инструкция по созданию add layer mask
Фотошоп ― это одна из востребованных программ на сегодняшний день для работы в стиле графического дизайна . Ее используют не только профессионалы, но и любители. Быстрая обработка фотографий, создание индивидуального стиля ― все эти компоненты собраны в Photoshop. Программа многокомпонентная. Перед началом работы стоит разобраться с использованием инструментов. Азы начала изучения должны базироваться на вопросах, как создать маску слоя в фотошопе. Сделать это без подробной инструкции получится не с первого раза. В статье представлены пошаговые действия в работе с программой.
Что такое маска слоя
Создание уникальной картинки ― это многогранная работа. Фотошоп дает возможность воплощать самые смелые идеи. Приложение разработана для качественной обработки картинок, фотографий, создание макетов по индивидуальным параметрам. Широкий выбор инструментов предоставляет пользователю неограниченные возможности. Из-за многокомпонентности разобраться с кейсами самостоятельно бывает сложно. Сегодня есть возможность пройти https://online.videoforme.ru/designschool/adobe_photoshop-web курсы фотошопа онлайн от любой образовательной организации, где представлена подробная инструкция по работе с приложением.
Сегодня есть возможность пройти https://online.videoforme.ru/designschool/adobe_photoshop-web курсы фотошопа онлайн от любой образовательной организации, где представлена подробная инструкция по работе с приложением.
Одним из инструментов по обработке изображения является маска слоя. С ее помощью можно скрыть часть фрагмента картинки при редактировании. Используется для создания комбинированных элементов. Можно вырезать объекты и накладывать друг на друга. На каждую часть приходится определенный цвет: серый, черный или белый. Каждый оттенок выполняет заданную функцию. Черный используют для полного скрытия слоев. Серый для их частичного закрытия, а белый ― прозрачный.
Главное преимущество масок ― отсутствие искажения в работе с изображением. Все скрытые пиксели остаются в неизменном состоянии.
Как добавить маску к слою
Процесс работы с программой несложный. Пользователь может редактировать любые изображения, создавать новые проекты. Функция используется для ретуши фотографий. Редактировать качественно объект без использования данной опции невозможно.
Редактировать качественно объект без использования данной опции невозможно.
Поэтому ниже представлен ответ на вопрос о том, как добавить маску слоя в фотошопе, который так интересует многих новичков. Процесс обработки состоит из следующих этапов:
- Выбор слоя для активного изображения.
- Добавление маски через панель управления. По умолчанию установлен белый цвет.
Кроме стандартного белого слоя, можно добавлять черный и серый. Алгоритм использования черного слоя:
- Перейти в панель управления и выбрать нужный фрагмент из предложенных вариантов.
- Выбрать опцию «Кисть».
- Настроить параметры и цветовую палитру.
При выборе цветовой палитры большое значение имеет жесткость кисти. Мягкий элемент дает возможность настроить края маски. Выбор определенного вида кейса напрямую зависит от степени подготовки пользователя. На начальном этапе можно использовать один вид кисти. После переходить к расширенным возможностям.
После переходить к расширенным возможностям.
Как использовать слой-маску
На первом этапе новым пользователям графического приложения стоит понять, что такое маска слоя в фотошопе, какие есть кейсы для ее применения и т. д. Пользователи часто обрабатывают несколько фотографий, придавая им безупречный вид. Не всегда изображение получается должного качества. Поэтому используют слои. Они необходимы для закрытия каких-то частей, придания интересного вида, отработки световой динамики. С помощью маски можно добавлять текст, изменять оттенок, добавлять интересные элементы. Данная опция по внешним характеристикам сравнима с ластиком. На самом деле функции у них абсолютно разные. Но в отличие от ластика, маску можно применять любым типам изображения.
Новичок сможет создать слой маску в Фотошопе после изучения инструкции. Качество полученного изображения будет в разы выше, насыщенней, исходного варианта.
