Как использовать линейки, сетки и направляющие в Adobe Illustrator — шаг за шагом
Приложения
0 1.536 3 минут на чтение
Если вы используете Adobe Illustrator из не так много времени , вы могли заметить, что это редактор векторной графики в виде художественной мастерской, которая работает на чертежной доске, в которой вы можете легко создавать таблицы и даже место где сделать волосы. текстура в проекте, над которым вы работаете, уверяю вас, что эта статья о использование правил, диаграмм и руководств поможет вам ознакомиться с местностью. Если вы, возможно, ищете не только руководство на сайте Разработка официальный Adobe, они оказывать помощь по некоторым возникающим вопросам.
Каковы правила и как они используются?
Прежде всего, нужно знать, для чего нужны правила. Они помогают точно размещать и измерять объекты на рабочем столе. И точка, где в каждом правиле появляется 0, называется «Происхождение правила» .
Есть два типа правил. Глобальные правила и правила рабочего плана. Глобалы отображаются в верхнем левом углу окна иллюстрации, а глобальная точка отсчета по умолчанию находится в верхнем левом углу окна иллюстрации.
Линейки монтажной области отображаются в верхнем левом углу активной монтажной области. И источник этого в верхнем левом углу столешницы. Здесь вы узнаете, как ими пользоваться.
шаг 1
Чтобы показать или скрыть линейки, необходимо сначала нажать кнопку «Отображать» , затем «Правила» и выбираете между «Показать правила» или «Скрыть правила».
Вы автоматически увидите вертикальную линейку и горизонтальную линейку. Он будет отображаться в ранее выбранных единицах измерения: сантиметрах, точках, дюймах и т. Д.
шаг 2
Поскольку 0 вертикальной линейки не совпадает с областью рисования, вы должны установить его. Для этого щелкните поле слева и перетащите курсор в верхний левый угол области рисования. Таким образом, две линейки будут выровнены и расположены в одной точке.
Что такое сетки и как они используются?
Сетки отображают небольшие прямоугольники в области рисования и появляются за иллюстрацией в окне иллюстраций.
Как и руководящие принципы, они используются для более точного проектирования и выравнивания объектов. Использовать его довольно просто.
шаг 1
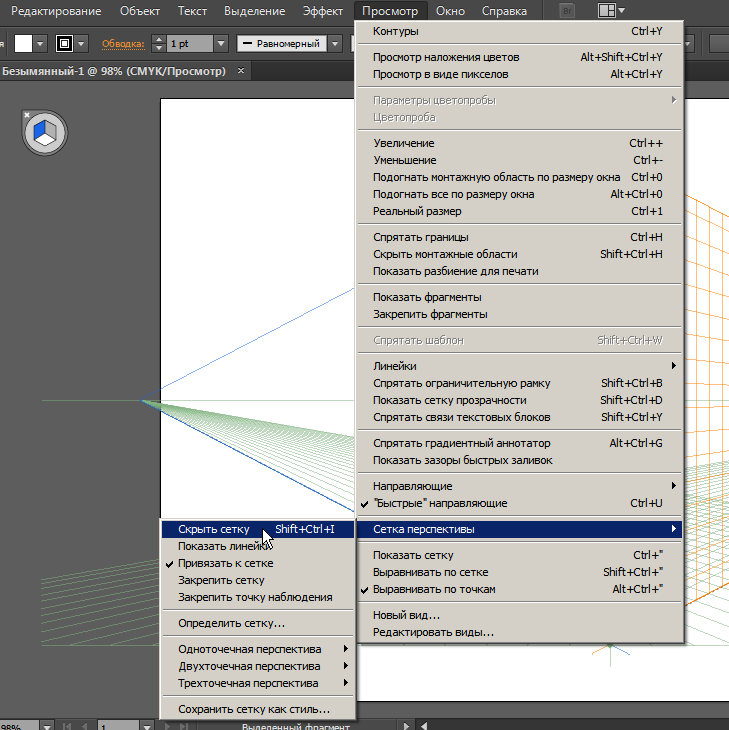
Вы должны сначала нажать на опцию «Показать», а затем на «Показать сетку».
