Слои и режимы наложения в Photoshop
Работа со слоями – одна из мощнейших возможностей фотошопа. Ни одна серьезная ретушь не обходится без работы со слоями.
Режимы наложения слоев – большая и сложная тема. В этой статье вы можете ознакомиться с режимами наложения слоев и их описанием. Cтатья в первую очередь будет интересна новичкам и тем, кто только начал изучать тему слоев в фотошоп, так же она будет полезна в качестве шпаргалки по режимам наложения.
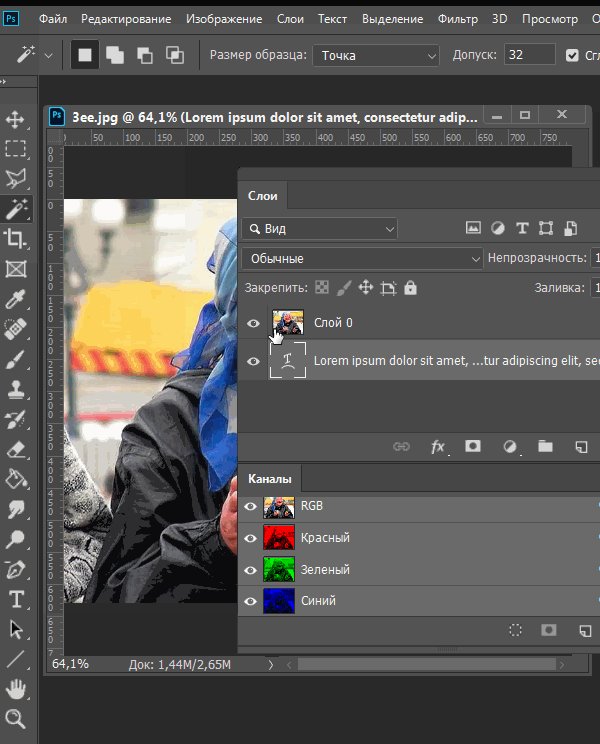
Для начала разберем панель слоев.
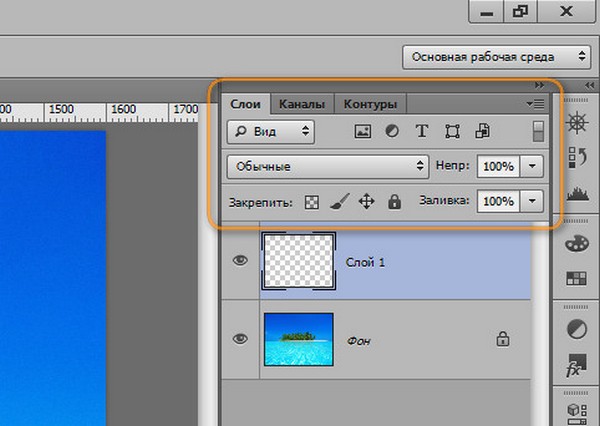
Над слоями меню выбора режима наложения, непрозрачность (Opacity) и заполнение (Fill).
Примечание. Мне часто задают вопрос – чем Opacity отличается от Fill. Ответ такой – Fill влияет на прозрачность только пикселей слоя, а вот Opacity влияет на непрозрачность пикселей и эффектов слоя.
Идем дальше. В меню Lock вы можете выбрать что заблокировать на данном слое:
- Заблокировать прозрачные участки – вы сможете изменять только участки заполненные пикселями.

- Заблокировать пиксели изображений – предотвращает изменение пикселей с помощью инструментов рисования.
- Заблокировать позицию – предотвращает перемещение пикселей.
- Заблокировать слой целиком.
Нижняя часть панели:
- Создание связи между слоями – вы можете связать два и больше слоев или групп друг с другом. В отличии от выбора нескольких слоев, связанные слои сохраняют свою связь пока вы её не отмените.
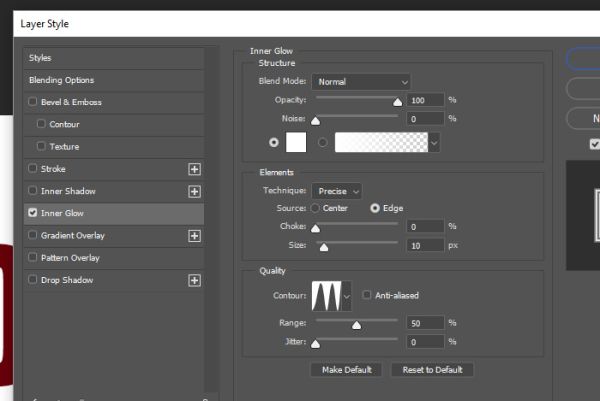
- Применение эффектов к слоям – открывает выбор эффектов и их контролироль.
- Добавление маски к слою – создается обычная, белая маска, а если зажать Alt и нажать на кнопку, создается непрозрачная маска.
- Создание корректирующего слоя – в отличии от обычной коррекции, скажем Curves – корректирующий слой можно изменить в любой момент.
- Создание папки для слоев – очень удобно когда работаете с большим количеством слоев, группировать их.

- Создание нового слоя.
- Удаление слоя.
Теперь перейдем непосредственно к режимам наложения слоев.
Режимы наложения слоев
Изначально мы имеем такую пейзажную картинку. Вверху у нас слой с 50% непрозрачностью, ниже два слоя с 100% непрозрачностью. Два непрозрачных для того, чтобы можно было видеть разницу на фоне неба и на фоне травы.
Basic – Основная группа
Normal – Пиксели верхнего слоя непрозрачны и потому закрывают нижний слой. Изменение прозрачности верхнего слоя сделает его полупрозрачным и заставит смешаться с другим слоем.
Dissolve – Комбинирует верхний слой с нижним используя пиксельный узор. Эффекта не будет, если верхний слой имеет 100% непрозрачность. Уменьшите прозрачность для проявления эффекта.
Darken – Группа затемнения
Darken – Сравнивает два источника и заменяет значения светлых пикселей значениями темных.
Multiply – Затемняет все изображение. Полезен при необходимости увеличить плотность светов и средних тонов. Multiply похож на просмотр напросвет двух наложенных друг на друга слайдов. Если верхний слой белый – изменений не произойдет.
Color Burn – Позволяет получить более темное изображение с увеличенной контрастностью. Если верхний слой белый – изменений не произойдет.
Linear Burn – Более “сильная” комбинация режимов наложения Multiply и Color Burn, темные пиксели преобразуюся в черные. Если верхний слой белый – изменений не произойдет.
Darker color – Похож на режим Darken, за исключением того, что работает на всех слоях сразу, а не на одном. Когда вы смешиваете два слоя, видимыми останутся только темные пиксели.
Lighten – Группа осветления
Lighten – Режим противоположный режиму Darken, затемняет темные пиксели более светлыми.
Screen – Осветляет все изображение. Используйте его для осветления темных областей изображения, а так же для проявления деталей в недодержанных изображениях.
Color Dodge – Действие режима Color Dodge похоже на Screen, но заметно сильнее в светлых областях за счет проявления более насыщенных и контрастных цветов нижнего слоя. Основан на работе инструмента Dodge, который имитирует недодержку в фотографическом процессе.
Linear Dodge (Add) – Комбинация режимов Screen и Color Dodge; светлые значения преобразуются в белые. Если верхний слой черный – эффекта не будет.
Lighter Color – Сравнивает значения всех каналов обоих слоев и отображает более светлые пиксели.
Contrast – Группа увеличения констрастности
Overlay – Затемняет темные пиксели (Multiply) и осветляет (Screen) светлые, что приводит к увеличению контрастности без усечения теней и светов. Если верхний слой 50% серый – эффекта не будет.
Если верхний слой 50% серый – эффекта не будет.
Soft Light – Комбинация режима Dodge, который осветляет светлые пиксели, и режима Burn, который затемняет темные пиксели. Увеличивает контрастность чуть меньше чем режимы Overlay и Hard Light. Если верхний слой на 50% серый – эффекта не будет.
Hard Light – Использует тот же метод, что и режим Overlay, но эффект более сильный. Если верхний слой светлее 50% серого, то верхний слой осветяется через Screen, а если темнее – то затемяется через Multiply. Если верхний слой на 50% серый – эффекта не будет.
Vivid Light – Если верхний слой светлее 50% серого, то верхний слой осветяется через уменьшение контраста (Color Burn), а если темнее – то затемняется через увеличение контраста (Color Dodge) . Если верхний слой на 50% серый – эффекта не будет.
Linear Light – Похож на режим Vivid Light. Если верхний слой светлее 50% серого, то верхний слой осветяется через увеличение яркости (Linear Burn), а если темнее – то затемняется через уменьшение ярокости (Linear Dodge). Если верхний слой на 50% серый – эффекта не будет.
Если верхний слой светлее 50% серого, то верхний слой осветяется через увеличение яркости (Linear Burn), а если темнее – то затемняется через уменьшение ярокости (Linear Dodge). Если верхний слой на 50% серый – эффекта не будет.
Pin Light – Комбинирует режимы Darken и Lighten для замены значений пикселей. Если верхний слой светлее чем 50% серый, пиксели осветляются через режим Lighten, а если темнее 50% серого – затемняются режим Darken. Если верхний слой на 50% серый – эффекта не будет.
Hard Mix – Осветляет светлые пиксели и затемняет темные пиксели до пороговых значений. Это приводит к чрезвычайной постеризации. Свечение верхнего слоя смешивается с цветом нижнего.
Comparative – группа сравнения
Difference – Представляет идентичные пиксели как черные, похожие – как темно-серые, а противоположные – как инвертированные. Если верхний слой черный – изменений не будет. Практическое применение этого режима можно увидеть в статье про замену фона.
Практическое применение этого режима можно увидеть в статье про замену фона.
Exclusion – Похоже на режим Difference, однако обеспечивает меньшую контрастность. Наложение на черный цвет не приводит к каким-либо изменениям, а наложение на белые пиксели – к инверсии сравниваемых значений, что приводит к их отображении серым цветом.
HSL – Группа компонентов изображения
Hue – Комбинирует свечение (Luminance) и насыщенность (Saturation) нижнего слоя с цветовым тоном (Hue) верхнего.
Saturation – Комбинирует свечение (Luminance) и цветовой тон (Hue) нижнего слоя с насыщенностью (Saturation) верхнего слоя.
Color – Комбинирует тон (Hue) и насыщенность (Saturation) верхнего слоя и свечение (Luminance) нижнего слоя.
Luminosity – Противоположный режиму Color. Комбинирует Luminance (cвечение) верхнего слоя и Hue (цвета) и Saturation (колебание цвета) нижнего слоя.
Источник: fototips.ru
Совет по слоям Photoshop — Как автоматически выбирать слои
Работайте быстрее в Photoshop с помощью Auto-Select! Узнайте, как автоматически выбирать слои, включая несколько слоев одновременно и даже группы слоев! Вы также узнаете, как использовать эту замечательную функцию.
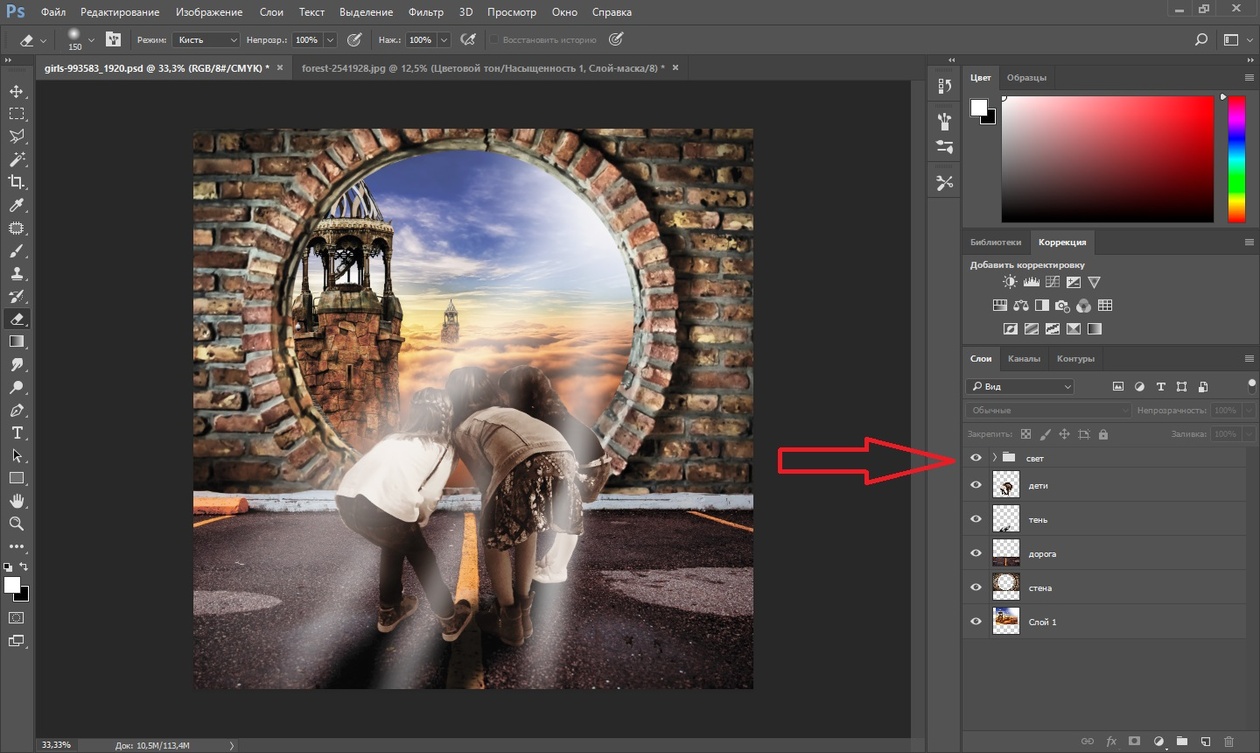
Инструмент «Перемещение» в Photoshop включает функцию автоматического выбора, которая позволяет автоматически выбирать слои, просто щелкая их содержимое в документе. Вы можете выбрать отдельный слой или несколько слоев одновременно. И вы даже можете выбрать целую группу слоев, просто нажав на содержимое любого слоя в группе!
Автоматический выбор слоев происходит быстрее, чем переключение между ними на панели «Слои». Но это также позволяет легко выбрать не тот слой. Итак, в этом уроке я расскажу вам, как работает функция автоматического выбора в Photoshop, и покажу, что я считаю лучшим способом воспользоваться ею.
Автоматический выбор доступен во всех последних версиях Photoshop, но он включен по умолчанию в последних версиях Photoshop CC, включая Photoshop CC 2019 . Наряду с изучением того, как это работает, я покажу вам, как отключить Автовыбор и как включить его только тогда, когда это необходимо. Давайте начнем!
Наряду с изучением того, как это работает, я покажу вам, как отключить Автовыбор и как включить его только тогда, когда это необходимо. Давайте начнем!
Как автоматически выбрать слой в Photoshop
Чтобы показать, как работает Auto-Select, я создал этот простой макет с фоновым изображением и надписью «LAYERS» перед ним:
Мой фотошоп документ.
На панели «Слои» мы видим, как настроен мой документ. Изображение находится на фоновом слое, и обратите внимание, что я разделил слово «LAYERS» на отдельные буквы, каждая буква на своем собственном слое Type.
Автовыбор работает с большинством видов слоев в Photoshop, включая пиксельные слои, слои Shape, слои Type и даже смарт-объекты . Я использую слои Type здесь, чтобы все было просто:
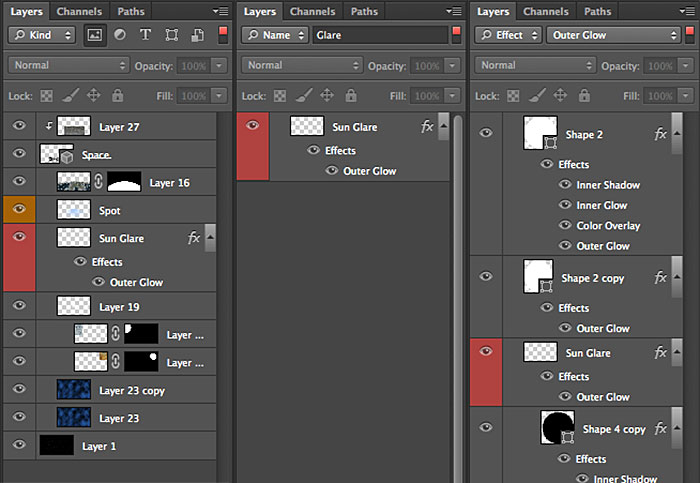
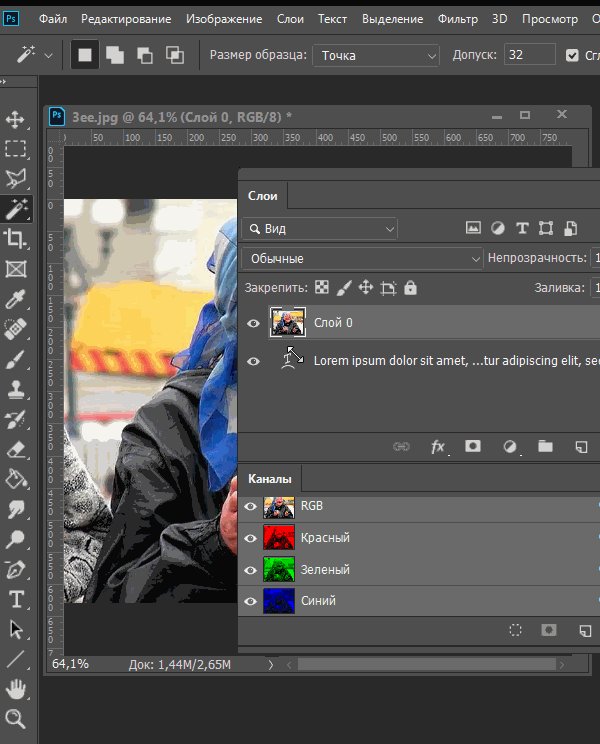
Панель «Слои», показывающая слои в документе.
Выберите инструмент перемещения
Для автоматического выбора слоев сначала необходимо выбрать инструмент «Перемещение» . Вы можете выбрать инструмент «Перемещение» в верхней части панели инструментов или нажав клавишу « V » на клавиатуре:
Выбор инструмента перемещения.
Как включить Автовыбор
При активном инструменте «Перемещение» на панели параметров находится « Автовыбор» . В самых последних версиях Photoshop CC автоматический выбор включен по умолчанию. В более ранних версиях вы можете включить автоматический выбор, установив флажок внутри:
Параметр автоматического выбора на панели параметров.
Как переключить Автовыбор между Слоем и Группой
Обратите внимание, что по умолчанию автоматический выбор настроен на автоматический выбор слоев . Но вы также можете автоматически выбирать целые группы слоев . Просто щелкните в поле рядом со словами «Автовыбор» и выберите « Слой» или « Группу» из списка.
Мы рассмотрим группы слоев в данный момент. Сейчас я оставлю Автовыбор установленным на Слой:
Переключение автоматического выбора между слоем и группой.
