Уроки фотошоп. Тема 3. Улучшение фотографий. Урок 8. Создание объёмной «трёхмерной» фотографии в Adobe Photoshop.
|
Создание объёмной фотографии в Фотошопе.
О программе Adobe Photoshop
Adobe Photoshop – один из наиболее популярных пакетов для обработки растровой графики. Несмотря на высокую цену, программой пользуются до 80% профессиональных дизайнеров, фотографов, художников компьютерной графики. Благодаря огромным функциональным возможностям и простоте использования Adobe Photoshop занимает доминирующее положение на рынке графических редакторов.
Благодаря огромным функциональным возможностям и простоте использования Adobe Photoshop занимает доминирующее положение на рынке графических редакторов.
Богатый инструментарий и простота применения делает программу удобной как для простой коррекции фотографий, так и для создания сложных изображений.
Тема 3. Улучшение фотографий. Урок 8. Создание объёмной «трёхмерной» фотографии в Adobe Photoshop.
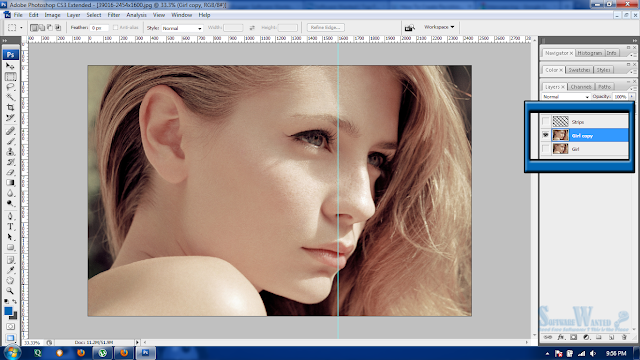
Фотографии, несомненно, важны для каждого из нас. Это память и, если можно так сказать, иллюстрация наиболее ярких моментов жизни. Но изображение имеет один недостаток. Картинка, как на мониторе компьютера, так и в «бумажном» отпечатке, плоская.
А зачастую хочется подчеркнуть динамику, драйв, настроение. Возможно ли вернуть объём нашему фото? С помощью фотошопа – несомненно. На прошлом уроке рассматривались методы усиления объёмности фотографий. Данное занятие – логичное продолжение. На основе изученных базовых инструментов Adobe Photoshop мы за 10-15 минут создадим яркую, динамичную и объёмную фотографию.
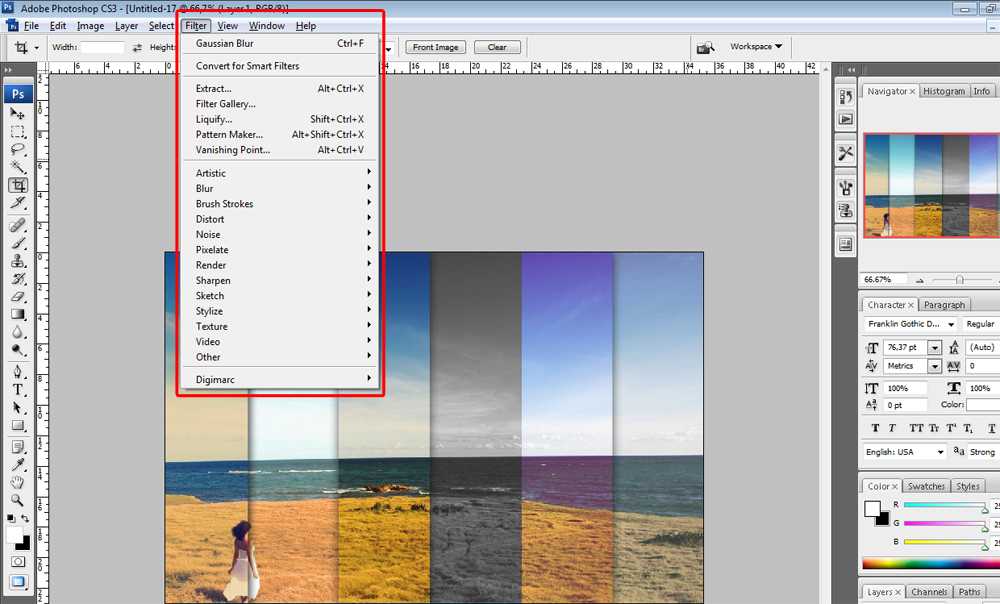
Для работы будут применяться следующие методики:
- Выделение части изображения и копирование на новый слой
- Усиление объёма изображения с помощью фильтров Adobe Photoshop
- Наложение слоёв в Фотошопе
- Стили наложения слоёв.
Первые три темы уже пройдены в рамках данного курса Adobe Photoshop. В тексте будут размещаться ссылки на уже размещённые уроки.
Пока же поговорим о том, как мы воспринимаем объём. Любой предмет взаимодействует с теми, которые находятся за ним. Как минимум, затеняет их. Задача придания объёмности фотографии сводится к двум методикам:
- Работа с тенями, контурами объектов: усиление границ света и тени
- Работа с резкостью и размытием на разных участках фото
Как это выглядит на практике мы начали изучать в рамках урока «Как просто и быстро увеличить объём фотографии в фотошоп». Но тогда работа велась со всем изображением. Сейчас поработаем с фрагментами.
Практическая часть.
Выделение фрагмента фото, отсечение его от фона – эффективный способ привлечения внимания к изображению. Такие фотографии смотрятся ярко, эффектно, хорошо запоминаются. Методика часто применяется в рекламе, периодической печати. И в домашних коллекциях.
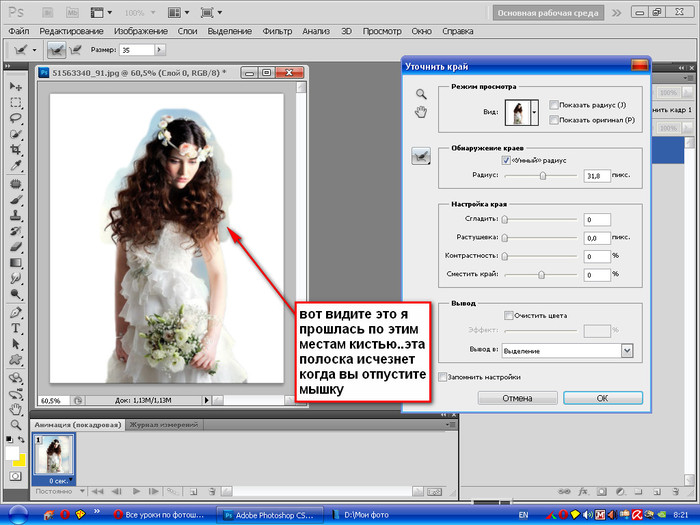
Для работы возьмём привычную по теме «выделение» фотографию лошади. В качестве «жертвы» мог быть и портрет любого человека. Что, кстати, можете попробовать сделать со своими фото.
Для начала лошадь необходимо выделить и разместить на новом слое. Как это делается – описано ранее. Вы можете воспользоваться любым инструментом. Начиная от «выделения с помощью контуров», заканчивая «выделением через каналы». Последнее, возможно, наиболее оправдано, т.к. позволяет максимально точно выделить зону гривы.
Итак алгоритм действий
- Любым из привычных Вам способов выделите лошадь
- Скопируйте её на новый слой
- Сделайте 1-2 копии слоя с лошадью (без фона).
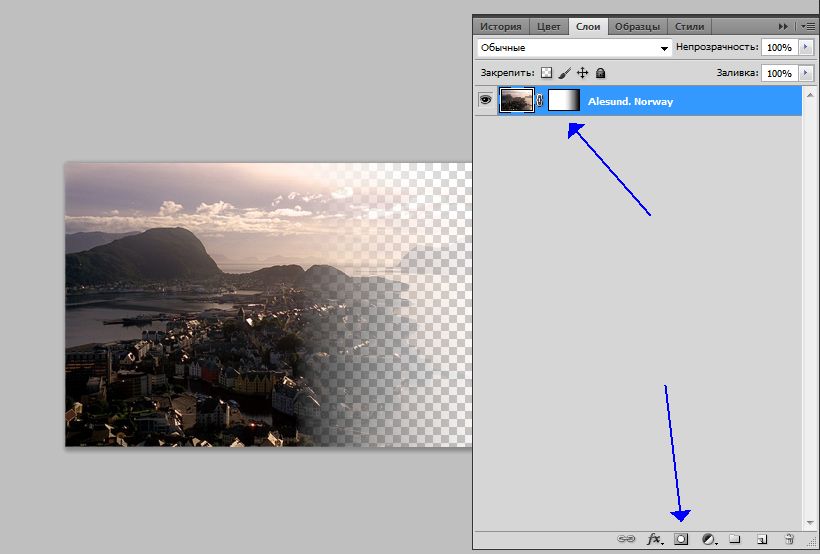
- Выделите часть изображения на фоне и удалите её.
 Для этого достаточно нажать кнопку «Del»
Для этого достаточно нажать кнопку «Del»
Совет: желательно перед удалением части фона «освободить» слой – снять блокировку. Для этого необходимо дважды щёлкнуть левой клавишей мыши на значке замка в левой части плашки слоя на палитре слоёв.
