Как сделать гифку в фотошопе?
Если вы проводите много времени в интернете, то видели анимированные GIF-изображения (гифки). Это что-то среднее между неподвижным изображением и видео. Они хорошо воспринимаются людьми, а также могут оказать сильное эмоциональное воздействие.
В этом руководстве по созданию анимированных GIF-файлов я использую Photoshop версии Creative Cloud 2015.
- Как сделать GIF в фотошопе?
- Как создать GIF анимацию в фотошопе? Шаг 1. Загрузите изображения в Photoshop
- Как создать гиф в фотошопе? Шаг 2. Откройте окно «Временная шкала»
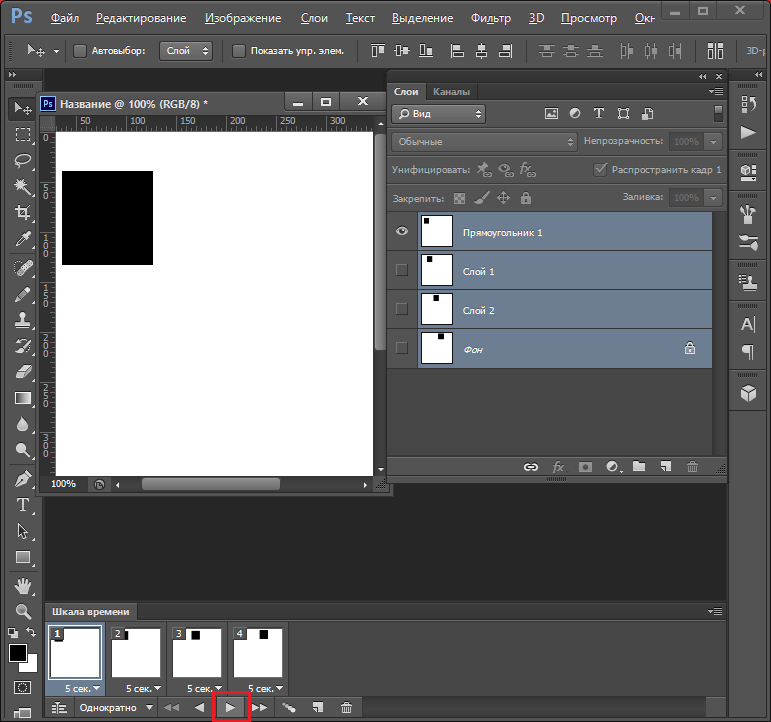
- Как сделать гиф анимацию в фотошопе? Шаг 3: В окне «Шкала времени» нажмите кнопку «Создать анимацию кадра»
- Шаг 4. Создайте новый слой для каждого кадра
- Шаг 5: Нажмите на ту же иконку меню и выберите пункт «Создать кадры из слоев»
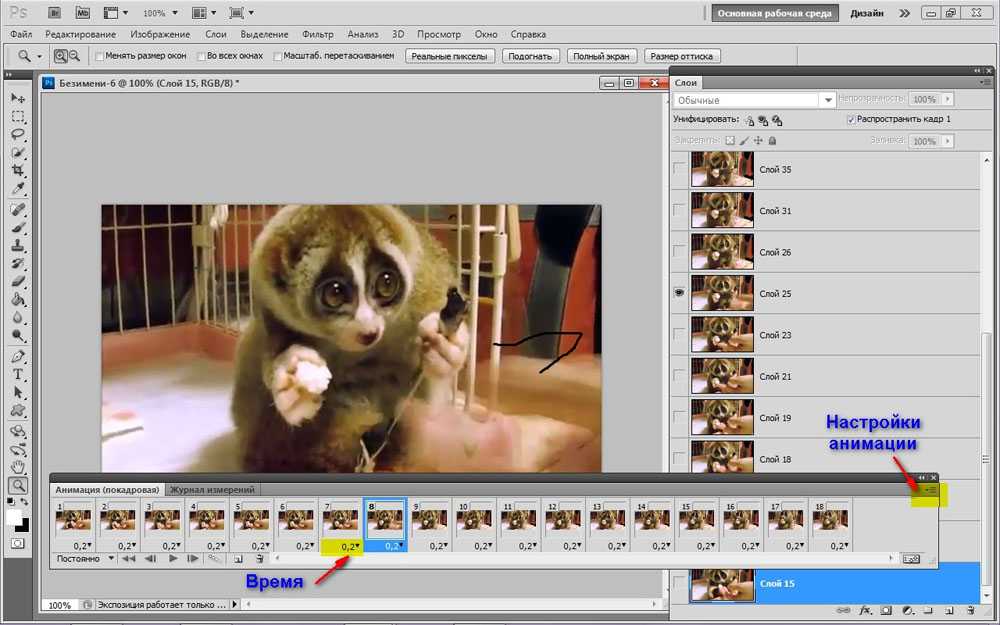
- Шаг 6: Под каждым кадром задайте, как долго он должен отображаться до момента перехода к следующему
- Шаг 7: В нижней части панели инструментов выберите, сколько раз необходимо воспроизводить анимацию
- Шаг 8: Просмотрите созданное GIF-изображение, кликнув по иконке воспроизведения
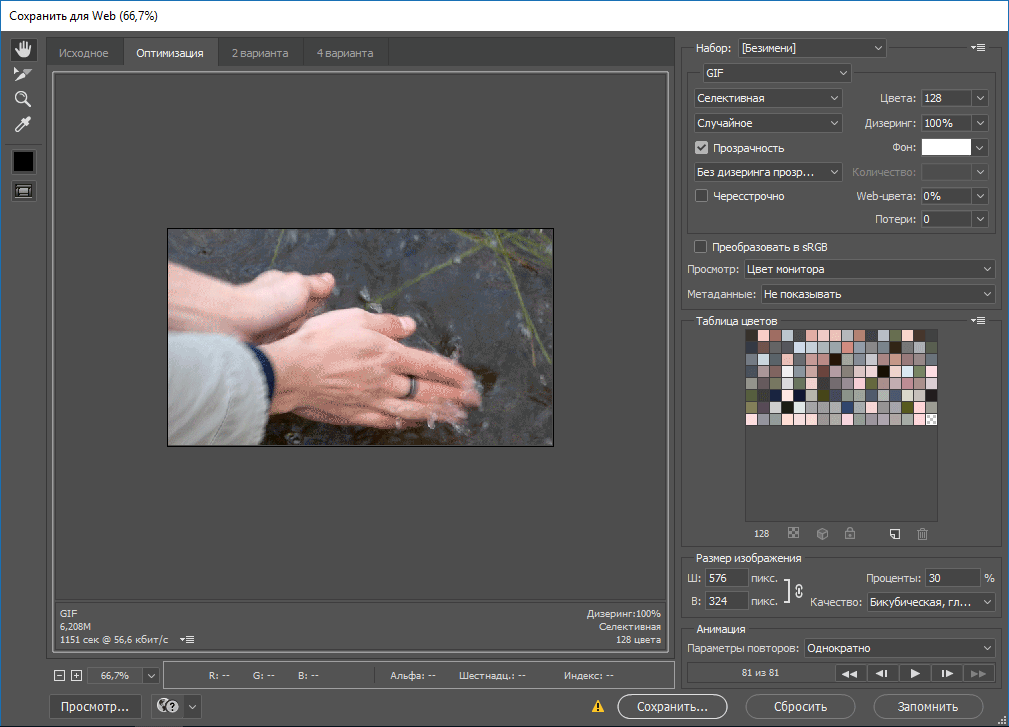
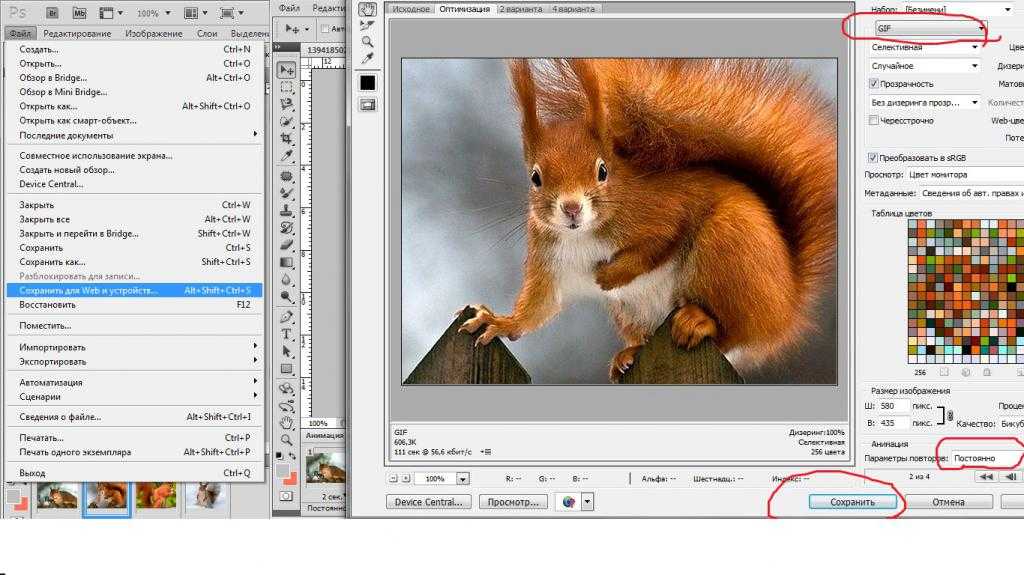
- Шаг 9: Сохраните и экспортируйте GIF-изображение
- Как использовать GIF-изображения в маркетинге
- В социальных сетях
- В электронных письмах
- В постах на блоге
Ниже приведен пример анимированного GIF-изображения, которое можно создать, используя данное руководство:
Если у вас уже есть изображения . ..
..
Сохраните нужные изображения в отдельную папку. Чтобы загрузить их в Photoshop, нажмите Файл> Сценарии> Загрузить файлы в стек.
Затем нажмите кнопку «Обзор» и выберите файлы, которые хотите использовать в создаваемом GIF-изображении. Нажмите «ОК».