шаг 2
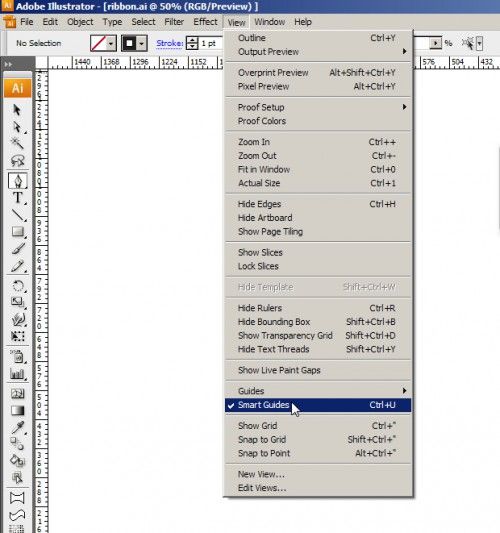
Если вы хотите привязать объекты к линиям сетки, выберите «Вид», затем «Привязать к сетке». Затем вам просто нужно выбрать объект, который вы хотите переместить, и перетащить его в нужное место.
шаг 3
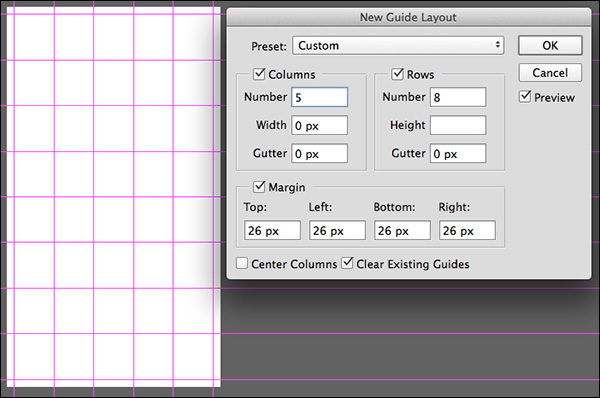
Если вы хотите настроить и настроить какой-либо аспект сетки, такой как интервал между сетками, стиль, пунктирные или непрерывные линии, их цвет или будут ли они отображаться спереди или сзади иллюстрации, вы просто должен пойти в «Правка», «Настройки» и, наконец, «Направляющие и сетки» .
Что такое руководящие принципы и как они используются?
Направляющие позволяют выравнивать текст и графические объекты. Вы можете создать два типа направляющих и выбирать между двумя разными стилями. Первый тип направляющих называется «Руководства по правилам» и состоит из прямых вертикальных или горизонтальных линий.
Вы можете создать два типа направляющих и выбирать между двумя разными стилями. Первый тип направляющих называется «Руководства по правилам» и состоит из прямых вертикальных или горизонтальных линий.
Вы также можете создать «Направляющие объекты» которые на самом деле являются векторными объектами, которые можно превратить в направляющие.
Стили направляющих, которые вы можете использовать, представляют собой сплошные или пунктирные линии, а также вы можете изменять цвета. Поскольку они не заблокированы, их также можно перемещать, редактировать, удалять и реверсировать. Чтобы создать руководство, вам нужно выполнить следующие простые шаги.
шаг 1
Если линейки не видны, выберите опцию «Отображать» Затем «Покажи правила» .
шаг 2
Поместите указатель на левую линейку, если хотите провести вертикальную линию. Или, если вы хотите создать горизонтальную линию, вам нужно поместить указатель на верхнюю линейку.
шаг 3
Затем сдвиньте направляющую на место. А если хотите превратить векторный объект в направляющую, выберите его, выберите опцию «Отображать», затем «Гиды» и, наконец, «Создать гидов» .
Если эта статья была для вас полезной и вы хотите знать, что еще вы можете делать в Adobe Illustrator, эта статья о рисовать от руки с помощью инструмента размазывать кисть может вас заинтересовать.