В результате у Вас должно получиться примерно такое изображение:
Далее перейдите на второй слой (с лошадью без фона). Как известно, объекты на переднем плане имеют свойство затенять фон. Добавление тени вокруг лошади делается с помощью инструментов палитры «Стиль слоя».
Для вызова стиля наложения слоёв:
- Выделите слой, к которому будете применять эффект
- В меню «Слои» выберите пункт «Стиль слоя»
- Далее – любой из вариантов в выпадающем меню. Откроется общая палитра настроек всех инструментов.
Эффекты включаются простановкой галочки в левой части палитры (напротив их названия). Для регулировки эффектов необходимо перейти на соответствующую вкладку. Это делается аналогично переходу между слоями – щелчком левой клавиши мыши на соответствующей строке.
Для регулировки эффектов необходимо перейти на соответствующую вкладку. Это делается аналогично переходу между слоями – щелчком левой клавиши мыши на соответствующей строке.
Кратко опишем основные параметры стилей слоя
- Блок инструмента «Тень» добавляет тень от данного слоя. При этом цвет тени, её свойства и режим наложения можно регулировать по Вашему желанию.
- Инструмент «Внутренняя тень». Работает аналогично предыдущему инструменту. С одним отличием – тень отбрасывается внутрь вашего изображения. Это создаёт эффект «вдавленного» или «утопленного» края.
- Блоки Внешнее и Внутреннее свечение отвечают за подсветку внешних зон или внутренних краёв изображения. При этом, если присмотреться к настройкам инструментов, свечение и тени – одно и то же. Превратить инструменты друг в друга просто – достаточно поменять накладываемый цвет и режимы наложения.
- Инструмент «Тиснение» работает с гранями изображения.
 Его алгоритм аналогичен фильтру «тиснение», который был изучен на предыдущем занятии. Тиснение добавляет света и тени на границы, создавая эффект объёма.
Его алгоритм аналогичен фильтру «тиснение», который был изучен на предыдущем занятии. Тиснение добавляет света и тени на границы, создавая эффект объёма. - Глянец. Как понятно из названия, задача данного инструмента – добавить блики и так называемый глянцевый эффект.
- Инструменты «Наложение цвета», «Наложение градиента», «Наложение узора» заполняют зону изображения соответственно цветом, градиентным переходом или текстурой. При этом можно добиться как полной замены, так и совмещения в режимах, аналогичных режимам наложения слоёв. Цвет, текстура и градиент так же могут регулироваться по параметру прозрачность.
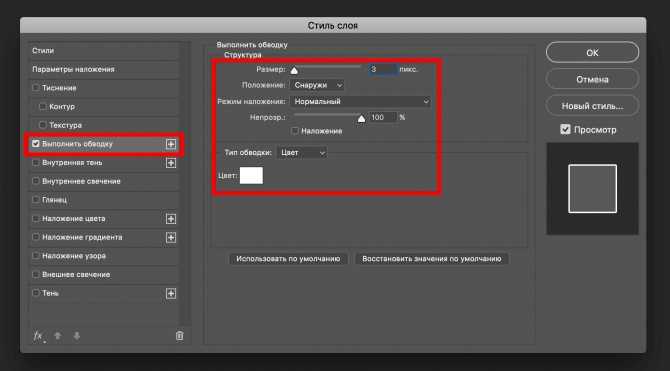
- Инструмент «Обводка» добавляет вокруг слоя контур. При этом обвести объект можно цветом, градиентным переходом или узором. Очень эффектно смотрится при применении к правильным геометрическим фигурам или, например, тексту.
Замечание: Если ваш слой заблокирован либо является фоновым (что в принципе одно и то же) – стили слоёв применить к нему невозможно.
Совет: добавить стиль слоя можно так же из панели «Слои». Для вызова инструментов:
- Выберите слой на палитре «Слои».
- В нижней части палитры «Слои» нажмите на значок f(x)
- Из выпадающего списка выберите нужный стиль
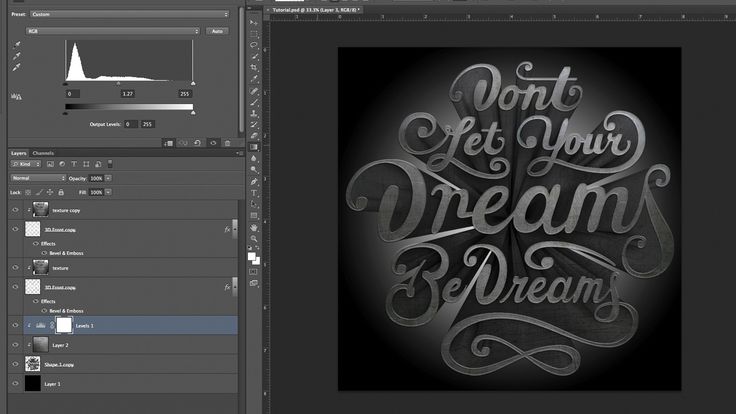
Когда стиль будет установлен, под значком слоя появятся дополнительные пиктограммы. Редактировать эффект применения (либо вообще отменять таковой) можно двумя способами:
- Дважды щёлкнуть на названии эффекта. Откроется соответствующая панель настроек
- Выберите слой. Затем перейдите к панели настроек через меню «Слои » — «Стиль слоя».
Для дальнейшей работы нам понадобится всего лишь два эффекта — «Тень» и «Тиснение». Они имеют сходные основные параметры настройки. Пройдёмся по каждому из них:
Они имеют сходные основные параметры настройки. Пройдёмся по каждому из них:
Настройка эффекта «Тень»
- Меню «Наложение» полностью идентично наложению слоёв. Справа от выпадающего списка можно выбрать цвет тени. Для этого достаточно дважды щёлкнуть на черном квадрате.
- «Непрозрачность» — полный аналог прозрачности при наложении слоёв – регулирует уровень перекрытия нижележащих пикселей (информации на нижних слоях).
- «Угол»– регулирует угол падения света. Тень отбрасывается в противоположную сторону. Очень важный инструмент. Несовпадение углов света на эффекте с освещённостью снимка всегда выдаёт неудачный коллаж.
- «Смещение» регулирует расстояние от объекта до тени. Указывается в пикселях. Чрезмерный уровень смещения может привести к появлению «пустой» окантовки между объектом и тенью.
- «Размах» – регулирует размер самой тени.
 Учитывая, что тень – это серая область, которая потом размыта, то «Размах» описывает размер начальной области тени. Чем он больше – тем больше тень
Учитывая, что тень – это серая область, которая потом размыта, то «Размах» описывает размер начальной области тени. Чем он больше – тем больше тень - «Размер» отвечает за уровень размытия тени. Действие алгоритма полностью повторяет работу механизма «Размытие». Для понимания принципов достаточно повторить урок «выделение с размытием»
- Блок «Контур» отвечает за тип контура на краях изображения. Фактически это – структура скоса при создании эффекта объёма.
- Пункт «Смягчение» регулирует эффект «смазывания» крайних пикселей. Он полезен при наложении тени на выделение с резкими краями.
Настройка эффекта «Тиснение»
Выпадающее меню стиль. Регулирует способ формирования каймы и то, на каких пикселях она формируется: внутри изображения или снаружи. Кратко опишем каждый из вариантов:
- «Внутренний скос» создаёт грань на внутренних границах слоя
- «Внешний скос» влияет на нижележащие слои: грань формируется из пикселей подложки.

- «Тиснение» — имитация вдавливания слоя в изображение, лежащее снизу. Типичный пример – объёмная (высокая) печать в полиграфии. Или, например, шрифт Брайля для слепых.
- «Контурное тиснение» аналогично предыдущему инструменту. За одним исключением: в работе принимают участие крайние пиксели выбранного слоя.
- «Обводящее тиснение» работает только в паре с эффектом «Обводка». Позволяет ограничить размеры скоса площадью обводки.
Выбор метода. Следующий блок отвечает за метод, которым будет создаваться скос. Доступны следующие варианты «Плавный», «Жесткая огранка», «Мягкая огранка». Эффекты «Внутреннее свечение» и «Внешнее свечение» имеют параметры «Мягкий» и «Точный». Остановимся на каждом из них:
- «Плавный» метод – размывает края подложки. Метод применим независимо от выбранного эффекта. Очень эффективен при работе с небольшими фрагментами.

- «Жесткая огранка» устанавливает жёсткий скос, аналогичный, например, срезу ножом грани. Работает эффективно с объектами правильной геометрии и текстом.
- «Сглаженный» обеспечивает лучшую детализацию мелких объектов.
- «Мягкая огранка» – метод аналогичный «жесткой огранке». С одним «но» — формирует более плавные углы скоса. Хорош при подчёркивании деталей на краях.
- «Мягкий» метод. Название говорит само за себя. Мягкий скос, аналогичный подтёку воска на свече.
- «Точный» – чрезвычайно жёсткий метод. Формирует очень точную, контрастную границу. Применим к «неживым» объектам. При подчёркивании природных форм смотрится ненатурально.
Параметр «Глубина» отвечает за задание глубины скоса: количества пикселей из которых будет формироваться край.
Параметры «Размер» и «Смещение» аналогичны параметрам эффекта «Тень».