Photoshop инструменты и фильтры, используемые для маски слоя
Photoshop ― это программа с безграничными возможностями. Благодаря разнообразным элементам для редактирования изображений, можно создавать необычные эффекты. На онлайн-уроках adobe фотошоп подробно изучают каждый этап работы с отдельными кейсами. Создавать слои в программе можно с помощью одного из инструментов.
Благодаря разнообразным элементам для редактирования изображений, можно создавать необычные эффекты. На онлайн-уроках adobe фотошоп подробно изучают каждый этап работы с отдельными кейсами. Создавать слои в программе можно с помощью одного из инструментов.
Brush Tool (B) (Кисть)
Один из распространенных объектов для наложения слоев является «Кисть». С его помощью можно быстро изменить длину и ширину фотографии. Кисть меняет цвет первоначального фона. Его можно сделать светлее или темнее. Создание маски в Фотошопе через опцию «Кисти» ― один из простых и понятных вариантов. Добавляется через панель управления.
Gradient (Градиент)
Градиент используется для преобразования ярких и насыщенных оттенков. Можно изменять свет, накладывать тень и т. д. Когда пользователь работает с двумя и более изображениями, наложение градиента создает плавный переход. Визуально фильтр незаметен.
Text Tool (T) (Текст) и Shape (Формы)
Текст ― это наиболее частый способ выполнения работы. Сделать его гармоничным, с нижними оттенками можно только в графическом редакторе. После add layer mask пользователь через главное меню выбирает строку «Текст». Появится ярлык на рабочем столе программы. Чтобы текст закрепить на изображении, необходимо выполнить выделение напечатанного фрагмента. После чего происходит выделения первого слоя и накладывается маска поверх текущей работы. Каждый последующий слой накладывается один на другой, не искажая исходный вариант. В процессе работы всегда можно выполнить предварительный просмотр. Это позволяет контролировать качество процесса.
Сделать его гармоничным, с нижними оттенками можно только в графическом редакторе. После add layer mask пользователь через главное меню выбирает строку «Текст». Появится ярлык на рабочем столе программы. Чтобы текст закрепить на изображении, необходимо выполнить выделение напечатанного фрагмента. После чего происходит выделения первого слоя и накладывается маска поверх текущей работы. Каждый последующий слой накладывается один на другой, не искажая исходный вариант. В процессе работы всегда можно выполнить предварительный просмотр. Это позволяет контролировать качество процесса.
Selection Tools (Инструменты выделения)
В процессе работы с картинками в редакторе может возникнуть необходимость выделения наложенного слоя. Для этого подходят прямоугольные, квадратные и другие выделения объекта. Производить работы такого рода можно на любом этапе. После обозначения объекта можно накладывать новый слой. Такой процесс дает возможность быстро изменить наложить новую маску.
Filters (Фильтры)
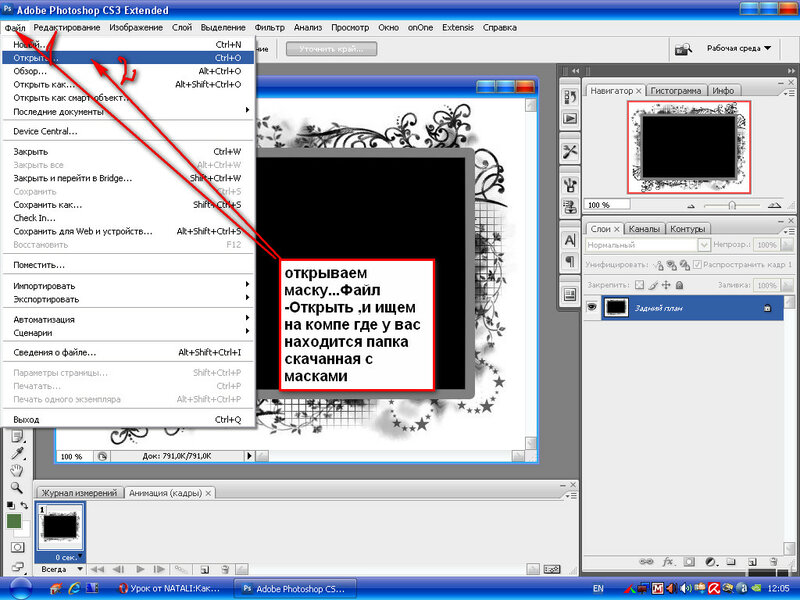
Фильтры подходят для корректировки визуала изображения. В фотошопе есть несколько фильтров, которые используются для тех или иных изменений. Как наложить маску на фото в Фотошопе с помощью фильтра? Первое с чего стоит начинать работу ― создание слоя. После чего обязательно обозначить область выделения прямоугольным типом. Сразу можно наблюдать изменение размеров. Такие изменения никак не отразятся на конечном результате. Область выделения становится незаметной, а не обрезается совсем. На главной панели задач выбрать раздел «Фильтры». После чего перейти к разделу «Оформление». Выбрать один из предложенных вариантов. Данный фильтр позволяет накладывать рамки, изменять края редактируемой картинки.
