Разноцветный текст в Фотошоп / Creativo.one
Разноцветный текст в Фотошоп / Creativo.oneФильтры
ГлавнаяУрокиРабота с текстомРазноцветный текст в Фотошоп
Разноцветный текст в Фотошоп
В этом уроке Вы узнаете, как сделать яркий и разноцветный текст в Фотошоп.
Сложность урока: Средний
В этом уроке вы узнаете, как создать яркий текстовый эффект в Фотошоп.
Финальное изображение
Начинаем с создания нового документа (CTRL+N) размером 1900х1200 px (режим RGB) с разрешением 72 пикселя/дюйм. Затем жмем на кнопку Add a layer style (Добавить стиль слоя) в нижней части Панели слоев и выбираем Gradient Overlay (Перекрытие градиентом).
Жмем на цветовую панель, чтобы открыть Gradient Editor
 Кликаем OK, чтобы закрыть диалоговое окно.
Кликаем OK, чтобы закрыть диалоговое окно.
Получаем вот такой фон:
Активируем Horizontal Type Tool (Горизонтальный текст) (T). Выбираем шрифт, размер и цвет на панели Character (Символ).
Кликаем на рабочем полотне и пишем «Adobe Lightroom 3». Жмем Enter.
Кликаем на Add a layer style (Добавить стиль слоя) внизу Панели слоев и выбираем Drop Shadow (Тень).
Получаем вот такую тень на тексте:
Создаем новый слой и выбираем кисть Soft Mechanical.
Рисуем кистью поверх текста цветом #07384F с Opacity (Непрозрачность) 30%.
Зажимаем клавишу Alt (Windows) или Option (Mac OS) и кликаем между слоем, на котором только что работали, и текстовым слоем, чтобы создать обтравочную маску.
Получаем вот такой результат:
После этого активируем Pen Tool (Перо) (P), устанавливаем режим на Shape Layers (Слой фигуры) и рисуем фигуру, как показано ниже. Цвет выбираем #13A7C5.
Устанавливаем Fill (Заливка) слоя на 0%, жмем Add a layer style (Добавить стиль слоя) внизу Панели слоев и выбираем Outer Glow
И Inner Glow (Внутреннее свечение):
Получаем вот такой результат:
Вставляем маску на слой, кликнув на кнопку Add layer mask (Добавить слой-маску) внизу Панели слоев, затем выбираем кисть Soft Mechanical черного цвета с Opacity (Непрозрачность) 15%.
Кистью редактируем маску, чтобы сгладить края фигуры.
Зажимаем клавишу Alt (Windows) или Option (Mac OS) и кликаем между слоями, чтобы создать обтравочную маску.
Получаем следующий результат:
Несколько раз дублируем (CTRL+J) последний созданный слой, активируем Free Transform (Свободное трансформирование) (CTRL+T) и меняем расположение копий, размещая их по всему тексту. Зажимаем Alt (Windows) или Option (Mac OS) и кликаем между слоями, чтобы создать обтравочную маску.
Снова используем Pen Tool (Перо) (Р), чтобы нарисовать новую фигуру цветом #B6BC36.
Устанавливаем Fill (Заливка) слоя на 0%, жмем на кнопку Add a layer style (Добавить стиль слоя) внизу Панели слоев и выбираем Outer Glow (Внешнее свечение).
И Inner Glow (Внутреннее свечение):
Вставляем маску на слой, кликнув по кнопке Add layer mask (Добавить слой-маску) внизу Панели слоев, и выбираем кисть Soft Mechanical черного цвета с Opacity (Непрозрачность) 15%.
Рисуем кистью по маске, чтобы смягчить края фигуры, как мы делали это раньше.
Зажимаем Alt (Windows) или Option (Mac OS) и кликаем между слоями, чтобы создать обтравочную маску.
Получаем следующий результат:
Далее мы должны создать несколько копий последнего созданного слоя, затем активировать Free Transform (Свободная трансформация) (CTRL+T), чтобы откорректировать расположение копий, как показано ниже.
Снова используем Pen Tool (Перо) (Р), чтобы создать новую фигуру.
Устанавливаем Fill (Заливка) слоя на 0%, жмем на кнопку Add a layer style (Добавить стиль слоя) внизу Панели слоев и выбираем Outer Glow (Внешнее свечение).
И Inner Glow (Внутреннее свечение):
Получаем следующий результат:
Вставляем маску на слой так, как мы делали это раньше, и корректируем фигуру кистью черного цвета.
Зажимаем 
Получаем следующий результат:
Создаем несколько копий фигуры и с помощью Free Transform (Свободная трансформация) (CTRL+T) корректируем их расположение.
Создаем новый слой и используем кисть Soft Mechanical желтого цвета с Opacity (Непрозрачность) 15%.
Используем кисть, чтобы закрасить белые участки на тексте.
Создаем новый слой и меняем цвет кисти на красный, чтобы закрасить красные участки на тексте.
Создаем новый слой и выбираем кисть Soft Mechanical синего цвета с Opacity (непрозрачность) 15%, чтобы закрасить синие участки на тексте.
Получаем следующий результат:
Создаем еще один новый слой, используя кисть Soft Mechanical цветом #44425B с Opacity (Непрозрачность) 20%, рисуем тень на тексте.
Жмем на кнопку Create new fill or adjustment layer (Создать новую заливку или корректирующий слой) внизу Панели слоев и выбираем Curves (Кривые), чтобы сделать небольшую цветовую коррекцию.
Получаем следующий результат:
Жмем на кнопку Create new fill or adjustment layer
Перемещаем ползунки вправо, чтобы увеличить уровень Saturation (Насыщенность).
(нажмите на изображение, чтобы увеличить)
Автор: ART-D
Источник:
designstacks. net
net
Новые работы пользователей
По заданным фильтрам работы не найдены
Попробуйте изменить критерий поиска или сбросить фильтры
Смотреть все работы
Хотите взять максимум?
Активируй Premium подписку и получи 15 преимуществ на Creativo
Premium-контент
110 видеоуроков только для Premium-пользователей.
Закрытые трансляции
Регулярные трансляции с профессионалами, обычным аккаунтам они доступны платно.
Приоритет в проверке работ
Все работы в вашем портфолио рассматриваются в приоритетном порядке.
Статистика переходов в соцсети
Сколько человек перешли по ссылкам из вашего профиля
Возможность
скачивать видеоуроки
Вы сможете скачивать все бесплатные видеоуроки без ограничений
Premium-статус
на аватаре
На вашей аватарке будет отображаться значок, обозначающий Premium-статус.
Короткая именная ссылка
Получите именную ссылку на профиль вида https://creativo.one/sasha
Возможность отложенной
публикации постов
Вы сами решаете, в какое время пост появится в ленте.
Светлая / темная
тема сайта
Меняйте тему оформления сайта под свое настроение.
Расширенные возможности опросов
Голосования с прогрессивным рейтингом, создание викторин
Поддержка от кураторов
Напрямую получайте поддержку от кураторов команды Creativo.
Поддержка в телеграм-чате
Обменивайтесь опытом, делитесь заказами и отвечайте на вопросы друг друга в закрытом чате.
Подарки, призы, розыгрыши
Получите возможность выиграть ценные призы и подарки от команды Creativo и партнеров.
Разбор работ от авторов
Ежемесячные тренировочные интерактивы по разным направлениям для отточки мастерства и разбора работ.
Активировать Premium
Хотите узнавать
обо всех событиях?
Выберите, куда хотите получать уведомления
Скопировать ссылку
Работа скрыта
Войти, чтобы проголосовать
 title»/>
{{percent(index)}}
title»/>
{{percent(index)}}
{{(index + 1)}}.
Изображение удалено
{{percent(index)}}
Всего проголосовало: {{total}}
Вы можете выбрать до {{max_variants}} вариантов. Голос будет распределён равномерно между всеми выбранными.
{{item.title}}
Изображение удалено
Создать опрос
Сделать мультиголосование
Можно выбрать несколько вариантов. Максимум
{{lex(‘response’, max_variants)}}
Максимум
{{lex(‘response’, max_variants)}}
Название опроса
Ответ {{(index + 1)}} Удалить ответ
Добавить ответ
Прогрессивный подсчет результатов
Автоматически завершить опрос 0″> через {{lex(‘days’,closeday)}}
{{lex(‘feed_type_’ + tp)}} {{counts[tp]}}
Сортировка:
По релевантности По дате По популярности
Показывать превью
subtitle»>{{item.subtitle}}
Закреплен
Опрос
По вашему запросу ничего не найдено
Попробуйте изменить критерий поиска, или сбросить фильтры.
Не удалось загрузить работу. Возможно она была удалена.
= 0}»> GIF {{work.bite}} Мб Загрузить
Редактировать Удалить
18+
Работа имеет содержимое для 18+ лет
Жалоба
Опишите суть жалобы, при необходимости добавьте ссылки на скриншоты
Спасибо! Ваше обращение ушло на рассмотрение.
1. Название и описание
2. Миниатюра
3. Исходник
4. Тэги
5. Прочие настройки
Название и описание
2. Миниатюра
3. Исходник
4. Тэги
5. Прочие настройки
Название работы
Описание работы (необязательно)
Комментарий
Скрывать в портфолио (доступ по ссылке)
Ваша миниатюра:
Название:
{{name}}
Описание:
Исходник:
{{source.name}} {{source.name}}
Тэги:
#{{tag.label}}Есть ли у вас исходник к работе?
Исходник — это файл из исходных изображений, которые использовались для создания вашей работы. Исходник позовляет лучше понять вашу работу. Он не обязателен, но работы с исходниками получают больше лайков и имеют право на участие в еженедельных конкурсах.
Исходник позовляет лучше понять вашу работу. Он не обязателен, но работы с исходниками получают больше лайков и имеют право на участие в еженедельных конкурсах.
jpg-файл, максимальный размер 1920x1080px
Пример исходника
Выберете тэги работы:
Тэги позволяют лучше находить вашу работу другим пользователям. Подумайте какие тэги описывают вашу работу лучше всего и проставьте их. Это даст вам больше просмотров, лайков и комментариев.
Стиль работы Тематика Ятаквижу
Стиль работы:
#{{tag.label}}
Тематика:
#{{tag.label}}
Ятаквижу:
#{{tag.label}}
Не более десяти тэгов на одну работу
Работа 18+
Отключить комментарии
Комментарии к работе будут отключены, на их месте будет выведена реклама.
После добавления работы:
Автоматически перейти в портфолио
Остаться на текущей странице
Запланировать публикацию
{{pub_dates[pub_date] || pub_dates[0]}}
Отменить планирование
Запланировать
Используя данный сайт, вы даёте согласие на использование файлов cookie, данных об IP-адрес, помогающих нам сделать его удобнее для вас. Подробнее
Как в фотошопе сделать текст разноцветным
Автор: Ольга Максимчук (Princypessa). Дата публикации: . Категория: Уроки фотошопа текст.
Всем привет!
Сегодня мы будем создавать эффект разноцветного текста.
Разноцветный текст выглядит очень ярко и броско, данный эффект пригодится вам при создании логотипов, визиток, открыток и т. п.
п.
Сначала мы создадим новый документ и при помощи инструмента Заливка зальем фоновый слой темно-серым цветом.
Затем установим в фотошоп шрифт из папки с исходниками и напишем текст.
Далее с помощью инструмента Кисть нарисуем разноцветные пятна.
После этого создадим дубликат слоев с текстом и пятнами, объединим образовавшиеся слои в один и размоем слой при помощи фильтра Размытие по Гауссу.
В завершение урока «Как в фотошопе сделать текст разноцветным» мы нарисуем свечение и поместим в работу текстуру из папки с исходниками.
Создаем в фотошоп (Ctrl+N) новый документ с параметрами, как на рисунке ниже.
В панели слоев щелкаем по «замочку» у фонового слоя, чтобы разблокировать слой для дальнейшего редактирования.
Переименовываем фоновый слой в «Фон». Чтобы переименовать слой, дважды щелкните по имени слоя в панели слоев, введите новое имя и нажмите клавишу Enter.
Активируем инструмент Заливка. В панели цвета в качестве цвета основного плана устанавливаем оттенок # 121212. Кликаем мышью по холсту, чтобы залить слой «Фон» цветом основного плана.
В панели цвета в качестве цвета основного плана устанавливаем оттенок # 121212. Кликаем мышью по холсту, чтобы залить слой «Фон» цветом основного плана.
Устанавливаем шрифт из папки с исходниками. Для этого щелкните ПКМ по файлу шрифта и выберите «Установить». После этого шага шрифт установится одновременно в программу фотошоп и систему.
Активируем инструмент Текст. Пишем слово «Мечта». В верхней панели настроек инструмента Текст выбираем шрифт, что установили в предыдущем шаге, увеличиваем размер текста, меняем цвет текста на # ec6fa4 и вводим настройки, как на рисунке ниже. При помощи инструмента Перемещение располагаем текст по центру холста.
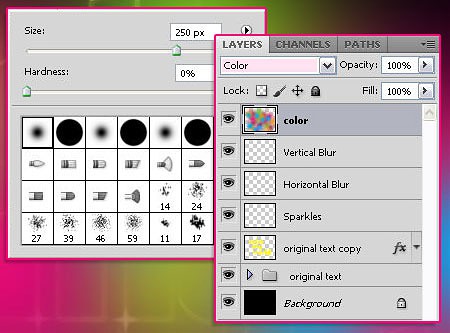
Выше текстового слоя в панели слоев создаем новый пустой слой и называем его «Цвет».
В панели слоев кликаем ПКМ по слою «Цвет» и выбираем «Создать обтравочную маску». После этого слой «Цвет» как бы «прикрепится» к нижележащему слою (текстовому) и будет виден в пределах нижележащего слоя.
Активируем инструмент Кисть и выбираем мягкую круглую кисть (чтобы вызвать меню выбора кисти, кликните ПКМ по холсту). Если на данный момент в программу не загружен набор с мягкими круглыми кистями, в меню выбора кисти нажмите на «шестеренку» справа и выберите «Основные кисти». В панели цвета в качестве цвета основного плана устанавливаем оттенок # 37e4c6. Делаем отпечатки выбранной кистью на слое «Цвет». В ходе работы меняем размер кисти. Чтобы изменить размер кисти, воспользуйтесь клавишами квадратных скобок – клавиши «Х» и «Ъ» в русской раскладке или используйте соответствующий ползунок в меню выбора кистей.
Продолжаем рисовать на слое «Цвет» разным оттенками. Рисуем так, чтобы оставить частично видимым оригинальный цвет текста – розовый. Чтобы использовать оттенок в дальнейшей работе, установите его в качестве основного в панели цвета. Я использовала оттенки # 6289f9 и # f9ed62. Вы можете поэкспериментировать и использовать другие оттенки на свое усмотрение. Вот что получилось у меня в результате.
Вот что получилось у меня в результате.
В панели слоев при помощи клавиши Ctrl выделяем текстовый слой и слой «Цвет» и нажимаем сочетание клавиш Ctrl+J, чтобы скопировать слои. Не снимая выделения с образовавшихся дубликатов слоев, нажимаем сочетание клавиш Ctrl+E, чтобы слить слои в один. Переименовываем образовавшийся слой в «Свечение».
Переходим в меню Фильтр-Размытие-Размытие по Гауссу и размываем слой «Свечение», применив параметры, как на картинке ниже.
Выше всех слоев в панели слоев создаем новый пустой слой и называем его «Свечение 2».
Переходим к инструменту Кисть и выбираем мягкую круглую кисть. Берем образец цвета с текста – зажимаем клавишу Alt и кликаем по той области, с которой хотим взять образец цвета. После этого выбранный оттенок установится в панели цвета в качестве цвета основного плана. Делаем отпечаток кистью на слое «Свечение 2» на том же участке, с которого взяли образец цвета.
В панели цвета меняем режим наложения слоя «Свечение 2» на Мягкий свет.
В панели слоев создаем дубликат слоя «Свечение 2» (Ctrl+J).
Выше всех слоев в панели слоев помещаем (Файл-Поместить встроенные) изображение «Текстура» из папки с исходниками. Вызываем Свободное трансформирование (Ctrl+T), зажимаем клавишу Shift (для сохранения пропорций) и Alt (чтобы трансформирование происходило из центра) и тянем за уголки рамки наружу, чтобы растянуть изображение на весь холст. В самых свежих версиях программы Adobe Photoshop для сохранения пропорций зажимать клавишу Shift не нужно.
В панели слоев меняем режим наложения слоя с текстурой на Экран.
Разноцветный текст готов! Урок «Как в фотошопе сделать текст разноцветным» завершен.
Творческих успехов и пускай все ваши яркие мечты сбываются!
БЕСПЛАТНЫЕ РАССЫЛКИ УРОКОВ ВКОНТАКТЕ:
Если Вы не хотите пропустить интересные уроки стилизации текста в фотошопе — подпишитесь на рассылку.
Форма для подписки находится ниже.
Понравилось? Поделитесь:
Добавить комментарий
17 великолепных текстовых эффектов*
4 — 2000
Пусть ваши слова зазвучат по-новому, в своем собственном, неповторимом стиле. Обрести это звучание им помогут текстовые эффекты, созданные в программе Photoshop.
Программа Photoshop вполне заслуженно превозносится как великолепный
инструмент для манипуляций с фотографиями и для подготовки иллюстраций. И хотя
она совсем не похожа на векторные графические пакеты, можно без преувеличения
сказать, что эта невероятно гибкая программа может служить превосходным инструментом
для создания логотипов и фирменных стилей. С выходом в свет версии 5.5, с ее
новыми средствами для создания и хранения Internet-графики, программа Photoshop
полностью вооружилась для того, чтобы стать главным рабочим инструментом Web-дизайнера. Как некая новая изобразительная среда Web всегда с жадностью впитывает новые
идеи, уникальные логотипы, экранные заставки. Поэтому мы решили предложить вам
подборку кратких обучающих материалов, посвященных созданию в этой программе
захватывающих текстовых эффектов. На следующих нескольких страницах мы покажем
вам, как сделать текст броским и запоминающимся, чтобы он стал похож на все
что угодно — от ультрасовременной неоновой рекламы до старинной деревянной вывески,
от льда до пламени. Возможно, вы не сразу найдете практическое применение всем
этим эффектам, поэтому мы советуем сохранить этот номер журнала, чтобы когда-нибудь
в будущем заглянуть в него еще разок. Никогда ведь не угадаешь: а вдруг понадобится
текст, написанный мелом, или металлическая кокарда с тиснением, да мало ли что
еще.
Как некая новая изобразительная среда Web всегда с жадностью впитывает новые
идеи, уникальные логотипы, экранные заставки. Поэтому мы решили предложить вам
подборку кратких обучающих материалов, посвященных созданию в этой программе
захватывающих текстовых эффектов. На следующих нескольких страницах мы покажем
вам, как сделать текст броским и запоминающимся, чтобы он стал похож на все
что угодно — от ультрасовременной неоновой рекламы до старинной деревянной вывески,
от льда до пламени. Возможно, вы не сразу найдете практическое применение всем
этим эффектам, поэтому мы советуем сохранить этот номер журнала, чтобы когда-нибудь
в будущем заглянуть в него еще разок. Никогда ведь не угадаешь: а вдруг понадобится
текст, написанный мелом, или металлическая кокарда с тиснением, да мало ли что
еще.
