по выделению, фигуре и прочие
Просмотров 8.3k. Опубликовано Обновлено
Добрый день, дорогие приятели! Один из лучших инструментов для редактирования и, конечно, кадрирования, изображений – адоб фотошоп. С его помощью можно придать рисунку определенный размер, форму, пропорции. Программа не бесплатна, есть версия на русском языке, существует и облегченная онлайн опция. Как и многие другие профессиональные приложения, например, корел, фотошоп обладает несколькими вариантами обрезки. С ними не всегда просто разобраться, поэтому в нашей статье мы проведем небольшой экскурс, как правильно их использовать.
Где в фотошопе инструмент кадрирование
Стандартный инструмент обрезки в photoshop находится на вертикальной панели. Называют его «рамкой».
На вкладке под «рамкой» находится «кадрирование перспективы», а также команды нарезки изображения.
При необходимости задания определенных параметров обрезки советуем воспользоваться функциями на вкладке «изображение»:
- кадрирование;
- изменение размера изображения;
- изменение размера холста;
- тримминг.
Как настроить кадрирование в photoshop — размеры и прочее
Настройки ширины, высоты обрезаемого рисунка находятся в двух категориях меню: размер изображения и размер холста.
Выбрав команду «размер изображения», можно изменить параметры по пикселям, миллиметрам, сантиметрам, дюймам с сохранением пропорции или без.
Задать параметры можно следующим образом:
- в меню выберите команду размер изображения;
- определите ширину, высоту или оба этих параметра.
Стоит помнить, однако, что произвольное изменение параметров может привести к сплющиванию или сужению фотки.
Команда «размер холста» обрезает все, что находится за пределами заданных параметров высоты и ширины. За основу берется середина холста.
Как обрезать изображение в фотошопе: с сохранением пропорций, по выделению, края, по фигуре
С помощью стандартной рамки можно вырезать квадратно-прямоугольную фигуру.
Работает это так:
- нажмите на рамку;
- выделите область, которую хотите оставить. Вся остальная часть изображения останется затемненной. Получившуюся рамку можно расширить, уменьшить — достаточно потянуть за углы или стороны. Нажав левую клавишу мыши и удерживая рамку, вы можете изменить место обрезки;
- нажмите ввод. Рисунок обрежется.
Photoshop позволяет обрезать снимки ровно по выделению:
- переименуйте фоновый слой;
- аккуратно выделите нужную часть рисунка;
- в меню «выделение» выберите команду «инверсия»;
- нажмите delete или пробел для удаления области вне контура;
- снимите выделение, нажав Ctrl+D или deselect.

Еще один способ кадрирования по выделению — использование ластика. Выделите нужную фигуру, контур. Все, что находится за ее пределами, сотрите.
Особое внимание заслуживает функция нарезки. С ее помощью пользователь может нарезать фотку на несколько фрагментов и потом склеить их по своему желанию.
Как отменить кадрирование в photoshop
Любое действие, которое вы выполните в приложении, можно отменить.
Откатить кадрирование, если обрезанный рисунок выглядит не очень красиво, можно несколькими способами:
- в меню нажмите «редактировать» и выберите «отменить кадрирование» либо «шаг назад»;
- нажмите горячие клавиши Ctrl+Z;
- на панели «история» выделите то действие, которой должно быть последним. Все, что было сделано после, будет отменено.
Если вы еще не обрезали фото, а только наметили область кадрирования, выйти из этого режима можно, нажав esc.
Почему пропал инструмент кадрирование в фотошопе
Отлично, когда все инструменты под рукой. Однако бывает так, что пользователь случайно на что-то нажал, и нужные команды пропали.
Однако бывает так, что пользователь случайно на что-то нажал, и нужные команды пропали.
Чаще всего это происходит, когда человек пользуется другой функцией, которая находится на той же вкладке. Восстановить нужную команду можно, если потянуть за правый угол, на которой указана опция нарезки или кадрирования перспективы.
Выводы
Adobe Photoshop CS — приложение, позволяющее кадрировать фотографии в соответствии с определенными размерами, по заданному контуру, фигурно. Программа сохраняет заданные пропорции, выравнивает по краям с учетом цвета пикселей.
Видеообзор
Склеим две фотографии — уроки фотошоп
Слияние картинок при помощи автоматической панорамы в Photoshop
Оглавление
Здравствуйте, уважаемые читатели моего блога. Наверное, многие из вас в фотоаппаратах или на телефонах рано или поздно натыкались на функцию создания панорамы. Как вы могли заметить, работать с ней крайней сложно: руки дрожат, выставить точно все функции не получается. В итоге результат не всегда оказывается привлекательным. Я подскажу как решить эту проблему.
Наверное, многие из вас в фотоаппаратах или на телефонах рано или поздно натыкались на функцию создания панорамы. Как вы могли заметить, работать с ней крайней сложно: руки дрожат, выставить точно все функции не получается. В итоге результат не всегда оказывается привлекательным. Я подскажу как решить эту проблему.
Сегодня речь пойдет о том, как склеить фото в фотошопе. Я уже рассказывал не так давно о работе с коллажами: объединение двух картинок в одну, работа с рамками и обводкой, а также плавные переходы. Если вас интересует именно этот вариант, можете не терять время и сразу переходить по ссылке.
Однако, рекомендую все-таки уделить 5-10 минут чтению или просмотру видео инструкции, чтобы понять на что еще способен ваш фотошоп. Все-таки, эта программа как мозг, чаще всего используется процентов на 10.
Сейчас я собираюсь уделить внимание очень интересной функции, которая есть в Photoshop, а именно «автоматическое создание панорамы». Даже если вы просто кое-как наделали несколько фотографий, то их можно объединить в одну картину таким образом, что все будет выглядеть в лучшем виде.
Photomerge
Функция по превращению серии снимков в панораму появилась с версии Photoshop CS. Я работаю в CC и если у вас аналогичный софт, то никаких проблем не возникнет.
Где ее найти? Открываем вкладку «Файл», далее переходим к «Автоматизации» и выбираем «Photomerge» — это именно то, что нам нужно.
Должен отметить, что данная функция подойдет только в том случае, если вы действительно создали серию снимков одного объекта, нечто вроде пазла. В случае, если вы собираетесь работать со случайными картинками, лучше рассмотреть иные способы создания коллажа.
После нажатия на photomerge перед вами появится окно с множеством детальных настроек. Давайте поговорим о каждой из них в отдельности.
Для начала разберем типы макетов:
- «Авто». При выборе этого типа программа фотошоп сама определяет лучший режим, сводит вместе все картинки, исправляет цвета и тени, чтобы результат выглядел наиболее привлекательно.
Этот способ один из самых лучших, так как сочетает в себе простоту и замечательный результат. Если у вас много фото – не думайте два раза. Обязательно используйте именно «Авто».
Если у вас много фото – не думайте два раза. Обязательно используйте именно «Авто».
- «Перспектива». В случае использования этой функции в качестве исходника используется центральная фотография, а все остальные трансформируются.
- «Цилиндр». Эта функция делает панораму искаженной, создает эффект глобуса. Она идеально подходит для через чур широких фотографий.
- «Сфера». Если вы снимали все вокруг себя на 360 градусов, то нет лучше типа, чем «Сфера». Благодаря ей вы как будто находитесь внутри глобуса, а по его стенам расположены картинки.
- «Коллаж». Если у вас есть несколько фотографий разного разрешения, то этот тип поможет выровнять их, уменьшить или увеличить, чтобы пропорции были примерно одинаковые.
- «Перемещение» просто ставит рядом друг с другом несколько картинок без искажения и каких бы то ни было изменений.
Еще кое-какое внимания я должен уделить тем функциям, которые расположены внизу основного меню.
«Наложение изображений» помогает составить пазл из нескольких фотографий таким образом, чтобы создать эффект панорамы, единой картины происходящего.
«Виньетирование» помогает избавиться от одноименного эффекта, если некоторые фото были сняты с его применением.
«Заливка с учетом содержимого» позволит восполнить пробелы, если они появятся на картине из-за нехватки «кусочков».
Теперь, когда все стало более понятно нажмите на «Обзор», чтобы выбрать файлы из которых будет составлен рисунок.
Убираю «Наложение изображений», так как у меня только 2 рисунка и они разные. Сразу предупрежу, что круто у меня не получится. Можете перейти к видео, чтобы посмотреть на то, как рождаются настоящие, красивейшие панорамы. Оно будет чуть дальше.
Как вы видите, одно фотография, в моем случае, встала под другую, но есть место, куда я могу вручную перенести изображение. Почему бы и нет?
Выбираю инструмент «Перемещение» в панели слева, затем щелкаю на одну из картинок, и переношу ее в более подходящее место.
Могу посоветовать вам одну интересную статью из своего блога про создание черного фона для изображений, чтобы не пришлось ничего обрезать. Или же, как вариант, при помощи «Рамки» избавиться от краев картинки и сделать вид, что вам все нравится.
Или же, как вариант, при помощи «Рамки» избавиться от краев картинки и сделать вид, что вам все нравится.
Вот и все.
Инструкция
Ну, а теперь давайте посмотрим, как работают настоящие профи.
Мне очень нравится канал Pro Photoshop, рекомендую всем новичкам обратить на него внимание. Я упоминал о нем в подборке лучших уроков для обучения. Создатели настоящие профессионалы, по этому ролику, конечно, так не скажешь с полной уверенностью. Кажется, что ничего такого супер сложного или уникального они не дают, но причина этого в простоте самой функции.
Единственный недостаток Pro Photoshop – малое количество роликов. Хотя, оно и понятно, люди заняты настоящей работой, у них не так много времени на то, чтобы учить других. Так что мы их прощаем и нам остается только лишь ждать обновлений.
Если же у вас нет времени и вы хотите научиться всему как можно скорее, но пока у вас недостаточно знаний, лучшим решением станет «Фотошоп для начинающих в видеоформате».
Должен сказать, что он подойдет тем, у кого действительно имеются пробелы в знании инструментов и функций.
Бесспорно, даже профессионал сможет открыть для себя нечто новое с помощью этих уроков, но не думаю, что эти знания действительно «окупят» потраченное время.
Тем, кто уже знает все о слоях, инструментах, методах выделения и работе с фильтрами намного полезнее будет задумать о 100 уроках повышения мастерства. Это уже совсем другой уровень – художественная обработка, свет и тени, профессиональные советы и масса интересного.
Источник: http://start-luck.ru/photoshop/kak-skleit-foto.html
Склеить фото онлайн – как соединить две или несколько фотографий в одну, программы для объединения, совмещение в Фотошопе
Создать креативный снимок или открытку можно при помощи простых фоторедакторов, например, для объедения нескольких снимков в один. В этой статье будет пошагово описан данный процесс.
В этой статье будет пошагово описан данный процесс.
Объединение несколько фотографий в одну в первую очередь является одним из трендов в социальных сетях. Люди выкладывают подобные коллажи с целью продемонстрировать определенное действие, чего нельзя сделать с помощью одного фото. Помимо этого, две фотографии в одной могут стать хорошим подарком для близкого человека и способом выразить больше эмоций.
Как объединить две фотографии в одну
Далее будет подробно рассмотрено программное обеспечение, которое может быть использовано при соединении двух или нескольких фотографий в одну.
Paint.NET
Многофункциональный бесплатный редактор. С помощью него можно создать настоящие шедевры, так как к нему выпущено большое количество различных плагинов и дополнений. Интуитивно понятный интерфейс и функциональность создает большой простор для творчества, являясь лучшей заменой стандартных средств редактирования операционной системы и сложного ПО.
Процесс объединение в Paint.NET выглядит следующим образом:
- запускаем редактор, открываем нужные картинки;
- кадрируем картинки до одинакового размера: «Изображение» и «Изменить размер»;
- убираем галки в чекбоксе «Сохранять пропорции». В разделе «Высота» вводим размер второй картинки;
- затем переходим на первую картинку — «Изображение» и «Размер полотна».
- Убираем галки в чекбоксе «Сохранять пропорции», в модуле «Ширина» вводим сумму ширины обоих картинок;
- после этого появится новое изображение, в пустое место перетаскиваем нужную картинку и располагаем ее, где требуется, сохраняем полученный результат.
Домашняя фотостудия
Условно-бесплатный фоторедактор с достаточно большим набором функций. С помощью него можно создать необычные арты. В нем предусмотрена библиотека различных фильтров и эффектов. К тому же доступна пакетная обработка.
Создание хорошей презентации на компьютере
Процесс соединение в Домашней фотостудии выглядит так:
- открываем в редакторе желаемые картинки;
- на панели инструментов ищем вкладку «Фотомонтаж»;
- далее приступаем к работе со слоями и кликаем «Добавить слой»;
- в всплывающем окне выбираем «Фотография»;
- фото появится поверх фона, располагаем его в нужном месте и сохраняем полученный результат.
Paint
Стандартное средство, встроенное в операционную системы Windows последних версий. Простая программа с небольшим количество функций, для быстрого редактирования фото станет оптимальным решением.
Программа встроена в ОС и скачивать ее не потребуется. Если редактор по каким-либо причинам отсутствует, то его можно скачать в интернете.
Процесс объединения в программе:
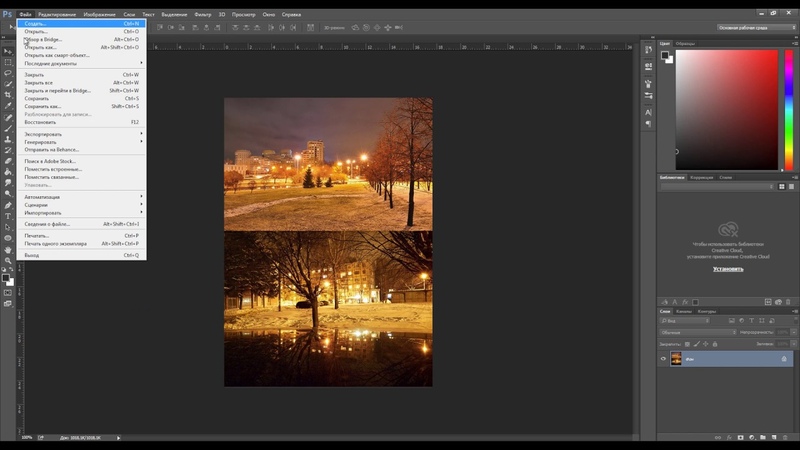
- открываем программу, создаем новый файл — «Файл» и «Создать»;
- после открытия картинки, растягиваем подложку с помощью стрелок до нужного размера;
- в пустое поле вставляем вторую картинку «Вставить» и сохраняем полученный коллаж.

