Как сделать анимацию в Фотошопе CS6 и CC
Для создания анимации в Фотошопе вовсе не нужны какие-либо феноменальные познания в этой области и это совсем несложно. С этой задачей может справиться абсолютно любой пользователь, обладающий необходимыми инструментами. Программ для создания анимации на сегодняшний день существует довольно много. Однако для этого урока мы воспользуемся программой Adobe Photoshop. В этом руководстве мы детально разберем процесс создания анимации именно при помощи инструментов Фотошопа.
Почему именно Photoshop, а не другие программы? Дело в том, что он появился раньше всех остальных программ для работы с изображениями. Разработчики постоянно усовершенствуют свое творение и уже практически довели его до совершенства. На сегодняшний день Фотошоп является лучшей программой по работе с изображениями различного формата и не только. Функционал программы настолько богат, что позволяет делать с картинками все, что душе угодно, а его возможности поражают воображение даже специалистов, работающих с графическим контентом. И создание анимированных изображений не исключение.
И создание анимированных изображений не исключение.
Содержание: “Как сделать анимацию в Фотошопе”
Создаем холст и подготавливаем слои к работе.
- Для начала работы нам потребуется создать новый документ. Открываем Фотошоп и нажимаем на вкладку “Файл”. В открывшемся меню нужно выбрать “Создать новый документ”.
- Перед нами откроется диалоговое окно, в котором можно указать все необходимые параметры документа. Указываем название, размер и прочие атрибуты, после чего кликаем на «ОК». Этот урок у нас проходит в Photoshop CC, но с CS6 и другими версиями будет мало различий.
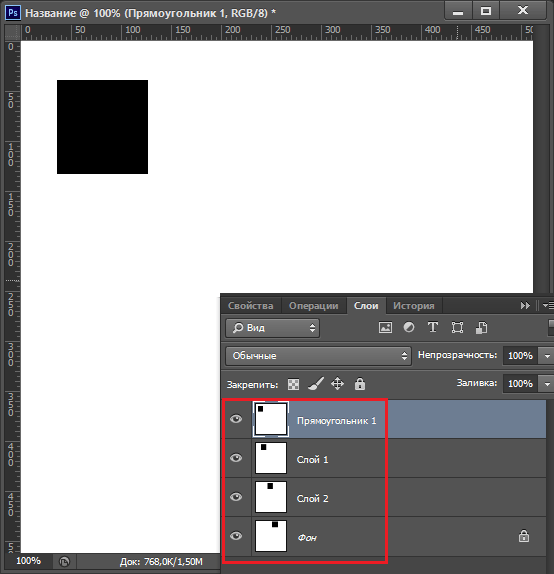
- Теперь нам необходимо подготовить будущие кадры нашей анимации. Для этого нужно создать несколько новых слоев, или несколько копий уже имеющегося слоя. Для выполнения этого шага переходим в панель слоев, и создаем новые слои, при помощи кнопки «Создать новый слой».
- Теперь на подготовленных слоях можно рисовать кадры будущей анимации. В качестве примера мы нарисуем круг с помощью эллипса, который на каждом слое будет смещаться вправо и вниз по диагонали на несколько пикселей.

Создаем анимацию
Когда все слои с кадрами уже отредактированы, можно начинать создание анимации.
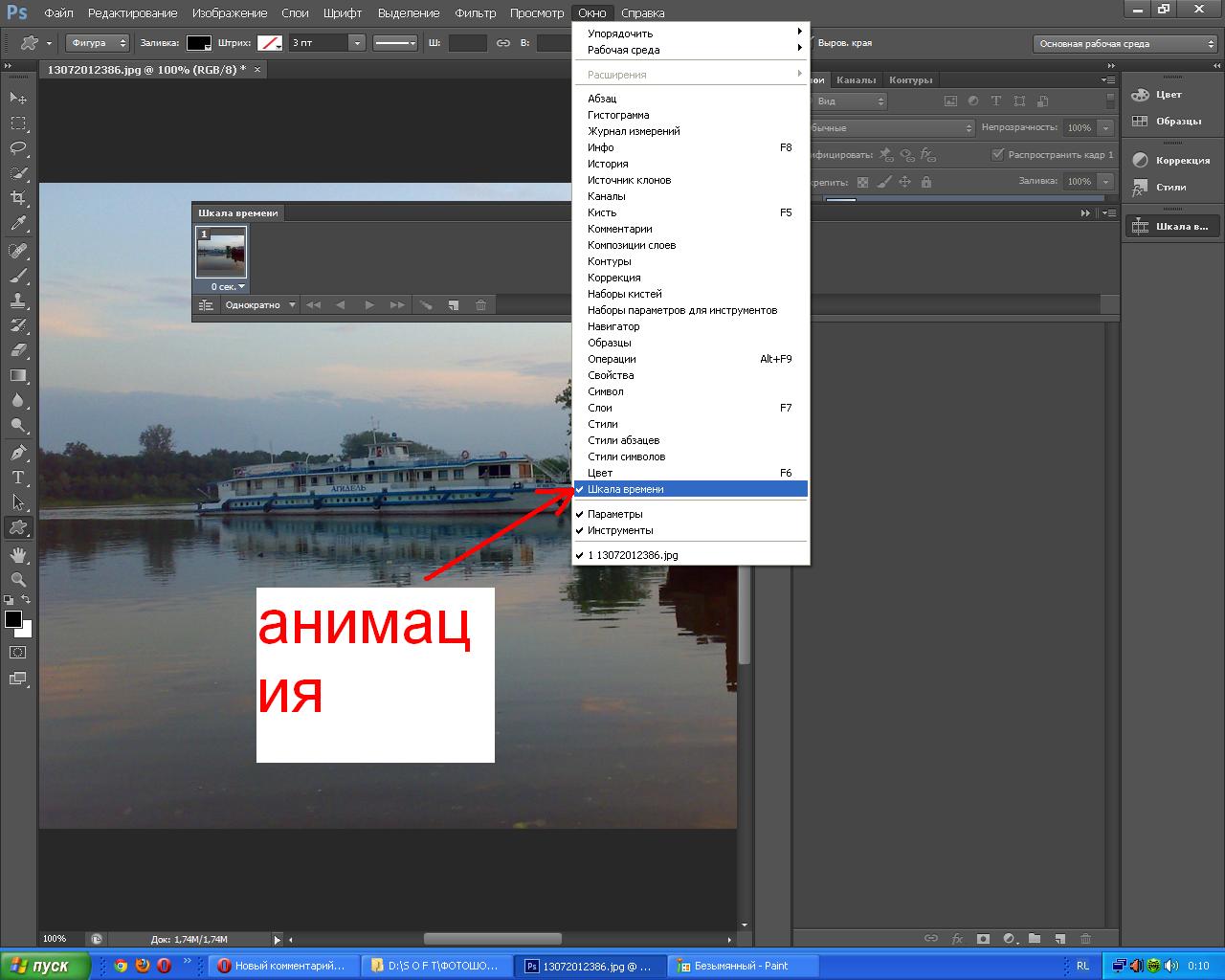
- Для работы потребуется вывести инструменты по работе с анимационными картинками. Для этого переходим в верхнему меню на вкладку «Окно». Там вы увидите пункты «Движение» или “Шкала времени” – вот она-то нам и нужно.
Шкала времени должна отобразиться. Если ее по-прежнему нет, не стоит переживать. Посмотрите посередине, там будет кнопка «Отобразить кадры», нажмите на нее.
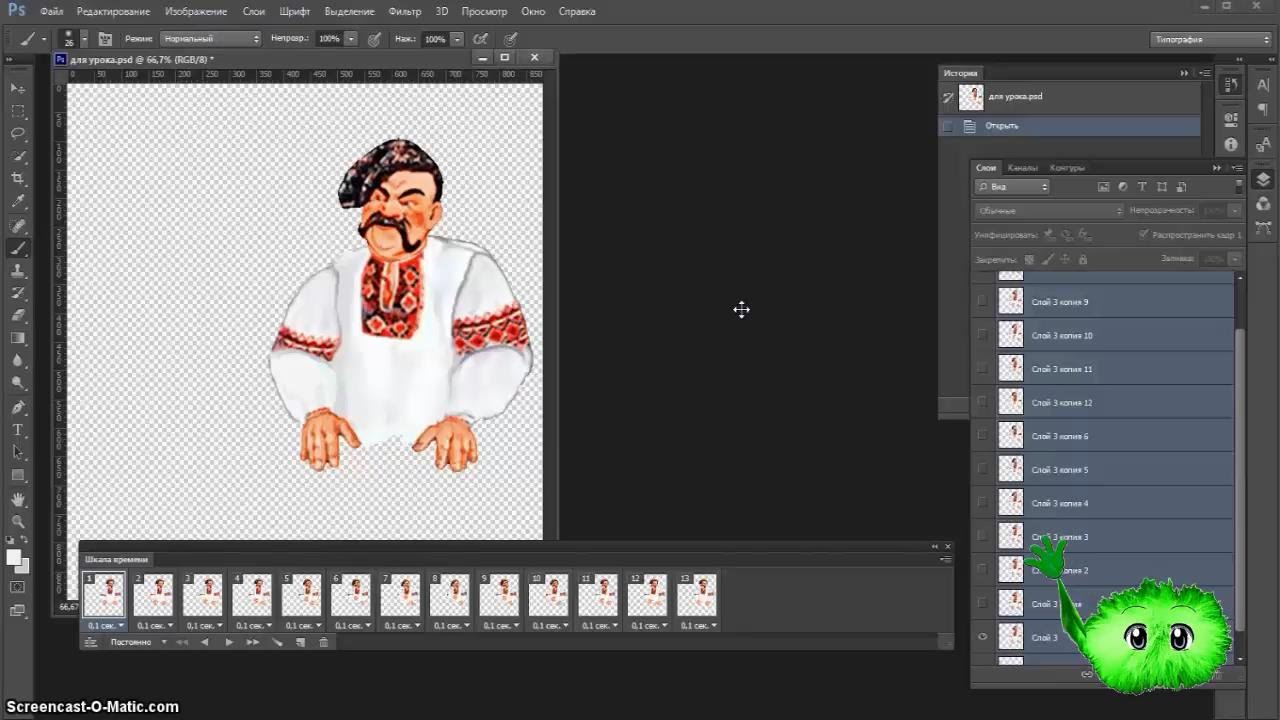
- Теперь смотрим, сколько у нас прорисовано кадров/слоев и добавляем нужное количество. Для этого воспользуйтесь кнопкой «Добавить кадр».
