Photoshop для новичка: как добавить текст на фото и украсить | Урок | Фото, видео, оптика
Лаконичный текст на фото может привлечь больше внимания к смыслу поста, чем огромное разъяснение под изображением. Велика вероятность, что ленту просто пролистают и не прочитают самое важное. А, может, вы хотите делать красивые сторис с разными шрифтами или подписать снимок, указав своё авторство? В любом из случаев вам понадобится добавить текст на фотографию. Рассказываем, как добавить текст на фото в Photoshop, а также украсть его обводкой или тенью.
Знаки в виде букв, цифр привлекают внимание зрителя к изображению, заставляя человека задерживать взгляд и пытаться прочесть знакомые символы / Фото: unsplash.comЧтобы добавить текст на фото в фотшопе, откройте фотографию и найдите инструмент Текст. Он находится на панели инструментов слева и представляет собой иконку в виде буквы T.
Чтобы вызвать инструмент быстро и не тратить время на поиск, нажмите клавишу T на клавиатуре / Иллюстрация: Елизавета Чечевица, Фотосклад. Эксперт
ЭкспертУ инструмента Текст два подвида:
- Горизонтальный текст / Horizontal Type Tool.
- Вертикальный текст / Vertical Type Tool.
Тут всё интуитивно понятно. Выберите инструмент, исходя из того, какой текст вам нужен — горизонтальный или вертикальный. Для этого кликните по инструменту левой кнопкой мыши.
После того, как выбрали инструмент, кликните левой кнопкой мыши по месту, где хотите написать текст.
Не отпуская левую кнопку мыши, начертите прямоугольник — именно в нём и будет находиться ваш будущий текст / Иллюстрация: Елизавета Чечевица, Фотосклад.ЭкспертКак только вы отпустите левую кнопку мыши, в прямоугольнике появится произвольный текст, заданный разработчиками. Это нужно, чтобы вы видели, какой шрифт, какого цвета и размера сейчас стоит по умолчанию.
Весь «базовый» текст легко стереть, нажав клавиши Backspace или Delete на клавиатуре / Иллюстрация: Елизавета Чечевица, Фотосклад.ЭкспертНапечатайте свой текст или вставьте тот, что скопировали заранее.
Иногда может казаться, что текст в рамке на появился. Более того, он не появляется, даже когда вы сами напечатали там то, что хотели. Почему это может происходить:
- вы печатаете чёрный текст на чёрном фоне или белый на белом. В общем, текст и фон сливаются.
- по умолчанию выбран такой большой размер шрифта (более редкое, но правильно название «кегль» или «размер кегля»), что буквы не помещаются в рамке. В таком случае уменьшите размер шрифта.
- вы сделали слишком маленькую рамку, где не помещается текст. В таком случае сделайте рамку побольше и/или уменьшите размер шрифта.
Настройте основные параметры текста.
Все самые важные настройки для текста разработчики вынесли в меню, которое находится в верхней части экрана / Иллюстрация: Елизавета Чечевица, Фотосклад.Эксперт1. Тип шрифта. Известные нам из стародавних времён гарнитуры Times New Roman или Arial, а также любые шрифты, которые вы решите скачать, будут находиться здесь. Есть два варианта поиска шрифта: нажать на стрелочку, указывающую вниз, и выбрать из списка, или щёлкнуть по названию шрифта и начать вводить тот шрифт, который нужен.
Читайте также:
Как установить в Photoshop кисти, градиенты, шрифты и экшены
2. Вид шрифта. Жирный, курсив, жирный курсив, книжный, тонкий, обычный — у разных шрифтов свой набор этих настроек.
3. Кегль или размер шрифта. Если нажать на стрелочку, появится выпадающий список из предложенных разработчиками размеров. Для более тонкой настройки под себя кликните на окошко с цифрой и введите свой размер.
4. Центрирование текста. Слева (как на скриншоте), по центру, справа.
5. Цвет шрифта. Например, на скриншоте цвет шрифта белый. Чтобы его изменить, кликните на окошко белого цвета. Вам откроется палитра, где можно выбрать любой цвет.
Чтобы применить настройки текста, нажмите на галочку вверху / Иллюстрация: Елизавета Чечевица, Фотосклад.ЭкспертСделайте шрифт интереснее с помощью дополнительных настроек текста в палитре Символ / Character.
