Как сделать фотомонтаж самому: инструкция для новичков
КупитьСкачать
Не выходит сделать даже
простой фотомонтаж онлайн?
Установите редактор ФотоКОЛЛАЖ! В этой удобной
программе нём вы найдёте:
- Понятные инструменты для вырезания объектов с фотографии
- Детальную настройку способов наложения слоёв при монтаже
- Коллекцию клипарта, фильтров и рамок для украшения фото
Скачайте программу и больше не думайте,
как сделать свой первый фотомонтаж!
Скачать бесплатно
25 марта 2020 Автор статьи: Ирина Орлова
4.7 Оценок: 6 (Ваша: )
Наверняка вы часто видели в интернете забавные картинки из нескольких совмещенных фотографий.
В программа ФотоКОЛЛАЖ вы можете быстро создавать композиции из нескольких фото, будь это простой школьный коллаж или сложная фотоманипуляция с совмещением нескольких фотографий. Вам понадобится лишь воображение и немного свободного времени.
Содержание:
Как сделать фотомонтаж?
- 1. Установите программу ФотоКОЛЛАЖ
- 2. Настройте размер холста
- 3. Добавляем слои
- 4. Работаем со слоями
- Классический фотомонтаж
- Фотомонтаж с помощью масок
- 5. Дополняем композицию
- 6. Сохраняем результат
1. Установите программу ФотоКОЛЛАЖ
Чтобы сделать фотомонтаж, нужно бесплатно скачать ФотоКОЛЛАЖ. После загрузки начните установку, два раза нажав на установочный файл. Чтобы в дальнейшем быстрее получать доступ к приложению, разместите ярлык на рабочем столе.
После загрузки начните установку, два раза нажав на установочный файл. Чтобы в дальнейшем быстрее получать доступ к приложению, разместите ярлык на рабочем столе.
Создавайте свои лучшие коллажи из фотографий легко!
Скачать
всего 148 Мб
Работает на Windows 11, 10, 8, 7, XP
2. Настройте размер холста
Запустите приложение и выберите пункт «Новый коллаж». Далее нажмите «Чистый проект».
На следующем шаге вам предложат настроить параметры новой страницы. Вы можете выбрать один из размеров в выпадающем меню «Форматы страницы». Либо самостоятельно введите данные в поля «Высота» и «Ширина».
Размер холста зависит от качества исходных фотографий. Если вы хотите сделать фотомонтаж из фотографий высокого разрешения, выбирайте формат монитора либо А4. Если картинки небольшие, при увеличении их качество станет хуже. В этом случае стоит выбрать размер страницы поменьше.
В этом случае стоит выбрать размер страницы поменьше.
3. Добавляем слои
Для начала установим фоновую картинку. Для этого в боковом меню слева найдите папку с фотографиями. В окошке внизу отобразятся находящиеся в директории файлы. Дважды кликните на фото или перетащите его на холст.
Чтобы зафиксировать изображение как подложку, увеличьте его, растягивая границы. Либо щелкните на него правой кнопкой мыши и нажмите «Сделать фоном страницы». Картинка автоматически подстроится под размер холста.
Перетягиванием добавьте остальные фотографии, из которых вы хотите создать композицию. Если размер картинки вас не устраивает, изменяйте его, растягивая границы фото.
4. Работаем со слоями
Существуют два типа создания фотомонтажа. В каждом применяются различные приемы и инструменты. Вы можете выбрать один из них либо совместить оба варианта. Рассмотрим, как сделать фотомонтаж на компьютере с применением обеих
Классический фотомонтаж
При таком монтаже объекты на фото вырезаются по границе и накладываются друг на друга. Чтобы обработать таким образом картинку, воспользуйтесь функцией «Вырезать объект» на панели инструментов.
Чтобы обработать таким образом картинку, воспользуйтесь функцией «Вырезать объект» на панели инструментов.
В новом окне выберите способ обрезки: произвольная форма, волшебная палочка, овал или квадрат. При произвольном обрезании вы сами регулируете края рисунка. Волшебная палочка автоматически определяет и выделяет границы. Подсказки в программе помогут понять, как пользоваться каждой функцией.