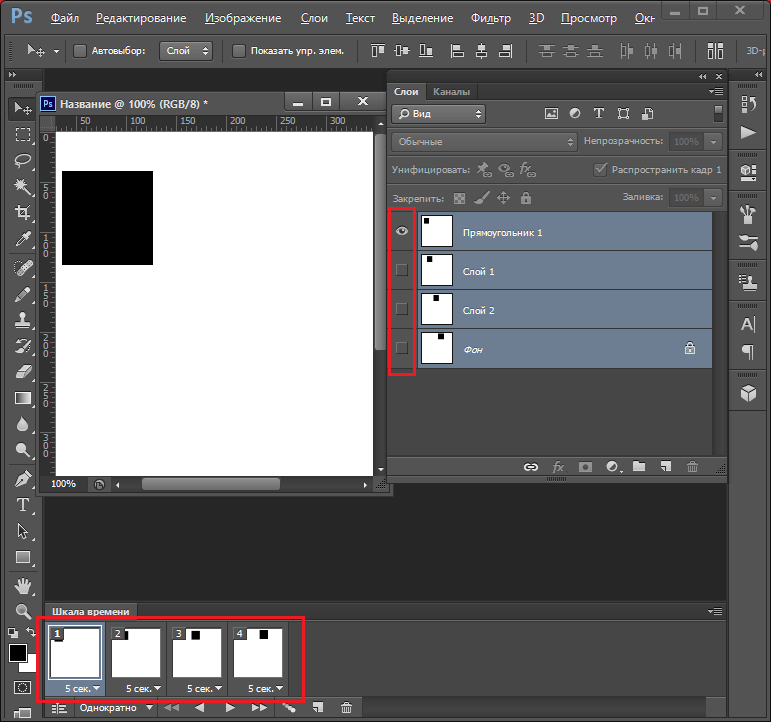
- Далее, работаем с каждым кадром поочередно. Требуется изменить параметры видимости слоев. Оставив видимым только нужный на конкретном кадре слой.
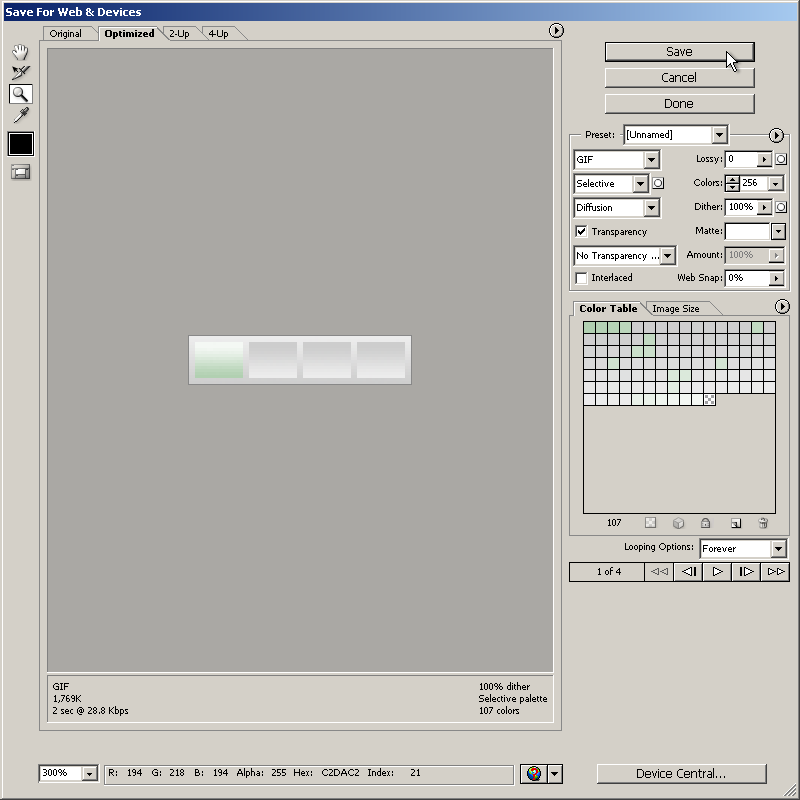
- Затем выставляем значение “кол-во секунд”, которое будет выделятся на каждый кадр при запуске анимации. В нашем случае мы еще заменим “однократно” на “постоянно”, чтобы анимация была зациклена:
- Вот собственно и все, анимированная картинка готова.
 Результат своего творчества можно посмотреть, нажав на «Запуск воспроизведения анимации» (кнопка “Play”).
Результат своего творчества можно посмотреть, нажав на «Запуск воспроизведения анимации» (кнопка “Play”).Если все устраивает, остается лишь сохранить документ в формате *.gif.
Вот так вот просто можно создать анимацию в программе Фотошоп. Можно создавать целые шедевры, уменьшая интервалы между кадрами и добавляя большее количество кадров. Все зависит лишь от фантазии и желания. Это лишь был пример для того, чтобы показать вам базу.
Надеемся вам все было понятно. Если нет, то пишите об этом в комментариях и наш специалист обязательно вам ответит и разберется в вопросе.
До встречи в следующих уроках по Фотошопу.
Как сделать гифку из фото и из видео в фотошопе • ЭРА ТЕХНОЛОГИЙ
Наверняка многие помнят, каково были их первое знакомство с GIF-анимациями: на черно-белых телефонах, а потом на цветных с полифонией, которые передавали по ик-порту, вот же были времена! Потом мы про гифки забыли, но не так давно они опять стали популярны, особенно в социальных сетях. Стена ВК, профили Instagram, Twitter, Facebook, Одноклассники просто кишат этими полюбившимися анимациями. Некоторые тоже хотели бы поделиться своим «репортажем» в таком формате, но не все умеют с ним работать, поэтому всё чаще возникает вопрос: как сделать гифку из фото и из видео? Предлагаем разобраться вместе.
Стена ВК, профили Instagram, Twitter, Facebook, Одноклассники просто кишат этими полюбившимися анимациями. Некоторые тоже хотели бы поделиться своим «репортажем» в таком формате, но не все умеют с ним работать, поэтому всё чаще возникает вопрос: как сделать гифку из фото и из видео? Предлагаем разобраться вместе.
Сделать гифку на самом деле не так уж и трудно, если у вас есть установленный графический редактор Photoshop. С помощью данной программы мы сможем сделать гифку из фото или из видео за счёт его конвертации.
Не отчаивайтесь, если у вас нет программы Photoshop. В конце статьи мы рассмотрим ещё один способ, который позволит сделать гифку из фоток (с видео не прокатит) в бесплатной программе PhotoScape.
Как сделать гифку из фото в фотошопе?
