Как сделать рисунок из фото
Автор Дмитрий Евсеенков На чтение 4 мин Просмотров 288 Обновлено
В данном материале я расскажу, как без особых затрат времени и каких-либо углублённых знаний и хитростей, превратить портретную фотографию в карандашный рисунок (эскиз).
А в следующем материале речь зайдёт также о создании рисунка из фотографии, но на этот раз за основу будет взята не портретная фотография, а фото природного пейзажа.
В этом материале я буду использовать программу Photoshop версии CS6, но действия и команды, применяемые в статье, подойдут для всех версий Photoshop вплоть до CS3.
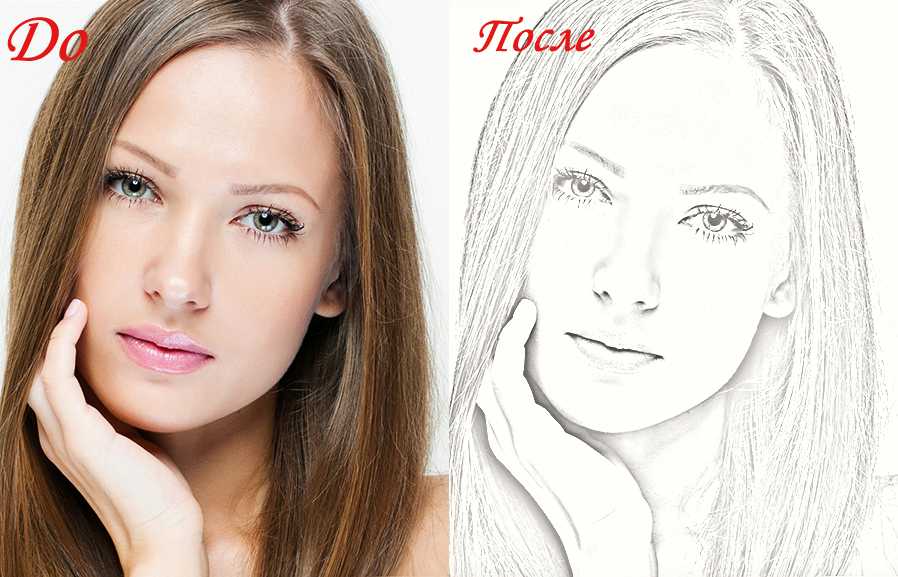
Ниже я привёл изображение с оригиналом и готовым результатом. На картинке слева Вы видите исходную фотографию, а справа итоговое изображение, который мы получим после применения действий, описанных в статье:
 Откройте фотографию в программе Photoshop, затем откройте палитру слоёв (нажать клавишу F7) и нажмите комбинацию клавиш Ctrl+J, после чего фоновый слой продублируется:
Откройте фотографию в программе Photoshop, затем откройте палитру слоёв (нажать клавишу F7) и нажмите комбинацию клавиш Ctrl+J, после чего фоновый слой продублируется:Копия будет расположена над фоновым слоем и выделена синим цветом, что говорит нам о том, что данный слой является активным. Все дальнейшие действия мы будем производить с этой копией изображения, оставляя оригинал нетронутым.
Теперь нам надо обесцветить изображение. Для этого пройдите по вкладке главного меню Изображение —> Коррекция —> Обесцветить (Image —> Adjustments —> Desaturate) или просто нажмите комбинацию клавиш Ctrl+Shift+U. Другие способы преобразования фотографии в чёрно белую описываются в этом материале.
Смотреть другие материалы по созданию рисунка из фотографии
Как сделать из фото рисунок с текстурой холста
Создаём Action (операцию) Photoshop — рисунок из фото
Видеоурок: создание экшена — рисунок из фото
Теперь нам понадобится создать дубликат чёрно-белого слоя, в данный момент он у нас активен (подсвечен синим), поэтому для дублирования снова нажмите Ctrl+J:
Инвертируем цвета слоя. Пройдите по вкладке главного меню Изображение —> Коррекция —> Инверсия (Image —> Adjustments —> Invert) или просто нажмите комбинацию клавиш Ctrl+I.
Пройдите по вкладке главного меню Изображение —> Коррекция —> Инверсия (Image —> Adjustments —> Invert) или просто нажмите комбинацию клавиш Ctrl+I.
Данное действие в нашем случае инвертирует значения яркости, что делает светлые участки тёмными, а тёмные — светлыми, иными словами, мы получим негатив фотографии:
Изменим режим наложения этого слоя на «Осветление основы» (Color Dodge). При этом окно рабочего документа заполнится белым цветом. В зависимости от образа Вашей фотографии, в некоторых местах могут оставаться чёрные области, но большинство документа будет заполнено белым:
Теперь проходим по вкладке главного меню Фильтр —> Размытие —> Размытие по Гауссу (Filter —> Blur —> Gaussian Blur)
Это открывает диалоговое окно соответствующего фильтра. Начните перемещать ползунок «Радиуса» вправо, и Вы увидите, как в документе начнёт проявляться эффект эскиза. Чем дальше вы переместите ползунок, тем больший будет применяться эффект размытия и, соответственно, будет повышаться интенсивность эффекта эскиза. Однако, если вы переместите ползунок слишком далеко, будут появляться полутона и эффект карандашного рисунка будет пропадать. В моём случае я остановился на значении 12,5 пикселей:
Однако, если вы переместите ползунок слишком далеко, будут появляться полутона и эффект карандашного рисунка будет пропадать. В моём случае я остановился на значении 12,5 пикселей:
Кликните правой клавишей мыши по активному (верхнему) слою, при этом откроется контекстное меню, в котором наведите курсор мыши на пункт «Объединить видимые» (Merge Visible), зажмите клавишу Alt и кликните левой клавишей мыши по этому пункту. Благодаря зажатой Alt у нас появится новый слой, состоящий из двух объединённых верхних (видимых) слоёв. При этой манипуляции вид фотографии в рабочем окне документа не изменится. Вот как будет выглядеть палитра слоёв:
Изменим режим наложения этого нового слоя на «Умножение» (Multiply), это действие затемнит линии в эскизе. Если вы обнаружили, что линии стали слишком тёмными, уменьшите значение Непрозрачности (Opacity) слоя. У себя я понизил Непрозрачность до 50%:
На данном этапе чёрно-белый рисунок готов, и, если Вам нужен именно чёрно-белый рисунок из цветной фотографии, то можете остановится. Если же Вы хотите добавить в эскиз цвета, то выполните несколько действий, указанных ниже.
Если же Вы хотите добавить в эскиз цвета, то выполните несколько действий, указанных ниже.
Итак, продолжаем. Сделаем копию фонового слоя, находящегося внизу палитры слоёв, для чего кликаем левой клавишей мыши по этому слою и нажимаем комбинацию Ctrl+J, при этом новый слой создастся непосредственно над оригиналом.
Теперь осталось только изменить режим наложения на «Цветность» (Color) и уменьшить Непрозрачность (Opacity), в моём примере я задал значение Непрозрачности 65%:
Взгляните ещё раз на конечный результат:
Контурный рисунок из фотографии -Russian Photoshop Tutorial :: Melissa Evans
By Melissa Evans
Tutorial Links: Page 1 | Page 2
Russian translation by VanVin
Line Art Tutorial Recommended for Intermediate Level Photoshop Users
Сразу хочу успокоить вас и сообщить, что для успешного применения описываемой техники совсем не обязательно уметь рисовать. В основном это – трассировка. Создание хорошего контурного рисунка c помощью данной техники занимает часы… и, если вы рас- считываете, что работа заключается в быстром применении нескольких фильтров, то этот урок – не для вас.
В основном это – трассировка. Создание хорошего контурного рисунка c помощью данной техники занимает часы… и, если вы рас- считываете, что работа заключается в быстром применении нескольких фильтров, то этот урок – не для вас.
Для успешного выполнения урока вам необходимо уметь работать с инструментом Pen (перо).
PEN TOOL
Все описываемые действия выполнены в Photoshop CS3, поэтому, при рабте в других версиях диалоговые окна программы могут выглядеть несколько иначе.
1) Подготовка слоев
Откройте фотографию в Photoshop и переименуйте слой Background в «original». Если ваша фотография достаточно темная, сначала осветлите ее, чтобы черные контуры, кото- рые мы будем наносить поверх изображения, можно было бы различить на его фоне.
Отрегулируйте яркость (Brightness) изображения, используя команду Adjustments>Brightness/Contrast из меню Image.
Сдублируйте (Ctrl+J) исходный слой, назвав новый слой «top».
Создайте еще два новых слоя (меню Layer>New>Layer или Ctrl+Shift+N), разместив их под слоем top.
Залейте один из новых слоев (расположенный над слоем oroginal) белым, переимено- вав его на background, а второй оставьте прозрачным, задав для него имя line art.
Сделайте невидимыми слои background и top, щелкнув по соответствующим значкам с изображением глаза в палитре слоев. Ваша палитра слоев должна теперь выглядеть так:
2) Настройка инструмента Brush (кисть)
При создании контуров вам потребуется менять толщину штриха (line weight), для придания вашему рисунку «глубины» в соответствии с правилами пер- спективы – чем «ближе» расположена линия, тем толще она должна быть. Кроме того, параллельные линии при удалении от наблюдателя сближаются, а контуры – становятся тоньше. В несколько утриро- ванном виде эти правила можно проиллюстрировать рисунком, приведенным справа:
Области, находящиеся в тени, так же изображают с более толстыми контурами, чем освещенные объекты.
Все это вы можете изучить, рассматривая контур- ные рисунки и комиксы.
Еще одна техника контурного рисунка заключает- ся в том, что используются лишь линии с двумя ви- дами контуров – более толстыми прорисовываются внешние контуры объекта, а тонкими – внутренние.
Перейдем теперь непосредственно к настройке кис- ти (Paint Brush) и настроим ее так, чтобы штрихи, наносимые ею сужались от начала к концу.
Щелкните инстумент кисть, затем выберите вклад- ку Brushes (кисти) в правой верхней части экрана:
