет настраивать индивидуальную насыщенность различных цветов.Будь то красный, пурпурный или оранжевый, все цвета можно настроить. Это также полезно при выборочной окраске, когда вы можете изменить насыщенность большинства цветов на ноль, кроме цвета, который вы хотите использовать. Яркость используется для осветления или затемнения определенного цвета в кадре.
Более пристальный взгляд: оттенки сместились с зеленого на желтый, а насыщенность повысилась.Разделенное тонирование: Один из любимых инструментов цветокоррекции. Разделенное тонирование также может волшебным образом преобразить ваши изображения при правильном использовании.Разделенное тонирование, как следует из названия, делает тонирование для светлых участков и теней отдельно. Вместо сложного процесса выбора мы можем просто изменять тона с помощью простого ползунка. Например, сделать небо более голубым или желтым можно, просто повернув ползунок светлых участков вверх, выбрав нужный цвет — синий или желтый. Поскольку вам не нужно создавать выделения, разделенное тонирование в Adobe Camera Raw, открытое из Photoshop, — действительно простой способ изменить цвета в Photoshop.
Тонкие настройки тонирования до / после2.Функция Match Color в Photoshop
Один из наиболее недооцененных и недостаточно используемых инструментов для изменения цвета объектов в Photoshop — Match Color. Match Color — это волшебный инструмент, который подбирает цветовой тон одного изображения к другому. Перейдите в Image> Adjustments> Match Color. Вы можете сопоставить цвет текущего слоя либо с цветом другого открытого файла, либо со слоем другого открытого файла, либо со слоем самого текущего файла. Затем вы можете отрегулировать яркость и интенсивность цвета сопоставленного цвета.
Интенсивность цвета, проще говоря, насыщенность согласованного цвета. Яркость — это просто экспозиция изображения. Есть ползунок затухания, который перемещается от 0 до 100. Он смягчает эффект подобранного цвета. Таким образом, значение 100% не влияет на соответствие цвета, а значение 0% — 100%. Лучший способ использовать это с большим контролем — это продублировать слой, на котором вы хотите сопоставить цвет, использовать обычные настройки и оставить затухание на 0%. Затем используйте ползунок непрозрачности, чтобы изменить настройки соответствия цвета.
- Параметры сопоставления цвета
- До / после
- Изображение, по которому согласован цвет
3. Заменить цвет
Заменить цвет — это инструмент, который, как следует из названия, позволяет Photoshop заменять или изменять цвет на что-то совершенно разные. Это меню находится под надписью Image> Adjustments> Replace Color, чуть ниже Match Color. Здесь вы можете выбрать образец цвета, который хотите заменить, с помощью пипетки / пипетки. Вы можете добавить более одного образца цвета с помощью пипетки + (палитра со знаком плюс).Вы можете удалить любой нежелательный образец цвета с помощью пипетки — (палитра со знаком минус). Если вы выбираете более одного цветового тона, отметка локализованных цветовых кластеров поможет в более точном выборе, поскольку он не будет выбирать случайные цвета. Ползунок нечеткости расширяет или сужает выбор, делая его более общим или более конкретным. Это в основном увеличивает допуск выбранных образцов цвета.
- От апельсина к пурпурному с маской выделения и предварительным просмотром
- Исходное изображение
- Измененное изображение
После выбора цвета вы можете просто повернуть шкалы оттенка, насыщенности и яркости в нижней части меню «Заменить цвет» экран.Оттенок, как мы говорили ранее, связан с цветовым тоном. Насыщенность — это интенсивность цвета, а яркость — это цветовая экспозиция. Важно отметить, что в отличие от изменения цвета Camera Raw, здесь изменение цвета происходит только в выбранных областях изображения.
4. Используйте «Выбор цветового диапазона» для изменения любого цвета в Photoshop.
«Выбор цветового диапазона» — это мега-инструмент для любого типа изменения цвета ваших фотографий с помощью Photoshop.
Учтите, что описанный выше инструмент «Заменить цвет» может быть выполнен таким же образом в «Выбор диапазона цветов».И это лишь одна из особенностей этого замечательного инструмента.
Подобно инструменту «Замена цвета», мы можем использовать пипетку, пипетку +, пипетку — и т. Д., Когда у вас есть «Выборочные цвета» в параметре «Выбрать». Здесь вместо того, чтобы дать возможность напрямую изменить цвет, он создаст выделение.
