Как убрать полупрозрачные пиксели в Фотошопе: пошаговая инструкция
Всем привет! В интернете почему-то нет четкого ответа на вопрос – как избавиться от полупрозрачных и скрытых пикселей. Проблема в том, что при сохранении рисунка или картинки в PNG у неё появляются скрытые полупрозрачные пиксели. Изначально они не видны при рисовании, но когда картинку заливаешь на фон, в игру или в приложение, то они начинают проявляться как «дырки» и просвечивать.
Плюс такие картинки весят больше. Я все же смог найти ответ на иностранных форумах. Конечно, там разобраны не все моменты, поэтому я решил написать свою подробную и краткую статью, где я все собрал воедино. Для работы нам понадобится любая версия Photoshop. Сначала я вам покажу, как определить и найти такие пиксели, а потом мы их уберем с рисунка.
Содержание
- Как определить наличие полупрозрачных пикселей.
- План по избавлению
- ШАГ 1: Жесткое выделение
- ШАГ 2: Заливка задника
- Результат
- Задать вопрос автору статьи
Как определить наличие полупрозрачных пикселей.

Давайте кратко расскажу, про структуру прозрачного PNG файла. Сам рисунок сохраняется в 4 каналах:
- Red – красный слой.
- Green – зеленый слой.
- Blue – голубой слой.
- Но есть ещё один слой «Alpha», который как раз и отвечает за прозрачность.
Наша задача увидеть этот слой и исправить его. Покажу на примере картинки «Ботана», который есть на нашей главной странице (если кому интересно можете посмотреть).
Для того, чтобы увидеть слой «прозрачности» нужно открыть окно «Каналы» – в верхнем меню открываем «Окно» (Window) и ставим галочку «Каналы» (Channels). Также убедитесь, чтобы стояла галочка «Слои» (Layers) – это окошко нам тоже понадобится.
Теперь у нас есть два рабочих окна, которые нам нужны, но в «Каналах» (Channels) нет альфа слоя.
Чтобы он появился, нам нужно зажать клавишу «Ctrl» на клавиатуре и выбрать основной слой «Layer 0».
Мы выделили основной слой. Теперь в окне «Каналы» (Channels) станет активна кнопка «Save Selection as channel» – имеет вид темного квадрата со светлым кругом внутри.
Появится «Alpha 1» канал – просто нажмите, чтобы на него посмотреть.
Вот это и есть нужный нам Alpha канал с прозрачностью. Черный цвет – показывает полную прозрачность. Белый – непрозрачные точки. А вот любой оттенок серого – это полупрозрачные пиксели, от которых нам теперь надо избавиться.
На глаз их достаточно сложно увидеть, но если вы хотите увидеть все полупрозрачные зоны, то нужно в верхнем меню открыть: «Изображение» (Image) – «Коррекция» (Adjustments) – «Уровни» (Levels).
Теперь средний бегунок, который стоит на значении один (1,00) переводим в самое правое состояние.
Теперь смотрим на картинку. Как видите полупрозрачных точки оказалось ещё больше, чем я думал.![]() Помимо зрачков у меня они есть на очках и в волосах. Нажимать «ОК» не нужно, так как в таком случае мы их сделаем ещё более прозрачными.
Помимо зрачков у меня они есть на очках и в волосах. Нажимать «ОК» не нужно, так как в таком случае мы их сделаем ещё более прозрачными.
План по избавлению
Итак, у нас есть два варианта:
- Избавиться только от внутренних точек, но саму кромку оставить с прозрачностью –тогда края останутся более мягкими. Такой вариант подойдет для больших картинок.
- Избавиться от всех полупрозрачных пикселей – тогда края будут рваными. Подходит для маленьких картинок. Например, в пиксельных играх.
Сначала мы сделаем жесткое выделение без использования ненужных точек. А потом зальем задний фон нужным цветом.
ШАГ 1: Жесткое выделение
1 Вариант: Выделение внутренних пикселей
Тут можно применить два способа:
- Опять заходим в «Уровни» (Levels), как мы это делали ранее, но теперь мы тот же самый средний бегунок переводим в самую левую сторону.
- Второй вариант – это просто взять кисть, и закрасить выделение белым цветом.

ВНИМАНИЕ! Закрашивать нужно одним слоем – то есть в одно нажатие мышки. При повторных кликах рядом с кромкой вы будете терять полупрозрачные точки там, и края станут рваными.
Обязательно проверьте, чтобы цвет был чисто белым – это можно сделать в окне «Цвет» (Color).
Или нажмите на сам цвет в палитре и посмотрите, чтобы стояли настройки:
- RGB – все на 255.
- # – ffffff.
Мы сделали выделение, теперь переходим ко второму шагу.
2 Вариант: Жесткое выделение всех полупрозрачных и непрозрачных пикселей
Здесь мы избавимся от всех ненужных точек – как от тех, которые находятся на кромке, так и внутри самой картинки. Возьмите кисть с белой краской и закрасьте все внутренние серые детали.
Теперь выберите инструмент заливка (G).
Приблизьте картинку так, чтобы были видны полупрозрачные пиксели у кромки. И начните кликать и заливать до тех пор, пока они не станут полностью черными.
СОВЕТ! Если серые точки все никак не хотят закрашиваться, то зажмите кнопку Ctrl и опять нажмите на «Alpha» канал. А после заливайте дальше.
