Как сделать обводку текста в Фотошопе, создание контура вокруг объекта или картинки, как выполнить окантовку букв в Photoshop
Главная » Компьютеры
На чтение 4 мин Опубликовано Обновлено
Пользователи, которые начинают осваивать азы работы в растровом редакторе Adobe Photoshop, задаются вопросом: а как можно разными способами исправить текст или изображения в Photoshop? Ведь без него общая картина картины кажется неполной.
Существует два способа глажки, каждый из которых уникален и применяется в определенных ситуациях.
Содержание
- Как сделать обводку текста в Фотошопе?
- Обводка с использованием двух слоев
- Создание контура
- Как сделать обводку картинки?
- Создание рамки
- Окантовка объекта
Как сделать обводку текста в Фотошопе?
Этот способ подходит для создания обводки текста в Photoshop:
- Первый шаг — открыть любое изображение, которое будет служить фоном.
 Далее инструментом «Текст» укажите шрифт, начертание и введите слово или строку.
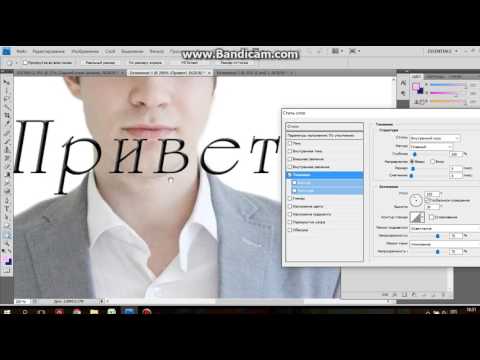
Далее инструментом «Текст» укажите шрифт, начертание и введите слово или строку. - После этого нужно зайти в меню «Стили», найти опцию «Обводка» и поставить галочку.
- В правой части окна стиля показаны настройки. Вы можете указать размер (ширину в пикселях), положение (снаружи или внутри) и цвет границы. Лучший результат получается экспериментальным путем. «Режим наложения» и «Непрозрачность» можно оставить без изменений.
Обводка с использованием двух слоев
Второй способ получения хита не так распространен, как предыдущий, но с ним обязательно нужно познакомиться:
- Сначала создайте объект с надписью, затем зажмите клавишу «CTRL» и нажмите кнопку «T» на панели слоев. Надпись будет выделена пунктирной линией.
- После этого создайте новый слой, который следует разместить сразу после надписи. Другими словами, в иерархии — надпись должна быть в самом верху, а новый слой — на ступеньку ниже, перед фоном. Активируйте его.
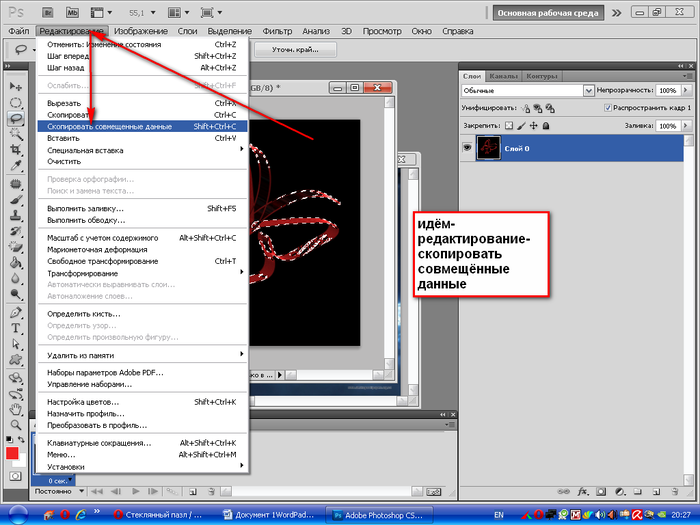
- Следующим шагом является расширение выбранной области.
 Делается это с помощью вкладки «Выбор» — «Модификация» — «Расширить». Откроется окно, где необходимо ввести количество пикселей, на которое следует увеличить объект. Например 3 пикселя.
Делается это с помощью вкладки «Выбор» — «Модификация» — «Расширить». Откроется окно, где необходимо ввести количество пикселей, на которое следует увеличить объект. Например 3 пикселя. - После этого на панели инструментов найдите опцию «Заливка», измените цвет кисти на доступный и залейте область. Посмотрите результат.
- Затем вы можете перейти на панель стилей и добавить новую рамку. Вы также можете заполнить буквы слова цветом или текстурой.
Способы изменить цвет изображения или фотографии в Photoshop
Создавая несколько слоев и повторяя инструкции, вы сможете создать не только двойную, но и тройную строку текста.