После того, как вы нажмете эффект оттенка / насыщенности с выделением, как в меню, вы можете сделать те же изменения, что и в «Заменить цвет». Однако есть еще один вариант — раскрасить. Опция раскрашивания помогает полностью изменить цветовой тон, сохраняя при этом градиенты и различия в тонах.Это означает, что если вы раскрашиваете изображение, вы можете изменить цвет не только по полям, но и полностью. Это один из самых быстрых инструментов замены цвета, который также обеспечивает естественную градацию цвета и не делает его четко отредактированным.
- Выбрать цвет — параметры раскрывающегося списка
- Выбрать цвет — выделить выделение
- Выбрать цвет — выбор оттенков кожи
- Отредактированные оттенки кожи с уменьшенной непрозрачностью
Выбор по цвету также возможен с помощью диапазона выбора цветов.
В раскрывающемся списке «Выбрать» вы можете выбрать один из цветов: RGB (красный, зеленый или синий) или CMY (голубой, пурпурный, желтый), охватывающий весь возможный диапазон. После того, как цвет выбран, вы снова можете использовать Оттенок / Насыщенность, чтобы изменить цвета.
Другой способ — использовать цветовой баланс. Так как мы знаем, например, что выбрали только красные, мы будем знать, какой вариант выбрать в цветовом балансе.
Есть ползунки цвета: голубой — красный, пурпурный — зеленый и желтый — синий, три пары противоположных цветов, точно так же, как в раскрывающемся списке выбора цвета.
Вы можете выбрать Highlights, Midtones и Shadows отдельно от Tone Dropdown. Это позволяет вам различать три основные зоны изображения и помогает придать каждой из них разные оттенки.
В разделе «Выбор цветового диапазона», когда мы находимся в выборе цвета напрямую (RGB или CMY) в раскрывающемся списке «Выбор», параметры размытости и диапазона не отображаются, что является одной из причин, почему выбор пипеткой обеспечивает более полный выбор. .
Выбор цветового диапазона также обеспечивает выбор на основе тона экспозиции.Таким образом, вы можете отдельно выделять светлые участки, тени или средние тона. Вы также можете настроить размытость и диапазон, как в предыдущих вариантах, чтобы уточнить свой выбор. Также есть возможность инвертировать выбор прямо в меню (что также легко сделать отдельно). Поэтому, если вы хотите изменить все, кроме бликов, вам нужно только выделить основные моменты, а затем инвертировать выделение.
В этом меню также есть почти волшебный инструмент для выбора оттенков кожи. Появляется опция для обнаружения лиц.Это может помочь нам изменить оттенок кожи, ее яркость, а также добавить, удалить или улучшить текстуру кожи. Возможности, как и в любом другом меню Photoshop, безграничны.
5. Уровни и кривые для изменения цвета в Photoshop
Для изменения цветовых тонов в Photoshop идеально подходят уровни и кривые. Уровни и кривые очень похожи.
Разница только в том, что кривые предлагают более интуитивно понятный процесс настройки, а уровни предлагают более определенный процесс с точными значениями.В этом смысле уровни более двоичны и точны. При настройке цветов изображений они помогают одинаково.
И уровни, и кривые в Photoshop помогают изменять тона, разделяя значения красного, синего и зеленого тона. Как и в обычном изображении, или в настройках RGB, мы изменяем блики, тени и полутона. Здесь мы меняем светлые участки, тени и средние тона отдельных каналов на красный, синий и зеленый. Также доступны предустановки, такие как перекрестная обработка, негатив и т. Д., Которые помогают нам напрямую получить требуемый цветовой тон.
Изменение красного с помощью кривых6. Цветовой баланс
Инструмент цветового баланса Photoshop работает, помогая нам изменять цвета между противоположными парами голубой — красный, пурпурный — зеленый и желтый — синий.
Три набора ползунков помогают нам сделать изображение более приближенным к одной стороне цвета или сбалансированным, в зависимости от необходимости. Например, если вы хотите, чтобы изображение было теплее, вы переместите сине-красный ползунок в красную сторону, а желто-синий ползунок в желтую сторону.