Как в Фотошопе соединить две фотографии
Профессиональная программа для обработки Photoshop – это мощный графический инструмент, с помощью которого можно добиться хорошего результата в любых задачах. Для него созданы плагины, фильтры, стили, что делает его одним из самых популярных редакторов.
Скачать Photoshop можно на официальном сайте разработчика adobe.com.
Бесплатная версия графического редактора действительна в течении 30 дней.
Сделать несколько фото в одной фотографии в Photoshop можно следующим образом:
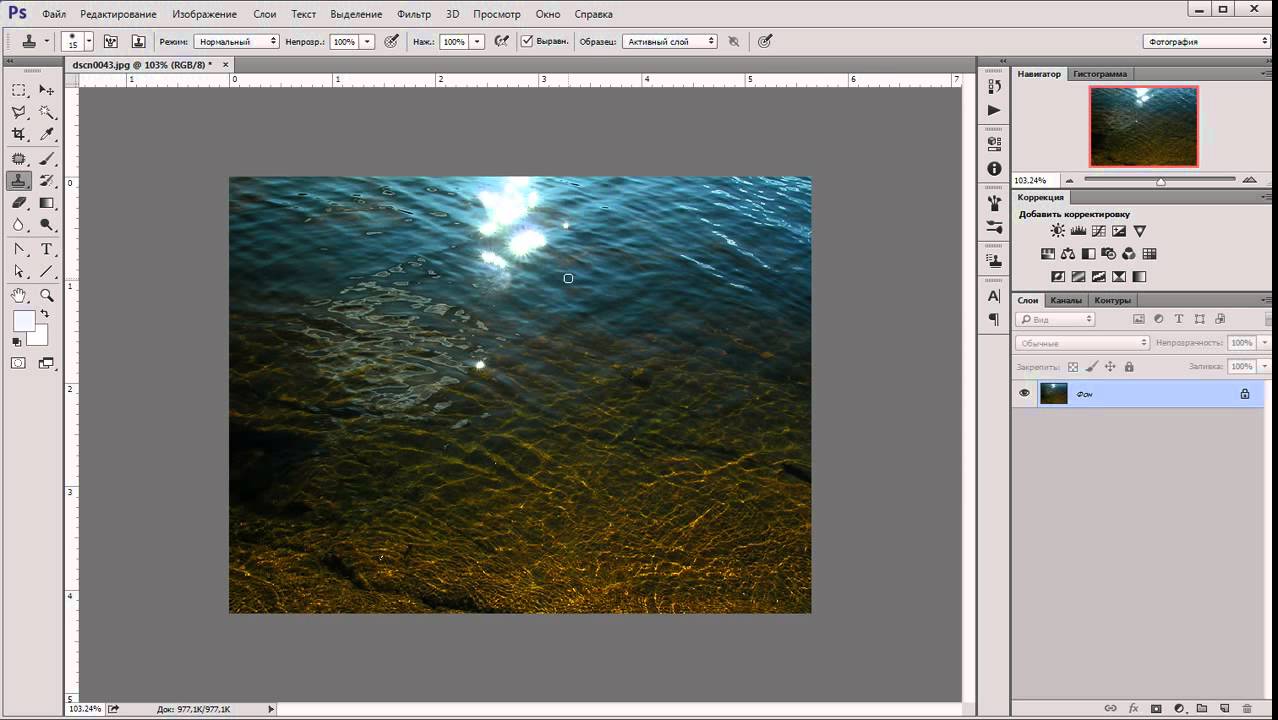
- открываем редактор и загружаем фото;
- затем необходимо сделать изображения одинаковой высоты: «Изображение» и «Размер изображения»;
- далее уменьшаем размер второй — «Изображение» и «Размер изображения», меняем параметр «Высота» до нужных значений;
- затем переходим к первой, находим «Изображение», «Размер холста» ;
- после этого появится пустое белое пространство рядом с фото.
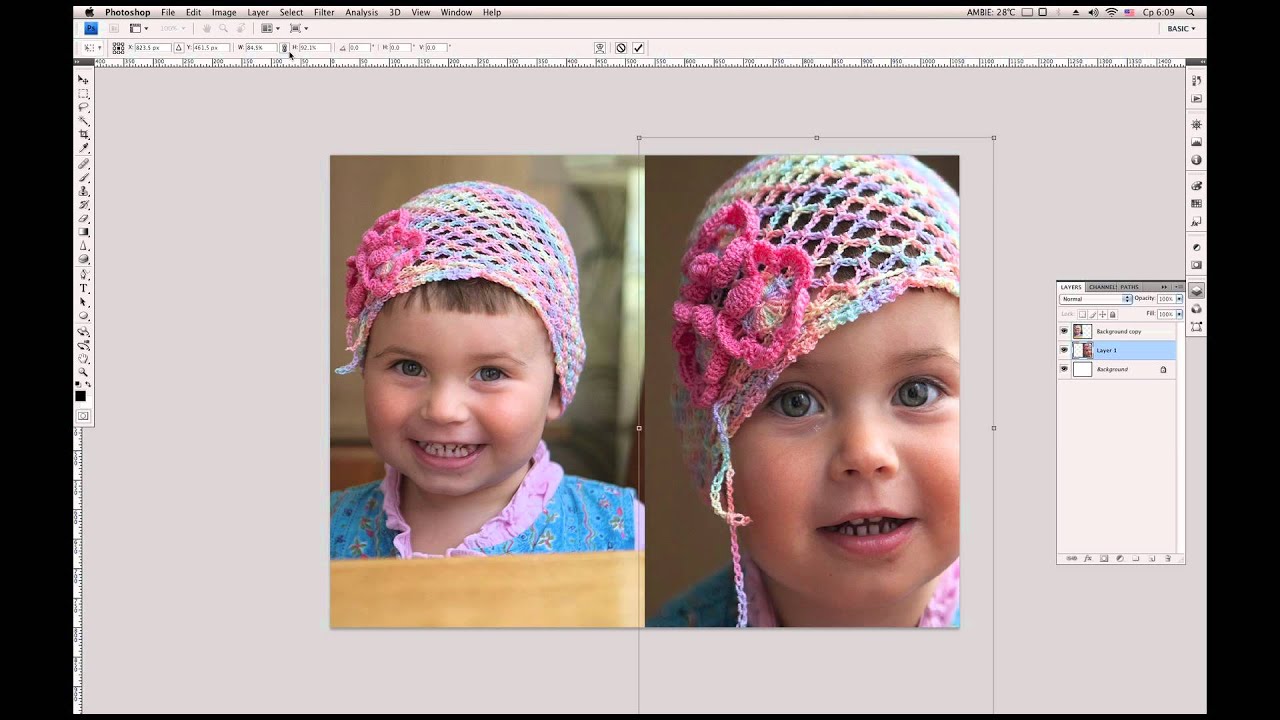
 Переходим ко второй фотографии, с помощью инструмента «Перемещение» перетаскиваем в нужное место.
Переходим ко второй фотографии, с помощью инструмента «Перемещение» перетаскиваем в нужное место.
Что такое Active Directory – как установить и настроить
Второй способ совместить 2 фотографии в одну подразумевает под собой создание дубликата слоя:
- открываем картинки — «Файл» и «Открыть»;
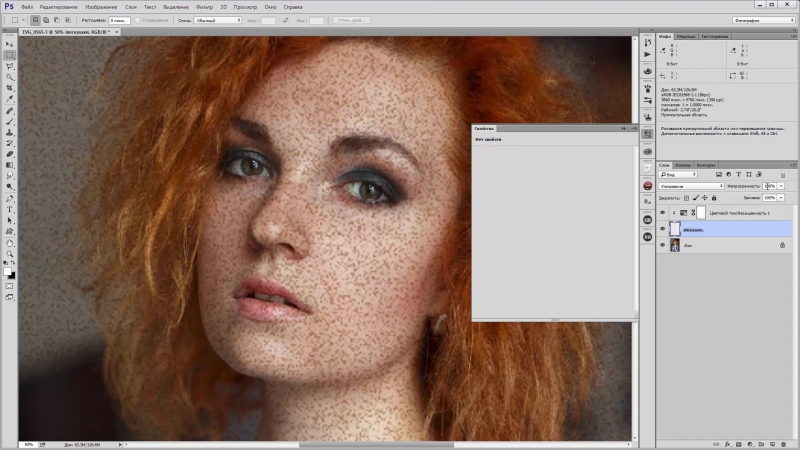
- переходим на панель редактирования слоев, активируем требуемый слой, предварительно разблокировав его нажатием на замок;
- с помощью «ПКМ» кликаем по слою, в контекстном меню выбираем «Дубликат слоя»;
- появится новый слой с именем «Слой 0» перетаскиваем его на основное изображение, помещая над ним;
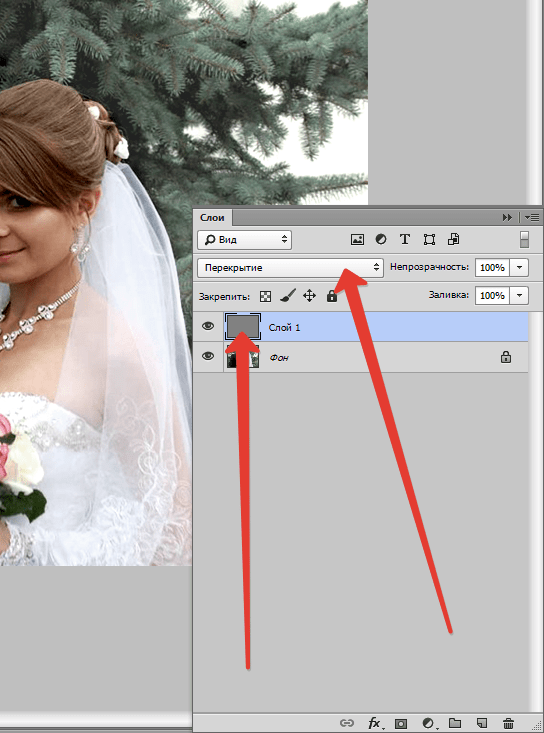
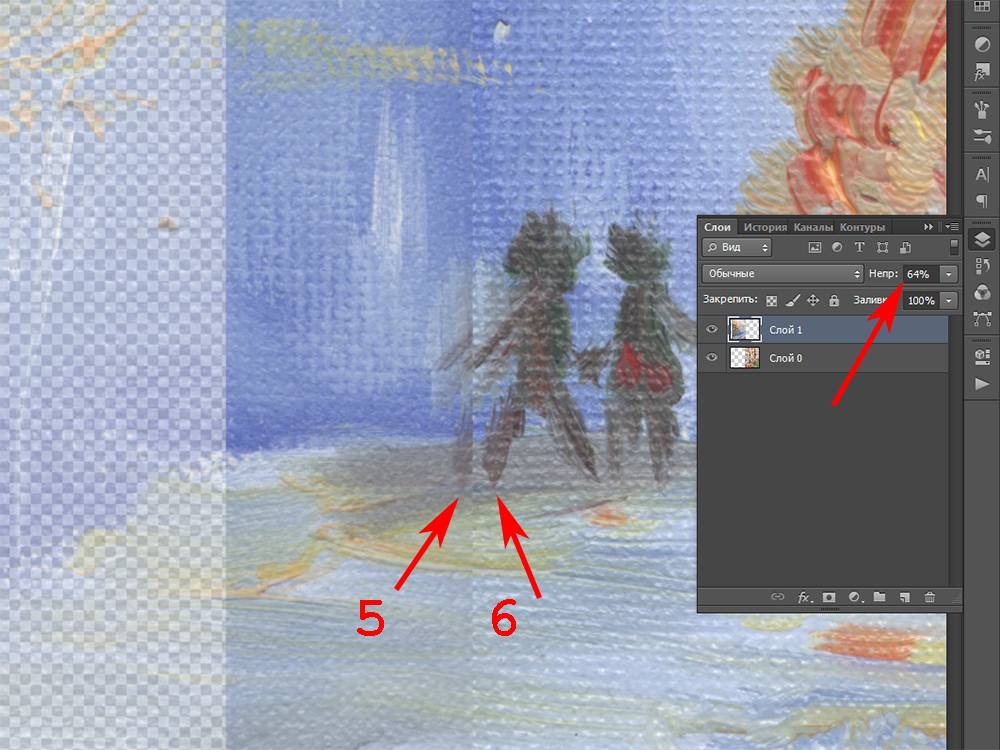
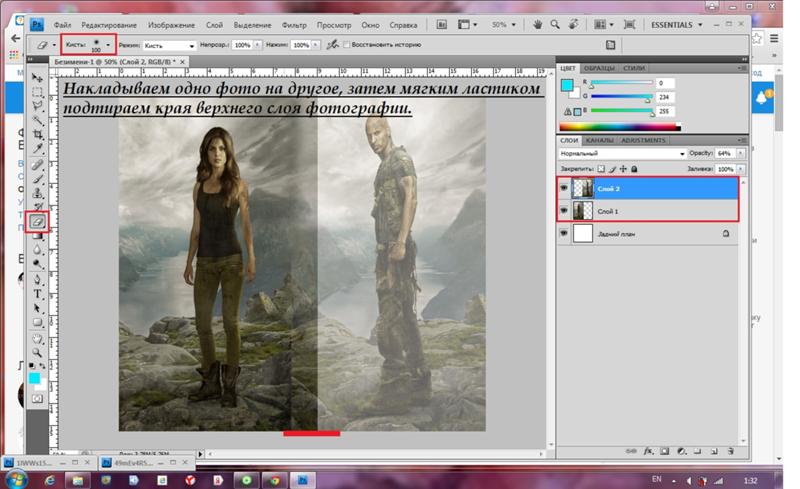
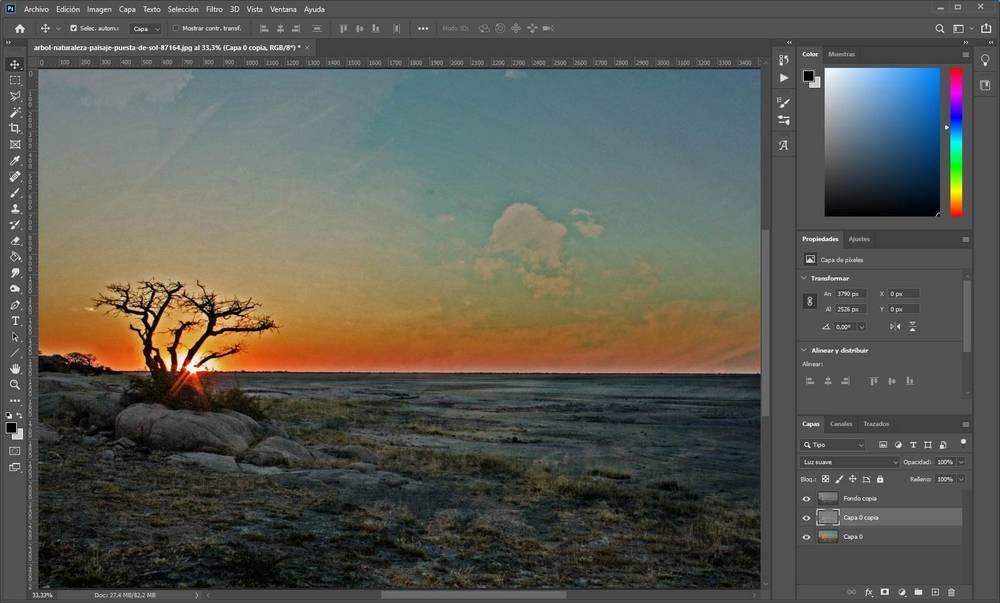
- затем переходим в «Режим наложения», подбирая необходимый эффект. Здесь можно поэкспериментировать. В нашем случае был выбран «Lighten» (Осветление), в результате получилось изображение с засветкой.
