Создание логотипа по ТЗ — Национальная сборная Worldskills Россия
“
Сегодня мы создадим логотип. Основная программа, которую будем использовать — Adobe Illustrator. Это мощный графический редактор с полным набором инструментов для любого дизайнера. Также узнаем, что такое Pantone, CMYK и треппинг. Начнем!
Глоссарий
Для успешного освоения материала рекомендуем вам изучить следующие понятия:
Определенный цвет, созданный с помощью смеси нескольких цветов и имеющий свой собственный номер по классификации Pantone Matching System
Сокращение от Cyan-Magenta-Yellow-Black — голубой-пурпурный-желтый-черный. CMYK — это цветовая модель, в которой все цвета описываются как смесь этих четырех обрабатываемых цветов. CMYK — стандартная цветовая модель, используемая в цветной печати
Наложение красок друг на друга в месте их стыка. Чтобы при возможном смещении между ними не просвечивала бумага
Дополнительный текст к логотипу, описывающий деятельность компании
Способ печати, при котором краской запечатывается не текст, а фон, буквы остаются незапечатанными (белыми)
Видеолекция
Конспект
Постановка задачи
Первым, и самым важным, этапом разработки какого-либо продукта является правильно поставленная задача заказчиком и правильное ее понимание исполнителем.
Итак, техническое задание.
По техническому заданию нам предстоит разработать логотип для компании Nordi. Компания Nordi — это российский производитель сумок и чемоданов. Целевая аудитория — люди любого возраста. При разработке нужно учесть цвет, шрифт, у логотипа должен быть дескриптор, а также графический элемент, отражающий деятельность этой компании.
Обязательные элементы
- Черно-белое изображение логотипа
- Выворотка логотипа на 100%-ом черном
- Область пересечения цветов
- Цветная версия в Pantone
- Цветная версия в CMYK
Технические ограничения
- Размер А4 горизонтальный
- Текст должен быть преобразован в кривые
- Треппинг 0,25 пт
Выходные файлы
- Рабочий файл
- Файл pdf под цифровую печать со всеми вариантами логотипа
Работа в illustrator
После того, как мы нарисовали наш эскиз, переносим все в Adobe Illustrator.
1. Открываем программу Illustrator.
2. Нажимаем Create new — создание файла, вкладку Print, формат А4, горизонтальный.
3. Print — A4 — CMYK — горизонтальный.
4. Create — создать.
Совет
Для отдаления монтажной области используйте Command / Ctrl + минус
Рисование логотипа
1. По умолчанию заливка у прямоугольника белая, обводка черная. Это можно изменить в палитре слева (вкладка Window, палитра Swatches — образцы).
2. Создаем дополнительные элементы в логотипе. Их 4.
Совет
Чтобы это было проще и быстрее: Command / Ctrl + Я — приблизить; с зажатой клавишей Alt — копировать
3. Расставляем элементы согласно эскизу.
4. С помощью инструмента «Простые формы» рисуем ручку.
Создание текста
1. Чтобы написать название нашей компании, берем инструмент «Text».
Чтобы написать название нашей компании, берем инструмент «Text».
2. Кликаем на монтажной области, переходим в наш текстовый файл.
3. Command / Ctrl S — копируем, и Command / Ctrl V — вставляем текстовый фрейм.
4. То же самое проделываем со второй частью текста. Это дескриптор.
5. Нажимаем на текстовый фрейм, вверху видим окошко редактирования. Здесь можно выбрать любой шрифт, гарнитуру шрифта. Выберем шрифт Monerol, гарнитуру Regular.
Совет
Поправлять положение объекта можно стрелками на клавиатуре, пользуясь направляющими
Совет
Чтобы равномерно растягивать объект, используйте клавишу Shift
Преобразование текста в кривые
Вариант 1
- Выделяем текст.
- Нажимаем ПКМ.
- Отмечаем, что мы преобразовываем текст в кривые.
Вариант 2
- Зажимаем клавишу Command / Ctrl Shift и O на клавиатуре.

Важно
Текст в кривых нужен для того, чтобы при печати наш файл не поменял внешний вид, если в типографии не будет выбранного нами шрифта
Выворотка
1. Берем черную плашку, растягиваем ее на монтажной области, выделяем логотип.
2. Выбираем нужный размер по ТЗ.
3. Группируем логотип (Command / Ctrl + G).
Совет
Alt копирует просто рядом, а Command / Ctrl S и Command / Ctrl V вставляет на самый верхний слой
4. Перекрашиваем логотип.
Цветная версия
1. Pantone
- Копируем с помощью Alt.
- Разгруппировываем.
- С зажатой клавишей Shift выделяем нужные элементы.
- В палитре Swatches в иконке — книжечки, лежащие друг на друге, выбираем каталог цветов — Color books.
- Выбираем Pantone. Самая удачная и распространенная палитра — Solid coated.
- Выбираем нужные цвета.
- Делаем треппинг.

2. CMYK
- Выделяем логотип Pantone и копируем его с зажатой клавишей Alt.
- Открываем палитру Color.
- Выделяем наш объект и выбираем цвета с помощью клавиши Shift.
- Нажимаем на бургер — менюшку, и выбираем CMYK.
Совет
Можно менять процентные значения и получать разные оттенки разных цветов, но они должны быть чистыми и не иметь сотых долей. Иначе цвет получится грязным
Выравнивание
1. Выделяем все.
2. Нажимаем на логотип, относительно которого хотим выровнять (он должен приобрести синюю обводку).
3. Вверху выбираем «Выровнять по ключевому объекту».
4. Выбираем один из пунктов: слева от ключевого объекта, посередине, справа, сверху, снизу или по одной плоскости.
Сохранение
1. File –> Save as (сохранить как).
2. Выбираем папку, в которую будем сохранять файл (у меня это Nordi).
3. Называем наш продукт (логотип).
4. Выбираем рабочий файл — это файл программы, в которой мы работаем.
5. Аналогично сохраняем pdf (Press quality или Типографическое качество).
“
Мы сделали логотип компании Nordi. Проект готов. Вы научились создавать логотип, узнали про такую технологию как треппинг, в также, чем различаются CMYK и Pantone. Смело приступайте к заданиям!
Дополнительные материалы
50 приемов и обучающих курсов по лого
Курс «Как разработать логотип»
16 советов по созданию логотипа
Cовмещением красок при цветной печати — понятие треппинг и оверпринт
Интересные факты о логотипах известных компаний
Интересные факты о логотипах известных компаний
Создание логотипов
Создание логотипов
Создание логотипов
Типографика от Ильи Рудермана в понятной инфографике (можно скачать в PDF)
Типографика Королькова – полезная книга (можно скачать в PDF)
Цветоведение. Цветовые сочетания
Цветовые сочетания
Режимы CMYK, RGB, SHB, Lab
Интерактивное задание
Для закрепления полученных знаний пройдите тест
| Стартуем! |
Идея логотипа от заказчика
Документ, предназначенный для дизайнера, в котором описываются требования, предъявляемые к проекту, а также сведения, относящиеся к деятельности заказчика, или свойства продукта
История компании, для которой следует создать логотип
Договор оплаты между дизайнером и заказчиком
| Дальше |
| Проверить |
| Узнать результат |
Компании, через которые заказчик будет реализовывать сбыт своей продукции
Дизайнер и заказчик
Категория людей, которые вероятнее всего заинтересуются товаром или услугой
Те, кто никак не влияет на дизайн логотипа
| Дальше |
| Проверить |
| Узнать результат |
Гротеск
Антиква
Акцидентный
Рукописный
| Дальше |
| Проверить |
| Узнать результат |
Название компании
Правила создания логотипа
Инструмент в Adobe Illustrator
Краткое описание деятельности компании
| Дальше |
| Проверить |
| Узнать результат |
Дублировать
Перекрасить в другой цвет
Перевести в кривые
Ничего, оставить как есть
| Дальше |
| Проверить |
| Узнать результат |
| Дальше |
| Проверить |
| Узнать результат |
Pantone
Никаких
| Дальше |
| Проверить |
| Узнать результат |
Белый логотип на цветном / черном фоне
Черный текст
Логотип в цвете
Логотип в цветовой модели Pantone
| Дальше |
| Проверить |
| Узнать результат |
Pantone
Никакая
| Дальше |
| Проверить |
| Узнать результат |
| Дальше |
| Проверить |
| Узнать результат |
К сожалению, вы ответили неправильно
Прочитайте лекцию и посмотрите видео еще раз
| Пройти еще раз |
Неплохо!