Изменения цвета повлияют на все изображение, в отличие от того, что обсуждалось ранее в разделе «Выбор диапазона цветов», где изменения отображались только в выделенном фрагменте. Есть флажок «Сохранить яркость», который предотвращает изменение экспозиции цвета при их изменении. Цветовой баланс может помочь нам тонизировать изображение
Color Balance Turning the Colours.7. Фотофильтр
Используя предварительно заполненные шаблоны, фотофильтр помогает придать изображению теплый или холодный оттенок. В Photoshop уже есть 20 фильтров.Это:
- Фильтры нагрева в 3 вариантах — 85, LBA и 81.
- Фильтры охлаждения в 3 вариантах — 80, LBB и 82.
- Цветовые фильтры в RGB, CMY, фиолетовый и оранжевый.
- Глубокие цвета, такие как темно-красный, темно-синий, темно-изумрудный, темно-желтый и подводный.
- Фильтр сепии.
Другой вариант — выбрать цвет, и тон будет применен. У нас есть возможность напрямую применить фильтр или изменить режим наложения слоя для точной настройки эффектов.Например, если мы не хотим, чтобы затрагивались наши блики или более яркие части изображения, мы можем выбрать режим для осветления. Более светлые части не будут затронуты, потому что цветовой тон по своей природе находится в средних тонах. Такой режим, как Hue или Color, гарантирует, что эффект цветового тона будет только в тех частях, где есть насыщенность цвета. Следовательно, чем ниже значение насыщенности, тем меньше будет эффект фильтра. Белый, черный и серый цвета останутся нетронутыми.
8. Градиентная карта
Пожалуй, лучший инструмент цветокоррекции или тонирования, доступный в Photoshop, градиентная карта, проще говоря, может влиять на тени, средние тона и блики по-разному, тем самым предоставляя нам больше оценки в стиле Голливуда.Элемент управления, предоставляемый картой градиента, — это больше, чем разделенное тонирование, потому что здесь мы определяем цветовой тон на каждом уровне. Используя карту градиента, вы можете превратить изображения в черно-белые или сепию, либо выполнить цветовое тонирование и градацию изображений.
Черно-белый градиент, превращающий изображение в черно-белоеВозьмите любое изображение, которое хотите тонировать. Добавьте эффект карты градиента поверх слоя. Используйте «Создать обтравочную маску», если размер вашего изображения больше, чем слой, и вы пытаетесь тонировать только определенную часть изображения.Выберите карту градиента, которую вы хотите применить, используя доступные.
Вы также можете создавать свои собственные градиенты. Просто выберите любой градиент в списке, добавьте имя и нажмите «Создать». Теперь отредактируйте цвета, щелкнув нижние боковые маркеры, чтобы изменить цвет и положение. Щелкните пустую область в нижней части градиента, чтобы добавить новую позицию, а затем выберите цвет. Нажмите кнопку «Удалить», чтобы удалить любой цвет. В верхнем ряду вы можете изменить непрозрачность цвета. Это полезно при создании градиента от 0% до 100% для создания градации маски непрозрачности.
Градиент с пониженной непрозрачностью от синего к белому и как он меняет изображениеВы также можете добавлять новые градиенты, загруженные из Интернета. Различные фотографы и графические дизайнеры создают и позволяют вам загружать свои пакеты градиентов бесплатно или за определенную плату. Вы можете посмотреть их на различных сайтах, например, на сайте. По умолчанию Photoshop имеет различные градиенты, которые вы можете добавить, щелкнув список в настройках. Например, если мы нажмем «Фотографическое тонирование», мы должны нажать «ОК» или «Добавить».Добавить добавит градиенты из этой конкретной библиотеки в список, а ОК заменит их. Вы всегда можете сбросить градиенты до значений по умолчанию.
Градиент от синего к оранжевому с цветовым режимом и пониженной непрозрачностьюПосле того, как вы выбрали градиент, который хотите использовать, выберите его и измените режим слоя на оттенок или цвет. Это обеспечит тонировку изображения. Вы можете управлять им дальше с помощью ползунка непрозрачности. Если вы хотите полностью изменить цвета, а не только тон, вы можете попробовать другие режимы, такие как Normal, Pin Light и т. Д.Чтобы воздействовать только на темные участки, используйте режимы осветления, а для воздействия только на светлые участки используйте режимы затемнения. Варианты
для добавления встроенных пакетов градиентов PhotoshopPhotoshop — идеальный мастер-инструмент для изменения цветов, где вы можете добиться чего угодно. Если ничего не помогает, вы можете просто сделать точные выделения с помощью Pen Tool и использовать Solid Color с маской слоя. После этого вы можете выбрать нужный цвет для каждой из выбранных частей и использовать режимы слоев для их эффективного применения.Этот же метод используется для преобразования черно-белых изображений в цветные.
