Как нарисовать объемное сердце — валентинку в фотошопе
Рубрика: Полезные уроки Photoshop
Опубликовано 22.01.2013 · Комментарии: 10 · На чтение: 3 мин
Всем доброго настроения! И вот я снова здесь, публикую для Вас, дорогие мои читатели блога Домовёнок-Арт, уроки фотошоп для начинающих. И поскольку совсем немного осталось до дня всех влюбленных, то сегодняшний урок будет посвящено именно этому празднику: мы будем создавать валентинку в фотошопе.
Сразу оговорюсь: данный урок является лишь первой частью классной открытки или обоев для рабочего стола ко Дню всех влюбленных. Но обо всем по порядку.
Итак, открываем программу Adobe Photoshop и создаем новый документ размером 1280х1024 пикс. ( по размеру монитора, ведь мы же делаем обои ко дню всех влюбленных), разрешение 72 пикс/см, цветовой режим RGB.
Выбираем инструмент Произвольная фигура, находим вверху в настройках инструмента изображение сердца (Черви называется).
Если у Вас такой фигуры нет, то ее нужно загрузить из стандартной библиотеки фотошопа. Для этого жмем на маленький треугольничек в правом верхнем углу и выбираем внизу вкладку Все.
Прежде, чем рисовать, устанавливаем основной цвет в панели инструментов. Я пока выбрала цвет 870404, но в процессе создания мы его, если что, сможем подкорректировать.
Итак, рисуем небольшое сердечко. Обратите внимание на настройку Выполнить заливку пикселов, маленький квадратик.
Давайте сделаем объемное сердце, для чего дважды кликаем по слою в Панели слоев или идем в меню Слои-Стиль слоя-Параметры наложения. Теперь устанавливаем следующие настройки, показанные на скриншотах (для увеличения нажмите на изображение):
Создаем новый слой. А также загружаем выделение сердечка: зажав клавишу Сtrl, кликаем по иконке слоя в панели справа.
Выбираем инструмент Градиент, устанавливаем цвета, как на рисунке.
Меняем режим наложения слоя на Насыщенность
Создаем еще один слой Слой 3. Вновь выбираем Произвольную фигуру и рисуем сердце белого цвета, немного меньшего размера.
Жмем сочетание клавиш Ctrl+T, вызывая тем самым Произвольную трансформацию слоя. Правой кнопкой мыши выбираем функцию Деформация, появится сетка из 9 прямоугольников. Зажимая по очереди нужные прямоугольники, перетаскиваем и растягиваем изображение, как показано на скриншоте. Как только результат устроит, жмем Enter.
Нам нужно отсечь нижнюю острую часть маленького сердечка. Я это сделала при помощи инструмента Перо. Как им пользоваться, я рассказывала в статье о вырезании объектов в фотошопе
 Инвертируем выделение сочетанием клавиш Shift+Ctrl+i или через меню Выделение –Инверсия. Теперь осталось лишь стереть все лишнее при помощи Ластика или просто нажав на клавишу Del
Инвертируем выделение сочетанием клавиш Shift+Ctrl+i или через меню Выделение –Инверсия. Теперь осталось лишь стереть все лишнее при помощи Ластика или просто нажав на клавишу DelОтменяем выделение комбинацией клавиш Ctrl+D. И опять загружаем выделение большого сердца (см. выше). При этом находимся на Слое 3. Идем в меню Фильтр – Размытие – Размытие по Гауссу и устанавливаем следующие настройки
Меняем режим смешивания слоя на Перекрытие, а прозрачность снижаем до 47%.
Самый главный элемент для будущей валентинки в фотошопе готов.
Итак, в сегодняшнем уроке фотошоп для начинающих мы создали такое пылающее объемное сердце, которое станет основной фигурой для нашей будущей валентинки. В следующем уроке я обязательно покажу, как сделать красивую открытку — валентинку или обои для рабочего стола на День всех влюбленных.
А я Вам желаю успешно освоить создание этого сердечка, ведь впереди нас ждет еще более интересная работа! До скорого!