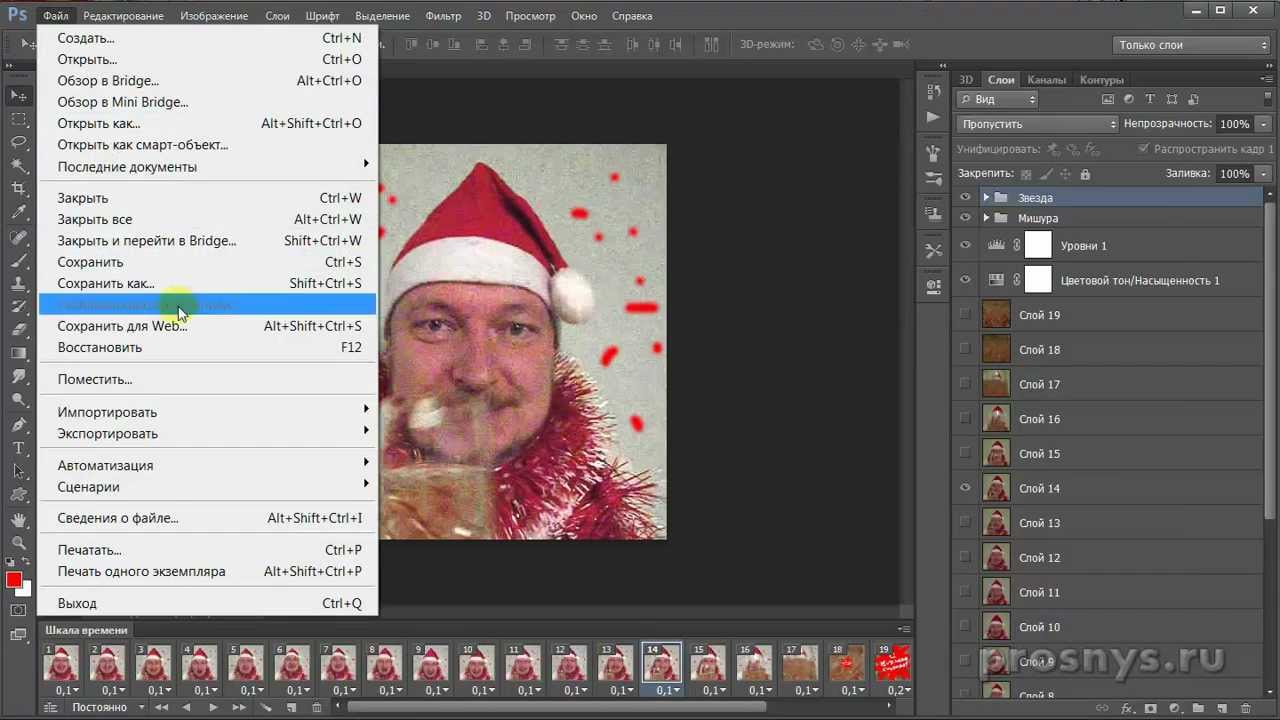
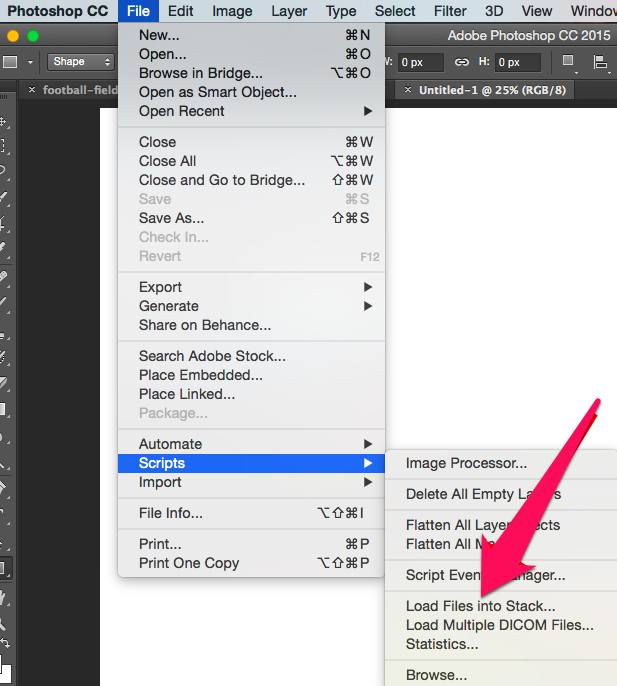
Открываем Photoshop. Во вкладке «Файл» выбираем «Сценарии», а потом «Загрузить файлы в стек…». В появившемся окне выбираете изображения (фото, картинки), из которых будет состоять анимация.
После того, как слои появились в списке справа, кликните на верхнюю вкладку «Окно», далее «Шкала времени». В центре появившейся панели выберите «Создать анимацию кадра».
В центре появившейся панели выберите «Создать анимацию кадра».
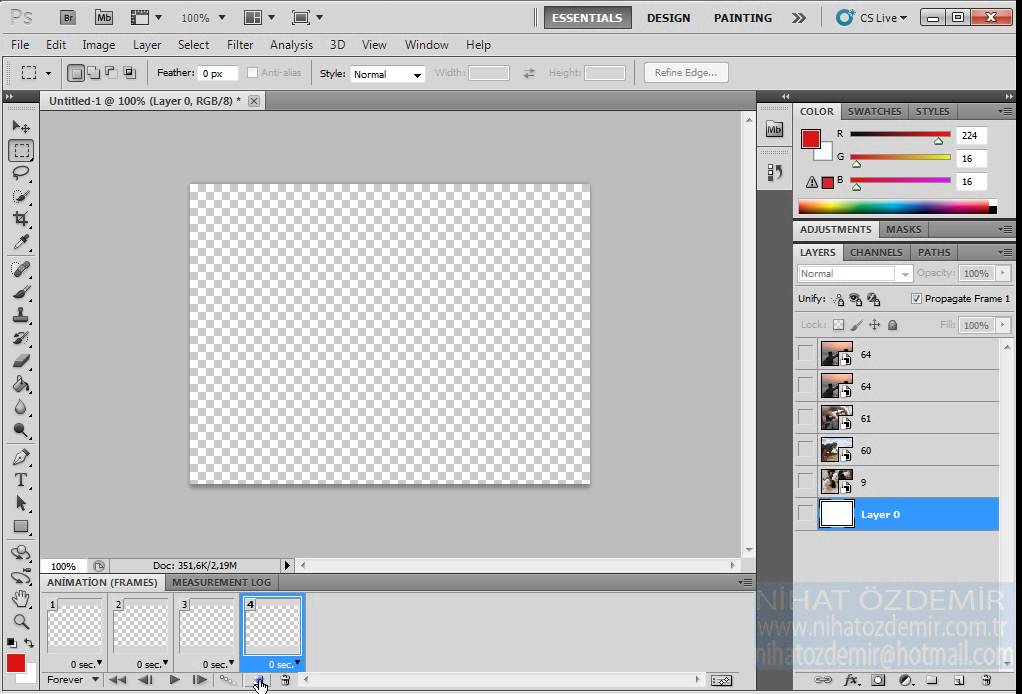
Первый слой сделайте видимым, остальные – скройте, нажав на «глаз». Вы получите первый кадр гифки с нужный изображением.
Далее копируйте в панели этот слой столько раз, сколько у вас всего фото, которые вы хотите вставить в анимацию. После копирования слоев вы заметите, что все они будут одинаковыми (логично), т.к. первый слой у нас ещё остался видимым, а остальные – так же скрытыми.
Теперь делаем следующее: нажимаем на второй слой в панели анимации – делаем видимым ТОЛЬКО второй слой в основном рабочем списке слоев. Третий кадр анимации – делаем видимым ТОЛЬКО третий слой видимым, остальные – скрыты.
Там, где «о сек.» устанавливаем любое нужное время для воспроизведения напротив каждого кадра.
Для непрерывного показа кадров нам необходимо выбрать значение «Постоянно». Чуть ниже от того, где мы выбирали время воспроизведения для каждого слоя, есть окно выбора параметров цикла.
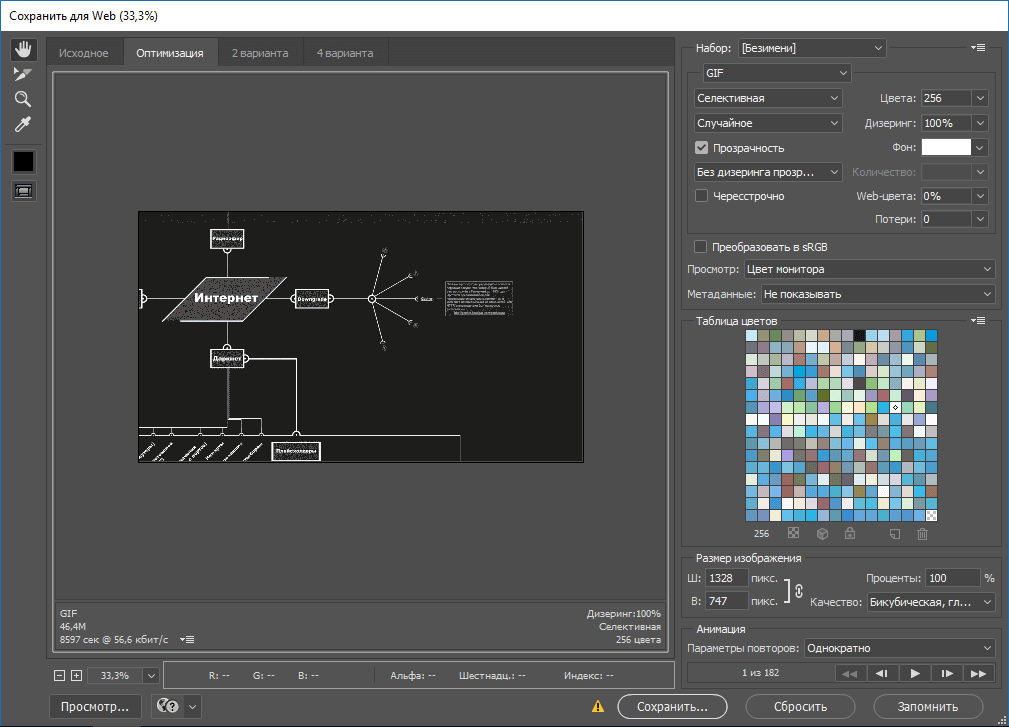
Можно сказать, что гифка из фото готова. Осталось только правильно сохранить её. Для этого во вкладке «Файл» нажимаем «Экспортировать», далее выбираем «Сохранить для Web (старая версия)…». Откроется окно, в верхней части которого выбираем нужный формат – GIF. Внизу можно отредактировать исходный размер, если сделать меньше (в процентном соотношении), то вес тоже уменьшится.