После этого Photoshop создаст отдельный слой для каждого добавленного изображения. Далее перейдите к шагу 2.
Если у вас еще нет набора изображений …
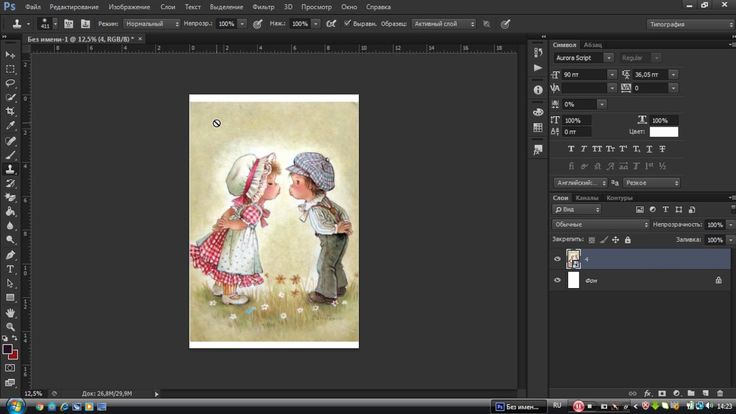
Создайте каждый кадр анимированного GIF-изображения в виде отдельного слоя. Чтобы добавить новый слой, выберите Слой> Создать> Слой.
Чтобы дать название слою, перейдите в палитру «Слои», дважды кликните по имени слоя, используемому по умолчанию, и введите имя, которое хотите задать. Нажмите Enter, чтобы сохранить его.
После того, как вы создали все необходимые слои и дали им понятные названия, можете переходить к шагу 2.
Профессиональный совет: Если хотите объединить слои так, чтобы они отображались в GIF-изображении в одном кадре, включите видимость для слоев, нажав на «глаз» слева от названия каждого нужного слоя. Затем нажмите Shift + Command + Option + E (Mac) или Shift + Ctrl + Alt + E (Windows). Photoshop создаст новый слой, содержащий объединенный контент, его также необходимо будет переименовать.
Затем нажмите Shift + Command + Option + E (Mac) или Shift + Ctrl + Alt + E (Windows). Photoshop создаст новый слой, содержащий объединенный контент, его также необходимо будет переименовать.
Чтобы открыть окно «Временная шкала», перейдите в верхнее меню и выберите Окно> Шкала времени. Она позволяет задействовать различные слои в разные периоды времени, тем самым превращая статическое изображение в GIF-анимацию.
В нижней части экрана появится окно «Шкала времени». Вот как оно выглядит:
Если этот пункт не выбран автоматически, выберите его в раскрывающемся меню.
Теперь окно «Шкала времени» должно выглядеть примерно так:
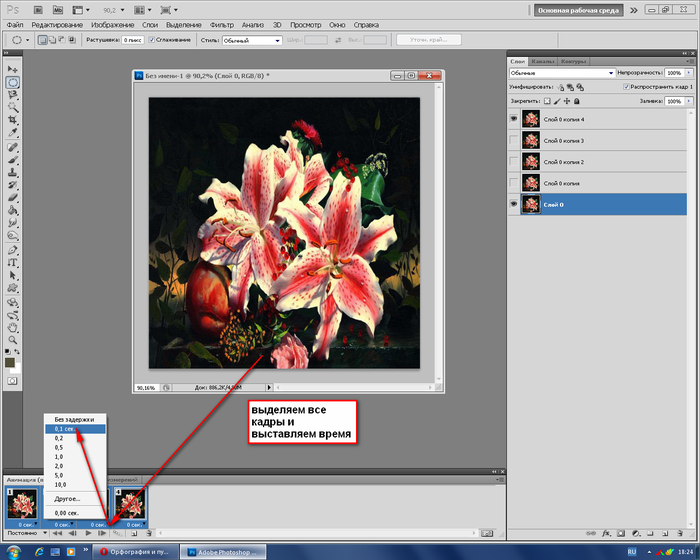
Сначала выберите все слои, перейдя в главное меню, а затем в Выбрать> Все слои. Затем кликните по иконке меню, расположенной справа от временной шкалы.