По сути нам нужно постоянно выделять и заливать слой до тех пор, пока не останется серых пикселей. В самом конце на всякий пожарный я бы ещё зашел в «Уровни» – там нужно перетащить самый левый бегунок вправо.
Ещё раз выделите «Alpha» слой с помощью клавиши Ctrl
ШАГ 2: Заливка задника
Мы сделали жесткое выделение, теперь нам нужно перейти на саму картинку – просто кликните по основному слою левой кнопкой мыши, и «Alpha» канал пропадет.
Теперь нажмите на кнопку «Создать новый слой» (Create a new Layer) и поменяйте их местами так, чтобы основная картинка была выше. Выделяем наш дополнительный пустой слой.
Наша задача теперь сзади залить картинку сплошным цветом. Я выберу черный цвет, но вы можете выбрать любой другой. Лучше выбирать темные цвета. Ещё можно использовать телесный, если у вас на картинке человек. Но ещё раз повторюсь, старайтесь выбирать темный цвет, так как он будет лучше смотреться на любом фоне.
Я выберу черный цвет, но вы можете выбрать любой другой. Лучше выбирать темные цвета. Ещё можно использовать телесный, если у вас на картинке человек. Но ещё раз повторюсь, старайтесь выбирать темный цвет, так как он будет лучше смотреться на любом фоне.
ПРИМЕЧАНИЕ! Если дырки слишком большие, то основной цвет может сильно просвечивать, тогда придется их закрашивать вручную, выделяя цвет ближайших непрозрачных точек. В общем смотрите по ситуации.
Теперь я расскажу об одной проблеме, с которой может столкнуться каждый. При заливке края станут более темными или смешаются с тем цветом, которые вы используете. В таком случае нам нужно уменьшить выделение на 2-3 пикселя, чтобы оставить в покое те прозрачные точки, которые мы оставили по краям. Сначала отмените последнее действие, нажатием на клавиши Ctrl + Z.
Для уменьшения выделения вверху выбираем: «Выделение» (Select) – «Модификация» (Modify) – Сжать (Contract).
Так как я не знаю, сколько пикселей вы хотите оставить на кромке, то порекомендую поискать параметр самостоятельно. Мне хватило единицы. Обычно при рисовании этот параметр имеет значение 1-3.
Теперь опять заливаем основным цветом. Теперь осталось их объединить – в окне «Слои», нажмите правой кнопкой на любой и выберите «Слияние Видимых» (Merge Visible).
Результат
А теперь я покажу вам, какой результат получится при использовании двух способов:
- Слева – мы убрали все полупрозрачные пиксели внутри картинки, но оставили в кромке.
- Справа – мы убрали все полупрозрачные пиксели и оставили только прозрачные и непрозрачные.
Также вы можете посмотреть, что уменьшился размер файла. Конечно не так много, как хотелось бы, но для проектов, где таких картинок очень много, подобный способ может стать настоящим спасением.
Как убрать пиксели в фотошопе на русском при увеличении объекта
Содержание:
- Выделение и уточнение краёв
- Сглаживание краёв «пальцем»
- Использование пера
Возможности графического редактора Photoshop обширны. Люди используют его в самых разных целях во многих сферах. Если вы свяжете свою деятельность с этой программой, то когда-нибудь столкнётесь с необходимостью увеличить размеры изображения, что приведёт к появлению пикселей (потери качества).
Люди используют его в самых разных целях во многих сферах. Если вы свяжете свою деятельность с этой программой, то когда-нибудь столкнётесь с необходимостью увеличить размеры изображения, что приведёт к появлению пикселей (потери качества).
Но, как я уже сказал выше, возможности обширны, поэтому можно исправить такой изъян. С вами Андрей Зенков и сегодня я расскажу, как убрать пиксели в фотошопе.
Что можно сделать с неаккуратно оборванным листом? Взять ножницы и обрезать неровности, чтобы получился плавный край. Суть методов, о которых я сегодня расскажу, заключается в сглаживание пикселей на контурах изображения. Для тренировки я возьму простенькую картину, которая потеряла качество при увеличении.
Кстати, недавно я рассказывал, как сделать Фотошоп на русском. Посмотрите эту статью, чтобы легко справиться с моим сегодняшним уроком (если у вас английская версия), так как я использую русскоязычный интерфейс. Сделать это можно за несколько минут.
Выделение и уточнение краёв
Для начала откройте в фотошопе картинку волшебника, на которой мы будем тренироваться. Для этого в верхнем меню выберите «Файл — Открыть…».
Для этого в верхнем меню выберите «Файл — Открыть…».
Самое сложное в данном методе — работа с выделением, если вы с ним прежде не сталкивались. Но не пугайтесь так сразу, сложное в рамках этого простого способа. Нам понадобится инструмент «Быстрое выделение». Чтобы найти его, нажмите на клавиатуре W. В левой навигации выделится «волшебная палочка». Нажмите на неё правой кнопкой мыши и выберите искомый нами предмет.
Прежде чем начать, необходимо настроить размер выделения. Делается это аналогичным образом с простой кисточкой. Для размеров нашего изображения хватит 25 px.
Сейчас вам необходимо «обвести» старика. Чтобы начать процесс, кликните левой кнопкой мыши в любом месте его туловища. Появится первая выделенная область. Чтобы расширить её, нажмите ещё раз, но уже в другом месте. Площадь выделения будет увеличиваться. Ваша конечная цель — полностью обвести Мерлина, то есть по его контуру должны появиться так называемые «бегающие муравьи»:
Совет: если осталась маленькая область, для которой размер инструмента слишком большой, можете уменьшить количество px, как мы это делали выше при настройке габаритов выделения.
