15 Уникальных примеров дизайна нижнего колонтитула для вашего сайта
Каждый элемент дизайна веб-сайта важен для его общей эстетики и функциональности. Будь то большой или маленький, каждый компонент дизайна сайта может создать или разрушить поток его макета. При создании дизайна сайта имеет смысл уделять большое внимание даже самым незначительным элементам. Нижний колонтитул сайта — один из таких, казалось бы, незначительных элементов дизайна сайта.
Однако колонтитулы могут оказать очень большое влияние на общий дизайн сайта. Нижние колонтитулы расположены в нижней части каждой страницы сайта и не так заметны, как другие элементы веб-дизайна. В колонтитулах размещаются карты сайта, контакты электронной почты, ссылки на социальные сети, служба поддержки, призыв к действию, а также дополнительные ресурсы и информация, относящиеся к сайту. Эти детали веб-дизайна — последнее, что видят посетители перед тем, как покинуть ваш сайт.
Футеры должны быть оформлены таким образом, чтобы ваш сайт мог извлечь из них максимальную пользу. Какова роль колонтитулов в веб-дизайне? Каковы преимущества их использования в макете вашего сайта? Как создать профессиональный дизайн нижнего колонтитула сайта? В этой статье мы рассмотрим лучшие методы создания выигрышного дизайна колонтитулов для ваших сайтов и ответим на эти важные вопросы.
Какова роль колонтитулов в веб-дизайне? Каковы преимущества их использования в макете вашего сайта? Как создать профессиональный дизайн нижнего колонтитула сайта? В этой статье мы рассмотрим лучшие методы создания выигрышного дизайна колонтитулов для ваших сайтов и ответим на эти важные вопросы.
Какова роль колонтитулов на сайте?
Призыв к действию:
Нижний колонтитул — это, по сути, последний призыв к действию на сайте перед тем, как посетитель покинет страницу. Призыв к действию побуждает пользователей сайта к конструктивному взаимодействию со страницей. Популярные призывы к действию могут включать просьбы подписаться на рассылку по электронной почте, подписаться на контент или перейти на страницу для получения дополнительной информации.
Информационный инструмент:
Дизайн нижнего колонтитула сайта, включающий дополнительную информацию, предоставляет пользователям дополнительные сведения, которые могут их заинтересовать. Информация, размещенная в нижнем колонтитуле сайта, призвана удерживать внимание вашей аудитории, заставляя ее дольше оставаться на вашем сайте.
Путеводитель по сайту:
Включение колонтитулов в веб-дизайн облегчает навигацию по сайту. Нижние колонтитулы веб-сайта выступают в качестве навигационного инструмента для пользователей, предоставляя кликабельный список мест и ресурсов сайта. Пользователи могут посетить местоположение вашего сайта, просто нажав на ссылки в колонтитулах.
Генерация лидов:
Подобно «призыву к действию», дизайн нижнего колонтитула полезен для генерации новых лидов от посетителей сайта. Убедительный дизайн нижнего колонтитула может превратить новых посетителей сайта в постоянных подписчиков. Футер направляет пользователей на взаимодействие с содержимым сайта через списки электронной почты, социальные сети и информационные бюллетени.
Как сделать хороший нижний колонтитул для моего сайта?
Эффективный дизайн нижнего колонтитула — это ключ к получению возможного дохода от вашего сайта, просмотров, кликов и возврата посетителей.
Инструменты навигации:
Эффективные нижние колонтитулы включают карту сайта, которая помогает пользователям переходить к нужным местам и ресурсам на ваших веб-страницах. Футеры должны быть аккуратными, заметными и указанными на макете сайта. Содержание нижнего колонтитула сайта также должно быть кликабельным и предоставлять пользователям легкий путеводитель к наиболее интересной информации.
Футеры должны быть аккуратными, заметными и указанными на макете сайта. Содержание нижнего колонтитула сайта также должно быть кликабельным и предоставлять пользователям легкий путеводитель к наиболее интересной информации.
SEO-функция:
Содержание нижних колонтитулов сайта позволяет компаниям добавлять соответствующие ключевые слова для поисковой оптимизации (SEO). Добавление ключевых слов в нижний колонтитул сайта повышает легкость поиска посетителями вашего сайта. Включение ключевых слов SEO в колонтитулы сайта также улучшает рейтинг вашего сайта в поисковых системах, таких как Google. Оптимизация ключевых слов в нижнем колонтитуле повышает поисковую привлекательность вашего сайта и потенциально может увеличить количество посещений, кликов и доходов.
Панель поиска:
Еще одним компонентом эффективного дизайна и компоновки нижнего колонтитула сайта является добавление строки поиска. Это позволяет пользователям вводить конкретные поисковые запросы, чтобы перейти непосредственно к нужному содержимому сайта. Добавление строк поиска в макеты нижнего колонтитула упрощает навигацию по сайту. Строки поиска в нижнем колонтитуле предоставляют пользователям сайта еще один более конкретный вариант поиска нужного им контента.
Добавление строк поиска в макеты нижнего колонтитула упрощает навигацию по сайту. Строки поиска в нижнем колонтитуле предоставляют пользователям сайта еще один более конкретный вариант поиска нужного им контента.
Социальные сети:
Большинство нижних колонтитулов сайтов разработаны для прямого взаимодействия с платформами социальных сетей, таких как Facebook, Pinterest, Instagram и YouTube. Отличный дизайн нижнего колонтитула будет включать соответствующие логотипы социальных сетей, чтобы направлять пользователей на ваш контент в социальных сетях сайта. Эти иконки социальных сетей направляют пользователей с сайта на дополнительные ресурсы в социальных сетях. Добавление иконок социальных сетей в дизайн нижнего колонтитула сайта побуждает посетителей переходить на соответствующие платформы социальных сетей вашего бизнеса. Включение ссылок на социальные сети в нижний колонтитул сайта расширяет охват вашего онлайн-присутствия, увеличивая число пользователей в социальных сетях.
Нужен ли сайту нижний колонтитул?
Нижний колонтитул не является необходимым для функциональности сайта. Однако колонтитулы — это важная (виртуальная) недвижимость, которая добавляет общей функциональности и эстетики макету вашего сайта. Чтобы воспользоваться его преимуществами, настоятельно рекомендуется включить колонтитулы в дизайн вашего сайта.
Однако колонтитулы — это важная (виртуальная) недвижимость, которая добавляет общей функциональности и эстетики макету вашего сайта. Чтобы воспользоваться его преимуществами, настоятельно рекомендуется включить колонтитулы в дизайн вашего сайта.
