Фотошоп карандашный. Портрет карандашом в фотошоп
На этом уроке мы будем делать эффект рисунка от руки. Помогать нам в этом будет главный физрук страны – Олег Евгеньевич.
Открываем Photoshop и закидываем изображение. Дублируем слой сочетанием клавиш Ctrl+J. Теперь нужно сделать инверсию нашей копии, нажимаем сочетание клавиш Ctrl+I. Преобразовываем смарт-объект по слою Conwert is smart object, преобразовать в смарт-объект. Переходим к режиму наложения и выбираем режим наложение Color Dadje, осветление основы. Это грубое и интенсивное осветление.
Идем во вкладку Фильтр / Размытие / Размытие по Гауссу. Настраиваем ползунки так, чтобы контуры были более похожи на рисунок. Чем больше значение, тем больше проявляется изображение. Чем меньше значение, тем более проявляются контуры. Оставляю значение на 1,9. У вас оно может быть другим. Нажимаем ОК.
Создаем еще одну копию из исходника, сочетанием клавиш Ctrl+J. Перемещаем ее поверх всех слоев. Заходим в Фильтр / Галерея фильтров / Стилизация — Glowing Edges, светящиеся края.
С помощью сочетаний клавиш Ctrl+I делаем инверсию изображения. Переходим в режим наложения, выбираем Multi Ply, наложение. Ко всем слоям добавим корректирующий слой черно-белое. На этом можно и закончить. Но если хотите, можно добавить изображение поверх какого-нибудь шаблона.
Делаем еще одну копию с исходного изображения с помощью сочетания клавиш Ctrl+J. Выделяем все слои с помощью зажатой клавиши Ctrl. Объединяем их в группу с помощью сочетания клавиш Ctrl+J. Переименовываем группу, я назвал ее рисунок. Теперь закинем изображения для заднего фона.
Применим слой Маску для всей группы, и с помощью черной кисточки затираем края, если это нужно. В моем случае получилась черная обводка, и я хочу ее убрать.
Таким образом вы можете поместить свое изображение на любую фотографию с обычным листом, или альбомом, или фоторамкой. На этом урок подошел к концу.
Стилизованные фотографии — очень популярная практика среди пользователей социальных сетей. Имеется огромное количество приемов, позволяющих превратить обычный снимок в акварельный рисунок, масляную картину или портрет в стиле Ван Гога. В общем, вариаций очень много.
Весьма распространенная процедура — создание карандашных рисунков из фотографий. При этом, чтобы сделать из снимка настоящий художественный шедевр, совсем необязательно проводить с ним хитрые манипуляции в графическом редакторе вроде . Такое преобразование можно выполнить прямо в браузере — всего за пару кликов мышью.
При этом, чтобы сделать из снимка настоящий художественный шедевр, совсем необязательно проводить с ним хитрые манипуляции в графическом редакторе вроде . Такое преобразование можно выполнить прямо в браузере — всего за пару кликов мышью.
Существует немало веб-ресурсов, позволяющих легко и просто превратить любую фотографию в рисунок. С помощью одних сервисов можно должным образом стилизовать картинку, другие же инструменты еще и выполняют коллажирование, помещая снимок в стороннее изображение или рамку. Мы рассмотрим оба способа создания карандашного рисунка из фотографии на примере двух наиболее популярных онлайн-ресурсов для соответствующих целей.
Способ 1: Pho.to
Этот портал содержит широкий набор функций для редактирования изображений прямо в окне браузера. Отдельной опцией здесь выделен раздел «Фотоэффекты» , позволяющий применять автоматическую стилизацию к фотографиям. Эффекты разделены на категории, коих в сервисе представлено внушительное число. Стиль же, который нужен нам, как несложно догадаться, находится в рубрике «Искусство» .
Результат работы сервиса — качественная JPG-картинка, выполненная в выбранном вами стиле. Одним из преимуществ ресурса можно назвать большое разнообразие эффектов: вариативность существует даже в случае, казалось бы, однородного направления — карандашного рисунка.
Способ 2: ФотоФания
Популярный онлайн-сервис для автоматической вклейки одних изображений в другие с применением стилизации под конкретное окружение. Рисункам здесь выделена целая категория эффектов, которые в большинстве своем помещают вашу фотографию на сторонний объект. Среди этого разнообразия имеется и несколько вариантов выполненных карандашом картин.
- Чтобы превратить свою фотографию в рисунок, перейдите по ссылке выше и выберите один из соответствующих эффектов. К примеру, «Рисунок карандашом» — простое решение для портретных снимков.
- Для перехода к загрузке изображения на сервис щелкните «Выберите фото» .
- Во всплывающем окне воспользуйтесь кнопкой «Загрузить с компьютера» , чтобы импортировать фотографию из Проводника.

- Выделите нужную область снимка для последующей стилизации под рисунок и нажмите «Обрезать» .
- Затем укажите, каким будет итоговое изображение — цветным или черно-белым, а также выберите один из вариантов подложки — текстурированная, цветная или белая. Если нужно, снимите отметку с пункта «Fade edges» , чтобы убрать эффект затухающих границ. После этого щелкните по кнопке «Создать» .
- Результат не заставит себя долго ждать. Чтобы сохранить готовую картинку на компьютер, нажмите «Скачать» в верхнем правом углу открывшейся страницы.
Сервис позволяет создавать действительно внушительные картины из, казалось бы, ничем не примечательных фотографий. Как заявляют разработчики, ресурс ежедневно обрабатывает более двух миллионов изображений и даже при такой нагрузке выполняет возложенные на него задачи без сбоев и задержек.
Adobe Photoshop предоставляет очень широкие возможности для творческой обработки фотографий. В фоторедакторе можно не только улучшить кадр, но и добиться необычных художественных эффектов.
В фоторедакторе можно не только улучшить кадр, но и добиться необычных художественных эффектов.
В этом уроке вы узнаете, как сделать рисунок из фотографии в Фотошопе. В качестве основного инструмента будем использовать фильтры.
Для примера возьмём вот такой снимок, сделанный в Португалии:
А вот что получится после наших манипуляций:
Чтобы сделать рисунок из фото в Фотошопе, открываем снимок в программе и создаём цветовой слой: Layer/«Слои» → New Fill Layer/«Новый слой-заливка» → Solid Color…/«Цвет…» .
В появившемся диалоговом окне зададим цвет бумаги, на которой будет наш набросок. Можно выбрать оттенки белого, серого или сепии.
После этого создадим копию основного слоя (Background ) и применим к нему фильтр Photocopy/«Рваные края» из набора .
Новый слой назовём «Грубый набросок» . Установим ему режим наложения Multiply/«Умножение» . Здесь мы имитируем набросок, который художники делают перед прорисовкой деталей.
Но художники никогда не рисуют чёткие и точные линии с первого раза. Мы же хотим сделать что-то похожее на набросок, и черновых линий должно быть больше. Потому создаём копию слоя «Грубый набросок» и немного увеличиваем её. Нажимаем комбинацию клавиш Command + T и в верхнем меню ставим ширину и высоту в 105%.
Холст немного растянется, и линии рисунка будут двоиться. После этого установим непрозрачность этого слоя около 10–20%, чтобы линии стали почти незаметными, как будто бы художник прицеливался и размечал лист для дальнейшего рисунка.
Теперь сделаем то же самое, но уменьшим первоначальный холст, чтобы сделать ещё больше линий-набросков.
Копируем слой «Грубый набросок» и с помощью трансформации уменьшаем ширину и высоту до 95% Устанавливаем для этого слоя непрозрачность 10–20%.
Теперь надо добавить больше графических эффектов, чтобы стилизация была ещё сильнее похожа на рисунок.
Создаём копию базового слоя Background .
После этого воспользуемся фильтром Cutout/«Аппликация» из набора фильтров Filter/«Фильтр» → Filter Gallery…/«Галерея фильтров…» . Параметры фильтра можно подобрать на свой вкус или воспользоваться нашими настройками.
Перетащим стилизованный слой на верхнюю часть панели слоёв и применим к нему фильтр Filter/«Фильтр» → Stylize/«Стилизация» → Find Edges…/«Выделение краёв…» . Он позволит сильнее выделить основные линии и границы объектов, которые на рисунке должны быть прорисованы лучше.
Теперь сделаем выделенные на предыдущем шаге границы чёрно-белыми: Image/«Изображение» → Adjustments/«Коррекции» → Desaturate/«Обесцветить» .
Назовём новый слой «Эскиз» и установим ему режим наложения Color Burn . Отрегулируем непрозрачность.
Предыдущий шаг можно повторить, чтобы добавить больше деталей.
Итак, у нас почти получилось из фотографии сделать рисунок в Фотошопе. Сейчас нужно добавить немного карандашной штриховки.
Background и перетаскиваем её в верхнюю часть панели слоёв. Применяем к новому слою фильтр Filter/«Фильтр» → Stylize/«Стилизация» → Find Edges…/«Выделение границ…» .
Теперь обесцвечиваем его.
Воспользуемся фильтром Angled Strokes/«Наклонные штрихи» из набора Brush Strokes/«Штрихи» в меню Filter/«Фильтр» → Filter Gallery…/«Галерея фильтров…» .
Отрегулируем длину штриха, направление и детализацию.
Новому слою установим режим наложения Multiply/«Умножение» и непрозрачность около 60%. Видно, что на изображение добавились штрихи.
Продолжаем добавлять детали. Сделаем ещё больше штрихов.
Так же дублируем базовый слой
Обесцвечиваем его.
Устанавливаем режим наложения Multiply/«Умножение» и регулируем непрозрачность.
На данном этапе у нас уже получилось сделать из фотографии рисунок в Фотошопе. Если ваша цель — чёрно-белый набросок, то на этом можно остановиться.
