Использование инструментов рисования в Photoshop Elements
Руководство пользователя Отмена
Поиск
- Photoshop Elements User Guide
- Introduction to Photoshop Elements
- What’s new in Photoshop Elements
- System requirements | Photoshop Elements
- Workspace basics
- Guided mode
- Making photo projects
- Workspace and environment
- Get to know the Home screen
- Workspace basics
- Tools
- Panels and bins
- Open files
- Rulers, grids, and guides
- Enhanced Quick Mode
- File information
- Presets and libraries
- Multitouch support
- Scratch disks, plug‑ins, and application updates
- Undo, redo, and cancel actions
- Viewing images
- Fixing and enhancing photos
- Resize images
- Cropping
- Process camera raw image files
- Add blur, replace colors, and clone image areas
- Adjust shadows and light
- Retouch and correct photos
- Sharpen photos
- Transforming
- Auto Smart Tone
- Recomposing
- Using actions to process photos
- Photomerge Compose
- Create a panorama
- Moving Overlays
- Moving Elements
- Adding shapes and text
- Add text
- Edit text
- Create shapes
- Editing shapes
- Painting overview
- Painting tools
- Set up brushes
- Patterns
- Fills and strokes
- Gradients
- Work with Asian type
- Guided edits, effects, and filters
- Guided mode
- Filters
- Guided mode Photomerge edits
- Guided mode Basic edits
- Adjustment filters
- Effects
- Guided mode Fun edits
- Guided mode Special edits
- Artistic filters
- Guided mode Color edits
- Guided mode Black & White edits
- Blur filters
- Brush Stroke filters
- Distort filters
- Other filters
- Noise filters
- Render filters
- Sketch filters
- Stylize filters
- Texture filters
- Working with colors
- Understanding color
- Set up color management
- Color and tonal correction basics
- Choose colors
- Adjust color, saturation, and hue
- Fix color casts
- Using image modes and color tables
- Color and camera raw
- Working with selections
- Make selections in Photoshop Elements
- Saving selections
- Modifying selections
- Move and copy selections
- Edit and refine selections
- Smooth selection edges with anti-aliasing and feathering
- Working with layers
- Create layers
- Edit layers
- Copy and arrange layers
- Adjustment and fill layers
- Clipping masks
- Layer masks
- Layer styles
- Opacity and blending modes
- Creating photo projects
- Project basics
- Making photo projects
- Editing photo projects
- Saving, printing, and sharing photos
- Save images
- Printing photos
- Share photos online
- Optimizing images
- Optimizing images for the JPEG format
- Dithering in web images
- Guided Edits — Share panel
- Previewing web images
- Use transparency and mattes
- Optimizing images for the GIF or PNG-8 format
- Optimizing images for the PNG-24 format
- Keyboard shortcuts
- Keys for selecting tools
- Keys for selecting and moving objects
- Keys for the Layers panel
- Keys for showing or hiding panels (expert mode)
- Keys for painting and brushes
- Keys for using text
- Keys for the Liquify filter
- Keys for transforming selections
- Keys for the Color Swatches panel
- Keys for the Camera Raw dialog box
- Keys for the Filter Gallery
- Keys for using blending modes
- Keys for viewing images (expertmode)
Инструмент «Кисть» создает мягкие или четкие цветные штрихи. Его можно использовать для имитации техники распыления краски. (Если этот инструмент отсутствует на панели инструментов, активизируйте инструмент «Кисть импрессиониста» или инструмент «Замена цвета», а затем нажмите значок инструмента «Кисть» на панели параметров инструмента.)
Его можно использовать для имитации техники распыления краски. (Если этот инструмент отсутствует на панели инструментов, активизируйте инструмент «Кисть импрессиониста» или инструмент «Замена цвета», а затем нажмите значок инструмента «Кисть» на панели параметров инструмента.)
Выберите цвет рисования, задав фоновый цвет.
В разделе «Рисование» панели инструментов выделите инструмент «Кисть».
Задайте по своему усмотрению параметры инструмента «Кисть» на панели параметров инструмента и перетащите его на изображении, чтобы нарисовать нужную деталь.
Для создания прямой линии щелкните мышью один раз, чтобы начать линию, затем, нажав клавишу Shift, щелкните в другом месте, чтобы завершить линию.
По желанию можно задать следующие параметры инструмента «Кисть»:
Режим аэрографа
Позволяет имитировать технику распыления краски, создавая переходные тона в изображении и имитируя традиционные методы рисования аэрографом.

Кисть
Задает форму кончика кисти. Нажмите стрелку рядом с образцом кисти, выберите категорию кистей из выпадающего списка «Кисть», затем выберите образец кисти.
Размер
Задает диаметр кисти в пикселях. Перетащите ползунок «Размер» или используйте поле ввода для указания точного размера.
Непрозрачность
Задает степень непрозрачности применяемого цвета обводки. Низкое значение параметра позволяет пикселям под перекрытием просвечиваться. Перетащите ползунок или введите значение непрозрачности в числовом поле.
Режим
Задает режим смешивания применяемого цвета обводки с имеющимися пикселями в изображении.
Параметры планшета
Служит для настройки параметров сенсорного стилуса для ввода данных в «перьевых», планшетных ноутбуках и карманных ПК.
Настройки кисти
Задает дополнительные параметры кисти.

Инструмент «Карандаш» создает четкие произвольные линии.
Выберите цвет рисования, задав фоновый цвет.
В разделе «Рисование» панели инструментов выделите инструмент «Карандаш».
Задайте по своему усмотрению параметры инструмента «Карандаш» на панели параметров инструмента, затем перетащите инструмент на изображении, чтобы нарисовать нужную деталь.
Для создания прямой линии щелкните мышью один раз, чтобы начать линию, затем, нажав клавишу Shift, щелкните в другом месте, чтобы завершить линию.
По желанию можно задать следующие параметры инструмента «Карандаш»:
Кончик кисти
Задает форму кончика. Нажмите стрелку рядом с образцом кисти, выберите категорию кистей из выпадающего списка «Кисть», затем выберите образец кисти.
Размер
Задает диаметр кисти в пикселях. Перетащите ползунок «Размер» или используйте поле ввода для указания точного размера.

Непрозрачность
Задает степень непрозрачности применяемого цвета обводки. Низкое значение параметра позволяет пикселям под перекрытием просвечиваться. Перетащите ползунок или введите значение непрозрачности в числовом поле.
Режим
Задает режим смешивания применяемого цвета обводки с имеющимися пикселями в изображении.
Автостирание
При рисовании и наведении инструмента на область, не содержащую основной цвет, инструмент закрашивает область основным цветом. То есть, если начать с цвета, отличного от основного, инструмент рисует только цветом фона. Нажмите и закрасьте области, содержащие основной цвет. Карандаш рисует цветом фона.
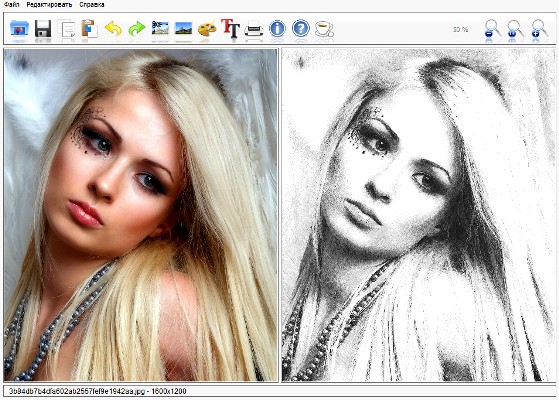
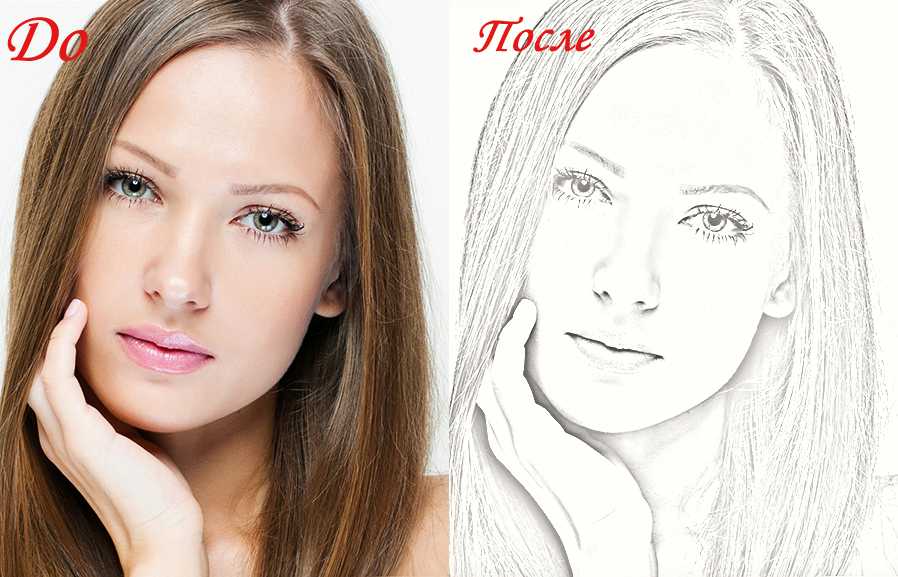
Инструмент «Кисть импрессиониста» меняет имеющиеся цвета и детали изображения так, что фотография приобретает вид картины, выполненной в утонченной художественной технике. Экспериментируя с параметрами стиля, размера области и допуска можно имитировать текстуры, которые ассоциируются с различными техниками живописи.