Конкретные настройки для вашей кисти будут меняться в зависимости от типа рисуемых контуров и, особенно, от диаметра кисти. Ниже представлен один из вариантов:
Теперь перейдем в раздел Shape Dinamics (динамическое изменение формы):
1. Задайте для параметра Control режим Fade (затухание)
2. Задайте желаемое значение затухания
3. Задайте Minimum Diametr (Минимальный диаметр)
(На скриншоте показаны значения Fade=250, Minimum Diameter=27%, но вы можете по- добрать другую комбинацию этих параметров, которая понравится вам больше – поэкспе- риментируйте с двумя этими значениями)
Выберите в качестве foreground colour (цвет переднего плана) – черный (быстро сделать это можно, нажав клавишу D – цвета по умолчанию)
3) Создание контуров (Paths)
Начнем с центра изображения, которым в данном случае является лицо. Поскольку в качестве примера была взята фотография Scarlett Johansson, начнем с губ.
Поскольку в качестве примера была взята фотография Scarlett Johansson, начнем с губ.
Только имейте в виду, что линия в точке, с которой начато построение контура, будет иметь наибольшую толщину, постепенно сужаясь к концу контура.
Убедитесь, что для инструмента Pen (перо) задан режим Create New Work Paths (Paths в Photoshop CS):
Создайте контур вокруг внешней части верхней губы, отрегулировав при необходимос- ти положение точек и расположение кривых участков инструментом Direct Selection Tool.
Когда вид контура вас удовлетворит, щелкните правой кнопкой мыши, не снимая выде- ления с конутура, и выберите в раскрывшемся меню пункт Stroke Path (обводка контура).
Щелкнув по пиктограмме глаза в палитре слоев, «верните» видимость слою background. Затем удалите вспомогательный контур (path), щелкнув правой кнопкой мыши и выбрав пункт delete path. Теперь ничто не мешает вам рассмотреть созданную линию. Если вы удовлетворены результатом, снова отключите видимость слоя background и переходите к созданию следующего контура. Если нет – вернитесь с помощью палитры History на ста- дию корректировки вспомогательного контура, нарисованного инструментом Pen и отре- гулируйте его:
Если нет – вернитесь с помощью палитры History на ста- дию корректировки вспомогательного контура, нарисованного инструментом Pen и отре- гулируйте его:
Кроме того, полученную линию можно подправить с помощью инструмента Eraser (ластик):
Для создания линий, тонких с обоих концов и утолщающихся к центру (как у внешнего контура нижней губы на рисунке) в настройках кисти (раздел Shape Dynamics) для пара- метра Control измените режим Fade на Pen Pressure со значением Minimum Diameter=1%:
Для таких линий при обводке их с помощью команды Stroke Path включайте режим Simulate Pressure (имитировать нажим).
Периодически включайте видимость слоя background, чтобы оценить результаты на чистом белом фоне.
Для создания очень толстых линий, таких, как контуры бровей, мы рисуем замкнутый (то есть, не имеющий разрывов) вспомогательный контур (path), и, при создании линии выби- раем не обводку вспомогательного контура (Stroke Path), а его заливку (Fill Path):
Для создания геометрических фигур – овалов, кругов, квадратов и т.
С первого раза вышеописанная техника может показаться вам очень сложной, но, вы- полнив в ней несколько рисунков вы привыкните к ее использованию, и сможете работать достаточно быстро.
Tutorial Links: Page 1 | Page 2
Amazon.com Widgets
Иллюстрация и фотография в Photoshop
Главная » Adobe Photoshop, Графика и анимация, Ищем вдохновение в идеях, Уроки » Иллюстрации на фотографии в Photoshop
Опубликовано от Anna Dmitrieva
Обновлено: 13.02.2022
В статье «Тренды в веб-дизайне в 2020 году» мы начали говорить о том, что сейчас популярно в современном мире дизайна. В отдельную тему захотелось выделить такое веяние как совмещение фотографии и иллюстрации, что особенно стало популярным в рекламной графике и на просторах социальных сетей. Хотите сделать свое фото в Instagram выделяющимся и ярким или добавить яркий акцент на рекламном материале, который точно никто не пропустит? Добавьте к фотографии иллюстрации. Как? Об этом мы поговорим в текущей статье. Не можете сами? Закажите работу у меня через форму обратной связи!
Хотите сделать свое фото в Instagram выделяющимся и ярким или добавить яркий акцент на рекламном материале, который точно никто не пропустит? Добавьте к фотографии иллюстрации. Как? Об этом мы поговорим в текущей статье. Не можете сами? Закажите работу у меня через форму обратной связи!
Содержание
- Примеры совмещения иллюстрации и фотографии
- Приемы совмещения иллюстрации с фотографией
- Урок по совмещению фотографии с иллюстрацией в Photoshop
В Pinterest вы можете найти огромное количество примеров на тему совмещения фотографии с иллюстрацией, например:
В качестве художественного эффекта может использоваться контурная обводка, когда с помощью тонких линий обводятся границы предметов одежды, частей тела и лица или рисуются дополнительные элементы, одежда, дудлы и т.д., как здесь:
Кстати, контурная обводка смотрится очень интересно и в анимации, в чем вы можете убедиться, посетив мою статью «Контурная анимация в Adobe Flash»
Так же можно добавить дополнительные эффекты в виде иллюстраций, как здесь:
Или перерисовать часть фотографии в вектор, а часть оставить фотографией, как здесь:
Смотрятся фотографии, совмещенные с иллюстрацией эффектно, ярко. И точно не останутся незамеченными. Другой вопрос в том, что это ручной труд и для качественной работы вы вряд ли найдете плагины и фильтры.
И точно не останутся незамеченными. Другой вопрос в том, что это ручной труд и для качественной работы вы вряд ли найдете плагины и фильтры.
| ЧИТАЙТЕ ТАКЖЕ |
| Уроки Photoshop. Интересные и простые в освоении уроки по Photoshop от автора блога. Ретушь и коллажирование, основы программы — бесплатно! Подарки в статьях! |
Сделать совмещение фотографии с иллюстрацией можно в разных графических редакторах. Сегодня я покажу вам, как сделать это в Photoshop. К тому же здесь не понадобится много инструментов – скорее ваше время и сама идея.
Будем создавать вот такое креативное фото с контурной обводкой.
В качестве исходных материалов я использовала фотографии с фотостока Pixabay:
Ссылки на исходные материалы – Фото, Ловушка для снов, Like.
Шаг 1.
С помощью инструмента Перо создала контуры для очков, волос, цепочек сережек и других элементов. Цвет обводки – белый, без заливки, ширина обводки 3 пикселя. Каждая линия на новом слое. Принцип показан на видео ниже.
Цвет обводки – белый, без заливки, ширина обводки 3 пикселя. Каждая линия на новом слое. Принцип показан на видео ниже.
Шаг 2.
Открыла документ с ловушкой для снов, вырезала оттуда перо и поместила его на документ с фото. Сначала для одной серьги.
Щелкнула два раз правой клавишей мыши по слою с пером и вызвала окно Параметры наложения, где выставила следующие параметры – Наложение цвета – белый, Выполнить обводку – 1 пиксель.
Продублировала слой с пером, отобразила его по горизонтали – Редактирование – Трансформирование – Отразить по горизонтали и подвинула ко второй сережке.
Шаг 3.
Поместила слово Like за девушку. Для этого я поместила весь слой впереди девушки, затем создала слой маску для слоя со словом Like и просто закрасила черной кисточкой те места, которые должны быть за девушкой.
Как и в предыдущем шаге задала параметр наложение Наложение цвета – Белый.
Шаг 4.
Для слоя с фото создала корректирующий слой Сочность и изменила значение Сочность до 66
| ЧИТАЙТЕ ТАКЖЕ |
Тренды в дизайне фотографии Узнайте, какой стиль обработки фотографий сейчас в тренде. |
Как видите создавать контурную обводку для фото несложно, а как ярко и необычно выглядит. Нужна только практика работы с инструментом Перо. Линии не сразу будут получаться плавными, но можно будет создавать дополнительные опорные точки, чтобы менять их. Но о принципах работы с данным инструментом нужно посвящать отдельную статью.
Подписывайтесь на обновления блога «Дизайн в жизни» по e-mail или социальных сетях и мы обязательно опубликуем для вас еще больше полезных бесплатных уроков и материалов! |