Блок инструментов «Затенение» позволяет установить цвет тени и подложки. Фактически – подсветку граней скоса, на которые падает свет. Установки аналогичны режиму «Тень».
Продолжение практики
Вернёмся к практической работе:
- Если вы ещё не создали копии слоя с лошадью – самое время это сделать
- Перейдите на нижний из слоёв с вырезанным животным
- Разобравшись с параметрами, сформируйте тень от лошади. Старайтесь, чтобы тень падала по направлению света основной фотографии, либо под углом 90 градусов к вектору освещённости. Во всех остальных случаях результат не будет выглядеть естественным.
- Для подчёркивания объёма лошади установите небольшие уровни тиснения. Учитывая, что размещённая на сайте фотография имеет всего 800 пикселей по горизонтали, параметры размера ограничены 10-15 пикселями. А смягчение – 10-ю.
Однако, наличие скоса вокруг лошади и «плоская структура» самого изображения смотрятся ненатурально.
- Для того, чтобы улучшить восприятие, вспомните предыдущий урок по увеличению объёма.
- Выберите слой, лежащий над тем, с которым только что работали (копия лошади).
- Примените к этому слою один из фильтров. Например «Тиснение» («Фильтр» — «Стилизация» — «Тиснение»)
- После этого отрегулируйте метод наложения слоя и его прозрачность.
В результате за скос по краям фигуры лошади отвечает стиль слоя.
А структуру кожи и объём фигуры формируем наложением копии.
При необходимости можно дополнительно применить эффект объёма к ещё одной копии. И так же «поиграть» с режимами наложения.
Но, как видно из предыдущего рисунка, игра с объёмом привела к неприятным эффектам: вокруг ног лошади (на траве) есть белая окантовка.
Чтобы от неё избавиться:
- Выберите ластик с мягкими краями и малыми режимами непрозрачности и нажима
- Начиная от самого нижнего слоя обработайте края ластиком
- Повторите действия на всех слоях с лошадью (кроме слоя фона)
- Повторите пункты 2-3 до исчезновения неприятного эффекта либо получения удовлетворительных результатов
- С помощью стиля слоя сформируйте тиснение и тень от фонового рисунка
- Подложите под фоновый рисунок ещё одно изображение или добавьте снизу слой и залейте цветом.
 (для наглядности автор сознательно «развернул» тень от фона в другую сторону).
(для наглядности автор сознательно «развернул» тень от фона в другую сторону).
В результате получится примерно такое изображение (либо превосходящее его по качеству):
Удачной работы!
Популярные публикации
Самые популярные публикации по теме
- Фото / 20 января 2014
- Фото / 29 января 2013
- Фото / 28 января 2013
- Фото / 20 апреля 2018
- Фото / 31 октября 2017
Новые публикации
Самые свежие публикации на сайте
- Тест: ваша голова – сокровище, если наберёте 10/10
- Тесты / 25 декабря 2022
- Топ-500 лучших сериалов жанра фэнтези: Часть 10
- Кино и сериалы / 25 декабря 2022
- Хитрый тест на знания: попробуйте пройти на 10 из 10
- Тесты / 24 декабря 2022
- Самое известное оружие из игр.
 Часть 3
Часть 3- Игры / 24 декабря 2022
- Топ-10 лучших фильмов января 2023 года
- Кино и сериалы / 24 декабря 2022
Как сделать 3D фотографию из любого изображения
16 августа 2011 Сделай сам Фото
Хотите сделать свои фотографии действительно необычными? Сделайте их трехмерными! И вы сможете рассматривать их бесконечно! Вам понадобятся несложные инструменты: 3D очки, Photoshop или GIMP.
Часто стереоскопический эффект создается при помощи необычных уловок фотографа, но сегодня мы добьемся его, отредактировав уже готовую фотографию. В первой части статьи рассказано о том, как сделать простую 3D фотографию, с этим справится даже новичок. Вторая часть для более профессиональных пользователей, она подскажет, как сделать картинку более живой.
Часть первая. Для новичков: простой 3D эффект
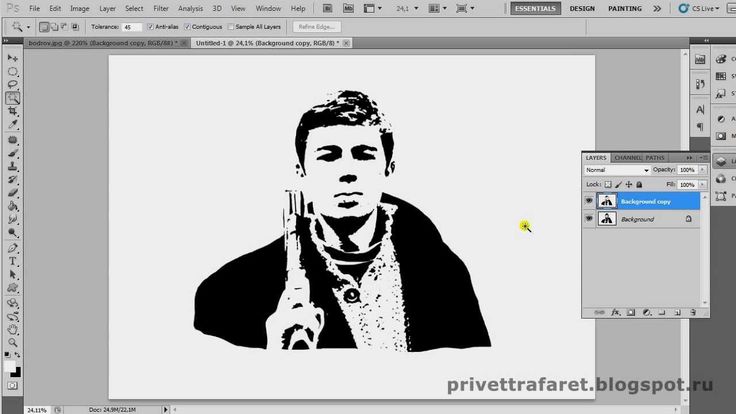
Существует специальная методика изготовления 3D изображений — анаглиф, которая обычно заключается в том, чтобы снять предмет с разных точек и потом объединить изображения. Но сегодня мы достигнем того же самого эффекта, используя цветовые каналы фотографии. Откройте подходящее фото, приступим.
Но сегодня мы достигнем того же самого эффекта, используя цветовые каналы фотографии. Откройте подходящее фото, приступим.
Использовать можно любое изображение, но вам обязательно нужно перейти в режим RGB Color. Если вы находитесь в режиме Grayscale, Indexed Color или CMYK, то нужно перейти в RGB (Photoshop: Image > Mode > RGB Color).
Примечание: Этот метод подходит для тех редакторов изображений, которые позволяют возиться с цветовыми каналами, например, Photoshop или GIMP. Photoshop Elements и Paint.NET не позволяют применять данный метод редактирования фото.
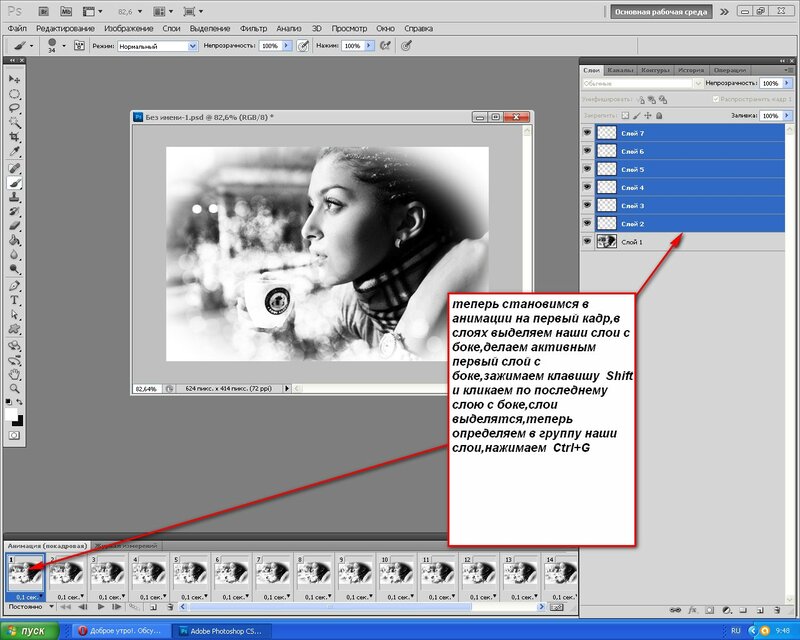
Для начала сделайте несколько копий фотографии (левый скриншот). Самый простой способ сделать это — кликнуть правой клавишей на «Background Layer» и нажать «Duplicate Layer». Сделав 2 копии, выберите верхнюю и перейдите на панель каналов. Увидеть её можно, нажав Window > Channels. В панели каналов выберите Red channel, как это показано на правом скриншоте.
Нажмите Ctrl+A (и в Photoshop, и в GIMP), чтобы выделить весь холст полностью. Фото должно получиться в серых тонах, если ваше фото выглядит, как на рисунке, значит вы движетесь в верном направлении.
Фото должно получиться в серых тонах, если ваше фото выглядит, как на рисунке, значит вы движетесь в верном направлении.
Нажмите V, чтобы выбрать Move Tool (в GIMP нажмите М), и переместите слой красного канала влево, как показано на рисунке.
Передвигая слой канала, убедитесь, что фон черный, как показано слева. Установить цвет фона можно, кликнув на переключатель в панели инструментов.
У GIMP похожие инструменты в Toolbox, почти как в Photoshop.
В Photoshop CS5 сочетание клавиш Ctrl+2 вернет вас в режим RGB. В других версиях просто вернитесь к панели слоёв и выберите новый активный слой. На этом можно остановиться, так как вы уже получили достойное 3D изображение, но можно ещё немного поработать и добавить ему глубины.