- Рагхав Гаутам
Я Рагхав Гаутам, профессиональный фотограф и оператор, специализирующийся на товарах и моде. Моя основная способность — помогать продавать продукты через визуальные эффекты, а в последнее время я тоже занялся кинопроизводством, надеясь когда-нибудь получить большой перерыв. А пока с удовольствием снимаю короткометражные фильмы и видеоролики.
Как изменить цвет и добавить узор в Photoshop
Что нужно знать
- Сначала переименуйте файл футболки и сохраните его и файл выкройки в папке .В «Слоях» выберите новых слоев заливки или корректирующих слоев. Значок .
- Выберите Hue / Saturation > Colorize . Отрегулируйте цвета. Переименуйте файл и сохраните в той же папке. Повторите процесс, меняя цвета для каждого файла.
- Затем определите (назовите) шаблоны: Открыть шаблон> Редактировать > Определить шаблон . Затем с помощью инструмента Quick Selection проведите кистью по рубашке> нанесите узор.
В этой статье объясняется, как применять цвета, узоры Photoshop и пользовательские узоры к объекту в Photoshop CC 2019.Объектом этих инструкций является футболка, из которой можно сделать несколько рубашек различных цветов и узоров.
Применение цвета и узоров к объекту с помощью Photoshop
Чтобы продолжить, вам понадобится изображение футболки и выкройка.
В Photoshop откройте файл изображения футболки и сохраните его под новым именем, выбрав Файл > Сохранить как . Во всплывающем окне введите в текстовое поле имя shirt_neutral и перейдите в папку Color_Pattern , затем выберите Photoshop для формата и выберите Сохранить .
Сделайте то же самое с файлом шаблона, только сохраните его как pattern_argyle (или какой бы узор вы ни выбрали).
В нижней части панели «Слои» выберите «Создать новую заливку» или «Корректирующий слой », затем выберите «Оттенок / насыщенность » во всплывающем меню. Это приведет к появлению панели Adjustments .
Установите флажок Colorize .
Чтобы сделать рубашку синей, введите в текстовое поле Hue 204 , в текстовое поле Saturation 25 и в текстовое поле Lightness 0 .
Теперь файлу нужно дать новое имя. Выберите File > Save As , во всплывающем окне измените имя на shirt_blue и перейдите в папку Color_Pattern . затем выберите Photoshop для формата и выберите Сохранить .
Чтобы сделать больше рубашек разных цветов, повторите процесс, меняя Hue , Saturation и Lightness снова и снова, и сохраняйте каждый новый цвет рубашки под новым именем в папке Color_Pattern .
Прежде чем вы сможете применить новый узор, вам необходимо его определить. В Photoshop выберите File > Open , перейдите к шаблону, который вы выбрали в папке Color_Pattern , затем выберите Open. Появится изображение узора.
Выберите Edit > Define Pattern . В диалоговом окне Pattern Name argyle (или любой другой узор) в текстовом поле Name , затем нажмите OK .
Вам не нужно, чтобы файл оставался открытым, поэтому выберите Файл > Закрыть .
Откройте файл, содержащий одно из изображений футболки. и выберите с помощью инструмента Quick Selection tool . Если этот инструмент не отображается на панели инструментов Tools , выберите и удерживайте инструмент Magic Wand Tool , чтобы увидеть инструмент Quick Selection Tool и выбрать его.
Инструмент быстрого выбора работает как кисть для быстрого выбора областей.Щелкните и перетащите рубашку. Если вы пропустите какую-то область, просто продолжайте рисовать, чтобы добавить к существующему выделению. Если вы рисуете за пределами области, нажмите и удерживайте клавишу Alt (Windows) или Option (Mac OS), чтобы нарисовать то, что вы хотите удалить. И вы можете изменить размер инструмента, нажимая несколько раз правую или левую скобку .
Пришло время применить определенный узор к рубашке. Выделив рубашку, нажмите и удерживайте кнопку Create New Fill или Adjustment Layer в нижней части панели Layers и выберите Pattern .
В диалоговом окне «Заливка узором» должен отображаться новый узор. Если нет, щелкните стрелку справа от предварительного просмотра рисунка и выберите рисунок.