Обведение рисунка в Photoshop | Small Business
Ларри Симмонс Обновлено 14 января 2019 г.
Обведение рисунка в Adobe Photoshop — это метод, обычно используемый для преобразования цифровых фотографий в штриховые рисунки. Процесс основан на создании путей, окружающих области, которые вы хотите очертить. С помощью контуров вы можете точно выбрать положение контура перед нанесением мазка, который создает фактическую линию вокруг объекта. Со слоями Photoshop вы можете создавать пути таким образом, чтобы изолировать их от реального изображения, что позволяет сохранить рисунок в отдельном файле, не затрагивая исходную фотографию.
Откройте изображение в Photoshop
Запустите Photoshop и откройте изображение, которое вы хотите обвести в Photoshop.
Откройте панель слоев
Нажмите на меню «Окно» в главном меню в верхней части приложения и выберите «Слои», чтобы открыть панель слоев, если она еще не открыта.

Дублируйте слой
Нажмите «Ctrl-J», чтобы дублировать исходный слой. Слои на панели называются «Фон» и «Слой 1». Дважды щелкните имя «Фон» на панели «Слой», чтобы выделить существующее имя. Введите «Оригинал», чтобы переименовать слой. Переименуйте Слой 1 в «Верх», чтобы различать различные слои, используемые для создания рисунка.
Переименуйте слои
Дважды нажмите «Ctrl-Shift-N» и «ОК», чтобы создать два новых слоя. Перетащите мышью новые слои под слой «Верх». Переименуйте первый новый слой в «Фон», а другой новый слой — в «Контур».
Изменение цвета фона
Нажмите на слой «Фон», а затем выберите инструмент «Ведро с краской» на панели инструментов. Выберите белый цвет. Нажмите на слой «Фон», чтобы изменить прозрачный слой на белый слой. Щелкните значок «Глаз» рядом с именем слоя, чтобы скрыть его.

