6.7. Падающая тень
6.7. Падающая тень
6.7.1. Общая информация
Рисунок 17.123. Пример применения фильтра «Падающая тень»
Исходное изображение
Использование фильтра GEGL «Отбросить тень»
С помощью этого основанного на GEGL фильтра можно добавить тень для изображения, выделения или текста. Цвет, позиция и размер тени настраиваются.
6.7.2. Активация фильтра
Этот фильтр находится в меню изображения Фильтры → Свет и тень → Отбросить тень….
Обычно этот фильтр отключен. Чтобы иметь возможность его использовать, добавьте в изображение альфа-канал.
6.7.3. Параметры
Рисунок 17.124. Параметры фильтра «Падающая тень»
- Профили, предварительный просмотр, сравнение до/после
Примечание Эти параметры описываются в Раздел 2, «Общие свойства».

- X, Y
Слой с выделением сместится на X точек по горизонтали и на Y точек по вертикали. Таким обрзом, эти параметры определяют положение тени по отношению к изображению. Большие значение создают видимость, что источник света находится далеко от изображения по горизонтали или по вертикали, малые значения придвигают свет ближе к изображению.
Смещение может быть отрицательным. В таком случае, тень будет слева от выделения, если смещение по X < 0 или выше выделения, если смещение по Y < 0.
Если вам интересно, то слой тени можно чётко рассмотреть, установив значение радиуса на 0 и двигая отброшенную тень по вертикали и горизонтали ( значения Y и X).
- Радиус размывания
После создания тени к слою тени применяется размывание По Гауссу с указанным радиусом.
Это придаёт отброшенной тени более реалистичный вид.
- Цвет
Цвет тени может быть любой. Нажатие на образец цвета запускает диалог выбора цвета, или можно использовать пипетку.
- Непрозрачность
Непрозрачность тени. По умолчанию, значение равно 0.500, но можно выбрать любое другое от 0 (полная прозрачность) до 2.00 (полная непрозрачность).
- Clipping
Итоговый результат применения этого фильтра может оказаться больше исходного изображения. С параметром по умолчанию С полями размер слоя будет при необходимости автоматически изменён во время применения фильтра. С параметром Без полей итоговый результат будет обрезан по границам слоя.
6.7.4. Использование фильтра «Отбросить тень»
Основанный на GEGL фильтр «Отбросить тень» может удивлять: если применить фильтр напрямую к изображению, как это делается с устаревшим фильтром тени, ничего не произойдёт.
Чтобы получить тот же результат, что и при применении устаревшего фильтра:
Откройте исходное изображение.
Создайте новое изображение, чуть больше по размеру, чем исходное, полностью прозрачное.
Скопируйте исходное изображение и вставьте его в новое. В стопке слоёв будет создано плавающее выделение.
Прикрепите плавающее выделение.
Меню/Слой/Обрезать до содержимого
Меню/Слой/Границы слоя: установите размер слоя равным размеру изображения и используйте прозрачную заливку; нажмите на кнопку В центр. Затем нажмите на кнопку Изменить.
Откройте диалог «Отбросить тень»: отброшенная тень показывается в области предварительного просмотра на холсте.
 Значения по умолчанию можно изменить.
Значения по умолчанию можно изменить.Затем добавьте новый слой одного размера с изображением, и залитый желаемым цветом фона. Переместите этот слой на самый низ стопки слоёв.
Нажмите OK чтобы применить фильтр.
Применение фильтра к выделению:
Откройте исходное изображение.
Откройте новое изображение с размером, равным размеру исходного изображения , с прозрачной заливкой.
Создайте выделение
Скопируйте выделение и вставьте его в новое изображение. В стопке слоёв будет создано плавающее выделение.
Прикрепите плавающее выделение.
Меню/Слой/Обрезать до содержимого
Меню/Слой/Слой к размеру изображения (с прозрачностью)
Откройте диалог «Отбросить тень»: отброшенная тень показывается в области предварительного просмотра на холсте.
Значения по умолчанию можно изменить.
Затем добавьте новый слой одного размера с изображением, и залитый желаемым цветом фона. Переместите этот слой на самый низ стопки слоёв.
В качестве фона также можно использовать и исходное изображение: отмените выделение, скопируйте изображение и вставьте его в виде нового слоя в новое изображение. Переместите новый слой в самый низ стопки изображений.
Нажмите OK чтобы применить фильтр.
Применение фильтра к тексту:
Для текста процедура создания тени более простая: создайте текст и напрямую примените фильтр «Отбросить тень».