Подобные предметы
5 простых советов по работе в Adobe Illustrator
В этой публикации вы найдете пять простых советов по работе в Adobe Illustrator. Вы можете даже не замечать как некоторые описанные проблемы мешают вашей работе. Однако вы наверняка увидите результат, если начнете пользоваться советами, которые найдете ниже.
Снимаем привязку к пиксельной сетке
Привязка к пиксельной сетке помогает, когда вы работаете над разработкой какого-нибудь веб-интерфейса. Однако часто она мешает. На начальном этапе вы можете даже не замечать этой опции, однако рано или поздно вы можете столкнуться с ситуацией, в которой вам захочется избавиться от этой привязки. Не путайте ее с привязкой к сетке, которую можно отключить в меню View > Snap to Grid/ Просмотр>Привязка к сетке. Привязка к пиксельной сетке проявляет себя даже когда вводишь конкретные X и Y координаты. Иногда из-за привязки ваши объекты могут немного сместиться. Чтобы отключить эту опцию выделите все объекты и в палитре Transform/Трансформировать выбрать More Options/Больше настроек. Теперь уберите галочку с опции Align to Pixel Grid/Выравнивание по пиксельной сетке.
На начальном этапе вы можете даже не замечать этой опции, однако рано или поздно вы можете столкнуться с ситуацией, в которой вам захочется избавиться от этой привязки. Не путайте ее с привязкой к сетке, которую можно отключить в меню View > Snap to Grid/ Просмотр>Привязка к сетке. Привязка к пиксельной сетке проявляет себя даже когда вводишь конкретные X и Y координаты. Иногда из-за привязки ваши объекты могут немного сместиться. Чтобы отключить эту опцию выделите все объекты и в палитре Transform/Трансформировать выбрать More Options/Больше настроек. Теперь уберите галочку с опции Align to Pixel Grid/Выравнивание по пиксельной сетке.
Выберите ‘More Options’ в палитре Transform.
Уберите галочку с опции ‘Align to Pixel Grid’.
По умолчанию эта опция в Illustrator включена. Отключайте ее, если вам не нужна привязка
Переключаемся между заливкой и обводкой
В Illustrator много полезных горячих клавиш, однако одна из них поможет сэкономить вам особенно много времени. Это клавиша X, при помощи которой вы можете переключаться между заливкой и обводкой в палитре Tools/Инструменты. Попробуйте привыкнуть к этой горячей клавише и уже скоро вы поймете что не можете без нее жить и работать.
Это клавиша X, при помощи которой вы можете переключаться между заливкой и обводкой в палитре Tools/Инструменты. Попробуйте привыкнуть к этой горячей клавише и уже скоро вы поймете что не можете без нее жить и работать.
Скрывайте выделенный контур
Иногда вам нужно скрыть признаки выделения объекта, чтобы лучше видеть как он смотрится при смене цвета или любых других изменениях. В этом вам поможет сочетание клавиш Cmd/Ctrl + H. Объект останется выделенным, однако этого не будет заметно на экране.
Создавайте направляющие
В Illustrator направляющие не ограничены вертикальными и горизонтальными. Также вы можете создавать например диагональные направляющие. Более того, вы можете превращать в направляющие любые контуры. Выделите контур и в меню выберите View > Guides > Make Guides/Просмотр>Направляющие>Создать направляющие, или просто нажмите Cmd/Ctrl + 5. Вы также можете превратить направляющие обратно в редактируемый объект. Для этого в меню выберите View > Guides > Unlock Guides/Просмотр>Направляющие>Освободить направляющие, выберите направляющую, которую хотите редактировать и выберите View > Guides > Release Guides/Просмотр>Направляющие>Расформировать направляющие (или просто нажмите Cmd/Ctrl + Option/Alt + 5).
Для этого в меню выберите View > Guides > Unlock Guides/Просмотр>Направляющие>Освободить направляющие, выберите направляющую, которую хотите редактировать и выберите View > Guides > Release Guides/Просмотр>Направляющие>Расформировать направляющие (или просто нажмите Cmd/Ctrl + Option/Alt + 5).