Не забываем нажать «Сохранить», выбрать место хранения файла. Всё, готово!
Как сделать гифку из видео в фотошопе?
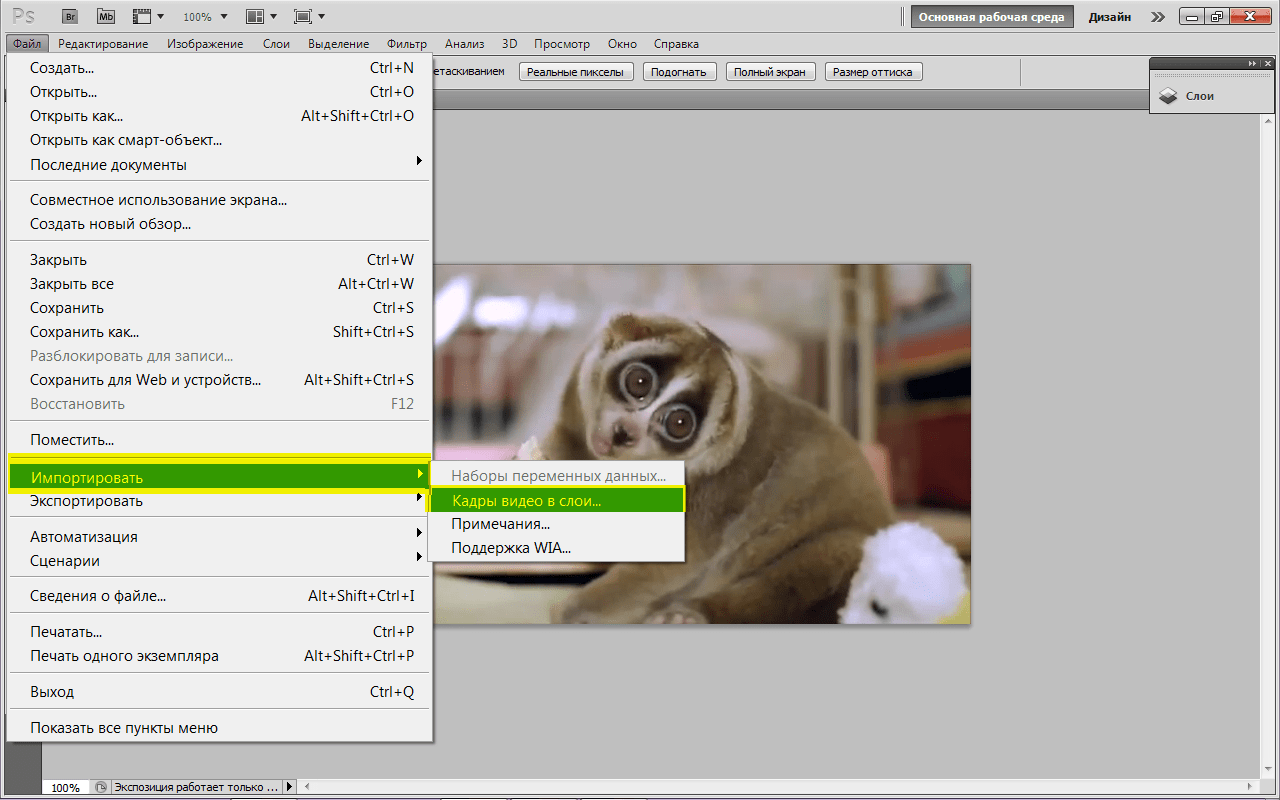
Открываем Photoshop, во вкладке «Файлы» выбираем «Импортировать», потом «Кадры из видео». В открывшемся окне выбираем диапазон видео, которое хотим переделать в GIF. Если хотите преобразовать видео полностью, выберите «От начала до конца», если определенную часть – «Только выделенный диапазон». Во втором случае правее нужно выбрать отрезок видео, который будет конвертироваться в слои.
Если видео тяжеловесное, лучше в графе «Оставить каждый…» поставить значение 2. Если больше, чем 2, то плавность переходов кадров пострадает. Если не принципиально, то можно 4, как в моём случае.
Если больше, чем 2, то плавность переходов кадров пострадает. Если не принципиально, то можно 4, как в моём случае.
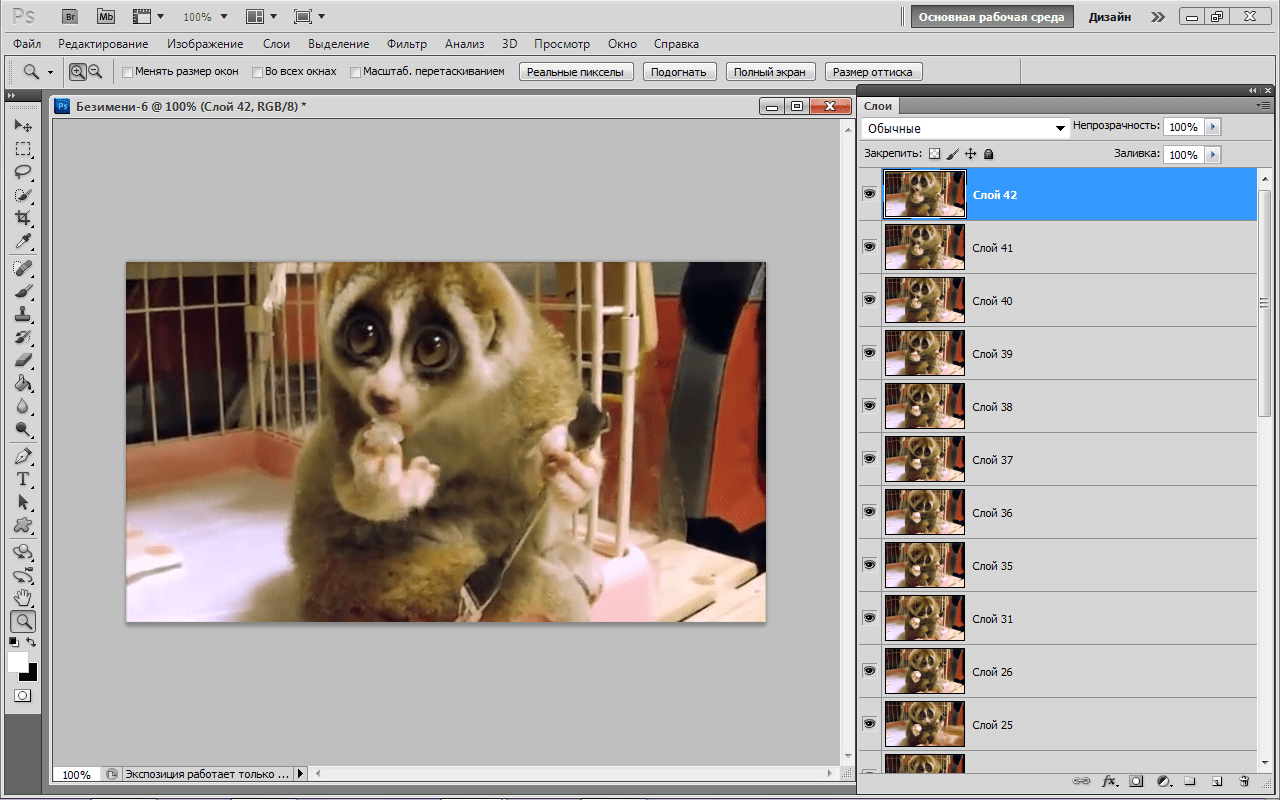
Дальше во вкладке «Окно» выбираем «Шкала времени». В выплывшей панели выйдут все слои для будущей анимации. Примечательно, что в данной случае мы не выделяем слои на видимый/невидимый, как это было при создании гифок из фото. Т.е. уже сразу слои в панели анимирования должны быть разными и, конечно, в правильной очередности. Мы просто выставляем время воспроизведения кадров (при необходимости) и время параметров цикла на «Постоянное». Нажимаем «Play». Гифка из видео на превью в фотошопе уже будет работать как надо.