Работа с тенями, свечением и растушевкой в Illustrator
Руководство пользователя Отмена
Поиск
Последнее обновление Dec 19, 2022 12:33:45 PM GMT
- Руководство пользователя Illustrator
- Основы работы с Illustrator
- Введение в Illustrator
- Новые возможности в приложении Illustrator
- Часто задаваемые вопросы
- Системные требования Illustrator
- Illustrator для Apple Silicon
- Рабочая среда
- Основные сведения о рабочей среде
- Ускоренное обучение благодаря панели «Поиск» в Illustrator
- Создание документов
- Панель инструментов
- Комбинации клавиш по умолчанию
- Настройка комбинаций клавиш
- Общие сведения о монтажных областях
- Управление монтажными областями
- Настройка рабочей среды
- Панель свойств
- Установка параметров
- Рабочая среда «Сенсорное управление»
- Поддержка Microsoft Surface Dial в Illustrator
- Отмена изменений и управление историей дизайна
- Повернуть вид
- Линейки, сетки и направляющие
- Специальные возможности в Illustrator
- Безопасный режим
- Просмотр графических объектов
- Работа в Illustrator с использованием Touch Bar
- Файлы и шаблоны
- Инструменты в Illustrator
- Краткий обзор инструментов
- Выбор инструментов
- Выделение
- Частичное выделение
- Групповое выделение
- Волшебная палочка
- Лассо
- Монтажная область
- Выделение
- Инструменты для навигации
- Рука
- Повернуть вид
- Масштаб
- Инструменты рисования
- Градиент
- Сетка
- Создание фигур
- Градиент
- Текстовые инструменты
- Текст
- Текст по контуру
- Текст по вертикали
- Текст
- Инструменты рисования
- Перо
- Добавить опорную точку
- Удалить опорные точки
- Опорная точка
- Кривизна
- Отрезок линии
- Прямоугольник
- Прямоугольник со скругленными углами
- Эллипс
- Многоугольник
- Звезда
- Кисть
- Кисть-клякса
- Формирователь
- Фрагмент
- Инструменты модификации
- Поворот
- Отражение
- Масштаб
- Искривление
- Ширина
- Свободное трансформирование
- Пипетка
- Смешать
- Ластик
- Ножницы
- Быстрые действия
- Ретротекст
- Светящийся неоновый текст
- Старомодный текст
- Перекрашивание
- Преобразование эскиза в векторный формат
- Введение в Illustrator
- Illustrator на iPad
- Представляем Illustrator на iPad
- Обзор по Illustrator на iPad.

- Ответы на часто задаваемые вопросы по Illustrator на iPad
- Системные требования | Illustrator на iPad
- Что можно и нельзя делать в Illustrator на iPad
- Обзор по Illustrator на iPad.
- Рабочая среда
- Рабочая среда Illustrator на iPad
- Сенсорные ярлыки и жесты
- Комбинации клавиш для Illustrator на iPad
- Управление настройками приложения
- Документы
- Работа с документами в Illustrator на iPad
- Импорт документов Photoshop и Fresco
- Выбор и упорядочение объектов
- Создание повторяющихся объектов
- Объекты с переходами
- Рисование
- Создание и изменение контуров
- Рисование и редактирование фигур
- Текст
- Работа с текстом и шрифтами
- Создание текстовых надписей по контуру
- Добавление собственных шрифтов
- Работа с изображениями
- Векторизация растровых изображений
- Цвет
- Применение цветов и градиентов
- Представляем Illustrator на iPad
- Облачные документы
- Основы работы
- Работа с облачными документами Illustrator
- Общий доступ к облачным документам Illustrator и совместная работа над ними
- Публикация документов для проверки
- Обновление облачного хранилища для Adobe Illustrator
- Облачные документы в Illustrator | Часто задаваемые вопросы
- Устранение неполадок
- Устранение неполадок с созданием или сохранением облачных документов в Illustrator
- Устранение неполадок с облачными документами в Illustrator
- Основы работы
- Добавление и редактирование содержимого
- Рисование
- Основы рисования
- Редактирование контуров
- Рисование графического объекта с точностью на уровне пикселов
- Рисование с помощью инструментов «Перо», «Кривизна» и «Карандаш»
- Рисование простых линий и фигур
- Трассировка изображения
- Упрощение контура
- Определение сеток перспективы
- Инструменты для работы с символами и наборы символов
- Корректировка сегментов контура
- Создание цветка в пять простых шагов
- Рисование перспективы
- Символы
- Рисование контуров, выровненных по пикселам, при создании проектов для Интернета
- 3D-объекты и материалы
- Подробнее о 3D-эффектах в Illustrator
- Создание трехмерной графики
- Проецирование рисунка на трехмерные объекты
- Создание трехмерного текста
- Подробнее о 3D-эффектах в Illustrator
- Цвет
- О цвете
- Выбор цветов
- Использование и создание цветовых образцов
- Коррекция цвета
- Панель «Темы Adobe Color»
- Цветовые группы (гармонии)