Если палитры нет в рабочем пространстве, зайдите в меню Окно / Windows — Символ / Character / Иллюстрация: Елизавета Чечевица, Фотосклад. Эксперт
ЭкспертЧто можно настроить в палитре:
- вид и тип шрифта;
- размер шрифта;
- расстояние между буквами и между строками;
- высота и толщина букв;
- расстояние между строками;
- цвет.
Как переместить текст в Photoshop
Если вас устраивает текст, но не устраивает его местоположение, воспользуйтесь инструментом Перемещение / Move Tool.
Он находится в левой части экрана, а быстро вызвать его можно горячей клавишей V / Иллюстрация: Елизавета Чечевица, Фотосклад.ЭкспертТеперь достаточно просто подхватить текст, зажав левую клавишу мыши, и передвинуть в нужное место.
Если нужна более тонкая настройка — сдвигайте текст с помощью стрелок на клавиатуре. Тогда текст будет перемещаться по изображению всего на пиксель. Если нужно ускорить процесс, зажмите Shift и пользуйтесь стрелками — текст будет сдвигаться сразу на 10 пикселей.
Если нужно ускорить процесс, зажмите Shift и пользуйтесь стрелками — текст будет сдвигаться сразу на 10 пикселей.
Как добавить тень тексту в Photoshop
Теперь созданный текст можно украсить. Например, сделать его более объёмным с помощью тени. Ниже — краткая инструкция, как сделать тень тексту за пару мгновений.
1. Чтобы добавить тень тексту в Photoshop, откройте палитру Слои / Layers. Найти её можно в меню Окно / Windows или вызвав горячей клавишей F7.
2. Кликните на слой с созданным вами текстом.
Все текстовые слои в палитре обозначаются иконкой с буквой T / Иллюстрация: Елизавета Чечевица, Фотосклад.Эксперт3. В нижней части палитры найдите иконку в виде букв fx. Это настройки стилей слоя.
Нажмите на иконку и выберите Тень / Drop Shadow / Иллюстрация: Елизавета Чечевица, Фотосклад.Эксперт4. В открывшемся окне переставьте настройки, чтобы создать тень. В этом вам поможет квадратик в левой части окна (виден на скриншоте). Он позволяет увидеть, как каждая настройка изменяет получающуюся тень.
Как добавить обводку текста в Photoshop
Ещё один способ добавить красивый текст на фото — сделать обводку. Кстати, её можно добавить сразу вместе с тенью! Рассказываем, как это сделать.
1. В палитре Слои / Layers нажмите на иконку стилей слоя в виде букв fx.
В открывшемся выпадающем списке выберите Обводка / Stroke / Иллюстрация: Елизавета Чечевица, Фотосклад.Эксперт2. Откроется меню с настройками обводки. Также, как и у тени, слева будет превью в виде квадрата. Так, сдвигая каждый ползунок, сразу виден эффект, который даёт та или иная настройка.
На примере жёлтая обводка толщиной / size один пиксель. Размещение обводки / Position — Внутри текста / Inside / Иллюстрация: Елизавета Чечевица, Фотосклад. Эксперт
ЭкспертЧтобы отключить уже созданную тень, нажмите на галочку напротив Тень / Drop Shadow.
С помощью настроек в меню Символ / Character и настроек стилей слоя в палитре Слои / Layer
Как сделать тень в Photoshop — 3 способа | Урок | Фото, видео, оптика
В предметной съёмке, съёмке каталогов и творческой фотографии, где нужно совмещать несколько снимков, мало просто вырезать и переставить объект. Чтобы он смотрелся реалистично, необходимо подогнать его по цветам и яркости к окружающей среде, а также добавить тень.
Рассказываем, как сделать тень в Photoshop всего за пару минут и тем самым добавить реалистичности изображению.
