Как сделать арт аватарку для Инстаграма ➤ пошагово
Меню
Содержание
- 1 Арт аватарки для Инстаграм
- 2 Как сделать арт аватарку в Инстаграм
- 3 Программы для арт аватарки в Инстаграм
- 4 Фотостоки для арт аватарок в Инстаграм
Популярные аккаунты в Instagram часто ставят на аватарку не стандартное фото, а стилизованный портрет для привлечения внимания. Арт аватарки в Инстаграме привлекают внимание в сторис и ленте, поэтому такие блогеры могут получить больше охвата.
Чтобы создать арт-аватарку, необязательно быть профи в фотошопе. Наша инструкция покажет пошагово, как сделать это легко и быстро.
Арт аватарки для Инстаграм
Аватар в Инстаграме может привлечь или оттолкнуть потенциальных подписчиков. Также фото профиля косвенно показывает, о чем будет эта страница.
Когда выбираете главное фото, подумайте заранее, чтобы ава в Instagram показала суть блога еще до перехода на страницу. Вот маленькие подсказки для этого:
- Если вы продаете торты, то поставьте на аву фото из своих творений.

- Для личного блога идеальна фотография до пояса, либо только лицо. Крупные сочные кадры привлекают внимание.
- При продвижении в Инстаграме нового бренда, не нужно ставить его название или лого на главную фотку профиля. Слова ничего не скажут и не объяснят. Советуем выбрать картинку, демонстрирующую товары или услуги.
- Выбирайте фото хорошего качества, с яркими цветами и старайтесь предусмотреть его сочетание с цветовым решением вашего аккаунта.
Как сделать арт аватарку в Инстаграм
Нужна фотография в стиле арт для главного фото в Инстаграме? Несколько вариантов, как это сделать:
- Заказать стилизацию портрета у цифрового художника. Полученное изображение используйте для авы в Инстаграм.
- Найти веб-дизайнера для соцсетей и также заказать арт преображение. Для этого выбирайте изначально хорошие и качественные фото.
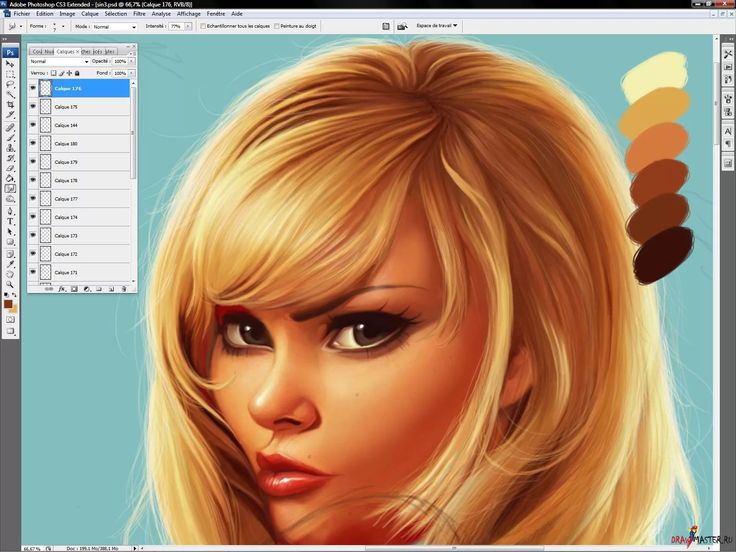
- Самостоятельно изучить фотошоп для этого и воплотить свои фантазии. Но это долго и Photoshop подвластен не каждому.

- Взять уже готовый арт портрет с фотостока. Там легко можно подобрать изображение и для мужчины и для женщины.
- Использовать наши лайфхаки и советы по преображению арт аватарки для Инсты.
Программы для арт аватарки в Инстаграм
В какких программах и сервисах можно сделать красивую нарисованную аву для Инсты?
- Canva. Программа для креативной обработки Canva доступна как в мобильной версии, так и в веб-формате. Огромное количество готовых шаблонов используется для создания бесконечных лент. Канва предлагает широкий выбор необычных дизайнов.
Для наших читателей и подписчиков мы предлагаем специальные условия, переходи по ссылке и забирай 30 дней PRO версии бесплатно ✔️
В сервисе Canva огромный выбор готовых шаблонов, которые адаптируются под любое требование.
- Art Filter. Сервис специализируется на создании арт-картинок из любых исходников. Опций по улучшению исходных снимков много. Программа интуитивно понятна для пользователя.
