Как написать текст по кругу и контуру
Автор Дмитрий Евсеенков На чтение 5 мин Просмотров 8.1к. Обновлено
Из этого материала мы узнаем, каким образом в программе Adobe Photoshop добавить текст на контур. В статье я буду использовать Photoshop CS6, но этот метод годится для любой версии CS. Чтобы добавить текст на контур, в первую очередь необходимо этот контур создать. Для этого мы можем использовать стандартные контурные инструменты, такие, как «Прямоугольник» (Rectangle Tool) или «Эллипс» (Ellipse Tool), либо мы можем нарисовать контур произвольной формы с помощью «Пера» (Pen Tool), либо даже преобразовать в контур выделенную область. Метод, который Вы используете для создания контура, не имеет значения, т.к. контур есть контур, независимо от того, каким образом он был создан, и действия для добавления к нему текста всегда одни и те же.
Вот фотография, с которой я буду работать:
Итак, приступим!
Шаг 1: Выбираем инструмент «Эллипс» (Ellipse Tool)
Как я писал выше, не имеет значения, каким образом мы построим контур, главное — его построить. В этом примере я воспользуюсь инструментом «Эллипс» (Ellipse Tool). Для его активации следует в панели инструментов кликнуть правой клавишей мыши по инструменту «Прямоугольник» (Rectangle Tool) и выбрать «Эллипс» из раскрывшегося списка:
Шаг 2: Выбор опции «Контур» (Paths)
Теперь, когда «Эллипс» выбран, изменилась панель параметров, находящаяся вверху окна программы под главным меню, сейчас она показывает нам различные варианты работы с инструментом. В левой части панели нам предлагается выбрать тип контура. Это может быть векторная фигура (Vector-based Shapes), «Контур» (Paths) или «Пиксели на основе формы» (Pixel-based Shapes). Мы выберем опцию «Контур» (Paths):
В версиях CS5 и ниже эти опции на панели параметров выглядят несколько иначе, но принцип точно такой же:
Шаг 3: Создайте Ваш контур
Теперь, когда инструмент «Эллипс» выбран, создайте контур в Вашем документе. Перед началом зажмите клавишу Shift, чтобы получился ровный круг, а не эллипс. Чтобы нарисовать круг из его центра, а не от угла, дополнительно зажмите клавишу Alt. Если в процессе отрисовки контура Вам понадобилось изменить его положение относительно документа, зажмите клавишу «Пробел» и переместите контур на нужное место, затем отпустите пробел и продолжайте отрисовку.
Перед началом зажмите клавишу Shift, чтобы получился ровный круг, а не эллипс. Чтобы нарисовать круг из его центра, а не от угла, дополнительно зажмите клавишу Alt. Если в процессе отрисовки контура Вам понадобилось изменить его положение относительно документа, зажмите клавишу «Пробел» и переместите контур на нужное место, затем отпустите пробел и продолжайте отрисовку.
В моем случае, я собираюсь сделать круговую траекторию вокруг мяча для гольфа. Вот так это будет выглядеть:
Шаг 4: Активация инструмента «Текст» (Type Tool) и выбор шрифта
После того, как контур готов, выберите инструмент «Текст» (Type Tool) на панели инструментов:
Для данного примера я выбрал шрифт «Терминатор», скачать его можно здесь. Затем задаём шрифту размер и цвет:
Шаг 5: Наведите курсор на контур
Наводим курсор мыши прямо на линию контура, при этом I-образный значёк курсора изменится, к нему добавится волнистая линия, пересекающая его. Это говорит нам, что текст добавится непосредственно на контур:
Это говорит нам, что текст добавится непосредственно на контур:
Шаг 6: Нанесите текст на контур
Кликните в любом месте по контуру и начните вводить текст. Точка, где Вы кликните, будет началом текста, но не волнуйтесь, если вы нажали в неправильном месте, т.к. в дальнейшем мы можем легко перемещать текст вдоль (вокруг) контура. По мере ввода, текст принимает направление контура:
Продолжайте добавлять текст. Когда вы закончите, нажмите на галочку в панели параметров, чтобы принять его и выйти из режима редактирования текста:
Текст добавлен, но он находится под нежелательным углом:
Шаг 7: Выбираем инструмент «Выделение контура» (Path Selection)
Выберите этот инструмент на инструментальной панели:
Поместите курсор инструмента «Выделение контура» в любое место над текстом. Вы увидите изменение значка курсора — из черной стрелки курсор превратится в I-образную форму с маленькой стрелкой сбоку, указывающей влево или вправо. Просто нажмите на текст и перетащить его вдоль контура с помощью мыши. Здесь я перетаскиваю текст по часовой стрелке:
Просто нажмите на текст и перетащить его вдоль контура с помощью мыши. Здесь я перетаскиваю текст по часовой стрелке:
А теперь посмотрите, что произойдёт, если я перетащу текст слишком далеко. Буквы в конце обрежутся. У меня пропало целое слово:
Это произошло потому, что я переехал за пределы видимой области текста на контуре. Эту область ограничивает небольшой круг на контуре:
Чтобы его переместить, просто нажмите на него при активном инструменте «Выделение контура» и перетащить его дальше по контуру, пока весь текст не появится. Здесь я перетащил круг по часовой стрелке, и текст, который был отрезан, появился:
Зеркальное отражение текста
Будьте осторожны при перетаскивания текста вдоль контура, чтобы случайно не переместить курсор поперёк контура. Если подобное получится, то текст перевернётся на другую сторону и отразится в обратном направлении
Примечание. Чтобы текст был лучше виден на фоне белого шара, я временно изменил его цвет на красный:
Если Вы не сделали это намеренно, просто перетащите курсор обратно через контур и текст будет перевернётся обратно.
Скрываем контур
Когда вы закончите позиционирование вашего текста и будете удовлетворены результатами, можно скрыть, чтобы не мешался, контур в документе.
Для этого в Палитре слоёв кликните по любому слою, кроме слоя с текстом. В моем случае, документ имеет только два слоя, текстовый и фоновый, так что я кликну по фоновому слою, после чего контур скроется. Вот каков мой итоговый результат:
Имейте в виду, что даже если мы добавили текст на контур, Photoshop ничего не сделал с самим текстом. Это всё еще только текст, поэтому, при необходимости, Вы можете в любое время его изменить. Вы можете выбрать другой тип шрифта, изменить размер или цвет шрифта, отрегулировать кернинг и трекинг, сместить базовую линии и произвести все остальные доступные изменения.
как создать лого в программе Adobe Illustrator ⋆ Тайшет24
Создание логотипа самостоятельно – это несложный процесс, если придерживаться инструкциям, рассказывающим, как нарисовать логотип в иллюстраторе. При создании своего знака можно использовать разновидность графического редактора, который имеет много преимуществ. Изучить графический дизайн обучение в Иркутске irkutsk.videoforme.ru/designschool/graphic_design можно здесь или на любых других курсах в короткие сроки. Также можно прислушаться к рекомендациям экспертов.
При создании своего знака можно использовать разновидность графического редактора, который имеет много преимуществ. Изучить графический дизайн обучение в Иркутске irkutsk.videoforme.ru/designschool/graphic_design можно здесь или на любых других курсах в короткие сроки. Также можно прислушаться к рекомендациям экспертов.
Новости Тайшет24 в Viber!
Почему логотипы делают в иллюстраторе
Чтобы создать изображение, можно использовать редактор с графическими возможностями. Созданные логотипы в иллюстраторе можно впоследствии изменять, редактировать. Можно менять отдельный графический элемент или полностью всю картинку.
Благодаря тому, что инструмент в Adobe Illustrator логотип имеет в своей основе вектор, то полученную картинку можно изменять в масштабе. При этом не будет ухудшаться качество изображения, цветовая гамма не станет тусклой.
Создание логотипа в иллюстраторе – это первый шаг перед перенесением изображения на продукцию полиграфии. Это могут быть анонсы, визитки, презентации, пр. Также созданные материал можно перенести на большие типы рекламы, такие как билборды.
Также созданные материал можно перенести на большие типы рекламы, такие как билборды.
