PhotoshopSunduchok — Объёмное изображение
Автор: NON. Дата публикации: . Категория: Обработка фотографий в фотошопе.
В этом уроке по работе с фотошопом, я покажу, как можно из обычной фотографии создать объёмное изображение.
Подобные публикации:
- урок «3d оформление фотографий»
- урок «Выход из фотографии»
- урок «Выход главного объекта съёмки из кадра»
Откроем исходное изображение. Я задумал сделать так, чтобы морда и нога черепахи стали объёмными, как сейчас говорят — 3D.
Создадим новый слой щёлкнув на второй справа иконке в палитре «Слои«.
Выберем инструмент «Прямоугольное выделение» (М).
Создадим прямоугольное выделение на фото с таким расчётом, чтобы части, которые мы хотим сделать объёмными выступали за наше выделение.
Инвертируем выделение — Shift+Ctrl+I.
В качестве цвета переднего плана выберем цвет подходящий для нашего изображения.
Зальём выделение цветом переднего плана, просто нажав клавиши — Alt+Backspase. Снимем выделение — Ctrl+D.
Преобразуем основной слой «Задний план» в обычный слой. Для этого щёлкнем два раза по иконке этого слоя и в появившемся окне «Новый слой» просто нажмём «Да«.
Поменяем слои местами.
Сделаем активным слой с основной фотографией и загрузим выделение, созданное ранее. Для этого два раза левой кнопкой мыши щёлкнем по иконке слоя с рамкой.
Спрячем часть рисунка, которая перекрывается рамкой. Идём в «Слой — Слой-маска — Спрятать выделенную область«.
Вот что у нас получилось.
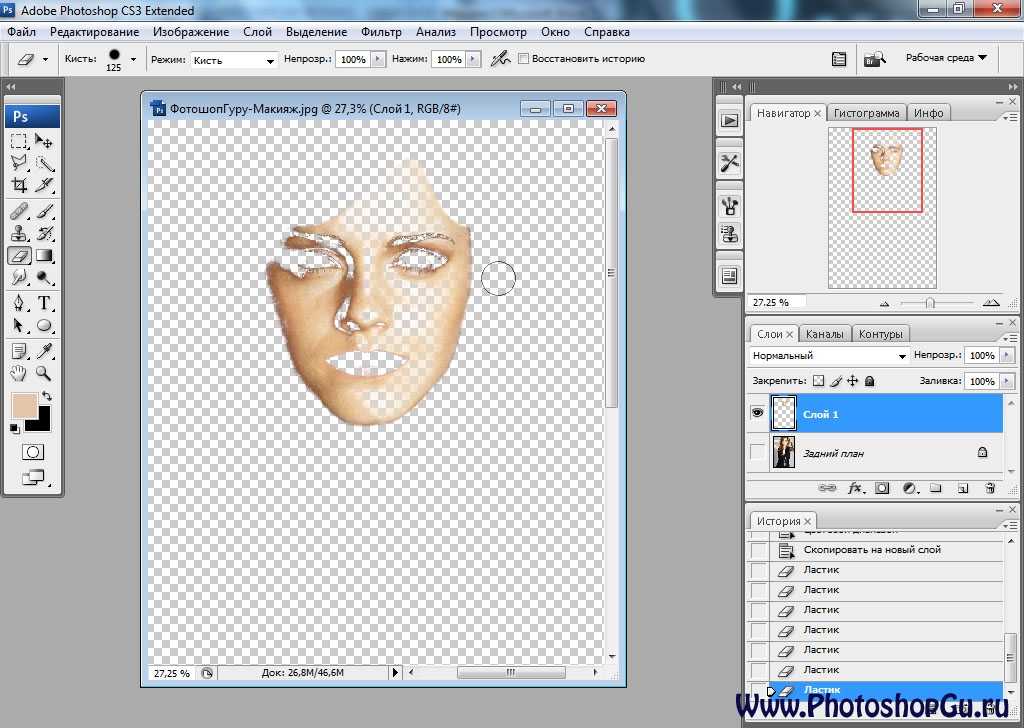
Теперь наиболее сложная часть урока, так как она требует терпения и кропотливости. Выберем инструмент «Кисть» (В), поставим жёсткость примерно на 50% и подберём необходимый диаметр.