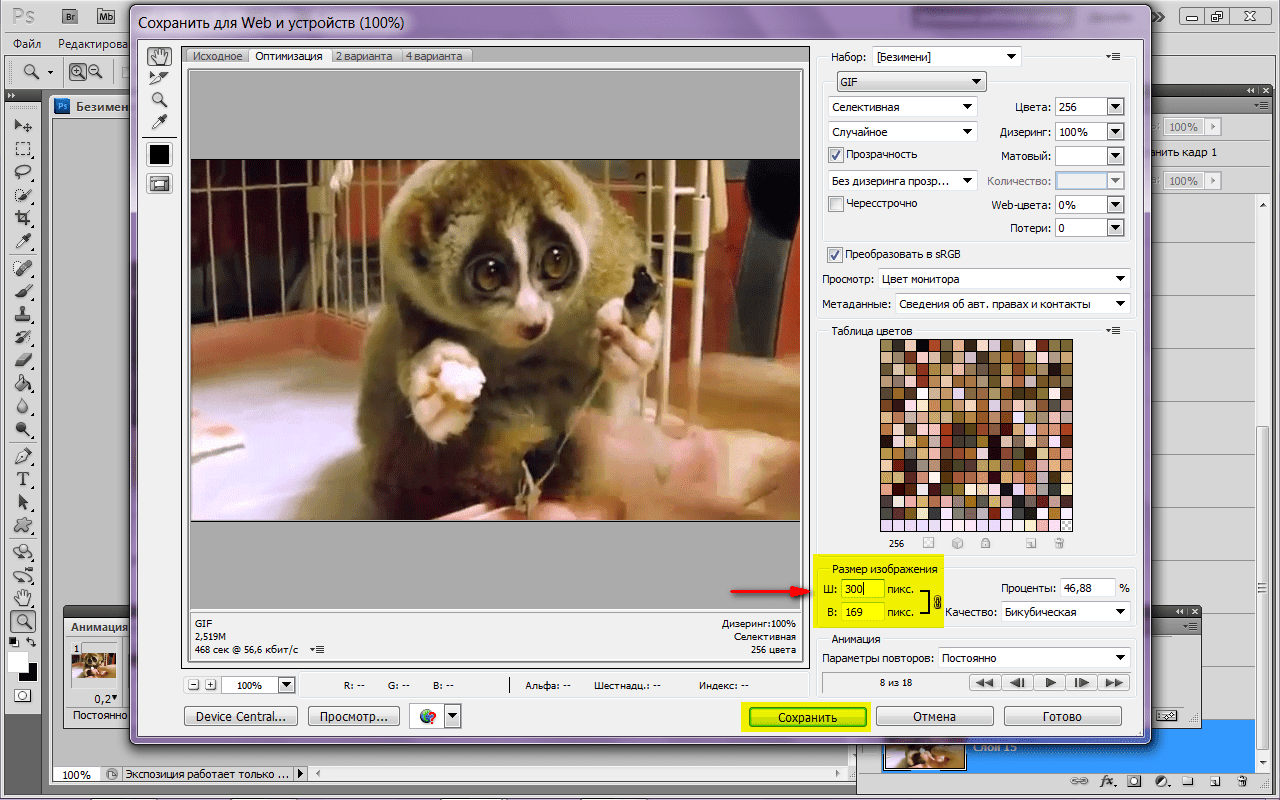
Теперь сохраняем так же, как и обычную гифку из фото: Для этого во вкладке «Файл» нажимаем «Экспортировать», далее выбираем «Сохранить для Web (старая версия)…». Откроется окно, в верхней части которого выбираем нужный формат – GIF. Внизу можно отредактировать количество цветов (чем больше, тем качественнее), исходный размер… Если сделать меньше (в процентном соотношении), то вес тоже уменьшится. Не забываем нажать «Сохранить», выбрать место хранения файла. Всё, готово!
Не забываем нажать «Сохранить», выбрать место хранения файла. Всё, готово!
Как сделать гифку из фото легко и просто?
Если вариант с Photoshop вам не подходит: что-то не получается или просто он не установлен, то можно пойти другим путём. В одной из наших старых статей мы разбирали лучшие фоторедакторы для начинающих. Там как раз упоминалась программа PhotoScape. Не могу не повториться, но она действительно одна из лучших в своём роде. Помимо редактирования фото в ней можно сделать гифку из фото (из видео не получится). И могу сказать, что процесс создания анимации в этом редакторе займёт в разы меньше времени, чем в фотошопе.
PhotoScape – бесплатная программа, её без труда можно скачать на официальном сайте. Установка быстрая и не требует никаких ключей активации. Когда запустите программу, в верхних вкладках найдите «Gif-анимация». Добавьте фото, а дальше без труда можно разобраться с дополнительными настройками, например, параметрами перехода. И сохраняете ваш готовый файл.
Таким способом можно очень быстро и легко сделать гифку из фото, не искать никаких сервисов в интернете для этого дела. Тем более, редактор может пригодиться ещё в будущем, он очень универсальный. Советую от души Вам его попробовать.
На этом наша статья заканчивается. В целом же, сделать гифку из фото и из видео – дело не такое трудное, как оказалось. Если у вас остались вопросы по поводу статьи или самого процесса, пишите в комментариях. Будем рады помочь. Удачи!
Создание GIF-анимации из видео в Photoshop
Для работы инструмента импорта видео в Adobe Photoshop CS3 необходимо установить Quick Time Player версии 7.1 или выше.
Для импорта кадров из видео нажмите «Файл > Импортировать > Кадры видео в слои…» и выберите файл на компьютере.
Если во время импорта вы получите сообщение о том, что формат не поддерживается, видео нужно будет конвертировать в «.mp4» формат. Рекомендую воспользоваться бесплатным конвертером Handbrake.
После выбора файла на компьютере должен появиться диалог импорта. Если вы хотите сделать анимацию только фрагмента видео, поставьте переключатель в положение «Только выделенный диапазон».
Если вы используете Photoshop CS3, установите ползунок в начало фрагмента, зажмите клавишу «Shift» и перетяните ползунок в конец желаемого фрагмента.
Если же у вас установлен Photoshop CS6, черными ползунками укажите начало и конец фрагмента.
Поставьте галочку напротив «Оставить каждый» и укажите частоту выборки кадров видео. Пример: если видео с частотой 30 кадров/сек, а вы ввели значение «5», то частота кадров анимации будет 30 / 5 = 6 кадров в секунду, то есть чем больше число, тем реже кадры (тем меньше размер анимации).
Включите шкалу времени, нажав команду меню «Окно > Анимация» в Photoshop CS3 или «Окно > Шкала времени» в Photoshop CS6.
На шкале анимации кликните по первому кадру, зажмите клавишу «Shift» и кликните по последнему кадру. Выберите желаемое время задержки кадров из списка, задав, таким образом, скорость воспроизведения анимации. Чтобы просмотреть результат, воспользуйтесь кнопками проигрывателя.
Нажмите «Файл > Сохранить для Web…» (Photoshop CS6) или «Файл > Сохранить для Web и устройств…» (Photoshop CS3). Выберите формат «GIF». По желанию, можете уменьшить или увеличить размер картинки, изменив значения в пикселях или в процентах от исходного размера.
Нажмите на кнопку «Сохранить», во всплывающем окне проводника укажите имя будущему файлу с анимацией и снова нажмите «Сохранить».
Отправить другу:
Как создать гифку в Photoshop
Наверх- Рейтинги
- Обзоры
- Смартфоны и планшеты
- Компьютеры и ноутбуки
- Комплектующие
- Периферия
- Фото и видео
- Аксессуары
- ТВ и аудио
- Техника для дома
- Программы и приложения
- Новости
- Советы
- Покупка
- Эксплуатация
- Подборки
- Смартфоны и планшеты
- Компьютеры
- Аксессуары
- ТВ и аудио
- Фото и видео
- Программы и приложения
- Техника для дома
- Гейминг
- Игры
- Железо
- Еще
- Важное
- Технологии
- Тест скорости
Создание анимации в Photoshop CC
Создаем новый файл с размерами 700 x 300 px.
Открываем окно Timeline (Window — Timeline (Окно — Шкала времени)).
Нажимаем на кнопку «Create Frame Animation» (Создать анимацию кадра).
Окно «Шкала времени» — «Создать анимацию кадра» (Create Frame Animation) Photoshop CCИспользуя инструмент Type Tool (Инструмент «Горизонтальный текст» / Клавиша «T») создаем 3 слоя с текстом («Анимация», «это», «просто»).
Инструментом Move Tool (Инструмент «Перемещение» / Клавиша «V») размещаем текст как на изображении ниже.
Анимация это просто.В окне Timeline (Шкала времени) выбираем первый кадр и нажимаем на кнопку «Duplicates selected frames» (Создание копии выделенных кадров).
Окно «Шкала времени» — «Создание копии выделенных кадров» (Duplicates selected frames) Photoshop CCСоздаем 4 копии выделенных кадров.
Создаем копии кадров в программе Photoshop CCДалее в окне Timeline (Шкала времени) выбираем первый кадр и в окне Layers (Window — Layers (Окно — Слои)) отключаем для кадра видимость всех слоев кроме фона.
Выбираем в окне Timeline (Шкала времени) второй кадр и оставляем видимыми только слои «Анимация» и «Фон».
Далее выбираем третий кадр и оставляем в нем видимыми слои «Анимация», «это» и «фон».
Выбираем четвертый кадр и оставляем в нем видимыми все слои.
Далее выставляем время отображения для каждого кадра в 1 секунду.
Выставляем время отображения для каждого кадра в 1 секунду (Photoshop CC).Зададим параметр повтора нашей анимации. В меню окна Timeline (Шкала времени), меняем параметр повтора с «Однократно» на «Постоянно» (изображении ниже).
Выставляем параметр повтора нашей анимации (Photoshop CC).Теперь мы можем использовать запуск воспроизведения анимации.![]()
Нам осталось только сохранить нашу анимацию в формате, который её поддерживает (.gif).
Переходим через меню File — Save for Web (Файл — Сохранить для Web / Alt+Shift+Ctrl+S) выставляем настройки как на изображении ниже и нажимаем «Сохранить».
Настройки анимации в «Файл — Сохранить для Web» (File — Save for Web) Photoshop CC.Финальный результатАвтор: Даниил Богданов
Другие материалы по теме:
- Покадровая анимация в Фотошопе;
Создание гиф-анимации / Фотообработка в Photoshop / Уроки фотографии
Дата публикации: 21.12.2017
Отличительной от обычных статичных фотографий особенностью гиф-анимации является то, что она собирается из нескольких кадров.
