Как сделать скриншот онлайн | Топ 6 скриншотеров
Как сделать скриншот?
Есть множество ситуаций, когда вам может потребоваться сделать скриншот онлайн: работа с сайтом, захват переписки, какой-то интересный фрагмент видео, обсуждение рабочих аспектов в почте и т.д. Главное, есть множество онлайн-сервисов, которые в этом помогут, нужно только найти наиболее подходящий для ваших целей. Ведь у каждого из них свой функционал, который может вам пригодиться, например, удобные способы делать пометки на скриншотах или сразу заливать их на хостинг с копированием ссылки на картинку в буфер обмена.
Есть еще вариант установки на компьютер специального приложения, ведь много программ способны делать снимок экрана. Что будет удобней для вас, программа или сервис онлайн, зависит от ситуаций, в которых вам требуется делать захват экрана и функционала конкретного сервиса. Например, скачиваемый софт позволяет сделать скриншот не экрана или страницы сайта целиком, а лишь его части.
Скриншот средствами операционной системы
Достаточно нажать кнопку PrintScreen – и снимок всего экрана попадает в буфер обмена. Оттуда его можно вставить в графический редактор, обработать и залить на хостинг. Однако скачиваемая программа или онлайн-сервис позволяют сделать это быстрее, удобнее и предоставляют неплохой функционал. Достаточно сделать пару кликов, чтобы снимок был сделан, изображение загружено на хостинг, а у вас в буфере оказалась ссылка. И не нужно запускать редактор и заходить на хостинг. Кроме того, специальный софт и сервисы позволяют сделать больше: например, длинный скриншот всей страницы сайта или снимок только необходимой части окна. А некоторые онлайн-сервисы можно использовать одновременно как редактор и как хостинг.
Как сделать скриншот сайта или экрана онлайн
Как работают веб-сервисы для создания скриншотов? Одни умеют обрабатывать изображения из буфера обмена, другие могут сделать скриншот сайта (веб-страницы). Ниже в алфавитном порядке приведен перечень сервисов, которые могут сделать скрин онлайн, и скачиваемых программ для скриншотов.
Ниже в алфавитном порядке приведен перечень сервисов, которые могут сделать скрин онлайн, и скачиваемых программ для скриншотов.
IMGonline
Сервис IMGonline очень удобен, если вам нужна на скрине страница сайта, но вы не хотите заходить на сам сайт, или когда вам нужно сделать двадцать скриншотов страниц сайтов без необходимости посещать каждую из них. В этом случае используйте скриншотер онлайн: просто введите адрес сайта и размер скриншота, который вам требуется – и через несколько секунд всё будет готово!
Там можно настроить зум, на выбор есть три формата файлов, предлагаются дополнительные опции типа изменения пропорций и обрезки краев.
LightShot
Есть версии LightShot для Windows и MacOS. С ней возможно не только создание скриншота, но и запись видео. Сделать снимок выделенного фрагмента можно всего за пару кликов, тут же есть опция загрузки изображений на хостинг и даже поиск похожих картинок. Доступно четыре формата изображений. Есть встроенный и онлайн-редактор для скриншотов, зарегистрированным пользователям доступна галерея. Для удаления изображений, уже загруженных на хостинг, следует связаться с администрацией, самостоятельно пользователь может удалять только снимки, находящиеся в галерее на компьютере.
Для удаления изображений, уже загруженных на хостинг, следует связаться с администрацией, самостоятельно пользователь может удалять только снимки, находящиеся в галерее на компьютере.
PasteNow
Русскоязычный сервис PasteNow дает возможность импортировать изображения с вашего ПК на хостинг с автоматическим получением ссылки на них. Для этого нужно сделать скриншот экрана (PrintScreen) или активного окна (Alt+PrintScreen) – снимок попадет в буфер обмена. Затем на странице сервиса следует нажать Clrl+V для вставки изображения – на этом этапе вы увидите скриншот и сможете его отредактировать, нажав на соответствующую кнопку. Можно добавлять стрелки, цветовую заливку, различные фигуры и надписи (без замены фона под текстом).
Можно произвести те же манипуляции не со скриншотом, а с любым готовым графическим файлом – выберите его, нажав кнопку «Обзор». Загруженное изображение будет доступно по ссылке.
S-Shot
Сделать скриншот сайта без его посещения можно при помощи онлайн-сервиса s-shot: просто введите адрес страницы, задайте разрешение, формат и параметры масштабирования. На создание изображения уходит несколько секунд, скриншот тут же заливается на хостинг, и пользователь может скопировать его адрес.
На создание изображения уходит несколько секунд, скриншот тут же заливается на хостинг, и пользователь может скопировать его адрес.
SSmaker Online
Когда требуется сделать скриншот онлайн-страницы, не заходя на сайт, можно использовать сервис SSmaker Online. Он позволяет выбрать размер окна браузера для скриншота вне зависимости от того, какое разрешение установлено у вас на мониторе. Есть два формата изображений на выбор.
На создание скриншота, как предупреждает сервис, может уйти до полутора минут, по факту же обычно требуется гораздо меньше времени. Созданный скрин появляется в соответствующем поле сайта, и сервис предоставляет ссылки на него.
Скриншотер
Скачиваемая программа «Скриншотер» работает с Windows, начиная с XP, умеет делать скриншоты и записывать на видео то, что происходит на экране, период записи – до 30 секунд.
Создатели говорят, что их предложение – это результат множества юзабилити-тестов, и они предлагают целых четыре удобных способа создания скриншотов:
- одновременно нажать
Как сделать качественный скриншот с компьютера и смартфона
У пользователей часто возникает вопрос: «Как сделать качественный скриншот экрана?». Главная проблема заключается в качестве изображения и в том, что люди подолгу ищут рабочий метод по захвату скрина. В этой статье мы собрали лучшие способы по созданию изображений с компьютера и мобильного телефона. А также вы найдете здесь советы по правильному оформлению полученных картинок.
Главная проблема заключается в качестве изображения и в том, что люди подолгу ищут рабочий метод по захвату скрина. В этой статье мы собрали лучшие способы по созданию изображений с компьютера и мобильного телефона. А также вы найдете здесь советы по правильному оформлению полученных картинок.
Скриншот: что это и для чего
Скриншот — это фотография или снимок экрана, сделанный без использования дополнительной техники: телефона или камеры.
Скриншоты используются в разных целях:
- Донести информацию до коллег, друзей или специалистов и найти решение.
- Разнообразить презентацию, письмо, техническое задание или текст.
- Сохранить информацию, чтобы оценить исходные данные с изменениями.
Мы каждый день создаем скрины переписок, сообщений и заметок. Так работает человеческий мозг — он лучше запоминает визуальную информацию.
Формат скриншота
Формат скриншота очень важен, так как плохое качество или смазанная размытая картинка не даст четкого представления о том, что вы хотите показать человеку.
PNG — графический формат, который сохраняет изображение без потери качества. Его минусом считается сравнительно большой размер файла.
JPEG — этот формат сжимает изображение с определенными потерями в качестве.
GIF — формат, который поддерживает прозрачность и анимацию. Данные сжимаются без потери качества.
Если для вас важно сохранить качество скриншота — используйте формат PNG. Чтобы конвертировать файл JPEG в PNG, загрузите исходник в сервис Online-Convert, выберите желаемое качество изображения и сохраните скриншот к себе на ПК.
Как сделать качественный скриншот экрана на компьютере
В этом разделе мы подробно расскажем, как делать скриншоты на компьютере: с помощью программ, встроенных функций, а также поможем разобраться в настройках ПК.
Стандартные программы-скриншотеры
На всех ПК стоят операционные системы, которые поддерживают различные варианты захвата экрана. Разберем несколько стандартных решений, как делать скрины на компьютере или ноутбуке.
Программа «Ножницы»
Стандартное приложение Windows. Разработчики обещают с новым обновлением Win10 удалить эту программу и перенести все возможности в «Набросок на фрагменте экрана».
«Ножницы» могут сделать скриншот всего экрана, отдельного фрагмента или активного окна. Полученное изображение можно сохранить на компьютере или отправить его по почте.
Чтобы включить программу «Ножницы», зайдите в меню «Пуск» — «Стандартные Windows» и найдите из списка нужный вариант. По-другому программу можно найти через поиск в панеле задач: вводите название приложения и нажимаете на открывшуюся иконку.
На скриншоте показан экран ноутбука с открытой программой «Ножницы»:
Пример работы «Ножниц» в Win10Программа «Набросок на фрагменте экрана»
Новое приложение «Набросок на фрагменте экрана» имеет существенное отличие от предыдущей программы: можно создавать фрагменты прямоугольной или произвольной формы, а также создавать скриншоты всего экрана и активного окна.
Скриншот экрана ноутбука с программой «Набросок на фрагменте экрана»:
Пример работы скриншотера на Win10Чтобы сделать скриншот, нажмите сочетание клавиш: Win + Shift + S или зайдите в программу через «Пуск».
Результат выбора произвольного фрагмента:
Выбор произвольного фрагмента и его редактированиеАвтоматизация email рассылок
Отправляйте цепочки триггерных сообщений приветствия, брошенной корзины, реактивации, совмещая внутри одной цепочки email, SMS и web push.
Настроить триггерные рассылки
Горячие клавиши
На каждом компьютере можно настроить горячие клавиши, чтобы делать скриншоты экрана.
Включение функции Print Screen на Win10:
Используйте Print Screen, чтобы создать скринСочетание клавиш для видеоигр в параметрах Win10:
Настройка горячих клавиш на ПКWin/Fn + PrtScr
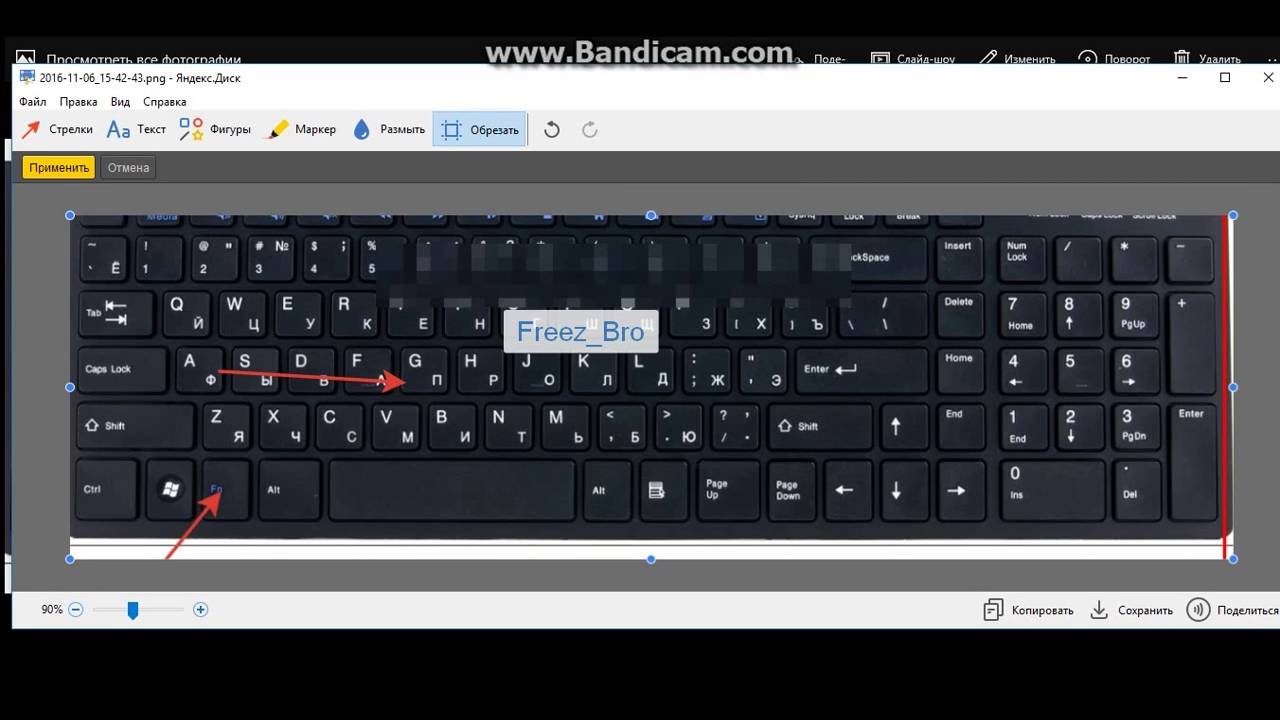
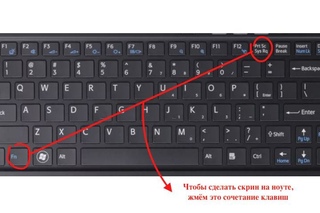
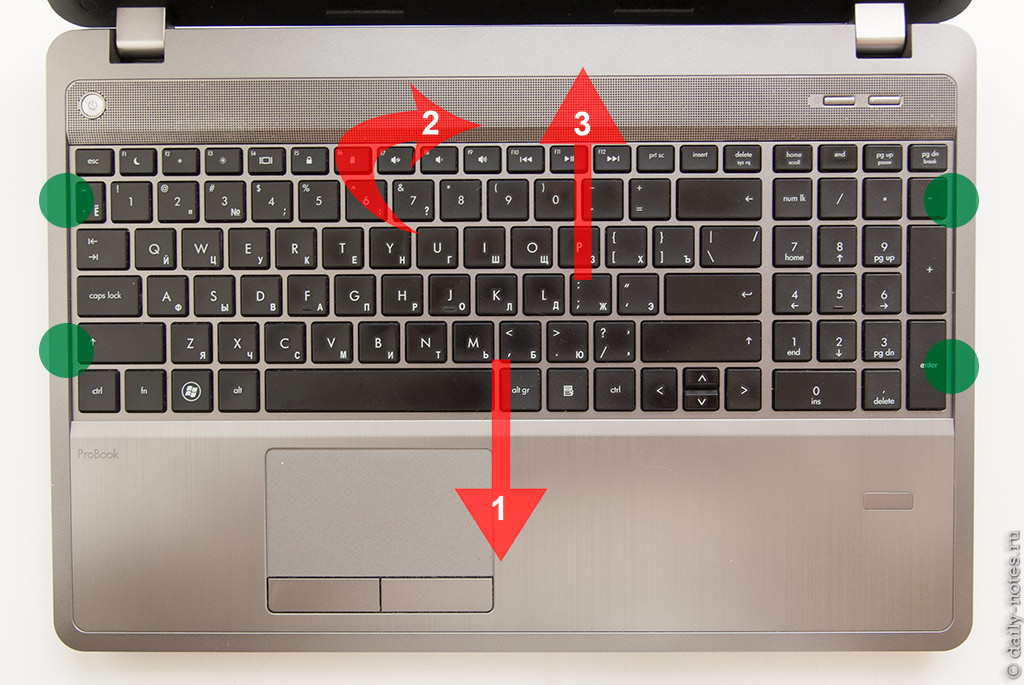
Сочетание клавиш: Win + PrtScr на компьютере и Fn + PrtSc для ноутбука.
Сочетание кнопок показано на клавиатуре:
Сочетание клавиш Win/Fn + PrtScЭто самый простой способ сделать скриншот, если вы не пользуетесь программами. Снимок сохраняется в папке «Изображения» или «Снимки экрана» в формате PNG.
Снимок сохраняется в папке «Изображения» или «Снимки экрана» в формате PNG.
PrtSc + Paint
Клавиша Print Screen автоматически делает снимок экрана, но эта функция не открывает приложение, в котором можно было бы работать с полученным изображением. Система даже не сохранит ваш скрин, а только скопирует в буфер обмена. Включаем Paint (стандартная программа Windows) и нажимаем на кнопку «Вставить» либо используем сочетание клавиш: Ctrl + V.
Важно! Paint можно заменить любым другим редактором, которым вы привыкли пользоваться.
Пример работы PaintAlt + PrtScr
Комбинация клавиш Alt + PrtScr позволит сделать скриншот активного окна и скопировать его в буфер обмена. Вам нужно воспользоваться любым графическим редактором и через него сохранить полученный скрин.
Сочетание кнопок показано на клавиатуре:
Сочетание клавиш ALT + PrtScrПример работы сочетания клавиш:
Скрин активного окна в графическом редактореВажно! О том, какие горячие клавиши используются для продукции Apple, прочитайте в справке по компьютерам Mac.
Внешние программы-скриншотеры
В интернете можно найти большое количество скриншотеров. Мы в работе пользуемся: Monosnap, LightShot, Joxi.
Остановимся на Monosnap и подробно разберем его возможности и настройки. Программу можно скачать на компьютер или использовать расширение в браузере Chrome.
Monosnap может сделать скрин всего экрана, фрагмента, снимок всей страницы или только ее части, а также вести запись видео.
Функции скриншотера Monosnap в браузерной версииВозможности программы на ПК с горячими клавишами:
Возможности программы на ПКТакже вы можете открыть файл в редакторе или загрузить его в буфер обмена. Но перед тем, как создавать скрины, давайте разберем настройки.
В приложении можно выбрать, где и в каком формате сохранять файлы, а также какими горячими клавишами пользоваться.
Параметры сохранения изображений и шаблонов имени:
Настройки загрузки скриншотов и шаблонов названийДействия, которые можно выполнить после создания скриншота: открыть в редакторе, сохранить на жестком диске или загрузить в буфер обмена.