В раскрывающемся меню выберите пункт «Создать новый слой для каждого нового кадра».
В результате каждый слой будет использован как кадр GIF-изображения.
Для этого нажмите на указатель времени, расположенный под кадром и задайте, как долго он должен отображаться. В нашем случае мы выбрали 0,5 секунды на кадр.
В нашем случае мы выбрали 0,5 секунды на кадр.
По умолчанию будет использоваться значение «Однократно». Кликните по пункту «Другое», если хотите указать произвольное количество повторений.
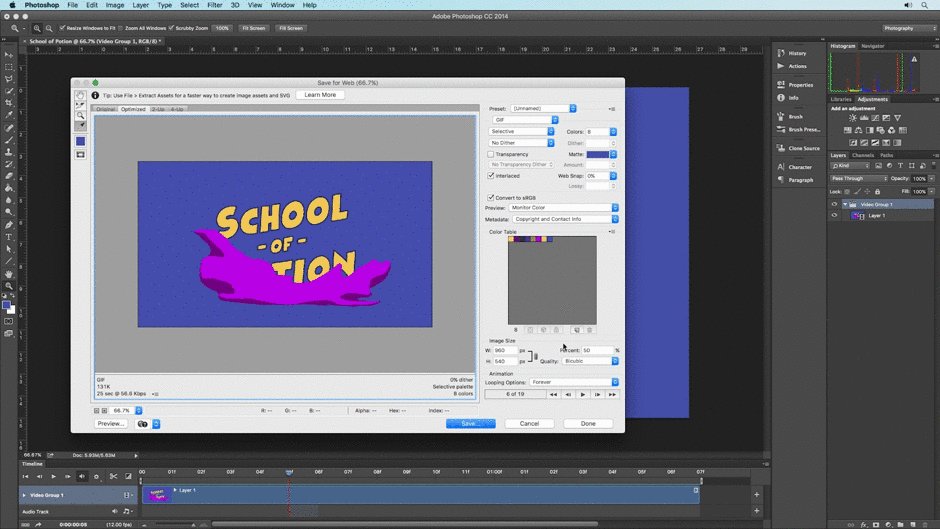
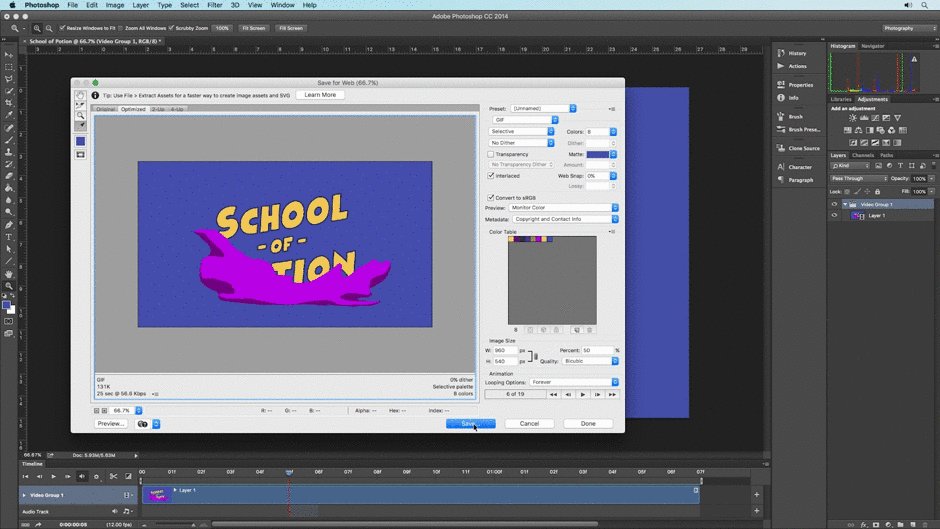
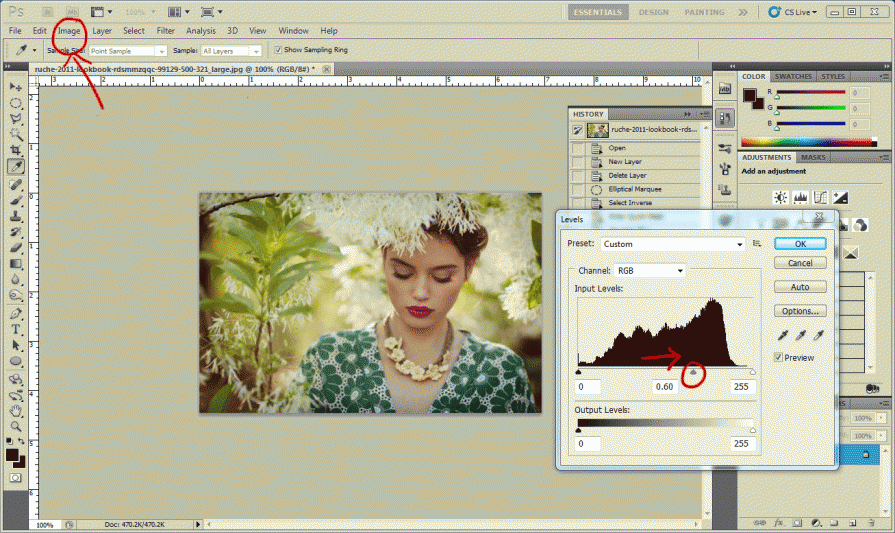
Осталось понять как сохранить GIF в фотошопе для последующего использования. Для этого нужно перейти в верхнее меню и выбрать в нем пункт Файл> Сохранить для Web.
Затем выберите тип GIF-файла, который вы хотите сохранить. Число рядом с обозначением GIF определяет, насколько точно цвета GIF-изображения будут соотноситься с оригинальными JPEG или PNG изображениями. Согласно документации Adobe, более высокий процент сглаживания дает большее количество цветов и большую детализацию. Но это увеличивает размер итогового файла.