Если участок меньше кисточки, высока вероятность «зацепить» не те элементы.
Мы переходим к основной сути данного способа. Теперь нам необходимо уточнить края. В верхнем меню нажмите на кнопку:
Если её там нет по каким-то причинам, в выделенную область кликните правой кнопкой мыши и выберите аналогичный вариант:
Перед вами откроется окно с какими-то непонятными настройками. Не будем подробно вдаваться в их суть, нас интересует лишь указание некоторых значений. Я подобрал оптимальный вариант, который подойдёт для моего изображения. С другими картинками, конечно, потребуются эксперименты. Передвижением ползунков вы достигнете оптимальных результатов. Для Мерлина подойдут такие конфигурации:
На фото сразу видны изменения. Контур его туловища сгладился, стал плавным. У меня получился такой результат:
Сглаживание краёв «пальцем»
Перед тем, как приступить к изучению этого метода, сделаем с вами копию всех видимых слоёв. Для этого нужно нажать сочетание клавиш CTRL + SHIFT + ALT + E. Будем работать с созданным слоем.
Для этого нужно нажать сочетание клавиш CTRL + SHIFT + ALT + E. Будем работать с созданным слоем.
Что же мы имеем? При приближении картинки ухудшилось качество не только внешних границ, но и внутренних объектов. Их можно сгладить, используя инструмент «Палец». Чтобы активировать его, найдите в левом меню иконку капли и нажмите на неё правой кнопкой мыши. В открывшемся окошке выберите искомую функцию.
Настройки оставьте первоначальным. Суть работы проста. Чтобы убрать пиксели, например, со звезды на плаще, необходимо провести пальцем по её контуру, пока не будут сглажены большие квадраты. Границы звезды должна поменяться так:
Для тренировки можете обработать сразу несколько элементов. Я поработал со звездой, месяцем и частью бороды. Конечно, идеально чётким результат не назовёшь, но стало гораздо лучше:
Работать с пальцем нужно очень аккуратно. Доводите контуры до гладкого состояния, полностью убирайте «большие» пиксели. Чтобы у вас был ориентир, можете сверяться с фотографией звезды, которую я добавил выше.
Использование пера
Перо — ещё один простой инструмент, с помощью которого можно устранять с фотографии погрешности, появляющиеся при увеличении. Для работы нам понадобится исходное изображение Мерлина. Под ним создайте пустой слой (CTRL + SHIFT + N либо «Слои — Новый — Слой»). Залейте его белым цветом (ALT + BACKPSACE). «Перо» можете найти в левой навигации или активировать горячей клавишей P.
Как работать? Очень просто. С помощью этого инструмента мы будем рисовать область, которую нужно будет вырезать. Чтобы убрать пиксели и сглазить контур, нужно заступать за границы туловища. На словах, скорее всего, не совсем понятно, поэтому просто посмотрите наглядный пример:
Теперь, чтобы пиксели исчезли, нужно выделенную область вырезать. В любом месте нарисованной фигуры нажмите правой кнопкой мыши и в открывшемся меню выберите «Образовать выделенную область». После этого откроется окошко с настройками. Ничего не меняя, нажмите «Ок».
Мы получим уже знакомое нам по первому способу выделение с «бегающими муравьями». Чтобы получить требуемый результат, просто нажмите на BACKSPACE. Я обработал сразу всю картинку. Можете попробовать обработать всего Мерлина и сравнивать с моим результатом:
Чтобы получить требуемый результат, просто нажмите на BACKSPACE. Я обработал сразу всю картинку. Можете попробовать обработать всего Мерлина и сравнивать с моим результатом:
Как и в случае с пальцем, работать с пером необходимо тонко и аккуратно. С помощью него можно сглаживать острые углы и убирать пиксели. А вообще, применяют инструмент во многих работах для достижения различных целей, но об этом как-нибудь поговорим в других статьях.
Во время выполнения вы могли заметить, что при сильном увеличении появляется белая сетка. Иногда она сильно мешает при выделении тех или иных объектов. Её можно включать и отключать. Сделать это можно следующим образом: «Просмотр — Показать — Пиксельная сетка». Если напротив названия стоит галочка, значит, она активирована.
У текста тоже могут возникнуть проблемы с качеством при приближении. Маленький шрифт сделать чётким не получится, но для крупных надписей применимы способы, которые я описал выше. Используя первый метод, выделяйте сначала одну букву, уточняйте края и только затем переходите к следующей.
Я вам рассказал о трёх хороших способах, с помощью которых вы без проблем устраните пиксели с увеличенных фотографий. Для первых проб можете взять ту же картинку, которой пользовался я. Но чтобы закрепить весь материал, после возьмите другое изображение и проделайте аналогичные шаги.
Если вы хотите быстро поднять свой навык использования Adobe Photoshop CC или любой другой версии, рекомендую пройти курс Евгения Попова — «Photoshop для фотографа». Здесь есть много материала, в котором описываются интересные методы обработки фотографий.
Моё сегодняшнее время подходит к концу. Надеюсь, вам понравилась моя статья, и вы научились чему-то новому. Подпишитесь на мой блог, чтобы самым первым узнавать о новых публикациях на сайте.
С вами был Андрей Зенков, скоро увидимся, всем пока.
Как изменить размер пиксельной графики в Photoshop
Нужно изменить размер пиксельной графики? Узнайте, как увеличить изображение и сохранить четкие и четкие блочные формы с помощью Photoshop!