Ваш Домовёнок Елена.
Понравилась статья? Поделитесь ссылкой с друзьями:
Метки: день всех влюбленных, уроки фотошоп
Эффект объемного фото в фотошопе. Самолет из фотографии
Домой » Уроки Photoshop » Эффект объемного фото
Представьте, что Вы смотрите фотографии и из одной из них вылетает самолет. «Нереально» — подумают многие. А вот и реально. В этом уроке мы рассмотрим как создать эффект объемного фото, а точнее самолет, вылетающий из фотографии.
Возьмем изображение самолета.
Зайдем в меню Слои – Новый – Скопировать на новый слой. Данную процедуру проделаем два раза
Далее создаем новый слой
И переносим его под Слой 1 копия
В палитре слоев устанавливаем Черный цвет сверху
Выделяем наш основной слой и нажимаем комбинацию клавиш Alt Delete
Убираем значок глаза на Слое 1 копия (просто кликнув по значку глаз мышкой)
Выделяем Слой 2
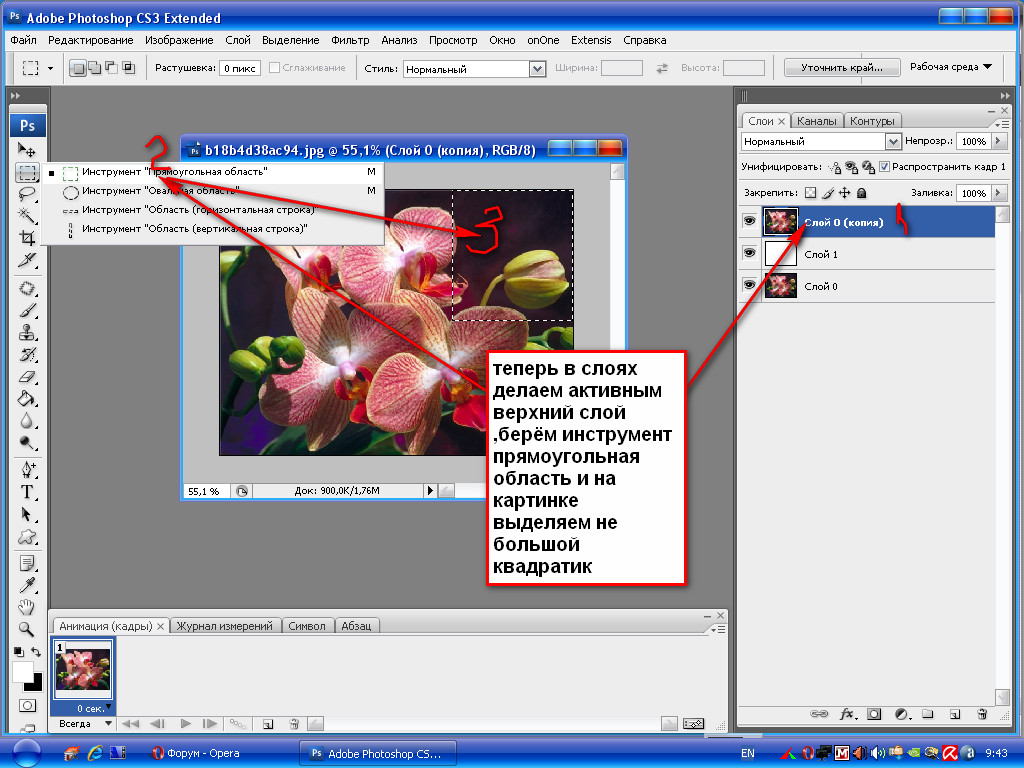
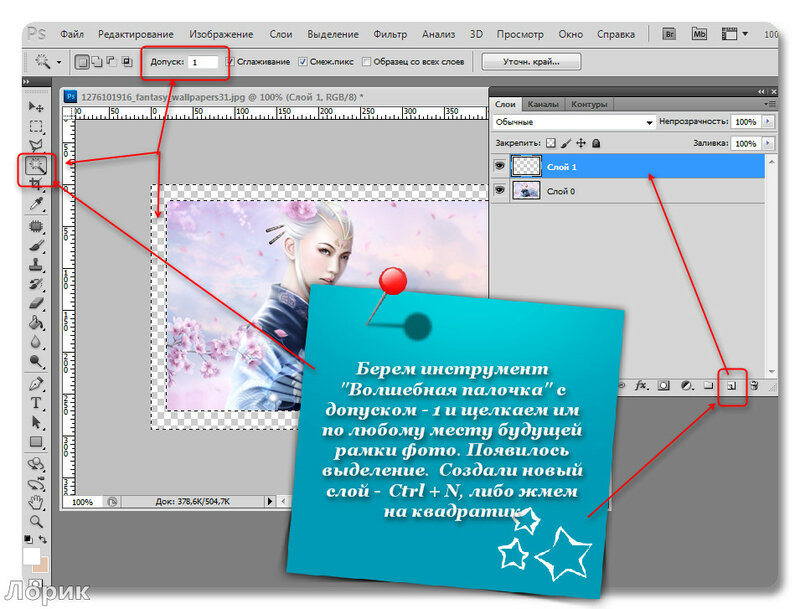
Выбираем инструмент Прямоугольная область
И выделяем наш самолет в прямоугольник
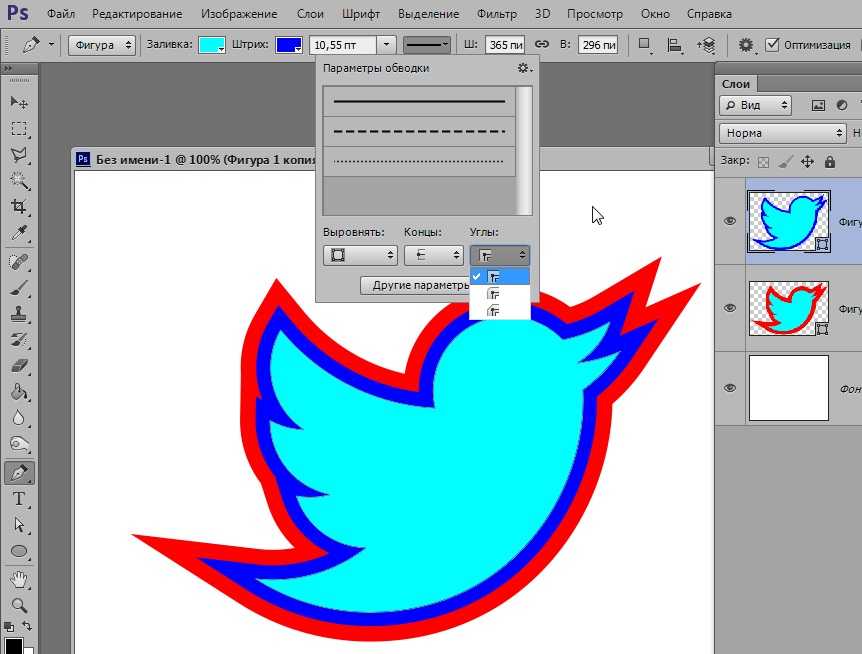
Далее заходим в меню Редактирование – Выполнить обводку
В появившемся окне устанавливаем 12 пикс. , выбираем белый цвет и ставим галочку в пункте Внутри
, выбираем белый цвет и ставим галочку в пункте Внутри
У нас должен получиться вот такой прямоугольник.