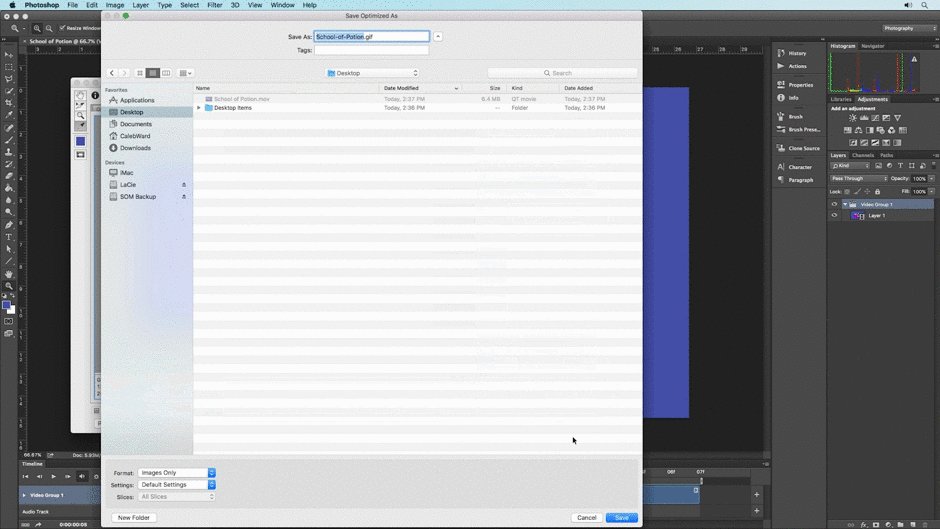
Нажмите «Сохранить», чтобы сохранить созданный GIF-файл на компьютере. Теперь можно использовать это GIF-изображение в маркетинговых мероприятиях.
Загрузите GIF-файл в любое место, из которого оно может воспроизводиться. Вот как выглядит конечный результат:
Pinterest был первым, кто позволил использовал анимированные GIF-файлы, затем за ним последовал Twitter. А к лету 2015 года к ним присоединился Facebook. Затем Instagram изменил формат работы с Boomerang, который теперь позволяет пользователям снимать и делиться своими GIF-изображениями. На любом из этих социальных ресурсов анимированные GIF-файлы могут стать отличным способом выделиться из общей массы.
А к лету 2015 года к ним присоединился Facebook. Затем Instagram изменил формат работы с Boomerang, который теперь позволяет пользователям снимать и делиться своими GIF-изображениями. На любом из этих социальных ресурсов анимированные GIF-файлы могут стать отличным способом выделиться из общей массы.
Анимированные GIF-файлы отображаются в электронных письмах как и обычные изображения. Это не только помогает привлечь внимание получателей, но также может непосредственно повлиять на продажи.
Используйте GIF-изображения, демонстрируя товары, и анонсируя события. Ниже приведено GIF-изображение из рекламной кампании магазина женской одежды Ann Taylor LOFT. Они создали красивый эффект, похожий на дрожание, чтобы заинтриговать получателей электронных писем и заставить их «развернуть» свой подарок.
Например, вот простой, анимированный GIF-файл, созданный маркетологом Джинни Минео, который объясняет, что такое призыв к действию, размещенный в постах блога:
И, наконец, одна из наших самых любимых гифок: анимированное GIF-изображение из поста с рецептами домашней кулинарии.
Как вы будете использовать GIF-изображения в маркетинге? Расскажите об этом в комментариях.
Пожалуйста, опубликуйте ваши отзывы по текущей теме материала. За комментарии, подписки, отклики, лайки, дизлайки низкий вам поклон!
Вадим Дворниковавтор-переводчик статьи «How to Make an Animated GIF in Photoshop [Tutorial]»
Как создать из логотипа гифку в фотошопе
Natalia Shpitula
Обновлено
Loading…
- Зачем нужен логотип в GIF-формате
- Где использовать анимированный логотип
- Как создать GIF-логотип в Photoshop
- Что учесть при создании гифки
Вспомните короткие GIF-анимации (гифки) с мемами или рекламой, которые привлекают внимание в соцсетях и на сайтах. Знаете, что их можно использовать не только для развлечения, но и для продвижения бренда? Как это сделать, расскажем в статье: вы научитесь превращать ваш лого в гифку при помощи Photoshop и эффективно использовать анимацию.
Зачем нужен логотип в GIF-формате
Анимированная айдентика быстрее привлекает внимание аудитории и позволяет передать больше информации, чем обычный лого. Расскажем подробнее о ее задачах.
- Задерживает взгляд. Динамичное изображение привлекает больше внимания, чем статичное, и удерживает его. Плюс гифок в том, что они длятся всего несколько секунд, поэтому их обычно досматривают до конца.
- Передает информацию. В анимированный логотип можно включить не только название компании и изображение, но и рассказать историю. Используйте для этого слоган или целый сюжет, например, об изменениях бренда.
- Демонстрирует индивидуальность. У «живой» картинки больше шансов показать уникальность компании и передать настроение: серьезное, дружелюбное, креативное или любое другое. Сформулируйте месседж, который хотите донести, а затем подберите инструменты под вашу задачу.
- Вызывает эмоции.
 Как следствие предыдущего пункта, динамичный лого вызывает более сильный отклик, чем статичный, и помогает запомнить вас.
Как следствие предыдущего пункта, динамичный лого вызывает более сильный отклик, чем статичный, и помогает запомнить вас.
Чтобы добиться этих целей, не обязательно создавать гифку из ярких, часто мигающих картинок. Перед началом работы советуем вдохновиться креативными примерами других брендов. Вот несколько базовых приемов:
- Игра с буквами. Надпись может появляться постепенно, как будто ее печатают на клавиатуре, выезжать целиком с любой стороны картинки или формироваться в хаотичном порядке.
- «Ожившее» изображение. Кроме текста, в вашем лого есть символ? Подумайте, как «оживить» его. Особенно выигрышно этот прием работает с персонажами-талисманами.
- Дополнительные элементы. Дополните гифку слоганом или рекламным призывом, которые могут трансформироваться в логотип.
Где использовать анимированный логотип
Уточним, что у вас должны быть две версии эмблемы: статичная и динамичная. Первая обязательна для любого бизнеса. Это универсальный вариант, который можно использовать на любых носителях, как печатных, так и онлайн. Динамичная версия подойдет только для цифровых каналов, в том числе:
Первая обязательна для любого бизнеса. Это универсальный вариант, который можно использовать на любых носителях, как печатных, так и онлайн. Динамичная версия подойдет только для цифровых каналов, в том числе:
- Рекламы. Анимированная эмблема украсит рекламу в соцсетях, онлайн-СМИ и на многих других платформах. Особенно актуален такой формат, если вы хотите привлечь внимание к скидкам, мероприятиям или ограниченным по времени предложениям.
- Соцсетей. Возможности здесь практически безграничны. Следите за трендами, которые меняются ежедневно, чтобы создавать актуальный контент с анимированным лого. К примеру, в Instagram используйте его в сториз и призывайте подписчиков делиться контентом. В Facebook и Twitter — разместите в качестве фото профиля или шапки,а на YouTube — на заставке в начале и конце ролика. Также GIF-логотипами можно иллюстрировать продающие посты, создать на их основе стикеры или использовать в работе чат-ботов.