Выбрав инструмент «Кисть» на панели инструментов, выделите инструмент «Кисть импрессиониста» на панели параметров инструмента.
Задайте по своему усмотрению параметры на панели параметров инструмента, затем перетащите инструмент на изображении, чтобы нарисовать нужную деталь.
Исходная фотография (слева) и результат применения инструмента «Кисть импрессиониста» (справа)По желанию можно задать любой из следующих параметров:
Кисть
Задает форму кончика кисти. Нажмите стрелку рядом с образцом кисти, выберите категорию кистей из выпадающего списка «Кисть», затем выберите образец кисти.
Размер
Задает диаметр кисти в пикселях. Перетащите ползунок «Размер» или используйте поле ввода для указания точного размера.
Непрозрачность
Задает степень непрозрачности применяемого цвета обводки. Низкое значение параметра позволяет пикселям под перекрытием просвечиваться.
Перетащите ползунок или введите значение непрозрачности в числовом поле.
Режим
Задает режим смешивания применяемого цвета обводки с имеющимися пикселями в изображении. Дополнительную информацию см. в разделе Режимы смешивания.
Дополнительно
«Стиль» определяет форму штриха кисти. «Ограничения» задает размер штриха кисти. При большом значении области также увеличивается частота штрихов. «Допуск» определяет насколько смежные пиксели должны быть близки по цвету, чтобы подвергнуться действию штриха кисти.
Инструмент «Палец» имитирует размазывание влажной краски пальцем. Размазывание начинается с цвета той точки, в которой начинается штрих, в направлении движения инструмента. Размазать можно как имеющиеся цвета на изображении, так и основной цвет изображения.
В разделе «Улучшение» панели инструментов выделите инструмент «Палец» (если вы не видите его на панели инструментов, выделите инструмент «Размытие» или инструмент «Резкость» и затем нажмите значок инструмента «Палец»·на панели параметров инструмента).

Задайте по своему усмотрению параметры инструмента на панели параметров инструмента, затем перетащите его по изображению, чтобы размазать цвета.
Нажмите клавишу Alt (Option в ОС Mac OS), чтобы на время включить режим «Рисование пальцем» при перетаскивании инструмента «Палец».
По желанию можно задать следующие параметры инструмента «Палец»:
Режим
Задает режим смешивания применяемого цвета обводки с имеющимися пикселями в изображении. Дополнительную информацию см. в разделе Режимы смешивания.
Кисть
Задает форму кончика кисти. Нажмите стрелку рядом с образцом кисти, выберите категорию кистей из выпадающего списка «Кисть», затем выберите образец кисти.
Размер
Задает диаметр кисти в пикселях. Перетащите ползунок «Размер» или используйте поле ввода для указания точного размера.
Интенсивность
Задает интенсивность эффекта размазывания.

Образ. всех слоев
При установленном флажке будут размазываться цвета со всех видимых слоев. Снимите флажок «Использовать все слои», чтобы размазывать цвет только с активного слоя.
Рисование пальцем
Начинает процесс размазывания с основного цвета. Снимите флажок «Использовать все слои», чтобы начинать процесс размазывания с цвета под курсором.
При перетаскивании инструмента «Ластик» меняются пиксели в изображении. При использовании инструмента на фоновом слое или на слое, для которого установлен флажок «Заблокировать прозрачные пикселы», цвет стираемых пикселей будет меняться на фоновый, во всех остальных случаях они станут прозрачными. Прозрачные пиксели показаны шахматной сеткой прозрачности.
В разделе «Рисование» панели инструментов выделите инструмент «Ластик». (Если инструмент отсутствует на панели инструментов, выберите инструмент «Фоновый ластик» или инструмент «Волшебный ластик», а затем нажмите значок инструмента «Ластик» на панели параметров инструмента.
 )
)Задайте по своему усмотрению параметры на панели параметров инструмента, затем перетащите инструмент над областью, которую требуется стереть.
По желанию можно задать следующие параметры инструмента «Ластик»:
Кисть
Задает форму кончика кисти. Нажмите стрелку рядом с образцом кисти, выберите категорию кистей из выпадающего списка «Кисть», затем выберите образец кисти.
Размер
Задает диаметр кисти в пикселях. Перетащите ползунок «Размер» или используйте поле ввода для указания точного размера.
Непрозрачность
Задает интенсивность стирания. При значении непрозрачности 100% инструмент полностью стирает пиксели и заменяет их на цвет фона. При значениях непрозрачности менее 100% инструмент только частично стирает пиксели и заменяет их на цвет фона. (При установленном флажке «Блок» параметр «Прозрачность» недоступен.)
Текст
«Кисть» — задает свойства кисти, его можно использовать для имитации эффекта мокрых границ.
 «Карандаш» — стирает штрихами наподобие штрихов карандаша. «Блок» — стирает квадратиком размером 16 пикселей.
«Карандаш» — стирает штрихами наподобие штрихов карандаша. «Блок» — стирает квадратиком размером 16 пикселей.
Инструмент «Волшебный ластик» стирает пиксели, цвет которых с учетом заданного допуска похож на цвет пикселя, по которому вы щелкнули. При работе на слое с установленным флажком «Заблокировать прозрачность» цвет пикселей меняется на фоновый цвет; во всех остальных случаях, пиксели стираются с заданной степенью прозрачности. Стирать можно либо только смежные пиксели, либо все похожие пиксели в текущем слое.
Исходное изображение (слева) и результат стирания облаков (справа)На панели «Слои» выберите слой, содержащий области, которые необходимо стереть.
При выборе фонового слоя он автоматически становится обычным изобразительным слоем при использовании инструмента «Волшебный ластик».
В разделе «Рисование» панели инструментов выделите инструмент «Волшебный ластик». (Если инструмент отсутствует на панели инструментов, выберите инструмент «Ластик» или инструмент «Фоновый ластик», а затем нажмите значок инструмента «Волшебный ластик» на панели параметров инструмента.
 )
)Задайте по своему усмотрению параметры на панели параметров инструмента, затем нажмите область слоя, которую требуется стереть.
По желанию можно задать следующие параметры инструмента «Волшебный ластик»:
Допуск
Определяет диапазон стираемых цветов. При низком допуске происходит стирание пикселей, цвет которых очень близок к цвету пикселя, который был щелкнут. При высоком допуске происходит стирание пикселей в более широком диапазоне цветов.
Непрозрачность
Задает интенсивность стирания. При значении непрозрачности 100% инструмент полностью стирает пиксели и заменяет их на цвет фона (на заблокированном слое). При значениях непрозрачности менее 100% инструмент только частично стирает пиксели и заменяет их на цвет фона (на заблокированном слое).
Образ. всех слоев
Стирает области активного слоя, учитывая цвет пикселей на всех видимых слоях.
 Снимите этот флажок, чтобы инструмент стирал только цвета активного слоя.
Снимите этот флажок, чтобы инструмент стирал только цвета активного слоя.Смежные пикселы
Позволяет стирать только пиксели, расположенные рядом друг с другом. Снимите этот флажок, чтобы стирать похожие по цвету пиксели, расположенные на всем слое.
Сглаживание
Смягчает границы стираемой области, придавая им более естественный вид.
Инструмент «Фоновый ластик» делает области, через которые протаскивается курсор, прозрачными или заливает их фоновым цветом, что позволяет легко удалять лишние объекты с фона. Достоинство этого инструмента заключается том, что при аккуратном использовании, он позволяет стирать краевые пиксели фона, оставляя при этом четкие границы объектов переднего плана.
Активная часть курсора инструмента — это кружок с перекрестием. При перетаскивании курсора стираются пиксели в центре перекрестия, а также похожие пиксели в зоне окружности курсора. Если в окружность попали пиксели объекта переднего плана, но их цвет не соответствует цвету пикселя в центре перекрестия, они не будут стерты.
Если в окружность попали пиксели объекта переднего плана, но их цвет не соответствует цвету пикселя в центре перекрестия, они не будут стерты.
На панели «Слои» выберите слой, содержащий области, которые необходимо стереть.
При выделении фонового слоя он автоматически становится обычным изобразительным слоем при использовании инструмента «Фоновый ластик».
В разделе «Рисование» панели инструментов выделите инструмент «Фоновый ластик» . (Если инструмент отсутствует на панели инструментов, выберите инструмент «Ластик» или инструмент «Волшебный ластик», а затем нажмите значок инструмента «Фоновый ластик» на панели параметров инструмента.)
Задайте по своему усмотрению параметры на панели параметров инструмента, затем перетащите инструмент над областью, которую требуется стереть. Не наводите центр перекрестия на области, которые стирать не нужно.