Выбор формата и сочетание клавиш:
Настройки формата и быстрых кнопокПараметры для записи видео — формат, качество и количество кадров в секунду:
Настройка записи видеоВ настройках программы для ПК добавьте функцию, которая убирает курсор с изображения. На большинстве скриншотов он будет лишним элементом.
Настройка, которая убирает курсор с изображенияПример работы скриншотера для захвата фрагмента — используется прямоугольный формат с подсказками горячих клавиш:
Как создать скриншот фрагмента с помощью приложения MonosnapВариант работы скриншотера для захвата всей страницы:
Как создать скриншот всей страницы с помощью программы MonosnapКак сделать скриншот экрана онлайн
Разберем способы, как сделать качественный скриншот, без установки расширений и программ.
С помощью онлайн-сервиса
Существует несколько сервисов, которые помогают создать скриншот страницы сайта, не посещая его. Достаточно вставить ссылку на сайт, добавить настройки и скачать скриншот себе на ПК.
Рассмотрим сервис S-Shot — это простой ресурс, на котором можно создать скрин сайта.
Инструкция:
- Добавить ссылку на сайт.
- Выбрать настройки по размеру и формату.
- Нажать на кнопку «Создать».
Работа сервиса на примере главной страницы сайта «Яндекс»:
Пример работы сервиса S-ShotС помощью функции браузера «Просмотреть код»
Если вам нужно сделать скриншот сайта, на котором есть много изображений и мелкого текста, то обычные способы не помогут. Мы предлагаем сделать скриншот отличного качества прямо на сайте при помощи функции просмотра кода.
Как сделать скриншот на сайте:
- Зайдите на страницу, на которой нужно сделать скриншот.
- Нажмите правую кнопку мыши или используйте клавиши Ctrl+Shift+I, в появившемся меню выберите параметр «Просмотреть код».
- Далее следуйте инструкциям из видео:
Как сделать качественный скриншот из видео
Скриншот из видео можно сделать с помощью сторонних программ и горячих клавиш, рассмотренных нами выше.
Но есть несколько возможностей сделать качественный скриншот из видео, при этом не боясь, что вы добавите лишние элементы при обрезке изображения.
Скриншот из видеоплеера
Заходим в настройки своего видеоплеера и ищем нужный функционал — сохранить скриншот, изображение или кадры.
Light Alloy
Light Alloy — это простая и многофункциональная программа для проигрывания видео с большим количеством настроек. Вы можете смотреть фильмы, клипы из интернета и слушать радио.
В видеоплеере Light Alloy заходим в настройки, выбираем формат PNG и папку, куда будем сохранять скриншоты:
Настройки сохранения скриншотовПоказываем, как сделать качественный скриншот в видеоплеере Light Alloy. Выбираем скриншот, копируем его в буфер обмена или сохраняем на жестком диске. Есть еще вариант захвата нескольких кадров — сохранение миниатюр и полноразмерных снимков.
VLC Media Player
VLC Media Player — это многофункциональный плеер для просмотра фильмов и клипов. Здесь вы найдете большое количество настроек аудио, видео и субтитров.
Включаем настройки видеоплеера, устанавливаем каталог для сохранения кадров и выбираем формат:
Настройки скриншотов в видеоплеереЧтобы сделать скрин, используем горячие клавиши. Вы можете установить любое удобное для вас сочетание или применять стандартные настройки:
Горячие клавиши в видеоплеере VLCСкриншот из видео на YouTube
Если вам нужно сделать скриншот ролика на видеохостинге YouTube, можете установить расширение для браузера — Screenshot YouTube. Это приложение, которое встраивается в проигрыватель YouTube.
Пример того, как сделать качественный скриншот ролика через Screenshot YouTube:
Скриншотер для YouTubeКак сделать качественный скриншот экрана на телефоне
На смартфоне скриншоты можно сделать, используя предусмотренные производителем сочетания кнопок или манипуляций с сенсорным экраном, а также с помощью сторонних приложений.
Стандартная функция в смартфоне
Первый вариант. Для захвата всего экрана мобильного телефона на Android используйте сочетание кнопок: Громкость «-» + «Блокировка/Выключение смартфона». На некоторых смартфонах скриншот можно сделать удерживанием кнопки «Показать запущенные приложения». Для Samsung и iPhone — «Блокировка» + «Home».
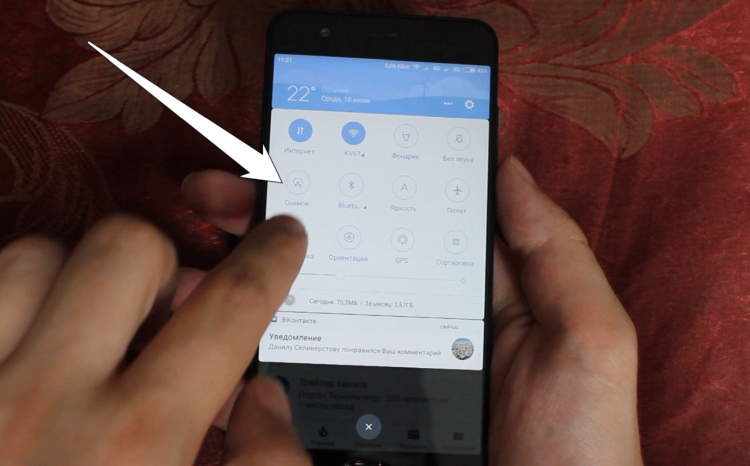
Второй вариант. В последних версиях ПО появилась шторка «Панель быстрых настроек», в которой можно настроить ярлык «Снимок экрана». В примере показано использование этого ярлыка:
Как делать скриншоты на смартфонеПриложения-скриншотеры
Готовый скриншот необходимо обработать: обрезать края или добавить элемент. Для этого вам понадобится редактор изображений. Мы предлагаем использовать приложения, в которых можно создать скрин и отредактировать его.
Скриншот PRO
Скриншот PRO — приложение для захвата экрана мобильного телефона. В нем есть функции обрезки в разных форматах: прямоугольник, круг, многоугольник, звезда. Также присутствует встроенная функция редактирования скринов.
Также присутствует встроенная функция редактирования скринов.
В обзоре мы рассмотрели настройки приложения и возможности редактирования скриншотов:
Пример, как сделать качественный скриншот экрана мобильного телефонаСкриншот Легкий
Скриншот Легкий — многофункциональный скриншотер: снимок экрана, сайта и прокрутки, также доступна возможность записи видео.
В приложении есть редактор изображений и большое количество настроек. В скринкасте ниже показаны все возможности скриншотера:
Пример настроек приложения, как делать скрины на телефонеScreen Master
Screen Master — приложение для захвата экрана и веб-страниц. Перед началом рекомендуем выставить необходимые параметры — это довольно быстро, поскольку вариантов настроек не так много. Здесь также есть удобный редактор изображений.
В обзоре приложения показан весь функционал скриншотера:
Пример, как делать скриншоты на смартфонеКак делать скриншоты электронного письма
Конечно, вы можете воспользоваться любым из предложенных выше способов, но у нас есть предложение получше. Сервис, который решит проблему с тем, как сделать качественный скриншот электронного письма целиком — бесплатное расширение для Chrome от SendPulse.
Сервис, который решит проблему с тем, как сделать качественный скриншот электронного письма целиком — бесплатное расширение для Chrome от SendPulse.
Преимущества:
- Выбор форматов для сохранения скриншота— PDF, PNG, HTML.
- Прост в использовании.
- Письмо загружается в высоком разрешении.
- Не нужно обрезать лишние края.
Ниже показан принцип работы с расширением от SendPulse:
Пример работы расширения в GmailКак оформить скриншот
Правильно оформленный скриншот будет гармонично смотреться в вашей статье или письме. Читателю не придется всматриваться в картинку, чтобы понять ваш посыл. Поэтому давайте разберемся, как правильно оформить изображение.
Как правильно обрезать скриншот
Изображение не должно содержать лишних элементов: темные края, как и обрезанный текст или картинки испортят все впечатление.
Пример хорошего и плохого скриншота. В первом варианте текст не наезжает на края, он легко читается. Во втором — текст обрезан, это бросается в глаза и отвлекает от главной мысли, которую нужно донести человеку.
Во втором — текст обрезан, это бросается в глаза и отвлекает от главной мысли, которую нужно донести человеку.
Советы:
- Текст или изображение не должны наезжать на край.
- Централизуйте картинку, чтобы края были одинаковые со всех сторон.
А здесь показаны правильные и неправильные варианты обрезки краев скриншота.
Изображение обрезано точно по краям:
Правильный вариант обрезки изображенийА здесь скриншоты обрезаны криво. В обоих случаях на скриншоте фон неоднородный — не дает читателю сфокусироваться на основной картинке.
Плохой вариант захвата скриновКак выделить элементы на скриншоте
Чтобы привлечь внимание человека или указать на нужные объекты, используют выделение элементов на скриншоте — это может быть стрелка, линия, окружность, прямоугольник, цифра или надпись.
Вы можете добавить оформление в любом графическом редакторе или внешнем скриншотере.
Например, в программе Monosnap можно сделать выделение области на общем фоне. Чтобы включить эту функцию, зажмите Alt и наведите на объект. В обзоре показываем, как это работает:
Чтобы включить эту функцию, зажмите Alt и наведите на объект. В обзоре показываем, как это работает:
Давайте посмотрим, как правильно выделить элементы — лишние данные закрашены, важные блоки выделены красным, а стрелка указывает, на что нужно обратить внимание. Пример показывает название, стоимость и ссылку на товар. А длина кровати важна для высоких людей.
Оформление таблицыА теперь рассмотрим тот же пример, но с неправильным оформлением — бессмысленные стрелки, нечеткое выделение элементов, закрашенные данные и красные линии перекрывают информацию.
Пример плохого оформления скриншотаРекомендации по оформлению скриншота:
- Не используйте большое количество элементов выделения на скриншоте.
- Выбирайте всегда один цвет и толщину выделения.
- Следите за краями скриншота.
- Соблюдайте симметрию и пропорции.
- Закрывайте конфиденциальную информацию.
Заключение
В этой статье мы рассмотрели эффективные варианты захвата изображения. Вам остается лишь выбрать те, которые вам больше нравятся.
Вам остается лишь выбрать те, которые вам больше нравятся.
Итоги:
- На ПК есть предусмотренные по умолчанию способы захвата скриншотов.
- Сторонние программы могут записывать видео и дают возможность редактировать скриншот.
- Для быстрой работы можно воспользоваться онлайн-сервисами.
- Чтобы сделать качественный скриншот, на котором есть мелкий шрифт, используйте функцию «Просмотреть код».
- Получить скрин из видео можно при помощи видеоплеера.
- Скриншот экрана телефона можно делать через встроенные функции или сторонние приложения.
- Скриншот электронного письма целиком делайте с помощью расширения от SendPulse.
- Оформлять скриншот нужно правильно — старайтесь сфокусировать взгляд читателя на важных моментах.
Используйте полученную информацию и создавайте качественные рассылки с помощью сервиса SendPulse!
[Всего: 5 Средний: 5/5]Как сделать скриншот экрана на телефоне и на компьютере
Наверное, каждому из нас знакома ситуация – хочется сфотографировать переписку или количество лайков на комментарии, чтобы похвастаться друзьям. И каждый задавался вопросом: а как сделать скриншот экрана на компьютере или телефоне?
И каждый задавался вопросом: а как сделать скриншот экрана на компьютере или телефоне?
Некоторые идут по пути наименьшего сопротивления и просто фотографируют экран компьютера или ноутбука на камеру смартфона. Да вот только качество таких фото оставляет желать лучшего. В то время как скриншот позволяет всё разглядеть в мельчайших деталях.
Из нашей статьи вы узнаете, как это сделать буквально в пару кликов.
Как сделать скриншот экрана на компьютере и ноутбуке
Думаю, каждый из нас пользуется персональным компьютером или ноутбуком. Конечно, телефоны во многом вытеснили столь громоздкие гаджеты, однако некоторые действия проще сделать через компьютер – например, написать статью или отправить отчёт.
Иногда нам требуется создать скриншот экрана. Многое зависит от операционный системы: стоит ли у вас на компьютере или ноутбуке MacOS или Windows и какой версии. В этой статье вы узнаете, как сделать скриншот экрана на компе с ОС Windows (Microsoft).
Для начала нам нужно узнать версию Windows, установленной на вашем компьютере. Сделать это очень легко: заходим в «Мой компьютер» (или просто «Компьютер»), щелкаем на него правой кнопкой мыши, чтобы появилось всплывающее окно, и щёлкаем на «Свойства». Если вы всё сделали правильно, то вы получите полную информацию про ваше устройство: от названия процессора и типа системы до версии операционной системы (Windows 7/XP/8/8.1/10).
Сделать это очень легко: заходим в «Мой компьютер» (или просто «Компьютер»), щелкаем на него правой кнопкой мыши, чтобы появилось всплывающее окно, и щёлкаем на «Свойства». Если вы всё сделали правильно, то вы получите полную информацию про ваше устройство: от названия процессора и типа системы до версии операционной системы (Windows 7/XP/8/8.1/10).
Суть в том, что в каждой операционной системе скриншот делается по-разному. Давайте начнём по порядку, от старой доброй семёрочки до популярной и получившей распространение десятки.