- Подписи к электронным письмам.
 Вместо стандартной эмблемы разместите гифку. Так вы привлечете дополнительное внимание читателей и повысите узнаваемость бренда.
Вместо стандартной эмблемы разместите гифку. Так вы привлечете дополнительное внимание читателей и повысите узнаваемость бренда. - Сайта. Статичная эмблема в шапке сайта перестала привлекать внимание? Замените ее на анимацию.
Как создать GIF-логотип в Photoshop
В Photoshop есть все инструменты, чтобы легко и быстро создать гифку. Для этого стоит знать, что GIF-файлы состоят из нескольких изображений: они последовательно воспроизводятся, создавая иллюзию движения. Для создания анимации вам понадобятся:
- Логотип в растровом формате. Станет основой гифки. Создать и скачать его вы можете при помощи онлайн-сервиса Logaster.
Создайте логотип для GIF-анимации за пару минут!
Введите название бренда, выберите цвета — и наш сервис разработает десятки вариантов лого
- Другие изображения. Их количество и содержание зависит от того, какой сюжет будет у вашей анимации.
 Например, чтобы «оживить» персонажа, вам нужно подготовить несколько картинок с его поэтапными движениями. Сделать это тоже можно в Photoshop. Чем больше изображений вы используете и чем выше их качество, тем лучше будет результат.
Например, чтобы «оживить» персонажа, вам нужно подготовить несколько картинок с его поэтапными движениями. Сделать это тоже можно в Photoshop. Чем больше изображений вы используете и чем выше их качество, тем лучше будет результат.
Теперь вам останется только создать GIF-логотип в несколько простых шагов.
Шаг 1. Загрузите изображения. В Photoshop выберите «File» — «Scripts» — «Load Files into Stack». Нажмите «Browse», найдите в папке на компьютере нужные картинки и кликните «Open», а затем «Ok». Слои, которые появятся справа на панели «Layers», станут кадрами GIF.
Источник — adobeШаг 2. Перейдите в нужный режим. Кликните «Window» — «Timeline», чтобы открыть «Timeline Panel», и выберите «Create Frame Animation».
Источник — adobe
Шаг 3. Превратите картинки в анимацию. Перейдите в меню «Timeline Panel» и кликните «Make Frames From Layers». Под каждым созданным кадром укажите время отображения (это может быть 0,2 или 0,5 секунды: позже вы сможете отредактировать время).
Источник — adobe
Кликните «Play» внизу «Timeline Panel», чтобы посмотреть на результат. Если кадры воспроизводятся в обратном порядке, зайдите в меню и выберите «Reverse Frames».
Шаг 4. Установите цикличность. Вы можете настроить анимацию на цикл навсегда, на один раз или определенное количество раз. Для этого щелкните на меню повтора внизу «Timeline Panel».
Источник — adobe
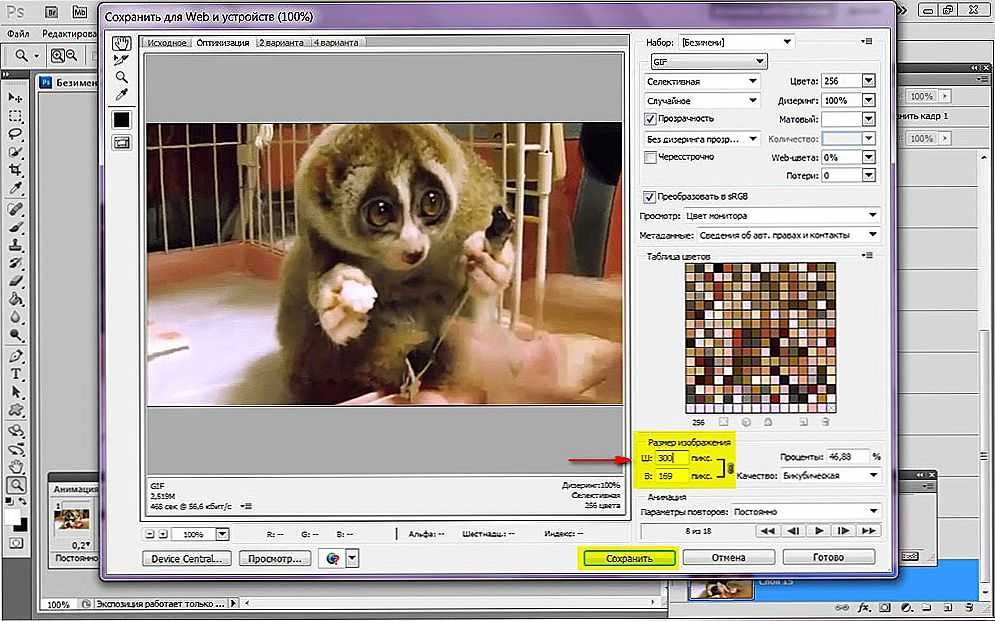
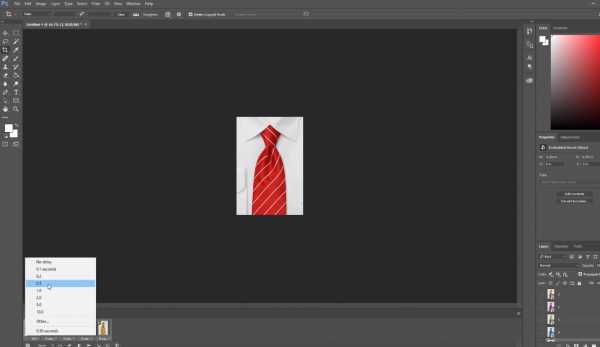
Шаг 5. Настройте и сохраните GIF-формат. Выберите «File» — «Export» — «Save for Web (Legacy)». В выпавшем списке «Preset» выберите, как будут отображаться цвета в гифке: «No dither» («Не размывать») или «Dithered» («Размыть»). Цифра рядом с этими словами определяет количество и точность передачи цветов в GIF по сравнению с исходными файлами. Чем больше процент размывания, тем больше цветов и деталей будет в гифке, но тем больше станет и размер файла.
Источник — adobe
Если вы хотите изменить размер, зайдите в раздел меню «Image Size Options» и укажите нужные данные ширины и высоты.
Перед сохранением еще раз проверьте файл: нажмите «Preview» в окне «Export», чтобы просмотреть гифку в браузере. Если все в порядке, кликните «Save» и укажите папку, в которую нужно сохранить файл.
Что учесть при создании гифки
Хотите, чтобы анимированный лого эффективно работал на продвижение бизнеса? Учтите несколько важных нюансов:
- Помните о размере. Поскольку каждый кадр анимации — это отдельное изображение, размер гифки может оказаться огромным, а значит — тормозить загрузку интернет-страниц и раздражать пользователей. Чтобы этого избежать, перед сохранением не забудьте сжать файл: старайтесь, чтобы его размер не превышал 1 мегабайт.