Чтобы ролик получился интересным, вам нужно заранее продумать идею и сценарий. Определить, какие элементы в кадре останутся статичными, а какие «оживут» и начнут осуществлять определённые действия. Затем необходимо поставить камеру на штатив и выбрать область композиции, попадающую в кадр. Здесь и будут происходить все действия вашей анимации.
Определить, какие элементы в кадре останутся статичными, а какие «оживут» и начнут осуществлять определённые действия. Затем необходимо поставить камеру на штатив и выбрать область композиции, попадающую в кадр. Здесь и будут происходить все действия вашей анимации.
Нужно стараться максимально избегать сотрясений камеры, чтобы серия кадров после сборки выглядела идентично и не было незапланированной «шевелёнки». Для этого лучше управлять камерой удалённо, предварительно подключив её к компьютеру или ноутбуку, так как малейшие сотрясения появляются даже при нажатии на кнопку спуска на корпусе камеры.
При съёмке фото для гиф-анимации обычно выставляется мягкий однородный свет с минимумом теней от снимаемых объектов. Камеру лучше перевести полностью в ручной режим, чтобы настройки экспозиции и баланса белого сохранялись на протяжении всей съёмки.
Хотите работать с топовыми журналами и создавать продающие фото для известных брендов? Тогда ждём вас на новом курсе Fotoshkola. net «Коммерческая предметная съёмка».
net «Коммерческая предметная съёмка».
Для сборки гиф-анимации из нескольких кадров вы можете использовать программу Adobe Photoshop. Загрузите все отснятые вами кадры в один документ на отдельных слоях в той же последовательности, в которой они должны будут проигрываться в гиф-анимации и оставьте видимым только самый первый нижний слой. Затем откройте окно Timeline.
Видимый слой как раз и появится в этом окне первым кадром. Здесь же создайте новый кадр, нажав кнопку Duplicates selected frames, а в окне Layers включите видимость у следующего слоя. Повторите эти действия, пока не создадите в окне Timeline кадры для всех слоёв.
Внизу каждого кадра вы можете выбрать продолжительность его проигрывания (в среднем я ставлю скорость 0,5–1с), затем можно нажать кнопку Play для предварительного просмотра вашей гиф-анимации.
При нажатии кнопки Forever ваша анимация будет бесконечно проигрываться по кругу. Теперь её можно сохранить формате GIF, выбрав File → Save for Web. Обычно я сохраняю подобные файлы в размере около 1000–1500 пикселей.
Теперь её можно сохранить формате GIF, выбрав File → Save for Web. Обычно я сохраняю подобные файлы в размере около 1000–1500 пикселей.
Для сохранения анимации в видеоформате MP4 выберите File → Export → Render Video.
Существует ещё более быстрый и простой способ сборки гиф-анимаций на сайте https://toolson.net.
В разделе «Gif Maker» вы нажимаете кнопку Make a GIF и просто загружаете все ваши фото на сайт в необходимой последовательности. Затем выбираете настройки размера изображения и скорости анимации (как правило, я оставляю стандартные установки), нажимаете кнопку Create, а затем скачиваете с сайта получившуюся анимацию к себе на компьютер.
Для того, чтобы загрузить созданную таким образом gif-анимацию в Instagram, вам необходимо перевести её в видеоформат MP4. Это возможно сделать при помощи специальных приложений на телефоне либо на сайте https://convertio.co/ru, а затем загрузить в Instagram как видеофайл.
Это возможно сделать при помощи специальных приложений на телефоне либо на сайте https://convertio.co/ru, а затем загрузить в Instagram как видеофайл.
Хотите работать с топовыми журналами и создавать продающие фото для известных брендов? Тогда ждём вас на новом курсе Fotoshkola.net «Коммерческая предметная съёмка».
Как создать анимированный GIF в Photoshop
GIF, или «формат обмена графикой», представляет собой формат файла сжатого изображения, который позволяет использовать анимацию. Есть много способов создать GIF, но Photoshop работает быстро и легко, со встроенными инструментами для обработки изображений и анимации.
Как и классическая анимация, анимированный GIF состоит из серии неподвижных изображений, воспроизводимых последовательно, чтобы создать иллюзию движения. Найдите GIF в Интернете и перетащите его в Photoshop, и вы увидите отдельные кадры, составляющие анимацию.Эти кадры — это то, что мы собираемся создать в этом руководстве, чтобы анимировать убийственный баннер рекламного GIF.
Без лишних слов, вот как создать анимированный GIF в Photoshop.
Шаг 1. Настройте размеры и разрешение документа Photoshop
–
.Настройте документ заранее. Даже если ваша единственная цель — создать GIF-файл, которым можно поделиться для ваших друзей в социальных сетях, если размер ваших фотографий или видео будет определять размер вашего документа, это может сделать файл больше, чем вам нужно, что приведет к низкому качеству. GIF.В общем, для квадратного изображения подойдет диапазон 600-800 пикселей.
Установите размеры, разрешение и цветовой режим вашего документа PhotoshopРазмеры
В этом проекте мы работаем с рекламным баннером в формате GIF со стандартными требованиями к размеру. Я выбрал макет 720 × 300. Убедитесь, что ваши единицы измерения указаны в пикселях.
Разрешение
Чтобы размер файла был как можно меньше, достаточно разрешения 150. Я выбрал 300, так как знаю, что мой GIF не будет таким большим. Убедитесь, что единицы измерения указаны в пикселях на дюйм.
Убедитесь, что единицы измерения указаны в пикселях на дюйм.
Цветовой режим
Наконец, для экрана создаются анимированные GIF-файлы, поэтому установите цветовой режим на цвет RGB. Нажмите Создать , чтобы открыть новый документ.
Шаг 2. Импортируйте файлы изображений в Photoshop
–
Файл> Сценарии> Загрузить файлы в стек… Выберите «Обзор», найдите изображения, выровняйте их, если нужно, и нажмите «ОК».Создание GIF из неподвижных изображений
Перейдите в File> Scripts> Load Files into Stack и нажмите кнопку Browse в появившемся окне Load Layers.Откроется окно Finder / Explorer, в котором вы можете найти свои файлы и выбрать все, что вам нужно. Когда вы закончите, нажмите Открыть , а затем OK в nex
Создание анимированных файлов GIF в Adobe Photoshop CC
- Дом
- Категории статей
- Amazon и торговые площадки
- Аналитика и данные
- B2B
- Преобразование
- Дизайн и разработка
- Менеджмент и финансы
- Маркетинг и реклама
- Торговый голос
- SEO
- Отгрузка и исполнение
- Инструменты и другое
- Вебинар до
- Подкасты
- Каталог поставщиков
- Направляющие
- Начало электронной коммерции
- Создание бизнеса электронной коммерции
- Часто задаваемые вопросы об обработке кредитных карт
- Контрольный список для веб-маркетинга
- Практические инструкции по SEO
- Реклама>
- О компании
- О нас
- Условия использования
- Свяжитесь с нами
- Редакционная политика
- Электронный бюллетень
- Логотипы и руководство по бренду
- Политика конфиденциальности
- RSS Сводка
- Категории
- Amazon и торговые площадки
- Аналитика и данные
- B2B
- Преобразование
- Дизайн и разработка
- Менеджмент и финансы
- Маркетинг и реклама
- Торговый голос
- SEO
- Отгрузка и исполнение
- Вебинар до
- Продавцы
Электронный бюллетень
+ Бесплатная электронная книга
52 Великие идеи электронной коммерции
политика конфиденциальности- Amazon
- Аналитика
- B2B
- Преобразование
- Проект
- Менеджмент
- Маркетинг
- SEO
- Доставка
Электронный бюллетень
+ Бесплатная электронная книга
52 Великие идеи электронной коммерции
Подписаться
Как сделать GIF-анимацию в Photoshop (CS6). Пошаговое руководство
Пошаговое руководство
1. Создайте новый документ
Файл> Новый
2. Установите размер документа
В открывшемся окне установите размер документа. Здесь мы делаем это 150 × 150 пикселей .
Разрешение: 72 пикселя / дюйм . — подходит для Интернета.
3. Включение шкалы времени
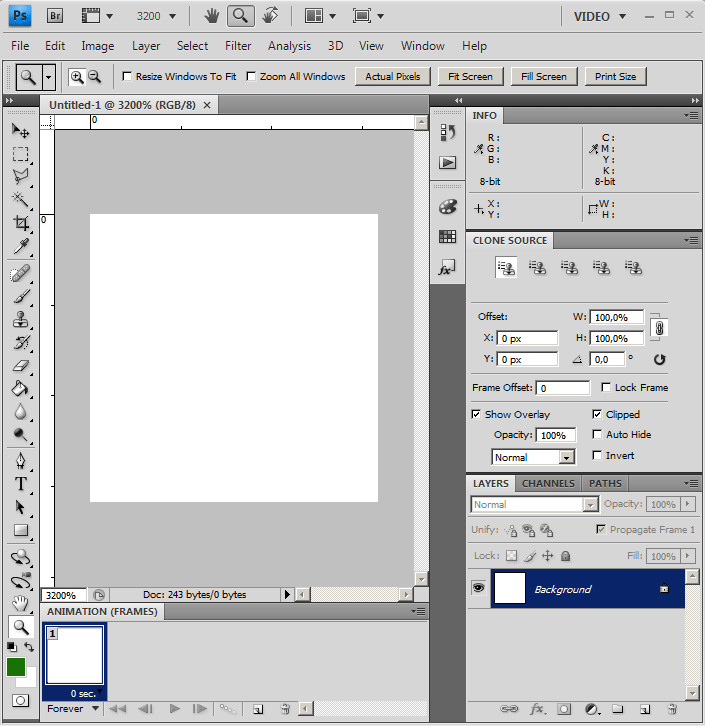
Для анимации нам нужно увидеть Timeline, где будут наши будущие слайды.