Если вы ошиблись, создавая обводку, воспользуйтесь опцией «Сбросить выделение». Чтобы просмотреть результат, нажмите «Скрыть фон».
Для добавления реалистичности воспользуйтесь опцией «Размытие границ». Эта функция слегка размывает края, естественно вписывая объект в общий фон. Когда вас устроит результат, нажмите «Применить».
Теперь настроим прозрачность одного из слоев, чтобы добиться эффекта слияния. Для этого нужно выделить нужный элемент и нажать «Свойства слоя».
В окне настроек во вкладке «Основное» изменяйте параметры, двигая ползунок на шкале «Прозрачность». Тут же вы можете продолжить ретушь фото, настроить яркость, контраст и степень насыщенности.
Тут же вы можете продолжить ретушь фото, настроить яркость, контраст и степень насыщенности.
В разделе «Эффекты» к объекту добавляется контур и тень. Так вы сможете создать создать симуляцию 3D объекта или сделать из фотографии наклейку.
Фотомонтаж с помощью масок
Еще один вариант создания фотомонтажа – с использованием встроенных масок. Такими фотоэффектами часто пользуются при создании детских коллажей из фото. Маски также могут быть полезны при создании фотомонтажа. С их помощью можно провести совмещение двух фотографий, не прибегая к обрезке.
В боковой панели найдите раздел «Эффекты и рамки». Перейдите во вкладку «Маски». В приложении встроено множество предустановленных масок. Они разбиты по категориям, просмотреть которые можно в выпадающем меню. Выберите понравившийся шаблон и дважды кликните, чтобы применить к фотографии.
5. Дополняем композицию
Для более интересного результата можно добавить к картинке надписи и клипарты. Графические элементы и текстовые эффекты находятся в разделе «Текст и украшения». Откройте вкладку «Клипарт» и выберите категорию из выпадающего меню. Найдите подходящую картинку и дважды кликните по ней мышкой.
Графические элементы и текстовые эффекты находятся в разделе «Текст и украшения». Откройте вкладку «Клипарт» и выберите категорию из выпадающего меню. Найдите подходящую картинку и дважды кликните по ней мышкой.
Надписи добавляются во вкладке «Текст». Напишите цитату в специальном поле и добавьте его в макет, нажав «Добавить текст». После этого можно изменить начертание, шрифт и размер или применить стиль кнопкой «Стили текста».
6. Сохраняем результат
Теперь, когда мы разобрались, как можно в фоторедакторе сделать фотомонтаж, сохраним результат. Чтобы экспортировать проект в формате JPEG без потери качества, сделайте следующее:
- Найдите в верхнем меню пункт «Сохранить».
- Выберите «Сохранить JPEG с настройкой качества».
- Отрегулируйте уровень сжатия файла. Изменения вы можете отслеживать справа в окне просмотра.
Также фото можно преобразовать во все популярные форматы изображений.
- Нажмите «Сохранить».
- Отыщите пункт «Сохранить как изображение».
- Укажите название и выберите тип сохраняемого файла.
Кроме того, вы можете экспортировать результат в PDF или поделиться картинкой в социальных сетях.
Как видите, ФотоКОЛЛАЖ не зря считается лучшей программой для коллажей. Благодаря ее богатому функционалу мы легко разобрались, что такое сложный фотомонтаж и как сделать его из нескольких элементов.
Возможности программы практически безграничны. С ее помощью вы поймете, как заменять на фотографиях лица, как сделать фотомонтаж своей фотографии, создавать забавные картинки, сложные фотоманипуляции или семейные коллажи. Скачайте программу и убедитесь, что это можно сделать легко и быстро!
Доступно более 300
готовых шаблонов коллажей!
Работает на Windows 11, 10, 8, 7, XP
Как сделать фотомонтаж | Программа для монтажа фото
Под фотомонтажом обычно понимают создание цельных изображений из частей фотографий. Этот прием часто применяется для изготовления рекламных баннеров, открыток, смешных картинок и т. п. Обычно, чтобы профессионально смонтировать фото, требуется знание сложных фоторедакторов, а также много времени и труда. Однако простой фотомонтаж сможет создать даже новичок. Лучше всего для этого подойдет программа Movavi Photo Editor для Windows и macOS.
