от простого к сложному. Часть 75. Искусство цвета
3 — 2004
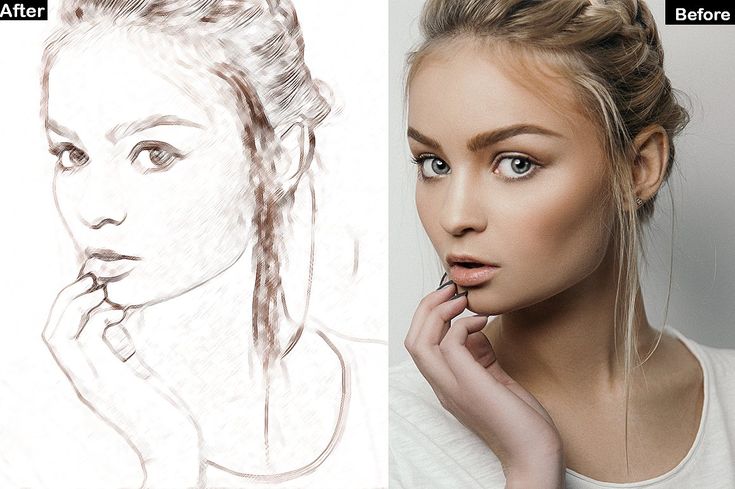
Черно-белую графику можно
оживить, заставив ее играть всеми цветами радуги. Раскрашенный в яркие цвета черно-белый рисунок смотрится совершенно иначе.
Раскрасить карандашный рисунок в Adobe Photoshop CS не так сложно, как это может показаться. С помощью инструментов выделения, настроек цветовых параметров и разных режимов наложения слоев можно добиться поистине великолепных результатов. Самое трудное — определиться с выбором цветовой гаммы, а залог успеха — художественный вкус и талант цифрового рисовальщика.
1 Открываем файл с черно-белым рисунком. Хорошо, если его детали тщательно проработаны, а контуры четкие.
2 Переводим изображение в режим RGB. Теперь рисунок готов к последующим операциям с цветом.
3 Превращать черно-белый рисунок в цветной следует постепенно, по отдельности раскрашивая каждый элемент. Для начала выделим самый большой элемент рисунка, который следует раскрасить, — в нашем случае это фигура лошади. Поскольку контуры рисунка очень четкие, выделение можно сделать с помощью инструмента Magnetic Lasso («магнитное лассо»). Управлять им очень просто: инструмент автоматически привязывает контур выделения к краю изображения переднего плана.
Для начала выделим самый большой элемент рисунка, который следует раскрасить, — в нашем случае это фигура лошади. Поскольку контуры рисунка очень четкие, выделение можно сделать с помощью инструмента Magnetic Lasso («магнитное лассо»). Управлять им очень просто: инструмент автоматически привязывает контур выделения к краю изображения переднего плана.
4 Инструмент Magnetic Lasso автоматически расставляет точки. Если вас не устраивает та или иная точка, нажмите клавишу Delete или Backspace — и точка будет стерта. Создавая контур с помощью этого инструмента, можно регулировать область выделения следующим образом: одиночный щелчок создает новую точку, а двойной — закрывает область выделения.
5 Если внутри основного контура рисунка еще остались невыделенные области, следует выделить и их. Удерживая клавишу Alt инструментом Magnetic Lasso, обводим оставшиеся области.
6 Чтобы подправить контуры выделения, переходим в режим быстрой маски (Quick Mask Mode), нажав на клавишу Q.
7 С помощью инструмента Brush («кисть») добавляем в область выделения участки, пропущенные инструментом Magnetic Lasso. В нашем примере это волоски на хвосте лошади.
8 Еще раз нажав на клавишу Q, выходим из режима быстрой маски. Теперь следует сохранить выделенную область, выполнив команду Select > Save Selection. В открывшемся диалоговом окне выбираем новый канал и задаем имя для области выделения.
9 Точно так же следует выделить и сохранить все области изображения, которые мы планируем раскрасить в разные цвета. Если вы хотите покрасить в один цвет два элемента изображения, находящиеся далеко друг от друга, выделите первый из них, а затем, удерживая клавишу Shift, — второй.
10 После того как все необходимые области будут выделены, начинаем работу с цветом. Сначала займемся самой большой областью выделения (в нашем примере — фигурой лошади). Чтобы вызвать область выделения, применяем команду Load Selection (в меню Selection) и выбираем в открывшемся диалоговом окне соответствующую область выделения.
11 Задаем базовый цвет с помощью параметров Hue/Saturation, выполнив команду Image > Adjustments > Hue/Saturation. Для этого в открывшемся окне настроек выбираем режим Colorize и передвигаем ползунок Hue для изменения цвета. Ползунок Saturation поможет контролировать насыщенность выбранного оттенка, а Lightness — его яркость.
12 С помощью команды New Layer создаем новый слой в панели Layers.
13 Чтобы передать рельеф изображения, подчеркиваем с помощью кисти отдельные его участки. Задаем новому слою режим наложения Color Dodge. Выбираем кисть и цвет, близкий к основному оттенку (в нашем примере это коричневый). В параметрах кисти снижаем непрозрачность (Opacity) до 50% и подчеркиваем несколькими мазками светлые участки рисунка.
14 Создав еще один новый слой, задаем ему режим наложения Overlay. Той же кистью подчеркиваем затемненные участки рисунка.15 Постепенно загружая одну за другой выделенные ранее области, раскрашиваем их подобным образом. При необходимости сделать ту или иную область более контрастной снова прибегаем к помощи слоев Layer 1 и Layer 2, в которых прорисовываем кистью тени и блики. В зависимости от площади области можно регулировать размер кисти и степень непрозрачности (Opacity).
В зависимости от площади области можно регулировать размер кисти и степень непрозрачности (Opacity).
16 Итак, фигуры всадника и лошади раскрашены.
17 Однако как бы аккуратно мы ни выделяли фрагменты, на рисунке могли остаться незакрашенные участки. Чтобы подкорректировать рисунок, выбираем в панели Layers слой Background. Затем при нажатой клавише Alt инструментом Brush щелкаем по области, наиболее близкой к незакрашенному участку, — кисть автоматически приобретет такой же оттенок.
18 Получив нужный цвет, аккуратно закрашиваем оставшиеся черно-белыми участки. Непрозрачность (Opacity) кисти следует снизить до 80%, а режим выставить на Color.
19 Подобным образом следует обработать границы областей, раскрашенных в разные цвета, если они получились слишком резкими.
20 Теперь нужно раскрасить мелкие детали (пряжка на портупее, глаз лошади и т.п.). Чтобы выбрать нужный цвет, щелкаем на значок основного цвета в панели инструментов и в открывшемся диалоговом окне Color Picker выбираем необходимый цвет.
21 Кистью небольшого диаметра в режиме Color аккуратно подкрашиваем детали в слое Background.
22 Осталось придать цвет фону. Загружаем все области выделения фигур ковбоя и лошади, выбрав команду Select > Load Selection. Чтобы объединить эти области, в диалоговом окне Load Selection выбираем Operation > Add to Selection.
23 После того как все области выделения загружены, применяем команду Inverse (меню Select > Inverse). Таким образом мы выделим только фон, а раскрашенные фигуры всадника и лошади исключим из выделения.
24 В панели инструментов выбираем Gradient Tool (инструмент градиента). Вверху окна, в параметрах этого инструмента, находим палитру градиентов. В палитре выбираем градиент, который по своим оттенкам гармонирует с основными цветами композиции.
25 В параметрах градиента устанавливаем режим (Mode) на Hard Light, а непрозрачность снижаем до 30%. Теперь инструментом градиента проводим на рисунке линию — появится градуированный фон из двух цветов.
26 Последние штрихи: инструментом History Brush в режиме Color с непрозрачностью 80% придаем легкий оттенок стене и фигурам на фоне.
27 И наконец, объединяем все три слоя с помощью команды Flatten Image в панели управления Layers.