Чтобы сделать шкалу времени видимой, перейдите в меню Window> Timeline .
Появится внизу рабочего пространства.
4. Создание новых слоев
Создайте два новых слоя. Для этого перейдите к Layer> New> OK ,
или нажмите комбинацию Shirt + Ctl + N два раза.
5. Три слоя
Теперь у нас есть три пустых слоя. На этих слоях будут изображения наших слайдов.
6. Создание новых кадров на шкале времени
Как видно на предыдущем рисунке, на временной шкале всего один кадр.
Так как у нас три слоя, нам также нужны три кадра.
Чтобы создать новый кадр, щелкните значок внизу на временной шкале, как показано на рисунке ниже.
7. Создание объекта на слое 1
Теперь мы собираемся создать объект на слое 1.
Сначала отключите слои 2 и 3, щелкнув глаз рядом со значком слоя.
Теперь мы можем создать объект на слое 1. Возьмем эллипс. Мы можем выбрать цвет заливки в верхнем меню.
Теперь мы можем видеть, что во всех наших кадрах временной шкалы появился эллипс, который мы разместили на слое 1.
8. Создание объектов на уровне 2 и уровне 3
Теперь давайте создадим эллипсы разных цветов на слое 2 и слое 3.
Для этого снова активируйте эти слои, щелкнув по значку «глаз» рядом со значком слоя.
9. Соответствие слоя и рамки
Теперь выберите «Кадр 1» на временной шкале и выберите «Слой 1» в меню слоев.
Деактивируйте слой 2 и слой 3.
Сделайте то же самое с кадром 2 и слоем 2, кадром 3 и слоем 3.
Подсказка: когда вы находитесь на определенном кадре, он покажет все видимые слои.
10. Установка длительности кадра
Установите время каждого кадра, щелкнув стрелку под значком каждого кадра.
11. Воспроизвести анимацию
Нажмите кнопку воспроизведения в нижней части строки меню временной шкалы.
12. Сохранение анимации в формате GIF
Сохраните анимацию.
Файл> Сейф для Интернета
13. Сохранение настроек
В открывшемся окне выберите GIF и Сохранить.
14. Посмотреть результат
Комментарии
Как экспортировать анимированный GIF с помощью Adobe Photoshop и After Effects (часть 3)
Adobe Photoshop • Уроки Марта Берзина • 13 июля 2015 г. • 4 минуты ПРОЧИТАТЬ
Предыдущие статьи:
Анимированные изображения в формате GIF — один из самых популярных типов изображений в Интернете.![]() Процесс создания дизайна и его анимации — это отдельная история, но в сегодняшнем уроке я покажу вам , как экспортировать анимированный GIF .
Процесс создания дизайна и его анимации — это отдельная история, но в сегодняшнем уроке я покажу вам , как экспортировать анимированный GIF .
Если вам интересно, я сделаю урок о процессе создания дизайна велосипеда ниже для импорта в Adobe After Effects. Напишите в комментариях.
Я прикрепил папку, в которой вы можете найти файл After Effects и файл Adobe Illustrator.
Шаг 1. Откройте прикрепленный файл After Effects.
Сначала откройте файл, который хотите преобразовать в изображение GIF. Загрузите прикрепленный файл и выберите файл «велосипед».
Конструктор электронных писем
С Postcards вы можете создавать и редактировать шаблоны электронной почты онлайн без каких-либо навыков программирования! Включает более 100 компонентов, которые помогут вам создавать собственные шаблоны писем быстрее, чем когда-либо прежде.
Попробуйте бесплатноДругие продукты Нажмите 0 (ноль) на клавиатуре, чтобы отобразить файл; вы должны увидеть движение велосипеда.
Это быстрая анимация, и если вы знакомы с After Effects, вы сможете сделать что-то подобное в кратчайшие сроки.
Шаг 2: экспорт последовательности JPG
Когда файл анимирован и готов к экспорту, нажмите File — Export — Add to Render Queue, как показано ниже.
Перед рендерингом изображения проверьте свои настройки.Щелкните Best Settings.
Убедитесь, что у вас лучшее качество и полное разрешение, если вам нужны наилучшие настройки. Все остальное оставьте как есть.
Щелкните Lossless, как показано ниже. Он находится прямо под опцией «Лучшие настройки», которую мы только что использовали.
Для исключения формата выберите «Последовательность JPEG» и нажмите «ОК». Это сделает несколько изображений JPG из исходного файла AE. Все изображения в формате JPEG вместе образуют анимацию.
Щелкните имя рядом с «Output To» и выберите место назначения.
Щелкните «Визуализировать». Это отобразит последовательности JPEG и поместит их в папку.
Это отобразит последовательности JPEG и поместит их в папку.
Шаг 3. Экспорт анимированного GIF
Откройте Adobe Photoshop и перейдите в папку, в которой находятся последовательности JPEG, выберите первое изображение в папке и установите флажок «Последовательность изображений». Таким образом вы создадите видеофайл. Щелкните Открыть.
Появится новое окно; оставить 30 кадров в секунду. Вы также можете выбрать 25 кадров в секунду, если вы работали с этой частотой кадров.
Щелкните Файл — Экспорт — Сохранить для Интернета.
Вы должны увидеть такое окно.
Чтобы создать изображение в формате GIF, выберите GIF в правом углу.
Выберите «Навсегда» внизу. Эта опция сделает вашу анимацию зацикленной, так что она никогда не закончится.
Нажмите «Сохранить» и выберите место назначения.
Предыдущие статьи:
Нравится то, что вы читаете? Подпишитесь на наши главные новости.
Как сделать GIF в фотошопе?
Есть несколько приемов создания GIF-изображений в Photoshop. Либо вы конвертируете видеоклип в GIF, чтобы создать эти классные мемы, либо создаете простой GIF из подборки фотографий. В этом уроке мы продемонстрируем, как преобразовать видеоклип в GIF и создать анимированный GIF из набора изображений.
Преобразование видеоклипа в GIF
Итак, у вас есть видео, и вы хотите сделать GIF из определенной сцены для публикации в своем блоге.Это пошаговое руководство поможет вам создать такие увлекательные GIF-файлы.
Шаг 1: Выберите ФАЙЛ-> ИМПОРТ-> ВИДЕОКАДРЫ НА СЛОИ в верхнем меню Photoshop.
Шаг 2: Выберите и выберите видеофайл, который вы хотите преобразовать, а затем нажмите «Загрузить».
Шаг 3: После нажатия кнопки «Загрузить» появится всплывающий экран. Это позволит вам контролировать и выбирать часть видео, которую вы хотите преобразовать в GIF. В этой демонстрации мы выберем «От начала до конца».Если вам нужна конкретная сцена или часть, выберите «Только выбранный диапазон» и прокрутите до той части видео, которую вы хотите преобразовать. Убедитесь, что вы отметили опцию Make Frame Animation, затем нажмите OK.
В этой демонстрации мы выберем «От начала до конца».Если вам нужна конкретная сцена или часть, выберите «Только выбранный диапазон» и прокрутите до той части видео, которую вы хотите преобразовать. Убедитесь, что вы отметили опцию Make Frame Animation, затем нажмите OK.
Шаг 4: Теперь, когда ваше видео преобразовано в слои, щелкните ОКНО-> ЛИНИЯ, чтобы открыть панель ЛИНИЯ ВРЕМЕНИ.
Шаг 5: Теперь, когда все слои преобразованы в кадры, вы можете настроить и поиграть с опцией времени задержки и цикла.Для этого примера мы собираемся выбрать время задержки равным 0 сек. Вы даже можете удалить кадры или добавить новые, если хотите. Когда вы будете удовлетворены, проверьте свою покадровую анимацию, нажав кнопку PLAY.
Шаг 6: Когда закончите тестирование фреймов и все в порядке, нажмите ФАЙЛ-> СОХРАНИТЬ ДЛЯ ВЕБ-УСТРОЙСТВ.
Шаг 7: В диалоговом окне «Сохранить» выберите GIF. Вы можете повозиться и настроить способ сохранения GIF. Вы можете уменьшить цвета, изменить настройку дизеринга и прозрачность.Всегда помните, что меньшее количество цветов означает меньший размер файла, хотя вы можете немного пожертвовать качеством. Для этого образца мы снизили цвет до 8. Если все уже хорошо, нажмите СОХРАНИТЬ.
Вы можете повозиться и настроить способ сохранения GIF. Вы можете уменьшить цвета, изменить настройку дизеринга и прозрачность.Всегда помните, что меньшее количество цветов означает меньший размер файла, хотя вы можете немного пожертвовать качеством. Для этого образца мы снизили цвет до 8. Если все уже хорошо, нажмите СОХРАНИТЬ.
Шаг 8: Введите имя файла и выберите папку для сохранения GIF. Нажмите СОХРАНИТЬ. Теперь вы преобразовали свое видео в GIF.