Но можно лучше. Прочитайте лекцию и посмотрите видео еще раз
Прочитайте лекцию и посмотрите видео еще раз
| Пройти еще раз |
Отлично!
Вы отлично справились. Теперь можете ознакомиться с другими компетенциями
| Пройти еще раз |
Типография «Wolfprint» — Требования к макетам
+7 (495) 540-53-85
Форматы файлов
Мы принимаем форматы файлов из всех известных графических пакетов: Corel Draw, Adobe illustrator, Adobe Indesign.
Предпочтительно принимаем файлы в формате .pdf, соответствующие требованиям, перечисленным ниже.
Как корректно записать печатный файл в формате .pdf, указано ниже по тексту.
Верным файл будет только при соблюдении всех требований, по всем пунктам.
Размер макетов в файлах
Все файлы должны иметь обрезной размер, это означает:
Если визитка 90мм х 50мм — то и файл вы создаете 90мм на 50мм.
Если брошюра формата А4, то каждая страница (Corel Draw) или монтажная область (Adobe Illustrator, Adobe Indesign) — 297мм х 210мм.
Верно созданный файл
Каждая страница, или сторона изделия, должна быть на своей странице (Corel Draw), или монтажной области (Adobe Indesign, Adobe Illustrator).
Все страницы документа должны быть в одном файле.
Никакие допущения к данным правилам не применяются. Это обязательные условия создания правильных файлов для печати в типографии.
Все шрифты должны быть переведены в кривые
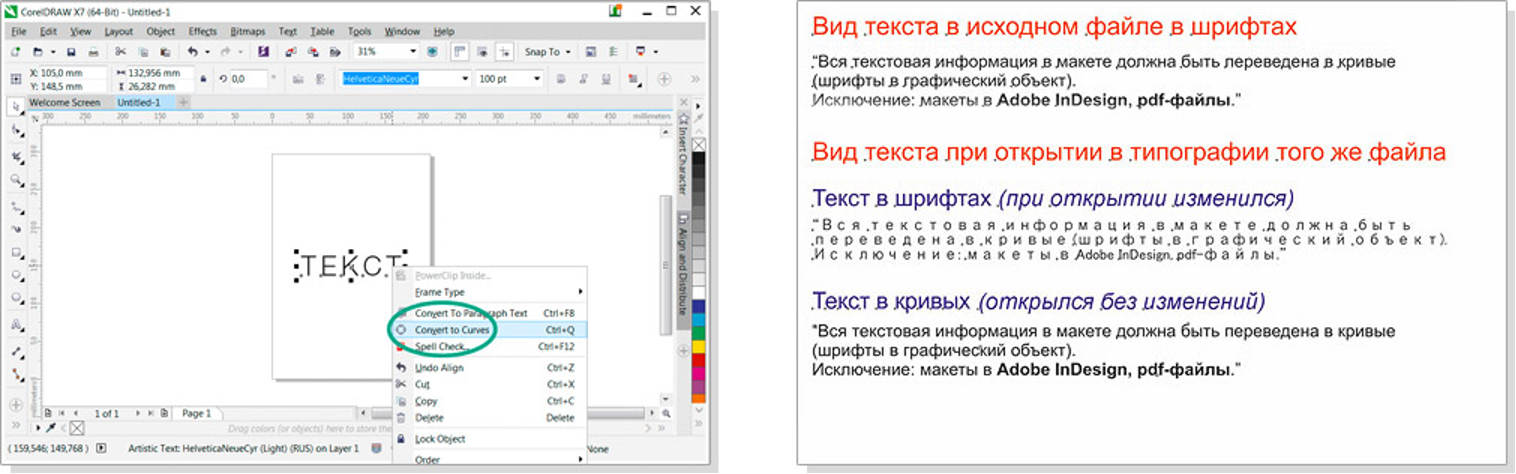
Шрифты (весь текст в макете) должны быть переведены в кривые (векторные изображния), так как не на всех компьютерах установлены шрифты, которые вы используете при создании макетов.
Также существуют проприетарные шрифты, которые также не могут быть установлены в типографии, куда вы сдаете файл в печать.
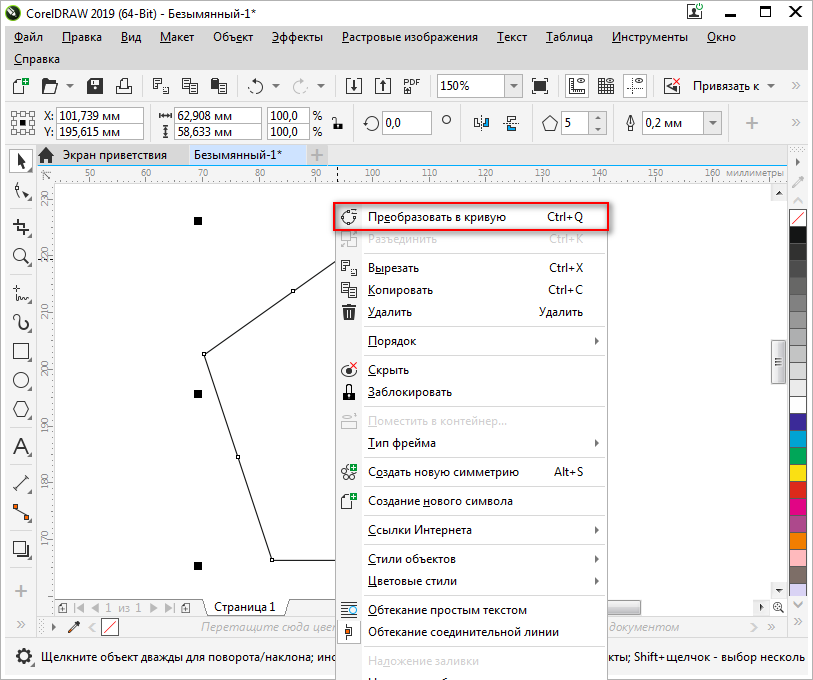
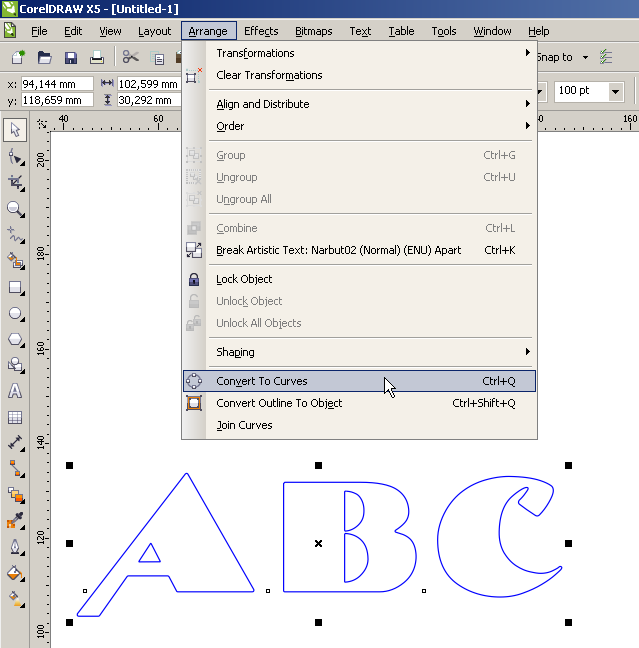
В Corel Draw перевести шфрит в кривые можно, выделив весь текст на странице, и нажал CTRL+Q.