- Панель «Темы Color»
- Перекрашивание графического объекта
- Раскрашивание
- О раскрашивании
- Раскрашивание с помощью заливок и обводок
- Группы с быстрой заливкой
- Градиенты
- Кисти
- Прозрачность и режимы наложения
- Применение обводок к объектам
- Создание и редактирование узоров
- Сетки
- Узоры
- Выбор и упорядочение объектов
- Выделение объектов
- Слои
- Группировка и разбор объектов
- Перемещение, выравнивание и распределение объектов
- Размещение объектов
- Блокировка, скрытие и удаление объектов
- Копирование и дублирование объектов
- Поворот и отражение объектов
- Переплетение объектов
- Перерисовка объектов
- Кадрирование изображений
- Трансформирование объектов
- Объединение объектов
- Вырезание, разделение и обрезка объектов
- Марионеточная деформация
- Масштабирование, наклон и искажение объектов
- Объекты с переходами
- Перерисовка с помощью оболочек
- Перерисовка объектов с эффектами
- Создание фигур с помощью инструментов «Мастер фигур» и «Создание фигур»
- Работа с динамическими углами
- Улучшенные процессы перерисовки с поддержкой сенсорного ввода
- Редактирование обтравочных масок
- Динамические фигуры
- Создание фигур с помощью инструмента «Создание фигур»
- Глобальное изменение
- Текст
- Дополнение текстовых и рабочих объектов типами объектов
- Создание маркированного и нумерованного списков
- Управление текстовой областью
- Шрифты и оформление
- Форматирование текста
- Импорт и экспорт текста
- Форматирование абзацев
- Специальные символы
- Создание текста по контуру
- Стили символов и абзацев
- Табуляция
- Текст и шрифты
- Поиск отсутствующих шрифтов (технологический процесс Typekit)
- Обновление текста из Illustrator 10
- Шрифт для арабского языка и иврита
- Шрифты | Часто задаваемые вопросы и советы по устранению проблем
- Создание эффекта 3D-текста
- Творческий подход к оформлению
- Масштабирование и поворот текста
- Интерлиньяж и межбуквенные интервалы
- Расстановка переносов и переходы на новую строку
- Усовершенствования работы с текстом
- Проверка орфографии и языковые словари
- Форматирование азиатских символов
- Компоновщики для азиатской письменности
- Создание текстовых проектов с переходами между объектами
- Создание текстового плаката с помощью трассировки изображения
- Создание специальных эффектов
- Работа с эффектами
- Стили графики
- Создание тени
- Атрибуты оформления
- Создание эскизов и мозаики
- Тени, свечения и растушевка
- Обзор эффектов
- Веб-графика
- Лучшие методы создания веб-графики
- Диаграммы
- SVG
- Создание анимации
- Фрагменты и карты изображений
- Рисование
- Импорт, экспорт и сохранение
- Импорт
- Помещение нескольких файлов в документ
- Управление связанными и встроенными файлами
- Сведения о связях
- Извлечение изображений
- Импорт графического объекта из Photoshop
- Импорт растровых изображений
- Импорт файлов Adobe PDF
- Импорт файлов EPS, DCS и AutoCAD
- Библиотеки Creative Cloud Libraries в Illustrator
- Библиотеки Creative Cloud Libraries в Illustrator
- Диалоговое окно «Сохранить»
- Сохранение иллюстраций
- Экспорт
- Использование графического объекта Illustrator в Photoshop
- Экспорт иллюстрации
- Сбор ресурсов и их массовый экспорт
- Упаковка файлов
- Создание файлов Adobe PDF
- Извлечение CSS | Illustrator CC
- Параметры Adobe PDF
- Информация о файле и метаданные
- Импорт
- Печать
- Подготовка к печати
- Настройка документов для печати
- Изменение размера и ориентации страницы
- Задание меток обреза для обрезки и выравнивания
- Начало работы с большим холстом
- Печать
- Наложение
- Печать с управлением цветами
- Печать PostScript
- Стили печати
- Метки и выпуск за обрез
- Печать и сохранение прозрачных графических объектов
- Треппинг
- Печать цветоделенных форм
- Печать градиентов, сеток и наложения цветов
- Наложение белого
- Подготовка к печати
- Автоматизация задач
- Объединение данных с помощью панели «Переменные»
- Автоматизация с использованием сценариев
- Автоматизация с использованием операций
- Устранение неполадок
- Проблемы с аварийным завершением работы
- Восстановление файлов после сбоя
- Проблемы с файлами
- Поддерживаемые форматы файлов
- Проблемы с драйвером ГП
- Проблемы устройств Wacom
- Проблемы с файлами DLL
- Проблемы с памятью
- Проблемы с файлом настроек
- Проблемы со шрифтами
- Проблемы с принтером
- Как поделиться отчетом о сбое с Adobe
- Повышение производительности Illustrator
Создание тени
Выберите объект или группу (или назначьте слой на палитре Слои).