Обведём кистью голову и переднюю ногу черепахи, т.е. части, которые выступают за основную фотографию и которые мы хотим сделать объёмными.
Теперь займёмся тенью. Создадим новый слой и разместим его между уже ранее созданными слоями.
Чёрным цветом с помощью кисти обведём части фото, которые мы хотим сделать объёмными.
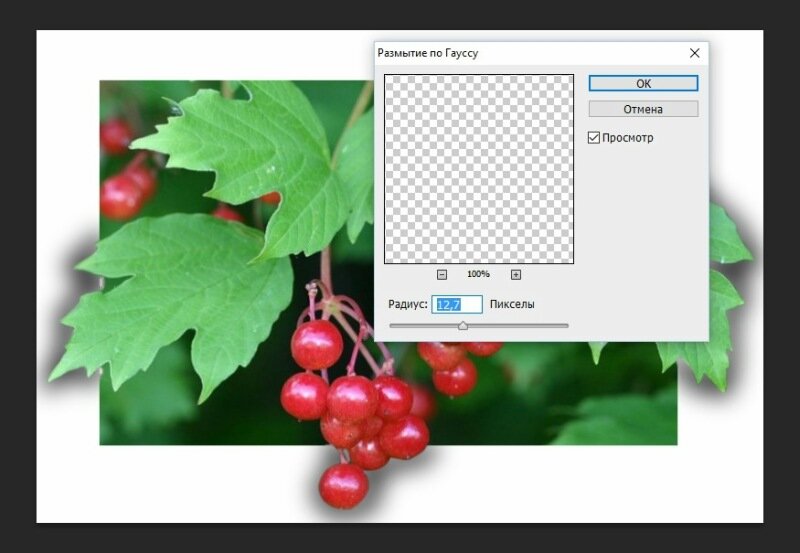
Размоем нарисованное. Для этого, оставаясь на среднем слое, перейдём в «Фильтр — Размытие — Размытие по Гауссу«.
В появившемся окне «Размытие по Гауссу» установим необходимый радиус. Это удобно делать так — передвигать ползунок и наблюдать за появляющейся тенью на основном изображении, а не в окошке «Размытие по Гауссу». Нажимаем «Да«.
Теперь немного подвиньте тень вниз и влево. Для этого выберите инструмент «Перемещение» (V) и несколько раз нажмите на стрелки «

Если Вы не хотите пропустить интересные уроки по обработке фотографий — подпишитесь на рассылку.
Форма для подписки находится ниже.
Временно закрыто комментирование для гостей, нужна обязательная регистрация, ввиду засилья спамботов.
зарегистрируйтесь на сайте, что бы оставлять комментарии!
Создадим стереоизображение в Adobe Photoshop
Создадим стереоизображение Фотошопе. Для нажмите сначала photoshop скачать, а потом установите и начинайте урок. Давайте создадим стереоизображение, оно станет более объемным и реалистичным. Однако для просмотра таких фотографий вам потребуются специальные анаглифические стерео очки. Вот так они выглядят.
Найти их просто, достаточно сходить в 3D кинотеатр, либо приобрести журнал анаглиф со стереофотографиями. Без подобных очков вы увидите лишь двоящееся изображение.
Однако перейдем к нашему уроку. В качестве основного изображение подойдет любая фотография, даже сделанная обычным цифровиком. Редактор PhotoShop способен создать из нее объемное изображение, главное знать, что же делать. Поэтому смело подбирайте подходящее изображение или берите картинку из поиска и приступаем к созданию стереофотографии. Мы взяли такую картинку.
Редактор PhotoShop способен создать из нее объемное изображение, главное знать, что же делать. Поэтому смело подбирайте подходящее изображение или берите картинку из поиска и приступаем к созданию стереофотографии. Мы взяли такую картинку.