- PicsArt. Приложение для смартфонов на Андроид и iOS с интересным функционалом. Чтобы использовать возможности по максимуму, оплатите недорогую подписку. Пиксарт поможет преобразить и ваши видео. Огромный выбор фильтров, наклеек и дополнений, коллажей для Инстаграм, готовых дизайнов постов и Stories.
- Adobe Photoshop. А вы знали, что это не только программа для десктопа, но и мобильное приложение? Да, оно требует времени и терпения для понимания возможностей. Но при готовности окунуться в тонкости профессиональной обработки визуала, Adobe Photoshop станет незаменимым для воплощения фантазий.
Фотостоки для арт аватарок в Инстаграм
Для тех, кто не хочет загружать новые приложения на телефон, предлагаем список хороших фотостоков. На этих сайтах огромное количество творчества. Найдется и нужный стиль, классная композиция, необычный формат. При этом фото будут отличного качества.
Найдется и нужный стиль, классная композиция, необычный формат. При этом фото будут отличного качества.
Вам будет интересно: как найти музыку без авторских прав для сторис.
Купленные фото можно использовать для дальнейшей обработки и создания собственных креативов. Учтите, что многие стоки с качественным контентом не бесплатные. Точнее, они разрешают только несколько скачиваний бесплатно.
- Знаменитый shutterstock.com
- pexels.com
- images.google.com. Чтобы использовать понравившуюся картинку без опасений нарушения авторского права, добавьте фильтры при поиске. Под поисковой строкой нажмите на слово «Инструменты».
В «Правах на использование» выберите один из двух последних вариантов. Такие фото можно использовать где угодно.
Аватарка – это лицо вашего профиля в Инстаграме. Поэтому важно позаботиться о том, чтобы аватарка привлекала будущих подписчиков и клиентов. Будьте креативны и выделяйтесь!
Поделиться с друзьями:
Твитнуть
Поделиться
Поделиться
Отправить
Класснуть
Adblock
detector
Как мы используем нейросети для создания рекламных материалов / Хабр
Привет! Меня зовут Роман Максимов, я руководитель группы дизайна в Омни СМ. Наша группа входит в отдел цифрового дизайна и занимается диджитал- и веб-дизайном интернет-магазина «Спортмастер» и сайтов монобрендов. Если совсем коротко, то мы отвечаем за всё, что связано с визуальной и креативной составляющей — баннеры, дизайн заглавных страниц, лендингов, видео и всю графическую маркетинговую составляющую.
Наша группа входит в отдел цифрового дизайна и занимается диджитал- и веб-дизайном интернет-магазина «Спортмастер» и сайтов монобрендов. Если совсем коротко, то мы отвечаем за всё, что связано с визуальной и креативной составляющей — баннеры, дизайн заглавных страниц, лендингов, видео и всю графическую маркетинговую составляющую.
В этом посте я расскажу про то, как мы используем возможности нейронных сетей, чтобы создавать рекламные материалы и не только.
Итак, про нейронки. Тема уже в целом не новая, но с каждым витком развития получает неплохой импульс в плане актуальности. Крупные компании стали объединять усилия в области генеративного дизайна — Shutterstock запартнёрились с DALL-E, и в будущем можно будет не тратить кучу времени, копаясь в огромном каталоге картинок, а просто взять и написать в поисковой строке нужный запрос. Сеть его обработает и нарисует для подходящую картинку. Если не очень подходящую — просто уточни запрос.
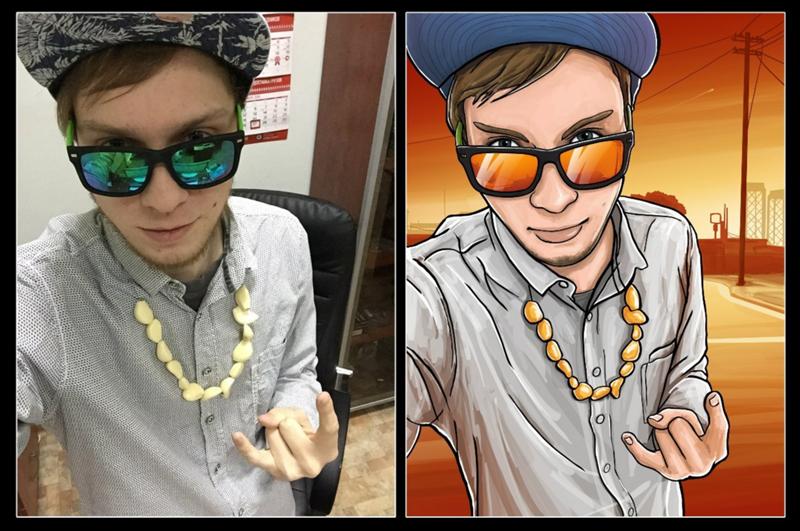
В ВК обновили интерфейс соцсети и добавили возможность создать обложку профиля с помощью нейросети. Инфлюенсеры в запрещенном ныне Instagram учат подписчиков «новому фотошопу» с помощью нейронок. Например, кому-то необходимо убрать с изображения людей так, чтобы осталась только пустая улица. Сделать это с помощью Photoshop можно, но долго. Да и с непривычки результат будет так себе. В таких случаях блогеры советуют обратиться к помощи нейронной сети: выделить необходимую область и ввести свой запрос. Скажем, «пустая улица».