Используйте границы просмотра
Когда вы масштабируете объект, который обладает обводкой, манипуляторы трансформирования появляются в центре обводки. Это может мешать точности масштабирования и часто просто раздражает. Вы можете изменить этот момент. Откройте Illustrator > Preferences > General/Иллюстратор > Установки > Основные и поставьте галочку возле опции Use Preview Bounds/Использовать границы просмотра. В этом случае манипуляторы будут появляться вокруг обводки.
Надеемся эти небольшие советы помогут вам в работе и сделают процесс создания иллюстраций быстрее и приятнее.
Автор советов Veerle Pieters
Перевод — Дежурка
Смотрите также:
- Учимся делать бесшовные паттерны в Adobe Illustrator
- Создаем полезные кисти в Adobe Illustrator
- Создание кистей с сетчатым градиентом в Adobe Illustrator
- Опубликовано в Уроки, марта 17, 2014
- Метки: Adobe Illustrator, полезные советы, советы, урок Adobe Illustrator, урок illustrator, урок иллюстратор
Tweet
�
Комментарии
[an error occurred while processing the directive]
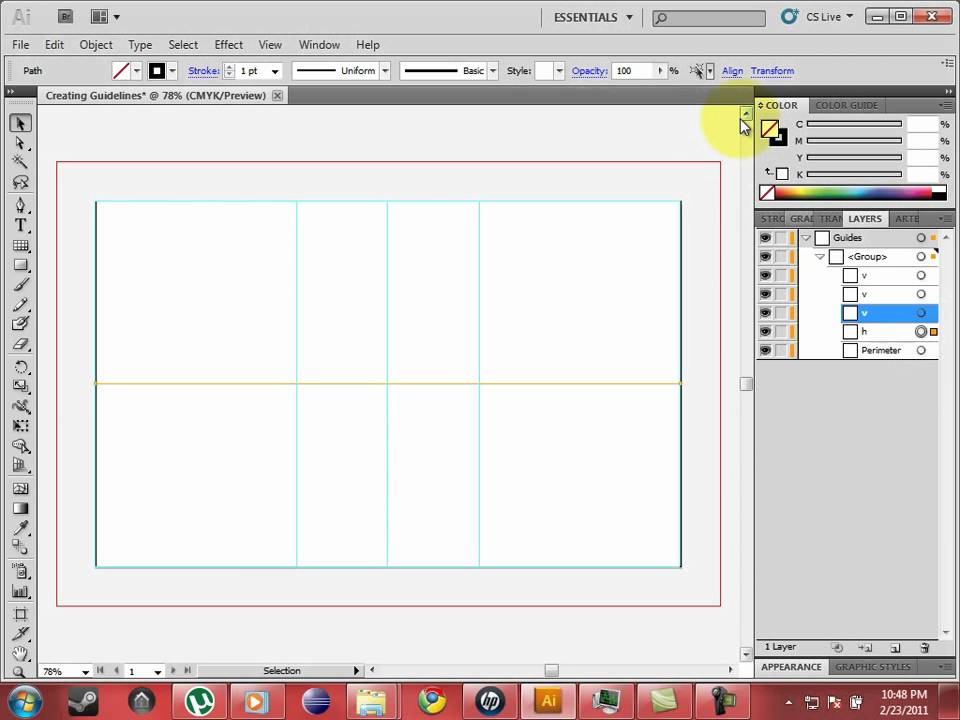
379 Два способа создания центральных направляющих в Illustrator — видеоурок Deke’s Techniques
— В этом ролике я покажу вам два способа создания центральных направляющих в Illustrator. Это направляющие, которые проходят прямо через центр документа. Почему вы хотите сделать такую вещь, полностью зависит от вас. Я просто покажу вам, как это работает. Итак, первый способ — нажать ctrl + r или cmd + r на Mac, чтобы вызвать линейки. А потом перетащите горизонтальную направляющую, в любое старое место, неважно. А затем перетащите вертикальную направляющую в любое место. Затем нажмите crl+r или cmd+r на Mac, чтобы скрыть линейки. Если вы не хотите, чтобы они оставались на экране. Это полностью зависит от вас. Затем перейдите в меню просмотра, выберите направляющие и выберите блокировку направляющих, чтобы отключить его. Поэтому, если перед блокировкой направляющих нет галочки, не выбирайте ее. Но если у него есть галочка, выберите его. Затем, предполагая, что ваш инструмент «Черная стрелка» активен, продолжайте и выделите область пересечения двух направляющих, чтобы выбрать их. Затем вы хотите подойти к панели управления в верхней части экрана и щелкнуть значок этой линии и изменить его, чтобы выровнять по артборду.