Часть вторая. Добавьте глубины вашей фотографии
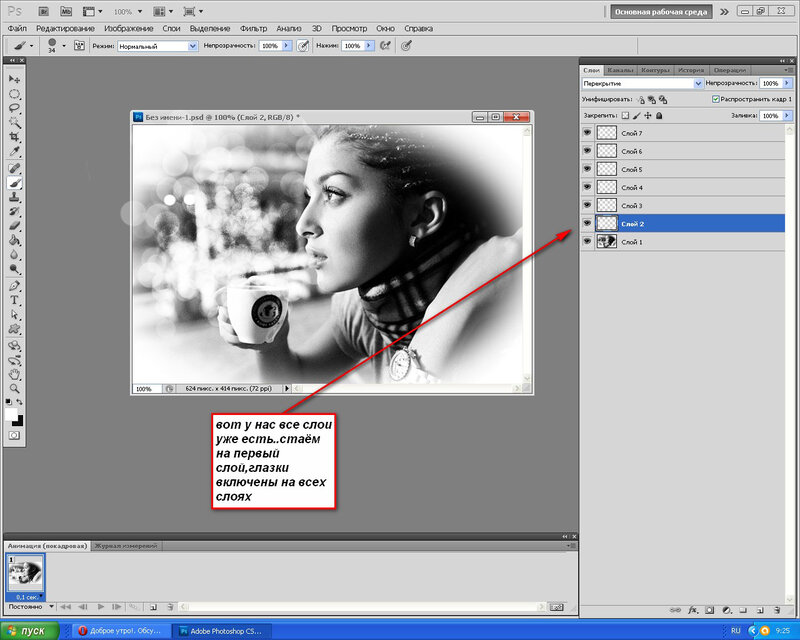
На этом этапе у вас должно быть несколько копий вашего оригинального фото, вернемся к верхнему слою, в котором мы создали 3D эффект.
Создайте маску, как показано на скриншоте справа, выбрав слой и кликнув на кнопку вверху панели слоёв. В GIMP кликните правой клавишей по слою и выберите «Add Layer Mask» и «White for Full Opacity».
В GIMP кликните правой клавишей по слою и выберите «Add Layer Mask» и «White for Full Opacity».
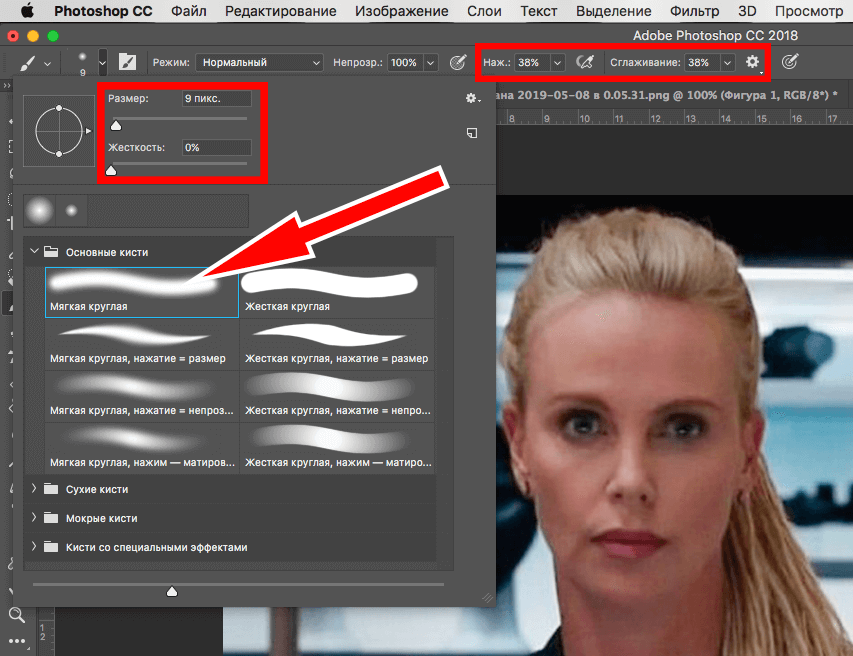
Используйте soft brush для маскировки некоторых областей в верхнем слое. Цель — вернуть часть фона к исходному виду.
Вот фото до и после. В слое с 3D эффектом фон из слоя без 3D эффекта.
На картинке вы можете увидеть, как выглядит маска.
Теперь переходим к самому нижнему слою и отредактируем его. Выберем для этого слоя красный канал.
А теперь совершим похожие действия. Выделим весь холст (Ctrl+A), но применим немного другой эффект к фону.
Клавишами Ctrl+T выберем функцию «Free Transform». И свободно изменим слой красного канала. Можно искажать, увеличивать, вращать, в общем, нужно сделать так, чтобы передний план и фон отличались друг от друга.
В GIMP этот инструмент называется «Scale Tool», горячие клавиши: Shift + T.
Вот и всё! Фотография готова. Надевайте 3D очки и наслаждайтесь результатом! А если у вас их нет, то смотрите видео на Youtube о том, как сделать 3D очки самостоятельно.
Изменение размера изображений без потери качества с помощью смарт-объектов Photoshop
Узнайте, как масштабировать и изменять размер изображений в Photoshop без потери качества с помощью смарт-объектов! Вы узнаете разницу между изменением размера обычного изображения и изменением размера смарт-объекта и узнаете, почему смарт-объекты всегда выглядят лучше./p>
Автор сценария Стив Паттерсон.
Смарт-объекты предлагают множество преимуществ, но одно из самых больших заключается в том, что они позволяют изменять размер изображений неразрушающим образом . Обычно, когда мы масштабируем изображение, чтобы сделать его меньше, Photoshop уменьшает его, отбрасывая пиксели. И как только эти пиксели исчезнут, их невозможно будет вернуть. Это известно как деструктивное редактирование , потому что оно вносит необратимое изменение в исходное изображение. В этом случае мы потеряли пиксели.
В этом случае мы потеряли пиксели.
Позже, если мы попытаемся увеличить изображение или даже вернуть его к исходному размеру, результат будет выглядеть не так хорошо. Это потому, что, отбрасывая пиксели, мы теряли детали изображения, а Photoshop не может волшебным образом воссоздать детали, которых больше нет. Все, что он может сделать, это взять оставшуюся деталь и увеличить ее. И в зависимости от того, как намного чем больше, тем больше вы можете получить блочный или размытый беспорядок.
Но смарт-объекты в Photoshop отличаются. Смарт-объект — это контейнер, который содержит изображение внутри себя и защищает изображение от повреждений. Все, что мы делаем со смарт-объектом, делается с самим смарт-объектом, а не с изображением. Если мы масштабируем смарт-объект, чтобы сделать его меньше, он выглядит , как если бы мы масштабировали изображение. Но все, что мы на самом деле сделали, это масштабировали смарт-объект. Изображение внутри него всегда остается в исходном размере со всеми нетронутыми пикселями и деталями. Это означает, что если нам нужно снова увеличить изображение, мы можем сделать это без потери качества. На самом деле, независимо от того, сколько раз мы изменяем размер смарт-объекта, изображение всегда выглядит четким и четким. Давайте посмотрим, как это работает.
Это означает, что если нам нужно снова увеличить изображение, мы можем сделать это без потери качества. На самом деле, независимо от того, сколько раз мы изменяем размер смарт-объекта, изображение всегда выглядит четким и четким. Давайте посмотрим, как это работает.
Я буду использовать Photoshop CC, но поскольку смарт-объекты были впервые представлены еще в Photoshop CS2, любая версия, начиная с CS2 и выше, будет работать. Давайте начнем!
Настройка параллельного сравнения
Чтобы увидеть преимущества изменения размера изображения как смарт-объекта, давайте быстро настроим наш документ, чтобы можно было просмотреть параллельное сравнение между изменением размера обычного изображения и изменением размера смарт-объекта. Если вы просто хотите перейти к фактическому сравнению, вы можете перейти к разделу «Изменение размеров изображений и смарт-объектов» ниже.
Чтобы продолжить, вы можете открыть любое изображение в Photoshop. Я буду использовать это изображение, загруженное из Adobe Stock:
.
Исходное изображение. Фото предоставлено: Adobe Stock.
Если мы посмотрим на панель «Слои», мы увидим изображение на фоновом слое:
Панель «Слои», показывающая изображение на фоновом слое.
Создание двух копий образа
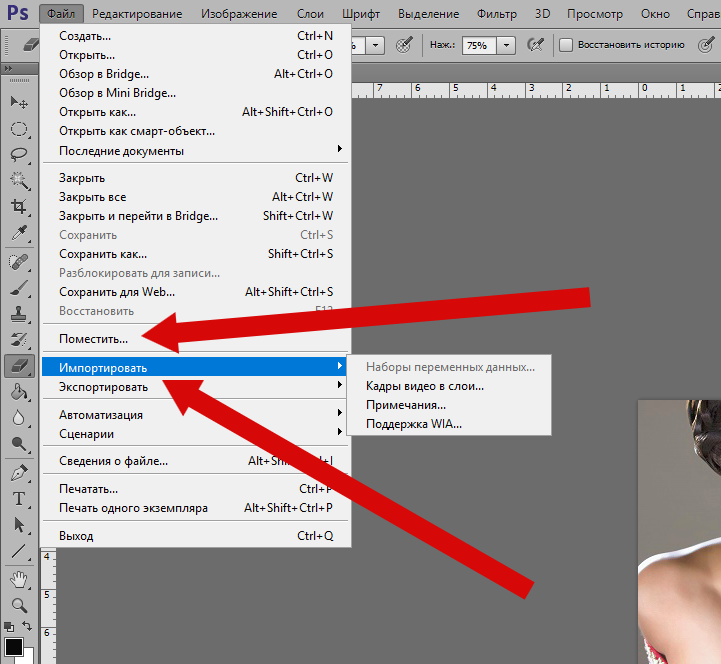
Нам нужно сделать две копии образа; один для обычной пиксельной версии и один для смарт-объекта. Чтобы сделать первую копию, подойдите к Layer в строке меню выберите New , а затем выберите Layer via Copy :
Переход к Слою > Создать > Слой через копирование.