Нажмите на содержимое слоя, чтобы выбрать его
Чтобы автоматически выбрать слой, просто нажмите на содержимое слоя в документе. Я нажму на букву «L» и на панели «Слои» обратите внимание, что Photoshop автоматически выделяет этот слой:
Я нажму на букву «L» и на панели «Слои» обратите внимание, что Photoshop автоматически выделяет этот слой:
При нажатии на содержимое выбирается слой.
Чтобы автоматически выбрать другой слой, снова щелкните его содержимое. Если я нажму на букву «А», Photoshop отменит выбор предыдущего слоя на панели «Слои» и выберет слой «А»:
Нажав на другой элемент в документе, чтобы автоматически выбрать его слой.
Как отменить выбор всех слоев
Один слой, который вы не можете выбрать автоматически — это фоновый слой . Вместо этого нажатие на содержимое фона при включенном автоматическом выборе отменяет выбор любых ранее выбранных слоев:
Удаление всех слоев, нажав на фоновое содержимое.
Как автоматически выбрать несколько слоев
До сих пор мы видели, как легко выбрать один слой в документе Photoshop. Но вы также можете автоматически выбрать несколько слоев. И есть несколько способов сделать это.
Способ 1: перетащите выделение вокруг слоев с помощью инструмента «Перемещение»
Один из способов автоматического выбора двух или более слоев — щелкнуть и перетащить с помощью инструмента «Перемещение», чтобы нарисовать контур выделения вокруг содержимого слоев, которые вы хотите выбрать.
Здесь я перетаскиваю выделение вокруг первых трех букв. И на панели «Слои» мы видим, что Photoshop автоматически выбрал все три слоя. Нет необходимости рисовать выделение вокруг всего содержимого слоя. Пока любая часть содержимого попадает в схему выбора, слой будет выбран:
Рисование выделения для автоматического выбора слоев.
Выбрав все три слоя, я могу щелкнуть с помощью инструмента «Перемещение» содержимое любого из выбранных слоев и перетащить все три слоя вместе, чтобы изменить их положение:
Перемещение всех трех слоев сразу после их автоматического выбора.
Способ 2: нажатие Shift на содержимое слоя
Другой способ автоматического выбора нескольких слоев состоит в том, чтобы нажать и удерживать клавишу Shift при нажатии на содержимое слоев, которые вы хотите выбрать.
Здесь я держу Shift, нажимая буквы L, Y и R. И на панели «Слои» все три слоя теперь подсвечены:
Shift-нажатие, чтобы автоматически выбрать несколько слоев одновременно.
Опять же, я могу нажать на содержимое любого из выбранных слоев, чтобы переместить их все одновременно:
Перетаскивание выделенных слоев вверх.
Как автоматически выбрать группу слоев
Помимо автоматического выбора слоев, Photoshop также позволяет автоматически выбирать группы слоев . Нажав на содержимое любого слоя в группе, вы автоматически выберете всю группу.
На панели «Слои» мы видим, что я пошел вперед и поместил все шесть слоев «Тип» в группу слоев («Группа 1»). И я развернул группу, чтобы мы могли видеть слои внутри нее:
Все шесть типов слоев теперь находятся внутри группы слоев.
Когда Auto-Select по-прежнему имеет значение Layer , нажатие на содержимое любого слоя в группе выбирает только один этот слой:
Автоматический выбор одного слоя в группе слоев.
Чтобы автоматически выбрать группы слоев, перейдите на панель параметров и измените « Автоматический выбор» со слоя на группу :
Изменение параметра автоматического выбора на группу.
И теперь, если я снова нажму на то же содержимое, на этот раз я выберу саму группу слоев:
Автоматический выбор группы слоев.
Проблема с автоматическим выбором слоев
Итак, мы видели, что функция автоматического выбора в Photoshop — это быстрый и простой способ выбора слоя. Но это также позволяет легко выбрать не тот слой.
Чтобы показать вам, что я имею в виду, я разгруппировал свои слои и вернул Auto-Select обратно в Layer :
Настройка автоматического выбора из группы обратно на слой.
На панели «Слои» я выберу слой «L», щелкнув по нему, так же, как обычно вы выбираете слой без использования автоматического выбора:
Выбор слоя на панели «Слои».
И затем с активным слоем «L», если я щелкаю непосредственно по букве L в документе и перетаскиваю с помощью инструмента «Перемещение», я перемещаю содержимое, которое ожидалось:
Перемещение правильного слоя в документе.
Но вот проблема. Если по ошибке щелкнуть другую часть документа, например букву А, и перетащить с помощью инструмента «Перемещение», я получу неправильное содержимое. И это потому, что Photoshop автоматически выбрал новый слой, на котором я нажал, хотя я не хотел этого делать:
Автоматический выбор и перемещение неправильного контента по ошибке.
Или, если я случайно нажму и перетащу содержимое фона, то вместо перемещения буквы L или чего-либо еще, я начну рисовать контур выделения, автоматически выбирая любые слои, попадающие в выделение:
Нажатие и перетаскивание на фон рисует контур выделения вместо перемещения слоя.
Лучший способ использовать Auto-Select в Photoshop
Итак, как мы можем использовать функцию автоматического выбора в Photoshop, но избежать ошибочного выбора неправильных слоев? Лучший способ — включить автоматический выбор только тогда, когда он вам нужен. И вы можете сделать это, используя простой трюк с клавиатурой .
Как отключить автовыбор в фотошопе
Когда инструмент «Перемещение» активен, снимите флажок «Автовыбор» на панели параметров, чтобы отключить его. Он останется выключенным, пока вы не включите его снова, поэтому вам нужно сделать это только один раз:
Выключение Автовыбора.
Как временно снова включить Автовыбор
Затем в любое время, когда вы захотите временно снова включить автоматический выбор, нажмите и удерживайте клавишу Ctrl (Win) / Command (Mac) на клавиатуре. Нажмите на содержимое слоя, который вы хотите выбрать автоматически, а затем отпустите клавишу Ctrl / Command, чтобы снова отключить автоматический выбор.
Чтобы автоматически выбрать несколько слоев, нажмите и удерживайте Ctrl (Win) / Command (Mac), чтобы временно включить автоматический выбор, а затем добавьте клавишу Shift . Щелкните в документе, чтобы выбрать нужные слои, а затем отпустите клавиши, чтобы снова отключить автоматический выбор. Обратите внимание, что для работы этих ярлыков вам понадобится активный инструмент перемещения.
Обратите внимание, что для работы этих ярлыков вам понадобится активный инструмент перемещения.
Вы будете знать, что Auto-Select включен, потому что флажок снова появится на панели параметров. Когда вы отпустите клавишу Ctrl / Command, флажок снова исчезнет:
Галочка появляется и исчезает при включении и выключении автоматического выбора.
И там у нас это есть! Вот как можно использовать функцию автоматического выбора для быстрого выбора отдельных слоев, нескольких слоев и групп слоев в Photoshop!
Посетите наш раздел « Основы фотошопа » для получения дополнительных уроков! И не забывайте, что все наши учебники теперь доступны для скачивания в формате PDF !
Будьте первым, кто узнает, когда будут добавлены новые учебники!
Как в Photoshop создать обтравочную маску
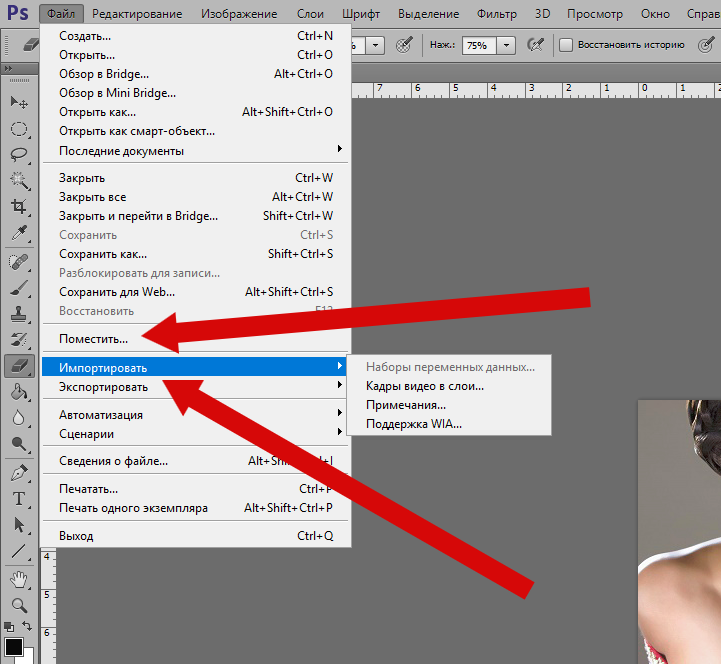
В этой статье по обтравочным маскам я расскажу, как создавать пользовательские макеты фото и шрифты. Это может оказаться полезным при создании блога и дизайна, которые выглядят профессионально. Если у вас нет Photoshop, вы можете скачать бесплатную 30-дневную ознакомительную версию:
Если у вас нет Photoshop, вы можете скачать бесплатную 30-дневную ознакомительную версию:
Так как я буду рассказывать о двух способах использования обтравочной маски (макеты фото и шрифты), то это руководство будет разделено на две части.
Использование обтравочной маски для шрифтов
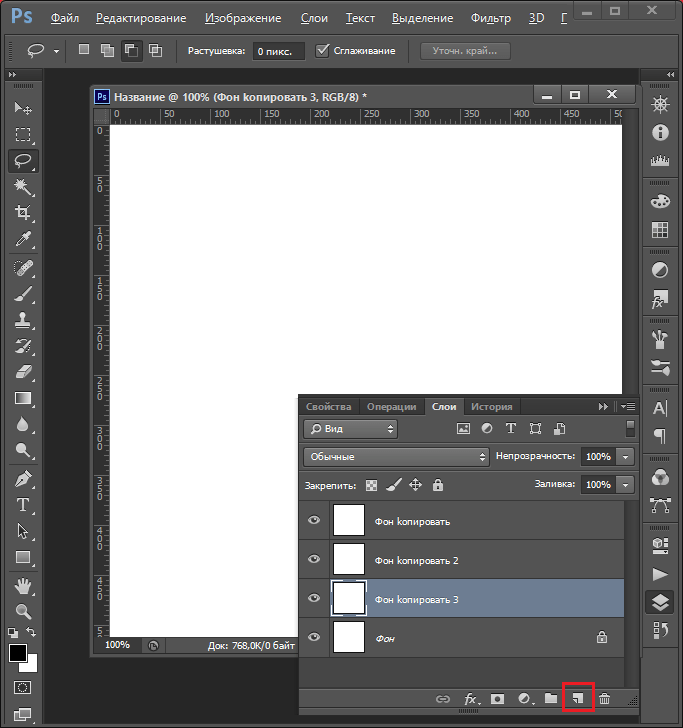
Шаг 1: Создайте в Photoshop новый документ. Если документ будет использоваться в интернете, я рекомендую установить разрешение 72. Далее введите слова:
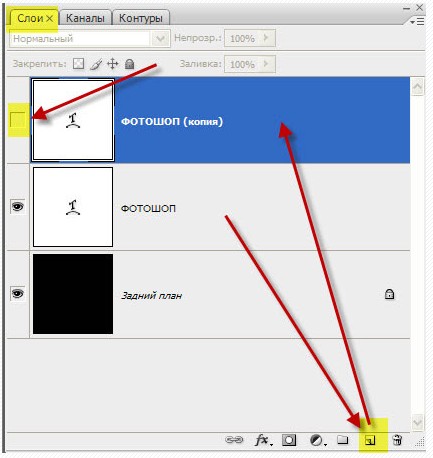
Шаг 2: Создайте поверх текстового слоя новый слой. Это можно сделать либо перейдя в Слои> Новый> Слой (в верхнем меню), либо нажав на иконку в правой нижней части палитры слоев. Ваш новый слой будет пустым (белым). Я решила создать несколько красочных набросков с помощью инструмента «Кисть»:
Шаг 3: Убедитесь, что в палитре выбран новый слой (как у меня, например). Затем перейдите в Слои> Создать обтравочную маску в Фотошопе. Или наведите курсор мыши между вашими двумя слоями (в палитре), удерживая при этом клавишу Alt.
 Вы увидите, что в этом месте появилась небольшая стрелка, и при нажатии левой кнопки мыши будет создана обтравочная маска:
Вы увидите, что в этом месте появилась небольшая стрелка, и при нажатии левой кнопки мыши будет создана обтравочная маска:Шаг 4: Полюбуйтесь, какая крутая вещь у нас получилась:
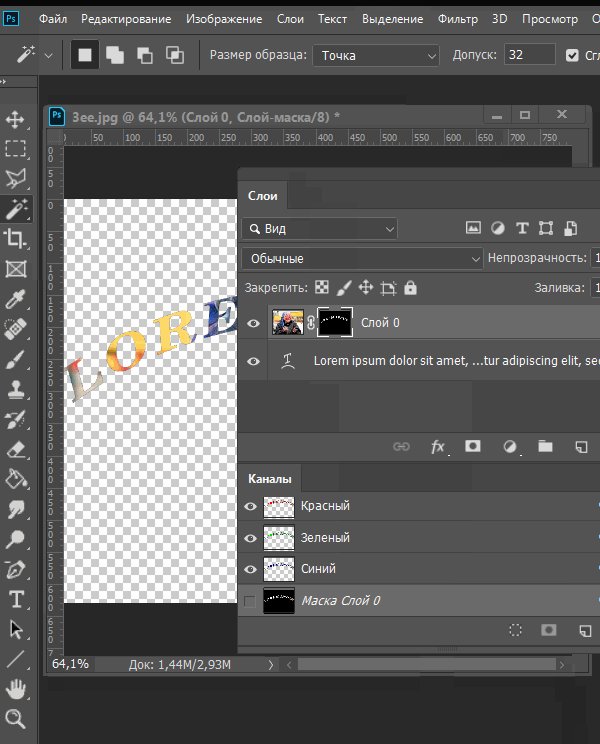
Вместо того чтобы создавать новый слой в два шага, можно перетащить фотографию или другую графику поверх текста. В приведенном ниже примере я перетащила в документ блестящее золотое изображение. Затем, когда вы создадите обтравочную маску в Фотошопе, надпись приобретет эффект изображения, которое вы используете, чтобы сделать надпись выглядящей золотой!
Использование обтравочной маски для пользовательских макетов фото
Я покажу вам, как создать макет с четырьмя квадратными изображениями, но вы можете легко использовать это руководство, чтобы создавать круглые изображения, сетки с большим количеством изображений и т.д.
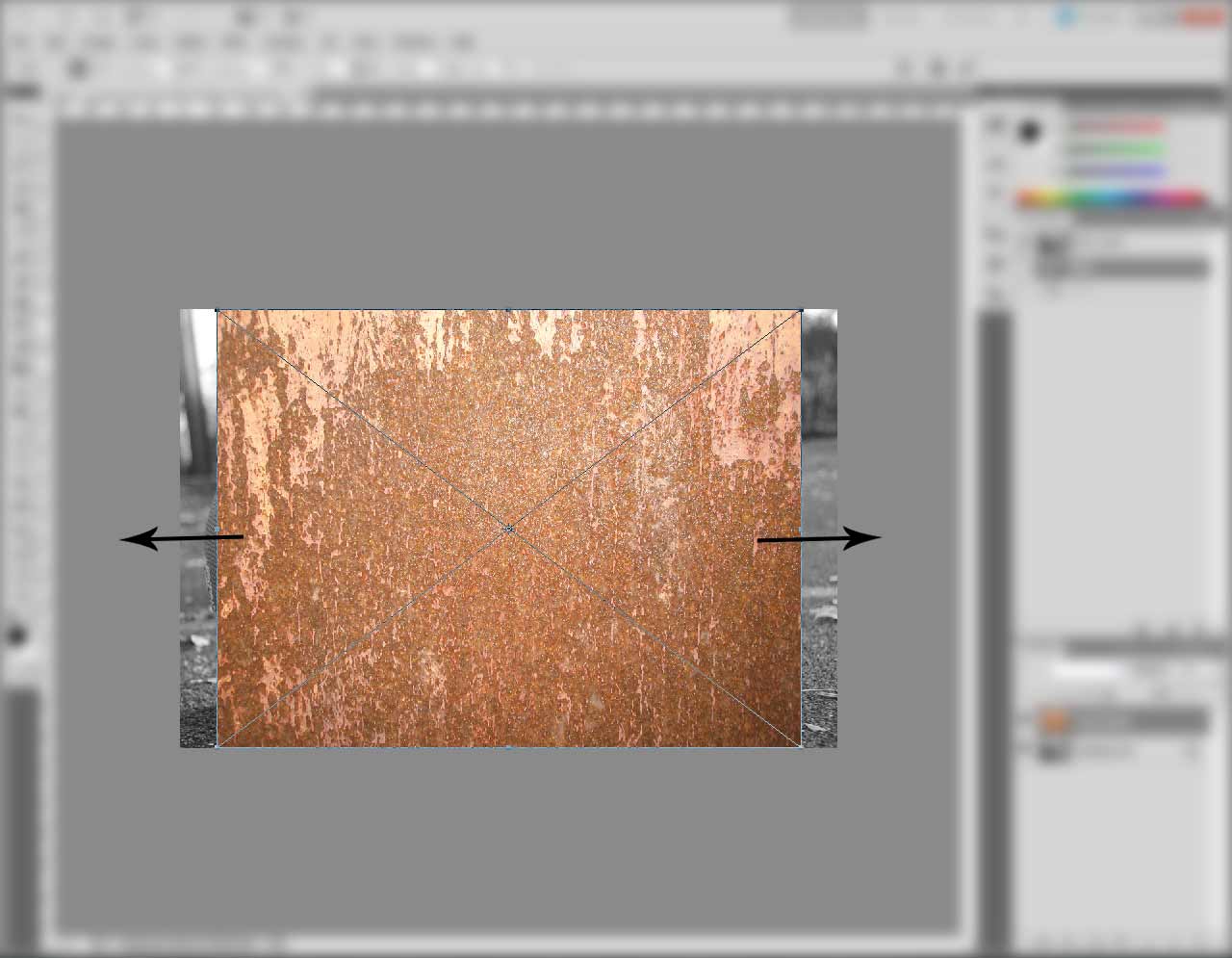
Шаг 1: Перед тем, как создать обтравочную маску, помощью инструмента «Прямоугольник» (слева в палитре инструментов) создайте квадрат. Не имеет значения, какого цвета он будет:
Шаг 2: Создайте еще три квадрата.