Этот прием часто применяется для изготовления рекламных баннеров, открыток, смешных картинок и т. п. Обычно, чтобы профессионально смонтировать фото, требуется знание сложных фоторедакторов, а также много времени и труда. Однако простой фотомонтаж сможет создать даже новичок. Лучше всего для этого подойдет программа Movavi Photo Editor для Windows и macOS.
С Movavi Photo Editor вы сможете создавать удивительные изображения
Приложение включает в себя необходимые инструменты для монтажа фото, а также множество других полезных функций:
Удаление нежелательных объектов и замена фона
Копирование и вставка фрагментов изображения
Создание фото с эффектами (Черно-белое, Сепия, Картина маслом и другие)
Детальные настройки цвета (яркость, контрастность, насыщенность и другие)
Кадрирование и поворот фото
Наложение текста
Скачайте и попробуйте Movavi Photo Editor бесплатно. Начните обработку своих фотографий уже сейчас!
Начните обработку своих фотографий уже сейчас!
Из этой краткой инструкции вы узнаете, как в Movavi Photo Editor можно удалить лишние объекты с фото, а также поменять фон. Просто следуйте шагам ниже.
Шаг 1. Установите Movavi Photo Editor
Откройте скачанный файл и следуйте инструкциям на экране компьютера, чтобы установить программу на русском языке.
Шаг 2. Загрузите фото в программу
Нажмите кнопку Открыть файл и выберите нужную фотографию. Вы также можете добавить файл в программу, перетащив фото из папки в окно фоторедактора.
Шаг 3. Удалите ненужные объекты
Откройте вкладку Умный ластик. С помощью инструментов Кисть, Волшебная палочка или Лассо выделите красным цветом объект, который хотите удалить. Воспользуйтесь инструментом Ластик, если необходимо подкорректировать выделение. Как только вы выделили объект, нажмите Стереть.
Как только вы выделили объект, нажмите Стереть.
Автоматическое удаление объекта может оставить некоторые артефакты на фото. От них можно легко избавиться с помощью Штампа, замазав неудачные места соседними участками изображения. Чтобы это сделать, выберите Штамп на панели инструментов, затем зажмите клавишу Alt и кликните левой кнопкой мыши по области, которую хотите скопировать. Далее просто замажьте артефакты выбранной частью изображения.
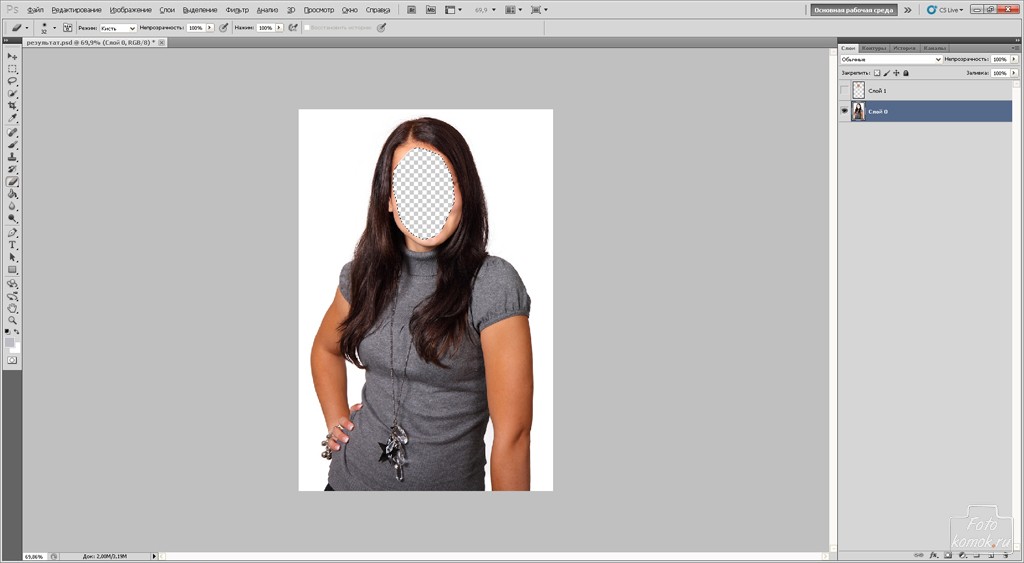
Шаг 4. Замените фон на фотографии
С Movavi Photo Editor вы также легко можете удалить целый фон и поставить любую фотографию вместо него. Откройте вкладку Замена фона. Нажмите Автовыделение, чтобы программа автоматически распознала и выделила силуэты людей.