Автор сценария Стив Паттерсон.
В этом уроке вы узнаете, как добиться отличных результатов при изменении размера пиксельной графики в Photoshop! Пиксель-арт отличается от стандартных изображений и создает уникальные проблемы при изменении его размера. Обычно при увеличении изображения и добавлении большего количества пикселей Photoshop пытается предотвратить блочный и пиксельный результат, смешивая пиксели вместе и сглаживая все.
Но «блочный и пиксельный» — это и есть вся суть пиксель-арта! Таким образом, чтобы изменить размер пиксельной графики, нам нужен способ для Photoshop просто добавить больше пикселей, и все. Вместо сглаживания нам нужно, чтобы формы и края изображения выглядели четкими и четкими. В этом уроке я покажу вам, как именно это сделать.
Наряду с изменением размера пиксельной графики я также использую ту же технику для изменения размера скриншотов, что и в моих уроках. И вы можете использовать его для изменения размера любой графики, где вам нужно сохранить четкие, жесткие края или читаемый текст. Чтобы получить наилучшие результаты в этом уроке, вам понадобится Photoshop CC, но подойдет любая версия Photoshop.
Чтобы получить наилучшие результаты в этом уроке, вам понадобится Photoshop CC, но подойдет любая версия Photoshop.
Я буду использовать этого маленького пиксельного персонажа, который я скачал с Adobe Stock:
Наш пиксельный герой. Кредит: Adobe Stock.
Это седьмой урок из моей серии «Изменение размера изображений в Photoshop».
Начнем!
Как увеличить пиксельную графику в Photoshop
Вот персонаж, открытый в Photoshop. И как видите, он выглядит довольно маленьким:
.Пиксель-арт в исходном размере.
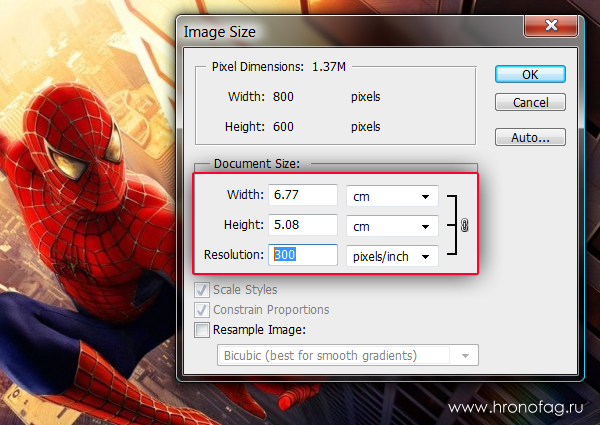
Шаг 1. Откройте диалоговое окно «Размер изображения»
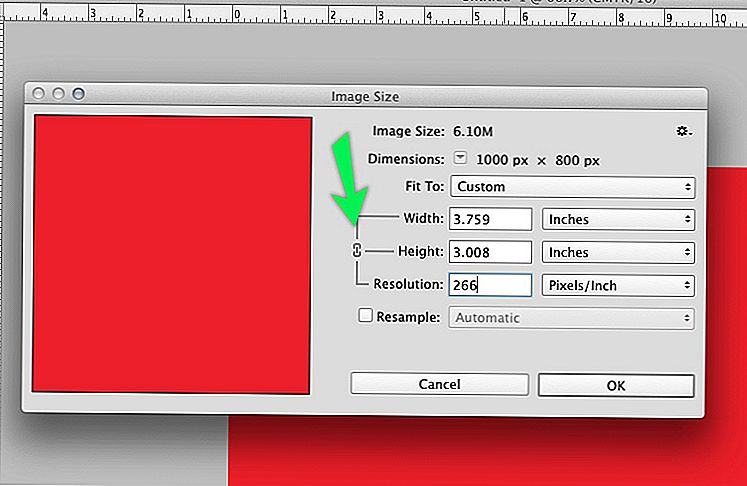
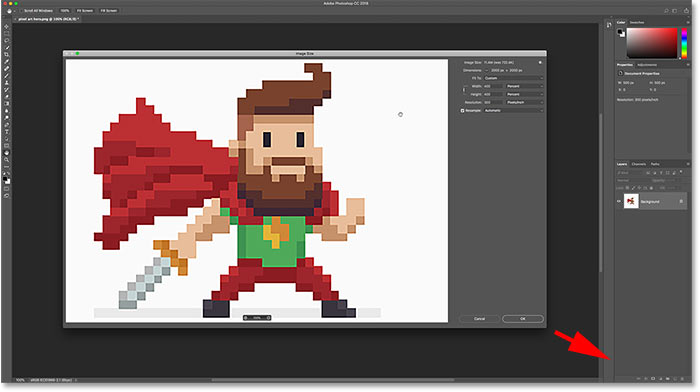
Лучший способ увеличить пиксельную графику — использовать диалоговое окно «Размер изображения» в Photoshop. Чтобы открыть его, перейдите в меню Image в строке меню и выберите Image Size :
.Переход к Изображение > Размер изображения.
В Photoshop CC диалоговое окно включает удобное окно предварительного просмотра слева, а также параметры размера изображения справа:
Диалоговое окно «Размер изображения» в Photoshop CC.
Просмотр текущего размера изображения
Текущий размер изображения находится вверху. Рядом со словом Размеры , мы видим, что моя работа довольно маленькая, с шириной и высотой всего 500 пикселей:
Текущие размеры изображения в пикселях.