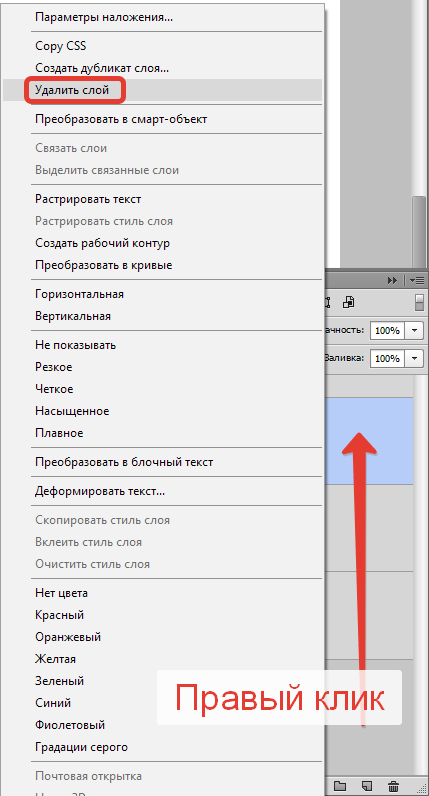
 Для этого кликните правой кнопкой мыши по слою первого квадрата, а затем нажмите кнопку «Создать дубликат слоя». Таким образом, вы создадите точную копию квадрата, которую можно поместить рядом с первым. После этого можно выделить первые два квадрата (справа в палитре слоев), снова нажать кнопку «Создать дубликат слоя» и перетащить эти две новые копии вниз. Теперь у нас есть четыре квадрата одинаковых размеров, выровненные по горизонтали и вертикали:
Для этого кликните правой кнопкой мыши по слою первого квадрата, а затем нажмите кнопку «Создать дубликат слоя». Таким образом, вы создадите точную копию квадрата, которую можно поместить рядом с первым. После этого можно выделить первые два квадрата (справа в палитре слоев), снова нажать кнопку «Создать дубликат слоя» и перетащить эти две новые копии вниз. Теперь у нас есть четыре квадрата одинаковых размеров, выровненные по горизонтали и вертикали:Шаг 3: Перетащите в документ фотографию или изображение. Эта фотография примет форму квадрата, так как она находится в палитре слоев ВЫШЕ квадрата. Приведенный ниже рисунок показывает, что в палитре слоев мое изображение находится выше верхнего левого квадрата, а он находится выше фонового слоя документа.
Снова перейдите в Слои> Создать обтравочную маску. При создании обтравочной маски вам нужно выбрать верхний слой (то есть фотографию, которую вы хотите обрезать). Как упоминалось выше, ускоренно это делается с помощью наведения курсора мыши между двумя слоями (в палитре слоев) при нажатой клавише Alt. Изображение будет подрезано под размеры квадрата. Хотите переместить изображение? Просто перетащите слой фото в нужную позицию:
Изображение будет подрезано под размеры квадрата. Хотите переместить изображение? Просто перетащите слой фото в нужную позицию:
Шаг 4: Сделайте то же самое для всех оставшихся квадратов, пока не получите макет. Я часто создаю макеты наподобие этого, а затем сохраняю их в качестве шаблонов на компьютере, чтобы их можно было использовать для будущих записей в блоге:
Данная публикация является переводом статьи «How to Create a Clipping Mask in Photoshop (And Why It’s Great For Bloggers!)» , подготовленная редакцией проекта.
Основы работы со слоями и масками в Adobe Photoshop
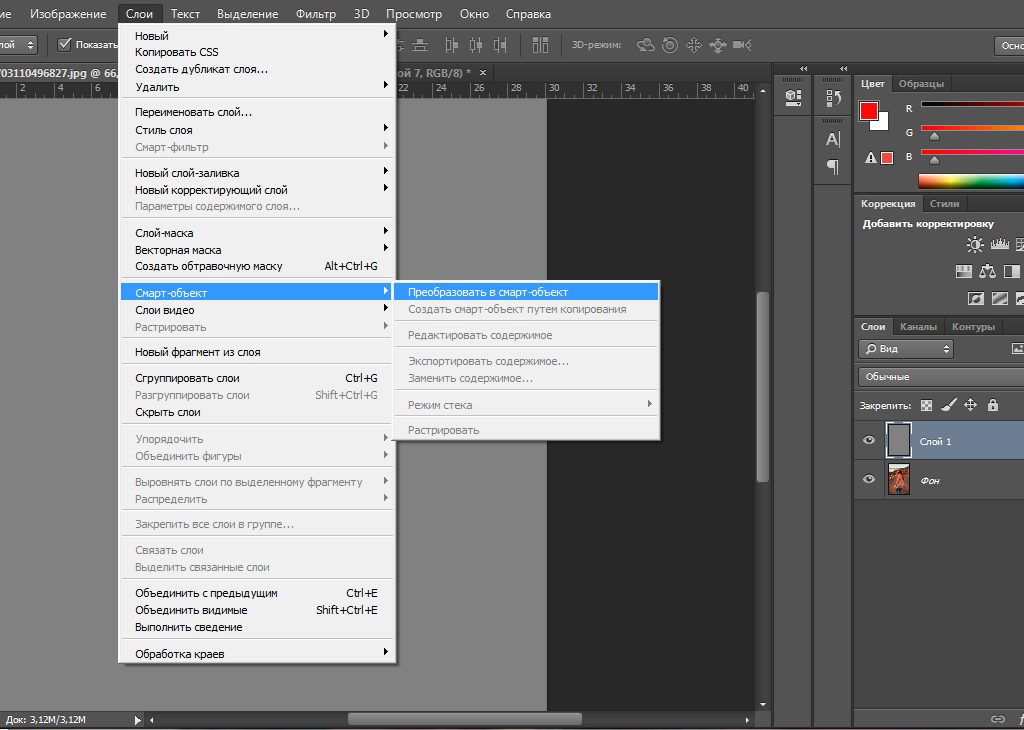
Adobe Photoshop предоставляет очень широкие возможности обработки фотографий. С их помощью можно изменять снимки до неузнаваемости, создавать коллажи, что-то дорисовывать. И одной из самых мощных возможностей программы является использование слоев. Тема слоев, их свойств, применения различных фильтров и эффектов, а также опций смешивания слоев очень обширная, а мы начнем с самых основ и постараемся объяснить все простым языком.
Слои
Слои в Adobe Photoshop предоставляют возможность накладывать на одно изображение другое или производить какие-то коррекции не затрагивая исходный снимок.
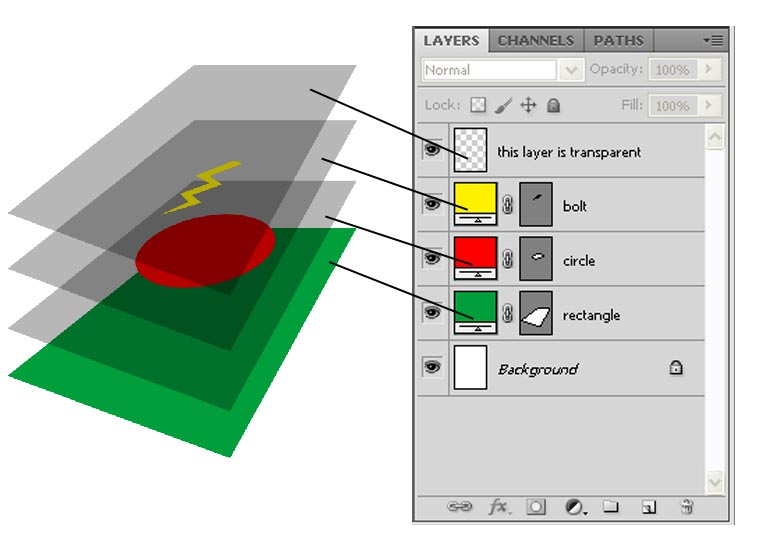
Принцип работы со слоями легко понять если представить их в виде двух отпечатанных снимков, наложенных стопочкой друг на друга. Тот который находится внизу стопки будет самым первым слоем, на панели слоев он отображаеться внизу, каждый последующий “отпечаток” будет в Adobe Photoshop отображаться в виде слоя выше. Отпечатки можно сделать на полупрозрачной бумаге и это будет прозрачность слоя.
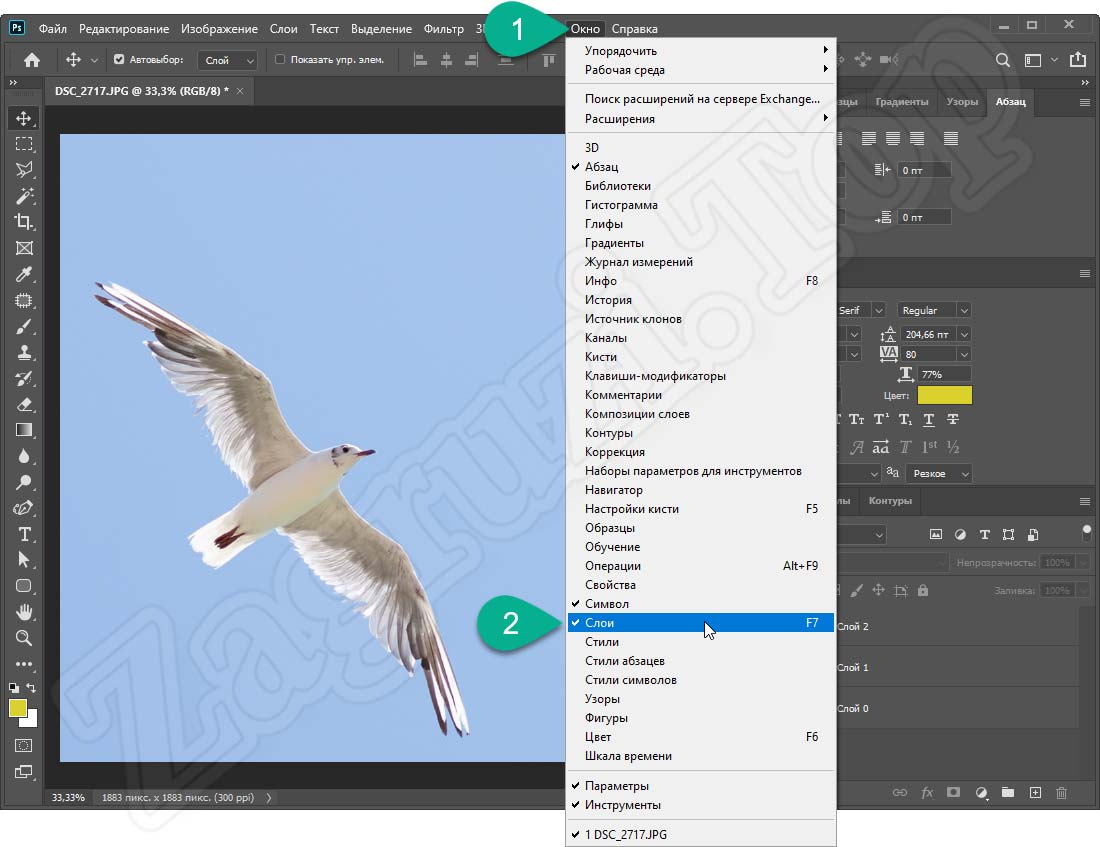
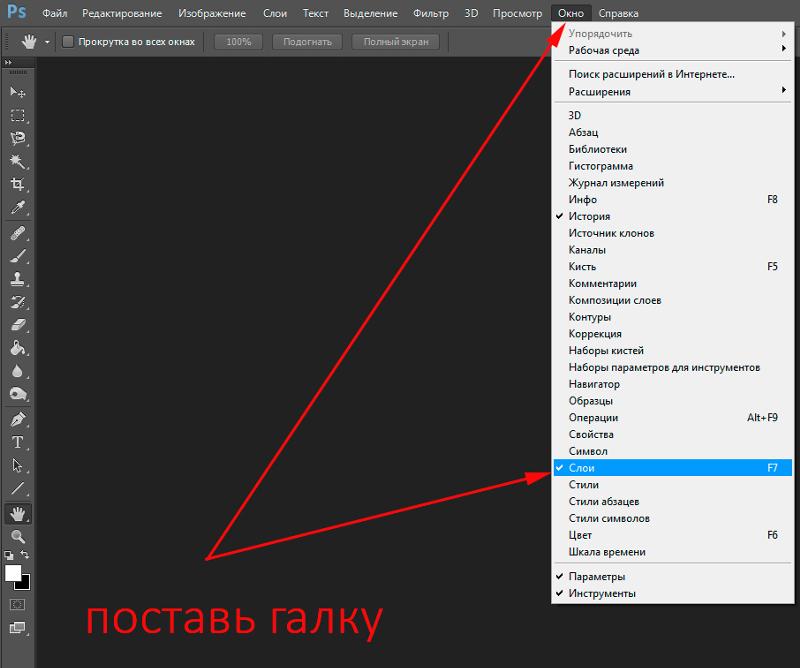
Для того чтобы открыть панель слоев надо воспользоваться командой меню Window->Layers.
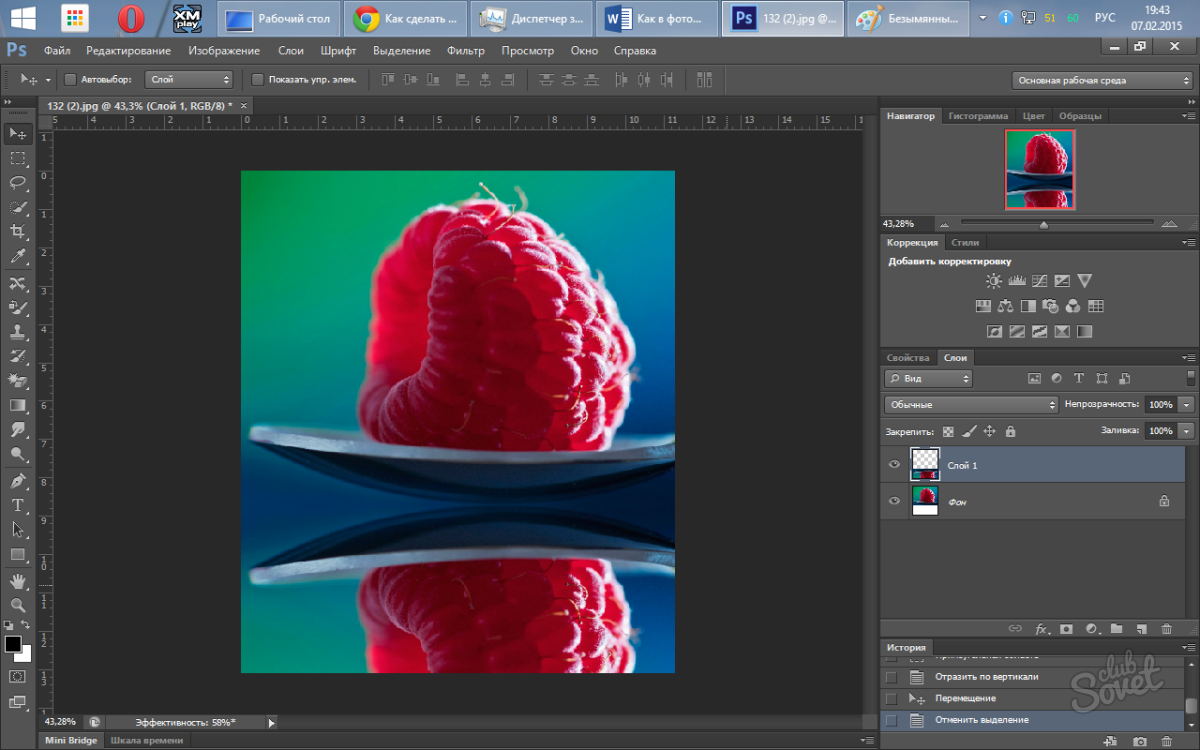
В интерфейсе панель слоев выглядит вот так:
Слои представлены в виде списка с пиктограммой содержимого слоя, любой слой можно сделать полностью невидимым с помощью пиктограммы с изображением глаза. Если продолжать нашу аналогию с двумя отпечатками наложенными друг на друга, то отключение видимости означает, что мы просто убираем один из отпечатков из стопки.
Также можно управлять степенью прозрачности слоя. Этот параметр изменяется в диапазоне от 0 до 100 процентов. Непрозрачность в 0% означает что слой полностью не видим, непрозрачность 100% — что полностью видим. Представить себе слой с непрозрачностью можно в виде изображение нанесенного на полупрозрачную пленку. Если такую “картинку” наложить на какую-то другую, то мы увидим части с обоих снимков.
При этом, все операции коррекции или рисования применяются к активному в данный момент слою, на панели слоев такой слой выделен белой рамкой вокруг пиктограммы. Для того чтобы сделать тот или иной слой активным надо кликнуть по пиктограмме мышкой.
Для любого слоя вы можете задать свое название — для этого нужно дважды кликнуть по текущему названию и ввести новое значение.
Отдельный снимок (если это не предварительно сохраненный с множеством слоев документ), при открытии в Adobe Photoshop, имеет единственный слой — Background. К этому слою нельзя применять различные функции и атрибуты слоёв — он заблокирован (рядом с названием слоя отображается значок в виде замка). Для того чтобы этот слой можно было изменять по нему нужно дважды кликнуть чтобы разблокировать.
Для того чтобы этот слой можно было изменять по нему нужно дважды кликнуть чтобы разблокировать.
Слоев в одном документе может быть очень много, это могут быть растровые слои с изображениями, слои с текстом, корректирующие слои, векторные слои, слои заливки и смарт-объекты.
Для более наглядной и удобной работы со слоями их можно объединять в группы и использовать фильтры.
Фильтры находятся вверху панели слоев и с их помощью можно удобно и быстро выбирать слои по тем или иным признакам.
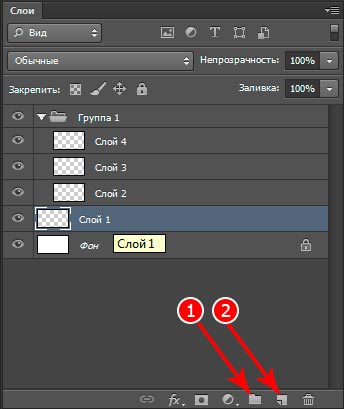
Внизу панели слоев находятся управляющие кнопки:
- Добавить фильтры к слоям. Фильтры позволяют добавить к слою различные эффекты, например рамку или тень.
- Добавить маску к слою.
- Добавить корректирующий слой или слой заливку
- Создать группу. Для удобство работы, слои можно объединять в группы чтоб, например “свернуть” их или наложить к множеству слоев одну маску
- Создать новый слой. Чтобы скопировать какой-то из существующих слоев просто перетащите его мышкой на пиктограмму создания нового слоя
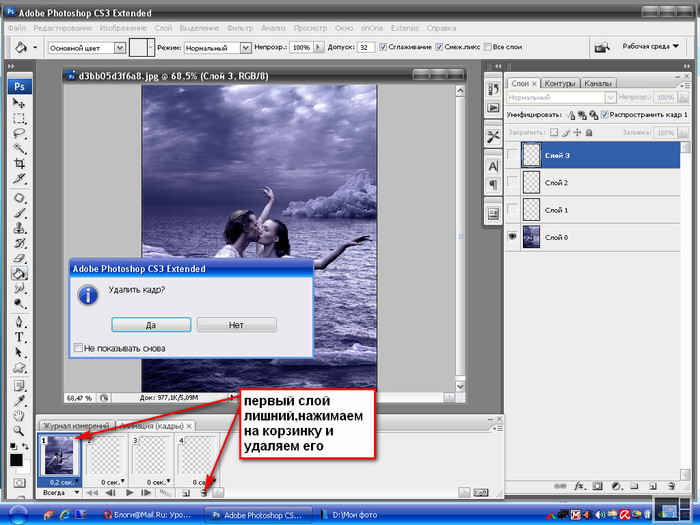
- Удалить слой.
Удаляет либо выбранные слои (для того чтобы выбрать несколько слоев, кликните по ним с нажатой клавишей Ctrl) либо те слои которые вы перетащите мышкой на пиктограмму.