По желанию можно задать следующие параметры инструмента «Фоновый ластик»:
Размер
Ширина пиксела кисти
Допуск
Задает диапазон цветов, похожих на цвет первого пикселя, по которому вы щелкнули. Чем ниже значение допуска, тем уже удаляемый диапазон цветов, похожих на цвет первого пикселя, который вы щелкнули. При высоком допуске происходит стирание более широкого диапазона цветов.
Настройки кисти
Позволяет выбрать кисть с заданными настройками размера, диаметра, жесткости и интервалов. Перетащите ползунки для изменения размера или введите значения в числовые поля.
Ограничения
Установите флажок «Смежные пикселы», чтобы стирать только смежные пиксели в диапазоне, определяемом значением параметра «Допуск», цвет которых соответствует цвету первого пикселя, по которому вы щелкнули мышью. Установите флажок «Несмежные пикселы», чтобы стирать все точки в диапазоне, определяемом допуском, независимо от того, являются ли пиксели смежными или нет.

Справки по другим продуктам
- Режимы смешивания
- Основной и фоновый цвет
- Параметры кисти
- Добавление новой кисти в библиотеку кистей
- Настройка параметров сенсорного пера планшетных ноутбуков
- Режимы смешивания
- Основной и фоновый цвет
- Инструменты рисования
- Параметры кисти
- Параметры кисти
- Понятие слоя
- Параметры кисти
- Режимы смешивания
- Параметры кисти
- Режимы смешивания
- Параметры кисти
- Панель «Слои»
- Сглаживание границ выделенной области с помощью алгоритма сглаживания
- Параметры кисти
Вход в учетную запись
Войти
Управление учетной записью
Эффект рисунка карандашом в Фотошопе » Братство дизайнеров — You-PS.Ru
Категории: Все для фотошопа / Уроки
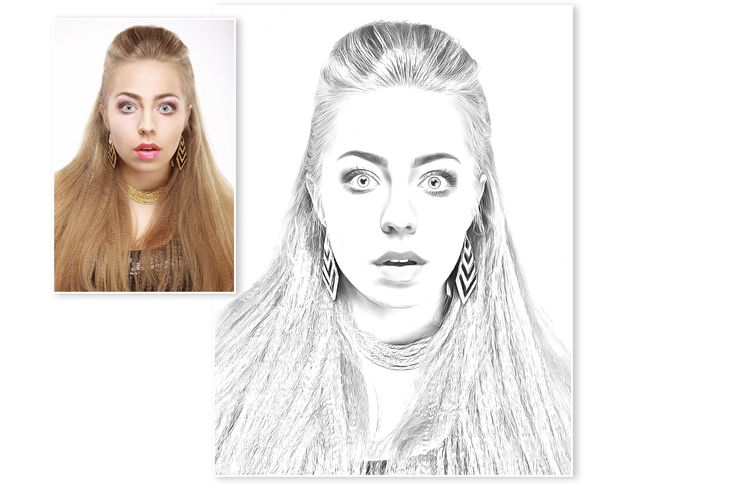
В данном уроке я научу вас без особых усилий превратить снимок в нарисованную иллюстрация карандашом. Мы рассмотрим разновидность в черно-белом варианте и с использованием некоторых фильтров, с которыми откорректируем слой и режим наложения. В начале рассмотрим преобразование фотографию в черно-белом эскизе и после этого научимся беречь редактируемый результат с помощью смарт фильтров.
Мы рассмотрим разновидность в черно-белом варианте и с использованием некоторых фильтров, с которыми откорректируем слой и режим наложения. В начале рассмотрим преобразование фотографию в черно-белом эскизе и после этого научимся беречь редактируемый результат с помощью смарт фильтров.
Занятие я показываю в Photoshop CS5, а в других версиях Вы так же сможете подтвердить задача.
В этом уроке я воспользуюсь фотографией нашего президента Владимира Владимировича Путина.
material.rar
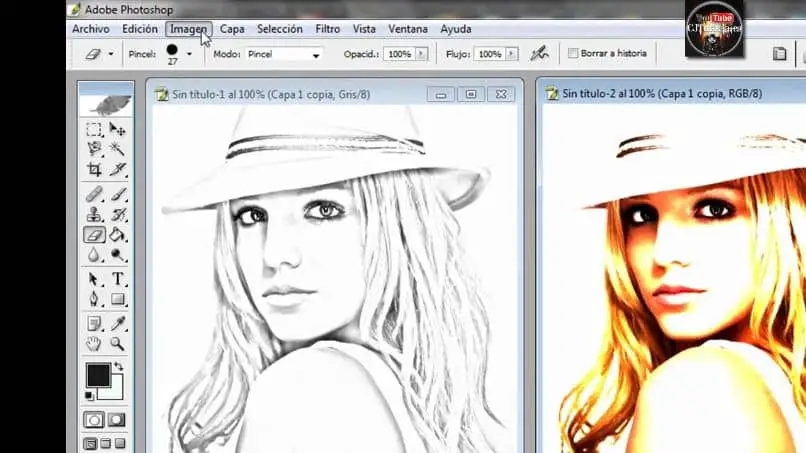
Вот так будет выглядеть наш портрет в чёрно-белом цвете.
Давайте выполним это вместе!
Пункт 1. Добавим слой Цветовой тон/Насыщенность
Открываем наше фото в На панели слоёв мы видим, что это единственный слой.
Для создания нашего эффекта первое, что мы должны сделать – это удалить все цвета с нашего изображения, не нарушив само изображение. Для этого на панели
Для этого на панели
Самое первое, что мы должны сделать — это удалить цвета с нашего изображения, но не испортив наше фото. Для этого нам потребуется войти на панель Adjustments (Коррекция) нажмите на кнопку Hue / Saturation (Цветовой тон/Насыщенность).
Над нашим фотом, появится новый корректирующий слой Hue / Saturation (Цветовой тон/Насыщенность).
Пункт 2. Обесцвечиваем изображение.
Чтобы удалить цвет с изображения, просто перетащите ползунок Saturation (Насыщенность) до значения -100.
После маленького шаманства, у нас фото стало черно-белым.
Пункт 3. Выбор фонового слоя.
В панели слоёв нажмите на фоновый слой, чтобы его выбрать.
Пункт 4. Дублируем фоновый слой.
Нам нужно создать копию фонового слоя. Для этого пройдите в меню Layer > New > Layer via Copy (Слои – Новый – Скопировать на новый слой). Второй более быстрый способ – это сочетание клавиш Ctrl+J.
Второй более быстрый способ – это сочетание клавиш Ctrl+J.
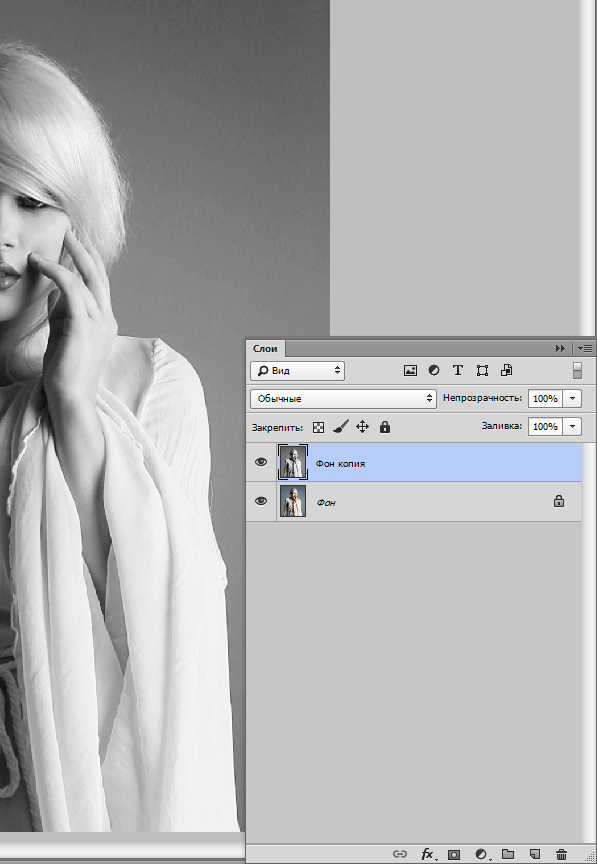
В панели слоев появляется новый слой — копия.
Пункт 5. Инвертируем изображение.
Чтобы инвертировать созданную нами копию фонового слоя, пройдите в Image > Adjustments > Invert (Изображение – Коррекция – Инверсия). Или просто нажмите горячие клавиши CTRL+I.
Изображение примет подобный вид.
Пункт 6. Меняем режим наложения слоя.
Измените режим наложения этого слоя на Color Dodge (Осветление основы).
В итоге изображение станет белым. В моём случае вы видите несколько небольших чёрных участков – так и должно быть.
Пункт 7. Преобразовываем слой в Смарт – Объект.
Выделяем слой с инверсированным изображением. Жмем правую кнопку выделенного слоя в вышедшем списке выбираем Convert to Smart Object (Преобразовать в Смарт – Объект).
