Запрошенная страница не найдена
Запрошенная страница не найденаФильтры
Вы можете вернуться на Главную
или воспользоваться поиском:
Скопировать ссылку
Работа скрыта
Войти, чтобы проголосовать
{{percent(index)}}{{(index + 1)}}.
Изображение удалено
{{percent(index)}}
Всего проголосовало: {{total}}
Вы можете выбрать до {{max_variants}} вариантов. Голос будет распределён равномерно между всеми выбранными.
Голос будет распределён равномерно между всеми выбранными.
{{item.title}}
Изображение удалено
Создать опрос
Сделать мультиголосование
Можно выбрать несколько вариантов. Максимум {{lex(‘response’, max_variants)}}
Название опроса
Ответ {{(index + 1)}} Удалить ответ
Добавить ответ
Прогрессивный подсчет результатов
Автоматически завершить опрос 0″> через {{lex(‘days’,closeday)}}
{{lex(‘feed_type_’ + tp)}} {{counts[tp]}}
Сортировка:
По релевантности По дате По популярности
Показывать превью
subtitle»>{{item.subtitle}}
Закреплен
Опрос
По вашему запросу ничего не найдено
Попробуйте изменить критерий поиска, или сбросить фильтры.
Не удалось загрузить работу. Возможно она была удалена.
= 0}»> GIF {{work.bite}} Мб Загрузить
Редактировать Удалить
18+
Работа имеет содержимое для 18+ лет
Жалоба
Опишите суть жалобы, при необходимости добавьте ссылки на скриншоты
Спасибо! Ваше обращение ушло на рассмотрение.
 Название и описание
2. Миниатюра
3. Исходник
4. Тэги
5. Прочие настройки
Название и описание
2. Миниатюра
3. Исходник
4. Тэги
5. Прочие настройкиНазвание работы
Описание работы (необязательно)
Комментарий
Скрывать в портфолио (доступ по ссылке)
Ваша миниатюра:
Название:
{{name}}
Описание:
Исходник:
{{source.name}} {{source.name}}
Тэги:
#{{tag.label}}Есть ли у вас исходник к работе?
Исходник — это файл из исходных изображений, которые использовались для создания вашей работы. Исходник позовляет лучше понять вашу работу. Он не обязателен, но работы с исходниками получают больше лайков и имеют право на участие в еженедельных конкурсах.
Исходник позовляет лучше понять вашу работу. Он не обязателен, но работы с исходниками получают больше лайков и имеют право на участие в еженедельных конкурсах.
jpg-файл, максимальный размер 1920x1080px
Пример исходника
Выберете тэги работы:
Тэги позволяют лучше находить вашу работу другим пользователям. Подумайте какие тэги описывают вашу работу лучше всего и проставьте их. Это даст вам больше просмотров, лайков и комментариев.
Стиль работы Тематика Ятаквижу
Стиль работы:
#{{tag.label}}
Тематика:
#{{tag.label}}
Ятаквижу:
#{{tag.label}}
Не более десяти тэгов на одну работу
Работа 18+
Отключить комментарии
Комментарии к работе будут отключены, на их месте будет выведена реклама.
После добавления работы:
Автоматически перейти в портфолио
Остаться на текущей странице
Запланировать публикацию
{{pub_dates[pub_date] || pub_dates[0]}}
Отменить планирование
Запланировать
Используя данный сайт, вы даёте согласие на использование файлов cookie, данных об IP-адрес, помогающих нам сделать его удобнее для вас. Подробнее
Как оживить фотографию c помощью Photoshop
ARTISTHUNT BLOG
Как оживить фотографию c помощью Photoshop
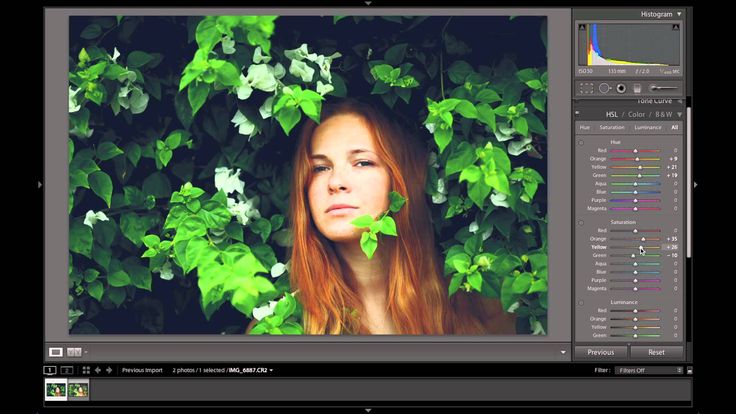
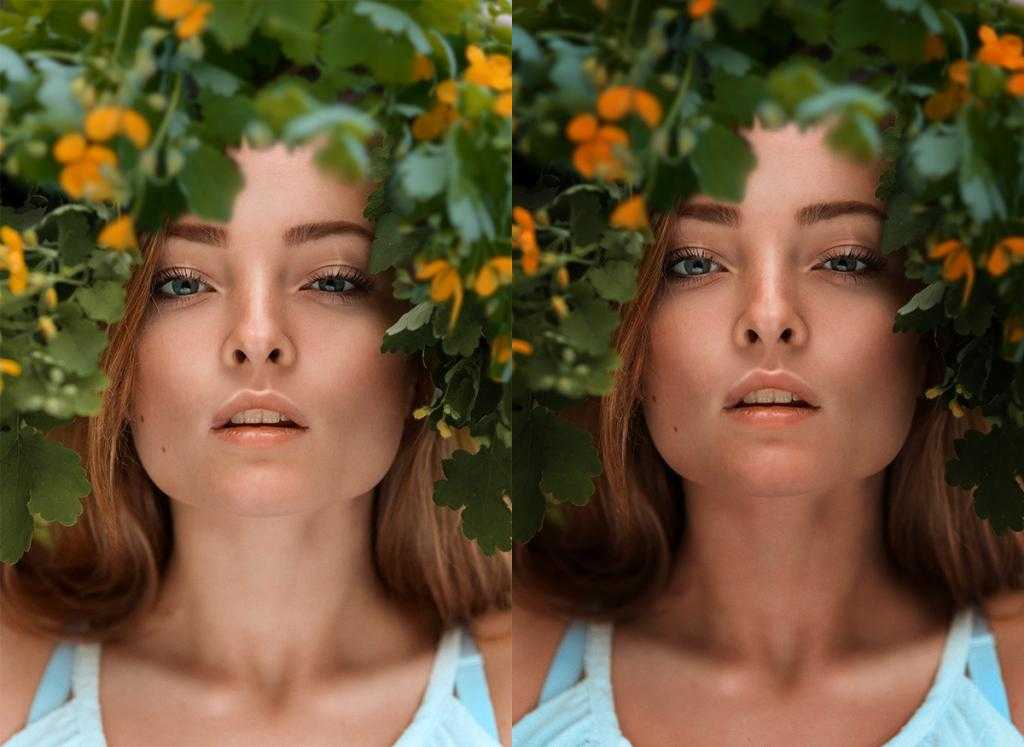
Урок по работе в Photoshop: о том, как оживить фотографию с помощью ярких цветов. В конечном итоге у нас получится красивое, яркое фото, будто сделанное в солнечный летний день (оригинал фото был сделан в дождливую и пасмурную погоду).