КомпьюАрт 3’2004
Фильтр делающий из изображения скетч. Как сделать фото как нарисованное с помощью PhotoShop
Исходное изображение:
Конечный результат:
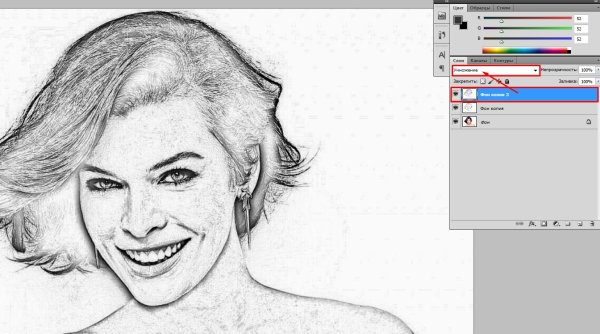
Шаг 10
Активируем нижний черно-белый слой и устанавливаем режим наложения или , в зависимости от того, как выглядит ваше фото.
С режимом Перекрытие :
С режимом Мягкий свет :
Чтобы понизить интенсивность цвета, можно на втором черно-белом слое или на фоновом слое понизить значение .
ИТОГ
Готовый результат должен выглядеть примерно так:
При выборе фотографии для обработки обратите внимание на то, что наилучшим образом этот урок позволяет стилизовать изображения с природой или с цветами. Также для урока подходят изображения, сделанные при помощи макросъемки. Обработка портретных фото или снимков с изображением животных, скорее всего, будет выглядеть не так эффектно.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter . Спасибо!
Чтобы создать , который бы выглядел максимально правдоподобно, и его можно было бы использовать при создании различных графических работ, мало использовать стандартные фильтры или программы. Необходимо освоить принципы работы Adobe Photoshop.
Мы решили упростить вашу работу и собрали несколько уроков, в которых подробно рассказывается, как сделать рисунок карандашом в Фотошопе , чтобы получилось как можно реалистичнее.
Эффект рисунка карандашом
Это, пожалуй, самый лучший способ из тех, что доводилось находить в сети Интернет.
Рисуем цветными карандашами
В этом уроке вы узнаете, как превратить любое фото в рисунок цветным карандашом с помощью программы Adobe Photoshop. Для начинающих потребуется приложить немного усилий, чтобы выполнить этот урок в данной программе.
Рисунок карандашом из цветного фото
Делаем рисунок карандашом
Наши мастера также решили не отставать от модных тенденций в мире Adobe Photoshop. Поэтому делаем рисунок карандашом в Фотошопе вместе с вами на страницах нашего сайта.
Есть несколько способов, как сделать рисунок карандашом в Фотошопе . В этой программе даже есть специальные фильтры для создания подобного эффекта. Однако в данном уроке вы научитесь создавать эскиз карандашом, не прибегая к ним.
Совсем не обязательно уметь держать в руке карандаш или быть профессиональным художником.
Отличный пример, как можно быстро и легко превратить фото в рисунок карандашом (эскиз) в Фотошопе . В этом видео уроке вы найдете всю необходимую информацию, поэтому с выполнение справиться даже начинающий.
Для преобразования любой фотографии в рисунок , выполненный простым карандашом , существует много плагинов и программ. Однако мнение автора данного урока однозначно: «Не создали еще такой кнопки, чтобы одним нажатием сделать рисунок карандашом в Фотошопе».
Карандашный рисунок в Фотошопе
Многие профессиональные дизайнеры и свадебные фотографы используют эффект рисунка простым карандашом из фотографии в Фотошопе , чтобы придать снимку грациозность и художественность. Методов преобразить фото в набросок простым карандашом очень много.
Подробный урок по превращению обычной фотографии в гиперреалистичную живопись всего за пару минут.
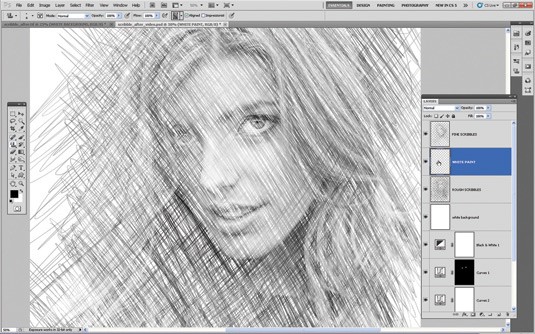
Некоторые талантливые художники могут рисовать в технике гиперреализма, но нам, простым смертным, об этом можно только мечтать. К счастью есть Adobe Photoshop, где можно создавать разные интересные эффекты и имитировать рисованные стили. Мы нашли замечательный урок, который сделал Крис Спунер, дизайнер и основатель Blog Spoon Graphics. Он показывает как из простого портретного фото буквально за пару минут можно сделать настоящее произведение искусства с детализованными мазками и бликами.
Конечно, на примере Криса все выглядит действительно шедеврально, но в Photoshop многое зависит от исходной фотографии, и далеко не всегда те эффекты, которые прекрасно работают с одним фото, подойдут для другого. Поэтому мы решили взять портрет немного другого качества и попробовать проделать все те же манипуляции в надежде получить нечто подобное.
1. Итак, откройте выбранную вами фотографию в Photoshop и добавьте корректирующий слой с кривыми. Нам нужно немного затенить тени и высветлить света, чтобы сделать фото более контрастным.
2. Нажмите Ctrl+J, чтобы дублировать фоновый слой дважды. Затем к верхнему из дубликатов добавьте эффект High Pass из меню фильтров.
3. Отрегулируйте радиус фильтра High Pass в пределах от 1-3 px. Этого будет достаточно для создания нужного эффекта. Больший радиус может привести к появлению нежелательного шума и ореола.
4. Измените режим смешивания для слоя с фильтром High Pass с обычного на Linear Light чтобы сделать фото резким. Повышенная резкость гарантирует получение точных мазков, особенно на волосах.
5. Теперь объедините слой с High Pass с дубликатом фонового слоя ниже, чтобы закрепить полученный эффект. Сделать это можно используя команду MergeVisible из меню слоев. Только для начала оставьте видимыми только те два слоя, которые собираетесь объединить. После этого перейдите в Filter> Stylize> Diffuse.
6. Измените режим размытия на анизотропный (Anisotropic) — это ключевой момент, который собственно и создает этот волшебный эффект рисунка.
7. Если внимательно посмотреть на результат, то можно заметить некрасивые швы, которые рассеиваются и повторяются. Но есть способ решить эту проблему.
8. Перейдите в меню Image> Image Rotation> 90 ° CW для поворота картинки и нажмите Ctrl+F (Cmd+F), чтобы повторить добавление диффузного фильтра.
9. Поверните изображение еще раз, и снова примените диффузный фильтр. Повторите этот шаг в третий раз, чтобы вернуть фотографию в правильное положение.
10. Диффузный фильтр отлично имитирует кисть, но в то же время немного размывает изображение. Перейдите Filter > Sharpen > Smart Sharpen, чтобы добавить четкости. Установите значение Threshold в районе 100, но используйте маленький радиус, чтобы не переборщить с обработкой.
11. Результат уже выглядит впечатляюще, но можно сделать его еще интереснее. Выберите Surface Blur из меню Filter > Blur и установите значения Радиуса около 20 а порога около 15 (как видите, при значении радиуса – 40 картинка сильно замыливается). Это создаст плоские участки и придаст фотографии еще более нарисованный вид.
Это создаст плоские участки и придаст фотографии еще более нарисованный вид.
12. Ну вот и все, наш Санта превратился из фотографии в гиперреалистичную картину. Издалека можно подумать, что это все еще фотография, но если присмотреться, то становятся заметны многочисленные мазки и переходы, свойственные живописи.
Надеемся, вам понравился этот урок так же, как и нам – пара простых манипуляций для достижения стильного эффекта. Это может пригодиться вам для раздела контактов на сайте, к примеру, когда нужно объединить разные фотографии чем-то общим, чтобы достичь гармонии.
Исходный урок Криса Спунера вы можете посмотреть . ©PressFoto/Hasloo
Adobe Photoshop предоставляет очень широкие возможности для творческой обработки фотографий. В фоторедакторе можно не только улучшить кадр, но и добиться необычных художественных эффектов.
В этом уроке вы узнаете, как сделать рисунок из фотографии в Фотошопе. В качестве основного инструмента будем использовать фильтры.