Снимаем выделение, нажав клавиши Ctrl D
Заходим в меню Редактирование — Трансформирование — Перспектива
Производим наклон нашей рамки таким образом чтобы элементы самолета выходили за область прямоугольника
Нажмем Ctrl T для того чтобы подогнать нашу рамку
Теперь зажимаем Ctrl и кликаем по «Слою 2»
Теперь нажимаем комбинацию клавиш Ctrl Shift I
Нажимаем на клавиатуре клавишу Q
Выбираем инструмент заливка и кликаем по небу с внешней стороны рамки
Снова нажимаем Q
Затем выбираем Слой 1 и нажимаем «Добавить слой маску»
Затем делаем видимым Слой 1 копия
Выбираем инструмент Быстрое выделение и производим выделение нашего самолета
Далее заходим в меню Выделение — Уточнить край…
В окне ставим галочку Умный радиус, подгоняем ползунком и нажимаем Ок
Далее на Слое 1 копия добавляем слой маску
Выделяем наш основной фон
Выбираем инструмент Градиент
Смотрим чтобы настройки были такие же как на картинке ниже
Проводим линию сверху нашей фотографии и до низа
Я не много поигрался с инструментом Градиент и у меня получился вот такой самолет. Для удаления лишних частей фотографии, я использовал инструмент Кадрирование
Для удаления лишних частей фотографии, я использовал инструмент Кадрирование
Итак в этом уроке мы рассмотрели как создать эффект объемного фото. Урок многим покажется сложным, но если действовать по пунктам, перечисленным выше то я уверен, что у Вас все получится. Ну а если у Вас возникнут трудности, пишите в комментариях ниже, я обязательно отвечу и помогу Вам. Ну и те кому понравился урок, не стесняйтесь, оставляйте комментарии ниже и до скорых встреч на сайте FotoshopDesign.ru
———————————————
Ставьте лайк, если вам понравилось, делитесь с друзьями и подписывайтесь на наш канал в Дзен, чтобы не пропустить следующие уроки
Предыдущий Отражение в очках в фотошопе
Следующее Текст из текстуры
Сделать 3D-фотокуб в Photoshop (и анимировать его)
36
АКЦИИ
Вот забавный урок. Я собираюсь показать вам, как наложить ваши фотографии на 3D-куб. Не волнуйтесь, если вы никогда раньше не работали с 3D, это очень просто. Эти инструкции предназначены для CS6 Extended (стандартная версия не включает инструменты 3D и видео) или всех версий CC . Если у вас более старая версия Photoshop, в которой нет 3D, у меня есть ручной способ сделать это здесь. .
Не волнуйтесь, если вы никогда раньше не работали с 3D, это очень просто. Эти инструкции предназначены для CS6 Extended (стандартная версия не включает инструменты 3D и видео) или всех версий CC . Если у вас более старая версия Photoshop, в которой нет 3D, у меня есть ручной способ сделать это здесь. .
(Обратите внимание, в конце этого урока (внизу страницы) я покажу вам, как оживить куб)
1.
Начните с квадратной фотографии. В этом случае я использую свои аэрофотоснимки Tiny Planet. Вы можете узнать, как сделать их здесь.
2.
Пора ставить на куб.
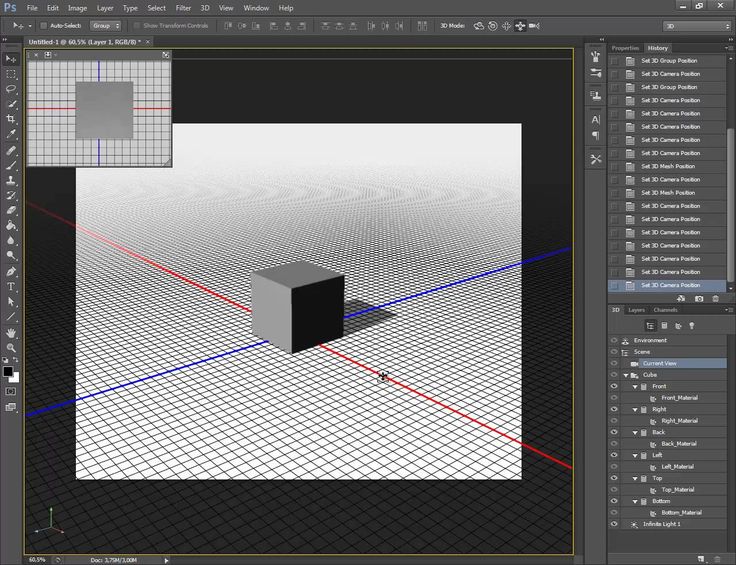
Выберите 3D>Новая сетка из слоя>Предустановка сетки>Куб
Вы увидите вариант перехода в рабочее пространство 3D, примите этот вариант0003
3.