Создание контура
Вы также можете добавить контур вокруг текста в Photoshop несколькими способами:
- Чтобы создать бордюр, проще всего щелкнуть правой кнопкой мыши (ПКМ) по надписи, а затем «Создать рабочий контур». После этого набранные буквы будут преобразованы в силуэт, который можно редактировать с помощью встроенных инструментов Photoshop.

Однако этот метод работает только при соблюдении определенных условий. Перейдем к следующему способу обводки букв. - Теперь щелкните правой кнопкой мыши самый выделенный объект и выберите из выпадающего списка идентичный вариант: «Создать рабочий путь». Для работы этого способа необходимо активировать инструмент «Текст», а также выйти из режима редактирования метки (чтобы курсор не моргал и объект не подчеркивался). Проще всего проделать эти две операции одновременно — нажать комбинацию клавиш «CTRL» и «Enter» на клавиатуре. При этом слой надписей должен быть активен.
- Есть еще один способ использования вкладок меню. В первую очередь переходим на вкладку «Слой», затем «Текст», после — «Создать рабочий контур». Слой метки должен быть выбран на панели.
Слой не будет изменен, к нему будет добавлена только рамка, которую следует редактировать с помощью инструмента «Перо, стрелка, уголок».
Вот как выглядит результат, отредактированный с помощью инструмента «Стрелка».
Отредактированный силуэт можно использовать позже, поскольку он преобразуется в «Пользовательскую форму».
Как сделать обводку картинки?
С текстом разобрались, но точно такую же строку можно использовать на любом изображении или объекте.
Способы создания и использования тени в Photoshop
Создание рамки
Первый способ обвести изображение — создать рамку:
- откройте изображение.
- Нижний слой после загрузки изображения преобразуется в фон, который по умолчанию заблокирован. Вы должны снять блокировку редактирования.
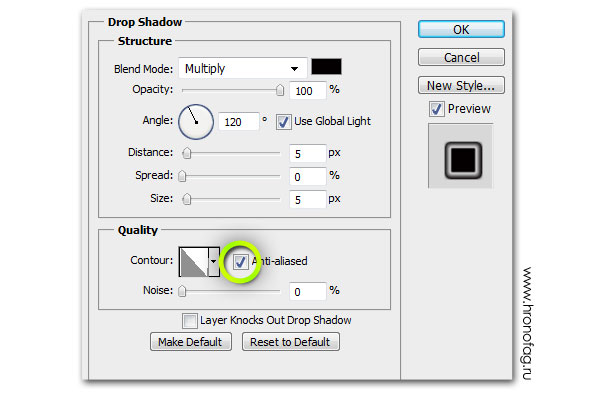
- После разблокировки перейдите в меню «Параметры наложения». Перейти к нему можно, нажав кнопку «fx». Найдите элемент «Обводка».
- Настройки идентичны уже описанным в разделе «Обводка текста». Все дальнейшие операции выполняются аналогично.
В результате изображение будет обрамлено.
Окантовка объекта
Вы также можете обвести контур объекта:
- Выберите объект с помощью инструмента «Волшебная палочка».

- Наведите курсор на выделенную область и щелкните по ней правой кнопкой мыши. В выпадающем меню нажмите на пункт «Создать путь задания».
- Перейдите на вкладку «Пути» на панели «Слои.
- Настройте кисть, выбрав ее цвет, толщину и непрозрачность. Это будет изложено.
- Щелкните правой кнопкой мыши вкладку «Контуры» и выберите «Обводка».
- После этого следует нажать на кнопку «ОК» и посмотреть результат.
Другие опции:
- Выберите объект на изображении, нажмите «CTRL» и «J» на клавиатуре, чтобы поместить его на отдельный слой.
- Выберите «Обводка» в меню эффектов».
- Дальнейшая процедура уже известна и описана ранее.
Как сделать обводку текста в фотошопе двумя классными способами?
Главная » Работа с компьютерными программами » Adobe Photoshop
Автор Дмитрий Костин Просмотров 582 Опубликовано Обновлено
Доброго всем времени суток, мои дорогие друзья и читатели моего блога. Часто я просматриваю какие-нибудь картинки с надписями и понимаю, что чего-то в этой надписи не хватает для более симпатичного исполнения. Потом я понимаю, что на том или ином изображении текст неплохо было бы обвести.