В данном уроке мы рассмотрим, как сделать так, чтобы изображение выглядело более «летним» и красочным. Мы будем производить небольшие корректировки, чтобы изменить общий тон фотографии, а также изменим настройки в определенных частях изображения. Отредактируем и цвета — чтобы придать фотографии ощущение «тепла».
Мы будем производить небольшие корректировки, чтобы изменить общий тон фотографии, а также изменим настройки в определенных частях изображения. Отредактируем и цвета — чтобы придать фотографии ощущение «тепла».
Открываем нужное фото в Photoshop, дважды дублируем новые Слои, нажав сочетание клавиш Ctrl + J дважды.
Бесплатный курс
Рисование для новичков
Полноценный 8-часовой курс для начинающих.
Состоит из 7 видео-уроков
| Начать бесплатно |
Переименуем слои: верхний назовем «Vibrance» (Красочность), средний назовем «Lighten» (Осветление). Панель «Слои» должна будет выглядеть примерно вот так:
Сперва поработаем над осветлением. Щелкаем на слое «Осветление», выбираем пункт Экран в меню Режимы Наложения. Изображение стало слишком светлым, поэтому уменьшим Уровень Непрозрачности до 40%.
Создаем новый слой-маску слоя «Осветление». При помощи мягкой черной кисти (клавиша B) закрасим те части изображения, которые мы не хотим осветлять, и удалим этот эффект.
Теперь добавим нашему изображению красочности. Выбираем слой «Красочность» и далее — в Режимах Наложения слоев выбираем пункт Мягкий Свет. Снова уменьшаем уровень насыщенности до 40%.
Создаем новый слой-маску слоя «Красочность» и повторяем действия из Шага 4.
Теперь преобразуем все в Смарт Объект. Таким образом, соединим все слои и применим к ним всем какие-то эффекты, как к одному слою. Но при этом можно в дальнейшем отредактировать все изменения.
Выделим все слои, нажмем правой кнопкой мыши и выберем Преобразовать в смарт-объект.
На вашей Панели Слоев теперь должен отображаться только один общий слой, после преобразования в смарт-объект.
Произведем небольшие правки. Заходим в Фильтр — Фильтр Camera Raw (клавиша Shift + Ctrl + A).
Шаг 10
Открылось диалоговое окно Фильтра Camera Raw. Отрегулируем пункт Экспонир (Exposure), например, для данного изображения можно сменить Экспонир на значение -0,10.
Шаг 11
Выше над пунктом Экспонир находится пункт Баланс Белого. На данном изображении прибавим Температуру.
Обратите внимание, что линию Баланс Белого можно настраивать с помощью клавиш со стрелками на вашей клавиатуре.
Шаг 12
Теперь нажимаем на квадратную кнопку Эффекты (эти кнопки расположены под гистограммой) и настраиваем параметр Удалить Дымку, поставим, например, значение +10.
Шаг 13
Можно также сделать изображение более теплым при помощи раздела Разбиение Тонов (кнопка также находится под гистограммой). Регулируем Цветовой тон в разделе Света — поставим, например значение 55, передвинув бегунок в желтый цвет спектра. Насыщенность можно поставить 3.
Шаг 14
В разделе Тени (чуть ниже) настроим также Цветовой фон, передвинув бегунок опять-таки в желтый цвет спектра (значение примерно 60), а Насыщенность поставим примерно 8.
Шаг 15
В разделе Баланс двигаем бегунок в стороны, пока не добьетесь нужного вам баланса между светом и тенью. Двигаясь влево, бегунок устанавливает больше тонов Теней, двигаясь вправо — больше тонов Света.
Установив все настройки, наконец нажимаем клавишу ОК, чтобы сохранить произведенные изменения.
Далее ретушируйте изображение, как обычно.