Выберите Эффект > Стилизация > Тень.
Выберите параметры для эффекта Тень и нажмите кнопку OK:
Задает режим наложения для тени.
Непрозрачность
Задает процентное отношение непрозрачности для тени.
Сдвиг по оси X и сдвиг по оси Y
Задает расстояние, на которое тень будет смещена от объекта.

Размытие
Задает расстояние от края тени, на котором должно начинаться размытие. Программа Illustrator сымитирует размытие с помощью прозрачного растрового объекта.
Задает цвет тени.
Интенсивность
Задает процентное отношение черного цвета, добавляемого к тени.
 Если в документе CMYK значение 100 % задано для выбранного объекта с заливкой или обводкой, цвет которых отличается от черного, то создается тень с несколькими оттенками черного. Если значение 100 % используется для выбранного объекта, который содержит только черную заливку и обводку, то создается полностью черная тень. При значении 0 % создается тень цвета выбранного объекта.
Если в документе CMYK значение 100 % задано для выбранного объекта с заливкой или обводкой, цвет которых отличается от черного, то создается тень с несколькими оттенками черного. Если значение 100 % используется для выбранного объекта, который содержит только черную заливку и обводку, то создается полностью черная тень. При значении 0 % создается тень цвета выбранного объекта.
Применение внутреннего или внешнего свечения
Выберите объект или группу (или назначьте слой на палитре «Слои»).
Выберите Эффект > Стилизация > Внутреннее свечение или Эффект > Стилизация > Внешнее свечение.
Щелкните квадрат предпросмотра цветов рядом с меню режима наложения, чтобы задать цвет свечения.
Укажите дополнительные параметры и нажмите кнопку «ОК».
Задает режим наложения для свечения.

Непрозрачность
Задает процентное отношение непрозрачности для свечения.
Размытие
Задает расстояние от центра или края выделенной области, на котором должно начинаться размытие.
По центру (только «Внутреннее свечение»)
Применяет свечение, исходящее из центра выделенной области.

По краю (только «Внутреннее свечение»)
Применяет свечение, исходящее из внутренних краев выделенной области.
Когда пользователь разбирает объект, в котором используется эффект внутреннего свечения, это свечение просматривается в качестве непрозрачной маски. Когда пользователь разбирает объект с внешним свечением, это свечение становится прозрачным растровым объектом.
Растушевка краев объекта
Выберите объект или группу (или назначьте слой на палитре Слои).
Выберите Эффект > Стилизация > Растушевка.

Задайте расстояние, на котором объект из состояния Непрозрачный полностью переходит в состояние Прозрачный и нажмите кнопку OK.
связанные ресурсы
- Об эффектах
- Выбор элементов, к которым применяются атрибуты оформления
- О растровых эффектах
- Выделение объектов
Обращайтесь к нам
Мы будем рады узнать ваше мнение. Поделитесь своими мыслями с сообществом Adobe Illustrator.
Вход в учетную запись
Войти
Управление учетной записью
Свойство box-shadow CSS
❮ Предыдущий Полное руководство по CSS Далее ❯
Пример
Добавить тени к различным элементам
#example1 {
box-shadow: 5px 10px;
}
#example2 {
box-shadow:
5px 10px #888888;
}
Попробуйте сами »
Другие примеры «Попробуйте сами» ниже.
Определение и использование
Свойство box-shadow прикрепляет к элементу одну или несколько теней.