Для выделения вручную нанесите несколько зеленых штрихов на объекте, который хотите сохранить. Далее выберите красную кисть и аналогично отметьте фон, который хотите удалить. Если нужно стереть выделение, воспользуйтесь инструментом Ластик. После выделения программа обведет объект пунктирным контуром. Нанесите дополнительные штрихи нужной кистью, если объект был выделен неправильно. Если все выделено верно, нажмите кнопку Следующий шаг.
После выделения программа обведет объект пунктирным контуром. Нанесите дополнительные штрихи нужной кистью, если объект был выделен неправильно. Если все выделено верно, нажмите кнопку Следующий шаг.
С помощью инструмента Выделение волос уточните края мелких деталей. Нажмите Следующий шаг.
Чтобы повернуть сохраненный фрагмент, потяните верхнюю центральную кнопку в нужном направлении, как показано на иллюстрации. Вы также можете «смягчить» границы вырезанного изображения, отрегулировав параметр Размытие краев.
Теперь вы можете окрасить фон в любой цвет или оставить его прозрачным. Чтобы поставить определенную картинку вместо фона, нажмите кнопку Добавить изображение. Выберите изображение из коллекции фонов или нажмите Загрузить, чтобы добавить картинку из папки на компьютере. Нажмите Применить, когда вас устроит итоговый результат. Чтобы отменить все изменения, нажмите кнопку Сбросить.
Шаг 5.
 Вставьте фрагмент одного изображения в другое
Вставьте фрагмент одного изображения в другоеПри помощи Movavi Photo Editor можно вырезать фрагмент из одного изображения и наложить его на другую картинку.
Для начала откройте изображение, фрагмент из которого хотите вырезать. Перейдите во вкладку Вставка картинки. Используйте инструменты Прямоугольное выделение, Полигональное лассо или Лассо, чтобы выделить фрагмент изображения, который хотите скопировать. Нажмите кнопку Копировать, чтобы скопировать его в буфер обмена. Вы также можете щелкнуть по выделенному фрагменту правой кнопкой мыши и выбрать Копировать или использовать стандартные горячие клавиши.
Теперь откройте изображение, на которое нужно наложить скопированный фрагмент, и нажмите кнопку Вставить (или щелкните правой кнопкой мыши и выберите Вставить). Перетащите добавленный элемент в нужное место при помощи мыши. При необходимости вы также можете повернуть фрагмент при помощи верхней центральной кнопки, как описано в шаге 4, или изменить размер фрагмента. Если вы хотите, чтобы вставленный фрагмент отбрасывал тень, нажмите переключатель Тень, а чтобы добавить к фрагменту цветной контур, настройте Толщину обводки и Цвет обводки. Затем нажмите Применить, чтобы сохранить изменения.
Если вы хотите, чтобы вставленный фрагмент отбрасывал тень, нажмите переключатель Тень, а чтобы добавить к фрагменту цветной контур, настройте Толщину обводки и Цвет обводки. Затем нажмите Применить, чтобы сохранить изменения.
Шаг 6. Сохраните изображение
Нажмите кнопку Сохранить файл в правом верхнем углу интерфейса. Выберите директорию, формат и сохраните фотографию.
Как видите, монтировать фото в Movavi Photo Editor проще простого. В программе вы сможете не только заменить фон на фотографии, но и объединить фото. От вас требуется лишь идея, а программа предоставит все необходимые инструменты для редактирования, чтобы воплотить ее в реальность и порадовать ваших друзей и близких забавными и необычными фотографиями.