В фотошопе есть несколько фильтров, которые используются для тех или иных изменений. Как наложить маску на фото в Фотошопе с помощью фильтра? Первое с чего стоит начинать работу ― создание слоя. После чего обязательно обозначить область выделения прямоугольным типом. Сразу можно наблюдать изменение размеров. Такие изменения никак не отразятся на конечном результате. Область выделения становится незаметной, а не обрезается совсем. На главной панели задач выбрать раздел «Фильтры». После чего перейти к разделу «Оформление». Выбрать один из предложенных вариантов. Данный фильтр позволяет накладывать рамки, изменять края редактируемой картинки.
Другие варианты
Наложенную маску слоя можно постоянно редактировать. Один из распространенных способов ― изменение цвета слоя. Область может быть белого, черного или серого цвета. От выбора конкретного объекта зависит качество изображения.
Типы слоев, поддерживающие маску
Маска ― это универсальный элемент, который используется для любого слоя. В программе можно применять изменения для текстового, смарт слоя и так далее. Графический редактор поддерживает опцию создания нескольких слоев. При этом допускается применение маски слоя к комбинированной группе. Фотошоп ― это программа безграничных возможностей. С его помощью можно создавать уникальные изображения. Маски слоя придают картинке насыщенности, помогают передать цветовую палитру.
В программе можно применять изменения для текстового, смарт слоя и так далее. Графический редактор поддерживает опцию создания нескольких слоев. При этом допускается применение маски слоя к комбинированной группе. Фотошоп ― это программа безграничных возможностей. С его помощью можно создавать уникальные изображения. Маски слоя придают картинке насыщенности, помогают передать цветовую палитру.
Создаём маску из слоя
Как сделать слой маской из другого слоя? В фотошопе есть функция крепления. Для этого не нужно обозначать область выделения или применять дополнительные инструменты. С помощью объекта «Пера» задается область контура. После двойного щелчка появляется окно для сохранения выбранного контура. После клика правой кнопки мыши появится контекстное меню. Из предложенных вариантов необходимо выбрать путь скрепления. Визуально работу оценить невозможно. Все элементы остаются на прежнем месте. Только в программе Иллюстратор производится обрезка по заданным параметрам.
Маска и стили слоя
Данный кейс сочетается не со всеми стилями. Наложить фото, где есть тень или свечение не получится. Необходимо подобрать стиль, который будет сочетаться. Использование apply layer mask в фотошопе возможно только с совместимыми слоями. Если выполнить заданную команду не получается, можно растворить несовместимый элемент. Или просто преобразовать работу в смарт-объект.
Наложить фото, где есть тень или свечение не получится. Необходимо подобрать стиль, который будет сочетаться. Использование apply layer mask в фотошопе возможно только с совместимыми слоями. Если выполнить заданную команду не получается, можно растворить несовместимый элемент. Или просто преобразовать работу в смарт-объект.
Заливаем маску
Изменение исходного вида считается базовым при работе с приложением. Необходимо акцентировать внимание именно на освоении данного навыка. Заливка относится к базовым этапам работы с графикой. Только соблюдая технологию, можно добиться определенного результата.