Чтобы изображение стало объемным, необходима карта глубины. Составить ее просто, чем ближе к вам объект на изображении, тем темнее его следует выделять, а дальние объекты выделяйте светлее.
Итак, создадим новый слой, подбираем градиент от черного к серому. Используя инструмент Polygonal lasso, мы должны плавно залить всю картинку. Принцип уже озвучен, чем ближе к нам, тем темнее объект. Горизонтальные плоскости заливаем также от черного к серому. Смотрите на наш пример.
Еще немного уточнений по технике работы. Тут нет четких правил, можете создать всю карту в одном слое. Либо создавайте новый слой для каждого объекта. Делайте как вам удобно, главное придерживайтесь правила ближе-темнее, дальше-светлее. Можете посмотреть за этапами нашей работы.
Закончив создание карты глубины, необходимо все свести в один слой, если оно уже выполнено в одном слое, то выделим все и добавим эффект размытия по Гауссу.
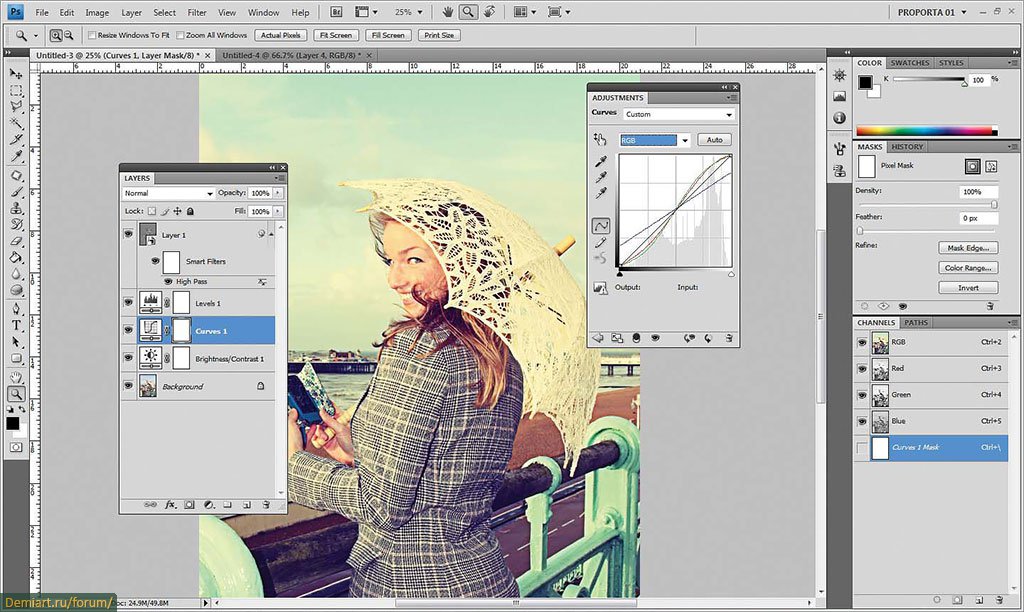
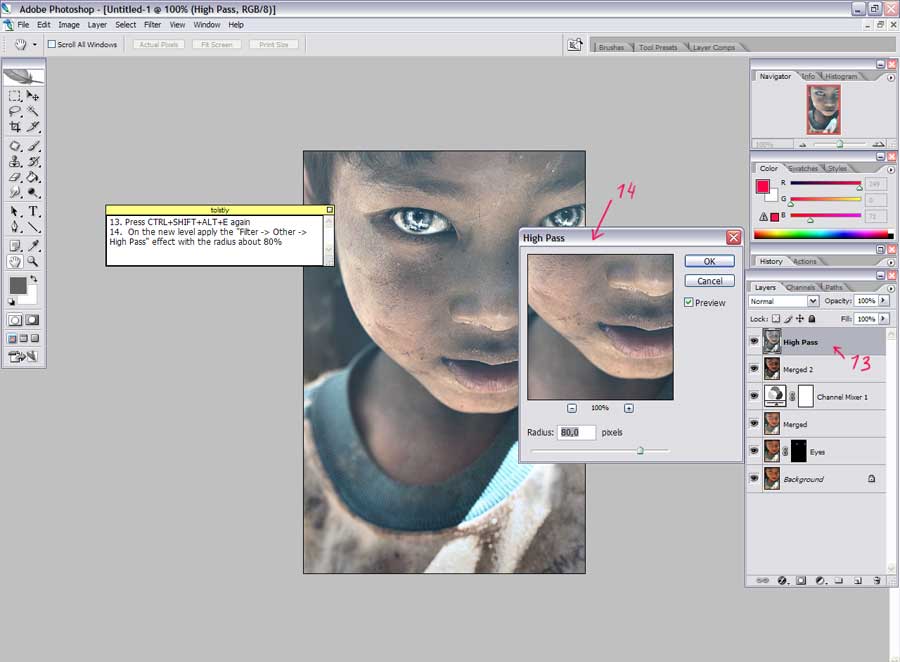
Теперь сохраним наш документ в формате psd. Можно удалить слой с нашей картой глубины, она нам больше не потребуется. Создадим копию фонового слоя, при этом используем фильтр Distort > Displace. В открывшемся меню задайте следующие параметры.