Маски
Использование масок позволяет ограничивать область видимости слоя. Если продолжать нашу аналогию с несколькими отпечатками фотографий, наложенными стопочкой друг на друга, то маска равносильна вырезанию части одного снимка, как по трафарету. Через вырезанную область мы будем видеть то что находится внизу.
Так и с масками в Adobe Photoshop — если к слою наложить маску, то через нее мы увидим содержимое нижележащего слоя.
Маска — это своего рода черно-белое изображение, содержащее черный цвет, белый цвет и все оттенки серого. Белый цвет проявляет (100% непрозрачности), черный цвет — маскирует (100% прозрачности), а серый цвет — предназначен для создания разной степени прозрачности. Таким образом, вы можете поиграть с этими цветами, чтобы получить эффект с резким или плавным переходом.
Маску можно добавить на любой тип слоя: текстовый слой, слой с формой, смарт-объект и так далее. Также можно добавить маску сразу для нескольких слоев, но прежде их нужно сгруппировать, то есть вы можете добавить маску слоя и к группе слоев.
Также можно добавить маску сразу для нескольких слоев, но прежде их нужно сгруппировать, то есть вы можете добавить маску слоя и к группе слоев.
Давайте посмотрим как это выглядит на примере.
Мы добавили к верхнему слою и изображением тропического пейзажа маску. Пока она белая, а значит полностью прозрачная и мы видим весь слой к которому она приложена целиком. По умолчанию маска создается связанной со слоем, об этом говорит значок в виде цепочки между слоем и маской. Это значит что при перемещении будут перемещаться маска и слой вместе. Для того чтобы “отвязать” маску от слоя надо кликнуть по изображению цепочки.
Для того чтобы маска стала именно маской по ней можно рисовать кисточкой, использовать фигуры, а также применять к ней фильтры и коррекции в виде кривых и уровней.
В данном случае, мы добавили к маске форму в виде сердечка. Наглядно видно, что там где маска черная наш слой стал выглядеть така, как буд-то его часть стерли ластиком — он стал полностью прозрачным. Но в отличие от ластика с маской намного удобнее работать и использование масок делает работу со снимками намного более гибкой. После добавления формы, маску можно доработать кисточкой и скрыть или открыть еще какие-то детали. Можно применить фильтр размытия по гауссу чтобы сделать ее более плавной или применять любые другие эффекты.
С помощью команды Ctrl + I можно инвертировать маску и сделать так чтобы видимым осталось только часть изображения в форме сердечка. Видно, что на маске белый и черный цвета поменялись местами благодаря чему маска стала полностью прозрачной в центре, в то время как все остальное перестало быть видимым.
Давайте теперь изменим положение маски и сделаем так чтобы “сердечко” вырезало часть кадра по центру. Для этого кликнем по пиктограмме цепочки между изображением слоя и маски мышкой перетащим маску на новое место.
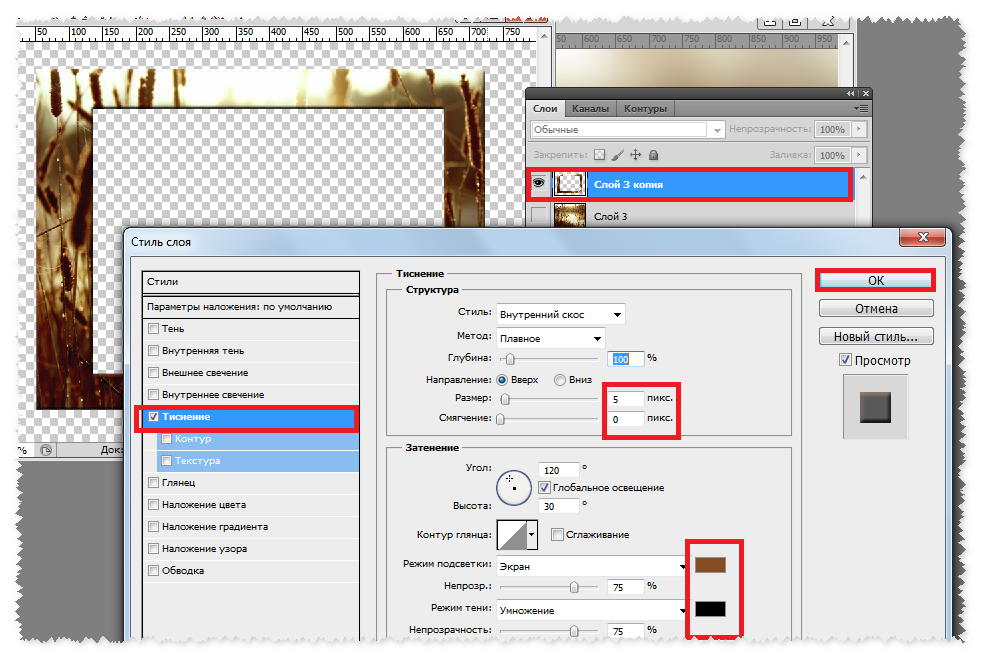
Кроме изменения положения маски мы залили нижний слой белым цветом. И добавили тень и объем с помощью фильтров к слою с маской.
На любом этапе, можно изменять маску, например, добавить к ней текст.
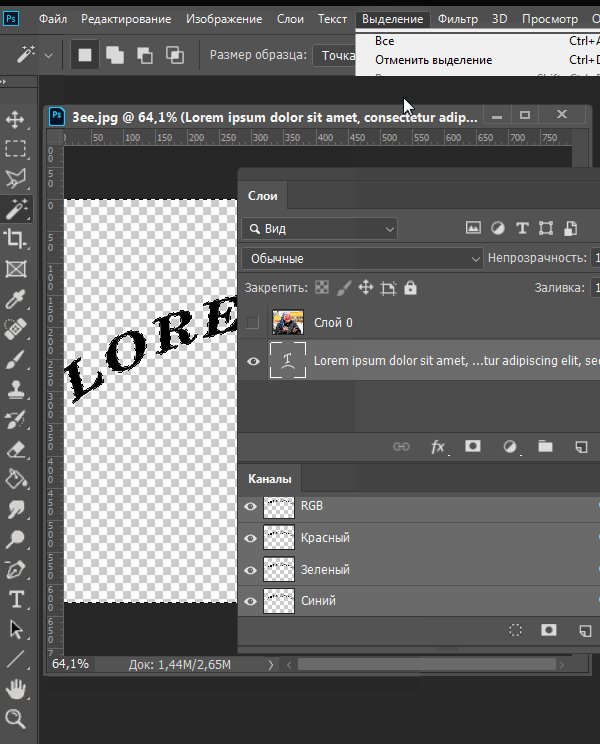
Для добавления текста к маске воспользуемся инструментом Type Mask Tool.
При добавлении текста к маске убедитесь что маска активна в данный момент (она будет обведена белой рамкой на панели слоев). При добавлении текста к маске можно использовать все те же самые опции, что при добавлении обычного текста — изменять размер, шрифт, делать текст жирным или курсивным. Добавление текста к маске происходить на ровном фоне — так программа дает вам знать, что вы работаете с маской. Местоположение текста можно менять перетаскивая его по изображению мышкой. Когда вы набрали нужный тест и подобрали для него правильное положение, можно кликнуть на галочку в верхней панели параметров текста или выбрать любой другой инструмент — текст превратится в выделение. Чтобы добавить это выделение к маске нажмите на клавишу Delete — это позволит “вычесть” выделение из маски, а значит та область на маске которая была под выделением станет белым. А значит наша маска в этой области станет прозрачной и будет виден слой к которому она применена.
А значит наша маска в этой области станет прозрачной и будет виден слой к которому она применена.
В результате получится вот такая картинка
Больше статей и мастер-классов по фотографии от ведущих мировых фотографов вы можете найти на Photodemy.com.
Уникальное предложение для читателей Photar.ru!
При регистрации на сайте вы получите в подарок 2 месяца бесплатного доступа к курсам и мастер-классам, которых на сайте уже более 1000. Чтобы получить доступ к промо-коду поделитесь этой статьей в любой из социальных сетей.
[sociallocker id=»62843″]
регистрация на photodemy.com
[/sociallocker]
comments powered by HyperCommentsКак в Adobe Photoshop выделить несколько слоёв?
Ответ мастера:Работая над редактированием изображения в Adobe Photoshop графическом редакторе, иногда необходимо бывает сделать некоторые манипуляции с двумя или целой группой слоев одновременно. Правда, далеко не все операции применимы сразу к группе, но, например, трансформирование, позиционирование и применение стилей функционируют отлично. Чтобы этой возможностью воспользоваться и сократить время, которое приходится тратить на одинаковые процедуры с рядом слоев, необходимо активными сделать одновременно несколько.
Чтобы этой возможностью воспользоваться и сократить время, которое приходится тратить на одинаковые процедуры с рядом слоев, необходимо активными сделать одновременно несколько.
Сначала нужно открыть панель слоев, если она по какой-то причине не открыта на рабочем пространстве приложения Adobe Photoshop. Сделать это можно выбором пункта «Слои», который располагается в разделе «Окно» главного меню графического редактора, или при помощи нажатия клавиши f7, что располагается в ряду функциональных клавиш стандартной клавиатуры.
Затем необходимо выделить первый из слоев на панели, которые необходимо будет изменять. Если данные слои следуют последовательно один за другим на описанной выше панели, то нажав клавишу shift и удерживая ее, можно выделить сразу все слои щелчком по последнему в последовательности слою. Важно обратить внимание еще и на то, что щелкать по миниатюре слоя не следует, лучше производить выбор по названию или прочему пустому пространству.
В случае, когда нужные слои расположены не последовательно на панели, а в порядке произвольном, то после выделения первого из них, нужно нажать клавишу ctrl (в операционной системе MacOS – это command) и перебрать все интересующие пользователя слои, удерживая в нажатом состоянии данную клавишу. Если ошибочно был захвачен лишний слой, то повторным щелчком при удерживаемой клавише ctrl, можно отменить его выделение.
Если ошибочно был захвачен лишний слой, то повторным щелчком при удерживаемой клавише ctrl, можно отменить его выделение.
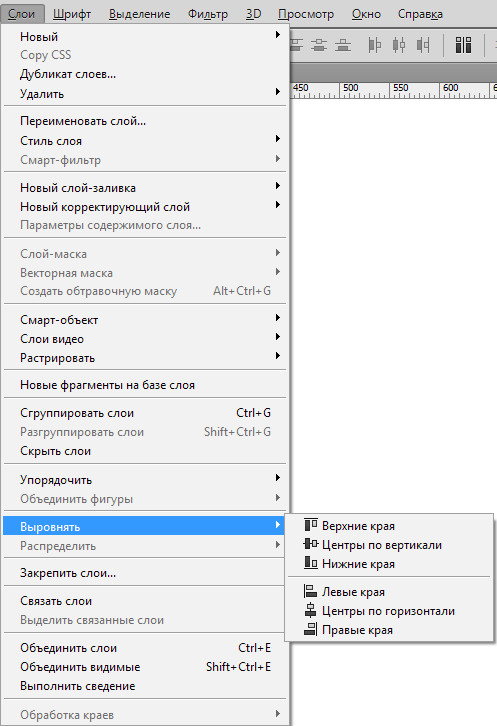
Затем в меню графического редактора необходимо открыть раздел «Выделение» и воспользоваться пункт «Все слои», что позволит сделать активными сразу все слои. Данной команде назначена комбинация клавиш alt + ctrl + a, позволяющая проделать те же манипуляции, но гораздо быстрее.
Можно так же выбрать пункт «Подобные слои», который расположен в разделе «Выделение», если требуется выделить только слои одного типа, определяющим будет слой, который выбрали в панели слоев первым.
Например, если данный выбранный слой содержит текст, то в результате выбора операции станут активными все текстовые слои в редактируемом изображении.
Если все необходимые слои располагаются в одной директории, то для их выделения хватит выбора этой папку. В ситуации, когда время от времени пользователю приходится выделять повторно одни и те же слои и с ними проделываться какие-то операции, удобнее каждый раз создать новую папку и все слои перемещать туда.
Как в фотошопе сделать маску слоя
Работа с маской слоя в Photoshop
Слой-маска — это один из самых важных и необходимых приёмов в Фотошопе. Научившись правильно его применять, вы сможете значительно лучше работать с изображениями. Поэтому освоить принципы использования слой-маски необходимо каждому пользователю. Разобраться с этим вопросом будет полезно не только тем, кто планирует регулярно работать с Adobe Photoshop, но и тем, кто только иногда применяет его для редактирования своих фотографий. Так или иначе, работать в программе будет сложнее, если вы не владеете этим приёмом. Разберёмся, как сделать маску в Фотошопе.
Продолжаем уроки по базовому функционалу
Главные задачи слой-маски — маскирование участка картинки и создание ограничений для какого-нибудь инструмента, также она может использоваться вместо ластика. Вы можете работать с любыми фильтрами и эффектами. Единственное условие — разрешается пользоваться только чёрным и белым цветами, хотя допускается использование серого.
Начнём с того, как создать маску в Фотошопе. Стоит отметить, что её можно применить к любому имеющемуся слою или их группе. Перейдите к Layers Panel. Она, как правило, расположена в правой части окна. Затем выберите в списке нужный вам слой и нажмите на иконку Add Layer Mask. На самой картинке никаких изменений вы не увидите. Также существует другой способ. Откройте меню Layer и перейдите к разделу Layer Mask. Там можно выбрать один из двух типов масок: белую (Reveal All), проявляющую изображение, и чёрную (Hide All), маскирующую изображение. В разных случаях применяется один или другой тип.
Через кнопки или через меню
Чтобы залить маску чёрным цветом, щёлкните по Add Layer Mask, а затем воспользуйтесь комбинацией клавиш Ctrl+Backspace. В соответствующей иконке вы увидите, как белый цвет сменился чёрным.
С помощью кисти можно в режиме маски выделить фон либо его часть
Разобравшись с добавлением слой-маски, перейдём к тому, как и в каких случаях её использовать. Если вы хотите поменять фон объекта на фотографии, создайте новый слой с нужным фоном, а затем щёлкните по иконке Add Layer Mask. Кликните по миниатюрной иконке маски, чтобы начать работать с ней. Выберите кисть (Brush Tool) чёрного и начните аккуратно закрашивать фон вокруг объекта, пока не получите желаемый результат. Чёрная кисть позволяет легко справиться с заменой фона фотографии.
Если вы хотите поменять фон объекта на фотографии, создайте новый слой с нужным фоном, а затем щёлкните по иконке Add Layer Mask. Кликните по миниатюрной иконке маски, чтобы начать работать с ней. Выберите кисть (Brush Tool) чёрного и начните аккуратно закрашивать фон вокруг объекта, пока не получите желаемый результат. Чёрная кисть позволяет легко справиться с заменой фона фотографии.
Черно-белый градиент наложен
Также можно применить градиент, чтобы получить аккуратный переход между парой изображений. Делается это очень просто. Расположите одну фотографию над второй и создайте маску для первого слоя. Затем воспользуйтесь градиентом (Gradient Tool). Выберите чёрно-белый цвет градиента. Теперь нажмите на миниатюру слой-маски в Layers Panel. Нарисуйте линию градиента таким образом, чтобы закрасить картинку справа чёрным. Всё это можно сделать и в другую сторону. В итоге получится аккуратный переход между одной и другой фотографиями. Такой приём может не раз вам пригодиться.
Полученный результат: осень и зима вместе
Кроме этого, вы можете использовать слой с текстом. Для этого выберите инструмент «Текст» (Text Tool) и напишите какое-нибудь слово или словосочетание. Далее выделите текст, щёлкнув по миниатюре слоя с текстом, держа зажатой клавишу Ctrl на клавиатуре. Перейдите к основному фото и кликните по иконке Add Layer Mask. Обратите внимание, что слой с текстом должен располагаться под основной картинкой. Подобного результата можно достичь благодаря так называемой Clipping Mask.
Пишем текст поверх фотографии
Текст закрасился текстурой
Кроме этого, вы можете использовать слой с текстом. Для этого выберите инструмент «Текст» (Text Tool) и напишите какое-нибудь слово или словосочетание. Далее выделите текст, щёлкнув по миниатюре слоя с текстом, держа зажатой клавишу Ctrl на клавиатуре. Перейдите к основному фото и кликните по иконке Add Layer Mask. Обратите внимание, что слой с текстом должен располагаться под основной картинкой. Подобного результата можно достичь благодаря так называемой Clipping Mask.
Пишем текст поверх фотографии
Текст закрасился текстурой
Таким вот образом применяется слой-маска в Фотошопе. Теперь вы будете знать, как использовать этот приём при работе с изображениями. Пишите в комментариях, была ли полезной для вас эта статья и задавайте любые интересующие вопросы по рассмотренной теме.
Добавление слоев-масок
Поговорим о понятии маски в фотошопе и о добавлении слоев-масок в документ.
Помните, когда вы последний раз красили стены свежей краской? Вы наверняка распечатали рулон малярного скотча и залепили им плинтусы и багеты, чтобы не испачкать их краской. Конечно, можно было бы снять плинтусы и прибить их обратно после того, как краска высохнет, но это же такой огромный труд. Кроме того, малярный скотч отлично все закрывает. Сокрытие и защита являются целью существования малярного скотча и у вас есть его цифровой эквивалент прямо в Photoshop — слои-маски.
Они позволяют скрыть содержимое слоя. Научившись ими пользоваться, вы избавите себя от необходимости стирать части изображения, чтобы добиться желаемого эффекта. Ведь стерев, уже нельзя будет ничего вернуть обратно. Так, например, вместо удаления фона, чтобы поменять его на другой, можно использовать маску для его сокрытия. Пока документ сохраняется в виде файла PSD, вы можете вернуться назад и отредактировать документ в любое время.
Вы можете добавить ее к любому слою, хотя некоторые из них автоматически создаются вместе с ними, например корректирующий слой.