Инфлюенсеры в запрещенном ныне Instagram учат подписчиков «новому фотошопу» с помощью нейронок. Например, кому-то необходимо убрать с изображения людей так, чтобы осталась только пустая улица. Сделать это с помощью Photoshop можно, но долго. Да и с непривычки результат будет так себе. В таких случаях блогеры советуют обратиться к помощи нейронной сети: выделить необходимую область и ввести свой запрос. Скажем, «пустая улица».
Нейронная сеть справится с поставленной задачей гораздо быстрее и эффективнее, чем если вы будете пытаться сделать это руками в Photoshop.
В общем, в нейросети пошли почти все крупные игроки. А конкуренция и новые подходы — это всегда хорошо.
Давайте пробежимся немного по актуальным на сегодня нейросетям, способным создавать изображения для ваших нужд.
Вот три всадника генеративной графики. Про Stable Diffusion мы поговорим как-нибудь в другой раз, в этом же посте я хочу обсудить Midjourney и DALL-E.
Мы опробовали в работе обе нейросети. DALL-E официально не работает для пользователей из России, но вы можете найти несколько постов тут, на Хабре, о способах регистрации и получения доступа к ней.
DALL-E официально не работает для пользователей из России, но вы можете найти несколько постов тут, на Хабре, о способах регистрации и получения доступа к ней.
Что касается Midjourney, это нейронная сеть номер один. Она прекрасно справляется с простыми запросами, правда, зачастую стилистика мрачная, и если увеличить изображение, оно выглядит как рисованное маслом. Если усложнить запрос, можно добиться очень хороших результатов. Пример — поиск идей для одного из KV.
DALL-E зачастую показывает менее интересные результаты, но лучше справляется с генерацией фотоизображений. Также она отлично помогает с наращиванием имиджей, потрясающе дорисовывает и придумывает несуществующие задние планы у объектов.
Явление генеративной иллюстрации активно набирает обороты. Настолько, что создает новые направления в работе.
Промт-дизайнер
Кто такой промт-дизайнер? Специалист, умеющий правильно формулировать запросы нейронной сети для достижения нужного результата с минимальным количеством генераций и временных затрат. Этот человек буквально говорит с нейронкой на одном языке и в состоянии за пару запросов получить такой результат, который у любителя займет с десяток подходов и кучу времени.
Этот человек буквально говорит с нейронкой на одном языке и в состоянии за пару запросов получить такой результат, который у любителя займет с десяток подходов и кучу времени.
Если нейронной сети все равно не удастся попасть под запрос, предложенные ею варианты можно будет использовать как вдохновение для самостоятельного создания конечного результата.
В работе с сайтом sportmaster.ru нам стало интересно, сможем ли мы применить возможности нейронных сетей на практике? Так что мы обратились к нейронной сети DALL-E и спросили, что она думает о сочетании наших фирменных цветов — синего и красного. Сеть показала очень интересные наработки различных комбинаций этих цветов.
Потом мы спросили у нейронки, знает ли она вообще, что такое «Спортмастер». Ожидаемо, выяснилось, что она понятия не имеет о том, что это, но все же пыталась рисовать интересные логотипы и что-то абстрактное. Также у нас был запрос на изображение дома. Мы получили абсолютно уникальные рисунки многоэтажных домов, и на основе одного из них сгенерировали фон «бесконечной» многоэтажки для KV Urban Vibes.
Нам понравилось, и мы решили попробовать нейронную сеть для создания визуала, посвящённого «Хэллоуин», для которого мы получили классный имидж от фотостудии.