Жмем правую кнопку выделенного слоя в вышедшем списке выбираем Convert to Smart Object (Преобразовать в Смарт – Объект).
На миниатюре слоя в правом нижнем углу появится значок смарт – объекта.
Пункт 8. Применяем фильтр.
Для того, чтобы применить фильтр к слою со смарт – объектом, пройдите в меню Filter > Blur > Gaussian Blur (Фильтр – Размытие – Размытие по Гауссу).
В открывшемся диалоговом окне фильтра измените значение Radius (Радиус), чтобы немного размыть изображение. В моём случае – примерно 12 рх. Настройки для вашего фото могут отличаться от моих.
Нажмите ОК, чтобы применить настройки. Вот мой результат.
Один из главных плюсов такого способа, это смарт фильтр. Плюс заключается в том, что если вам не понравится результат проделанной вами работы, то вы сможете легко в любое время откорректировать настройки фильтра.![]() Для этого нужно дважды кликнуть на название фильтра, чтобы открыть диалоговое окно и изменить настройки.
Для этого нужно дважды кликнуть на название фильтра, чтобы открыть диалоговое окно и изменить настройки.
Пункт 9. Добавляем корректирующий слой Уровни.
Мы создали основной эскиз, но он слишком светлый и его нужно немного затемнить. Для этого на панели Adjustments (Коррекция) нажмите на иконку коррекции Levels (Уровни).
Над слоем со Смарт – Объектом появится новый корректирующий слой.
Пункт 10. Изменяем режима наложения.
Чтобы затемнить наше фото, нужно изменить режим наложения на — Multiply (Умножение).
Этот режим очень популярен. Нам легко удалось затемнить наш рисунок.
Пункт 11. Изменяем режима наложения.
Если вам кажется, что изображение слишком темное, то вы можете изменить Opacity (Непрозрачность) в моем случае я сделаю 60%.
Вот у меня получился такой рисунок:
• Как отредактировать фотошоп исходник
- 5-08-2015, 03:05
- Просмотры: 5 669
Как создать эффект «Незаконченного рисунка».
 Урок Фотошоп
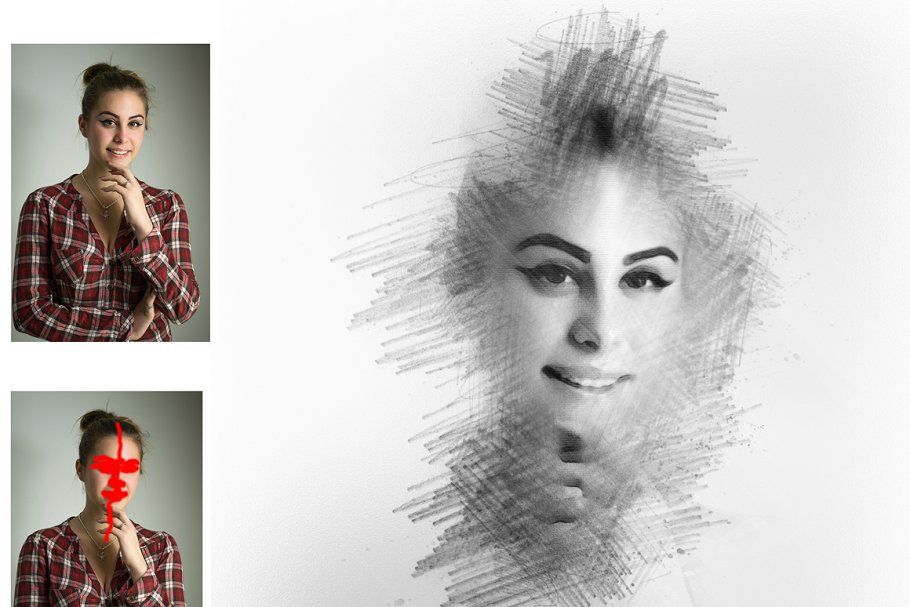
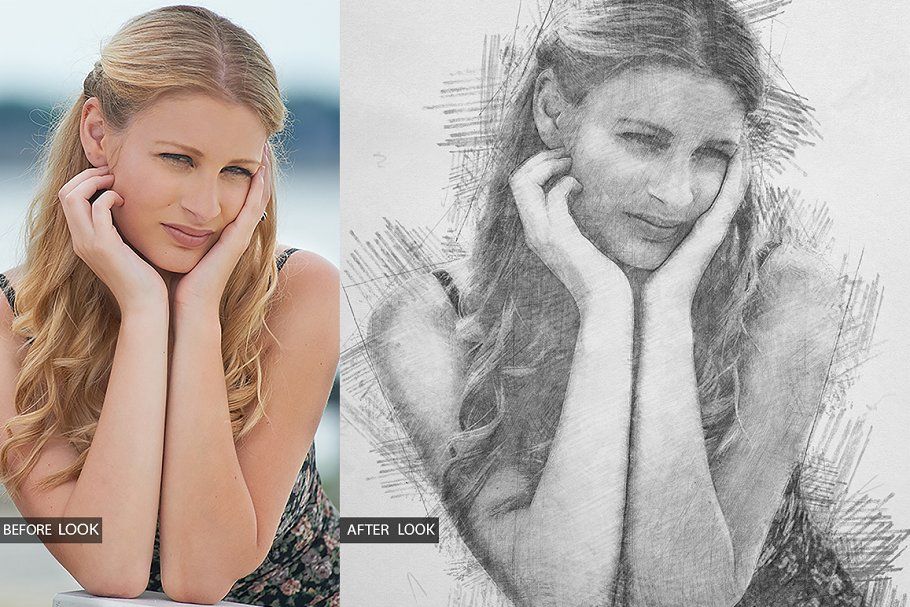
Урок ФотошопВ этом уроке я покажу как сделать вот такой интересный эффект незаконченного рисунка.
Итак, открываем наше подопытное фото в Photoshop.
ШАГ 1
Пока мы имеем в палитре слоев всего один заблокированный слой Background/Задний план.
Дублируем его, нажав комбинацию клавиш Ctrl+J, после чего Фотошоп скопирует изображение и поместит его в новый слой.
ШАГ 2
Теперь применим к этому слою особый фильтр, для этого пройдем в меню Filter/Фильтр далее Blur/Размытие и выберем Smart Blur/Умное размытие. В открывшемся диалоговом окне настроим параметры как на рисунке ниже. (Эти параметры я подбирал опытным путем, конкретно для этого изображения, возможно для другого изображения оптимальными окажутся другие параметры, так что экспериментируйте).
Далее нажимаем ОК и получаем вот такой результат.
Теперь нам нужно инвертировать изображение, так сказать из негатива сделать позитив, для этого нажмем комбинацию клавиш Ctrl+I. В итоге имеем вот такую картинку.
ШАГ 3
Как вы помните такая картинка у нас получилась в слое под названием Слой 1/Layer 1 ниже же у нас остался нетронутый слой с оригинальным изображением. Теперь создадим Слой-Маску для нашего верхнего слоя, нажав на соответствующий значок (см. рисунок ниже)
В итоге у нас создался Слой-Маска об этом говорит прямоугольный белый значок рядом со значком слоя.
ШАГ 4
На панели инструментов выберем инструмент кисть.
Удостоверимся, что на панели инструментов основной и фоновый цвет стоят по умолчанию, черный и белый, если это не так нажмите горячую клавишу D. Это важно в противном случае мы не сможем правильно поработать со Слоем-маской.
Далее на панели параметров инструмента «кисть» выберем режим аэрографа и установим непрозрачность 15%
Сейчас объясню как пользоваться этим инструментом в данном конкретном случае, устанавливаете непрозрачность 15% и начинаете закрашивать (маскировать) всё изображение одним кликом, т.е. нажали левую кнопку мыши и не отпускаете ее пока не закончите маскировку. Иначе если у вас стоит непрозрачность 10% и вы случайно отпустили левую кнопку мыши и снова провели кистью-аэрографом по тому месту то у вас получится наложение действия кисти 10%+10%, поэтому и нужно закрашивать одним кликом. Вот такое изображение получилось после обработки с непрозрачностью 10%.
Далее ставим непрозрачность 20% и так же одним кликом маскируем левую часть изображения, до конца храма и так далее. На указанной ниже схеме показано как я маскировал фрагментами данное изображение.
В итоге должно получиться что то вроде этого.
Это мы сделали основу. Далее можно домаскировать какие то части изображения по желанию, я например провел отдельную маскировку растения, которое стоит под средним окном храма кистью с непрозрачностью 60%, так же замаскировал пол кистью с непрозрачностью 15-20%, так же я домаскировывал сам храм слева. Если у вас получился перебор, то нажав горячую клавишу X, вы можете стирать действие маскировки, чтобы вернуться в режим маскировки снова нажмите клавишу X. Вот такой результат получился после доработки.
Далее можно домаскировать какие то части изображения по желанию, я например провел отдельную маскировку растения, которое стоит под средним окном храма кистью с непрозрачностью 60%, так же замаскировал пол кистью с непрозрачностью 15-20%, так же я домаскировывал сам храм слева. Если у вас получился перебор, то нажав горячую клавишу X, вы можете стирать действие маскировки, чтобы вернуться в режим маскировки снова нажмите клавишу X. Вот такой результат получился после доработки.