Создание анимированного GIF из фотографий
Другой способ создания GIF — объединить фотографии и создать несколько слоев для создания анимированного GIF.Ниже приведено руководство о том, как создавать свои собственные GIF-файлы из фотографий.
Шаг 1: Загрузите фотографии, выбранные в Photoshop, нажав ФАЙЛ-> ОТКРЫТЬ, затем выберите несколько файлов фотографий. Нажмите ОТКРЫТЬ. В этом примере мы собираемся оживить 3 фотографии с разными реакциями.
Шаг 2: После загрузки фотографий нажмите ОКНО-> ВРЕМЯ, чтобы загрузить панель анимации. Вы также можете редактировать свои отдельные неподвижные фотографии, прежде чем превращать их в рамки.
Вы также можете редактировать свои отдельные неподвижные фотографии, прежде чем превращать их в рамки.
Шаг 3: Теперь вам нужно выбрать изображение, которое будет вашим основным слоем.После того, как вы определились с основным слоем, перетащите остальные фотографии поверх основного слоя. Теперь у нас есть всего 3 слоя в одном файле.
Шаг 4: Перейдите на панель слоев и выберите / выделите слой, который вы хотите превратить в свой первый кадр. Как только вы определились с первым кадром, перетащите его вверх по списку слоев, чтобы он стал самым верхним слоем. Сделайте составной снимок этого, чтобы создать новый слой, нажав COMMAND + OPTION + SHIFT + E.Переименуйте новый слой в «Слой 1» — это будет ваш первый кадр. Затем скройте новый слой кадра. Выберите папку, в которую вы хотите сохранить анимированный GIF. Введите имя файла и снова нажмите «Сохранить».
Шаг 5: Поскольку мы хотим, чтобы наша анимация имела эффект дрожащих часов, мы перетащим слой 1 вниз по списку слоев, чтобы слой 2 теперь стал самым верхним слоем. Теперь у него есть дрожащий эффект на фоне. Если вы не хотите, чтобы другие слои были видны, вы можете скрыть те слои, которые не хотите видеть в определенном кадре.Когда все будет готово, сделайте еще один составной снимок, нажав COMMAND + OPTION + SHIFT + E, и переименуйте новый слой «Layer 2» — это будет ваш второй кадр.
Теперь у него есть дрожащий эффект на фоне. Если вы не хотите, чтобы другие слои были видны, вы можете скрыть те слои, которые не хотите видеть в определенном кадре.Когда все будет готово, сделайте еще один составной снимок, нажав COMMAND + OPTION + SHIFT + E, и переименуйте новый слой «Layer 2» — это будет ваш второй кадр.
Шаг 6: Повторяйте шаги 4–5, пока не достигнете желаемого количества кадров для GIF. В этом примере мы создали 3 кадра.
Шаг 7: Скройте предыдущие слои и убедитесь, что видны только составные изображения.
Шаг 8: Вернитесь на панель анимации, щелкните раскрывающееся меню и выберите НОВЫЙ КАДР.
Шаг 9: Выберите второй кадр и скройте слой с именем «Layer 1». Убедитесь, что видны только слои с именами «Слой 2» и «Слой 3».
Шаг 10: Повторяйте шаги 8–9, пока не получите желаемое количество кадров.
Шаг 11: Теперь, когда у вас достаточно наборов кадров для вашего GIF, вы можете настроить время задержки кадров и опцию цикла. Проверьте это, нажав кнопку PLAY на панели анимации.
Проверьте это, нажав кнопку PLAY на панели анимации.
Шаг 12: Теперь вы можете сохранить файл, щелкнув ФАЙЛ-> СОХРАНИТЬ ДЛЯ ВЕБ-УСТРОЙСТВ.
Шаг 13: В поле «Сохранить для Интернета и устройств» выберите «GIF» и настройте параметры в соответствии со своими предпочтениями, затем нажмите «СОХРАНИТЬ».
Шаг 14: Введите имя файла и выберите папку для сохранения GIF, затем снова нажмите «СОХРАНИТЬ». Вот и все, что вы создали анимированный GIF из набора неподвижных фотографий.
Как создать анимированный GIF в Photoshop за несколько минут
Анимированные GIF-файлы , в наши дни — это надежный способ запечатлеть завязку и доставить сообщение самым увлекательным способом.Это файл изображения, в котором отображаются анимированные изображения, и создается впечатление, что изображение движется. Скажем, гибрид фото и видео. И что делает его отличным инструментом для маркетинга? Ответ заключается в том, что их легко использовать, они дают пользователям то, что они никогда не забудут, и оказывают серьезное эмоциональное воздействие. На самом деле это контент, который делает общение ярким, и поэтому с ним стоит поэкспериментировать. Говоря о глазурь на торте, GIF-файлы не так уж и сложно создать.
На самом деле это контент, который делает общение ярким, и поэтому с ним стоит поэкспериментировать. Говоря о глазурь на торте, GIF-файлы не так уж и сложно создать.
Хорошее чтение — Как анимация может улучшить пользовательский опыт?
Все, что вам нужно, это Photoshop и несколько минут, и готово! Да, это самый быстрый способ разжечь ваши цифровые эмоции. Но в этот период интернет-подкованности есть несколько инструментов для создания GIF, которые могут выдавать самые лучшие, смешные и самые простые результаты.
В этом посте мы расскажем вам о некоторых способах создания GIF. Кроме того, вы познакомитесь с некоторыми инструментами создания GIF, которые упростят процесс и предоставят решения для любого настроения и момента —
1.Главный ингредиент
Хорошо, теперь это стало секретом Полишинеля. Как правило, все GIF-файлы начинаются с видео. Затем вы можете использовать ScreenFlow, который является хорошей платформой для управления видео. Он довольно удобен в использовании и предлагает несколько удивительных инструментов для анимации. После того, как вы экспортируете анимацию в виде видеофайла, импортируйте ее в Photoshop, выполните Файл> Импорт> Видеокадры как слои в PhotoShop
Он довольно удобен в использовании и предлагает несколько удивительных инструментов для анимации. После того, как вы экспортируете анимацию в виде видеофайла, импортируйте ее в Photoshop, выполните Файл> Импорт> Видеокадры как слои в PhotoShop
2. Image Art
Если у вас есть изображения, соберите их отдельно в папка.Затем перейдите в Photoshop, выберите File> Scripts> Load Files into Stack. Затем выберите файлы, которые вы хотите в своем GIF, и нажмите OK. Для каждого изображения будут созданы разные слои. Создавайте разные кадры из анимированного GIF по мере создания нового слоя. Чтобы создать новый слой, выберите Layer> New> Layer. Убедитесь, что вы назвали свои слои; это можно легко сделать на панели слоев.
Двигаясь дальше, вы должны перейти в окно временной шкалы (в меню «Окно») и там щелкнуть по созданию кадровой анимации.Помните, что это будет возможно, только если вы выбрали все свои слои. Затем сделайте каждый слой рамкой вашего GIF, выбрав «Создать кадры из слоев» в правом меню. Выберите время, в которое должна появиться ваша рамка.
Выберите время, в которое должна появиться ваша рамка.
Наконец, решите, сколько раз вы хотите, чтобы он повторялся. Наконец, вы можете предварительно просмотреть свой GIF, нажав значок воспроизведения.
3. Меньше цветов
Если вы хотите, чтобы ваши GIF-файлы были великолепными, выбирайте цвета с умом. Это не только повлияет на размер вашего файла, но и сделает ваши GIF-файлы более продолжительными и интерактивными, при этом размер файла останется небольшим.
4. Переходите на размытие в движении
Такие платформы, как ScreenFlow и After Effects, позволяют экспортировать видео с дополнительной функцией размытия в движении. Это придает вашей анимации профессиональный вид и даже придает фальшивый вид вещам, если вам нужно отбрасывать кадры из вашего GIF в Photoshop только для того, чтобы отрегулировать размер файла.
5. Расслабьтесь с надстройками
Очень заманчиво добавить всевозможные изюминки к вашему GIF. Например, добавление всплывающих подсказок с именами пользователей, нажатие курсора на кнопку плюс, эффекты наведения и отображение дополнительных подсказок и состояний наведения. Помните, вы не обязаны показывать все, чтобы изображение получилось привлекательным, поэтому включайте только то, что требуется. Не забывайте, ваше время и размер файла ограничены.
Помните, вы не обязаны показывать все, чтобы изображение получилось привлекательным, поэтому включайте только то, что требуется. Не забывайте, ваше время и размер файла ограничены.
6. Давайте экспортируем
Прежде чем вы начнете беспокоиться по поводу упомянутых выше моментов, экспортируйте свой GIF. Если она приличного размера, сверните ее! Если нет, вот что вы можете сделать:
7. Отбросить дубликаты
Все мы знаем, что в какой-то момент анимация останавливается или останавливается.Если вы присмотритесь, вы поймете, что эти моменты состоят из множества повторяющихся кадров, которые длятся почти 0,03 секунды. Если дубликатов около 10, удалите 9 из них и увеличьте продолжительность одного кадра, например 1 секунду. Если это бесполезно, попробуйте повторно импортировать видео, и на этот раз «заморозить» опцию «Ограничить каждые 2 кадра». Это должно сделать дело и значительно сократить размер файла.
8. Easy On Colors
Во время сохранения вашего GIF-изображения в Photoshop справа от вас появится раскрывающийся вариант «цвета».