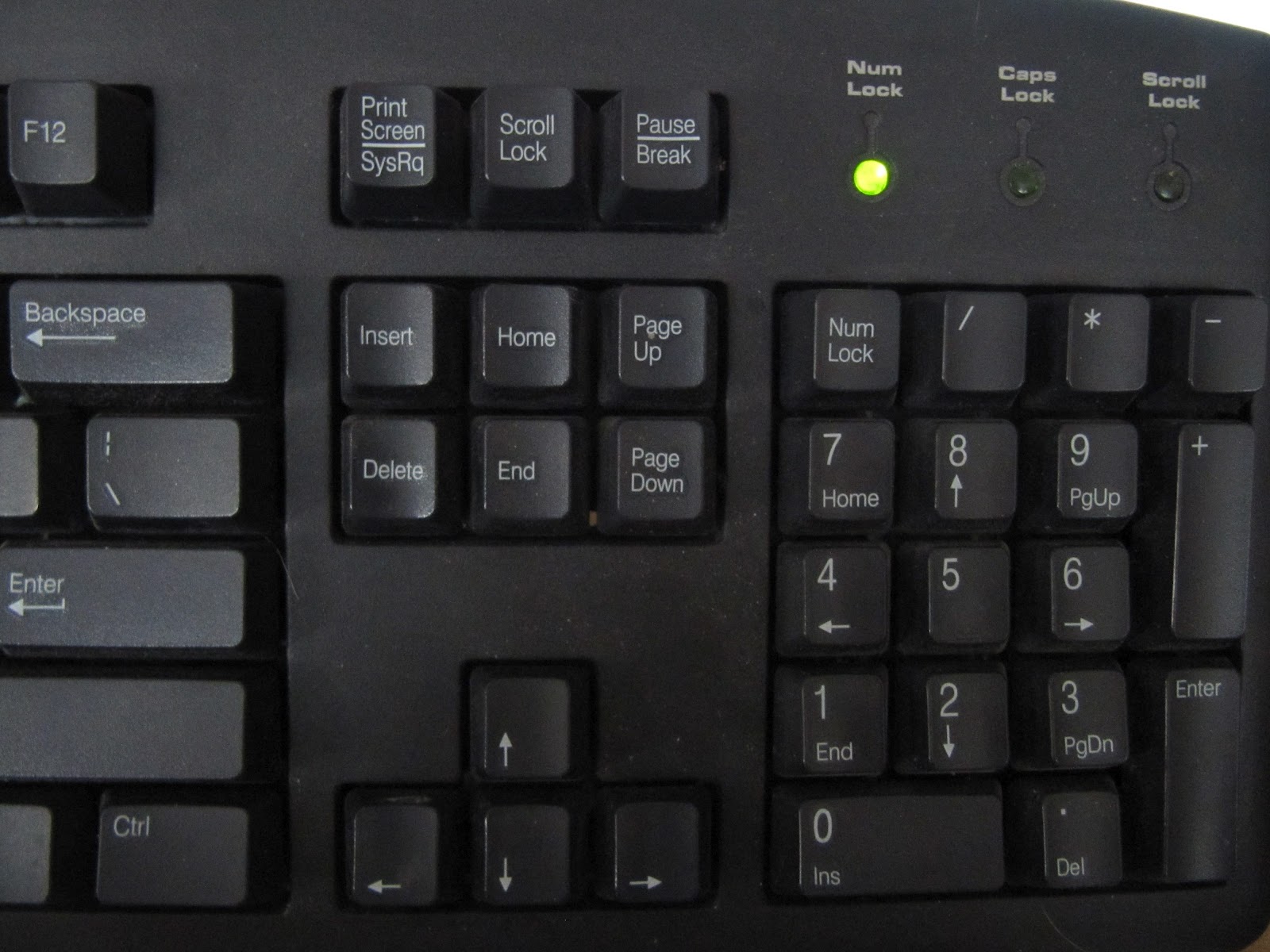
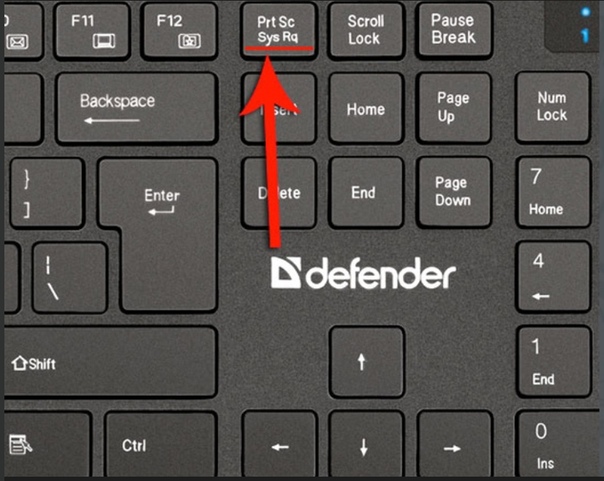
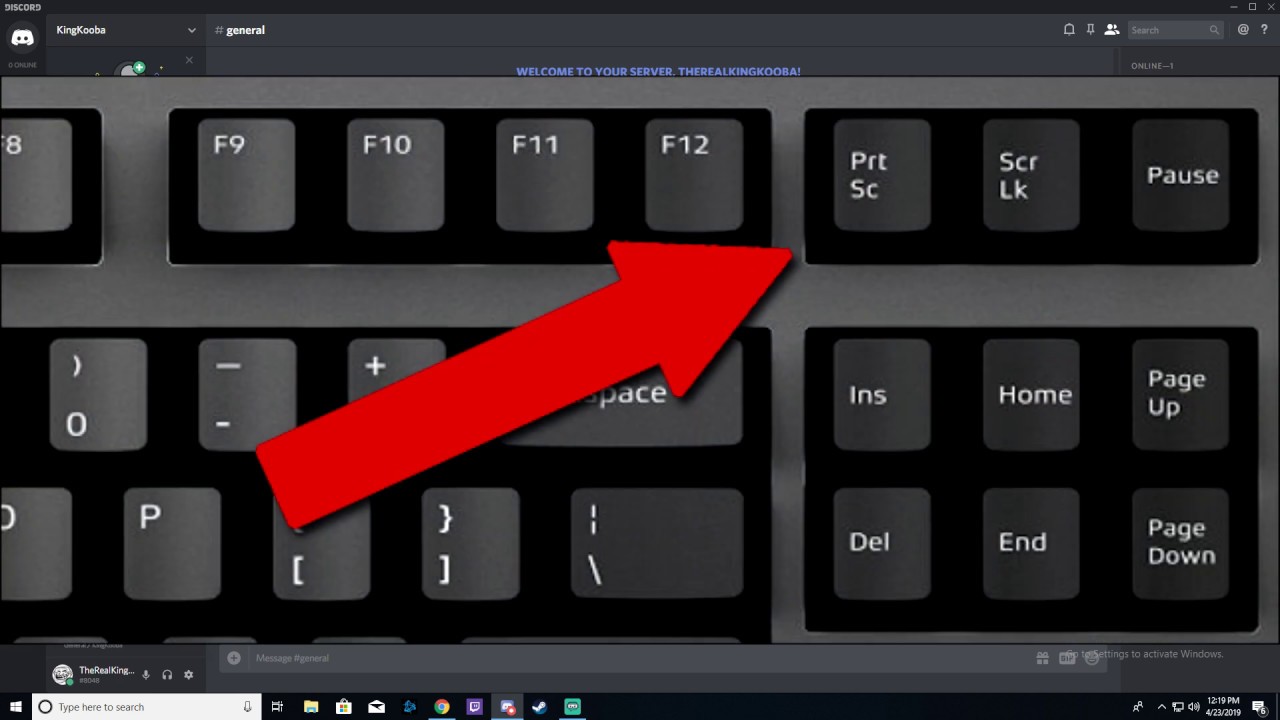
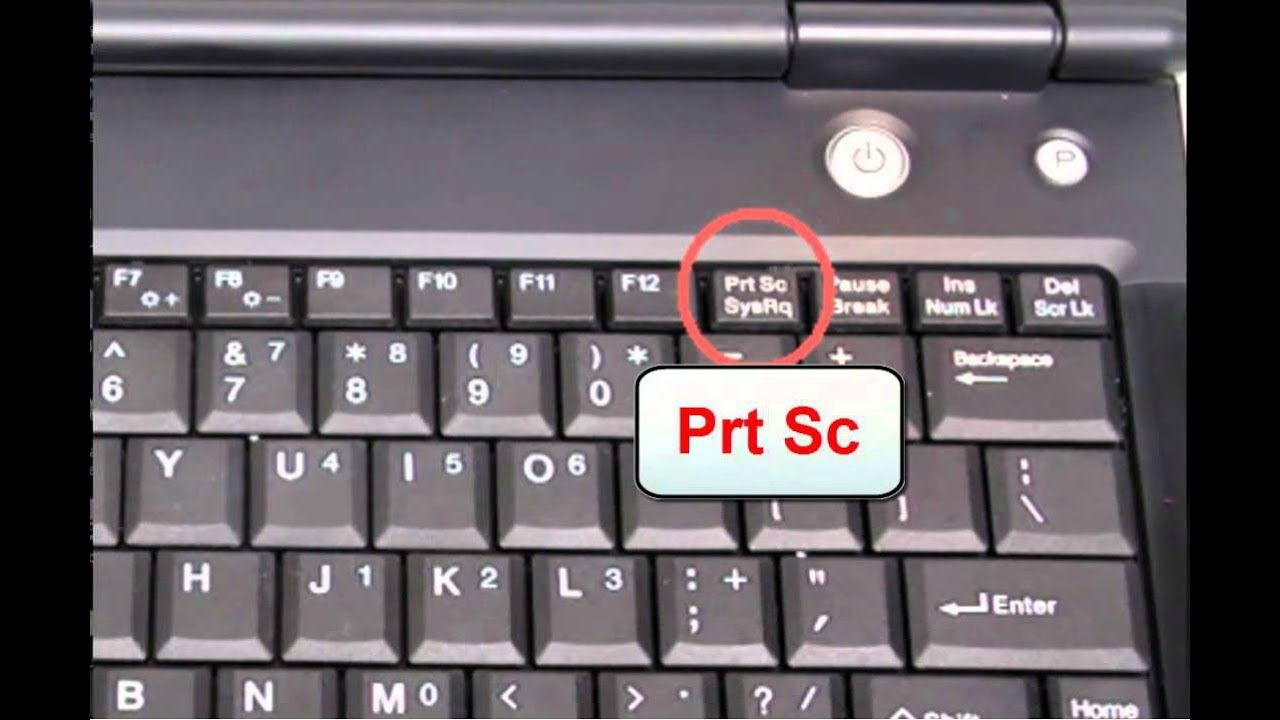
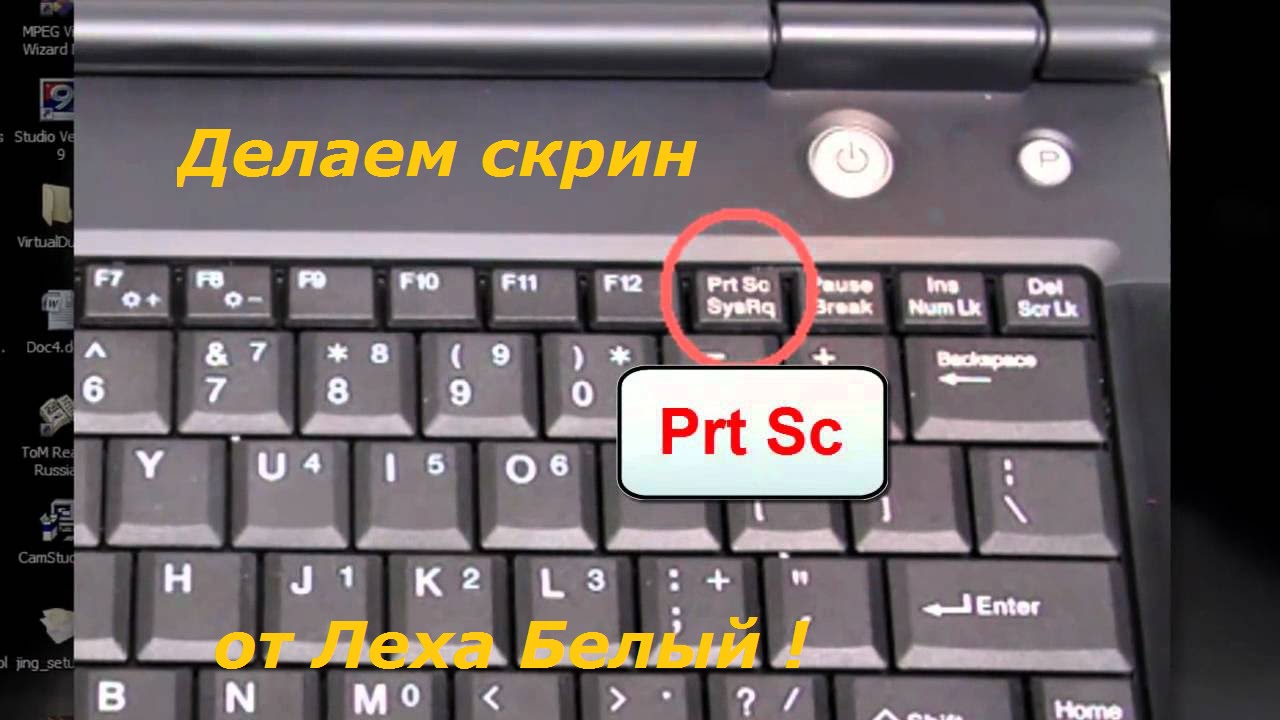
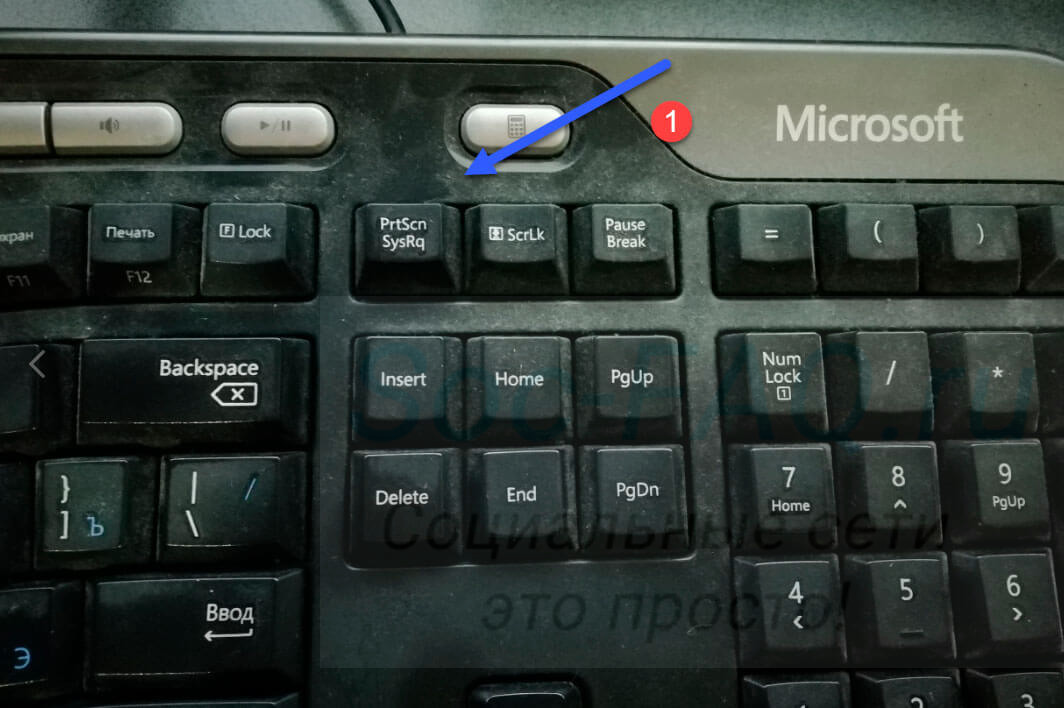
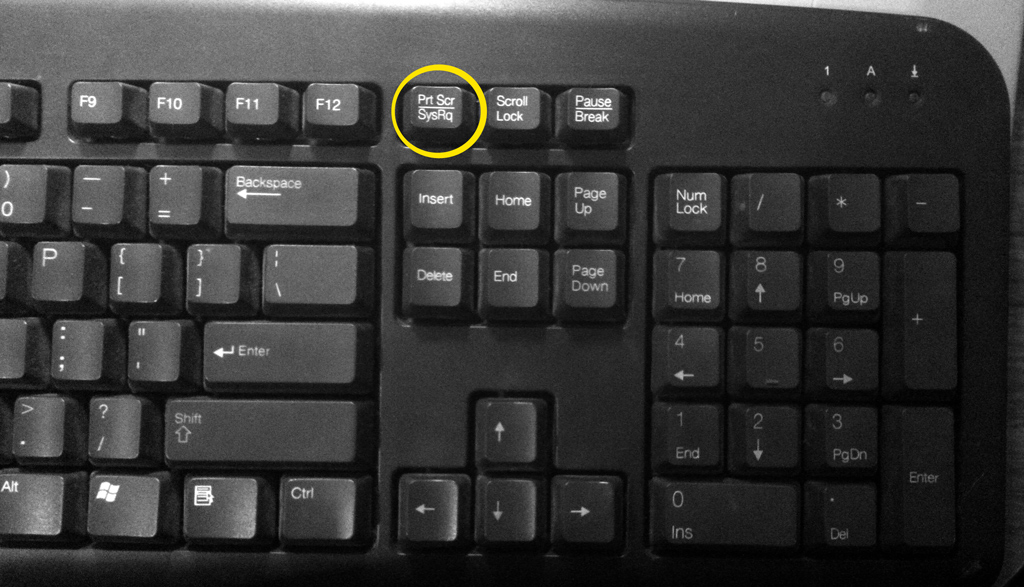
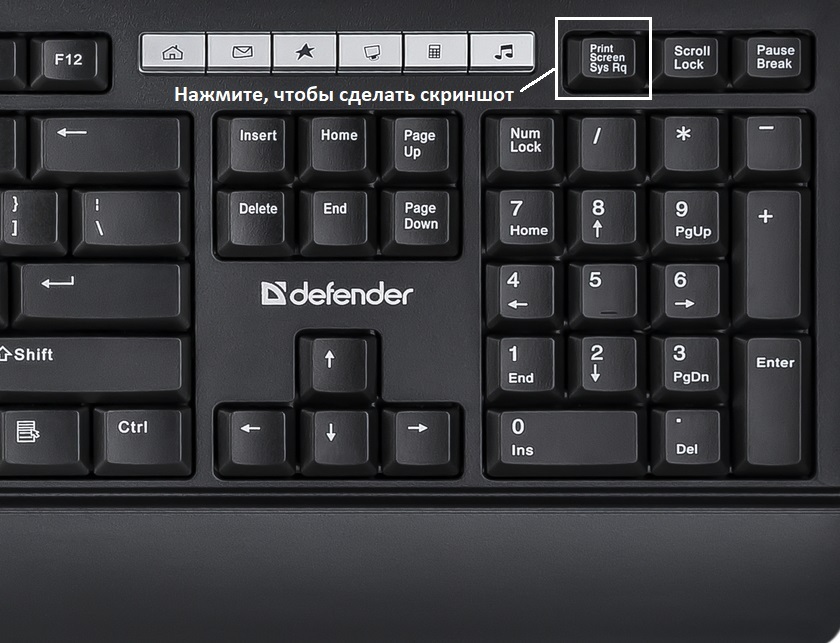
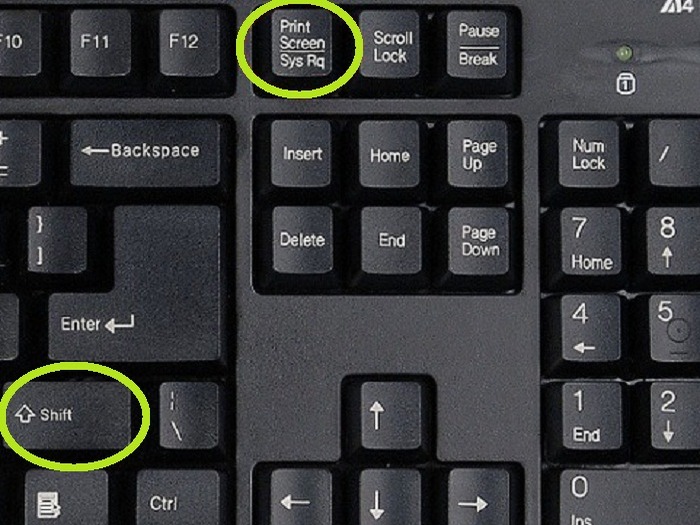
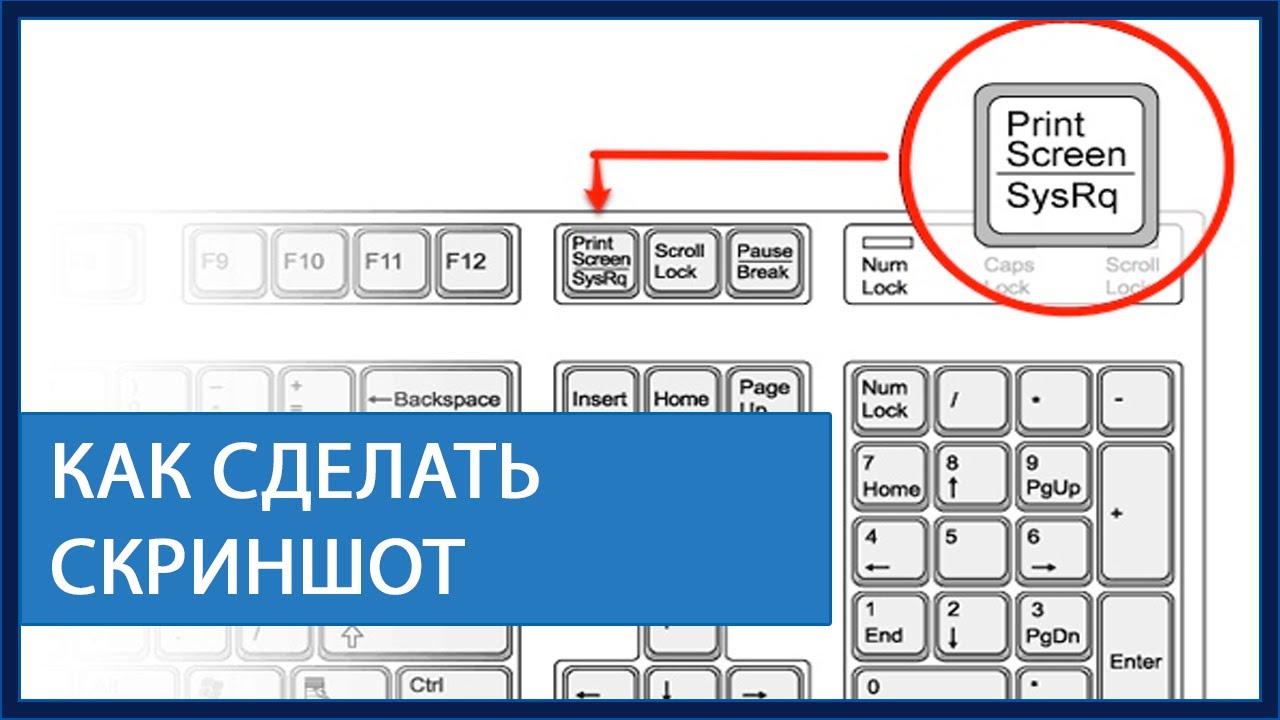
Сперва вам нужно отыскать на клавиатуре клавишу, без которой сделать скриншот ну никак не получится – называется она Print Screen.