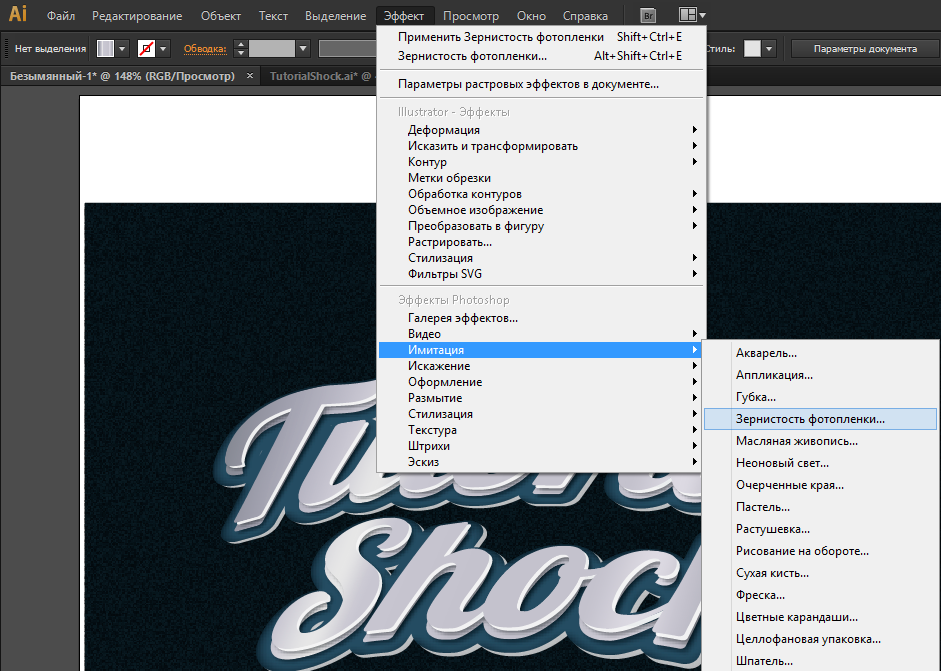
В Adobe Illustrator, выделив весь текст, и нажав CTRL+SHIFT+O.
В Adobe Indesign данная операция не выполняется.
Вы можете не переводить шрифты в кривые, но, тогда требуется приложить файлы использованных в макете шрифтов к архиву с макетом. Также не обязательно переводить шрифт в кривые, если вы будете записывать файл по рекоммендациям, которые будут даны ниже.
Изображения
Все изображения должны быть в цветовой схеме CMYK (Это даст вам более точное понимание цвета при выходе из печати, цветовая модель CMYK имеет сильно меньший цветовой охват, нежели RGB).
Изображения должны иметь разрешение не менее 200 (среднее качество), и не более 300 точек на дюйм (dpi, ppi).
В случае, если изображния будут иметь меньшее разрешение, мы потребуем от вас подтверждения печати с данной оговоркой. Как будет отпечатано ваше изображение с таким разрешением, показано на изображении.
Вылеты
Полиграфическое понятие «вылеты» (выпуски) — это необходимые технологические области в макетах. Cуществуют для того, чтобы при обрезании изделий по их краям не оставалось белых полос.
Cуществуют для того, чтобы при обрезании изделий по их краям не оставалось белых полос.
Все фоновые элементы макета должны выйти за границу реза на 3мм, все значимые, внутренние элементы макета, должны быть убраны внутрь макета, на 5мм от реза.
Схематическое изображение вылетов и безопасной зоны печати вы можете увидеть на изображении слева.
Как проставить вылеты в программах для создания и верстки макетов?
При создании макета, во всех популярных программах, вылеты проставляются одинаково.
Для этого фоновое изображение и фоновые элементы макета просто вытаскиваются за область страницы (или за монтажную область), на 3мм — или более.
Как указать вылеты в настройках пакета ADOBE (Illustrator и Indesign) — показано на изображениях слева.
В Corel Draw в самом макете не предусмотрено выставление вылетов (можете просто использовать линейки по координатам, как на изображении выше), и никогда не используйте функцию «растекание» — это не вылеты.
Заметьте, указание вылетов в макете не означает запись вылетов в печатный файл! При записи печатного файла в формате .pdf нужно обязательно проверить опцию выпусков в диалоговом окне. Это показано на изображениях ниже.
При записи файла используются значения, заданные в документе, либо вручную вводится размер вылетов.
Корректная запись файла .pdf в Corel Draw
Жмем «Файл» — «Опубликовать в PDF» — выбираем из выпадающего меню «PDF /X-1a» — жмем кнопку «Параметры» — вкладка «Допечатная подготовка» — ставим галочку на «Порог выхода за обрез» — вводим значение 5мм — сохраняем файл.Корректная запись файла .pdf в Adobe Illustrator
Жмем «Файл» — «Сохранить как» — выбираем формат «ADOBE .PDF» — жмем кнопку «Сохранить» — В окне выбираем стиль «PDF/X-1a:2001» — Кликаем «Метки и выпуск за обрез» — вводим значение 5мм — «Сохранить PDF».Корректная запись файла .pdf в Adobe Indesign
Жмем «Файл» — Выбираем меню «Стили Adobe PDF» — выбираем стиль «PDF/X-1a:2001» — жмем кнопку «Сохранить» — Кликаем «Метки и выпуск за обрез» — вводим значение 5мм — «Экспорт».