В принципе все просто, первая строка – сдвиг по горизонтали, этот параметр зависит от исходного размера и формата изображения. Вертикальный сдвиг нам не требуется. При появлении меню выбора файла, открываем документ с нашей сохраненной картой глубины. Если все сделано правильно, то получим следующую картину.
Программа приняла нашу карту глубины и сдвинула некоторые части изображения, будто, мы сдвинули камеру при снимке. То есть, мы сымитировали стереопару. Перейдем в каналы, откроем красный канал и комбинациями Ctrl + A, Ctrl + C скопируем слой. Скроем слой стереопары, перейдем в фоновый и вновь вернемся к каналам. Однако теперь после выделения красного канала нажмем Ctrl + V. Осталось включить режим отображения всех каналов и наслаждаться стереоизображением.
Скроем слой стереопары, перейдем в фоновый и вновь вернемся к каналам. Однако теперь после выделения красного канала нажмем Ctrl + V. Осталось включить режим отображения всех каналов и наслаждаться стереоизображением.
У нас вышла такая картина.
Думаем, вы разберетесь с механизмом. Можете использовать этот метод, для придания стереоэффекта и другим картинам. Кстати, делимся секретом, порой достаточно обесцветить изображение и вы получите карту глубины. Иногда обесцвеченное изображение необходимо инвертировать, для правильного отображения дальности. В любом случае, даже с доработками, такая технология существенно проще и экономит массу времени, особенно если необходимо придать объем сложному рисунку или картины. Вот, например знаменитым мишкам, мы придали такой эффект за считаные минуты.
VR Software Wiki — 3D-моделирование в Adobe Photoshop
Автор Рональд Бейкер
Описание
Photoshop может создавать множество основных 3D-объектов, используя 2D-слои в качестве отправной точки. После создания 3D-объекта вы можете перемещать его в 3D-пространстве, изменять настройки рендеринга, добавлять освещение или объединять его с другими 3D-слоями.
После создания 3D-объекта вы можете перемещать его в 3D-пространстве, изменять настройки рендеринга, добавлять освещение или объединять его с другими 3D-слоями.
Преобразование 2D-слоев в 3D-открытки (плоскости с 3D-свойствами). Если ваш начальный слой является текстовым, любая прозрачность сохраняется.
Оберните 2D-слой вокруг 3D-объекта, такого как конус, куб или цилиндр.
Создание 3D-сетки на основе информации о градациях серого в 2D-изображении.
Моделирование техники металлообработки под названием репуссе путем выдавливания 2D-объекта в 3D-пространстве.
Создайте трехмерный объем из файла с несколькими кадрами, такого как файл медицинских изображений DICOM. Photoshop объединяет отдельные фрагменты файла в 3D-объект, которым можно управлять в 3D-пространстве и просматривать под любым углом.