Качественная обработка фото – это легко!
*Бесплатная версия Movavi Photo Editor имеет следующие ограничения: сохранение до 10 изображений, водяной знак на сохраненных фото, запрет на снятие скриншотов при работе в программе. Подробнее
Подробнее
Остались вопросы?
Если вы не можете найти ответ на свой вопрос, обратитесь в нашу службу поддержки.
Подпишитесь на рассылку о скидках и акциях
Подписываясь на рассылку, вы соглашаетесь на получение от нас рекламной информации по электронной почте и обработку персональных данных в соответствии с Политикой конфиденциальности Movavi. Вы также подтверждаете, что не имеете препятствий к выражению такого согласия. Читать Политику конфиденциальности.
20 красивых уроков по фотошопу
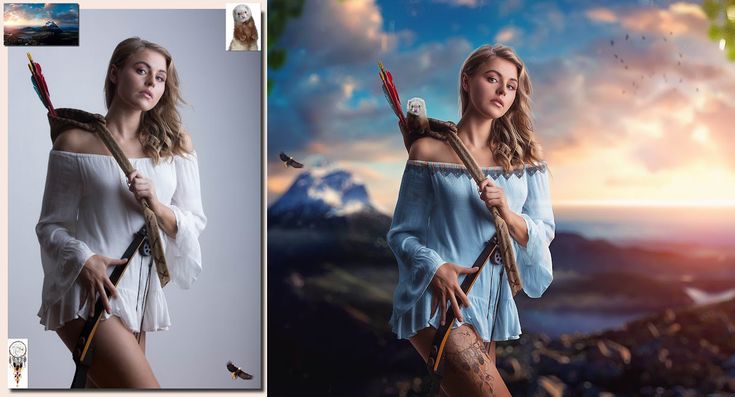
20 красивых уроков по фотошопу | Депо веб-дизайнеровФотомонтаж — это техника, широко используемая графическими дизайнерами. Она заключается в вырезании и объединении нескольких фотографий для создания уникального изображения с использованием таких графических приложений, как Photoshop.
Идея состоит в том, чтобы создать иллюзию того, что все элементы фотографии являются частями одной фотографии.
В этой статье мы рассмотрим 20 прекрасных уроков по монтажу в Photoshop , которые шаг за шагом научат вас создавать эти потрясающие фотокомпозиции.
Следуйте этим инструкциям и смешивайте их. Возможности безграничны, а результаты действительно могут поразить воображение любого.
1. Сюрреалистическая фото -манипуляция
2. Драма в Венеции
3. Водона0013
6. Таинственная пустота
7. Землетрясение Sichuan
8. Подарок для завтрашнего дня
9.
11. Epic Fantasy
12. Fiery Demon Montage
13. Dark Forear Montage
14. FANTASI0013
15. Драматический крылатый дракон
.
20. Монтаж 3D-изображений
Что вы думаете об этих композитах? Вы используете эту технику в своей дизайнерской работе?
Персонал ВДД
Персонал WDD гордится тем, что может предложить вам этот ежедневный блог о веб-дизайне и разработке. Если есть что-то, о чем, по вашему мнению, нам следует поговорить, дайте нам знать @DesignerDepot.
Если есть что-то, о чем, по вашему мнению, нам следует поговорить, дайте нам знать @DesignerDepot.