Сделайте слой контура активным
Скройте слой «Верх», используя значок глаза рядом с ним, а затем выберите слой «Контур», щелкнув его на панели. Это делает слой «Контур» активным.
Выберите кончик кисти и цвет
Щелкните инструмент кисти, чтобы выбрать кисть и цвет для контура. Выберите нужный кончик кисти и выберите цвет на панели «Цвет».
Создать контур вокруг изображения
Щелкните инструмент «Перо» на панели инструментов. Выберите значок «Пути» для пера на панели параметров в верхней части приложения. Используйте этот инструмент, чтобы создать контур вокруг изображения, выбирая точки вдоль контуров изображения, по которым следует линия пера, очерчивая объект.
Создать кривую линию
Нажмите на край изображения в начале кривой изображения.
 Переместите перо к концу этой кривой и снова нажмите на край изображения. Появится линия, которая следует пути между двумя точками. Изогните линию, удерживая нажатой кнопку мыши и перетаскивая ее влево или вправо, чтобы получить изогнутую линию. Отрегулируйте линию, перемещая мышь, пока она не совпадет с кривой объекта. Следуйте за элементом с помощью пера, щелкая в конце каждой кривой. Чем меньше выделенная кривая, тем ближе перо следует контуру. Вы увидите путь по мере продвижения.
Переместите перо к концу этой кривой и снова нажмите на край изображения. Появится линия, которая следует пути между двумя точками. Изогните линию, удерживая нажатой кнопку мыши и перетаскивая ее влево или вправо, чтобы получить изогнутую линию. Отрегулируйте линию, перемещая мышь, пока она не совпадет с кривой объекта. Следуйте за элементом с помощью пера, щелкая в конце каждой кривой. Чем меньше выделенная кривая, тем ближе перо следует контуру. Вы увидите путь по мере продвижения.От контура до контура
Следуйте контурам элемента, пока не вернетесь в исходную точку. Нажмите на начальную точку, чтобы завершить контур.
Выберите кисть
Щелкните правой кнопкой мыши контур и выберите «Контур штриха». Выберите параметр «Кисть», чтобы выбрать предопределенную кисть для использования при создании контура. Нажмите кнопку «ОК», чтобы применить мазок кистью вдоль отмеченного пути.

Удалить контур
Щелкните значок «Глаз» рядом с фоновым слоем. Щелкните правой кнопкой мыши линию пути и выберите «Удалить путь», чтобы удалить путь, оставив только линию, нарисованную с помощью команды «Путь обводки». Убедитесь, что линия выглядит так, как нужно. Если это не так, сотрите его с помощью инструмента «Ластик» на панели инструментов и повторите попытку. Если контур выполнен успешно, снова скройте фоновый слой с помощью значка «Глаз».
Продолжить описание других разделов
Продолжайте обводить другие участки контура, повторяя шаги с 9 по 12, пока рисунок не будет завершен. Варьируйте ширину штрихов на своей работе, если хотите.
Скрыть все, кроме контурного слоя
Скрыть все, кроме контурного слоя, чтобы видеть только свой рисунок. Сохраните файл, чтобы сохранить исходную фотографию и слои.
 Удалите другие слои и сохраните рисунок как отдельный файл, используя параметры «Файл» и «Сохранить как», чтобы сохранить только контур изображения в виде отдельного файла. 9
Удалите другие слои и сохраните рисунок как отдельный файл, используя параметры «Файл» и «Сохранить как», чтобы сохранить только контур изображения в виде отдельного файла. 9- О рисовании в сплаве компьютерных технологий и бизнеса. У него есть B.S. по экономике, степень магистра в информационных системах, М.С. в области коммуникационных технологий, а также значительную работу по получению степени MBA в области финансов. Он опубликовал несколько сотен статей в Demand Studios.
[БЕСПЛАТНО ✨] Штриховой рисунок Photoshop Учебное пособие и действие
Преобразование фотографии в штриховой рисунок с помощью Photoshop. И узнайте, как сделать чистый штриховой рисунок, используя наш бесплатный экшен Photoshop.
Итак, как сделать лайнворк в фотошопе ? Есть несколько способов сделать штриховую графику в Photoshop .
- Нарисуйте линии вручную с помощью инструмента «Кисть» или инструмента «Перо» (время: 30 минут)
- Используйте фильтр Photocopy , чтобы сделать линейный рисунок в Photoshop (время: 10 минут).