Как создать логотип в Illustrator
Перед переходом к практической части, а именно к процессу, позволяющего понять, как создать логотип в adobe illustrator, нужно определиться с некоторыми важными деталями, влияющими на последующие действия. Это относится к следующему:
- стиль логотипа;
- наличие текста или цифровых обозначений на знаке.
Это позволит понять, что нужно сделать – простой рисунок, который необходимо сделать узнаваемым или тематическую надпись, выполненную полностью по дизайну наброска. Можно применить такую концепцию при создании логотипа в Adobe Illustrator:
- логотип с содержанием слов, отдельных букв в виде аббревиатурного стиля;
- графика-знак, символика, абстракция, рисунок в виде 3Д, анимированный персонаж;
- комбинация элементов в логотипе в виде эмблемы бренда, соединение графики и текста.

Как прорисовать логотип в иллюстраторе
Создание логотипа в Adobe Illustrator начинается с его рисованием на бумаге. Это позволит сделать набросок, определиться с его тематикой, посмотреть, как будут сочетаться буквы и изображение. После этого происходит сканирование на компьютер и отрисовка логотипа в иллюстраторе.
В самом начале на слой рисунка нужно наложить блокировку. Поверх этого слоя следует наложить новый. На нем будет происходить отрисовка логотипа в векторной величине. Использовать для прорисовки стоит Перо. При применении надписи на знаке следует предварительно подобрать размер шрифта. В итоге разработка логотипа в иллюстраторе обретет нужные цвета и формы.
Как сохранить логотип в нужном формате
По окончании разработки следует провести сохранение рисунка. Делать это нужно в правильном формате. Необходимо выбрать между следующими форматами:
- Ai. Благодаря ему можно сохранять подготовленный проект с детализацией каждого элемента.
 После этого можно проводить редактирование полученного результата.
После этого можно проводить редактирование полученного результата. - Eps. После сохранения в этом формате, можно использовать его для полиграфической продукции, проводить увеличение масштаба без потери качества изображения. Можно применять в одно время растр и вектор в графике.
- Pdf. Этот формат позволит в точности делать отображение различных элементов.
Как сделать для логотипа в иллюстраторе модуль-сетку
При использовании Adobe Illustrator для создания логотипа можно использовать несколько добавочных функций. Модульная сетка является сочетанием направленных линий. Они будут основой конструкции логотипа.
Для того чтобы применить эту опцию, требуется включить имеющуюся измерительную величину в документе. Для этого стоит нажать на советующий режим. При установке направляющих, нужно их разместить на месте логотипа, придать им нужный угол наклонения. После этого нужно провести фиксирование произведенных изменений, чтобы не сдвинуть расположение логотипа на данный момент.
Работа с идеями и клиентами
Перед тем как рассматривать инструкцию по созданию, изучать возможности, помогающие понять, как создавать логотипы в Illustrator, нужно обсудить с клиентами его видение будущего проекта. Чем будет больше предоставлено информации, тем проще будет проходить разработка.
Можно перед обсуждением с клиентом, создать техническое задание. Оно поможет в точности отобразить некоторые пункты. Поможет понять, какой результат должен получиться в итоге. В интернете есть много образцов тз, которое можно взять за основу.
Когда подошло время разработать эскиз, нужно предложить клиенту несколько вариантов размеров, компонентности и цветовой гамме. Это может быть от 5 до 10 наработок. После этого требуется отослать наработки клиенту и попросить его рассмотреть их. Это поможет сориентировать заказчика, выделить те варианты, которые больше всего понравились. Важно провести комплексное общение, чтобы выделить 1–3 эскиза, которые берутся за основу.
Дизайнер должен не только понять, как сделать логотип в иллюстраторе, но и должен хотеть взаимодействовать с клиентом, чтобы результат удовлетворил обоих. Это поможет наработать клиентуру в будущем. Потому что, если один заказчик остался доволен результатом, он посоветует дизайнера своим знакомым, и заказы будут собираться самостоятельно.
Это поможет наработать клиентуру в будущем. Потому что, если один заказчик остался доволен результатом, он посоветует дизайнера своим знакомым, и заказы будут собираться самостоятельно.
Создание скетча
Стоит переходить к практическим урокам, объясняющим как рисовать логотипы в Illustrator. Первое, что стоит делать – это заняться созданием скетча. В это время уже должна быть сформированной концепция и цветовые решения. Можно просмотреть эскизы в разных положениях. Если, например, шрифт будет хорошо смотреться на зарисовке, то на окончательном результате, перенесенном на полиграфическую продукцию, он может быть неэффективным по внешнему виду.
Зарисовка – это основа будущей работы, от ее правильного содержания зависит окончательный вариант. Поэтому стоит в точности подобрать гармонично смотрящиеся цвета и оттенки, которые будут оттенять общую картинку с брендом.
1. Создание нового документа
После готовности эскиза, следует переходить к процессу, позволяющему создать логотип в иллюстраторе. Нужно разработать вектор. Только один растровый вариант не станет лучшим для презентации. Если будет применяться разрешение, тогда изображение станет нечетким. Для клиента нужно предоставлять логотип в Adobe Illustrator иллюстраторе двух образцов.
Нужно разработать вектор. Только один растровый вариант не станет лучшим для презентации. Если будет применяться разрешение, тогда изображение станет нечетким. Для клиента нужно предоставлять логотип в Adobe Illustrator иллюстраторе двух образцов.
Поэтому открывается программа для создания логотипа Adobe Illustrator с начальными настройками и создание нового документа. Пустая форма выводится на экран.
2. Создаем волнистого круга
После создания начального документа, нужно перейти к рекомендациям, помогающим понять, как нарисовать логотип в иллюстраторе для новичков. Там будет указана разработка векторного проекта. Можно провести импорт скетча. Для этого выбирается инструмент «звезда», находящаяся на панели с опциями. После активации инструментария, можно перейти к рабочей области. Появится окно с настройками, позволяющей установить значения. После загрузки формы, необходимо выставить размер логотипа в иллюстраторе.
Создается выравнивание, звезда перемещается в середину. После этого стоит открыть нужный цвет и зафиксировать его в части будущего логотипа. Круг нужно уменьшать и создавать нужную цветовую гамму. Завершает форму звезды, подходящий значок на панели.
После этого стоит открыть нужный цвет и зафиксировать его в части будущего логотипа. Круг нужно уменьшать и создавать нужную цветовую гамму. Завершает форму звезды, подходящий значок на панели.
3. Создаем внешний круг
Чтобы создать кольцо, находящееся на внешней стороне, необходимо задействовать процесс, позволяющий понять в точности, как в иллюстраторе отрисовать логотип. Это инструмент Ellipse. Он позволит создать круговое обозначение и разместить его по отношению к центру рабочей зоны.
При открытии нужно панели, можно удалять оттенок, доводить обод нужного оттенка. После этого требуется разобрать оформление. Это поможет избежать изменение строк при увеличении размера изображения. Применив рекомендованную настройку, можно сохранить логотип в неизменном виде.
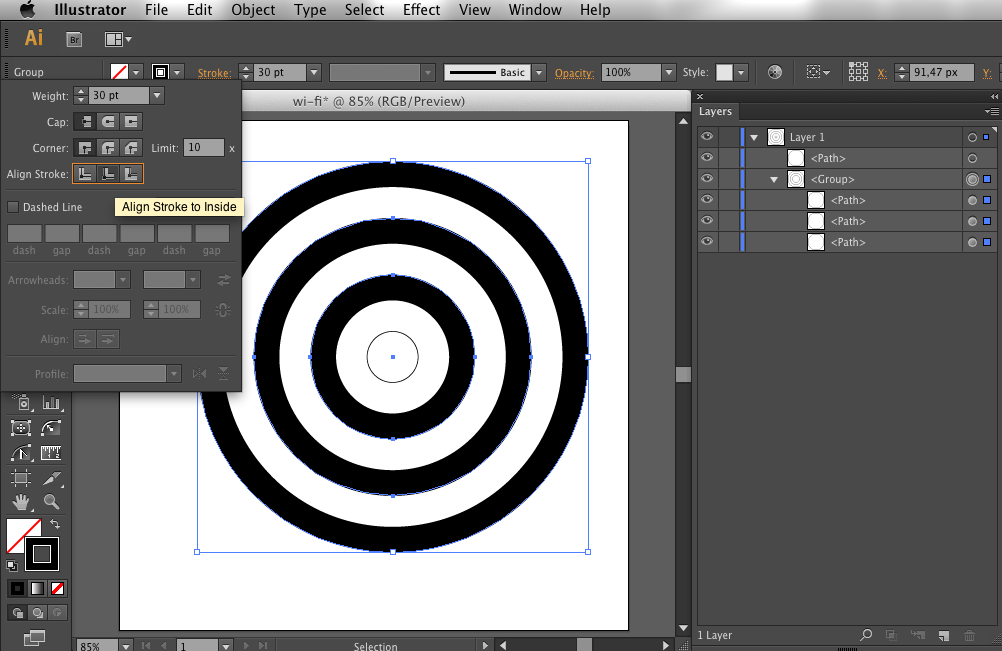
Чтобы сделать баланс текста, который будет вводиться позже, следует добавить еще одно кольцо. Применяется используемый ранее инструмент и добавляется окружность ближе к центру.