Необходимо было создать горизонтальный баннер, а фото, которое требовалось разместить на нем, имело вертикальную ориентацию. Мы решили, что нейронная сеть могла бы помочь нарисовать уникальный фон. Но вначале варианты были крайне странные и не подходили для нашей задачи.
Сеть постоянно обучается на основе миллионов запросов пользователей и на доступных в Интернете изображениях, это непрерывный процесс. При каждом запросе получаем 4 уникально сгенерированных имиджа. Даже если повторить запрос, результат всё равно будет отличаться от прошлого.
Используем нейросеть для создания рекламных материалов
Теперь мы чаще обращаемся с запросами для создания интересных фонов для баннеров. Последний баннер, который мы делали для Urban Vibes, где использовались возможности нейронных сетей, показал очень хороший результат по вовлеченности пользователя, конверсии кликов и по продажам. Конверсия была выше, по сравнению с другими баннерами за последние несколько месяцев.
Конверсия была выше, по сравнению с другими баннерами за последние несколько месяцев.
Были и другие баннеры для Urban Vibes, для создания которых мы обращались с запросом к нейронной сети. В частности, просили создать для нас бетонную стену, фон с которой требовался нам для визуала с продажей шапок. На этот запрос нейронная сеть выдала уникальное изображение помещения с бетонными стенами.
Мы стали задумываться о том, как использовать данную нейронную сеть в работе со «Спортмастером». Это гораздо сложнее, так как «Спортмастер» более консервативный и спокойный по визуальному ряду. На сайте есть монобрендовые страницы, которые мы регулярно обновляем. Бренд Geox прислал нам фото с изображением семьи, но проблема заключалась в том, что у нас суперширокоформатные баннеры, а фото было 3х4.
Тогда мы обратились к нейронной сети с просьбой придумать и дорисовать фон слева и справа изображения. И она это сделала! Несмотря на то, что нам немного пришлось редактировать изображение в Photoshop, результат получился потрясающим.
Вот ещё примеры.
На создание подобного эффекта у дизайнера ушло бы много времени. Используя возможности нейронной сети, мы потратили на это всего 15 минут! И если сравнить исходный материал с тем, что получилось в итоге, то мы видим полноценную широкоформатную фотографию.
Когда в 2000-е годы появился Photoshop и люди стали пробовать совмещать различные нереалистичные элементы фотографий, сообщество дизайнеров придумало, что в будущем будет такая кнопка в Photoshop, нажав на которую, можно будет получить нужный результат.
Тогда это было просто шуткой. Теперь же, наряду с кнопкой «Сделать красиво», это становится реальностью.
Итого
Сейчас мы используем ИИ на постоянной основе, самый популярный опыт использования — нарастить сложный фон для исходных материалов. Также обращаемся к ИИ за визуализацией нестандартной графики, используем результаты в качестве источника вдохновения, уже применили этот опыт в редизайне акции «Товары недели».
Для товарного контента всё чаще используем генерацию уникального фона, когда нет возможности быстро снять нужный фон или это просто дорого в производстве. При этом нейронные сети сегодня не идеальны, не всегда получается быстро получить нужный результат, у них есть проблемы с численными запросами, например, наблюдаются неслабые промахи с пальцами, когда нейросеть уверена, что шесть и более фаланг на палец — это не только красиво, но и полезно.
Нейросети находятся в бета-тестировании, но даже нынешний результат мы успешно применяем в продакшене. Видим тут хороший потенциал для развития. Они обучаются на наших запросах, а мы учимся правильно формулировать этим запросы, чтобы лучше понимать работу ИИ.
Из нарисованного вручную эскиза в векторное изображение
Из нарисованного вручную эскиза в векторное изображение
Оцифровка штриховых цветочных и растительных элементов
Из нарисованного вручную эскиза в векторное изображение
Оцифровка штриховых цветочных и растительных элементов botanicals
Основные шаги
Основные шаги
Используйте подходящие инструменты для рисования.
Бумага
- Гладкая белая бумага, нетекстурированная. Цвет слоновой кости, кремовый тоже подойдет, потому что фоновый цвет легко удаляется.
- Достаточно толстый, чтобы впитать пигмент ручки. 80-граммовый белый лист для принтера — отличный вариант.
Ручка
- Черный пигментный линер размером 0,1 для цветочных и ботанических рисунков. Размер 0,2 лучше подходит для геометрических фигур. Размер 0,05 поможет добавить дополнительные детали. Размер 0,05 иногда может быть слишком тонким, и ИИ может игнорировать такие тонкие линии.