сообщить об этом объявлении
сообщите об этом объявлении
Читать Далее
У нас есть еще одна захватывающая коллекция лучших новых сайтов в Интернете для вас. В выпуске этого месяца есть несколько…
By Paddi MacDonnell
У нас есть приложения для выставления счетов и инструменты планирования. Некоторые ресурсы избавят вас от необходимости нанимать дизайнера или разработчика…
Автор: Падди Макдоннелл
Разработка процесса адаптации может быть сложной задачей; Существует так много разных вариантов, и если вы ошибетесь, вы можете…
Автор: WDD Staff
В этом месяце в коллекции трендов веб-дизайна есть общая тема — типографика. Все три эти тенденции показывают…
Кэрри Казинс
Иконки необходимы для успешного веб-дизайна. Они обеспечивают привлекательный и ненавязчивый способ сообщить важную информацию…
By WDD Staff
Шрифты, которые вы встраиваете в свой веб-сайт, изменяют дизайн и могут означать разницу между экстраординарным представлением бренда…
Бен Мосс
Пользователи ежедневно сталкиваются с необходимостью принятия решений на веб-сайтах. Процесс принятия решений может быть намного сложнее, чем он…
Процесс принятия решений может быть намного сложнее, чем он…
Саймон Стерн
Качество веб-сайтов в 2023 году повысилось, и дизайнеры выбирают тренды в качестве инструментов, внедряя новые идеи…
Автор Падди МакДоннелл
Несмотря на огромные успехи, достигнутые технологиями за последние несколько лет, мы редко видим такую бурную неделю, как эта. Когда твой…
Бен Мосс
Независимо от того, над чем вы работаете, вы можете быть уверены, что найдется классное приложение, ресурс или сервис, которые помогут вам в этом… голоса, который принимают ваши проекты. Наследие, амбиции, свежесть, энергия…
Автор: Бен Мосс
Адаптивный веб-дизайн оказался настолько успешным для многих веб-дизайнеров, что обычно рассматривается как подход по умолчанию …
Автор: Саймон Стерн
сообщить об этом объявленииУчебники по 3D-рендерингу SketchUp от SketchUpArtists
Теофило Пардо
Теофило Пардо в настоящее время работает со своим дядей в новом архитектурном офисе в Мериде, Юкатан, Мексика. Он использует SketchUp уже около 5 лет и V-Ray около 3 лет. Тео считает, что создание фотомонтажа, вероятно, является одной из самых сложных вещей в постпродакшне. В этом уроке Тео покажет нам, как добиться лучших результатов, и, возможно, почерпнет некоторые из его советов и приемов в процессе. Это относительно подробный учебник Тео, в котором использовалось программное обеспечение SketchUp, V-Ray для SketchUp и Photoshop.
Он использует SketchUp уже около 5 лет и V-Ray около 3 лет. Тео считает, что создание фотомонтажа, вероятно, является одной из самых сложных вещей в постпродакшне. В этом уроке Тео покажет нам, как добиться лучших результатов, и, возможно, почерпнет некоторые из его советов и приемов в процессе. Это относительно подробный учебник Тео, в котором использовалось программное обеспечение SketchUp, V-Ray для SketchUp и Photoshop.
В этом уроке я покажу вам, как смешать рендер с реальной фотографией. Это мой метод постобработки. Возможно, это не идеально, но я надеюсь, что это поможет вам в такой работе. Вам потребуются некоторые базовые знания в SketchUp Photo Match и Photoshop.
1. Импортируйте изображение, над которым собираетесь работать, как Photo Match.
Шаг 1
2. Смоделируйте новое предложение с помощью SketchUp. В данном случае я работал над новым фасадом здания в моем городе.
Шаг 2
3. После того, как вы закончите свою модель, отрендерите ее и не забудьте попытаться максимально сопоставить положение солнца в вашей модели с положением на фотографии.
После того, как вы закончите свою модель, отрендерите ее и не забудьте попытаться максимально сопоставить положение солнца в вашей модели с положением на фотографии.
Шаг 3
4. Для отражения в окнах я использовала фото здания, но можно и точнее сделать фото улицы перед будущим проектом. В данном случае для меня это было просто прекрасно, как это.
Этап 4
5. Это результат моего рендеринга, выполненного с помощью V-Ray для SketchUp. Не забудьте сохранить его в формате png.
Шаг 5
6. Далее мы начнем работать в Photoshop. В этом случае я открываю рендер и исходный файл фотографии.
Шаг 6
7. Откройте новый файл и назовите его Фотомонтаж размером 900 x 620 пикселей, так как нам не нужно очень большое разрешение.
Шаг 7
8. Я открываю новую страницу, щелкаю и перетаскиваю два изображения, визуализацию и фотографию на новую страницу.