Оригинал: Photoshop tutorial: Stylise photos using colourful shapes
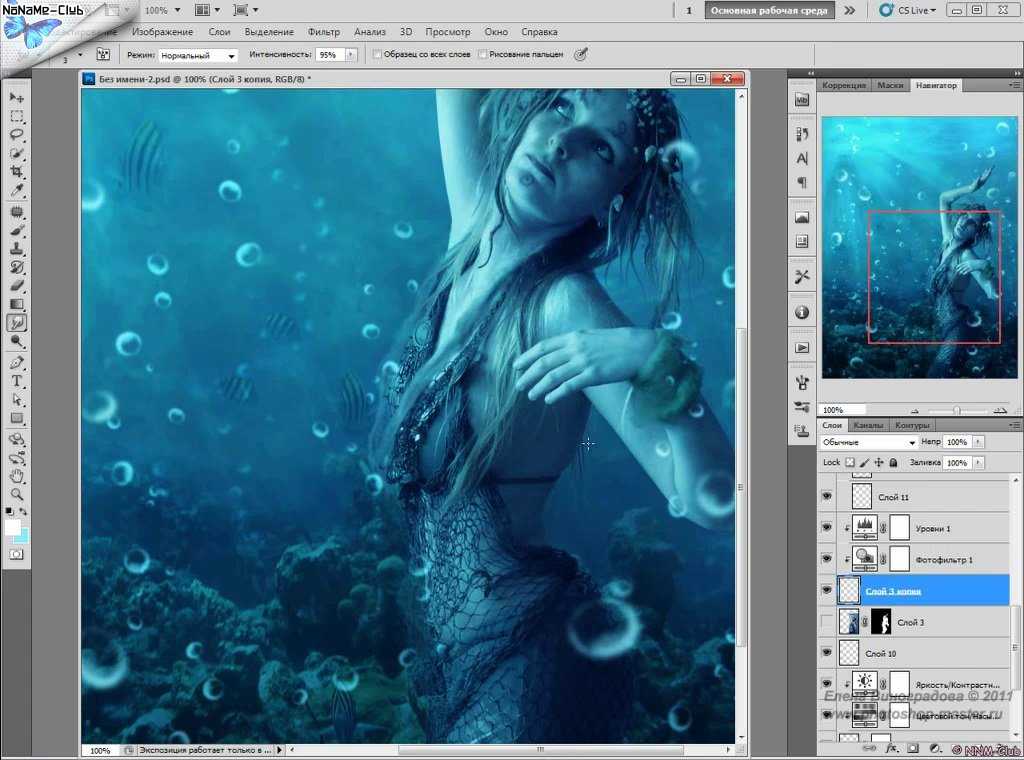
Как создать красивую волшебную сцену в Photoshop
В этом уроке я покажу вам, как создать красивую волшебную сцену в Photoshop. Для создания нашей сцены мы будем использовать экшены, текстуры и наложения из The Ultimate, Essential Photography Bundle с участием таких художников, как Photo Spirit, Pro Add-Ons, Twinbrush и многих других. Этот совершенно новый пакет дизайна — наш первый набор фотографий, который предлагает вам самую разнообразную и высококачественную коллекцию фотографий, доступную где угодно! Этот урок даст вам хороший обзор некоторых из этих элементов, которые вы можете ожидать, когда мы создадим несколько красивых и профессионально выглядящих эффектов. Если вы все готовы творить волшебство, запустите Photoshop и начнем!
Если вы все готовы творить волшебство, запустите Photoshop и начнем!
Обратите внимание: это руководство не связано с программой создания волшебных сцен Лизы Гланц.
ВЫ ВИДЕЛИ НАШ КАНАЛ НА YOUTUBE?
Посмотрите видеоруководство ниже и подпишитесь на наш канал YouTube, чтобы получать регулярные обновления прямо на свой почтовый ящик.
Вот что мы будем создавать:
Следуйте этому руководству:
Загрузите бесплатные файлы можно найти в The Ultimate, Essential Photography Bundle всего за 29 долларов.(это скидка 99%). Откройте для себя эту огромную коллекцию высококачественной коллекции, которая абсолютно необходима для всех, кто хочет вывести свои фотографии на новый уровень!Шаг 1: Волшебная сцена
Для начала создайте новый документ размером 11 дюймов в ширину и 17 дюймов в высоту. Давайте проверим, что «Разрешение» установлено на «300», а затем дадим вашему документу имя — здесь я использую «magical-scene-tutorial». «Цветовой режим» можно оставить как RGB, а для «Содержимого фона» можно оставить белый цвет. После того, как вы установили параметры для своего документа, нажмите «Создать» в правом нижнем углу.
Давайте проверим, что «Разрешение» установлено на «300», а затем дадим вашему документу имя — здесь я использую «magical-scene-tutorial». «Цветовой режим» можно оставить как RGB, а для «Содержимого фона» можно оставить белый цвет. После того, как вы установили параметры для своего документа, нажмите «Создать» в правом нижнем углу.
После создания нового документа у вас будет один фоновый слой, заполненный сплошным белым цветом, и маленький значок замка рядом с ним, как показано ниже:
Шаг 2. Импорт стоковой фотографии Снимите и загрузите бесплатное стоковое изображение здесь и сохраните его в удобном для вас месте. Сделав это, вернитесь в Photoshop и перейдите в меню «Файл», прежде чем выбрать «Поместить встроенный…» в раскрывающемся списке.
Перейдите к месту, где вы сохранили бесплатное стоковое изображение, а затем выберите «Поместить» в правом нижнем углу, чтобы импортировать его в документ.
Удерживая нажатой клавишу Control, щелкните в любом месте изображения, пока оно все еще имеет ограничивающую рамку, а затем выберите «Повернуть на 90° против часовой стрелки», как показано здесь:
После поворота изображения щелкните и перетащите наружу от любой из четырех углов ограничительной рамки, удерживая клавиши Alt/Option и Shift, чтобы заполнить холст по вертикали, а затем нажмите «Return», чтобы применить изменения. Здесь мы хотим расположить фотографию так, чтобы женщина находилась примерно в центре холста, как показано ниже:0003
Здесь мы хотим расположить фотографию так, чтобы женщина находилась примерно в центре холста, как показано ниже:0003
Шаг 3: Новый фон
После того, как мы поместили изображение, выберите оригинальный слой «Фон» и удалите его, чтобы остался только слой с фотографией.