- Проверьте совпадение кадров. При загрузке фото для анимации помните, что первый и последний кадры должны совпадать. Это обеспечивает плавный переход, а значит, более качественную картинку.
- Продумайте первый кадр. Иногда гифка может отображаться некорректно, например, в некоторых почтовых сервисах.
 В этом случае пользователи вместо анимации увидят только первый статичный кадр. Позаботьтесь, чтобы уже на нем было понятно сообщение, которое вы хотите донести и, по возможности, заранее проверьте, как работает гифка на разных носителях.
В этом случае пользователи вместо анимации увидят только первый статичный кадр. Позаботьтесь, чтобы уже на нем было понятно сообщение, которое вы хотите донести и, по возможности, заранее проверьте, как работает гифка на разных носителях.
Заключение
Логотип в GIF-формате — это дополнительный инструмент воздействия на целевую аудиторию. Используйте его на разных каналах продвижения, не бойтесь экспериментировать и создавать ситуативную айдентику под разные поводы.
Обновлено
Posted inHow To
Создание gif анимации в photoshop cs6. Как сделать Gif-анимацию в Фотошопе
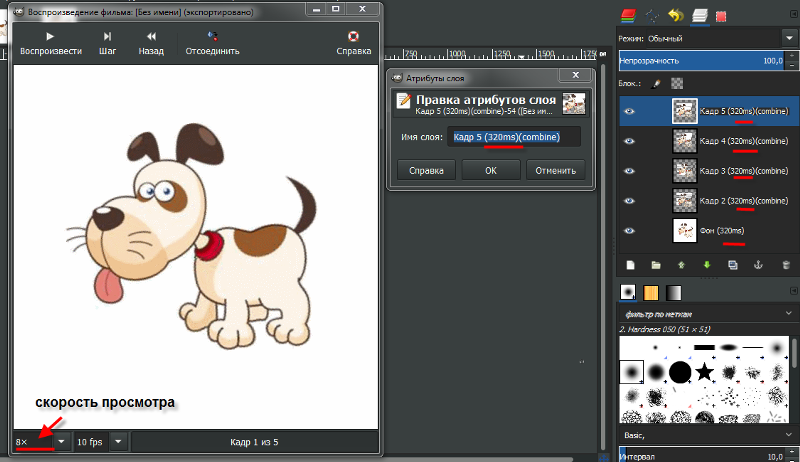
Сделать анимированную gif картинку в фотошопе вполне возможно даже новичку. Photoshop позволяет создавать покадровую анимацию путём смены кадров, а затем сохранять работу в формате картинки gif.![]()
Это значит, что Photoshop не создаёт анимацию сам, а только организует покадровое представление заранее подготовленных картинок, и выводит их в конечный формат. Количество кадров в готовой анимации gif может быть любым, но чем больше их количество, тем больше будет размер файла. Поэтому, всегда нужно стремиться свести количество кадров к минимуму. Однако, чем больше кадров будет отражено в секунде анимации, тем плавнее она получится. Обычно не стоит увеличивать количество кадров в секунде свыше 30, потому что человеческий глаз не способен различать большее количество кадров в секунду. Даже в фильмах и видео используют от 24 кадров в секунду.
Так же при создании анимации в фотошопе следует учитывать, что различные устройства и браузеры могут с разной скоростью воспроизводить анимацию с большим количеством кадров в секунде, в зависимости от своих технических возможностей. Так, сотовый телефон, например, может воспроизводить только 10 кадров в секунду. Это значит, что секунда анимации с 30 кадрами на нем будет идти 3 секунды, следовательно, анимация замедлится.
При выборе количества кадров в секунду анимации все зависит от того, что будет изображено в анимации, и от её цели.
Следует отметить, что количество кадров в секунде gif анимации не постоянно, и легко меняется при создании анимации. Проще говоря, возможно указывать время показа каждого отдельного кадра. Например, можно установить первый кадр анимации длительностью в секунду, а второй в пять секунд.
Это очень полезно тогда, когда нужно задержать определённый кадр подольше, например, с текстом, не увеличивая веса gif файла. Обычно в простой анимированной картинке всего может быть до 10 кадров, чаще около 4-6.
Задавая время показа различных кадров, анимация из 4 кадров может длиться от долей секунды до минуты и дольше. Но следует учитывать, что слишком длинных анимаций тоже стоит избегать — анимация это не видео ролик, некоторые браузеры не дожидаются конца анимации, и начинают воспроизводить её с начала, при мгновенной потере gif изображения с экрана.
Так же нужно обратить внимание на то, что качество и цветопередача рисунка в формате анимации gif обычно заметно ниже, чем в формате jpg или подобных, это
особенность.
Анимацию так же не стоит делать в высоком разрешении, это вызовет дополнительную нагрузку на браузеры или телефоны, и, скорее всего, просто замедлит скорость её воспроизведения. В зависимости от целей анимации, рекомендуемое разрешение может быть до 100 — 150 пикселей в ширину или высоту. При этом, чем меньше высота анимации, тем больше может быть его ширина, и наоборот. К примеру, разрешение кадра 400X50 пикселей это допустимое разрешение, а 400X150 это уже многовато, и подойдёт только для особенных целей.
Но, всё же, самое главное, на что нужно обращать внимание при создании gif анимации — это её вес. Для общего использования на интернет страницах или на устройствах, размер анимации не должен превышать 400KB. Это максимум.
Общие рекомендации в параметрах gif анимации для общих целей (аватарки, юзербары, подписи и.т.п.)
Вес — не более 400KB, лучше 150KB — 200KB.
Разрешение — в сумме не более 30000 пикселей (сумма это умножение высоты на ширину, например, 400X50 = 20000).
Время полного воспроизведения — не более 15 секунд.
Количество кадров может быть любым, если при этом вес gif файла или время анимации не превысит указанные выше рекомендации, обычно — чем меньше, тем лучше.
Количество кадров в секунду — не более 30, в зависимости от необходимости.
Создание анимации Photoshop.
Photoshop может создавать анимацию, только начиная с версии CS3. Чтобы создать анимированный файл, нужно либо заранее подготовить, необходимые картинки, либо создавать картинки непосредственно средствами фотошопа.
В нашем примере мы используем сразу все варианты. Будем делать анимацию для подписи «Аватар».
Готовый вариант:
Создание:
Для начала, найдём исходные картинки для создание анимации:
Теперь создадим новый файл в Photoshop. Ширину указываем 400, высоту 50. Цветовой режим — 8 бит.
Теперь активируем окно «Анимация». Окно > Анимация. Внизу появится специальная область для работы с анимацией.
На ней изображены все кадры, которые есть в анимации, в последовательности. Пока там только один кадр, длительность 0 секунд, но мы всегда можем добавить новые. Кадры всегда можно переставлять местами, пока картинка не сохранится в формате gif.