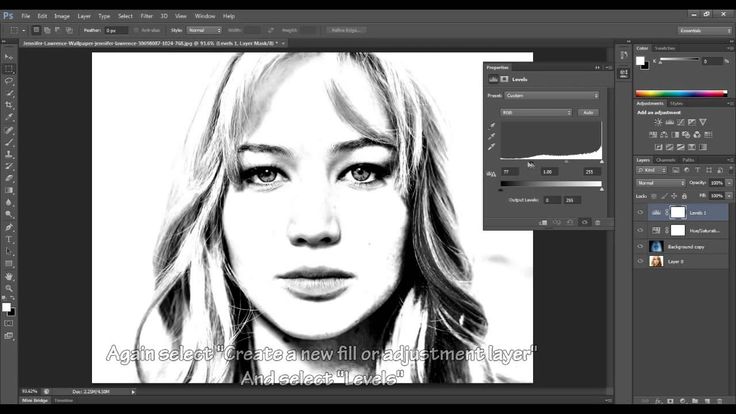
Создаём ещё одну копию базового слоя Background и перетаскиваем её в верхнюю часть панели слоёв. Устанавливаем режим наложения Color/«Цвет» . Рисунок сразу «раскрасился». Осталось по маске оставить раскрашенными отдельные части изображения.
Добавим к слою маску, нажав на пиктограмму Add Layer Mask/«Добавить маску» в нижнем меню на панели слоёв. По умолчанию добавится маска белого цвета, нам нужно её инвертировать: кликаем по пиктограмме маски и нажимаем комбинацию клавиш Command + I .
После этого выбираем кисть на свой вкус. Это может быть имитация карандаша, мелков или акварели из стандартного набора Adobe Photoshop или какие-то дополнительные кисти.
Выбранной кистью на маске белым цветом нарисуем те области, где должен быть цвет. Можно экспериментировать с размером и типом кисти, её плотностью.
У нас получилось так:
С помощью этих нехитрых манипуляций мы смогли сделать из фото рисунок карандашом в Фотошопе. Каждый шаг находится на отдельном слое, так что можно в любой момент усилить или ослабить тот или иной эффект, что-то добавить или убрать с помощью маски.
Взяв принципы этого метода за основу, можно придумать алгоритм с другими фильтрами из набора Filter/«Фильтр» → Filter Gallery…/«Галерея фильтров…» и в Фотошопе сделать из фото рисунок карандашом.
Портрет карандашом в Фотошоп
В этом уроке на конкретном примере будет показано, как за короткий срок создать портрет понравившегося вам человека средствами программы Adobe Photoshop так, что бы он выглядел как карандашный рисунок на бумаге. В уроке Как в Photoshop сделать из фото рисунок карандашом представлен еще один метод создания таких работ.
Шаг 1 .
Для начала мы выбираем чей портрет будем рисовать. Фотография человека должна отвечать определенным требованиям. Чтобы портрет получился более подробным и реалистичным, разрешение фотографии (количество пикселей-точек на дюйм) должно быть достаточно высоким, так как нам необходимо будет прорисовывать мелкие детали. Мы выбрали фотографию всеми известного Брэда Пита:
Чтобы портрет получился более подробным и реалистичным, разрешение фотографии (количество пикселей-точек на дюйм) должно быть достаточно высоким, так как нам необходимо будет прорисовывать мелкие детали. Мы выбрали фотографию всеми известного Брэда Пита:
Разрешение данной фотографии 72 пикселя на дюйм, при размере 45 на 69 см. Чтобы посмотреть параметры фотографии необходимо открыть её в Photoshop, в пункте меню выбрать Изображение — Размер изображения . В открывшемся окне будут указаны параметры.
Шаг 2 .
Так как в результате мы хотим видеть карандашный рисунок, нам важен не цвет, а тон (темные и светлые места). Мы переводим фотографию в чернобелую через Image — Mode — Grayscale .
Следующим шагом будет добавление контраста фотографии. В пункте меню Изображение — Коррекция — Яркость/Контрастность . Подредактируем тональность фотографии произвольно, так что бы черный был более насыщенным, а светлые места более белыми. Нажимаем ОК, в итоге получаем:
Нажимаем ОК, в итоге получаем:
Шаг 3 .
Создаем новый слой Ctrl+Shift+N, поверх существующего. Первый слой делаем прозрачным, в окне Слои ставим прозрачность 70%. Выбираем инструмент кисть, стандартную с нечетким краем, цвет задаем черный с прозрачностью 30-40 %, размер 3-4 пикселя, что бы линия была достаточно тонкая как от карандаша. И начинаем обводить контур актера в новом пустом слое.
Чтобы просматривать результат нашей работы, между слоем с исходной фотографией и нашим рисунком создаем новый слой (Ctrl+Shift+N) и заливаем его белым цветом. В процессе работы он будет отключен, но если время от времени включать его и отключать слой с фотографии мы будем видеть, что нами уже сделано, а что следует еще доработать.
Мы создаем очередной слой (Ctrl+Shift+N) и в нем продолжаем обводить фотографию. Принцип работы как в обычном рисунке — от общего к частному. Не надо сразу бросаться на мелкие детали — реснички и прочее. Необходимо наметить основные формы, где заканчиваются волосы, контуры носа, месторасположение глаз и губ, подбородка и шеи.
Создаем следующий слой (Ctrl+Shift+N). В нем мы уже начнем штриховать. При анализе фотографии мы определяем самые темные места, в данном случае это пиджак, шея, волосы, тени на лице. Начинаем наносить их ровными штриховыми линиями пересекающимися друг с другом, создающими эффект штриховки карандашом.
Каждый большой блок штриховки желательно делать на новом слое, что бы в будущем было легче редактировать, и удалять ненужные штрихи.
На Рис. 6 мы заштриховали весь пиджак и самую темную часть шеи, показав и более мелкие детали — тень и загиб воротника, складки. Так как это набросок — проследив, наметили плоскости шеи.
Далее переходим к штриховке лица. Обычно в связи с анатомическими особенностями человека, самыми темными оказываются скулы, тень под бровями, носом. Верхняя губа всегда темнее нижней, так как на нее не падает свет.Продолжаем дальше конкретизировать. Вырисовываем глаза — зрачки, веки. Показываем хаотичными штрихами волосы, намечаем уши. Для уточнения можно уменьшить прозрачность фотографии до 80-90%. Не забываем проверять, что получается в итоге.Заштриховав и наметив основную часть, видно, что пиджак смотрится большим тоновым пятном. Мы обрезаем нижнюю часть изображения для улучшения композиции с помощью инструмента Рамка .
Для уточнения можно уменьшить прозрачность фотографии до 80-90%. Не забываем проверять, что получается в итоге.Заштриховав и наметив основную часть, видно, что пиджак смотрится большим тоновым пятном. Мы обрезаем нижнюю часть изображения для улучшения композиции с помощью инструмента Рамка .
А также удаляем вспомогательные слои: первый — с фотографией (она нам больше не понадобится), третий и четвертый слой с контурами лица, они служили нам лишь опорой. Чтобы удалить слой щелкните по нему мышкой — правая кнопка — Удалить слой .
Убрав все лишнее следующим этапом мы объединяем все наши *штрихи* в один слой, скрыв фон, выбираем в строке меню Слои- Объединить видимые.
В итоге у нас должно получиться два слоя один-белый фон, второй наш рисунок на прозрачном фоне.
Шаг 4 .
Чтобы сделать рисунок более реалистичным мы сделаем ему бумажный фон, для этого нам необходима фактура бумаги. В данном случае использовалось две дополнительных картинки. Одна для цвета, другая для придания фактуры мятой бумаги нашему рисунку.
Одна для цвета, другая для придания фактуры мятой бумаги нашему рисунку.
Мы открываем эти картинки в программе и поочередно перетаскиваем в отдельные слои так, что бы слой с рисунком всегда оставался вверху, а следующим шел фон с тексурой мятой бумаги и только потом с цветом. В свойствах слоя с текстурой ставим вместо обычного –Умножение , и отрегулируем прозрачность. Таким образом наш портрет получился на слегка помятом холсте, что придало ему еще большую реалистичность.
Выделяем слой с портретом, заходим в строку меню Изображения — Коррекция — Яркость/Контрастность и делаем рисунок слегка поярче. Сливаем все слои — Ctrl+E. Наш портрет готов. Остается лишь распечатать и повесить дома в рамку.
Желаю успехов!
Всегда для Вас: сайт
У Вас возникло желание показать результаты Ваших трудов? Выложите свои работы на наш форум !
Уважаемые посетители сайта
, потратившие время на просмотр этого урока. Нам очень хотелось бы знать понравился ли он вам и был ли он вам полезен. Не поленитесь оставить комментарий. Заранее спасибо.
Не поленитесь оставить комментарий. Заранее спасибо.
Приветствую всех, любителей фотошопа! Сегодня рассмотрим урок по созданию карандашного рисунка из фото в фотошопе. Этот рисунок также можно назвать скетчем (от англ. sketch — эскиз, набросок, зарисовка). Нарисовать рисунок карандашом с фотографии может не каждый, для этого необходимо иметь навыки рисования, знать анатомические особенности человека даже при срисовывание с фотографии.
Смыслом нашего урока будет, научиться создавать эффект карандашного рисунка из фото, не имея навыков художника. Также используя подобный урок фотошопа можно создать быстрый скетч, что помогает сэкономить кучу времени при создание многих работ по отрисовке.
Приступим к реализации нашей задумки, откроем наш графический редактор (Adobe Photoshop), загрузим в него фото из которого мы сделаем рисунок и начнем обработку.
Первым делом идем в фильтры > усиление резкости > умная резкость , тем самым добавим резкости нашему изображению. Благодаря чему контуры фото станут более резкими и рисунок получился более четким.
Благодаря чему контуры фото станут более резкими и рисунок получился более четким.
Следующим нашем шагом будет обесцвечивание фото, для этого идем в изображения > коррекция > обесцветить. Также вы можете ознакомиться со статьей в которой описан один из наилучших способов создания черно белой фотографии.
После того как фотография обесцвечена нам необходимо продублировать слой и инвертировать верхний слой. Чтобы выполнить инверсию идем в изображения > коррекция > инверсия .