Брендинг:
Часто говорят, что «последнее, что вы видите, — это первое, что вы запомните». «То же самое можно сказать и о колонтитулах в макетах дизайна сайта. Многие компании включают свои логотипы, девизы и другие элементы брендинга в нижние колонтитулы своих сайтов. Это придает сайту уникальный визуальный бренд и повышает узнаваемость бренда среди пользователей. Дизайн нижнего колонтитула вашего сайта действует как рекламный щит, позволяя компаниям включать в его макет дополнительные элементы брендинга.
Улучшает эстетику:
Футеры можно сравнить с красивым заключением в конце хорошо написанной истории. Включение колонтитулов в макеты веб-дизайна создает ощущение завершенности и способствует общей эстетике сайта. Цвета, размер шрифта, логотипы и фон, используемые в веб-дизайне колонтитула, должны дополнять эстетику и тему всего сайта.
Контактная информация:
Важная контактная информация, такая как электронная почта, физический адрес, номера телефонов и ручки социальных сетей, должна быть включена в дизайн нижнего колонтитула. Посетители сайта могут использовать электронную почту, ручки социальных сетей или номера телефонов в колонтитуле, чтобы связаться с вашим предприятием. Они могут позвонить, отправить электронное письмо или прямое сообщение о возможностях, запросах или пожеланиях вашей компании.
Фотогалерея:
В нижнем колонтитуле веб-сайта могут быть представлены корпоративные изображения в виде фотогалереи. Этот элемент дизайна футера помогает пользователям увидеть фотографии членов команды, наград, продуктов, услуг или событий. Этот элемент необходим для создания индивидуальности бренда и формирования у пользователей образа компании.
Уникальные примеры дизайна нижнего колонтитула для вашего сайта
Примеры дизайна нижнего колонтитула — информация
Forbes.com
Дизайн и макет нижних колонтитулов их сайта очень аккуратен и удобен для глаз. Он сбалансирован, соответствует общему корпоративному стилю сайта и наполнен аккуратно перечисленной, хорошо маркированной дополнительной информацией.
Он сбалансирован, соответствует общему корпоративному стилю сайта и наполнен аккуратно перечисленной, хорошо маркированной дополнительной информацией.
CNN.com
Дизайн нижнего колонтитула их сайта отличается чистой, четкой типографикой, которая облегчает навигацию по содержимому. Благодаря смелым контрастным цветам — черному, белому и красному — этот дизайн нижнего колонтитула остается верным общей эстетике сайта.
Нью-Йорк Таймс
Этот макет нижнего колонтитула сайта разделяет различные блоки контента на новости, мнения, искусство и жизнь. Это облегчает навигацию к нужным темам. Они также включают условия конфиденциальности, отказ от ответственности, авторские права и другие правовые нормы в нижнем колонтитуле мелким шрифтом. На видном месте в нижнем колонтитуле представлены их цифровые подписные продукты, игры, кулинария и другие монетизированные ресурсы.
Примеры дизайна нижнего колонтитула — красота
Lorealparisusa
Их нижний колонтитул отличается смелостью, белый шрифт расположен на черном фоне. Текст нижнего колонтитула создает интерактивный опыт для пользователей, поскольку при наведении курсора мыши он меняет цвет с белого на красный. Поскольку сайт является известным косметическим брендом, его социальные страницы отображаются в виде значков сайта справа от колонтитула.
Текст нижнего колонтитула создает интерактивный опыт для пользователей, поскольку при наведении курсора мыши он меняет цвет с белого на красный. Поскольку сайт является известным косметическим брендом, его социальные страницы отображаются в виде значков сайта справа от колонтитула.
Cosmopolitan.com
Еще один косметический бренд, который выбрал для своего футера строгий белый фон и минималистичный дизайн. Этот чистый, упрощенный дизайн облегчает навигацию для пользователей, а черная (без засечек) типографика очень разборчива и аккуратно расположена.
Примеры дизайна нижнего колонтитула — развлечения
Roblox.com
Популярный игровой сайт Roblox демонстрирует магазины приложений, где пользователи могут покупать и скачивать игры. Еще более уникальным в дизайне нижнего колонтитула является то, что он включает в себя информационную вкладку для родителей среди навигационных ссылок. Это полезно для родителей, которые хотят узнать больше о популярной игровой платформе вместе со своими детьми.
Adventure.com
Оформление нижнего колонтитула их сайта очень привлекательно для любителей природы и путешествий. Текст смелый и игривый, а на заднем фоне размещено большое изображение, соответствующее теме сайта — приключения. Значки социальных сетей смело отображаются и удобны для пользователей, желающих разместить материалы о приключениях на страницах социальных сетей adventure.com.
Petsmart.com
Дизайн нижнего колонтитула привлекательный, правильный и игривый. Он включает изображение домашнего животного, ссылки на благотворительные организации и счетчик количества животных, которым помог их фонд, в режиме реального времени. Дизайн нижнего колонтитула также включает подсказку для тех, кто хочет пожертвовать и подписаться, чтобы получить рекламные стимулы.
Примеры дизайна нижнего колонтитула — продукты питания
Pizzahut.com
Нижний колонтитул включает в себя расположение магазина, что помогает пользователям найти ближайшую торговую точку. В макете также есть блог и ссылки на социальные сети. Нижний колонтитул также включает навигационные ссылки на самые популярные пункты меню и информацию о питании.
В макете также есть блог и ссылки на социальные сети. Нижний колонтитул также включает навигационные ссылки на самые популярные пункты меню и информацию о питании.
Chobani.com
Типографика нижнего колонтитула этого сайта, посвященного йогуртам, отличается чистотой, четкостью и минимализмом. Белый текст расположен на естественном зеленом фоне и содержит предложение подписаться на электронную почту. Это полезно для привлечения потенциальных клиентов для будущих рекламных акций компании.
Примеры дизайна нижнего колонтитула — продуктивность
Arduino.com
Нижний колонтитул сайта имеет лаконичный, чистый интерфейс с очень четким призывом к действию.
Stacksocial.com
Аналогично Arduino, содержит четкий, лаконичный, но заметный призыв к действию.
Wix.com
Дизайн и компоновка нижнего колонтитула их сайта организованы и легко читаются. Нижний колонтитул содержит полезную контактную информацию, включая электронную почту, социальные сети, телефон и службу поддержки клиентов.
Fiverr.com
Фирменные зеленые и белые цвета, последовательная типографика и чистый макет нижнего колонтитула выделяют этот сайт. Навигация проста для пользователей, так как текст нижнего колонтитула разборчив и легко читаем. Содержание нижнего колонтитула сайта хорошо видно на белом фоне. Информационная верстка очень четкая и аккуратная, что помогает пользователям находить нужные информационные ресурсы.