Хотя на самом деле это не только мои мысли. Люди сами понимают, что надпись смотрится какой-то неоформленно, но как сделать обводку текста в фотошопе они совершенно не знают. Поэтому я как раз и решил написать для вас эту статью, чтобы вы сами смогли хоть как-то улучшить вашу надпись, обведя ее. Эх, что-то давно мы с вами кстати не фотошопили.
Обычная обводка
Для начала я покажу вам как просто обвести текст. И в этом нам поможет уже знакомая нам функция. Итак, поехали!
- Давайте откроем какое-нибудь изображение в качестве фона и выберем белый (или любой другой) цвет в качестве основного.
 Теперь выберите инструмент «Текст», задайте нужный шрифт и размер, и напишите что-либо на новом слое.
Теперь выберите инструмент «Текст», задайте нужный шрифт и размер, и напишите что-либо на новом слое. - А теперь вам нужно войти в стили слоя этого текста и поставить галочку на пункте «Обводка». Вы сразу заметите, как надпись обвелась и преобразилась. Правда неизвестно, какие настройки там стоят, так что давайте подстроим все сами.
- В настройках текста два самых главных параметра — это положение и размер. Положение показывает, с какой стороны будет происходить обводка (снаружи, внутри или в центре). Практика показывает, что самое оптимальное положение — это снаружи. А размер, как вы сами понимаете, будет указывать размер обвoдки в пикселях.
- Ну и конечно же нельзя забывать про сам цвет обводки. Тут все зависит от цвета текста. Если вы будете использовать белую надпись, то обводка должна быть потемнее, например черная или темно-синяя. Но вы можете экспериментировать с текстом. Здесь вас совершенно никто не ограничивает.
Второй слой
Если вы смотрели хоть одно мое видео с моего канала youtube, то возможно видели, что в начале каждого ролика у меня стоит заголовок, который обведен особым образом. Так вот, многие меня спрашивают, как я проделываю такой прием. И сейчас я вам поведаю свой секрет, хотя тут ничего секретного на самом деле и в помине нет.
Так вот, многие меня спрашивают, как я проделываю такой прием. И сейчас я вам поведаю свой секрет, хотя тут ничего секретного на самом деле и в помине нет.
- Итак, для начала вы должны написать любой текст. Сделали? Молодцы! И теперь зажмите клавишу CTRL и нажмите на иконку «Т» в панели слоев. После этого у вас ваш текст должен выделиться пунктирной линией.
- Теперь создайте новый слой и сделайте так, чтобы он находился прямо за текстовым слоем. То есть верхним слоем будет надпись, а ниже будет наш новый пустой слой. Да, и сразу встаньте на него, чтобы он был у вас активным.
- Далее мы идем в верхнее меню и выбираем пункт «Выделение» — «Модификация» — «Расширить». В появившемся окне мы должны выбрать, насколько расширить нашу выделенную область. В своем примере я выберу на 3 пикселя, но вы можете экспериментировать. После чего нажимаем ОК.
- И следующим шагом нам нужно будет выбрать инструмент «Заливка» и сменить цвет кисти на черный (ну или какой-либо еще).
 Ну а дальше заливаем выделенную область и смотрим на результат.
Ну а дальше заливаем выделенную область и смотрим на результат. - А в довершение к этом можно опять же залезть в стили слоя и выбрать там обводку, и работать с ней. И тогда уже получится более красивый эффект. Именно его я и использую для заголовков к моим видео.
Вот пара примеров того, что у меня получилось.
Кстати, если вы помните, то заливать область вы можете не только областью, но и какой-нибудь текстурой, тогда эффект может получиться еще интереснее. Так что всё в ваших руках. Ну а если вы всё же захотите изучить фотошоп с нуля буквально за пару недель, то я вам настоятельно рекомендую изучить [urlspan]этот классный видеокурс[/urlspan]. Он просто потрясающе сочетает в себе простоту, легкость и полезность. смотрится просто на одном дыхании. А по промокоду KOSKOMP_E73 вы получите скидку 10% от стоимости курса!
Ну а я с вами на сегодня прощаюсь. Надеюсь, что мой сегодняшний урок вам понравился и был полезным. Так что не забывайте подписываться на мой канал и делиться в социальных сетях данными материалами. Ну а я в свою очередь постараюсь вас радовать своими статьями, поэтому заходите на мой блог в любое время. Удачи вам. Пока-пока!
Так что не забывайте подписываться на мой канал и делиться в социальных сетях данными материалами. Ну а я в свою очередь постараюсь вас радовать своими статьями, поэтому заходите на мой блог в любое время. Удачи вам. Пока-пока!