ШАГ 5
Теперь добавим нашему изображению текстуру холста, для этого пройдем в меню Фильтр, далее Текстура и выберем фильтр Текстуризатор. В диалоговом окне настройки фильтра установим параметры согласно рисунку ниже.
В итоге получаем такое изображение.
ШАГ 6
Теперь добавим рамку нашему «рисунку», но сперва сольем все слои, для этого зайдем в меню Слои и выберем пункт Выполнить сведение, в итоге у нас получится один заблокированный слой Background/Задний план. Теперь для создания рамки зайдем в меню Изображение далее Размер холста и в открывшемся диалоговом окне установим параметры согласно рисунку ниже.
Теперь для создания рамки зайдем в меню Изображение далее Размер холста и в открывшемся диалоговом окне установим параметры согласно рисунку ниже.
Теперь у нашего изображения появилась белая рамка. Теперь выберем инструмент «Волшебная палочка» установим допуск = 1 (на панели параметров инструмента «Волшебная палочка» находится наверху и отображается только при выбранном инструменте).
И выделим эту белую рамку, кликнув на нее.
ШАГ 7
Далее нажмем комбинацию клавиш Ctrl+J и наша рамка скопируется в новый слой. Применим к ней тот же фильтр с теми же настройками который мы применяли в шаге 5.
ШАГ 8
Теперь для эффектности добавим к нашему рисунку кисть. Вырезанное Изображение кисти можно взять ЗДЕСЬ. Кисть расположим вот так.
ШАГ 8
Но она пока смотрится некрасиво и эффектности не придает, поэтому добавим ей тень, для этого применим стиль «Тень» к слою с кистью, для этого нажмем на соответствующий значок.
В открывшемся диалоговом окне установим параметры согласно рисунку ниже.
В итоге у нас получилась вот такая тень.
Все, теперь мы добились эффекта незаконченного рисунка.
Понравился урок? Поделись с друзьями!
Создайте эффект реалистичного эскиза с помощью Photoshop
В Photoshop CS6 (открывается в новой вкладке) есть прекрасная коллекция фильтров, предназначенных для преобразования фотографий в различные художественные стили, включая фильтр «Цветной карандаш» в папке «Художественный фильтр», позволяющий легко создавать эскизы Photoshop.
Однако, несмотря на то, что вы можете изменить такие атрибуты, как Ширина карандаша и Давление обводки, конечный результат получается слишком детализированным и однородным, что придает снимку компьютерный вид, похожий на другие отфильтрованные фотографии. Чтобы эффект наброска Photoshop был более убедительным, вам нужно человеческое прикосновение, размещая случайное множество штрихов, которые более детализированы в ключевых областях и более абстрактны в других.
- Для этого урока вам понадобится Photoshop 3 или выше. И отложите на 20 минут.
Мы покажем вам, как использовать команды «Тени/Света» и «Кривые», чтобы подчеркнуть ключевые особенности портрета. Попутно вы научитесь применять команды неразрушающим образом благодаря смарт-объектам, которые дают вам больше свободы для экспериментов с настройками. Преобразовав снимок в высококонтрастную монохромную версию, вы научитесь определять все изображение как шаблон, который можно использовать для схематичного и органичного наброска черт лица объекта.
Преимущество использования шаблона в качестве источника для ваших каракулей заключается в том, что вы можете нарисовать идеальное подобие своего объекта, не имея навыков рисования, но конечный результат все равно будет выглядеть убедительно, нарисованным от руки эскизом. Вы также узнаете, как изменять кончики кисти для более эффективного эффекта карандашного наброска и раскрашивать штрихи с помощью обтравочных масок.
01. Увеличьте контрастность
Сначала возьмите исходный файл по ссылке выше. Перейдите в «Файл»> «Открыть» и перейдите к изображению. Чтобы выделить важные области, такие как глаза, перейдите в меню «Слой» > «Новый корректирующий слой» > «Кривые». Нажмите «ОК» в поле «Новый слой». Теперь щелкните, чтобы поместить контрольную точку рядом с серединой кривой, и перетащите ее вверх. Входное значение 130 и выходное значение 197 осветлит средние тона и блики в этом примере. Поместите еще одну точку с входом 61 и выходом 77.
02. Осветлите радужную оболочку
Щелкните белую маску корректирующего слоя Кривые. Нажмите Cmd/Ctrl+I, чтобы инвертировать его в черный цвет. Это останавливает нижний слой от корректировки. Теперь возьмите инструмент «Кисть» на панели инструментов. Щелкните селектор «Набор кистей» на панели параметров. Выберите мягкий круглый наконечник с размером 60 пикселей. Установите непрозрачность на 100%. Установите цвет переднего плана на белый и распылите на радужки, чтобы осветлить их.
03. Тонкая настройка глаз
Уменьшите непрозрачность кончика кисти до 46% и распылите на белки глаз, чтобы сделать их более светлыми. Это придает глазам больший эффект, что является ключевой особенностью любого удачного портрета. Протрите зубы, чтобы осветлить их. При осветлении глаз легко зайти слишком далеко, поэтому уменьшите непрозрачность корректирующего слоя Кривые примерно до 50% для более тонкого улучшения.
04. Регулировка теней и светлых участков
Прежде чем мы добавим больше тональных деталей, щелкните правой кнопкой мыши замок рядом с миниатюрой фонового изображения на панели слоев и выберите «Преобразовать в смарт-объект». Это позволит вам вносить неразрушающие коррективы в тона выстрела. Перейдите в «Изображение»> «Настройки»> «Тень/Свет». Установите ползунок Количество теней на 15%. Сделайте то же самое с ползунком Highlights Amount. Нажмите ОК.
05. Увеличьте контрастность
Чтобы повысить общую контрастность снимка, создайте новый корректирующий слой Кривые. Поместите контрольную точку в левом нижнем углу диагональной линии и перетащите ее, пока значение Input не станет равным 61, а значение Output станет темнее 51. Это создаст более темные тени. Поместите точку в правом верхнем углу кривой и установите для ввода значение 169.. Установите Выход этой второй точки на более светлый 179. Это создаст более яркие блики.
Поместите контрольную точку в левом нижнем углу диагональной линии и перетащите ее, пока значение Input не станет равным 61, а значение Output станет темнее 51. Это создаст более темные тени. Поместите точку в правом верхнем углу кривой и установите для ввода значение 169.. Установите Выход этой второй точки на более светлый 179. Это создаст более яркие блики.
06. Преобразовать в монохромный
Щелкните верхний слой на панели слоев. Выберите «Слой»> «Новый корректирующий слой»> «Черно-белое». Это позволяет осветлить или затемнить определенные цвета в версии снимка в оттенках серого, чтобы подчеркнуть определенные особенности. Теперь перетащите Красные до значения 46, чтобы слегка осветлить тона кожи, чтобы более темные области, такие как глаза, выделялись на контрасте. Остальные ползунки оставьте с настройками по умолчанию.
07. Определение шаблона
Мы собираемся превратить наше высококонтрастное монохромное преобразование в шаблон, чтобы мы могли набросать черты лица нашего объекта в виде карандашных штрихов. Для этого щелкните фоновый слой и перейдите в меню «Правка»> «Определить узор». В окне «Имя шаблона» вы можете оставить исходное имя файла или ввести новую описательную метку, например «Шаблон каракулей». Теперь нажмите OK, чтобы создать шаблон моно-портрета.
Для этого щелкните фоновый слой и перейдите в меню «Правка»> «Определить узор». В окне «Имя шаблона» вы можете оставить исходное имя файла или ввести новую описательную метку, например «Шаблон каракулей». Теперь нажмите OK, чтобы создать шаблон моно-портрета.
08. Выберите шаблон
Возьмите инструмент «Штамп» на панели инструментов — он находится в том же отсеке, что и более часто используемый инструмент «Штамп». Чтобы получить доступ к шаблону, созданному на предыдущем шаге, щелкните значок выбора шаблона на панели параметров. Вы должны увидеть свой шаблон Scribble в нижней части списка по умолчанию. Нажмите, чтобы выбрать шаблон Scribble. Его предварительный просмотр появится в палитре шаблонов.
09. Загрузка кончиков кистей
Щелкните селектор «Набор кистей» на панели параметров. Нажмите на маленькую выпадающую иконку в правом верхнем углу, чтобы увидеть список других типов кистей. Нажмите, чтобы выбрать кисти для сухих материалов. В появившемся диалоговом окне выберите «Добавить», чтобы добавить новую коллекцию кистей к существующим в палитре «Наборы кистей». Прокрутите вниз, чтобы выбрать третий наконечник с конца — карандаш Conté на неровной поверхности.
В появившемся диалоговом окне выберите «Добавить», чтобы добавить новую коллекцию кистей к существующим в палитре «Наборы кистей». Прокрутите вниз, чтобы выбрать третий наконечник с конца — карандаш Conté на неровной поверхности.