Этап первый. Неоновый свет
Этап второй. Школьные мелки
Этап третий. Граффити
Этап четвертый. Тиснение по металлу
Тиснение по металлу
Этап пятый. Огненное письмо
Этап шестой. «Придурочные» буквы
Этап седьмой. Оптический эффект
Этап восьмой. Стекло
Этап девятый. Выпиливание по дереву
Этап десятый. Ледяной текст
Этап одиннадцатый. Мощение плиткой
Этап двенадцатый. Перспектива
Этап тринадцатый. Шиферный текст
Этап четырнадцатый. Перфорация
Этап пятнадцатый. Перпендикулярные тени
Этап шестнадцатый. Трехмерный текст
Этап семнадцатый. Рельефные буквы
Этап первый. Неоновый свет
Заставьте свое сообщение сиять
-
Чтобы создать неоновый эффект, мы взяли шрифт со скругленными углами, изначально похожий на неоновую надпись. Кроме того, мы воспользовались опцией Faux bold (она появилась только в Photoshop 5.5), чтобы придать гарнитуре больший вес. (Этот нюанс не очень существенен, так что, если у вас нет последней версии Photoshop, не расстраивайтесь.
 Просто воспользуйтесь другой гарнитурой
со скругленными углами и дайте ее в полужирном начертании.)
Просто воспользуйтесь другой гарнитурой
со скругленными углами и дайте ее в полужирном начертании.) -
Чтобы создать эффект, сначала загрузите контур шрифта в качестве выделенной области (щелкните на значке соответствующего слоя, нажав при этом клавишу Command/Ctrl), и в новом канале прочертите вдоль выделенной области контур белого цвета шириной около 6 пикселов. Теперь воспользуйтесь фильтром Gaussian Blur (Размытие по Гауссу) с радиусом примерно 4 пиксела. Не забудьте предварительно отменить все выделение.
-
Чтобы в размытом канале создать эффект неонового свечения, в окне Curves (Кривые) постройте примерно такую зазубренную кривую, как показано на иллюстрации, и примените ее один раз. Загрузите этот канал на новый слой в качестве выделенной области и залейте ее любым цветом на ваш вкус. Чтобы усилить свечение, продублируйте этот слой, снова размойте его при помощи фильтра Blur и наложите его в режиме Overlay (Перекрытие) или Screen (Осветление).
 Лучше всего этот эффект смотрится
на темном фоне.
Лучше всего этот эффект смотрится
на темном фоне.
|
|
Этап второй. Школьные мелки
Заставьте зрителя вспомнить свой класс и школьные деньки…
-
Поместите текст на черный фон текст, выполненный от руки или шрифтом, имитирующим рукописный. Для эффекта школьного мела больше всего подходят именно такие шрифты. Загрузите выделенную область в канал (или продублируйте один из цветных каналов).
-
Первым делом воспользуйтесь фильтром Sketch > Torn Edges (Эскиз > Рваные края). Лично мы установили следующие параметры: Image Balance (Тоновой баланс) = 24, Smoothness (Четкость) = 7 и Contrast (Контраст) = 12. Примените этот фильтр, а затем в небольшом количестве воспользуйтесь эффектом Motion blur (Размытие в движении), чтобы неровности краев были не хаотичными, а имели определенную направленность.

-
Вернитесь в текстовый слой и слегка размойте его фильтром Blur. Внесите в текст монохроматический шум (фильтр Noise с максимальным эффектом), а затем снова воспользуйтесь эффектом Motion Blur с более высоким парметром (16), чтобы на белом тексте появились диагональные черточки. Загрузите канал Torn Edges как выделенную область и воспользуйтесь ею в качестве маски для текстового слоя. Наконец создайте еще один слой для настройки параметра Levels (Уровни) и перетащите указатель точки белого влево, а гамму — вправо, в результате получится эффект самого настоящего мела.
|
|
Этап третий. Граффити
Напишите на чистой стене свое имя краской из баллончика. В программе Photoshop
никто не скажет, что вы нарушаете общественный порядок.
-
Поначалу может показаться, что это слишком сложно, но на самом деле это так же просто, как и любой другой текстовый эффект. Сначала выберите два цвета, чтобы построить стену. Подойдут темно-красный и песочно-желтый. А теперь воспользуйтесь фильтром Clouds (Облака) в новом слое.
-
В Photoshop есть встроенная текстура, имитирующая кирпичную стену. Выполните команду Filter > Texturizer (Фильтр > Текстура) и выберите вариант Brick (Кирпич). Задайте максимальный масштаб и минимальную рельефность.
-
В заключение создайте новый слой, выберите инструмент Airbrush (Аэрограф) и какой-нибудь подходящий для граффити цвет. Теперь пишите. Если воспользоваться кистью с включенным параметром Wet Edges (Мокрый край), то получится немного другой эффект. Еще можно побаловаться с различными режимами наложения.
 Например,
мы воспользовались режимом Hard Light (Жесткий свет) и добились эффекта
не совсем просохшего аэрозоля.
Например,
мы воспользовались режимом Hard Light (Жесткий свет) и добились эффекта
не совсем просохшего аэрозоля.
|
|
Этап четвертый. Тиснение по металлу
Нанесите на свой логотип штамп с металлическим оттенком.…
-
Как создать металлический эффект, напоминающий эмблему какого-нибудь автомобиля? Подберите для текста достаточно элегантный рукописный шрифт (мы считаем, что таковым является, например, старый шрифт Ford Cortina). В данном случае мы не стали связываться со слоями, а создали текст прямо в альфа-канале.
-
На новом слое (залитом белым цветом) мы воспользовались фильтром Lighting Effects (Эффекты освещения) с точечным источником света (тип Spotlight), расположенным справа вверху.
 Параметры Metallic и Shiny мы вывели на максимум,
а в качестве текстурного канала (параметр Texture Channel) указали альфа-канал
с текстом, установив для белого величину 23 (параметр White Height).
Параметры Metallic и Shiny мы вывели на максимум,
а в качестве текстурного канала (параметр Texture Channel) указали альфа-канал
с текстом, установив для белого величину 23 (параметр White Height). -
Нам хотелось, чтобы фон напоминал красный бампер автомобиля. Для этого нужно просто применить к слою команду Hue/Saturation (Цветовой тон/Насыщенность). Выведите на максимум параметр Saturation (Насыщенность), предварительно убедившись, что включен режим Colourize (Тонирование). По умолчанию здесь принят красный цвет — это нам вполне подходит.
-
Воспользовавшись альфа-каналом в качестве выделенной области, скопируем текст из фона и вставим его на новый слой. К этому слою применим эффекты, создающие иллюзию приподнятости изображения над плоскостью. В данном случае мы воспользовались фильтром Bevel and Embossing, включив режим Outer Bevel (Внешняя кромка) и установив параметры Opacity (Непрозрачность) = 100%, Depth (Глубина) = 20 и Blur (Размытие) = 4.

-
После этого мы импортировали в Photoshop изображение (пейзаж с горизонтом), которое будем использовать в качестве отражения в хромированной стали. Это изображение мы разместили под текстом и связали эти два слоя в макетную группу (Clipping Group), нажав клавишу Option/Alt и щелкнув курсором на границе между этими двумя слоями в палитре Слои (курсор при этом меняет свою форму на значок макетной группы). После этого изображение слегка исказили: размыли фильтром Blur и применили фильтр Ocean Waves (Океанские волны).
-
Чтобы смягчить эффект и добавить градиент, свойственный хромированным поверхностям, мы добавили еще один слой, залитый повторяющимися черно-белыми градиентными полосами. Чтобы создать свой собственный градиент, нужно в палитре Gradient Options (Параметры градиента) нажать кнопку Edit (Редактор).
 Построенный
градиент мы наложили в режиме Screen (Осветление) и присоединили к макетной
группе, чтобы он влиял только на текст.
Построенный
градиент мы наложили в режиме Screen (Осветление) и присоединили к макетной
группе, чтобы он влиял только на текст.
|
|
Этап пятый. Огненное письмо
Прибавьте жару!…
-
Создайте новый документ с черным фоном. Добавьте новый слой и залейте его 75-процентным серым цветом (H=0, S=0, V=25). Задайте для этого слоя режим Screen (Осветление). Введите свой текст (белого цвета), поместите его на слой и измените режим слоя на Colour Dodge (Осветление основы). Примените к тексту фильтр Gaussian Blur (размытие по Гауссу) с небольшим радиусом, и получится эффект свечения.
-
Продублируйте слой с текстом, залейте его красным цветом (при включенном параметре Preserve Transparency — Сохранить прозрачность), а затем внесите в него сильный шум (фильтр Noise).
 «Смажьте» текст при помощи фильтра Motion
Blur (Размытие в движении), отключив режим Preserve Transparency и установив
для параметра Distance (Расстояние) величину примерно 40-50, а затем деформируйте
результат с помощью фильтра Wave (Волна) или Ripple (Рябь). Слегка сместите
этот слой в ту сторону, куда выполнялось размытие в движении.
«Смажьте» текст при помощи фильтра Motion
Blur (Размытие в движении), отключив режим Preserve Transparency и установив
для параметра Distance (Расстояние) величину примерно 40-50, а затем деформируйте
результат с помощью фильтра Wave (Волна) или Ripple (Рябь). Слегка сместите
этот слой в ту сторону, куда выполнялось размытие в движении. -
Продублируйте слой с красным текстом и измените его цвет на желтый при помощи команды Hue/Saturation (Цветовой тон/Насыщенность) с включенным режимом Colourize (Тонирование). Затем немного сместите его так, чтобы получился как можно более натуральный эффект. Попытайтесь изменить режим слоя с исходным размытым текстом на режим Difference (Разница), чтобы создать эффект обгоревших краев, а затем усильте этот эффект при помощи корректирующего слоя Levels Adjustment (Настройка уровней), наложенного поверх него.
 Замените черный
фон на какой-нибудь другой темный цвет или вставьте вместо него изображение.
Замените черный
фон на какой-нибудь другой темный цвет или вставьте вместо него изображение.
|
|
Этап шестой. «Придурочные» буквы
Скажите так, чтобы запомнилось…
-
Начнем с какого-нибудь бодрого, энергичного шрифта, затем слегка размоем его и чуть-чуть исказим при помощи фильтра Wave (Волна). Повторим эти операции несколько раз, но каждый раз с маленькой амплитудой искажения. Добавим новый слой с эффектом Bevel and Emboss. Установите для эффекта тип Pillow (Подушка), глубину (Depth) = 20, размытие (Blur) = 6, режим подсветки (Highlight) = Difference (Разница) и выберем подходящий угол освещения.
-
Включите режим Preserve Transparency (Сохранить прозрачность) и залейте слой с текстом каким-нибудь разноцветным градиентом.
 Теперь продублируйте
слой и залейте текст облаками (фильтр Clouds) при все еще включенном режиме
Preserve Transparency. В результате в этом слое градиент будет затерт, но
это и хорошо.
Теперь продублируйте
слой и залейте текст облаками (фильтр Clouds) при все еще включенном режиме
Preserve Transparency. В результате в этом слое градиент будет затерт, но
это и хорошо. -
Откройте окно эффектов для этого слоя (с облачным текстом) и установите величину размытия (параметр Blur) примерно 14. Теперь, нажав клавишу Option (Alt для PC) и щелкнув мышью в палитре Layers (Слои) на границе между двумя слоями с текстом, создайте из них монтажную группу (Clipping group). Таким образом будет замаскирована та часть изображения, которая вышла за границы букв в результате сильного размытия (слой-маска не будет работать так, как нужно). Затем переведите верхний слой в режим Overlay (Перекрытие) — настоящий «дурашливый» эффект создан.
|
|
Этап седьмой.
 Оптический эффект
Оптический эффектВзгляните на свой текст через «рыбий глаз».
-
Для этого эффекта очень важно, чтобы документ имел квадратную форму (например 512×512 пикселов), иначе фильтр будет несимметричным. После того как вы создадите такой документ, введите текст. Особенно хорошо смотрится этот эффект, когда весь текст набран заглавными буквами, и еще неплохо было бы подобрать какой-нибудь толстый, приземистый шрифт. Если вам удастся вписать текст в квадратный блок, будет еще лучше. Мы создали два текстовых элемента и отмасштабировали их таким образом, чтобы выровнять относительно друг друга.
-
Сведите документ в один слой и примените фильтр Spherize (Сферизация) из раздела Distort (Деформация) с параметром 100%. Заставить фильтр сильнее исказить изображение невозможно, но если вам это нужно, просто примените этот же фильтр еще раз.
 Правда, возможно, в промежутках между операциями
Spherize придется еще раз масштабировать текст.
Правда, возможно, в промежутках между операциями
Spherize придется еще раз масштабировать текст. -
Проблема этого эффекта заключается в том, что в центре край текста может стать нерезким. Чтобы исправить этот недочет, чуть-чуть размойте текст, а затем примените ко всему изображению команду Levels (Уровни). Сместите регуляторы белой и черной точки навстречу друг другу, чтобы сделать текст более четким. Правда, при этом скруглятся углы, но это легко исправить.
|
|
Этап восьмой. Стекло
В прямоугольном окне — протравленный текст.
-
Для этого эффекта понадобится фоновое изображение или текстура. Мы воспользовались изображением CMYK Balloons из каталога Goodies программы Photoshop 5.5. Вставьте текстовый слой, воспользовавшись хорошим, толстым шрифтом.
 Создайте
новый слой, залитый черным цветом, превратите текстовый слой в выделенную
область и залейте ее белым. Слегка размойте слой и сохраните это изображение
в формате Photoshop (это очень важно!).
Создайте
новый слой, залитый черным цветом, превратите текстовый слой в выделенную
область и залейте ее белым. Слегка размойте слой и сохраните это изображение
в формате Photoshop (это очень важно!). -
Спрячьте размытый текст и отдублируйте изображение на фоновом слое. Переместите его на самый верх и примените фильтр Displace (Сдвиг) с параметрами, принятыми по умолчанию. При этом откроется диалоговое окно Open/Save (Открыть/Сохранить). В этом окне нужно будет найти файл PSD, который вы только что сохранили, и открыть его. С помощью этого изображения картинка сместится.
-
Создайте макетную группу (Clipping group) из смещенного изображения и текстового слоя (щелкнув на линии, разделяющей эти слои в палитре Layers при нажатой клавише Option/Alt). Добавьте к тексту немного глянцевого свечения при помощи слоя с эффектом Bevel and Emboss.
 В диалоговом окне этого эффекта нужно
будет установить стиль Inner Bevel, режим Highlight (Свечение) = Difference
(Разница) и режим Shadow (Тени) = Overlay (Перекрытие). Добавьте тени от
букв и наконец, при необходимости, измените режим наложения смещенного слоя
на Screen (Осветление), чтобы осветлить внутреннюю часть стеклянных букв.
В диалоговом окне этого эффекта нужно
будет установить стиль Inner Bevel, режим Highlight (Свечение) = Difference
(Разница) и режим Shadow (Тени) = Overlay (Перекрытие). Добавьте тени от
букв и наконец, при необходимости, измените режим наложения смещенного слоя
на Screen (Осветление), чтобы осветлить внутреннюю часть стеклянных букв.
|
|
Этап девятый. Выпиливание по дереву
Безо всякого резца…
-
Внесите в новый документ побольше шума. Примените к нему фильтр Motion Blur (Размытие в движении) со смещением в горизонтальном направлении на расстояние примерно 20. Увеличьте контраст изображения при помощи инструментов Levels (Уровни) или Curves (Кривые), а затем примените к нему деформирующий фильтр Wave (Волна) с указанными здесь параметрами.

-
Продублируйте этот слой и тонируйте его в желто-коричневый цвет при помощи команды Hue/Saturation (Цветовой тон/Насыщенность) с включенным параметром Colorize (Тонирование). Инвертируйте оставшийся слой и тонируйте его в темно-коричневый цвет. Получается что-то странное. Инвертируйте желто-коричневый слой и наложите его на более темный слой в режиме Difference (Разница) — получится нечто еще более странное!. Добавьте новый корректирующий слой (Adjustment layer) типа Hue/Saturation (Цветовой тон/Насыщенность), чтобы вернуть цветам приятный «деревянистый» оттенок.
-
Создайте текстовый слой и подложите его под предыдущий. Для этого, возможно, придется отдублировать фоновый (деревянный) слой и удалить фон. Создайте монтажную группу (Clipping group) из деревянного и текстового слоев, чтобы маскировать внешнюю часть букв.
 Примените к слою эффект Bevel and Emboss
в стиле Inner Bevel, для которого Highlight (Свечение) будет установлено
в режиме Overlay (Перекрытие), а Shadow (Тени) — в режиме Hard Light (Жесткий
свет).
Примените к слою эффект Bevel and Emboss
в стиле Inner Bevel, для которого Highlight (Свечение) будет установлено
в режиме Overlay (Перекрытие), а Shadow (Тени) — в режиме Hard Light (Жесткий
свет).
|
|
Этап десятый. Ледяной текст
Бррр! Это по-настоящему холодный эффект.
-
Создайте текст и отдублируйте текстовый слой. Залейте непрозрачные области этого слоя текстурой с облаками (Clouds), а затем воспользуйтесь фильтром Unsharp Masking, чтобы выделить контуры символов. Примените этот фильтр дважды с указанными здесь параметрами.
-
Затем воспользуйтесь фильтром Stylize > Glowing Edges (Стилизация > Свечение краев) с парметрами Edge Width (Ширина краев) = 1, Edge Brightness (Яркость) = 4 и Smoothness (Смягчение) = 15.
 Измените режим наложения слоя
на Screen (Осветление) или Colour Dodge (Осветление основы).
Измените режим наложения слоя
на Screen (Осветление) или Colour Dodge (Осветление основы). -
Измените цвет предыдущего слоя на бледно-серый с небольшим сдвигом в сторону голубого. Примените к слою эффект Bevel and Emboss в стиле Inner Bevel, для которого Highlight (Свечение) будет установлено в режиме Overlay (Перекрытие), а Shadow (Тени) — в режиме Colour Burn (Осветление основы). Помимо этого к изображению можно добавить бледные, размытые тени.
|
|
Этап одиннадцатый. Мощение плиткой
Сделайте квадратные глаза…
-
Создайте текстовый слой. Для этого эффекта сгодится любой шрифт, любой стиль. Мы собираемся покрыть текст мозаикой и обвести контуры рамкой. Сначала заполним текст шумом. (Программа спросит вас, не нужно ли сначала отрендерить слой.
 Ответьте на этот вопрос — OK.)
Ответьте на этот вопрос — OK.) -
Выберите из подменю фильтров Texture (Текстура) фильтр Patchwork (Витраж) и установите для него интересующий вас размер ячеек и толщину границ. Мы установили средний размер ячеек и среднюю толщину.