Выбрав слой с фотографией в палитре слоев, перейдите в меню «Слой» и выберите «Создать > Фон из слоя», чтобы сделать текущий слой новым фоном.
Теперь ваша палитра слоев должна выглядеть так:
Шаг 4: Освещение, камера, действия!
Перейдите в меню «Окно» и выберите «Действия» в появившемся раскрывающемся меню.
На панели «Действия» щелкните меню-гамбургер в правом верхнем углу, чтобы открыть раскрывающееся меню. Из списка выберите «Загрузить действия…», как показано на изображении ниже:
Если вы приобрели The Ultimate, Essential Photography Bundle, перейдите в папку действий Photoshop HDR Effect в Twinbrush и выберите «Twinbrush Authentic HDR — ACR 10. atn» в папке «Действия», прежде чем выбрать «Открыть» в правом нижнем углу, чтобы загрузить действие. В противном случае вы можете найти аутентичный экшен HDR Photoshop на торговой площадке Design Cuts Marketplace. Если у вас нет этого продукта и вы не хотите добавлять действие HDR, пропустите следующие шаги и сразу переходите к шагу 8.
atn» в папке «Действия», прежде чем выбрать «Открыть» в правом нижнем углу, чтобы загрузить действие. В противном случае вы можете найти аутентичный экшен HDR Photoshop на торговой площадке Design Cuts Marketplace. Если у вас нет этого продукта и вы не хотите добавлять действие HDR, пропустите следующие шаги и сразу переходите к шагу 8.
После загрузки действия вы должны увидеть всплывающее окно на панели действий. Здесь мы хотим прокрутить основную папку, чтобы открыть действие внутри, а затем выбрать слой внутри этой папки и нажать кнопку воспроизведения, чтобы запустить действие. Это отличный экшен, который применяет к изображению несколько фотоэффектов HDR, что дает нам очень профессиональные результаты!
Шаг 5: HDR FX
После запуска действия вы должны заметить, что теперь у вас есть несколько новых папок и слоев, добавленных в палитру слоев. Давайте включим видимость папки «HDR 3», которую мы выберем, а затем нажмем цифру «5» на клавиатуре, чтобы уменьшить непрозрачность до «50%». После этого отключите видимость всех остальных папок «HDR». Как только вы это сделаете, включите только слой «Фотофильтр 3», который находится внутри группы «Настройки цвета», как показано ниже:0003
После этого отключите видимость всех остальных папок «HDR». Как только вы это сделаете, включите только слой «Фотофильтр 3», который находится внутри группы «Настройки цвета», как показано ниже:0003
Сверните папки, а затем, удерживая клавишу Command/Ctrl, щелкните папки «HDR», «HDR 2» и «HDR 4», чтобы выбрать все три из них одновременно.
Выбрав эти три папки, нажмите «Удалить», чтобы удалить их, так что у нас останутся только папки «Настройки цвета» и «HDR 3».
Шаг 6: Корректирующий слой «Кривые»
Выберите папку «HDR 3», затем щелкните значок корректирующего слоя в нижней части палитры слоев и выберите «Кривые…» из списка.
После добавления нового корректирующего слоя Кривые перейдите в Свойства и добавьте точку в середине сетки. Переместите эту точку вниз и вправо, чтобы «Вход» был установлен на «142», а «Выход» — на «118».
Добавьте вторую точку в сетку немного выше и правее первой точки. Давайте изменим настройку «Вход» этой точки на «173», а настройку «Выход» на «160», чтобы сделать наше изображение более контрастным.
Шаг 7: Черно-белый корректирующий слой
Выберите корректирующий слой Кривые, а затем вернитесь к значку корректирующего слоя в нижней части палитры слоев и выберите «Черно-белый…» в раскрывающемся меню.
После добавления черно-белого корректирующего слоя измените режим наложения на «Мягкий свет» и уменьшите непрозрачность до «50%», как показано здесь:
Шаг 8: Карта градиента Папка Adjustments, а затем снова вернитесь к значку Adjustment Layer. На этот раз давайте выберем опцию «Карта градиента…».
После добавления корректирующего слоя карты градиента в верхнюю часть палитры слоев перейдите в «Свойства» и щелкните полосу цветового градиента, чтобы изменить цвета.
Теперь вы должны увидеть панель Gradient Editor, которая позволит нам изменять цвета. Выберите нижний левый квадрат, а затем щелкните поле «Цвет», чтобы открыть «Палитру цветов». Когда у вас откроется палитра цветов, введите шестнадцатеричное значение «#FF5400», а затем нажмите «Return» или нажмите «OK», чтобы закрыть.
Затем щелкните квадрат в правом нижнем углу цветной полосы, а затем еще раз щелкните поле «Цвет». На этот раз давайте введем шестнадцатеричное значение «# 010727» внутри палитры цветов, а затем нажмите «ОК», чтобы закрыть редактор градиентов.
В свойствах поставьте галочку в маленьком поле с надписью «Обратный», а затем выберите корректирующий слой «Карта градиента 1» в палитре слоев и измените режим наложения на «Оттенок». Это создаст приятный цветовой эффект на изображении, используя значения, которые мы ввели на предыдущих шагах.
Шаг 9: Уровни
Выбрав слой «Карта градиента 1», вернитесь к значку корректирующего слоя и выберите «Уровни…» в раскрывающемся списке.
В свойствах переместите левый серый ползунок к середине, пока он не будет установлен на «13», как показано на рисунке ниже:
Шаг 10: Группировка эффектов
Выберите верхний слой, быть корректирующим слоем «Уровни 1», а затем, удерживая клавишу Shift, выбрать папку «HDR 3» в палитре слоев, чтобы выбрать все, кроме слоя «Фон», как показано здесь:
Не снимая выделения со всеми слоями и папками, нажмите Command/Ctrl+G, чтобы поместить их в новую папку, а затем дважды щелкните текст «Группа 1» и переименуйте папку в «FX».