- Используйте наш бесплатный экшен Line Art Photoshop . Это самое быстрое решение (время: 1 минута)
Quick Line Art Photoshop TUTORIAL
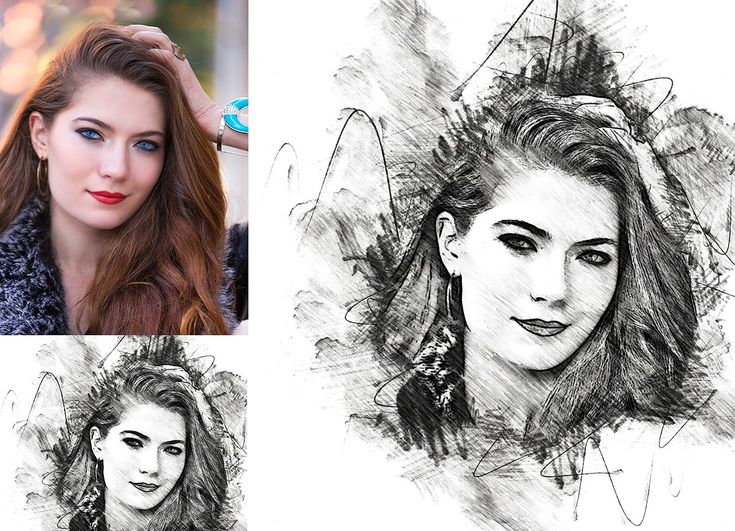
В этом уроке вы узнаете, как создать эффект штрихового рисунка в Photoshop. Это очень полезно, если вы хотите преобразовать фотографию в рисунок. Если вы ищете фото , чтобы нарисовать контур бесплатно , используйте это действие.
Откройте фотографию в Photoshop . Фотография с чистым фоном, вероятно, лучший выбор.
Затем установите Цвет фона на белый и Цвет переднего плана на черный.
Чтобы преобразовать фотографию в штриховой рисунок, перейдите к Фильтр (Галерея фильтров) > Эскиз и выберите фильтр Фотокопия . Размер детали выбирайте в зависимости от размера вашего изображения. Для изображения размером до 1000 пикселей установите значение Detail to 2.

Затем перейдите к Filter > Stylize > Diffuse и выберите Mode Anisotropic .
Чтобы добавить больше контраста штриховому изображению, добавьте корректировку Уровни .
Чтобы изменить цвет штрихового изображения, добавьте корректирующий слой Карта градиента . Используйте градиент от черного (цвет по вашему выбору) к белому.
Как убрать фон с рисунка в Photoshop? Выберите все слои и объедините их. Затем добавьте Маска слоя .
Чтобы удалить белый фон, выберите Изображение > Применить изображение .
Если вам интересно, как раскрасить внутренние линии в Photoshop, ответ довольно прост. Создайте слой за слоем с линиями и используйте инструмент Кисть , чтобы раскрасить линии в Photoshop .
1. Экшен Line Art Photoshop [Скачать БЕСПЛАТНО✨]
Превратите фотографию в штриховой рисунок простым способом! Итак, если вам нужен еще более быстрый способ преобразования фотографии в рисунок, вы можете использовать наш бесплатный экшен Photoshop.

Насколько мне известно, Photoshop — лучший инструмент для автоматического преобразования изображения в линейный рисунок. Итак, конвертируйте фото в линейный рисунок за считанные секунды.
Преобразование рисунка от руки в штриховой рисунок Photoshop (нажмите кнопку СКАЧАТЬ БЕСПЛАТНО ).
Создайте штриховой рисунок Photoshop менее чем за минуту, используя наш штриховой рисунок ! Он также работает как контурный фотоэффект.
Информация о товаре
Этот бесплатный набор содержит 2 экшена Photoshop для создания штриховых рисунков с отдельным фоном.
- Формат: файл ATN
- Автор: PhotoshopSupply (эксклюзивный товар) Лицензия
- : бесплатно для личного и коммерческого использования с указанием авторства . Лицензионное соглашение
Штриховая графика Удалить фон Экшен Photoshop Бесплатно
СКАЧАТЬ АКЦИЮ VECTOR PHOTOSHOP
Как установить и использовать Экшены Photoshop
Если вы никогда раньше не использовали экшены Photoshop и не знаете, как их использовать, уделите пару минут и ознакомьтесь с этими замечательными ресурсами:
- Что такое экшены Photoshop
- Как установить Экшены Photoshop
- Как использовать Экшены Photoshop
Эффект штрихового рисунка [Видеоучебник]
Что входит в этот пакет
Пакет содержит два действия, которые помогут вам преобразовать изображение в штриховой рисунок . Давайте посмотрим, как сделать штриховой рисунок из фотографий или карандашных набросков. Так. сюда входят действия со штриховыми рисунками:
- 1 действие по создание штрихового рисунка из фотографии . Превратите цветное изображение в рисунок черной линией. Черные линии отделены от фона. Отредактируйте цвет белого фона и цвета черных линий.
- 1 действие до создать чистую штриховую графику из отсканированного изображения рисунка/линейной работы/эскиза. Отделите отсканированное линейное изображение от фона на отдельный слой, чтобы вы могли раскрасить нижний слой.

Как сделать лайнарт из эскиза в Photoshop , если у вас нет навыков рисования? Или, как лучше всего превратить фотографию в метод Photoshop для рисования линий? Вы также можете задаться вопросом, как легко выбрать линии в Photoshop ? Или как раскрасить отсканированный рисунок в Photoshop ?
Я видел много людей, которые спрашивали, как отделить линейный рисунок от фона или как очистить штриховой рисунок. С помощью этого действия вы получите четкие черные линии на прозрачном фоне.
Изолирующий штриховой рисунок в Photoshop полезен для всех видов проектов. Итак, удалить белый фон штрихового рисунка теперь очень просто, всего в 1 клик!
Как оцифровать рисунок
Вот несколько полезных советов lineart для создания простых штриховых рисунков. Советы по штриховому рисованию помогут новичкам сделать простой штриховой рисунок или действительно крутой штриховой рисунок из своих фотографий или рисунков карандашом.