-
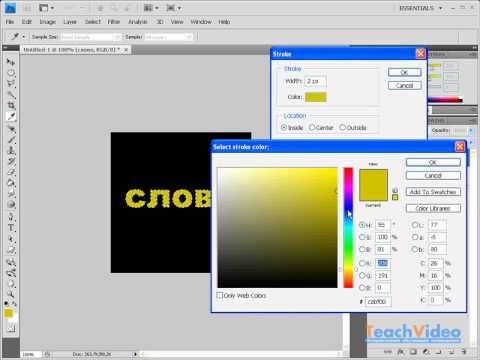
Затем загрузите текст в выделенную область и в новом слое вполните операцию Stroke (Обводка) по внешнему контуру (Outside) с толщиной (Width) 5 пикселов. Внесите в этот слой шум и снова примените фильтр Patchwork, но на этот раз установите меньший размер ячеек. Полученные слои можно тонировать (Colorize) в любой цвет и добавить тени от букв.
|
|
Этап двенадцатый. Перспектива
Потянитесь текстом вдаль……
-
Построить текст с перспективой довольно легко, но к этому эффекту можно добавить эффект глубины резко изображаемого пространства (depth of field).
 Создайте текстовый слой и отрендерите его. Воспользуйтесь инструментом Perspective
Transform (Слой > Трансформирование > Перспектива), чтобы внести в
текст искажения, обусловленные законами перспективы. Для этого нажмите клавиши
Command-T, а затем, нажав клавиши Command-Control-Shift, передвиньте выделяющую
рамку. На PC этой операции соответствуют клавиши Ctrl-T и Ctrl-Alt.
Создайте текстовый слой и отрендерите его. Воспользуйтесь инструментом Perspective
Transform (Слой > Трансформирование > Перспектива), чтобы внести в
текст искажения, обусловленные законами перспективы. Для этого нажмите клавиши
Command-T, а затем, нажав клавиши Command-Control-Shift, передвиньте выделяющую
рамку. На PC этой операции соответствуют клавиши Ctrl-T и Ctrl-Alt. -
Сведите документ в один слой, а затем в новом канале постройте градиент от черного к белому в направлении искажения. Загрузите слой в выделенную область и воспользуйтесь им для размытия текста — несколько раз примените фильтр Gaussian Blur (Размытие по Гауссу) с маленьким радиусом. Помните, что эти несколько операций нельзя заменить одной с большим радиусом.
-
Применив к тексту эффекты освещения (Lighting Effects), ему можно придать некоторый объем.
 Воспользуйтесь одним или несколькими точечными (spot) источниками
света и установите в поле Texture Channel (Текстурный канал) один из цветовых
каналов. Результирующий рельеф, как и текст, тоже будет не в фокусе.
Воспользуйтесь одним или несколькими точечными (spot) источниками
света и установите в поле Texture Channel (Текстурный канал) один из цветовых
каналов. Результирующий рельеф, как и текст, тоже будет не в фокусе.
|
|
Этап тринадцатый. Шиферный текст
Создайте холодный каменный эффект.
-
Создание текстурированных поверхностей — задача довольно незатейливая. Сейчас мы покажем, как создать текст, текстурированный камнем или шифером. Отрендерите в новом документе немного облаков, используя основной и фоновый цвета, принятые по умолчанию.
-
Примените функцию Image > Adjust > Posterize (Изображение > Коррекция > Постеризовать) с параметром 10 уровней. В результате будет создан эффект слоистой, хлопьевидной поверхности, похожей на кусок шифера.
 Однако нам
необходимо вернуться и внести в фильтр Clouds (Облака) немного хаотичности.
Однако нам
необходимо вернуться и внести в фильтр Clouds (Облака) немного хаотичности.
-
Выберите команду Filter > Fade Posterize (Фильтр > Ослабить постеризацию). Измените степень непрозрачности (Opacity) примерно до 40% и установите режим наложения Multiply (Умножение). Скопируйте слой и вставьте его в канал.
-
Создайте новый слой, залитый белым цветом. Примените к нему фильтр Lighting Effects (Эффекты освещения) с источником света типа Omni, расположенным в верхней части страницы. При необходимости его можно увеличить или уменьшить в размере. В поле Texture channel укажите только что созданный вами альфа-канал с уровнем белого примерно 25.
-
Введите текст на слое, расположенном под текстурой, и создайте макетную группу (Clipping group) таким образом, чтобы шифер маскировался текстом.
 Постройте тени от букв и, если сочтете нужным, сделайте буквы выпуклыми
— примените к слою эффект Emboss. Мы пользовались подушкообразным эффектом
(Pillow emboss), чтобы создать кромку по контуру букв.
Постройте тени от букв и, если сочтете нужным, сделайте буквы выпуклыми
— примените к слою эффект Emboss. Мы пользовались подушкообразным эффектом
(Pillow emboss), чтобы создать кромку по контуру букв. -
Небольшое тонирование в серо-голубой цвет придаст текстуре сходство с поверхностью камня. Это можно сделать либо при помощи команды Hue/Saturation (Цветовой тон/Насыщенность), либо просто с помощью варианта Colour Fill (Заливка цветом) в меню Layer > Effects (Слой > Эффект), которым мы уже пользовались. Чтобы сделать текст еще более текстурированным, можно также поэкспериментировать с режимами наложения слоя, в котором мы применяли фильтр Облака.
|
|
Этап четырнадцатый. Перфорация
Пусть у текста будет зазубренный край. ..
..
-
Введите текст. Этот эффект хорошо смотрится только на отдельной букве (она становится похожей на почтовую марку), но можно применить его и ко всему слову. Кроме того, мы использовали очень толстый шрифт без засечек. Засечечный шрифт здесь, вообще-то, не годится, но у вас, возможно, что-то и получится. Загрузите текст в выделенную область.
-
Перейдите в палитру Paths (Контуры) и выберите команду Make Work Path (Образовать рабочий контур). На экране появится диалоговое окно, в котором можно ввести величину допустимого отклонения, то есть точности при преобразовании границы выделенной области в контур. Нам нужна была хорошая аппроксимация, поэтому мы ввели значение 0,5 пиксела (хотя это зависит от разрешения документа) и нажали кнопку OK.
-
За несколько секунд текст превратится в векторный контур.
 Создайте свою
собственную кисть. Для этого нужно из меню палитры Brushes (Кисти) выбрать
команду New Brush (Новая кисть). Установите следующие параметры кисти: Diameter
(Диаметр) = 8, Hardness (Жесткость) = 100 и Spacing (Интервалы) = 180.
Создайте свою
собственную кисть. Для этого нужно из меню палитры Brushes (Кисти) выбрать
команду New Brush (Новая кисть). Установите следующие параметры кисти: Diameter
(Диаметр) = 8, Hardness (Жесткость) = 100 и Spacing (Интервалы) = 180. -
Создайте для текста слой-маску, затем снова выделите контур и, выбрав новую, только что созданную кисть, выполните команду Stroke Path (Обвести контур) из меню палитры контуров. В открывшемся диалоговом окне нужно будет указать инструмент Paintbrush (Кисть). В результате вокруг текста образуется такой вот перфорированный край.
-
Чтобы усилить этот эффект, проведем внутри буквы кромку и зальем текст другим цветом. Для этого загрузите нормальный текст в качестве выделенной области и выберите команду Select > Modify > Contract (Выделение > Модификация > Сжать) с параметром 8 пикселов.

-
Залейте выделенную область в новом слое градиентом, цветом или картинкой. В данном случае мы изменили цвет текста на белый, добавили тень и залили внешнюю часть градиентом, который затем еще и текстурировали.
|
|
Этап пятнадцатый. Перпендикулярные тени
Что-то маячит там, на горизонте…
-
В большинстве случаев мы используем самые простые тени, отбрасываемые текстом на параллельную плоскость. Но что делать, если нам нужны более объемные тени? Вот простой способ построения перпендикулярных теней. Введите текст и продублируйте этот слой.
-
Воспользуйтесь инструментом Free Transform (Свободное трансформирование). Постройте с его помощью зеркальное отражение текста, а затем при нажатой клавише Command/Ctrl сдвиньте в сторону нижнюю часть получившегося рисунка.
 Возникает отраженная версия текста. Обратите внимание, что этим же методом
можно строить отражения.
Возникает отраженная версия текста. Обратите внимание, что этим же методом
можно строить отражения. -
Размойте отраженный текст — и все готово! Если хотите добиться еще большего реализма, размойте текст с помощью градиентной маски, чтобы по мере удаления тени от текста она становилась все более размытой.
|
|
Этап шестнадцатый. Трехмерный текст
Придайте тексту глубину!
-
Это очень простой 3D-трюк, не требующий никакого трейсинга. Отрендерите текстовый слой и воспользуйтесь инструментом Free Transform (Свободное трансформирование), чтобы внести в текст искажения, задающие перспективу. Создайте дубликат этого слоя.
-
Объедините один из этих слоев с фоном, чтобы в нем не было прозрачных пикселов.
 Примените к слою фильтр Motion Blur (Размытие в движении) с большим сдвигом
и под углом ровно 90°. Второй текст залейте каким-нибудь другим цветом (не
черным) и переместите его вверх, чтобы перекрыть нижний смазанный текст.
Примените к слою фильтр Motion Blur (Размытие в движении) с большим сдвигом
и под углом ровно 90°. Второй текст залейте каким-нибудь другим цветом (не
черным) и переместите его вверх, чтобы перекрыть нижний смазанный текст.
-
На слое с размытым текстом воспользуйтесь инструментом Curves (Кривые), чтобы «уплотнить» вытянутый текст, сделать его более однородным. Сделайте кривую максимально крутой, чтобы как можно больше затемнить размытую часть. Еще раз воспользуйтесь командой Curves или Levels, чтобы привести в порядок края.
|
|
Этап семнадцатый. Рельефные буквы
Такая приятная шероховатость……
-
Для этого эффекта следует использовать какой-нибудь веселенький, кругленький шрифт, поскольку острые углы здесь не работают.
 Мы взяли шрифт Cooper Black
и дали текст черным цветом.
Мы взяли шрифт Cooper Black
и дали текст черным цветом. -
Затем к слою с отрендеренным текстом нужно применить фильтр Sketch > Reticulation (Эскиз > Ретикуляция) с принятыми по умолчанию параметрами. (Вообще, параметры, принятые по умолчанию, — довольно неплохая стартовая площадка и для других эффектов. Поэкспериментируйте с разными фильтрами и посмотрите, чего можно добиться с их помощью.)
-
В заключение примените фильтр Sketch > Plaster (Эскиз > Гипс). Здесь мы установили следующие параметры Image Balance (Тоновой баланс) = 11, Smoothness (Смягчение) = 1 и Light Direction (Свет) = Top Left (Слева сверху). Добавьте немного объема за счет теней (при помощи эффекта слоя) и — voila! — перед вами грубый, шершавый, комковатый текст. Чтобы придать ему еще более отвратительный вид, добавьте заливку цветом в режиме Difference (Разница).

КомпьюАрт 4’2000
Создаём яркий, разноцветный текст в Фотошоп
Сегодня мы рассмотрим хороший и простой урок, с помощью которого вы узнаете, как создать абстрактную открытку с красочными формами, используя простые методы и инструменты, такие как Эллипс (Ellipse Tool), Кисть (Brush Tool), стиль слоя и т. д. в Adobe Photoshop CS5. Давайте начнем!
Начнем работать, с создания нового документа (Ctrl + N) в Adobe Photoshop размером 1920px на 1200px (RGB цветовом режиме) при разрешении 300. Нажмите на иконку Добавить стиль слоя (Add a layer style) в нижней части панели слоев и выберите Наложение градиента (Gradient Overlay).
Щелкните по цветовой панели, чтобы открыть Редактор градиентов (Gradient Editor) и установите цвета как на рисунке ниже. Нажмите OK, чтобы закрыть диалоговое окно Редактор градиентов (Gradient Editor).
У нас получился такой фон.
Напишем текст для поздравительной открытки. Выберите инструмент Горизонтальный текст (Horizontal Type Tool) (T). Выберите шрифт, размер и цвет в панели символов.
Напишем 2012. Нажмем клавишу Enter, чтобы применить текст.
Удерживая клавишу CTRL, нажмите на миниатюру слоя с цифрами в панели слоев, чтобы создать выделение.
Вернемся на слой фон (убедитесь, что он активный), вставьте маску на слой, нажав на иконку Добавить маску слоя (Add layer mask) в нижней части панели слоев и нажмите CTRL + I, чтобы инвертировать цвета. Нажмите значок глаза рядом со слоем цифр, чтобы скрыть его в окне документа.
Теперь мы должны украсить цифры, создав в данном случае маленькие кружки разных цветов. Этот слой будет расположен под слоем фона. Используйте Эллипс (Ellipse Tool) (U), чтобы нарисовать первый эллипс.
Нажмите на иконку Добавить стиль слоя (Add a layer style) в нижней части панели слоев и выберите Наложение градиента (Gradient Overlay).
Щелкните по цветовой панели, чтобы открыть Редактор градиентов (Gradient Editor) и установите цвета как на рисунке ниже. Нажмите OK, чтобы закрыть диалоговое окно Редактор градиентов (Gradient Editor).
Мы получили следующий результат:
Продолжайте рисовать эллипсы:
Нажмите на иконку Добавить стиль слоя (Add a layer style) в нижней части панели слоев и выберите Наложение градиента (Gradient Overlay).
Щелкните по цветовой панели, чтобы открыть Редактор градиентов (Gradient Editor) и установите цвета как на рисунке ниже. Нажмите OK, чтобы закрыть диалоговое окно Редактор градиентов (Gradient Editor).
Мы получили следующий результат:
Нарисуйте еще одну фигуру:
Нажмите на иконку Добавить стиль слоя (Add a layer style) в нижней части панели слоев и выберите Наложение градиента (Gradient Overlay).
Щелкните по цветовой панели, чтобы открыть Редактор градиентов (Gradient Editor) и установите цвета как на рисунке ниже. Нажмите OK, чтобы закрыть диалоговое окно Редактор градиентов (Gradient Editor).
Мы получили следующий результат:
Нарисуйте еще один эллипс:
Нажмите на иконку Добавить стиль слоя (Add a layer style) в нижней части панели слоев и выберите Наложение градиента (Gradient Overlay).
Щелкните по цветовой панели, чтобы открыть Редактор градиентов (Gradient Editor) и установите цвета как на рисунке ниже. Нажмите OK, чтобы закрыть диалоговое окно Редактор градиентов (Gradient Editor).
Нажмите OK, чтобы закрыть диалоговое окно Редактор градиентов (Gradient Editor).
Мы получили следующий результат:
Продолжаем рисовать эллипсы:
Нажмите на иконку Добавить стиль слоя (Add a layer style) в нижней части панели слоев и выберите Наложение градиента (Gradient Overlay).
Щелкните по цветовой панели, чтобы открыть Редактор градиентов (Gradient Editor) и установите цвета как на рисунке ниже. Нажмите OK, чтобы закрыть диалоговое окно Редактор градиентов (Gradient Editor).
Мы получили следующий результат:
Продолжаем рисовать круги, мы будем украшать цифру 2, используя Эллипс (Ellipse Tool) (U).
Установите Заливка (Fill) до 0% для этого слоя и нажмите на иконку Добавить стиль слоя (Add a layer style) в нижней части панели слоев и выберите Наложение градиента(Gradient Overlay).
Щелкните по цветовой панели, чтобы открыть Редактор градиентов (Gradient Editor) и установите цвета как на рисунке ниже. Нажмите OK, чтобы закрыть диалоговое окно Редактор градиентов (Gradient Editor).
Мы получили следующий результат:
Нарисуйте еще одну фигуру:
Установите Заливка (Fill) до 0% для этого слоя и нажмите на иконку Добавить стиль слоя (Add a layer style) в нижней части панели слоев и выберите Наложение градиента(Gradient Overlay).
Щелкните по цветовой панели, чтобы открыть Редактор градиентов (Gradient Editor) и установите цвета как на рисунке ниже. Нажмите OK, чтобы закрыть диалоговое окно Редактор градиентов (Gradient Editor).
Мы получили следующий результат:
Продолжаем рисования эллипсов:
Установите Заливка (Fill) до 0% для этого слоя и нажмите на иконку Добавить стиль слоя (Add a layer style) в нижней части панели слоев и выберите Наложение градиента(Gradient Overlay).
Щелкните по цветовой панели, чтобы открыть Редактор градиентов (Gradient Editor) и установите цвета как на рисунке ниже. Нажмите OK, чтобы закрыть диалоговое окно Редактор градиентов (Gradient Editor).
Мы получили следующий результат:
Еще один эллипс:
Установите Заливка (Fill) до 0% для этого слоя и нажмите на иконку Добавить стиль слоя (Add a layer style) в нижней части панели слоев и выберите Наложение градиента(Gradient Overlay).
Щелкните по цветовой панели, чтобы открыть Редактор градиентов (Gradient Editor) и установите цвета как на рисунке ниже. Нажмите OK, чтобы закрыть диалоговое окно Редактор градиентов (Gradient Editor).
Мы получили следующий результат:
Нарисуйте еще одну фигуру:
Установите Заливка (Fill) до 0% для этого слоя и нажмите на иконку Добавить стиль слоя (Add a layer style) в нижней части панели слоев и выберите Наложение градиента(Gradient Overlay).
Щелкните по цветовой панели, чтобы открыть Редактор градиентов (Gradient Editor) и установите цвета как на рисунке ниже. Нажмите OK, чтобы закрыть диалоговое окно Редактор градиентов (Gradient Editor).
Мы получили следующий результат:
Еще один эллипс:
Установите Заливка (Fill) до 0% для этого слоя и нажмите на иконку Добавить стиль слоя (Add a layer style) в нижней части панели слоев и выберите Наложение градиента(Gradient Overlay).
Щелкните по цветовой панели, чтобы открыть Редактор градиентов (Gradient Editor) и установите цвета как на рисунке ниже. Нажмите OK, чтобы закрыть диалоговое окно Редактор градиентов (Gradient Editor).
Мы получили следующий результат:
Продолжаем рисовать фигуры:
Нажмите на иконку Добавить стиль слоя (Add a layer style) в нижней части панели слоев и выберите Наложение градиента (Gradient Overlay).
Щелкните по цветовой панели, чтобы открыть Редактор градиентов (Gradient Editor) и установите цвета как на рисунке ниже. Нажмите OK, чтобы закрыть диалоговое окно Редактор градиентов
(Gradient Editor).
Мы получили следующий результат:
Наконец последняя фигура:
Нажмите на иконку Добавить стиль слоя (Add a layer style) в нижней части панели слоев и выберите Наложение градиента (Gradient Overlay).
Щелкните по цветовой панели, чтобы открыть Редактор градиентов (Gradient Editor) и установите цвета как на рисунке ниже. Нажмите OK, чтобы закрыть диалоговое окно Редактор градиентов (Gradient Editor).
Мы получили следующий результат:
Используя тот же метод , можно украсить другие цифры. Не забывайте размещать слои кругов под слоем фона.
Создайте новый слой (Create a new layer) и выберите мягкую круглую Кисть (Brush), чтобы закрасить вокруг цифру 0.
Выберите цвет с помощью инструмента Пипетка (Eyedropper Tool) (I). Поместите этот слой под слоем фона и под несколькими кругами принадлежащими цифре 0, чтобы получить соответствующий эффект.
Создайте новый слой (Create a new layer) и выберите мягкую круглую Кисть (Brush) белого цвета, упомянутую в предыдущем примере, рисуем на цифрах, как показано на картинке ниже. Поместите этот слой под слоем фона.