Шаг 11: Magical Light
Перейдите в меню «Файл» и выберите «Поместить встроенный…», как показано ниже: с бесплатными для этого учебника, а затем выберите «Поместить» в правом нижнем углу.
После импорта изображения освещения удерживайте клавишу Control и щелкните ее, прежде чем выбрать «Отразить по горизонтали» в раскрывающемся меню.
Перевернув изображение, удерживайте клавишу Shift и увеличьте его, перетащив наружу из любого из четырех углов ограничивающей рамки. Как только вы это сделаете, расположите изображение так, чтобы была видна только правая сторона, а остальная часть была обрезана. Используйте изображение, показанное ниже, в качестве руководства по размеру и размещению источника света в области холста.
Как только изображение света будет на месте, измените режим наложения слоя на «Экран», чтобы просвечивать изображение ниже.
Шаг 12: Настройка света
Выберите слой смарт-объекта «2. jpg», затем, удерживая клавишу Alt/Option, щелкните значок корректирующего слоя в нижней части палитры слоев. Отсюда выберите «Уровни…» в появившемся меню.
jpg», затем, удерживая клавишу Alt/Option, щелкните значок корректирующего слоя в нижней части палитры слоев. Отсюда выберите «Уровни…» в появившемся меню.
При появлении запроса в диалоговом окне «Новый слой» отметьте параметр «Использовать предыдущий слой для создания обтравочной маски», а затем нажмите «ОК», чтобы продолжить.
Теперь у вас есть новый корректирующий слой «Уровни» с примененной к нему обтравочной маской, которая влияет только на смарт-объект непосредственно под ним. В разделе «Свойства» переместите левый ползунок к центру, пока он не будет установлен на «34», как показано ниже:
Шаг 13: Дублирование света
Выберите верхний корректирующий слой «Уровни», удерживайте клавишу Shift, а затем выберите смарт-объект «2.jpg» непосредственно под ним, чтобы оба слоя были выбраны вместе. Отсюда нажмите Command/Ctrl+J, чтобы продублировать оба этих слоя.
Выберите новую копию смарт-объекта «2.jpg», нажмите Command/Ctrl+T, чтобы начать свободную трансформацию, а затем, удерживая клавишу Control, щелкните изображение. В появившемся раскрывающемся меню выберите параметр «Отразить по горизонтали», как показано ниже:
В появившемся раскрывающемся меню выберите параметр «Отразить по горизонтали», как показано ниже:
После этого, удерживая клавишу Control, нажмите еще раз, на этот раз выбрав «Повернуть на 90º по часовой стрелке».
После того, как вы повернули изображение, удерживайте клавишу Shift и немного уменьшите его перед изменением положения следующим образом:
Шаг 14: Папка Light
Теперь, когда у нас есть две копии наших источников света и соответствующие им корректирующие слои, давайте выберем верхний в нашей палитре слоев, удерживая клавишу Shift, а затем выберем оригинал ‘2.jpg ‘ Слой смарт-объекта. Теперь у вас должны быть выбраны все четыре слоя одновременно.
Не снимая выделения со слоями, нажмите Command/Ctrl+G, чтобы поместить их в новую папку, дважды щелкните текст «Группа 1» и переименуйте папку в «ABSTRACT LIGHT», как показано ниже:
Шаг 15: Поднимите шум!
Вернитесь в меню «Файл» и еще раз выберите «Поместить встроенный файл…».
Перейдите к файлу «Пыль и царапины (11).jpg» внутри папки «Photo Spirit» с бесплатными материалами, а затем выберите «Поместить» в правом нижнем углу, чтобы импортировать текстуру.
После импорта изображения удерживайте клавишу Control и щелкните по ней, прежде чем выбрать «Повернуть на 90º по часовой стрелке» из раскрывающегося списка.
Затем, удерживая клавиши Alt/Option+Shift, перетащите наружу из любого из четырех углов ограничительной рамки, чтобы увеличить изображение от центра, пока оно немного не выйдет за пределы холста.
Нажмите «Return», чтобы применить изменения, а затем давайте изменим режим наложения слоя с «Normal» на «Screen», как показано здесь:
Шаг 16: Добавьте больше шума!
Давайте вернемся в меню «Файл» и выберем «Поместить встроенный файл…», чтобы добавить наше следующее изображение.
На этот раз давайте возьмем файл «Пыль и царапины (17).jpg» из папки «Photo Spirit», а затем снова выберите «Поместить» в правом нижнем углу.
После того, как вы импортировали изображение, удерживайте клавишу Control и щелкните по нему, прежде чем выбрать «Повернуть на 90º против часовой стрелки» в раскрывающемся меню, как показано здесь:
Щелкните еще раз, удерживая клавишу Control, а затем выберите «Отразить по горизонтали».
Нажмите «Return», чтобы применить изменения и измените режим наложения на «Screen», а затем нажмите цифру «5» на клавиатуре, чтобы уменьшить непрозрачность текстуры до «50%».
Шаг 17: Группа шума
Выберите смарт-объект верхней текстуры, удерживайте клавишу Shift, а затем выберите слой текстуры смарт-объекта ниже, чтобы обе текстуры царапин были выбраны вместе.
Выделив оба слоя, нажмите Command/Ctrl+G, чтобы поместить их в новую папку, и дважды щелкните текст «Группа 1», прежде чем переименовать папку в «DUST & SCRATCHES». Шаг 18: Пыль к праху Когда появится раскрывающееся меню, выберите «Уровни…» из списка.
На панели «Новый слой» нажмите «Использовать предыдущий слой для создания обтравочной маски», а затем нажмите «ОК», чтобы продолжить.