 Вы можете применять различные эффекты трехмерного объемного рендеринга для оптимизации отображения различных материалов на скане, таких как кости или мягкие ткани.
Вы можете применять различные эффекты трехмерного объемного рендеринга для оптимизации отображения различных материалов на скане, таких как кости или мягкие ткани.
Установка
Скачать здесь.
Будучи студентом из Брауна, вам предоставляется возможность скачать Adobe Photoshop бесплатно: Приложение Adobe Creative Cloud Desktop
Рекомендуемые системные требования
Adobe Photoshop работает с Windows 10, Windows 8, Windows 7 и Mac OS X 11-13.
Метрики
Доступность: Приблизительное время создания простой 3D чаши из изображения
Мощность: Мощность двигателя — т.е. сколько можно сделать с этим
Использование: Оценка использования программного обеспечения для следующих целей
Документация
Комбинирование и преобразование 3D-моделей
Обзор панели 3D
9 01 9 01 9 03 9 01 9 030002 Создание 3D-моделей и анимации
Учебные пособия: Создание 3D-деревянной чаши из изображения
Используйте поиск Google, чтобы найти изображение верхней части деревянной чаши. Пример деревянной чаши можно посмотреть здесь. После загрузки изображения откройте Photoshop и откройте файл на вкладке «Файл», расположенной в верхней части пользовательского интерфейса.
Пример деревянной чаши можно посмотреть здесь. После загрузки изображения откройте Photoshop и откройте файл на вкладке «Файл», расположенной в верхней части пользовательского интерфейса.
Используйте опцию быстрого выбора на левой вкладке интерфейса и выберите всю чашу. После выбора добавьте новую маску слоя, выбрав третью кнопку слева на вкладке, расположенной в правом нижнем углу страницы.
Выберите слой, затем щелкните вкладку 3D на верхней панели навигации. Затем выберите «Новая 3D-экструзия из выбранного слоя». Это создаст 3D-цилиндр с текстурой деревянной чаши сверху и снизу объекта.
Наведите указатель мыши на объект, пока не увидите курсор, означающий возможность вращения объекта. Вращайте объект так, чтобы вы могли видеть сторону цилиндра.
Наведите указатель мыши на начальную точку x,y,z и найдите точку, которая позволяет настроить масштаб оси Z. Ось z представлена синей полосой. отрегулируйте ось z, пока вы не сможете добиться формы, более похожей на чашу. Этого также можно добиться, изменив размер глубины экструзии, который можно найти в разделе 9.0003
Этого также можно добиться, изменив размер глубины экструзии, который можно найти в разделе 9.0003
Выберите весь слой для объекта, а затем найдите раздел «Свойства» в правой части интерфейса. Оказавшись в рамке «Свойства», найдите параметры «Сужение» и уменьшите значение, чтобы придать объекту форму чаши.
Найдите 3D-рамку в нижней правой части экрана и выберите «Слой x Слой экструзии». Затем вы увидите, что рамка «Свойства» теперь содержит рамку «Материалы». Найдите параметр «диффузный» и выберите поле справа от первого поля. Найдите параметр «Заменить текстуру» и выберите новую текстуру, которая будет такой же, как текстура, используемая в начале этого урока.
После того, как текстура уже обновлена, найдите параметр «Редактировать текстуру» в том же разделе параметра «Заменить текстуру».
Чтобы решить проблему, когда вся плоскость не покрывается текстурой изображения, мы должны использовать фильтр полярных координат. На верхней вкладке навигации выберите «Фильтр», затем перейдите к «Искажение», затем к «Полярные координаты». Когда откроется следующее окно, измените параметр с «Прямоугольный на полярный» на «Полярный на прямоугольный». Вам будет представлено изображение с левой стороны.
На верхней вкладке навигации выберите «Фильтр», затем перейдите к «Искажение», затем к «Полярные координаты». Когда откроется следующее окно, измените параметр с «Прямоугольный на полярный» на «Полярный на прямоугольный». Вам будет представлено изображение с левой стороны.