Установите Заливка (Fill) до 54% для этого слоя и измените Режим смешивания (Blend Mode) на Перекрытие (Overlay).
Давайте еще немного порисуем на цифрах. При необходимости мы можем вставить маску на слой, нажав на иконку Добавить маску слоя (Add layer mask) в нижней части панели слоев и выберите мягкую круглую Кисть (Brush) черного цвета (установите Непрозрачность (Opacity) до 40% в панели параметров).
Используйте эту кисть для рисования на маске, чтобы скрыть цифры белым цветом, как показано на рисунке ниже. Поместите слой под слоем фона.
Создайте новый слой (Create a new layer) и используйте инструмент Овальное выделение (Elliptical Marquee Tool) (M), чтобы сделать следующее выделение. Применим Заливка (Paint Bucket Tool) (G), чтобы заполнить выделение черным цветом.
Перейдем Фильтр-> Размытие-> Размытие по Гауссу (Filter-> Blur-> Gaussian Blur).
Мы получили следующий результат:
Выберите после этого команду Свободное трансформирование (Free Transform) (Ctrl + T), сожмите слой по горизонтали и поместите его снизу:
Вставьте маску теперь на недавно сделанный слой с тенью, нажав на иконку Добавить маску слоя (Add layer mask) в нижней части панели слоев и выберите мягкую круглуюКисть (Brush) черного цвета (установите Непрозрачность (Opacity) до 40% в панели параметров).
Используйте эту кисть, чтобы немного скрыть слой с тенью.
Нажмите кнопку Создать новый корректирующий слой или слой заливку (Create new fill or adjustment layer) в нижней части панели слоев и выберите, Кривые (Curves) для регулировки формы кривой, как показано, чтобы сделать небольшие корректировки цвета.
Мы получили следующий результат:
Ну и теперь, мы должны нарисовать снежинки. В этом случае Создайте новый слой (Create a new layer) и выберите Кисть (Brush) белого цвета.
Используйте эту кисть для создания множества маленьких кружков. Выбирайте разные размеры Кисти (Brush) и значения Непрозрачности (Opacity).
Как изменить цвет шрифта в фотошопе
Одна из наиболее востребованных опций, используемых при работе с инструментом «Текст» в программе Photoshop, — изменение цвета шрифта. Воспользоваться этой возможностью можно только до растеризации текста. Цвет растрированной надписи изменяется с помощью инструментов цветокоррекции. Для этого вам понадобится любая версия Photoshop, базовое понимание его работы и ничего больше.
Воспользоваться этой возможностью можно только до растеризации текста. Цвет растрированной надписи изменяется с помощью инструментов цветокоррекции. Для этого вам понадобится любая версия Photoshop, базовое понимание его работы и ничего больше.
Создание надписей в программе Photoshop осуществляется при помощи инструментов группы «Текст», располагающихся в панели инструментов.
После активации какого-нибудь из них появляется функция смены цвета набираемого текста. В момент запуска программы по умолчанию выбирается тот цвет, который был выставлен в настройках перед последним её закрытием.
После нажатия на данный цветной прямоугольник откроется цветовая палитра, позволяющая выбрать необходимый цвет. Если необходимо наложить текст поверх изображения, можно скопировать какой-нибудь цвет, уже присутствующий на нём. Для этого нужно кликнуть на часть изображения, имеющую нужную окраску. Указатель после этого примет вид пипетки.
В целях изменения параметров шрифта также существует специальная палитра «Символ». Чтобы изменить цвет с ее помощью, следует нажать на соответствующий цветной прямоугольник в поле «Цвет».
Чтобы изменить цвет с ее помощью, следует нажать на соответствующий цветной прямоугольник в поле «Цвет».
Располагается палитра в меню «Окно».
Если поменять цвет во время набора текста, надпись получится разделённой на две части разных цветов. Участок текста, написанный до смены шрифта, при этом сохранит тот цвет, с котором он был введён изначально.
В случае, когда необходимо сменить цвет уже введённого текста или в файле psd с нерастрированными текстовыми слоями, следует выделить такой слой в панели слоёв и выбрать инструмент «Гризонтальный текст», если надпись расположена горизонтально, и «Вертикальный текст» при вертикальной ориентации текста.
Для выделения мышью нужно переместить её курсор к началу или концу надписи, после чего произвести щелчок левой кнопкой. Цвет выделенного участка текста возможно изменить с помощью палитры «Символ» или панели настроек, расположенную снизу главного меню.
Если на надписи уже был использован инструмент «Растрировать текст», её цвет уже нельзя изменить с помощью настроек инструмента «Текст» или палитры «Символ».
Чтобы поменять цвет растрированного текста потребуются опции более общего назначения из группы «Коррекция» меню «Изображение».
Также для изменения цвета растрированного текста можно воспользоваться корректирующими слоями.
Теперь Вы знаете, как менять цвет текста в Фотошопе.
Отблагодарите автора, поделитесь статьей в социальных сетях.
Примечание! Шрифты не обязательно устанавливать в системную папку Windows, возможно временная загрузка шрифта до перезагрузки/выключения компьютера, подробнее об установке шрифтов в Photoshop рассказывается .
Изменение размера предпросмотра шрифта
В окне предпросмотра Photoshop показывает не только имя каждого шрифта, но и отображает предварительный просмотр образца внешнего вида (для образца применяется слово «Sample», располагающееся справа от названия шрифта):
Мы можем изменить размер предварительного просмотра шрифта. В зависимости от версии, ниже CS5 надо пройти по вкладке главного меню Редактирование —> Установки —> Текст (Edit —> Preferences —> Type), в версиях выше — по вкладке главного меню Текст —> Размер просматриваемого шрифта (Type —> Font Preview Size). По умолчанию размер установлен как «средний» (Medium). Для примера, я выберу самый большой размер, вот как теперь выглядят образцы предварительного просмотра шрифтов:
По умолчанию размер установлен как «средний» (Medium). Для примера, я выберу самый большой размер, вот как теперь выглядят образцы предварительного просмотра шрифтов:
Не забывайте, что всегда можно вернуться и выбрать меньший размер образцов.
Выбор стиля (начертания) шрифта
Как только вы выбрали сам шрифт, мы можем выбрать его стиль, нажав на треугольник в правой части окна выбора стиля. Задайте нужный стиль шрифта, выбрав обычный (Regular), жирный (Bold), курсив (Italic):
Установка размера шрифта
Выберите размер для вашего шрифта, нажав на треугольник в правой части окна выбора размера. Это откроет список часто используемых предустановленных размеров, которые можно выбрать от 6 px до 72 px:
Если ни один из этих размеров не удовлетворяет Вашим потребностям, Вы можете вручную задать любое собственное значение, кликнув мышкой в поле размера, ввести значение, затем нажать Enter, единицы «px» в конце числа ставит не обязательно, т. к. Photoshop автоматически добавит его при нажатии Enter. Другой способ изменения размеров — навести курсор мыши немного слева от окна ввода, нажать левую клавишу (курсор изменит свой вид на палец со стрелками) и протащить курсор влево или вправо для увеличения или уменьшения размера:
к. Photoshop автоматически добавит его при нажатии Enter. Другой способ изменения размеров — навести курсор мыши немного слева от окна ввода, нажать левую клавишу (курсор изменит свой вид на палец со стрелками) и протащить курсор влево или вправо для увеличения или уменьшения размера:
Выбор цвета текста
Правее находится бар, где мы можем задать тексту цвет. По умолчанию, цвет установлен в черный. Чтобы изменить цвет, нажмите на образец. Photoshop откроет палитру цветов, где мы можем подобрать другой цвет для текста:
Добавление текста в документ Photoshop
Как я уже говорил кратко в начале урока, есть два различных метода добавления текста в документ Photoshop, это обычный (строкой) и метод добавления текста в область. Разница между ними в том, что первый способ в основном используется для добавления небольшого количества текста в документ (одной или нескольких букв или слов, заголовка и т.п.), в то время как добавление в область применяется для добавления большего количества текста внутрь заранее установленной области.
Здесь мы рассмотрим первый метод, т.к. он применяется в подавляющем большинстве случаев.
Чтобы добавить текст в документ, выберите инструмент «Текст», наведите курсор в ту точку, где Вы хотите, чтобы было начало текста и нажмите левую клавишу мыши. Мигающим маркер на документе укажет, что Photoshoop готов для ввода текста:
При этом Photoshop добавит в палитру слоёв новый, особый вид слоя, называемый текстовым, его легко отличить по миниатюре в виде буквы Т. Каждый раз, когда мы добавляем текст в документ, он располагается на новом текстовом слое. Photoshop изначально именует новый слой как «Слой 1» (Layer 1), но название изменится, как только мы введём текст, как мы рассмотрим чуть позже:
После того как в документе появился мигающий маркер, вы можете начать печатать.
Перемещение текста по изображению
Если Вам понадобилось переместить напечатанный текст, вы можете легко это сделать.
Для перемещения текста по изображению надо немного отвести курсор от текста. он изменит свой вид с двутавровой балки на значок инструмента «Перемещение» (Move Tool), после изменения вида курсора зажмите левую клавишу мыши и перетащите текст в нужное место:
он изменит свой вид с двутавровой балки на значок инструмента «Перемещение» (Move Tool), после изменения вида курсора зажмите левую клавишу мыши и перетащите текст в нужное место:
Принятие и завершение редактирования текста
Что такое принятие текста? После принятия текста происходит завершение редактирования текущего текстового слоя и выход из этого слоя. При этом, сам инструмент «Текст» остаётся активным. Если вы кликните по документу после принятия, то Photoshop создаст новый текстовый слой.
Когда Вы закончите ввод нужных букв, следует выйти из данного текстового слоя. Для этого нажмите на галочку на панели параметров:
Либо нажмите клавишу Enter, расположенную в правом нижнем углу цифровой клавиатуры (не тот Enter, который мы обычно нажимаем!), либо комбинацию обычный Enter+Ctrl.
После того как Вы приняли ваш текст, Photoshop переименовывает текстовый слой, используя первые буквы текста в качестве нового имени для слоя, это очень полезно при работе с несколькими текстовыми слоями:
Отменить или удалить текст
Если Вы хотите удалить текст до того? как Вы его приняли, просто нажмите клавишу Esc. Photoshop удалит текст и текстовый слой.
Photoshop удалит текст и текстовый слой.
Для удаления уже принятого текста нужно в панели слоёв перетащить текстовый слой в корзину.
Параметры выравнивания текста
Кроме того, в панели параметров имеются три варианта выравнивания текста — выровнять по левому краю, по центру, по правому краю. По умолчанию выбрана опция выравнивания по левому краю, что означает, что при наборе текста он будет добавляться справа от отправной точки. Если мы выберем опцию «выравнивание по правому краю, текст будет добавляться слева от отправной точки. Если же мы выберем опцию «выравнивание по центру», то при вводе текст будет добавляться в обоих направлениях на одинаковом расстоянии от точки вставки.
Лучше всего перед началом ввода текста убедиться в том, что у Вас уже выбрана нужная опция выравнивания. Но можно изменить выравнивание уже введённого текста, для этого необходимо выделить нужный текст курсором мыши и кликнуть по опции выравнивания. На рисунке я сделал анимацию ввода текста с опцией «выравнивание по центру»:
Выбор и редактирование текста
После ввода текста мы можем легко вернуться назад и изменить какой-либо участок текста, как и в любой программе-текстовом редакторе.
Передвигаться по тексту можно с помощью клавиатурных стрелок, а можно, кликая мышью в нужной области. Удалять буквы как обычно, клавишей «Назад» (Backspase) — левую букву от курсора. Выделяют (выбирают) буквы с помощью зажатой Shift и клавиатурных стрелок, либо мышью.
Чтобы мгновенно выделить слово, дважды кликните по нему мышью, чтобы выделить строку — кликните по строке трижды:
Если у Вас имеется несколько строк текста, разделенных строчными переносами, для выбора всего текста дважды кликните по миниатюре текстового слоя:
Также, мы можем изменить шрифт, размер и стиль текста, для этого надо выделить нужный участок и изменить соответствующий параметр на панели параметров.
Изменение цвета текста в Photoshop
По такому же принципу мы можем изменить и цвет текста. Для этого надо выделить нужный участок, кликнуть по цветному квадратику на панели параметров, в открывшемся окне выбрать цвет и нажать ОК:
Про тонкости редактирования текста в Photoshop и дополнительные горячие клавиши читайте .
Казалось бы, огромное количество тем уже было посвящено графическому редактору Photoshop, и все вроде бы понятно. Но, на самом-то деле, пользователю, который только начинает разбираться в таинствах и хитросплетениях данного графического редактора, на первых порах могут быть непонятными многие вещи, оно и понятно. И даже простенькие вещи, такие, как , смена шрифта, иногда могут превратиться в целую трагедию. Итак, что же делать, если в процессе вашего творческого процесса не меняется шрифт в фотошопе? Давайте разбираться.
Причины
Причин, почему не меняется шрифт в графическом редакторе Photoshop, не очень много. А если быть точнее, то наиболее вероятными будут следующие:
- Проблемы с кодировкой шрифта. Вот пример: вы скачали английский шрифт и печатаете русскими буквами, то есть, кириллицей. Соответственно, в системе происходят конфликты между кодировками, и, чтобы не возникло критической ошибки, шрифт автоматически заменяется на стандартный.
- Шрифты с одинаковыми названиями, что также неминуемо влечет конфликт.
 Вообще очень важно понимать, что текст в Photoshop – векторный, он имеет четко обозначенные определенные границы, и нарушение их обязательно приведет к ошибке.
Вообще очень важно понимать, что текст в Photoshop – векторный, он имеет четко обозначенные определенные границы, и нарушение их обязательно приведет к ошибке. - Шрифт не поддерживает кириллицу. Ну, мне кажется, что здесь и так все понятно.
Как поменять шрифт
Несмотря на то, что причин невозможности смены шрифта не так уж и много, вариантов, как решить этот вопрос, ощутимо больше. Впрочем, рассматривать их все я не вижу смысла, приведу в качестве примера только те, которые, на мой взгляд, работают на 100%.
В общем, как видите, ничего сложного. Если вдруг шрифт в Photoshop по какой-то причине «отказывается» меняться, теперь вы знаете, по какой причине это происходит, и как разрешить данную проблему.
Работа с фотошопом — Практические советы.
Как изменить шрифт в фотошопе.
При использовании текста на Ваших работах большое значение имеет его вид, т.е. в зависимости от используемого шрифта работа будет выглядеть хуже или лучше. В этом совете по работе с фотошопом будет показан метод очень быстрого подбора шрифта на Вашей фотографии.
В этом совете по работе с фотошопом будет показан метод очень быстрого подбора шрифта на Вашей фотографии.
В фотошопе я открыл фотографию гор и сделал надпись.
Моя задача подобрать подходящий шрифт для этой картинки. Конечно можно выбрать инструмент «Текст» (Т), щёлкнуть по чёрной стрелочке правее поля «Задайте гарнитуру» и в раскрывшемся списке подобрать подходящий шрифт. Потом посмотреть что получилось, если вид шрифта Вам не нравится, то опять проделываем ту же работу. В результате на подбор шрифта мы теряем довольно значительное время.
Но, оказывается, есть способ, позволяющий очень быстро произвести перебор всех шрифтов, установленных на Вашем компьютере. Один раз щёлкаем по полю «Задайте гарнитуру», название шрифта становится активным (синего цвета).
А теперь клавишами-стрелками на клавиатуре «Вверх» и «Вниз» производим перебор всех имеющихся в Вашем распоряжении шрифтов. Изменение надписи на картинки будем наблюдать в режиме on-line. Мы с Вами ответили на вопрос: «Как изменить шрифт в фотошопе?».
Мы с Вами ответили на вопрос: «Как изменить шрифт в фотошопе?».
Поверх рисунка. Количество предустановленных в «Фотошопе» шрифтов поражает разнообразием, однако даже среди них может не оказаться подходящего.
Что делать в таких случаях? Как добавить шрифт в «Фотошоп» CS6 или и вовсе создать нечто оригинальное? И для чего вообще необходимо искать другие шрифты?
Шрифты в «Фотошопе»
Графические дизайнеры подтвердят, что оригинальный и интересный стиль текста часто дарует вдохновение на создание визиток, баннеров и обложек. Чем больше выбор шрифтов, тем уникальнее будет готовое изображение.
Но для начала, стоит подробней узнать, что кроется за словом «шрифт». В современной терминологии названное слово (от нем. schrift, schreiben — «писать») обозначает полноценный графический рисунок, включающий буквы и дополнительные знаки, выполненные в едином стиле.
Основными характеристиками любого стиля текста являются:
- базовая линия;
- кегель;
- засечки;
- насыщенность;
- ширина и т.
 д.
д.
Каждая из этих характеристик помогает создать новый, уникальный, дизайн написанного.
Где скачать шрифты для «Фотошопа»?
Перебрав встроенную в назанную программу коллекцию и не найдя подходящего под стиль текста, пользователи задаются вопросом — как устанавливать шрифты в «Фотошоп» CS6 и где их найти?
Как почти и всю полезную информацию о графическом редакторе, дополнения для «Фотошопа» легко найти на просторах Всемирной паутины. За долгие годы с момента выхода первой версии редактора, были созданы тысячи новых компонентов для программы. Интернет переполнен сайтами, которые помогут постичь азы редактуры и дизайна.
Подобные ресурсы, как правило, предоставляют и широкий выбор файлов для скачивания: кисти, фоны, векторные рисунки и шрифты. Представленные файлы могут быть сгруппированы по тематикам:
- винтажные;
- восточные;
- готические;
- комические;
- праздничные;
- декоративные «ретро»;
- старославянские и другие.

Однако перед тем как загрузить шрифты в «Фотошоп» CS6, необходимо убедиться, поддерживается ли нужный пользователю язык. К примеру, многие дизайны текста разработаны иностранными авторами и поддерживают только латиницу, но не кириллицу.
в «Фотошоп» CS6 вручную
Итак, файл успешно найден и загружен на жесткий диск. Осталось узнать, Существует два способа установки:
- вручную;
- при помощи сторонних программ.
Рассмотрим первый вариант. Для операционных систем Windows доступны два вида текстов — это TrueType и PostScript Type.1. Их установка вручную не занимает много времени. Для этого необходимо:
- Разархивировать файл.
- Пройти путь «Пуск» — «Панель управления» — «Шрифты». Windows 10 поддерживает автоматический поиск по введенным символам в меню «Пуск», поэтому можно просто нажать кнопку Win и начать вводить «Шрифты».
- В появившемся окне выбрать меню «Файл» — «Установить шрифт».
- Диалоговое окно «Добавление шрифтов» предложит выбрать путь к файлу.

- Выбрать нужный шрифт и нажать ОК.
Существует и еще одни способ того, как устанавливать шрифты в «Фотошоп» CS6 вручную. Достаточно просто перекинуть распакованный файл в системную папку «Шрифты». Операционная система автоматически установит новое дополнение, которое появится в графическом редакторе.
Adobe Type Manager
Когда ясно, CS6 — работать гораздо проще. Но ни для кого не секрет, что чрезмерная установка компонентов отрицательно сказывается как на самом графическом редакторе, так и на работе операционной системы.