- и вот, что в итоге:
Третий способ:
- открываем картинки, переходим к одной из них и разблокируем ее;
- затем выбираем все пиксели изображения «Ctrl+A»;
- копируем изображение «Ctrl+C»;
- перемещаем вырезанное элемент на основной документ.
 Дополнительно можно применить режимы наложения.
Дополнительно можно применить режимы наложения.
Процесс достаточно простой, несмотря на кажущуюся сложность.
PhotoScape
PhotoScape – бесплатный инструмент для редактирования фотографий и создания коллажей. Он сочетает в себе функциональность и простоту в использовании. При этом необходимо отметить, что интерфейс программы достаточно отличен от большинства подобного ПО.
Процесс склеивания фото онлайн выглядит так:
- открываем редактор и выбираем вкладку «Комбинация»;
- затем откроется «Менеджер папок», открываем требуемые элементы, перетаскивая их на рабочую область;
- уменьшаем масштаб картинок, выбираем нужное расположение «Горизонтальное», «Вертикальное» или «Четырехугольное»;
- размещаем в нужной последовательности. Программа автоматически подгонит картинки по границам;
- задаем необходимый размер файла, его формат и сохраняем получившийся результат.

Как склеить фото онлайн
Соединить две фотографии в одну можно не только с помощью специальных программ, но и посредством интернета. Существует множество различных онлайн сервисов, использующих продвинутые средства для обработки.
Android-приложения, которые призваны помочь бросить курить
IMGonline
Функциональный онлайн редактор IMGonline, который сочетает в себе множество полезных функций. Инструменты для обработки, ретуши и цветокоррекции обеспечивают качественное выполнение поставленных задач.
Объединить несколько фотографий в одну можно за несколько щелчков мыши:
- переходим на сайт и выбираем «Инструменты»;
- затем «Объединить две картинки в одну»;
- указываем нужные фотографии и выбираем настройки объединения;
- далее выбираем нужный формат и кликаем «ОК»;
- сохраняем на компьютер полученный результат.
Croper
Онлайн фоторедактор, который сочетает в себе продвинутые инструменты редактирования и понятный интерфейс.
Обработка в Croper выглядит следующим образом:
- переходим на страницу редактирования и кликаем «Загрузить файлы»;
- добавляем необходимое изображение. Затем переходим в «Меню» и выбираем второе фото;
- далее «Операции», «Редактирование» и «Склеить несколько фото»;
- добавляем искомые фотографии и применяем дополнительные настройки;
- затем выбираем, каким образом будут склеены фото и щелкаем «Принять».
Сreate Сollage
Функциональный сервис является наиболее популярным среди пользователей. Необходимо отметить, что Сreate Сollage позволяет склеить до 6 фотографий и установить для этого различные шаблоны.
Соединение фото онлайн осуществляется следующим образом:
- открываем программу и выбираем нужный шаблон;
- затем загружаем файлы необходимые для объединения фото;
- перетаскиваем изображения прямо на шаблон и кликаем «Создать коллаж».

Pixlr
Лучший сервис для редактирования. Функциональность и понятность являются главными особенностями Pixlr.
Создание коллажа выглядит так:
- в открывшемся окне программы выбираем «Коллаж»;
- затем выбираем шаблон;
- перетаскиваем необходимые фотографии на шаблон и сохраняем полученный результат.
Источник: http://composs.ru/kak-soedinit-dve-fotografii-v-odnu/
Как склеить две фотографии в фотошопе
Вам понадобится
- — Русифицированная версия Adobe Photoshop CS5
Инструкция
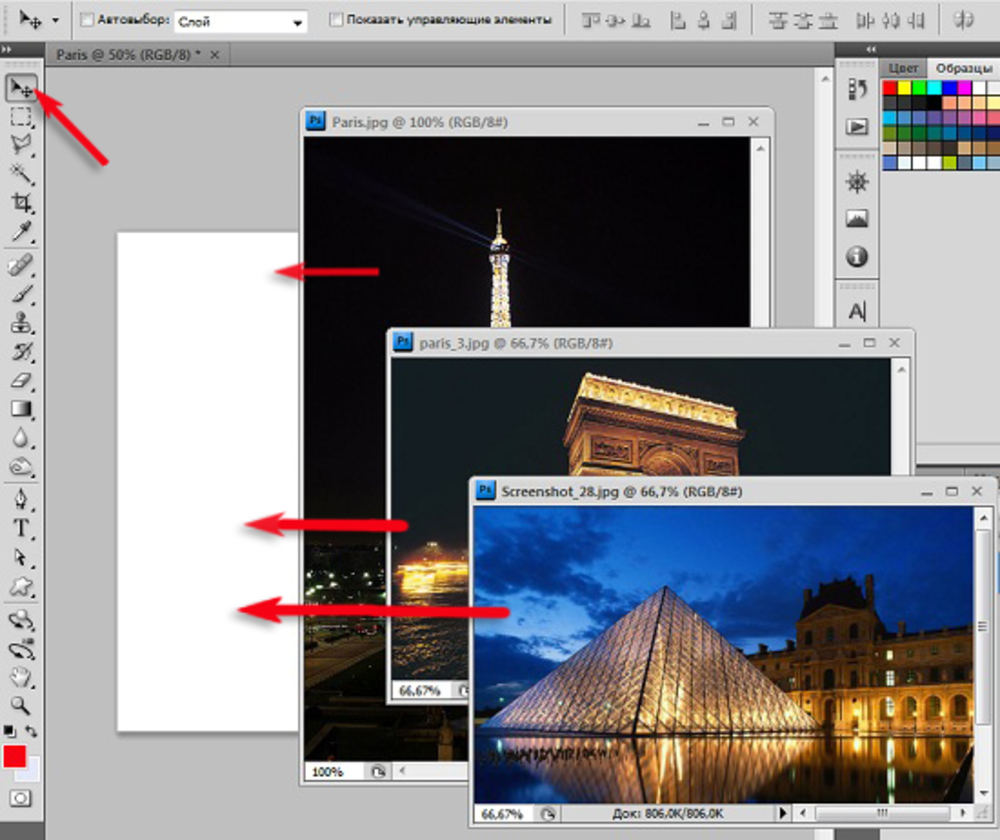
Запустите программу и откройте необходимые фотографии: нажмите пункт меню «Файл», затем «Открыть» (или комбинацию клавиш Ctrl+O), если файлы находятся в одной папке, зажмите Ctrl и щелкните по каждому, чтобы выбрать их и кликните кнопку «Открыть». Если фотографии находятся в разных разделах, операцию придется повторить.
Создайте новый документ: нажмите клавиши Ctrl+N, в полях «Ширина» и «Высота» укажите, например, по 1000, а затем кликните кнопку «Создать». Этот документ должен быть большим, чтобы вместить в него все три фотографии. Если 1000 недостаточно, укажите больше значение.
Переместите на этот документ все ваши фотографии. Активируйте инструмент «Перемещение» (горячая клавиша V), кликните на фотографии и перетяните ее на новый документ. Если картинки расположены вкладочным способом, перетяните фото сначала на вкладку, а затем на сам документ.
Сделайте активным новый документ.
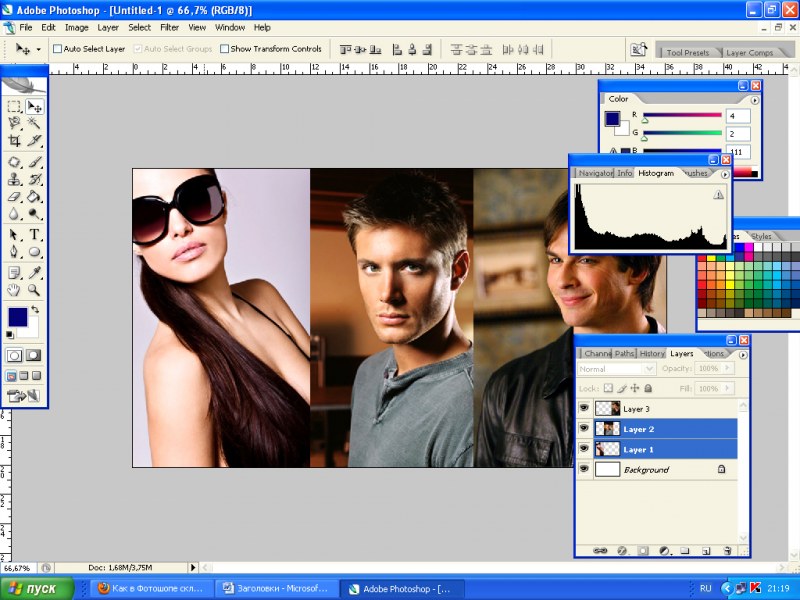
На нем должны находиться все три фотографии. Возможно, они будут наложены друг на друга, но это можно исправить. Найдите окно «Слои», а нем вкладку «Слои» (если это окно отсутствует, нажмите F7). Каждый слой здесь (помимо фона) – одна из трех фотографий. Щелчком левой кнопки мыши выберите любой из слоев.
Каждый слой здесь (помимо фона) – одна из трех фотографий. Щелчком левой кнопки мыши выберите любой из слоев.
У вас должен быть активирован инструмент «Перемещение», но если нет, выберите его. Зажмите левую кнопку мыши в рабочей области документа и переместите активную фотографию в необходимое вам место. Точно таким же образом поступите с оставшимися двумя фото.
Если расположение фотографий вас не устраивает, вы в любой момент можете вернуться к вкладке «Слои», выбрать необходимую картинку и вновь ее передвинуть.
Если фотографии не подходят друг к другу по размерам, выберите слой с любой фотографией и нажмите клавиши Ctrl+T. Таким образом вы вызовите команду свободной трансформации объекта: по сторонам и углам от фотографии появятся маркеры в виде квадратиков.
Для изменения размеров фото зажмите Shift (чтобы при этом фотография не поменяла пропорции) и один из маркеров, а потом потяните в необходимую вам сторону. Зажмите Ctrl, выберите все три картинки во вкладке «Слои», нажмите правой кнопкой мыши и в появившемся меню выберите «Объединить слои».
Зажмите Ctrl, выберите все три картинки во вкладке «Слои», нажмите правой кнопкой мыши и в появившемся меню выберите «Объединить слои».
Создайте еще один документ и в полях «Ширина» и «Высота» укажите те размеры, которые будут совпадать с размерами слоя на основе трех фотографий, созданного вами в пятом шаге инструкции. С первого раза угадать эти размеры может не получиться, поэтому можно повторить попытку.
Когда вы добьетесь необходимого результата, сохраните этот документ: нажмите клавиши Ctrl+Shift+S, выберите путь, в поле «Тип файлов» укажите Jpeg, напишите имя и кликните кнопку «Сохранить».
Источник: https://www.kakprosto.ru/kak-7682-kak-skleit-dve-fotografii-v-fotoshope
Способы склеить две фотографии в Фотошопе — размер холста, копирование области
Photoshop – графический редактор, разработанный специалистами компании Adobe Systems. Программа используется для обработки растровых изображений, созданных в самом редакторе или полученных с помощью цифровой камеры, либо сканера.
Благодаря широкому набору инструментов, в программе можно проводить как сложное редактирование и ретушь снимков, так и простые операции. С помощью стандартных средств редактора и несложных манипуляций можно склеить две фотографии в Фотошопе как с применением визуальных эффектов, так и без них.
Быстрая навигация по статье
- 1 Монтаж двух фотографий
- 2 Плавный переход
Монтаж двух фотографий
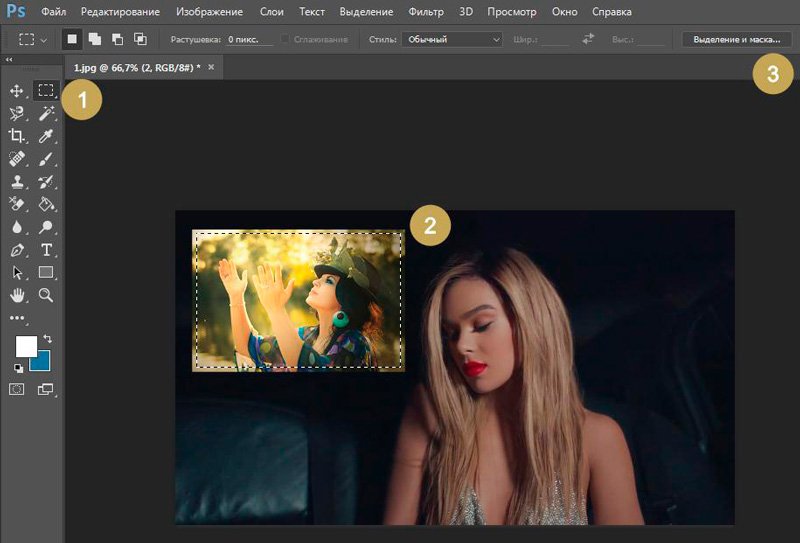
Для того чтобы поместить две фотографии на одно изображение с помощью редактора Photoshop, необходимо:
- Запустить программу.