У инвертированного слоя изменим режим наложения на
После всех манипуляций что мы сделали нам необходимо применить размытие по гауссу, таким образом чтобы были четко видны контуры но в меру. Мы получим некое подобие штрихов карандашом. Для этого идем в фильтры > размытие > размытие по гауссу .
Ну вроде как наш рисунок из фото карандашом готов, но в нем очень много шума и выглядит он не особо привлекательно. Давайте его немного доработаем при помощи инструментов «осветлитель» и «затемнитель». Выбираем в панели инструментов инструмент затемнитель , выставляем настройки режим рисования: тени , и экспонирование: 10%. После чего на нижнем слое пройдемся по волосам и местам затемнения (теням), контурным линиям.
Давайте его немного доработаем при помощи инструментов «осветлитель» и «затемнитель». Выбираем в панели инструментов инструмент затемнитель , выставляем настройки режим рисования: тени , и экспонирование: 10%. После чего на нижнем слое пройдемся по волосам и местам затемнения (теням), контурным линиям.
Готово мы добавили темные акценты на рисунок, теперь нам необходимо убрать шумы которые у нас образовались, для этого выбираем в панели инструментов инструмент осветлитель, выставляем настройки режим рисования: средний тон , и экспонирование: 10 — 16 %. И также на нижнем слое производим коррекцию, удаляем шумы и высветляем некоторые места. Тем самым приложив немного больше усилий, мы получаем более реалистичный рисунок карандашом из фото.
И в заключение у нашего верхнего слоя уменьшим процент заливки, я уменьшил совсем немного до 95% . И наш рисунок готов.
Сегодня мы разобрали один из способов создания карандашного рисунка из фото в фотошопе, надеюсь урок вам понравился. В заключение хочется пожелать всем творческих успехов. Экспериментируйте с настройками фильтров, чтобы получать более реалистичные рисунки.
В заключение хочется пожелать всем творческих успехов. Экспериментируйте с настройками фильтров, чтобы получать более реалистичные рисунки.
создание рисунка из фотографии онлайн!
Всем доброго дня!
Наверное, почти каждый пользователь, видел в сети «странные» фотографии людей, как будто это картинка, нарисованная художником. Такая картинка имеет название — арт (пример слева с Никулиным). И сделать ее, кстати, можно довольно-таки быстро, воспользовавшись специальными онлайн-сервисами. 👌
Думаю, статья также будет полезна всем тем пользователям, которые хотят себе сделать необычную аватарку для социальных сетей (ВК, Одноклассники и пр.), различных форумов, приложений (например, Skype, Viber и пр.), да и просто удивить своих друзей и родственников.
Итак, приступим к делу — к созданию арта!
Примечание: чтобы сделать арт, можно воспользоваться различными графическими редакторами (например, Фотошоп).
В этой статье останавливаться на классических редакторах не буду (т.
к. пока редактор установишь, настроишь, поймешь как делать — с помощью сервиса в сети сделаешь уже десятки различных прикольных картинок ✌).
*
❶
Pho.to
Адрес странички: http://funny.pho.to/ru/art-effects/
Один из лучших русскоязычных онлайн-сервисов для придания фото различных эффектов. Например, цветную фотографию можно переделать:
- в черно-белый рисунок, как будто его нарисовали: кистью, карандашом и пр.;
- в цветной рисунок: также могут быть самые различные варианты;
- в прикольную и смешную картинку. Например, ваше фото будет помещено в рамочку, которую рисует ребенок, художник и пр. (примеры вариантов показаны ниже).
Десятки различных эффектов к фото
Все эффекты разбиты по категориям, благодаря этому их легко найти. Категорий достаточно много, приведу несколько: лето, искусство, день рождения, любовь и романтика, открытки, приколы и шутки, путешествия, свадьба, для детей и т. д.
д.
Пользоваться сервисом крайне просто:
- выбираете сначала эффект, который вам понравился;
- загружаете свое фото;
- и через несколько секунд — смотрите на свой прикольный арт. Пример показан ниже: правда ведь неплохо нарисовано?!
Как изменилось фото: было — стало (слева на право)
*
❷
Photomania.net
Сайт: https://photomania.net/editor
Еще один крайне интересный сайт, представляющий из себя онлайн фото-редактор. Здесь можно загрузить фотографию и быстро обработать ее: в том числе создать из нее интересный рисунок (арт).
Чем подкупает этот сервис — на нем довольно много самых необычных вариантов обработки фото: можно, например, разместить свое фото на груди Месси или Рональдо, поместить свое фото в рамочку, придать ему магический стиль, или сделать себя знаменитым актером.
Варианты обработки фото
Пример обработки показан на скрине ниже: по-моему, выглядит очень реалистично 👀.
Еще один интересный арт // Photomania.net
*
❸
PhotoFaceFun.com
Сайт: http://ru.photofacefun.com/?section_id=11
Примечание: сайт не открывается в некоторых браузерах. Если что — попробуйте открыть его в Opera.
Сайт с огромным количеством разнообразных фото-эффектов: здесь вы можете поместить свое фото в рамку, сделать фото нарисованной картиной, поместить его рядом с какой-нибудь знаменитостью и т.д.
Все фото-эффекты разбиты по категориям: авто, винтаж, гаджеты, газеты, журналы, галереи, деньги, детские, знаменитости, кино и многое другое!
Арт — фото-эффекты
Пользоваться сервисом также просто: загружаете фотку, выбираете эффект, смотрите результат (в общем-то, три простых действия).
Ниже представляю несколько примеров работы сервиса. Весьма не плохо?!
Несколько артов: в галереи, с Путиным, старый рисунок.
Примечание: если сервис не будет обрабатывать вашу фотографию, 👉 конвертируйте ее в другой формат.
Например, я столкнулся с тем, что формат GIF сервис воспринимать и обрабатывать не хотел, пересохранив картинку в JPG (для этого можно использовать Paint, который есть во всех версиях Windows) — стало всё работать в норме!
*
❹
Фото-Фания
Сайт: https://photofunia.com/ru/categories/all_effects/popular
Весьма неплохой русскоязычный сервис с большой коллекцией фото-эффектов, которые можно применять к любой загруженной фотке. Что подкупает: выбор просто огромен! Фотографию можно сделать черно-белой, рисованной кистью или карандашом, поместить в рамочку, со знаменитостью, в теле-передачу и т.д.
Эффекты (случайные)
Отмечу, что один раз загрузив свое фото, вы сразу же можете его попробовать в самых различных эффектах (не загружая его по сто раз). Удобно!
Примеры обработки показаны ниже.
Еще несколько интересных эффектов к фото: рисунок карандашом, кулончик, подарочная открытка (слева на право).
*
PS
👉 В помощь!
Кстати, возможно вам будет интересна статья о том, как сделать фото-коллаж
* Если кто не знает — то коллаж, это когда совмещают сразу нескольку фото в одно большое. Получается очень красиво и информативно, сразу можно узнать, как прошел праздник (к примеру).
Получается очень красиво и информативно, сразу можно узнать, как прошел праздник (к примеру).
*
На сим прощаюсь. Всем удачи!
Дополнения приветствуются…
👋
Первая публикация: 17.09.2017
Корректировка: 28.08.2021
RSS (как читать Rss)
Полезный софт:
- Видео-Монтаж
Отличное ПО для создания своих первых видеороликов (все действия идут по шагам!).
Видео сделает даже новичок!
- Ускоритель компьютера
Программа для очистки Windows от «мусора» (удаляет временные файлы, ускоряет систему, оптимизирует реестр).
Другие записи:
Как из фотографии сделать эскиз рисунка. Портрет карандашом в фотошоп
Стилизованные фотографии — очень популярная практика среди пользователей социальных сетей. Имеется огромное количество приемов, позволяющих превратить обычный снимок в акварельный рисунок, масляную картину или портрет в стиле Ван Гога. В общем, вариаций очень много.
Имеется огромное количество приемов, позволяющих превратить обычный снимок в акварельный рисунок, масляную картину или портрет в стиле Ван Гога. В общем, вариаций очень много.
Весьма распространенная процедура — создание карандашных рисунков из фотографий. При этом, чтобы сделать из снимка настоящий художественный шедевр, совсем необязательно проводить с ним хитрые манипуляции в графическом редакторе вроде . Такое преобразование можно выполнить прямо в браузере — всего за пару кликов мышью.
Существует немало веб-ресурсов, позволяющих легко и просто превратить любую фотографию в рисунок. С помощью одних сервисов можно должным образом стилизовать картинку, другие же инструменты еще и выполняют коллажирование, помещая снимок в стороннее изображение или рамку. Мы рассмотрим оба способа создания карандашного рисунка из фотографии на примере двух наиболее популярных онлайн-ресурсов для соответствующих целей.
Способ 1: Pho.to
Этот портал содержит широкий набор функций для редактирования изображений прямо в окне браузера. Отдельной опцией здесь выделен раздел «Фотоэффекты» , позволяющий применять автоматическую стилизацию к фотографиям. Эффекты разделены на категории, коих в сервисе представлено внушительное число. Стиль же, который нужен нам, как несложно догадаться, находится в рубрике «Искусство» .
Отдельной опцией здесь выделен раздел «Фотоэффекты» , позволяющий применять автоматическую стилизацию к фотографиям. Эффекты разделены на категории, коих в сервисе представлено внушительное число. Стиль же, который нужен нам, как несложно догадаться, находится в рубрике «Искусство» .
Результат работы сервиса — качественная JPG-картинка, выполненная в выбранном вами стиле. Одним из преимуществ ресурса можно назвать большое разнообразие эффектов: вариативность существует даже в случае, казалось бы, однородного направления — карандашного рисунка.
Способ 2: ФотоФания
Популярный онлайн-сервис для автоматической вклейки одних изображений в другие с применением стилизации под конкретное окружение. Рисункам здесь выделена целая категория эффектов, которые в большинстве своем помещают вашу фотографию на сторонний объект. Среди этого разнообразия имеется и несколько вариантов выполненных карандашом картин.