Заливаем выделенный участок
Как ни странно, но в Photoshop кейс «заливка» выполняет ведущую роль. Работать с известным элементом так же просто, как и в других программах. Достаточно на панели выбрать «заливку» и установить нужный оттенок. Для наложения слоя маски можно использовать только базовые цвета, которые регулируют прозрачность. Для закрепления выбранного оттенка достаточно просто щелкнуть на объекте. Быстрое переключение настраивается с помощью сочетания клавиш.
Быстрое переключение настраивается с помощью сочетания клавиш.
Заливаем градиентом
Как указано в названии для работы, понадобится «Градиент». На главной панели необходимо выбрать не «Заливка», а «Градиент». Из многообразия предложенных вариантов можно использовать только два ― от черного к белому или от основного к фоновому. Задается изменение путем щелчка мыши на редактируемом объекте. Указатель мыши тянется от одного края к другому (слева направо). Как результат ― плавный переход от одного цвета к другому. Двойным щелчком, где находится layer mask в фотошопе, открывается дополнительное окно редактирования. В появившейся строке можно редактировать плотность, переход и т. д.
Используем оттенки серого
Серый относится к базовым оттенкам. Его применение в корректировке исходного дизайна играет немаловажную роль. Кейс предоставляет возможность быстрого изменения прозрачности для регулирования наложения дополнительных эффектов.
Копируем маску
Созданную маску можно использовать один или несколько раз для разных слоев. Для этого не нужно повторять процедуру заново. Достаточно скопировать уже готовый результат. На панели редактирования щелкнуть на выбранный объект и удерживать кнопку Ctrl. Информация автоматически попадает в буфер обмена. Скопированный объект можно использовать для других слоев. Скопированная маска отображается на панели «Слоев», как дубликат. Всегда можно посмотреть или изменить действие.
Для этого не нужно повторять процедуру заново. Достаточно скопировать уже готовый результат. На панели редактирования щелкнуть на выбранный объект и удерживать кнопку Ctrl. Информация автоматически попадает в буфер обмена. Скопированный объект можно использовать для других слоев. Скопированная маска отображается на панели «Слоев», как дубликат. Всегда можно посмотреть или изменить действие.
Инвертируем маску
Для начала необходимо понять, что такое инвертирование. Это процесс изменения заданного ранее цвета на другой. Выполнить подобное действие в редакторе очень просто. Достаточно нажать одновременное сочетание клавиш Ctrl и I. Подобное действие возможно только при выборе в палитре именно слой маска png. В противном случае инверсия будет невозможна.
Отключаем или удаляем маску
Процесс удаления и отключения относится к простым действиям. Одновременное нажатие клавиши Shift и щелчок на выбранной миниатюре позволит вносить корректировки в работу. Если все шаги были выполнены правильно, то на маске появляется красный крестик. Это говорит о том, что отключение произведено успешно. При желании ее можно снова сделать активной. Удаление происходит щелчком правой кнопки мыши. В диалоговом окне появится опция delete выбранного объекта.
Это говорит о том, что отключение произведено успешно. При желании ее можно снова сделать активной. Удаление происходит щелчком правой кнопки мыши. В диалоговом окне появится опция delete выбранного объекта.
Заключение
Фотошоп ― это графический редактор, который позволяет работать с изображениями разной сложности. Одним из основных кейсов приложения выступают маски. Это инструмент для создания уникального дизайна, обрамления и изменения цветовой гаммы и т. д. В редакторе представлены обтравочные маски, которые используются для разных слоев. Не стоит забывать, что маски совместимы не со всеми видами редактируемых частей. Применение альфа-каналов дает возможность сохранять выделенные объекты и использовать их повторно при внесении дальнейших изменений.
В статье было подробно описано, как сделать маску из картинки в фотошопе для начинающих. Новичкам стоит более подробно изучать работу графического редактора. Больше времени уделять деталям и последовательности действий.