- Выполнить команду «Файл» -> «Открыть».
- Указать путь к нужным фотографиям, выделить их и кликнуть «Открыть».
- Задать одинаковый размер для обеих фотографий: «Изображение» -> «Размер изображения» -> набрать нужные значения ширины и высоты в пикселях или процентах.
- Создать новый файл для размещения двух картинок, выполнив команду «Файл» -> «Создать».
- Установить в открывшемся окне значения ширины и высоты итоговой картинки (в зависимости от стороны, вдоль которой будет происходить склеивание, один из параметров должен быть в два раза больше исходного).

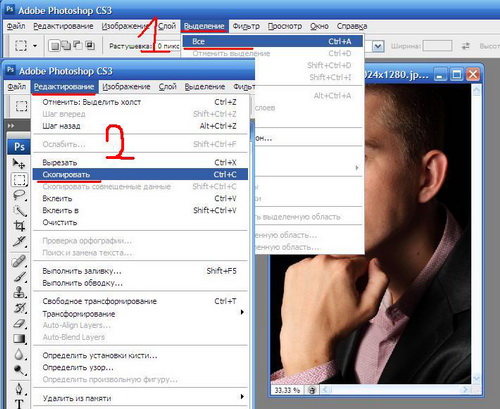
- Выделить первую фотографию с помощью команды «Выделение» -> «Все».
- Нажать кнопку «Редактирование» -> «Скопировать».
- Щелкнуть по названию созданного холста и вставить изображение с помощью функции «Редактирование» -> «Вставить.
- Переместить изображение на край холста.
- Проделать аналогичные операции для второй фотографии.
- Нажать кнопку «Слои» -> «Объединить видимые».
- Сохранить полученное изображение, нажав кнопку «Файл» -> «Сохранить как».
Плавный переход
Для того чтобы создать изображение, на котором не будет четкой границы между двумя фотографиями, нужно:
- Запустить Фотошоп.
- Выполнить команду «Файл» -> «Открыть».
- Указать путь к нужным фотографиям, выделить их и нажать на кнопку «Открыть».
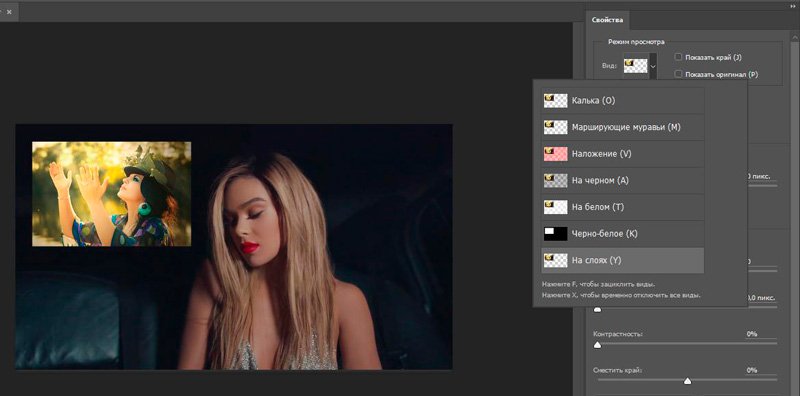
- На окне «Слои» щелкнуть по одному из фото правой кнопкой мыши -> «Создать дубликат слоя».
- В открывшемся окне из выпадающего списка выбрать вторую открытую фотографию.

- Расположить изображения нужным образом при помощи инструмента «Перемещение».
- Выделить на палитре «Слои» верхний слой и щелкнуть по инструменту «Добавить слой-маску».
- Выбрать на панели инструментов пункт «Градиент» и установить тип — «Линейный», режим – «Нормальный», непрозрачность – 100%.
- Щелкнуть по краю верхней картинки и, удерживая клавишу «Shift», провести линию до края нижней картинки.
- Объединить видимые слои.
- Сохранить полученное изображение.
Поделитесь этой статьёй с друзьями в соц. сетях:
Источник: http://podskajem.com/sposoby-skleit-dve-fotografii-v-fotoshope/
Совмещаем фотографии с разной выдержкой
Наверняка вы неоднократно слышали и сами практиковали технику смешения экспозиций, когда фотографии, снятые с разными экспозициями объединяются в фоторедакторе. А как насчет фотографий, снятых на разных выдержках?
Для создания этой фотографии мы объединили два снимка, снятых при выдержках разной длины: одна короткая и другая длинная, тем самым мы отобразили в едином образе сию секундное действие и акцентировали внимание на его длительность.
Эта фотография велосипедиста была сделана с использованием внешней вспышки. Требовалась короткая выдержка, поэтому мы установили выдержку 1/250. Велосипедист и передний фон получились резкими и хорошо освещенными, тогда как на заднем плане многие детали были потеряны.
Для следующего снимка длина выдержки была выставлена на 15 секунд, чтобы запечатлеть более детально задний план и размытие, образованное проезжающим мимо грузовиком. Снимать необходимо со штатива, так как положение фотоаппарата для обоих снимков должно быть неизменным.
Все, что нам необходимо – это совместить два кадра в одном. Но для начала внесем некоторые коррекции в Camera Raw, чтобы цвета и тон обоих изображений совпадали. Далее мы перейдем в Photoshop, оперировать мы будем в основном со слоями-масками и инструментами выделения.
Эти техники универсальны и пригодятся вам в самых разных областях обработки фотографий.
1. Исправляем цветовой тон
Для начала сохраните и откройте наши исходные изображения. Так как файлы записаны в формате RAW, фотографии автоматически откроются в Camera Raw. Выбираем фотографию с велосипедистом и в правом столбце настроек выставляем следующие значения: для Exposure +0.50, для Contrast +19, для Highlights -23, для Shadows +72 и для Clarity +31.
2. Открываем оба изображения
Выделяем второе изображение и на глаз корректируем Баланс Белого (White Balance). Далее установите Clarity на значении +38. Нажимаем на кнопку Выделить все (Select All) в верхнем левом углу и, удерживая клавишу Shift, кликаем по кнопке Открыть Объект (Open Object), чтобы открыть фотографии в Photoshop в виде смарт-объектов.
3. Делаем копию слоя
Переходим ко второму снимку, в панели слоев кликаем по изображению правой кнопкой мыши, делаем дубликат слоя (Duplicate Layer) и переводим его в смарт объект (Convert to Smart Object).
4. Выравниваем слои
Сейчас получившиеся слои не выровнены, поэтому мы выровняем вручную. Для этого снижаем Непрозрачность слоя до 50 %.
Нажимаем комбинацию клавиш Ctrl/Cmd+T, чтобы запустить свободное трансформирование, а затем перемещаем рамку и меняем ее размер, чтобы оба кадра максимально соответствовали друг другу или же вводим следующие значения X:4155.90px, Y: 2521.19px, W: 107.98%, H: 107.98%, Angle: 0.72°.
5. Добавляем заполняющую маску
Чтобы применить трансформацию нажимаем на клавишу Enter, затем непрозрачность верхнего слоя меняем снова на 100%. Нижний слой перетаскиваем поверх верхнего. Далее, удерживая клавишу Alt, кликаем по иконке Добавить Слой Маску (Add Layer Mask) в панели слоев, чтобы добавить черную маску, которая полностью скроет верхний слой.
6. Прорисовываем велосипедиста
В панели инструментов выбираем мягкую Кисть. Нажимаем клавишу D, чтобы поменять ее цвет на белый. Затем начинаем прорисовывать область, где должен находиться велосипедист. Этот этап не обязательно выполнять точно и кропотливо.
Затем начинаем прорисовывать область, где должен находиться велосипедист. Этот этап не обязательно выполнять точно и кропотливо.
7. Проверяем маску
Продолжайте вырисовывать передний план на верхнем слое с помощью белой кисти. Мы прорисовываем примерно до середины дороги. Чтобы проверить, все ли участки прокрашены, зажимаем клавишу Alt и кликаем по миниатюре слоя-маски, чтобы переключить вид слоя.
8. Корректируем тень
Если вы нечаянно закрасили области, которые вы хотели бы оставить скрытыми под маской, то нажмите клавишу X, чтобы переключить цвет с белого на черный и прокрасьте эти участки черным. Тень от велосипеда получилась немного неестественной, поэтому, вооружившись черной кистью с непрозрачностью 30%, мы постепенно закрашиваем ее дальнюю часть.
9. Создаем выделение
В панели слоев выделите миниатюру верхнего слоя, именно слоя, а не маски. Затем в панели инструментов выберете инструмент Быстрое Выделение (Quick Selection). Этим инструментом прорисуйте голову и тело велосипедиста, чтобы сделать выделение. Чтобы изменять размер кисточки используйте клавиши ] и [.
Этим инструментом прорисуйте голову и тело велосипедиста, чтобы сделать выделение. Чтобы изменять размер кисточки используйте клавиши ] и [.
10. Корректируем выделение
Продолжайте рисовать, чтобы выделить руль и верхнюю часть велосипеда. Если вы допустили ошибку и выделили лишнее, то удерживая клавишу Alt, проведите инструментом по этому участку. Далее нажимаем на кнопку Refine Edge (Уточнить край), которая расположена в опциях инструмента, и выставляем следующие значения: Radius 1.9, Smooth 7 и Shift Edge -25. В графе Output to выбираем Selection.
11. Приводим в порядок края
Идем в Select – Invert (Выделение — Инверсия), чтобы инвертировать выделение. Таким образом, любые изменения будут применяться ко всем областям, кроме изначально выделенных, т.е.
велосипедиста и самого велосипеда.
Теперь в панели слоев выделяем иконку маски верхнего слоя, берем кисть черного цвета и рисуем по маске, очищая слой по границам выделения и не затрагивая при этом велосипедиста.
12. Прорисовываем детали
Чтобы убрать выделение нажимаем комбинацию клавиш Ctrl/Cmd+D, затем приближаем руль на изображении. Продолжаем работать попеременно то белым, то черным цветом, чтобы прорисовать все детали. Быстро сменять цвета можно нажатием клавиши X.
13. Добавляем градиент
Правый нижний угол выглядит несколько ярко, поэтому мы откорректируем эту часть в Camera Raw. Переводим слой с велосипедистом в Camera Raw. В панели инструментов выбираем градиентный фильтр (Graduated filter) и проводим линию градиента из нижнего правого угла к центру. Устанавливаем значение экспозиции -1.65 и нажимаем Ok.
14. Уменьшаем насыщенность
Если сравнивать начальные фотографии с велосипедистом и без, то на последней дорога выглядит слишком желтой, поэтому выбираем слой с дорогой и снова переходим в Camera Raw. Выбираем инструмент Корректирующая кисть (Adjustment brush) и рисуем поверх дороги, затем выставляем для закрашенной области следующие значения: Saturation to -44, Exposure -0. 20 и Clarity to +15. Нажимаем OK.
20 и Clarity to +15. Нажимаем OK.
15. Создаем новый слой
Удерживая клавишу Alt кликаем по иконке создания нового слоя в панели слоев, чтобы получить доступ к дополнительным опциям Нового слоя. Назовем слой ‘Dodge Burn’, режим наложения поменяем на Overlay (Перекрытие), напротив появившейся строки ‘Fill with Overlay-neutral colour’ ставим галочку. Нажимаем Ок, затем выбираем инструмент Кисть. Устанавливаем черный цвет и непрозрачность 10%.
16. Применяем технику Dodge / burn
По слою ‘Dodge Burn’ рисуем черной кистью, чтобы затемнить какие-то области фотографии, например, углы, лицо велосипедиста, складки на вещах и так далее. Нажимаем на клавишу X, чтобы переключить цвет кисти на белый и дальше прорисовываем те части, которые хотели бы сделать светлее, например, задний фон, блики на лице.
17. Корректируем цвета
Создаем новый корректирующий слой Уровни (Levels). Меняем канал на синий, затем на нижней полосе перетаскиваем ползунки так, чтобы получились значения 7 и 240. Меняем канал на красный и слайдер, отвечающий за среднюю точку перемещаем до значения 0.85, а слайдер, отвечающую за белый цвет до 240.
Меняем канал на красный и слайдер, отвечающий за среднюю точку перемещаем до значения 0.85, а слайдер, отвечающую за белый цвет до 240.
18. Кадрируем фотографию и увеличиваем резкость
Нажимаем комбинацию клавиш Ctrl/Cmd+Shift+Alt+E, чтобы объединить все слои в один, далее кликаем по получившемуся слою правой кнопкой мыши и преобразуем его в смарт-объект (Convert to Smart Object).
Далее переходим во вкладку Filter – Other – High Pass (Фильтр — Другое — Цветовой контраст). Устанавливаем радиус 2px и нажимаем Ok. Режим наложения выбираем Overlay.
В завершение инструментом Crop Tool (Кадрирование) делаем фотографию немного меньше.
Источник: https://photo-monster.ru/postobrabotka/read/sovmeschaem-fotografii-s-raznoy-vyiderjkoy.html
Как разделить фото по диагонали в Photoshop
Вопрос, как разделить фото по диагонали, возник при подготовке предыдущего поста о новинках кино. Захотелось объединить два кадра из разных фильмов, разделив их в одной картинке не просто на две части, а диагональным разделителем.
Наверное, есть большое количество графических программ и даже онлайн-сервисов для обработки изображений, которые делают такие коллажи с косыми разделительными линиями. Особенно удобно это происходит в векторных редакторах (типа, Corel Draw).
Пример «строго вертикального» соединения двух картинок в одну
Но раз уж мы заплатили деньги за Photoshop (пиксельный редактор), то почему бы не «собрать» такую иллюстрацию в этой программе!
Разделенная по диагонали на три части фотография может выглядеть примерно так
Скорее всего, даже в «Фотошоп» есть разные способы сделать подобное, в зависимости от исходных файлов и тому подобного. Покажу только один способ разделить две фотографии косой линией.