Когда пошагово создаем логотип в иллюстраторе, тогда можно избежать ошибок. После удаления заливки, выравниванию обводки изнутри, можно придать кольцу тот оттенок, который запланирован при обсуждении с клиентом.
После удаления заливки, выравниванию обводки изнутри, можно придать кольцу тот оттенок, который запланирован при обсуждении с клиентом.
4. Создаем нужную форму
Следующий этап – это переход к панели со слоями. Для этого нужно отключить видимость слоя возле создаваемых объектов. Когда этот параметр был отключен, тогда необходимо создать новый. Именно поэтому должно присутствовать два слоя, один должен иметь включенную видимость.
Далее в рекомендации, как создать логотип в иллюстраторе пошагово, стоит перейти созданию нового круга. Он будет размещен в рабочей зоне. Его следует выделить другим цветом, чтобы сделать более заметным. После этого стоит нажать на маленький круг и ввести указанные параметры, всплывшее на экране.
При переключении Shift можно выделять оба круга и создавать бренд дальше. Если использовать нажатие на Object, тогда можно сделать много разных по диаметру кругов. Следует также поработать с опорными точками, чтобы понять, как сделать логотип в adobe illustrator. Узловые точки следует удалять, другие – перетянуть в выделенную зону. Но не следует трогать нижние и верхние точки опоры.
Узловые точки следует удалять, другие – перетянуть в выделенную зону. Но не следует трогать нижние и верхние точки опоры.
Новую форму следует украсить. Для этого применяется Ellipse для создания круга с любым приметным цветом. Поверх всего рисунка нужно вытянуть прямоугольник. При помощи Unite две формы соединяются вместе. После этого рисуем логотип в illustrator при помощи двух форм. Именно в них будет находиться зарисовка, созданная графическим способом.
При помощи удерживания Shift, убираются все обводки разной формы. Таким же образом устраняется курсор с формы. Выравниваем объект, производим фиксирование полученного образца. Стоит убрать все вспомогательные цвета и выделить тот оттенок, который будет основным в логотипе.
5. Цветная часть
Следующий этап, позволяющий создать логотип в adobe illustrator – это заливка красной частью. Для этого при помощи Ellipse создаётся круг и заливается красным оттенком. Происходит выравнивание по центру.
Перекрываем круг прямоугольником по уже прошедшему ранее способу. После этого удержанием Shift, выделяется эти две формы. Далее растушевываем все красной заливкой, объединяем две формы и фиксируем изображение по центру.
После этого удержанием Shift, выделяется эти две формы. Далее растушевываем все красной заливкой, объединяем две формы и фиксируем изображение по центру.
6. Добавляем текст
Еще один этап, помогающий понять, как сделать лого в иллюстраторе, это выбор текстового сопровождения. Для этого создаем новый круг и в нем вводим нужное слово. Можно изменить цвет шрифта и его размер. После надписи слогана, следует разместить ее на переднем плане и перевернуть. Таким образом рисуем логотип в иллюстраторе с добавлением текста. Можно устанавливать кернинг между словами или отдельными буквами.
После выбора текстовой формы, стоит перейти к следующему этапу. Можно добавлять другие элементы. Если нужно увеличить текст, тогда требуется нарисовать прямоугольник при помощи Rectangle, который будет соответствовать ширине и длине слогана.
Когда завершен текст и заливка, стало понятно, как отрисовать логотип в иллюстраторе и менять при этом форму этого значка, тогда можно проводить корректировку. Для этого можно использовать другой фон. Применяется пожелание клиента в этом случае.
Для этого можно использовать другой фон. Применяется пожелание клиента в этом случае.
Видеоуроки по созданию логотипа
Еще один визуальный способ понять, как сделать логотип в illustrator, это возможность просмотреть видео. Работа с редактором там описана более подробно с нужно визуализацией процесса.
По представленным роликам можно понять, как использовать инструмент, провести оттенение логотипа и вставку в него символы или слова. Стоит внимательно ознакомиться с представленными инструкциями и просмотреть видео для закрепления результата. Все это поможет в точности понять, как нарисовать логотип в Illustrator и применить эти знания на практике, чтобы сделать карьеру дизайнера более успешной.
Присоединяйтесь к нам:
Текст в Фотошопе: практика и трюки
Статьи Теория
0 Comment Дмитрий Веровски
Разобравшись с стандартными возможностями инструмента Horisontal Type Tool в Фотошопе, перейдем к более продвинутым приемам работы. Как пустить надпись по кругу, как заполнить форму текстом, как создать абзац и выбить в нем место под фотографию? Для такой работы нам понадобится тесное содействие с векторными инструментами. Поэтому в дополнение к этой статье советую прочитать:
- Векторные инструменты рисования в Фотошопе
- Shape Layer, Path и Fill Pixels в Фотошопе
- Add, Subtract, Intersect и Exlude в Фотошопе
В этом уроке вы научитесь пускать текст по кругу, заполнять векторные фигуры текстом, создавать параграфы на основе вектора, научитесь создавать обтекаемые параграфы и многое другое.
В ходе наших экспериментов я создам несколько фаилов, которые как обычно можно будет скачать в конце статьи.
Как в Фотошопе пустить текст по кругу?
Как пустить текст по кругу? Специальных инструментов для этого не существует. Очевидно, что нам понадобится некий контур, за который сможет зацепиться векторный текст. Ну и далеко ходить не нужно. «Некий контур» тоже должен быть векторным.
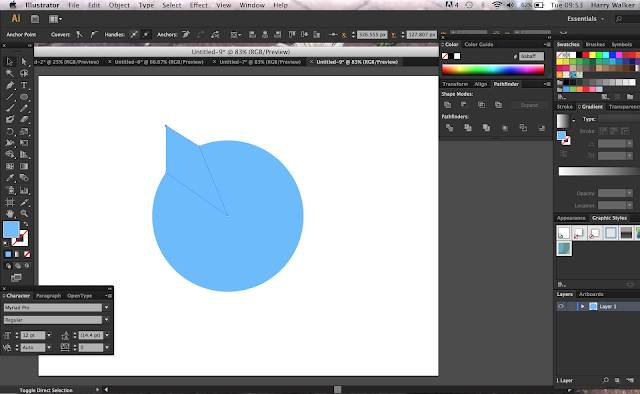
Выберите векторный примитив — инструмент Ellipse Tool. В настройках инструмента должен быть выбран режим Path. С этим режимом инструмент создает только векторные контуры. Далее рисуем сам круг.
Теперь выбираем Horisontal Type Tool и подводим мышку к контуру. При наведении на контур курсор сменит иконку. Теперь кликайте по контуру и пишите текст.
Написать текст мало. Его ещё нужно настроить. Как это сделать? Инструменты управления текстом, который пустили по векторному пути, интуитивно не очень понятные. Давайте разбираться.
Давайте разбираться.
Мы можем четко определить непонятные знаки, которые появились на контуре. Но сам инструмент Type Tool на них никак не реагирует. Инструмент Move Tool тоже не помощник. Он просто передвигает весь слой целиком.