Маски в Photoshop. Часть IV ⋆ Vendigo.ru
Часть I. Создание и редактирование масок
Часть II. Маски, Выделения и Каналы
Часть III. Инструмент «Уточнить Край» (Refine Edge)
Часть V. Девушка летящая на зонтике
Виды масок в Photoshop
До сих пор я рассматривал только один вид масок – это маска слоя (Layer Mask). Но маски – это настолько удобный и мощный инструмент, что в Фотошопе они встречаются везде и бывают различных видов. Рассмотрим некоторые из них.
Быстрая Маска (Quick Mask)
Быстрая Маска используется для того, чтобы представить выделение в виде Маски для его доработки. Режим Быстрой Маски включается клавишей Q или специальной кнопкой на панели инструментов.
Например, после выделение области вы хотите сделать выделение более мягким (растушеванным). Включаете Быструю маску (Q), размываете фильтром Размытие по Гауссу и снова возвращаетесь к выделению (Q). Теперь оно будет мягким. Так же с помощью Быстрой Маски можно дорабатывать выделение, рисуя по маске кисточкой или любыми другими инструментами.
По умолчанию Быстрая маска отображается в виде красного полупрозрачного слоя. Ее вид можно изменить, для этого нужно дважды щелкнуть по кнопке Быстрой маски на панели инструментов.
Векторная Маска
Помимо обычной (растровой, что означает состоящей из пикселов) маски слоя, к слою можно добавить Векторную Маску. Для этого нужно еще раз нажать кнопку «Добавить маску слоя», и рядом с первой миниатюрой маски появится вторая.
Она так же активируется простым щелчком, после чего можно нарисовать векторную маску с помощью инструментов Перо или простых фигур: Прямоугольник, Эллипс и другие.
Векторные маски позволяют создавать плавные контуры, например, чтобы точно вырезать автомобиль или фигуру девушки. Для обработки фотографий они используются реже, чем обычные, но иногда просто незаменимы. Для более подробного изучения работы с векторными масками рекомендую замечательную статью Андрея Журавлева Работа с путями (Path) в Photoshop.
Обтравочная Маска (Clipping Mask)
Следующий тип масок, который я активно использую это – Обтравочная Маска (Clipping Mask).
Обтравочная Маска задает прозрачность слоя по маске предыдущего. Другими словами она как бы копирует одну маску слоя на два и более.
Возьмем пример из третей части: пейзаж с лошадьми, в котором мы создали Корректирующий слой Кривых для повышения контраста на небе и ограничили его действие с помощью маски.
Добавим насыщенности краскам на небе. Для этого создадим сверху Корректирующий слой Вибрация (Vibrance) и сдвинем движок Вибрация до +45.
Теперь чтобы ограничить действие этого слоя только небом, мы можем скопировать маску из предыдущего слоя Кривых или же добавить к этому слою Обтравочную Маску, связав его таким образом со слоем Кривых. Для этого можно в меню Слой выбрать команду «Добавить Обтравочную маску». Но проще нажать Alt и разместить курсор между слоями, которые нужно связать. Когда он примет вид изогнутой вниз стрелки с квадратиком – щелкаем, тем самым добавляя Обтравочную маску.
При этом к верхнему слою добавится стрелка, указывающая на нижний, означающая что этот слой связан с нижним Обтравочной маской. Подобным образом можно группировать любое количество слоев.
Подобным образом можно группировать любое количество слоев.
Например, если мы хотим дополнительно изменить оттенок неба, мы можем добавить еще один Корректирующий слой – Цветовой Баланс и к нему, так же применить Обтравочную маску. Все три слоя будут использовать маску самого нижнего слоя Кривых.
Убрать Обтравочную маску так же легко. Снова поместите курсор между слоями, нажмите Alt и щелкните – Обтравочная маска исчезнет.
В качестве альтернативного подхода можно просто скопировать маску из первого слоя Кривых в добавленные Корректирующие слои. Сделать это очень просто. Достаточно перетащить маску с одного слоя на другой, удерживая Alt.
Разница между этими подходами состоит в том, что в первом случае (обычная + Обтравочные маски), мы можем редактировать одну маску, и результат будет сразу отображаться для всех трех корректирующих слоев.
Во втором же случае, когда мы просто скопировали маску, после ее редактирования придется вновь копировать ее во все слои.