Создал новый документ нужного размера (1600 на 900), вставил в первый слой первый кадр из первого фильма (вернее, из трейлера)…
На верхнем слое разместилась картинка из второго фильма.
Если нужно, посмотрите посты: как скачать видео из Интернета и как сохранить кадр видео. Сейчас у меня в палитре слоёв справа – фон, слой 1 и слой 2.
В панели инструментов выбираю «Прямолинейное лассо». Оно скрыто под кнопкой группы инструментов («Лассо», «Прямолинейное лассо» и «Магнитное лассо»), поэтому для его выбора надо нажать на кнопку и удерживать пару секунд для открытия выпадающего меню.
Чтобы было лучше видно, где и что «резать», уменьшая прозрачность верхнего слоя на 50-60% (бегунок «Непрозрачность» в панели слоев).
Кликаю инструментом «Прямолинейное лассо» в начальной точке (у меня вверху слева), затем тяну «лассо» вниз, вправо, вверх, влево, нажимая кнопку мыши в каждой промежуточной точке.
При подводе курсора с «лассо» к начальной точке курсор-значок поменяет свой вид, чтобы показать – «круг замкнулся». После этого выделение начинает «бегать муравьями».
Чтобы удалить выделенное, нажимаем Delete, чтобы удалить всё, кроме выделенного, нажимаем Shift+Ctrl+I (инвертировать выделение) и Delete. Обратите внимание, что удалиться часть того слоя, который сейчас активен в палитре слоев!
Обратите внимание, что удалиться часть того слоя, который сейчас активен в палитре слоев!
В данном случае было не удаление, а копирование выделенной части: нажимаем Ctrl+J, а затем перетаскиваем «неповрежденный» слой чуть выше, под скопированное выделение.
Здесь нет ничего сложного, это элементарные действия в Photoshop – потренируйтесь!
Возвращаю 100%-ную непрозрачность верхнего слоя.
В результате в примере получилось вот так:
Если хочется, к слоям добавляются разные стили-эффекты, части можно двигать-передвигать, заливать-раскрашивать, чтобы еще как-то украсить коллаж.
В общем, для прошлого поста у меня была сделана вот такая картинка:
Источник: http://BraveDefender.ru/razdelit-foto-po-diagonali-photoshop/
Склеиваем одну панораму из фото в фотошопе – ФотоКто
Рубрика: «Советы и идеи»
Автор: Марат
Опубликовано: 26.10.2012 в 20:29:43
Как сделать большую панораму из фото, которых много? Легко!
Начало
Собираем и компонуем необходимые фотографии
Панорама из фото
Итак, у меня есть три кадра снятые с рук без помощи панорамной головки. Попробую склеить из них панораму. Секрет удачной сборки такой панорамы заключается в её относительной простоте, а также в том, что она снята длиннофокусным объективом, что избавляет меня от необходимости бороться с искажениями, которые дают все широкоугольные объективы.
Попробую склеить из них панораму. Секрет удачной сборки такой панорамы заключается в её относительной простоте, а также в том, что она снята длиннофокусным объективом, что избавляет меня от необходимости бороться с искажениями, которые дают все широкоугольные объективы.
Поскольку панорама снималась с рук, то для начала мне просто необходимо выровнять линию горизонта на всех кадрах. Что я и делаю с помощью Measure Tool (Линейки) и команды Rotate Canvas » Arbitrary (Повернуть Холст » Произвольно).
Панорама из фото
После того как у всех картинок линия горизонта выровнена, выбираю одну из них (обычно крайнюю — в этом примере я выбрал левую) и увеличиваю размер холста, так чтобы он вместил всю панораму. У нас три фотографии — значит в три раз больше мне хватит точно.
Но поскольку у меня уже есть опыт — я делаю гораздо меньше (ведь кадры будут значительно перекрывать друг друга). Увеличить размер холста можно либо с помощью команды Canvas Size (Размер Холста), либо с помощью инструмента Crop (Кадрирование).
В последнем случае нужно просто растянуть размеры рамки кадрирования за границы изображения.
Панорама из фото
Теперь последовательно добавляю остальные фотографии в окно с увеличенным размером холста. После добавления фотографии на новый слой изменяю режим смешивания на Difference (Разница) и выравниваю изображения относительно друг друга, стараясь добиться максимального совпадения.
При полном совпадении область пересечения станет абсолютно черной. Но этого я точно не добьюсь, поскольку кадры сняты без штатива и вращение происходило не вокруг нодальной точки объектива. Поэтому мне достаточно добиться совпадения в какой-то небольшой области.
По ней я и буду впоследствии склеивать.
Панорама из фото
Так выглядит моя панорама, после того как я добавил на холст все три фотографии и выровнял их относительно друг друга. Первый этап завершен.
Панорама из фото
Сейчас мне нужно создать маски слоев. Буду делать это последовательно. Отключаю верхний слой и делаю средний слой активным. Потом используя Lasso Tool (Лассо) рисую линию стыка между первой фотографией и второй.
Буду делать это последовательно. Отключаю верхний слой и делаю средний слой активным. Потом используя Lasso Tool (Лассо) рисую линию стыка между первой фотографией и второй.
Обратите внимание, что на небе я сделал эту линию зубчатой, а в городе провел ее по границам зданий — так проще будет потом «заметать» следы склейки.
Всегда выбирайте для склейки такие места, где проще всего маскировать следы соединения — это могут быть тени, естественные линии ландшафта или обширные плоские поверхности, где нет мелких деталей.
Панорама из фото
Теперь нажимаю иконку добавления маски внизу палитры слоев (кружок наполовину черный, а наполовину белый) и сделанное выделение превращается в маску.
Панорама из фото
Повторяю ту же операцию для верхнего слоя. У меня получился файл содержащий три слоя, два из которых имеют маски. Это пригодится мне позднее.
Это пригодится мне позднее.
Панорама из фото
Вот как выглядит результат моих манипуляций с масками. Не обращайте пока внимание на то, что границы между кадрами видны даже невооруженным глазом — сейчас мы этот «глаз» будем мистифицировать…
Панорама из фото
Первое, что мне предстоит сделать — это выровнять соседние изображения по яркости и цвету. Для этого мне понадобится Color Sampler Tool (Пробник Цвета). Операцию надо производить последовательно, поэтому начинаю с первой пары изображений.
Ставлю пробником две точки по краям будущего стыка между этими кадрами. Для размещения пробников я выбрал небо, поскольку оно достаточно однородно и на нем довольно легко найти участки где цвет и яркость, по идее, должны быть идентичны.
Панорама из фото
Обратите внимание на палитру Info (Информационную Панель). Там теперь видны цифровые RGB-значения поставленных мною точек-пробников. Именно это мне и понадобится для последующих манипуляций.
Панорама из фото
Затем я добавляю корректирующий слой Curves (Кривые). Корректирующий слой должен оказаться НАД слоями с которыми я сейчас работаю. А дальше все довольно просто — выбираю нужный канал (например, Red), ставлю точку (в любом месте), а потом вношу в поля Input и Output значения канала Red для точек отображаемых на информационной панели.
Что и куда вносить? Хороший вопрос. Смотря какая фотография у нас будет неизменна, а какая должна стать на нее похожей… В нашем случае я привожу среднее изображение к левому, поэтому в поле Input я вношу значение второй точки (поскольку она лежит поверх этой фотографии), а в поле Output значение красного канала для первой точки.
Теперь осталось лишь повторить это для остальных каналов.
Панорама из фото
Нажимаю OK. Чуда не произошло? Ах, да… Нужно сделать так, чтобы созданный корректирующий слой действовал только на среднее изображение. Для этого достаточно нажать комбинацию Alt-Ctrl-G (для Mac Option-Command-G).
Обратите внимание, что эта клавиатурная команда работает только в версии CS2. Какой она была раньше я точно уже не помню, но можно сделать это и через меню: Layer » Create Clipping Mask (Создать Маску Отсечения).
Панорама из фото
О чудо! О Великий Маниту! Они стали одинаковыми. Ну или почти одинаковыми. В любом случае следов склейки теперь почти незаметно. Особенно если не рассматривать фотографию с лупой. Но мы найдем управу и на специалистов с лупой. Всему свое время…
Панорама из фото
Теперь без суеты и спешки повторяю всю процедуру для второй пары изображений. Я могу не торопиться — это вторая и последняя пара в моей панораме. Но представьте теперь, что вам необходимо склеить панораму из 20 (двадцати) кадров. А если из сорока? Тут можно мышку стереть по самые уши…
Панорама из фото
Сглаживание масок
Пришло время дать ответ Чемберлену… то есть специалистам с лупами. Говоря проще теперь мне предстоит обработать места склейки так, чтобы даже самый дотошный «лупоглаз» ничего не заметил. Для этого придется поработать над масками. Проблема в том, что после всех моих манипуляций найти следы склейки уже совсем непросто.
Для этого придется поработать над масками. Проблема в том, что после всех моих манипуляций найти следы склейки уже совсем непросто.
Поэтому применяю хитрость. Удерживая клавишу Ctrl (для Mac Command) кликаю на иконку маски на одном из слоев. Маска слоя загружается в виде селекции (бегущие мураши). Теперь создаю новый слой поверх всех слоев — последовательное нажатие Alt-.[точка] и Alt-Ctrl-Shift-N (для Mac: Option-.
и Option-Command-Shift-N) — и вызываю команду Stroke (Обводка). Цвет для обводки выбираю красный (конечно, подойдет любой яркий цвет… я понимаю, вам нравится голубой, но он будет плохо заметен на фоне неба). У меня получилась красная линия по границе склейки слоев. Можно отключить верхний слой и линия пропадет.
Если вы забыли, где она проходила — можете включить верхний слой и тайное снова станет явным.
Панорама из фото
Выбираю мягкую кисть и начинаю рисовать по маске на границе склеивания. Хотя рисовать — это громко сказано. Я просто растушевываю эту границу и наблюдаю результат своих действий на изображении.
Я просто растушевываю эту границу и наблюдаю результат своих действий на изображении.
Иногда полезно переключиться на режим отображения самой маски (кликаю по маске удерживая Alt). В этом режиме видны огрехи растушевки, которые незаметны при включенном изображении. Зато в этом режиме также легко перестараться и растушевать лишнего.
Поэтому возвращаюсь к изображению опять кликнув по маске удерживая клавишу Alt.
Панорама из фото
Вот выглядит обработанная мною маска после усиленной брашо-терапии (браш — это кисть по-аглицки). Обратите внимание, что на участке неба я старательно растушевывал место склейки, а в районе зданий практически не трогал маску.
Дело в том, что линия склейки проходит по границам зданий и практически незаметна. А её растушевка только ухудшит ситуацию размыв четки границы между домами.
Какой вывод? По Сеньке и шапка — то есть подход к растушёвке должен быть избирательный.
Панорама из фото
Восстановление краев
Теперь следов склейки не найдут даже агенты ФБР (если, конечно, не позовут Малдера). Осталось обрезать неровные края — последнее свидетельство того, что эта панорама составлена из трех кадров. С помощью Guides (Направляющих) выбираю границы для кадрирования.
Осталось обрезать неровные края — последнее свидетельство того, что эта панорама составлена из трех кадров. С помощью Guides (Направляющих) выбираю границы для кадрирования.
Для этого просто нужно кликнуть на линейке по краям изображения (если линейки нет — включите её с помощью Ctrl-R) и тащить тонкую направляющую линию до нужной позиции. Все хорошо, но для выбранного мной кадрирования не хватает кусочка изображения сверху. Можно, конечно, подрезать ниже, но тогда будет ухудшена композиция.
Я принимаю решение восстановить отсутствующий кусок неба.
Панорама из фото
Для начала я просто копирую небольшими кусочками изображение с соседних участков неба. Для этого выделяю небольшую область на небе, применяю к выделению небольшую растушевку (Select » Feather ) с радиусом 2-4 пиксела.
А затем удерживая одновременно клавиши Alt-Ctrl (для Mac Option-Command) кликаю на выделенный участок неба и перетаскиваю его на пустую область. И так еще несколько раз.
Можно, конечно, это было сделать за один раз, но вряд ли вы найдете подходящий кусок нужного размера.
Панорама из фото
Теперь когда дырка заполнена «чем-то напоминающим небо» осталось только удалить следы клонирования. Для этого я чаще всего использую Patch Tool (Заплатку). Иногда хорошо работает Clone Stamp (Клонирующий Штамп) с непрозрачностью 40-50%. Одним словом, немного терпения и дырки нет.
Панорама из фото
Кадрирование
Все. Теперь кадрирую. Выбираю Crop (Инструмент Кадрирования) и тяну рамку вдоль расставленных направляющих — рамка кадрирования сама прилипает к заданным границам. Нажимаю Enter (честно говоря, бью изо всех сил — надоела мне эта панорама хуже горькой редьки!).
Панорама из фото
Доводка изображения
Дальше все просто и даже неинтересно — улучшаю контраст, немного усиливаю насыщенность и восстанавливаю резкость. Соль и перец по вкусу. Подавать в горшочках.
Панорама из фото
Результат склейки панорамы из фото
Вот такая вышла панорама.![]() Я так долго её тут с вами клеил, что даже уже и не знаю — а стоила ли она того? Вот ведь в чём проблема. Но на этот вопрос мне видимо никто не ответит…
Я так долго её тут с вами клеил, что даже уже и не знаю — а стоила ли она того? Вот ведь в чём проблема. Но на этот вопрос мне видимо никто не ответит…
Источник: http://fotokto.ru/blogs/skleivaem-odnu-panoramu-iz-foto-v-fotoshope-3251.html
Обработка снимков с разной экспозицией в Photoshop
Техника съемки двух экспозиций
1. Установить камеру на штатив
Перед тем, как обрабатывать кадры в Фотошопе, их нужно создать. Рассмотрим, как это сделать. Нужно сделать два снимка, с различным уровнем экспозиции. Следите за тем, чтобы на каждом снимке хорошо просматривался какой-нибудь один участок изображения. Это может быть небо, суша, строения и т.д. Чтобы файлы при обработке нормально наложились друг на друга, лучше использовать штатив. Штатив дает возможность снимать с долгой выдержкой. Так, например, в нашем случае первый кадр делался с выдержкой 13 сек., а второй — 25.2. Применяйте дистанционное управление или таймер для спуска затвора
Светлые участки, такие как небо и океан, лучше всего получились с 13 сек. выдержкой, а камни и пляж хорошо выглядят при 25 сек. Долгая выдержка сделала волны похожими на туман. Получился красивый эффект. Чтобы минимизировать вибрации, лучше отключить оптический стабилизатор и пользоваться дистанционным спуском затвора. Для максимального контроля качества лучше всего фотографировать в формате RAW.