вверху вы увидите несколько инструментов, возьмите инструмент переворота и перетащите его по экрану, чтобы повернуть куб
Ваше фото на передней грани куба, круто!
4.

Добавим изображение на другое лицо
Выберите панель 3D. Нажмите на 3-ю кнопку напротив, это панель материалов, из которой контролируются все текстуры (изображения).
Выберите Top_Material
5.
Выберите панель свойств, здесь вы можете использовать изображение для текстуры.
Нажмите на значок справа от диффузного
Выберите «Заменить текстуру
6
Навигация и выберите фотографию» для использования с компьютера
7.
Изображение. теперь появится на вашем кубе. Довольно легко да?
8.
Чтобы добавить изображения на каждую поверхность, вы повторяете описанные выше шаги для каждой грани. Сейчас мы добавляем еще одну фотографию к правому лицу. Щелкните Right_Material в 3D-панели.
Выберите Diffuse на панели 3D и выберите photograph
9.
Теперь у нас есть изображения, сопоставленные со всеми видимыми лицами.
10.
Давайте немного оденемся и закончим.
Нам нужно настроить освещение, чтобы куб выглядел так, как мы хотим.
На панели 3D выберите значок лампочки, чтобы переключиться на параметры освещения.
Вы увидите виджет освещения (шар со стержнем)
Нажмите и перетащите его, чтобы задать направление освещения. (Вы также можете Shift + перетаскивание тени)
11.
Чтобы сделать тень мягче, измените уровень мягкости на панели свойств.
А вот и ваш последний куб. Нажмите Cmd+Shift+Option+R (Ctrl+Shift+Alt+R -windows) для рендеринга. Photoshop создаст область более высокого качества при рендеринге 3D-модели и освещения, это может занять некоторое время.
Как оживить куб в Photoshop
Хорошо, после того, как вы сделали куб, следуя этим письменным инструкциям или видео вверху, вот как вы можете его оживить!
Шаг 1
Откройте временную шкалу и нажмите «Создать покадровую анимацию».
Найдите куб под материалом. Щелкните секундомер, как показано на рисунке
Шаг 3
Переместите указатель воспроизведения в конец временной шкалы.
Шаг 4
Убедитесь, что вы выбрали панель 3D и перейдите на вкладку материалов. Выберите Куб.
Шаг 5
Откройте свойства и найдите вращение по оси Y
Измените вращение по оси Y, вы должны увидеть вращение куба в главном окне.
Шаг 6
Новый ключевой кадр будет автоматически добавлен на временную шкалу.
Нажмите кнопку воспроизведения на временной шкале, чтобы увидеть, как вращается куб.
Время рендеринга анимации в видео
Шаг 7
Выберите «Файл»> «Экспорт»> «Визуализация видео»
Внизу в разделе «Параметры визуализации» вы увидите качество 3D.
Шаг 8
Выберите черновик с трассировкой лучей, чтобы протестировать анимацию. Это будет несколько паршиво, но быстрее и позволит вам увидеть, как будет выглядеть финал.
Шаг 9
Если вам понравилось видео, снова экспортируйте его в видео. На этот раз измените качество 3D на Ray Traced Final.
Надеюсь, вам понравился этот небольшой урок. Добавьте комментарий и дайте мне знать, что вы думаете, и дайте мне знать, какие типы учебных пособий вы хотели бы видеть здесь, в PhotoshopCAFE!
Увидимся в CAFE
Колин
CS6 Superguide
Вся информация о CS6 и многое другое доступно в виде журнала в формате PDF под названием CS6 Superguide. Если вы есть в нашем списке, вы получите его бесплатно по электронной почте, как только он станет доступен. Если нет, зарегистрируйтесь сейчас и бесплатно получите супергид по CS6. Или нажмите на изображение ниже.
Или нажмите на изображение ниже.