© 2012 — 2022 ООО «ВульфПринт»
Горячие клавиши Иллюстратор (Illustrator Shortcuts)
Горячие клавиши Иллюстратор:
| Инструменты | |
| Выделение (выбор, селекция) объекта | V |
| Прямое выделение | A |
| Волшебная палочка | Y |
| Лассо | Q |
| Перо | P |
| Добавление опорной точки | + |
| Удаление опорной точки | — |
| Преобразовать опорную точку | Shift+C |
| Текст | T |
| M | |
| Создать эллипс | L |
| Кисть | B |
| Карандаш | N |
| Кисть (клякса) | Shift+B |
| Ластик(стирать) | Shift+E |
| Ножницы(вырезать) | C |
| Повернуть объект (вращение) | R |
| Зеркально отразить объект | O |
| Масштабировать объект | S |
| Ширина | Shift+W |
| Деформация | Shift+R |
| Свободно трансформировать | E |
| Создание фигур | Shift+M |
| Инструмент «Быстрая заливка» | K |
| Выделение быстрых заливок | Shift+L |
| Сетка перспективы | Shift+P |
| Выбор перспективы | Shift+V |
| Сетка | U |
| Градиент | G |
| Пипетка | I |
| Переход | W |
| Распыление символов | Shift+S |
| Вертикальные полосы | J |
Ориг. -макет -макет | Shift+O |
| Фрагмент | Shift+K |
| Рука(Перемещать холст) | H |
| Масштаб | Z |
| Переключает заливку, обводку | X |
| Переключатель обводка, заливка | Shift+X |
| Цвета | , |
| Градиенты | . |
| Переключение режимов экрана | F |
| Показать/Спрятать все палитры | Tab |
| Показать/Спрятать все, кроме панели инструментов | Shift+Tab |
| Увеличить диаметр | ] |
| Уменьшить диаметр | [ |
| Инструменты для работы с символами — Увеличение плотности | Shift+} |
| Инструменты для работы с символами — Уменьшение плотности | Shift+{ |
| Переключение режима рисования | Shift+D |
| Новый | Ctrl+N |
| Новый из шаблона | Shift+Ctrl+N |
| Открыть | Ctrl+O |
| Обзор в программе Bridge | Alt+Ctrl+O |
| Закрыть | Ctrl+W |
| Сохранить | Ctrl+S |
| Сохранить как | Shift+Ctrl+S |
| Сохранить копию | Alt+Ctrl+S |
| Сохранить для Web и устройств | Alt+Shift+Ctrl+S |
| Восстановить | F12 |
| Другой сценарий | Ctrl+F12 |
| Параметры документа | Alt+Ctrl+P |
| Сведения о файле | Alt+Shift+Ctrl+I |
| Печатать | Ctrl+P |
| Выход | Ctrl+Q |
| Редактирование | |
| Отменить | Ctrl+Z |
| Повторить | Shift+Ctrl+Z |
| Вырезать | Ctrl+X |
| Копировать | Ctrl+C |
| Вставить | |
| Вставить на передний план | Ctrl+F |
| Вставить на задний план | Ctrl+B |
| Вставить на то же место | Shift+Ctrl+V |
| Вставить на все монтажные области | Alt+Shift+Ctrl+V |
| Проверка орфографии | Ctrl+I |
| Настройка цветов | Shift+Ctrl+K |
| Комбинации клавиш | Alt+Shift+Ctrl+K |
| Основные | Ctrl+K |
| Объект | |
| Повторение трансформирования | Ctrl+D |
| Перемещение | Shift+Ctrl+M |
| На передний план | Shift+Ctrl+] |
| Переложить вперед | Ctrl+] |
| Переложить назад | Ctrl+[ |
| На задний план | Shift+Ctrl+[ |
| Группировать объекты | Ctrl+G |
| Разгруппировать объекты | Shift+Ctrl+G |
| Закрепить выделенное | Ctrl+2 |
| Освободить все | Alt+Ctrl+2 |
| Ctrl+3 | |
| Показать все | Alt+Ctrl+3 |
| Контур Соединить | Ctrl+J |
| Усреднить | Alt+Ctrl+J |
| Создать | Alt+Ctrl+B |
| Отменить | Alt+Shift+Ctrl+B |
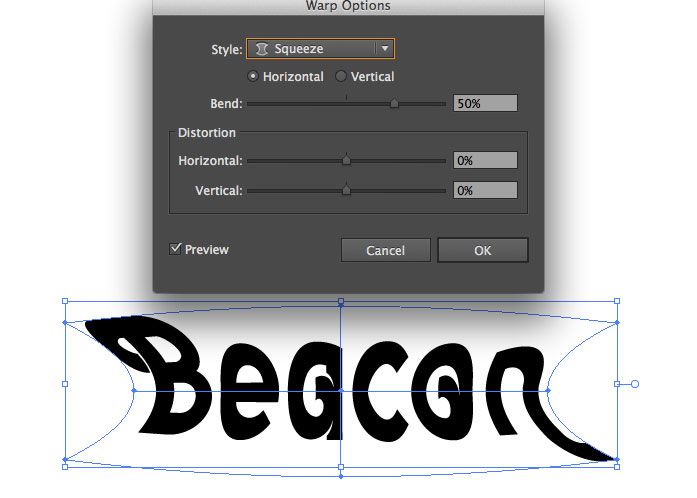
| Деформация | Alt+Shift+Ctrl+W |
| По сетке | Alt+Ctrl+M |
| По форме верхнего объекта | Alt+Ctrl+C |
| Редактировать содержимое | Shift+Ctrl+P |
| Создание | Alt+Ctrl+X |
| Создать обтравочную маску | Ctrl+7 |
| Отменить | Alt+Ctrl+7 |
| Составной контур Создать | Ctrl+8 |
| Отменить | Alt+Shift+Ctrl+8 |
| Текст | |
| Преобразовать в кривые | Shift+Ctrl+O |
| Показать скрытые символы | Alt+Ctrl+I |
| Выделение | |
| Все | Ctrl+A |
| Alt+Ctrl+A | |
| Отменить выделение | Shift+Ctrl+A |
| Выделить снова | Ctrl+6 |
| Следующий объект сверху | Alt+Ctrl+] |
| Следующий объект снизу | Alt+Ctrl+[ |
| Эффект | |
| Применить последний эффект | Shift+Ctrl+E |
| Последний эффект | Alt+Shift+Ctrl+E |
| Просмотр | |
| Иллюстрация | Ctrl+Y |
| Просмотр наложения цветов | Alt+Shift+Ctrl+Y |
| Просмотр в виде пикселов | Alt+Ctrl+Y |
| Увеличение | Ctrl+= |
| Уменьшение | Ctrl+- |
| Подогнать монтажную область по размеру окна | Ctrl+0 |
| Подогнать все по размеру окна | Alt+Ctrl+0 |
| Реальный размер | Ctrl+1 |
| Спрятать границы | Ctrl+H |
| Скрыть монтажные области | Shift+Ctrl+H |
| Показать шаблон | Shift+Ctrl+W |
| Показать линейки | Ctrl+R |
| Сменить на линейки монтажной области | Alt+Ctrl+R |
| Спрятать ограничительную рамку | Shift+Ctrl+B |
| Показать сетку прозрачности | Shift+Ctrl+D |
| Показать связи текстовых блоков | Shift+Ctrl+Y |
| Спрятать градиентный аннотатор | Alt+Ctrl+G |
| Спрятать направляющие | Ctrl+; |
| Закрепить направляющие | Alt+Ctrl+; |
| Создать направляющие | Ctrl+5 |
| Освободить направляющие | Alt+Ctrl+5 |
| «Быстрые» направляющие | Ctrl+U |
| Показать сетку | Shift+Ctrl+I |
| Показать сетку | Ctrl+’ |
| Выравнивать по сетке | Shift+Ctrl+’ |
| Выравнивать по точкам | Alt+Ctrl+’ |
| Окно | |
| Атрибуты | Ctrl+F11 |
| Выравнивание | Shift+F7 |
| Градиент | Ctrl+F9 |
| Интерактивность | SVG |
| Информация | Ctrl+F8 |
| Каталог цветов | Shift+F3 |
| Кисти | F5 |
| Обводка | Ctrl+F10 |
| Обработка контуров | Shift+Ctrl+F9 |
| Оформление | Shift+F6 |
| Прозрачность | Shift+Ctrl+F10 |
| Символы | Shift+Ctrl+F11 |
| Слои | F7 |
| Стили графики | Shift+F5 |
| OpenType | Alt+Shift+Ctrl+T |
| Абзац | Alt+Ctrl+T |
| Символ | Ctrl+T |
| Табуляция | Shift+Ctrl+T |
| Трансформирование | Shift+F8 |
| Цвет | F6 |
| Справка | |
| Справка программы Illustrator | F1 |
| Другое | |
| Переключить инструменты выделения | Alt+Ctrl+Tab |
| Вставить перенос | Shift+Ctrl+- |
| Увеличить кегль в пунктах | Shift+Ctrl+. |
| Уменьшить кегль в пунктах | Shift+Ctrl+, |
| Увеличить размер шрифта на единицу | Alt+Shift+Ctrl+. |
| Уменьшить размер шрифта на единицу | Alt+Shift+Ctrl+, |
| Увеличивает межбуквенный интервал при кернинге | Shift+Ctrl+] |
| Уменьшает межбуквенный интервал при кернинге | Shift+Ctrl+[ |
| Трекинг | Alt+Ctrl+K |
| Очистить трекинг | Alt+Ctrl+Q |
| Интервалы | Alt+Shift+Ctrl+O |
| Равномерный текст | Shift+Ctrl+X |
| Подсветка шрифта | Alt+Shift+Ctrl+F |
| Подсветка шрифта (вторичная) | Alt+Shift+Ctrl+M |
| Выключка текста влево | Shift+Ctrl+L |
| Центрировать текст | Shift+Ctrl+C |
| Выключка текста вправо | Shift+Ctrl+R |
| Выключка текста влево | Shift+Ctrl+J |
| Все строки с выключкой | Shift+Ctrl+F |
| Переключает автоматическую расстановку переносов | Alt+Shift+Ctrl+H |
| Переключает компоновщик строк | Alt+Shift+Ctrl+C |
| Закрепить остальные | Alt+Shift+Ctrl+2 |
| Спрятать остальные | Alt+Shift+Ctrl+3 |
| Повторить обработку фигур | Ctrl+4 |
| Усреднение и соединение | Alt+Shift+Ctrl+J |
| Новый символ | F8 |
| Добавить новую заливку | Ctrl+/ |
| Добавить новую обводку | Alt+Ctrl+/ |
| Новый слой | Ctrl+L |
| Новый слой в диалоговом окне | Alt+Ctrl+L |
| Переключить единицы измерения | Alt+Shift+Ctrl+U |
| Новый файл (без диалогового окна) | Alt+Ctrl+N |
| Закрыть все | Alt+Ctrl+W |
| Вырезать (вторичная) | F2 |
| Копировать (вторичная) | F3 |
| Вставить (вторичная) | F4 |
| Отладка палитры | Alt+Shift+Ctrl+F12 |
| Перейти к следующему документу | Ctrl+F6 |
| Перейти к предыдущему документу | Shift+Ctrl+F6 |
| Перейти к следующей группе документов | Alt+Ctrl+F6 |
| Перейти к предыдущей группе документов | Alt+Shift+Ctrl+F6 |
Спасибо за внимание! Надеюсь пригодилось.