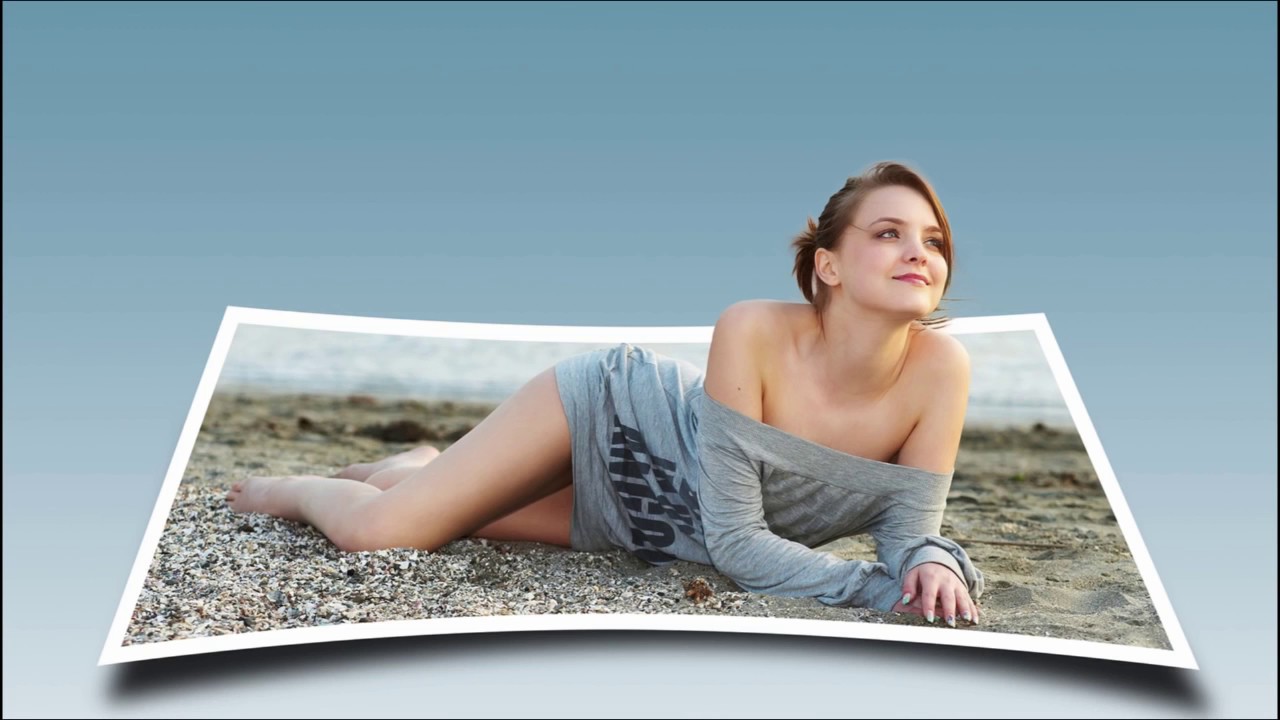
Тень как бы «приземляет» предмет, создавая ощущение, что он правда находится в сцене / Иллюстрация: Елизавета Чечевица, Фотосклад.Эксперт / Фото: unsplash.comКак создать тень в Photoshop с помощью стилей слоя
Настройки стиля слоя Тень
Как нарисовать тень в Photoshop
Свободное трансформирование — как сделать тень в Photoshop
Как создать тень в Photoshop с помощью стилей слоя
Стили слоя — это инструменты, которые автоматически генерируют эффекты. Например, свечение, обводку, заливку или тень. Их используют графические дизайнеры, когда работают с векторной графикой, с помощью стилей слоя можно украсить текст. Естественно, их применяют и фотографы в коллажировании. Рассказываем, как сделать тень тексту или объекту.
Например, свечение, обводку, заливку или тень. Их используют графические дизайнеры, когда работают с векторной графикой, с помощью стилей слоя можно украсить текст. Естественно, их применяют и фотографы в коллажировании. Рассказываем, как сделать тень тексту или объекту.