- Скан чертежа. Чтобы оцифровать рисунок, сначала нужно использовать сканер для сканирования карандашного наброска. Разрешение лучше ставить не менее 600 dpi.
- Оцифровать чертеж. Второй шаг — взять рисунок в Photoshop . Итак, откройте отсканированный рисунок в Photoshop.
- Чистые чертежи. Используйте экшен Photoshop , чтобы очистить эскиз и сделать фон белым
- Утолщение линий. Чтобы затемнить линии, а также сделать их толще, используйте команду «Утолщение линий» в экшене Photoshop.
- Раскрасить рисунок. Как раскрасить штриховой рисунок? Используйте 9Инструментом «Кисть» 0141 № и закрасьте слой позади штрихового рисунка.
Как отделить линии от фона? Как удалить фон из отсканированного изображения с помощью Photoshop ?
Да, все эти вопросы решаются просто скачав бесплатно и используя наш экшен Photoshop .

Загрузите экшен Photoshop «Удалить белый фон».
Чтобы узнать, как сделать рисунок прозрачным в Photoshop или как удалить белый фон в Photoshop не очень просто, особенно если вы новичок. Вы должны сделать много ручных настроек и использовать фильтры.
Если у вас есть рисунки или наброски от руки, вы можете выделить линии на прозрачном фоне. Отсканированные изображения с прозрачным фоном полезны для раскрашивания штрихового рисунка или если вы хотите заменить фон .
Как очистить отсканированный документ в Photoshop
Итак, вы знаете, как очистить отсканированные рисунки. Но с этим действием также можно использовать до очистка отсканированного документа в Photoshop , очистка подписи и т. д.
Преобразование рисунка от руки в штриховой рисунок в Photoshop . Создавайте прозрачные штриховые рисунки с помощью этого полезного бесплатного экшена Photoshop, который, я надеюсь, вам понравится!
3.
 Утолщение линий в Photoshop [Скачать БЕСПЛАТНО✨]
Утолщение линий в Photoshop [Скачать БЕСПЛАТНО✨]Вы также можете воспользоваться этим бесплатным экшеном, если хотите утолщать линии в Photoshop. Если этот экшен Photoshop создает изображение со слишком тонкими линиями, вы можете использовать этот новый экшен для сделать линии толще и темнее .
Итак, вы хотите преобразовать фотографию в рисунок всего за несколько секунд? Попробуйте наш экшен штриховой графики Photoshop , а затем этот экшен, чтобы увеличить толщину линии!
Заставить линию работать в Photoshop очень просто, используя наши экшены. Это, безусловно, самая быстрая и лучшая программа для штрихового рисунка.
Как масштабировать чертежи
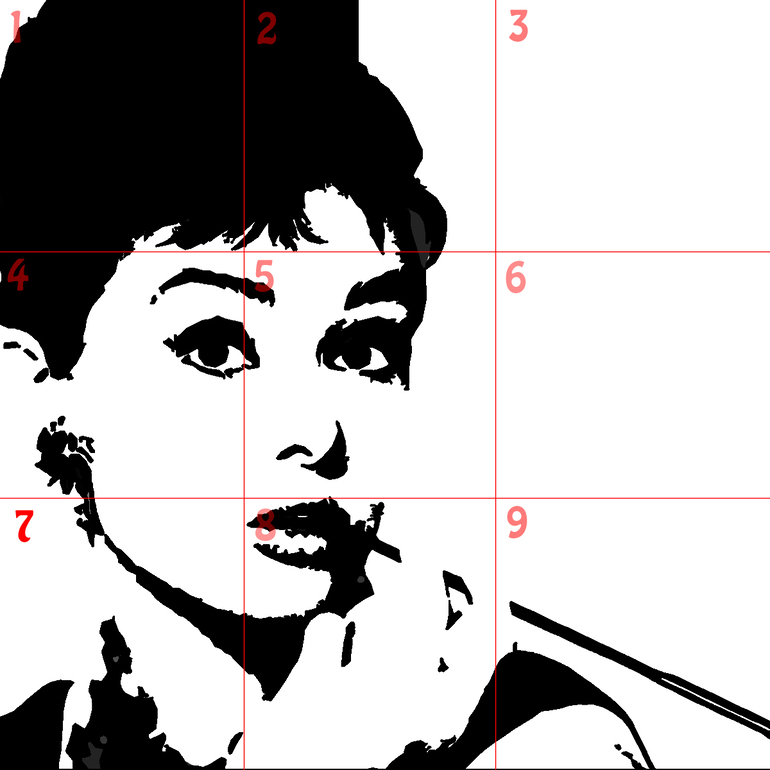
Если вы хотите увеличить чертежи, вы можете использовать метод сетки. Чтобы добавить сетку в Photoshop, вы можете использовать наш бесплатный экшен Photoshop, который представляет собой простой в использовании генератор сетки для фотографий и рисунков.