На панели «Слои» копия изображения появляется над оригиналом:
Появится первая копия.
Чтобы сделать вторую копию, на этот раз я буду использовать сочетание клавиш: Ctrl+J (Win) / Command+J (Mac). Вторая копия появляется над остальными:
Появляется вторая копия.
Переименование слоев
Давайте переименуем наши копии, чтобы мы знали, что есть что. Дважды щелкните имя верхнего слоя («Копия слоя 1») и переименуйте его в «Смарт-объект». Нажмите Введите (Win) / Верните (Mac), чтобы принять его. Затем дважды щелкните имя «Слой 1» под ним и переименуйте его в «Пиксели». Снова нажмите Введите (Win) / Верните (Mac), чтобы принять его. Теперь у нас есть слой, который мы будем конвертировать в смарт-объект, вверху и слой, который останется обычным пиксельным слоем под ним:
Дважды щелкните имя верхнего слоя («Копия слоя 1») и переименуйте его в «Смарт-объект». Нажмите Введите (Win) / Верните (Mac), чтобы принять его. Затем дважды щелкните имя «Слой 1» под ним и переименуйте его в «Пиксели». Снова нажмите Введите (Win) / Верните (Mac), чтобы принять его. Теперь у нас есть слой, который мы будем конвертировать в смарт-объект, вверху и слой, который останется обычным пиксельным слоем под ним:
Переименование двух верхних слоев.
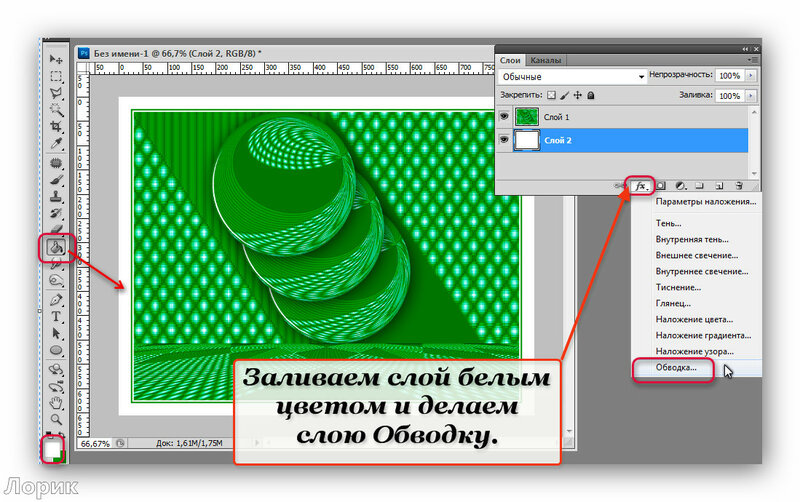
Заливка фонового слоя белым цветом
Нам больше не нужно изображение на фоновом слое, поэтому залейте фон белым цветом. Нажмите на фоновый слой , чтобы выбрать его:
Выбор фонового слоя.
Затем перейдите в меню Edit и выберите Fill :
Переходим к Правка > Заполнить.
В диалоговом окне «Заливка» установите Содержание на Белый , а затем нажмите OK:
Выбор белого цвета в качестве цвета заливки.
И если мы посмотрим на миниатюру фонового слоя на панели «Слои», мы увидим, что слой теперь заполнен белым цветом:
Фоновый слой заполнен белым цветом.
Добавление большего пространства холста
Чтобы разместить обе версии изображения рядом, нам нужно добавить больше места на холсте. Перейдите в меню Image и выберите Canvas Size 9.0040 :
Перейдите в Изображение > Размер холста.
В диалоговом окне Размер холста задайте для параметра Ширина значение 200 процентов , а для параметра Высота значение 100 процентов . Оставьте опцию Relative не отмеченной флажком. И в сетке Anchor выберите квадрат посередине слева. Это поместит все дополнительное пространство справа от изображения. Нажмите OK, чтобы закрыть диалоговое окно:
Диалоговое окно Размер холста.
Чтобы центрировать новый холст на экране, я поднимусь на Просмотреть меню и я выберу По размеру экрана :
Выбор режима просмотра «По размеру экрана».
А затем, поскольку мое изображение достаточно маленькое, чтобы целиком поместиться на экране при 100-процентном уровне масштабирования, я вернусь к режиму Просмотр и выберу 100% :
Выбор режима просмотра 100%.
И здесь мы видим дополнительное пространство холста, которое было добавлено:
Документ с дополнительным пространством холста справа.
Перемещение изображений рядом
Чтобы переместить одно из изображений в новое пространство, выберите инструмент «Перемещение» на панели инструментов:
Выбор инструмента перемещения.
На панели «Слои» щелкните слой «Смарт-объект» вверху, чтобы выбрать его:
Выбор слоя «Смарт-объект».
Затем щелкните изображение и перетащите его в новое место справа. Нажмите и удерживайте клавишу Shift во время перетаскивания, чтобы ограничить направление, в котором вы можете двигаться, и упростить перетаскивание по прямой. Теперь у нас есть изображение, которое останется пиксельным изображением слева, и изображение, которое мы преобразуем в смарт-объект, справа:
Теперь у нас есть изображение, которое останется пиксельным изображением слева, и изображение, которое мы преобразуем в смарт-объект, справа:
Перетаскивание изображения со слоя «Смарт-объект» в новое пространство холста.
Преобразование слоя в смарт-объект
Наконец, чтобы преобразовать изображение справа в смарт-объект, убедитесь, что на панели «Слои» выбран слой «Смарт-объект»:
Должен быть выбран слой «Смарт-объект».
Щелкните значок меню в правом верхнем углу панели «Слои»:
Открытие меню панели «Слои».
А затем выберите Конвертировать в смарт-объект из списка:
Выбор «Преобразовать в смарт-объект».
Photoshop преобразует слой в смарт-объект, и на миниатюре слоя появляется значок смарт-объекта :
Смарт-объекты отображают значок в правом нижнем углу миниатюры.
Связанный: Как создавать смарт-объекты в Photoshop
Изменение размера изображений и смарт-объектов в Photoshop
Теперь, когда мы настроили наш документ, давайте посмотрим, что произойдет, когда мы изменим размер обычного пиксельного слоя, и сравним его с тем, что произойдет, когда мы изменим размер смарт-объекта. Мы уменьшим масштаб обеих версий, чтобы сделать их меньше (известно как уменьшение масштаба ), а затем увеличим их ( увеличение масштаба ) и сравним результаты.
Мы уменьшим масштаб обеих версий, чтобы сделать их меньше (известно как уменьшение масштаба ), а затем увеличим их ( увеличение масштаба ) и сравним результаты.
Уменьшение масштаба изображения
Начнем с пиксельной версии слева. Я нажму на слой «Пиксели», чтобы выбрать его:
Выбор слоя «Пиксели».
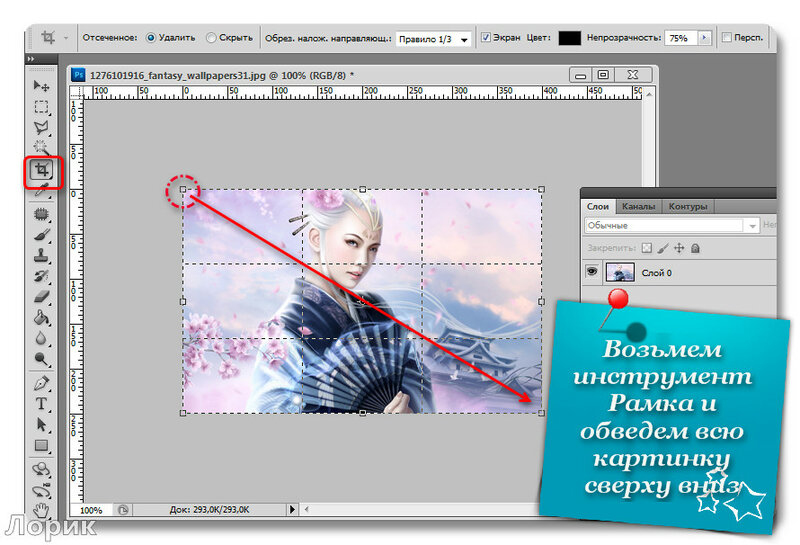
Чтобы масштабировать изображение и уменьшить его, я выберу команду Free Transform в Photoshop, перейдя в меню Edit и выбрав Free Transform :
.Перейдите в Редактирование > Свободное преобразование.
Это помещает поле Free Transform и обрабатывает изображение:
Поле «Свободное преобразование» и маркеры появляются вокруг пиксельной версии слева.