Можно оставить отзыв.
Обрисовка ваших шрифтов: это все еще необходимо?
Существует множество причин и мифов, почему вы должны преобразовать свой текст в контуры, и хотя в большинстве случаев это даже не нужно, по этой теме все еще существует множество заблуждений, поэтому мы здесь, чтобы помочь вам понять.
Наиболее распространенная причина преобразования текста в контур — это избежание любых возможных проблем, связанных со шрифтами, в процессе печати. В какой-то степени это может быть правдой. Тем не менее, PDF-файл разработан как автономный и всеобъемлющий формат файла, который автоматически встраивает ваш шрифт, поэтому, если вашему принтеру не нужно открывать ваш файл в других приложениях, таких как Adobe Illustrator или Adobe Photoshop (что не потребуется lot) или доставить файл в формате, отличном от PDF, вам не нужно будет преобразовывать текст в контуры.
InDesign всегда встраивает ваши шрифты в PDF, если это разрешено лицензионным соглашением с конечным пользователем (EULA) дизайнера шрифтов. Есть несколько возможных сценариев, которые могут вызвать некоторые проблемы, когда шрифт каким-то образом не встраивается в InDesign, но это маловероятно.
Есть несколько возможных сценариев, которые могут вызвать некоторые проблемы, когда шрифт каким-то образом не встраивается в InDesign, но это маловероятно.
Есть много опытных дизайнеров, которые делятся своими взглядами на эту тему, почему больше не нужно обводить текст в общих чертах, но это все еще метод, которым пользуются большинство дизайнеров, когда они готовят свои файлы к печати.
Но помните, что это не понадобится, если вы работаете с файлом формата PDF и если кому-то еще не потребуется открывать файл тем временем. Поскольку после того, как он будет открыт, например, в Adobe Illustrator кем-то, у кого нет доступа к шрифту, его нельзя будет сохранить снова без потери исходного вида шрифта, поэтому в этом случае потребуется либо встроить шрифт в Adobe Illustrator или набросайте текст.
Тем не менее, большинство дизайнеров по-прежнему предпочитают обрисовывать свой текст, так как это дает некоторое спокойствие (что мы можем понять, если вы всегда делали это таким образом), поэтому мы объясним некоторые из самых простых способов сделать это.
Прежде чем мы начнем, всегда важно помнить, когда вы конвертируете свой текст в контуры: сделайте резервную копию! Поэтому либо продублируйте файл перед подготовкой к экспорту, либо нажмите «Отменить» (Cmd + Z) после экспорта файла, чтобы вернуться в редактируемое состояние. Какой кошмар был бы, если бы вы сохранили обведенную версию и закрыли экран, я прав? Поэтому, пожалуйста, избегайте этого и убедитесь, что вы работаете с резервной копией.
Итак, как только вы правильно настроили документ, пришло время экспортировать его. Как вы прочтете ниже, есть некоторые методы, которые вообще не потребуют каких-либо изменений в вашем документе InDesign, поэтому вам не нужно будет создавать документ или беспокоиться о каких-либо нередактируемых элементах.
InDesign
Преобразование текста в контуры в InDesign может вызвать несколько проблем в зависимости от содержимого. Например, если вы работаете с подчеркиванием, зачеркиванием, маркерами и нумерацией в своем документе, вы заметите, что эти элементы исчезают, как только вы нажмете «Текст»> «Создать контуры». Это не хорошо.
Это не хорошо.
Вы можете подумать о преобразовании своих набросков в Adobe Acrobat, но если после подготовки файла к печати вам потребуется несколько раундов обратной связи, это необходимо делать каждый раз при экспорте файла.
Но если вы предпочитаете этот метод, вот как это сделать.
После создания файла PDF выполните следующие простые действия, чтобы преобразовать текст в контуры:
- Откройте файл PDF в Acrobat Pro и откройте панель «Производство печати».
- Нажмите «Предпечатная проверка». (Если вы не видите параметр «Допечатная подготовка», перейдите на панель «Инструменты» в верхнем меню и оттуда добавьте его на панель инструментов)
- Перейдите к полю «Поиск» в правом верхнем углу диалогового окна «Предпечатная проверка» и найдите «Контуры». В списке появится пункт «Преобразовать шрифты в контуры».
- Выбрав исправление «Преобразовать в контуры», нажмите «Анализ и исправление» и сохраните файл под новым именем.
 Чтобы дать принтеру (и вам) понять, что файл содержит преобразованные контуры, рассмотрите возможность добавления «-outlines.pdf» в конец имени файла.
Чтобы дать принтеру (и вам) понять, что файл содержит преобразованные контуры, рассмотрите возможность добавления «-outlines.pdf» в конец имени файла.
Вот и все!
Если вы хотите проверить, действительно ли весь текст правильно преобразован, перейдите в Adobe Acrobat > Свойства > Шрифты. Если все сделано правильно, этот список должен быть пуст, так как в этом документе больше не осталось шрифтов.
Вы также можете перетащить PDF-файл в Adobe Illustrator и использовать инструмент «Выделение» (A), чтобы выделить текст и посмотреть, обведены ли шрифты.
Итак, теперь, когда мы рассмотрели этот метод, давайте поделимся другим методом, который поразил многих опытных дизайнеров всякий раз, когда мы делимся этим. Это сэкономит вам массу времени после настройки и может быть использовано для ваших следующих документов.
И самое главное, он сохранит ваши подчеркивания, зачеркивания, маркеры, нумерацию и другие элементы, которые были бы удалены обычным способом.
Итак, давайте углубимся в это.
Короче говоря, вы будете использовать Transparency Flattener для автоматического преобразования текста при экспорте файла в PDF.
Чтобы сделать это, выполните следующие простые шаги:
- Создайте пользовательскую настройку сведения, выбрав «Правка» > «Наборы параметров прозрачности прозрачности».