Вы также можете добавить сетку к фотографии онлайн с помощью программного обеспечения для графического дизайна MockoFun.
4. Эффект контурного портрета [Свободное действие✨]
С помощью этого действия вы можете сделать этот эффект контурного портрета . Обведите изображение в Photoshop и создайте крутые фотоэффекты.
Чтобы создать эффект контура изображения, выберите человека/объект, который вы хотите выделить. Затем создайте слой из выделения ( Control+J ) и примените экшен Photoshop штриховой рисунок к новому слою.
Используйте наше изображение контура в экшене Photoshop, если вы хотите добавить белый контур вокруг человека/объекта/и т. д.
Другие ресурсы, которые могут вам понравиться:
- Утолщение линий в Photoshop (БЕСПЛАТНОЕ действие)
- Удаление белого фона в Photoshop (БЕСПЛАТНОЕ действие)
- Сглаживание краев Photoshop (БЕСПЛАТНОЕ действие)
Насколько полезен был этот пост?
Нажмите на звездочку, чтобы оценить!
Средняя оценка 4,7 / 5.
 Всего проголосовало: 77
Всего проголосовало: 77Пока нет голосов! Будьте первым, кто оценит этот пост.
Сожалеем, что этот пост не был вам полезен!
Давайте улучшим этот пост!
Расскажите, как мы можем улучшить этот пост?
Как превратить фотографию в штриховой рисунок в Photoshop? (8 лучший шаг)
Содержание
Превращение изображения в штриховой рисунок не является утомительным процессом в Photoshop CC 2019; для этого требуются только некоторые технические детали, которые были разбиты для удобства в этом руководстве. Быстро, вы можете улучшить качество фотографий продукта за ограниченное время.
Все мы знаем, насколько выгодно иметь веб-сайт электронной коммерции, привлекательный для глаз и захватывающий дизайн. Он привлекает потенциальных клиентов с первого взгляда. Тем не менее, это может быть очень дорогим и отнимающим много времени процессом, поскольку необходимо нанять опытного иллюстратора для управления вашим сайтом.
Вот шаги, которые необходимо выполнить при преобразовании изображения в линейный рисунок:
- Настройка контрастности фото
- Настройка рабочего слоя
- Преобразование изображения в градациях серого через корректирующий слой
- Преобразование в линейный чертеж
- Настройка цветов фона и переднего плана изображений
- Затенение карандашом
- Эффект перекрестной штриховки
- Окончательные модификации
Прежде чем мы начнем этот урок, вы узнаете, как обвести изображение с помощью Photoshop.
 Допустим, кто-то поручил вам превратить фотографию в штриховой рисунок без Photoshop, но у вас есть только базовые знания Photoshop.
Допустим, кто-то поручил вам превратить фотографию в штриховой рисунок без Photoshop, но у вас есть только базовые знания Photoshop.Чтобы достичь этого, вам нужно будет правильно подготовить фотографию перед применением любого фильтра, поэтому вам нужно полностью погрузиться в этот урок. Цель этого руководства состоит в том, чтобы вы работали как профессионал даже при первой попытке.
Поскольку общеизвестно, что все изображения не могут быть одинаковыми, при использовании Photoshop для преобразования изображения в штриховой рисунок может возникнуть необходимость настроить непрозрачность слоя, фильтры и размытие изображения. Как указано выше, этот пошаговый подход поможет вам безупречно преобразовать фотографии.
СДЕЛАЙТЕ ВИД, КОТОРЫЙ ОЖИДАЕТ УВИДЕТЬ КЛИЕНТ
Получить бесплатное редактирование
Шаг 1. Настройка контрастности фотографии
Настройка контрастности необходима, когда используемая фотография контрастирует с фоном.
 Следовательно, его необходимо настроить так, чтобы изображение выделялось на фоне фона. Чтобы выполнить этот процесс, вы должны выбрать панель слоев и проверить, выбран ли слой изображения. Например, заблокированный фоновый слой выделяет выбранный слой при работе со сглаженным изображением, например, в формате JPEG.
Следовательно, его необходимо настроить так, чтобы изображение выделялось на фоне фона. Чтобы выполнить этот процесс, вы должны выбрать панель слоев и проверить, выбран ли слой изображения. Например, заблокированный фоновый слой выделяет выбранный слой при работе со сглаженным изображением, например, в формате JPEG.Щелкните меню «Изображение» в верхней части окна Photoshop и выберите «Коррекция» в раскрывающемся меню, а затем «Кривые». Появится диалоговое окно Кривые, и вы должны проверить Предварительный просмотр.
Также в его диалоговом окне щелкните и перетащите вниз среднюю точку диагональной линии, проходящей через график, расположенную в левой части диалогового окна, чтобы создать кривую линию на графике.
Это гарантирует, что черные области фотографии станут темнее, а более светлые области останутся светлыми. Однако при работе с фотографией CMYK формат совсем другой. Вам придется тянуть среднюю линию вверх, а не вниз. Продолжайте, как только вы будете довольны уровнем контрастности фотографии, нажав OK.

Шаг 2: Настройка рабочего слоя
Следующим шагом после настройки контрастности является настройка слоя, который будет использоваться для работы. Вам нужно продублировать слой, содержащий ваше изображение, не менее трех раз на панели слоев. Причина этого в том, что у вас есть четыре одинаковых слоя. Чтобы создать дубликат слоя, выберите «Слой» на панели «Слои», щелкните «Меню», расположенное в правом верхнем углу панели слоев, и выберите «Дублировать слой».
Шаг 3. Преобразование изображения в оттенки серого с помощью корректирующего слоя
После дублирования слоя щелкните дублированный слой, расположенный в верхней части панели «Слои». Выберите значок корректирующего слоя в нижней части панели «Слои». Выберите «Цветовой тон/Насыщенность» в раскрывающемся меню, и, таким образом, вы создали корректирующий слой, который будет использоваться для «Цветовой тон/Насыщенность», благодаря чему все слои, которые появляются под корректирующим слоем, сохраняют свойства «Цветовой тон/Насыщенность», установленные для этого корректирующего слоя.

При выбранном корректирующем слое выберите панель свойств в правой части изображения, которая используется по умолчанию, или щелкните меню и выберите свойства. Панель свойств содержит три ползунка: «Оттенок», «Насыщенность» и «Яркость» для настройки. Переместите ползунок насыщенности в крайнее левое положение, чтобы установить значение 100. Затем у вас есть фотография в оттенках серого.
Еще один способ получения изображения в оттенках серого выглядит следующим образом:
Слой настройки Hue/Saturation автоматически позволяет изображению отображаться в оттенках серого, но чтобы избавиться от всех цветов, вам нужно получить оттенки серого путем преобразования, щелкнув вкладку «Изображение», затем режим в раскрывающемся меню, а затем выберите «Оттенки серого».
Шаг 4: Преобразование в линейный рисунок
На этом шаге вы узнаете, как обвести изображение с помощью Photoshop с использованием множества эффектов слоя. Из продублированных слоев сделайте два верхних слоя невидимыми, щелкнув значок глаза.
 Затем щелкните видимый слой, расположенный на втором снизу панели «Слои».
Затем щелкните видимый слой, расположенный на втором снизу панели «Слои».Нажмите на уклонение цвета в раскрывающемся меню, расположенном рядом с Обычный. Тем не менее, на том же выбранном слое инвертируйте изображение, нажав CTRL+I на клавиатуре, или выберите «Изображение», затем «Коррекция», а затем «Инвертировать».
Следующее, что нужно сделать, это выбрать «Фильтр» > «Размытие» > «Размытие по Гауссу» в раскрывающемся меню.
Появится диалоговое окно «Размытие по Гауссу», в котором можно перемещать ползунок до тех пор, пока изображение не станет зеркальным отражением линейного рисунка. Перемещение ползунка вправо для увеличения размытия помогает утолщать и затемнять линии, а также добавлять тени к фотографии при перемещении ее влево в противном случае.
Узнайте больше: Сделайте изображение прозрачным фоном в Photoshop
Поскольку предварительный просмотр в диалоговом окне по-прежнему установлен, вы получаете возможность увидеть, как ваше изображение меняется при перемещении ползунка.