Это направляющие, которые проходят прямо через центр документа. Почему вы хотите сделать такую вещь, полностью зависит от вас. Я просто покажу вам, как это работает. Итак, первый способ — нажать ctrl + r или cmd + r на Mac, чтобы вызвать линейки. А потом перетащите горизонтальную направляющую, в любое старое место, неважно. А затем перетащите вертикальную направляющую в любое место. Затем нажмите crl+r или cmd+r на Mac, чтобы скрыть линейки. Если вы не хотите, чтобы они оставались на экране. Это полностью зависит от вас. Затем перейдите в меню просмотра, выберите направляющие и выберите блокировку направляющих, чтобы отключить его. Поэтому, если перед блокировкой направляющих нет галочки, не выбирайте ее. Но если у него есть галочка, выберите его. Затем, предполагая, что ваш инструмент «Черная стрелка» активен, продолжайте и выделите область пересечения двух направляющих, чтобы выбрать их. Затем вы хотите подойти к панели управления в верхней части экрана и щелкнуть значок этой линии и изменить его, чтобы выровнять по артборду.

 И чтобы отменить их выбор, все, что вам нужно сделать, это перейти в меню просмотра, выбрать направляющие и еще раз выбрать блокировку направляющих, чтобы заблокировать эти направляющие. И теперь они будут отображаться в виде голубых линий. И это ваши два способа создания центральных направляющих. Любой из них вполне приемлем, так что вы можете пойти своим путем в Illustrator.
И чтобы отменить их выбор, все, что вам нужно сделать, это перейти в меню просмотра, выбрать направляющие и еще раз выбрать блокировку направляющих, чтобы заблокировать эти направляющие. И теперь они будут отображаться в виде голубых линий. И это ваши два способа создания центральных направляющих. Любой из них вполне приемлем, так что вы можете пойти своим путем в Illustrator.Быстрое и равномерное распространение руководств в Illustrator
—
8 минут чтения
Сетки и направляющие служат основой для структурно надежного дизайна; однако особенно часто дизайнеры бесцельно размещают свои направляющие или тратят время на возни с расчетами. Создание равномерно расположенных направляющих в иллюстраторе может быть быстрым и простым. В этом посте вы узнаете, как сделать именно это: быстро и равномерно распространять гайды.
Сначала я хочу обрисовать, что делать , а не , а затем предложить более простые альтернативы.
Зум и Тинкер
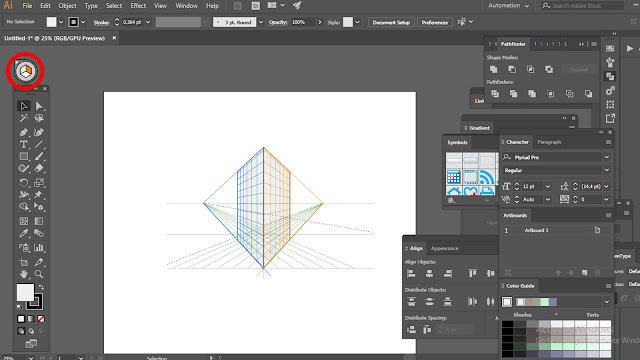
Когда я вижу, как люди делают вышеперечисленное, меня буквально трясет. Когда у вас есть линейки, видимые в Illustrator (Ctrl/Command + R), и вы перетаскиваете направляющую сбоку, нет необходимости возиться с попытками правильно расположить направляющую. Если вы размещаете одну направляющую, следуйте следующим инструкциям:
Перетащите направляющую на монтажную область, а затем щелкните за пределами направляющей, чтобы она не была выбрана.