- Выберите [Высокое разрешение] в диалоговом окне «Стили» и нажмите «Создать…».0030
- Дайте ему подходящее имя, чтобы его было легко распознать для ваших следующих проектов, и нажмите «ОК».
- Выбрав новый пресет, снова нажмите «ОК», чтобы закрыть диалоговое окно.
Теперь вы создали свой собственный пресет, все, что вам нужно сделать, это разместить объект прозрачности на каждой странице. Вы можете поместить этот объект на мастер-страницы, чтобы сделать его еще проще. Так, например, поместите где-нибудь на странице небольшой прямоугольник с прозрачностью 0,01%. Даже мельчайшего элемента будет достаточно, чтобы активировать пресет, который мы только что создали.
Даже мельчайшего элемента будет достаточно, чтобы активировать пресет, который мы только что создали.
Теперь перейдите к Экспорту (Cmd + E) и установите Совместимость в правом верхнем углу на Acrobat 4, что позволяет реализовать только что созданный Flattener. На панели «Дополнительно» выберите новый пресет в разделе «Сглаживание прозрачности».
Установите для остальных предпочтительные настройки и нажмите «ОК».
Вот и все!
И посмотрите на эти подчеркивания и маркеры! Все на месте, как и должно быть.
Теперь вы проверяете свой документ таким же образом, используя Adobe Acrobat или перетаскивая его в Adobe Illustrator.
Adobe Illustrator
Если вы создали свой документ в Adobe Illustrator, все немного проще, потому что все эти дополнительные стили к типографике будут преобразованы правильно, поэтому вы сохраните любое подчеркивание или маркер.
Вы можете либо использовать метод Adobe Acrobat, о котором мы упоминали ранее, чтобы ваш текст всегда можно было редактировать, либо преобразовать текст в контур внутри документа Adobe Illustrator.
Для этого выполните следующие простые шаги:
- Выделите текст
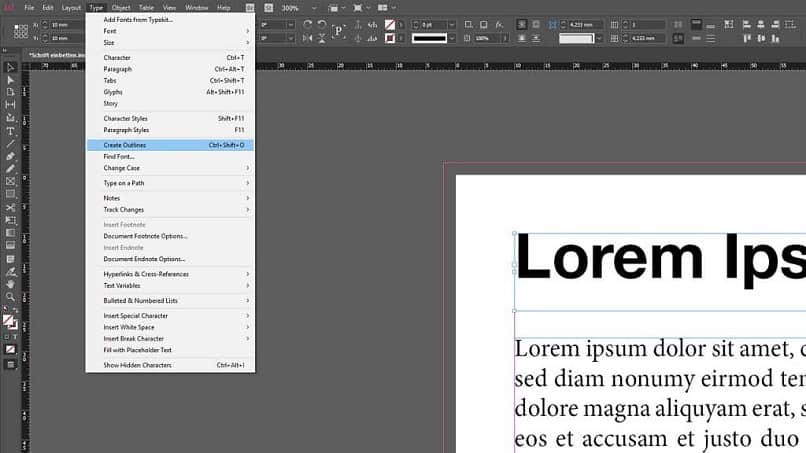
- Перейдите в меню «Текст» > «Создать контуры» (Shift + Cmd + O)
Вот и все!
Теперь вы можете установить свои обычные настройки экспорта при создании PDF без дополнительных пользовательских настроек.
Если вы обрисовывали свой текст внутри документа, не забудьте отменить (Cmd + Z) после экспорта, чтобы вернуть редактируемую версию или создать дубликат, даже прежде чем преобразовывать в контуры.
Вот оно! Различные способы преобразования текста в контуры. Поэтому, когда вы работаете над своей следующей визитной карточкой или чем-то еще, что нужно распечатать, помните, что не требуется обводить текст в общих чертах, если вы экспортируете файл в PDF. Но когда вы это сделаете, у вас теперь есть несколько умных способов сделать этот процесс проще и быстрее для вас.
Если у вас остались какие-либо вопросы по этой или другой теме, свяжитесь с нами, и наша замечательная служба поддержки будет рада вам помочь.
На седьмом небе от полученных от нас отпечатков? Мы получаем это много, и мы хотели бы услышать это. Так что не забудьте использовать #Jukeboxprint или @Jukeboxprint, чтобы мы могли поделиться им в наших Stories!
Хотите рассказать вдохновляющую, техническую или познавательную историю? Мы создали пространство для вас, чтобы поделиться им. Добавьте свой голос в Внутри коробки . Свяжитесь с нами сегодня по адресу [email protected] и расскажите о своей идее. Поделитесь этой статьей Следуйте видео или этой статье, чтобы узнать, как подготовить текст для лазерной резки в Illustrator всего за несколько простых шагов.
Видеоруководство по созданию текста лазерной резки в Illustrator
Настройка файла Illustrator для лазерной резки
Во-первых, нам нужно посмотреть, как подготовить файл Illustrator для лазерной резки. Для начала создайте новую монтажную область, измените единицы измерения на дюймы и введите желаемые размеры конечного продукта. Например, в этом уроке мы будем использовать 40 дюймов для ширины и 8 дюймов для высоты.
Например, в этом уроке мы будем использовать 40 дюймов для ширины и 8 дюймов для высоты.
Добавьте свой текст
Создав новую монтажную область, мы можем активировать функцию Text на панели инструментов . Просто щелкните в любом месте и перетащите, чтобы создать текстовое поле. Мы побеспокоимся о размере позже; просто убедитесь, что он достаточно велик для предварительного просмотра текста.
На этом этапе вы можете ввести имя, слово или фразу, которую хотите вырезать лазером.
Если вы просто хотите учиться, напечатайте « SENDCUTSEND » заглавными буквами в качестве примера. Заглавные буквы часто приводят к более качественной лазерной резке, поскольку они больше и имеют больше площади для вырезания из необработанного материала. Они также избегают восходящих и нисходящих частей, которые часто встречаются в строчных буквах.
Используйте панель символов , чтобы установить размер и шрифт в соответствии с вашими потребностями. В этом уроке мы изменим размер шрифта на 5 дюймов и шрифт на Helvetica Bold . Имейте в виду, что некоторые шрифты, в том числе курсивные или пользовательские шрифты, могут иметь небольшие области, которые трудно вырезать лазером.
В этом уроке мы изменим размер шрифта на 5 дюймов и шрифт на Helvetica Bold . Имейте в виду, что некоторые шрифты, в том числе курсивные или пользовательские шрифты, могут иметь небольшие области, которые трудно вырезать лазером.
Теперь мы можем настроить текстовое поле так, чтобы оно было той же ширины и высоты, что и монтажная область. Просто выберите углы, щелкните и перетащите их, пока они не привяжутся к краям монтажной области. Затем просто центрируйте текст в обоих направлениях.