Теперь у вас есть новый корректирующий слой уровней с присоединенной обтравочной маской. Внутри панели «Свойства» переместите левый ползунок к центру, пока он не будет установлен на «12», чтобы увеличить контрастность, как показано здесь:
Шаг 19: Блики
Вернитесь в меню «Файл» и выберите «Поместить встроенный… ‘из списка.
В папке с бесплатными материалами для этого урока перейдите в папку «Photo Spirit» и выберите «Pro Photography Lens Flare 48.jpg», прежде чем выбрать «Поместить» в правом нижнем углу диалогового окна.
После ввода изображения удерживайте клавишу Control и щелкните изображение блика, а затем выберите «Повернуть на 90º против часовой стрелки», чтобы повернуть изображение.
Нажмите на изображение еще раз, удерживая клавишу Control, и теперь выберите опцию «Отразить по горизонтали», как показано здесь:
Удерживая клавиши Alt/Option+Shift, перетащите наружу из любого из четырех углов ограничивающей рамки, чтобы увеличить изображение, чтобы оно выглядело следующим образом:
Шаг 20.
 Кривые бликов нажмите клавишу «Возврат», чтобы применить преобразование из предыдущего шага, если вы еще этого не сделали, а затем измените режим наложения слоя на «Экран». Выберите смарт-объект блика, а затем, удерживая клавишу Alt/Option, щелкните значок корректирующего слоя в нижней части палитры слоев перед добавлением слоя «Кривые…».
Кривые бликов нажмите клавишу «Возврат», чтобы применить преобразование из предыдущего шага, если вы еще этого не сделали, а затем измените режим наложения слоя на «Экран». Выберите смарт-объект блика, а затем, удерживая клавишу Alt/Option, щелкните значок корректирующего слоя в нижней части палитры слоев перед добавлением слоя «Кривые…».Отметьте опцию «Использовать предыдущий слой для создания обтравочной маски» и нажмите «ОК», чтобы продолжить.
На панели «Свойства» щелкните, чтобы создать точку в центре сетки, и слегка перетащите ее вправо, чтобы «Вход» был установлен на «145», а «Выход» — на «123». как показано ниже:
Шаг 21: Папка Flare
Выберите только что созданный корректирующий слой Curves, а затем, удерживая клавишу Shift, щелкните смарт-объект блика ниже, чтобы оба слоя были выбраны вместе.
Выделив оба слоя, нажмите Command/Ctrl+G, чтобы поместить их в новую папку и переименовать ее в «FLARE». Шаг 22. Текстура бумаги
Текстура бумаги
Перейдите в папку «Photo Spirit», затем выберите изображение «Бумага и холст (1).jpg» и выберите «Поместить» в правом нижнем углу, чтобы импортировать текстуру бумаги в документ.
После того, как вы добавили текстуру бумаги, удерживайте клавишу Control и щелкните текстуру, прежде чем выбрать «Повернуть на 90º против часовой стрелки» из списка, чтобы повернуть ее.
После поворота изображения удерживайте клавиши Alt/Option+Shift и перетащите наружу из любого из четырех углов ограничительной рамки, чтобы увеличить изображение от центра, пока оно немного не выйдет за пределы холста, как показано ниже. :
Шаг 23: Перевернутая текстура
Выбрав бумажный слой смарт-объекта, перейдите в меню «Изображение» и выберите «Настройки > Инвертировать», чтобы инвертировать смарт-объект.
Измените режим наложения с «Обычный» на «Вычитание», а затем нажмите «6» на клавиатуре, чтобы уменьшить непрозрачность до «60%», как показано ниже:
выберите смарт-объект, нажмите Command/Ctrl+T, а затем перетащите наружу из правого верхнего угла, удерживая клавишу Shift, пока он не станет примерно того же размера, что и изображение, показанное здесь:
Шаг 24: Настройка черно-белого изображения
Выберите слой смарт-объекта «Бумага и холст (1)», а затем щелкните значок корректирующего слоя, удерживая клавишу Alt/Option. В появившемся меню выберите «Черно-белое…», как показано ниже:
В появившемся меню выберите «Черно-белое…», как показано ниже:
При появлении запроса в диалоговом окне «Новый слой» мы еще раз отметим параметр «Использовать предыдущий слой для создания обтравочной маски», а затем нажмите «ОК», чтобы продолжить. Это сделает так, что сама текстура будет полностью черно-белой, но это повлияет только на текстуру и ни на один из слоев под ней.
Шаг 25: Папка для бумаги
Выберите верхний слой «Черно-белый 2», удерживая клавишу Shift, а затем щелкните слой с текстурой бумаги ниже, чтобы оба слоя были выбраны вместе.
Выделив оба слоя, нажмите Command/Ctrl+G, чтобы поместить их в новую папку и переименовать папку «ТЕКСТУРА БУМАГИ», как показано здесь:
Теперь мы закончили создание нашей красивой волшебной сцены в Photoshop. . Для создания нашего дизайна мы использовали небольшое количество текстур, наложений и очень полезный экшен Photoshop из The Ultimate, Essential Photography Bundle. Обязательно ознакомьтесь с полным пакетом, чтобы получить доступ к этой разнообразной и разнообразной коллекции пресетов Lightroom, наборов для ретуширования, потрясающих наложений фотографий, видеоуроков и многого другого.
Обязательно ознакомьтесь с полным пакетом, чтобы получить доступ к этой разнообразной и разнообразной коллекции пресетов Lightroom, наборов для ретуширования, потрясающих наложений фотографий, видеоуроков и многого другого.
Помните, что будь то ваш результат для этого урока или что-то новое, что вы сделали, мы будем рады видеть ваши проекты на нашей странице в Facebook.
Пожалуйста, оставьте комментарий, если у вас есть какие-либо вопросы или предложения. Я всегда с нетерпением жду ответа от вас!
У вас еще есть время приобрести The Ultimate, Essential Photography Bundle, который поможет вам сделать вашу работу лучше, чем когда-либо, и получить неслыханную скидку 99%!