Показать демо ❯
| Значение по умолчанию: | нет |
|---|---|
| Унаследовано: | нет |
| Анимация: | да. Читать о анимированном Попробуй |
| Версия: | CSS3 |
| Синтаксис JavaScript: | объект .style.boxShadow=»10px 20px 30px синий» Попробуй |
Поддержка браузера
Числа в таблице указывают первую версию браузера, которая полностью поддерживает это свойство.
Числа, за которыми следует -webkit- или -moz-, указывают первую версию, которая работала с префиксом.
| Собственность | |||||
|---|---|---|---|---|---|
| коробка-тень | 10. 0 0 4.0 -вебкит- | 9,0 | 4,0 3,5 -моз- | 5.1 3.1 -вебкит- | 10,5 |
Синтаксис CSS
box-shadow: none| h-смещение v-смещение цвет распространения размытия |inset|initial|inherit;
Примечание: Чтобы прикрепить более одной тени к
элемент, добавьте список теней через запятую (см. пример «Попробуйте сами»
ниже).
Значения свойств
| Значение | Описание | Демо |
|---|---|---|
| нет | Значение по умолчанию. Тень не отображается | Демонстрация ❯ |
| h-смещение | Обязательно. Горизонтальное смещение тени. Положительное значение ставит тень на правой стороне поля, отрицательное значение помещает тень на левая сторона коробки | Демонстрация ❯ |
| v-смещение | Обязательно. Вертикальное смещение тени. Положительное значение ставит
тень под полем, отрицательное значение помещает тень над полем Вертикальное смещение тени. Положительное значение ставит
тень под полем, отрицательное значение помещает тень над полем | Демонстрация ❯ |
| размытие | Дополнительно. Радиус размытия. Чем выше число, тем более размыто изображение. тень будет | Демонстрация ❯ |
| спред | Дополнительно. Радиус распространения. Положительное значение увеличивает размер тень, отрицательное значение уменьшает размер тени | Демонстрация ❯ |
| цвет | Необязательно. Цвет тени. Значение по умолчанию — цвет текста. Полный список возможных значений цвета см. в разделе Цветовые значения CSS. Примечание: В Safari (на ПК) требуется параметр цвета. Если не указать цвет, тень вообще не отображается. | Демонстрация ❯ |
| вкладыш | Дополнительно. Изменяет тень с внешней тени (начало) на внутреннюю тень | Демонстрация ❯ |
| начальный | Устанавливает для этого свойства значение по умолчанию. Читать про начальный Читать про начальный | |
| унаследовать | Наследует это свойство от родительского элемента. Читать о унаследовать |
Совет: Подробнее о допустимых значениях (единицы длины CSS)
Дополнительные примеры
Пример
Добавьте эффект размытия тени:
#example1 {
box-shadow: 10px 10px 8px #888888;
}
Попробуйте сами »
Пример
Определите радиус распространения тени:
#example1 {
box-shadow: 10px 10px 8px 10px #888888;
}
Попробуйте сами »
Пример
Определение нескольких теней:
#example1 {
box-shadow: 5px 5px blue, 10px 10px
красный, 15px 15px зеленый;
}
Попробуйте сами »
Пример
Добавьте ключевое слово вставки:
#example1 {
box-shadow: 5px 10px inset;
}
Попробуйте сами »
Пример
Картинки, брошенные на стол. В этом примере показано, как создавать снимки «поляроид» и вращать
картинки:
В этом примере показано, как создавать снимки «поляроид» и вращать
картинки:
div.polaroid {
ширина: 284 пикселя;
отступ: 10px 10px 20px 10px;
граница: сплошная, 1 пикс.
#БФБФБФ;
background-color: белый;
box-shadow: 10px 10px 5px #aaaaaa;
}
Попробуйте сами »
Связанные страницы
Учебник CSS: CSS Box Shadow
Ссылка HTML DOM: свойство boxShadow
❮ Предыдущая Полное руководство по CSS Следующий ❯
ВЫБОР ЦВЕТА
Лучшие учебники
Учебное пособие по HTMLУчебное пособие по CSS
Учебное пособие по JavaScript
Учебное пособие
Учебное пособие по SQL
Учебное пособие по Python
Учебное пособие по W3.CSS
Учебное пособие по Bootstrap
Учебное пособие по PHP
Учебное пособие по Java
Учебное пособие по C++
Учебник по jQuery
Основные ссылки
HTML ReferenceCSS Reference
JavaScript Reference
SQL Reference
Python Reference
W3.