Для примера возьмём вот такой снимок, сделанный в Португалии:
А вот что получится после наших манипуляций:
Чтобы сделать рисунок из фото в Фотошопе, открываем снимок в программе и создаём цветовой слой: Layer/«Слои» → New Fill Layer/«Новый слой-заливка» → Solid Color…/«Цвет…» .
В появившемся диалоговом окне зададим цвет бумаги, на которой будет наш набросок. Можно выбрать оттенки белого, серого или сепии.
После этого создадим копию основного слоя (Background ) и применим к нему фильтр Photocopy/«Рваные края» из набора .
Новый слой назовём «Грубый набросок» . Установим ему режим наложения Multiply/«Умножение» . Здесь мы имитируем набросок, который художники делают перед прорисовкой деталей.
Но художники никогда не рисуют чёткие и точные линии с первого раза. Мы же хотим сделать что-то похожее на набросок, и черновых линий должно быть больше. Потому создаём копию слоя «Грубый набросок» и немного увеличиваем её. Нажимаем комбинацию клавиш Command + T и в верхнем меню ставим ширину и высоту в 105%.
Нажимаем комбинацию клавиш Command + T и в верхнем меню ставим ширину и высоту в 105%.
Холст немного растянется, и линии рисунка будут двоиться. После этого установим непрозрачность этого слоя около 10–20%, чтобы линии стали почти незаметными, как будто бы художник прицеливался и размечал лист для дальнейшего рисунка.
Теперь сделаем то же самое, но уменьшим первоначальный холст, чтобы сделать ещё больше линий-набросков.
Копируем слой «Грубый набросок» и с помощью трансформации уменьшаем ширину и высоту до 95% Устанавливаем для этого слоя непрозрачность 10–20%.
Теперь надо добавить больше графических эффектов, чтобы стилизация была ещё сильнее похожа на рисунок.
Создаём копию базового слоя Background .
После этого воспользуемся фильтром Cutout/«Аппликация» из набора фильтров Filter/«Фильтр» → Filter Gallery…/«Галерея фильтров…» . Параметры фильтра можно подобрать на свой вкус или воспользоваться нашими настройками.
Перетащим стилизованный слой на верхнюю часть панели слоёв и применим к нему фильтр Filter/«Фильтр» → Stylize/«Стилизация» → Find Edges…/«Выделение краёв…» . Он позволит сильнее выделить основные линии и границы объектов, которые на рисунке должны быть прорисованы лучше.
Теперь сделаем выделенные на предыдущем шаге границы чёрно-белыми: Image/«Изображение» → Adjustments/«Коррекции» → Desaturate/«Обесцветить» .
Назовём новый слой «Эскиз» и установим ему режим наложения Color Burn . Отрегулируем непрозрачность.
Предыдущий шаг можно повторить, чтобы добавить больше деталей.
Итак, у нас почти получилось из фотографии сделать рисунок в Фотошопе. Сейчас нужно добавить немного карандашной штриховки.
Background и перетаскиваем её в верхнюю часть панели слоёв. Применяем к новому слою фильтр Filter/«Фильтр» → Stylize/«Стилизация» → Find Edges…/«Выделение границ…» .
Теперь обесцвечиваем его.
Воспользуемся фильтром Angled Strokes/«Наклонные штрихи» из набора Brush Strokes/«Штрихи» в меню Filter/«Фильтр» → Filter Gallery…/«Галерея фильтров…» .
Отрегулируем длину штриха, направление и детализацию.
Новому слою установим режим наложения Multiply/«Умножение» и непрозрачность около 60%. Видно, что на изображение добавились штрихи.
Продолжаем добавлять детали. Сделаем ещё больше штрихов.
Так же дублируем базовый слой Background , применяем фильтр Crosshatch/«Наклонные штрихи» из набора Brush Strokes/«Штрихи» в меню Filter/«Фильтр» → Filter Gallery…/«Галерея фильтров…» .
Обесцвечиваем его.
Устанавливаем режим наложения Multiply/«Умножение» и регулируем непрозрачность.
На данном этапе у нас уже получилось сделать из фотографии рисунок в Фотошопе. Если ваша цель — чёрно-белый набросок, то на этом можно остановиться.
Создаём ещё одну копию базового слоя Background и перетаскиваем её в верхнюю часть панели слоёв. Устанавливаем режим наложения Color/«Цвет» . Рисунок сразу «раскрасился». Осталось по маске оставить раскрашенными отдельные части изображения.
Устанавливаем режим наложения Color/«Цвет» . Рисунок сразу «раскрасился». Осталось по маске оставить раскрашенными отдельные части изображения.
Добавим к слою маску, нажав на пиктограмму Add Layer Mask/«Добавить маску» в нижнем меню на панели слоёв. По умолчанию добавится маска белого цвета, нам нужно её инвертировать: кликаем по пиктограмме маски и нажимаем комбинацию клавиш Command + I .
После этого выбираем кисть на свой вкус. Это может быть имитация карандаша, мелков или акварели из стандартного набора Adobe Photoshop или какие-то дополнительные кисти.
Выбранной кистью на маске белым цветом нарисуем те области, где должен быть цвет. Можно экспериментировать с размером и типом кисти, её плотностью.
У нас получилось так:
С помощью этих нехитрых манипуляций мы смогли сделать из фото рисунок карандашом в Фотошопе. Каждый шаг находится на отдельном слое, так что можно в любой момент усилить или ослабить тот или иной эффект, что-то добавить или убрать с помощью маски.
Взяв принципы этого метода за основу, можно придумать алгоритм с другими фильтрами из набора Filter/«Фильтр» → Filter Gallery…/«Галерея фильтров…» и в Фотошопе сделать из фото рисунок карандашом.
Приветствую всех, любителей фотошопа! Сегодня рассмотрим урок по созданию карандашного рисунка из фото в фотошопе. Этот рисунок также можно назвать скетчем (от англ. sketch — эскиз, набросок, зарисовка). Нарисовать рисунок карандашом с фотографии может не каждый, для этого необходимо иметь навыки рисования, знать анатомические особенности человека даже при срисовывание с фотографии.
Смыслом нашего урока будет, научиться создавать эффект карандашного рисунка из фото, не имея навыков художника. Также используя подобный урок фотошопа можно создать быстрый скетч, что помогает сэкономить кучу времени при создание многих работ по отрисовке.
Приступим к реализации нашей задумки, откроем наш графический редактор (Adobe Photoshop), загрузим в него фото из которого мы сделаем рисунок и начнем обработку.
Первым делом идем в фильтры > усиление резкости > умная резкость , тем самым добавим резкости нашему изображению. Благодаря чему контуры фото станут более резкими и рисунок получился более четким.
Следующим нашем шагом будет обесцвечивание фото, для этого идем в изображения > коррекция > обесцветить. Также вы можете ознакомиться со статьей в которой описан один из наилучших способов создания черно белой фотографии.
После того как фотография обесцвечена нам необходимо продублировать слой и инвертировать верхний слой. Чтобы выполнить инверсию идем в изображения > коррекция > инверсия .
У инвертированного слоя изменим режим наложения на
После всех манипуляций что мы сделали нам необходимо применить размытие по гауссу, таким образом чтобы были четко видны контуры но в меру. Мы получим некое подобие штрихов карандашом. Для этого идем в фильтры > размытие > размытие по гауссу .
Ну вроде как наш рисунок из фото карандашом готов, но в нем очень много шума и выглядит он не особо привлекательно. Давайте его немного доработаем при помощи инструментов «осветлитель» и «затемнитель». Выбираем в панели инструментов инструмент затемнитель , выставляем настройки режим рисования: тени , и экспонирование: 10%. После чего на нижнем слое пройдемся по волосам и местам затемнения (теням), контурным линиям.
Готово мы добавили темные акценты на рисунок, теперь нам необходимо убрать шумы которые у нас образовались, для этого выбираем в панели инструментов инструмент осветлитель, выставляем настройки режим рисования: средний тон , и экспонирование: 10 — 16 %. И также на нижнем слое производим коррекцию, удаляем шумы и высветляем некоторые места. Тем самым приложив немного больше усилий, мы получаем более реалистичный рисунок карандашом из фото.
И в заключение у нашего верхнего слоя уменьшим процент заливки, я уменьшил совсем немного до 95% . И наш рисунок готов.