Mozilla.com
В этом дизайне нижнего колонтитула сайта используется смелый черный фон с четким белым текстом, который хорошо читается пользователями и улучшает навигацию.
Как сделать профессиональный колонтитул в HTML?
1. Откройте любой текстовый редактор
2. Введите Html-код в текстовый редактор
3. Откройте тег <footer>
4. Введите текст нижнего колонтитула
5. Закройте тег нижнего колонтитула
6. Сохраните файл Html
7. Запустите файл в браузере
Следуя этим лучшим практикам, вы обязательно создадите выигрышный дизайн колонтитула для вашего сайта, который будет привлекать внимание ваших посетителей. Загляните в AppMaster, если вам нужна экспертная платформа no-code или консультация по созданию нижнего колонтитула вашего сайта.
Загляните в AppMaster, если вам нужна экспертная платформа no-code или консультация по созданию нижнего колонтитула вашего сайта.
Как сделать чтобы в word была 1 страница а не 2
Главная » Разное » Как сделать чтобы в word была 1 страница а не 2
Как в Word2007-2010 добиться 100%-ного отображения одной страницы вместо двух
У программы Microsoft Word 2010, как и в Microsoft Word2007 есть одна не очень приятная особенность или «глюк»: иногда она не желает отображать страницы по одной в 100%-ном масштабе.
Особенно часто это проявляется при работе с широкоэкранными мониторами. Как ни бейся, отображаются либо две страницы рядом (как в книге), либо одна посередине, но в масштабе поменьше. Это неудобно. Когда пробуешь изменить масштаб, тут же вылезает вторая страница. Просто увеличивать шрифт – это совсем не решение проблемы. Что же делать?
Есть одно достаточно простое, но действенное решение. Срабатывает этот трюк и в Word2007, и в Word 2010.
Откройте свой документ.
Кликните мышкой по вкладке «вид»,
следом – по кнопке лупы, открыв окно изменения масштаба. Выставите значение 100%. У вас отображается 2 страницы вместе.
Потом переключите документ в режим веб-документа.
И вновь перейдите в режим разметки.
Все. Word отображает, как вы и хотели, одну страницу посередине экрана в масштабе 100%.
Нумерация начальной страницы в документе позже
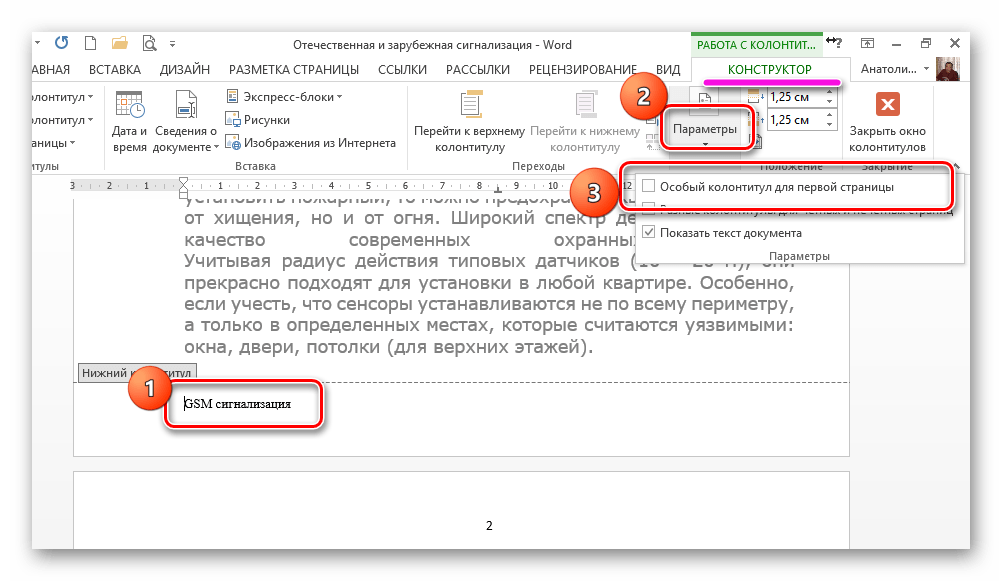
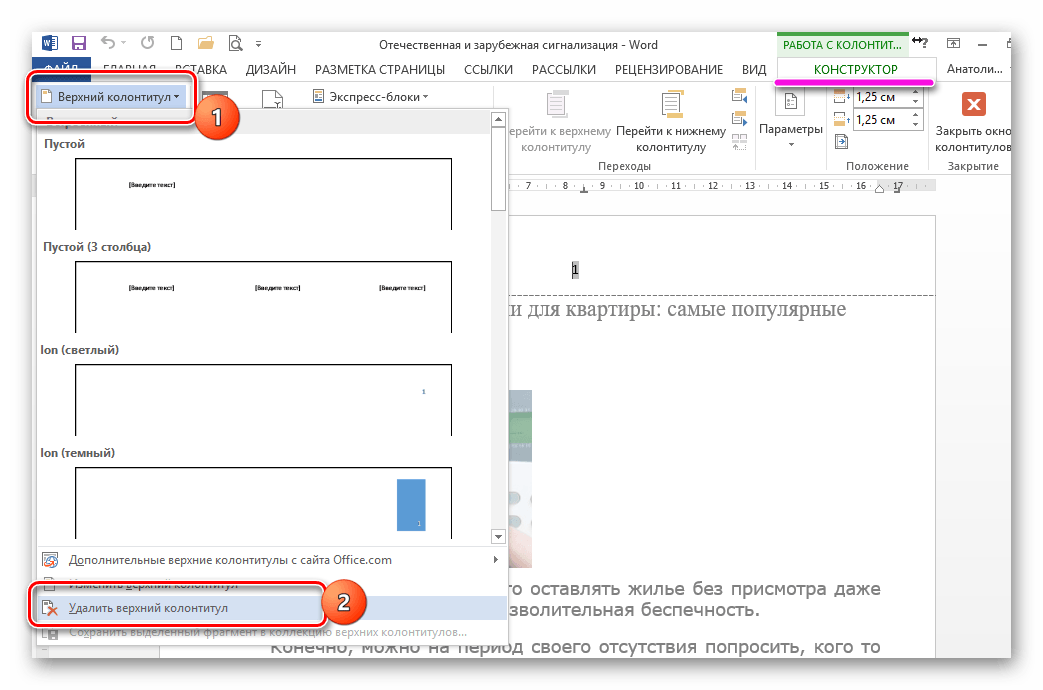
Убрать номер страницы с первой страницы
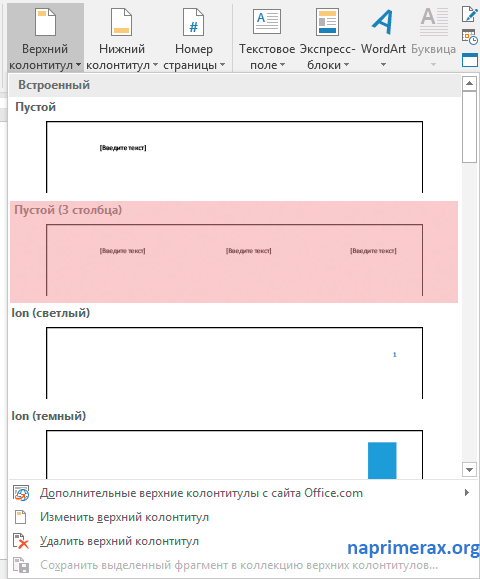
Перейти к Вставить > Верхний колонтитул или Нижний колонтитул > Изменить верхний колонтитул или Изменить нижний колонтитул .