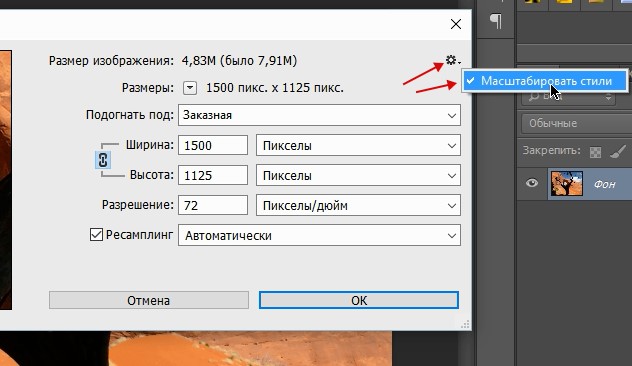
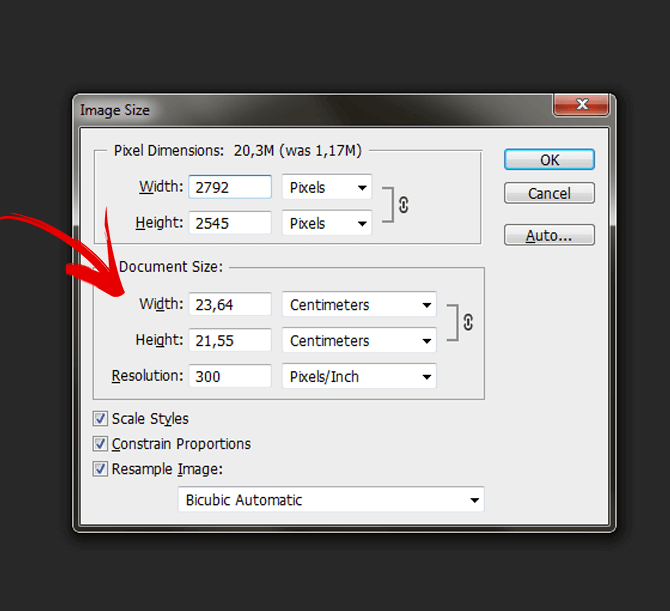
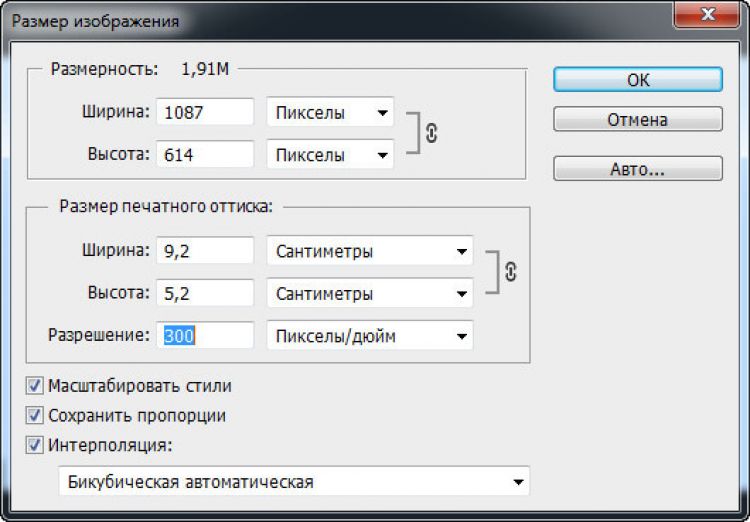
Шаг 2. Включите параметр Resample
Допустим, мне нужно сделать моего персонажа намного больше. Может быть, я хочу использовать его на плакате или в качестве фона рабочего стола. Для этого мне нужно увеличить изображение, добавив больше пикселей.
Во-первых, убедитесь, что параметр Resample в диалоговом окне установлен на на . При выключенном Resample размеры в пикселях заблокированы, и все, что мы можем изменить, — это размер печати. Чтобы добавить или удалить пиксели, Resample должен быть включен:
Resample должен быть включен.
Шаг 3: Введите процентное значение в поля Ширина и Высота
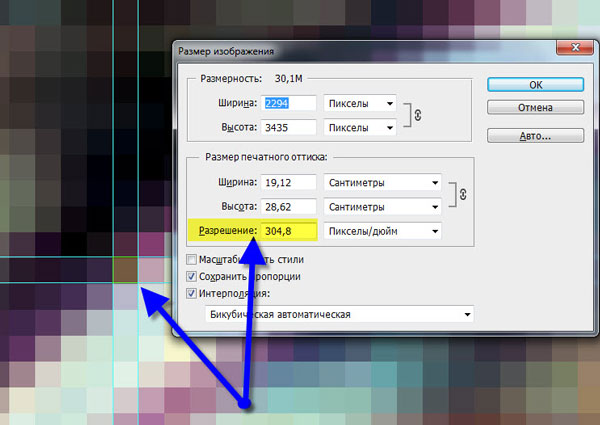
Вместо повышения дискретизации пиксельной графики до определенного размера лучший способ увеличить ее — использовать процента . И чтобы избежать искажений и сохранить каждый блок в изображении идеально квадратным, вы должны придерживаться процентов, равных 9.0063 кратно 100 (то есть 200%, 300%, 400% и т. д.). Я увеличу изображение, установив ширину и высоту на 400 процентов
И чтобы избежать искажений и сохранить каждый блок в изображении идеально квадратным, вы должны придерживаться процентов, равных 9.0063 кратно 100 (то есть 200%, 300%, 400% и т. д.). Я увеличу изображение, установив ширину и высоту на 400 процентов
Увеличение ширины и высоты на 400 процентов.