И наш рисунок готов.
Сегодня мы разобрали один из способов создания карандашного рисунка из фото в фотошопе, надеюсь урок вам понравился. В заключение хочется пожелать всем творческих успехов. Экспериментируйте с настройками фильтров, чтобы получать более реалистичные рисунки.
Как из фотографии сделать рисунок в Фотошопе • Дигмаст
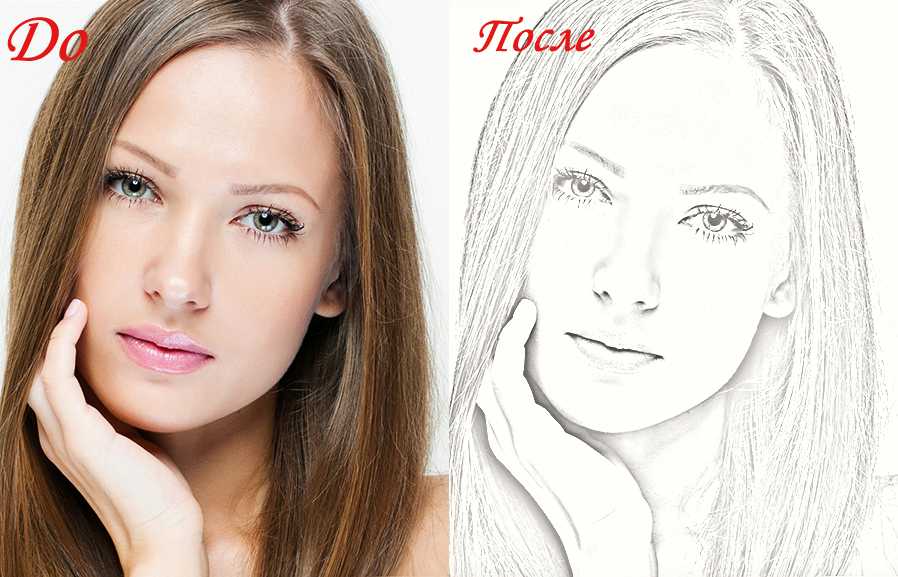
Сегодня я расскажу вам, как сделать из полноценной фотографии рисунок. Вы скажете: «Да было уже, надоело. Каждый, кому не лень этим занимается». Я знаю способ вообще в 3 действия и получается довольно-таки приличный результат. Практически не нужно доводит напильником. Вы сейчас посмотрите хотя бы пару примеров, и сами решите, пойдет вам этот способ или вы будете другими делать.
Покажу я, как мы Скарлет Ёхансон сделаем. Идем в гугл. Здесь на странице я нашел фотографию, она мне больше всего понравилась. Здесь нет всякого мутного фона, лицо как можно крупно. Миленькая владелица. Как обычно раскрываем ее в полный размер. Правой клавишей копировать. Здесь говорим Ctrl+N новый. Ввод Ctrl+V, вставить на весь экранчик.
Здесь нет всякого мутного фона, лицо как можно крупно. Миленькая владелица. Как обычно раскрываем ее в полный размер. Правой клавишей копировать. Здесь говорим Ctrl+N новый. Ввод Ctrl+V, вставить на весь экранчик.
Первое. Начало у нас как обычно. Дублируем слой.
Второе действие – мы его размываем по Гауссу. Здесь один из самых главных этапов. Здесь размыть нужно и не очень сильно и не слабенько. От этого будет зависеть размер наших штрихов, черных линий. Поэтому я примерно для себя определил, что размываем так, чтобы зрачок в глазу точно виден не был, и даже может быть радужка расплывалась побольше. Примерно так, когда глаз практически не виден. У меня в данном случае получилось 16 пикселей при размере, по-моему, 1200 на 1060 пикселей. Вам это все равно прйдётся подобрать. Один раз подберете, потом это будете делать почти автоматом.
Третье что мы делаем. Режим наложение — разделить. Уже что-то. Уже понятно, что в принципе почти все сделали. Нам остается сдублировать эту видимую картинку. Сдублировать не слой, который у нас есть, а видимый образ. Это можно сделать двумя способами.
Сдублировать не слой, который у нас есть, а видимый образ. Это можно сделать двумя способами.
Можно выделить все. Можно нажать Ctrl+Shift+C. Это мы скопировали, скажем так, экран. Говорим новый слой Ctrl+Shift+N ввод и говорим Ctrl+V. На внешний вид ничего не изменилось, но на самом деле мы поставили один слой, именно как мы видим.
Можно сделать проще. Можно сделать так называемый снетшоп или просто сграбили этот кадр. Пальцы нужно потренировать, потому что здесь комбинация используется такая — Ctrl+Shift+Alt+E. Оп, видели, он возник. Главное, что вы поняли принцип третий. Его обесцвечиваем. У нас становится черно белый рисунок. Дальше просто делаем еще один дубль для контраста. Говорим ему режим линейный затемнитель. Он сам у нас контраст. Практически у нас карандашный рисунок получился в три действия.
Конечно, если мы захотим сделать его еще контрастнее, еще скопируем. У нас линии становятся черными, но у нас начинают вылазить проплешины. Можно их не делать. Можно воспользоваться яркостью контраста. Можно еще до копирования, до этого слоя, на этом этапе, когда мы обесцвечивали, просто убрать эту грязь. Возьмем кисточку, белый цвет. Размер установим квадратными скобочками, как нам нужно. Просто возьмем и закрасим те ненужности. Лоб остался еще очистить. В принципе дело одной-двух минут. Причем нужно учитывать, что лицо у нас здесь большое, поэтому это все вылазит. Если вы не хотите полностью стирать, то есть у нас такой инструмент, как осветлитель. Несколько раз прошлись и сделали еле видимую. Теперь, когда мы будем дублировать этот слой с режимом наложения линейный затемнитель. Видите, у нас не будут затемняться те проплешины, которые мы убрали. У нас очень контрастненько и очень чистенько. Это разве долго.
Можно еще до копирования, до этого слоя, на этом этапе, когда мы обесцвечивали, просто убрать эту грязь. Возьмем кисточку, белый цвет. Размер установим квадратными скобочками, как нам нужно. Просто возьмем и закрасим те ненужности. Лоб остался еще очистить. В принципе дело одной-двух минут. Причем нужно учитывать, что лицо у нас здесь большое, поэтому это все вылазит. Если вы не хотите полностью стирать, то есть у нас такой инструмент, как осветлитель. Несколько раз прошлись и сделали еле видимую. Теперь, когда мы будем дублировать этот слой с режимом наложения линейный затемнитель. Видите, у нас не будут затемняться те проплешины, которые мы убрали. У нас очень контрастненько и очень чистенько. Это разве долго.
Давайте на примере я покажу, что кроме лиц можно использовать очень много что еще. Например, образец, где я использовал фотографию девушки на побережье. Неплохо, пейзаж можно прорисовать. Давайте, кстати, покажу, как это делается.
Закроем. Введем в наш любимый поисковик, я сейчас горы поискал. В принципе, можно взять любые горы. Главное, чтобы там не было очень много мелких деталей. Например, давайте возьмем эти горы. Перед тем, как записать этот урок, просто попробовал самые разные картинки. Понял, там, где лес, например, куча маленьких листочков, у вас получается такая пестрота, что выглядит не очень хорошо. Вы поняли, что я уже сделал. Скопировал, вставил, увеличил.
В принципе, можно взять любые горы. Главное, чтобы там не было очень много мелких деталей. Например, давайте возьмем эти горы. Перед тем, как записать этот урок, просто попробовал самые разные картинки. Понял, там, где лес, например, куча маленьких листочков, у вас получается такая пестрота, что выглядит не очень хорошо. Вы поняли, что я уже сделал. Скопировал, вставил, увеличил.
Первое, что делаем, повторяем — Ctrl+J сделали.
Второе — мы делаем размытие. Если мы делаем размытие точно такое же, то я могу не вызывать опять размытие, а просто повторить последний фильтр Ctrl+F нажать. Нажимаем Ctrl+F. Он у меня размылся, пусть даже так сильно.