Сокращённо она также может называться PrtScr, PrtSc или Print Scrn, всё зависит от особенностей вашего ПК или ноутбука. У меня, например, на Lenovo она называется PrtSc и находится рядом с Insert и F12 – ищите эту клавишу примерно в той области, обычно она мелкая и неприметная.
Скриншот в Windows 7 и Windows XP
Сделать скриншот на виндовс 7 достаточно просто: нужно нажать клавишу Print Screen. Изображение экрана копируется в буфер обмена, отдельной папки для него не создаётся, к сожалению. А дальше поступаете как пожелаете: если вы хотите поделиться с другом снимком экрана, то просто нажимаете правую кнопку мыши и кликаете «Вставить» – изображение прикрепится как обычный файл. Если же вы хотите сохранить скриншот экрана на компьютере или ноутбуке, то придётся немножко попотеть. Именно из-за того, что отдельной папки для сохранения скриншотов в Windows 7 не предусмотрено.
Изображение экрана копируется в буфер обмена, отдельной папки для него не создаётся, к сожалению. А дальше поступаете как пожелаете: если вы хотите поделиться с другом снимком экрана, то просто нажимаете правую кнопку мыши и кликаете «Вставить» – изображение прикрепится как обычный файл. Если же вы хотите сохранить скриншот экрана на компьютере или ноутбуке, то придётся немножко попотеть. Именно из-за того, что отдельной папки для сохранения скриншотов в Windows 7 не предусмотрено.
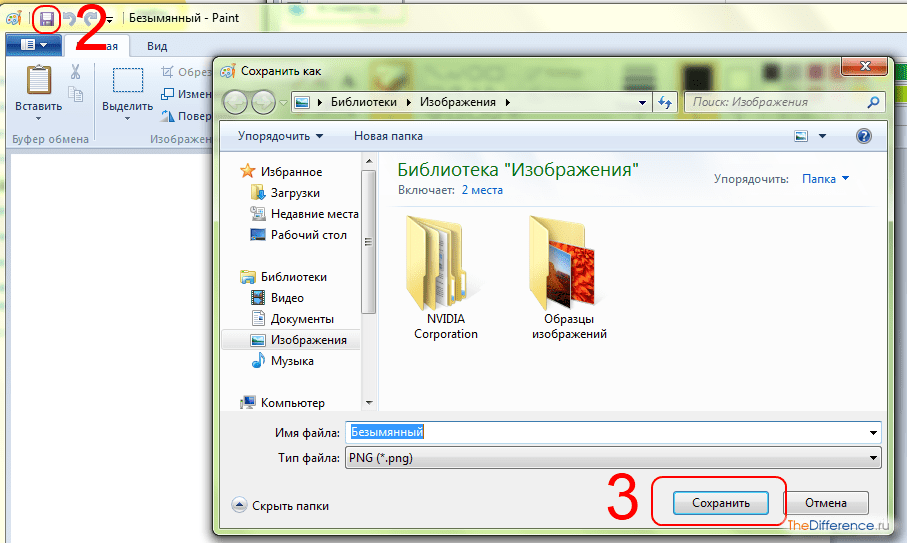
Поэтому после нажатия клавиши PrtSc вам требуется открыть графический редактор Paint – обычно он быстро находится через нажатие «Пуска», где отображаются стандартные или часто используемые программы. Открываете редактор и действуете по стандартной схеме: клик мышки и «вставить». Готово! Теперь сможете обрезать изображение так, как вам захочется и сохранить его в любом месте на компьютере.
Аналогичные действия требуются в Windows XP. Следует отметить, что в обеих операционных системах для редактирования изображения подойдёт не только стандартный Paint, но и другие графические редакторы, вплоть до Adobe Photoshop.
Скриншот в Windows 8 и Windows 8.1
Как сделать скриншот экрана на ноутбуке или компьютере, если у вас установлена версия виндовс 8 или 8.1? Гораздо легче, чем в семёрке, поверьте. В Windows 8 вам не нужно пользоваться графическими редакторами или самостоятельно создавать отдельную папку для скриншотов – система автоматически её создаст, как только вы сделаете свой первый снимок экрана. По умолчанию изображения нумеруются в хронологическом порядке.
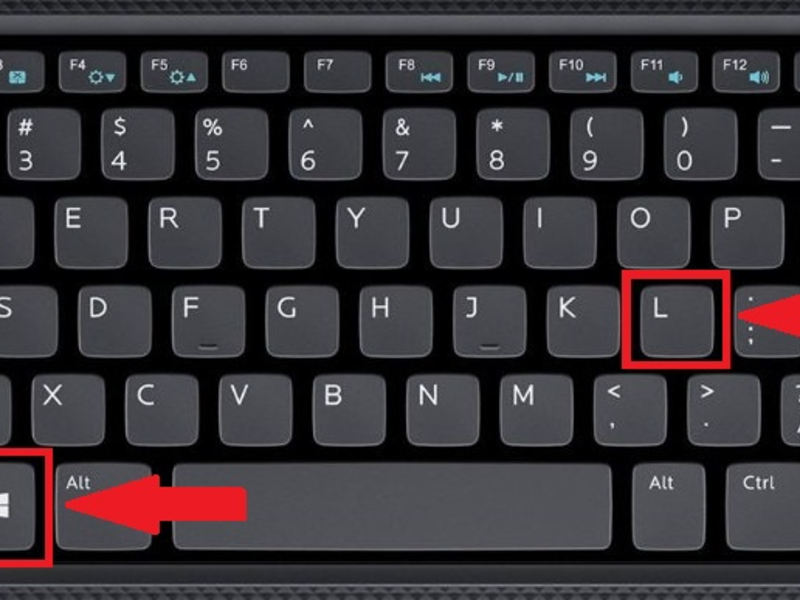
Для того, чтобы сделать скриншот в Windows 8 или 8.1, вам потребуется… всего лишь зажать одновременно две клавиши – уже известную нам PrtSc и Windows (обычно на клавиатуре обозначена логотипом компании, «окошечком»). Найти последнюю обычно можно в нижнем левом углу, между клавишами Ctrl и Alt.
Все сохраненные скриншоты хранятся в папке «Снимки экрана», которую вы можете найти в Изображениях или иногда Документах.
Скриншот в Windows 10
Пожалуй, самый распространённый запрос в поисковиках и над чем ломают головы тысячи пользователей – это как сделать скриншот экрана на виндовс 10. Здесь применяются два способа, один из которых мы уже рассматривали выше на примере Windows 7 и XP: путём нажатия клавиши PrtSc, когда снимок сохраняется в буфер обмена. Это позволяет моментально отправлять через функцию «вставить» скрин в сообщения или при публикации на стену в социальных сетях, однако для сохранения на жёсткий диск не предусмотрено создание отдельной папки. Поэтому по аналогии с Windows 7 сохранить скриншот на компьютер можно через любой графический редактор.
Здесь применяются два способа, один из которых мы уже рассматривали выше на примере Windows 7 и XP: путём нажатия клавиши PrtSc, когда снимок сохраняется в буфер обмена. Это позволяет моментально отправлять через функцию «вставить» скрин в сообщения или при публикации на стену в социальных сетях, однако для сохранения на жёсткий диск не предусмотрено создание отдельной папки. Поэтому по аналогии с Windows 7 сохранить скриншот на компьютер можно через любой графический редактор.
И всё же большей популярностью пользуются «Ножницы». Это стандартная программа, отыскать их можно через поисковую строку в меню «Пуск». Далее при запуске программы вы видите 3 основных режима:
- Создать – режим, позволяющий сделать снимок экрана произвольной формы с четырьмя углами
- Режим имеет в своей структуре 4 формата: окно, прямоугольник, весь экран и произвольная форма, в использовании вам пригодится только мышка
- Задержать прекрасно подойдёт, если требуется сделать скриншот фильма – он позволяет создать скриншот при условии установления тайминга от 0 до 5 секунд
Сохранить скриншот на компьютер или ноутбук можно привычным способом, при нажатии на «Файл», после чего ищите ваши снимки экранов в одноимённой папке в Документах или Изображениях.
Собственно, никаких сложностей в вопросе как сделать скриншот экрана на компьютере нет. Нужно только твёрдо знать свою версию операционной системы и отыскать на клавиатуре волшебную клавишу PrtSc.
Лучше всего использовать отдельную программу для скриншотов на ПК
Тем не менее, существует специальная программа LightShot, которая позволяет не только сделать скриншот, но и отредактировать его прямо на месте. Она предназначается не только для Windows, но и для MacOS – вы можете скачать её независимо от версии вашей операционной системы, просто кликнув на нужную кнопку. Оговорюсь сразу: регистрация для скачивания программы не требуется.
Я пользуюсь именно этой программой, т.к. она абсолютно бесплатна, а установка занимает всего несколько секунд. После загрузки откроется новое окно в браузере, где вас поблагодарят за установку забавной картинкой с котиком – по мне, это очень интересный бонус от разработчиков LightShot. Для примера, вот видео по тому, как работает программа (видео на английском, но суть из него будет понятна без слов).
Интерфейс очень простой, а для вызова LightShot нужно нажать уже знакомую нам клавишу PrtSc. Экран посереет, и от вас потребуется выделить ту область, скрин которой вы хотите сделать. В левом верхнем углу отобразится размер будущего скриншота, а в правой нижнем у вас будет представлена панель с самыми разными инструментами. Отдельно порадовало, что в LightShot можно менять и передвигать выделенную область.
Также, если вы случайно нажали на PrtSc и хотите закрыть программу, достаточно просто нажать Esc (обычно находится в верхнем левом углу клавиатуры) или щёлкнуть правой кнопкой мыши и выбрать «Отменить».
В чём преимущество этой программы, здесь вы вольны делать со скриншотом что хотите. В выделенной области можно вставить какую-то цитату, выделить маркером объект или указать на него стрелочкой. Приятно, что в LightShot можно выбрать цвет инструментов – по умолчанию стоит красный, а найти эту кнопку легко. Она находится практически в самом углу и залита цветом, в отличие от остальных функций. Если же у вас что-то не получилось, можно отменить действие, нажав на соответствующую кнопку со стрелочкой влево.
Приятно, что в LightShot можно выбрать цвет инструментов – по умолчанию стоит красный, а найти эту кнопку легко. Она находится практически в самом углу и залита цветом, в отличие от остальных функций. Если же у вас что-то не получилось, можно отменить действие, нажав на соответствующую кнопку со стрелочкой влево.
После того, как вы сделали со скриншотом всё необходимое, по горизонтали вы можете выбрать, куда выгрузить изображение. Им можно поделиться в социальных сетях, распечатать, сохранить на компьютер или же просто скопировать (полезно, если нужно быстро вставить скрин экрана в документ, например). Как только вы завершили работу в LightShot, для выхода просто нажмите на крестик или же закройте окно сочетанием клавиш Ctrl+X.
Как видите, это достаточно простая в установке и использовании программа, в которой разберётся любой, независимо от уровня его владения ПК. Скачать программу можно здесь: https://app.prntscr.com/ru/.
Как сделать скриншот экрана на телефоне
Телефоны стали незаменимой частью нашей повседневной жизни – это неоспоримый факт. Мы постоянно носим их с собой в карманах и практически никогда не расстаёмся, чтобы всегда быть на связи.
Периодически возникает потребность сделать скриншот экрана телефона. Однако всё зависит от самого телефона – в большинстве нынешних смартфонов установлена одна из двух операционных систем: Android или iPhone OS (сокращённо iOS).
Как сделать скриншот экрана на Айфоне
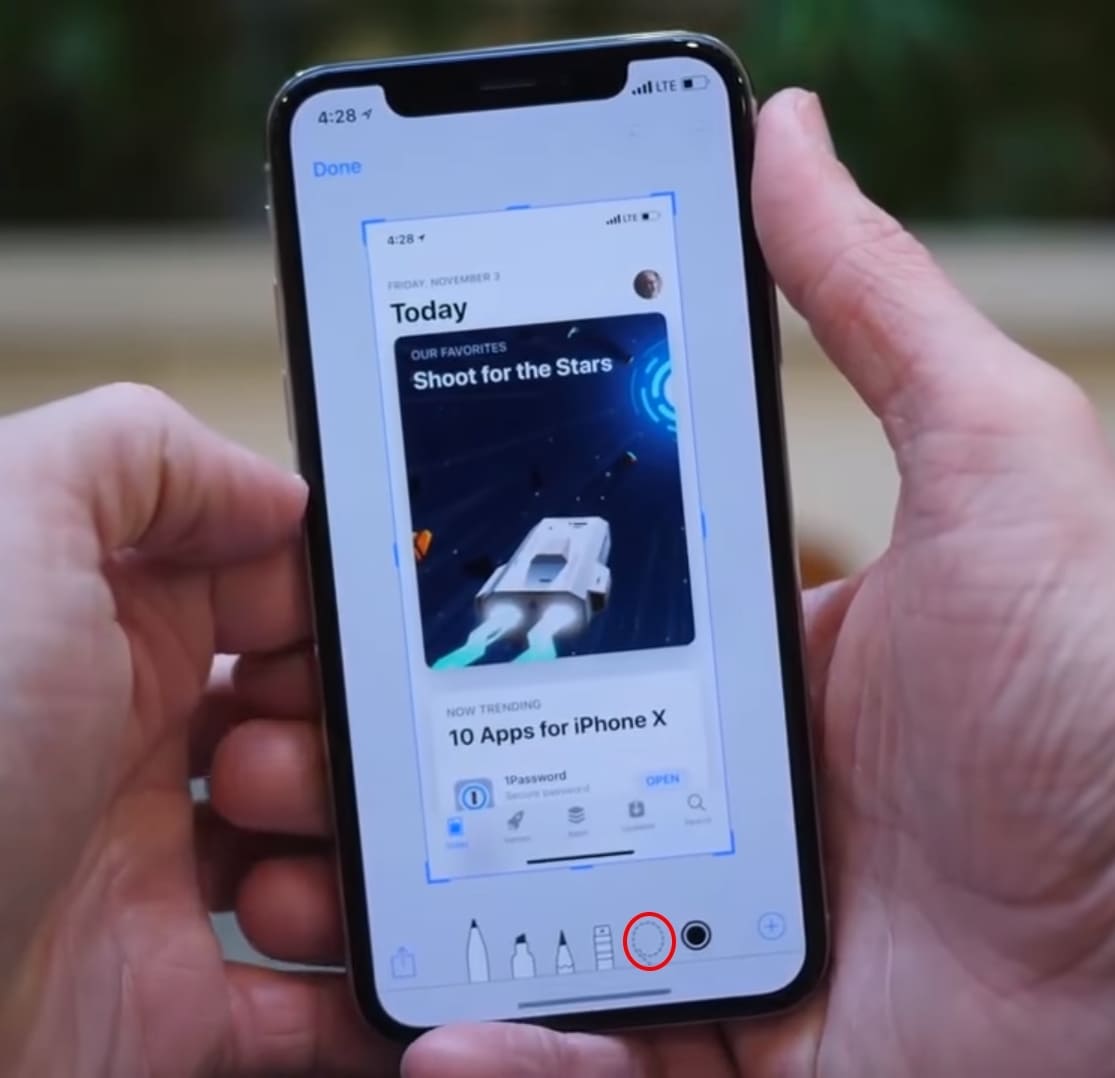
На разных моделях айфонов можно по-разному делать скриншоты. Если вы не знаете модель своего айфона, советую попробовать путём проб и ошибок найти подходящий способ.