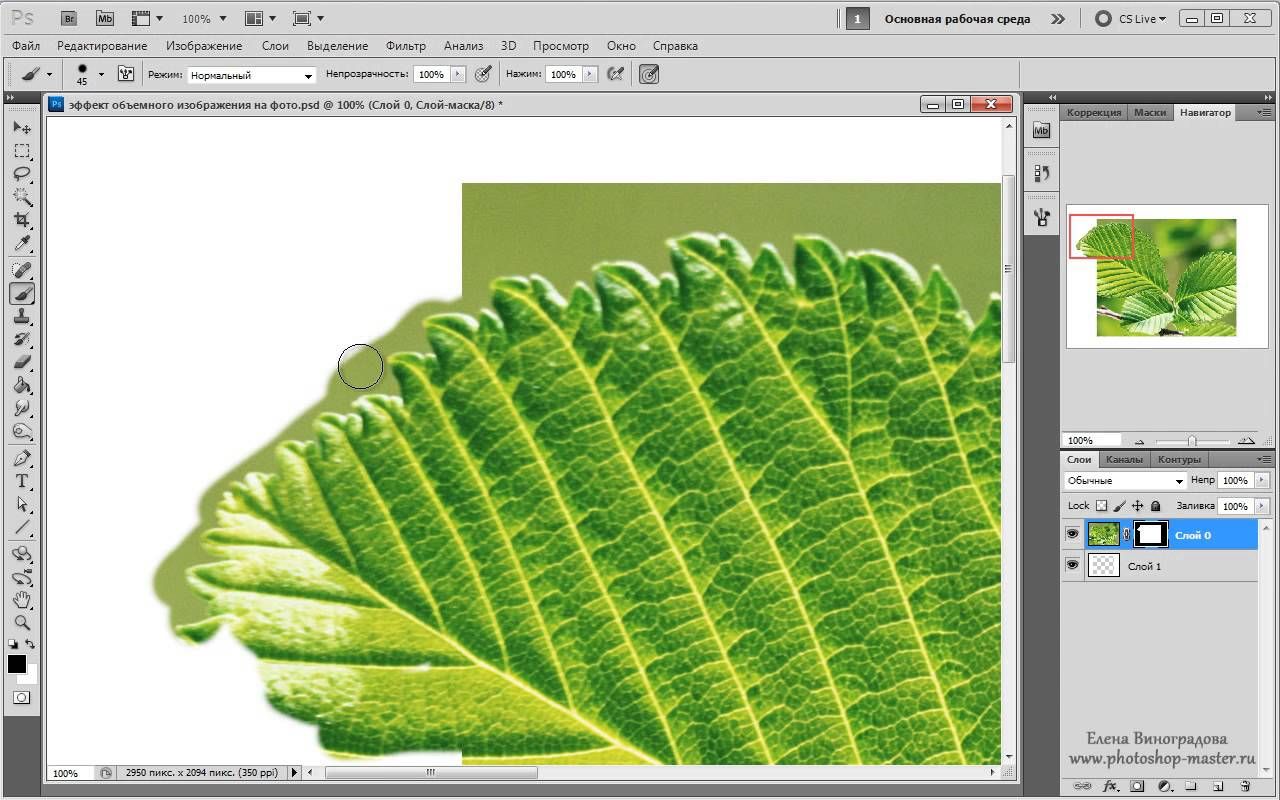
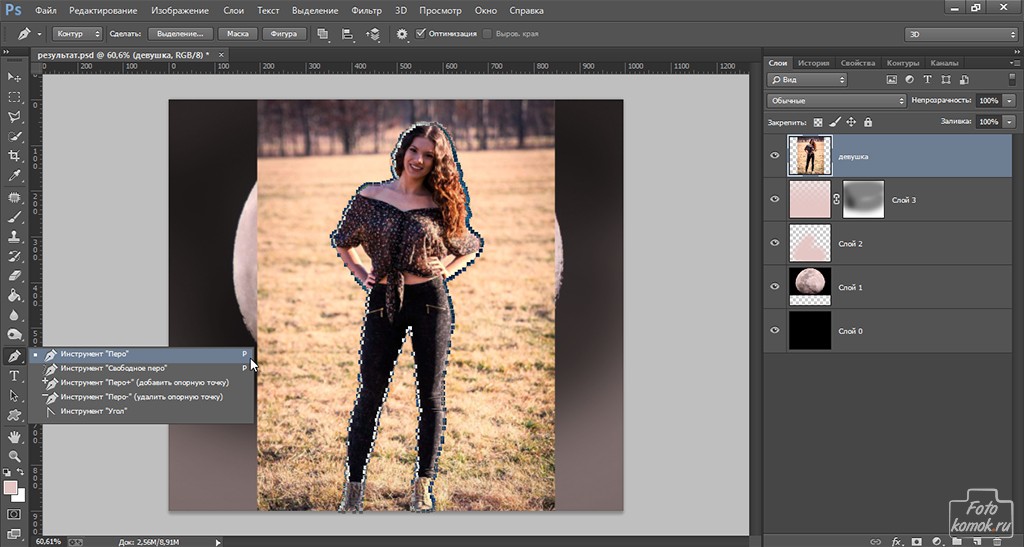
1. Откройте фотографию с объектом, для которого хотите добавить тень.