Преобразование текста Illustrator в контуры
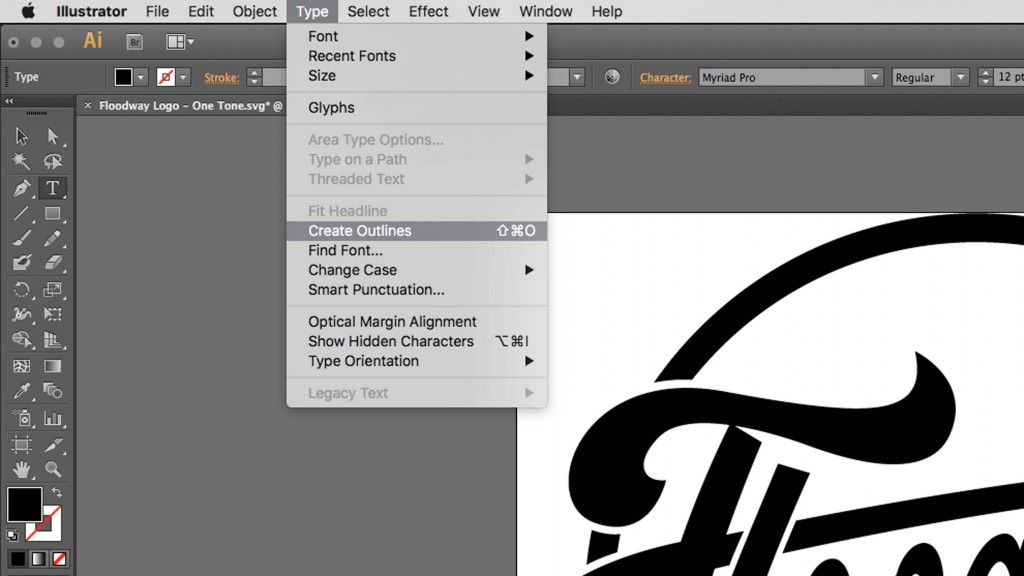
Когда вы будете довольны выбранным шрифтом, вам нужно будет преобразовать текст в контуры. Превращение шрифта в контуры по сути означает, что вы превращаете текст Illustrator в фигуры или превращаете его в векторную графику, которую больше нельзя изменить с помощью команды «Текст». (Векторная графика масштабируется без потери качества, и здесь, в SendCutSend, мы требуем, чтобы весь текст и файлы были загружены в виде вектора. ) Просто щелкните правой кнопкой мыши текст и выберите « Создать контуры ». Создать контуры также можно в раскрывающемся меню Тип . Нажмите клавишу быстрого доступа «A», чтобы переключиться на инструмент прямого выбора . Вы заметите, что каждая буква теперь создается с опорными точками и геометрией линий, что приводит к векторной графике. Текст теперь представляет собой группу векторных фигур.
) Просто щелкните правой кнопкой мыши текст и выберите « Создать контуры ». Создать контуры также можно в раскрывающемся меню Тип . Нажмите клавишу быстрого доступа «A», чтобы переключиться на инструмент прямого выбора . Вы заметите, что каждая буква теперь создается с опорными точками и геометрией линий, что приводит к векторной графике. Текст теперь представляет собой группу векторных фигур.
Если для вашего проекта необходимо, чтобы буквы, вырезанные лазером, были индивидуальными, то все готово и готово к работе.
Если вы хотите удалить или «перевернуть» буквы из внешней формы, нам нужно выполнить последний шаг, чтобы подготовить текст к лазерной резке. Этот шаг имеет решающее значение, если вы хотите сделать лазерную вывеску.
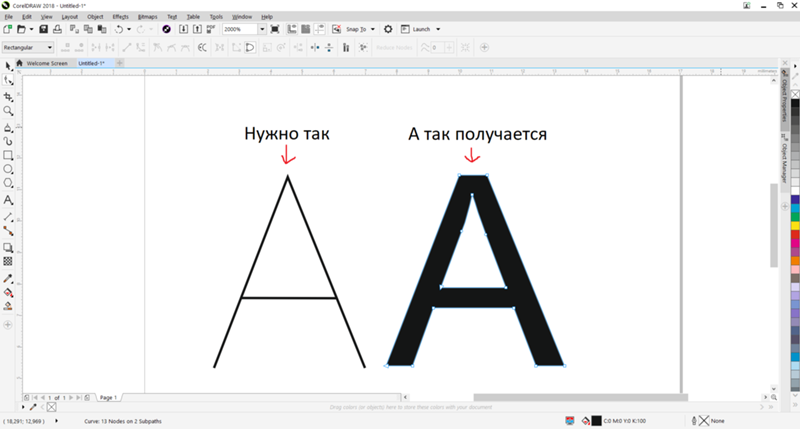
Решение проблемных букв при лазерной резке
Создание перемычек
При лазерной резке букв любые буквы, имеющие внутренние отверстия или негативные формы, необходимо прикрепить к остальной части буквы. Например, каждая буква «D» в SendCutSend включает пробел. Мы можем подготовить эти буквы, создав «мосты» в тех областях, которые соединяют пустые места с остальной частью вывески.
Например, каждая буква «D» в SendCutSend включает пробел. Мы можем подготовить эти буквы, создав «мосты» в тех областях, которые соединяют пустые места с остальной частью вывески.
Давайте активируем инструмент Прямоугольник из Панель инструментов . Затем мы можем нарисовать прямоугольник, который мы будем использовать для преодоления разрыва. Важно отметить, что ширина вашего моста должна быть 90 157, по крайней мере, в 1,5 раза больше толщины материала 90 158, из которого вы вырезаете. Например, если вы вырезаете знак из стали толщиной ⅛ дюйма, вам необходимо установить ширину моста на 3/16 дюйма или 0,1875 дюйма». Имейте в виду, что это минимум, но при желании вы можете использовать более широкую перемычку.
Затем мы можем увеличить масштаб, щелкнуть и перетащить прямоугольник, пока он не прикрепится к внутренней стороне буквы. Затем просто выберите прямоугольник, скопируйте и вставьте его для любых других букв, для которых требуется перемычка. Это также можно сделать, удерживая Option на Mac или клавишу Alt в Windows. Одновременное удерживание клавиши Shift позволит вам быстро дублировать форму, сохраняя ее в той же позиции Y.
Это также можно сделать, удерживая Option на Mac или клавишу Alt в Windows. Одновременное удерживание клавиши Shift позволит вам быстро дублировать форму, сохраняя ее в той же позиции Y.
Используйте инструмент Trim Tool
Отсюда нам нужно открыть панель Pathfinder из выпадающего меню Window. Мы будем использовать навигатор « Trim », сначала выбрав буквы и все прямоугольники. После выбора просто нажмите инструмент «Обрезка».
Далее нам нужно дважды щелкнуть по прямоугольнику. Это изолирует слой формы, что позволит нам нажать клавишу Delete , чтобы удалить его.
Удалить негативные формы
Вы обнаружите, что инструмент «Обрезка» также оставляет форму в негативном пространстве букв. Очень важно, чтобы мы также удалили все эти оставшиеся формы.
На протяжении всего этого процесса вы можете переключаться в режим Outline из раскрывающегося меню View или с помощью CMD или CTRL + Y . Это поможет вам перепроверить, что вы удалили всю нежелательную геометрию. В режиме контура вы должны видеть только 2D-пути, по которым должен следовать лазерный резак.
Это поможет вам перепроверить, что вы удалили всю нежелательную геометрию. В режиме контура вы должны видеть только 2D-пути, по которым должен следовать лазерный резак.
Обязательно выйдите из изолированных слоев, как только вы закончите удаление ненужных фигур.
Исключить из основной формы
Наконец, мы можем создать общую форму вывески. В этом случае мне нужен прямоугольник того же размера, что и монтажная область. После масштабирования прямоугольника я дважды щелкну радиус угла и изменю размер радиуса на 9.0157 1 дюйм .
Чтобы удалить буквы из общей формы, мы можем использовать инструмент Exclude на панели Pathfinder . Exclude создает составную фигуру и исключает все перекрывающиеся области фигуры, что делает его эффективным способом удаления многих фигур.
Все буквы в вашем тексте теперь «готовы к лазерной резке» с перемычками, а текст удален с внешних вывесок. Вы готовы экспортировать файл для лазерной резки!
Обязательно ознакомьтесь с другим нашим руководством по экспорту файла в Adobe Illustrator для лазерной резки, а затем обратитесь к нашему контрольному списку для лазерной резки текста в Adobe Illustrator, чтобы еще раз проверить, соответствует ли ваш файл нашим последним требованиям.
Laser Cut Text in Adobe Illustrator Часто задаваемые вопросы:
Какой шрифт лучше всего подходит для проектов лазерной резки?