Дело в том что мы работаем с векторным контуром. Поэтому нам нужны инструменты управления векторными контурами, а не чем то другим. Подойдут оба инструмента по работе с векторными якорями — Path Direction Tool и Direct Selection Tool.
Выберите любой из них и попробуйте подвигать надпись на контуре. Теперь мы видим что, что-то происходит. Но что именно?
При создании текста на путях появляются 2 значка. Крестик и точка. Крестиком считается начало текста, а точкой, конец. Вы можете перемещать крестик и точку как угодно по окружности. Если ваши слова куда то пропали, скорее всего им не хватает места, между крестиком и точкой. Тогда эти элементы нужно расставить пошире друг от друга.
Если выровнять текст по центру, появится третья точка. Выберите инструмент Type Tool и нажмите Centre Text на панели настроек. Теперь текст находится по центру. А боковые точки регулируют соотношения центра на оси. Это позволит разместить надпись 100% по центру оси, а не на глаз.
Передвигать рычажки можно как инструментом Path Direction Tool так и Direct Selection Tool. Однако это не все. Кликните мышкой по одному из якорей сдвиньте его внутрь окружности.
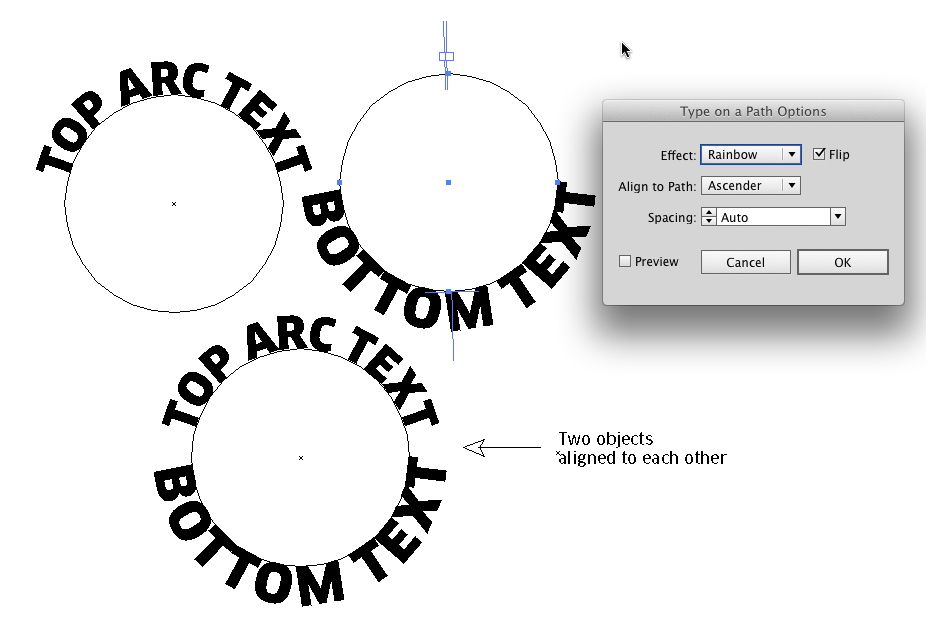
Допустим вы рисуете стикер и вам нужно 2 надписи. Одна по верху, другая по низу. Создаем 2 окружности, одна над другой. На каждой по своя надпись. Сверху и снизу. Именно таким способом я игрался со стикером для автубоса в своем блоге.
Точно так же текст пускается по неполной кривой. Выберите инструмент Pen Tool и нарисуйте неполную кривую. Нажмите ESC на клавиатуре чтобы оборвать контур. Теперь проделайте все тоже самое с инструментом Type Tool.
Использование подобных приемов очевидно. Стикеры, эмблемы, значки и прочая утварь. Мне понадобилось несколько минут, чтобы создать подобный значок. Скачать его можно будет в конце статьи.
Теперь вы знаете как в Фотошопе пустить текст по кругу.
Как заполнить векторный контур текстом?
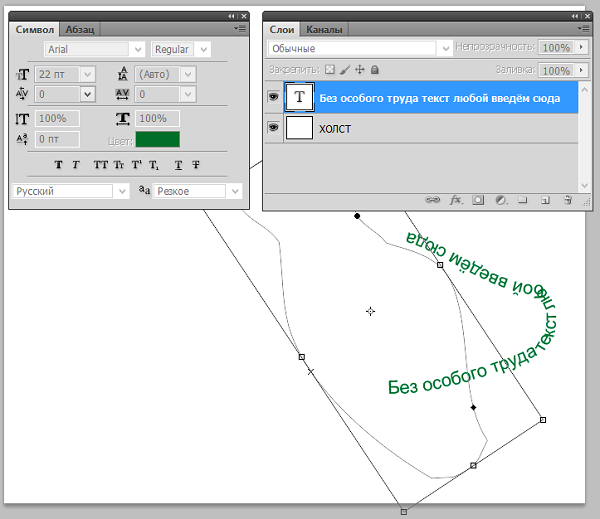
Между вектором и параграфом есть существенная разница. Параграф отделен от векторного контура. В иллюстраторе форму параграфа легко изменить, так как она состоит из тех же векторных кривых, из которых состоит все остальное. В Фотошопе нет. Однако это не значит, что в Фотошопе нельзя заполнить текстом окружность или векторное сердце.
Я выбрал инструмент Custom Shape Tool. О нем я подробно рассказывал как в текстовом уроке для Custom Shape Tool как и в видео уроке. Из меню Custom Shape Tool я выбираю сердце. В настройках инструмента, конечно, режим Path. Просто наведите его на форму. Когда курсор изменится с обычного на «выпуглый», начинайте писать текст.
Текст внутри векторной формы подчиняется всем законам параграфа. Его можно выравнять по левой, правой стороне или по центру. Но самое интересное другое. Нарисуйте прямоугольник с режимом Add to path Area (+) Затем переключите режим на Subtract path from Area (-) и вырежте из прямоугольника небольшой кусок.
Теперь примените Horizontal Type Tool к внутненней части прямоугольника и у вас получится обтекаемый текст. В вырезанную часть можно вставить тумб. Величина обтекания легко контролируется при помощи дополнительного контура с режимом Subtract path from Area (-).
Необходимость подобного применения текста можно найти везде, как в веб дизайне так и в иллюстрации. Что говорить, даже главная страница моего блога drivealienn.ru устроена именно таким образом. Посты тумба и обтекание текстом. Макет такого блога в Фотошопе делается вышеописанным образом.
Идеальное выравнивание в меню
Как добиться идеального расположения надписи для кнопки меню? Конечно на глаз тоже очень прикольно, но неплохо бы задействовать более точные инструменты. Выберите инструмент Rounded Rectangle Tool. На этот раз режим инструмента Shape Layer вместо Path. Я хочу создать элемент графики, а не пустой контур.
Выберите инструмент Rounded Rectangle Tool. На этот раз режим инструмента Shape Layer вместо Path. Я хочу создать элемент графики, а не пустой контур.
Неплохо, осталось придумать дизайн. Добавим один из готовых стилей для веб графики, который идет с Фотошопом по умолчанию. Если вы не разбираетесь в стилях, прочитайте мою статью Как добавить стиль в Фотошопе. Ну а если нет на это времени вот быстрый экскурс. На панели настроек инструмента Custom Shape Tool выберите вкладку стилей. В ней выберете один из готовых стилей или кликните по маленькой круглой иконке и из появившегося меню выберите Web. Это загрузит готовую коллекцию стилей для веб. Я выбрал простой «стеклянный» веб стиль.
Осталось только продублировать кнопки для нашего квази меню.
Но вернемся к тексту. Просто выберите инструмент Horizontal Type Text и кликните по внутренней части кнопки. Это действие фактически продублирует уже созданный контур кнопки для текста. Остается только выровнять текст по центру и настроить нужный размер. О настройках тексты я подробно писал в статье Работа с текстом в Фотошопе.
Остается только выровнять текст по центру и настроить нужный размер. О настройках тексты я подробно писал в статье Работа с текстом в Фотошопе.