выдержкой, а камни и пляж хорошо выглядят при 25 сек. Долгая выдержка сделала волны похожими на туман. Получился красивый эффект. Чтобы минимизировать вибрации, лучше отключить оптический стабилизатор и пользоваться дистанционным спуском затвора. Для максимального контроля качества лучше всего фотографировать в формате RAW.Совмещение двух снимков
1. Перенос двух снимков в один файл
Вначале нужно открыть оба снимка в одном файле. Для этого нужно загрузить обе фотографии в Фотошоп, выбрать инструмент Move, зажать клавишу Shift и перетащить темный кадр на светлый. Также можно воспользоваться функцией Load into stack (Файл -> Сценарии -> Загрузить в стек).2. Добавляем маску слоя
Далее добавляем к верхнему слою маску, чтобы замаскировать участки снимка, которые слишком затемнены. Для добавления маски нажмите на соответствующую кнопку во вкладке слоёв.3. Рисование по маске
Создав маску, выбираем инструмент «кисть» (Brush tool). Для быстрого выбора можно воспользоваться горячей клавишей «B». Выбираем черный цвет кисти и устанавливаем прозрачность примерно на 50%. Делаем кисть более мягкой. Размер выбирайте такой, какой вам будет удобен. Учтите, что нужно будет закрасить половину снимка. Убедитесь, что слой-маска активен. Рисуйте по изображению, открывая светлые тона нижнего снимка. Для детальной проработки используйте меньшую кисть. Меняйте прозрачность кисти для получения различного эффекта. Для восстановления темных участков поменяйте цвет кисти на белый.
Для быстрого выбора можно воспользоваться горячей клавишей «B». Выбираем черный цвет кисти и устанавливаем прозрачность примерно на 50%. Делаем кисть более мягкой. Размер выбирайте такой, какой вам будет удобен. Учтите, что нужно будет закрасить половину снимка. Убедитесь, что слой-маска активен. Рисуйте по изображению, открывая светлые тона нижнего снимка. Для детальной проработки используйте меньшую кисть. Меняйте прозрачность кисти для получения различного эффекта. Для восстановления темных участков поменяйте цвет кисти на белый.
4. Добавляем корректирующий слой
Чтобы добавить контраст, зажмите Alt и левой клавишей мыши нажмите на пиктограмму создания корректирующего слоя в панели слоев и откройте Кривые (Curves). Отметьте галочкой «использовать прежний слой для создания Clipping Mask». В английской версии это выглядит как: Use Previous Layer to Create Clipping Mask. Далее нажмите ОК. Внесите корректировки в кривые. Можете использовать настройки как на скриншоте. Clipping mask значит, что корректирующий слой влияет только на тот слой. который находится под ним.
Clipping mask значит, что корректирующий слой влияет только на тот слой. который находится под ним.
5. Проверка влияния
Скрыв нижний слой, можно посмотреть какую часть изображения скрыла маска. Для этого нужно нажать на значок глаза рядом со слоем. Чтобы отключить влияние маски, нужно кликнуть по ней с зажатым Shift. Это позволит полностью просмотреть темное изображение. Чтобы включить маску снова, нужно опять кликнуть по ней с зажатой клавишей Shift.Двойная обработка Raw
1. Принцип выдержки RAW для двойной обработки
Если в наличии имеется только одна фотография в формате RAW, из него можно создать такой же эффект, как и в предыдущем повествовании. Это может выручить в случае, когда в кадре много движущихся объектов или не т возможности использовать штатив. Первое, что нужно сделать, так это вытянуть гистограмму вправо настолько далеко, пока не начнут пропадать детали в светлых тонах. Это позволит в дальнейшем снизить шум.
2. Обработка raw как Smart Objects
Далее нам нужно перенести изображение в Фотошоп как Смарт объект. Для этого нажмите на ссылку синего цвета Workflow Options. Она находится под превью и поставьте галочку в чекбоксе «Open in Photoshop as Smart Objects». Затем нажмите ОК и далее «Open Object». Последнее действие пренесёт снимок в среду Фотошоп. Следующим шагом делаем копию Смарт объекта. Выбераем Layer>Smart Objects>New Smart Object via Copy. В русской версии это — Слой->Умные объекты->новый объект через копирование. Создается дубликат объекта. Дублирование должно быть выполнено именно этим путем для того, чтобы к слоям применились разные настройки.3. Обработка и комбинирование, а также маски слоёв (layer masks)
Дважды кликаем по эскизу дубликата и снова попадаем в диалог camera raw. Теперь производим корректировку второго слоя. Можно использовать настройки Экспозиции (Exposure), заливки светом (Fill Light) и Яркости (Brightness). Это позволит выделить детали на досках. Нажимаем ОК. Применяются новые настройки Теперь можно использовать маску, как в предыдущем примере. Для выделения больших участков с одинаковым цветом можно использовать «Быстрое выделение» (Quick Selection, или клавиша «W»). Выделение можно использовать для маски. Финальную обработку можно провести кистью с различными уровнями прозрачности и жесткости.
Это позволит выделить детали на досках. Нажимаем ОК. Применяются новые настройки Теперь можно использовать маску, как в предыдущем примере. Для выделения больших участков с одинаковым цветом можно использовать «Быстрое выделение» (Quick Selection, или клавиша «W»). Выделение можно использовать для маски. Финальную обработку можно провести кистью с различными уровнями прозрачности и жесткости.
На основе материалов с сайта: photomotion.ru
Как заполнить форму фотографией в Photoshop
Автор Стив Паттерсон.
Из этого урока вы узнаете, как заполнить фигуру изображением в Photoshop! Как вы увидите, Photoshop позволяет легко разместить фотографию в любой форме, от простого прямоугольника или круга до необычной нестандартной формы. В этом уроке мы будем использовать одну из готовых пользовательских форм Photoshop. Но как только вы выучите эти шаги, вы можете начинать размещать изображения в любой форме!
Но как только вы выучите эти шаги, вы можете начинать размещать изображения в любой форме!
Вот как будет выглядеть окончательный эффект «изображение в форме», когда мы закончим.Конечно, это лишь один пример эффекта. В Photoshop есть много форм на выбор, и вы даже можете создать свои собственные. Итак, как только вы выучите шаги, на самом деле нет предела тому, что вы можете сделать:
Финальный эффект «изображение в форме».
Приступим!
Загрузите это руководство в виде готового к печати PDF-файла!
Как заполнить фигуру фотографией
Я использую Photoshop CC, но все, что мы будем делать, также совместимо с Photoshop CS6.
Шаг 1. Создайте новый документ
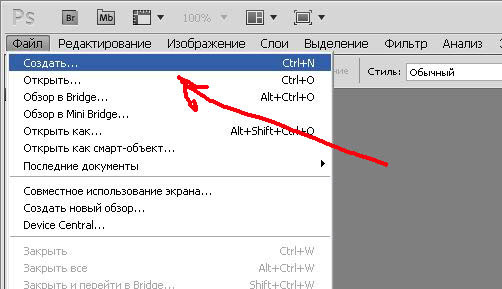
Начнем с создания нового документа. Подойдите к меню File в строке меню в верхней части экрана и выберите New :
Переход к файлу и новому.
Откроется диалоговое окно Новый документ . Если вы используете Photoshop CC, вы увидите обновленную версию диалогового окна «Новый документ». Если вы используете Photoshop CS6, вы увидите старую традиционную версию. Сначала мы рассмотрим версию Photoshop CC, а затем версию CS6.
Если вы используете Photoshop CS6, вы увидите старую традиционную версию. Сначала мы рассмотрим версию Photoshop CC, а затем версию CS6.
В Photoshop CC параметры для создания нового настраиваемого документа находятся на панели Preset Details справа от диалогового окна. В этом уроке давайте создадим квадратный документ. Установите Width и Height на 2000 пикселей . Мы установим разрешение с на 72 пикселя / дюйм , а для фона с на Белый . Щелкните Create , чтобы создать новый документ:
Панель «Сведения о предустановке» в диалоговом окне «Новый документ» в Photoshop CC.
В Photoshop CS6 снова установите для ширины и высоты на 2000 пикселей , разрешение с на 72 пикселя / дюйм и содержание фона с на Белый . Нажмите ОК , чтобы создать новый документ:
Нажмите ОК , чтобы создать новый документ:
Диалоговое окно «Новое» в Photoshop CS6.
Смотрите видео и оставляйте комментарии на нашем канале YouTube!
Шаг 2. Выберите инструмент Custom Shape Tool
Как я упоминал ранее, вы можете использовать любой тип формы для этого эффекта, от простого прямоугольника или круга до произвольной формы.В этом уроке я буду использовать одну из встроенных пользовательских форм Photoshop.
Выберите инструмент Custom Shape Tool на панели инструментов. По умолчанию инструмент «Произвольная форма» расположен за инструментом «Прямоугольник». Щелкните правой кнопкой мыши (Win) / Удерживая нажатой клавишу Control (Mac) на инструменте «Прямоугольник», выберите в меню инструмент «Пользовательская форма»:
Выбор инструмента Custom Shape Tool на панели инструментов.
Шаг 3. Установите для режима инструмента значение «Форма»
Есть три разных типа фигур, которые мы можем рисовать в Photoshop. Мы можем нарисовать векторных фигур, контуров или пикселей на основе фигур. Для этого эффекта мы хотим нарисовать векторные фигуры, которые позволят нам нарисовать форму любого необходимого размера, сохраняя при этом края красивыми и резкими.
Мы можем нарисовать векторных фигур, контуров или пикселей на основе фигур. Для этого эффекта мы хотим нарисовать векторные фигуры, которые позволят нам нарисовать форму любого необходимого размера, сохраняя при этом края красивыми и резкими.
Photoshop называет векторные фигуры просто «фигурами». Выбрав инструмент Custom Shape Tool, убедитесь, что для параметра Tool Mode на панели параметров установлено значение Shape :
.Установка режима инструмента на «Форма» на панели параметров.
Шаг 4: Установите черный цвет формы
Чтобы мы могли видеть нашу форму на белом фоне, мы установим цвет заливки формы на черный . Вы найдете образец цвета Fill на панели параметров (непосредственно рядом с параметром «Режим инструмента»).
По умолчанию цвет уже будет черным. Если это не так, нажмите на клавиатуре букву D . Это сбросит ваши цвета переднего плана и фона на значения по умолчанию, сделав цвет переднего плана (и цвет заливки фигуры) черным:
Это сбросит ваши цвета переднего плана и фона на значения по умолчанию, сделав цвет переднего плана (и цвет заливки фигуры) черным:
Образец цвета заливки на панели параметров.Убедитесь, что он черный.
Шаг 5. Загрузите пользовательские формы
Photoshop включает в себя множество готовых нестандартных форм, из которых мы можем выбирать. Но по умолчанию в программу загружается лишь несколько из них. Чтобы найти остальные, нам нужно загрузить их в себя.
Миниатюра формы на панели параметров отображает текущую выбранную форму. Нажмите на миниатюру, чтобы выбрать другую форму:
Щелкните эскиз фигуры на панели параметров.
Откроется инструмент выбора нестандартной формы с миниатюрами всех фигур, из которых мы можем выбрать. Как я уже упоминал, по умолчанию отображается только несколько фигур. Давайте загрузим все формы, чтобы у нас было больше выбора.
Щелкните значок меню (значок шестеренки) в правом верхнем углу окна выбора пользовательской формы:
Щелкните значок меню «Выбор пользовательской формы».
В нижней половине появившегося меню вы увидите список всех пользовательских наборов фигур , из которых мы можем выбирать.Вместо того, чтобы загружать каждый по отдельности, чтобы посмотреть, что мы получим, давайте просто загрузим их все сразу. Для этого выберите Все сверху списка:
Загрузка всех наборов пользовательских фигур в Photoshop.
Photoshop спросит, хотите ли вы заменить текущие фигуры новыми. Поскольку формы по умолчанию включены в различные наборы фигур, мы ничего не потеряем, заменив их, поэтому нажмите OK :
Щелкните OK, чтобы заменить текущие формы новыми.
Шаг 6. Выберите нестандартную форму
Вернувшись в Custom Shape Picker, теперь у нас есть гораздо больше фигур на выбор. Прокрутите миниатюры, пока не найдете тот, который хотите использовать. Форма сердца (которая на самом деле является частью фигур по умолчанию) — популярный выбор. Но для чего-то другого я выберу форму бабочки .
Чтобы выбрать фигуру, дважды щелкните ее миниатюру. Это выберет форму и закроет окно выбора пользовательской формы.
Выбор нестандартной формы бабочки.
Шаг 7: Нарисуйте форму
Чтобы нарисовать форму, щелкните в левом верхнем углу документа, чтобы задать начальную точку. Удерживая кнопку мыши нажатой, нажмите и удерживайте клавишу Shift на клавиатуре и потяните по диагонали вниз к правому нижнему углу документа. Удерживание клавиши Shift при перетаскивании фиксирует соотношение сторон фигуры, чтобы вы не искажали ее внешний вид.
Когда вы рисуете фигуру, вы увидите только контур контура того, как она будет выглядеть:
Щелкните в верхнем левом углу, удерживая Shift, перетащите в нижний правый угол.
Чтобы завершить форму, отпустите кнопку мыши, затем отпустите клавишу Shift. Убедитесь, что вы сначала отпускаете кнопку мыши, затем , затем клавишу Shift, иначе соотношение сторон фигуры может измениться. Photoshop рисует фигуру, заполняя ее черным:
Photoshop рисует фигуру, заполняя ее черным:
Photoshop рисует форму, когда вы отпускаете кнопку мыши.
Если мы посмотрим на панель «Слои», мы увидим фигуру, сидящую на отдельном слое Фигуры над белым фоновым слоем:
Панель «Слои», на которой отображается слой «Форма» над фоновым слоем.