Далее предмет нужно вырезать любым удобным способом — вручную маской, с помощью быстрого выделения или, как в случае с данным примером, нажатием кнопки «Удалить фон» в палитре Свойства / Properties.
Подробно о том, как вырезать предмет и удалить фон, читайте по ссылкам.
2. Создайте под объектом однотонный фон, чтобы лучше видеть результат работы.
В палитре Слои / Layers нажмите на чёрно-белый круг и выберите команду Цвет / Solid Color. В открывшейся палитре выберите белый цвет и нажмите Ок / Иллюстрация: Елизавета Чечевица, Фотосклад.ЭкспертЗажмите левую кнопку, находясь на слое с заливкой, и перенесите его под слой с вырезанным объектом. Теперь заливка не перекрывает предмет, а лежит под ним, создавая фон.
Теперь заливка не перекрывает предмет, а лежит под ним, создавая фон.
3. Пришло время добавлять тень! Кликните левой кнопкой мыши на слой с вырезанным объектом. Внизу на панели Слои найдите значок с буквами fx — это и есть стили слоя. В выпадающем списке выберите Тени / Shadows.
В открывшемся окне задайте нужные параметры тени — толщину, цвет, размытость, угол наклона — и нажмите Ок / Иллюстрация: Елизавета Чечевица, Фотосклад.ЭкспертНастройки стиля слоя Тень
В любой момент вы можете поменять настройки тени. Для этого кликните дважды левой кнопкой мыши на слово Эффекты / Effects или Тень / Shadow в палитре Слои / Иллюстрация: Елизавета Чечевица, Фотосклад.Эксперт1. Режим наложения. Наиболее удачным и реалистичным считается Умножение / Multiplay. Ради эксперимента можно выбрать любой другой.
2. Цвет тени.
3. Непрозрачность тени.
4. Угол. То, в какую сторону будет направлена тень.
5. Смещение. То, насколько сильно тень отходит от объекта.
6. Размах. Делает контур тени более толстым и грубым.
7. Размер. Делает тень более размытой.
8. Контур. Внешний вид тени. Например, цвет может заполнять тень полностью или быть только контуром.
9. Шум. Добавляет шум на тень. Небольшие значения могут быть уместны, чтобы добавить реалистичности.
Как нарисовать тень в Photoshop
Если автоматически сгенерированные программой тени не нравятся, её можно нарисовать самому! Так бывает, например, если вам не нужна огромная фигурная тень, повторяющая контур объекта, но хочется «приземлить» объект на землю.
- Вырежьте объект.
2. В палитре Слои нажмите на квадрат с плюсиком внутри, чтобы создать новый пустой слой. На нём вы будете рисовать тень.
Зажмите левой кнопкой мыши слой с будущей тенью и перенесите под объект / Иллюстрация: Елизавета Чечевица, Фотосклад.Эксперт3. Кликните левой кнопкой мыши на слой с будущей тенью. Возьмите инструмент Кисть / Brush на панели инструментов слева.
Задайте настройки кисти с помощью строки наверху. Самая важная из настроек — режим наложения. Вам понадобится Умножение / Multiplay. Далее задайте размер кисти, её жёсткость (чем мягче, чем более размытой будет тень) и непрозрачность.
Остальные настройки, кроме режима наложения, придётся подбирать вручную, исходя из ваших задач и видения — точных рекомендаций нет / Иллюстрация: Елизавета Чечевица, Фотосклад.ЭкспертПодробно об инструменте кисть и её настройках.
4. Нарисуйте тень под объектом. Желательно не ставить слишком большую непрозрачность и добавлять её мазками постепенно — если вы понаблюдаете за предметами вокруг, то увидите, что под предметами тень темнее, чем на удалении от него.
Тут всё зависит от вашего умения рисовать. Чтобы было легче и меньше уставала рука, подумайте о покупке графического планшета. Он помогает также и в ретуши, если вы в обработке захотите дальше, чем покрутить ползунки — с ним время, затраченное на ретушь, сокращается в разы.
Свободное трансформирование — как сделать тень в Photoshop
Хотите создать имитацию длинной закатной тени, стелющейся по поверхности? Тогда этот способ окажется лучшим из предложенных.
1. Откройте фотографию с предметом, которому хотите добавить тень, и вырежьте его.