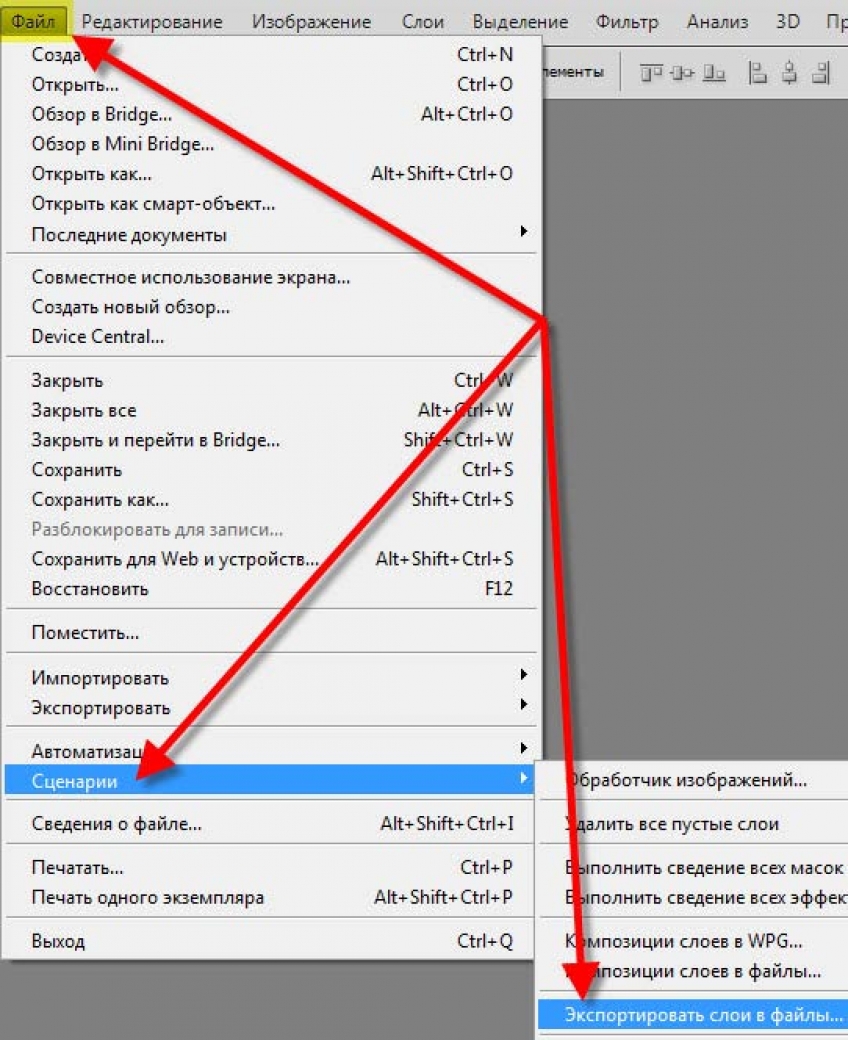
Слои-маски выводятся в оттенках серого, поэтому, имея дело с ними, вы работаете только с черным и белым цветами, а также с оттенками серого в зависимости от того, что хотите сделать. Черная скрывает слой полностью, а белая — показывает. Серая маска находится где-то посередине — она частично прозрачная. Все это легко запомнить если зарифмовать: «Черная скрывает, белая открывает». Маски также могут быть растровыми или векторными.
Чтобы добавить слой-маску, выберите команду меню Слои => Слой-маска, а затем один из следующих вариантов:
- Показать все. Создает сплошную белую маску, которая показывает содержимое слоя и ничего не меняет в вашем изображении. Если вы хотите скрыть только незначительную часть слоя, закрасьте области, которые хотите скрыть, черной краской с помощью кисти.
- Скрыть все. Создает сплошную черную маску, которая скрывает все содержимое слоя (щелкните мышью при нажатой клавише Alt).
 Если вы хотите скрыть большую часть слоя, самый быстрый способ — скрыть все, а затем поработать белой кистью, чтобы открыть отдельные области.
Если вы хотите скрыть большую часть слоя, самый быстрый способ — скрыть все, а затем поработать белой кистью, чтобы открыть отдельные области. - Показать выделенную область. Выберите этот вариант, если вы создали выделение и хотите скрыть все остальное. Photoshop сделает выделенную область белой, а фон — черным.
- Скрыть выделенную область. Эта команда делает вашу выделенную область черной, а фон — белым.
- Из прозрачности. В Photoshop CS5 можно создать слой-маску из прозрачных пикселов в изображении (удобно, если вы работаете с изображением, не имеющим фона, таким как вектор. Выделите частично прозрачный слой, а затем выберите команду меню Слои => Слой-маска => Из прозрачности.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter. Спасибо!
Маски в Photoshop
Рассмотрим использование масок в Photoshop на примерах. Маски позволяют редактировать выделенную область, при этом невыделенная часть изображения защищена от каких-либо изменений. Это могут быть фильтры, эффекты или изменение цвета, также без маски не обойтись при монтаже изображений.
Это могут быть фильтры, эффекты или изменение цвета, также без маски не обойтись при монтаже изображений.
Виды масок в Photoshop различны, их мы разберём ниже. А сначала нужно уяснить механизм работы маски схематически:
Здесь мы можем редактировать белую область (фон), а закрашенная в чёрный цвет пчёлка-труженица защищена от изменений — её пикселы скрыты. Маску можно инвертировать, тогда мы сможем редактировать пчёлку, а фон, соответственно, будет защищён.
Однако маска может быть и полупрозрачной. Тогда инструменты рисования или фильтры смогут оказывать воздействие на защищённые области, но частично. Градации серого цвета — это частичная прозрачность. Чем светлее оттенок серого, тем сильнее воздействуют на этот участок инструменты редактирования.
Это означает, что чёрный цвет соответствует 100% прозрачности, а белый — полной видимости. Это схема работы масок, а назначение — управлять пикселами: скрывать их, защищая от изменений.
Если подвергнуть нашу картинку редактированию, к примеру, изменить цвет — то чёрная часть пчёлки останется неизменной:
Проще всего проиллюстрировать работу с масками на следующем примере. Для выделения объекта — нашей пчёлки, используем инструмент «Быстрое выделение» (Рис.1-2). Для выделения мелких деталей пчёлки выбираем кисть поменьше, или увеличиваем масштаб документа, пока не получим контур (бегущие муравьи) всего объекта.
Для выделения объекта — нашей пчёлки, используем инструмент «Быстрое выделение» (Рис.1-2). Для выделения мелких деталей пчёлки выбираем кисть поменьше, или увеличиваем масштаб документа, пока не получим контур (бегущие муравьи) всего объекта.
Затем включаем режим «Быстрая маска» кликнув по пиктограмме (Рис.1-1) или нажав клавишу (Q):
Рис.1. Быстрая маска: 1 — Включение-отключение режима «Быстрая маска»;2 — Инструмент «Быстрое выделение».
Если нам понадобится инвертировать маску, делаем двойной клик по пиктограмме (Рис.1-1). В появившемся окошке «Параметры» меняем местами выделенную и защищённую (маскированную) область, которая по умолчанию отображается красным цветом с непрозрачностью 50%. И цвет и прозрачность можно изменять для визуального удобства:
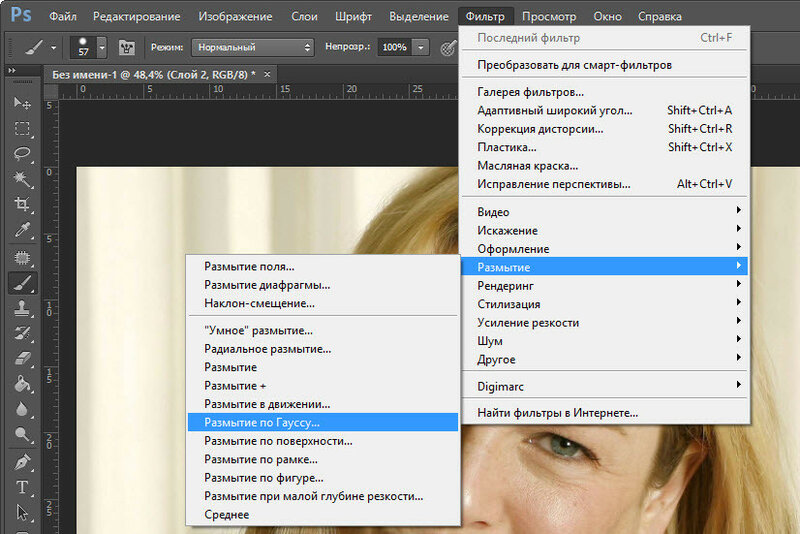
А теперь можно спокойно редактировать объект, не опасаясь нанести вред остальной части изображения. Можно использовать любые инструменты рисования, а мы, для примера, воспользуемся фильтром «Размытие по Гауссу» (Фильтры — Размытие) для смягчения контура пчёлки:
Чем хороша «Быстрая маска»? Результаты воздействия фильтра будут сразу же отражаться в самом документе. Двигаем бегунок, увеличивая радиус размытия, и одновременно видим наступившие изменения выделенного нами объекта непосредственно в документе.
Двигаем бегунок, увеличивая радиус размытия, и одновременно видим наступившие изменения выделенного нами объекта непосредственно в документе.
А это готовый результат и изначальный объект, сравните (для наглядности — с белым фоном). Если требуется удалить фон, то сначала инвертируем выделение, для чего нажимаем комбинацию Shift+Ctrl+I (Выделение — Инверсия), а за тем клавишу Delete и заливаем белым цветом:
Т.к. выделение некоторых объектов может отнимать немало времени, в Photoshop предусмотрено сохранение масок (можно понимать: выделенных областей) в панели «Каналы». Там они хранятся в виде альфа-каналов.
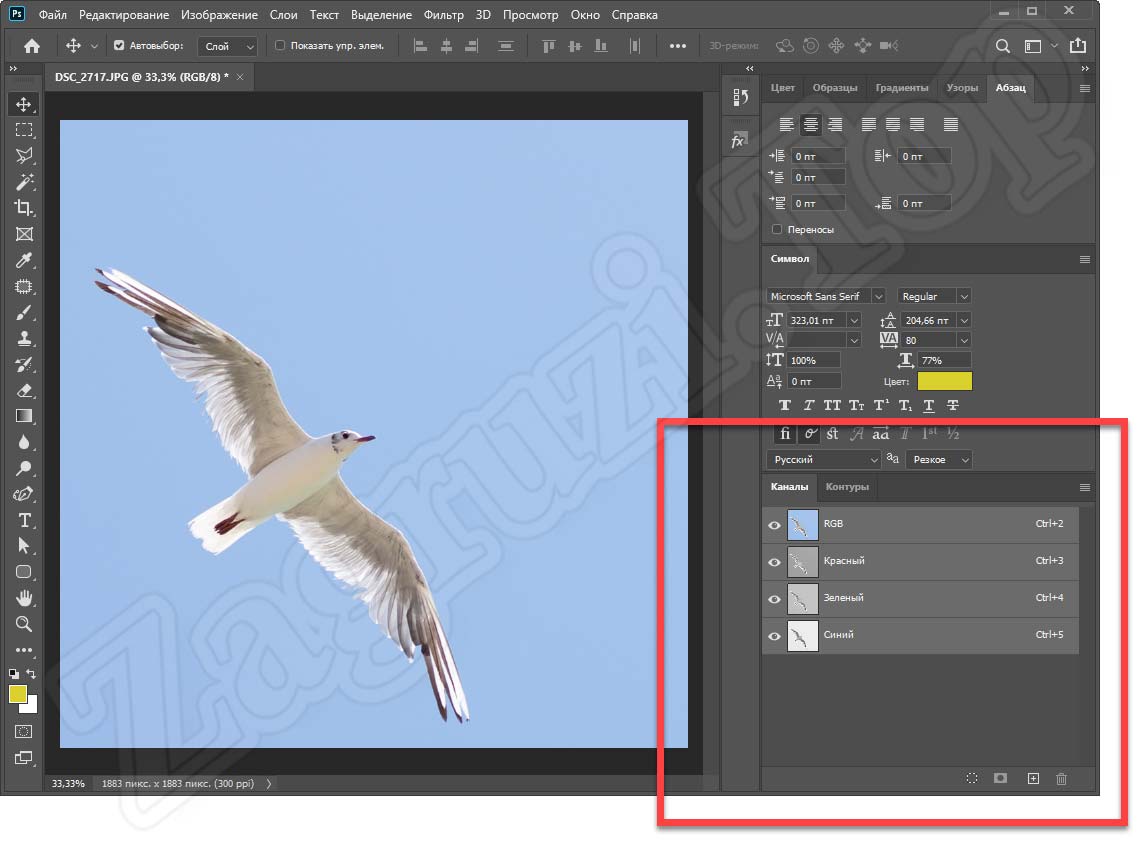
Пиктограмма (Рис.2-2) позволит создать альфа-канал, а «кружочек» слева (Рис.2-3) — загрузить его на панель при следующем открытии этого документа:
Рис.2. Сохранение маски в панели «Каналы»: 1 — Альфа-канал; 2 — Сохранить маску;3 — Открытие сохранённой маски.
Но эту маску (альфа-канал) можно будет применять и для других изображений в качестве трафарета.
Тот, кто уже имеет опыт работы с Photoshop, знает, что выделять некоторые области изображений бывает довольно затруднительно и трудоёмко. Для этого приходится перебирать разнообразные инструменты выделения. Но для различных ситуаций в Photoshop предусмотрены и разные виды масок. Их мы и рассмотрим дальше.
Растровая маска
Растровую (пиксельную) маску редактируют инструментами рисования и выделения. В качестве иллюстрации возьмём пример монтажа двух фотографий с авианосцем и самолётом-невидимкой. Готовый результат вы видите на второй картинке:
Создаём маску слоя с самолётом, выделив слой и нажав пиктограмму «Создать маску» на панели «Слои». Инструментом «Кисть» аккуратно закрашиваем лишнюю область вокруг объекта. Для этого выбираем подходящий размер кисти и устанавливаем чёрный цвет:
Если в процессе закрашивания обратить внимание на миниатюры слоя и его маски на панели «Слои», то видно, что изменяется только миниатюра маски. Мы увидим чёрную область скрытых пикселей, но они не удалены в самом слое.
Если бы мы просто стирали их инструментом «Ластик», то они были бы потеряны безвозвратно. А с помощью маски мы можем их вернуть. Что означает: если мы случайно сотрём часть объекта (самолёта), то сможем восстановить утраченные пикселы. Для этого нужно лишь пройтись по этому месту кистью белого цвета!
Вспоминаем схему: чёрный — полная прозрачность, белый — полная видимость. Вывод: маски не удаляют пикселы, а лишь ими управляют, или скрывают их. Эту особенность успешно применяют при создании коллажей.
Векторная маска
Векторная маска ограничивает в слое чёткую фигуру, и применяют её для объектов с резкими границами. При этом она не зависит от разрешения изображения. Как и ко всем векторным объектам к ней можно применять стили. Можно, например, моментально наделать декоративных элементов (кнопок, панелек), которые смогут украсить сайт.
Для создания векторной маски используют инструменты «Фигура» или «Перо». При помощи инструмента «Перо» можно довольно быстро вырезать фигуру человека с фотографии или, как в нашем примере, автомобиль:
Для выделения объекта удобно увеличивать масштаб изображения. Опорные точки (узлы) необязательно расставлять плотно, их всегда можно добавить инструментом «Перо+», а затем вытянуть дугу на этом отрезке. Таким образом, легко прорисовать линию любой округлости и кривизны.
Опорные точки (узлы) необязательно расставлять плотно, их всегда можно добавить инструментом «Перо+», а затем вытянуть дугу на этом отрезке. Таким образом, легко прорисовать линию любой округлости и кривизны.
После того, как контур объекта замкнётся, создаётся маска. Для чего нужно нажать, уже знакомую нам, пиктограмму в панели «Слои».
Один и тот же слой может содержать и растровую, и векторную маски одновременно. Это бывает необходимо в некоторых случаях, например, при создании коллажей со сложными объектами. Однако можно запросто удалить ненужную маску, или растрировать векторную.
В панели «Маски», передвинув бегунки, можно изменить плотность или сделать растушёвку края объекта (Рис.3-3). А переключатели (Рис.3-2) служат для выбора между векторной и растровой (пиксельной) масками:
Рис.3. Панель «Маски»: 1 — Вызов панели; 2 — Переключатели масок;3 — Плотность и растушёвка.
Если до сих пор мы имели дело со слоем-маской, то теперь пришло время узнать, что маска может влиять на несколько слоёв сразу.
Обтравочная маска
Обтравочная маска действует на слои, расположенные выше самого слоя с маской. При этом его защищённая область будет распространяться на нижние слои документа. Для примера вставим портрет девушки в рамку, да так, чтобы отсечь лишние кромки с портрета:
Выделим инструментом «Прямоугольная область» внутреннюю часть рамки на втором изображении. Далее жмём Ctrl+J (Слои — Новый — Скопировать на новый слой), тем самым копируем выделение в новом слое.
Далее копируем портрет на изображение с рамкой. Естественно, размер портрета не подошёл. Поэтому жмём Ctrl+T (Редактирование — Свободное трансформирование), и тянем за углы появившейся вокруг портрета рамочки, подгоняя портрет под нужный размер. Если это делать с нажатой клавишей Shift, то сохранятся пропорции ширины с высотой:
Часть портрета выступает за рамку, и нам нужно отсечь всё лишнее. Кликаем правой кнопкой мыши по верхнему слою (Слой 3), а в открывшемся меню выбираем «Создать обтравочную маску».
Теперь всё в порядке. Содержимое всех слоёв, расположенных выше Слоя 2, будет усекаться по маске. Название слоя с обтравочной маской подчёркивается (Слой 2), а миниатюры слоёв, расположенных выше, будут иметь отступ и оснащаются стрелочкой.
Все примеры из данного урока демонстрируют только общие принципы работы с масками. Но вы научитесь использовать маски профессионально, освоив следующий видеокурс.
Автор: Евгений Карташов
Очень просто о масках в Photoshop. Причём, вы узнаете в деталях о всех типах масок, а, главное, о их назначениях. Не многие подозревают, что маски — это скоростной инструмент обработки фотографий и любой графики. Но кроме скорости, маски позволяют добиться наилучшего качества для финальных фотографий. По ссылке вы увидите примеры и сможете сами оценить разницу.
Новинка!
«Просто о масках в Photoshop»
Автор: Е. Карташов
Использование масок в Photoshop — это обязательный атрибут работы с компьютерной графикой. Маски применяются при обработке и монтаже фотографий, в дизайне. Видеокурс покажет, как «укротить» этот многогранный инструмент, который находится в арсенале любого профессионала. А специальная панель упростит решение многих задач и высвободит из вашего рабочего графика уйму времени.
Маски применяются при обработке и монтаже фотографий, в дизайне. Видеокурс покажет, как «укротить» этот многогранный инструмент, который находится в арсенале любого профессионала. А специальная панель упростит решение многих задач и высвободит из вашего рабочего графика уйму времени.
Страница видеокурса
Уроки Photoshop:
О партнёрках
получить
Сайт с нуля
получить
Маски в Фотошопе – Layer Mask [ч.1]
Эту статью я начал писать ещё в ноябре 2010-го года. Материал достаточно объемный, так что до конца доведен не был. Сегодня я достал старый текст, стряхнул с него пыль, и начал переписывать. Мы будем проникать в суть маски слой за слоем или, выражаясь иначе, маска за маской. От самых простых масок, до самых не простых. Маска или маскирование присутствует в практически любой графической программе. Маска есть в Adobe Flash, Photoshop, Illustrator, InDesign. В Gimp, Corel Painter и Corel Draw. Маска имеет разные название, где-то она называется Power Clip, где-то Clipping Mask или Clipping Path. Значения это не играет никакого, так как суть маски везде одинакова — часть изображения скрывается маской, либо помещается внутрь другого изображения. И если мое последнее предложение вам ничего не сказало, то вот наглядный пример работы маски:
Значения это не играет никакого, так как суть маски везде одинакова — часть изображения скрывается маской, либо помещается внутрь другого изображения. И если мое последнее предложение вам ничего не сказало, то вот наглядный пример работы маски:
Читайте также
На изображение наложена простая маска в виде окружности. Маска скрывает остатки изображения. При этом остатки изображения не удалены, а скрыты.
Зачем в Фотошопе нужна маска ?