10. Измените поведение кончика
Вызовите панель кистей с помощью значка на панели параметров. Нажмите «Форма кончика кисти», а затем перетащите ползунок «Интервал» на 60%. Щелкните метку Scattering и перетащите ползунок Scatter вниз до значения 20%. Вы можете распылять мазки кистью с помощью мыши, но если у вас есть стилус, вы получите более естественные мазки карандаша, перейдя в «Динамика формы» и установив «Управление» на «Нажим пера». Закройте панель кистей.
11. Создание белого фона
После того, как вы настроили кончик кисти, вы почти готовы начать рисовать. Но сначала выберите «Слой» > «Создать» > «Слой». Назовите его «Белый фон». Нажмите «ОК». Убедитесь, что слой с белым фоном находится вверху стека слоев. Выберите Правка > Заполнить. Установите в раскрывающемся меню «Использовать» значение «Белый». Нажмите «ОК». Создайте новый прозрачный слой и назовите его «Грубые каракули».
Выберите Правка > Заполнить. Установите в раскрывающемся меню «Использовать» значение «Белый». Нажмите «ОК». Создайте новый прозрачный слой и назовите его «Грубые каракули».
12. Начните рисовать
Установите черный цвет переднего плана. Распылите инструмент Pattern Stamp на лицо модели. Это покажет фрагменты шаблона, который вы определили в шаге 07. Это работает аналогично каракулям ручкой в чистом блокноте, чтобы выявить углубления, оставленные людьми, писавшими на предыдущих листах бумаги. Нарисуйте линии в противоположном направлении, чтобы создать грубый эффект перекрестной штриховки. Установите непрозрачность слоя на 70%, чтобы создать более светлые штрихи.
13. Сделайте более тонкие каракули
Создайте новый прозрачный слой под названием «Мелкие каракули». Уменьшите размер кончика шаблонного штампа до 4 пикселей. Нарисуйте больше перекрестных штрихов на лице модели, чтобы выявить более мелкие детали. Когда вы закончите, создайте новый прозрачный слой и поместите его между двумя слоями с каракулями в стеке слоев. Назовите новый слой «Белая краска».
Назовите новый слой «Белая краска».
14. Создайте пятнистый эффект
Возьмите инструмент «Кисть» на панели инструментов. Для согласованности щелкните селектор «Набор кистей» и выберите наконечник Conté Pencil on Bumpy Surface. Перейдите на панель кистей и используйте те же настройки атрибутов, которые мы использовали в шаге 10. Нанесите диагональные белые штрихи на прозрачный слой белой краски, чтобы скрыть некоторые штрихи карандаша и создать более неравномерный набросок.
15. Выберите карту градиента
Щелкните верхний слой, чтобы выбрать его, а затем создайте новый прозрачный слой. Назовите новый слой «Цветные каракули». Возьмите инструмент Pattern Stamp, установите Size на 6 и небрежно набросайте на слое. Перейдите в меню «Слой»> «Новый корректирующий слой»> «Карта градиента». Нажмите «ОК». Щелкните предварительный просмотр градиента в оттенках серого в диалоговом окне. В редакторе градиентов нажмите Синий, Красный, Желтый. Теперь нажмите ОК.
16. Применение обтравочной маски
На данном этапе корректирующий слой карты градиента меняет цвета на всех слоях ниже. Чтобы ограничить его влияние слоем «Цветные каракули», перейдите в «Слой»> «Создать обтравочную маску». Либо поместите курсор между картой градиента и слоем «Цветные каракули», удерживая нажатой клавишу «Alt». Нажмите, когда увидите, что значок изменится на два перекрывающихся круга. Измените режим наложения корректирующего слоя на Линейный свет.
17. Добавьте цвет и контраст
Создайте новый слой под названием «Цветные каракули 2» и начните рисовать на нем. Прикрепите корректирующий слой Hue/Saturation к слою «Цветные каракули 2», используя технику, описанную в предыдущем шаге. Установите флажок Раскрасить. Установите Hue на 221 и увеличьте Saturation до 48, чтобы добавить в микс несколько синих каракулей. Добавьте новый корректирующий слой Curves и установите в раскрывающемся меню Preset значение Strong Contrast, чтобы улучшить штрихи карандаша.
18. Создайте текстуру
Перейдите в Layer>New Fill Layer>Pattern и нажмите OK. Щелкните предварительный просмотр,
, затем всплывающий значок и выберите Artist Surfaces. Добавьте их к существующим шаблонам. Выберите акварель. Нажмите «ОК». Установите режим наложения на Умножение. Если вы увеличите масштаб до 100% и включите и выключите слой Pattern Fill, вы увидите тонкую текстуру бумаги, которую он добавляет к вашим карандашным штрихам. Вот и все! Вы закончили, и, надеюсь, вы нашли этот проект полезным.
Этот урок впервые появился в журнале «Practical Photoshop» (откроется в новой вкладке), журнале номер один для любителей фотографии и редактирования изображений. Если вы ищете советы по работе с цифровой фотолабораторией или хотите проявить творческий подход, вам обязательно стоит это прочитать!
Теперь ознакомьтесь с нашим огромным списком из 101 уроков Photoshop !
Спасибо, что прочитали 5 статей в этом месяце* Присоединяйтесь, чтобы получить неограниченный доступ
Наслаждайтесь первым месяцем всего за 1 фунт стерлингов / 1 доллар США / 1 евро
У вас уже есть учетная запись? Войдите здесь
*Читайте 5 бесплатных статей в месяц без подписки
Присоединяйтесь сейчас, чтобы получить неограниченный доступ
Попробуйте первый месяц всего за 1 фунт стерлингов / 1 доллар США / 1 евро
У вас уже есть аккаунт? Войдите здесь
Команда Creative Bloq состоит из группы поклонников дизайна и изменилась и развилась с момента основания Creative Bloq в 2012 году. Текущая команда веб-сайта состоит из шести штатных сотрудников: редактора Керри Хьюз, заместителя редактора Рози Хилдер. , редактор отдела сделок Берен Нил, старший редактор новостей Дэниел Пайпер, редактор отдела цифрового искусства и дизайна Ян Дин и штатный писатель Амелия Бэмси, а также ряд фрилансеров со всего мира. Команды журналов 3D World и ImagineFX также вносят свой вклад, следя за тем, чтобы контент из 3D World и ImagineFX был представлен на Creative Bloq.
Текущая команда веб-сайта состоит из шести штатных сотрудников: редактора Керри Хьюз, заместителя редактора Рози Хилдер. , редактор отдела сделок Берен Нил, старший редактор новостей Дэниел Пайпер, редактор отдела цифрового искусства и дизайна Ян Дин и штатный писатель Амелия Бэмси, а также ряд фрилансеров со всего мира. Команды журналов 3D World и ImagineFX также вносят свой вклад, следя за тем, чтобы контент из 3D World и ImagineFX был представлен на Creative Bloq.
Темы
Фотошоп
Вдохновение
40+ экшенов Photoshop Pencil Sketch (с эффектами рисования)
Ищете способ создать потрясающее и реалистичное произведение искусства, но у вас нет художественного таланта или времени, чтобы собрать что-то с нуля? Экшены Photoshop — это идеальное решение, предназначенное для превращения фотографии или изображения в шедевр за короткое время, а благодаря широкому выбору эффектов создание цифрового искусства еще никогда не было таким простым.
Для простого и эффективного стиля, который можно добавить к любому типу фотографии, карандашные наброски имеют классическую и творческую эстетику, которая обязательно впечатлит, поэтому мы собрали для вас список лучших премиальных и бесплатных экшенов Photoshop для карандашных набросков. для мгновенной загрузки и настройки с Envato Elements и других онлайн-источников.
Получите все необходимое, чтобы ускорить рабочий процесс Photoshop. Всего за 16 долларов вы получите неограниченный доступ к тысячам экшенов Photoshop, пресетам Lightroom, шаблонам, графике, шрифтам и фотографиям.
Найти Экшены Photoshop
Разделители Щетки PS
Черно-белые действия PS
Страж PS Действие
Кисть с сетчатыми волнами
Винтаж и ретро
Типографские стили
Если вы хотите превратить изображение в винтажный артефакт, этот экшен Photoshop — то, что вам нужно. Окончательный вид включает в себя сочетание эффекта древесного угля и карандашного шума, идеально подходящего для презентаций продуктов и брендинга.
Если вы когда-нибудь захотите превратить свою фотографию в карандашный набросок, вы можете сделать это достаточно легко, используя этот удивительно уникальный экшен Photoshop. Экшен идеально подходит как для любителей, так и для профессионалов, он прост в использовании и экономит часы и дни работы.
Этот экшен Photoshop позволяет вам тянуть Да Винчи и создавать умопомрачительные наброски от руки с минимальными усилиями. Он работает почти со всеми версиями Photoshop и поставляется с видеоуроком; неудивительно, что это один из лучших экшенов Photoshop для карандашного наброска в нашем списке.