Шаг 8: переместите фигуру в центр
Чтобы переместить форму в центр документа, выберите инструмент Photoshop Move Tool на панели инструментов:
Выбор инструмента «Перемещение».
Затем нажмите на фигуру и перетащите ее в центр. Он должен встать на место, когда вы приблизитесь к середине:
Перемещение фигуры на место.
Шаг 9. Откройте изображение
Откройте изображение, которое вы хотите разместить внутри фигуры. Вот тот, который я использую (фотография девушки с бабочкой из Adobe Stock).Ваше изображение откроется в отдельном документе с вкладками:
Изображение, которое я помещу внутрь фигуры. Фото: Adobe Stock.
Фото: Adobe Stock.
Шаг 10: Выберите и скопируйте изображение
Давайте скопируем изображение и вставим его в документ фигуры. Поднимитесь в меню Select вверху экрана и выберите All . Вы увидите контур выделения вокруг изображения.
Выбираю> Все.
Выбрав изображение, перейдите в меню Правка и выберите Копировать :
Идем в Edit> Copy.
Шаг 11. Вставьте изображение в документ формы
Вернитесь к документу формы, щелкнув вкладку чуть ниже панели параметров. Если вы не назвали документ при его создании (а мы этого не сделали), он, скорее всего, называется «Без названия-1»:
.Щелкните вкладку документа формы.
Затем вернитесь в меню Edit и на этот раз выберите Paste :
Идем в Edit> Paste.
Photoshop вставляет изображение в документ.На данный момент изображение полностью закрывает фигуру из виду. Кроме того, мое изображение слишком велико, чтобы полностью уместиться в документе формы. Мы исправим обе эти проблемы в следующих нескольких шагах:
Кроме того, мое изображение слишком велико, чтобы полностью уместиться в документе формы. Мы исправим обе эти проблемы в следующих нескольких шагах:
Изображение было вставлено в документ фигуры.
Шаг 12: Создайте обтравочную маску
Если мы снова посмотрим на панель «Слои», то увидим, что Photoshop поместил изображение на новый слой над слоем «Форма»:
Панель «Слои», показывающая изображение над фигурой.
Чтобы разместить изображение внутри формы, все, что нам нужно сделать, это создать обтравочную маску. Убедитесь, что у вас выбран слой изображения («Слой 1»). Затем перейдите в меню Layer вверху экрана и выберите Create Clipping Mask :
.Переход к слою> Создать обтравочную маску.
Это «обрезает» изображение на «Слое 1» на слое Shape под ним, что означает, что единственная часть изображения, которая остается видимой в документе, — это область, которая находится непосредственно над (или перед) формой. Остальная часть изображения теперь скрыта, создавая иллюзию, что изображение на самом деле находится внутри формы:
Остальная часть изображения теперь скрыта, создавая иллюзию, что изображение на самом деле находится внутри формы:
Обтравочная маска помещает изображение внутри формы.
И если мы снова посмотрим на панель Layers, мы увидим, что «Layer 1» смещен вправо с маленькой стрелкой, указывающей вниз на слой Shape под ним. Вот как Photoshop сообщает нам, что изображение теперь обрезано по форме:
Панель «Слои», показывающая изображение, обрезанное по слою «Форма».
Шаг 13: изменение размера и положение изображения с помощью свободного преобразования
Чтобы изменить размер и положение изображения внутри фигуры, снова убедитесь, что у вас выбран «Слой 1».Затем перейдите в меню Edit и выберите Free Transform :
Идем в Edit> Free Transform.
При этом поле «Свободное преобразование» и ручки (маленькие квадраты) будут окружать фактические размеры вашего изображения, включая область за пределами видимого холста. Если вы не видите все свои дескрипторы Free Transform, потому что ваше изображение слишком велико для того, чтобы полностью поместиться на экране, перейдите в меню View и выберите Fit on Screen :
Если вы не видите все свои дескрипторы Free Transform, потому что ваше изображение слишком велико для того, чтобы полностью поместиться на экране, перейдите в меню View и выберите Fit on Screen :
Перехожу в «Просмотр»> «По размеру экрана».
Photoshop автоматически настроит уровень масштабирования так, чтобы было видно все поле «Свободное преобразование». Здесь мы видим мой блок Free Transform, простирающийся справа от холста:
Поле «Свободное преобразование» появляется вокруг всего изображения.
Чтобы изменить размер изображения внутри фигуры, нажмите и удерживайте клавишу Shift и перетащите любой из угловых маркеров . Удерживание клавиши Shift во время перетаскивания фиксирует исходное соотношение сторон фигуры при изменении ее размера.
Чтобы переместить изображение внутри фигуры, щелкните в любом месте внутри поля «Свободное преобразование» и перетащите изображение на место.
Здесь я перетаскиваю ручку в верхнем правом углу внутрь, а также переместил изображение, чтобы оно лучше соответствовало форме лица девушки в форме крыла бабочки:
Использование свободного преобразования для изменения размера и перемещения изображения внутри фигуры.
Когда вы будете готовы, нажмите Введите (Win) / Верните (Mac) на клавиатуре, чтобы зафиксировать изменение и закрыть команду Free Transform:
Изображение теперь лучше вписывается в форму.
Шаг 14: Измените цвет фона
На этом основной эффект «изображение в форме» готов! Конечно, мы всегда можем сделать больше, чтобы настроить его и сделать еще лучше. Единственное, что мы можем сделать, это изменить цвет фона.
Самый простой способ изменить цвет фона — использовать один из слоев заливки Solid Color в Photoshop. Нам нужно, чтобы слой заливки сплошным цветом появился между фоновым слоем и слоем формы, поэтому сначала нажмите на фоновый слой на панели слоев, чтобы выбрать его:
Выбор фонового слоя.
Затем щелкните значок New Fill или Adjustment Layer в нижней части панели Layers:
Щелкните значок «Новая заливка или корректирующий слой».
Выберите Solid Color из верхней части списка:
Добавление сплошного слоя заливки.
Photoshop открывает палитру цветов , где мы можем выбрать новый цвет. Черный — популярный выбор в качестве цвета фона для этого эффекта, поэтому давайте посмотрим, как он выглядит:
Выбор черного в палитре цветов.
Черный определенно подчеркивает детали формы, но в качестве цвета фона для бабочки я не уверен, что он работает:
Результат после изменения цвета фона на черный.
Я мог бы выбрать другой цвет из самой палитры цветов. Или я мог бы взять образец цвета прямо из изображения внутри фигуры, что часто работает лучше.
Для этого наведите курсор мыши на цвет, который вы хотите выбрать. Курсор временно переключится на значок инструмента «Пипетка», давая вам знать, что он готов взять образец цвета. Я предпочитаю, чтобы фоновые цвета были нежными, поэтому вместо того, чтобы выбирать зеленый цвет деревьев или красный цвет цветов, я выберу светлый оттенок кожи на лбу девушки, щелкнув по нему, чтобы попробовать:
Я предпочитаю, чтобы фоновые цвета были нежными, поэтому вместо того, чтобы выбирать зеленый цвет деревьев или красный цвет цветов, я выберу светлый оттенок кожи на лбу девушки, щелкнув по нему, чтобы попробовать:
Выбор цвета для фона.
Как только я щелкаю, выбранный цвет становится новым цветом фона. Мне больше нравится этот новый цвет, поэтому я нажимаю ОК, чтобы закрыть палитру цветов:
Выбранный цвет теперь является цветом фона.
Если мы посмотрим на панель «Слои», мы увидим наш слой заливки сплошным цветом с именем «Цветовая заливка 1», расположенный между фоновым слоем и слоем формы, как раз там, где нам это нужно:
Панель «Слои», показывающая новый слой заливки сплошным цветом.
Шаг 15: Добавьте обводку
Наконец, давайте закончим эффект, добавив обводку вокруг формы. Щелкните слой Shape на панели слоев, чтобы выбрать его:
Выбор слоя Shape.
Затем щелкните значок Layer Styles (значок « fx ») в нижней части панели «Слои»:
Щелкните значок «Стили слоя».
Выберите Ход из списка:
Выбор стиля слоя «Обводка».
Откроется диалоговое окно «Стиль слоя» Photoshop, в котором в среднем столбце указаны параметры «Обводка». Чтобы изменить цвет обводки, щелкните образец цвета :
Щелкнув образец цвета.
Это снова открывает палитру цветов. Я выберу белый в качестве цвета обводки, затем нажму OK, чтобы закрыть палитру цветов:
Выбор белого в палитре цветов.
Вернувшись в диалоговое окно Layer Style, я устанавливаю Position обводки на Outside , чтобы она отображалась снаружи формы.Затем я увеличу значение Size , чтобы настроить толщину штриха. Я думаю, что для этого изображения подходит размер около 12 пикселей :
Установите положение «Снаружи» и размер 12 пикселей.
Щелкните OK, чтобы закрыть диалоговое окно Layer Style. И с этим мы закончили! Вот мой последний эффект «изображение в форме» после изменения цвета фона и добавления обводки вокруг бабочки:
Окончательный результат.
И вот оно! Вот как легко разместить изображение внутри фигуры с помощью обтравочных масок в Photoshop! Посетите наш раздел «Фотоэффекты», чтобы узнать больше об эффектах Photoshop! И не забывайте, что все наши руководства по Photoshop теперь доступны в виде готовых к печати PDF-файлов!
Как перевернуть изображение в Photoshop
В этом руководстве объясняется, как перевернуть изображение и упростить работу с Photoshop.Не секрет, что Photoshop позволяет решать сложные задачи; однако он также отлично подходит для простых задач. Это руководство научит вас переворачивать изображение, вращать холст и работать с изображениями в Photoshop.
Если вам не нравится Photoshop или вы думаете, что он слишком сложный, вы можете переключиться на Luminar одним щелчком мыши. Luminar также работает как один из многих плагинов Photoshop, которые помогают быстро применять красивый внешний вид и редактировать, чтобы сделать ваши изображения великолепными.
Люминар 3
Luminar 3 — Время имеет значение
Самый быстрый способ выделить ваши фотографии Сложное редактирование фотографий стало проще с помощью инструментов
на базе искусственного интеллекта
- Акцент AI 2.0
- AI Sky Enhancer
- Более 70 мгновенных образов
- Быстро стирайте ненужные объекты
- Denoise
- Заточка
- и — более
Как отразить изображение в Photoshop
Переворачивание изображения, по сути, является его зеркальным отображением.Вы можете сделать это по разным причинам. И новички, и профессионалы используют технику переворота изображения в Photoshop, чтобы добиться лучших результатов, сместить фокус изображения или создать замысловатые и красивые узоры. Photoshop позволяет достичь всех этих результатов, но он разработан в основном для профессиональных пользователей. Многие фотографы предпочитают Luminar, потому что он быстрый и удобный.
Вариант 1. Отразить все изображение
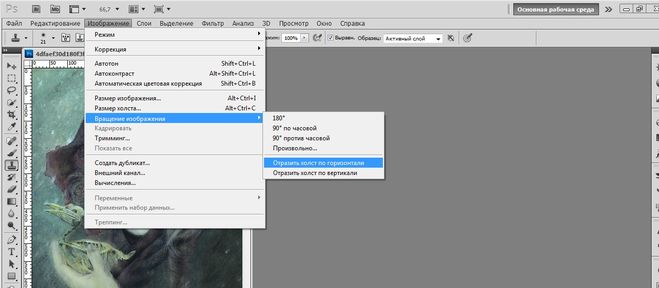
Отразить изображение без слоев довольно просто.Сначала откройте ваше изображение в Photoshop. В верхней строке меню выберите Изображение -> Поворот изображения -> Отразить холст по горизонтали / Отразить холст по вертикали . Вы можете быстро перевернуть изображение одним щелчком мыши.
Теперь вы можете стать экспертом в переворачивании изображений в Photoshop!
Вариант 2 — Отразить слой
Проблемы возникают, когда вам нужно перевернуть определенный слой. Допустим, вам просто нужно перевернуть логотип вашей компании, водяной знак или какой-то текст. В этом случае вам нужно перевернуть только слой, содержащий элемент.
Иногда вам нужно перевернуть только один слой и не нужно делать полное отражение изображения. Существует как минимум три способа зеркального отражения слоя в Photoshop. Используйте тот, который лучше всего подходит вам.
Вариант 1
Выберите слой изображения, который нужно отразить, и нажмите Правка -> Преобразование -> Отразить по горизонтали / Отразить по вертикали.
Вариант 2
Нажмите Правка -> Свободное преобразование , а затем щелкните правой кнопкой мыши внутри поля преобразования, которое появляется вокруг изображения.Это откроет небольшое раскрывающееся меню, содержащее параметры переворота.
Вариант 3
Нажмите Ctrl + T на холсте Photoshop и войдите в режим Free Transform . Затем щелкните изображение правой кнопкой мыши, и вы сможете его перевернуть.
Как повернуть изображение в Photoshop
Иногда вам не нужно переворачивать изображение, а лучше повернуть его на 90 или 180 градусов, что не то же самое, что зеркальное отображение. Вы можете наклонить голову вправо или влево и посмотреть, как будет выглядеть ваше изображение при повороте.
Если вы хотите узнать, как повернуть изображение в Photoshop, выполните следующие действия.
1. Откройте изображение в Photoshop.
2. Выберите Изображение -> Поворот изображения и выберите желаемый вариант в меню.
3. Обратите внимание на варианты по часовой стрелке (CW), и против часовой стрелки (CCW) .
4. Поверните изображение по своему усмотрению и, когда будете удовлетворены, сохраните его или экспортируйте для использования в будущем.
Будьте осторожны: если ваше изображение состоит из нескольких слоев, этот параметр будет вращать только выбранный вами слой.Если вы хотите повернуть все слои одновременно, вам понадобится опция поворота холста, так как это позволит вам повернуть весь проект.
Как повернуть холст в Photoshop
Холст включает все слои в вашем проекте. Лучший способ повернуть холст в Photoshop — использовать инструмент поворота. Вот как это сделать:
1. Найдите панель Tools и выберите инструмент Rotate View .
2. Поместите курсор инструмента в окно изображения и удерживайте кнопку мыши.
3. Появится роза ветров.
4. Перетащите курсор по часовой стрелке (или против часовой стрелки), чтобы повернуть холст.
5. После достижения желаемого угла поворота отпустите кнопку мыши.