Изучите основные навыки и сочетания клавиш Photoshop для свободного преобразования
Давайте уменьшим ширину и высоту изображения до 10% от исходного размера. Мы могли изменить его размер, нажав и удерживая клавишу Shift и перетащив любой из угловых маркеров. Но поскольку мы знаем точный размер, который нам нужен, проще просто ввести его на панели параметров. Во-первых, убедитесь, что 9Параметры 0039 Ширина ( Ш ) и Высота ( В ) связаны между собой, щелкнув значок связи между ними:
Но поскольку мы знаем точный размер, который нам нужен, проще просто ввести его на панели параметров. Во-первых, убедитесь, что 9Параметры 0039 Ширина ( Ш ) и Высота ( В ) связаны между собой, щелкнув значок связи между ними:
Щелчок по значку ссылки.
Затем измените значение Width на 10% . Поскольку Ширина и Высота связаны вместе, значение Высота автоматически изменится на 10% :
Установка новой ширины и высоты изображения на 10 процентов.
Пресс Введите (Победа) / Верните (Mac), чтобы принять новые значения, а затем нажмите . Введите (Победа) / Верните (Mac) еще раз, чтобы закрыть Свободное преобразование. И здесь мы видим, что пиксельная версия слева теперь намного меньше:
. Ширина и высота пиксельной версии уменьшены до 10 процентов.
Уменьшение масштаба смарт-объекта
Проделаем то же самое со смарт-объектом справа. Я нажму на смарт-объект на панели «Слои», чтобы выбрать его:
Выбор смарт-объекта.
Затем я вернусь в меню Edit и выберу Free Transform :
Снова переходим в меню «Правка» > «Свободное преобразование».
На этот раз маркеры Free Transform появляются вокруг смарт-объекта справа:
Документ, показывающий дескрипторы Free Transform вокруг смарт-объекта.
На панели параметров я свяжу поля ширины и высоты вместе:
Щелчок по значку ссылки.
Затем я изменю значение Width на 10% . Вместе с ним изменяется значение Высота :
Масштабирование ширины и высоты смарт-объекта до одинаковых 10%.
Сравнение результатов
Я нажму Enter (Win) / Вернуть (Mac), чтобы принять новые значения, а затем я нажму Enter (Win) / Вернуть (Mac) еще раз, чтобы закрыть Free Transform . Обе версии изображения уменьшены до одинакового размера. И в этом размере они оба выглядят совершенно одинаково. Явной разницы между пиксельной версией и смарт-объектом пока нет:
Обе версии изображения уменьшены до одинакового размера. И в этом размере они оба выглядят совершенно одинаково. Явной разницы между пиксельной версией и смарт-объектом пока нет:
Документ после масштабирования обеих версий.
Масштабирование изображения
Теперь, когда мы уменьшили изображения, давайте посмотрим, что произойдет, если мы попробуем увеличить их. Мы начнем снова с пиксельной версии слева. Я нажму на слой «Пиксели» на панели «Слои», чтобы выбрать его:
Выбор слоя «Пиксели».
Затем я вернусь в меню Edit и выберу Free Transform :
Снова переходим в меню «Правка» > «Свободное преобразование».
Окно Free Transform снова появляется вокруг версии в пикселях:
Поле Free Transform окружает изображение пикселей слева.
Значения ширины и высоты
Обратите внимание на значения ширины и высоты на панели параметров. Несмотря на то, что мы уменьшили ширину и высоту версии в пикселях до 10%, Photoshop сообщает нам, что изображение каким-то образом вернулось к исходному размеру 100% :
.
Значения ширины и высоты версии в пикселях возвращены к 100 процентам.
Если мы можем ясно видеть, что изображение теперь намного меньше, чем было раньше, как можно вернуть ширину и высоту к 100 процентам? Причина в том, что когда мы масштабировали версию в пикселях и уменьшали ее, Photoshop уменьшал ее, отбрасывая пиксели. В данном случае он взял 90% пикселей по ширине и 90% пикселей по высоте, и просто удалил их. Это означает, что у нас осталось всего 1 из каждых 100 пикселей, которые у нас были раньше, или всего 1 процент от исходного изображения. Поэтому, когда Photoshop сообщает нам, что ширина и высота вернулись к 100%, это не значит, что мы вернулись к 100% оригинальный размер . Это говорит о том, что мы достигли 100% размера нового , то есть любых пикселей, оставшихся после уменьшения масштаба.
Масштабирование изображения до 50 % от исходного размера
Давайте посмотрим, что произойдет, если мы увеличим масштаб изображения. Мы начнем с масштабирования ширины и высоты от 10% до 50% от исходного размера. Для этого мне нужно увеличить значения ширины и высоты со 100% до 500% :
Мы начнем с масштабирования ширины и высоты от 10% до 50% от исходного размера. Для этого мне нужно увеличить значения ширины и высоты со 100% до 500% :
Масштабирование ширины и высоты изображения в пикселях на 500%.
Я нажму Введите (Win) / Верните (Mac) на клавиатуре, чтобы принять новые значения. Но прежде чем я закрою Free Transform, мы уже можем видеть, что происходит. Вместо того, чтобы добавлять новые пиксели и новые детали к изображению, Photoshop просто берет пиксели из уменьшенной версии и увеличивает их. Таким образом, намного больше, на самом деле квадратные формы пикселей теперь очень очевидны:
Photoshop увеличивает пиксельную версию, делая пиксели больше.
Я снова нажму Enter (Win) / Return (Mac) на клавиатуре, чтобы закрыть Free Transform. В этот момент Photoshop пытается очистить изображение и смешать пиксели вместе, но результат выглядит очень мягким и размытым. Это не то, что вы хотели бы использовать:
Это не то, что вы хотели бы использовать:
Результат после увеличения пиксельной версии слева на 500%.
Узнайте, как лучше всего увеличивать изображения в Photoshop CC
Масштабирование смарт-объекта
Давайте сравним это с тем, что происходит, когда мы масштабируем смарт-объект. Я выберу смарт-объект на панели «Слои»:
Выбор смарт-объекта.
Затем я снова вернусь в меню Edit и выберу Free Transform :
Снова переходим в меню «Правка» > «Свободное преобразование».
На этот раз маркеры Free Transform появляются вокруг смарт-объекта справа:
Поле «Свободное преобразование» окружает смарт-объект справа.
Значения ширины и высоты
Если мы посмотрим на панель параметров, мы уже увидим разницу между пиксельной версией изображения и смарт-объектом. В пиксельной версии Photoshop сбросил значения ширины и высоты на 100% после того, как мы изменили его размер. Но смарт-объект по-прежнему показывает ширину и высоту всего 9.0039 10% . В отличие от пиксельной версии, Photoshop по-прежнему помнит первоначальный размер смарт-объекта и знает, что мы в данный момент просматриваем его не в исходном размере:
Но смарт-объект по-прежнему показывает ширину и высоту всего 9.0039 10% . В отличие от пиксельной версии, Photoshop по-прежнему помнит первоначальный размер смарт-объекта и знает, что мы в данный момент просматриваем его не в исходном размере:
Ширина и высота смарт-объекта по-прежнему установлены на 10%.
Масштабирование смарт-объекта до 50 % от исходного размера
Я увеличу ширину и высоту с 10% от исходного размера до 50%. Но вместо того, чтобы вводить 500%, как я сделал с пиксельной версией, со смарт-объектом это намного проще. Я могу просто установить оба значения на 50%:
Масштабирование ширины и высоты смарт-объекта с 10% до 50%.
Я нажму Введите (Win) / Верните (Mac), чтобы принять новые значения. И прежде чем я закрою Free Transform, мы снова увидим разницу между пиксельной версией и смарт-объектом. Чтобы масштабировать изображение слева, Photoshop просто взял оставшиеся пиксели из меньшей версии и увеличил их, в результате чего получилось очень блочное изображение. Но смарт-объект справа выглядит намного лучше. На самом деле выглядит так же хорошо, как и оригинал, только меньше:
Но смарт-объект справа выглядит намного лучше. На самом деле выглядит так же хорошо, как и оригинал, только меньше:
Увеличенный смарт-объект уже выглядит лучше, чем пиксельная версия.
Я нажму Введите (Win) / Верните (Mac) еще раз, чтобы закрыть Free Transform. И на этот раз Photoshop не нужно ничего делать, чтобы очистить изображение, потому что смарт-объект уже выглядит великолепно. Когда мы сравниваем его с пиксельной версией слева, смарт-объект выглядит четким и резким с большим количеством деталей, в то время как пиксельная версия выглядит намного хуже:
.Смарт-объект пережил масштабирование без единой царапины. Пиксельной версии не повезло.
Почему смарт-объект выглядит лучше
Так почему же смарт-объект выглядит намного лучше, чем пиксельная версия? Это из-за того, как работают умные объекты. Смарт-объект — это просто контейнер, внутри которого что-то хранится. В данном случае он держит наше изображение. Когда мы масштабируем смарт-объект, чтобы сделать его больше или меньше, мы изменяем размер контейнера , а не то, что находится внутри него. Чем меньше размер контейнера, тем меньше изображение внутри него. И если мы увеличим контейнер, изображение внутри него будет выглядеть больше. Но мы всегда воздействуем на контейнер (смарт-объект), а не на его содержимое.