Кнопки созданы, текст написан. Но как выровнять их по центру? Дело в том что в Фотошопе нет вертикального выравнивания для текста. Нет его и в Иллюстраторе. Ни Фотошоп, ни Иллюстратор не являются программами верстки. Но не переживайте. Отсутствие вертикального выравнивания не конец жизни. Откройте панель Windows > Characters для работы с текстом. На этой панели измените параметр Set the Baseline Shift. Этот параметр сдвигает текст вверх или вниз относительно его основания. Просто сдвиньте текст вниз ближе к середине и все.
Контур и текст
Пожалуй теперь вы знаете все о работе текста вкупе с векторным контуром. Остались детали. При работе с текстом может случиться так, что векторный контур потерялся. Как его найти? Где реально проживает контур и куда он крепится. Панель слоев Layers никак не свидетельсвует о том, что текст с контурами как-то отличается от обычного текста. Слои выглядят совершенно одинакого.
Слои выглядят совершенно одинакого.
Кликните по надписи с контуром и посмотрите на панель Path. На панели Path появится спец контур, который будет виден столько, сколько будет выделен слой с текстом. Фактически векторный контур крепится к Тексту и у вас нет никакой возможности его открепить. Я очень долго эксперементировал с текстом и не нашел ни одного способа сделать это. Если я ошибаюсь, напишите об этом в комментариях.
Пожалуй теперь, вместе с уроком Инструмент Type Tool в Фотошопе, вы знаете 50% всего, что можно знать о работе с текстом. В следующих уроках я подробно разберу панель Characters и приемы работы с параграфами и панелью Paragraph.
Скачать фаил
Чтобы скачать фаил кликните по кнопке Like для Facebook. После этого появится ссылка на PSD фаил с стилекром, контурами и текстом, пущенным по кругу, обтекаемыми параграфами и прочим. Все можно посмотреть и покрутить.
Скачать фаил
P.S. Пока я готовлю новые интересные статьи по фотошопу можно посетить отличный блог по дизайну и графике Наташи Клевер, где можно найти ещё больше интересных уроки фотошоп. А так же обзоры по веб дизайну, свежие макеты для вордпреса и многое другое.
WRITTEN BY
TAGS
Adobe Photoshop инструменты типографика урокиУлучшите свой текст абзаца на концентрических кругах Навыки в Illust
13 декабря 2018 г.
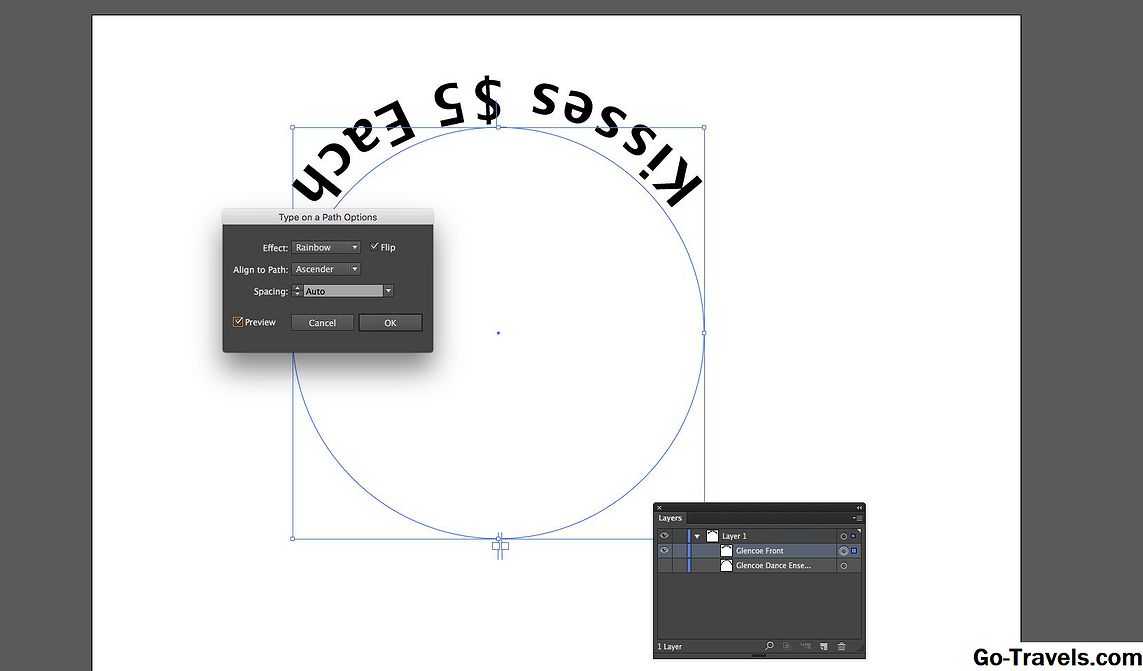
byWade Hook
Недавно я увидел вопрос, опубликованный в группе Facebook, с вопросом, как создать текст абзаца на концентрических кругах в Illustrator. В нескольких ответах говорилось, что вы можете сделать это с помощью инструмента деформации, но результаты были разными. Я беспокоился, что после использования инструмента деформации вы не сможете настроить текст, но если вы выберете «Объект»> «Искажение конверта»> «Редактировать содержимое», вы сможете редактировать текст, который был деформирован. Для моего тестового файла копия выглядела нормально внизу и растянута вверху. Игра с формой и размером шрифта, а также с интерлиньяжем немного помогла, но не контролировала результат.
Для моего тестового файла копия выглядела нормально внизу и растянута вверху. Игра с формой и размером шрифта, а также с интерлиньяжем немного помогла, но не контролировала результат.
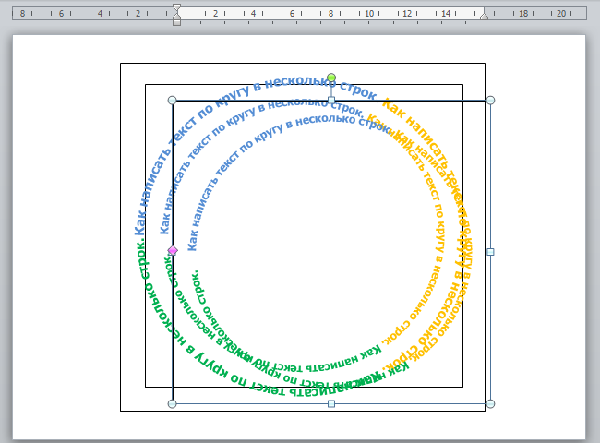
В Illustrator начните с двух кругов, нарисованных во внутреннем и внешнем измерениях вашего произведения (A Рисование кругов). Затем определите, сколько строк текста вы хотите между двумя кругами. В моем примере у меня будет семь строк текста между внутренним и внешним кругами.
Выделив два круга, смешайте два круга, выбрав «Объект» > «Переход» > «Создать» (или вы можете использовать инструмент «Переход» и выбрать два объекта, которые хотите смешать). Это добавит круг между двумя выбранными кругами. Чтобы добавить больше кругов с выбранным переходом, выберите «Объект» > «Переход» > «Параметры перехода» (или дважды щелкните инструмент перехода, пока объекты выделены). На панели «Свойства» выберите «Заданные шаги» и введите количество кругов, которые вы хотите (в моем примере я выбрал пять), вы также можете нажать кнопку предварительного просмотра, чтобы убедиться, что расстояние соответствует тому, что вы ищете (B. Смешивание кругов). во множество кругов).
Смешивание кругов). во множество кругов).
Чтобы разделить окружности, созданные с помощью инструмента наложения, выберите «Объект» > «Расширить», снимите флажки «Заливка» и «Обводка», оставив выбранным только поле «Объект». Теперь вы должны увидеть ручки на всех кругах. Выберите «Объект» > «Разгруппировать», чтобы можно было выбрать каждый круг.