Каждый кадр отображает видимые для него слои. В режиме анимации для каждого кадра задаются отдельные условия видимости слоя или его других характеристик, прозрачности, обводки, цвета, и.т.д.
Следует учесть, что характеристика слоя для первого кадра распространяются на все кадры анимации. Это значит, что, например, если вы измените цвет текста для десятого кадра анимации, он изменится только на десятом кадре, а если на первом, то сразу на всех кадрах анимации.
Зальем цветом холст. Выбираем инструмент «Заливка» (по умолчанию, буква G), и цвет #3a55a4, и заливаем холст.
Добавим на холст исходные картинки (Файл > Поместить, или их можно просто перетащить с папки), и изменим их размер.
При добавлении новых картинок на холст, они образуют собой новый слой. Именно этими слоями мы и будем работать в процессе создания анимации.
Именно этими слоями мы и будем работать в процессе создания анимации.
Не стоит забывать периодически сохранять работу, чтобы не потерять сделанные изменения. Сохранять рабочий файл Photoshop можно в формате PSD. (по умолчанию).
Для начала нужно создать компоновку картинки, и первый кадр. Важно учитывать, что браузеры или устройства, которые не смогут воспроизводить анимацию, будут
показывать только её первый кадр. Поэтому первый кадр анимации должен отображать всю её суть.
Отобразим и переместим слой animatsiya1 к левому краю холста. Для этого выберем нужный слой (animatsiya1), затем: Редактирование > трансформирование > отразить по горизонтали. Затем просто передвинем слой.
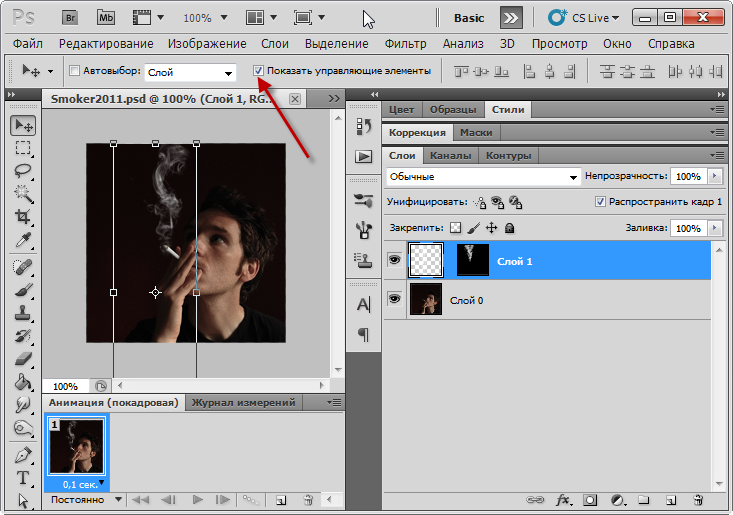
На первом кадре, слой animatsiya2 нам не нужен, поэтому его нужно скрыть. Если скрыть слой, то он не будет отображаться в выбранном кадре. Добавим текст (буква T). Нужно так же изменить цвет текста, например, на белый, иначе он полностью сольется с фоном.
Текст — это тоже отдельный слой. Первый кадр анимации готов. Создадим второй кадр. Точнее, создадим копию первого кадра. Для этого, нажмём на знак листа в области анимации.
Первый кадр анимации готов. Создадим второй кадр. Точнее, создадим копию первого кадра. Для этого, нажмём на знак листа в области анимации.
Второй кадр выбирается автоматически, но мы можем выбирать любой кадр, с которым хотим работать.
Для второго кадра мы скроем первый слой animatsiya1, и сделаем видимым слой animatsiya2. Так же, наложим эффект на слой с текстом, и перекрасим его в другой цвет. Дважды нажмём на слой «AVATAR», стили > наложение цвета, и жмем на маленькое окошко с цветом. Укажем цвет #8fbeff.
В итоге, вот как теперь выглядит второй кадр.
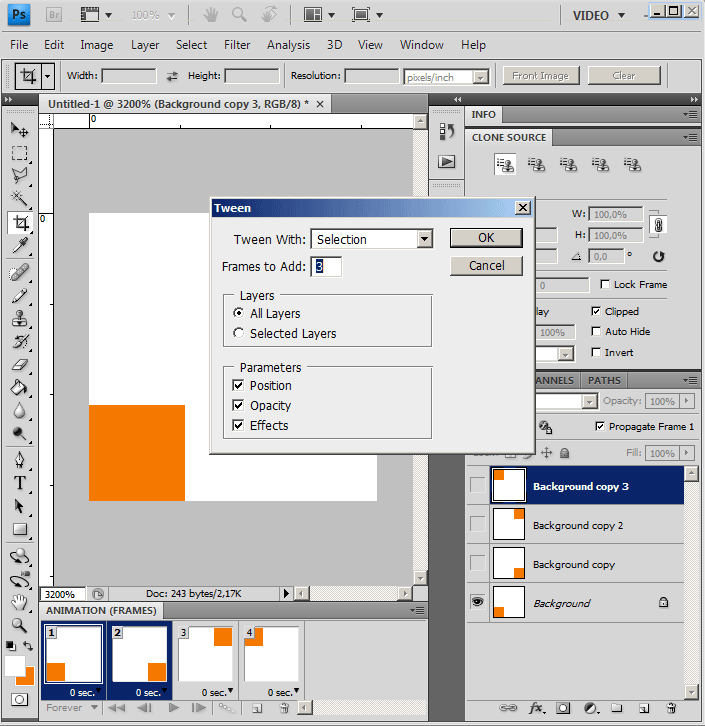
Хотя Photoshop и не создаёт анимацию сам, но он может делать промежуточные кадры. Добавим 5 промежуточных кадров между нашими двумя. Для этого, нужно выбрать «Создание промежуточных кадров», левее от кнопки «Дублировать кадр» в области анимации. Но прежде нужно выделить два кадра, между которыми будут создаваться промежуточные кадры. Выбирать несколько кадров сразу, можно зажав клавишу Shift.
Добавим 5 кадров.
Теперь, лента кадров анимации состоит из 7 кадров. Промежуточные кадры обеспечивают плавный переход из одного кадра в другой.
Нужно установить время отображения кадров. Сейчас все кадры не имеют времени отображения — 0 секунд.
Время отображения кадров можно устанавливать массово — при выборе нескольких кадров, или отдельно для каждого. Установим время отображения с 1 по 6 кадр 0,1 сек., а 7 кадр 1 сек. Для этого нужно нажать на стрелку рядом с временем отображения кадра.
Готово! Лента кадров анимации готова. Её можно просмотреть прямо в Photoshop, нажав на стрелку Play в области анимации.