Выбрать другую первую страницу .

Примечание: Другая первая страница может применяться к первой странице любого раздела документа, а не только к самой первой странице.
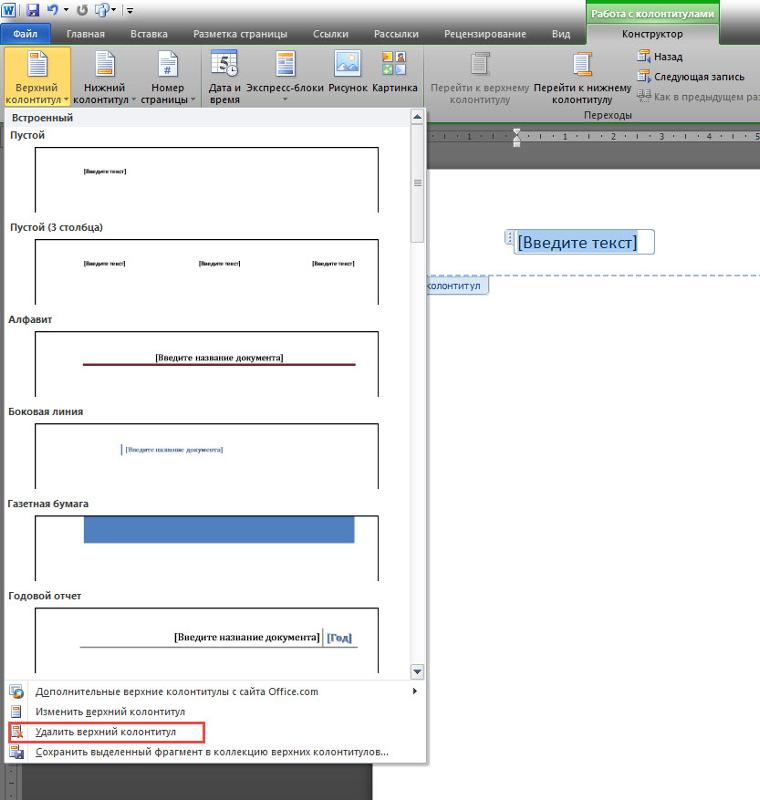
В области верхнего или нижнего колонтитула вы должны увидеть метку на первой странице с надписью Верхний колонтитул первой страницы . Выберите номер страницы и нажмите Удалить.
Выберите Закрыть верхний и нижний колонтитулы или нажмите Esc для выхода.
Совет: Если вы хотите, чтобы ваша вторая страница начиналась с 1, а не с 2, перейдите к Вставьте > Номер страницы > Форматируйте номера страниц и установите Начало с под Нумерация страниц
Нумерация начальной страницы на странице 3 — двусторонняя печать
Если первая страница вашего документа является титульной страницей, вторая страница представляет собой оглавление, и вы хотите, чтобы на третьей странице отображалась «Страница 1», см. Нумерация начальной страницы на странице 3 — двусторонняя печать.
Нумерация начальной страницы на странице 3 — двусторонняя печать.
Выберите сценарий, наиболее точно соответствующий тому, что вы хотите сделать:
Вы не хотите, чтобы номер страницы отображался на титульном листе, но вы хотите, чтобы на второй странице отображалась «Страница 2.«
Перейти к Вставить > Верхний колонтитул или Нижний колонтитул > Изменить верхний колонтитул или Изменить нижний колонтитул
.Выбрать другую первую страницу .
Примечание: Другая первая страница может применяться к первой странице любого раздела документа, а не только к самой первой странице.
- org/ListItem»>
В области верхнего или нижнего колонтитула вы должны увидеть метку на первой странице с надписью Верхний колонтитул первой страницы . Выберите номер страницы, чтобы выделить ее, и нажмите Удалить.
Выберите Закрыть верхний и нижний колонтитулы или нажмите Esc для выхода.
Нумерация начальной страницы на странице 3 — двусторонняя печать
Страница, которую вы искали, не найдена
Предложений:
- Щелкните в поле поиска в заголовке этой страницы, введите один или несколько ключевые слова, которые вы хотите найти, и нажмите кнопку «Поиск».
 Целиком Будет выполнен поиск по сайту Word MVP.
Целиком Будет выполнен поиск по сайту Word MVP. - Проверьте ссылки слева.
- Проверьте меню в шапке.
- Если вы перешли на эту страницу, перейдя по ссылке, которую вы нашли в другом месте, или набрав URL-адрес в адресной строке браузера, продолжайте читать ниже.
URL-адреса на этом сайте чувствительны к регистру
Вы могли попасть сюда, перейдя по ссылке, которую вы нашли в другом месте, или набрав URL-адрес в адресной строке вашего браузера.
Как объясняется на домашней странице Word, все содержимое этого сайта было перемещено из word.mvps.org с по wordmvp.com . Все старые ссылки указывают на word.mvps.org — это , автоматически перенаправляемый с на wordmvp.com . Если возможно, редирект автоматически покажет страницу со статьей старый ссылка указывает на.Если эта страница не может быть найдена, вместо нее отображается эта страница.
Товар, который вы ищете, может существовать. Проблема может заключаться в неаккуратном использовании заглавных и строчных букв в URL.
URL-адреса на этом сайте чувствительны к регистру . Прописные и строчные буквы должны использоваться точно так, как они указаны в адресной строке, когда вы щелкаете меню или ссылку на этом сайте. Например:
- Этот URL будет работать: https://wordmvp.com/ FAQ s / G eneral / Shortcuts.htm
- Этот URL-адрес не работает: https://wordmvp.com/ faq s / g eneral / Shortcuts.htm
Имя домена URL-адреса никогда не чувствительно к регистру. Например, не имеет значения набираете ли вы W or MVP .com или w or mvp .com.