Но скачанные из Интернета файлы часто имеют нечитаемые названия, и выявить среди сотни нужный бывает непросто. Именно для таких случаев и была разработана программа Adobe Type Manager Deluxe (ATM). Она работает на операционных системах Windows и Mac.
Основное назначение программы — управление шрифтами. Функционал приложения позволяет масштабировать шрифты на экране и во время печати. Но главное, с помощью программы можно легко удалить более не нужные компоненты.
Изменение шрифта
В случаях, когда простое добавление нового стиля текста в «Фотошоп» недостаточно, графический редактор предоставляет пользователям возможность принести в уже готовую стилистическую картину что-то свое. Но как изменить шрифт в «Фотошопе» CS6?
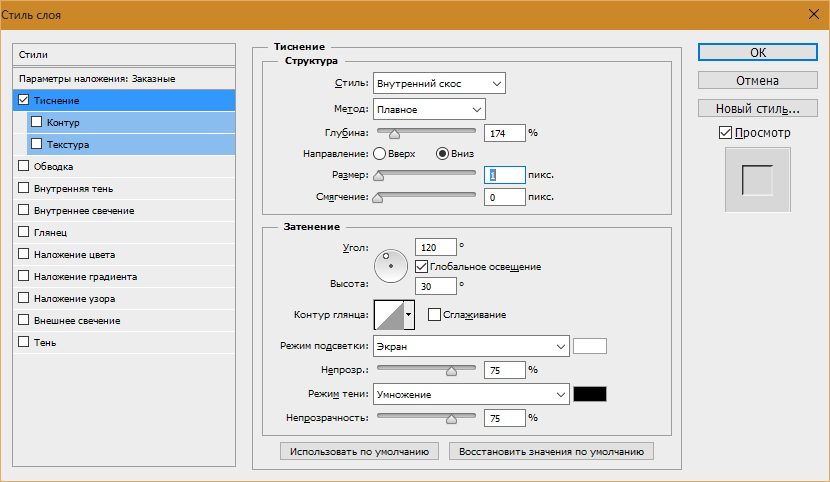
Поменять размер и наклон букв поможет «Панель инструментов». Во вкладке «Слои» необходимо выбрать тот, на котором расположен текст. Затем, в нижнем правом углу окна графического редактора, кликнуть по значку fx и выбрать «Параметры наложения».
Таким образом, можно сделать следующее:
- изменить тиснение;
- контур;
- текстуру;
- выполнить обводку;
- добавить внутреннюю тень и внутреннее свечение;
- глянец;
- наложить цвет;
- наложить градиент;
- наложить узор;
- добавить внешнее свечение и тень.
Стоит отметить, что прежде чем менять текст, необходимо определиться с его размером. После применения наложения, текст будет растрирован и превратится в картинку.
Решение основных проблем
То, как увеличить шрифт в «Фотошопе» CS6, знают почти все пользователи. Но масштабирование текста не является главной проблемой при работе со шрифтами. Поэтому напоследок мы дадим ответы на самые частые вопросы:
- Где найти новый шрифт? Он находится там же, где и основная коллекция. Достаточно щелкнуть по иконке «Шрифты» в программе и внимательно ознакомиться со списком.
- Что делать, если вместо букв — непонятные символы? Эта проблема довольно распространенная, но решения для нее нет. Если компонент не поддерживает кириллицу, то написать что-либо на русском языке не получится.
- Как быть, если в выделенной области не отображается текст? Чаще всего в таких случаях в настройках стоит слишком большое масштабирование. Достаточно выделить все содержимое области (Ctrl+A) и уменьшить кегль.
На этой странице
Редактирование шрифта на текстовом слое
После создания текстового слоя его можно редактировать и применять к нему команды для слоя. В текстовые слои можно вставлять новый текст, а также изменять или удалять существующий. Если к текстовому слою применен стиль, весь текст слоя получает атрибуты этого стиля.
В текстовые слои можно вставлять новый текст, а также изменять или удалять существующий. Если к текстовому слою применен стиль, весь текст слоя получает атрибуты этого стиля.
Можно менять ориентацию (горизонтальную или вертикальную) текстового слоя. Если слой имеет вертикальную ориентацию, строки располагаются сверху вниз; если ориентация текста горизонтальная — слева направо.
Выберите инструмент «Горизонтальный текст» или «Вертикальный текст» (или выберите инструмент «Переместить» и дважды нажмите текст).
На вкладке «Эксперт» выберите текстовый слой на панели «Слои».
По щелчку на имеющемся текстовом слое текстовый инструмент меняется на начальную точку текста, соответствующую выбранной ориентации текста.
Нажмите, чтобы установить курсор вставки.
Выделите один или несколько символов, которые необходимо редактировать.
Введите нужный текст.
Нажмите кнопку «Применить» на панели параметров.
Активизируйте другой инструмент на панели инструментов.
Выделение символов
Перетаскиванием курсором мыши выделите один или несколько символов.
Чтобы выделить одно слово, нажмите два раза.
Чтобы выделить всю строку текста, нажмите три раза.
Нажмите внутри текста в любой точке, а затем нажмите конец выделяемого диапазона, удерживая нажатой клавишу Shift.
Выберите меню «Выделение» > «Все», чтобы выбрать все символы в слое.
Чтобы воспользоваться клавишами со стрелками для выделения символов, нажмите клавиши со стрелками влево или вправо, удерживая нажатой клавишу Shift.
Выбор гарнитуры и начертания
Шрифт представляет собой набор символов (букв, чисел или символов), имеющих одинаковое начертание, ширину и стиль. При выборе шрифта можно выбрать его гарнитуру (например, Arial) и соответствующий стиль. Стиль шрифта — это версия начертания определенной гарнитуры шрифта (например, нормальное, жирное или курсивное). Количество доступных стилей меняется в зависимости от шрифта.
Если шрифт не имеет нужный вам стиль, можно применить псевдостилевые (ложные) версии жирного и курсивного начертания. Псевдошрифт — машинно-генерируемая версия шрифта, которая является альтернативной гарнитурой шрифта.
Псевдошрифт — машинно-генерируемая версия шрифта, которая является альтернативной гарнитурой шрифта.
как изменить текст в «Фотошопе»
Современные технологии дают людям практически неограниченные возможности. Особенно этот довод можно отнести к творчеству: если раньше на то, чтобы нарисовать просто красивую (не гениальную по своему содержанию) картину, нужно было учиться годами, как это делали гении эпохи Возрождения в Италии и на Руси, то сегодня неплохое «полотно» (теперь это лишь образное название) можно сделать за несколько часов на компьютере, обладая навыками работы в «Фотошопе».
Вообще, программа «Фотошоп» от компании-разработчика Adobe давно стала легендой. С ее помощью не только создаются впечатляющие изображения, но и редактируются различные фотографии, рисунки и другие файлы графического формата. Например, с помощью «Фотошопа» можно произвести цветовую коррекцию изображения, значительно улучшить его и т. п. Кстати, в этой статье можно узнать, как изменить текст в «Фотошопе».
Что понадобится?
Для работы понадобится сама программа. Причем не так важно, какой версии она будет. Учиться тому, как изменять текст в «Фотошопе», можно на любой версии программы. Даже достаточно старые релизы умеют так редактировать изображения.
Как изменить текст в «Фотошопе»?
На самом деле, редактировать текст в «Фотошопе» не так сложно. Для этого достаточно последовательно выполнить пункты инструкции, описанной ниже:
- Необходимо выделить область, содержащую текст, который будет отредактирован.
- Эту часть изображения нужно скопировать (в отдельных случаях можно и вырезать) на новый слой.
- С помощью инструмента «Заплатка» (в англоязычной версии он называется Patch Tool) нужно аккуратно, задевая как можно меньше постороннего пространства, выделить текст, который необходимо отредактировать.
- Выделенные куски текста должны быть перенесены на пустую область изображения (их нужно скрыть каким-либо образом). В данном случае всё зависит от смекалки пользователя.

- На образовавшейся пустой области нужно написать собственный текст.
Теперь вы знаете, как изменить текст в «Фотошопе». Правда, это была лишь базовая часть редактирования букв и цифр на изображении. Возможности программы позволяют сделать намного больше. Именно благодаря этой статье вы сможете узнать подробнее, как изменить цвет текста в «Фотошопе», и многое другое.
Редактирование текста
Любое редактирование текста, который вводится на месте старого (оригинального), осуществляется во время его набора. Чтобы добавить текст на картинку, необходимо выбрать инструмент «Текст». Затем нужно кликнуть курсором по той области изображения, куда нужно добавить какой-либо текст. Прежде чем вводить его, лучше заранее позаботиться о шрифте, цвете и размере. Их можно выбрать на верхней панели, которая находится под баром с вкладками «Файлы», «Редактирование», «Изображение», «Слои» – и так до раздела «Справка».
Стоит отметить, что изменять текст, который был введен, можно до тех пор, пока он находится в состоянии редактирования. Это легко понять по наличию курсора рядом с ним. Потом изменить его будет намного сложнее.
Это легко понять по наличию курсора рядом с ним. Потом изменить его будет намного сложнее.
Что делать с уже написанным текстом?
Было несложно разобраться в том, как изменить текст на картинке в «Фотошопе». Но иногда случается иначе: оригинальный текст убран, новый написан, и всё вроде бы хорошо, но выясняется, что в новую версию необходимо внести правки, а текст уже не находится в состоянии редактирования. Что делать тогда? Как изменить написанный текст в «Фотошопе»? Если ошибка в тексте была замечена сразу, то можно отменить действие и набрать текст заново, если это не проблематично. Отмена действия производится с помощью комбинации клавиш Ctrl + Z по умолчанию. Кроме того, это можно сделать, если зайти во вкладку «Редактирование». Но если после того как текст был набран, пользователь произвел еще какие-то действия, отменять которые нежелательно, то для редактирования слов и словосочетаний можно воспользоваться тем методом, что был описан в начале статьи.
Нюансы
Нужно заметить, что легче всего изменить в «Фотошопе» текст, который написан на одноцветном фоне. В качестве примера можно привести лист бумаги на фото. Ничего проще, чем стереть с него информацию и написать собственную, кажется, нет.
В качестве примера можно привести лист бумаги на фото. Ничего проще, чем стереть с него информацию и написать собственную, кажется, нет.
Если текст написан на каком-то разноцветном фоне, или на фон попадает разное количество света: одни участки светлее, а другие темнее, то исправить его будет куда труднее. Понадобится ювелирная работа по выделению текста, его искажению (это важно для того, чтобы придать ему естественное положение), а также цветокоррекции. В итоге проще не допускать таких оплошностей и проверять написанный материал заранее (до его сохранения на картинке). Лучше потратить немного больше времени на проверку, чем значительно больше – на исправление.
Полезные советы
Безусловно, намного удобнее выделять какие-то неровные (с геометрической точки зрения) объекты с помощью специального графического планшета и стилуса. Если есть возможность воспользоваться этими инструментами, нужно незамедлительно ее реализовать. Чтобы выбрать желаемый цвет текста, можно воспользоваться инструментом «Пипетка». Он появится на экране, как только пользователь откроет палитру цветов текста. Кроме того, стоит помнить, что у каждого цвета есть собственное уникальное наименование, состоящее из шести символов, вводимых после значка «решётка». И это также может облегчить задачу выбора цвета для текста.
Он появится на экране, как только пользователь откроет палитру цветов текста. Кроме того, стоит помнить, что у каждого цвета есть собственное уникальное наименование, состоящее из шести символов, вводимых после значка «решётка». И это также может облегчить задачу выбора цвета для текста.
Главный совет, к слову, уже был описан выше: лучше делать всю работу внимательно и тщательно продумывать каждое действие, чтобы не приходилось потом долго и канительно исправлять ошибки. Еще в древней русской пословице говорилось, что нужно сначала семь раз отмерить, потом один раз отрезать. С помощью этой статьи вы узнали, как изменять текст в «Фотошопе» и редактировать его.
Как изменить цвет текста в Photoshop
После того, как вы выбрали идеальный шрифт и получили правильное расположение, все, что осталось, это изменить цвет текста. Проблема в том, как вы должны изменить цвет после того, как он написан? Хотя этот процесс может немного отличаться от работы в обычной текстовой программе, Photoshop предлагает несколько простых способов с легкостью изменить цвет текста, даже если он применяется непосредственно к изображению!
Чтобы изменить цвет текста в Photoshop, выделите текстовый слой и выберите инструмент «Текст», нажав T. Щелкните текст на холсте, чтобы отредактировать его, затем щелкните и перетащите, чтобы выделить весь текст. Перейдите на верхнюю панель настроек, нажмите на палитру цветов, чтобы открыть цветовую палитру, и выберите новый цвет. Нажмите OK, чтобы сохранить изменения, и к тексту будет применен новый цвет.
Щелкните текст на холсте, чтобы отредактировать его, затем щелкните и перетащите, чтобы выделить весь текст. Перейдите на верхнюю панель настроек, нажмите на палитру цветов, чтобы открыть цветовую палитру, и выберите новый цвет. Нажмите OK, чтобы сохранить изменения, и к тексту будет применен новый цвет.
В этом уроке вы узнаете два самых быстрых способа изменить цвет текста в Photoshop на существующих текстовых слоях. Затем мы сделаем еще один шаг вперед и научимся применять несколько цветов к одному фрагменту текста.
Теперь, если вы работаете с изображением, где текст уже применен к изображению, я расскажу, как редактировать существующий текст в последнем разделе этого поста.
Начнем!
Как заполнить текст цветом — 2 метода
Есть два основных способа изменить цвет текста в Photoshop. Первый метод требует, чтобы вы фактически выбрали текстовый инструмент, а второй предлагает больше параметров настройки в одном месте.
Способ 1: выделение текста
Например, предположим, что вы написали на холсте один фрагмент текста. В настоящее время цвет текста черный, потому что это предустановленный цвет, который вы выбрали перед написанием текста.
В настоящее время цвет текста черный, потому что это предустановленный цвет, который вы выбрали перед написанием текста.
Проблема в том, что изменение предустановленного цвета текста не влияет на существующий текст. Это потому, что эта настройка применяется только к новому тексту , который вам еще предстоит создать.
При этом вы можете использовать заданный цвет для изменения цвета существующего текста, если он правильно выбран !
Для начала выберите текстовый слой на панели слоев и возьмите инструмент «Текст», нажав T.
Затем нажмите на палитру цветов и выберите новый цвет из цветовой палитры. Поскольку выбран текстовый слой, Photoshop применит этот новый цвет к существующему тексту на этом слое.
После того, как вы нашли идеальный цвет, нажмите «ОК», чтобы подтвердить изменения, и ваш текст станет совершенно нового цвета!
Способ 2.
 Использование панели символов
Использование панели символовВторой способ изменения цвета текста не требует выделения какого-либо текста или большого количества щелчков мышью. Особенно, если вы хотите оптимизировать свой рабочий процесс, это немного более быстрый способ сделать что-то. Панель символов предлагает множество ценных параметров настройки текста, и изменение цвета — один из них!
Панель персонажей находится на панели настроек. Если вы его не видите, перейдите к Window > Character , чтобы отобразить его.
На этой панели можно выбрать различные настройки, но вам нужна цветная рамка.
Сначала выбрав текстовый слой на панели слоев, щелкните параметр цвета в окне символов.
Появится палитра цветов, где вы снова сможете выбрать любой желаемый цвет. Когда вы будете довольны новым цветом, нажмите «ОК», чтобы зафиксировать изменения.
Теперь цветное поле изменится, чтобы представить новый цвет текста, и к выбранному текстовому слою будет применен этот цвет!
Панель символов предлагает немного более быстрый способ изменения цвета текста, так как вам не нужно использовать текстовый инструмент. Вместо этого просто щелкните текстовый слой на панели слоев, и все готово.
Вместо этого просто щелкните текстовый слой на панели слоев, и все готово.
Полегче!
Как сделать текст разноцветным
В двух предыдущих примерах вы узнали, как изменить цвет всего текста одновременно. Проблема в том, что это не очень хорошо работает, если вы хотите, чтобы каждое слово имело свой цвет. В этом случае вам нужно будет использовать немного другую технику.
Чтобы изменить цвет текста в Photoshop, выберите инструмент «Текст» и щелкните текст, который хотите отредактировать. Когда текст активен, нажмите и перетащите одно слово, чтобы выделить его, затем нажмите на палитру цветов на верхней панели настроек. После выбора нового цвета он будет применяться только к выделенному тексту. Вы можете повторить этот процесс между несколькими словами или даже с отдельными буквами.
Для начала вам нужно будет выполнить те же шаги, что и для выделения текста в первом методе. Выделив текстовый слой на панели слоев, возьмите инструмент «Текст» ( T ) и щелкните текст на холсте.
На этот раз вместо выделения всего текста начните с выделения одного слова , цвет которого вы хотите изменить.
Выделив один фрагмент текста, щелкните палитру цветов в верхней панели настроек и выберите новый цвет. Нажмите OK , чтобы сохранить изменения и применить новый цвет.
Теперь у вас остался новый цвет, примененный только к фрагменту текста, который вы ранее выделили. Давайте повторим этот процесс, чтобы изменить цвет другого слова.
Еще раз, выделив отдельный фрагмент текста, нажав на палитру цветов и выбрав новый цвет, нажмите OK, чтобы применить изменения.
Теперь есть две части текста с двумя разными цветами!
Вы можете повторять этот процесс столько раз, сколько хотите, выделяя те слова, цвет которых вы хотите изменить. Также можно изменить цвет отдельных букв, выделив только одну букву, а не все слово.
Как изменить цвет существующего текста в Photoshop
Чтобы изменить цвет текста, который непосредственно применяется к изображению, выберите инструмент «Волшебная палочка» и установите размер образца «5 на 5 в среднем» и снимите флажок « Непрерывная настройка. Нажмите на текст, цвет которого вы хотите изменить, чтобы создать выделение вокруг него. С новым активным выделением перейдите в «Слой»> «Новый слой-заливка»> «Сплошной цвет» и выберите новый цвет текста. Выделение будет применено к маске слоя, а цветовая заливка будет применена к тексту.
Итак, вы научились менять цвет текста в целом, отдельных слов или даже букв. На каждом из этих шагов текст располагался на текстовом слое, который можно было легко редактировать в любое время.
В некоторых случаях может потребоваться изменить цвет текста, который уже нанесен непосредственно на изображение. Это означает, что нет текстового слоя, только изображение с запеченным текстом.
Пример текста и изображения, объединенных в один слой. Текст здесь не редактируется напрямую.
Текст здесь не редактируется напрямую.
Цвет текста по-прежнему можно изменить, но для этого потребуется чуть больше ручных усилий. На этот раз нам нужно сделать выделение вокруг текста, а затем применить слой заливки цветом поверх.
Существует множество способов выделения в Photoshop, но инструмент «Волшебная палочка» прекрасно справляется с задачей выбора одного цвета. В этом случае темный текст полностью одноцветный, поэтому этот инструмент быстро сделает выделение.
Сначала выберите инструмент «Волшебная палочка» на панели инструментов.
Убедитесь, что для Размер выборки установлено значение 5 на 5 в среднем , а Непрерывный не отмечен.