- Чтобы превратить свою фотографию в рисунок, перейдите по ссылке выше и выберите один из соответствующих эффектов.
 К примеру, «Рисунок карандашом» — простое решение для портретных снимков.
К примеру, «Рисунок карандашом» — простое решение для портретных снимков. - Для перехода к загрузке изображения на сервис щелкните «Выберите фото» .
- Во всплывающем окне воспользуйтесь кнопкой «Загрузить с компьютера» , чтобы импортировать фотографию из Проводника.
- Выделите нужную область снимка для последующей стилизации под рисунок и нажмите «Обрезать» .
- Затем укажите, каким будет итоговое изображение — цветным или черно-белым, а также выберите один из вариантов подложки — текстурированная, цветная или белая. Если нужно, снимите отметку с пункта «Fade edges» , чтобы убрать эффект затухающих границ. После этого щелкните по кнопке «Создать» .
- Результат не заставит себя долго ждать. Чтобы сохранить готовую картинку на компьютер, нажмите «Скачать» в верхнем правом углу открывшейся страницы.
Сервис позволяет создавать действительно внушительные картины из, казалось бы, ничем не примечательных фотографий. Как заявляют разработчики, ресурс ежедневно обрабатывает более двух миллионов изображений и даже при такой нагрузке выполняет возложенные на него задачи без сбоев и задержек.
Как заявляют разработчики, ресурс ежедневно обрабатывает более двух миллионов изображений и даже при такой нагрузке выполняет возложенные на него задачи без сбоев и задержек.
В данном материале я расскажу, как без особых затрат времени и каких-либо углублённых знаний и хитростей, превратить портретную фотографию в карандашный рисунок (эскиз).
В этом материале я буду использовать программу Photoshop версии CS6, но действия и команды, применяемые в статье, подойдут для всех версий Photoshop вплоть до CS3.
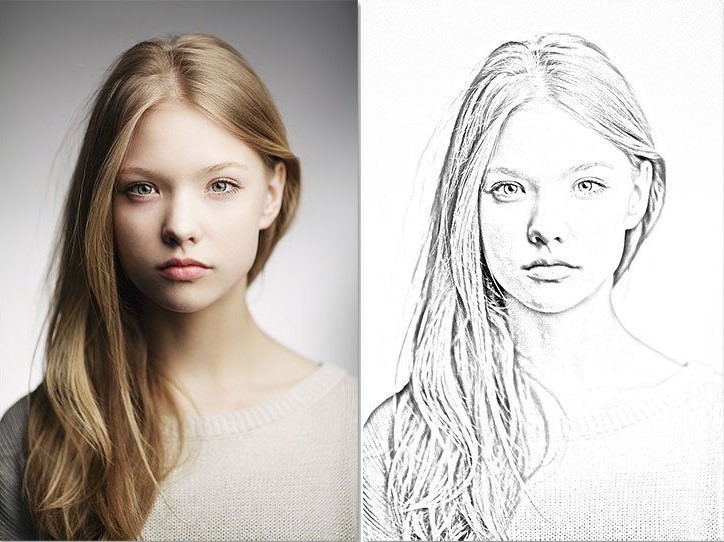
Ниже я привёл изображение с оригиналом и готовым результатом. На картинке слева Вы видите исходную фотографию, а справа итоговое изображение, который мы получим после применения действий, описанных в статье:
Первое, с чего мы начнём — это создание копии оригинального изображения. Откройте фотографию в программе Photoshop, затем откройте палитру слоёв (нажать клавишу F7) и нажмите комбинацию клавиш Ctrl+J, после чего фоновый слойпродублируется:
Копия будет расположена над фоновым слоем и выделена синим цветом, что говорит нам о том, что данный слой является активным. Все дальнейшие действия мы будем производить с этой копией изображения, оставляя оригинал нетронутым.
Все дальнейшие действия мы будем производить с этой копией изображения, оставляя оригинал нетронутым.
Теперь нам надо обесцветить изображение. Для этого пройдите по вкладке главного меню Изображение —> Коррекция —> Обесцветить (Image —> Adjustments —> Desaturate) или просто нажмите комбинацию клавиш Ctrl+Shift+U.
Теперь нам понадобится создать дубликат чёрно-белого слоя, в данный момент он у нас активен (подсвечен синим), поэтому для дублирования снова нажмите Ctrl+J:
Инвертируем цвета слоя. Пройдите по вкладке главного меню Изображение —> Коррекция —> Инверсия (Image —> Adjustments —> Invert) или просто нажмите комбинацию клавиш Ctrl+I.
Данное действие в нашем случае инвертирует значения яркости, что делает светлые участки тёмными, а тёмные — светлыми, иными словами, мы получим негатив фотографии:
Изменим режим наложения этого слоя на «Осветление основы» (Color Dodge). При этом окно рабочего документа заполнится белым цветом. В зависимости от образа Вашей фотографии, в некоторых местах могут оставаться чёрные области, но большинство документа будет заполнено белым:
В зависимости от образа Вашей фотографии, в некоторых местах могут оставаться чёрные области, но большинство документа будет заполнено белым:
Теперь проходим по вкладке главного меню Фильтр —> Размытие —> Размытие по Гауссу (Filter —> Blur —> Gaussian Blur)
Это открывает диалоговое окно соответствующего фильтра. Начните перемещать ползунок «Радиуса» вправо, и Вы увидите, как в документе начнёт проявляться эффект эскиза. Чем дальше вы переместите ползунок, тем больший будет применяться эффект размытия и, соответственно, будет повышаться интенсивность эффекта эскиза. Однако, если вы переместите ползунок слишком далеко, будут появляться полутона и эффект карандашного рисунка будет пропадать. В моём случае я остановился на значении 12,5 пикселей:
Кликните правой клавишей мыши по активному (верхнему) слою, при этом откроется контекстное меню, в котором наведите курсор мыши на пункт «Объединить видимые» (Merge Visible), зажмите клавишу Alt и кликните левой клавишей мыши по этому пункту. Благодаря зажатой Alt у нас появится новый слой, состоящий из двух объединённых верхних (видимых) слоёв. При этой манипуляции вид фотографии в рабочем окне документа не изменится. Вот как будет выглядеть палитра слоёв:
Благодаря зажатой Alt у нас появится новый слой, состоящий из двух объединённых верхних (видимых) слоёв. При этой манипуляции вид фотографии в рабочем окне документа не изменится. Вот как будет выглядеть палитра слоёв:
Изменим режим наложения этого нового слоя на «Умножение» (Multiply), это действие затемнит линии в эскизе. Если вы обнаружили, что линии стали слишком тёмными, уменьшите значение Непрозрачности (Opacity) слоя. У себя я понизил Непрозрачность до 50%:
На данном этапе чёрно-белый рисунок готов, и, если Вам нужен именно чёрно-белый рисунок из цветной фотографии, то можете остановится. Если же Вы хотите добавить в эскиз цвета, то выполните несколько действий, указанных ниже.
Итак, продолжаем. Сделаем копию фонового слоя, находящегося внизу палитры слоёв, для чего кликаем левой клавишей мыши по этому слою и нажимаем комбинацию Ctrl+J, при этом новый слой создастся непосредственно над оригиналом.
Но нам этот слой нужен для придания цветов эскизу, поэтому мышкой перетащим его на самый верх в палитре слоёв.
Теперь осталось только изменить режим наложения на «Цветность» (Color) и уменьшить Непрозрачность (Opacity), в моём примере я задал значение Непрозрачности 65%:
Взгляните ещё раз на конечный результат:
Красота карандашного рисунка во многом зависит от самого исполнителя, несмотря на огромное количество плагинов и встроенных эффектов самого Фотошопа. В этом уроке вы научитесь рисовать настоящий карандашный рисунок, не прибегая к помощи этих эффектов. Ваша работа будет реалистичной, чем когда-либо.
Шаг 1 . Открываем нужный нам файл.
Затем переходим в меню Слой — Новый Слой Заливка — Цвет (Layer — New Fill Layer — Solid Color). В открывшемся диалоговом окне называем слой «nen giay» и нажимаем ОК. В другом диалоговом окне вы используете настройки, что приведены ниже.
Нажимаем ОК.
Далее, заходим в меню Слой — Новый Слой Заливка — Узор (Layer — New Fill Layer — pattern). Называем этот слой «nep giay». В окне нажимаете на узор, а затем на маленькую кнопочку, как на табличке ниже:
В окне нажимаете на узор, а затем на маленькую кнопочку, как на табличке ниже:
Выбираете из стандартного набора «Текстурная заливка» (Artist Surfaces) — жмете ОК. И выбираете узор с названием «Холст» (Burlap).
Устанавливаем Масштаб (Scale ) в 30%.
Устанавливаем Режим Смешивания (Blend Option ) на Замена Темным (Darken ) и Заливка (Fill ) — 25%.
Дублируем фон, он же задний план (Background).
Называем этот слой «vien». Перемещаем этот слой наверх.
Затем переходим в меню Фильтр — Стилизация — Свечение Краев (Filter — Stylize — Glowing Edges). Устанавливаем следующие параметры:
Жмем ОК. Затем нажимаем Ctrl + shift + u , чтобы обесцветить изображение. Нажимаем Ctrl + I , чтобы инвертировать цвета. Сейчас картинка имеет границы. Но обратите внимание, что тут есть несколько больших черных линий, используйте белую кисть, чтобы удалить их.
Установите Режим Смешивания на Умножение (Multiply) и Заливку (Fill ) на 50%. Продублируйте фон еще раз и назовите его «ve». Снова поместите его наверх. Нажмите Ctrl + shift + u , чтобы обесцветить изображение. Затем перейдите в меню Изображение — Коррекция — Яркость/Контрастность (Image — Adjustments — Brightness/Contrast). Установите следующие настройки (если вы использовали свою картинку, то они могут отличаться):
Затем идем в меню Фильтр — Шум — Добавить Шум (Filter — Noise — Add Noise).