Поговорим о самой простой маске в программе Adobe Photoshop. К чему вот это нелепое маскирование, зачем оно нужно? Начиная работать в фотошопе преимущества маски были мне не очевидны. И действительно, зачем использовать какие-то эффекты, сложности и опции, если все можно по старинке затереть ластиком? Зачем маски, если ненужную область можно выделить и удалить? У маски имеется лишь один минус. Как и любым умением, маской необходимо научиться пользоваться. Отложим этот минус в копилку ленивых, дальше идут плюсы. Пользоваться маской очень просто. Для её создания достаточно сделать пару лишних кликов. Доводить до абсурда не надо. Маска это не предмет понта и не шкала крутости реального фотошопера. В некоторых ситуациях использование маски — перебор, в некоторых — необходимость. Главная цель маски — скрыть часть изображения или эффекта. Допустим, в случае с изображением есть простая альтернатива — удаление графики. В случае эффекта такой альтернативы нет. Фотошоп использует маску везде, где это возможно. Маска не удаляет изображение, маска скрывает изображение. Это и есть самый толстый плюс работы с масками. Допустим у нас имеется некое изображение, часть которого необходимо удалить. Хорошо, мы выделили область, удалили графику. Или подтерли её резинкой Eraser Tool. Получилось отлично, мы сохранили графику, конечно не в формат PDF, а в какой нибудь JPG, это же значительно круче. Прошел день, минула ночь, мы открываем фотошоп с новыми невероятными идеями, и оказывается, что значительно интереснее было бы обработать картинку иначе.
Для её создания достаточно сделать пару лишних кликов. Доводить до абсурда не надо. Маска это не предмет понта и не шкала крутости реального фотошопера. В некоторых ситуациях использование маски — перебор, в некоторых — необходимость. Главная цель маски — скрыть часть изображения или эффекта. Допустим, в случае с изображением есть простая альтернатива — удаление графики. В случае эффекта такой альтернативы нет. Фотошоп использует маску везде, где это возможно. Маска не удаляет изображение, маска скрывает изображение. Это и есть самый толстый плюс работы с масками. Допустим у нас имеется некое изображение, часть которого необходимо удалить. Хорошо, мы выделили область, удалили графику. Или подтерли её резинкой Eraser Tool. Получилось отлично, мы сохранили графику, конечно не в формат PDF, а в какой нибудь JPG, это же значительно круче. Прошел день, минула ночь, мы открываем фотошоп с новыми невероятными идеями, и оказывается, что значительно интереснее было бы обработать картинку иначе. Вот этот самолет, зачем мы ему удалили крыло? Надо вернуть, и где же наша History? Все поезд ушел. И хорошо если мы оставили оригинал. Но работать придется с самого начала.
Вот этот самолет, зачем мы ему удалили крыло? Надо вернуть, и где же наша History? Все поезд ушел. И хорошо если мы оставили оригинал. Но работать придется с самого начала.
Сколько масок в Adobe Photoshop?
В Фотошопе 3 вида масок и если вы знаете четвертый, срочно напишите об этом в комментариях, возможно я пересмотрю свои взгляды. Фотошоп обзывает эти виды маскирования следующим образом:
- Layer Mask
- Vector Mask
- Clipping Mask
Многие ошибочно относят Quick Mask к традиционным маскам, но схожее название не делает Quick Mask маской, если вы понимаете о чем я. Нет, конечно, если включить опцию Quick Mask, в Фотошопе появляется красное затемнение которое так забавно стирается инструментом Brush Tool и все это очень похоже на маску, но к маскам это не имеет никакого отношения. Quick Mask — это инструмент выделения и на это указывает все. Во первых, он ничего не скрывает, а только выделяет. А во вторых, он даже находится в меню Select, отдельно от других масок, которые находятся в меню Layer. Область выделения с какой-то стороны промежуточный этап, так как выделение легко преобразовать в маску. Но это ещё не маска. Вы уже поняли, маски Adobe Photoshop можно добыть через меню слои Layers — Layer Mask / Vector Mask / Create Clipping Mask. Логично, ведь маски применяются к слоям в Фотошопе. Кроме этого рулевого способа по программе Photoshop раскидано множество шорткатов, речь о которых пойдет позже, а сейчас переходим к главному.
Область выделения с какой-то стороны промежуточный этап, так как выделение легко преобразовать в маску. Но это ещё не маска. Вы уже поняли, маски Adobe Photoshop можно добыть через меню слои Layers — Layer Mask / Vector Mask / Create Clipping Mask. Логично, ведь маски применяются к слоям в Фотошопе. Кроме этого рулевого способа по программе Photoshop раскидано множество шорткатов, речь о которых пойдет позже, а сейчас переходим к главному.
Маски слоя в Фотошопе (Layer Mask)
Вы уже поняли, что маска как бы скрывает изображение. При этом изображение не удалено. Оно прекрасно себя чувствует под маской, и сейчас я научу вас особой магии по созданию маски в фотошопе. Открываем в Фотошопе подходящую для этого картинку, выбираем инструмент выделения Polygonal Lasso Tool и выделяем центральный квадрат с надписью. Сразу говорю, изображение не мое, а найдено в интернете. Предположим, нам необходимо заменить задний фон на что-то другое, плюс навести красоту. Аккуратно выделяем объект огибая все неровности. Для ускорения выделения нажимайте клавиши ALT и SHIFT. Это позволит вам прибавлять и удалять области выделения не теряя выделенного. Почитайте за одно мою статью о добавлении и удалении областей выделения Add, Subtract, Intersect и Exlude в Фотошопе. Написана она применительно к векторным инструментам, но инструменты выделения в этом плане ничем не отличаются. Если вы открыли картинку в Фотошопе, то её изображение является заблокированным задним фоном. В данном режиме работать с графикой практически невозможно, большинство необходимых опций заблокировано. Сделайте двойной клик по слою, или нажмите Layer > New > Layer from Background Если у вас нет палитры слоев Layers и вы вообще не понимаете о чем речь, нажмите Windows > Layers Нажимайте OK. Теперь заблокированный задний фон превратился в нормальный слой с которым можно работать. Выделение, надеюсь, вы не отменили? Переходим к главному, создаем маску.
Для ускорения выделения нажимайте клавиши ALT и SHIFT. Это позволит вам прибавлять и удалять области выделения не теряя выделенного. Почитайте за одно мою статью о добавлении и удалении областей выделения Add, Subtract, Intersect и Exlude в Фотошопе. Написана она применительно к векторным инструментам, но инструменты выделения в этом плане ничем не отличаются. Если вы открыли картинку в Фотошопе, то её изображение является заблокированным задним фоном. В данном режиме работать с графикой практически невозможно, большинство необходимых опций заблокировано. Сделайте двойной клик по слою, или нажмите Layer > New > Layer from Background Если у вас нет палитры слоев Layers и вы вообще не понимаете о чем речь, нажмите Windows > Layers Нажимайте OK. Теперь заблокированный задний фон превратился в нормальный слой с которым можно работать. Выделение, надеюсь, вы не отменили? Переходим к главному, создаем маску.
Создание маски в Фотошопе
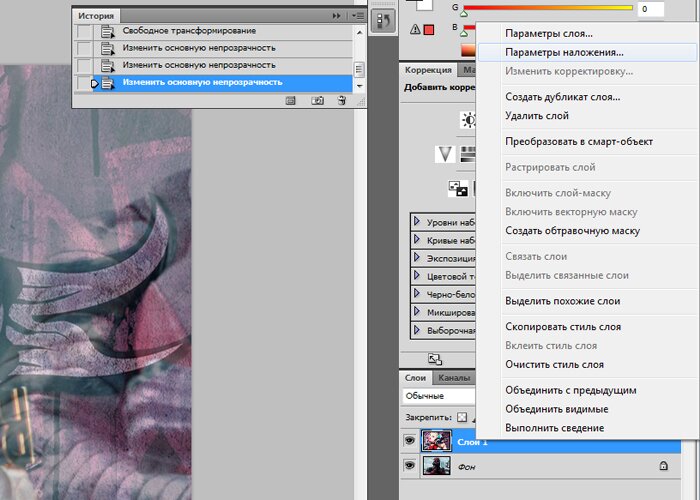
В среднем уроке по маскам в Фотошопе вас бы отослали к шорткату, находящемуся в палитре Слоев Layers. Считаю этот подход неверным. Вместо «быстрых» шорткатов обратимся к истокам. Открываем Layer > Layer Mask и разберемся в выпадающем меню:
Считаю этот подход неверным. Вместо «быстрых» шорткатов обратимся к истокам. Открываем Layer > Layer Mask и разберемся в выпадающем меню:
Reveal All при создании маски
Открывает всю область маски. Проще говоря создает пустой белый лист. Маска создана, но никакой информации на ней нет. Подобные маски часто создаются наперед, для последующего ручного скрытия какой-то графики.
Hide All при создании маски
Прячет весь слой полностью. Создает черную маску, которая полностью скрывает изображение. Её можно применить, если слой графики на данный момент вам не нужен, работа с маской заключается в том, что вам необходимо вначале скрыть изображение, а затем часть графики открыть. Во всяком случае у меня такие ситуации возникали часто.
Reveal Selection при создании маски
Оставляет выделенную область открытой и скрывает все, что находится за её пределами. Именно этот шорткат установлен в палитре слоев Layers.
Hide Selection при создании маски
Скрывает выделенную область и, соответственно, оставляет не скрытой все остальное. Обратный эффект по сравнению с Reveal All.
From Transparent при создании маски
А эта интересная опция делает вот что. Если у вас на слое имеются невидимые области, настройка From Transparent скрывает их под маской. Для чего, если область и так невидима? При активной работе возникают разные ситуации. Например поверх имеющегося слоя вам понадобится перетащить другой слой, но таким образом, чтобы и он не задевал невидимые области. В этом случае быстрее всего было бы создать маску на невидимые области первого объекта, и скопировать их на второй. Я взял обычный ластик, выбрал гранжевую кисть и затер края нашей графики. Конечно, выделять никакие области при этом не нужно. Layer > Layer Mask > From Transparent сам найдет невидимые области и поместит их в маску. И вот вам для примера рабочая ситуация. У меня есть фигура человека. Мне необходимо поместить её внутрь рваной фигуры FIRE так, чтобы края человека, не выходили за пределы краев FIRE. Ок, я копирую фигуру человека на рабочую область, и присваиваю ему маску слоя с табличкой FIRE.
Быстрый способ создать маску
Перейдем к тому, с чего начинаются и чем кончаются большинство статей о маске в фотошопе. Конечно, наиболее популярная опция создания маски — Reveall Selection. Она и вынесена в виде быстрой кнопки в палитру Слоев Layers. Просто создайте выделение и кликните по прямоугольной иконке с окружностью внутри. Маска будет создана. На сегодня все. В следующих частях этой статья я разберу способы работы с рабочей областью маски, создание векторной маски и крепящейся маски. Следите за обновлениями. Подписывайтесь на RSS, добавляйтесь в ЖЖ, вступайте в группу Вконтакте.
Продолжение — Маски в Фотошопе – Векторная маска [часть 2]
Как сгруппировать слои в Фотошоп CS5 в три щелчка мышкой
Как сгруппировать слои в Фотошоп CS5 в три щелчка мышкой
Сгруппировать слои или, говоря другими словами, объединить их в группы по каким-то признакам, можно несколькими способами. Рассмотрим эти самые способы.
Сейчас я создам холст и нарисую несколько цветных кругов и квадратов, которые будут служить примером, а затем приступим к группировке слоёв (объединению в группы):
Предположим, что мы решили создать две группы. Первая группа будет называться «Круги», а вторая группа «Квадраты».
Первая группа будет называться «Круги», а вторая группа «Квадраты».
Объединение слоёв в группы, представляет собой создание папки и размещением в ней выбранных слоёв. Эта процедура очень схожа с процедурой создания папок на рабочем столе компьютера или каких-то своих именных папок, с последующим размещением их в основных папках: Мои документы, Видео, Избранное, Библиотеки и т.д. Разница лишь в том, что в Фотошопе папка группы представляет собой не просто папку, а папку-слой, хранящий в себе выбранные нами слои, вместо различных файлов и располагается группа – слой среди прочих слоёв в окошке работы со слоями.
Подходить к объединению слоёв в группы мы можем по-разному. У нас есть выбор. Мы можем сначала создать папку группы и присвоить ей название, а затем поместить в неё определённые слои. А можем выбрать (выделить) все слои будущей группы и, дав команду создать группу, получить сразу папку группы с помещёнными в неё выбранными (выделенными) слоями. Такой подход — мой любимый. Простите мне мою бестактность, но давайте начнём с моего любимого подхода к созданию группы слоёв.
Простите мне мою бестактность, но давайте начнём с моего любимого подхода к созданию группы слоёв.
Создадим группу «Круги». Групповая папка-слой появляется над слоем выделенным синим цветом (сказал на всякий случай).
Наведём курсор-ладошку на слой «Красный круг» и сделаем обычный щелчок мышкой (левой кнопкой). Слой выделился синим цветом (готов исполнить любые наши желания):
Теперь нажмём клавишу Shift и, продолжая её удерживать, поведём курсор вверх и сделаем щелчок левой кнопкой мышки на последнем слое, который относится к кругам — «Жёлтый круг»:
Такими действиями мы предупредили программу, что собираемся поработать со всеми выделенными слоями одновременно.
Отпустим клавишу Shift и нажмём сочетание клавиш Ctrl+G:
Вот таким образом, мы одновременно и папку группы создали, и слои в неё поместили. Для удобства, группе, да и слоям вообще, лучше присваивать имена (названия). Это позволить избежать путаницы и поможет лучше ориентироваться в слоях, когда их много или очень много.
Давайте теперь подпишем папку уже известным нам именем, то есть «Круги». С этой целью, наведём курсор на появившуюся в автоматическом режиме надпись «Группа 1» и сделаем двойной щелчок, левой кнопкой мышки, вызвав строку ввода с одновременным выделением надписи синей подсветкой:
Подведём курсор к цифре «1» и щелчком левой кнопки мыши установим его перед единицей и, продолжая удерживать левую кнопку, сделаем выделение «1»:
Отпустим левую кнопку мыши и по выделенной единице начнём писать слово «круги»:
По окончании написания названия нажмём клавишу Enter или сделаем обычный щелчок мышкой в любом месте, но за пределами строки, в которой вводили имя группы. И вот, что у нас получилось в результате:
Само собой разумеется, имя присваиваем на своё усмотрение и техники выделения и удаления ненужных символов, используем привычные и удобные.
А давайте проверим, действительно ли слои-круги находятся в групповой папке. Щёлкнем мышкой по стрелочке, чтобы открыть папку. Для хорошего обозрения я немного подниму окошко вверх, частично закрыв фигуры и слегка, растяну его по вертикали:
Все слои-круги, действительно, являются членами одной группы, которую мы назвали «Группа КРУГИ». Об этом свидетельствует не только тот факт, что свернув папку, слои-круги вновь в ней «спрячутся», но и некоторое смещение вправо относительно расположения слоёв-квадратов.
В результате повторения всех тех действия по группировке, что мы проделали со слоями-кругами, но теперь в отношении слоёв-квадратов, мы получим вот такой вид палитры слоёв (окна слоёв):
При необходимости и желании, уже созданные группы, мы, таким же образом, можем объединять в более общие группы. Давайте так и сделаем.
Щелчком левой кнопки мыши выделим группу «Круги»:
Теперь нажмём клавишу Ctrl и, удерживая её, щёлкнем левой кнопкой мышки по слою-группе «Квадраты», сделав, таким образом, выделение синим цветом:
До сих пор, того самого третьего «мышиного щелчка» сделано не было. Вместо него была использована комбинации из двух клавиш — Ctrl+G. На примере объединения уже имеющихся двух групп в одну общую группу, сделаем это самый третий щелчок.
Вместо него была использована комбинации из двух клавиш — Ctrl+G. На примере объединения уже имеющихся двух групп в одну общую группу, сделаем это самый третий щелчок.
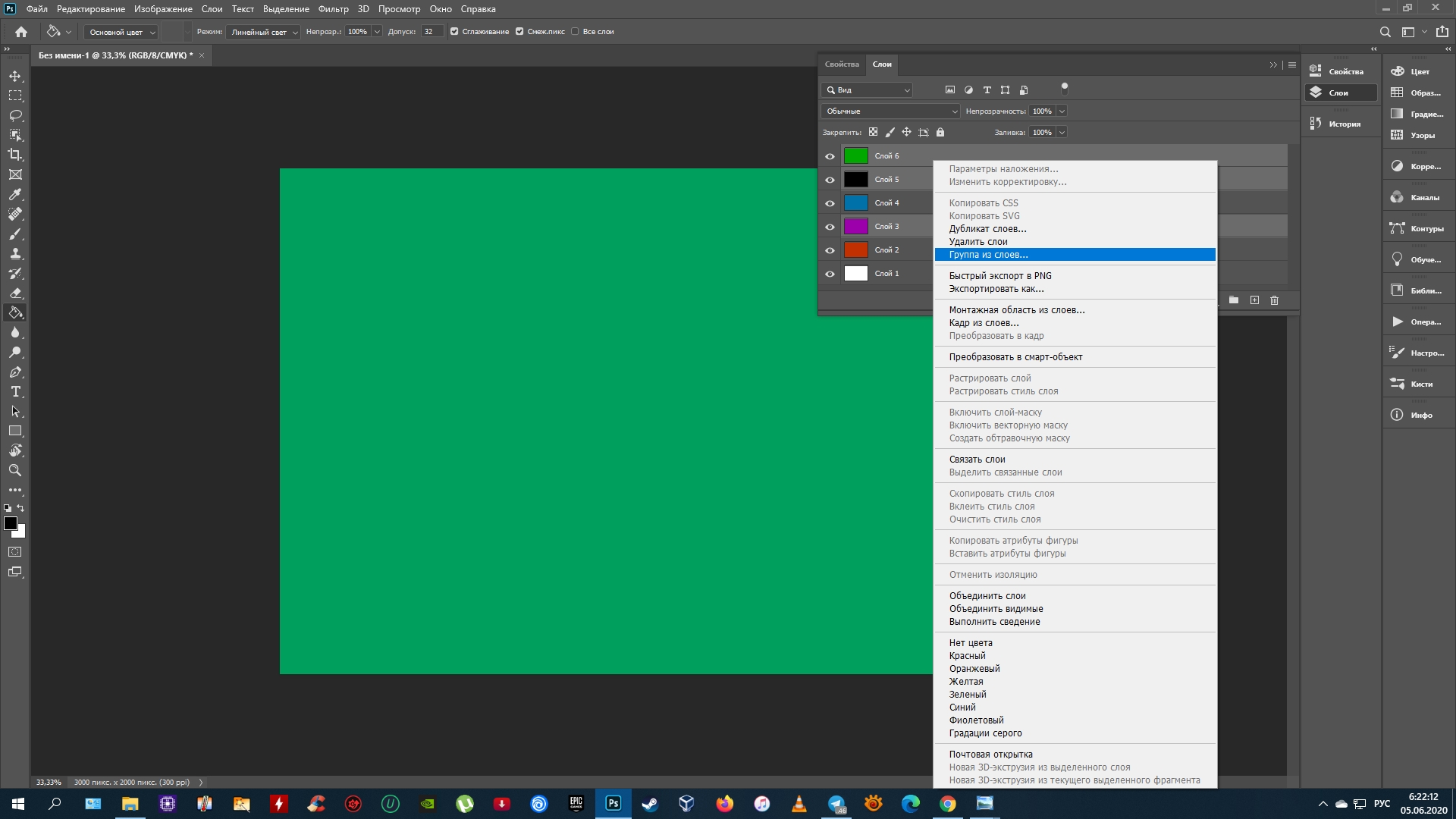
Итак, два слоя-группы готовы к объединению в общую группу. Теперь в главном верхнем меню нажмём кнопку «Слои» и в открывшемся окошке наведём курсор на первый пункт с названием «Новый». В момент наведения курсора появилось ещё одно новое окошко, в котором мы сделаем выбор пункта «Группа из слоёв»:
После такого выбора, перед нашими глазами появилось окно настроек:
Давайте в строке ввода имени группы введём, например, имя «Фигуры» и больше никаких настроек делать не будем:
А нажмём кнопку «Ок» и посмотрим на окно (палитру) со слоями:
И вот и объединились группы «Круги» и «Квадраты» в одну группу «Фигуры». Если мы будем нажимать стрелочку за стрелочкой, раскрывая папки-слои одну за другой, то увидим всё их содержимое:
Оставить комментарий
Как скопировать эффекты слоя в Photoshop
Из этой туториала Вы узнаете, как быстро скопировать эффекты и стили слоев Photoshop из одного слоя в другой! Для Photoshop CC и ранее.