 CSS Reference
CSS Reference Bootstrap Reference
PHP Reference
HTML Colors
Java Reference
Angular Reference
jQuery Reference
9 Top0 Examples
Примеры HTML
Примеры CSS
Примеры JavaScript
Примеры How To
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
FORUM | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения. Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания. Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования, куки-файлы и политика конфиденциальности.
Copyright 1999-2022 Refsnes Data. Все права защищены.
W3Schools работает на основе W3.CSS.
Как сделать тени от рук
Научитесь делать тени от рук своими руками, и вы никогда не будете в затруднении, чтобы развлечь детей, когда им скучно, или когда они в походе, или когда нечего смотреть по телевизору. Все, что вам нужно, это ваши руки, фонарик и стена для экрана, на котором будут отображаться теневые марионетки.
Все, что вам нужно, это ваши руки, фонарик и стена для экрана, на котором будут отображаться теневые марионетки.
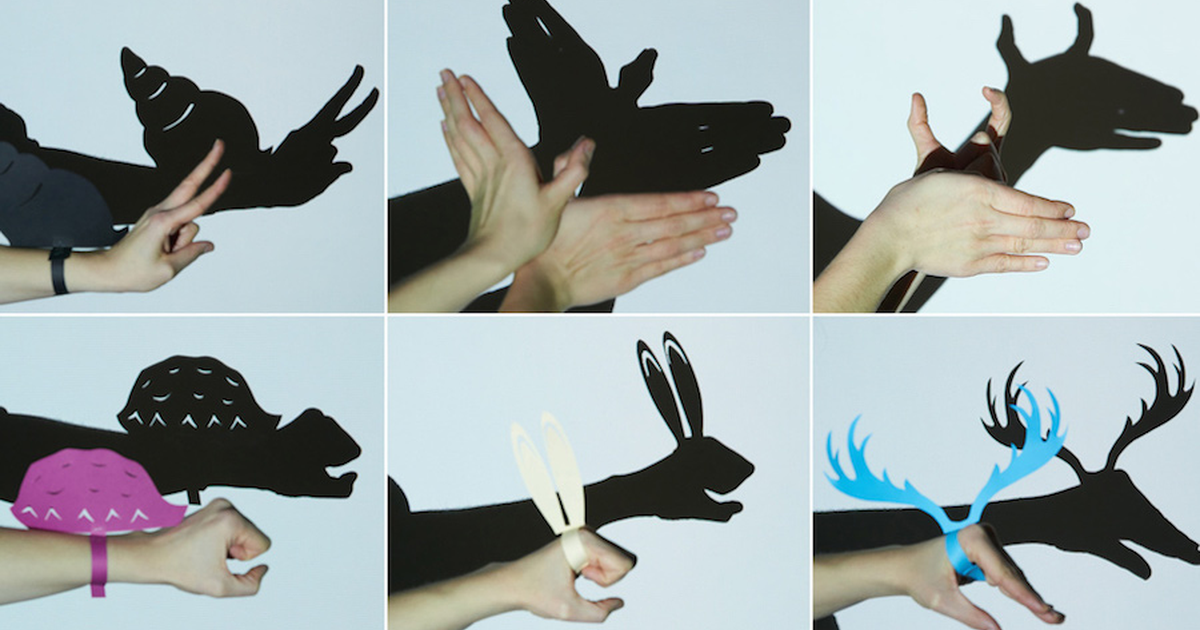
Как сделать тени рук
Девушка развлекается с тенями рук
(Источник: ©Kryzhov/Depositphotos.com)
Шадография была популярным развлечением в викторианскую эпоху, и ею пользовались в начале 1900-х годов, до появления электрического освещения и новых форм домашних развлечений. популярный.
Если эта старинная форма искусства для вас в новинку, посмотрите короткое видео на YouTube ниже, чтобы продемонстрировать, как создавать тени животных, используя только руки и небольшой источник света.
Моя пожилая тетя однажды поделилась со мной своими воспоминаниями о посетителе их фермы однажды вечером во время Великой депрессии 1930-х годов.
Молодой человек сошел с железнодорожных путей, попрошайничая еду, и развлекал всю семью, показывая им, как делать тени от рук. Он сидел перед настольной лампой на угольном масле, а теневые куклы были искусно изображены на кухонной стене.
Старомодные масляные лампы и свечи просто давали лучшие тени, чем современные яркие лампочки, освещающие всю комнату.