- На айфонах 6, 7, 8 нужно одновременно зажать боковую кнопку и кнопку «домой», которая выводит нас в главное меню.
 Как только вы сразу отпустите обе кнопки (важно, чтобы это произошло одновременно), снимок экрана появится в виде миниатюры в левом нижнем углу. Для того, чтобы просмотреть получившееся изображение, щёлкните на неё, а для закрытия – смахните влево. Скриншот автоматически сохраняется в Галерею.
Как только вы сразу отпустите обе кнопки (важно, чтобы это произошло одновременно), снимок экрана появится в виде миниатюры в левом нижнем углу. Для того, чтобы просмотреть получившееся изображение, щёлкните на неё, а для закрытия – смахните влево. Скриншот автоматически сохраняется в Галерею.
- Чтобы сделать скриншот экрана на айфоне 11, X и других с функцией Face ID, нужно одновременно зажать кнопку включения и кнопку увеличения громкости. По аналогии появится внизу слева миниатюра.
- Для айфонов SE, 5s, 5, где используется верхняя кнопка, схема немного меняется. Здесь нужно одновременно зажать верхнюю кнопку и кнопку «домой», дальше всё по известному сценарию: миниатюра и Галерея.
Сделанные скриншоты ищите в приложении «Фото»>«Альбомы»>«Снимки экрана». Там вы можете отредактировать изображение, нажав на специальный значок – например, чтобы обрезать ненужные детали.
Обратите внимание:
Вдобавок к этому существуют приложения для создания скриншотов – они становятся незаменимыми помощниками, если, допустим, заела кнопка «домой». Давайте разберём самые высоко оцененные приложения из App Store.
Давайте разберём самые высоко оцененные приложения из App Store.
- Screenshots Creator for iPhone одно из самых популярных бесплатных приложений, имеющее оценку 5. Утилита поддерживает как английский, так и русский язык. Она позволяет в пару касаний экрана создать скриншот, а также отредактировать его – на ваш выбор будет предоставлена масса разнообразных шаблонов, эффектов фото и надписей, помимо стандартной обрезки.
- Если вы хотите создать скриншот, например, переписки ВКонтакте, вам подойдёт приложение Screenshot — Снимок веб-страниц, которое оценено на 4,6 баллов. Здесь можно сделать не только скриншот веб-страницы, но и отредактировать его. Приложение поддерживает многие браузеры, в том числе Chrome и Safari. Единственным недостатком приложения могу назвать отсутствие русского языка, весь интерфейс исключительно на английском.
- SShot: Screenshot инструментар – это ещё одно бесплатное приложение для создания скриншотов экрана, имеющее оценку в 5 звёзд.
 Данное приложение позволяет объединять скриншоты в одну фотографию, помимо прочих функций в виде обрезки и редактирования. Однако данная утилита поддерживает только английский, корейский, китайский и японские языки – опять же, раздолье для лингвистов.
Данное приложение позволяет объединять скриншоты в одну фотографию, помимо прочих функций в виде обрезки и редактирования. Однако данная утилита поддерживает только английский, корейский, китайский и японские языки – опять же, раздолье для лингвистов.
Как сделать скриншот экрана на Андроид
В зависимости от версии Android, скриншот экрана на телефоне можно сделать тремя способами.
- В версиях андроид выше 4.0 (включая её саму) для этого требуется одновременно зажать боковую клавишу включения и клавишу уменьшения громкости. Спустя пару мгновений вы услышите звук щелчка фотоаппарата, после чего система оповестит вас во всплывающем окне уведомлений о сохранении снимка экрана. Все скриншоты можно посмотреть в Галерее через приложение «Камера» или «Мои файлы», в папке «Изображения».
- Не менее распространён и второй способ, который производители телефонов любят использовать – к примеру, у меня Samsung и первый вариант мне не подошёл.
 Тогда вам просто нужно зажать другие клавиши одновременно: кнопку включения и «домой». Снимок сохраняется в тех же папках, что указаны при первом способе.
Тогда вам просто нужно зажать другие клавиши одновременно: кнопку включения и «домой». Снимок сохраняется в тех же папках, что указаны при первом способе.
- И еще один способ, это открыть «шторку» уведомлений и в расширенных настройках найти кнопку «Скриншот», которая автоматически создаст скрин экрана и сохранит его в галерее.
Обратите внимание:
Для андроидов также есть специальные приложения, доступные в Play Market. Они незаменимы, если телефон неисправен.
- Screenshot Touch позволяет создавать не только скриншоты экрана благодаря плавающей кнопке, но и даже делать запись экрана! Удобно то, что разработчики добавили в это бесплатное приложение функцию скриншота с прокруткой страницы – теперь вам не нужно делать десятки скриншотов. Вам даже ничего не надо прокручивать.
- Достаточно прост в использовании Super Screenshot. Здесь вам открыты разные функции редактирования скриншота – обрезка, добавление текста, маркеры и другие полезные инструменты.
 Приложение абсолютно бесплатное.
Приложение абсолютно бесплатное.
- В бесплатном Screen Master также существует ряд уже известных функций. Но помимо этого добавлены такие как размытие области и масштабирование, что идеально подойдёт для устройств с маленьким экраном.
Заключение
На разных устройствах разные возможности для создания скриншотов – это очевидно. Многое зависит от модели, версии операционной системы да и от самих производителей. На телефоне мне больше подошёл традиционный метод проб и ошибок, а вот на ноутбуке – знание версии Windows, которое получить весьма просто. И даже если с вашим устройством возникли проблемы, из-за чего нельзя сделать скриншот привычным способом, создано много сторонних утилит для этой цели.
Надеюсь, вам понравилась статья, и она действительно помогла вам найти ответ на вопросы, как сделать скриншот экрана на компьютере или телефоне. Теперь вы легко можете делиться смешными моментами с друзьями и родными, не тратя при этом много усилий и делая качественные снимки экрана.
9 примеров, которые вас вдохновят 🙌
Видеолекции — это увлекательный и творческий способ помочь студентам лучше понять материал с помощью увлекательной среды. Благодаря простому в использовании программному обеспечению и небольшому количеству оборудования вы можете сразу приступить к работе. Получайте удовольствие, создавая видео в свободное время и по-своему. Все мы знаем, что дети пристрастились к своим электронным устройствам и просмотру видео на YouTube, поэтому давайте воспользуемся их интересом и проведем некоторые инструкции.
Если вам не терпится приступить к видеозаписи, прочтите мою статью с обзорами лучших камер для записи лекций в аудитории. Здесь вы найдете как простые, так и дешевые камеры для записи онлайн-уроков и профессиональные видеокамеры для создания видео сверхвысокого качества. Вы также можете ознакомиться с моими обзорами лучших диктофонов. Выбирайте устройства, которые идеально соответствуют вашим потребностям.
Давайте начнем с нескольких советов о том, как делать видеолекции
И. Захват лекций
Захват лекций
Один из самых простых способов сохранить и заархивировать уроки — это записать лекцию. Вы можете сделать это с помощью видеомагнитофона для лекций или веб-камеры в классе. Я хотел бы поделиться примером записи лекции, которую я считаю интересной, которую стоит посмотреть и даже повторить.
1. Сотрудники Вашингтонского университета рассказывают о технологии Tegrity и о том, как они используют ее для улучшения обучения студентов.
Кевин Михата объясняет, как преподаватели колледжа используют эту технологию для удаленного представления материалов, записывают лекции в классе, чтобы студенты могли их просматривать после занятий, и предварительно записывают лекции, которые студенты могут просмотреть перед тем, как прийти в класс. Учителя используют программное обеспечение для записи лекций с помощью ноутбуков во время преподавания или перед уроком в офисе или дома, если учителю приходится пропустить урок. Функция паузы и повтора помогает изучающим английский язык, студентам с ограниченными возможностями и студентам, которые не знакомы с материалом.
Инструменты: Ноутбук
Программное обеспечение: Они используют программу под названием Tegrity от McGraw Hill Education для создания своих лекций.
Я нашел:
- Студентам нравится, потому что есть видео и дополнительные заметки.
- Учителя могут предложить материал для просмотра перед уроком, чтобы можно было использовать часы занятий для активного обучения, например для групповой работы и решения проблем.
- Он прост в использовании и помогает студентам добиваться большего успеха.
II. Демонстрация
Мне нравятся демонстрационные видео, которые помогают студентам понять пошаговые инструкции или как способ обзора содержания. Лучший способ записывать лекции в классе — это выяснить, какое оборудование вам нужно и какую информацию вы хотите передать.Лучшее в демонстрационном видео — то, что его презентация ясна и отлично подходит как для визуальных, так и для слуховых учеников.
Лучший способ записывать лекции в классе — это выяснить, какое оборудование вам нужно и какую информацию вы хотите передать.Лучшее в демонстрационном видео — то, что его презентация ясна и отлично подходит как для визуальных, так и для слуховых учеников.
2. Демонстрационное видео с советами по отображению заметок с помощью интерактивной доски
Лэнс Бледсо — учитель математики, и в этом видео он дает пошаговую презентацию о том, как и где он создает свои уроки. Перед началом урока он готовит белые доски и заметки, а также предлагает советы по оборудованию и освещению, а также по настройке видео-лекции.Он также показывает процесс создания нескольких «дублей» перед тем, как запечатлеть то, что он хочет показать своим ученикам. Наконец, он дает несколько практических советов по загрузке финального видео.
Наконец, он дает несколько практических советов по загрузке финального видео.
Инструменты: Он пользуется доской и маркерами, камерой для записи лекций и штативом.
Программное обеспечение: MP4 видео
Я нашел:
- Мне нравится, как он использует фактические управляемые заметки, которые он дает своим ученикам, для создания презентации на доске, чтобы ученики могли моделировать его записи.
- Функция plug-and-play его устройства видеозаписи проста и удобна. Он просто перетаскивает MP4 на свой канал YouTube.
3. Практические советы по созданию профессионально выглядящих видеороликов с ограниченным бюджетом
Шон Каннелл и Джон Медиана энергично описывают, что происходит за кулисами, и как делать видеолекции. Они показывают дешевые способы снимать видео с минимальным оборудованием.
Они показывают дешевые способы снимать видео с минимальным оборудованием.
Посмотрите, сколько удовольствия и энергии получают эти двое, когда они используют минимальное оборудование и как делать онлайн-видеолекции.Шон также показывает, как скрытие некоторого контента помогает учащимся сосредоточиться и задуматься о том, что будет дальше. Ребята показывают, насколько важно иметь направленный микрофон и софтбокс для освещения.
Ребята настраивают свое оборудование перед записью и готовят фрагменты сценария с помощью телесуфлера. Шон использует заметки на доске, которая не является частью видео, чтобы помочь вести обсуждение, и стоит рядом с доской презентации, просматривая информацию. Он смотрит прямо в камеру, чтобы зрители почувствовали, что он разговаривает напрямую с ними.После завершения записи видео редактируется и загружается в Интернет.
Инструменты: Они используют самодельный телесуфлер за 5 долларов, iPad, подставку для освещения, доску для сухого стирания и каталожные карточки разных цветов. В качестве записывающего устройства они используют Canon EOS 5D Mark II и Rode VideoMic. Аудиооборудование включает длинный кабель для микрофона Rode и рефлектор, обеспечивающий мягкий свет без теней.
В качестве записывающего устройства они используют Canon EOS 5D Mark II и Rode VideoMic. Аудиооборудование включает длинный кабель для микрофона Rode и рефлектор, обеспечивающий мягкий свет без теней.
Программное обеспечение: Приложение Teleprompter для скриптовой части видео (15 долларов США)
Я нашел:
- Люблю самодельный телесуфлер! Я могу использовать его для видеолекций и других видеозаписей.
- Каталожные карточки с рип-картами для раскрытия информации — это потрясающе — они удерживают внимание зрителей.
III. Говорящая голова видео
Давайте посмотрим на видео с говорящей головой. Существует множество примеров, и это одна из самых простых в создании видеолекций. Лучшая часть видео с говорящей головой — это то, насколько легко их сделать, и вы можете избавиться от множества отвлекающих факторов с помощью очень простого фона.
4. Отличный пример того, как сделать видеолекцию с минимальными отвлекающими факторами и простым оборудованием.
Мигель Эрнандес дает нам контрольный список, которому нужно следовать, чтобы сделать хорошую видеолекцию.Мигель — ведущий инструктор Удеми и основатель Grumo Media. Он объясняет, какие инструменты и оборудование нам нужны, как подготовить лекцию к записи, доставке и редактированию лекции, и, наконец, как экспортировать лекцию в видеоформат, чтобы студенты могли смотреть.
Мигель готовится к видеолекции, настраивая свое оборудование, включая веб-камеру и ноутбук. Его слайды создаются заранее, и он использует внешний микрофон, потому что он обеспечивает лучший звук. Он записывает видео с помощью программного обеспечения Camtasia, и он также может редактировать с помощью программного обеспечения.Когда он доволен видео, он загружает его в Интернет.
Инструменты: Он использует внешний USB-микрофон Blue Yeti или Audio Technica AT2020, веб-камеру Logitech C920, комплект 3-точечной подсветки и дополнительный бесшовный бумажный фон.
Программное обеспечение: Программное обеспечение для записи экрана Camtasia для Windows или ScreenFlow для Mac, или OBS для обоих. Программное обеспечение для презентаций (PowerPoint для Windows, Keynote для Mac, Google Slides для обоих).
Я нашел:
- Контрольный список очень полезен! Если вы никогда не записывали видеолекцию, этот пример даст вам все необходимое.
- Мне нравится, как он говорит вам расслабиться и быть счастливым, когда вы записываете, чтобы убедиться, что у вас нет еды в зубах (: и говорить четко, без большого количества жаргона.
5. Легкое для просмотра видео о создании лекции говорящей головы с оборудованием, которое у вас, вероятно, уже есть
Если вы любите австралийский акцент, эту видео-презентацию Брэдли Ладевига с инженерного факультета Университета Монаш легко послушать и она информативна.Он рассказывает о том, где он записывает, об оборудовании, которое он использует, о сборе материала для его лекций, редактировании, хостинге, стоимости и времени, необходимом для создания потрясающей видеолекции.
Инструменты: Он использует цифровую зеркальную камеру Canon EOS 70D, петличный микрофон и штатив.
Программное обеспечение: Keynote на Mac или Powerpoint в Windows — Final Cut ProX для редактирования (только с Mac)
Я нашел:
В этом видео мне нравится белый фон и основной акцент на выступающем.Думаю, это меньше отвлекает, чем какой-либо другой фон.
Честно говоря, я мог слушать голос этого парня весь день!
6. Простое видео, показывающее, как легко записывать видеолекции в вашем офисе с помощью трех единиц оборудования.
Давайте посмотрим на еще один пример видео говорящей головы с профессором Рози Редфилд из Университета Британской Колумбии. Она предлагает реалистичное и простое объяснение того, как записывать видеолекции на ноутбуке, а также объясняет, почему ей нравится создавать такие типы видео.
Вы когда-нибудь задумывались, почему учителя снимают собственные видео? Что ж, Рози говорит нам, что ей нравится заставлять своих учеников чувствовать себя так, как будто они находятся в офисе, разговаривают с ней и задают ей вопросы лично.
В ее офисе установлена небольшая записывающая станция с ноутбуком, планшетом для рисования и микрофоном. Она активно использует планшет для рисования, записывая свой голос и объясняя слайды. Ноутбук захватывает всю информацию с планшета и аудио, а затем она использует Camtasia или Screenflow для редактирования и загрузки в Интернет.
Инструменты: Она использует планшет Wacom Cintiq Drawing, ноутбук, лампу для освещения, веб-камеру на своем ноутбуке и прикрепляемый внешний микрофон.
Программное обеспечение: Camtasia или Screenflow; Omnidazzle используется для рисования на планшете.
Я нашел:
- Рози очень расслаблена и предлагает реалистичный вид и объяснение того, как легко записывать лекции в офисе или классе.
- Планшет для рисования потрясающий и кажется простым в использовании.Хотя это дорого, вы можете получить грант или его оплатит технологический отдел вашей школы.

- Она также признает, что что-то часто идет не так, но обычно это легко исправить.
7. Простое видео с советами по записи видеолекций в классе с минимальными затратами времени
Вот пример другого энергичного оратора, Стюарта Ли, излагающего свою версию того, как быстро и легко записывать видеолекции.Он использует свой мобильный телефон для части своих записей и показывает, как не нужно тратить много денег на видеолекции. Стюарт также рассказывает о создании канала YouTube для вашего класса, где вы можете загружать свои видео.