С уважением, Дмитрий Костин.
window.yaContextCb.push(()=>{ Ya.Context.AdvManager.render({ renderTo: ‘yandex_rtb_R-A-188774-147’, blockId: ‘R-A-188774-147’ })})»+»ipt>»; cachedBlocksArray[108307] = «window.yaContextCb.push(()=>{ Ya.Context.AdvManager.render({ renderTo: ‘yandex_rtb_R-A-188774-146’, blockId: ‘R-A-188774-146’ })})»+»ipt>»; cachedBlocksArray[185024] = «window.yaContextCb.push(()=>{ Ya.Context.AdvManager.render({ renderTo: ‘yandex_rtb_R-A-188774-169’, blockId: ‘R-A-188774-169’ })})»+»ipt>»; cachedBlocksArray[119236] = «window.yaContextCb.push(()=>{ Ya.Context.AdvManager.render({ renderTo: ‘yandex_rtb_R-A-188774-168’, blockId: ‘R-A-188774-168’ })})»+»ipt>»; cachedBlocksArray[132495] = «window.

 yaContextCb.push(()=>{ Ya.Context.AdvManager.render({ renderTo: ‘yandex_rtb_R-A-188774-145’, blockId: ‘R-A-188774-145’ })})»+»ipt>»;
cachedBlocksArray[108299] = «»;
cachedBlocksArray[108309] = «window.yaContextCb.push(()=>{ Ya.Context.AdvManager.render({ renderTo: ‘yandex_rtb_R-A-188774-113’, blockId: ‘R-A-188774-113’ })})»+»ipt>»;
cachedBlocksArray[108303] = «window.yaContextCb.push(()=>{ Ya.Context.AdvManager.render({ renderTo: ‘yandex_rtb_R-A-188774-138’, blockId: ‘R-A-188774-138’ })})»+»ipt>»;
cachedBlocksArray[108301] = «window.yaContextCb.push(()=>{ Ya.Context.AdvManager.render({ renderTo: ‘yandex_rtb_R-A-188774-92’, blockId: ‘R-A-188774-92’ })})»+»ipt>»;
yaContextCb.push(()=>{ Ya.Context.AdvManager.render({ renderTo: ‘yandex_rtb_R-A-188774-145’, blockId: ‘R-A-188774-145’ })})»+»ipt>»;
cachedBlocksArray[108299] = «»;
cachedBlocksArray[108309] = «window.yaContextCb.push(()=>{ Ya.Context.AdvManager.render({ renderTo: ‘yandex_rtb_R-A-188774-113’, blockId: ‘R-A-188774-113’ })})»+»ipt>»;
cachedBlocksArray[108303] = «window.yaContextCb.push(()=>{ Ya.Context.AdvManager.render({ renderTo: ‘yandex_rtb_R-A-188774-138’, blockId: ‘R-A-188774-138’ })})»+»ipt>»;
cachedBlocksArray[108301] = «window.yaContextCb.push(()=>{ Ya.Context.AdvManager.render({ renderTo: ‘yandex_rtb_R-A-188774-92’, blockId: ‘R-A-188774-92’ })})»+»ipt>»;Как нарисовать рамку вокруг текста в Photoshop CS5
Векторный метод следует использовать с осторожностью — хотя он дает вам больший контроль над формой контура, впоследствии гораздо сложнее редактировать текст. Мы рекомендуем это только в том случае, если вы точно знаете, что должен сказать ваш текст.
- С помощью инструмента Текст создайте текстовый слой и максимально доработайте его внешний вид и содержимое.
- Щелкните его правой кнопкой мыши и выберите Convert to Shape .
- Включите векторные точки в тексте с помощью правой панели инструментов. Отредактируйте форму по мере необходимости.
- Используйте такие параметры, как Обводка и Цвет заливки в верхнем меню, чтобы изменить внешний вид.
- Когда будете готовы, нажмите OK .
- Если вы хотите «полый» текст (только контур), выберите окно Layer Style , затем установите флажок рядом с Stroke .

 Делается это с помощью вкладки «Выбор» — «Модификация» — «Расширить». Откроется окно, где необходимо ввести количество пикселей, на которое следует увеличить объект. Например 3 пикселя.
Делается это с помощью вкладки «Выбор» — «Модификация» — «Расширить». Откроется окно, где необходимо ввести количество пикселей, на которое следует увеличить объект. Например 3 пикселя.

 Теперь выберите инструмент «Текст», задайте нужный шрифт и размер, и напишите что-либо на новом слое.
Теперь выберите инструмент «Текст», задайте нужный шрифт и размер, и напишите что-либо на новом слое.