Выделив слой изображения, щелкните текст, чтобы попробовать цвет и создать выделение. Инструмент «Волшебная палочка» автоматически найдет похожие цвета и добавит их к выделению. Так как весь текст одного цвета, все выделяется сразу!
Вы заметите черно-белую линию вокруг текста, называемую марширующими муравьями, которая указывает на активную область выделения. Сделав выбор, поднимитесь на Слой > Новый слой-заливка > Сплошной цвет.
Сделав выбор, поднимитесь на Слой > Новый слой-заливка > Сплошной цвет.
Нажмите OK в диалоговом окне нового слоя.
Теперь выберите цвет текста в палитре цветов и нажмите OK.
Ваш активный выбор будет автоматически применен к маске слоя, а выбранный вами цвет будет применен к тексту. Поскольку маска видна только вокруг формы вашего текста, это единственное место, где применяется слой заливки цветом. Теперь вы успешно изменили цвет существующего текста в Photoshop!
Если вы хотите изменить цвет этого текста позже, просто дважды щелкните слой заливки цветом , чтобы снова открыть палитру цветов. Оттуда вы можете легко выбрать новый цвет для своего текста, поскольку вся тяжелая работа уже сделана!
Вот как можно изменить цвет текста в Photoshop, независимо от того, работаете ли вы с текстовыми слоями, отдельными буквами или текстом, вшитым в другую фотографию. Помимо выбора отличных цветов, вы можете еще больше оживить свой текст, добавив к нему градиент. Чтобы узнать, как создать этот эффект, ознакомьтесь с этот урок по созданию градиентного текста в Photoshop!
Чтобы узнать, как создать этот эффект, ознакомьтесь с этот урок по созданию градиентного текста в Photoshop!
Удачного редактирования!
Brendan 🙂
Редактирование текста в Photoshop Elements
Руководство пользователя Отмена
Поиск
- Руководство пользователя Photoshop Elements
- Введение в Photoshop Elements
- Что нового в Photoshop Elements
- Системные требования | Элементы Фотошопа
- Основы рабочего пространства
- Управляемый режим
- Создание фотопроектов
- Рабочее пространство и среда
- Знакомство с главным экраном
- Основы рабочего пространства
- Инструменты
- Панели и ящики
- Открыть файлы
- Линейки, сетки и направляющие
- Расширенный быстрый режим
- Информация о файле
- Пресеты и библиотеки
- Поддержка мультитач
- Скретч-диски, подключаемые модули и обновления приложений
- Отмена, повтор и отмена действий
- Просмотр изображений
- Исправление и улучшение фотографий
- Изменение размера изображений
- Обрезка
- Обработка необработанных файлов изображений камеры
- Добавление размытия, замена цветов и клонирование областей изображения
- Настройка теней и света
- Ретушь и корректировка фотографий
- Повышение резкости фотографий
- Трансформация
- Автоматический интеллектуальный тон
- Перекомпоновка
- Использование действий для обработки фотографий
- Фотообъединение Составление
- Создать панораму
- Перемещение наложений
- Подвижные элементы
- Добавление фигур и текста
- Добавление текста
- Редактировать текст
- Создание фигур
- Редактирование фигур
- Обзор окраски
- Малярные инструменты
- Щетки для настройки
- Шаблоны
- Заливки и штрихи
- Градиенты
- Работа с азиатским типом
- Управляемое редактирование, эффекты и фильтры
- Управляемый режим
- Фильтры
- Управляемый режим редактирования Photomerge
- Управляемый режим Основные правки
- Регулировочные фильтры
- Эффекты
- Управляемый режим Забавные правки
- Управляемый режим Специальные правки
- Художественные фильтры
- Управляемый режим Редактирование цвета
- Управляемый режим черно-белого редактирования
- Фильтры размытия
- Фильтры мазка кистью
- Фильтры искажения
- Прочие фильтры
- Помехоподавляющие фильтры
- Фильтры визуализации
- Эскизные фильтры
- Фильтры для стилизации
- Текстурные фильтры
- Работа с цветами
- Понимание цвета
- Настройка управления цветом
- Основы коррекции цвета и тона
- Выберите цвет
- Настройка цвета, насыщенности и оттенка
- Исправление цветовых оттенков
- Использование режимов изображения и таблиц цветов
- Цвет и камера RAW
- Работа с выборками
- Выделение в Photoshop Elements
- Сохранение выбора
- Изменение выбора
- Переместить и скопировать выбор
- Изменить и уточнить выборки
- Сглаживание краев выделения со сглаживанием и растушевкой
- Работа со слоями
- Создание слоев
- Редактировать слои
- Скопируйте и расположите слои
- Корректирующие слои и слои-заливки
- Обтравочные маски
- Маски слоя
- Стили слоя
- Непрозрачность и режимы наложения
- Создание фотопроектов
- Основы проекта
- Создание фотопроектов
- Редактирование фотопроектов
- Сохранение, печать и обмен фотографиями
- Сохранение изображений
- Печать фотографий
- Поделиться фотографиями в Интернете
- Оптимизация изображений
- Оптимизация изображений для формата JPEG
- Дизеринг веб-изображений
- Управляемое редактирование — панель «Поделиться»
- Предварительный просмотр веб-изображений
- Использование прозрачности и матовости
- Оптимизация изображений для формата GIF или PNG-8
- Оптимизация изображений для формата PNG-24
- Сочетания клавиш
- Клавиши для выбора инструментов
- Клавиши для выбора и перемещения объектов
- Клавиши для панели «Слои»
- Клавиши для отображения или скрытия панелей (экспертный режим)
- Ключи для рисования и кисти
- Клавиши для использования текста
- Ключи для фильтра Liquify
- Ключи для преобразования выделений
- Клавиши для панели «Образцы цвета»
- Клавиши для диалогового окна Camera Raw
- Ключи для галереи фильтров
- Ключи для использования режимов наложения
- Клавиши для просмотра изображений (экспертный режим)
После создания текстового слоя вы можете редактировать
текст и применить к нему команды слоя. Вы можете вставить новый текст,
изменить существующий текст и удалить текст в текстовых слоях. Если какие-либо стили
применяются к текстовому слою, весь текст наследует атрибуты
эти стили.
Вы можете вставить новый текст,
изменить существующий текст и удалить текст в текстовых слоях. Если какие-либо стили
применяются к текстовому слою, весь текст наследует атрибуты
эти стили.
Вы также можете изменить ориентацию (либо горизонтальный или вертикальный) текстового слоя. Когда текстовый слой вертикальный, линии шрифта идут сверху вниз. Когда текстовый слой расположен горизонтально, линии шрифта текут слева направо.
Выполните одно из следующих действий:
Выберите инструмент «Горизонтальный текст» или «Вертикальный текст» (или выберите инструмент «Перемещение» и дважды щелкните текст).
В режиме «Эксперт» выберите текстовый слой на панели «Слои».
При щелчке существующего текстового слоя инструмент «Текст» изменяется в точке вставки, чтобы соответствовать ориентации слоя.
Поместите точку вставки в текст и выполните одно из следующих:
Нажмите, чтобы установить точку вставки.

Выберите один или несколько символов для редактирования.
Введите нужный текст.
Зафиксируйте текстовый слой, выполнив одно из следующих действий:
Выберите инструмент типа.
Выберите текстовый слой на панели «Слои» или нажмите кнопку поток текста для автоматического выбора текстового слоя.
Поместите точку вставки в текст и выполните одно из следующих:
Перетащите, чтобы выбрать один или несколько символов.
Дважды щелкните, чтобы выбрать одно слово.
Трижды щелкните, чтобы выделить всю строку текста.
Щелкните точку в тексте, а затем щелкните, удерживая нажатой клавишу Shift, чтобы выберите диапазон символов.
Выберите «Выбрать» > «Все», чтобы выбрать все символов в слое.
Чтобы использовать клавиши со стрелками для выбора символов, удерживайте вниз Shift и нажмите клавишу со стрелкой вправо или влево.

Шрифт представляет собой набор символов — букв, цифр, или символы, которые имеют общий вес, ширину и стиль. Когда ты выберите шрифт, вы можете выбрать семейство шрифтов (например, Arial) и стиль его типа независимо. Стиль шрифта — это вариантная версия отдельного шрифта в семействе шрифтов (например, обычного, жирным шрифтом или курсивом). Диапазон доступных стилей шрифта зависит от каждый шрифт.
Если шрифт не включает нужный стиль, вы можете применять фальшивые (фальшивые) версии полужирного и курсивного начертания. Искусственный шрифт представляет собой компьютерную версию шрифта, которая приближается к альтернативному дизайн шрифта.
Если вы изменяете существующий текст, выберите один или более символов, шрифт которых вы хотите изменить. Чтобы изменить шрифт всех символов в слое, выберите текстовый слой в панель «Слои», а затем используйте кнопки и меню в параметрах панель для изменения типа шрифта, стиля, размера, выравнивания и цвета.

На панели параметров выберите семейство шрифтов в списке Шрифт. Семейное всплывающее меню.
Выполните одно из следующих действий:
Выберите стиль шрифта во всплывающем меню «Стиль шрифта» на панели параметров.
Если выбранное вами семейство шрифтов не включает полужирный или курсивный стиль, нажмите кнопку Faux Bold, Faux Italic или обе.
Тип, который вы вводите, получает свой цвет от текущего цвет переднего плана; однако вы можете изменить цвет шрифта до или после вы вводите текст. При редактировании существующих текстовых слоев вы можете изменить цвет отдельных символов или всего шрифта в слое.
Размер шрифта определяет размер
тип появляется на изображении. Физический размер шрифта зависит
на разрешение изображения. Заглавная буква в тексте размером 72 пункта
составляет примерно 1 дюйм в высоту на изображении с разрешением 72 ppi. Более высокие разрешения
уменьшить заданный размер точки текста, потому что пиксели упакованы более плотно
на изображениях с более высоким разрешением.
Если вы изменяете существующий текст, выберите один или больше символов, размер которых вы хотите изменить. Чтобы изменить размер из всех символов в слое, выберите текстовый слой в слоях панель.
Выберите инструмент «Горизонтальный текст» или Инструмент «Вертикальный текст».
На панели параметров введите или выберите новое значение для параметра Размер. Вы можете ввести размер больше 72 пунктов. Значение, которое вы вводите преобразуется в единицу измерения по умолчанию. Чтобы использовать альтернативный единицы измерения, введите единицу измерения (дюймы, см, точки, пиксели или пики) после значение в текстовом поле Размер.
Единица измерения по умолчанию для тип — баллы. Однако вы можете изменить единицу измерения в разделе «Единицы и линейки» диалогового окна «Настройки». Выбирать Правка > Настройки > Единицы и линейки, а затем выберите единицу измерения для Типа.
Вы
можно изменить цвет шрифта до или после ввода текста. При редактировании существующих
текстовые слои, вы можете изменить цвет отдельных символов или
все типа в слое. Вы также можете применить градиент к тексту в
текстовый слой.
При редактировании существующих
текстовые слои, вы можете изменить цвет отдельных символов или
все типа в слое. Вы также можете применить градиент к тексту в
текстовый слой.
Выполните одно из следующих действий:
Чтобы изменить цвет текста перед введите его, выберите инструмент типа.
Чтобы изменить цвет существующего текста, выберите тип инструмент, а затем перетащите, чтобы выделить текст.
Чтобы выбрать цвет из списка образцов цвета, нажмите меню Цвет на панели параметров. Чтобы выбрать цвет и добавить его на палитру, щелкните .
Вы можете применять эффекты печатать. К тексту можно применить любой эффект с панели «Эффекты». в слое.
До (вверху) и после (в середине и внизу) применения стилей печатать.Для нового текста напишите и зафиксируйте нужный текст для применения стиля.
 Затем выберите один из доступных пресетов в
панель параметров инструмента.
Затем выберите один из доступных пресетов в
панель параметров инструмента.Для существующего текста выберите слой, содержащий текст.
Откройте панель «Эффекты» и дважды щелкните миниатюру стиля, который вы хотите применить к тексту.
Деформация позволяет искажать шрифт, чтобы он соответствовал различным формам; за например, вы можете деформировать текст в форме дуги или волны. Деформация применяется ко всем символам в текстовом слое — вы не можете деформировать отдельные персонажи. Кроме того, вы не можете деформировать полужирный текст.
Текстовый слой с применением деформацииВ рабочей области редактирования выберите текстовый слой.
Выполните одно из следующих действий:
Выберите стиль деформации во всплывающем меню «Стиль». Стиль определяет основную форму искаженного текста.
Выберите ориентацию для эффекта деформации — по горизонтали или по вертикали.

(Необязательно) Укажите значения для дополнительных параметров деформации для управления ориентацией и перспективой эффекта деформации:
Нажмите OK.
Выберите текстовый слой, к которому применена деформация к этому.
Выберите инструмент «Текст» и нажмите кнопку «Деформация» в панель опций; или выберите «Слой» > «Тип» > «Деформация». Текст.
Выберите «Нет» во всплывающем меню «Стиль» и нажмите «ОК».
Выполните одно из следующих действий:
- Добавить текст
- Использование панели «Образцы цвета»
- Используйте палитру цветов Adobe
- Добавить текст к фото онлайн
Войдите в свою учетную запись
Войти
Управление учетной записью
Как создать разделенный цветной текст в Photoshop
Узнайте, как легко заполнить верхнюю и нижнюю половину текста разными цветами в Photoshop с помощью градиентов и как применить один и тот же градиент с разделением цветов к обводке или фону! Пошаговое руководство.
Автор сценария Стив Паттерсон.
В этом уроке я покажу вам, как создать двухцветный или полуцветный текст в Photoshop, где верхняя половина каждой буквы заполнена одним цветом, а нижняя половина — другим цветом. Есть несколько способов создать этот эффект, но лучший способ (и способ, которым мы будем учиться здесь) — это использование градиента.
Обычно мы думаем о градиентах, которые постепенно переходят от одного цвета к другому. Но в Photoshop мы также можем создавать однотонные градиенты, которые разделяют цвета посередине. Преимущество создания этого эффекта с помощью градиента заключается в том, что мы можем сохранять и повторно использовать градиент для дальнейшего усиления эффекта.
Например, мы начнем с изучения того, как создать сам градиент с разделением цветов и как применить его к тексту:
Основной эффект.
Затем мы рассмотрим два разных способа усиления эффекта. Во-первых, я покажу вам, как применить двухцветный градиент к обводке вокруг букв:
Эффект разделения текста и обводки.
И, наконец, вы узнаете, как добавить к фону двухцветный градиент, чтобы цвета текста и фона отражали друг друга:
Эффект разделения текста и фона.
Начнем!
Какая версия Photoshop мне нужна?
Вы можете использовать любую последнюю версию Photoshop. Но для достижения наилучших результатов вам нужно использовать Photoshop 2020 или более позднюю версию. Вы можете получить последнюю версию Photoshop здесь.
Настройка документа
Чтобы сэкономить время, я создал новый документ Photoshop с белым фоном и добавил текст на текстовый слой над ним. Я использую шрифт Avenir Next Heavy, но подойдет любой шрифт. И цвет текста не имеет значения, потому что мы заменим цвет нашим градиентом:
Исходный документ Photoshop.
Шаг 1.
 Добавьте эффект наложения градиента к тексту
Добавьте эффект наложения градиента к текстуЧтобы добавить градиент к тексту, мы будем использовать эффект слоя Gradient Overlay.
Убедитесь, что на панели «Слои» выбран слой типа . Затем щелкните значок fx внизу:
Щелкните значок «Эффекты слоя».
И выберите Gradient Overlay из списка:
Добавление градиентного наложения к тексту.
Шаг 2. Выберите черный и белый градиент
Откроется диалоговое окно «Стиль слоя» с параметрами «Наложение градиента». Мы начнем с выбора стандартного черно-белого градиента Photoshop, а затем отредактируем цвета, чтобы создать собственный градиент:
.Диалоговое окно «Стиль слоя».
Чтобы выбрать градиент, щелкните образец цвета текущего градиента . Убедитесь, что вы нажимаете сам образец цвета, а не маленькую стрелку справа от образца:
Щелчок по образцу градиента.
Затем в редакторе градиентов выберите градиент Black, White в разделе Presets вверху. Начиная с Photoshop CC 2020, предустановки градиента сгруппированы в папки, а градиент «Черный и белый» находится в папке «Основные»:
Начиная с Photoshop CC 2020, предустановки градиента сгруппированы в папки, а градиент «Черный и белый» находится в папке «Основные»:
Выбор черно-белого градиента.
Шаг 3. Отредактируйте цвета градиента
Панель предварительного просмотра градиента в нижней половине диалогового окна показывает текущие цвета градиента. А с выбранным градиентом «Черный, белый» левая сторона панели предварительного просмотра становится черной, а правая — белой. Но мы можем редактировать цвета с помощью цветовых остановок.
Чтобы изменить черный цвет на какой-либо другой, дважды щелкните черный цветной маркер под левой стороной панели предварительного просмотра:
Двойной щелчок по черному останову для изменения цвета.
Затем выберите новый цвет в палитре цветов Photoshop. Вы можете использовать любые цвета, которые вам нравятся. Я выберу приглушенный розовый, установив значение R (красный) на 146 , значение G (зеленый) на 116 и значение B (синий) на 9. 0005 137 . Нажмите OK, чтобы закрыть палитру цветов, когда вы закончите:
0005 137 . Нажмите OK, чтобы закрыть палитру цветов, когда вы закончите:
Замена черного цвета новым цветом из палитры цветов.
Затем, чтобы изменить белый цвет на какой-либо другой, дважды щелкните по остановке белого цвета под правой стороной панели предварительного просмотра:
Двойной щелчок по белому цвету останавливает изменение цвета.
И выберите новый цвет в палитре цветов. На этот раз я выберу более светлый красновато-розовый оттенок R 9.0006– 237 , G – 214 и B – 222 . Нажмите OK, когда закончите:
Замена белого цвета новым цветом из палитры цветов.
После редактирования обоих цветов у нас появился новый пользовательский градиент:
.Новые цвета градиента.
Связанный: Создайте радужный градиент в Photoshop!
Шаг 4. Установите расположение каждого цвета на 50%
На данный момент цвета в градиенте плавно переходят от одного к другому. Чтобы создать сплошной цветовой градиент, который разделяет два цвета посередине, просто измените значение Location для каждой цветовой точки.
Чтобы создать сплошной цветовой градиент, который разделяет два цвета посередине, просто измените значение Location для каждой цветовой точки.
Сначала нажмите на левый цветовой маркер , чтобы выбрать его. Не делайте двойной щелчок на этот раз, просто щелкните один раз:
Выбор левого цветового упора.
А затем измените его значение Location с 0% на 50% . Цветовая точка переместится ниже центра градиента:
Изменение местоположения левого цвета на 50%.
Затем щелкните правую цветовую остановку , чтобы выбрать ее:
Выбор правильного цветового упора.
И измените его значение Location также на 50% . Два цветовых маркера теперь перекрываются в центре, и каждая половина градиента заполнена сплошным цветом:
.Изменение местоположения правильного цвета на 50%.