Чаще всего удобен первый подход, когда мы имеем одну маску для нескольких слоев (используем Обтравочные маски). Но иногда нужно чтобы маски немного отличались. Тогда удобно скопировать исходную маску и доработать ее индивидуально для какого-нибудь слоя.
Приведу еще один пример работы Обтравочной маски. Если мы имеем два слоя: первый — синий квадрат, второй зеленый круг.
То, объединив их с помощью Обтравочной маски мы получим такой результат:
Зеленый круг, использует прозрачность нижнего слоя (квадрат) как свою маску!
Расскажу об еще одном способе комбинировать Маски и Слои. Некоторые из вас уже знают, что Photoshop позволяет объединять слои в группы с помощью папок. Выделите слои, которые нужно поместить в папку и, удерживая Shift, нажмите кнопку создания группы. При этом будет создана папка и в нее будут уложены выделенные слои.
К этой папке тоже можно применить маску, которая будет действовать (маскировать) все вложенные в нее слои. На самом деле такая конструкция абсолютно идентична первому подходу: слой с маской плюс Обтравочные маски, привязанные к этому слою.
На самом деле такая конструкция абсолютно идентична первому подходу: слой с маской плюс Обтравочные маски, привязанные к этому слою.
В обоих этих случаях сначала вычисляется содержимое связанных слоев, а затем к ним один раз применяется маска. Если маска полупрозрачная, то результат будет отличаться от того, когда она скопирована в каждый слой. Ведь в таком случае маски будут применяться последовательно.
Итоги
Итак, что мы имеем? Мы можем переносить Маску с одного слоя на другой (или на группу слоев) простым перетаскиванием. Можем копировать Маску с одного слоя на другой, используя Alt + перетаскивание. Объединять несколько слоев под одной Маской с помощью папок и Обтравочных масок. Если вы немного запутались, то не переживайте, побольше практики, и вы быстро освоитесь.
Маски в Photoshop. Часть I. Создание и редактирование масок
Маски в Photoshop. Часть II. Маски, Выделения и Каналы
Маски в Photoshop. Часть III. Инструмент «Уточнить Край» (Refine Edge)
Часть III. Инструмент «Уточнить Край» (Refine Edge)
Маски в Photoshop. Часть V. Девушка летящая на зонтике
Слой-маски в Photoshop. Получите идеальную плавную прозрачность ваших масок
1
SHARES
Итак, я собираюсь показать вам кое-что о маскировании, о котором мало кто знает. Так что мы просто будем использовать эту фотографию женщины и кота сверху. Так что дело не столько в художественном оформлении, сколько в понимании техники, которую я хочу вам показать.
Итак, первое, что мы хотим сделать, это создать скрытую маску или перевернутую маску. Поэтому, удерживая нажатой клавишу «Alt» или «Option», перейдите на панель слоев и нажмите «Создать маску». Что это делает, так это создает черную маску, которая скрывает содержимое слоя.
Теперь, чтобы вернуть содержимое слоя, мы закрасим его белым цветом. Итак, позвольте мне просто нажать клавишу D, чтобы сбросить цвета фона переднего плана.
Давайте возьмем кисть и начнем рисовать. Сейчас. Некоторые используют поток. Некоторые люди используют непрозрачность. Посмотрите мой учебник, в котором рассказывается о разнице.
Я уменьшу поток до 10%, и мы начнем немного рисовать здесь. Посмотрите, что происходит, когда вы хотите нарисовать определенное значение, например, здесь вы хотите сделать 20%.
Это ошибка большинства людей. Большинство людей снижают непрозрачность до 20%, и это неправильно. И я собираюсь показать вам, почему именно.
Непрозрачность — это в основном то, насколько он прозрачен в потоке, насколько быстро вы туда попадаете. См. мой учебник по потоку и непрозрачности
Принцип работы маски слоя прост. Когда вы рисуете белым цветом, он показывает содержимое этого конкретного слоя. Если вы рисуете черным цветом, он скрывает содержимое этого конкретного слоя. Посмотрите мой другой урок по основам маскирования. Давай продолжим.