Список URL-адресов с правильным использованием верхнего и нижнего регистра
Приведенный ниже список может помочь вам исправить URL-адрес, который не работает из-за неточного использования верхнего и нижнего регистра.Перечислены только имена папок:
wordmvp.com/ wordmvp.com/FAQs/ wordmvp. wordmvp.com/FAQs/Customization/ wordmvp.com/FAQs/DrwGrphcs/ wordmvp.com/FAQs/Formatting/ wordmvp.com/FAQs/General/ wordmvp.com/FAQs/InterDev/ wordmvp.com/FAQs/MacrosVBA/ wordmvp.com/FAQs/MailMerge/ wordmvp.ru / FAQs / Numbering / wordmvp.com/FAQs/TblsFldsFms/ wordmvp.com/FAQs/UserForms/ wordmvp.com/FindHelp/ wordmvp.com/Mac/ wordmvp.com/Templates/ wordmvp.com/Tutorials/ |
Нумерация страниц в Microsoft Word: 4 шага к совершенству
Любой, кто издает самостоятельно, понимает боль и разочарование, связанное с оформлением рукописи в виде файла, который переводится в форму книги. Раскладывать книгу — само по себе искусство. Возможно, больше всего разочаровывает книжных дизайнеров, работающих с Microsoft Word, — это кажущееся банальным добавление нумерации страниц. Необходимое зло — нумерация страниц дана большинству (если не всем) печатным книгам. Так как же сделать задачу менее болезненной?
Так как же сделать задачу менее болезненной?
Итак, у меня есть это руководство из 4 шагов по добавлению нумерации страниц.Я не решаюсь называть это исчерпывающим руководством, потому что Word имеет так много небольших вариаций и небольших параметров форматирования, которые могут вызвать серьезные изменения в вашем файле. Не говоря уже о несоответствиях между разными версиями Word.
Но сразу переходим к делу без особых изысков.
Я назову это кратким руководством, потому что оно предполагает, что вы начинаете с нуля и вам просто нужно вставить нумерацию страниц в готовый файл.
Вот версия tl; dr, для тех, кто торопится:
Добавление номеров страниц в Microsoft Word
- Завершите написание, редактирование и размещение изображений
Сначала завершите содержание; все, что может вызвать сдвиг в форматировании страницы, может нанести ущерб нумерации страниц.
- Добавить разрывы
Разрывы страниц для управления размещением содержимого на странице, разрывы разделов для управления заголовками раздела за разделом.

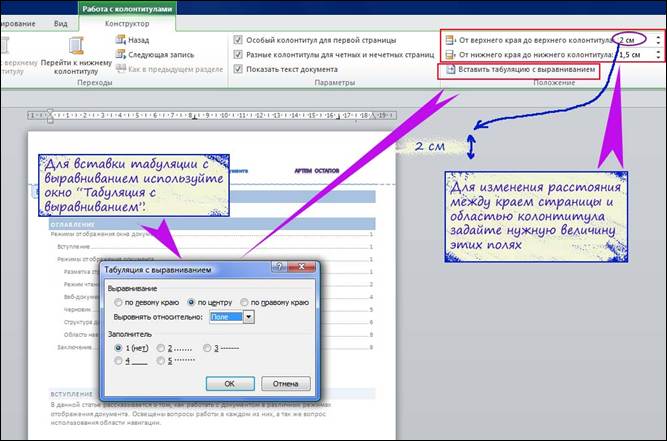
- Форматировать верхний и нижний колонтитулы
Каждый разрыв раздела определяет новый верхний и нижний колонтитулы. Используйте элементы управления MS Word, чтобы связать (или отсоединить) верхний и нижний колонтитулы перед добавлением номеров страниц.
- Вставить номера страниц
Добавьте номера страниц и просмотрите каждый раздел на предмет правильности ссылок и точности.
Если вы хотите разобраться в гайках и болтах вместе с подробной информацией и изображениями, читайте дальше!
Шаг 1. Завершите работу над файлом
Ни при каких обстоятельствах, которые я могу придумать, не добавляйте нумерацию страниц в MS Word до завершения процесса редактирования и исправления. Это пустая трата времени и энергии. К форматированию книг лучше всего подходить в продуманном порядке; нумерация страниц в этом подходе занимает последнее место.
Каждое небольшое изменение в вашем файле может сместить или переместить другое содержимое, что, в свою очередь, может повлиять на ваши паузы и сбить номера ваших страниц. Не усложняйте себе задачу, добавляя нумерацию страниц слишком рано.
Не усложняйте себе задачу, добавляя нумерацию страниц слишком рано.
Фактически, прежде чем выполнять какое-либо форматирование книги, завершите ее содержание.
Поместите все содержимое в файл. Все это! Это включает обложку (заголовок и страницу с авторскими правами), заднюю часть и все остальное. Установите шрифты. Добавьте буквицы. Применить стили заголовков. Добавьте изображения и разместите их.
И, насколько это возможно, делайте это от первой до последней страницы в таком порядке. Если вы перескочите вперед и внесете изменения, а затем вернетесь и вставите изображение, содержимое сместится.
Профессиональный совет : при форматировании полезно включить параметр «Показывать непечатаемые символы».
Непечатаемые символы включают пробелы, символы возврата и разрыва. Вы захотите, чтобы они были раскрыты, чтобы вы могли правильно оформить и отформатировать.
2. Добавить перерывы
Хорошо, мы отформатировали файл, чтобы он выглядел так, как нам нужно. Следующим шагом является добавление всех разрывов для разделения содержимого. По большей части это будет конец глав или разделов вашей книги.Вы хотите, чтобы написание закончилось, а следующий раздел начинался на новой странице — для этого вы вставляете разрыв страницы или раздела.
Следующим шагом является добавление всех разрывов для разделения содержимого. По большей части это будет конец глав или разделов вашей книги.Вы хотите, чтобы написание закончилось, а следующий раздел начинался на новой странице — для этого вы вставляете разрыв страницы или раздела.
Пожалуйста, НИКОГДА не используйте жесткие возвраты, чтобы освободить место на странице.
Правильное использование разрыва страницы Использование аппаратного возврата — ошибкаВы будете использовать два типа разрывов: разрывы разделов и разрывы страниц.
Понимание перерывов
Breaks находятся на вкладке «Вставка» или в меню «Вставка» (для пользователей Mac).Это уникальное форматирование, которое будет отображаться на страницах вашего документа как непечатаемые символы. Что наиболее важно, Разрывы позволят вам сегментировать и разбивать файл на разделы.
Разделы дают вам возможность определять общее форматирование в файле только для определенных страниц. Что наиболее важно, разбиение файла на разделы позволяет вам контролировать, на каких страницах есть номера. Подумай об этом; Вы когда-нибудь покупали книгу, у которой номер страницы указан на самой первой странице (обычно это название или половинное название)? Возьмите с полки пару книг и посмотрите.Я подожду.