Диалоговое окно «Заливка» также позволяет масштабировать узор до желаемого размера. Вы можете ввести число в поле Масштаб или нажать стрелку справа от него, чтобы отрегулировать размер с помощью ползунка, затем выбрать OK .
Выбрав слой Pattern Fill , щелкните правой кнопкой мыши, выберите Blending options и измените режим наложения в раскрывающемся меню на Multiply.Вы также можете поэкспериментировать с различными режимами наложения, чтобы увидеть, как они повлияют на узор.
Чтобы сохранить новую рубашку, перейдите в Файл > Сохранить как и введите имя shirt_argyle .
Знайте, что в Photoshop есть набор шаблонов по умолчанию, из которых вы можете выбирать. Вы также можете скачать шаблоны для использования. Перед тем, как сделать эту рубашку, я скачал бесплатный набор выкроек пледа. Чтобы скачать этот узор пледа и другие бесплатные выкройки, а также узнать, как их установить для использования в Photoshop, щелкните по ссылкам ниже.Чтобы узнать, как создавать свои собственные шаблоны, продолжайте.
Создание пользовательского шаблона
Создание пользовательского узора В Photoshop создайте небольшой холст размером 9 x 9 пикселей, затем используйте инструмент Zoom для увеличения 3200 процентов.
Создайте простой дизайн с помощью инструмента Pencil .
Определите дизайн как узор, выбрав Edit > Define Pattern .Во всплывающем окне Pattern Name назовите узор по диагонали и выберите OK . Теперь выкройка готова к использованию.
Применить пользовательский узор
Пользовательский узор применяется так же, как и любой другой узор. См. Шаг 13, чтобы применить свой собственный узор, но вместо этого выберите тот, который вы создали.
Вы можете продолжать создавать рубашки разных цветов и узоров по своему желанию.
Спасибо, что сообщили нам!
Расскажите, почему!
Другой Недостаточно подробностей Сложно понятьКак изменить цвет объекта в Photoshop
В этом примере вы можете видеть, что почтовый ящик изменился с красного на золотой, где я рисовал.К сожалению, в некоторых местах моя кисть попала в снег. Это подчеркивает одну из проблем использования опции непрерывной выборки. Photoshop взял образец снега, а затем изменил его цвет на желтый.
В этом случае лучшим решением будет изменить выборку на «Единичную выборку», щелкнув значок на контекстно-зависимой панели инструментов. Затем вы можете щелкнуть область, представляющую цвет, который вы хотите заменить. Это позволяет свободно рисовать даже на участках разного цвета, не затрагивая их.Photoshop использует только исходный образец для изменения цветов, пока вы не отпустите кнопку мыши.
Ограничения инструмента «Замена цвета»
Хотя изменить цвет объекта в Photoshop с помощью инструмента «Замена цвета» очень просто, у него есть несколько ограничений, о которых следует помнить. Как вы уже видели в приведенном выше примере, легко ошибиться. Когда это произойдет, вы должны немедленно использовать «Редактировать | Отменить »в меню. Нет простого способа удалить или очистить новый цвет, который вы только что применили.Вам следует отменить и снова сделать мазок кистью.
Вам также необходимо уточнить и изменить элементы управления кистью во время работы. Когда вы меняете цвет большого объекта, сложно сохранить элементы управления неизменными. Если вы не отрегулируете элементы управления в процессе работы, ваши результаты будут менее убедительными. Это простой в использовании инструмент, но его сложно освоить.
Наконец, не всегда очевидно, какой цвет вы создадите, закрашивая объект. Если вы вернетесь к приведенному выше примеру, вы увидите, что я использовал светло-желтый цвет, чтобы создать глубокий золотой цвет на почтовом ящике.Там, где желтый цвет смешался с белым снегом, он выглядел совсем другим цветом.
Если вы измените цвет с помощью этой кисти, но затем решите, что хотите улучшить цвет, это будет непросто. Вам нужно будет снова закрасить область другим выбранным цветом.
Изменение цветов с помощью настройки «Заменить цвет»
Следующий вариант, который у нас есть для изменения цвета объекта в Photoshop, — это одна из настроек изображения. Вы найдете их в разделе «Изображение | Настройки ».Как и в случае с инструментом «Замена цвета», это деструктивное редактирование, поэтому вам следует работать со слоем копии изображения.
После создания слоя изображения для работы выберите «Изображение | Коррекция »в меню Photoshop, а затем« Заменить цвет… ».