Как редактировать фотографии без Photoshop
Кажется, что каждый день появляется новая программа для редактирования фотографий, обещающая новые эффекты, новые рамки и новые способы добавления усов на ваши фотографии. Какое время быть живым!
Но что, если вы хотите сделать что-то более сложное, например, удалить фон с фотографии товара, объединить фотографии или убрать несколько складок? В этих случаях вы получите расширенный редактор изображений, такой как Photoshop.
Photoshop — мощное программное обеспечение с большим количеством лояльных и довольных пользователей. Проблема в том, что новичкам сложно учиться, да и дорого.
К счастью, существует множество недорогих или бесплатных альтернатив Photoshop, которые могут помочь. В этом посте я расскажу о некоторых из лучших онлайн-редакторов фотографий для начинающих.
Инструменты для редактирования фотографий без Photoshop
- GIMP : Бесплатный фоторедактор с открытым исходным кодом, похожий на Photoshop.
- Pixlr E : бесплатный инструмент Photoshop, который не нужно загружать.
- PicMonkey : мощный редактор изображений, более простой, чем Photoshop (от 8 долларов в месяц, 12 долларов в месяц за инструмент для удаления фона).
- Canva: Онлайн-инструмент для изображений в социальных сетях с текстом и графикой. (12 долларов в месяц за инструмент для удаления фона.)
- Pixlr BG: Бесплатный инструмент для удаления фона с изображения.

- Tucia : Профессиональная служба редактирования фотографий, которая исправит ваши фотографии. Оплата за изображение без подписки.
Все эти альтернативы Photoshop работают для Windows и Mac.
Просто ищете способ редактирования изображений для создания логотипа? Попробуйте наш конструктор логотипов Jimdo.
Создайте логотип, который выделит ваш бизнес.
1. Бесплатные фоторедакторы, похожие на Photoshop
Для кого они? Кто-то, кто уже немного разбирается в редактировании фотографий или хочет в этом разобраться.
Эти бесплатные альтернативы Photoshop — отличный вариант, о котором многие люди не знают. Они по-прежнему могут накладывать и комбинировать фотографии, а также добавлять или удалять кого-либо с изображения, и все это без Photoshop. Обратная сторона? Они выглядят и ощущаются очень похожими на настоящие. Поэтому, если вы ненавидите использовать Photoshop, прокрутите вниз до варианта 2.
GIMP (бесплатно)
GIMP — это полностью бесплатный фоторедактор с открытым исходным кодом, который может стать давно потерянным близнецом Photoshop. У вас нет причудливого интерфейса, но вы получаете бесплатный доступ к очень мощной программе, которая может делать практически все, что вам нужно. Вы также получаете множество руководств от сообщества, множество языков и теплое и нечеткое ощущение, что вы поддерживаете проект с открытым исходным кодом и волонтерский проект.
Pixlr (бесплатно)
Pixlr — довольно надежный бесплатный фоторедактор, который на самом деле является веб-приложением, поэтому независимо от того, используете ли вы Windows или Mac, вам не нужно загружать какое-либо программное обеспечение. Вы просто используете его прямо в браузере. Мне нравится, что они не требуют, чтобы вы создавали учетную запись или прыгали через обручи, чтобы загрузить ваши изображения. И когда вы сохраняете изображение, очень легко настроить размер изображения и размер файла, чтобы оптимизировать его для вашего веб-сайта.
Есть две бесплатные версии: Pixlr X и Pixlr E. Pixlr X — самая простая и основная. Это ближе к программному обеспечению для редактирования фотографий, которое вы можете найти в Windows или iOS. Pixlr E более продвинутый. Он имеет слои и инструменты, похожие на Photoshop. (Вы также можете перейти на Pixlr Pro за 7,99 долларов США в месяц, чтобы получить больше функций и избавиться от рекламы).
Один взгляд на Pixlr E, и вы увидите, насколько близко он соответствует интерфейсу Photoshop.
Двойник Photoshop? Вот снимок редактора изображений Pixlr, который вы можете использовать бесплатно прямо из браузера. Распространенная жалоба на Pixlr заключается в том, что у него такая же крутая кривая обучения, как у Photoshop, и не так много поддержки (в конце концов, он бесплатный). Однако немного покопавшись, вы увидите, что их блог на самом деле полон хороших статей. Google «Как мне ____ в Pixlr?» и полезный учебник, скорее всего, появится в результатах. Еще один плюс в том, что редактор доступен почти на 30 языках.
Fotor называет себя «по сути Photoshop онлайн» и доступен на 8 языках. Вы можете попробовать его бесплатно, но вы не можете удалить водяной знак без плана Pro, который стоит 8 долларов в месяц. Я также обнаружил, что инструмент для удаления фона сложен в использовании.
2. Отличные от Photoshop онлайн фоторедакторы
Для кого? Кто-то, кто нуждается в расширенном редактировании фотографий, но не хочет использовать сложную программу, такую как Photoshop.
Когда вы начнете рассматривать альтернативы Photoshop, вы увидите, что большинство программ пытаются копировать возможности Photoshop, от слоев до инструментов лассо. Если вам не нравится этот опыт, вам нужно найти мощный инструмент с простым процессом. Вот где я рекомендую PicMonkey.
PicMonkey ($)
PicMonkey — это простой редактор изображений, ориентированный на те виды редактирования, которые люди обычно хотят вносить, например, исправить цвет лица или добавить забавные эффекты для разных праздников. Лучше всего то, что его кнопки помечены простым английским языком, а не загадочными значками, а полезные всплывающие окна точно сообщают вам, как использовать каждый инструмент. В настоящее время он доступен на английском и испанском языках.
Лучше всего то, что его кнопки помечены простым английским языком, а не загадочными значками, а полезные всплывающие окна точно сообщают вам, как использовать каждый инструмент. В настоящее время он доступен на английском и испанском языках.