Это увеличит размеры пикселей с 500 пикселей на 500 пикселей до 2000 пикселей на 2000 пикселей :
Новые размеры в пикселях после изменения размера изображения.
Изменение размера окна предварительного просмотра
Обратите внимание, что при увеличении ширины и высоты в 4 раза изображение стало слишком большим, чтобы поместиться в маленьком окне предварительного просмотра. Чтобы увеличить окно предварительного просмотра, я увеличу само диалоговое окно «Размер изображения», перетащив правый нижний угол наружу. Затем я щелкну и перетащу внутрь окна предварительного просмотра, чтобы отцентрировать рисунок внутри него:
Изменение размера диалогового окна «Размер изображения» для увеличения предварительного просмотра.
Дополнительные сведения: диалоговое окно «Размер изображения» в Photoshop CC — функции и советы
Проблема с изменением размера пиксель-арта
Пока все хорошо. Или это? Если мы посмотрим на рисунок в окне предварительного просмотра, то увидим, что он выглядит неправильно. Вместо того, чтобы края вокруг фигур выглядели четкими и четкими, они выглядят немного мягкими и размытыми:
После увеличения рисунка края выглядят слишком мягкими.
Если мы посмотрим повнимательнее, то увидим ореола вокруг фигур, особенно в высококонтрастных областях. Я увеличу иллюстрацию с помощью кнопок масштабирования в нижней части окна предварительного просмотра. А вот здесь на уровне масштабирования 400% мы отчетливо видим ореолы, особенно вокруг глаз персонажа:
Увеличение пиксельной графики размыло формы и добавило ореолы вокруг них.
Заметьте, однако, что если вы щелкнете и будете удерживать на графическом изображении в окне предварительного просмотра, ореолы исчезнут, а края станут очень четкими, а это именно то, что нам нужно:
Пиксельная графика выглядит великолепно, если нажать и удерживать.
Но как только вы отпустите кнопку мыши, вы снова увидите ореолы:
Мягкость и ореолы возвращаются при отпускании кнопки мыши.
Метод интерполяции изображения
Причина в том, что когда вы нажимаете и удерживаете в окне предварительного просмотра, вы видите графическое изображение с повышенной частотой дискретизации до того, как Photoshop применит интерполяцию изображения . Интерполяция — это то, как Photoshop усредняет пиксели вместе и сглаживает результат. Когда вы отпустите кнопку мыши, вы увидите иллюстрацию с примененной интерполяцией. И именно метод интерполяции вызывает проблемы и создает эффект ореола.
Параметр Interpolation находится справа от параметра Resample. По умолчанию установлено значение
Опция интерполяции изображения.
Обычно настройка «Автоматически» подходит, поскольку она позволяет программе Photoshop выбрать наилучший метод для задания. Но проблема здесь в том, что Photoshop предполагает, что мы изменяем размер стандартного изображения с большим количеством мелких деталей. Таким образом, это выбор метода, при котором стандартное изображение выглядит хорошо. Но тот же метод заставляет пиксельную графику и подобные типы графики выглядеть плохо. Поэтому при повышении дискретизации пиксельной графики нам нужно самим выбрать другой метод интерполяции.
Но проблема здесь в том, что Photoshop предполагает, что мы изменяем размер стандартного изображения с большим количеством мелких деталей. Таким образом, это выбор метода, при котором стандартное изображение выглядит хорошо. Но тот же метод заставляет пиксельную графику и подобные типы графики выглядеть плохо. Поэтому при повышении дискретизации пиксельной графики нам нужно самим выбрать другой метод интерполяции.
Шаг 4. Установите для метода интерполяции значение «Ближайший сосед»
Для этого щелкните параметр «Интерполяция», чтобы открыть список методов, которые мы можем выбрать. Если вы используете Photoshop CC, то Photoshop выбирает метод интерполяции для повышения дискретизации изображений: Preserve Details . А в Photoshop CS6 он выбирает Bicubic Smoother . Но ни один из них не работает с пиксельной графикой:
.Методы интерполяции Photoshop.
Чтобы повысить разрешение вашего изображения без усреднения пикселей, вам нужен метод интерполяции 9. 0029 Ближайший сосед :
0029 Ближайший сосед :
Выбор ближайшего соседа.
Как только вы выберете «Ближайший сосед», изображение в окне предварительного просмотра станет четким и четким! И если вы нажмете и удержите в окне предварительного просмотра, а затем отпустите кнопку мыши, вы увидите, что на этот раз ничего не происходит. Изображение выглядит таким же четким до , а после применяется метод интерполяции.
Это потому, что теперь один и тот же метод интерполяции оба раза. Photoshop всегда добавляет пиксели изначально, используя функцию «Ближайший сосед». Но теперь, когда мы сами выбрали «Ближайшего соседа», мы не используем ничего другого, что могло бы привести к ухудшению пиксельной графики:
Ближайший сосед идеально подходит для повышения дискретизации пиксельной графики.
Шаг 5: Нажмите OK
Когда вы будете готовы повысить разрешение изображения, нажмите «ОК», чтобы принять ваши настройки и закрыть диалоговое окно «Размер изображения»:
Нажмите кнопку «ОК», чтобы увеличить пиксельную графику и закрыть диалоговое окно «Размер изображения».