Устанавливаем Режим Смешивания (Blend Option) на Умножение (Multiply).
Далее идем в меню Слой — Слой Маска — Скрыть все (Layer — Layer Mask — Hide All).
В этом шаге, слое «ve», имеется маска, которая скрывает все другие слои.
Шаг 2. Выберите Инструмент Кисть (Brush Tool), используя набор «Сухие кисти» (Dry Media Brushes):
Выберите первую кисть в этом списке.
Нажмите F5 , чтобы вызвать Палитру Управления Кистями (Brush Options Panel), и установите следующие настройки:
— Brush Tip shape: + Roundness 20%
— Angles -120
— Shape Dynamics: + Control:Fade: 255
— Minimum Diameter: 16 %
(настройки не переведены, чтобы избежать путаницы, потому что каждая русская версия Фотошопа может разниться в переводе слов. Ориентируйтесь на скриншот, приведенный ниже)
Доброго всем времени суток, дорогие друзья, читатели и все, кто зашел на мой блог. Во-первых поздравляю вас с замечательным праздником — Днем Великой Победы! Наши дедушки и бабушки надрали в свое время зад фашистам. И это круто. Есть повод гордится Нашей Страной (и даже не один)! Ну а во-вторых перейдем к делу. Я тут вот недавно увидел у друга его нарисованный карандашом портрет. И подумал: «А ведь это очень круто иметь свой карандашный рисунок».
Но к сожалению не все имеют таковой возможности: либо лень сделать, либо не хочется лишние деньги тратить, либо просто негде и т. д. Но хочу вас обрадовать. Этот процесс можно сымитировать, и я вам с удовольствием покажу как из фото сделать рисунок в фотошопе легко и буквально за пару минут. Может получится не один в один, но поверьте смотрится просто великолепно. Так что разомните ваши пальчики, хрустните ими и поехали!
д. Но хочу вас обрадовать. Этот процесс можно сымитировать, и я вам с удовольствием покажу как из фото сделать рисунок в фотошопе легко и буквально за пару минут. Может получится не один в один, но поверьте смотрится просто великолепно. Так что разомните ваши пальчики, хрустните ими и поехали!
- Откройте изображение в нашем любимом редакторе и сразу продублируйте слой. Для этого нажмите комбинацию клавиш CTRL+J . Создалась точная копия слоя? Отлично!
- Вновь созданный слой нам нужно обесцветить, т.е. . Самый простой способ — идите в меню «Изображение»
— «Коррекция»
— «Обесцветить»
. Фото стало ч/б? Отлично.
- Теперь давайте дублируем еще один слой, только на сей раз будем дублировать не оригинал, а черно-белую копию.
- Вновь созданную копию нужно инвертировать. Для этого идем в меню «Изображение»
— «Коррекция»
— «Инверсия»
или просто нажмите CTRL+I . Не пугайтесь, что картинка стала негативом. Так надо).
- Теперь, не сходя с негативного слоя, раскройте список параметров наложения и выберете «Осветление основы»
.
 Всё должно залиться белым светом, но вы не пугайтесь, как говорит Елена Малышева: «Это норма!».
Всё должно залиться белым светом, но вы не пугайтесь, как говорит Елена Малышева: «Это норма!». - Теперь идем в знакомый нам фильтр «Размытие по Гауссу»
. Если вы не помните где он находится, то заходите в меню «Фильтр»
— «Размытие»
— «Размытие по Гауссу»
. Теперь двигайте ползунок, так, чтобы это стало похоже на карандашный набросок. У меня это значение равно 2, но здесь эталона нет, так что подгоняйте по свой случай сами.
По хорошему мы уже имеем неплохую имитацию карандашного рисунка, но при желании можно сделать еще лучше. Хотите? Тогда смотрим дальше.
В общем таким вот макаром у нас получается карандашный рисунок. Есть конечно и другие способы и если честно, то они более реалистичные, но и более сложные, поэтому о них я расскажу в других статьях. Ну а как вам данная имитация? Имеет право на жизнь? Я думаю, что да.
Но если вы еще пока слабо разбираетесь в фотошопе и хотите быстро его изучить, то рекомендую вам обучаться по этому видеокурсу
. Там есть всё, что нужно, причем вы всё смотрите в формате видеоуроков, что намного удобнее текста. Кроме того всё рассказано простым понятным человеческим языком по порядку от легкого сложному. В общем обязательно посмотрите.
Там есть всё, что нужно, причем вы всё смотрите в формате видеоуроков, что намного удобнее текста. Кроме того всё рассказано простым понятным человеческим языком по порядку от легкого сложному. В общем обязательно посмотрите.
С уважением, Дмитрий Костин.
Стилизация фото всегда очень занимает начинающих (и не очень) фотошоперов. Без долгих предисловий скажу, что в этом уроке Вы узнаете, как из фотографии сделать рисунок в Фотошопе.
Урок не претендует на какую-либо художественную ценность, я просто покажу несколько приемов, которые позволят добиться эффекта рисованного фото.
Еще одно примечание. Для успешного преобразования фото должно быть довольно большого размера, так как некоторые фильтры не могут быть применены (могут, но эффект не тот) к мелким изображениям.
Итак, открываем в программе исходную фотографию.
Делаем копию изображения, перетащив его на значок нового слоя в палитре слоев.
Затем обесцвечиваем фотографию (тот слой, который только что создали) сочетанием клавиш CTRL+SHIFT+U .
Делаем копию данного слоя (см. выше), переходим на первую копию, а с верхнего слоя снимаем видимость.
Теперь приступаем непосредственно к созданию рисунка. Переходим в меню «Фильтр – Штрихи – Перекрестные штрихи» .
Ползунками добиваемся примерно того же эффекта, что и на скриншоте.
Затем переходим на верхний слой и включаем его видимость (см. выше). Переходим в меню «Фильтр – Эскиз – Ксерокопия» .
Как и с предыдущим фильтром, добиваемся эффекта, как на скрине.
В итоге получаем нечто подобное (помните, что результаты будут видны в полной мере только при стопроцентном масштабе):
Продолжаем создавать эффект рисунка в фотошопе. Создаем отпечаток (объединенную копию) всех слоев сочетанием клавиш CTRL+SHIFT+ALT+E .
Затем снова идем в меню «Фильтр» и выбираем пункт «Имитация – Масляная живопись» .
Накладываемый эффект не должен быть слишком сильным. Старайтесь сохранить побольше деталей. Главной отправной точкой являются глаза модели.
Старайтесь сохранить побольше деталей. Главной отправной точкой являются глаза модели.
Подходим к завершению стилизации нашего фото. Как мы можем видеть, краски на «картине» слишком яркие и насыщенные. Исправим эту несправедливость. Создаем корректирующий слой «Цветовой тон/Насыщенность» .
В открывшемся окне свойств слоя приглушаем цвета ползунком насыщенности и добавляем немного желтого цвета на кожу модели ползунком цветового тона .
Финальный штрих – наложение текстуры холста. Такие текстуры можно в огромном количестве найти в интернете, набрав в поисковой системе соответствующий запрос.
Перетягиваем картинку с текстурой на изображение модели и, если требуется, растягиваем ее на весь холст и нажимаем ENTER .
Меняем режим наложения (см. выше) для слоя с текстурой на «Мягкий свет» .
Вот что в итоге должно получиться:
Если текстура слишком сильно выражена, то можно снизить непрозрачность этого слоя.
К сожалению, требования к размерам скриншотов на нашем сайте не позволят мне показать конечный результат в масштабе 100%, но и при таком разрешении видно, что результат, как говорится, налицо.
На этом урок окончен. Вы сами можете поиграть с силой эффектов, насыщенностью цветов и наложением различных текстур (например, можно вместо холста наложить текстуру бумаги). Удачи Вам в творчестве!
Как превратить фотографию в штриховой рисунок в Photoshop
Превратить изображение в линейный рисунок в Photoshop — непростая задача, но я могу заверить вас, что конечный результат очень приятен и может улучшить стиль и привлекательность вашей электронной коммерции. сайт. Чтобы сделать штриховой рисунок фотографии, не требуется знаний профессионального рисунка. Рисование линий на изображении — это процесс трассировки линий на фотографии, который упрощается с помощью Adobe Photoshop cc.
Сегодня я собираюсь представить вам урок Photoshop о том, как превратить фотографию в рисунок. Инструмент Photoshop, который я собираюсь использовать в этом уроке, называется Pen Tool. Поэтому, если вы не знаете, «что такое инструмент перо?», я бы посоветовал вам сначала узнать об этом инструменте, а затем продолжить этот урок. Я знаю, что вы все умны и полагаете, что знаете об инструменте Pen достаточно. Итак, начнем…
Инструмент Photoshop, который я собираюсь использовать в этом уроке, называется Pen Tool. Поэтому, если вы не знаете, «что такое инструмент перо?», я бы посоветовал вам сначала узнать об этом инструменте, а затем продолжить этот урок. Я знаю, что вы все умны и полагаете, что знаете об инструменте Pen достаточно. Итак, начнем…
Я разделил это руководство на две основные части, чтобы облегчить понимание процесса.
Часть 1. Подготовка образа
Подготовьте изображение в Photoshop
Прежде всего, это подготовка фотографии для выполнения на ней процесса рисования линий. Чтобы подготовить изображение, сначала вставьте его в программу Photoshop. Чтобы вставить изображение, просто перетащите изображение в рабочую область программного обеспечения или перейдите на верхнюю панель меню и вставьте свою фотографию.
После вставки изображения в Adobe Photoshop cc нам нужно Дублировать и создать три новых слоя отдельно от исходного. Но перед созданием нового слоя нам нужно немного подправить наше изображение и исправить некоторые незначительные проблемы, такие как оттенок и насыщенность.
Мы не можем допустить большого количества зернистости и размытия на нашей фотографии, потому что позже это создаст проблемы при рисовании контуров. Поэтому, если ваше изображение содержит зернистость, вы можете прочитать наш » Как исправить зернистость фотографии » , чтобы решить эту проблему.