- Приложите достаточное усилие к лайнеру. Найдите баланс между достаточной толщиной линии и воздушным естественным видом, который мы пытаемся создать.
Для нашей цели нам не нужна идеальная иллюстрация. На этом этапе мы создаем сырой материал, который позже обработаем и настроим в Illustrator. Если какие-то линии, формы, размеры кажутся неправильными, не беспокойтесь! Мы исправим их позже.
- Не фотографировать. Используйте правильный сканер.
- Сканировать с разрешением не менее 300 dpi. Обычно я сканирую с разрешением 600 dpi.
Редактирование скана
- Используйте Photoshop или любое другое программное обеспечение для редактирования фотографий. Фотошоп не нужен, подойдет любое приложение для редактирования фотографий.
- Настройка контрастности, белого и черного. Если этого недостаточно, запустите второй раунд тех же правок.
Результат после настройки контраста, белого и черного в Photoshop Express
Результат после настройки контраста, белого и черного в Photoshop Express
- Альтернативный вариант настройки уровней в Photoshop. Нажмите «Белая пипетка» и щелкните белую область на изображении. Нажмите «Черная пипетка» и щелкните черные линии на изображении.
- Перетащите свое изображение в Illustrator, обведите изображение в черно-белом пресете. Обычно это работает, но вы также можете поиграть с настройками и посмотреть, что лучше всего подходит для вашего рисунка.

- Откройте «Дополнительно» и нажмите «Игнорировать белый». Если позже мы захотим раскрасить внутренние части, есть лучший способ сделать это. Пока нам нужен только контур.
- Расшир. Разгруппировать. Удалите точки, линии и все, что вам не нужно на иллюстрации.
- Очень часто трассировка изображения работает отлично, и никаких дополнительных исправлений не требуется. На этом мы можем остановиться и дальше использовать нашу иллюстрацию для логотипа, печати или узора.
Дополнительные правки
Дополнительные правки
Smooth
Если линии выглядят острыми и грубыми, мы можем использовать инструмент Smooth Tool или инструмент Remove Anchor Point. Smooth Tool находится под Pencil Tool. Инструмент «Удалить опорную точку» можно найти в разделе «Перо».
- Выберите фигуру Инструментом «Прямое выделение» (А). Выберите инструмент «Сглаживание». Удерживая левую кнопку мыши, нарисуйте линии на грубых краях иллюстрации.
 Вы увидите, как линия станет мягче. Повторите, если необходимо.
Вы увидите, как линия станет мягче. Повторите, если необходимо. - Внесите небольшие исправления с помощью инструмента «Удалить опорную точку» (-). Вы можете удалить нежелательные углы, точки и слегка выровнять линии. Нажмите на опорную точку, чтобы удалить ее.
Сглаживание линий совершенно не обязательно. Как я уже говорил ранее, в большинстве случаев, если вы делаете подготовку правильно (этапы 1-3), трассировка изображения обеспечивает хороший плавный результат для цветочных и ботанических растений, сохраняя при этом их ручную работу.
Изменить порядок
Иногда оцифрованные рисунки выглядят иначе, чем их бумажные оригиналы. Кроме того, при работе над логотипом иногда нужно использовать только часть иллюстрации или встроить иллюстрацию в фигуру. В этом случае нам нужно вырезать часть иллюстрации или полностью ее перестроить.
- Вырезание деталей с помощью Eraser Tool. Давайте не будем усложнять 🙂 Не забудьте сохранить оригинальную копию вашей иллюстрации.

- Разделите иллюстрацию на несколько частей с помощью инструмента «Ластик» и реорганизуйте их по своему усмотрению.
- Используйте действие «Объединить» на вкладке «Обработка контуров», чтобы создать одну форму из всех ваших отдельных элементов.
Регулировка толщины линий
Если вы планируете использовать иллюстрацию на темном фоне, я бы посоветовал сделать линии толще. Более тонкие линии обычно помогают создать более мягкий воздушный вид. Шаги почти одинаковы в обоих случаях.
- Добавить контур к иллюстрации
- Объект — Развернуть
- Открыть вкладку Обработки контуров — Объединить (сделать линии толще) / Минус передний (сделать линии тоньше)
Я предпочитаю, чтобы мои иллюстрации оставались только контурами 🙂 Но всегда есть способ заполнить их цветом. С помощью этого метода мы можем добавить цвет ко всем замкнутым областям нашего рисунка.
- Создайте любую фигуру любого цвета и поместите ее под иллюстрацией.