Режим наложения разделить. Теперь делаем снепшоп. Скрин Ctrl+Shift+Alt+E. Он у нас сделался. Обесцвечиваем Ctrl+Shift+U. Делаем контрастней его. Еще раз дублируем Ctrl+J. Режим наложения – линейный затемнитель. Шикарно получается, можно вот так контраст сделать. Так у нас пейзажи получаются.
Еще интересный урок: Как сделать коллаж из фотографий в Фотошопе
Куда еще можно использовать? Если так подумать, по идее в урбанистическую тему, где у нас какие-то архитектурные сооружения применяются, там все эти ровные квадраты окон, стены, какие-то памятники, стелы будут выглядеть вообще замечательно. Поэтому я выбрал Эйфелевую башню. Она как яркий представитель у нас. Самое примитивное. У нас здесь мелких деталей практически нет. Полный размер, увеличиваем. Правой копируем картинку. Переходим Сtrl+V. Дублируем слой. Размываем его. Режим наложения – разделить. Кадр снимаем. Убираем цветность. Делаем дубль, и этот дубль приносит контраст, линейный затемнитель. Хотим, делаем еще дубль. Можно этих дублей понаделать и ввести их в линейную гравюру какую-нибудь. Смотрите, что у нас получается. Это у меня здесь уже 21 копия. Насколько хотите, настолько и затемните.
Поэтому я выбрал Эйфелевую башню. Она как яркий представитель у нас. Самое примитивное. У нас здесь мелких деталей практически нет. Полный размер, увеличиваем. Правой копируем картинку. Переходим Сtrl+V. Дублируем слой. Размываем его. Режим наложения – разделить. Кадр снимаем. Убираем цветность. Делаем дубль, и этот дубль приносит контраст, линейный затемнитель. Хотим, делаем еще дубль. Можно этих дублей понаделать и ввести их в линейную гравюру какую-нибудь. Смотрите, что у нас получается. Это у меня здесь уже 21 копия. Насколько хотите, настолько и затемните.
Все. Вроде ничего сложного. Дарю, пользуйтесь.
Как из фотографии сделать рисунок в Фотошопе
4.5 — Оценок: 11
Как преобразовать фотографию в набросок цветным карандашом с помощью Photoshop
Креативность
Креативность
Автор Леса Снайдер, Macworld
Один из наиболее часто задаваемых вопросов, задаваемых опытным профессионалам Photoshop, — как превратить фотографию в карандашный набросок. Хотя есть много способов сделать это, этот конкретный метод, для которого требуется Photoshop CS5 или более поздняя версия, дает удивительно реалистичный результат и дает вам большую гибкость для раскрашивания … без вреда для исходной фотографии.
1. Наложение слоев
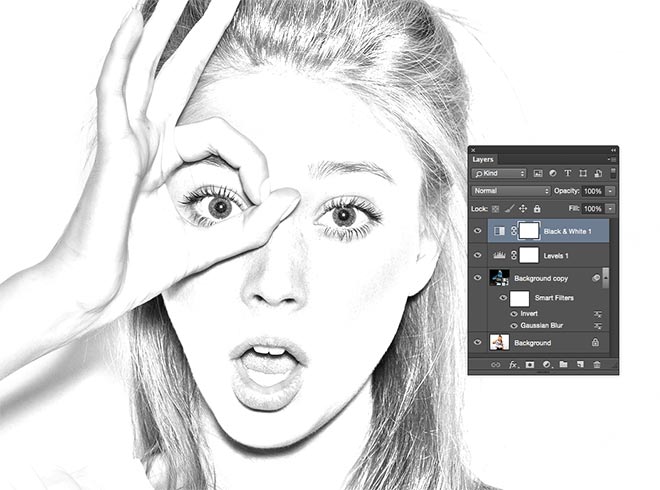
Этот метод лучше всего подходит для объектов, снятых на белом или другом светлом фоне. Откройте фотографию в Photoshop и, если изображение, которое скоро будет нарисовано, состоит из одного слоя, нажмите Command-D, чтобы продублировать его. Если изображение состоит из нескольких слоев — скажем, если вы использовали корректирующие слои для исправления изображения, как показано здесь, — вам нужно создать совершенно новый слой, который будет содержать содержимое всех других слоев.
Для этого активируйте самый верхний слой в стеке слоев и в раскрывающемся меню панели «Слои» нажмите и удерживайте клавишу Option и выберите «Объединить видимые» (сочетание клавиш для этого маневра — Shift-Option-Command-E). . Photoshop добавляет новый слой вверху стека слоев, который содержит содержимое всех 9 слоев.0015 видимых слоев (те, у которых включены значки видимости). Этот процесс называется созданием «штампованной копии» или «штампованием видимых слоев».
. Photoshop добавляет новый слой вверху стека слоев, который содержит содержимое всех 9 слоев.0015 видимых слоев (те, у которых включены значки видимости). Этот процесс называется созданием «штампованной копии» или «штампованием видимых слоев».
2. Разделяй и властвуй
Используя меню в верхней части панели «Слои», измените режим наложения дубликата или штампованного слоя на «Разделить». Этот режим дебютировал в Photoshop CS5 и значительно осветляет ваше изображение, почти до состояния сплошного белого цвета. Не паникуйте, мы исправим это на следующем шаге.
3. Размытие по Гауссу
Выберите «Фильтр» > «Размытие» > «Размытие по Гауссу» и в появившемся диалоговом окне введите довольно небольшое значение в поле «Радиус», а затем нажмите «ОК». Для этого изображения размером 2500×2700 пикселей было использовано значение 10 пикселей.
4. Улучшите качество
Создайте штампованную копию существующих слоев, активировав самый верхний слой и нажав Shift-Option-Command-E. Затем преобразуйте новый штампованный слой в смарт-объект, выбрав «Фильтр» > «Преобразовать для смарт-фильтров». Обратите внимание на специальный значок, который появляется на миниатюре слоя (обведен здесь).
Затем преобразуйте новый штампованный слой в смарт-объект, выбрав «Фильтр» > «Преобразовать для смарт-фильтров». Обратите внимание на специальный значок, который появляется на миниатюре слоя (обведен здесь).
5. Веселье с фильтрами
Чтобы подчеркнуть контрастные края фотографии, мы воспользуемся фильтром «Край плаката». В CS6 или более поздней версии выберите «Фильтр» > «Галерея фильтров», найдите категорию «Художественный» и щелкните один раз значок «Край плаката» (в CS5 выберите «Фильтр» > «Художественный» > «Край плаката»). В любом случае введите значение 1 для каждого ползунка, а затем медленно перетащите каждый ползунок вправо, пока не получите приятный результат (каждое изображение отличается, поэтому эта часть требует экспериментов). Нажмите OK, когда закончите.
6. Затемните с некоторым контрастом
Измените режим наложения смарт-объекта, созданного на шаге 4, на Linear Burn. Это затемняет цвета и добавляет всплеск контраста. Если эффект выглядит слишком резким, уменьшите значение параметра «Непрозрачность» в правом верхнем углу панели «Слои» — здесь использовалось значение 75%. Если вы не хотите раскрашивать эскиз, вы можете перейти к шагу 8; но если вы это сделаете, продолжайте читать!
Если вы не хотите раскрашивать эскиз, вы можете перейти к шагу 8; но если вы это сделаете, продолжайте читать!
7. Цветные карандаши
Чтобы создать набросок в сплошном цвете и/или отрегулировать насыщенность цветов в наброске, используйте корректирующий слой Цветовой тон/Насыщенность. Выберите «Слой» > «Новый корректирующий слой» > «Цветовой тон/Насыщенность» и нажмите «ОК» в появившемся диалоговом окне. В открывшейся панели «Свойства» (она называется панелью «Коррекция» в CS5) установите флажок «Раскрасить» в нижней части панели, чтобы создать эскиз сплошного цвета. Поэкспериментируйте с ползунком Hue, чтобы найти приятный цвет. Если вы просто хотите уменьшить насыщенность вашего эскиза, оставьте флажок Colorize выключенным и перетащите ползунок Saturation немного влево.
8. Та-да!