Если вы все еще читаете это, то я предполагаю, что вы исправили свои зернистые фотографии и хотите научиться рисовать линии.
Теперь, когда вы устранили все проблемы, мы можем создать три дублирующих слоя исходного изображения. Чтобы создать дубликат слоя, нажмите Ctrl+J , и вы получите дубликат вашего изображения.
Мы установим имя первого слоя на «Штриховой рисунок» и создадим второй слой сплошного белого цвета и назовем его Фон . Теперь мы увидим, что трехслойный — это оригинал, а два других — это «Штриховая графика» и «Фон» , которые мы только что создали.
Мы оставим параметр Visibility Off для слоев « Line art » и сплошного белого слоя « Background »
Теперь мы завершили процесс ретуширования изображения и подготовили изображение для штрихового рисования.
Создать линейный рисунок
Создание линейного рисунка из фотографии подобно тому, как художник делает набросок на бумаге. Процесс редактирования изображения рисования линий требует терпения и внимания к деталям. Идеальный способ начать рисование линий — с точки фокусировки изображения. Точка фокусировки варьируется от фотографии к фотографии. Для этой статьи я использую портрет модели, а на своей фотографии я начну рисовать контуры с губ.
Чтобы начать создание линий или путей, выберите « инструмент «Перо» » и установите для него значение «Создать новый рабочий путь». Теперь начните рисовать линию по краю губ и всегда обращайте внимание на изгибы и углы, потому что эти мелочи могут улучшить рисование линий и дать выдающийся результат.
Старайтесь рисовать короткие пути, потому что короткие линии могут сделать ваш рисунок более точным, чем большие линии. Поэтому, когда я рисую линии над губами, я использую короткий путь, чтобы получить идеальные углы и изгибы.
После завершения рисования линий над губами создайте слой-фигуру. Перейдите в меню пути (как на фото) и создайте выделение пути
Теперь выберите инструмент ведро с краской и создайте форму для выделения и снимите выделение.
Давайте нарисуем глаза и нарисуем линию. Просто выберите инструмент «Кисть», чтобы выбрать мазок кисти.
Теперь перейдите в меню пути и выберите путь обводки кистью.
Выполните те же действия, чтобы нарисовать полное изображение. после завершения полного изображения включите белый слой
Выберите слой штрихового рисунка, отключите видимость и удалите линию рабочего пути.
Теперь включите видимость и Бум!! вот ваш штриховой рисунок
Поиграйте с различными инструментами пера и попробуйте разные формы, линии, которые соответствуют вашей фотографии. Используйте путь обводки или путь заливки там, где вам нужно, и завершите рисование линий в соответствии с вашими требованиями.
После завершения сохраните изображение и готово. Ваш линейный рисунок готов к использованию и произведет впечатление на ваших зрителей.
Ваш линейный рисунок готов к использованию и произведет впечатление на ваших зрителей.
Это последняя линия, рисующая изображение, которое вы получите после выполнения этого урока.
Вот видеоурок для лучшего понимания
Эмма Риветт
Автор
«Эмма Риветт — бренд-фотограф и копирайтер, которая имеет сильную склонность к подготовке, изменению и обучению. Ее фотоработы публиковались в журналах Uppercase, Travel + Leisure, Gayot Guide, Paula Deen Cooking, Design Guide, NHOME Magazine, Urban Home и др. Помогает творческим бизнесменам создавать онлайн-бренд и PS»
Как создать штриховой рисунок из фотографии в Photoshop
Шаг 01: Извлеките фон из переднего плана. Чтобы добиться лучших результатов с этим эффектом, вы хотите изолировать свою модель от фона, поэтому мы будем использовать маску слоя, чтобы отделить ее от фона. Таким образом, один из самых простых способов сделать это — выбрать инструмент быстрого выбора , щелкнуть и перетащить объект, пока он не будет выбран.
Теперь, если вы находитесь в Photoshop CC, вы можете нажать кнопку выбора объекта, и вы можете позволить искусственному интеллекту Photoshop выбрать основной объект. Это не будет идеальным выбором, но вы можете настроить его оттуда. Я удерживаю Alt, вариант на Mac, и щелкаю и перетаскиваю эти области, чтобы отменить их выбор.
Создайте эффект рисования линий
Вам не нужно быть точным, так как мы создадим эффект рисования линий, поэтому небрежность — это хорошо. Вы можете выбрать значок маски слоя, чтобы удалить фон с выбранным объектом.
Затем вы можете нажать «Выбрать и замаскировать» на панели свойств. В Photoshop CS6 это называется уточнением маски или уточнением края. Это выглядит немного по-другому, но элементы управления, которые я буду использовать в этом руководстве, работают одинаково в более старых версиях.
Затем вы можете настроить ползунки, чтобы уточнить маску. В этом уроке я собираюсь немного сгладить края, чтобы было легче видеть, я изменю наложение на черное, и вы сможете увидеть края маски. Затем вы можете добавить контраста краю.
Затем вы можете добавить контраста краю.
Также можно сдвинуть край внутрь и выбрать инструмент Refine Edge Tool, а также можно закрасить волосы, чтобы выделить их из фона. И снова, учебник, на который я ссылаюсь ниже, объясняет, как работают все эти инструменты.
Отделить объект от фона
Затем Я нажму OK . И я хочу отметить, что если вы работаете с изображением и хотите сохранить фон, то все же отделите объект от фона и примените эффект, который вы собираетесь изучить, к обоим слоям.
Таким образом, у вас будет больше контроля над ними, но в этом уроке мы будем работать только с изображением без фона. Итак, это был первый шаг — выделение переднего плана из фона.
Шаг 02. Преобразование фотографии в смарт-объект
Второй шаг — превратить этот слой в смарт-объект, и вы можете сделать это, щелкнув слой правой кнопкой мыши и выбрав «Преобразовать в смарт-объект». И если вы работаете в Photoshop CS6 или более ранней версии, не преобразовывайте его в смарт-объект.
Я не помню, все ли фильтры, которые я использую в этом уроке, работают со смарт-объектами в более старых версиях, но они работают с обычными пиксельными слоями, поэтому используйте стандартный пиксельный слой.
Смарт-объект — это просто оболочка, которая защищает слой, и вы можете применять преобразования, корректировки и фильтры, не разрушая их, и вы можете удалить их позже, если хотите, или отредактировать их.
Это просто дает вам больше гибкости, а еще я покажу вам классный трюк со смарт-объектами в конце урока.
Шаг 03. Создание эффекта рисования основной линии
Теперь, когда у меня есть смарт-объект, мы собираемся перейти к шагу номер три, который заключается в создании основного эффекта рисования, и нам понадобится несколько слоев. Итак, я начну с дублирования смарт-объекта и нажму Ctrl>J , Command J на Mac.
Я назову исходный слой оригиналом, а дубликат. Я назову это базой. И неплохо было бы назвать свои слои, чтобы вы знали, что происходит на панели слоев.
Инвертируйте цвета в этом слое
Итак, я начну создавать основной эффект рисования с выбранным базовым слоем. Я начну с нажатия Ctrl>J и Command>J на Mac еще раз и назову этот слой «инверсия». И я собираюсь инвертировать цвета в этом слое, зайдя в изображение, настроить, инвертировать, и он инвертирует цвета, так что черный становится белым, апельсины становятся синими.
Вы переворачиваете цвета и инвертируете их.
Затем я изменю режим наложения на осветление цвета, исчезнув с изображения. Затем я собираюсь перейти к фильтру, размытию, размытию по Гауссу, и вы можете размыть слой, и, когда вы размоете, вы увидите, что это уже создает эффект рисования.
Видишь? Итак, это эффект рисования цветным карандашом, и вы можете настроить его соответствующим образом. Помните, что мы работаем неразрушающим образом, поэтому независимо от того, какую настройку я использую, я могу вернуться и отредактировать ее. Кроме того, настройки, которые я использую для всех фильтров в этом уроке, относятся к этому изображению.
Точная настройка
Очевидно, что когда вы работаете над своими проектами, вы работаете с другим изображением, и вам могут потребоваться другие настройки. Следовательно, используйте настройки, которые я использую в качестве отправной точки, но затем, с вашим изображением, настройте его соответствующим образом. Итак, в этом случае я буду использовать высокие настройки.
Мне нужно много деталей, поэтому я возьму 31,8 и нажму OK. Поэтому мне не обязательно нужен эффект цветного карандаша, поэтому мне придется сделать изображение черно-белым, и вы можете сделать это неразрушающим образом, создав черно-белый корректирующий слой. Этот корректирующий слой делает все, что находится под ним, черно-белым.
Вы можете дважды щелкнуть по метке, если хотите отредактировать какие-либо интеллектуальные фильтры. Таким образом, я могу дважды щелкнуть размытие по Гауссу и настроить его по своему усмотрению. Я отменю это, но все равно сверну фильтры, нажав на этот значок. Это был шаг номер три.
Это был шаг номер три.
Шаг 04 – Использование угольного фильтра для добавления теней.
А теперь мы собираемся перейти к четвертому шагу, который применяет эффект затенения. Для этого я продублирую исходный слой, поэтому нажму 9.0015 Ctrl>J и Command>J на Mac.
Затем я перетащу этот дубликат слоя в верхнюю часть стека слоев, и я буду использовать этот слой для создания эффекта затенения, и я буду использовать для этого больше фильтров.
Фильтр, который я собираюсь использовать, находится в галерее фильтров, и этот фильтр находится в разделе эскиза, и обратите внимание, что в разделе эскиза есть все эти различные фильтры, которые делают ваши изображения похожими на другие виды эскизов. . Тот, который я хочу, это уголь.
Кстати, кое-что важное, я нажму отмену. Обратите внимание, что цвет переднего плана у меня черный, а цвет фона белый. Итак, если бы я выбрал разные цвета, например красный и зеленый, если бы я зашел в фильтр, галерею фильтров, посмотрел, что произойдет с этим эффектом древесного угля.