Опции
В моем примере я хочу создать восемь секторов для текста. Чтобы круги были вырезаны из кусочков пирога, я нарисовал над кругами наклонные линии. Взяв две линии за края сектора круга, я создал замкнутую фигуру для каждой из них, а затем с помощью инструмента поиска контуров соединил две фигуры в одну (С. Создайте фигуру, чтобы удалить ненужные линии). Скопируйте фигуру в буфер обмена, затем выберите круг и используйте инструмент поиска пути вычитания, чтобы удалить круг из-под верхней фигуры. Вставьте скопированную графику вперед, используя команду F, выберите другой круг и вычтите. Повторите для каждого круга, пока все они не примут форму клина (D. Удалить фигуры). Нажмите инструмент «Прямое выделение» и перетащите его по нижней точке каждого клина, затем удалите (E. Pie Wedge Shapes). Теперь вы должны увидеть семь изогнутых концентрических линий (F. Concentric Arcs). Теперь вы готовы добавить текст в каждую строку.
Повторите для каждого круга, пока все они не примут форму клина (D. Удалить фигуры). Нажмите инструмент «Прямое выделение» и перетащите его по нижней точке каждого клина, затем удалите (E. Pie Wedge Shapes). Теперь вы должны увидеть семь изогнутых концентрических линий (F. Concentric Arcs). Теперь вы готовы добавить текст в каждую строку.
Добавление текста в круги
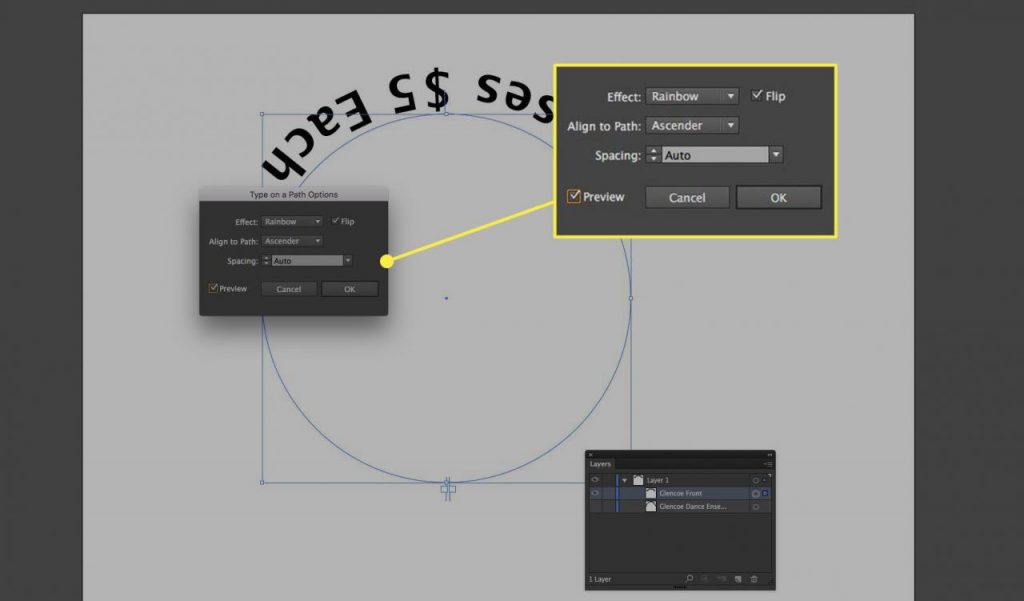
Начиная с выделенного внешнего круга, нажмите и удерживайте клавишу мыши на инструменте «Текст». Выберите «Текст по пути» в раскрывающемся меню. Используйте курсор, чтобы щелкнуть по левой стороне внешнего круга. Более новый Illustrator будет создавать текст-заполнитель с типом Lorem Ipsum. Если у вас более старая версия Illustrator, вы можете ввести текст-заполнитель или пока оставить его пустым. Обратите внимание, что текст перевернут (G. Добавление текста). Чтобы текст правильно читался, вы можете сделать это вручную, щелкнув инструмент «Выделение» и выбрав кружок. Вы увидите три вертикальные линии на пути текста, по одной на концах и одну в центре. Наведите курсор на центральную вертикальную линию, пока рядом с курсором не появится стрелка вверх. Теперь вы можете щелкнуть эту строку и перетащить ее прямо вверх, чтобы текст читался правильно. Кроме того, вы можете выбрать левую и правую вертикальные линии, чтобы настроить левое и правое поле вашего текста. Более простой способ сделать текст правильно читаемым — выделить строки, выбрать «Текст» > «Текст по контуру» > «Параметры текста» и установить флажок «Перевернуть», затем нажать «ОК». Теперь ваш текст должен быть правильным.
Вы увидите три вертикальные линии на пути текста, по одной на концах и одну в центре. Наведите курсор на центральную вертикальную линию, пока рядом с курсором не появится стрелка вверх. Теперь вы можете щелкнуть эту строку и перетащить ее прямо вверх, чтобы текст читался правильно. Кроме того, вы можете выбрать левую и правую вертикальные линии, чтобы настроить левое и правое поле вашего текста. Более простой способ сделать текст правильно читаемым — выделить строки, выбрать «Текст» > «Текст по контуру» > «Параметры текста» и установить флажок «Перевернуть», затем нажать «ОК». Теперь ваш текст должен быть правильным.
Простой способ перенести текст на следующие строки — создать большое поле абзаца и позволить Illustrator автоматически заполнить его текстом Ipsum Lorem или ввести в поле копию абзаца. Выделите весь текст в поле абзаца и скопируйте его в буфер обмена. Вернитесь к типу на дуге, выделите там весь текст и вставьте скопированный текст. В конце строки вы должны увидеть красную рамку со значком плюса внутри. Щелчок по символу «плюс» превращает ваш курсор в половинку поля с линиями, показывающими избыточный текст. Теперь щелкните начало следующей строки, где вы хотите разместить текст. Опять же, текст будет перевернутым, но пока оставьте его в покое. Нажмите на красное поле со значком плюса в конце новой строки и продолжайте выполнять эти шаги, пока во всех строках не появится текст. Щелкните инструмент выделения, когда вы наведете указатель мыши на центральную горизонтальную линию, ваш курсор изменится, чтобы включить стрелку вверх, щелкните центральную горизонтальную линию на перевернутой текстовой строке и потяните вверх. Повторите для каждой строки с перевернутым текстом. Теперь весь ваш текст должен быть изогнутым и правильно читаться (H. Linking Paragraph Text).
Щелчок по символу «плюс» превращает ваш курсор в половинку поля с линиями, показывающими избыточный текст. Теперь щелкните начало следующей строки, где вы хотите разместить текст. Опять же, текст будет перевернутым, но пока оставьте его в покое. Нажмите на красное поле со значком плюса в конце новой строки и продолжайте выполнять эти шаги, пока во всех строках не появится текст. Щелкните инструмент выделения, когда вы наведете указатель мыши на центральную горизонтальную линию, ваш курсор изменится, чтобы включить стрелку вверх, щелкните центральную горизонтальную линию на перевернутой текстовой строке и потяните вверх. Повторите для каждой строки с перевернутым текстом. Теперь весь ваш текст должен быть изогнутым и правильно читаться (H. Linking Paragraph Text).
Если вы хотите сделать из секторов круга полный круг (I. Круг абзаца текста), скопируйте весь арочный текст с помощью инструмента выделения и вставьте на место. Поверните на 45˚ и переместите в нужное положение. Повторяйте вставку и поворот, пока не получите четыре фрагмента по кругу (вы можете нарисовать круг, чтобы указать, где должны быть фрагменты). Выберите все фрагменты, скопируйте и вставьте, поверните на 45˚ в правильное положение.
Выберите все фрагменты, скопируйте и вставьте, поверните на 45˚ в правильное положение.
Несколько указателей
Было бы неплохо, если бы в Illustrator был способ создать дугообразный абзац на основе круга, но я пока не видел ничего доступного. Преимущество арочного абзаца состоит в том, что вы можете контролировать интерлиньяж между строками текста. В примере, который я предоставил, если вы хотите меньше места между линиями, вам придется снова воссоздать круги и вернуться к шагам, описанным выше.
Выбор сектора круговой диаграммы и увеличение размера текста приведет к увеличению каждой строки, то же самое, если вы хотите раскрасить текст в фрагменте.