 Выберите оба.
Выберите оба. - Pathfinder — Обрезать — Разгруппировать — Удалить внешнюю часть фигуры.
Теперь вы можете менять цвет не только контура, но и внутренней части вашего рисунка. Вы можете сгруппировать цветные части, чтобы выбрать их все сразу.
Как оцифровать рисунок в Photoshop
Ваши наброски и рисунки заслуживают максимального внимания, и превращение ваших набросков в цифровой дизайн — это первый шаг к тому, чтобы привлечь к себе внимание. В нашем пошаговом руководстве показано, как оцифровывать нарисованные от руки эскизы с помощью Photoshop, чтобы подготовить их к продаже на Marketplace.
Для использования этого руководства вам необходимо установить программу Photoshop. Photoshop CC (текущая версия) можно загрузить в виде бесплатной пробной версии. Полную версию старой версии Photoshop CS2 можно загрузить бесплатно.
1. Нарисуйте
- Используйте гладкий, чистый белый лист бумаги
- Если вы не хотите, чтобы оцифрованное изображение выглядело как карандашный рисунок, вам следует использовать тонкий черный маркер, чтобы обвести линии, чтобы они были более четкими
2.
 Отсканируйте
Отсканируйте- Отсканируйте свой рисунок вместо того, чтобы его фотографировать (таким образом оцифровка вашего рисунка будет намного проще и быстрее; см.: устранение посредников)
- Карандашные рисунки лучше всего сканировать в черно-белом режиме
- Выберите высокое разрешение (300 dpi отобразит дизайн в исходном размере. 600 dpi поможет вам обрезать (увеличить) часть дизайна позже, не теряя четко очерченных линий)
- Если у вас есть под рукой камера, убедитесь, что освещение правильное, и держите камеру прямо над рисунком во время съемки
3. Отрегулируйте контрастность и цвета
Ваша цель состоит в том, чтобы последние линии были полностью черными, а фон полностью белым. Любые карандашные линии, которые вы не хотите видеть на окончательной оцифрованной иллюстрации, должны исчезнуть. Вот как:
- Откройте файл .jpg в Photoshop: Файл → Открыть
- Вы можете увидеть исходный слой на панели слоев (оставьте этот слой в покое)
- Дублируйте его для будущего редактирования, щелкнув его левой кнопкой мыши и выбрав Дублировать слой
- Перейдите к Image → Adjustments → Levels , чтобы открыть гистограмму, которая дает вам возможность настроить уровни яркости:
- Нажимайте переключатель слева направо, пока все соответствующие линии в вашем дизайне не станут черными
- Нажимайте правый переключатель влево до тех пор, пока ненужные карандашные линии не исчезнут, а фон не станет полностью белым
4.
 Последние штрихи
Последние штрихи- Чтобы стереть ненужные линии, используйте кисть на панели инструментов, установите белый цвет и проведите кистью по ненужным линиям
- Чтобы ретушировать некоторые из ваших черных линий, используйте инструмент Brush с черным цветом.
5. Удалить фон
- Скройте исходный слой, щелкнув значок глаза рядом с именем слоя.
- Убедитесь, что сканирование не привело к нежелательным теням на краях. Если это так, вы можете использовать Кисть и закрасьте эти области белым цветом.
- Используйте волшебную палочку на панели инструментов слева и щелкните область фона, которую хотите удалить. Нажмите кнопку удаления и сделайте то же самое с другими нежелательными областями.
- Прозрачный фон теперь представлен клетчатым узором.
Совет. Чтобы ваша новая оцифрованная иллюстрация хорошо смотрелась на цветных футболках или кружках, добавьте новый слой и залейте его контрастным цветом, используя значок 9.
6. Обрежьте и сохраните изображение
- Вы хотите убедиться, что ваш дизайн будет иметь полный размер в области печати на футболке позже. Обрезайте свой дизайн, избавляясь от периферийных областей прозрачности: Изображение → Обрезать → На основе прозрачных пикселей
- Чтобы изменить размер изображения, перейдите к Изображение → Размер изображения (Размер вашего дизайна не должен превышать 4000 x 4000 пикселей)
- Сохраните свой дизайн в формате .png и загрузите его на Spreadshirt
Показанная здесь процедура является лишь одним из многих способов оцифровки чертежа. Каждый дизайнер со временем вырабатывает свою технику. Не торопитесь, чтобы открыть для себя множество других функций, и вы сможете дополнительно редактировать и развивать свой дизайн.