Так что если у вас не получается черно-белое, вот почему. Проверьте цвет переднего плана и фона. Итак, я собираюсь нажать клавишу D на клавиатуре, чтобы выбрать цвета по умолчанию, которые являются черным и белым, или вы можете щелкнуть вот этот маленький значок, который делает то же самое, и на самом деле я не обязательно хочу черный.
эффект карандаша
Я дважды щелкну цвет переднего плана и выберу темный
серый, потому что хочу воспроизвести эффект карандаша. Итак, я выберу темно-серый, затем перейду к фильтру, галерее фильтров, эскизу, углю и замечу, что это очень похоже на карандашный набросок, и вы можете соответствующим образом настроить ползунки.
В этом случае я оставлю толщину древесного угля на уровне 1, детализация на уровне 5 будет отлично работать, а баланс света и тени на уровне 50, и нажмите OK.
режим наложения
Теперь мы хотим сохранить черный цвет и удалить белый, чтобы объединить изображения или смешать изображения. Мы собираемся использовать режимы наложения. И есть один режим наложения, который скрывает белые пиксели и сохраняет темные пиксели, и это режим множественного наложения.
Мы собираемся использовать режимы наложения. И есть один режим наложения, который скрывает белые пиксели и сохраняет темные пиксели, и это режим множественного наложения.
Итак, выбрав этот слой, я выберу режим наложения «множество» и замечу, как это смешивает угольный фильтр с остальной частью дизайна. Я собираюсь переименовать этот слой и назвать его затенением, потому что он затеняет волосы и другие части, но не так сильно.
стек фильтров
И вы можете думать об этом как о стекировании фильтров. Мы накладываем фильтры друг на друга. Кроме того, хотя я не собираюсь делать это в этом уроке, я хочу показать вам, что если вы перейдете в фильтр, галерею фильтров, вы можете складывать фильтры отсюда. Итак, обратите внимание, как мы создали эффект древесного угля. Если я нажму на этот значок, я смогу создать второй эффект древесного угля или использовать другой фильтр, щелкнуть этот новый значок фильтра и сложить другой.
Итак, я могу складывать фильтры через панель фильтров, но я не буду этого делать в этом уроке.
Я хочу показать вам этот быстрый совет. Так что я нажму на отмену, и мы продолжим работу над этим дизайном.
Шаг 05. Использование фильтра «Найти края» для добавления линий.
Мы собираемся перейти к пятому шагу, который заключается в создании реальных линий рисунка. Итак, я собираюсь еще раз продублировать исходный слой, нажав Ctrl J и Command J на Mac и перетащив его поверх стека слоев, и я назову его линиями.
И я собираюсь перейти к изображению, настройкам, черно-белому, это то же самое, что и черно-белый корректирующий слой, который мы создали ранее.
Он делает все черно-белым, но в данном случае он сделал это внутри смарт-объекта. Так что я просто хотел черно-белую версию этого изображения, и теперь мы собираемся найти края, чтобы создать контуры рисунка.
Для этого я зайду в фильтр, галерею фильтров и стилизацию. У нас есть этот фильтр, называемый светящимися краями, и при работе с этим фильтром для этой цели вам нужно представить изображение перевернутым.
Схема чертежа
Итак, все белое станет черным, а все черное станет белым. Итак, представьте, что это контуры рисунка, поэтому все белое станет контуром рисунка, и вы можете настроить ширину линий, яркость линий и их плавность.
В данном случае я хочу, чтобы они были очень плавными и, может быть, не такими яркими, но, конечно, на вашем изображении вам придется их соответствующим образом настроить и нажать ОК. Итак, что мы хотим сделать сейчас, так это повторить эту инверсию еще раз.
На этот раз я собираюсь использовать сочетание клавиш Ctrl>I , Command I на Mac, чтобы инвертировать, что аналогично входу в изображение, настройку и инвертирование. И мы собираемся использовать тот же режим наложения, который мы использовали ранее, то есть множественный режим наложения, который удаляет яркие пиксели и оставляет темные.
До и после
Итак, это до и после. Еще одна вещь, которую я сделаю с этим слоем, касается изображения, настройки и уровней, и с помощью уровней я собираюсь контролировать, насколько темным будет самый темный пиксель в этом слое.
Помните, я говорил, что не обязательно хочу чисто черный цвет. Я хотел темно-серый, чтобы имитировать эффект карандаша. Вот что я делаю с этим слоем и этой настройкой.
Итак, с черной точкой я перетащу ее вправо и скажу Photoshop, что самый темный пиксель на этом слое будет иметь этот оттенок серого. Затем вы можете настроить другие точки в соответствии с контрастом и уровнем детализации линейного рисунка, а затем нажмите OK.
Одна проблема с этим слоем заключается в том, что я получил больше деталей, чем хотел. Итак, я собираюсь нажать Z>клавиша и увеличьте масштаб, чтобы вы могли видеть. Вы видите, что я получил гораздо больше деталей, чем хотел? Вы можете увидеть это здесь, точнее, на ее лице.
Итак, я собираюсь дважды щелкнуть сбоку от слоя, чтобы открыть окно стилей слоя. В разделе «Смешать, если» я собираюсь использовать их, это, элементы управления слоями, чтобы скрыть некоторые из этих пикселей. Видеть, что?
скрыть более яркие пиксели
Итак, я могу щелкнуть и перетащить это влево, чтобы скрыть более яркие пиксели, но мне не нужен резкий переход, поэтому я буду удерживать клавишу Alt на Mac и щелкать. Я разделил их пополам и разделил, чтобы создать более плавный переход. Видеть, что? Итак, это до и после, и я могу нажать ОК.
Я разделил их пополам и разделил, чтобы создать более плавный переход. Видеть, что? Итак, это до и после, и я могу нажать ОК.
Я рассказываю все, что вы хотите знать о Blend If. Размещу ссылку прямо под описанием. Я собираюсь щелкнуть правой кнопкой мыши и выбрать по размеру экрана, чтобы увидеть все изображение.
Вот что сделал этот слой. Итак, я собираюсь выбрать слои с линиями, щелкнув по ним. После этого я собираюсь, удерживая Shift, щелкнуть по базовому слою и нажать Control G, Command G на Mac, чтобы поместить его в группу, и я назову этот групповой эффект рисования.
Затем я создам заливку сплошным цветом, сделаю ее белой и перетащу в самый низ стопки слоев.
Бонус: тонкая настройка изображения
Так что это что-то вроде бонусного шага. Я собираюсь рассмотреть некоторые проблемы, возникающие при наложении слоев друг на друга. Видеть, что?
Итак, я могу увеличить масштаб, и вы увидите, что глаза выглядят великолепно на некоторых из этих других слоев, но не так хорошо на слое с линиями или затенением. Следовательно, вы можете создать маску слоя, а затем рисовать черным цветом с помощью инструмента «Кисть», чтобы скрыть пиксели в этой области.
Следовательно, вы можете создать маску слоя, а затем рисовать черным цветом с помощью инструмента «Кисть», чтобы скрыть пиксели в этой области.
Выберите мягкую кисть
Итак, я могу выбрать мягкую кисть. Позвольте мне найти одну, например, вот эту кисть, и уменьшить размер кисти, используя клавишу левой квадратной скобки на клавиатуре, и я буду рисовать черным цветом. Видеть, что? Посмотрите, как, когда я рисую черным цветом, я скрываю некоторые из этих пикселей, и возвращаются пиксели внизу, а затем я могу добавить некоторые детали.
Итак, вам нужно обойти изображение и выбрать, какие пиксели вернуть. Я сделаю то же самое во рту. Мне больше нравится рот из нижележащих слоев, и я могу отключить этот слой и посмотреть, что изменится, и я могу сделать то же самое.
создайте маску слоя
Я могу создать маску слоя и, возможно, добавить больше деталей ее глазам.
Я дважды щелкну по ручному инструменту, чтобы вы могли увидеть, что мы сделали, и я думаю, что над бровями тоже нужно немного поработать. Итак, в своем проекте просмотрите свои слои и посмотрите, какие из них будут работать лучше всего. Теперь, следующее, что я собираюсь сделать, это сделать это похожим на эффект рисования.
Итак, в своем проекте просмотрите свои слои и посмотрите, какие из них будут работать лучше всего. Теперь, следующее, что я собираюсь сделать, это сделать это похожим на эффект рисования.
Вы можете сделать это с помощью мыши, но с Wacom все будет проще, и они, вероятно, будут выглядеть немного лучше.
Итак, я выберу инструмент «Кисть», сухие кисти и окончательный плиточный карандаш. После этого я создам новый слой и назову его детали ручной работы. И на этом слое я просто нарисую некоторые детали.
выберите кисть для Photoshop CC
Теперь я должен упомянуть, что я выбрал кисть для Photoshop CC, поэтому, если вы используете Photoshop CS6 или более раннюю версию, позвольте мне показать вам, что делать. Если вы используете Photoshop CS 6 или более раннюю версию, у вас не будет этих новых кистей. Вместо этого у вас есть так называемые устаревшие кисти, и вы не можете видеть их по умолчанию в Photoshop CC, но если щелкнуть значок шестеренки, вы можете выбрать устаревшие кисти.
вернуть старые кисти
Итак, если вы в Photoshop CC, вам нужно вернуть старые кисти, а если вы в более старых версиях, то новых вы не увидите. Вы увидите старые, а именно эти, а под кистями по умолчанию, которые являются кистями по умолчанию в старой версии Photoshop, вы найдете карандашную кисть. Прокрутите вниз, и это прямо здесь карандаш.
Итак, если вы используете Photoshop CS 6, это то, что вы можете выбрать. В более новых версиях можно выбрать новую кисть или старую.
Итак, я собираюсь придерживаться новой кисти, и что я собираюсь сделать, так это то, что на этом пустом слое я просто буду рисовать, и я сделаю свою кисть маленькой, и я Я собираюсь сделать несколько тестовых мазков. Итак, вот оно.