Как изменить порядок цветов
В зависимости от порядка, в котором вы выбрали точки цвета, цвета в вашем градиенте могут поменяться сторонами. Чтобы переключить их обратно, просто нажмите на любую точку цвета, которая видна ниже центра панели предварительного просмотра:
Чтобы переключить их обратно, просто нажмите на любую точку цвета, которая видна ниже центра панели предварительного просмотра:
Щелкните по остановке цвета, чтобы изменить порядок цветов.
Шаг 5. Сохраните градиент как новый пресет
Если вы хотите применить градиент не только к тексту, но и к обводке или к фону (что мы и сделаем через мгновение), то перед закрытием редактора градиента сохраните градиент как новый пресет.
Но сначала, если вы используете Photoshop CC 2020 или более позднюю версию, закройте папку Basics в области Presets. Если оставить папку открытой, новый пресет будет добавлен в папку, а это не то, что нам нужно:
Закрытие папки Basics перед сохранением нового пресета.
Дайте вашему пресету имя. Я назову свой «Split colors». А затем нажмите кнопку New , чтобы сохранить его:
Присвоение имени и сохранение нового пресета.
Новая предустановка отображается в виде миниатюры под другими градиентами. На этом мы закончили с редактором градиентов, поэтому нажмите OK, чтобы закрыть его. Но оставьте диалоговое окно Layer Style открытым:
На этом мы закончили с редактором градиентов, поэтому нажмите OK, чтобы закрыть его. Но оставьте диалоговое окно Layer Style открытым:
Градиент сохранен как пользовательский пресет.
Вот мой цветной текст. Верхняя половина заполнена более светлым из двух цветов, а нижняя половина заполнена более темным цветом:
.Результат после заливки текста двухцветным градиентом.
Как поменять местами цвета
Чтобы поменять местами цвета, выберите параметр «Обратить » в диалоговом окне «Стиль слоя»:
Проверка опции «Реверс».
Теперь более темный цвет находится сверху, а более светлый — снизу. Снимите флажок «Реверс», чтобы поменять местами их обратно:
Те же цвета, но в обратном порядке.
Как применить двухцветную обводку вокруг текста
Если на данный момент вас устраивает эффект, вы можете закрыть диалоговое окно «Стиль слоя», и все готово. Но вот как вы можете усилить эффект, применяя обводку вокруг текста, используя тот же градиент с разделением цветов.
Шаг 1. Добавьте эффект слоя «Обводка»
Все еще в диалоговом окне «Стиль слоя» щелкните слово «Обводка » в списке эффектов слева:
Добавление эффекта слоя «Обводка».
Шаг 2. Выберите градиент с разделением цветов
Измените тип заливки штриха с Цвет на Градиент :
Установка градиентного типа заливки.
Затем щелкните маленькую стрелку рядом с образцом градиента:
Щелкните стрелку, чтобы выбрать новый градиент.
И дважды щелкните миниатюру градиента с разделенным цветом, чтобы выбрать его:
Двойной щелчок для выбора предустановки градиента.
Шаг 3. Выберите параметр «Реверс»
Чтобы увидеть обводку вокруг текста, нам нужно, чтобы цвета градиента были в порядке, обратном тому, как они появляются в самом тексте. Поэтому, если вы сделали , а не , выберите параметр Reverse для эффекта Gradient Overlay, затем выберите Reverse в параметрах Stroke. Или, если вы сделали , выбрали «Обратное» для «Наложения градиента», оставьте флажок «Обратное» для обводки не отмеченным.
Или, если вы сделали , выбрали «Обратное» для «Наложения градиента», оставьте флажок «Обратное» для обводки не отмеченным.
Другими словами, что бы вы ни делали с опцией «Обратить» для самого текста (наложение градиента), сделайте противоположное для обводки:
Изменение порядка цветов градиента в обводке.
Обводка теперь должна выглядеть как тонкий контур вокруг букв, а цвета в обводке должны быть в порядке, противоположном тексту. Темная половина обводки должна располагаться вокруг более светлой половины текста, а более светлая половина обводки должна располагаться вокруг более темной половины текста:
Начальный штрих вокруг букв.
Шаг 4. Установите положение снаружи
Изменить ход Позиция от до Снаружи , чтобы она отображалась вокруг внешних краев букв:
Установка положения штриха снаружи.
Шаг 5: Увеличьте размер обводки
Затем используйте ползунок Size , чтобы увеличить ширину обводки. Я установлю свой на 16px:
Я установлю свой на 16px:
Увеличение размера штриха.
Вот и результат. Теперь у нас есть обводка вокруг текста с тем же (но обратным) эффектом разделения цвета:
.Эффект разделения цвета обводки.
Шаг 6. Закройте диалоговое окно «Стиль слоя»
Далее я покажу вам, как заполнить фон вашим двухцветным градиентом. Но на данный момент мы закончили с диалоговым окном «Стиль слоя», поэтому нажмите «ОК», чтобы закрыть его:
Закрытие диалогового окна «Стиль слоя».
Связано: Как добавить несколько штрихов вокруг текста!
Как заполнить фон градиентом с разделением цветов
Вместо того, чтобы добавлять обводку вокруг текста, что, если вы хотите заполнить фон за текстом градиентом с разделением цветов, чтобы цвета фона и текста отражали друг друга? Вот как это сделать.
Шаг 1. Отключите эффект «Обводка»
Во-первых, если вы добавили обводку из предыдущего раздела, то на панели «Слои» отключите обводку, щелкнув ее значок видимости под слоем типа:
Отключение хода.
Шаг 2: Выберите фоновый слой
Все еще на панели слоев щелкните фоновый слой , чтобы выбрать его:
Выбор фонового слоя.
Шаг 3. Добавьте слой градиентной заливки
Затем щелкните значок New Fill or Adjustment Layer внизу:
Щелкните значок «Новый слой-заливка» или «Корректирующий слой».
И выберите слой заливки Gradient из списка:
Добавление слоя градиентной заливки.
Слой градиентной заливки появляется между текстовым слоем и фоновым слоем:
Слой градиентной заливки добавляется под текст.
Шаг 4. Выберите градиент разделения цветов
В диалоговом окне «Градиентная заливка» нажмите значок стрелка справа от образца градиента:
Щелкните стрелку, чтобы выбрать другой градиент.
Затем дважды щелкните миниатюру градиента с разделенным цветом, чтобы выбрать его:
Двойной щелчок по предустановке градиента разделения цвета.
Шаг 5. Инверсия цветов градиента
Как и в случае с обводкой, цвета фона должны быть в порядке, обратном тексту, иначе текст исчезнет из поля зрения.
Итак, если вы сделали вместо выберите параметр «Обратить » для текста (эффект «Наложение градиента»), затем выберите «Обратить» в диалоговом окне «Градиентная заливка». И если вы сделали выбор Реверс для текста, то оставьте снятым флажок Реверс в диалоговом окне Градиентная заливка:
Инверсия цветов градиента фона.
Нажмите кнопку «ОК», чтобы закрыть диалоговое окно «Градиентная заливка», и за текстом появится двухцветный градиент в порядке, обратном тому, как он появляется внутри букв.
Единственная проблема, по крайней мере в моем случае, заключается в том, что градиент в тексте не совпадает с градиентом на заднем плане. Так что я исправлю это дальше:
Текст и градиент должны быть выровнены.
Шаг 6: Переместите текст в позицию
Чтобы переместить текст так, чтобы два градиента совпадали, сначала выберите слой типа на панели «Слои»:
Выбор типового слоя.
Затем на панели инструментов выберите инструмент Move Tool :
Выбор инструмента перемещения.
И прежде чем перемещать текст, перейдите в меню View в строке меню и выберите 100% . Это увеличивает ваш документ до режима просмотра 100%, что позволяет вам перемещать текст по одному пикселю за раз:
Переход к просмотру > 100%.
С выбранным инструментом «Перемещение» и масштабом 100 % используйте клавишу со стрелкой вверх или вниз на клавиатуре, чтобы подтолкнуть текст на место. В моем случае я буду сдвигать текст вниз на один пиксель за раз до тех пор, пока точки горизонтального разделения градиента в тексте и градиента на фоне не совпадут:
Окончательный текст с разделенным цветом и эффект градиента.
И вот оно! Дополнительные текстовые эффекты см. в моем полном списке руководств по текстовым эффектам Photoshop. И не забывайте, что все наши руководства доступны для скачивания в формате PDF!
Получите все наши уроки Photoshop в формате PDF! Загрузите их сегодня!
Как изменить цвет текста в Photoshop?
Чтобы создать креативный текст, нам нужно добавить к тексту несколько красивых цветов, а изменить цвет текста легко и интересно, потому что нам нужно определить идеальный цвет текста. У нас есть разные варианты изменения цвета; Photoshop — один из лучших инструментов для создания векторного и пиксельного текста. В Photoshop мы можем легко изменить цвет текста, потому что мы можем изменить вектор в пиксель в Photoshop.
У нас есть разные варианты изменения цвета; Photoshop — один из лучших инструментов для создания векторного и пиксельного текста. В Photoshop мы можем легко изменить цвет текста, потому что мы можем изменить вектор в пиксель в Photoshop.
Изменение цвета текста в Photoshop
Выбор подходящего цвета для текста существенно изменит графику. Здесь я покажу, как изменить цвет текста в фотошопе.
Шаг 1: Откройте новый документ. Я беру документ HD для создания текста.
Шаг 2: Выберите инструмент «Текст» на панели инструментов, и мы можем использовать «T» в качестве ярлыка текстового инструмента.
Шаг 3: Введите свой собственный текст.
Шаг 4: Измените размер и стиль шрифтов, чтобы сделать их более эффективными.
Мы можем видеть изменения на экране ниже.
Шаг 5: Теперь давайте перейдем к нашей теме о том, как изменить цвет текста. Когда мы выбираем текстовый инструмент, мы получаем текстовую панель инструментов в верхней части приложения Photoshop.
Когда мы выбираем текстовый инструмент, мы получаем текстовую панель инструментов в верхней части приложения Photoshop.
Шаг 6: Здесь у нас есть параметр цвета, который позволяет нам установить цвет текста.
Шаг 7: Нажав на параметр цвета, мы получим параметр выбора цвета, который позволит вам установить цвет текста.
Из этого мы можем выбрать цвет, который нам нравится; у нас есть только варианты Web Color; если мы выберем эту опцию, мы можем получить другое цветовое меню. Мы можем выбрать веб-цвета из этой опции.
Шаг 8: Какой бы цвет мы ни выбрали в меню, он будет применен к тексту; мы можем видеть, подходит ли цвет к нашему тексту или нет; если цвет не подходит, мы можем изменить его одновременно.
Цвет #1:
Цвет #2:
Цвет #3:
Цвет № 4:
В как применить цвет к тексту; когда мы обнаружим, что цвет подходит для нашего текста, просто нажмите OK, после чего к тексту будет применен определенный цвет.
Шаг 9: Вот еще один вариант: мы можем выбрать цвет из любого места в окне, щелкнув на чернильном столбе, где мы когда-нибудь возьмем курсор, чтобы цвет был применен к тексту.
Эта опция поможет нам сохранить один и тот же цвет для мультитекста, и если нам нужно зафиксировать один и тот же цвет для любого объекта в тексте в этой ситуации, мы можем использовать эту опцию.
Шаг 10: У нас есть цветовое меню справа над слоями. Мы можем исправить цвет из этого меню, и у нас также есть настройки цвета в том же меню.
Шаг 11: Однако мы фиксируем цвет; если мы добавим немного обводки, это будет выглядеть более эффектно. У нас есть опция обводки в меню редактирования Photoshop.
Как мы видим на изображении выше, опция обводки отключена; поскольку текст векторный для вектора, мы не можем дать обводку; если нам нужно дать обводку тексту, у нас есть два варианта.
- Нам нужно преобразовать текстовый слой в растровый.

- Мы можем дать обводку из параметров наложения.
Шаг 12: Щелкните правой кнопкой мыши текстовый слой и выберите параметр «Растрировать тип», после чего слой изменится с векторного на пиксельный.
Шаг 13: Удерживая нажатой клавишу Ctrl, щелкните текст.
При нажатии на текстовый слой выделяются границы текста, далее переходим в редактирование и выбираем обводку.
Когда мы нажимаем на штрих, мы получаем диалоговое окно с параметрами.
Нам нужно нажать на опцию цвета, тогда мы получим меню цвета.
Шаг 14: Теперь мы можем видеть цвет обводки текста.
Шаг 15: Если мы не думаем, что нам нужно изменить стиль слоя на Resterize, у нас есть еще один вариант, который мы можем дать обводке с опцией смешивания. Щелкните правой кнопкой мыши текстовый слой и выберите параметр «Смешивание».
Шаг 16: Как только мы нажмем на опцию Blending, мы получим диалоговое окно.
В этих опциях нам нужно выбрать вариант обводки.
Как только мы выбираем вариант обводки, мы получаем подменю с параметрами цвета, размера, непрозрачности и т. д.; нам нужно выбрать вариант цвета и получить цветовое меню.
В этом меню мы можем исправить цвет обводки, размер и непрозрачность. Здесь мы изменили значение Size.
Значения непрозрачности изменены.
Шаг 17: Теперь давайте посмотрим, как мы можем изменить цвет текста, используя параметр наложения цвета, выбрав параметр «Смешивание».
Как только мы нажмем на эту опцию, мы получим подменю, и какой бы цвет у нас ни был, он изменится; в подменю у нас есть параметр цвета, режим наложения и непрозрачность.
Шаг 18: Нажмите на опцию цвета, и мы получим меню цвета; отсюда мы можем изменить цвет текста и отрегулировать непрозрачность.
Преимущество здесь в том, что мы можем видеть любые изменения, которые мы делаем в изменении цвета и непрозрачности, чтобы мы могли судить о нашем выходе.
Шаг 19: Если мы хотим добавить к тексту несколько цветов, у нас есть опция под названием «Наложение градиента» в опции «Смешивание».
Как только мы нажмем на опцию градиента, мы получим подменю с дополнительными вариантами цвета.
Мы можем выбирать цвета по своему усмотрению.
У нас есть еще несколько вариантов настройки градиента. Мы можем изменить угол и масштаб, как нам нравится.
Как только мы изменим угол, мы сможем получить цвета по вертикали.
Мы также можем изменить масштаб цветов; если мы изменим значения масштабирования, длина цвета также изменится.
Шаг 20: Давайте посмотрим, как изменить цвет каждой буквы. Выберите букву из текста.
Шаг 21: Выберите вариант цвета и измените цвет.
Шаг 22: Подобным образом выберите каждую букву и измените разные цвета.
Этот метод изменения цвета текста выглядит так хорошо.
Шаг 23: Если у нас есть текст в виде файла изображения, как нам изменить его цвет? Это стало так просто с помощью инструмента «Волшебная палочка».
Шаг 24: Щелкните по шрифту волшебной палочкой; Я надеюсь, что вы все узнали, как работает инструмент «Волшебная палочка», когда мы нажимаем на определенный цвет.
Шаг 25: После выбора мы можем применить цвет переднего плана к выделенному с помощью сочетания клавиш ALT+Backspace или использовать инструмент заливки.
В этом процессе мы взяли текст, меняем цвета с несколькими вариантами и закрепляем обводку над текстом. Здесь мы узнаем, как изменить цвет текста, как изменить вектор текста на пиксель и как раскрасить текст файла изображения.
Рекомендуемые статьи
Это руководство по изменению цвета текста в Photoshop? Здесь мы обсуждаем введение и шаги по изменению цвета текста в Photoshop. Вы также можете прочитать следующие статьи, чтобы узнать больше –
- Добавление ключевых кадров в After Effects
- Как удалить фон в Photoshop?
- Акварельные кисти Illustrator
- Экспорт в After Effects
- Методы изменения цвета волос в Photoshop
Разноцветные перекрывающиеся буквы Текстовый эффект в Photoshop
youtube.com/embed/svsQSVhMvDE» frameborder=»0″ allow=»autoplay; encrypted-media» allowfullscreen=»»> Автор Стив Паттерсон.В этом уроке я покажу вам, как создать текстовый эффект перекрывающихся букв в Photoshop с цветами, которые смешиваются друг с другом там, где буквы перекрываются! Как мы увидим, это не только забавный и красочный эффект, но и очень простой в создании. Мы просто добавляем текст, преобразуем буквы в фигуры, меняем цвет каждой буквы, а затем сдвигаем буквы ближе друг к другу, чтобы они перекрывались. Чтобы смешать цвета в перекрывающихся областях, мы используем один из режимов наложения слоев в Photoshop. Давайте посмотрим, как это работает! Я буду использовать Photoshop CC, но каждый шаг полностью совместим с Photoshop CS6.
Вот как будет выглядеть окончательный текстовый эффект «перекрывающиеся буквы», когда мы закончим:
Окончательный эффект.
Начнем!
Шаг 1: Создайте новый документ
Начните с создания нового документа Photoshop. Поднимитесь в меню File в строке меню и выберите New :
Поднимитесь в меню File в строке меню и выберите New :
Going to File > New.
В диалоговом окне «Новый документ» установите для параметра «Ширина » значение « 1600 пикселей », для параметра «Высота » установите значение 9.от 0006 до 800 пикселей , разрешение от до 72 пикселя на дюйм и Содержание фона от до Белый . Нажмите «Создать» или «ОК» (в зависимости от используемой версии Photoshop), чтобы закрыть диалоговое окно и создать новый документ:
Настройка параметров нового документа.
Шаг 2: Добавьте свой текст
Выберите инструмент «Текст» на панели инструментов:
Выбор инструмента «Текст».
Выберите шрифт на панели параметров. Более толстые шрифты обычно лучше всего подходят для этого эффекта. я буду использовать Avenir Next Bold . Установите тип размер на 72 pt . Мы изменим размер текста после того, как добавим его, но это даст нам самый большой предустановленный размер для начала:
Установите тип размер на 72 pt . Мы изменим размер текста после того, как добавим его, но это даст нам самый большой предустановленный размер для начала:
Выбор шрифта и размера шрифта.
Убедитесь, что ваш тип цвет установлен на черный , чтобы мы могли видеть текст на белом фоне. Если он не черный, нажмите на клавиатуре букву D , чтобы сбросить его. Мы выберем разные цвета для каждой буквы после того, как преобразуем наш текст в фигуры:
Образец цвета на панели параметров показывает текущий цвет типа.
Щелкните внутри документа и добавьте свой текст. Я наберу слово «COLORFUL»:
Добавление исходного текста в документ.
Чтобы принять текст, нажмите галочку на панели параметров:
Щелкнув галочку.
Шаг 3: Измените размер и переместите текст с помощью Free Transform
Чтобы изменить размер текста, перейдите в меню Edit и выберите Free Transform :
Перейдите в Редактирование > Свободное преобразование.
Photoshop размещает поле «Свободное преобразование» и обрабатывает текст. Чтобы изменить его размер, нажмите и удерживайте клавишу Shift , щелкнув и перетащив любой из угловых маркеров . Удерживая клавишу Shift, перетащите замки в исходные формы букв, чтобы не исказить их. Убедитесь, что когда вы закончите, вы сначала отпустите кнопку мыши, а затем , а затем отпустите клавишу Shift, иначе вы получите неожиданные результаты.