6. Если вы хотите отменить поворот, нажмите кнопку Сбросить вид на панели параметров .
7. Выбор Правка -> Отменить или использование панели История для отмены изменений не вернет изображение к исходному повороту на ноль градусов.
Обратите внимание, что полоса Options позволяет вам видеть угол поворота, и вы можете вращать его соответствующим образом. Вы также можете выбрать опцию Rotate All Windows , которая позволит вам вращать все открытые документы одновременно.
Как правильно перевернуть изображение в Photoshop
Иногда переворот изображения происходит не так, как планировалось; проблемы могут возникнуть в вашем перевернутом изображении Photoshop. Чтобы помочь вам решить их, вот краткое руководство по устранению неполадок.
Невозможно найти опцию переворота
Если вы не можете найти опцию переворота изображения в соответствии со снимками экрана выше, возможно, у вас установлена другая версия Photoshop.В этом случае нажмите Справка в верхней строке меню и выполните поиск по запросу «перевернуть». Photoshop поможет вам найти эту функцию.
Логотип или текст перевернут
Иногда вы просто хотите перевернуть изображение, но логотип, водяной знак или текст тоже переворачиваются, что делает его нечитаемым. В этом случае вам нужно перевернуть только слой, а не весь холст. Вы можете узнать, как перевернуть слой в Photoshop, в приведенных выше инструкциях.
Изображение перевернуто неправильно
Обратите внимание на то, как вы переворачиваете изображение — по вертикальной или горизонтальной оси — так как результат будет другим.
Вращение вместо переворачивания
Эти функции легко спутать, но результаты разительно отличаются. Думайте о повороте изображения как о наклоне головы. Когда вы переворачиваете изображение, вы как будто смотрите на него в зеркало. Если вы все еще не уверены в разнице, поищите инструкции, как повернуть слой в Photoshop.
Люди выглядят неестественно
Мы привыкли видеть людей определенным образом, и иногда, листая фотографию, люди могут выглядеть неестественно или странно.Прочитав уроки, вы сможете узнать больше о том, как в Photoshop снимать людей и делать их более естественными. Получение естественных изображений людей — это больше для того, чтобы люди чувствовали себя непринужденно, когда вы их фотографируете, а не для того, чтобы отразить изображение в Photoshop.
Креативные идеи
Давайте рассмотрим некоторые творческие идеи, которые можно реализовать с помощью зеркального отображения и вращения.
Зеркальный эффект
Если вы знаете, как перевернуть слой в Photoshop, существует масса забавных способов проявить творческий подход к вашим фотографиям.Вы можете перевернуть картинку пополам по горизонтальной или вертикальной линии и добиться интересного зеркального эффекта. Например, если вы сфотографируете здание и перевернете его по горизонтали, оно будет выглядеть так, как будто оно простирается как в землю, так и в небо, создавая жуткое абстрактное изображение. Вы также можете сделать двухголовых животных, перевернув изображение пополам по вертикали. Вашему творчеству нет пределов.
1. Выберите изображение, с которым хотите работать, и разблокируйте фоновый слой на панели Layers .
2. Добавьте больше холста, чтобы уместить вторую половину изображения. Для этого щелкните меню View и выберите New Guide . Обязательно добавьте вертикальную направляющую посередине.
3. Выберите инструмент Перемещение и перетащите объект на одну сторону направляющей.
4. Выберите изображение, а затем выберите Преобразовать выделение .
5. Перетащите край выделенной области на направляющую и скопируйте ее на новый слой.
6. Выберите инструмент Свободное преобразование . Перетащите контрольную точку на направляющую и переверните изображение по горизонтали, чтобы отразить его.
7. Очистите направляющую и обрежьте лишнее пространство по бокам. Нажмите OK , чтобы закрыть диалоговое окно и экспортировать изображение.
Отразите несколько раз для получения забавных узоров
Еще одна техника, которая может добавить творчества в вашу фотографию, — это многократное переворот изображения для получения забавных узоров.
1. Откройте изображение, которое хотите отредактировать.
2. Подготовьте поле битвы: Дублируйте фоновый слой и удвойте ширину холста.
3. Выберите фоновый слой-копию и перетащите на него свою фотографию вправо.
4. Отразите изображение справа по горизонтали согласно приведенным выше инструкциям.
5. Объедините два слоя.
6. Повторяя те же шаги, дублируйте слой и удвойте высоту холста, затем перетащите новое изображение под оригинал.
7. Отразите нижнее изображение по вертикали, затем объедините оба слоя в новый слой.
8. Поверните новый слой на 90 градусов по часовой стрелке, обрежьте холст вокруг повернутого изображения и снова объедините оба слоя в новый слой.
Это позволит вам создать прекрасный калейдоскопический образ с повторяющимися узорами.
Мы надеемся, что вы освоили некоторые техники переворачивания изображений и даже сможете научить своих друзей переворачивать изображение и вращать холст в Photoshop.Если вы этого не сделали, вы всегда можете попробовать Luminar, который имеет удобный интерфейс и функции, подходящие как для новичков, так и для профессионалов. Не готовы покупать? Не проблема! Попробуйте Luminar бесплатно, нажав кнопку ниже, а затем сразу же переверните изображение. Вы всегда можете решить купить Luminar позже. Удачи и удачной стрельбы от команды Skylum!
Люминар 3
Luminar 3 — Время имеет значение
Самый быстрый способ выделить ваши фотографии Сложное редактирование фотографий стало проще с помощью инструментов
на базе искусственного интеллекта
- Акцент AI 2.0
- AI Sky Enhancer
- Более 70 мгновенных образов
- Быстро стирайте ненужные объекты
- Denoise
- Заточка
- и — более
Как сделать фотоколлаж в Photoshop CC
Обучение созданию фотоколлажа в Photoshop пригодится в самых разных ситуациях.На отдельных фотографиях запечатлены отдельные моменты времени, но при этом создается коллаж, и вы сможете проиллюстрировать всю историю, заархивировав ценный семейный праздник или создав мегамиксы воспоминаний на день рождения партнера. Создание коллажа также является отличной проверкой ваших навыков композиции.
Существует множество приложений для создания коллажей, но Photoshop CC даст вам еще больше контроля. Это позволяет вам завершить весь процесс, используя всего одно приложение, которое включает в себя любые необходимые настройки изображения.(Некоторые из лучших приложений можно найти в нашем обзоре лучших инструментов для создания коллажей.)
Photoshop — одно из наиболее часто используемых приложений для этого типа работы. Если вы еще не зарегистрировались, получите Adobe Creative Cloud, чтобы получить доступ к впечатляющему набору программного обеспечения для творчества.
В этом уроке Photoshop вы узнаете, как импортировать изображения в Photoshop, размещать их на одной странице и ограничивать их цветными рамками. Если вы хотите улучшить свои навыки работы с Photoshop в других областях, ознакомьтесь с нашим постом, в котором собраны лучшие уроки Photoshop, или для начинающих узнайте, как Photoshop кого-то превратит в картинку.
01. Выберите изображения
Вы можете использовать органайзер фотографий, чтобы упростить вашу работу, но предварительный просмотр их в Finder также будет работать. (Изображение предоставлено Мэттом Смитом / Future Owns / Adobe)Сначала выберите свои изображения. Невозможно сжать всю коллекцию фотографий на одной странице, поэтому нужно проявлять избирательность, ограничиваясь максимум 5-8 фотографиями. Выбор изображения важен, если вы хотите сохранить интерес зрителя — коллажи — это не просто развороты случайных изображений, а представляют собой плавное повествование, отображающее разнообразные углы, формы и стили.
Попробуйте использовать изображения, подходящие для разных размеров рамок, выбирая только самые лучшие и наиболее подходящие изображения. Тематическое оформление коллажа по линиям одного согласованного цвета или общего элемента может объединить все воедино, в то время как контрастные изображения создают напряжение и, как правило, привлекают внимание. Каждое изображение должно быть хорошо экспонировано и в фокусе.
Если вы не уверены, что выглядит хорошо, посмотрите макеты некоторых журналов для вдохновения. Использование органайзера библиотеки, такого как Lightroom или Bridge, упрощает процесс, упрощая сортировку сразу нескольких фотографий, хотя Finder также работает.Используйте этот этап, чтобы внести необходимые коррективы в ваши изображения, прежде чем объединять их.
В моем коллаже будет фотография Porsche 964 Carrera, поэтому я включил широкие, динамичные снимки, а также детали интерьера крупным планом, показывая машину со всех сторон.
02. Создайте документ
Окно «Новый документ» предоставляет выбор из предварительно загруженных шаблонов, которые являются хорошей отправной точкой для любого проекта (Изображение предоставлено: Мэтт Смит / Future Owns / Adobe)При создании документа , размер холста будет зависеть от предполагаемого вывода вашего коллажа, а именно от того, будет ли он цифровой или печатный (большинство коллажей лучше смотрятся в альбомном формате).В окне «Новый документ» Photoshop представлен ряд «предустановок документов», чтобы упростить выбор, будь то размеры страницы для печати или стандартные цифровые размеры для Интернета и мобильных устройств. Если вам нужен нестандартный размер, вы также можете изменить ширину, высоту, разрешение и цветовой режим. Вы можете изменить это позже, выбрав Изображение> Размер холста. Я использовал размер документа 1920 x 1080 пикселей, RGB, стандартный экран HD.
03. Импорт изображений
Вы можете перетащить все изображения в Photoshop прямо из окна Finder.Удерживая нажатой клавишу Alt, вы добавите их как связанные слои (Изображение предоставлено Мэттом Смитом / Future Owns / Adobe)Существуют различные методы для сбора изображений в один файл. Возможно, самым простым является перетаскивание изображений из Finder прямо на холст, который импортирует их как смарт-объекты. Преимущество этого заключается в том, что вы можете изменять их положение и размер без потери качества.
В качестве альтернативы вы можете встраивать изображения в виде связанных слоев, что означает, что они будут отображаться на холсте как версии с низким разрешением, при этом они будут связываться с исходными файлами на вашем компьютере, что позволит избежать медленного времени рендеринга.Сделайте это, удерживая нажатой клавишу Alt при перетаскивании изображений в файл.
Другой способ — открыть все изображения в отдельных окнах Photoshop, выбирая каждое с помощью Cmd + A , копируя с помощью Cmd + C , а затем вставляя в главный документ с помощью Cmd + V . Вы также можете изменить расположение окон, чтобы показывать сразу два файла, а затем буквально перетаскивать слои из одного в другой.
04. Примерно расположите изображения
Используйте инструмент «Свободное преобразование», чтобы изменить размер слоев на холсте, пробуя разные положения для большей визуальной привлекательности (Изображение предоставлено: Мэтт Смит / Future Owns / Adobe) , вам нужно иметь правильные изображения в правильных позициях. Перемещайте изображения по холсту с помощью инструмента «Выделение», пока все они не будут примерно соответствовать странице. Вы можете включать и выключать слои с помощью значка глаза слева от каждого слоя на панели «Слои».Масштабируйте и вращайте слои с помощью инструмента «Свободное преобразование» ( Cmd + T ), захватывая ручки кадра преобразования. Удерживая нажатой клавишу Shift, вы сохраните пропорции, а удерживание клавиши Alt приведет к уменьшению масштаба от центра. Вы можете найти дополнительные варианты трансформации в Edit> Transform.05. Рисование границ
Вы можете изменить цвет фигур в окне «Заливка», где вы также можете добавлять новые образцы и создавать градиенты (Изображение предоставлено: Мэтт Смит / Future Owns / Adobe)Добавьте одну границу, используя либо инструмент «Перо» (с примененной обводкой) или инструмент «Прямоугольник» для разделения изображений.Я нарисовал длинный белый прямоугольник на холсте, продублировал его с помощью Cmd + J , переместил и повернул его с помощью Free Transform, затем повторял процесс до тех пор, пока не были наложены все мои границы, в том числе одна вокруг внешнего края в качестве Рамка.
Если вам сложно выровнять изображения, вы можете перетащить направляющие из линейок (включите их с помощью Cmd + R или в меню «Просмотр»> «Линейки»). Вы также можете выбрать несколько слоев и использовать «Слой»> «Выровнять», чтобы выровнять их.
06. Замаскируйте запасное изображение
Вот простой способ повысить резкость увеличенных фотографий в Photoshop CC
Мы видели пару алгоритмов, способных масштабировать изображения с низким разрешением. Но вы также можете увеличить разрешение своих фотографий в Photoshop, сохранив их резкость и удобство использования. В этом видео из Blue Lightning TV Photoshop вы узнаете, как легко масштабировать и повышать резкость изображений в Photoshop CC, чтобы не потерять детали в изображениях.
Из видео вы также можете узнать, как повысить качество черно-белой графики с низким разрешением, что также может оказаться полезным.Но фото начинается в 5:25 и использует так называемое масштабирование с помощью искусственного интеллекта. Имейте в виду, что он доступен только в Photoshop CC и более поздних версиях, и вот как использовать его для увеличения размера фотографии и сохранения резкости:
Откройте изображение, которое нужно увеличить или повысить резкость, и перейдите в меню Редактировать > Настройки > Технологические превью . Установите флажок Включить сохранение деталей 2.0 Повышение масштаба . Теперь вернитесь к изображению и нажмите Image > Image Size .Откройте список Resample и нажмите Preserve Details 2.0 . Выберите Percent в качестве параметров и введите желаемый процент увеличения размера. В ролике фото увеличено в три раза, или на 300 процентов. Вы также можете уменьшить шум, но не переусердствуйте, потому что вы потеряете детали.
Чтобы сделать фотографию еще резче, вы можете применить фильтр высоких частот. Сделайте копию фотографии (Ctrl / Cmd + J) и перейдите к Filter > Other > High Pass .Отрегулируйте количество пикселей в зависимости от размера и разрешения вашей фотографии и измените режим наложения на Overlay. Вот и все.
Я считаю, что этот метод может быть полезен, например, если вы кадрируете изображение и хотите увеличить его без потери деталей. Кроме того, фильтр High Pass работает с теми фотографиями, которые немного не в фокусе, которые вы действительно хотите сохранить. Если вы используете Photoshop CC, попробуйте это и сообщите нам, работает ли он для вас.
[Photoshop: преобразование низкого разрешения в высокое! Апскейлинг и апскейлинг.через FStoppers]
.