Стюарт начинает процесс с объяснения оборудования, которое он использует, включая свой мобильный телефон и палку для селфи, а иногда и камеру Nikon или цифровую зеркальную камеру, установленную на штативе. Он сидит перед своей доской и готов представить информацию. Стюарт берет видео, которое он записал на свой телефон или камеру, и загружает его на свой ноутбук, где он использует Camtasia или другое программное обеспечение для редактирования видео и публикации их в Интернете.
Он сидит перед своей доской и готов представить информацию. Стюарт берет видео, которое он записал на свой телефон или камеру, и загружает его на свой ноутбук, где он использует Camtasia или другое программное обеспечение для редактирования видео и публикации их в Интернете.
Инструменты: Веб-камера Logitech C920, микрофон Blue Snowball, микрофон Blue Yeti, диктофон Tascam DR-05, кольцевая подсветка Neewer.
Программное обеспечение: Screencast или Camtasia, Snagit, Screencastify (расширение Chrome), iMovie, Adobe Premiere Pro (более высокая кривая обучения)
Я нашел:
- Он использует свой мобильный телефон для некоторых своих записей! Нет ничего проще.
- Использовать селфи-палку для записи видео очень просто.
- Не нужно тратить много денег — используйте то, что есть!
IV. VO Presentation & Screencast (только видео)
Большинство из нас, вероятно, использовали VO Presentation или Screencast, потому что они просты и легки в создании. Они состоят из PowerPoint или некоторых типов слайдов вместе с голосовой записью, объясняющей содержание. Вы, вероятно, будете использовать этот тип видеолекции, когда захотите просмотреть информацию или даже дать инструкции по исправлению ситуации. Это легко записывать и просто загружать.
Они состоят из PowerPoint или некоторых типов слайдов вместе с голосовой записью, объясняющей содержание. Вы, вероятно, будете использовать этот тип видеолекции, когда захотите просмотреть информацию или даже дать инструкции по исправлению ситуации. Это легко записывать и просто загружать.
8. Винсент Ранканиелло предлагает свои советы и рекомендации по созданию увлекательных видеороликов по вирусологии.
Винсент Раканиелло записывает голос для своих красочных презентаций по вирусологии. Он — профессор вирусологии в Колумбийском университете, который записывает свой голос, поясняя свои красочные презентации, а затем загружает их, чтобы студенты могли смотреть онлайн, когда им удобно.
Винсент начинает с объяснения оборудования, которое он использует, включая ноутбук и беспроводной микрофон хорошего качества, потому что ему нравится гулять, пока он читает лекции. Он может синхронизировать свой голос со слайдами PowerPoint для создания видео с помощью Screencast. При необходимости он может редактировать, а затем быстро загружать на YouTube, где файл форматируется несколькими способами, чтобы зрители могли смотреть его на мобильных телефонах, планшетах или компьютерах.
Он может синхронизировать свой голос со слайдами PowerPoint для создания видео с помощью Screencast. При необходимости он может редактировать, а затем быстро загружать на YouTube, где файл форматируется несколькими способами, чтобы зрители могли смотреть его на мобильных телефонах, планшетах или компьютерах.
Инструментов: Он использует беспроводной микрофон Sennheiser. Он прикрепляется к лацкану и также включает в себя приемник и передатчик. Вам также может понадобиться адаптер производства Griffin под названием Imic.
Программное обеспечение: Он использует Screenflow для записи слайдов и звука, чтобы все синхронизировалось.Он редактирует, а затем загружает. Использует PowerPoint или Keynote в зависимости от типа компьютера.
Я нашел:
- Предлагает простой способ записи и архивирования уроков для учащихся. Легко понять и не нужно много оборудования
- Это не дорого. Если у вас есть беспроводной микрофон, программное обеспечение будет бесплатным или дешевым.

- Вы получаете интересную презентацию, которую студенты могут посмотреть в любое время для проверки или исправления.
В.Интерактивная лекция
Теперь, когда мы знаем, как лучше всего записывать лекции на видео в классе, как мы можем убедиться, что наши студенты действительно смотрят контент и участвуют в нем? Интерактивная лекция включает в себя упражнения и способы отслеживать, сколько времени студенты тратят на просмотр видео и ответы на вопросы, связанные с материалом. Лучшая часть лекций такого типа — это возможность увидеть, кто смотрит и как они используют информацию.
9. Статья о том, как использовать уже созданные видеолекции и сделать их интерактивными для привлечения студентов.
Базиль Чизе, учитель химии в Cégep de Saint-Laurent, объясняет, как использовать Edpuzzle для отслеживания успеваемости и понимания учащихся. Если вы попробовали перевернутый классный подход, вы знаете, что неизбежно найдутся ученики, которые не смотрели видео, и вы вынуждены тратить драгоценное время в классе на просмотр информации. Edpuzzle или подобные программы делают студентов ответственными и должны решить эту проблему.
Edpuzzle или подобные программы делают студентов ответственными и должны решить эту проблему.
Инструменты: Ноутбук
Программное обеспечение: Edpuzzle
Я нашел:
- Edpuzzle прост в освоении и предлагает бесплатные функции, которые делают видеолекции более эффективными.
- Вы можете использовать уже имеющиеся у вас видео и создать интерактивный урок, добавив вопросы, на которые студенты должны ответить, прежде чем двигаться дальше.
- Студенты получают немедленную обратную связь, и вы можете отслеживать, кто смотрел и принимал участие в уроке, и видеть количество правильных вопросов.
- Простой способ сбора данных об обучении студентов.
Заключение
Теперь, когда вы увидели все эти удивительные примеры создания видеолекций, подумайте, с чего вы хотите начать.Выберите урок, с которого, по вашему мнению, будет довольно легко начать, и соберите уже имеющееся у вас оборудование. Вам нужно решить, какой тип видеопрезентации вы хотите создать, а затем просто приступить к работе. Ваша первая попытка, вероятно, будет не самой удачной, но вам нужно с чего-то начать. Приведенные выше примеры должны помочь вам встать на ноги, и будет еще веселее, если вы поработаете с коллегой. Лично мне нравится программа Edpuzzle для создания видеолекций. Проверьте это, и вам это тоже понравится.
Вам нужно решить, какой тип видеопрезентации вы хотите создать, а затем просто приступить к работе. Ваша первая попытка, вероятно, будет не самой удачной, но вам нужно с чего-то начать. Приведенные выше примеры должны помочь вам встать на ноги, и будет еще веселее, если вы поработаете с коллегой. Лично мне нравится программа Edpuzzle для создания видеолекций. Проверьте это, и вам это тоже понравится.
Использование API захвата экрана — веб-API
Запуск захвата экрана: async / await style async function startCapture (displayMediaOptions) {
пусть captureStream = null;
пытаться {
captureStream = ждать навигатора.mediaDevices.getDisplayMedia (displayMediaOptions);
} catch (err) {
console.error ("Ошибка:" + ошибка);
}
return captureStream;
} Вы можете написать этот код либо с помощью асинхронной функции и оператора await , как показано выше, либо напрямую с помощью Promise , как показано ниже.
Стиль обещания function startCapture (displayMediaOptions) {
пусть captureStream = null;
вернуть navigator.mediaDevices.getDisplayMedia (displayMediaOptions)
.catch (err => {console.error ("Ошибка:" + err); return null;});
} В любом случае пользовательский агент отвечает, представляя пользовательский интерфейс, предлагающий пользователю выбрать область экрана для совместного использования. Обе эти реализации startCapture () возвращают MediaStream , содержащий захваченные изображения дисплея.
См. «Параметры и ограничения» ниже, чтобы узнать больше о том, как указать тип поверхности, которую вы хотите, а также о других способах настройки получаемого потока.
Пример окна, позволяющего пользователю выбрать поверхность отображения для захвата Затем вы можете использовать захваченный поток captureStream для всего, что принимает поток в качестве входных данных. В приведенных ниже примерах показано несколько способов использования потока.
В приведенных ниже примерах показано несколько способов использования потока.
Видимые и логические поверхности отображения
Для целей API захвата экрана поверхность отображения — это любой объект контента, который может быть выбран API для целей совместного использования.Совместно используемые поверхности включают в себя содержимое вкладки браузера, всего окна, всех приложений окна, объединенных в одну поверхность, и монитора (или группы мониторов, объединенных в одну поверхность).
Есть два типа поверхности дисплея. Видимая поверхность отображения — это поверхность, которая полностью видна на экране, например крайнее переднее окно или вкладка, или весь экран.
Логическая поверхность отображения — это поверхность, которая частично или полностью закрыта либо из-за того, что она частично перекрывается другим объектом, либо полностью скрыта или находится вне экрана.Как они обрабатываются API захвата экрана, варьируется. Как правило, браузер предоставляет изображение, которое каким-либо образом скрывает скрытую часть логической поверхности отображения, например, путем размытия или замены на цвет или узор. Это сделано из соображений безопасности, поскольку контент, который не может быть виден пользователем, может содержать данные, которыми он не хочет делиться.
Как правило, браузер предоставляет изображение, которое каким-либо образом скрывает скрытую часть логической поверхности отображения, например, путем размытия или замены на цвет или узор. Это сделано из соображений безопасности, поскольку контент, который не может быть виден пользователем, может содержать данные, которыми он не хочет делиться.
Агент пользователя может разрешить захват всего содержимого скрытого окна после получения разрешения от пользователя на это.В этом случае пользовательский агент может включать скрытое содержимое, либо путем получения текущего содержимого скрытой части окна, либо путем представления наиболее недавно видимого содержимого, если текущее содержимое недоступно.
Опции и ограничения
Объект ограничений, переданный в getDisplayMedia () , является объектом DisplayMediaStreamConstraints , который используется для настройки результирующего потока.
Примечание: В отличие от большинства случаев использования ограничений в API мультимедиа, здесь он используется исключительно для определения конфигурации потока, а , а не , для фильтрации доступных вариантов.
В MediaTrackConstraints (а также в MediaTrackSupportedConstraints и MediaTrackSettings ) добавлены три новых ограничения для настройки потока захвата экрана:
-
курсор Указывает, захватывать ли курсор мыши или нет, и если да, то делать это постоянно или только во время движения мыши. Возможные значения:
-
всегда - Курсор мыши всегда должен фиксироваться в сгенерированном потоке.
-
движение - Курсор должен быть виден только во время движения и, по усмотрению пользовательского агента, в течение короткого времени перед перемещением. Затем курсор удаляется из потока.
-
никогда - Курсор никогда не должен быть виден в сгенерированном потоке.
-
-
logicSurface - Логическое значение, которое, если
истинно,указывает, что захват должен включать закадровые области источника, если они есть.
Ни одно из ограничений никоим образом не применяется до тех пор, пока не будет выбран контент для захвата. Ограничения изменяют то, что вы видите в результирующем потоке.
Например, если вы укажете ограничение ширины для видео, оно будет применено путем масштабирования видео после того, как пользователь выберет область для совместного использования. Он не устанавливает ограничения на размер самого источника.
Примечание: Ограничения никогда не вызывают изменения в списке источников, доступных для захвата с помощью API общего доступа к экрану.Это гарантирует, что веб-приложения не могут заставить пользователя делиться определенным контентом, ограничивая исходный список до тех пор, пока не останется только один элемент.
Пока действует захват изображения, машина, которая предоставляет общий доступ к содержимому экрана, будет отображать какой-либо индикатор, чтобы пользователь знал, что происходит совместное использование.
Примечание. По соображениям конфиденциальности и безопасности источники совместного использования экрана не могут быть перечислены с помощью enumerateDevices () . В связи с этим событие devicechange никогда не отправляется, если есть изменения в источниках, доступных для getDisplayMedia () .
Захват общего аудио
getDisplayMedia () чаще всего используется для захвата видео с экрана пользователя (или его частей). Однако пользовательские агенты могут разрешить захват звука вместе с видеоконтентом. Источником этого звука может быть выбранное окно, аудиосистема всего компьютера или микрофон пользователя (или комбинация всего вышеперечисленного).
Перед запуском проекта, который потребует совместного использования аудио, обязательно проверьте совместимость браузера в MediaDevices.getDisplayMedia () , чтобы узнать, есть ли у браузеров, с которыми вы хотите совместимость, поддержку звука в захваченных потоках экрана.
Чтобы запросить совместное использование экрана с включенным звуком, параметры, переданные в getDisplayMedia () , могут выглядеть следующим образом:
const gdmOptions = {
видео: правда,
аудио: правда
}
Это дает пользователю полную свободу выбирать все, что он хочет, в пределах того, что поддерживает пользовательский агент. Это можно дополнительно уточнить, указав дополнительную информацию для каждого из аудио и видео :
const gdmOptions = {
видео: {
курсор: "всегда"
},
audio: {
echoCancellation: true,
noiseSuppression: правда,
sampleRate: 44100
}
}
В этом примере курсор всегда будет виден в захвате, а звуковая дорожка в идеале должна иметь включенные функции шумоподавления и эхоподавления, а также идеальную частоту дискретизации звука 44.1 кГц.
Захват звука всегда необязателен, и даже когда веб-контент запрашивает поток как со звуком, так и с видео, возвращенный MediaStream может по-прежнему содержать только одну видеодорожку без звука.
Примечание: Некоторые свойства широко не реализованы и могут не использоваться движком. Например, курсор имеет ограниченную поддержку.
Использование захваченного потока
Обещание , возвращаемое функцией getDisplayMedia () , преобразуется в MediaStream , который содержит по крайней мере один видеопоток, который содержит экран или область экрана и который настраивается или фильтруется на основе ограничений, указанных при getDisplayMedia () назывался.
Безопасность
Как всегда бывает при обмене контентом по сети, важно учитывать последствия совместного использования экрана для конфиденциальности и безопасности.
Возможные риски
Проблемы конфиденциальности и безопасности, связанные с совместным использованием экрана, обычно не слишком серьезны, но они существуют. Самая большая потенциальная проблема — это пользователи, непреднамеренно обменивающиеся контентом, которым они не хотели делиться.
Например, нарушения конфиденциальности и / или безопасности могут легко произойти, если пользователь показывает свой экран, а видимое фоновое окно содержит личную информацию, или если его менеджер паролей виден в общем потоке.Этот эффект может быть усилен при захвате логических поверхностей отображения, которые могут содержать контент, о котором пользователь вообще не знает, не говоря уже о том, чтобы видеть.
Пользовательские агенты, серьезно относящиеся к конфиденциальности, должны скрывать контент, который фактически не отображается на экране, если только не было дано разрешение на совместное использование этого контента.
Авторизация захвата содержимого дисплея
Перед началом потоковой передачи захваченного содержимого экрана пользовательский агент попросит пользователя подтвердить запрос на совместное использование и выбрать контент для совместного использования.
Примеры
Простой снимок экрана
В этом примере содержимое захваченной области экрана передается в элемент на той же странице.
JavaScript
Для этой работы не так уж много кода, и если вы знакомы с использованием getUserMedia () для захвата видео с камеры, вы найдете getDisplayMedia () очень знакомым .
Настройка
Во-первых, некоторые константы настраиваются для ссылки на элементы на странице, к которым нам потребуется доступ: , в который будет транслироваться захваченное содержимое экрана, поле, в которое будет отображаться записанный вывод, и кнопки запуска и остановки, которые будут включать и выключать захват изображения экрана.
Объект displayMediaOptions содержит MediaStreamConstraints для передачи в getDisplayMedia () ; здесь свойство курсора установлено на всегда , указывая, что курсор мыши всегда должен быть включен в захваченный медиа.
Примечание: Некоторые свойства широко не реализованы и могут не использоваться движком. Например, курсор имеет ограниченную поддержку.
Наконец, установлены прослушиватели событий для обнаружения нажатий пользователем кнопок запуска и остановки.
const videoElem = document.getElementById ("видео");
const logElem = document.getElementById ("журнал");
const startElem = document.getElementById ("начало");
const stopElem = document.getElementById («стоп»);
var displayMediaOptions = {
видео: {
курсор: "всегда"
},
аудио: ложь
};
startElem.addEventListener ("клик", function (evt) {
startCapture ();
}, ложный);
stopElem.addEventListener ("щелчок", функция (evt) {
stopCapture ();
}, ложный); Содержимое журнала
Чтобы упростить регистрацию ошибок и других проблем, в этом примере некоторые методы Console переопределяют вывод их сообщений в блок
log .
console.log = msg => logElem.innerHTML + = `$ {msg}
`;
console.error = msg => logElem.innerHTML + = ` $ {msg}
`;
console.warn = msg => logElem.innerHTML + = ` $ {msg}
`;
console.info = msg => logElem.innerHTML + = ` $ {msg}
`; Это позволяет нам использовать знакомые console.log () , console.error () и так далее для записи информации в поле журнала в документе.
Начало захвата изображения
Метод startCapture () , приведенный ниже, запускает захват MediaStream , содержимое которого берется из выбранной пользователем области экрана. startCapture () вызывается при нажатии кнопки «Начать захват».