И теперь мой маленький герой пиксельной графики выглядит намного больше, но все еще сохраняет тот же блочный, пиксельный вид, который мы и ожидали:
Пиксель-арт с повышенной частотой дискретизации.
Как увеличить пиксельную графику — краткое изложение
Прежде чем двигаться дальше, давайте кратко суммируем шаги для получения наилучших результатов при увеличении пиксельной графики в Photoshop.
- 1. Откройте диалоговое окно «Размер изображения» («Изображение» > «Размер изображения»).
- 2. Установите ширину и высоту в процентах, а затем для достижения наилучших результатов выберите процент, кратный 100 (200 %, 300 %, 400 % и т. д.).
- 3. Измените метод интерполяции на ближайший сосед.
- 4. Нажмите OK.
Как изменить размер пиксельной графики до точного размера
До сих пор мы узнали, что лучший способ увеличить пиксельную графику — повысить ее дискретизацию с использованием процента, кратного 100.![]() Но что, если вам нужно увеличить ее до определенных размеров в пикселях, а вы не можете этого добиться один из этих процентов?
Но что, если вам нужно увеличить ее до определенных размеров в пикселях, а вы не можете этого добиться один из этих процентов?
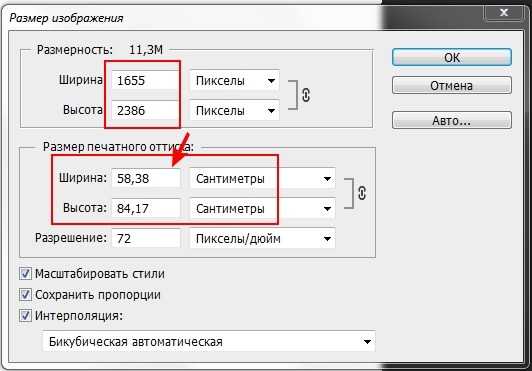
Например, повысив разрешение моего рисунка на 400%, я увеличил ширину и высоту с 500 до 2000 пикселей:
Размеры художественного произведения с повышенной частотой дискретизации.
Но что, если мне нужно, чтобы ширина и высота были немного меньше, например 1600 пикселей? Если бы я повысил разрешение своего изображения размером 500 x 500 пикселей на 300%, ширина и высота были бы только 1500 пикселей, оставив их слишком маленькими. А повышение частоты дискретизации на 400% сделало его слишком большим. Мне действительно нужно было что-то среднее. В этом случае вам нужно изменить размер изображения
Шаг 1. Повышение дискретизации пиксельной графики в процентах
Во-первых, увеличьте дискретизацию пиксельной графики, используя процентное значение и число, кратное 100, что сделает его больше , чем вам нужно. В моем случае я уже сделал это, повысив дискретизацию на 400%, так что первый шаг сделан.
В моем случае я уже сделал это, повысив дискретизацию на 400%, так что первый шаг сделан.
Шаг 2. Повторно откройте диалоговое окно «Размер изображения»
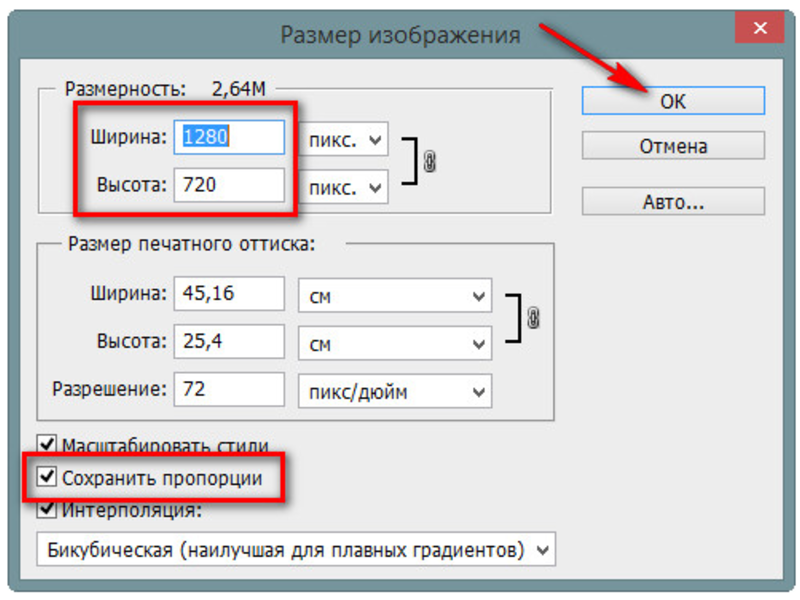
Затем измените его размер во второй раз, на этот раз до , уменьшите разрешение до точных размеров в пикселях. Для этого снова откройте диалоговое окно «Размер изображения», перейдя в меню « Изображение » и выбрав « Размер изображения :
».Переход к Изображение > Размер изображения.
Шаг 3. Оставьте параметр Resample включенным
Убедитесь, что параметр Resample по-прежнему равен на , чтобы вы могли изменить количество пикселей:
Параметр Resample остается включенным.
Шаг 4. Задайте ширину и высоту в пикселях
Введите нужный размер в пикселей в поля Ширина и Высота . Я установлю их обоих на 1600 пикселей:
. Ввод новых размеров в пикселях.
Шаг 5: Установите для метода интерполяции значение Автоматически
И, наконец, хотя метод интерполяции ближайших соседей отлично работает для с повышением дискретизации пикселей, вы не хотите использовать его при понижении дискретизации. Вместо этого для получения наиболее четких результатов измените метод интерполяции обратно на Автоматический . Это вернет управление Photoshop, и при понижении разрешения изображений он автоматически выберет Bicubic Sharper :
.Возврат к автоматическому методу интерполяции.