2. Создайте дубликат вырезанного предмета. Для этого нажмите Ctrl + J или правой кнопкой мыши по слою — Создать дубликат слоя / Duplicate Layer.
3. Кликните левой кнопкой мыши по копии слоя, которая находится внизу. Это наша будущая тень, которую нужно покрасить в цвет тени. Например, в чёрный.
Чтобы залить слой чёрным цветом:
- Нажмите на иконку с чёрным и белым квадратом в левой части экрана.
- Нажмите Ctrl и кликните левой кнопкой мыши по слою, который хотите залить. Создастся выделение, которое не даст цвету заливки заполнить весь слой.

- Нажмите сочетание клавиш Ctrl + Delete. Будущая тень зальётся чёрным цветом.
- Нажмите Ctrl + D, чтобы снять выделение.
4. Кликните на слой-тень и перейдите в команду Редактирование / Edit — Свободное трансформирование / Free Transform.
Горячие клавиши для свободного трансформирования — Ctrl + T. Теперь тень можно перемешать и сдвигать как угодно / Иллюстрация: Елизавета Чечевица, Фотосклад.ЭкспертВозможные варианты трансформации тени:
– чтобы «положить» тень, нажмите правой кнопкой мыши и выберите Отразить по вертикали;
– чтобы перемещать тень, зажмите её левой кнопкой мыши и сдвигайте;
– чтобы создать ощущение перспективы, будто тень лежит на поверхности, нажмите правой кнопкой мыши и выберите Перспектива / Perspective.
Меню активируется нажатием правой кнопки мыши / Иллюстрация: Елизавета Чечевица, Фотосклад. Эксперт
Эксперт5. Когда вы получите нужную форму тени, нажмите клавишу Enter. Получившуюся тень можно доработать.
Размойте тень с помощью Фильтр / Filter — Размытие / Blur — Размытие по Гауссу / Gaussian Blur или уменьшите её Непрозрачность / Opacity в палитре Слои / Иллюстрация: Елизавета Чечевица, Фотосклад.ЭкспертСоздайте и анимируйте удивительную 3D-фотографию в Photoshop CC! – Учебники по Photoshop и Illustrator
Этот видеоурок немного отличается от большинства видео, которые я делаю. Здесь мы рассмотрим, как преобразовать простую 2-мерную фотографию в полноценное 3D-пространство, через которое мы можем плавать и даже анимировать в Photoshop. Невероятно видеть, как это происходит в первый раз, но это определенно незабываемо! Мы рассмотрим работу с точкой схода, создание 3D-плоскостей, создание 3D-слоя из точки схода, размещение 3D-камеры в этом пространстве, анимацию 3D-камеры, добавление второго движения к 3D-камере, настройку глубины резкости с помощью 3D-камеры.
Фотография, использованная в этом уроке: Каньон.
Смотрите готовый эффект в моей ленте Instagram:
Вы должны оценить этот чудесный 3D фотоэффект! Учебник выйдет на канале YouTube менее чем через час!! ДВАЖДЫ НАЖМИТЕ, ЕСЛИ ВАМ НРАВИТСЯ ЭФФЕКТ! 💥👊
Видео, опубликованное Натаниэлем Додсоном (@tutvid) 14 декабря 2016 г. в 19:32 по тихоокеанскому времени
Обрезка изображения
Поскольку я знаю, что буду экспортировать этот документ как 1920x1080px, я воспользуюсь инструментом Crop и выберу 16:9 в раскрывающемся меню на панели управления в верхней части рабочей области и обрежу это изображение до размера, который идеально подходит для экспорта в формат 1920×1080. видео в формате HD. Возьмите инструмент кадрирования, перетащите выделение на нужную область изображения и нажмите значок галочки на верхней панели управления.
Создать сетку перспективы в «Исправлении перспективы»
ПРИМЕЧАНИЕ. Если ваш слой является заблокированным фоновым слоем, дважды щелкните слой, чтобы разблокировать его, и дайте ему имя, прежде чем мы перейдем к «Исправлению перспективы». Перейдите «Фильтр»> «Исправление перспективы» и используйте инструмент, выбранный по умолчанию (Создать плоскость), и нарисуйте серию сеток, чтобы создать своего рода кольцо сеток, обернутое вокруг центральной области изображения, как показано на скриншоте.