Стили слои в Photoshop — это простой способ создания забавных и впечатляющих эффектов, которые были бы практически созданы без них. Но как только вы добавили свои обводки, тени, свечения и многое к одному слою, как вы можете получить те же эффекты на другие слои без необходимости переделывать весь эффект с нуля? Это на самом деле очень просто.
В этом уроке я покажу вам, как копировать эффекты слоя с одного слоя на другой, в том числе как копировать один эффект и как копировать сразу несколько эффектов слоя. Я также покажу вам, как копировать и вставлять весь стиль слоя , который включает в себя любые эффекты слоя, которые вы добавили, а также любые параметры наложения. И вы узнаете, как сэкономить время, объединяя несколько слоев в группу слоев, а затем копируя и вставляя эффекты слои в группу!
Я использую
Как скопировать эффект одного слоя на другой слой
Мы начнем с изучения того, как копировать эффект одного слоя с одного слоя на другой, а затем я покажу вам, как копировать сразу несколько эффектов слоя.
Вместо того, чтобы копировать каждый эффект слоя в списке, вы можете копировать один эффект за раз. Просто нажмите и удерживайте нажмите Alt (Win) / Option (Mac) на клавиатуре, а затем нажмите непосредственно на эффекте слоя, который вы хотите скопировать, и перетащите его поверх слоя, куда вы хотите его вставить.
Здесь я держу Alt (Win) / Option (Mac) и перетаскиваю эффект слоя Bevel & Emboss из буквы «F» вниз на букву «X»:
Копирование эффекта одного слоя на другой.
Отпустите кнопку мыши, и Photoshop поместит копию этого одного эффекта на другой слой. Теперь у меня есть все четыре эффекта (Bevel & Emboss, Inner Shadow, Inner Glow и Outer Glow), все еще примененные к исходному слою, и только один из этих эффектов (Bevel & Emboss) применен к другому:
Единственный эффект был скопирован.
И в документе мы видим только эффект Bevel & Emboss, примененный к букве «X». Я отменил свой последний шаг, удар Ctrl + Z (Win) / Command + Z (Mac) на моей клавиатуре:
Я отменил свой последний шаг, удар Ctrl + Z (Win) / Command + Z (Mac) на моей клавиатуре:
Результат после копирования только одного из эффектов на другой слой.
Связанный:
Шаг 3: Вставьте стиль слоя
С выбранными слоями, правой кнопкой мыши (Win) / Control-click (Mac) на любом из слоев и выберите Paste Layer Style из меню:
Выбор «Вставить стиль слоя».
Это скопируйте файлы слоя и эффекты наложения к каждому отдельному слою. Я разделил панель «Слои» на два столбца, потому что список слоев слоя теперь очень длинный:
Стиль слоя был скопирован на каждый отдельный слой.
И в документе мы видим, что к слову «LAYER» теперь применяются те же эффекты, что и к «F» и «X»:
Результат после копирования стиля слоя на несколько слоев одновременно.
Проблема с копированием стиля слоя на несколько слоев
Вот проблема, с которой вы столкнетесь при использовании одинаковых слоев стиля или слоя на нескольких отдельных слоях. Что делать, если вам нужно изменить эффект?
Что делать, если вам нужно изменить эффект?
Например, что если мне нужно изменить эффект, применяемый к каждой букве в слове «СЛОЙ»? Допустим, я хочу отключить эффект Bevel & Emboss для всего слова.Я могу отключить Bevel & Emboss для слоя «L», щелкнув его значок видимости :
Отключение Bevel & Emboss для одного из слоев.
Но это отключает эффект только для этого одного слоя. Другие научные исследования:
Изменения затронули только этот слой.
Как скопировать стиль слоя в группу слоев
Лучшим способом работы было бы скопировать слой в группу слоев, а затем скопировать стиль слоя в саму группу.И вот как это сделать.
Шаг 1: Выберите слои для размещения в группе
Сначала выберите слои, которые нужно сгруппировать, щелкнув верхний слой, удерживая Shift , а затем щелкнув верхний слой:
Выбор всех пяти слоев, которые будут сгруппированы вместе.
Шаг 2: Выберите «Новая группа из слоев»
Выбрав слой, нажмите на значок меню в верхнем углу панели «Слои»:
Нажав на значок меню.
И выберите Новая группа из слоев :
Выбираем «Новая группа из слоев».
Дайте группе имя или просто примите имя по умолчанию и нажмите ОК:
Нажмите кнопку ОК, чтобы создать новую группу слоев.
А на панели «Слои» все пять слоев теперь находятся внутри группы:
Слои теперь сгруппированы вместе.
Шаг 3: Скопируйте стиль слоя
Щелкните правой кнопкой мыши (Win) / Щелкните мышью, удерживая клавишу Control (Mac) на слое, которое содержит эффекты, которые вы хотите скопировать:
Щелкните правой кнопкой мыши на слое.
И выбрать « Копировать стиль слоя» :
Выбор «Копировать стиль слоя».
Шаг 4: Вставьте стиль слоя в группу
А затем правой кнопкой мыши (Win) / Control-click (Mac) в группе слоев:
Щелкните правой кнопкой мыши по группе слоев.
Выберите Вставить стиль слоя :
Выбор «Вставить стиль слоя».
На этот раз, вместо того, чтобы применить стиль слоя к группе отдельных слоев, применили его к группе:
Стиль применяемого к группе.
Как редактировать стиль слоя группы
После того, как любой стиль слоя слойирован в группу, которые вы внесете в эффекты, будут применены ко всем слоям в группе.
Я отредактирую настройки Bevel и Emboss, дважды щелкнув по названию эффекта:
Двойной щелчок по словам «Bevel & Emboss».
А затем в диалоговом окне «Стиль слоя» я внесу несколько изменений. Я уменьшу значение размера с 60 пикселей до 20 пикселей .Затем я изменю цвет подсветки с розового на белый . И я уменьшу непрозрачность подсветки со 100% до 70% .
это не учебник о том, как создать специальный эффект, я быстро прошел через эти изменения. Суть в том, чтобы показать, насколько легко редактировать эффекты слоя, когда они применяются в группе слоев:
Внесение изменений в один из эффектов в стиле слоя.
Я нажму OK, чтобы закрыть диалоговое окно Layer Style.И мгновенно каждый слой в группе обновляется. Изменяя только один эффект, я смог изменить внешний вид нескольких слоев одновременно:
Результат после редактирования эффектов по применяемой к группе слоев.
И там у нас это есть! Вот как можно копировать эффекты слоя и стили слоя в один слой, несколько слоев и группы слоев в Photoshop!
Посетите наш раздел «Основы Photoshop» для использования дополнительных руководств или раздел «Эффекты текста» для использования дополнительных эффектов, которые можно создать со стилями слоями! И не забывайте, что все наши учебники теперь доступны для скачивания в формате PDF!
Будьте первым, кто узнает, когда будут добавлены новые учебники!
Слои и режимы наложения в Photoshop
Работа со слоями — одна из мощнейших возможностей фотошопа. Ни одна серьезная ретушь не обходится без работы со слоями.
Ни одна серьезная ретушь не обходится без работы со слоями.
Режимы наложения слоев — большая и сложная тема. В этой статье вы можете ознакомиться с режимами наложения слоев и их описанием. Cтатья в первую очередь будет интересна новичкам и тем, кто только начал изучать тему слоев в фотошоп, так же она будет полезна в шпаргалки по режимам наложения.
Для начала разберем панель слоев.
Над слоями меню выбора режима наложения, непрозрачность (непрозрачность) и заполнение (заполнение).
Примечание. Мне часто задают вопрос — чем Непрозрачность отличается от заливки. Ответ такой — Fill влияет на прозрачность только пикселей слоя, а вот Непрозрачность влияет на непрозрачность пикселей и эффекты слоя.
Идем дальше. В меню Lock вы можете выбрать что заблокировать на данном слое:
- Заблокировать только участки заполненные пикселями.
- Заблокировать пиксели изображений — предотвращает изменение пикселей с помощью инструментов рисования.

- Заблокировать позицию — предотвращает перемещение пикселей.
- Заблокировать слой целиком.
Нижняя часть панели:
- Создание связи между слоями — вы можете связать два и больше слоев или друг с другом. Отличия от выбора различных слоев, связанные слои сохраняют свою связь пока вы её не отмените.
- Применение эффектов к слоям — открывает выбор эффектов и их контролироль.
- Добавление маски к слою — создается обычная, белая маска, а если зажать Alt и нажать на кнопку, создается непрачная маска.
- Создание корректирующего слоя — в отличии от обычной коррекции, скажем Curves — корректирующий слой можно изменить в любой момент.
- Создание папок для слоев — очень удобно когда работаете с большими слоями, группировать их.
- Создание нового слоя.
- Удаление слоя.
Теперь перейдем непосредственно к режимам наложения слоев.
Режим наложения слоев
Изначально мы имеем такую пейзажную картинку. Вверху у нас слой с 50% непрозрачностью, ниже два слоя с 100% непрозрачностью. Два непрозрачных для того, чтобы можно было видеть разницу на фоне неба и на фоне травы.
Basic — Основная группа
Нормальный — Пиксели верхнего слоя непрозрачны и потому закрывают нижний слой.Изменение прозрачности верхнего слоя сделает его полупрозрачным и заставит смешаться с другим слоем.
Dissolve — Комбинирует верхний слой с нижним используя пиксельный узор. Эффекта не будет, если верхний слой имеет 100% непрозрачность. Уменьшите прозрачность для проявления эффекта.
Darken — Группа затемнения
Darken — Сравнивает два источника и заменяет значения светлых пикселей значениями темных.
Умножить — затемнить все изображение. Полезен при необходимости увеличить плотность светов и средних тонов. Многократно похож на просмотр напросвет двух наложенных друг на друга слайдов. Если верхний слой белый — изменений не произойдет.
Полезен при необходимости увеличить плотность светов и средних тонов. Многократно похож на просмотр напросвет двух наложенных друг на друга слайдов. Если верхний слой белый — изменений не произойдет.
Color Burn — Позволяет получить более темное изображение с увеличенной контрастностью. Если верхний слой белый — изменений не произойдет.
Linear Burn — Более «сильная» комбинация режимов наложения Multiply и Color Burn, темные пиксели преобразуюся в черные.Если верхний слой белый — изменений не произойдет.
Более темный цвет — Похож на режим Darken, за исключением того, что работает на всех слоях сразу, а не на одном. Когда вы смешиваете два слоя, видимыми останутся только темные пиксели.
Lighten — Группа осветления
Светлее — Режим противоположный режиму Затемнение, затемнение темные пиксели более светлыми.
Экран — Осветляет все изображение. Используйте его для осветления темных изображений, а так же для проявления деталей в недодержанных изображениях.
Используйте его для осветления темных изображений, а так же для проявления деталей в недодержанных изображениях.
Color Dodge — Действие режима Color Dodge похоже на экран, но заметно сильнее в светлых областях за проявления более насыщенных и контрастных цветов нижнего слоя. Основан на работе инструмента Dodge, который имитирует недодержку в фотографическом процессе.
Linear Dodge (Add) — Комбинация режимов Screen и Color Dodge; светлые значения преобразуются в белые.Если верхний слой черный — эффект не будет.
Lighter Color — Сравнивает значения всех каналов обоих слоев и отображает более светлые пиксели.
Контрастность — Группа увеличения констрастности
Overlay — Затем увеличивает темные пиксели (Multiply) и осветляет (Screen) светлые, что приводит к увеличению контрастности без усечения теней и светов. Если верхний слой 50% серый — эффект не будет.
Soft Light — Комбинационный режим Dodge, который осветляет светлые пиксели, и режим Burn, который затемняет темные пиксели. Увеличивает контрастность чуть меньше чем режимы Overlay и Hard Light. Если верхний слой на 50% серый — эффект не будет.
Hard Light — Использует тот же метод, что и режим Overlay, но эффект более сильный. Если верхний слой светлее 50% серого, то верхний слой освещается через Screen, а если темнее — то затемняется через Multiply.Если верхний слой на 50% серый — эффект не будет.
Vivid Light — Если верхний слой светлее 50% серого, то верхний слой осветляется через уменьшение контраста (Color Burn), а если темнее — тоняется через увеличение контраста (Color Dodge). Если верхний слой на 50% серый — эффект не будет.
Linear Light — Похож на режим Vivid Light. Если верхний слой светлее 50% серого, то верхний слой освещается через увеличение яркости (Linear Burn), а если темнее — то затемняется через уменьшение ярокости (Linear Dodge). Если верхний слой на 50% серый — эффект не будет.
Если верхний слой на 50% серый — эффект не будет.
Pin Light — Комбинирует режимы Darken и Lighten для замены значений пикселей. Если верхний слой светлее чем 50% серый, пиксели освещаются через режим Lighten, а если темнее 50% серого — затемняются режим Darken. Если верхний слой на 50% серый — эффект не будет.
Hard Mix — Осветляет светлые пиксели и затемняет темные пиксели до пороговых значений.Это приводит к чрезвычайной постеризации. Свечение верхнего слоя смешивается с цветом нижнего.
Comparative — группа сравнения
Difference — Представляет идентичные пиксели как черные, похожие — как темно-серые, а противоположные — как инвертированные. Если верхний слой черный — изменений не будет. Практическое применение этого режима можно увидеть в статье про замену фона.
Exclusion — Похоже на режим Difference, однако обеспечивает меньшую контрастность. Наложение на черный цвет не приводит к каким-либо изменениям, а наложение на белые пиксели — к инверсии сравниваемых значений, что приводит к их отображению серым цветом.
Наложение на черный цвет не приводит к каким-либо изменениям, а наложение на белые пиксели — к инверсии сравниваемых значений, что приводит к их отображению серым цветом.
HSL — Группа компонентов изображения
Hue — Комбинирует свечение (Яркость) и насыщенность (Насыщенность) нижнего слоя с цветовым тоном (Оттенок) верхнего.
Saturation — Комбинирует свечение (Яркость) и цветовой тон (Оттенок) нижнего слоя с насыщенностью (Насыщенность) верхнего слоя.
Цвет — Комбинирует тон (оттенок) и насыщенность (насыщенность) верхнего слоя и свечение (яркость) нижнего слоя.
Luminosity — Противоположный режиму Цвет. Комбинирует яркость (cвечение) верхнего слоя и Hue (цвета) и насыщенность (колебание цвета) нижнего слоя.
Источник: fototips.ru
Как в Photoshop создать обтравочную маску
В статье по обтравочным маскам я расскажу, как создать пользовательские макеты фото и шрифты. Это может быть полезным при создании блога и дизайна, выглядят профессионально. Если у вас нет Photoshop, вы можете скачать бесплатную 30-дневную ознакомительную версию:
Это может быть полезным при создании блога и дизайна, выглядят профессионально. Если у вас нет Photoshop, вы можете скачать бесплатную 30-дневную ознакомительную версию:
Так как я буду рассказывать о двух способах использования обтравочной маски (макеты фото и шрифты), то это руководство будет разделено на две части.
Использование обтравочной маски для шрифтов
Шаг 1: Создайте в Photoshop новый документ. Если документ будет в интернете, я рекомендую установить разрешение 72.Далее введите слова:
Шаг 2: Создайте поверх текстового слоя новый слой. Это можно сделать либо перейдя в Слои> Новый> Слой (в верхнем меню), либо на иконку в правой нижней части палитры слоев. Ваш новый слой будет пустым (белым). Я решила создать несколько красочных набросков с помощью инструмента «Кисть»:
Шаг 3: Убедитесь, что в палитре выбран новый слой (как у меня, например). Затем направить в Слои> Создать обтравочную маску в Фотошопе. Или наведите курсор мыши между вашими двумя слоями (в палитре), удерживая при этом разрешении Alt.
 В этом месте появилась небольшая стрелка, и при нажатии левой кнопки мыши появится обтравочная маска:
В этом месте появилась небольшая стрелка, и при нажатии левой кнопки мыши появится обтравочная маска: Шаг 4: Полюбуйтесь, какая крутая вещь у нас получилась:
Вместо того, чтобы создать новый слой в два шага, можно перетащить или другой графику поверх текста. В приведенном ниже примере я перетащила в документе блестящее золотое изображение. Затем, когда вы создадите обтравочную маску в Фотошопе, надпись приобретет эффект изображения, которое вы используете, чтобы сделать надпись выглядящей золотой!
Использование обтравочной маски для пользовательских макетов фото
Я покажу вам, как создать макет с четырьмя квадратными изображениями, но вы можете легко использовать это руководство, чтобы создать круглые изображения, сетки с большим количеством изображений и т.д.
Шаг 1: Перед тем, как создать обтравочную маску, с помощью инструмента «Прямоугольник» (слева в палитре инструментов) создайте квадрат. Не имеет значения, какого цвета он будет:
Шаг 2: Создайте еще три квадрата.
 Для этого кликните правой кнопкой мыши по слою первого квадрата, а затем нажмите кнопку «Создать дубликат слоя». Таким образом, вы создадите точную копию квадрата, которую можно найти рядом с первым. После этого можно первые два квадрата (справа в палитре слоев) снова нажать кнопку «Создать дубликат слоя» и перетащить эти две новые копии вниз.Теперь у нас есть четыре квадрата одинаковых размеров, выровненные по горизонтали и вертикали:
Для этого кликните правой кнопкой мыши по слою первого квадрата, а затем нажмите кнопку «Создать дубликат слоя». Таким образом, вы создадите точную копию квадрата, которую можно найти рядом с первым. После этого можно первые два квадрата (справа в палитре слоев) снова нажать кнопку «Создать дубликат слоя» и перетащить эти две новые копии вниз.Теперь у нас есть четыре квадрата одинаковых размеров, выровненные по горизонтали и вертикали: Шаг 3: Перетащите в документ или изображение. Эта фотография примет форму квадрата, так как она находится в палитре слоев ВЫШЕ квадрата. Приведенный ниже рисунок показывает, что в палитре слоев мое изображение находится выше верхнего левого квадрата документа, а он находится выше фонового слоя документа.