НАСТРАИВАЙТЕ ФОТО ПРОДУКТА ПО ВАШЕМУ ВАШЕМУ ОБРАЗУ
Проверьте наши цены
Как уже говорилось ранее, в этом руководстве содержится обширная информация о преобразовании изображений. Чтобы утолщать штрихи рисования линий, вам нужно в последний раз продублировать исходный слой и переместить его поверх скорректированного слоя.
В раскрывающемся меню выберите «Фильтр» > «Галерея фильтров». Выберите «Светящиеся края» в разделе «Стилизация», потому что именно здесь вы можете настроить ширину края, расположенную в правом углу окна.
Уменьшая яркость, вы получаете более четкое изображение. Нажмите «ОК», когда завершите задачу. Вернувшись к рабочему слою, нажмите CTRL+I, чтобы инвертировать слой, и измените режим наложения слоя, чтобы воспроизвести больше, чтобы сделать контуры вашей фотографии толще и темнее.
Шаг 5: Настройка цветов фона и переднего плана изображений
Установите белый цвет фона, дважды щелкнув его значок на панели инструментов.
 В диалоговом окне «Цвет» выберите верхний левый угол большого цветового поля.
В диалоговом окне «Цвет» выберите верхний левый угол большого цветового поля.Затем установите цвет переднего плана на средне-серый, дважды щелкнув квадрат цвета на панели инструментов. Кроме того, в диалоговом окне «Цвет» щелкните посередине левой части большого поля цвета.
Другие цвета в большом цветовом поле не имеют значения, поскольку курсор должен находиться в левой части большого цветового поля.
Шаг 6. Затенение карандашом
Чтобы добавить штриховку карандашом к фотографии, выберите верхний слой над рабочим слоем на панели «Слои». Нажмите на значок глаза, чтобы включить видимость, и теперь ваше изображение снова станет черно-белым. Затем выберите «Фильтр» в меню, затем «Галерея фильтров» в раскрывающемся списке. Появится окно «Фильтр», в котором вы щелкните папку эскиза и выберите «Древесный уголь».
Отрегулируйте по вкусу ползунки «Толщина угля», «Детализация» и «Баланс света/темноты» в окне предварительного просмотра.
 После этого примените затенение, поскольку вы знаете, что у вас уже есть рисунок линии изображения в слое ниже. Нажмите OK, когда закончите. Выберите нормальный из выпадающего меню и настройте режим наложения слоя древесного угля, чтобы воспроизвести его.
После этого примените затенение, поскольку вы знаете, что у вас уже есть рисунок линии изображения в слое ниже. Нажмите OK, когда закончите. Выберите нормальный из выпадающего меню и настройте режим наложения слоя древесного угля, чтобы воспроизвести его.Шаг 7: Эффект перекрестной штриховки
Кроме того, вам нужно добавить к изображению перекрестную штриховку, чтобы придать ему эффект фильтра. Включите видимость на панели слоев, щелкнув значок глаза на самом верхнем слое. Это делает видимыми все слои изображения. Этот этап обычно предназначен для создания затенения.
Выберите предыдущий слой, выберите «Фильтр», а затем «Галерея фильтров» в раскрывающемся меню, и если он отображается более одного раза, выберите нижний вариант. Нажмите «Эскиз» и выберите «Разорванные края» в окне фильтра и настройте переключатели, расположенные в правой части окна, до тех пор, пока не станут видны детали изображения.
После завершения нажмите кнопку «Новый», расположенную в нижней правой части окна фильтра.
 Убедитесь, что выбран верхний экземпляр «Рваных краев», нажмите «Фильтр графического пера» и измените «Диагональ обводки» на «Левая диагональ», потому что «Рваные края» появляются дважды в правой части окна «Фильтр». Нажмите «ОК».
Убедитесь, что выбран верхний экземпляр «Рваных краев», нажмите «Фильтр графического пера» и измените «Диагональ обводки» на «Левая диагональ», потому что «Рваные края» появляются дважды в правой части окна «Фильтр». Нажмите «ОК».Затем измените режим наложения слоя с нормального на умножение, как в предыдущем слое. Наконец, добавьте мягкое размытие движения, потому что на подчиненном слое примененный фильтр графического пера более хрупок, чем угольный фильтр.
Выберите «Фильтр», затем «Размытие» и «Размытие в движении», чтобы открыть диалоговое окно размытия в движении из раскрывающегося меню. Установите угол на -45° и сдвиньте ползунок Distance влево, чтобы создать очень мягкое размытие. Предварительный просмотр, чтобы увидеть свой прогресс, прежде чем применять его, и нажмите «ОК».
Шаг 8: Окончательные модификации
Вы в одном шаге от создания прекрасного линейного рисунка. Изображения требуют последних штрихов, таких как настройка непрозрачности ваших рабочих слоев и избавление от темных пятен и остатков на изображении.

Вы можете настроить непрозрачность двух выступающих слоев, чтобы уменьшить страстность штриховки карандашом. Убедитесь, что вы не изменили два нижних слоя, так как это может дезориентировать эффект рисования заданной линии.
НАЗНАЧЕНИЕ ЭКСПЕРТА-РЕДАКТОРА ДЛЯ РАБОТЫ НАД ВАШИМИ ФОТОГРАФИЯМИ
Получите услугу глубокого травления
Удалите любые артефакты, такие как пятна или темные пятна, которые могут испортить изображение. Чтобы добиться этого, вам нужно отпечатать все необходимые слои, выбрав все слои, включая корректирующий слой Hue/Saturation, который находится на панели Layers. Нажмите CTRL+A+E, и слой со штампом развернется в верхней части панели «Слои».
Измените цвет переднего плана, изменив его на белый на панели инструментов, и выберите инструмент «Кисть» на панели инструментов, чтобы тщательно закрасить любые пятна в новом слое с отпечатками. Именно тогда у вас может быть готовое изображение, которое теперь будет похоже на карандашный набросок.