Щелкните правой кнопкой мыши и снимите флажок для параметра Lock Guides.
Повторно выберите направляющую и с помощью окна преобразования отрегулируйте значение x для вертикальных направляющих и значение y для горизонтальных направляющих в нужное положение.
Размещение одной направляющей таким образом гарантирует, что вы разместите ее точно.
Разрушение старого верного калькулятора
Изображение: Кит Сереби
Когда вы пытаетесь разделить область на равные части, вы предполагаете, что вычисление ширины для каждого столбца/строки имеет смысл, но на самом деле в этом нет необходимости, когда вы можете просто позволить иллюстратору сделать математику за вас.
Один из способов легко определить дробную ширину чего-либо — просто изменить ширину на панели преобразования в процентах. Это прекрасно работает для простых дробей/процентов, которые вы знаете навскидку, но если вы не знаете процент для 1/7, возможно, вам придется вытащить этот надежный старый калькулятор. Если дело доходит до расчета нескольких вещей, я предлагаю по-прежнему работать с процентами, чтобы вы не вводили неправильные числа в иллюстраторе или неправильно округляли числа.
Разрушение старого верного калькулятора Pt. 2: Включая желоба
Да, мы вернулись к калькулятору, но не волнуйтесь, как вы подозреваете, есть способ обойти это.
{Общая ширина – [Ширина желоба x (количество столбцов – 1)]} ÷ количество столбцов = желаемая ширина столбца
Вы можете следовать приведенной выше формуле, чтобы определить желаемую ширину столбца, принимая во внимание промежутки, но когда вы имеете дело с любыми десятичными знаками или нечетным числом столбцов, ваши числа могут стать очень беспорядочными, оставляя больше места для ошибки. Есть два лучших способа сделать это.
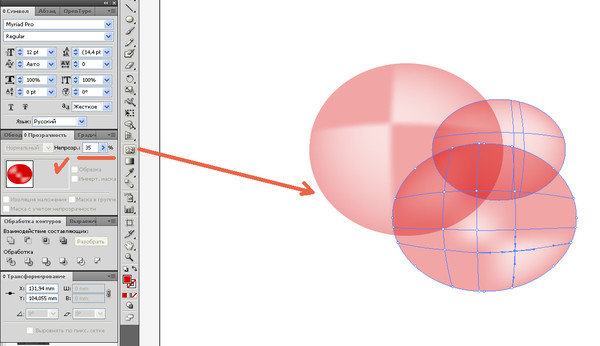
Вариант 1: Панель выравнивания
Когда у вас выбрано несколько объектов, панель управления отображается на панели инструментов, но для удобства отображения параметров выравнивания я буду использовать фактическое окно панели.
Как показано выше, щелкните значок в правом верхнем углу панели, чтобы Показать параметры , и оттуда убедитесь, что установлен флажок
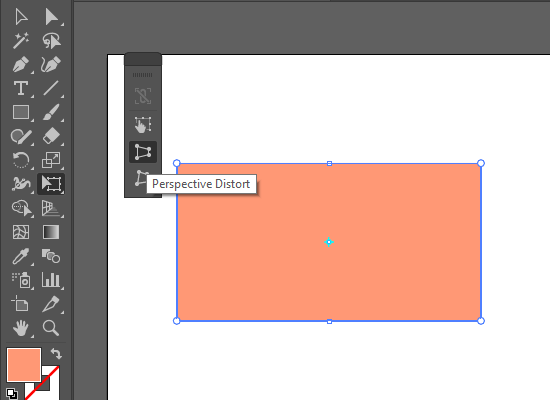
 В этом примере синим цветом обозначена область, которую вы хотите разделить на столбцы, а желоба — розовым.