Чтобы переместить текст в центр документа, щелкните и перетащите его в поле «Свободное преобразование». Когда вы довольны размером и положением текста, нажмите Enter (Win) / Return (Mac) на клавиатуре, чтобы выйти из Free Transform:
Перетащите угловой маркер, удерживая Shift, чтобы изменить размер текст.
Шаг 4. Преобразование текста в фигуры
На панели «Слои» текст появляется на новом слое «Текст» над фоновым слоем:
Панель «Слои» с новым слоем «Тип».
Нам нужно преобразовать наши буквы в фигуры. Выбрав слой Type, перейдите в меню Type в строке меню и выберите Convert to Shape :
Going to Type > Convert to Shape.
Вернувшись на панель «Слои», слой «Текст» теперь является слоем «Форма», что означает, что наш текст больше нельзя редактировать:
Слой «Текст» теперь является слоем «Форма».
И в документе мы видим очертания пути вокруг букв, давая нам понять, что текст на самом деле является фигурой:
Текст преобразован в фигуру.
Связано: Как рисовать фигуры в Photoshop
Шаг 5: Переместите каждую букву на отдельный слой
Чтобы перекрыть буквы и смешать их цвета вместе, нам нужно поместить каждую букву на отдельный слой. Возьмите Инструмент выбора пути (инструмент с черной стрелкой) на панели инструментов:
Выбор инструмента выбора пути.
Затем в Photoshop CC перейдите на панель параметров и измените Выберите 9От 0006 до Все слои . Это облегчит выделение отдельных букв. В Photoshop CS6 эта опция недоступна, но вы по-прежнему сможете так же легко выбирать буквы:
Это облегчит выделение отдельных букв. В Photoshop CS6 эта опция недоступна, но вы по-прежнему сможете так же легко выбирать буквы:
Изменение «Выбрать» на «Все слои» (только для Photoshop CC).
Вернувшись в окно документа, щелкните в любом месте на белом фоне, чтобы отменить выбор букв. Затем нажмите на первую букву слева, чтобы выбрать ее. Контур пути снова появится только вокруг одной буквы:
Выбор первой буквы в слове.
Чтобы переместить эту букву на отдельный слой, перейдите в меню Layer , выберите New , а затем выберите Shape Layer через Cut (убедитесь, что вы выбрали Cut, а не Copy). Или более быстрый способ (и способ, который я рекомендую для этого эффекта) — нажать Shift+Ctrl+J (Win) / Shift+Command+J (Mac) на клавиатуре:
Переход к Слою > Создать > Слой формы через Cut.
Не похоже, что что-то произошло, но на панели «Слои» мы теперь видим, что первая буква была перемещена на свой собственный слой Shape над оригиналом:
Первая буква перемещена в отдельный слой.
Продолжайте перемещать буквы на их собственные слои
Чтобы переместить оставшиеся буквы на свои отдельные слои, щелкните букву с помощью инструмента «Выделение контура», чтобы выбрать ее (в Photoshop CS6 вам потребуется дважды щелкнуть). Затем нажмите Shift+Ctrl+J (Win) / Shift+Command+J (Mac), чтобы вырезать букву из исходного слоя Shape на отдельный слой. Продолжайте перемещаться по буквам по одной слева направо, пока каждая не окажется на отдельном слое. Когда вы дойдете до последней буквы справа, вы можете просто оставить ее, потому что это будет единственная буква, оставшаяся на исходном слое Shape:
Панель «Слои», показывающая каждую букву слова теперь на отдельном слое.
Шаг 6: Измените режим наложения букв на Умножение
Через мгновение мы изменим цвет каждой буквы и переместим буквы ближе друг к другу, чтобы они перекрывались. Поскольку мы хотим, чтобы цвета в перекрывающихся областях смешивались друг с другом, нам нужно изменить режим наложения для каждого слоя формы. Photoshop позволяет нам быстро изменить режим наложения сразу для нескольких слоев.
Photoshop позволяет нам быстро изменить режим наложения сразу для нескольких слоев.
Щелкните верхний слой на панели «Слои», чтобы выбрать его. Затем, чтобы выбрать и другие слои Shape, нажмите и удерживайте Нажмите клавишу Shift и щелкните исходный слой Shape непосредственно над фоновым слоем:
Выделение всех букв сразу.
Измените режим наложения в левом верхнем углу панели «Слои» с «Обычный» на « Умножение ». Мы увидим эффект режима наложения «Умножение», как только мы начнем перекрывать буквы:
Изменение режима наложения слоев Shape на «Умножение».
Шаг 7: Поместите слои Shape в группу слоев
Пока мы выбрали слои Shape, давайте поместим их в группу слоев. Нажмите на значок меню в правом верхнем углу панели «Слои»:
Открытие меню панели «Слои».
Затем выберите Новая группа из слоев :
Выбор новой группы из слоев в меню.
В диалоговом окне «Новая группа из слоев» назовите группу «Буквы» и нажмите «ОК»:
Присвоение имени группе слоев.
Вернувшись на панель «Слои», слои «Фигура» теперь отображаются в группе «Буквы». Щелкните треугольник слева от значка папки, чтобы открыть группу:
Просмотр слоев Shape внутри группы.
Шаг 8: Измените цвет каждой буквы
Давайте изменим цвет каждой буквы. Начнем с первой буквы слева. Дважды щелкните миниатюру верхнего слоя Shape на панели «Слои»:
Дважды щелкните миниатюру верхнего слоя Shape.
Откроется палитра цветов Photoshop . Я выберу светло-голубой. Чтобы использовать тот же цвет, что и я, установите R 9Значение 0006 на 30 , значение G на 117 и значение B на 197 :
Выбор голубого цвета для первой буквы в слове.
Нажмите OK, чтобы закрыть палитру цветов, и первая буква появится в новом цвете:
Первая буква теперь светло-синяя.
Чтобы изменить цвет второй буквы, снова дважды щелкните ее миниатюру на панели «Слои»:
Дважды щелкните миниатюру второго слоя Shape.
Выберите другой цвет в палитре цветов. Я выберу зеленый, установив R на 25 , G на 161 и B на 53 :
Выбрав светло-зеленый цвет для второй буквы.
Нажмите OK, и теперь вторая буква отображается зеленым (или любым другим цветом, который вы выбрали):
На два цвета меньше, осталось шесть.
Изменение цвета оставшихся букв
Продолжайте изменять цвет каждой буквы в слове, дважды щелкнув ее миниатюру на панели «Слои» и выбрав новый цвет в палитре цветов. Для третьей буквы (« L «), выберу желтый ( R = 255 , G = 190 , B = 0 ), а для четвертой буквы (« O» ), Я выберу пурпурный ( R = 158 , G = 33 , B = 150 ). 244 , G = 99 , B = 36 ), а для « F » я выберу ярко-розовый ( R = 243 , G = 43 , B = 104 ).
244 , G = 99 , B = 36 ), а для « F » я выберу ярко-розовый ( R = 243 , G = 43 , B = 104 ).
Я заменю предпоследнюю букву (« U «) на ту же синюю, которую я использовал для первой буквы ( R = 30 , G = 117 , B6 =
6 197
). И, наконец, я использую тот же желтый цвет для последней буквы (« L »), что и для третьей буквы ( R = 255 , G = 190 9).0006 , B = 0 ):
Каждая буква теперь разного цвета.
Шаг 9: Добавьте градиент к группе слоев
Текст определенно выглядит более красочным, но мы можем еще больше улучшить цвета, применив градиент к самой группе слоев. Нажмите на группу слоев «Письма» в верхней части панели «Слои», чтобы выбрать ее:
Нажмите на группу слоев «Письма» в верхней части панели «Слои», чтобы выбрать ее:
Выбор группы слоев «Письма».
Затем щелкните значок Layer Styles (значок «fx») в нижней части панели «Слои»:
Щелкните значок Стили слоя.
Выберите Наложение градиента из списка:
Выбор наложения градиента.
Откроется диалоговое окно «Стиль слоя» Photoshop, в котором установлены параметры «Наложение градиента». Щелкните треугольник рядом с образцом градиента, чтобы открыть средство выбора градиента . Затем выберите градиент Black, White , дважды щелкнув его миниатюру (третий слева, верхний ряд):
Выбор градиента Black, White.
Установите режим смеси с до наложение , Opacity до 100% , стиль до Linear и Угол до 90 , а затем нажмите OK:
Параметры наложения градиента.
Применение градиента от черного к белому непосредственно к группе слоев и установка его режима наложения на Overlay превращает плоский цвет каждой буквы в градиент с более светлым оттенком цвета вверху и более темным оттенком внизу:
Добавление наложения градиента в группу — это быстрый способ превратить плоские цвета в градиенты.
См. также: Как рисовать градиенты в Photoshop
Шаг 10: Выберите инструмент «Перемещение» и установите для него значение «Автовыбор слоев»
На этом этапе все, что осталось сделать, это сдвинуть буквы ближе друг к другу, чтобы они перекрывались. Выберите инструмент перемещения на панели инструментов:
Выбор инструмента перемещения.
Затем на панели параметров убедитесь, что Автовыбор включен (проверено) и что для него установлено значение Layer , а не Group. Это позволит нам выбирать каждую букву, просто щелкнув по ней:
Включение автоматического выбора и установка его на слой.
Шаг 11: Перетащите буквы вместе, чтобы они перекрывались
Нажмите на букву с помощью инструмента «Перемещение», чтобы выделить ее. Слой формы для этой буквы будет выделен на панели слоев. Затем перетащите букву на букву рядом с ней, пока часть букв не перекроется. Удерживайте Shift при перетаскивании, чтобы упростить перетаскивание. Здесь я нажал на вторую букву (зеленую букву «О») и слегка перетащил ее на первую букву («С»). Обратите внимание, что в областях, где две буквы перекрываются, цвета каждой буквы смешиваются вместе:
Щелкните букву, чтобы выбрать ее, затем перетащите ее на часть буквы рядом с ней.
Я нажму на третью букву («L»), чтобы выбрать ее, а затем перетащу ее влево, удерживая клавишу Shift, пока ее часть не перекроется с буквой «O». Убедитесь, что вы щелкнули один раз, чтобы сначала выбрать букву, отпустите кнопку мыши, а затем щелкните секунд время, чтобы перетащить его, иначе вы в конечном итоге выберете и переместите две буквы одновременно. Другими словами, перед перемещением убедитесь, что слой формы для буквы, которую вы хотите переместить, выделен на панели «Слои»:
Другими словами, перед перемещением убедитесь, что слой формы для буквы, которую вы хотите переместить, выделен на панели «Слои»:
Текстовый эффект перекрытия приобретает форму.
Если вы случайно выбрали и переместили две буквы одновременно, нажмите Ctrl+Z (Win) / Command+Z (Mac), чтобы отменить последний шаг. Щелкните в любом месте на белом фоне, чтобы отменить выбор букв, а затем щелкните букву, которую нужно выделить.
Перемещение оставшихся букв
Продолжайте перетаскивать оставшиеся буквы вместе, пока они не перекроются. Опять же, не забудьте щелкнуть один раз по букве, чтобы выбрать ее, отпустить кнопку мыши, а затем щелкнуть второй раз, чтобы переместить ее. Вы также можете перемещать буквы влево и вправо, используя клавиши со стрелками влево и вправо на клавиатуре. Вот мой результат после перекрытия оставшихся букв. Единственная проблема заключается в том, что после сближения букв слово теперь выглядит в документе слишком маленьким. Мы закончим урок, научившись изменять его размер следующим образом:
Мы закончим урок, научившись изменять его размер следующим образом:
Эффект после перемещения каждой буквы, чтобы они перекрывались.
Шаг 12: Измените размер текста
Поскольку все наши буквы находятся на отдельных слоях, чтобы изменить размер эффекта, нам нужно изменить размер слоев как группы. Нажмите еще раз на группу слоев «Письма» в верхней части панели «Слои», чтобы выбрать ее:
Выбор группы слоев.
Нажмите Ctrl+T (Win) / Command+T (Mac) на клавиатуре, чтобы быстро выбрать Photoshop Free Transform 9Команда 0006. Затем, как и ранее, нажмите и удерживайте клавишу Shift и перетащите любой из угловых маркеров , чтобы изменить размер текста. Переместите текст, чтобы изменить его положение, щелкнув и перетащив его в поле «Свободное преобразование»:
Изменение размера эффекта с помощью «Свободного преобразования».
Нажмите Введите (Win) / Верните (Mac) на клавиатуре, чтобы выйти из Free Transform, и все готово! Вот, после внесения нескольких незначительных изменений в расстояние между буквами, мой окончательный текстовый эффект «красочные перекрывающиеся буквы»:
Финальный эффект.
И вот оно! Вот как создать текстовый эффект перекрывающихся букв и как смешать перекрывающиеся цвета вместе в Photoshop! Обязательно ознакомьтесь с нашими разделами «Текстовые эффекты» для получения дополнительных руководств!
Как изменить цвет текста в Photoshop для начинающих
Если вы хотите узнать, как изменить цвет текста в Photoshop, независимо от того, работаете ли вы с текстовыми слоями, отдельными буквами или текстом, встроенным в другую фотографию, этот учебник пригодится.
С помощью этих 4 простых, но эффективных методов вы можете легко изменить цвет текста в Photoshop.
Метод №1. Выделение текста
Цвет нового текста, который вы создаете в Photoshop, предопределен. Однако изменение предустановленного цвета текста не меняет цвет существующего текста. Этот параметр влияет только на новый текст, который вы еще не создали.
Чтобы изменить цвет существующего текста, выполните следующие действия:
ШАГ 1.
 Используйте инструмент «Текст»
Используйте инструмент «Текст»Этот инструмент пригодится не только тогда, когда вам нужно перекрасить текст, но и если вы учитесь делать баннер YouTube в Photoshop. Во-первых, убедитесь, что вы выбрали именно тот текст, который хотите перекрасить.
Выберите нужный текстовый слой на панели слоев , щелкнув по нему левой кнопкой мыши. Затем активируйте инструмент Текст , нажав T .
ШАГ 2. Выберите подходящий цвет
Вы увидите палитру цветов . Выберите подходящий цвет, передвигая ползунок на палитре или задав нужные значения в списке цветовых моделей. Как только вы нашли идеальный цвет, нажмите « OK », чтобы сохранить изменения.
Если вам нужны фотографии высокого качества, обратитесь в нашу службу редактирования фотографий, и наши специалисты добавят текст к фотографии, изменят цвет текста в Photoshop и предоставят вам творческий результат.
ЗАКАЗАТЬ РЕТУШЬ ФОТО
Способ №2.
 Использование панели символов
Использование панели символовВторой способ изменения цвета текста в Photoshop очень быстрый и простой. Вам даже не нужно выделять текст. Панель «Символ» содержит множество удобных параметров настройки текста, и изменение цвета — один из них.
ШАГ 1. Откройте символ на панели настроек
Найдите панель символов на панели настроек . Если вы не видите это окно, перейдите в Окно > Персонаж , чтобы отобразить его.
ШАГ 2. Используйте цветную рамку
На этой панели много настроек, но вам нужна цветная рамка. Сначала выберите текстовый слой на панели «Слои» , а затем выберите вариант цвета в «».1880 Символ ”окно.
Появится палитра цветов, и вы можете выбрать там любой цвет. Когда вы закончите, нажмите « OK », чтобы сохранить изменения.
Метод №3. Различные цвета в тексте
Два предыдущих метода описывают, как изменить цвет всего текста сразу. Но если вы хотите, чтобы каждое слово было окрашено по-разному, то взгляните на эту технику.
Но если вы хотите, чтобы каждое слово было окрашено по-разному, то взгляните на эту технику.
ШАГ 1. Выделите часть текста с помощью инструмента «Текст»
Сначала выберите текстовый слой на панели Layers , возьмите Text Tool (T) и щелкните текст на холсте. Однако вместо того, чтобы выделять весь текст, начните с выбора одного слова, которое вы хотите раскрасить другим способом.
ШАГ 2. Выберите подходящий цвет
Теперь вы видите палитру цветов , поэтому выберите нужный тон и цвет вашего текста. Нажмите OK , чтобы сохранить изменения и применить новый цвет.
ШАГ 3. Примените изменения к выделенному тексту
Теперь выделенный фрагмент текста имеет другой цвет. Если вам нравится результат, нажмите на галочку в верхней панели. Вы можете выделить только часть текста или отдельные буквы, если вам нужно обвести текст в Photoshop и создать логотип или креативный дизайн.
ШАГ 4. Сохранить изменения
Таким образом, отдельные фрагменты вашего текста имеют разный цвет. Вы можете повторить этот процесс столько раз, сколько захотите, выбирая слова, которые хотите перекрасить. Вы также можете изменить цвет отдельных букв, выбрав только одну букву вместо всего слова.
Способ №4. Изменение текста на фото
Фотографам необходимо знать не только, как изменить цвет объекта в Photoshop, но и как изменить цвет текста в Photoshop, если текст наносится на фотографию. Это означает, что текстового слоя нет, только изображение со встроенным текстом.
Вы можете изменить цвет текста, но это требует больше времени и усилий, так как вам нужно сделать выделение вокруг текста, а затем применить слой-заливку поверх него.
ШАГ 1. Используйте инструмент «Волшебная палочка»
Почти все учебники по текстовым эффектам Photoshop посвящены использованию инструмента «Волшебная палочка». Этот инструмент отлично справляется с подбором одного цвета. Если текст сплошной, этот инструмент сделает выделение быстрее.
Этот инструмент отлично справляется с подбором одного цвета. Если текст сплошной, этот инструмент сделает выделение быстрее.
Выберите инструмент Magic Wand Tool на панели инструментов и настройте параметры . Установите Sample Size на 5 на 5 в среднем и снимите флажок Contiguous .
ШАГ 2. Выберите текст
Выберите слой изображения , нажмите на текст , выберите цвет и сделайте выделение. Инструмент «Волшебная палочка» автоматически находит похожие цвета и добавляет их к выделению. Если весь текст одного цвета, программа выделяет его весь сразу.
ШАГ 3. Создайте новый слой с текстом
Посмотрите на черно-белую линию вокруг текста. Он перемещается и указывает активную область выбора. Сделав выбор, перейдите в Слой > Новый слой-заливка > Сплошной цвет 9.1881 .
ШАГ 4. Подтверждение создания слоя
Нажмите « OK » в диалоговом окне создания нового слоя, чтобы сохранить новый слой.
ШАГ 5. Выберите подходящий цвет
Теперь выберите цвет текста в палитре цветов и нажмите OK . Ваше активное выделение будет автоматически применено к маске слоя, а текст приобретет выбранный вами цвет. Поскольку маска видна только вокруг вашего текста, это единственное место, где применяется слой-заливка.
ШАГ 6. Выберите другой цвет, когда захотите
Итак, ваш текст готов! Если вы хотите изменить цвет этого текста позже, просто дважды щелкните слой цвета заливки, чтобы снова открыть палитру цветов . Здесь вы можете выбрать новый цвет для вашего текста, если старый стиль больше не подходит.
Дополнительные инструменты
СКАЧАТЬ БЕСПЛАТНО
Если вы хотите добавить текст в Photoshop или создать водяной знак, используйте эти шрифты. Созданные профессиональными фоторетушёрами, они гармонично впишутся в ваш стиль фотографии.