Что наиболее важно, разбиение файла на разделы позволяет вам контролировать, на каких страницах есть номера. Подумай об этом; Вы когда-нибудь покупали книгу, у которой номер страницы указан на самой первой странице (обычно это название или половинное название)? Возьмите с полки пару книг и посмотрите.Я подожду.
Хорошо. Полагаю, вы обнаружили, что на титульном листе не было никакой нумерации страниц. Если до того, как книга действительно началась, было введение или другое содержание, вероятно, в ней есть римские цифры для нумерации. Затем вы попадаете на первую официальную страницу книги под номером «1». В MS Word вы контролируете нумерацию страниц с помощью разрывов разделов.
Разрыв страницы
Вставка разрыва страницы указывает Word прекратить добавление содержимого и перейти к следующей странице.Просто как тот.
В конце каждой главы добавляйте разрыв страницы, чтобы начать следующую главу на новой странице. Вы можете использовать разрывы страниц для добавления пустых страниц, если хотите.
Но если вы собираетесь добавить название главы в заголовок каждой главы, вам нужно будет разделить файл с помощью разрывов разделов.
Разрыв раздела
Я советую использовать только разрыв раздела «Следующая страница», пока вы не освоитесь с форматированием Word. Разрыв раздела (следующая страница) работает точно так же, как разрыв страницы с одним дополнением — файл будет разбит на новый «раздел» по обе стороны от разрыва.
Вместо разрывов страниц используйте разрыв раздела (следующая страница). Теперь каждая глава будет уникальным разделом документа, и у вас будет возможность добавлять уникальный контент для заголовка (например, заголовки глав).
3. Отформатируйте верхний и нижний колонтитулы
Последний шаг перед добавлением нумерации страниц! Word предлагает широкие возможности управления форматированием верхнего и нижнего колонтитула. Что здорово.
К сожалению, Word по умолчанию использует некоторые раздражающие настройки, которые мы должны обновить вручную. Опять же, я настоятельно рекомендую начать с первого раздела и работать последовательно, чтобы обновить настройки для верхнего / нижнего колонтитула в каждом разделе.
Опять же, я настоятельно рекомендую начать с первого раздела и работать последовательно, чтобы обновить настройки для верхнего / нижнего колонтитула в каждом разделе.
- Ссылка на предыдущий — по умолчанию для этого параметра всегда установлено значение «ВКЛ», поэтому вы должны проверять его для всех своих разделов. Если этот параметр выбран, верхний и нижний колонтитулы будут ссылаться на верхний и нижний колонтитулы в предыдущем разделе. Чтобы сделать нумерацию страниц последовательной, полезно использовать Linking. Но если вы планируете добавить уникальный контент для каждого раздела, параметр «Ссылка на предыдущий» необходимо отключить.
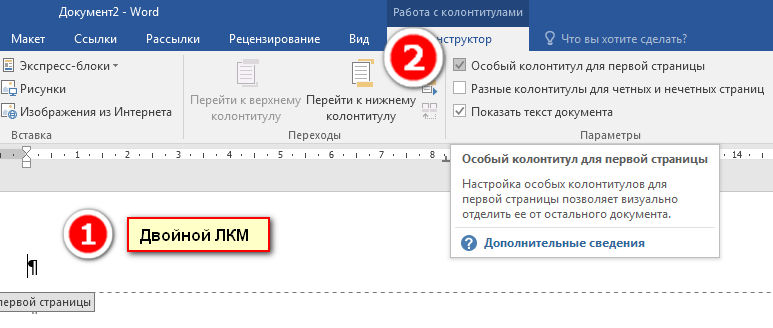
- Другая первая страница — Есть ли на первой странице новой главы слишком крупный заголовок? Или изображение? Многие авторы, которые делают это, предпочитают оставлять верхний и / или нижний колонтитулы на первой странице раздела. Установите этот флажок, и первая страница раздела будет полностью уникальной.

- Различные нечетные и четные страницы — Хорошо, это важно. Если этот параметр не отмечен, добавление чего-либо к верхнему или нижнему колонтитулу будет отображаться во всех следующих заголовках или нижних колонтитулах в разделе.Если вы хотите, чтобы на четных и нечетных страницах был разный контент (например, заголовок с одной стороны и автор с другой), вам необходимо установить этот флажок.
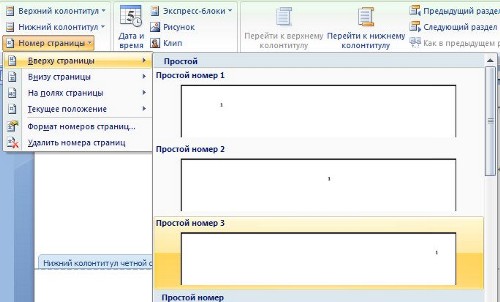
4. Вставьте номера страниц
Вот оно!
Если вы просто использовали разрывы страниц для разделения глав, у вас все легко. Итак, давайте сначала рассмотрим это.
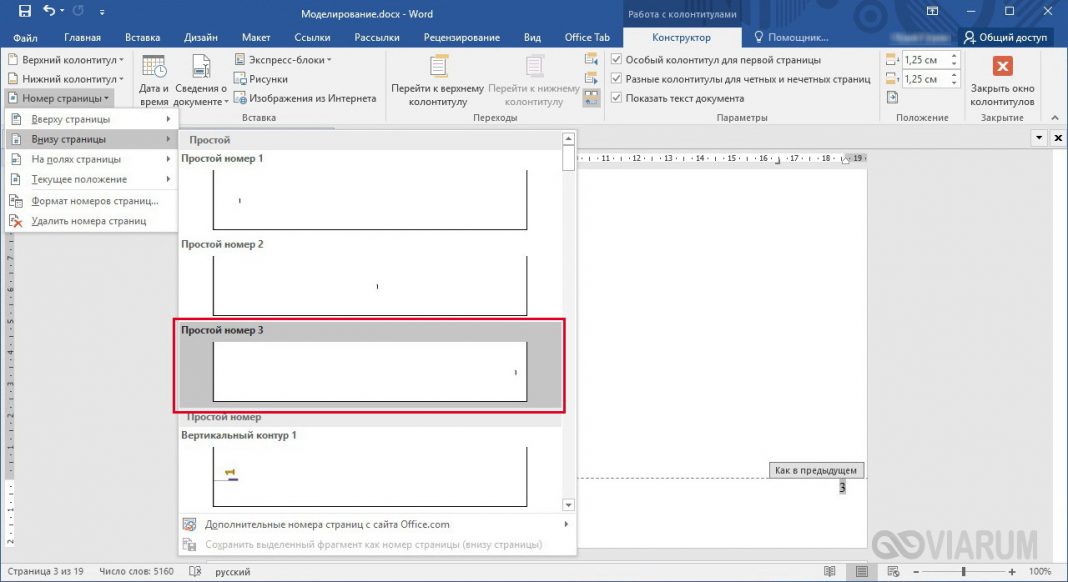
Перейдите на первую страницу, на которой должны появиться номера (возможно, первая страница первой главы), и дважды щелкните нижний колонтитул. Находясь в нижнем колонтитуле, лента должна переключиться на меню верхнего / нижнего колонтитула, и вы увидите кнопку «Вставить номера страниц».Идите и щелкните по нему.