Когда вы будете готовы изменить размер изображения до точного размера, нажмите кнопку «ОК», чтобы закрыть диалоговое окно, и все готово:
Нажмите OK, чтобы уменьшить разрешение пиксельной графики.
И вот оно! Вот как можно добиться наилучших результатов при изменении размера пиксельной графики, снимков экрана или аналогичной графики в Photoshop! В следующем и последнем уроке этой серии мы рассмотрим лучший способ увеличения изображений в Photoshop с помощью совершенно новой функции, известной как Preserve Details 2. 0!
0!
Вы можете перейти к любому другому уроку в этой главе «Изменение размера изображений в Photoshop». Или посетите наш раздел «Основы Photoshop», чтобы узнать больше!
Как настроить Photoshop для пиксельной графики – Fridgecrisis Games
Опубликовано Jaron в
Photoshop малоизвестен как инструмент для создания пиксельной графики. Но это можно сделать при правильной настройке. Вот как:
Эти инструкции были написаны с использованием Photoshop версии 22.4.3 в Windows 10.
Карандаш — ваш друг.
Инструмент «Кисть» по умолчанию рисует линии со сглаживанием, т. е. может рисовать «между пикселями» и создавать частичную прозрачность. Это отлично подходит для плавных линий при высоком разрешении, но не дает вам контроля, необходимого для пиксельной графики.
Вместо этого используйте карандаш . При непрозрачности 100% инструмент «Карандаш» работает по принципу «все или ничего» — он либо полностью заполняет пиксель, либо нет.
Также не забудьте уменьшить размер кисти до 1 px . Вы можете сделать это в окне настроек кисти или нажимая клавишу «[» в левой квадратной скобке до тех пор, пока на панели инструментов не отобразится размер кисти, равный 1. Большинство основных кистей работают одинаково, когда они уменьшены до этого размера, так что вы не нужно сильно беспокоиться о каких-либо других настройках.
Если вам не удается найти инструмент «Карандаш», нажмите и удерживайте инструмент «Кисть», чтобы просмотреть его варианты.
Рекламные объявления
Также установите ластик в режим карандаша.
Photoshop имеет два основных инструмента рисования, но только один ластик. По умолчанию он работает как кисть, где может стереть часть прозрачности ваших пикселей. К счастью, вы можете переключить его в режим карандаша с панели инструментов, чтобы вместо этого он работал как карандаш.
Убедитесь, что ластик установлен на размер 1 пикс тоже.
Увеличить!
Чтобы работать с отдельными пикселями, вам нужно подойти близко и лично. В зависимости от произведения я обычно работаю с масштабом не менее 1000%, а иногда и до 2000%. Обычно я удерживаю Alt и прокручиваю колесиком мыши для увеличения (или Option и прокручиваю , если вы на Mac), но есть и другие способы сделать это.
Я также рекомендую время от времени уменьшать масштаб, чтобы проверить свою работу в предполагаемых размерах просмотра. Иногда вещи, которые хорошо выглядят крупным планом, на самом деле не работают, когда вы уменьшаете масштаб. Если вы не любите постоянно увеличивать и уменьшать масштаб, вы можете использовать окно навигатора для предварительного просмотра уменьшенной версии. Найдите его под Окно > Навигатор .
Отключите пиксельную сетку (если хотите).
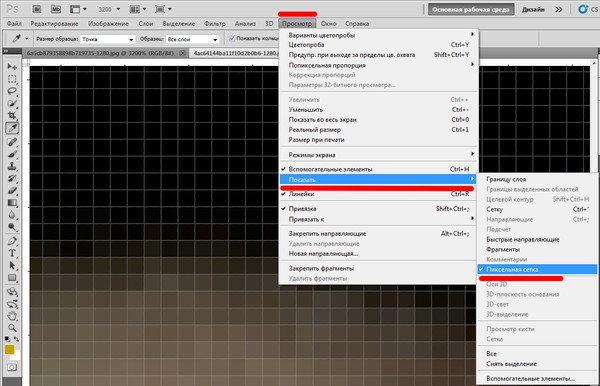
По умолчанию Photoshop отображает пиксельную сетку при увеличении более чем на 500%. Это может быть полезно для некоторых художников, но лично мне это не нравится. Чтобы отключить (или снова включить), перейдите к View > Show > Pixel Grid .
Это может быть полезно для некоторых художников, но лично мне это не нравится. Чтобы отключить (или снова включить), перейдите к View > Show > Pixel Grid .
Сохранить как PSD, экспортировать как PNG.
Сохраняйте раньше и чаще. Я рекомендую сохранить мастер-версию каждой части в виде собственного файла PSD , чтобы вы могли сохранить любые слои или фильтры, которые у вас могут быть.
Но чтобы использовать окончательный вариант изображения в другом программном обеспечении, вам, вероятно, также потребуется экспортировать его в другой формат изображения. Я рекомендую PNG . Это формат без потерь, то есть вы не потеряете качество изображения при сохранении или повторной загрузке, и он поддерживает прозрачные пиксели. В Photoshop есть быстрый способ сделать это с помощью File > Export > Quick Export as PNG.
Пример видео
В видео ниже я показываю вам свой процесс от начала до конца, когда я работаю над пиксельной графикой для одного из моих проектов карточной игры.