Что бы сделали большинство людей, если бы они хотели закрасить 20%, так это понизили бы непрозрачность до 20%, а это неправильно. И я покажу вам, почему.
И я покажу вам, почему.
Если вы рисуете с непрозрачностью 20%, вы наносите немного краски. Теперь не имеет значения, используете ли вы мышь или графический планшет.
Но вот в чем дело. Да, добавляет 20%. Но если я поднимаю, а потом снова рисую, это добавляет еще 20%. Если я поднимаю, это добавляет еще 20% и так далее.
Создает очень пятнистую краску (или пятнистую маску).
И затем в этот момент попытаться сделать все гладко и ровно, очень, очень сложно. Так что непрозрачность — не способ сделать это. Я собираюсь полностью увеличить непрозрачность. Вместо использования непрозрачности перейдите к палитре цветов.
Выберите (B) в HSB. Это придаст нам яркости. Теперь выберите 20. Таким образом, вместо того, чтобы выбирать непрозрачность, мы выбираем оттенок серого с 20% белого.
Нажмите ок, теперь посмотрите, что произойдет, если я перейду на другую сторону и начну рисовать, подниму его и нарисую поверх него.
Посмотри сюда. У меня ровно 20%.
Но это делает даже больше, потому что, когда мы используем непрозрачность или поток, он просто будет продолжать накладывать все больше и больше краски.
Помните первую область, которую я нарисовал слева, должно быть 20%. Теперь, если я рисую, это просто вернет его обратно к 20. Так что, если он светлее, он затемнит его. Если он темнее, он осветлит его, и посмотрите, насколько гладким и совершенным мы можем это сделать.
Вместо прозрачности используйте серый цвет. Посмотрите, как тона сопоставляются со значениями прозрачности.
Теперь, если мы объединим это с потоком и уменьшим этот поток до очень малого количества. Так что это позволяет нам смешать эти края и сделать их красивыми, гладкими и точными.
Как это применить к изображению? Простой. Выбираем маску.
Выберите 40%, введя 40 в B в палитре цветов.
Нам нужно 40% этого меха. Посмотри на это. Просто немного текстуры там. Давайте сделаем то же самое на верхней части щек.
Почему бы вам не попробовать этот метод на себе в следующий раз, когда вы попытаетесь создать немного прозрачности в своей маске, и вы обнаружите, что этот метод сделает ваши маски более гладкими и ровными.
Так что мне любопытно. Ребята, вы уже знали об этом? Было ли это чем-то новым? Дайте мне знать в комментариях ниже.
И, кстати, если вы новичок, добро пожаловать в Photoshop Cafe. Сделай мне одолжение и нажми кнопку подписаться. Таким образом, вы не пропустите ни один из моих кратких уроков. Так или иначе, ребята, я надеюсь, что вам это нравится.
И до встречи в кафе.
Колин
Маска слоя Photoshop — javatpoint
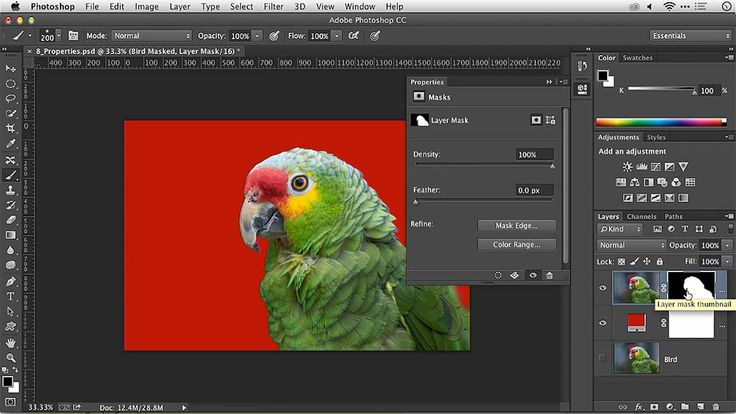
следующий → ← предыдущая Маска слоя — одна из самых полезных функций Photoshop. Он предоставляет возможность скрывать и показывать части слоев, выполняя неразрушающее редактирование. Неразрушающее редактирование означает, что мы можем редактировать изображение, не затрагивая исходное содержимое. Это помогает дизайнерам стать более творческими и эффективными. Слой-маска похожа на прозрачную крышку над изображением. Когда мы применяем маску слоя к слою, она закрывает содержимое исходного слоя. Маска слоя полезна при объединении нескольких изображений в одно или удалении объекта с изображения. Использование маски слоя выглядит не очень простым, но им легко пользоваться, как черно-белым фильтром. В