Дважды щелкните слой, чтобы заменить фоновый слой на стандартный. Если вы используете Mac, нажмите «Command + T». Это даст вам возможность масштабировать изображение так, чтобы оно занимало оставшееся пустое пространство на экране. Сохраните этот слой для того, чтобы изменения вступили в силу на цилиндре. Как только вы закроете и сохраните этот слой, вы заметите, что чаша в настоящее время имеет деревянную сетку вокруг всего объекта.
Чтобы придать глубину внутренней части чаши, выберите вкладку «Крышка» и отрегулируйте параметры «Угол» и «Ширина» под рамкой «скос». При настройке параметра «Угол» попробуйте сделать это значение отрицательным. Для целей этого урока я использовал угол около -35. Затем используйте параметр «Ширина», чтобы увеличить глубину чаши. Свободно регулируйте это значение, пока не получите желаемую форму. Затем используйте параметр контура, чтобы придать внутренней форме объекта более гладкую чашеобразную форму.
Затем используйте параметр «Ширина», чтобы увеличить глубину чаши. Свободно регулируйте это значение, пока не получите желаемую форму. Затем используйте параметр контура, чтобы придать внутренней форме объекта более гладкую чашеобразную форму.
После завершения вы сможете экспортировать модель, перейдя на вкладку «3D» и выбрав «Экспорт 3D-слоя». Для целей этого урока я решил экспортировать файл .obj. Файлы можно найти здесь:
Bowl .obj
Bowl.mtl
Easy Photoshop 3D Retro Effect
573
05. чтобы добавить ретро-красный и синий 3D-эффект к любому изображению, как в классических 3D-фильмах 19-го века.50-е годы! После того, как вы изучите шаги, этот 3D-эффект можно создать от начала до конца менее чем за 30 секунд.
Автор сценария Стив Паттерсон. Задолго до того, как «Аватар» Джеймса Кэмерона перенес нас в захватывающий дух и прекрасный мир Пандоры с его ультрасовременным 3D, кинозрители 1950-х годов носили дешевые картонные очки и кричали от ужаса, когда монстры и инопланетяне выпрыгивали на них с экрана в страшный красный и синий. Photoshop, возможно, не сможет заменить современные 3D-технологии, но, как мы увидим в этом уроке, мы можем легко воссоздать красно-синий ретро-эффект 3D-фильма!
Photoshop, возможно, не сможет заменить современные 3D-технологии, но, как мы увидим в этом уроке, мы можем легко воссоздать красно-синий ретро-эффект 3D-фильма!
Конечно, поскольку изображения, с которыми мы работаем в Photoshop, плоские и двухмерные, мы немного ограничены в том, что мы можем с ними делать. Мы все еще можем сделать что-то, что по крайней мере выглядит как , как будто это было взято прямо из старого 3D-фильма. И на самом деле, вы будете поражены тем, насколько простым на самом деле является этот эффект. Если вы можете продублировать слой, установить пару флажков и сдвинуть изображение влево, у вас есть все необходимые навыки!
Я буду использовать Photoshop CC, но этот урок полностью совместим с Photoshop CS6 и более ранними версиями Photoshop. Вот как будет выглядеть окончательный эффект, когда мы закончим:
Финальный эффект «ретро 3D».
Начнем!
Шаг 1. Откройте изображение
Начните с открытия изображения в программе Photoshop. Вот фотография, которую я буду использовать (3D-фото в очках из Adobe Stock):
Вот фотография, которую я буду использовать (3D-фото в очках из Adobe Stock):
Исходное изображение. Фото предоставлено: Adobe Stock.
Шаг 2: дублирование фонового слоя
Если мы посмотрим на панель «Слои», мы увидим, что наше изображение находится на фоновом слое, который в настоящее время является единственным слоем в документе:
Панель «Слои», показывающая исходное изображение на фоновом слое.
Первое, что нам нужно сделать, это сделать копию нашего фонового слоя. Для этого щелкните фоновый слой и перетащите его вниз на значок «Новый слой » в нижней части панели «Слои». Но пока не отпускайте кнопку мыши:
Перетаскивание фонового слоя на иконку нового слоя.