Увеличить и настроить
Вот что я хочу. И я смотрю на то, что пытаюсь понять, насколько большой должна быть моя кисть, чтобы соответствовать деталям рисунка.
Итак, в моем случае должен подойти размер 7, так что я отменю эти изменения, и что я собираюсь сделать, так это увеличить масштаб и точно настроить детали. Итак, сделай так, чтобы это больше походило на рисунок от руки, так что я приду сюда просто так. Просто сделайте его больше похожим на рисунок.
Итак, сделай так, чтобы это больше походило на рисунок от руки, так что я приду сюда просто так. Просто сделайте его больше похожим на рисунок.
Я просто улучшаю детали. А теперь вот вам уловка. Если вы нажмете клавишу R на клавиатуре, вы можете щелкнуть и перетащить, чтобы повернуть вид. Вы не вращаете изображение, только вид. Затем вы можете нажать клавишу B для инструмента «Кисть» и обвести контуры изображения.
нарисуйте эти схематичные линии
Просто продолжайте рисовать эти схематичные линии, чтобы они выглядели более реалистично и казались более естественными и органичными. И я не очень точен, потому что хочу, чтобы он больше походил на реальный эскиз, а не на отточенный рисунок. А чтобы вернуться к исходному виду, еще раз нажмите R и нажмите на сброс вида, выровняв изображение.
Вот мой результат. Это до, а это после. Очевидно, что в своих проектах вы можете потратить гораздо больше времени на точную настройку этих деталей и сделать их более реалистичными.
Бонус: трюк со смарт-объектом
Я собираюсь показать вам трюк со смарт-объектом, о котором я только что говорил. Итак, мы работали неразрушающим образом со смарт-объектом, который позволяет нам изменять содержимое.
Под этим я подразумеваю, что если вы подойдете к любому из смарт-объектов и дважды щелкните по любому из них, они все одинаковые, все они связаны, и откроется новая вкладка с слой, с которого мы начали, и мы можем заменить этот слой чем-то другим.
Итак, я собираюсь найти изображение на панели моей библиотеки.
Это может быть любое изображение. Это не обязательно должно быть с панели библиотеки. И я просто перетащу это изображение сюда и отмасштабирую его соответствующим образом, и я просто нажму Ctrl S, Command S на Mac, чтобы сохранить, и вернусь в свой рабочий документ, и вы увидите, как мы применил эффект эскиза к этому изображению.
Нужно перекрасить детали ручной работы, но общий эффект есть. Все, что вам нужно сделать сейчас, это зайти в различные интеллектуальные фильтры и отредактировать их.
Слой инверсии
Например, на слое инверсии можно дважды щелкнуть на размытии по Гауссу и изменить радиус; таким образом, вы можете изменить детали, чтобы они работали для нового изображения. Я собираюсь нажать «Отмена», вернуться к смарт-объекту, удалить этот слой, нажать Ctrl S, Command S на Mac, чтобы сохранить, и вернуться в документ, с которым мы работали, и включить детали ручной работы.
Бонус: Create Line Paper
На самом деле, я только что подумал об одной вещи, которую не собирался вам показывать, но покажу сейчас, потому что она просто пришла мне в голову.
Если вы хотите создать линейную бумагу, это легко сделать. Все, что вам нужно сделать, это щелкнуть по значку нового корректирующего слоя и выбрать узор. Затем щелкните раскрывающийся список, значок шестеренки и выберите цветную бумагу.
Нажмите OK и прокрутите вниз
Нажмите OK и прокрутите вниз до этого шаблона, который представляет собой линейную бумагу. Затем вы можете изменить масштаб на 200 и нажать OK. А затем вы можете изменить режим наложения на «Умножение», что применяет к вашему дизайну эффект линейной бумаги.
Затем вы можете изменить масштаб на 200 и нажать OK. А затем вы можете изменить режим наложения на «Умножение», что применяет к вашему дизайну эффект линейной бумаги.
Кроме того, если вы нашли этот полезный урок, нажмите кнопку «Нравится», подпишитесь и нажмите кнопку уведомления, чтобы получать уведомления, когда я в следующий раз опубликую новый урок.
Я надеюсь, что вам понравилась эта фотография для урока рисования в Photoshop.
Фотошоп: от фотографии к рисунку
Начинающие пользователи Фотошопа стремятся создавать интересные работы, но иногда знаний для этого не хватает. В этом случае помогут эффекты Photoshop. Быстрые готовые эффекты программы находятся в «Галерее фильтров». Видели преображенный карандашный рисунок из фотографии в фотошопе? Такие рисунки легко сделать, применяя эффекты к фотографиям в Photoshop из «Галереи фильтров». Чтобы понять принцип работы этой галереи, достаточно рассмотреть пару эффектов из нее. Остальное вы узнаете также просто. Для начала рассмотрим на примере, как сделать фотографию, нарисованную красками. Далее — как сделать карандашный рисунок по фото.
Для начала рассмотрим на примере, как сделать фотографию, нарисованную красками. Далее — как сделать карандашный рисунок по фото.
Рисунок тушью с фотографий в Photoshop
Пейзажи и виды городов лучше всего подходят для рисования красками. Откройте изображение в фотошопе. В главном меню выберите «Фильтр» / Filter , «Галерея фильтров» / Галерея фильтров . Откроется окно предварительного просмотра и выбора эффекта. Нажимая на плюс и минус внизу слева, вы можете масштабировать изображение. В середине находятся списки эффектов по темам. Списки открываются нажатием на стрелку рядом с названием. Справа находятся элементы управления эффектами. В основном это выпадающие списки текстур, ползунки размера обводки и тому подобное. Преобразуйте фотографию в рисунок масляной краской. Выбираем группу эффектов «Имитация» / Художественный , а в нем — эффект «Масляная живопись» / Краска Мазня . Осталось выбрать «Размер кисти » , «Резкость» / Sharpness (от этого зависит степень слияния соседних мазков) и «Кисть» ( «Простая», «Простая» , «Широкий резкий» / «Широкий резкий », на ваш вкус) Light Rough , Wide Blurry , Dark Rough , Искорка ). После завершения настроек нажмите Ok , сохраните фото ( Shift+Ctrl+S ) в любом удобном формате, например, в JPG. Выберем настройки для этой картинки, как указано на фото ниже. Получилось вполне правдоподобно. Можно использовать как сувенирную открытку. Если такую фотографию в обработке распечатать на холсте в фотолаборатории, она будет очень похожа на реальную картину и вполне может послужить украшением интерьера.
Осталось выбрать «Размер кисти » , «Резкость» / Sharpness (от этого зависит степень слияния соседних мазков) и «Кисть» ( «Простая», «Простая» , «Широкий резкий» / «Широкий резкий », на ваш вкус) Light Rough , Wide Blurry , Dark Rough , Искорка ). После завершения настроек нажмите Ok , сохраните фото ( Shift+Ctrl+S ) в любом удобном формате, например, в JPG. Выберем настройки для этой картинки, как указано на фото ниже. Получилось вполне правдоподобно. Можно использовать как сувенирную открытку. Если такую фотографию в обработке распечатать на холсте в фотолаборатории, она будет очень похожа на реальную картину и вполне может послужить украшением интерьера.
Перед обработкой
После обработки
Подробнее о Photoshop в курсах Fotoshkola. net.
net.
Карандашный рисунок с фотографии в фотошопе
В «Галерее фильтров» можно выбрать эффект эскизного рисунка карандашом. Применяют его чаще всего для портретов. Это простой способ, но важно учитывать следующее: чем выше разрешение фотографии, тем лучше сработает эффект. Кроме того, фото должно быть контрастным (фон однотонный, чтобы модель не сливалась с ним). Выбираем большое фото (в данном случае 5472х2767 пикселей). Откройте его в фотошопе. Цвет штрихов эскиза будет соответствовать основному цвету, который выбирается на панели инструментов ниже. Вы можете вызвать палитру для выбора цвета, нажав один раз на изображение перекрывающихся квадратов. После выбора основного цвета перейдите к «Галерея фильтров» . Главное меню, «Фильтр» / Filter , «Галерея фильтров» / Filter Gallery , «Эскиз» / Sketch , эффект «Фотокопия» / Photocopy . Передвигая ползунки «Детали»/ Детали и «Темность»/ Тьмы, нужно добиться изображения, похожего на карандашный рисунок. К этой фотографии применены настройки, показанные на изображении ниже. Вы можете добавить еще один эффект из «Галереи фильтров» , что усилит сходство с карандашным рисунком. Для этого в правом нижнем углу нажмите на изображение сложенного листа бумаги. В списке используемых эффектов появляется еще одна строка. Теперь вы можете перейти к другому списку эффектов. Перейдите к группе фильтров Мазки кисти , выберите Перекрестные мазки / Штриховка . В его настройках подбираем параметры так, чтобы наш эскиз максимально напоминал карандашную штриховку. Параметр «Длина хода » , «Резкость» / Sharpness , «Интенсивность» / Strength в нашем случае можно увидеть на фото ниже. После выбора настроек нажмите Ok .
Передвигая ползунки «Детали»/ Детали и «Темность»/ Тьмы, нужно добиться изображения, похожего на карандашный рисунок. К этой фотографии применены настройки, показанные на изображении ниже. Вы можете добавить еще один эффект из «Галереи фильтров» , что усилит сходство с карандашным рисунком. Для этого в правом нижнем углу нажмите на изображение сложенного листа бумаги. В списке используемых эффектов появляется еще одна строка. Теперь вы можете перейти к другому списку эффектов. Перейдите к группе фильтров Мазки кисти , выберите Перекрестные мазки / Штриховка . В его настройках подбираем параметры так, чтобы наш эскиз максимально напоминал карандашную штриховку. Параметр «Длина хода » , «Резкость» / Sharpness , «Интенсивность» / Strength в нашем случае можно увидеть на фото ниже. После выбора настроек нажмите Ok .