Вывод 3D-слоя
После создания всех сеток найдите небольшое всплывающее меню и выберите «Визуализация 3D-слоя» в меню, а затем выберите «ОК». Photoshop откроет диалоговое окно, чтобы сообщить вам, что создается новая 3D-сцена. Нажмите «ОК», чтобы создать 3D-сцену и переключиться в 3D-рабочее пространство.
Анимация простой тележки с камерой с использованием временной шкалы
Когда у нас есть 3D-сцена, выберите «Окно» > «Временная шкала» и выберите создание временной шкалы видео. Щелкните маленькую стрелку слева от только что созданного слоя «temp» (это 3D-слой), и список параметров анимации будет крутиться вниз. Нас особенно интересует опция 3D Camera Position. Установите головку воспроизведения в самое начало анимации и щелкните маленький значок секундомера, чтобы отбросить ключевой кадр, а затем переместите головку воспроизведения в конец анимации и нажмите значок ромба (серый слева от секундомер), чтобы отбросить второй ключевой кадр, а затем с помощью инструментов 3D-камеры измените положение камеры в этом конечном ключевом кадре, и Photoshop автоматически создаст анимацию между ключевыми кадрами. Посмотрите мое видео на несколько минут о том, как я анимирую несколько разных ракурсов 3D-камеры.
Щелкните маленькую стрелку слева от только что созданного слоя «temp» (это 3D-слой), и список параметров анимации будет крутиться вниз. Нас особенно интересует опция 3D Camera Position. Установите головку воспроизведения в самое начало анимации и щелкните маленький значок секундомера, чтобы отбросить ключевой кадр, а затем переместите головку воспроизведения в конец анимации и нажмите значок ромба (серый слева от секундомер), чтобы отбросить второй ключевой кадр, а затем с помощью инструментов 3D-камеры измените положение камеры в этом конечном ключевом кадре, и Photoshop автоматически создаст анимацию между ключевыми кадрами. Посмотрите мое видео на несколько минут о том, как я анимирую несколько разных ракурсов 3D-камеры.
Рендеринг/сохранение видео
После того, как мы создадим анимацию такой, какой мы хотим ее видеть, выберите «Файл»> «Экспорт»> «Рендеринг видео», выберите предустановку YouTube 1080p и укажите, где вы хотите сохранить файл. на жесткий диск, а затем нажмите кнопку «Render».
Обязательно посмотрите 19-минутное видео выше и гораздо больше подробностей, чем я предоставил здесь, в этой письменной статье. Спасибо за просмотр!
3D-эффект мобильной фотографии 3D в Photoshop
3D Effect в Photoshop
Как создать эффект дисперсии …
Пожалуйста, включите JavaScript
, как создать дисперсионный эффект на IOS & Android — PicsArt Tutorial Сегодняшний урок посвящен созданию 3D Pop-Out Mobile Photo Effect в Photoshop . Этот 3D Pop-Out Effect может показаться сложным, но для его создания требуется несколько трюков. Этот эффект создает иллюзию появления объекта на экране мобильного телефона.
Этот эффект создает иллюзию появления объекта на экране мобильного телефона.
Мы будем использовать 2 изображения, слой-маску, инструмент «Кисть» и несколько корректирующих слоев. Теперь следуйте приведенному ниже пошаговому процессу, чтобы создать 3D Pop-Out Mobile Photo Effect в Photoshop.
Шаг 1Запустите Adobe Photoshop и откройте мобильное изображение как новый документ.
Нажмите Ctrl + J , чтобы создать дубликат фонового слоя.
Шаг 2Теперь я хочу удалить часть экрана мобильного телефона. Итак, я буду использовать инструмент «Быстрое выделение», чтобы выбрать экран, а затем использовать маску слоя, чтобы удалить эту часть.
Выберите инструмент быстрого выбора на панели инструментов. При необходимости установите размер кисти и перетащите курсор по области экрана, чтобы выбрать ее.
После выбора отключите видимость фонового слоя, а затем щелкните значок маски слоя на панели слоев.
Перейдите к File > Place Embedded , затем просмотрите изображение модели из компьютерных файлов и нажмите Place.
Уменьшите непрозрачность изображения модели, чтобы вы могли видеть изображение ниже, и установите изображение модели в соответствии с размером экрана мобильного телефона.
После уменьшения размера изображения и его правильного размещения нажмите на галочку на панели параметров.