Если вы хотите сделать отступы для левого и правого полей, вы можете использовать меню абзаца и ввести числа в области левого и правого отступов. Вы также можете настроить левое и правое поля отдельных строк, щелкнув фрагмент с помощью инструмента выделения и наведя указатель мыши на левую или правую горизонтальную линию и перетащив его влево или вправо.
Я надеюсь, что этот урок поможет всем, кто ищет ответ о том, как создать дугообразный текст на концентрических кругах. Если у вас есть какие-либо предложения или полезные советы, сообщите мне об этом по адресу [email protected].
ПРИСОЕДИНЯЙТЕСЬ К НАМ!
Нажмите здесь, чтобы подписаться на нашу рассылку, если вы хотите получать больше полезных статей, связанных с печатью, в свой почтовый ящик каждую неделю.
Обтекание текста трехмерными фигурами (Пошаговое руководство)
Возможности форматирования текста, стиля и анимации великолепны, а в сочетании с трехмерными объектами создание текстовой анимации вызывает абсолютное привыкание. Кроме того, деформировать графику или текст довольно просто, и вы можете сделать это с помощью множества инструментов, предлагаемых Illustrator.
Перенос текста в фигуры может использоваться нечасто; однако это может сэкономить вам много времени, адаптируя вашу графику к определенной форме. И, честно говоря, обернуть текст в Illustrator намного проще, чем обернуть подарок!
И, честно говоря, обернуть текст в Illustrator намного проще, чем обернуть подарок!
Сегодня я покажу вам, как легко можно обтекать текстом трехмерные фигуры, используя только стандартные инструменты Adobe Illustrator. Хотите обтекать текстом ваши любимые фигуры? Итак, давайте узнаем, как мы можем создавать увлекательные дизайны.
Начало работы с обтеканием текста
Пожалуй, самое лучшее в создании 3D-объектов в Adobe Illustrator — это то, что вы можете легко настроить размер текста. Кроме того, вы можете мгновенно импортировать их в другое программное обеспечение Adobe, а также в сторонние продукты.
Обтекание текстом позволяет обтекать текстом объект или графику, добавляя нотку творчества в любую часть. Мы можем использовать 3D-обтекание текстом при разработке логотипов, анимации логотипов и анимации персонажей.
- Чтобы добавить текст к 3D-фигурам, мы будем использовать скос 3D-экструдера и опцию 3D-вращения.

- Чтобы начать работу с 3D-обтеканием текста, перейдите в раздел Эффекты -> 3D.
Обтекание текстом сферы
Сначала мы посмотрим, как можно создать сферический дизайн.
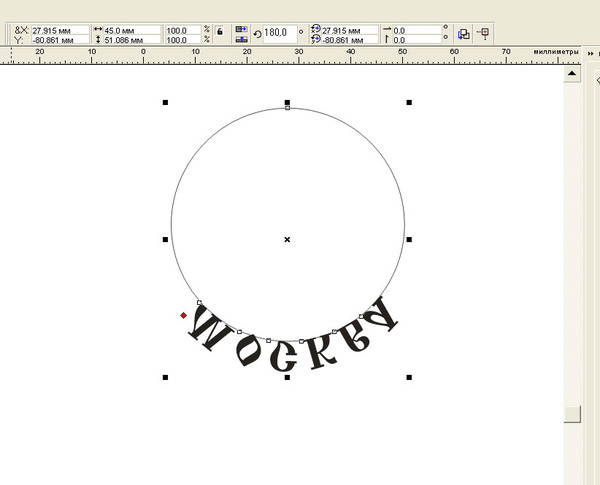
- Шаг 1: Введите текст. Здесь я использовал готический шрифт Showcard размером 72 pt.
- Шаг 2: Превратите текст в символ. Перейдите к символу -> перетащите текст -> дайте ему имя.
- Нажмите ОК. Теперь у нас есть наш символ; теперь вы можете удалить текст, который вы разместили на монтажной области.
- Шаг 3: Перейдите к инструменту эллипса и нарисуйте круг.
- Шаг 4: Используйте ножницы, чтобы разрезать круг пополам. Просто нажмите на точки, и вы получите половину круга.
- Шаг 5: Теперь мы перейдем к эффектам -> 3D -> опция вращения.
- Здесь мы хотим создать полную сферу.

- Шаг 6: Теперь перейдите к толстым изображениям карты -> невидимая геометрия.
- Шаг 7: Перейдите к символу и добавьте созданную вами сферическую обертку.
- Шаг 8: Теперь давайте масштабируем, чтобы подогнать. Отрегулируйте размер, чтобы узнать, что вы ищете.
- Убедитесь, что вы получили именно тот дизайн, который вам нужен.
- Шаг 9. Перейдите к внешнему виду и откройте параметры 3D-вращения, чтобы просмотреть рисунок.
- Шаг 10: Давайте поиграем с разными углами и повернем вашу фигуру. Отрегулируйте значения XYZ, чтобы найти идеальный угол. Перейдите к рисунку карты и поиграйте с масштабом, чтобы он соответствовал значению.
- Шаг 11: Если вы довольны результатом, нажмите «ОК». Таким образом, мы можем загрузить текст в сферический дизайн.
 Теперь просто добавьте фон, и вуаля, вы успешно добавили текст к своей первой 3D-форме.
Теперь просто добавьте фон, и вуаля, вы успешно добавили текст к своей первой 3D-форме.
Обтекание текстом цилиндра
Теперь давайте узнаем, как добавить текст к цилиндрической форме.
- Шаг 1: Введите случайный текст и убедитесь, что он симметричен.
- Шаг 2: Теперь, чтобы превратить это в символ, откройте слой символов. Нажмите и перетащите, создайте символ и удалите текст, который вы написали на монтажной области.
- Шаг 3: Теперь просто добавьте фон и нарисуйте цилиндр. Я использовал прямоугольный инструмент и изменил цвет на что-то яркое.
- Шаг 4: Перейдите к 3D-эффекту -> вращаться. Это создаст цилиндрическую форму.
- Шаг 5. Теперь перейдите в раздел «Изображение карты» -> «Невидимая геометрия» -> «Добавьте сюда символ».
- Как видите, текст находится на нижней поверхности.
 Однако мы не хотим применять его здесь, поэтому просто удалите его. Вы также можете изменить поверхность здесь.
Однако мы не хотим применять его здесь, поэтому просто удалите его. Вы также можете изменить поверхность здесь.
- Просто выберите символ и поиграйте с позицией. Как видите, X сейчас горизонтален; однако, чтобы преобразовать его в вертикальное положение, вы можете изменить угол.
- Просто увеличьте текст и расширьте его настолько, насколько хотите. И нажмите ок, а теперь отрегулируйте угол поворота.
- И нажмите ок и теперь отрегулируйте угол поворота. Если вы хотите отредактировать его больше, просто перейдите к изображению карты и поместите текст в центр. Как только вы почувствуете, что угол идеальный, нажмите «ОК».
- Шаг 6. Перейдите к объекту и разверните его.
- Шаг 7: Теперь разгруппируйте его и снимите обтравочную маску. Выберите эти части и поместите их поверх формы.
- Шаг 8: Поместите его поверх фона.

- Шаг 9: Примените любой цвет по вашему выбору к фону и к тексту, и вуаля, вы успешно создали еще один интересный арт.
Посмотрите это видео, чтобы увидеть 3D-обтекание текстом в действии.
Подведение итогов
Вот так, ребята! Теперь вы знаете, как использовать Adobe Illustrator для быстрого обтекания текстом любой трехмерной фигуры.
И помните, главное знать, как и где производить корректировку. Разместите текст вдоль пути, поверните путь в трехмерном пространстве и, наконец, поверните сам текст, чтобы он встал на путь. Кроме того, не забудьте переключить группу, содержащую ваш текст и фигуру, с группы 2D по умолчанию на группу 3D.
Так чего же ты ждешь? Начните практиковаться и улучшать навыки Adobe Illustrator, чтобы использовать Illustrator на профессиональном уровне. Оберните текст в любую форму, которая вам нравится, и используйте ее, чтобы создать что-то интересное.
Если у вас возникнут вопросы, обращайтесь.
Редактор: Richa Sharma
Как изогнуть текст в Illustrator (ОБНОВЛЕНО 2022 г.)0088
- Как согнуть текст в Illustrator?