Когда мы масштабируем смарт-объект, чтобы сделать его больше или меньше, мы изменяем размер контейнера , а не то, что находится внутри него. Чем меньше размер контейнера, тем меньше изображение внутри него. И если мы увеличим контейнер, изображение внутри него будет выглядеть больше. Но мы всегда воздействуем на контейнер (смарт-объект), а не на его содержимое.
Просмотр изображения внутри смарт-объекта
На самом деле, мы можем открыть смарт-объект и просмотреть его содержимое, просто дважды щелкнув миниатюру смарт-объекта на панели «Слои»:
Двойной щелчок по миниатюре смарт-объекта.
Содержимое смарт-объекта открывается в отдельном документе, и здесь мы видим исходное изображение. Несмотря на то, что мы уже дважды масштабировали ширину и высоту смарт-объекта, сначала до 10%, а затем до 50%, изображение внутри него остается в исходном размере без потери качества. Сколько бы раз мы ни изменяли размер смарт-объекта, это никак не повлияло на изображение внутри него, поэтому смарт-объект всегда выглядит великолепно:
Просмотр исходного изображения в исходном размере внутри смарт-объекта.
Чтобы закрыть смарт-объект, перейдите в меню Файл и выберите Закрыть :
Перейдите в меню «Файл» > «Закрыть».
И вот мы вернулись к основному документу
Вернуться к основному документу Photoshop.
Связанный: Как редактировать содержимое смарт-объекта в Photoshop
Масштабирование изображения до исходного размера
Наконец, давайте закончим тем, что посмотрим, что произойдет, когда мы увеличим обе версии изображения до исходного размера. Я начну с пиксельной версии слева, выбрав ее на панели «Слои»:
Повторный выбор слоя «Пиксели».
Затем я вернусь в меню Edit и выберу Free Transform :
Перейдите в Редактирование > Свободное преобразование.
Маркеры Free Transform появляются вокруг пиксельной версии слева. И на панели параметров Photoshop снова сбросил значения ширины и высоты обратно на 100%:
. Значения ширины и высоты версии в пикселях снова возвращены к 100 процентам.
Поскольку мы знаем, что они оба на самом деле имеют 50% своего первоначального размера, мне нужно удвоить их размер, установив для обоих значений значение 9.0039 200% :
Увеличение ширины и высоты пиксельной версии на 200%.
Я нажму Enter (Win) / Return (Mac) на клавиатуре один раз, чтобы принять новые значения, а затем еще раз, чтобы закрыть Free Transform. А вот как выглядит пиксельная версия после уменьшения ширины и высоты до 10%, затем до 50%, а теперь обратно до 100%. Как мы видим, результат выглядит очень мягким, и большая часть исходных деталей отсутствует:
.Результат после масштабирования версии в пикселях до исходного размера.
Масштабирование смарт-объекта до исходного размера
Затем я нажму на смарт-объект на панели «Слои», чтобы выбрать его:
Выбор смарт-объекта.
Затем я вернусь в последний раз в меню Edit и выберу Free Transform :
Перейдите в Редактирование > Свободное преобразование.
Маркеры Free Transform появляются вокруг смарт-объекта справа. Но обратите внимание, что снова на панели параметров Photoshop по-прежнему помнит, что мы просматриваем смарт-объект с его шириной и высотой, установленными всего на 50%:
Значения ширины и высоты смарт-объекта по-прежнему установлены на 50 процентов.
Чтобы восстановить исходный размер смарт-объекта, все, что мне нужно сделать, это изменить ширину и высоту с 50% до 100% :
Установка значений ширины и высоты для смарт-объекта обратно на 100%.
Я нажму Enter (Win) / Return (Mac) один раз, чтобы принять изменения, а затем еще раз, чтобы закрыть Free Transform, и вот результат. В то время как пиксельная версия слева явно потеряла качество изображения, смарт-объект справа выглядит как новый. Опять же, это потому, что мы изменяли размер самого смарт-объекта, а не его содержимого, поэтому изображение внутри него никогда не затрагивалось:
Результат после масштабирования обеих версий до исходного размера.
Выход за пределы исходного размера (и почему этого следует избегать)
И последнее, что следует иметь в виду, это то, что, хотя смарт-объекты явно имеют преимущество перед пиксельными изображениями при масштабировании и изменении их размера, это преимущество применяется только до тех пор, пока вы сохраняете смарт-объект в исходном размере или меньше . размер. Нет никаких преимуществ при попытке масштабировать смарт-объект на больше, чем на , чем его первоначальный размер.
Выходя за пределы 100%, вы просите Photoshop создать детали, которых нет, как в случае с изображением на основе пикселей. И результат будет одинаковым, смарт-объект это или нет. Photoshop просто возьмет исходные пиксели и увеличит их, и результат будет выглядеть не так хорошо. Итак, чтобы извлечь выгоду из смарт-объектов, убедитесь, что вы не выходите за пределы исходного размера вашего изображения.
И вот оно! Вот как масштабировать и изменять размер изображений без потери качества с помощью смарт-объектов в Photoshop! Чтобы узнать больше о смарт-объектах, узнайте, как создавать смарт-объекты, как редактировать смарт-объекты, как копировать смарт-объекты, как объединять слои в смарт-объекты или как работать с редактируемыми смарт-фильтрами! И не забывайте, что все наши уроки Photoshop теперь доступны для скачивания в формате PDF!
Как увеличить изображение в Photoshop простым способом
Изменить размер изображения в Adobe Photoshop просто, но вам необходимо предпринять дополнительные шаги, чтобы сохранить изображение без потери качества при увеличении или уменьшении.
Что такое разрешение и почему оно имеет значение?
Одним из наиболее неправильно понимаемых дизайнерами и фотографами понятий является разрешение. Прежде чем мы поговорим об увеличении изображений в Adobe Photoshop (права защищены), нам нужно получить четкое представление о разрешении.
Первое, что нужно понять, это то, что цифровое изображение содержит много пикселей. Это как маленькие квадратные плитки, из которых состоит ваша фотография. Концепция пикселей мало чем отличается от идеи множества маленьких плиток или камней в мозаике.
Когда вы слышите о разрешении в обычном разговоре (и рекламе фотоаппаратов), обычно речь идет о том, сколько этих маленьких плиток существует на фотографии. Это число является количеством пикселей.
Количество пикселей умножает ширину на высоту изображения. Например, если ваша фотография имеет ширину 3000 пикселей и высоту 2400 пикселей, она имеет 7 200 000 пикселей (3 000 x 2 400 = 7 200 000).
На практике это число записывается как 7,2 мегапикселя (7,2 МП). 7,2 МП — это разрешение рассматриваемого изображения.
7,2 МП — это разрешение рассматриваемого изображения.
Хотя количество пикселей упоминается часто, они не дают полной информации о разрешении.
Плотность пикселей
Еще одним важным понятием при изучении изменения размера изображения в Photoshop является плотность пикселей изображения.
Плотность пикселей относится к количеству пикселей в данной области. Хотя прямоугольник может состоять из 7,2 МП, это число ничего не говорит нам о том, насколько плотно упакованы эти пиксели.
Насколько плотно упакованы пиксели, измеряется в DPI (количество точек на дюйм) или PPI (пикселей на дюйм).
Эти два измерения означают почти одно и то же, хотя между ними есть тонкая разница. Когда изображение находится на экране, правильным термином является PPI. При печати пиксели представляют собой маленькие «точки», нарисованные принтером, поэтому DPI более точен.
Однако со временем это различие исчезло, и большинство людей используют эти два термина как синонимы.
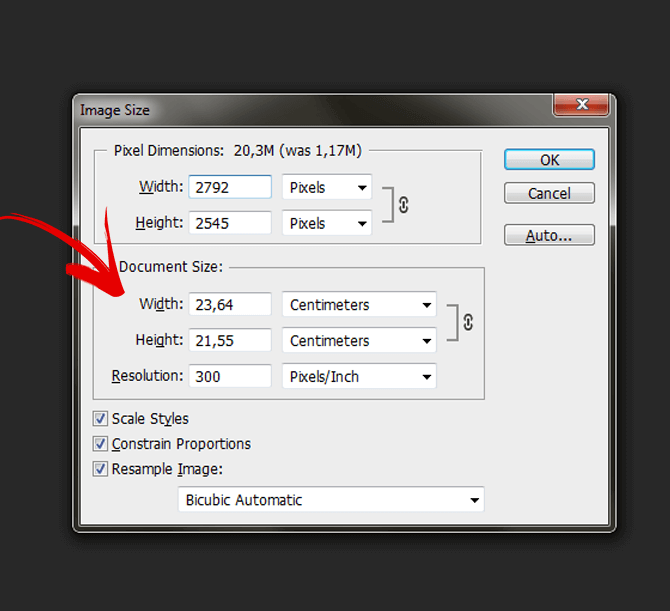
Если ваше изображение имеет разрешение 72 DPI, это означает, что на каждый дюйм приходится 72 пикселя. Для изображения с разрешением 3000 x 2400 это должен быть размер 41 на 33 дюйма. С другой стороны, при разрешении 300 точек на дюйм размер меняется на 10 на 8 дюймов.
В этом примере следует отметить, что количество пикселей одинаково независимо от размера. И большое изображение, и меньшее имеют разрешение 7,2 МП.