Удерживая нажатой кнопку мыши, нажмите и удерживайте Alt (Win) / Клавиша Option (Mac) на клавиатуре. Затем отпустите кнопку мыши. Клавиша Alt / Option указывает Photoshop открыть диалоговое окно Duplicate Layer , где мы можем назвать новый слой перед его добавлением. Назовите слой «3D», а затем нажмите «ОК»:
Назовите слой «3D», а затем нажмите «ОК»:
Назовите слой «3D» в диалоговом окне «Дублировать слой».
Photoshop добавляет копию изображения на новый слой с именем «3D» над оригиналом:
Новый слой «3D» появляется над фоновым слоем.
Шаг 3: Откройте диалоговое окно «Стили слоя»
Щелкните значок Стили слоя в нижней части панели «Слои»:
Щелкните значок Стили слоя.
Затем выберите Параметры наложения в верхней части списка:
Выберите «Параметры наложения» в меню «Стили слоя».
Шаг 4: отключите зеленый и синий каналы
Откроется диалоговое окно «Стиль слоя» Photoshop с параметрами смешивания в средней колонке. В Раздел Advanced Blending , найдите параметр Channels с флажками для R , G и B :
Параметр Channels в диалоговом окне Layer Style.
Буквы «R», «G» и «B» обозначают Красный , Зеленый и Синий , которые являются тремя основными цветами, которые смешиваются друг с другом, образуя все остальные цвета, которые мы видим на изображении. Photoshop смешивает эти основные цвета с помощью каналов. Есть канал для красного, канал для зеленого и канал для синего. Чтобы создать наш ретро-3D-эффект, нам нужно отключить зеленый и синий каналы на нашем слое «3D». Для этого снимите флажок G и B , оставив выбранным только красный канал. Затем нажмите OK, чтобы закрыть диалоговое окно Layer Style:
Photoshop смешивает эти основные цвета с помощью каналов. Есть канал для красного, канал для зеленого и канал для синего. Чтобы создать наш ретро-3D-эффект, нам нужно отключить зеленый и синий каналы на нашем слое «3D». Для этого снимите флажок G и B , оставив выбранным только красный канал. Затем нажмите OK, чтобы закрыть диалоговое окно Layer Style:
Отключение зеленого и синего каналов.
Чтобы увидеть, что произошло, скройте на мгновение фоновый слой, щелкнув его значок видимости на панели «Слои»:
Щелкните значок видимости фонового слоя.
При скрытом фоновом слое и видимом только нашем слое «3D» мы видим, что при выключенных зеленом и синем каналах изображение на слое отображается только красным цветом:
Щелкните значок видимости фонового слоя.
Щелкните тот же значок видимости еще раз, чтобы снова включить фоновый слой:
Щелкните пустое поле, чтобы включить фоновый слой.
Теперь мы снова видим полноцветное изображение:
Возвращается полноцветное изображение.
Шаг 5. Выберите инструмент «Перемещение»
На этом этапе, чтобы создать ретро-3D-эффект, все, что нам нужно сделать, это сместить изображение на слое «3D» так, чтобы оно не совпадало с изображением под ним. Для этого выберите Инструмент перемещения на панели инструментов:
Выбор инструмента перемещения.
Шаг 6. Сдвиньте изображение влево
Затем, выбрав слой «3D» на панели «Слои», используйте клавишу со стрелкой влево на клавиатуре, чтобы сдвинуть изображение на слое влево. При этом вы увидите красный контур , появляющийся вдоль одной стороны каждого объекта на изображении. И поскольку голубой, другой цвет, используемый в этих ретро-3D-очках (хотя все называют его синим), противоположен красному, голубой контур появляется вдоль другой стороны, создавая наш 3D-эффект! Чем дальше вы перемещаете изображение, тем толще становятся красные и голубые контуры, поэтому настраивайте эффект, пока не будете довольны результатом:
Сдвиньте изображение на слое «3D» влево, чтобы создать «ретро 3D».