Независимо от вашего предмета, этот экшен Photoshop создаст впечатляющие произведения искусства, которые гарантированно поразят вашу аудиторию. Хотя экшен отлично работает практически для любого типа изображений, чтобы увидеть его истинный потенциал, вы должны использовать его для пейзажных изображений.
Следующим в нашей подборке лучших экшенов Photoshop с карандашным наброском является этот ультрареалистичный эффект, который работает практически с любой версией Photoshop и превратит ваши изображения в аутентичный карандашный набросок за несколько кликов. с набором кистей и узоров, с которыми вы можете поиграть.
с набором кистей и узоров, с которыми вы можете поиграть.
Draftum — это великолепный экшен Photoshop, который мгновенно превращает изображения в наброски карандашом и экономит часы работы. Если вам нужно создать эскиз чертежа, акварельный рисунок или портретный набросок, Draftum очень удобен.
Если вы ищете более красочный экшен Photoshop для набросков, чтобы превратить ваши фотографии в произведения искусства, рассмотрите экшен «Карандашный набросок современного искусства» — с широким диапазоном цветов и текстур на выбор и полностью редактируемыми слоями, которые вы можете использовать это действие с Photoshop версии CS4 и выше.
Этот забавный эскизный экшен Photoshop является отличным дополнением к любому школьному дизайн-проекту и обладает аутентичным 3D-эффектом рисованной надписи, который можно применять к заголовкам, текстам, логотипам и другим элементам в различных цветах и трехмерной глубине. направления для индивидуальной отделки!
Экшен Pencilo Photoshop сочетает в себе реалистичные штрихи карандашом и элементы затенения с эффектами акварельной краски, чтобы создать потрясающий и уникальный внешний вид, и может быть настроен с использованием ряда включенных фоновых текстур и элементов для практически неограниченных результатов.
Если вы любите рисовать шариковой ручкой, вы наверняка будете дорожить этим экшеном Photoshop долгие годы. Он имеет 10 градиентных цветов шариковых ручек и 3 текстуры бумаги, которые помогут вам с легкостью создавать невероятно уникальные произведения искусства.
Следующий эскизный экшен Photoshop в нашем списке — это премиальное предложение от Envato Elements, которое включает четыре различных эффекта, включая 3D-карандашный набросок, царапины, нарезанный карандашный набросок и параметры чертежа. Он совместим с версиями Adobe Photoshop CS3 и новее и работает со всеми типами фигур и слоев.
Далее у нас есть дерзкий, драматический экшен Photoshop, который можно применить к любому изображению одним щелчком мыши. Существует множество слоев, с которыми вы можете поиграть, что позволяет создать идеальный эффект для вашего произведения искусства, и для этого не требуются профессиональные навыки или опыт дизайна.
Наша следующая коллекция экшенов Photoshop для эффектов эскиза содержит 15 отдельных экшенов, которые помогут вам превратить вашу фотографию в творческий и уникальный карандашный набросок, сэкономив вам часы работы. Он предлагает действие одним щелчком мыши, неразрушающий рабочий процесс и полностью редактируемые слои.
Он предлагает действие одним щелчком мыши, неразрушающий рабочий процесс и полностью редактируемые слои.
Придайте своим текстам, логотипам и фигурам реалистичный эффект наброска цветным карандашом с помощью этого экшена Photoshop всего за несколько простых кликов. Он работает с Adobe Photoshop CS3 и более новыми версиями как на Mac, так и на Windows. Мы рекомендуем вам немедленно попробовать этот замечательный экшен!
Здесь у нас есть красивый простой экшен Photoshop «Карандашный набросок», который отлично подходит для добавления реалистичного рисованного эффекта к любому предмету и очень прост в использовании и настройке. Он также поставляется с полной сопроводительной документацией, которая поможет вам с легкостью добиться желаемого эффекта.
Далее идет потрясающий экшен Photoshop Sketch, в котором используется реалистичная техника штриховки, чтобы добавить намек на художественное чутье, а также классические эффекты затенения и рисования для профессионального и аутентичного результата. Он поставляется с папкой, содержащей отдельные файлы действий, кистей и шаблонов.
Он поставляется с папкой, содержащей отдельные файлы действий, кистей и шаблонов.
Экшен Photoshop «Цифровой набросок» превращает вашу фотографию в реалистичный цифровой набросок и идеально подходит для портретов, снимков в полный рост, гламурных поз и других изображений. Он поставляется с десятью цветовыми эффектами и создает хорошо организованный многослойный файл, который очень легко настроить.
Создайте потрясающий 3D-карандашный набросок, не заморачиваясь над созданием эффекта с нуля, благодаря этому экшену Photoshop, который делает работу всего за пару минут. Бросайте все и беритесь за дело прямо сейчас!
Если вы ищете идеальный экшен Photoshop карандашного наброска для творческой и резкой отделки, не ищите дальше — этот реалистичный эффект карандашного наброска включает в себя редактируемую бумагу, цветные и контрастные элементы, неразрушающий рабочий процесс и хорошо структурированные слои для легкое редактирование. Каждый раз вы будете получать разный результат.
Далее идет Aquarelle, профессиональный многофункциональный экшен Photoshop, который превращает ваши фотографии в городские карандашные наброски с элементами художественной акварельной краски. Он поставляется с двадцатью различными эффектами, видеоуроком с инструкциями и руководством пользователя с рекомендациями по максимальному использованию вашего дизайна.
Если вы хотите создать настоящий шедевр при преобразовании фотографии в цифровой карандашный набросок, рассмотрите экшен карандашного наброска Pencil Art Photoshop. Он автоматически создает ряд креативных графических элементов, с которыми вы можете работать, позволяя создать изображение, единственное в своем роде.
Этот стильный экшен Photoshop, разработанный для красивых и модных изображений, поможет вам создать красивый современный карандашный эффект с высокопрофессиональным результатом и обещает превратить их в искусные карандашные наброски с легко редактируемыми слоями и неразрушающими действиями.
Здесь у нас есть прекрасный экшен Photoshop с карандашным наброском в пастельных тонах, который может создать мягкое цветное произведение искусства из вашего изображения всего за несколько кликов. Он поставляется с впечатляющими 35 отдельными эффектами, а также полностью многоуровневыми и настраиваемыми результатами, которые меняются каждый раз.
Далее в нашей подборке лучших экшенов карандашного наброска для Photoshop находится этот классический стиль с десятью уникальными цветовыми эффектами и хорошо организованными результатами, которые позволяют выполнять полную настройку, предоставляя вам полный контроль над конечным результатом. Он совместим со многими версиями Photoshop как на Mac, так и на ПК.
Идеально подходит для технических рисунков и карандашных набросков с высоким уровнем детализации, наш следующий экшен Photoshop отличается архитектурным стилем, который предлагает полный творческий контроль и высокопрофессиональную отделку. Лучше всего подходит для рендеринга конкретных объектов, а также портретов.
Лучше всего подходит для рендеринга конкретных объектов, а также портретов.
Если вы ищете экшен эскиза Photoshop, который включает в себя цвет, не будучи слишком ярким или отвлекающим от художественных эффектов карандаша, рассмотрите этот экшен карандашного эскиза светлого цвета, который можно применить к любому изображению всего одним щелчком, а затем настроить по вашему требованию.
Затем у нас есть более мягкий подход с этим прекрасным экшеном карандашного наброска для Photoshop — просто откройте изображение, проведите кистью по нужной предметной области и воспроизведите экшен для тонкого, но творческого вида. Он работает с версиями Photoshop CS2 и выше и поставляется с сопроводительной документацией для обеспечения идеальных результатов.
Следующим экшеном для карандашного наброска в нашей линейке является этот прекрасный вариант, который идеально подходит для портретов и неодушевленных предметов, но его можно использовать на любых фотографиях. Благодаря многофункциональным эффектам рисованного карандаша и полностью многоуровневой конечной композиции этот экшен обещает высокое качество и профессиональную отделку.
Благодаря многофункциональным эффектам рисованного карандаша и полностью многоуровневой конечной композиции этот экшен обещает высокое качество и профессиональную отделку.
Этот экшен с эффектом наброска для Photoshop превратит любое изображение в рисунок за считанные секунды. Используйте этот экшен для рисования PS для любого инженерного или архитектурного проекта и сэкономьте часы работы!
Действие Photoshop «Карандашный набросок» может превратить любую фотографию в портретном стиле в цифровое произведение искусства, которое выглядит так, как будто оно нарисовано от руки. Он также работает с объектами, и вы можете выбрать один из 10 предустановленных цветов. Все можно применить одним щелчком мыши, и результат будет полностью многослойным и неразрушающим.
Следующим в нашей коллекции будет этот набор экшенов Photoshop Pencil Sketch. Он включает в себя 15 различных действий, которые вы можете использовать для превращения портретов в наброски. Он поставляется с инструкциями, является неразрушающим, имеет редактируемые слои и может использоваться для фотографий, которые будут использоваться как в Интернете, так и в печатных СМИ.
Он поставляется с инструкциями, является неразрушающим, имеет редактируемые слои и может использоваться для фотографий, которые будут использоваться как в Интернете, так и в печатных СМИ.