Тем не менее, это 8 долларов в месяц, так что, вероятно, оно того стоит, только если вы знаете, что собираетесь его часто использовать. Если вы сомневаетесь, подумайте о бесплатной пробной версии, чтобы протестировать его, или даже просто отредактируйте один образец фотографии, чтобы увидеть, на что похож этот инструмент. Подобно другим популярным инструментам графического дизайна, PicMonkey имеет массу шаблонов, шрифтов и других интересных вещей для брендинга и маркетинга.
PicMonkey имеет расширенные функции редактирования изображений, а также возможность добавлять шапки Санты. В общем, полный пакет.Второе место: Canva
Canva — отличная программа для графического дизайна для начинающих. Я не считаю его лучшим выбором здесь, потому что я считаю, что это не столько альтернатива Photoshop, сколько возможность создания изображений с текстом и другой графикой, удобных для социальных сетей. У него есть множество модных шаблонов для каждого маркетингового элемента, связанного с бизнесом, который вам, вероятно, когда-либо понадобится. Но его инструменты для редактирования фотографий довольно просты. Он доступен бесплатно, но вам нужно перейти на платный план (12,9 долларов США).5/мес), чтобы использовать инструмент для удаления фона.
У него есть множество модных шаблонов для каждого маркетингового элемента, связанного с бизнесом, который вам, вероятно, когда-либо понадобится. Но его инструменты для редактирования фотографий довольно просты. Он доступен бесплатно, но вам нужно перейти на платный план (12,9 долларов США).5/мес), чтобы использовать инструмент для удаления фона.
3. Как убрать фон с изображения без фотошопа
Для кого? Тот, кто просто хочет удалить фон с изображения.
Удаление фона изображения очень удобно для фотографий продуктов или значков. Но это на удивление сложно без инструмента лассо в Photoshop.
Кто из нас не хотел сделать кнопку из собачьей головы? Удалив фон фотографии, загрузив ее как изображение на свой веб-сайт, а затем добавив ссылку, теперь вы можете! Большинство средств для удаления фона работают одинаково. Вы загружаете свое изображение и отмечаете нужную часть зеленым цветом, а фон красным. Затем программное обеспечение вступает во владение и вырезает изображение для вас — с разным уровнем успеха в зависимости от того, насколько четкие границы между вашим объектом и вашим фоном. Тогда у вас есть шанс подправить его самостоятельно.
Затем программное обеспечение вступает во владение и вырезает изображение для вас — с разным уровнем успеха в зависимости от того, насколько четкие границы между вашим объектом и вашим фоном. Тогда у вас есть шанс подправить его самостоятельно.
Pixlr BG (бесплатно)
Pixlr BG был недоступен в последний раз, когда я писал на эту тему, но это мой новый любимый бесплатный инструмент для удаления фона. Это действительно бесплатно — вам не нужна учетная запись, и нет никаких уловок или ограничений, которые вы получаете с другими инструментами. Самое главное, это работает очень хорошо! Его технология «AI Cutout» автоматически работала над фотографией собаки, и мне не нужно было кропотливо обводить контур с помощью мыши. Мне просто нужно было немного подправить его, и инструмент сделал этот процесс простым и интуитивно понятным.
The Pixlr BG Background Eraser бесплатен и работает очень хорошо. Второе место: Background Burner Когда я впервые написал об этих программах несколько лет назад, я рекомендовал Background Burner. Он по-прежнему хорошо работает и по-прежнему бесплатен. Единственная загвоздка в том, что вам нужно создать учетную запись в интернет-магазине Bonanza, чтобы загружать изображения, а его интерфейс не такой приятный. Вот почему я считаю, что Pixlr BG теперь лучший бесплатный ластик для фона.
Он по-прежнему хорошо работает и по-прежнему бесплатен. Единственная загвоздка в том, что вам нужно создать учетную запись в интернет-магазине Bonanza, чтобы загружать изображения, а его интерфейс не такой приятный. Вот почему я считаю, что Pixlr BG теперь лучший бесплатный ластик для фона.
Платные инструменты для удаления фона с фотографий
У меня не было проблем с бесплатной версией Pixlr, но есть и платные альтернативы Photoshop, если вы хотите вырезать что-то из изображения. Все они работают одинаково, но имеют разную цену.
- Автообрезка: Платите по мере использования или получайте ежемесячную подписку, в зависимости от того, сколько изображений вы планируете загружать. Также есть бесплатная версия для некоммерческого использования.
- ClippingMagic: Этот инструмент работает очень хорошо. Самый низкий пакет $ 3,99/мес за 15 кредитов, что соответствует 15 загруженным изображениям. Приятно то, что вы можете повторно редактировать и повторно загружать изображение, и это не будет считаться еще одним кредитом.

- PicMonkey имеет инструмент для удаления фона, включенный в их планы Pro (13 долларов США в месяц).
4. Как найти профессиональную службу редактирования фотографий
Для кого они? Кто-то, кто хочет передать редактирование фотографий на аутсорсинг.
Эй, не все из нас занимаются редактированием фотографий. Может быть, у вас есть тонна фотографий продуктов для вашего интернет-магазина или вы пытаетесь передать больше задач на аутсорсинг, чтобы сосредоточиться на своих главных приоритетах. Если это так, есть сервисы, которые отредактируют ваши фотографии за вас — от простых правок до более сложных эффектов. Вот несколько вариантов:
Pixelz Solo ($)
Pixelz — хороший профессиональный вариант, специализирующийся на фотографиях для электронной коммерции. Они помогут вам с фоном, позаботятся о том, чтобы все было последовательно обрезано, и даже предоставят невидимые манекены. Подписка начинается с 9 долларов в месяц, а затем вы платите около 1,50 доллара за каждое изображение.