асинхронная функция startCapture () {
logElem.innerHTML = "";
пытаться {
videoElem.srcObject = ждать навигатора.mediaDevices.getDisplayMedia (displayMediaOptions);
dumpOptionsInfo ();
} catch (err) {
приставка.ошибка ("Ошибка:" + ошибка);
}
} После очистки содержимого журнала, чтобы избавиться от любого текста, оставшегося после предыдущей попытки подключения, startCapture () вызывает getDisplayMedia () , передавая ему объект ограничений, определенный параметром displayMediaOptions . При использовании await следующая строка кода не выполняется до тех пор, пока не будет разрешено обещание , возвращаемое функцией getDisplayMedia () . После разрешения обещание возвращает MediaStream , который будет передавать содержимое экрана, окна или другой области, выбранной пользователем.
Поток подключается к элементу путем сохранения возвращенного MediaStream в srcObject элемента.
Функция dumpOptionsInfo () , которую мы сейчас рассмотрим, выгружает информацию о потоке в журнал в образовательных целях.
Если что-либо из этого не удается, предложение catch () выводит сообщение об ошибке в поле журнала.
Остановка захвата изображения
Метод stopCapture () вызывается при нажатии кнопки «Остановить захват».Он останавливает поток, получая его список дорожек с помощью MediaStream.getTracks () , а затем вызывает метод {domxref ("MediaStreamTrack.stop," stop () ")}} для каждой дорожки. После этого srcObject устанавливается на null , чтобы убедиться, что всем, кому интересно, понятно, что поток не подключен.
function stopCapture (evt) {
let track = videoElem.srcObject.getTracks ();
track.forEach (track => track.stop ());
videoElem.srcObject = null;
} Выгрузка информации о конфигурации
В информационных целях показанный выше метод startCapture () вызывает метод с именем dumpOptions () , который выводит текущие настройки дорожки, а также ограничения, которые были наложены на поток при его создании.
function dumpOptionsInfo () {
const videoTrack = videoElem.srcObject.getVideoTracks () [0];
console.info ("Настройки трека:");
console.info (JSON.stringify (videoTrack.getSettings (), null, 2));
console.info ("Ограничения отслеживания:");
console.info (JSON.stringify (videoTrack.getConstraints (), null, 2));
} Список дорожек получается путем вызова getVideoTracks () на экране захвата MediaStream . Текущие настройки получаются с помощью getSettings () , а установленные ограничения - с помощью getConstraints ()
HTML
HTML начинается с простого вводного абзаца, а затем переходит к сути вещей.
В этом примере показано содержимое выбранной части экрана.
Чтобы начать, нажмите кнопку «Начать захват».
& nbsp;
<автовоспроизведение видео>
Журнал:
Ключевые части HTML:
- A
startCapture ()для запроса доступа и начала захвата содержимого экрана. - Вторая кнопка «Остановить захват», при нажатии которой вызывается
stopCapture ()для прекращения захвата содержимого экрана. - A
, в который передается записанное содержимое экрана. - Блок
Console.
CSS
В этом примере CSS является чисто косметическим. Видео имеет рамку, а его ширина установлена так, чтобы занимать почти все доступное горизонтальное пространство ( ширина: 98% ). max-width устанавливается равным 860px , чтобы установить абсолютный верхний предел размера видео,
Ошибка Классы , warn и info используются для стилизации соответствующих типов вывода консоли.
#video {
граница: 1px solid # 999;
ширина: 98%;
максимальная ширина: 860 пикселей;
}
.ошибка {
красный цвет;
}
.warn {
оранжевый цвет;
}
.Информация {
цвет: темно-зеленый;
} Результат
Конечный продукт выглядит так.Если ваш браузер поддерживает API захвата экрана, нажатие кнопки «Начать захват» представит интерфейс пользовательского агента для выбора экрана, окна или вкладки для публикации.
Безопасность
Для работы при включенной политике функций вам потребуется разрешение display-capture . Это можно сделать с помощью HTTP-заголовка Feature-Policy или - если вы используете API захвата экрана в
См. Также
Как сделать экран компьютера НЕВИДИМЫМ: Ученый показывает, как сделать экран пустым для всех, кроме вас, в 3D-очках
Как сделать экран компьютера НЕВИДИМЫМ: Ученый показывает, как сделать ваш монитор пустым для всех, кроме вас, использующих 3D-очки
- Изменения в оборудовании означают, что только владелец очков может просматривать содержимое на ЖК-мониторе
- Секрет трюка заключается в удалении и изменении назначения поляризационных фильтров, имеющихся на внешней стороне типичных мониторов ПК.
Сара Гриффитс
Опубликовано: | Обновлено:
Если вы не хотите, чтобы люди следили за тем, что вы делаете на вашем компьютере, то вам повезло.
Ученый показал, как сделать ваш экран невидимым - или нечитаемым - для любопытных соседей.
Ученый YouTube Brasspup, специализирующийся на оптических иллюзиях на сайте потоковой передачи, показал, как модифицировать старый ЖК-монитор и пару 3D-очков, чтобы только владелец очков мог видеть то, что находится на экране их компьютера.
Прокрутите вниз для просмотра видео
Brusspup сначала открыл и снял корпус ЖК-монитора, а затем осторожно обрезал край экрана и снял с него поляризационный фильтр по частям (на фото)
КАК СДЕЛАТЬ «НЕЧИТАЕМЫЙ» МОНИТОР И ОЧКИ
- Откройте и снимите корпус монитора
- Обрежьте боковую часть экрана
- Снимите слой поляризационного фильтра
Для очков
- Разрез удалить «линзы» из поляризационной пленки
- Снимите пленку с пары 3D-очков и замените новой пленкой
- Используйте очки, чтобы взглянуть на модифицированный компьютерный монитор, который кажется белым для тех, кто не носит очки
Секрет того, почему экран кажется пустым и белым для людей, которые не носят очки, заключается в избирательном использовании поляризационного излучения. фильтр.
Для того, чтобы внести изменения, ученый YouTube Брусспап сказал, что людям понадобится старый ЖК-монитор, кусок поляризационного фильтра, пара 3D-очков, ножницы, инструмент для подглядывания и ремесленный нож.
В видео он сначала открыл и снял корпус монитора, прежде чем разрезать край экрана.
Затем он снял слой жесткой пленки - верхний поляризационный фильтр - с экрана на куски.
Именно этот фильм позволяет пользователям компьютера видеть, что отображается на их экране.
Здесь мастер оптических иллюзий прослеживает форму линз 3D-очков в поляризационном фильтре. Именно этот фильтр позволяет владельцу очков видеть экран с полосками.
Затем он приступил к изготовлению очков, обводя линзы и вырезая нужные формы из нового куска поляризационной пленки.
Brusspup удалил 3D-пленку, уже установленную в очках, и заменил ее недавно вырезанными поляризационными «линзами».
После того, как пленка была снята с работающего монитора, она кажется белой для всех, кто не носит поляризованные очки.
Модификации позволяют владельцу очков быть единственным человеком, который видит то, что на самом деле находится на экране.
После удаления поляризационной пленки с работающего монитора она кажется белой для любого, кто не носит поляризованные очки.
Немодифицированный ЖК-монитор с задней подсветкой обычно состоит из слоя молекул, выровненных между двумя прозрачными электродами и двумя поляризационными фильтрами. которые параллельны и перпендикулярны.
Свет проходит через первый фильтр и блокируется вторым поляризатором, в результате чего пиксели выглядят черными и объясняется, почему при удалении фильтра экран становится белым.
Содержимое отображается на экране (независимо от того, установлены ли фильтры) путем управления напряжением, приложенным к жидкокристаллическому слою, так что свет может проходить, хотя и в различных количествах, и управлять разным количеством света и темноты в каждый пиксель - или мельчайшая квадратная область на экране.
Модификации как ЖК-монитора, так и 3D-очков позволяют владельцу очков быть единственным человеком, который видит то, что на самом деле находится на экране
Поделитесь или прокомментируйте эту статью:
Как бесплатно создать видео на доске: The Dead Simple Guide!
Создание видеороликов на доске - это весело! Многие используют видео с доски, благодаря тому, что коэффициент удержания намного лучше, чем в любом другом видеоформате.
К сожалению, поскольку все используют видео на белой доске - сейчас сложнее выделиться.
В нашу эпоху, если вы хотите привлечь внимание людей, вам нужно выделиться. Чтобы сделать уникальное видео, вам понадобится уникальное приложение - вам понадобится Animaker Whiteboard 2.0!
В дополнение к традиционному стилю доски мы добавили 4 новых стиля:
- Стеклоткань
- Шовная доска
- Блокнот
- Доска
Самое приятное - это совершенно бесплатно!
В этом руководстве мы дадим вам пошаговые инструкции, которые помогут не только создавать видеоролики на белой доске, но и выделяться среди них!
Шаг 1: Начните со сценария - сделайте его чертовски хорошим!
Создавая видео на белой доске, многие люди попадают в ловушку визуальных эффектов и не обращают особого внимания на сценарий.В то время как вам нужен убедительный сценарий для любого видео, когда дело доходит до доски, это еще более важно!
Когда вы начинаете писать сценарий, имейте в виду три вещи:
1. Крючок
Людям требуется всего пара секунд, чтобы решить, будут ли они смотреть оставшуюся часть видео. Крючок - это тот фактор, который заставляет людей держаться. Так что же заинтересует ваших зрителей? Это может быть элемент любопытства или даже большая проблема.
2.Основная идея
Это главный посыл вашего видео. Здесь будет оцениваться ваше видео. Многие люди придумывают отличные зацепки, но им не удается уловить шумиху на протяжении всей остальной части видео. Убедитесь, что у вас есть четко структурированное основное сообщение, чтобы заинтересовать зрителей.
3. CTA
Основной мотив любого маркетингового видео - заставить людей действовать и таким образом перейти на следующий этап воронки. Здесь в игру вступает призыв к действию.Без призыва к действию вы не сможете извлечь из своего видео коммерческую ценность. Вам нужно убедиться, что вы не навязываете призыв к действию аудитории. Сделайте это естественным, как если бы это было частью истории.
Немного юмора тоже может сильно помочь. Но не слишком старайтесь, если у вас это не получается. Будьте общительны и сделайте это личным.
Вы можете прочитать эту подробную статью о том, как написать привлекательный сценарий для видео на белой доске.
Шаг 2. Раскадровка последовательности
Раскадровка больше похожа на комикс из видео на белой доске.Цель раскадровки - дать вам представление о том, как организовать сцену сценария за сценой.
Обычно делаются черновые наброски, как показано ниже.
Вы можете использовать больший блок для иллюстрации графики, а два других меньших блока можно использовать для текста. Одно из полей можно использовать для озвучивания, а другое текстовое поле можно использовать для планирования анимации видео.
Хотя Animaker - это, в основном, инструмент для создания анимации на доске, благодаря простому интерфейсу перетаскивания его можно использовать даже для раскадровки!
Вот пример раскадровки, созданной в Animaker:
Позже вы даже сможете преобразовать всю раскадровку в свое видео!
Шаг 3: Выберите стиль доски.
Чтобы выбрать стиль доски, выберите «Доска» из доступных тем. Вы можете получить к нему доступ через раскрывающееся меню в правом верхнем углу.
Как только вы выберете «белая доска», появится всплывающее окно, в котором вы сможете выбрать стиль доски:
Давайте подробно рассмотрим каждую доску:
Стеклянный картон
В этом стиле вещи написаны и нарисованы сзади, как на стекле. Вы можете использовать цвет фона и сделать стеклянную доску уникальной.Этот стиль - одна из самых популярных досок среди всех наших стилей досок.
Доска для швов
Этот стиль позволяет вам вышивать ваших персонажей на джинсовой ткани. Это одна из самых уникальных досок, которые у нас есть.
Ноутбук
Стиль записной книжки напоминает каракули на бумаге. Это естественный способ объяснить вещи в видео. Вы также можете добавить эффекты ASMR, чтобы сделать ваши видео неотразимыми.
Если вам нравится традиционный способ, вы всегда можете использовать классную доску и доску старой школы.
Шаг 4. Выберите стиль и цвет обводки.
Стили обводки
Помимо всех досок на выбор, вы также можете выбрать один из множества стилей обводки:
Карандашные штрихи:
Мелом:
Штрихов:
Чтобы получить доступ к этой функции, щелкните по персонажу.
В левой части экрана появляется меню «Настройки персонажа» . Нажмите на волшебную палочку, чтобы перейти на вкладку «эффекты».
Нажмите «вступить в силу» .
Здесь вы можете выбирать из различных штрихов и строчек. Вы также можете выбрать, чтобы штрихи появлялись сами по себе, без участия руки и рисования.
Цвета обводки
Видео с доски не всегда должны быть только черно-белыми. В наш век брендинга вы можете использовать психологию цвета, чтобы вызывать определенные эмоции в своих видео.
Внутри доски Animaker у вас есть возможность выбрать стиль и цвет обводки.
Как упоминалось ранее, вы можете найти его в разделе «Настройки персонажа». Щелкните «палитру», чтобы перейти на вкладку цветов.
Здесь вы можете изменить цвет ваших штрихов.
Вы также увидите кнопку-переключатель рядом с опцией «заливка», которая заполняет штрихи цветом.
Вот как это выглядит только штрихами:
Вот как это выглядит с включенной заливкой:
Вы можете выбрать существующие цвета или jus
Как использовать хроматический ключ для видеозвонков и прямых трансляций? (и почему)
Хромакей может быть огромным преимуществом для живого видео.Если вы хотите улучшить видеозвонки и конференции или создать увлекательные прямые трансляции, эффекты зеленого экрана могут вам помочь. В этом сообщении блога вы узнаете, почему хроматический ключ может быть так важен для живого видео, каковы его возможные применения и как вы можете использовать хроматический ключ в живом видео.
Хотите улучшить качество видеозвонков, как никогда раньше? Попробуйте подключить ManyCam к своему приложению для видеозвонков!
Цветовой ключ и зеленый экран или хроматический ключ и зеленый экран - это два разных названия одного и того же визуального эффекта, который состоит из наложения двух или более изображений вместе с помощью цвета.
Допустим, вы помещаете камеру между объектом и зеленым фоном, чтобы записать видео на YouTube. Затем, при редактировании, вы можете легко удалить этот зеленый фон и заменить его снимком Гималаев.
Chroma keying может быть выполнен с любым цветом фона. В программных приложениях, имеющих эту функцию, таких как ManyCam, пользователи будут выбирать цвет фона с помощью пипетки. Он удалит все, что имеет этот цвет в кадре.
Ярко-зеленый цвет - предпочтительный цвет, потому что он не соответствует ни одному тону кожи и его нелегко найти на предметах. Если актеру или ведущему нужно использовать что-то зеленое, которое может исчезнуть с помощью Chroma Key, фон обычно будет ярко-синим.
Хроматический ключ или эффекты зеленого экрана находят бесконечное применение в видеоиндустрии, от самых популярных фильмов о супергероях до важных частных видеозвонков между коллегами.
Вот несколько идей использования Chroma Key для улучшения ваших видеозвонков и прямых трансляций.
Замените фон в соответствии с вашей темой
Во время живого видео ваш фон может стать частью вашей темы. Например, когда вы ведете прямую трансляцию о запуске продукта, ваше фоновое изображение или видео можно использовать для привлечения внимания аудитории. Вы можете показать продукт, одну конкретную функцию или просто краткий обзор, который будет позже раскрыт. Все, что подчеркнет вашу тему.
Создать профессиональный фон
Всякий раз, когда у вас есть видеозвонок или конференция, и вы сидите перед веб-камерой, ваш фон имеет значение.С Chroma Key вы всегда можете получить чистое и профессионально выглядящее фоновое изображение, не беспокоясь о том, не забыли ли вы расположить камеру подальше от грязного угла.
Добавить видео на свой фон
Chroma Key позволяет легко проявить творческий подход к живым видео. С эффектом зеленого экрана вы можете заменить свой реальный фон любым предварительно записанным видео. Если у вас есть кадры из профессиональной среды, вам может пригодиться Chroma Key для видеозвонка по бизнесу.
Другие приложения Chroma Key для видео в реальном времени
Когда у вас есть программное обеспечение для потоковой передачи видео, такое как ManyCam, возможности цветного ключа безграничны. ManyCam позволяет добавлять несколько источников видео к вашей трансляции или видеозвонку, например:
- Различные веб-камеры
- IP-камеры
- Общий доступ к экрану
- Мобильные телефоны
- Мультимедийные файлы (изображения, видео и аудиофайлы)
- URL-адреса YouTube
- Веб-сайты
- Пустые изображения
Любой из этих источников можно использовать в качестве фона для прямой трансляции или видеозвонка.
Не менее важно то, что вы можете делать с зеленым экраном, - это то, почему вы хотели бы его использовать, помимо забавного создания видео. Для живого видео Chroma Key представляет собой возможность изменить окружающую среду в вашу пользу.
Вот несколько причин, по которым стоит рассмотреть возможность использования эффектов Chroma Key во время прямых трансляций:
Увеличение вовлеченности
Как мы знаем, для живого видео очень важно вовлечение. Повсюду отвлекающие факторы, и зрители должны быть активно вовлечены во время видеоконференции или прямой трансляции.В противном случае они могут уйти в свои профили в социальных сетях и потерять фокус.
Когда ваш фон соответствует вашей теме и дополняет ее, это помогает вашей аудитории сохранять концентрацию. Мы, люди, склонны быть невероятно визуальными существами, и предоставление нужного количества стимулов поможет вам донести ваше сообщение.