Выдавливание 2D-изображений в 3D-пространство в Photoshop с нуля Создание 3D-объектов с нуля с помощью Photoshop с Хесусом Рамиресом
Трейлер класса
1Введение в класс
01:33 2Создание 3D кирпичной стены в Photoshop с картами глубины
22:50 3Создание трехмерного горного хребта в Photoshop
07:29 4Работа с 3D-текстом в Photoshop с помощью Extrusions
09:37 5Освещение на основе изображений и создание теней и отражений
23:36 6Создание векторных фигур для 3D
04:42 7Превращение векторных фигур в 3D-объекты
07:45 8Применение материалов к 3D-объектам
07:40Выдавливание 2D-изображений в 3D-пространство в Photoshop
08:16 10Редактирование материалов и композитинг в Photoshop
29:44Показать все уроки
Информация об уроке
Выдавливание 2D-изображений в 3D-пространство в Photoshop
Создание 3D-объектов с использованием изображений, и я думаю, что это действительно весело, потому что вы можете найти изображения реальных вещей, которые вы можете как бы выдавить в 3D-пространстве, и если вы хорошо подумаете, вы сможете понять, как заставить их работать.![]()
вы проталкиваете Play-Doh через него, вы знаете, вы получаете как маленький 3D-автомобиль типа Play-Doh. Ну тут такая же идея. Мы должны создать этот контур. Нам нужно создать этот трафарет, чтобы мы могли экструдировать телефон в 3D-пространстве. Так что в настоящее время у нас есть фон с этим телефоном. Итак, первый шаг — создать трафарет, конечно же, в форме телефона. Итак, я собираюсь создать инструмент «Прямоугольник со скругленными углами». Извините, выберите инструмент «Прямоугольник со скругленными углами». И я собираюсь создать новую форму, и цвет на самом деле не имеет значения. Так что я просто попытаюсь совместить края как можно ближе. Кривизна телефона меня пока не особо беспокоит. Я просто хочу получить правильные края. Так вот. У меня есть края. И теперь я хочу соответствовать кривизне, поэтому у меня есть кривая на панели свойств, которую я могу щелкнуть и перетащить на эти маленькие значки. Вскоре, когда я нажимаю и перетаскиваю, края изгибаются. Так что я постараюсь подобрать их к телефону как можно лучше, и мне не нужно быть идеальным, я могу просто быть достаточно близко, и все будет в порядке. И теперь, когда у меня есть это, я просто должен убедиться, что я действительно не слишком захожу за рамки, и я думаю, что проделал хорошую работу.
Нам нужно создать этот трафарет, чтобы мы могли экструдировать телефон в 3D-пространстве. Так что в настоящее время у нас есть фон с этим телефоном. Итак, первый шаг — создать трафарет, конечно же, в форме телефона. Итак, я собираюсь создать инструмент «Прямоугольник со скругленными углами». Извините, выберите инструмент «Прямоугольник со скругленными углами». И я собираюсь создать новую форму, и цвет на самом деле не имеет значения. Так что я просто попытаюсь совместить края как можно ближе. Кривизна телефона меня пока не особо беспокоит. Я просто хочу получить правильные края. Так вот. У меня есть края. И теперь я хочу соответствовать кривизне, поэтому у меня есть кривая на панели свойств, которую я могу щелкнуть и перетащить на эти маленькие значки. Вскоре, когда я нажимаю и перетаскиваю, края изгибаются. Так что я постараюсь подобрать их к телефону как можно лучше, и мне не нужно быть идеальным, я могу просто быть достаточно близко, и все будет в порядке. И теперь, когда у меня есть это, я просто должен убедиться, что я действительно не слишком захожу за рамки, и я думаю, что проделал хорошую работу.