Создание ручных кукол-теней
Примеры ручных кукол-теней
(Источник: ©belchonock/Depositphotos.com)
Источник света
Самые резкие тени получаются от маленького яркого источника света. Викторианцы предпочитали одну зажженную свечу, но небольшой фонарик или небольшая 5-ваттная прозрачная лампочка также могут быть использованы для хорошего эффекта.
Только имейте в виду, что источник света должен быть небольшим и достаточно ярким, чтобы отбрасывать четкую тень в затемненной комнате.
Экран
Просто используйте белую или очень светлую стену в качестве экрана. Белая простыня, висящая над дверью, может служить той же цели. В качестве альтернативы можно повесить белую простыню в открытом дверном проеме, чтобы зрители могли сидеть в затемненной комнате перед экраном, пока исполнитель остается в комнате за экраном.
Как создавать тени от рук Фелисьена Треви
Фелисьен Треви, выполняющий теневой график
(Источник: журнал Open Court, 1904)
by Félicien Trewey
Одним из величайших исполнителей теневой графики был французский артист Фелисьен Трюи (1848-1920). Он научился создавать тени от рук как вид искусства и усовершенствовал многих популярных животных-теней, которых другие артисты копировали и добавляли в свои номера.
Несмотря на то, что Трюи отлично владеет пантомимой, уравновешиванием объектов и фокусами, «теневой рисунок» в исполнении Треви удивил и позабавил больше всего. Его удивительная степень ловкости была описана как «тревейизм».
«Искусство теневой графики: как это делается» было опубликовано примерно во время смерти Треви и содержит множество инструкций для всех, кто хочет научиться создавать тени от рук. Приведенные ниже иллюстрации и инструкции взяты из книги Треви:
Как сделать марионетку-тени
Следующие восемь положений руки и пальцев, которые тренируются, окажут новичку очень ценную помощь. Рис. 1-8 ниже.
Рис. 1-8 ниже.
Упражнение для рук и пальцев по Trewey
Наиболее удобное расстояние света от рук составляет четыре фута и около шести футов от рук до стены или экрана, на которые должны быть отброшены тени.
Часто бывает необходимо для достижения желаемого эффекта немного повернуть руки вправо или влево.
Любитель должен позаботиться о том, чтобы закрыть любое зеркало в комнате, которое будет отражать свет и создавать две тени.
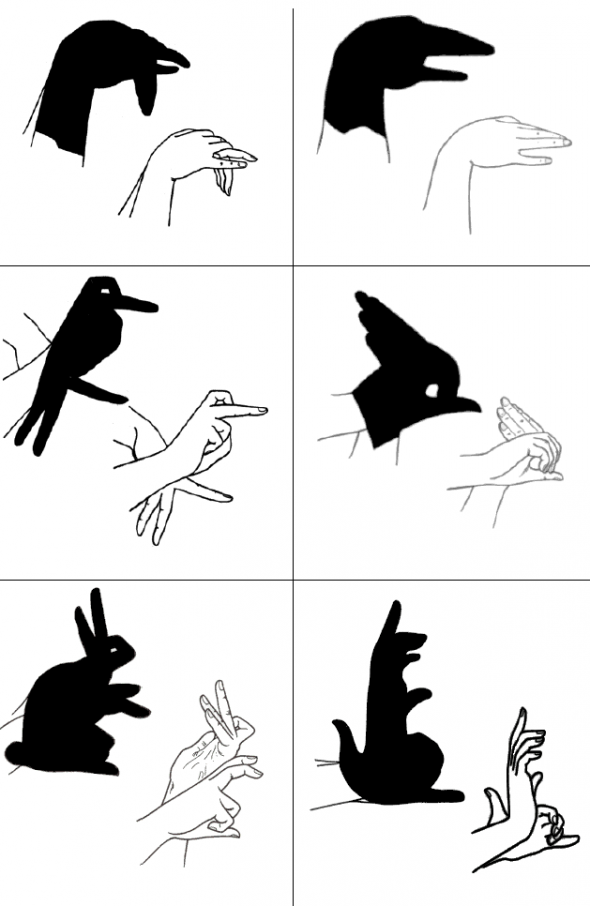
Как сделать ручную куклу-тени. Автор Trewey
Рис. 9 — Кролик. Было создано множество работ, объясняющих и иллюстрирующих «Тени на стене», и почти всегда они начинались с кролика. Если найдутся те, кто не знает, как это сделать, достаточно взглянуть на иллюстрацию, чтобы научить.