Сохраните свой шедевр, выбрав «Файл» > «Сохранить как» и выбрав Photoshop в меню «Формат». Этот маневр сохраняет ваши слои для будущего редактирования (например, если вы захотите позже изменить цвета). Если вы хотите отправить эскиз по электронной почте или опубликовать его в Интернете, создайте еще одну копию, выбрав «Файл» > «Сохранить для Интернета». Для максимального качества выберите PNG–24 в меню формата файла в правом верхнем углу, а затем снимите флажок «Прозрачность». Если ваша фотография большая, уменьшите ее размер, введя новую ширину (или высоту) в поля размера изображения в правом нижнем углу. Выберите «Bicubic Sharper» в меню «Качество» и нажмите «Сохранить».
Если вы хотите отправить эскиз по электронной почте или опубликовать его в Интернете, создайте еще одну копию, выбрав «Файл» > «Сохранить для Интернета». Для максимального качества выберите PNG–24 в меню формата файла в правом верхнем углу, а затем снимите флажок «Прозрачность». Если ваша фотография большая, уменьшите ее размер, введя новую ширину (или высоту) в поля размера изображения в правом нижнем углу. Выберите «Bicubic Sharper» в меню «Качество» и нажмите «Сохранить».
Как видите, эта техника требует немного времени, но результат того стоит. До следующего раза, да пребудет со всеми вами творческая сила.
Основатель PhotoLesa.com Леза Снайдер является автором бестселлера a. Photoshop CC: The Missing Manual книг, соавтор книг iPhoto: The Missing Manual, автор Серия электронных книг The Skinny Book , основа Преподаватель CreativeLIVE и постоянный обозреватель журналов Photoshop User и Photo Elements Techniques.
Бесплатная коллекция экшенов Photoshop Pencil Sketch
Услуги по редактированию фотографий > Бесплатные экшены Photoshop > Бесплатный экшен Photoshop Sketch
Примените этот бесплатный экшен Photoshop Sketch к своим фотографиям и сделайте их стильными легко и быстро. Еще никогда не было так просто создать эффект рисования карандашом • в таких версиях Photoshop, как CS3-CS6, Creative Cloud и PSE 11-1. Теперь можно превратить ваши изображения в удивительные и продвинутые эскизы в несколько кликов. Просто скачайте, установите Photoshop Action Pack Pencil Sketch, а затем нажмите кнопку «Воспроизвести». Вы можете настроить каждый эскизный экшен Photoshop в соответствии с вашим индивидуальным фотографическим стилем и освещением.
Еще никогда не было так просто создать эффект рисования карандашом • в таких версиях Photoshop, как CS3-CS6, Creative Cloud и PSE 11-1. Теперь можно превратить ваши изображения в удивительные и продвинутые эскизы в несколько кликов. Просто скачайте, установите Photoshop Action Pack Pencil Sketch, а затем нажмите кнопку «Воспроизвести». Вы можете настроить каждый эскизный экшен Photoshop в соответствии с вашим индивидуальным фотографическим стилем и освещением.
Карандашный набросок Ps Action #1 «Рисование»
Эскиз Экшена Photoshop #2 «Перо»
Photoshop Sketch Action #3 «Карандаш»
Эскизный экшен Photoshop #4 «Мультяшная лента»
Экшен Photoshop Pen Sketch #5 «Живи ради действия»
Pencil Sketch Ps Action Free #6 «Лига супергероев»
Похожие Sketch Photoshop Action Бесплатно
Вы можете попробовать создать эффект эскиза самостоятельно, следуя пошаговой инструкции. Но мы заверяем вас, что этот набор действий Pencil Sketch Photoshop создан профессионалами, чтобы упростить этот процесс для вас. Эти действия просты в использовании и вы обязательно добьетесь отличного результата. Независимо от вашего опыта в фотографии, этот плагин Photoshop позволит вам сократить рабочий процесс редактирования изображений и получить эффект эскиза, выполняя простые манипуляции с фотографиями.
Но мы заверяем вас, что этот набор действий Pencil Sketch Photoshop создан профессионалами, чтобы упростить этот процесс для вас. Эти действия просты в использовании и вы обязательно добьетесь отличного результата. Независимо от вашего опыта в фотографии, этот плагин Photoshop позволит вам сократить рабочий процесс редактирования изображений и получить эффект эскиза, выполняя простые манипуляции с фотографиями.
Photoshop Pencil Sketch Action #7 «Cartoon Art»
Sketch Action Photoshop Free #8 «Цветной комикс»
Действие Photoshop Sketch Effect № 9 «Поп-комикс»
Архитектурный эскиз Ps Action #10 «Поп-арт»
Экшены Photoshop Sketch #11 «Триколор»
Экшен-скетч Photoshop #12 «Векторный мультфильм»
Photoshop Action Sketch #13 «Рисование кистью»
Карандашный набросок Экшен Ps #14 «Цифровая живопись»
Действия эскиза Photoshop #15 «Детали рисования»
Экшен Photoshop Sketch Free #16 «Рисование на холсте»
Бесплатный эскизный экшен Photoshop #17 «Рисование мастихина»
Экшен Photoshop Sketch Painting #18 «Paint Strokes»
Экшен Photoshop Sketch Art #19 «Sketch Art»
Photoshop Action Sketch Effect #20 «Акварельное искусство»
Free Pencil Sketch Ps Action #21 «Painting»
Бесплатный эскизный экшен Photoshop #22 «Комиксы»
Экшены Photoshop Карандашный набросок #23 «Рисование»
Photoshop Actions Sketch #24 «Плакат»
Эскизные экшены Photoshop позволяют создать классический эффект линейного рисунка, который придаст рисунку профессиональный вид. Эти плагины разработаны создателями Photoshop для пользователей, чтобы сэкономить время при редактировании фотографий. Экшен — это серия задач, которые выполняются для применения определенного эффекта (или нескольких эффектов) к одной фотографии или группе фотографий. Эти плагины можно установить прямо в Photoshop и иметь к ним постоянный доступ. Когда вы выберете экшен с эффектом эскиза Photoshop, вам нужно будет запустить его и насладиться автоматическим процессом применения эффекта к вашему изображению.
Эти плагины разработаны создателями Photoshop для пользователей, чтобы сэкономить время при редактировании фотографий. Экшен — это серия задач, которые выполняются для применения определенного эффекта (или нескольких эффектов) к одной фотографии или группе фотографий. Эти плагины можно установить прямо в Photoshop и иметь к ним постоянный доступ. Когда вы выберете экшен с эффектом эскиза Photoshop, вам нужно будет запустить его и насладиться автоматическим процессом применения эффекта к вашему изображению.
Photoshop Actions Sketch Effect #25 «Low Poly»
Бесплатные Экшены Photoshop Sketch #26 «VHS»
Photoshop Sketch Actions Free # 27 «Sparkle»
Бесплатные Экшены Photoshop Sketch #28 «Глюк»
Эскиз Бесплатные Экшены Photoshop #29 «Мерцание»
Карандашный набросок Ps Action #30 «Отражение»
Советы по использованию бесплатных экшенов Photoshop Sketch
- Применяйте бесплатные экшены Photoshop Sketch ко всем видам изображений.
 Это особенно хорошо работает с портретной, уличной и пейзажной фотографией.
Это особенно хорошо работает с портретной, уличной и пейзажной фотографией. - После преобразования изображения в рисунок вы получите хорошо структурированный файл с хорошо организованными папками и полностью редактируемыми несколькими слоями. Вы можете изменить настройки позже, чтобы улучшить свои фотографии.
- Примените Photoshop действие карандашного наброска к фотографиям с высоким разрешением и хорошим освещением для достижения наилучших результатов.
- Экшен Photoshop Pencil Sketch с кистью имитирует красивый эффект рисования карандашом, придавая неповторимую атмосферу вашим фотографиям. Превратите фотографию в карандашный рисунок в несколько кликов и получите впечатляющие результаты.