этом разделе мы обсудим, как использовать маски слоя, как они работают и когда нам нужно их применять. Прежде чем разбираться в масках слоев, убедитесь, что у вас есть базовые знания о слоях в Photoshop. Обсудим тип масок: Типы масокМы можем создать следующие два типа масок в Photoshop: Маски слоя: Эти маски зависят от разрешения, что означает, что их можно редактировать с помощью инструментов рисования или выделения. Векторные маски: Эти маски не зависят от разрешения, что означает, что их можно создавать с помощью инструмента «Перо» или «Форма». Все эти маски обеспечивают неразрушающее редактирование, что означает, что мы можем редактировать маску без потери исходных данных пикселей изображения. Маски слоя отображаются на слое с дополнительной миниатюрой рядом с миниатюрой слоя. Для масок слоя миниатюра отображается как канал в оттенках серого на слое. Для векторных масок миниатюра отображается как путь к содержимому слоя. Если вы хотите добавить маску слоя поверх фонового слоя, преобразуйте фоновый слой в обычный слой, перейдя в слой -> Новый-> Слой из меню фона . Мы можем отредактировать маску слоя, чтобы добавить или удалить объект с изображения. Это похоже на изображение в оттенках серого; скрытая область окрашена в черный цвет, а видимая область окрашена в белый цвет. Давайте разберемся, как добавить маску слоя: Как добавить маски слоя Сначала откройте изображение с помощью клавиш Ctrl + O и убедитесь, что инструмент выделения не активирован. Теперь выполните следующие шаги, чтобы добавить маску слоя: Шаг 1: выберите слой или группу слоев Теперь выберите слой, поверх которого вы хотите применить маску слоя. Если вы хотите применить к фоновому слою, разблокируйте его двойным щелчком по слою. Шаг 2: Нажмите кнопку «Слой-маска» Кнопка «Маска слоя» находится внизу панели «Слои». Нажмите на нее, чтобы применить маску слоя. Мы также можем сделать то же самое, перейдя в меню Шаг 3: Проверка Если маска слоя успешно применена к слою, миниатюра маски слоя будет видна рядом с миниатюрой слоя. Как использовать маску слояДавайте разберемся, как выполнить неразрушающее редактирование с помощью маски слоя. Маска слоя обеспечивает гибкое управление прозрачностью изображения. Как мы видим на изображении выше, миниатюра маски слоя белая, что означает, что ничего не изменилось, и каждый пиксель изображения виден. Маска слоя — это не что иное, как тип слоя, который существует в параллельном пространстве слоя. Чтобы выполнить редактирование изображения, примените маску слоя и выберите ее, щелкнув миниатюру маски слоя. Теперь то, что мы редактируем, будет выполняться по маске слоя, а не по изображению. Например, мы выбрали инструмент «Волшебная палочка», чтобы удалить фон изображения. Инструмент «Волшебная палочка» волшебным образом выделяет все похожие пиксели. Чтобы выбрать инструмент «Волшебная палочка», нажмите клавишу w . Теперь выберите фон изображения, удерживая клавишу Shift и перетаскивая его по холсту изображения. Нажмите клавишу Delete, чтобы удалить выбранную область изображения. Рассмотрим изображение ниже: Из изображения выше мы удалили фон изображения. |


 Если выбран какой-либо инструмент, снимите его выделение с помощью клавиш Ctrl + D.
Если выбран какой-либо инструмент, снимите его выделение с помощью клавиш Ctrl + D. Это один из основных и лучших инструментов Photoshop.
Это один из основных и лучших инструментов Photoshop.