 Это тыльная сторона. Я могу просто зайти на панель «Текстура» здесь, и я могу просто удалить текстуру, и она удалит ее. Так что это прошло. Итак, пришло время разместить телефон в правильном ракурсе, и вы снова можете перемещаться в 3D, нажимая на эти значки здесь, в левом нижнем углу, Орбита, Панорамирование, Долли. Я собираюсь попытаться соответствовать перспективе. Опять же, как я объяснял ранее, линия горизонта — это место, где встречаются все сходящиеся линии сцены. И вы можете видеть сходящиеся линии прямо здесь, у потолка, и свет, и бар здесь, уходящий в сторону. Так что есть много визуальных подсказок относительно того, где находится линия горизонта этой сцены, и, вероятно, она находится примерно здесь. Если бы вы хотели, если бы вы действительно хотели узнать, где находится точка схода, вам нужно было бы просто провести линии из всех сходящихся точек и посмотреть, где они все сходятся. Но в большинстве случаев вам не нужно этого делать, особенно на изображениях, содержащих много прямых линий, подобных этому.
Это тыльная сторона. Я могу просто зайти на панель «Текстура» здесь, и я могу просто удалить текстуру, и она удалит ее. Так что это прошло. Итак, пришло время разместить телефон в правильном ракурсе, и вы снова можете перемещаться в 3D, нажимая на эти значки здесь, в левом нижнем углу, Орбита, Панорамирование, Долли. Я собираюсь попытаться соответствовать перспективе. Опять же, как я объяснял ранее, линия горизонта — это место, где встречаются все сходящиеся линии сцены. И вы можете видеть сходящиеся линии прямо здесь, у потолка, и свет, и бар здесь, уходящий в сторону. Так что есть много визуальных подсказок относительно того, где находится линия горизонта этой сцены, и, вероятно, она находится примерно здесь. Если бы вы хотели, если бы вы действительно хотели узнать, где находится точка схода, вам нужно было бы просто провести линии из всех сходящихся точек и посмотреть, где они все сходятся. Но в большинстве случаев вам не нужно этого делать, особенно на изображениях, содержащих много прямых линий, подобных этому.
 А потом, может быть, я увеличу его, щелкнув там центральный куб Scale Uniformly. Прямо там. И обратите внимание, что теперь телефон находится под наземной плоскостью. Я хочу, чтобы он был на плоскости земли, потому что плоскость земли будет ловить мои тени и отражения. И будет казаться, что этот стол улавливает эти тени и отражения. Итак, я собираюсь нажать «Переместить на землю». И что касается композиции, я думаю, что все в порядке, может быть, немного больше. И еще раз нажмите «Переместить на наземную плоскость». И я думаю, что я доволен этим. Итак, теперь, когда я доволен тем, как это выглядит, моя композиция выглядит, мне нужно сохранить вид с камеры, потому что мне нужно будет снова повернуть его, когда мы будем работать с ним. Но я хочу, чтобы это был мой последний взгляд. Итак, я собираюсь щелкнуть «Текущий вид», щелкнуть значок маленькой камеры, а затем нажать «Сохранить», и я могу назвать его как захочу. Я назову это просто «окончательный вид». Так что теперь, если я повернусь, независимо от того, куда я повернусь, я всегда могу вернуться к своему окончательному виду.
А потом, может быть, я увеличу его, щелкнув там центральный куб Scale Uniformly. Прямо там. И обратите внимание, что теперь телефон находится под наземной плоскостью. Я хочу, чтобы он был на плоскости земли, потому что плоскость земли будет ловить мои тени и отражения. И будет казаться, что этот стол улавливает эти тени и отражения. Итак, я собираюсь нажать «Переместить на землю». И что касается композиции, я думаю, что все в порядке, может быть, немного больше. И еще раз нажмите «Переместить на наземную плоскость». И я думаю, что я доволен этим. Итак, теперь, когда я доволен тем, как это выглядит, моя композиция выглядит, мне нужно сохранить вид с камеры, потому что мне нужно будет снова повернуть его, когда мы будем работать с ним. Но я хочу, чтобы это был мой последний взгляд. Итак, я собираюсь щелкнуть «Текущий вид», щелкнуть значок маленькой камеры, а затем нажать «Сохранить», и я могу назвать его как захочу. Я назову это просто «окончательный вид». Так что теперь, если я повернусь, независимо от того, куда я повернусь, я всегда могу вернуться к своему окончательному виду.