Рис. 10 — Лебедь.
Рис. 11 и 12 — «Волка» исполняли Кампи и Фриззо, но…
«Кролик, лебедь и волк» Треви
Рис. 13 — Слон,
13 — Слон,
Рис. 14 — Птица и
Рис. 15 — Кошка были усовершенствованы Трюи.
Слон, птичка и кот Треуи
Рис. 16 — Старик
Рис. 17 — Идеальный нос
Рис. 18 — Земляк и
Старик, Идеальный нос , и «Земляк» Треви
Рис. 19 — «Гримасер» исполняли другие, но
Рис. 20 — Доброволец, и
Рис. 21 — Робинзон Крузо были изобретениями Трюи.
Гримасер, Волонтер и Робинзон Крузо Трюи
Рис. 22 — Жокей, и
Рис. 23 — Канатный танцор были изобретены Трюи во время посещения Альгамбры (дворец, крепостной комплекс, расположенный в Гранаде, Андалусии, Испании).
«Жокей и канатоходец» Треви
В то же время были впервые выпущены
Рис. 24 — Лодочник и
Рис. 25 — Рыбак.
Лодочник и рыбак Трюи
Рис. 26 — Совершенство проповедника.
26 — Совершенство проповедника.
Рис. 26а — Показывает способ, которым выполняется Проповедник.
Совершенство проповедника и представление Треви
Анимационная пантомима: изобретение Треви
Рис. 27 — Полицейский — «последователь» служанки. Он стучит в дверь, и девушка появляется в окне наверху, и после обмена комплиментами девушка удаляется от окна и снова появляется в двери.
Она дает полицейскому выпить из бутылки; и он, вытерев бороду, целует ее и удаляется.
Пантомима «Девушка и полицейский» Треви
Factoid
Отец семейства был старшим мужчиной в семье, главой римской семьи.
Рис. 28 — Затем появляется странствующий музыкант, играющий на кларнете заунывную мелодию. Патерфамилиас подходит к окну спальни и жестом отталкивает игрока, но музыкант насмешливо заводит живую мелодию, и теперь появляется Патерфамилиас, вооруженный длинной метлой, которой он бьет его.
Музыкант все еще настаивает, Патерфамилиас затем достает кувшин с водой и выливает содержимое на голову незадачливого серенадера, который быстро уходит.
Пантомима «Музыкант и отец семьи» Треви
Следует отметить, что мелкие аксессуары, такие как каска для полицейского, метла и т. д., представляют собой небольшие предметы, которые можно легко вырезать из картона и, при необходимости, , прикрепленные к фигуркам с помощью резинового кольца, прикрепленного к свойствам.
Кувшин для воды, однако, должен быть настоящим маленьким сосудом, чтобы содержать песок, который, когда высыпается, создает впечатление потока воды.
Любитель, проявив настойчивость, может достичь всех результатов, изложенных в этой книге, и, проявив немного изобретательности, может, возможно, изобрести другие, и доставленное развлечение окажется достаточным вознаграждением за его труд.
How To Make Hand Shadows by Henry Bursill
Hand Shadow of a Camel by Henry Bursill
(Источник: Hand Shadows by Bursill, 1859)
Генри Уэйт Берсил (1833–1871) учился в Лондонской Королевской академии художеств с 1854 по 1863 год и стал известным скульптором, медальером и модельером.
Теневая графика была давним развлечением Берсилла, и в 1859 году он опубликовал «Тени рук, которые нужно отбросить на стену», небольшую книгу, в которой был представлен ряд его оригинальных рисунков. В предисловии он написал:
«Некоторые из моих набросков были сделаны много лет назад, другие — когда я был студентом Академии. Действительно, Тени часто выставлялись на стенах моей мастерской, к большому удовольствию однокурсников. кто, я уверен, в любое время засвидетельствует их оригинальность».
Если вам нравится искусство создания теней, вам понравится книга Берсилла. Он включает в себя коллекцию иллюстраций, которые показывают, как формировать фигуры животных, птиц и людей, просто используя руки для отбрасывания теней.
Скачать Hand Shadows
Получите безопасный мгновенный доступ к вашей БЕСПЛАТНОЙ PDF-КОПИИ 21-страничной книги Генри Берсилла Hand Shadows, которую вы можете скачать и распечатать для удобства чтения.
Вам это может понравиться
Получите БЕСПЛАТНУЮ электронную книгу рецептов и информационный бюллетень.