Загрузка отзывов…
Документирование окрашенных декоративных поверхностей – Цифровое воссоздание традиционной техники рисования цветными карандашами с помощью Photoshop
Документирование окрашенных декоративных поверхностей – Цифровое воссоздание традиционной техники рисования цветными карандашами с помощью Photoshop
Следующая статья будет несколько необычным учебным пособием, поскольку оно предназначено для того, чтобы дать читателю возможность заглянуть в процесс разработки нового метода документирования. В конце концов, все статьи, появившиеся в этой серии, будут связаны вместе в рамках одного тематического исследования цветной последовательности рисунков, основанной на квадратной колонне Рамессида, MHB 125, в Малом храме Амона в Мединет-Абу. В этом первом выпуске цифровая ЭПИГРАФИЯ хочет показать вам, как взять традиционный носитель для рисования, такой как цветной карандаш, и превратить его в цифровой набор инструментов Photoshop, подходящий для документирования больших поверхностей, открывая при этом совершенно новый диапазон возможностей. Образец рисунка, используемый в следующем уроке, представляет собой изображение цветным карандашом, дополненное MHB 9.5, рельефная квадратная поверхность столба Тутмосида с минимальной сохранностью краски. Поскольку сохранность нарисованных деталей на всех этих гранях колонн очень плохая, Эпиграфическое исследование решило дополнить документацию с фотографиями и штриховыми рисунками серией этюдов цветными карандашами. Идея, начатая в 2011 году, заключалась в том, чтобы создать графическое представление всех следов пигмента, которые можно восстановить с поверхности.
В конце концов, все статьи, появившиеся в этой серии, будут связаны вместе в рамках одного тематического исследования цветной последовательности рисунков, основанной на квадратной колонне Рамессида, MHB 125, в Малом храме Амона в Мединет-Абу. В этом первом выпуске цифровая ЭПИГРАФИЯ хочет показать вам, как взять традиционный носитель для рисования, такой как цветной карандаш, и превратить его в цифровой набор инструментов Photoshop, подходящий для документирования больших поверхностей, открывая при этом совершенно новый диапазон возможностей. Образец рисунка, используемый в следующем уроке, представляет собой изображение цветным карандашом, дополненное MHB 9.5, рельефная квадратная поверхность столба Тутмосида с минимальной сохранностью краски. Поскольку сохранность нарисованных деталей на всех этих гранях колонн очень плохая, Эпиграфическое исследование решило дополнить документацию с фотографиями и штриховыми рисунками серией этюдов цветными карандашами. Идея, начатая в 2011 году, заключалась в том, чтобы создать графическое представление всех следов пигмента, которые можно восстановить с поверхности. Рисунки, созданные с помощью цветных карандашей Derwent Artist на матовой ацетатной бумаге (майлар), были отсканированы и впоследствии цветокорректированы для подготовки к публикации в готовящейся публикации Обзора, Medinet Habu Volume X.
Рисунки, созданные с помощью цветных карандашей Derwent Artist на матовой ацетатной бумаге (майлар), были отсканированы и впоследствии цветокорректированы для подготовки к публикации в готовящейся публикации Обзора, Medinet Habu Volume X.
MHB 95 показывает слабые следы оригинальной росписи, проглядывающие сквозь тонкий слой штукатурки.
Несмотря на удовлетворительные результаты, использование традиционного носителя для создания этих рисунков также выявило несколько трудностей. Чтобы избежать искажений, исходное обесцвеченное увеличение, содержащее линейный рисунок рапидографа, использовалось для указания контекста текстуры цветного карандаша. Как и ожидалось, восстановление точного соответствия между расширением и майларом после оцифровки оказалось сложной задачей. Кроме того, матовый ацетат имел свой собственный цвет и текстуру, которые играли важную роль в установлении соответствующих оттенков карандаша, и этот аспект необходимо было сохранить. Впоследствии для каждого из этих рисунков во время постобработки необходимо было выполнить калибровку цвета, коррекцию искажений и модификацию слоев. Еще одна трудность возникла из-за самой природы чикагского метода: после того, как рисунки, сделанные тушью, были обесцвечены, фотография больше не была неотъемлемой частью процесса. Поэтому при создании рисунков с улучшенным цветом художнику приходилось аппроксимировать нарисованные детали, глядя на стену, пытаясь найти точное место на чертеже с уменьшенными линиями.
Еще одна трудность возникла из-за самой природы чикагского метода: после того, как рисунки, сделанные тушью, были обесцвечены, фотография больше не была неотъемлемой частью процесса. Поэтому при создании рисунков с улучшенным цветом художнику приходилось аппроксимировать нарисованные детали, глядя на стену, пытаясь найти точное место на чертеже с уменьшенными линиями.
Формирование цифрового набора Derwent Artist
По мере того, как Survey приступила к внедрению цифровых технологий в свой процесс документирования, стало ясно, что обращение к компьютерным технологиям будет чрезвычайно полезным для устранения вышеуказанных сложностей и расширения исследований цвета на гораздо больших поверхностях. . После экспериментов с несколькими программными решениями, как на iPad, так и на Mac, остались только обычные претенденты: Procreate, Affinity Designer и Adobe Photoshop. Нашей первоначальной целью было работать с родным приложением для iPad, поэтому Procreate был бы идеальным выбором с его универсальностью и упрощенным пользовательским интерфейсом, в то время как Affinity Designer предоставил бы более сложные наборы инструментов. Однако цифровой фон с высоким разрешением, созданный для MHB 125, должен был бы быть значительно изменен, чтобы его можно было использовать в Procreate или Designer. Такой большой и детализированный цветной фон пришлось бы значительно уменьшить или разделить на гораздо меньшие части даже для нового мощного планшета Pro от Apple. Поскольку эти варианты означали бы слишком много компромиссов, мы решили сохранить исходное разрешение файла 1200 dpi и обратиться к Adobe Photoshop для создания наших цифровых карандашей Derwent Artist.
Однако цифровой фон с высоким разрешением, созданный для MHB 125, должен был бы быть значительно изменен, чтобы его можно было использовать в Procreate или Designer. Такой большой и детализированный цветной фон пришлось бы значительно уменьшить или разделить на гораздо меньшие части даже для нового мощного планшета Pro от Apple. Поскольку эти варианты означали бы слишком много компромиссов, мы решили сохранить исходное разрешение файла 1200 dpi и обратиться к Adobe Photoshop для создания наших цифровых карандашей Derwent Artist.
Нанесение образцов цвета на майлар для каждого оттенка, который был нанесен на улучшенный цветной карандашный рисунок, MHB 95.
Поскольку каждый окрашенный оттенок на MHB 95 был представлен как смесь 2 или 3 отдельных текстур цветных карандашей, много разных аспекты оригинала необходимо учитывать при разработке соответствующих цифровых карандашей. Во-первых, образцы областей каждого оттенка цветного карандаша были нарисованы на майларе с использованием той же техники текстурирования, разработанной для MHB 95. Карандаши Derwent Artist, применяемые для улучшенных цветных рисунков Medinet Habu, были следующими: Golden Brown (5900), Mineral Green (4500), Storm Grey (6910), Scarlet Lake (1200), Kingfisher Blue (3800), Bright Red (1410), Crimson Lake (2000), Ivory Black (6700), Prussian Blue (3500) и китайский белый (7200). Один цветной карандаш был предоставлен другой компанией: Dark Brown (946) производства Berol Prismacolor. Как мы уже говорили выше, чтобы иметь возможность предложить необходимый диапазон цветовых переходов при имитации реального сохранения пигмента стены, нам всегда приходилось применять определенную комбинацию этих цветных карандашей. Наиболее распространенными сочетаниями (обозначенными их номерами) в пределах определенной цветовой гаммы были следующие: желтый (5900+946), красный (1200+1410+946), фиолетовый (2000+946), зеленый (3800+4500+946), синий (3800+3500+946), черный (6700), белый (7200), Тутмосид фон (3800+6910) и Птолемеев фон (5900+6910). После того, как образцы были созданы для каждого оттенка карандаша, образец майлара был отсканирован с разрешением 1200 dpi RGB, следуя точной процедуре, примененной к улучшенному цветному рисунку MHB 95 еще в 2011 году.