Этот экшен Photoshop с гранжевой поверхностью позволяет создать этот высокодетализированный эффект из ваших фотографий всего за пару кликов. Этот экшен предназначен для того, чтобы сэкономить огромное количество работы над каждой фотографией.
Посвятите своему пушистому другу особенный портрет с помощью этого удивительного фотофильтра. Это включает в себя действие рисования линий Photoshop с соответствующими текстурами кисти для завершения внешнего вида! Он был протестирован на Photoshop CS3 и более поздних версиях, поэтому обязательно попробуйте его с последними версиями!
Наш финальный экшен Photoshop для карандашного наброска премиум-класса от Envato Elements — это потрясающий эффект, который идеально подходит для высокодетализированных изображений и включает в себя замысловатые карандашные линии и затенение для красивого реалистичного эффекта, который обязательно произведет впечатление. Он поставляется с видеоуроком и сопроводительной документацией.
Он поставляется с видеоуроком и сопроводительной документацией.
Бесплатные Экшены Photoshop Pencil Sketch
Первый бесплатный экшен Photoshop с карандашным наброском, представленный в нашем списке, — это классический, простой вариант, который предлагает результат одним щелчком мыши и полное наслоение, чтобы дать вам полный творческий контроль. Он очень прост в использовании и совместим с версиями Adobe Photoshop CS3 и выше.
Чтобы превратить ваши фотографии в прекрасный рисунок, стоит попробовать этот экшен Photoshop «Карандашный набросок». Это одна из лучших бесплатных программ, которые вы когда-либо находили в Интернете, и мы рекомендуем вам попробовать или хотя бы добавить ее в свой список.
Ознакомьтесь с этим набором из 3 экшенов Photoshop, которые помогут вам превратить ваши повседневные фотографии в потрясающие карандашные наброски без необходимости собственно рисования. Это один из лучших экшенов Photoshop для карандашных набросков прямо сейчас, и его можно захватить!
Здесь у нас есть бесплатная загрузка с Gogivo, которая предлагает красивый экшен Photoshop с цветным карандашным наброском для аутентичных произведений искусства. Его можно быстро применить, а затем настроить с помощью отдельных слоев и настроек для действительно уникального результата.
Его можно быстро применить, а затем настроить с помощью отдельных слоев и настроек для действительно уникального результата.
Следующим из наших экшенов карандашного наброска для Photoshop является бесплатная опция от Creative Tacos, которая превратит вашу фотографию в классический и реалистичный карандашный набросок и включает в себя два различных эффекта, которые вы можете выбрать или комбинировать. Он работает с версиями Photoshop от CS3 до CS6.
Нарисуйте свои любимые фотографии с помощью этого экшена Photoshop Magic Pencil Sketch, и ваши клиенты, коллеги и подписчики в социальных сетях будут аплодировать вам. Это так же эффективно, как и впечатляюще.
Чтобы завершить нашу подборку лучших экшенов Photoshop с карандашным наброском и эффектами рисования, у нас есть этот классический экшен для рисования карандашом, который превратит любое изображение в рисунок от руки с аутентичными штрихами и текстурами. Вы можете скачать этот экшен бесплатно с Brusheezy!
Кроме того, у вас есть огромный выбор творческих и реалистичных экшенов Photoshop для карандашного наброска, которые помогут вам превратить любую фотографию или изображение в потрясающий карандашный набросок за считанные секунды, не требуя художественного опыта!
Создайте убедительный рисованный эффект в Illustrator
Учебникиот Тони Томас 9 декабря 2015 г.
Преобразование существующих векторов в реалистичную рисованную графику
Иллюстратор. Идеально подходит для тех, у кого нет сканеров, или когда у вас уже есть нужная графика в Illustrator, но вам нужно придать ей убедительный рисованный эффект (без попыток воссоздать ее с помощью ручки и бумаги).
Шаг 1
Создайте новый документ в Illustrator и начните рисовать рисунок карандашом, который мы будем использовать. Карандаш представляет собой очень простую форму, состоящую из ряда прямоугольников и треугольников. Используйте прозрачную заливку и обводку размером 4 пикселя #EAE2D3, выровненную по центру.
Шаг 2
Когда вы дойдете до средней части карандаша, продублируйте основной прямоугольник и уменьшите ширину примерно на 50%. Скопируйте верхний (меньший) прямоугольник в буфер обмена, а затем используйте операцию Subtract Pathfinder с обоими выделенными прямоугольниками, чтобы разделить нижний прямоугольник на два. Наконец, вставьте на место (CMD+SHIFT+V или CTRL+SHIFT+V), чтобы восстановить верхний прямоугольник.
Наконец, вставьте на место (CMD+SHIFT+V или CTRL+SHIFT+V), чтобы восстановить верхний прямоугольник.
Шаг 3
Как и в предыдущем шаге, нарисуйте два треугольника на кончике карандаша. Скопируйте меньший треугольник в буфер обмена и используйте его, чтобы вычесть из большего треугольника. Затем Вставьте на место, чтобы восстановить меньший треугольник.
Шаг 4
Сгруппируйте фигуру карандаша и скопируйте ее в буфер обмена для последующего использования (или переместите за пределы холста).
Шаг 5
Удалите обводку со всех фигур и примените заливку сплошным цветом для каждой секции:
- Ластик: #E5A8BE
- Металл: #F1F2F2
- Кузов (светлый): #F2B974
- Корпус (темный): #E4A564
- Дерево: #EAE2D3
- Наконечник: #3A3442
Шаг 6
Вставьте контур карандаша на место или верните его в исходное положение, если он находится за пределами холста.
Шаг 7
С помощью инструмента «Прямое выделение» выделите две верхние точки как слоя с цветом, так и слоя с контуром, и установите радиус угла на 10 пикселей.
Шаг 8
Теперь дважды щелкните группу выделенной версии, чтобы войти в режим изоляции. В режиме «Изоляция» выберите все и примените фильтр «Грубость» в меню «Эффект» > «Исказить и трансформировать», чтобы немного исказить линии и придать им более нарисованный от руки вид.
- Размер: 0,25%
- Опция: Родственник
- Деталь: 6 шт.
- очков: гладкость
Не стесняйтесь настраивать эти параметры, чтобы найти реалистичный эффект, эффект нарисованной вручную линии.
Шаг 9 (необязательно)
Вы можете заметить, что при использовании фильтра Roughen углы выглядят немного странно. Чтобы исправить это, выберите все затронутые угловые точки и задайте радиус 1 пиксель.
Шаг 10
Теперь карандаш должен выглядеть примерно так:
Толщина линий грубая, но слишком постоянная, чтобы ее можно было убедительно нарисовать от руки. Возьмите инструмент «Ширина обводки» (SHIFT+W) и сделайте 2-4 случайных корректировки в каждом разделе. Они могут быть немного шире или тоньше, в зависимости от того, что выглядит правильно.
Возьмите инструмент «Ширина обводки» (SHIFT+W) и сделайте 2-4 случайных корректировки в каждом разделе. Они могут быть немного шире или тоньше, в зависимости от того, что выглядит правильно.
Как видите, изменения в ширине обводки очень тонкие, но имеют значение:
Шаг 11
На этот раз дважды щелкните группу цветовой версии, чтобы снова войти в режим изоляции. Выберите все фигуры и примените фильтр Scribble в меню «Эффект» > «Стилизация». Измените настройки, чтобы найти подходящий эффект. Мне нравится использовать толстую обводку с минимальным интервалом, чтобы эффект был почти сплошным с несколькими пробелами в цвете.
- Перекрытие пути: 0 / Вариация: 0
- Ширина обводки: 3 пикселя
- Изогнутость: 6% / Вариация 20%
- Интервал: 2 пикселя / Вариация: 4 пикселя
Шаг 12
Выберите все фигуры с эффектом Scribble и разверните Appearance в меню Object.
Шаг 13
Расширив эффект Scribble, мы можем сделать его более грубым, применив еще один фильтр Roughen.
- Размер: 0,25%
- Опция: Родственник
- Деталь: 10 шт.
- Очки: Угол
Шаг 14
Теперь карандаш должен выглядеть примерно так:
Поверните карандаш на 15° и добавьте фон, нарисовав прямоугольник, который заполняет монтажную область, на новом слое под карандашом с цветом заливки # ЭФЕСЕ8.
Шаг 15
И, наконец, добавьте тень, нарисовав черный овал возле кончика карандаша и применив еще один фильтр Roughen для некоторых неровных краев. Затем установите прозрачность слоя на 10%.
Результат
И вот он, нарисованный от руки карандаш, полностью созданный в Illustrator. Этот метод отлично подходит, когда у вас уже есть векторная фигура в Illustrator и вы просто хотите, чтобы она выглядела как нарисованная от руки, вместо того, чтобы пытаться воссоздать ее с помощью ручки и бумаги. Хотя я предоставил некоторые точные настройки для использования в этом уроке, я настоятельно рекомендую поэкспериментировать, в частности, с эффектами Roughen и Scribble, чтобы добиться именно того эффекта, который вам нужен.