В этом примере синим цветом обозначена область, которую вы хотите разделить на столбцы, а желоба — розовым.Создайте два желоба и поместите их на снаружи вашего основного объекта, чтобы получить что-то похожее на то, что вы видите выше. Если у вас включены интеллектуальные направляющие (Ctrl/Command + U), то ваши желоба должны автоматически привязываться к краям при их размещении.
Возьмите необходимое количество столбцов и вычтите 1, чтобы получить необходимое количество желобов. В этом примере я разделяю синюю область на 10 столбцов.
Удерживая нажатой клавишу Shift + Alt, щелкните один из желобов сбоку и перетащите копию в синюю секцию. Повторяйте это, пока не получите все желоба, но не считайте желоба снаружи синей секции.
Выберите все , кроме для синей секции, и на панели выравнивания щелкните параметр Горизонтальный распределительный центр . При создании строк вы можете выбрать параметр над ним для вертикального распределения.
Оттуда вы можете удалить лишние желоба по бокам и оставить все остальное как есть, или вы можете сделать еще один шаг, перетащив направляющие на макет, как вы можете видеть выше.
Вариант 2: инструмент «Переход»
В большинстве случаев, когда я знакомлю кого-то с инструментом смешивания, типичный ответ: «Какого черта это нужно?» Честно говоря, я не думаю, что на него есть конкретный ответ; тем не менее, это чрезвычайно ценный инструмент.
Выше приведен пример того, как шрифтовой дизайнер Марк Симонсон использовал инструмент смешивания в процессе создания Coquette, о чем вы можете прочитать больше в его блоге.
На этой недавней иллюстрации я только что завершил всю работу с линиями, выполненную с помощью инструмента смешивания.
Так что же такое инструмент смешивания? Как описано на сайте справки Adobe: «Инструмент «Переход» и команда «Создать переход» позволяют создавать переходы, которые представляют собой ряд промежуточных объектов и цветов между двумя или более выделенными объектами».
В первом варианте с использованием панели выравнивания вам приходилось по отдельности копировать и вставлять каждую полосу, пока не будет нужное количество. Используя инструмент смешивания, вы можете пропустить эту часть.
Если мы вернемся к тому, что я делал ранее, мы сэкономим немного времени, выбрав два дополнительных желоба по бокам, а затем используя инструмент смешивания. Вместо использования самого инструмента вы можете просто нажать Ctrl/Command + Alt + B.
Нажатие Ctrl/Command + Alt + B при выделенных двух желобах должно привести к тому, что вы видите выше. Хотя кажется, что область между ними просто заполнена одним и тем же цветом, на самом деле между двумя выбранными вами столбцами было размещено определенное количество столбцов, чтобы полностью заполнить пространство.
Если дважды щелкнуть значок инструмента наложения, должна появиться панель, которую вы видите выше. Там, где указано расстояние, по умолчанию обычно отображается Smooth Color , поэтому раньше все, что мы видели, было сплошным цветом. Переключив интервал на Specified Steps , вы можете ввести необходимое количество желобов.
Переключив интервал на Specified Steps , вы можете ввести необходимое количество желобов.
После смешивания двух внешних желобов вы заметите, что ни один из внутренних желобов не редактируется. Чтобы сделать их живыми объектами, вам нужно перейти в верхнюю часть панели инструментов и нажать «Объект»> «Развернуть».
Совет. Если вы постоянно расширяете объекты, нажмите «Правка» > «Сочетания клавиш» и добавьте сочетание клавиш.
Я установил для себя Ctrl/Command + Alt + E
После расширения всех желобов вы заметите, что все они сгруппированы. Чтобы разгруппировать их, просто нажмите Shift + Ctrl/Command + G или щелкните правой кнопкой мыши и выберите Ungroup .
Ранее я объяснял, что когда вы создали все свои столбцы и желоба, вы можете оставить их как есть или перетащить направляющие на монтажную область, но вы также можете превратить эти объекты непосредственно в направляющие.