Шаг 8
9. Я постараюсь быть достаточно конкретным в следующих нескольких шагах, поскольку, возможно, некоторые из вас не используют Photoshop, поэтому те, кто знает, как им пользоваться, наберитесь терпения. Теперь, как вы видите, фотография слишком большая, поэтому мы уменьшим ее масштаб, чтобы она поместилась в нашем рабочем пространстве. Шаг 9 Когда вы используете инструмент Free Transform, нажмите Shift, чтобы не потерять пропорции масштаба.
Шаг 10
В результате должно получиться примерно то, что вы видите на картинке ниже. Теперь нам нужно смешать рендер с фотографией.
Результат масштабирования
11. Для этого я установил непрозрачность слоя визуализации, который я назвал Render, на 70%.
Шаг 11
12. Затем вы выбираете Edit > Free Transform и модифицируете визуализацию, пока не будете довольны результатом.
Шаг 12
13. Затем снова установите непрозрачность на 100%.
Шаг 13
14. Затем создайте маску слоя. Это поможет нам удалить любую часть рендера или фотографии, которую мы не хотим видеть или хотим скрыть.
Шаг 14
15. Выберите инструмент «Кисть» и щелкните правой кнопкой мыши, чтобы выбрать основной диаметр и жесткость кисти. Как только мы установим это, мы можем начать проводить кистью по частям, которые мы хотим скрыть. Чтобы показать, просто нажмите клавишу «x» и снова проведите кистью по скрытой части.
Шаг 15
16. Как вы можете видеть на следующем рисунке, я использую кисть на маске слоя, чтобы скрыть некоторые части моего рендера, чтобы китайский ресторан сливался с соседним зданием, как и должно быть.
Шаг 16
17. Я рекомендую вам использовать инструмент Масштаб для более мелких деталей в некоторых областях, чтобы быть более точным в работе и убедитесь, что основной диаметр вашей кисти установлен так, как это необходимо.
Шаг 17
Вот результат использования кисти и инструмента масштабирования на маске слоя. Не забудьте выбрать правильные слои при работе в Photoshop.
Результат после инструмента «Кисть и масштабирование»
18. Затем я сделал то же самое на маске слоя, чтобы показать автомобили.
Шаг 18
19. Теперь, как видно на следующем рисунке, у нас есть небольшая проблема с этими прямоугольниками, потому что мы не хотим, чтобы они были в сцене. Поэтому мы собираемся заставить их исчезнуть. Сначала нам нужно выбрать Rectangular Marquee Tool и выбрать область тротуара, потому что это выделение поможет нам скрыть эти прямоугольники.
Шаг 19
20. После того, как мы сделали выделение, нам нужно перейти в Edit > Copy, а затем в Edit > Paste, и новое выделение появится в окне слоев. Этот новый слой — это выделение, которое мы сделали с помощью Rectangular Marquee Tool.
Шаг 20
21. Затем перетащите выделение на поле и траву на тротуаре, чтобы скрыть их, и используйте инструмент «Масштаб» или «Перспектива» в меню «Правка» > «Трансформация» > «Масштаб» или «Правка» > «Трансформация» > «Перспектива и трансформация». выделение тротуара, чтобы он закрывал нежелательную коробку и траву.
Затем перетащите выделение на поле и траву на тротуаре, чтобы скрыть их, и используйте инструмент «Масштаб» или «Перспектива» в меню «Правка» > «Трансформация» > «Масштаб» или «Правка» > «Трансформация» > «Перспектива и трансформация». выделение тротуара, чтобы он закрывал нежелательную коробку и траву.
Шаг 21
22. Теперь вы можете отрегулировать размер выделения с помощью инструмента Масштаб и скрыть ненужные поля и траву.
Шаг 22
Следующее фото — результат вашего упорного труда. Помните, что вы можете сделать это более точно, создав несколько новых масок слоя и получив более четкие результаты, но для этого, я думаю, это должно подойти.
Результат редактирования на данный момент
23. Здесь я создал новую маску слоя на выбранном слое, чтобы сделать некоторые детали более четкими.
Шаг 23
24. Теперь я хочу стереть уличный столб и некоторые провода. Я собираюсь создать новую маску слоя на фотослое.