Лучшими шрифтами для лазерной резки являются трафаретные шрифты. Использование трафаретных шрифтов облегчает многие болевые точки, связанные с подготовкой текста к лазерной резке. С трафаретными шрифтами вам не нужно беспокоиться о создании мостов или удалении негативных форм, потому что это уже сделано за вас. Однако, как мы показали вам здесь, вы можете сделать практически любой шрифт, подходящий для лазерной резки, если он соответствует минимальным требованиям к размеру детали!
Можно ли использовать подключенный шрифт для лазерной резки?
Конечно! Подключенные шрифты, такие как курсивные или каллиграфические шрифты, отлично подходят для типографики лазерной резки, которую вы не хотите вырезать из большей формы. Вы должны быть немного осторожны, когда дело доходит до каллиграфических шрифтов, потому что они часто могут быть слишком сложными для лазерной резки. Хорошее эмпирическое правило состоит в том, чтобы все было просто.
Хорошее эмпирическое правило состоит в том, чтобы все было просто.
Какие еще программы подходят для лазерной резки букв?
Поскольку лазерная резка текста представляет собой 2D-процесс, вам действительно понадобится только программное обеспечение для векторного проектирования. Нашим фаворитом является Adobe Illustrator за его высококачественный пользовательский интерфейс и простоту экспорта файлов, но мы знаем, что он также дорогой. Хорошей альтернативой является Inkscape, абсолютно бесплатный и относительно простой в освоении с помощью наших замечательных руководств по подготовке текста Inkscape для лазерной резки.
Как встроить шрифты в Adobe Illustrator
Поиск
Главная Дизайн Готовые к печати файлы Как встроить шрифты в Adobe Illustrator
Давайте поговорим о шрифте. Если вы вовлечены в мир дизайна, вы, вероятно, знаете, что существует множество шрифтов на выбор. Некоторые из них предварительно загружены на ваше устройство или вместе с вашим программным обеспечением, а некоторые можно загрузить с различных веб-сайтов в Интернете. Профессиональные полиграфические компании имеют коллекцию различных шрифтов, но если вы используете специальный шрифт, скорее всего, у них его не будет. Даже если вы используете шрифт, предварительно загруженный на ваше устройство, возможно, на вашем принтере не установлен такой же шрифт. Всегда полезно встраивать шрифты в файл, особенно если вы собираетесь распечатать свой дизайн.
Некоторые из них предварительно загружены на ваше устройство или вместе с вашим программным обеспечением, а некоторые можно загрузить с различных веб-сайтов в Интернете. Профессиональные полиграфические компании имеют коллекцию различных шрифтов, но если вы используете специальный шрифт, скорее всего, у них его не будет. Даже если вы используете шрифт, предварительно загруженный на ваше устройство, возможно, на вашем принтере не установлен такой же шрифт. Всегда полезно встраивать шрифты в файл, особенно если вы собираетесь распечатать свой дизайн.
Зачем мне встраивать шрифты?
Вам может быть интересно, почему так важно встраивать свои шрифты. Ну вот почему; это гарантирует, что ваш дизайн будет отображаться так, как вы предполагали, на всех устройствах и при печати, независимо от того, используются ли на устройстве, отображающем ваш файл, или на принтере те же шрифты, которые вы использовали. Если на устройствах нет одинаковых шрифтов, они автоматически заменят ваши шрифты теми, что есть у них под рукой. Это может привести к тому, что ваш дизайн будет выглядеть совсем иначе, чем вы предполагали.
Это может привести к тому, что ваш дизайн будет выглядеть совсем иначе, чем вы предполагали.
Что делают встроенные шрифты?
Встраивание шрифтов в документ гарантирует, что вся информация о шрифте, используемая в файле, будет сохранена в нем. Это означает, что на него легко ссылаться на разных устройствах, даже если на конкретном устройстве не установлены шрифты. Шрифт будет локально доступен на компьютере устройства, пока файл открыт. Имейте в виду, что это увеличит размер вашего файла, но обеспечит правильное отображение шрифтов.
Профессиональный наконечник: Шрифт может быть встроен только в том случае, если это разрешено поставщиком шрифта. Если вы загружаете свой шрифт из Интернета, информация о лицензии обычно включается в виде текстового файла.
Встраивание шрифтов в Adobe Illustrator
Adobe Illustrator — это векторная программа, что означает, что она лучше подходит для экспорта PDF-файлов. Как только вы поместите текст в свой документ, Illustrator будет рассматривать его как текстовый слой и соответствующим образом внедрять тип во время экспорта. Процесс сохранения для файла Illustrator такой же, как и для InDesign. Вы можете преобразовать текст в контуры в Illustrator, но это рекомендуется только в том случае, если вы не можете встроить шрифт. Если вы не можете встроить шрифт, вероятно, это связано с лицензионными ограничениями.
Процесс сохранения для файла Illustrator такой же, как и для InDesign. Вы можете преобразовать текст в контуры в Illustrator, но это рекомендуется только в том случае, если вы не можете встроить шрифт. Если вы не можете встроить шрифт, вероятно, это связано с лицензионными ограничениями.
Что нужно знать об ограничении лицензии на использование шрифтов
Шрифты, установленные на вашем ноутбуке или устройстве, лицензированы их производителями для определенных целей. Например, лицензия на шрифт может позволить вам использовать шрифт для отображения на вашем мониторе и печати на вашем домашнем принтере, но может ограничить вас от встраивания шрифтов и их использования в других местах.
Для некоторых шрифтов, которые вы загружаете из Интернета, может потребоваться платная лицензия, если вы хотите их использовать или встраивать. Если вы обнаружите, что используете шрифт, который вам не разрешено встраивать, вы можете заплатить за лицензию на его встраивание или вам может потребоваться найти альтернативный вариант. К счастью, в Интернете нет недостатка в вариантах шрифтов с множеством различных вариантов лицензирования.
К счастью, в Интернете нет недостатка в вариантах шрифтов с множеством различных вариантов лицензирования.
Только для предварительного просмотра
Лицензия только для предварительного просмотра позволяет встраивать шрифт, но если вы редактируете файл на другом компьютере, вы не можете сохранить изменения. Эта лицензия обычно позволяет вашей службе печати открывать файл, но если они вносят изменения, они также не могут их сохранить.
Можно встроить
Можно встроить шрифт. Служба вашего принтера сможет загрузить шрифт, внести любые изменения, а затем сохранить их.
Нельзя встраивать
Вы не можете встраивать шрифт. Служба обслуживания принтеров должна приобрести этот шрифт или заменить его другим шрифтом для просмотра файла.
Как преобразовать текст в контуры в Adobe Illustrator
1. Чтобы преобразовать текст в контуры, выделите текст и нажмите Введите , затем Создать контуры. Текстовый фрейм растворяется, а текст преобразуется в контуры.
2. Вы узнаете, что процесс прошел успешно, если синяя текстовая рамка вокруг всего текста исчезла, а вместо этого обведена каждая отдельная буква.
Как создать PDF-файл из Adobe Illustrator
1. Первый щелчок Файл , затем Сохранить как
2. Затем выберите PDF в качестве формата файла. Вы можете просмотреть текст и посмотреть, действительно ли он встроен в PDF-файл при экспорте.
Совет для профессионалов: Если у вас есть под рукой несколько устройств, вы можете проверить, правильно ли отображается документ на каждом из них, после сохранения файла со встроенными шрифтами. Если нет, теперь вы можете позвонить другу и узнать, могут ли они помочь с обзором.
Готовы к печати? Printivity поддержит вас
Если вы завершили работу над файлом и успешно внедрили шрифты, вы готовы отправить его на печать! Printivity здесь, чтобы помочь с процессом от начала до конца, поэтому обязательно обращайтесь к экспертам по телефону 1-877-649-5463 с любыми вопросами или чтобы начать работу.