Здесь мы видим меню «Номер страницы» и открытое рядом с ним меню «Формат…». Я выбрал вариант «Снаружи» для выравнивания, чтобы нумерация отображалась на внешнем крае страницы. «Центр» тоже довольно часто встречается в книге, но для большинства это нормально.
Я выбрал вариант «Снаружи» для выравнивания, чтобы нумерация отображалась на внешнем крае страницы. «Центр» тоже довольно часто встречается в книге, но для большинства это нормально.
В меню «Формат» я установил для параметра «Начать с» значение 1, чтобы на странице, на которой я сейчас просматриваюсь, в нижнем колонтитуле отображается «1». Нажмите «ОК» для обоих меню, и ваша нумерация должна заполнить нижний колонтитул всего раздела!
Это простой способ добавления нумерации страниц, если тело вашей книги состоит из одного раздела.Если вы используете отдельные разделы для каждой главы, вам предстоит еще немного поработать.
Помните в шаге 3 эту опцию для Link to Previous? Я сказал, что мы должны пройти и отключить это для всех ваших разделов. Теперь, когда мы добавляем номера страниц, нам нужно связать нумерацию страниц. Но мы не собираемся использовать для этого команду «Ссылка на предыдущий».
Это кажется ужасно нелогичным, но оставление ссылки на предыдущий при добавлении содержимого в верхний или нижний колонтитул может вызвать некоторые действительно раздражающие сдвиги в содержимом при попытке внести изменения. должен иметь возможность просто оставить ссылку включенной и выключить ее по мере необходимости (скажем, при добавлении заголовков глав в заголовок), но, по моему опыту, это создает цепную реакцию неправильно размещенного контента в 9 случаях из 10.
должен иметь возможность просто оставить ссылку включенной и выключить ее по мере необходимости (скажем, при добавлении заголовков глав в заголовок), но, по моему опыту, это создает цепную реакцию неправильно размещенного контента в 9 случаях из 10.
Поэтому я рекомендую просто отключить всю ссылку на предыдущий в нижних колонтитулах.
После этого вы заметите, что каждый раздел в вашем документе начинается с нумерации страниц, установленной на 1. Щелкните нижний колонтитул первой страницы нового раздела.Затем снова щелкните команду «Вставить номер страницы» на ленте и выберите параметр «Формат…».
Вместо выбора «Начать с» установите флажок «Продолжить с предыдущего раздела», и нумерация страниц будет следовать из предыдущего раздела. Это свяжет нумерацию страниц независимо от ссылки нижнего колонтитула, что позволит нам свободно редактировать верхний / нижний колонтитул для другого контента, не нарушая нумерацию страниц.
Упрощение комплекса
Четыре шага для добавления нумерации страниц в документ Word. Кажется, это должно быть просто, правда?
Кажется, это должно быть просто, правда?
- Завершите разработку всего содержимого и добавьте все изображения
- Вставьте разрывы для страницы и раздела — убедитесь, что разрывы совпадают
- Форматируйте верхний и нижний колонтитулы, чтобы определить, где будут отображаться номера страниц и другое содержимое заголовка
- Вставьте номера страниц и ссылку их правильно, чтобы обеспечить непрерывную нумерацию.
В качестве отдельных задач это выглядит довольно просто. Хорошо, доработка контента — это огромная работа, но мы сегодня говорим не об этом.Сложность наступает, когда у вас есть книга с таблицами, графикой или стилизованным текстом, которую необходимо включить и управлять ею.
Одна вещь, которую я понял за более чем десять лет работы с MS Word, — это то, что создание файла в правильном порядке абсолютно необходимо.
Имея это в виду, лучший способ сохранить простую нумерацию страниц — это делать ее в последнюю очередь. Это дает вам свободу создавать страницы вашего файла, не беспокоясь о связывании страниц для нумерации, без необходимости настраивать раздел и гарантирует, что после того, как вы дойдете до этого шага, не будет никаких дополнительных изменений, которые могут нарушить нумерация страниц.
Объединяем все вместе
Я не люблю Microsoft Word. И в этом никогда не было проблем с честностью. Он плохо выполняет определенную работу (макет страницы) и имеет множество ограничений. В моей личной и профессиональной жизни я сделал все возможное, чтобы вообще отказаться от использования Word. Если бы вы спросили у меня текстовые процессоры, я бы указал вам на Scrivener, Google Docs или (мой любимый сейчас) Wavemaker. Для макета страницы я бы сказал InDesign или Affinity Publisher.
Но это не меняет того факта, что большинство авторов, публикующихся самостоятельно, использующих Lulu, по-прежнему работают из Word DOCX.Если вы один из тех, кто противостоит Word, знайте, что, несмотря на то, что я не люблю MS Word, я буду продолжать публиковать для вас руководства и инструкции, которые помогут упростить этот процесс.
Нам также нравится получать отзывы о том, какая информация полезна для авторов, работающих над созданием своей книги. Следите за обновлениями, в ближайшие несколько недель мы рассмотрим одну из самых важных задач, с которыми сталкиваются пользователи Word: экспорт готового к печати PDF-файла из MS Word.
Продолжайте писать!
.Как сделать текстовый документ из двух столбцов
Узнайте, как вставить два столбца или несколько столбцов в документ MS Word. Такой макет придает вашим страницам более профессиональный вид, как в журнале.
Microsoft Word — это наиболее широко используемая программа для обработки текстов в мире. Он предоставляет большое количество функций, которые легко удовлетворяют наши повседневные потребности в обработке текста. Часто мы хотим написать текст в две (или более колонки) так же, как они публикуют текст в газетах, журналах и книгах.Текст в два столбца легче читать, потому что взгляду читателя не нужно перемещаться по всей ширине страницы.
Давайте узнаем, как создать страницу из двух столбцов в MS Word.