Шаг 24
25. Я скрываю их тем же способом, выбирая инструмент «Кисть» и выбирая новую маску слоя и проводя инструментом «Кисть» по уличному столбу и проводам. Не забудьте показать, изменить цвет с черного на белый в Set Foreground Color.
Шаг 25
26. Теперь откройте новое изображение неба. Это из CG Textures и это небо, которое я собираюсь использовать для изображения. Вам нужно щелкнуть и перетащить его в файл, над которым вы работаете.
Шаг 26
27. После того, как вы перетащите его в файл Photoshop, небо будет выглядеть примерно так, и нам нужно использовать маску слоя на фотослое, чтобы скрыть белые пятна.
Шаг 27
И вот результат.
Результат на данный момент
28. Теперь масштабируйте небо, чтобы оно поместилось на изображении, пока я не получу хороший результат, это делается с помощью Free Transform Tool.
Шаг 28
29. Теперь давайте начнем работать над настройками цвета и яркости, чтобы небо, фотография и визуализация могли хорошо сочетаться друг с другом. Сначала выберите Photo Layer и перейдите в Image > Adjustment > Hue/saturation.
Теперь давайте начнем работать над настройками цвета и яркости, чтобы небо, фотография и визуализация могли хорошо сочетаться друг с другом. Сначала выберите Photo Layer и перейдите в Image > Adjustment > Hue/saturation.
Шаг 29
30. С этой опцией установите насыщенность на -22, потому что для меня цвета на этой фотографии слишком яркие.
Шаг 30
31. Теперь выберите слой неба и перейдите в Image > Adjustments > Brightness/Contrast.
Шаг 31
32. Установите яркость на +120.
Шаг 32
33. Затем перейдите в Image>Adjustments>Selective Color.
Шаг 33
34. В появившемся окне выберите голубой и синий цвета и измените оба на -100 в ползунке выбора черного. Синего цвета было слишком много, и я хотел, чтобы небо было более белым, как на картинке.
Шаг 34
35. Теперь выберите фотослой и перейдите в Image>Adjustment>Brightness/Contrast и измените Brightness на +11.
Шаг 35
36. Далее начинается интересная часть. Перейдите на слой рендеринга и измените цветовой баланс. Это можно сделать с помощью параметра «Цветовой баланс», но я делаю это по-другому. Перейдите в «Изображение»> «Коррекция»> «Выборочный цвет», затем выберите «Нейтральные» из верхних цветов и выберите в этом случае голубой -10, пурпурный +1 и желтый +10.
Шаг 36
37. Также на том же слое измените яркость на +24.
Шаг 37
Теперь вы можете видеть, что на фотографии есть хроматические аберрации. Вы можете видеть это на некоторых краях, потому что они выглядят немного красноватыми. В нашем рендере не будет этих красных краев, потому что мы собираемся их исправить.
Изображение с красными краями
38. Перейдите в меню Фильтр>Искажение>Коррекция объектива.
Шаг 38
39. Далее появится окно, как показано на следующем рисунке. Перейдите к Chromatic Aberration и установите Fix Red/Cyan Fringe на -18 и установите Fix Blue/Yelty Fringe на 8.
Шаг 39
Теперь рендеринг лучше сочетается с фотографией, потому что он также имеет хроматическую аберрацию.
Результат на данный момент
40. Продолжая работать над слоем Render, перейдите в Image>Adjustments>Photo Filter.
Шаг 40
41. Установите фильтр подогрева на 20%. Это помогает еще больше смешать в данном случае визуализацию с фотографией.
Шаг 41
42. Я также использую маску слоя на слое рендеринга, чтобы использовать ту же дверь и окно на фотографии, потому что в этом конкретном проекте эта область должна была остаться прежней.
Шаг 42
43. Затем измените контраст визуализации, потому что он выглядит немного плоским при сравнении с фотографией. Просто измените яркость на +51.
Шаг 43
Теперь последний штрих, давайте откроем другое изображение. Это тоже от CG Textures, и это голый бетон.
Текстура голого бетона
44.