Снова Создать в Слои> обтравочную маску. При создании обтравочной маски вам нужно выбрать верхний слой (то есть фотография, которую вы хотите обрезать).Как упоминалось выше, ускоренно это делается с помощью наведения курсора мыши между слоями (в палитре слоев) при помощи клавиатурыше Alt. Изображение будет подрезано под размеры квадрата. Хотите переместить изображение? Просто перетащите слой фото в нужную позицию:
Изображение будет подрезано под размеры квадрата. Хотите переместить изображение? Просто перетащите слой фото в нужную позицию:
Шаг 4: Сделайте то же самое для всех оставшихся квадратов, пока не получите макет. Я часто создаю макеты наподобие этого, а затем сохраняю их в качестве шаблонов на компьютере, чтобы их можно было использовать для будущих записей в блоге:
Данная публикация является переводом статьи «Как создать обтравочную маску в Photoshop (и почему она отлично подходит для блоггеров») !) », Подготовленная редакция проекта.
Основы работы со слоями и масками в Adobe Photoshop
Adobe Photoshop предоставляет очень широкие возможности обработки фотографий. С их помощью можно снимки до неузнаваемости, создавать коллажи, что-то дорисовывать. И одной из самых мощных возможностей программы является использование слоев. Тема слоев, их свойства, применения различных фильтров и эффектов, а также опций смешивания слоев очень обширная, а мы начнем с самых основ и постараемся объяснить все простой язык.
Слои
Слои в Adobe Photoshop использовать возможность накладывать на одно изображение другое или требовать какие-то коррекции не анализивая исходный снимок.
Принцип работы со слоями легко представить их в виде двух отпечатанных снимков, наложенных стопочкой друг на друга. Тот который находится самым первым слоем, на панели он отображает внизу, каждый последующий «отпечаток» будет в Adobe Photoshop в виде слоя выше.Отпечатки можно сделать на полупрозрачной бумаге и это будет прозрачность слоя.
Для того, чтобы открыть панель слоев, надо использовать команду Window-> Layers.
В интерфейсе панель слоев выглядит вот так:
Слои представлены в виде списка с пиктограммой содержимого слоя, любой слой можно сделать полностью невидимым с помощью пиктограммы с изображением глаза. Продолжайте наш аналогию с двумя отпечатками наложенными на друга, то отключение видимости означает, что мы просто убираем один из отпечатков из стопки.
Также можно управлять степенью прозрачности слоя. Этот параметр в диапазоне от 0 до 100 процентов. Непрозрачность в 0% означает что слой полностью не видим, непрозрачность 100% — что полностью видим. Представить себе слой с непрозрачностью можно в виде изображение нанесенного на полупрозрачную пленку. Если такую «картинку» наложить на какую-то другую, то мы увидим часть с обоих снимков.
При этом, все операции коррекции или рисования применяются к активному в данный момент слою, на панели слоев такой слой выделен белой рамкой вокругтограммы.Для того, чтобы сделать тот или иной инструмент активным надо кликнуть по пиктограмме мышкой.
Для любого слоя вы установите свое название — для этого нужно дважды кликнуть по текущему названию и ввести новое значение.
Отдельный снимок (если это не воссозданный с множеством слоев документа), при открытии в Adobe Photoshop, имеет единственный слой — Фон. К этому слою слою используются различные функции и атрибутыёв — он заблокирован (с названием слоя отображается значок в виде замка). Для того, чтобы этот слой можно было разблокировать, нужно дважды кликнуть разблокировать.
Для того, чтобы этот слой можно было разблокировать, нужно дважды кликнуть разблокировать.
Слоев в одном документе может быть очень много, это могут быть растровые слои с изображениями, слои с текстом, корректирующие слои, слои слоев, слои заливки и смарт-объекты.
Для более наглядной и удобной работы со слоями их можно объединить в группы и использовать фильтры.
Фильтры находятся вверху панели слоев и с их помощью можно удобно и быстро выбирать слои по тем или иным признакам.
Внизу панели находятся управляющие кнопки:
- Добавить фильтры к слоям. Фильтры позволяют добавить к слою различные эффекты, например рамку или тень.
- Добавить маску к слою.
- Добавить корректирующий слой или слой заливку
- Создать группу. Для удобства работы, слои можно объединить в группы, например, «свернуть» их или наложить к множеству слоев одну маску
- Создать новый слой. Чтобы скопировать какой-то из других слоев, просто перетащите его мышкой на пиктограмму создания нового слоя
- Удалить слой.
 Удаляет любые выбранные слои (для того, чтобы выбрать несколько слоев, кликните по ним с особой клавишей Ctrl) либо те слои, которые вы перетащите мышкой на мышкой на диаграмму.
Удаляет любые выбранные слои (для того, чтобы выбрать несколько слоев, кликните по ним с особой клавишей Ctrl) либо те слои, которые вы перетащите мышкой на мышкой на диаграмму.
Маски
Использование масок позволяет ограничивать область видимости слоя. Наложенными стопочками друг на друга, наложенными стопочками друг на друга, то маска равносильна вырезанию части одного снимка, как по трафарету. Через вырезанную область мы будем видеть то что находится внизу.
Так и с масками в Adobe Photoshop — если к слою наложить маску, то через нее мы увидим содержимое нижележащего слоя.
Маска — это своего рода черно-белое изображение, содержащее черный цвет, белый цвет и все оттенки серого. Белый цвет проявляет (100% непрозрачности), черный цвет — маскирует (100% прозрачности), серый цвет — для создания разной степени прозрачности. Таким образом вы можете поиграть с этими цветами, чтобы получить эффект с резким или плавным переходом.
Маску можно добавить на любой тип слоя: текстовый слой, слой с формой, смарт-объект и так далее. Также можно добавить маску сразу для нескольких слоев, но прежде их нужно сгруппировать, чтобы добавить маску слоя и несколько слоев.
Также можно добавить маску сразу для нескольких слоев, но прежде их нужно сгруппировать, чтобы добавить маску слоя и несколько слоев.
Давайте посмотрим, как это выглядит на примере.
Мы добавили к верхнему слою и изображением тропического пейзажа маску. Пока она, а значит полностью прозрачная и видимый слой к которому она белая приложена целиком. По умолчанию маска структура со слоем, об этом говорит значок в виде цепочки между слоем и маской.Это значит что при перемещении будут перемещаться маска и слой вместе. Для того, чтобы «отвязать» маску слоя надо кликнуть по изображению цепочки.
Для того, чтобы маска стала именно маской по ней, можно рисовать кисточкой, использовать фигуры, а также применять к ней фильтры и коррекции в виде кривых и уровней.
В данном случае, мы добавили к маске форму в виде сердечка. Наглядно видно, что там где маска черная наш слой стал выглядеть така, как буд-то его часть стерли ластиком — он стал полностью прозрачным. Но в отличие от ластика с маской намного удобнее работать и использование масок делает работу со снимками намного более гибкой. После добавления формы, маску можно доработать кисточкой и скрыть или открыть еще какие-то детали. Можно применить фильтр размытия по гауссу, чтобы сделать ее более плавной или применить любые другие эффекты.
Но в отличие от ластика с маской намного удобнее работать и использование масок делает работу со снимками намного более гибкой. После добавления формы, маску можно доработать кисточкой и скрыть или открыть еще какие-то детали. Можно применить фильтр размытия по гауссу, чтобы сделать ее более плавной или применить любые другие эффекты.
С помощью команды Ctrl + I можно инвертировать маску и сделать так, чтобы видимым осталось только часть изображения в форме сердечка. Видно, что на маске белый и черный цвета поменялись местами благодаря чему маска стала полностью прозрачной в центре, в то время как все остальное перестало быть видимым.
Давайте теперь изменим положение маски и сделаем так, чтобы «сердечко» вырезало часть кадра по центру. Для этого кликнем по пиктограмме цепочки между слоем и маской мышкой перетащим маску на новое место.
Кроме изменения положения маски мы залили нижний слой белым цветом. И добавили тень и объем с помощью фильтров к слою с маской.
На любом этапе, можно проверить маску, например, добавить к ней текст.
Для добавления текста воспользуемся инструментом Type Mask Tool.
При добавлении текста к маске убедитесь, что маска активна в данный момент (она будет обведена белой рамкой на панели). При добавлении текста к маске можно использовать все те же самые опции при добавлении обычного текста — размер, шрифт, делать текст жирным или курсивным. Добавление текста к маске происходить на ровном фоне — так программа дает вам знать, что вы работаете с маской. Местоположение текста можно менять перетаскивая его по изображению мышкой.Когда вы набрали нужный тест и подобрали для него правильное положение, можно кликнуть на галочку в верхней панели параметров текста или выбрать любой другой инструмент — текст превратится в выделение. Чтобы добавить это выделение к маске нажмите на кнопку Удалить — это позволит «вычесть» выделение из маски, а значит та область на маске которая была под выделением станет белым. А значит наша маска в этой области станет и виден слой к которому она будет применена.
В результате получится вот такая картинка
Больше статей и мастер-классов по фотографиям ведущих мировых фотографов вы можете найти на Photodemy.com.
Уникальное предложение для читателей Photar.ru!
При регистрации на сайте вы получите в подарок 2 месяца бесплатного доступа к курсам и мастер-классам, которых на сайте уже более 1000. Чтобы получить доступ к промо-коду поделитесь этой статьей в любой из социальных сетей.
[sociallocker id = »62843 ″]
регистрация на photodemy.com
[/ sociallocker]
комментариев от HyperCommentsФотошоп | Слой на передний план
Чтобы содержимое слоя показывалось на переднем плане, нужно внутри списка « Слои » переустановленный выбранный слой на самый верхний уровень.После перемещения наверху расположенные слои визуально ближе к пользователю и оно будет закрывать все оставшиеся позади слои.
Пример
Задача : Нам нужно переместить второй слой на передний план т. к. его содержимое закрывается (красный закрывает голубой). То есть мы хотим, чтобы голубой логотип был отображён, посередине, спереди.
Голубой логотип находится посередине. Его нужно переместить на передний план.Выполнение : Выделим слой с голубым логотипом на панели « Слои » (на скриншоте справа, внизу).Передвинем слой с голубым логотипом на самый верх списка панели « Слои »
Нужный слой находится на переднем планеИтог : Теперь голубой логотип отображается полностью. Красный логотип виден частично, т. к. он визуально закрывается голубым логотипом. Мы разобрали как перенести слой на передний план в Фотошопе?
Зачем нужно менять положение слоёв в Фотошопе?
Очень часто изменение положения слоя в «списке слоёв» нужно, чтобы правильно создать коллажи для итоговых изображений.Это легко понять на примере футбольной команды. Далее мы разберём как переместить объект на передний план в Фотошопе?
Пять футболистовПредставьте себе, что у вас есть ростовые портреты всех игроков футбольной команды по отдельной команде. То есть каждый член команды сфотогрфафирован на отдельный файл на диске. Предположим вам нужно создать изображения для печатной продукции под разную категорию болельщиков. Кому-то нравится вратарь, кому-то защитник, а кому-то нападающий. Чтобы учесть интересы всех болельщиков, нужно помочь в центре изображения крупную главу героя, а всех остальных сделать немного меньше.Мы как-бы хотим выделить на изображении конкретно взятого игрока.
5 футболистов в слоях по центруМы будем проделывать со всеми оставшимися игроками. То есть мы постоянно будет выполнять одни и те же операции. Но как это умно сделать в фотошопе?
Рецепт прост:
- Нужно сделать слои по каждому из игроков, так чтобы они все были одного роста и помещались в линию по ширине
- Нужно сделать слои по ширине
- Нужно сделать слои по каждому из игроков (скопировать), увеличить их размеры и link по ценру
- Нужно сделать фоновое изображение, которое будет однотипным для всех итоговых картинок
По-умолчанию все слои будут включенными и мы будем видеть полноценный послойный «бургер» из всех слоёв игроков в фотошопе.
5 футболистов в слоях со смещениямиПотом мы будем передвигать слой с нужным игроком в самый верх списка. В результате нужный игрок будет на переднем плане в крупном виде и мы сможем сохранить такое изображение на компьютер. Потом мы найдём слой со вторым игроком и поместим слой выше предыдущего. Сохраним второго игрока и так далее.
Спереди НеймарПосле нужного количества итераций мы поняли как поместить слой на передний план в Фотошопе, чтобы получить нужную композицию в изображении.Теперь наши располагаются в правильных последовательностях, а мы больше ничего не ретушируем и только перемещаем слои местами. Это очень удобно.
Спереди МессиЕсли вам понравились арты этих футболистов, то вы можете ознакомиться с другими работами (https://gnoori.com) и Инстаграмом автора
Другой пример
Как поставить слой на передний план в Фотошопе, чтобы он был не один , а слоёв не пересекалось и не накладывалось друг на друга?
Для этой задачи лучше использовать « Группы «.Мы создадим группу и передвинем её в самый верх списка панели « Слои «. Внутрь группы мы положим нужные нам слои, которые должны располагаться на переднем плане. Теперь мы можем легко соединить обычные слои вне группы, не боясь, что наши « передние слои из группы » сдвинутся куда-либо.
Поделись страницей. Расскажи обо мне.
Как применить смарт-фильтр к нескольким слоям в Photoshop
Каждая красивая
Эффект Adobe Photoshop является результатом редактирования магии на нескольких слоях.Слои, как простые прозрачные листы, могут быть перемешаны и сформированы вместе. Вы можете использовать умный фильтр вместо обычного фильтра на нескольких слоях для более интересных эффектов?
обычный фильтр постоянно изменяет пиксели в слое. умный фильтр применяет эффект фильтра к слоям неразрушающим способом. Это огромный шаг к экономии времени. Давайте посмотрим, как вы можете использовать интеллектуальный фильтр на нескольких слоях и сохранить возможность внести изменения в любое время.
Как применить смарт-фильтр к нескольким слоям в Photoshop
- Перейдите на панель «Слои» и выберите все слои, к которому вы хотите применить фильтр.
- Идти к Фильтр в меню. Вы не заметите, что ни один из фильтров не доступен для вас, кроме одного. выбрать Конвертировать для смарт-фильтров .
- Фотошоп скажет вам, что смарт-фильтры доступны для редактирования и слои становятся умным объектом. Нажмите Хорошо и выберите любой фильтр.Например, я выбрал «Масляная краска» из галереи фильтров.
- Если вам нужно что-то изменить в одном из слоев до или после применения фильтра, нажмите на эскиз слоя смарт-объекта . Группа изображений открывается во втором окне . Каждое изображение возвращается в своем собственном слое.
- Место слой, который вы хотите редактировать. Нажмите Ctrl + S (Windows) или Command + S (Mac), чтобы сохранить изменения.Закройте второе окно. Вы заметите, что смарт-объект в первом окне был обновлен с вашими изменениями.
Интеллектуальный фильтр позволяет применять фильтр за один шаг, как будто все выбранные слои сглаживаются. Интеллектуальный фильтр рассматривает сгруппированные фотографии как одно изображение и соответственно применяет фильтр к пикселям.
Умные фильтры неразрушающие . Вы можете, удалить или скрыть смарт-фильтр в любое время. Но Adobe действительно говорит это:
«Вы можете применить любой фильтр Photoshop (который был включен для работы со смарт-рамками), за исключением размытия объектива, рамки изображения пламени, деревьев и точек схода, в качестве интеллектуального фильтра.Кроме того, вы можете применить Shadow / Highlight в качестве смарт-фильтров ».
Умные фильтры действительно простые, но мощные. Вы можете изменить режимы наложения, использовать маски фильтров или просто настроить параметры фильтра для получения крутых эффектов. И вы не потеряете ни одного пикселя!
Какой ваш любимый способ использовать умные фильтры?
Кредит изображения: Ярута / Depositphotos
Трансформация слоев и объектов в Adobe Photoshop Elements
Преобразование слоя в редакторе Adobe Photoshop ElementsПод преобразованием слоя подразумеваются следующие действия:
- изменение размера ;
- вращение и переворот ;
- скос ;
- искажение ;
- создание перспективы .
Все эти преобразования могут быть применены как к слою целиком, так и к любому его выделенному фрагменту . Для фрагмента может быть использован любой из инструментов выделения.
Для слоя или его фрагмента масштабирования команда Масштаб из вложенного меню Изображение — изменение размера .
После выбора из меню данной команды вокруг слоя или выделенного фрагмента появится
рамка с восемью маркерами.Для того, чтобы отмасштабировать слой (фрагмент) необходимо перетащить один из восьми квадратных маркеров.
Для выполнения пропорционального масштабирования необходимо
перетащить угловой маркер с разъемой клавишей Shift .
Или же можно непосредственно на панели Параметры
указать значения для параметров W (ширина) и H (высота) в процентах от исходного размера. Для того чтобы размеры
менялись пропорционально щелкнуть на значке связи, который расположен между значениями
параметры W и H .
Для вращения или переворота слоя или его фрагмента можно воспользоваться командой из вложенного меню Изображение — повернуть :
- Layer / Selection 90 ° Left — для поворота по часовой стрелке на 90 градусов.
- Layer / Selection 90 ° Right — для поворота на 90 градусов против часовой стрелки.
- Слой / Выделение 180 ° — для поворота на 180 градусов.
- Flip Layer / Selection Horizontal — для зеркального отражения относительно вертикальной оси.
- Flip Layer / Selection Vertical — для зеркального отражения относительно горизонтальной оси.
- Free Rotate Layer / Selection — для поворота на произвольный угол. После выбора в меню данной команды вокруг слоя или выделенного фрагмента появится рамка с восемью маркерами. Для поворота слоя (фрагмента) необходимо подвести курсор мыши к любому из маркеров, так чтоб курсор мыши принял формулой закругленной двухсторонней стрелки, нажмите левую кнопку мыши и, продолжая удерживать кнопку повторой, перетащить курсор.
Для того, чтобы скосить, исказить или создать перспективу , применяются следующие команды из вложенного меню Изображение — Transform :
- Skew — для скоса. После выбора из меню данной команды вокруг слоя или выделенного фрагмента появится рамка с восемью маркерами, чтобы скосить изображение необходимо перетащить боковую, верхний или нижний маркер с разъемой клавишей Ctrl ( Command на Macintosh).
- Искажение — для искажения. После выбора из меню данной команды вокруг слоя или выделенного фрагмента появится рамка с восемью маркерами, чтобы исказить изображение, необходимо перетащить угловой маркер с разъемой клавишей Ctrl ( Command на Macintosh).
- Perspective — для создания перспективы. После выбора из меню данной команды вокруг слоя или выделенного фрагмента появится рамка с восемью маркерами. перетащить угловой маркер с клавишыми клавишами Ctrl и Shift ( Command + Shift на Macintosh).Если требуется перемещать две точки синхронно, то перетаскивать угловой маркер следует с клавишыми клавишами Ctrl , Alt и Shift ( Command , Option и Shift на Macintosh).
Кроме того, можно выполнить команду Free Transform (свободное преобразование) во вложенном меню Image — Transform , которая позволит все эти преобразования в рамках одной операции.