СМОТРИ ТАКЖЕ: Мои советы по MS Word
Очевидно, что вы можете создать два столбца с помощью таблицы, но проблема со столбцами таблицы заключается в том, что текст не будет продолжать переходить из одного столбца в другой. Ячейки таблицы являются взаимоисключающими и не позволяют изменять текст между ячейками. Это затруднит корректировку текста в двух столбцах.
Ячейки таблицы являются взаимоисключающими и не позволяют изменять текст между ячейками. Это затруднит корректировку текста в двух столбцах.
Создайте новый документ Word с двумя столбцами
Если вы решили, что хотите создать документ с двумя столбцами, выполните следующие действия:
1) Откройте новый документ Word
2) Перейдите к Вкладка «Макет страницы »
3) В разделе « Параметры страницы » щелкните меню « Столбцы» , чтобы выбрать необходимое количество столбцов.
4) Теперь начните печатать, как обычно. Курсор перейдет в новую строку в соответствии с шириной столбца.В конце концов, вы перейдете ко второму столбцу только после того, как полностью заполнит первый столбец текстом. (СМ .: Как создать более короткие столбцы)
Вставить столбцы в MS Word
Преобразовать существующий документ Word в два столбца
Если у вас уже есть документ и вы хотите преобразовать его в макет из двух столбцов, это также возможно и сделать это очень просто.
1) Откройте документ, в котором вы хотите реализовать макет с двумя столбцами
2) Выберите текст , который вы хотите преобразовать в два столбца
3) Перейдите на вкладку Макет страницы
4) Из В разделе «Настройка страницы » щелкните меню « Столбцы» , чтобы выбрать необходимое количество столбцов.
5) MS-Word автоматически настроит выбранный текст на указанное количество столбцов.
Итак, вот как вы можете легко создать макет страницы с двумя или несколькими столбцами в документах MS Word. Такой макет сделает ваш документ более профессиональным.
Дайте мне знать, если у вас возникнут вопросы по этой теме. Я постараюсь вам помочь. Спасибо за использование TechWelkin!
.Тег нижнего колонтитула HTML
❮ Назад Полный справочник HTML Далее ❯
Пример
Нижний колонтитул в документе:
Попробуйте сами »
Другие примеры «Попробуйте сами» ниже.
Определение и использование
<нижний колонтитул> 9Тег 0023 определяет нижний колонтитул документа или раздела.
Элемент обычно содержит:
- информацию об авторстве
- авторское право информация
- контактная информация
- карта сайта
- вернуться к началу ссылки
- сопутствующие документы
В одном документе может быть несколько элементов .
Советы и примечания
Совет: Контактная информация внутри Элемент должен находиться внутри
Тег <адрес>
Поддержка браузера
Числа в таблице указывают первую версию браузера, которая полностью поддерживает элемент.
| Элемент | |||||
|---|---|---|---|---|---|
| <нижний колонтитул> | 5,0 | 9,0 | 4,0 | 5,0 | 11. 1 1 |
Глобальные атрибуты
Тег также поддерживает глобальные атрибуты в HTML.
Атрибуты событий
Тег также поддерживает атрибуты событий в HTML.
Дополнительные примеры
Пример
Используйте CSS для стилизации нижнего колонтитула:
Попробуйте сами »
Связанные страницы
Ссылка HTML DOM: объект нижнего колонтитула
Настройки CSS по умолчанию
Большинство браузеров будут отображать элемент со следующими значениями по умолчанию:
нижний колонтитул {
display: block;
}
❮ Предыдущий Полный справочник HTML Следующий ❯
НАБОР ЦВЕТА
Лучшие учебники
Учебное пособие по HTMLУчебное пособие по CSS
Учебное пособие по JavaScript
Учебное пособие
Учебное пособие по SQL
Учебное пособие по Python
Учебное пособие по W3.
 CSS
CSS Учебное пособие по Bootstrap
Учебное пособие по PHP
Учебник по Java
Учебник по C++
Учебник по jQuery
Основные ссылки
HTML ReferenceCSS Reference
JavaScript Reference
SQL Reference
Python Reference
W3.CSS Reference
Bootstrap Reference
PHP Reference
HTML Colors
Java Reference
Angular Reference
jQuery Reference
Top1s Примеры HTML
Примеры CSS
Примеры JavaScript
Примеры инструкций
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
FORUM | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения.
Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания. Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Copyright 1999-2023 Refsnes Data. Все права защищены.
W3Schools работает на основе W3.CSS.
Как сделать нижний колонтитул в HTML
следующий → ← предыдущая В HTML мы можем легко создать нижний колонтитул в документе, который должен отображаться на веб-странице, используя следующие два разных метода:
Использование HTML-тегаЕсли мы хотим сделать нижний колонтитул в HTML-документе с помощью тега Html, мы должны выполнить шаги, указанные ниже. Используя эти шаги, мы можем легко просмотреть нижний колонтитул на веб-странице в браузере: Шаг 1: Во-первых, мы должны ввести код HTML в любом текстовом редакторе или открыть существующий файл HTML в текстовом редакторе, в котором мы хотим использовать HTML для создания нижнего колонтитула. <Голова> <Название> Сделать нижний колонтитул с помощью HTML-тега <Тело> Здравствуйте, Пользователь!.... Шаг 2: Теперь нам нужно поместить курсор в начало того текста, который мы хотим вставить в нижний колонтитул. Затем введите тег <нижний колонтитул> Текст, который мы хотим вставить в нижний колонтитул. Шаг 3: И после этого мы должны закрыть тег. <нижний колонтитул> Текст, который мы хотим вставить в нижний колонтитул. Шаг 4: И, наконец, мы должны сохранить HTML-файл, а затем запустить его в браузере. <Голова> <Название> Сделать нижний колонтитул с помощью HTML-тега <Тело> <заголовок> Учебник по HTML Вывод приведенного выше HTML-кода показан на следующем снимке экрана: Использование внутреннего CSSЕсли мы хотим сделать нижний колонтитул в HTML-документе с использованием таблицы внутренних каскадных стилей, нам нужно выполнить шаги, указанные ниже. Используя эти шаги, мы можем легко сделать стильный футер: Шаг 1: Во-первых, мы должны ввести HTML-код в любом текстовом редакторе или открыть существующий HTML-файл в текстовом редакторе, в котором мы хотим использовать внутренний CSS для создания нижнего колонтитула. <Голова> <Название> Создайте нижний колонтитул, используя внутренний CSS и HTML <Тело> Здравствуйте, Пользователь!. Шаг 2: Теперь мы должны поместить курсор в тег заголовка сразу после закрытия тега заголовка в документе Html, а затем определить начальный и закрывающий тег тега |
 com/FAQs/AppErrors/
com/FAQs/AppErrors/

 ...
...