- Как изогнуть текст в фотошопе
- Как печатать по кривой в фотошопе
- Вот и все, ребята!
Научитесь искривлять текст в Illustrator
Это один из тех навыков, которые вам просто необходимо знать, когда вы изучаете, как использовать Illustrator, например, как искривлять текст, а также как создавать треугольник в иллюстраторе.
Невероятно просто? возможно, но в этом уроке мы покажем вам 3 различных способа достижения этого, каждый со своими преимуществами и недостатками.
В целом, они достигают одного и того же конечного результата, но то, чему я собираюсь научить вас в этом уроке, простирается гораздо дальше, чем просто как изогнуть текст в иллюстраторе .
Вы узнаете, как эти методы можно использовать для создания продвинутых типографских иллюстраций, что расширит ваши навыки иллюстратора и позволит вам еще больше порадовать своих клиентов крутыми дизайнами!
Техника 1 – Эффект > Деформация
Итак, первая техника, самый простой метод, если подумать о том, как изогнуть текст в Illustrator
Это очень простой и хорошо известный тем, кто знаком с Illustrator, но это действительно очень простой метод Эффект > Деформация > Дуга. Давайте рассмотрим это шаг за шагом. Во-первых, выделите текст с помощью инструмента выделения ( V на клавиатуре).
Давайте рассмотрим это шаг за шагом. Во-первых, выделите текст с помощью инструмента выделения ( V на клавиатуре).
Убедитесь, что вокруг вашего текста есть ограничительная рамка, если нет, то перейдите к View > Show Bounding Box :
Отсюда, с выделенным текстом, просто перейдите к Effect > Warp > Arc и просмотрите всплывающие параметры, отсюда вы можете настроить дугу в разных направлениях, или в раскрывающемся меню вы можете выбрать различные эффекты, такие как «Выпуклость», которые дадут вам эффект Netflix-y.
Техника 2 – Искажение конверта > Сделать с сеткой
Давайте поэкспериментируем с этим….. СЕТЧАТЫЙ КОНВЕРТ ДЕТКА.
Теперь эта техника является одной из моих любимых техник искривления текста в иллюстраторе, и я покажу пример того, что я сделал с ней некоторое время назад для Creativemarket, это была обложка для шрифта Buffalo, которую я сделал некоторое время назад.
Хорошо, давайте приступим к делу… То же самое, выделите текст, как и раньше, затем просто перейдите в Object > Envelope Distort > Make with Mesh .
Вы получите несколько всплывающих опций по умолчанию, должно быть 4×4 Rows and Column s, просто нажмите ОК. Когда вы станете профессионалом с этим эффектом, вы захотите включить больше строк и столбцов, чтобы у вас было больше точек для манипулирования.
Ниже вы увидите, что происходит с вашим текстом. Illustrator формирует сетку вокруг вашего текста, позволяя вам манипулировать им в любом направлении, которое вы хотите, что означает, что вы можете создавать некоторые удивительные пользовательские эффекты, такие как пример ниже.
Отсюда просто нажмите A или нажмите на Инструмент прямого выделения , а затем вы можете нажимать на различные точки вокруг вашего текста и манипулировать им.
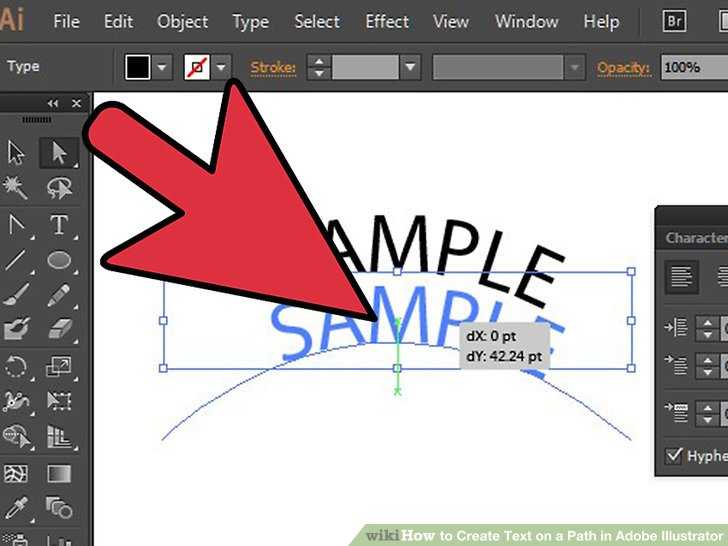
Пример того, как я использовал этот эффект для манипулирования текстом внутри фигуры Buffalo в IllustratorТехника 3 – Текст > Текст по траектории
Время, чтобы получить наши типографские соки FLOWING BABBYYYY!!!
Итак, третья и последняя техника в этом мини-уроке. Это не мой личный фаворит, но это, безусловно, крутая техника, и, как и в предыдущем примере, она имеет ряд реальных применений, и ваше воображение — единственное, что ограничивает вас в этом инструменте.
Это не мой личный фаворит, но это, безусловно, крутая техника, и, как и в предыдущем примере, она имеет ряд реальных применений, и ваше воображение — единственное, что ограничивает вас в этом инструменте.
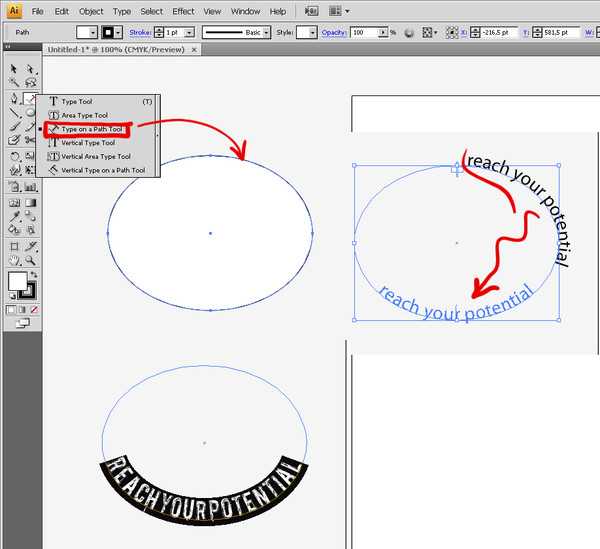
Наша установка немного отличается от предыдущих двух техник, мне нужно, чтобы вы сделали . Нажмите L или выберите инструмент «Эллипс» на панели инструментов, затем нарисуйте слегка перекошенный круг/эллипс, как показано ниже.
Убедитесь, что объект не заполнен (Вы также можете нажать кнопку / , да косая черта, это удалит заливку на вашем объекте): Инструмент «Путь» , пример ниже.
Теперь у вас есть выбранный инструмент, нажмите в любом месте вашего «пути», как показано в примере ниже:
Теперь у вас есть изогнутый текст!
Здесь вы, возможно, захотите немного больше настроить, поэтому, выделив текст, перейдите к «Текст» > «Текст по контуру» > «Текст по контуру». Параметры . Это вызовет диалоговое окно, позволяющее вам изменить различные параметры, такие как небольшой наклон текста или перемещение текста прямо в середину пути, или по нижнему краю/по возрастанию.
Параметры . Это вызовет диалоговое окно, позволяющее вам изменить различные параметры, такие как небольшой наклон текста или перемещение текста прямо в середину пути, или по нижнему краю/по возрастанию.
Действительно очень полезная техника, и эту технику можно использовать для любой фигуры в Illustrator (хотя результаты могут отличаться!).
Вопросы и ответы
Как согнуть текст в иллюстраторе?
Если вам интересно, как согнуть текст в иллюстраторе, то это то же самое, что и «изгиб», только с другой формулировкой. Изгиб текста в иллюстраторе точно такой же, поэтому просто следуйте тем же методам, которые вы изучили в этом уроке о том, как изогнуть текст в иллюстраторе, и все будет в порядке. 9. В фотошопе есть целая куча готовых пресетов деформации текста, которые могут сделать ваш текст изогнутым за считанные секунды.
Вот и все!
Вот и все, наша последняя техника на , как изогнуть текст в иллюстраторе .