Шаг 4Теперь увеличьте непрозрачность слоя с изображением модели и перетащите его под слой-маску.
Шаг 5Выберите слой-маску слоя и уменьшите его непрозрачность.
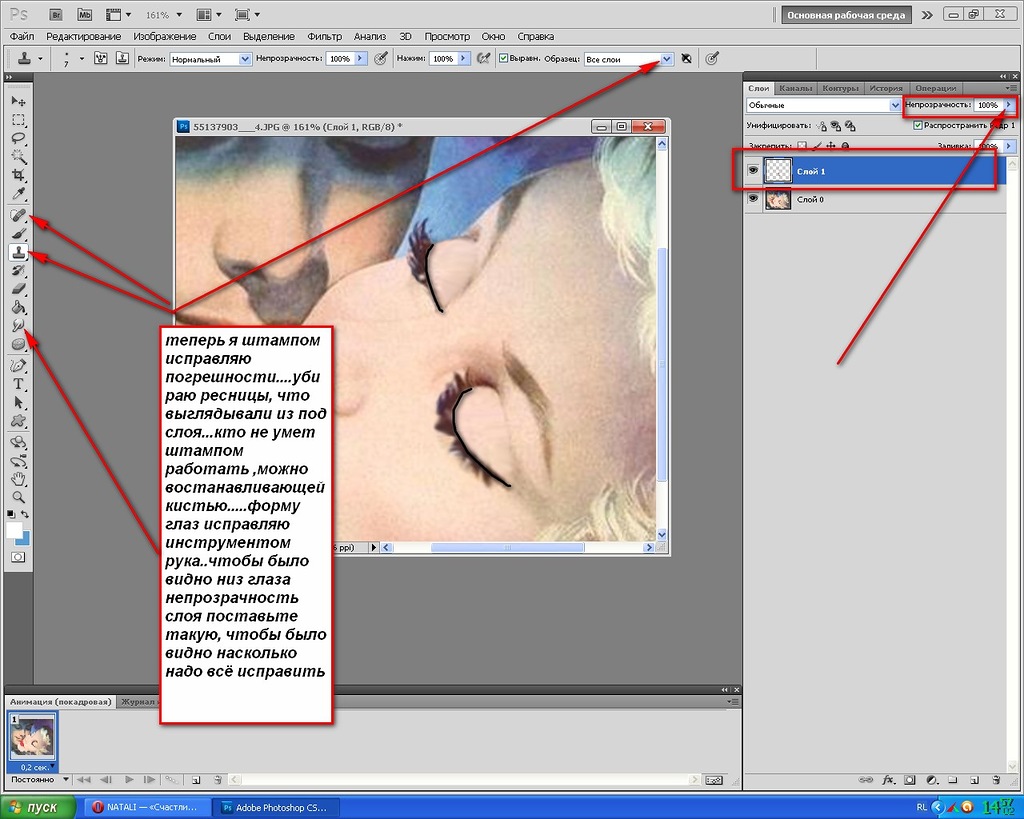
Теперь щелкните миниатюру маски слоя, чтобы активировать ее. Затем выберите инструмент «Кисть» на панели инструментов. Убедитесь, что цвет переднего плана черный.
С помощью инструмента «Кисть» я открою некоторые части изображения модели, расположенные за пределами экрана мобильного устройства, чтобы создать 3D-эффект всплывающего мобильного фото в Photoshop .
Чтобы отобразить обувь модели, я перетащу курсор на эту часть. (См. изображение ниже)
Точно так же я также покажу руки. Я поместил изображение модели внутрь мобильного экрана таким образом, что ноги и руки модели не были закрыты внутри области мобильного экрана.
Шаг 6Я также применил несколько корректирующих слоев, чтобы установить яркость, контрастность и уровни двух изображений. Этот шаг совершенно необязателен.
Вот как вы можете создать 3D Pop-Out Mobile Photo Effect в Photoshop .
Попрактикуйтесь в этом уроке Photoshop и поделитесь своим мнением в разделе комментариев. Кроме того, поделитесь этим руководством с другими.
Vivi Designing — это ресурс по дизайну для людей, влюбленных в дизайн и стремящихся учиться для творчества и вдохновения. Мы предоставляем бесплатные ресурсы по дизайну, статьи, учебные пособия, методы и последние тенденции в Adobe Illustration и Adobe Photoshop.