В некотором смысле пиксели получают растянутых при более низком DPI и выжимал на более высоком. Изображение с более низким DPI может выглядеть более размытым, чем изображение с более высоким DPI, даже если оно больше, и они оба имеют одинаковое количество пикселей.
Числа 72 и 300 являются критическими, в зависимости от того, как вы планируете использовать свою фотографию. Если вы планируете поделиться своим изображением в Интернете, 72 DPI вполне подойдет. В печати вам понадобится более высокая плотность пикселей, по крайней мере, 300-350 точек на дюйм, чтобы сохранить детали изображения.
Цифровое разрешение
Цифровое разрешение — это количество пикселей экрана. Большинство мониторов, например, имеют размер 19 пикселей.20 x 1080. Мониторы 4K имеют разрешение 3840 x 2160, а ваш средний экран Retina iPhone будет иметь разрешение около 750 x 1334 пикселей. Изображение для приложения для смартфона, например, не требует такого количества мегапикселей, чтобы быть четким, как изображение, предназначенное для экрана настольного компьютера или ноутбука.
Разрешение при печати
Хотя можно говорить о цифровом разрешении исключительно с точки зрения размеров в пикселях, показатели DPI особенно важны для печатных изданий. Когда вы печатаете изображение для демонстрации или используете его как часть печатной графики, вам необходимо учитывать количество точек на дюйм.
Чем выше разрешение, тем выше разрешение. Разрешение печати обычно колеблется между 240 и 360, хотя в среднем это 300 точек на дюйм.
Описание размера изображения
Теперь, когда мы заложили основу, мы можем осмысленно описать размер и плотность изображения для изменения размера в Photoshop. Вам необходимо описать размер изображения либо с точки зрения количества пикселей размера изображения (например, 7,2 мегапикселя), либо целевого размера изображения в дюймах и DPI . Все остальное было бы слишком двусмысленно.
Вам необходимо описать размер изображения либо с точки зрения количества пикселей размера изображения (например, 7,2 мегапикселя), либо целевого размера изображения в дюймах и DPI . Все остальное было бы слишком двусмысленно.
Как увеличить изображения в Photoshop с помощью Preserve Details 2.0
Одним из лучших способов увеличить размер изображения является Preserve Details 2.0. Этот инструмент является более новым, но он предлагает более точные изменения пикселей при увеличении изображения.
Вот шаги, которые необходимо выполнить.
Шаг 1: Выберите изображение
Откройте изображение, масштаб которого вы хотите увеличить, в Photoshop.
Шаг 2: Включите «Сохранить детали 2.0»
Сохранить детали есть в Photoshop 2.0, но это не инструмент по умолчанию. Если вы работаете на Mac, перейдите в Photoshop CC >> «Настройки» >> «Предварительный просмотр технологий» и установите флажок «Включить сохранение деталей 2.0 Upscale». В Windows путь: Правка >> Настройки >> Предварительные просмотры технологий. Затем вы должны установить флажок.
Затем вы должны установить флажок.
Шаг 3. Откройте настройки размера изображения
Щелкните меню «Изображение» и выберите «Размер изображения», чтобы открыть диалоговое окно. Вы можете перетащить нижнюю правую часть диалогового окна, чтобы просмотреть увеличенное изображение.
Шаг 4: Выберите «Resample»
Справа от поля размера находятся некоторые параметры изменения размера. Установите флажок «Resample». Этот шаг — просто способ сообщить Photoshop, что мы хотим добавлять или удалять пиксели при изменении размеров фотографии.
Шаг 5: изменение ширины и высоты
Введите размеры нового изображения в поля с пометками «Ширина» и «Высота». Ширина и высота обычно связаны вместе, чтобы сохранить соотношение сторон изображения, поэтому изменение одного размера автоматически ограничивает пропорции, чтобы они соответствовали скорректированной фигуре.
Шаг 6. Измените метод ресамплинга на «Сохранить детали 2.0»
Когда мы установили флажок «Пересэмплировать», вы, возможно, заметили, что по умолчанию метод был установлен на «Автоматически», что означает, что Photoshop автоматически выберет соответствующий метод повторной выборки.
Однако, поскольку Preserve Details 2.0 является экспериментальным, его нет среди вариантов. Вместо этого Photoshop будет использовать исходный алгоритм сохранения деталей из более ранней версии Photoshop CC.
Вы должны установить 2.0 вручную. Сначала нам нужно было включить его, чтобы получить его в качестве опции. Теперь мы должны выбрать его в качестве метода повторной выборки вручную. Нажмите на параметр метода (по умолчанию он помечен как «Автоматический»), и вы увидите раскрывающееся меню. Выберите «Сохранить детали 2.0» из вариантов. Вы увидите его как опцию, только если вы включили ее на шаге 2.
Проверка результатов
После выбора метода передискретизации вы должны увидеть, как будет выглядеть увеличенное изображение в окне предварительного просмотра. Вы можете перетаскивать изображение в окне предварительного просмотра, чтобы увидеть, как отображаются различные области при изменении размера.
Разница между повторной выборкой и изменением размера
Изменение размера и повторная выборка — это два термина, которые могут вызвать некоторую путаницу. Однако они достаточно просты.
Однако они достаточно просты.
Когда вы изменяете размер изображения, вы делаете его больше или меньше, перераспределяя пиксели. Помните наш предыдущий разговор о том, насколько плотно упакованы пиксели? Изменение размера не влияет на общее количество пикселей; он просто изменяет плотность пикселей, чтобы сделать изображение больше или меньше. Он растягивает или сжимает пиксели, чтобы приспособиться к новому размеру изображения.
Повторная выборка изменяет количество пикселей. Когда вы изменяете размер изображения с установленным флажком «Resample», Photoshop добавляет пиксели по мере увеличения изображения и вычитает их по мере уменьшения. Этот шаг улучшает общее качество, особенно при увеличении масштаба, за счет сохранения деталей изображения. Это также объясняет, почему алгоритм повторной выборки называется «Сохранить детали».
Как Photoshop корректирует пиксели при изменении размера?
Откуда Photoshop знает, куда добавлять пиксели и какие детали давать каждому новому пикселю?
Волшебное слово здесь — «интерполяция». Это еще один способ сказать, что Photoshop использует алгоритмы для корректировки пикселей при изменении размера.
Это еще один способ сказать, что Photoshop использует алгоритмы для корректировки пикселей при изменении размера.
Интерполяция включает воссоздание изображения при изменении размера, пиксель за пикселем, и принятие решения о том, как добавить пиксели на основе того, как выглядят их соседи, или, в случае уменьшения масштаба, решение о том, как лучше всего соединить пиксели, чтобы создать меньшее изображение.
Когда вы увеличиваете масштаб изображения, Photoshop впишет в изображение вновь созданные пиксели. Он будет определять цвет новых пикселей на основе внешнего вида их соседей. При уменьшении масштаба он будет сталкивать пиксели вместе, чтобы создать меньше пикселей и определить, как должны выглядеть сбитые пиксели.
Сравнение методов масштабирования Photoshop
Photoshop использует различные методы масштабирования. Если вы выберете «автоматический» при выборе метода, вот некоторые из вариантов того, что может использовать Photoshop.
Бикубическое сглаживание
Алгоритм бикубического сглаживания просматривает 16 окружающих пикселей вновь созданного пикселя и находит их среднее тональное значение. Однако бикубическое сглаживание придает больший вес 8 пикселям, ближайшим к вновь созданному пикселю. В результате он сглаживает многие артефакты, возникающие при увеличении изображения.
Однако бикубическое сглаживание придает больший вес 8 пикселям, ближайшим к вновь созданному пикселю. В результате он сглаживает многие артефакты, возникающие при увеличении изображения.
Preserve Details 2.0
Preserve Details работает по собственному алгоритму, использующему искусственный интеллект. Думайте о сохранении деталей как об использовании бикубического сглаживания, а не просто о слепом выполнении математических вычислений. Алгоритм Preserve Details учитывает степень изменения размера, а также детали конкретного изображения, создавая результат, который практически невозможно отличить от оригинала.
Обратите внимание, однако, что Preserve Details 2.0 лучше всего работает при масштабировании изображений. Если вы хотите уменьшить масштаб, другие алгоритмы работают лучше.
Ступенчатая интерполяция
Ступенчатая интерполяция не является алгоритмом изменения размера как таковым , а представляет собой более умный метод эффективного изменения размера изображения.![]()
 Для этого достаточно нажать кнопку «Del»
Для этого достаточно нажать кнопку «Del» Его алгоритм аналогичен фильтру «тиснение», который был изучен на предыдущем занятии. Тиснение добавляет света и тени на границы, создавая эффект объёма.
Его алгоритм аналогичен фильтру «тиснение», который был изучен на предыдущем занятии. Тиснение добавляет света и тени на границы, создавая эффект объёма. Учитывая, что тень – это серая область, которая потом размыта, то «Размах» описывает размер начальной области тени. Чем он больше – тем больше тень
Учитывая, что тень – это серая область, которая потом размыта, то «Размах» описывает размер начальной области тени. Чем он больше – тем больше тень

 (для наглядности автор сознательно «развернул» тень от фона в другую сторону).
(для наглядности автор сознательно «развернул» тень от фона в другую сторону). Часть 3
Часть 3