Карандаши Derwent Artist, применяемые для улучшенных цветных рисунков Medinet Habu, были следующими: Golden Brown (5900), Mineral Green (4500), Storm Grey (6910), Scarlet Lake (1200), Kingfisher Blue (3800), Bright Red (1410), Crimson Lake (2000), Ivory Black (6700), Prussian Blue (3500) и китайский белый (7200). Один цветной карандаш был предоставлен другой компанией: Dark Brown (946) производства Berol Prismacolor. Как мы уже говорили выше, чтобы иметь возможность предложить необходимый диапазон цветовых переходов при имитации реального сохранения пигмента стены, нам всегда приходилось применять определенную комбинацию этих цветных карандашей. Наиболее распространенными сочетаниями (обозначенными их номерами) в пределах определенной цветовой гаммы были следующие: желтый (5900+946), красный (1200+1410+946), фиолетовый (2000+946), зеленый (3800+4500+946), синий (3800+3500+946), черный (6700), белый (7200), Тутмосид фон (3800+6910) и Птолемеев фон (5900+6910). После того, как образцы были созданы для каждого оттенка карандаша, образец майлара был отсканирован с разрешением 1200 dpi RGB, следуя точной процедуре, примененной к улучшенному цветному рисунку MHB 95 еще в 2011 году.
Оцифрованные образцы цветных карандашей Derwent готовы для Photoshop слева) и детали показаны в масштабе 100% (справа).
Когда мы увеличиваем оцифрованный образец карандаша до максимального уровня масштабирования, мы можем видеть тонкие переходы цвета в каждом оттенке, определенную степень прозрачности, возникающую, когда штрихи наносятся снова и снова на одну и ту же область, особую текстуру, которая предоставляется конкретными карандашами Derwent, использованными для этого проекта, и разной шириной штриха каждого карандаша в зависимости от того, насколько острым был карандаш в момент рисования этих прямоугольников. Мы не смогли найти цифрового карандаша, который бы удовлетворительно воспроизводил все эти атрибуты, поэтому цифровые карандаши для проекта Medinet Habu нужно было разрабатывать с нуля. Как вы можете судить по слайд-шоу ниже, мы потратили значительное количество времени на настройку параметров цифровой цветной кисти Derwent, прежде чем достигли точки, когда она начала выглядеть и вести себя так же, как ее традиционный аналог. Динамику формы и рассеяние нужно было изменить, чтобы получить желаемую чувствительность к давлению и вариативность штриха карандаша, а также найти правильную текстуру для кисти. Среди прочих изменений, когда мы наносили последние штрихи, мы также применили специальную настройку кисти, о которой уже восторженно отзывались в digitalEPIGRAPHY, которая называется Dual Brush.
Динамику формы и рассеяние нужно было изменить, чтобы получить желаемую чувствительность к давлению и вариативность штриха карандаша, а также найти правильную текстуру для кисти. Среди прочих изменений, когда мы наносили последние штрихи, мы также применили специальную настройку кисти, о которой уже восторженно отзывались в digitalEPIGRAPHY, которая называется Dual Brush.
The digital Derwent Artist Brush
The digital Derwent Artist Brush
The digital Derwent Artist Brush
The digital Derwent Artist Brush
The digital Derwent Artist Brush
The digital Derwent Artist Brush
The digital Derwent Artist Кисть
Получение правильного цвета для цифровых кистей
Палитра цветов показывает различные результаты в Photoshop в зависимости от фактического выбранного пикселя.
Цифровая кисть-карандаш начала формироваться, и пришло время перейти к калибровке цвета. Как видно на приведенной выше фотографии, палитра цветов в Photoshop (и, по сути, во всех программах для цифрового рисования) основана на пикселях, а это означает, что нельзя просто получить точный оттенок для цифрового карандаша, щелкнув на отсканированном карандашном штрихе. Палитра цветов будет давать немного другой оттенок каждый раз, когда вы нажимаете на отсканированное изображение, в зависимости от фактического выбранного пикселя, и ни один из этих оттенков не назначит правильный цвет вашей кисти, как бы вы ни старались. Кроме того, мы должны иметь в виду, что отсканированные карандашные штрихи изначально были нанесены на матовый ацетат, а это означает, что эти полупрозрачные цифровые карандашные штрихи давали бы совершенно разные результаты без исходного матового ацетатного фона. Очевидным решением для устранения этой проблемы было сканирование части нашего майлара и создание шаблона с разрешением 1200 dpi на основе сканирования. После создания слой (установите значение «Умножение», чтобы просвечивать нижний слой) можно настроить над любым оцифрованным или созданным в цифровом виде линейным рисунком.
Как видно на приведенной выше фотографии, палитра цветов в Photoshop (и, по сути, во всех программах для цифрового рисования) основана на пикселях, а это означает, что нельзя просто получить точный оттенок для цифрового карандаша, щелкнув на отсканированном карандашном штрихе. Палитра цветов будет давать немного другой оттенок каждый раз, когда вы нажимаете на отсканированное изображение, в зависимости от фактического выбранного пикселя, и ни один из этих оттенков не назначит правильный цвет вашей кисти, как бы вы ни старались. Кроме того, мы должны иметь в виду, что отсканированные карандашные штрихи изначально были нанесены на матовый ацетат, а это означает, что эти полупрозрачные цифровые карандашные штрихи давали бы совершенно разные результаты без исходного матового ацетатного фона. Очевидным решением для устранения этой проблемы было сканирование части нашего майлара и создание шаблона с разрешением 1200 dpi на основе сканирования. После создания слой (установите значение «Умножение», чтобы просвечивать нижний слой) можно настроить над любым оцифрованным или созданным в цифровом виде линейным рисунком. Когда этот слой заполнен этим узором, он обеспечивает полупрозрачный цифровой майлар для цифровой кисти Дервента. Опять же, эта аналогия исходит из традиционного метода, используемого для MHB 9.5, где линейный рисунок был прикреплен непосредственно под майларом при создании рисунка цветным карандашом. Что касается проблемы с палитрой цветов, найти правильный цвет было относительно просто: нам просто нужно было достаточно долго играть с оттенками и настраивать их, используя цветовую палитру Photoshop… Недавно разработанная кисть для карандашей Photoshop стала неотличима от оригинала.
Когда этот слой заполнен этим узором, он обеспечивает полупрозрачный цифровой майлар для цифровой кисти Дервента. Опять же, эта аналогия исходит из традиционного метода, используемого для MHB 9.5, где линейный рисунок был прикреплен непосредственно под майларом при создании рисунка цветным карандашом. Что касается проблемы с палитрой цветов, найти правильный цвет было относительно просто: нам просто нужно было достаточно долго играть с оттенками и настраивать их, используя цветовую палитру Photoshop… Недавно разработанная кисть для карандашей Photoshop стала неотличима от оригинала.
Отсканированный образец цветного карандаша, дополненный новым дизайном штрихов цифровой карандашной кистью.
Однако нужно было позаботиться еще о нескольких вещах. Каждый цифровой цветной карандаш Derwent должен был быть сохранен с его атрибутами, включая размер кисти, настройки инструмента и цвет. В конце концов мы воссоздали точно такие же отдельные цветные карандаши, которые мы использовали в прошлом, в цифровой «подставке для карандашей» в Photoshop. Наряду с соответствующими кистями их оттенки также были сохранены в наборе образцов Photoshop и сохранены для дальнейшего использования. Наконец, была создана специальная кисть Color Mixer Brush, которая смягчает резкость штрихов цветного карандаша, когда это необходимо, создавая полную иллюзию работы с традиционными средами. Новые щетки были протестированы на образце MHB 9.5-строчный рисунок, который затем сравнивался с оригиналом.
В конце концов мы воссоздали точно такие же отдельные цветные карандаши, которые мы использовали в прошлом, в цифровой «подставке для карандашей» в Photoshop. Наряду с соответствующими кистями их оттенки также были сохранены в наборе образцов Photoshop и сохранены для дальнейшего использования. Наконец, была создана специальная кисть Color Mixer Brush, которая смягчает резкость штрихов цветного карандаша, когда это необходимо, создавая полную иллюзию работы с традиционными средами. Новые щетки были протестированы на образце MHB 9.5-строчный рисунок, который затем сравнивался с оригиналом.
В конце можно было бы спросить: зачем нам идти на такие большие усилия, чтобы воспроизвести в цифровом виде носитель, который легко доступен и уже доказал, что дает желаемые результаты в прошлом?! Преобразование традиционного инструмента для использования в цифровой среде обеспечивает не только более чистую среду для публикации (устраняя необходимость сканирования и калибровки цвета), но и открывает совершенно новый набор возможностей.