Доставить динамическое живое видео
Точно так же эффекты зеленого экрана помогают доставлять динамические прямые трансляции и видеозвонки.Другими словами, ваше живое видео не будет утомительным. Продолжительность живого видео обычно намного больше, чем видео по запросу (VOD). В то время как жизнь обычно длится около часа и более, VOD в среднем длится 4 минуты. Это означает, что вам нужно приложить дополнительные усилия для создания захватывающего живого видео. Хромакей делает это намного проще.
Профессиональный вид
Планируете ли вы потоковое видео в реальном времени или веб-конференцию, придание вашему живому видео профессионального вида может быть именно тем, что вам нужно.Как упоминалось выше, вы можете создать фон, подходящий для бизнеса, и с легкостью транслировать живое видео. Зрители будут заинтересованы, и вы повысите свой авторитет.
Управляйте своей средой
Еще одно преимущество использования Chroma Key для видео в реальном времени - это возможность контролировать вашу среду. Ваше реальное прошлое непредсказуемо. Вокруг могут ходить люди или происходят вещи, которые отвлекают вашу аудиторию. С Chroma Key вы полностью контролируете свое окружение.Вы можете не только предотвратить отвлекающие факторы, но и, что наиболее важно, привлечь внимание зрителей к тому, что действительно важно.
Простая настройка
Огромным преимуществом настройки зеленого экрана, о котором многие люди забывают, является ее практичность. Когда вы устанавливаете где-нибудь зеленый экран, скажем, небольшую комнату в офисе или дома, у вас всегда есть готовые настройки. Добавьте в микс правильное освещение, и вы сможете повысить свою продуктивность и начать жить быстрее, чем когда-либо.
ManyCam позволяет быстро и легко применить зеленый экран к вашим живым видео. Несмотря на то, что, как мы уже говорили, он называется зеленым экраном, для использования этого эффекта зеленый экран не обязательно. Для достижения лучших результатов мы рекомендуем использовать сплошной фон, предпочтительно зеленый или синий. Он стоит около 20 долларов онлайн.
Освещение также играет огромную роль в достижении наилучшего результата с хроматическим ключом. Когда вы и ваш фон хорошо освещены, эффект может гораздо лучше распознавать и удалять фон.
Когда у вас есть зеленый фон экрана и освещение, вы можете выполнить следующие простые шаги, чтобы применить Chroma Key к живым видео.
Шаг 1. Добавьте камеру на ManyCam
Шаг 2 - Выберите вкладку Chroma Key
Шаг 3 - Выберите цвет, который следует исключить
Регулировка цветного ключа
На панели Chroma key вы можете настроить выбор цвета, чтобы убедиться, что он получает все правильные оттенки.Кроме того, вы можете попробовать различные варианты контуров и посмотреть, что лучше всего подходит для вашей установки.
Выберите свой фон
Меню Chroma Key позволяет выбрать изображения в качестве фона или просто сделать его прозрачным. Выбор последнего позволит вам добавить любой источник видео на следующий слой ниже.
В этом примере мы добавили экран компьютера.
Использование Chroma Key для видео в реальном времени - отличный способ улучшить ваши прямые трансляции и видеозвонки.Если вы хотите создавать более профессиональные и увлекательные живые видеоролики или просто хотите создать захватывающую прямую трансляцию, функция Chroma Key на ManyCam может вам помочь.
Загрузите ManyCam сегодня!
Важно: для использования Chroma-ключа в живом видео пользователям ManyCam потребуется подписка Studio, Premium или Enterprise.
Каким будет ваш новый фон?
В этом сообщении блога мы поделимся с вами тем, что вам нужно для начала, некоторыми преимуществами видеоконференцсвязи и тем, как вы можете сделать свои видеозвонки более увлекательными. (продолжить чтение)
Бизнес-презентации играют огромную роль в успехе. Независимо от того, являетесь ли вы владельцем бизнеса, консультантом или фрилансером, абсолютно необходимо знать, как проводить убедительные онлайн-презентации. Мы собрали 11 советов, которые помогут вам создавать насыщенные презентации, которые принесут вам нужные результаты. (Продолжить чтение)
24 способа создать отличное видео в классе с помощью Screencastify
Не так давно для создания видео требовались громоздкие и неудобные видеокамеры с большими пластиковыми кассетами видеомагнитофона.Для воспроизведения требовались телевизор, видеомагнитофон и надежда, что все будет хорошо работать вместе.
И редактирование видео ... ну, это было не всегда доступно для обычного человека.
Ой, как все изменилось.
В наши дни, кажется, у всего есть камеры. Наши телефоны умеют снимать видео и фото. Наши компьютеры, Chromebook и связанные с ними устройства имеют встроенные веб-камеры.
Есть причина, по которой создание видео так быстро стало популярным. Когда вы смотрите видео, оно устанавливает связь с человеком, которого вы смотрите.Вы слышите их голоса. Вы смотрите им в глаза. Связь создается быстро.
Видео еще никогда не было так доступно в классе.
Итак… что нам с этим делать?
Зачем использовать Screencastify?
Screencastify - один из моих любимых инструментов для создания видео в классе. Это расширение Chrome ... небольшая программа, установленная в веб-браузере Google Chrome в правом верхнем углу.
Мне это нравится, потому что вы можете:
- записывать видео с веб-камеры ИЛИ записывать, что происходит на вашем экране.
- записывает определенную вкладку веб-браузера, весь веб-браузер или рабочий стол вашего компьютера.
- выберите между камерами и микрофонами, если у вас подключено более одного.
- включить системный звук (звуки, издаваемые компьютером) или выключить их.
- загрузить прямо на Google Диск или YouTube
О, и это бесплатно! (Мне нужна была только бесплатная версия, которая записывает до 10 минут и помещает логотип Screencastify на экран. Платная версия дает дополнительные возможности, неограниченную запись и отсутствие логотипа за 24 доллара в год.)
Если вы используете Google Classroom, Screencastify - чистое золото. Сохранять видео в образовательной учетной записи Google Drive (неограниченное хранилище) и делиться ими с Классом очень просто. (Сохраните видео на Диске, добавьте новое объявление / задание в Класс, прикрепите видео, и готово!)
Отличные занятия с Screencastify
Итак ... вернемся к исходному вопросу. Что нам делать с доступом к созданию видео?
Рад, что вы спросили. Вот несколько идей, с которых вы и ваши ученики можете начать, как только вы установите Screencastify в своем веб-браузере Google Chrome:
1.Выпуск новостей (веб-камера) - Студенты становятся ведущими новостей и рассказывают о том, что они изучают, как о новостях дня. Установите их перед доской (или зеленым экраном!) С письменным столом и позвольте им обобщить важные детали.
2. Перемещение манипуляторов с бумагой (веб-камера) - Попросите учащихся нарисовать и вырезать бумажные объекты, иллюстрирующие изучаемую ими концепцию. Направьте веб-камеру на стол (разместить компьютер сложно, но выполнимо!). Затем попросите учащихся описать свою идею, используя для иллюстрации эти манипуляторы с бумагой.
3. Перемещение цифровых манипуляторов (скринкаст) - Хотите избежать всей этой бумаги и резки? Вместо этого создавайте цифровые манипуляторы. Используйте Google Рисунки, Google Slides или PowerPoint. Используйте текстовые поля или изображения в качестве элементов для перемещения по экрану. Затем запустите скринкаст с помощью Screencastify. Объясните, что происходит, через микрофон и продемонстрируйте, перемещая эти цифровые манипуляторы по экрану.
4. Разъясняющее видео на белой доске (веб-камера) - Вы когда-нибудь видели эти видеоролики RSA Animate, где они яростно рисуют иллюстрации на доске? Вы или ваши ученики можете создать версию этих видеороликов с помощью Screencastify и YouTube, чтобы создать отличные видеоролики, демонстрирующие их понимание или обучающие содержанию.Вот что вы делаете:
- Сначала спланируйте свои рисунки.
- Запишите, как вы рисуете их на доске с помощью веб-камеры.
- Сохраните видео на YouTube.
- Используйте YouTube Creator Studio (нажмите «Мой канал», затем «Диспетчер видео», затем «Редактировать» для видео, которое хотите отредактировать).
- На вкладке «Улучшения» выберите «4x» среди улучшений, чтобы ускорить видео.
- На вкладке «Аудио» выберите песню для воспроизведения с видео. (Примечание. Если вместо этого вы хотите записать закадровый голос, вам потребуется использовать инструмент для редактирования видео, например WeVideo, Windows Movie Maker или iMovie.)
5. Пешеходная экскурсия в Tour Builder (скринкаст) - У Google есть этот удобный инструмент, который позволяет создавать виртуальные туры с помощью Google Maps. Вы выбираете места. Вы выбираете вид (вид со спутника сверху или вид на улицу с земли). Затем вы можете отобразить его на весь экран, чтобы показать другим. Это идеально подходит для скринкаста Screencastify. Попросите учащихся настроить свои туры. Затем они могут записывать их, рассказывая в свои микрофоны и показывая все места, которые они добавили в свои туры.Они виртуальные гиды!
6. Планы дополнительных уроков (скринкаст) - Если вы когда-либо оставляли планы уроков для замещающих учителей, вы, вероятно, испытывали разочарование, когда ученики не следовали вашим инструкциям именно так, как вы их описали. Сделайте дополнительные планы кристально четкими с помощью видеоролика с экранным видео, дополненного вашим голосом и видео с экрана. Затем оставьте это видео в Google Classroom (или на веб-сайте класса со ссылкой), где учащиеся смогут получить к нему доступ и сами посмотреть. Ищете еще больше способов создать лучшие подпланы? Прочтите этот пост Дениз Дуглас о том, как отказаться от этих дополнительных планов.
7. Анимация (скринкаст) - Одно из моих любимых нетрадиционных способов использования Google Slides - создание покадровой анимации (анимация флипбука) путем дублирования слайдов и внесения небольших изменений. (Посмотрите, как в этом посте или посмотрите отличный пример в этом видео.) После того, как вы создали свою собственную анимацию, запишите ее с помощью скринкаста с помощью Screencastify ... затем перенесите ее на YouTube и используйте Creator Studio (нажмите «Мой канал», затем « Video Manager », затем« Edit »на вашем видео), чтобы добавить к нему музыку.
8. Интервью (веб-камера) - Интервью - это средство, которое часто используют новостные специалисты, ведущие ток-шоу, подкастеры и многие другие. Людей привлекает формат вопросов и ответов. Студенты могут проводить собственные собеседования с ноутбуком / Chromebook и записью с веб-камеры Screencastify. Предложите им опросить друг друга, учителей, руководителей школ, членов семей, ветеранов в День ветеранов, лидеров сообществ и многих других в отношении того, что они изучают.
9.Презентации (веб-камера / скринкаст) - Устные презентации перед классом - такая же вечная практика, как и само образование. Беспокойство по поводу выступления перед сверстниками тоже уходит корнями в прошлое. Запись презентаций (со слайдами или без) с помощью Screencastify дает несколько преимуществ:
- Это беспокойство снимается, когда за вами не смотрят десятки глаз.
- При необходимости презентацию можно перезаписать.
- Это помогает учащимся следить за количеством времени, которое они проводят.
- Веб-камера может записывать их лица, когда они говорят вместе со слайдами.
10. Обучающие видеоролики (скринкаст) - Личное преподавание и обучение в классе по-прежнему имеет массу преимуществ. Однако есть недостаток. Как только учитель говорит это, кнопки перемотки назад не будет. Нет кнопки паузы. Для сложных концепций запись обучающих видеороликов, которые студенты могут просмотреть позже, дает им эти преимущества. Запишите короткие видеоролики для учащихся, которые они смогут посмотреть позже (или дома с родителями, когда им сложно выполнить задание).
11. Запишите свой урок (веб-камера) - Когда ученики отсутствуют на уроке, они много пропускают. Чтобы помочь им вернуться в нужное русло, вы можете записать занятие и сделать его доступным для них онлайн. Используйте видео с веб-камеры Screencastify, чтобы записать свои инструкции. Просто установите ноутбук или Chromebook на табурет или стол в передней части комнаты и начните запись. Сохраните видео на свой Google Диск и поделитесь им со студентами.
12. Аудиозадания (веб-камера) - Многие задания, которые студенты выполняют, сосредоточены на письме.Измените ситуацию, позволив им записать задание с помощью видео с веб-камеры. Их можно проинструктировать, чтобы они говорили без манеры, готовили краткие заметки или уходили от сценария. Это отличный способ для студентов, изучающих иностранный язык, попрактиковаться в разговоре на новом языке и продемонстрировать свои навыки - записав разговор или монолог на изучаемом языке.
13. Глубокое погружение в один вопрос (веб-камера / скринкаст) - Вместо того, чтобы задавать ученикам 20 вопросов или задач, что, если бы ученики сделали только один - и подробно объяснили свой ответ? Скринкаст или видео с веб-камеры с доской позволяет им погрузиться в свои мысли и объяснить свой процесс.Иногда, когда ученики объясняют свои мысли, они перекликаются с другими учениками, чего не дает объяснение учителя.
14. Устная обратная связь (веб-камера / скринкаст) - Письменные комментарии учителя делаются быстро и легко, и им есть свое место. Вы думали о том, чтобы оставить студентам устные видеоотзывы? При выставлении оценок эссе, отчетам или другим совокупным проектам учителя могут записывать видео с веб-камеры Screencastify или скринкасты, чтобы дать более личный отзыв. Кроме того, когда они слышат ваш голос и видят ваше лицо, эти невербальные подсказки и подсказки по интонации голоса могут показать, что вы на самом деле имеете в виду, когда говорите «хорошая работа».
15. Чтение инструкций по тесту (скринкаст) - Наши учителя используют Screencastify, чтобы записывать, как они читают свои тесты. Затем он размещается / связывается (поскольку его можно сохранить на вашем Google Диске) в Canvas или Google Classroom для ЛЮБОГО учащегося (не только с IEP и 504), который предпочел бы, чтобы тест прочитали им, чем прочитали его сами. Они могут остановить / запустить его, вернуться и т. Д. В любое время во время теста, чтобы убедиться, что они точно демонстрируют свои знания. Идея представила Мишель Бреннер.
16. Переверните собрания вашего персонала (скринкаст) - Я использую Screencastify, чтобы пролистывать собрания моих сотрудников и предварительно загружать информацию / идеи перед собранием персонала. Как принципал, я сэкономил время, и теперь наши встречи сосредоточены на разговорах / сотрудничестве по заданным темам. Больше никакого домашнего хозяйства! Идею представила Эми Хэвин.
17. Публикация комментариев на Google Диске (веб-камера / скринкаст) - Публикация видео - это не конец процесса создания. Предоставление и получение обратной связи - важная часть создания видео.Недавнее обновление дает пользователям возможность публиковать, просматривать и редактировать комментарии к видео на Google Диске прямо из расширения Screencastify.
18. Appsmash с Flipgrid (веб-камера / скринкаст) - Flipgrid - отличный инструмент, который позволяет вам и вашим ученикам обмениваться видео с веб-камеры и взаимодействовать друг с другом. Иногда вам может потребоваться, чтобы учащиеся ссылались на вещи на своем экране. Сочетание Screencastify и Flipgrid дает вам лучшее из обоих миров.
19. Appsmash с Wakelet (скринкаст) - Wakelet позволяет учащимся и учителям легко управлять ресурсами.Вы можете добавить скринкаст к коллекции ресурсов или попросить учащихся добавить свой скринкаст, объясняющий цифровой проект, в совместную коллекцию. Wakelet и Screencastify объединились, чтобы упростить добавление ваших видео прямо в ваши коллекции.
20. Appsmash с Edpuzzle (скринкаст) - EdPuzzle позволяет добавлять интерактивные вопросы к любому видео и даже предотвращать перемотку зрителей вперед. Таким образом, вы можете загрузить свое видео Screencastify, чтобы быстро рассказать учащимся, что они изучают во время просмотра.
Screencastify опубликовал бесплатную электронную книгу для преподавателей с 50 способами использования Screencastify в классе. Ниже представлены четыре идеи прямо из этого невероятного ресурса. Не забудьте загрузить всю электронную книгу, чтобы увидеть еще больше замечательных идей, которыми поделились преподаватели и команда Screencastify.21. Обучающие программы (веб-камера / скринкаст) - В течение года важно, чтобы ученики напоминали о повседневных занятиях и процедурах в классе. Возможно, у вас даже появятся новые ученики, которых вы захотите быстро интегрировать в свою классную культуру.Создание видеоролика Screencastify с подробным описанием важной информации позволяет легко напоминать и сообщать. (№ 9/50 стр. 9 электронной книги)
22. Дубляж видео (скринкаст) - Если вы ищете творческий способ проверить навыки повествования, попросите учащихся отключить звук из видео и добавить свои собственные голоса. Вы сразу увидите, какой тип повествования они создают с помощью визуальных элементов на экране. Вы даже можете проверить их способность говорить на иностранном языке. (# 19/50 стр. 23 электронной книги)
23.Домашнее задание для родителей (веб-камера / скринкаст) - Когда учащиеся приходят домой и начинают домашнее задание, у них все еще могут быть вопросы. Но родители могут быть сбиты с толку так же, как и их дети! Запись родительских видеороликов для сопровождения домашнего задания гарантирует, что родители изучают материал дома так же, как вы преподаете ему в школе. (№ 44/50 стр. 48 электронной книги)
24.