Формат нужно установить — Gif. Все остальные настройки влияют на качество gif анимации, и на её исходный вес. Если анимация получается слишком тяжелая, можно снизить количество цветов до 128, например, или сразу оптимизировать анимацию по желаемому размеру файла. Для этого нужно нажать на пиктограмму с тремя полосками вверху справа, выбрать «оптимизировать по размеру файла», и ввести исходный вес.
Конечно, это самый простой пример создания gif анимации в Photoshop, но он показывает основы — как создаётся анимация. Поэкспериментировав, вы сможете делать более качественные, детальные и красивые анимации, но принцип их создания одинаков.
3. Ищем свою папку с подготовленными фото и кликаем левой кнопкой мыши на первую фотографию, зажимаем клавишу Shift, и кликаем по последней, тогда они выделяются все. Жмем ОТКРЫТЬ.
4. В вашем фотошопе открываются все фотографии. Начинаем создавать слои, которые нам понадобятся для анимации или создания gif картинки . Я открыла специально широкую фотографию. И она будет 1-ым слоем.
Чтобы преобразовать фото в слой, кликаем по нему два раза левой кнопкой мыши.
5. Чтобы создать второй слой, нам нужно кликнуть по иконке, на которую показывает стрелка. На втором слое мы будем располагать другую фотографию.
6. Топаем в наши фотографии, которые открыты рядом с первой, и выбираем узкую фотографию. Напоминаю, что это необязательно… С одинаковыми фотографиями легче работать. Итак, находим нужную фотографию, идем в меню — выделение — выделить ВСЕ.
Напоминаю, что это необязательно… С одинаковыми фотографиями легче работать. Итак, находим нужную фотографию, идем в меню — выделение — выделить ВСЕ.
7. После этого вокруг картинки начнут бегать маленькие тире, это и есть выделение. Теперь идем в меню — редактирование — скопировать.
8. Возвращаемся к нашей первой фотографии, которая уже со слоями, идем в меню — редактирование — вставить. И наша узенькая фотка вставляется на новый слой. Но она не может оставаться такой узкой. Нам нужно добавить фон под нее. Для этого кликаем по иконке (1), перетаскиваем слой под узкое фото, затем пипеткой (2) подбираем любой понравившийся вам цвет, кликнув курсором по фото. Я выбрала светло-зеленый. И заливаем новый слой, для чего мы активизируем инструмент заливка (3) и потом кликаем левой кнопкой мыши по рабочему полю фотографии. Обратите внимание, что в этот момент активным должен быть новый прозрачный фон. Активные слои выделяются синим цветом. После ваших действий прозрачный слой окрасится.
9. Теперь нам надо объединить два слоя (узкую фотографию и фон). Наступаем левой кнопко мыши на первый слой. Зажимаем клавишу Shift и кликаем по второму слою. Они выделились синим цветом. Идем в меню — слои — объединить слои.
10. Получаем такую картинку.
11. Повторяем пункты 6 — 10 моего урока, чтобы создать слой с еще одной узкой фотографией. Он у меня слой 2. И создаем еще один новый прозрачный слой для размещения там последней широкой фотографии (слой 3).
12. Для этого выполняем пункты урока 6, 7, 8. Все. Готово. Слои для нашей gif картинки мы создали.
13. Можно начинать анимирование и с вашими слоями, но я решила создать подложку под нашу картинку. Для этого топаем в меню — изображение — размер холста. Увеличиваем наш холст на 50 пк по ширине и высоте. Жмем ОК.
14. У нас получилось вот так.
15. Создаем новый слой (у меня слой 4), перетаскивам его в самый низ под все фотографии, вы можете сделать подложку того же цвета, что и фон в ваших узких фотографиях. Я выбрала цвет подложки немного темнее.
Я выбрала цвет подложки немного темнее.
Оформляете вашу подложку любым способом. Надеюсь, что вы знаете, как выставляются параметры слоя, но если нет, то это просто. Наступаете на нужный слой и кликаете по нему дважды левой кнопкой мыши и у вас открывается окно с параметрами вашего слоя, а там отдельно открываете каждый отдельный параметр и вы применяете или изменяете его настройки. Я применила эффект в параметрах слоя Внутренняя тень и Внутреннее свечение с параметром слоя Умножение… Цвет тени немного темнее тона подложки. Но здесь я не берусь навязывать вам мое мнение. У вас есть свое видение. Пробуйте, меняйте настройки. Это не страшно. Всегда можно вернуться к первоначальному результату, для чего идете в меню — редактирование — вернуться назад.
Кстати, на моей последней фотографии куст глицинии, ее много во Франции и время ее цветения конец апреля — начало мая. Этот куст я сфотографировала в саду у родителей моего друга. В моем болгарском дворе тоже есть кусты глицинии и думаю, что скоро она порадует нас своими цветами, похожими на сиреневые облака.
16. Настало время поставить свой логотип, особенно это важно, если ваша картинка будет располагаться на вашем сайте. Для обычных пользователей это можно не применять. Напомню, что я делала урок фотошопа о . Пробегусь вкратце: идем в меню — файл — поместить. Ищем свой файл PSD с подготовленным заранее логотипом, наступаем на него и кликаем по кнопке Поместить.
17. Перетаскиваем слой с логотипом на самый верх, как у меня. При необходимости увеличиваем логотип до нужного размера, для чего идем в меню — редактирование — масштабирование. С зажатой клавишей Shift растягиваем или уменьшаем логотип. Активируем инструмент «перемещение» (самый верхний инструмент со стрелкой и + в панели инструментов) и перемещаем логотип на нужное место.
Все подготовлено с созданию анимации.
17. В самом первом кадре анимации у вас должна быть открыта видимость со слоем подложки, первый слой с вашей фотографией (в моем случае слой 0) и логотип (позиция 1). Для хорошего просмотра вашей фотографии устанавливаем время задержки 5 сек (позиция 2). После определения времени задержки и установки его в первом кадре, все последующие кадры будут с заданным временем 1 кадра, т.е. 5 сек в моем случае. Для создания второго кадра жмем на иконку, показанную на позиции 3.
После определения времени задержки и установки его в первом кадре, все последующие кадры будут с заданным временем 1 кадра, т.е. 5 сек в моем случае. Для создания второго кадра жмем на иконку, показанную на позиции 3.
18. Во втором кадре меняем видимость слоя с первой картинки на вторую, так же, как показано на моем скрине.
Приветствую вас друзья! Иногда я встречаю вопрос, можно ли сделать анимацию в фотошопе? Так вот, в этом уроке я покажу что это возможно, и что это совсем не сложно. После этого вы поймете, что совсем не обязательно скачивать и ставить себе программки, если вам вдруг понадобиться сделать анимированный банер или другую какую-нибудь анимацию. И поверьте, это совсем просто. В качестве примера, давайте сделаем свой простенький прелоадер или как правильно указади в комментариях – троббер (throbber). И так, за дело!
Откройте фотошоп, и создайте файл размер 9х9 пикселей.
Зумом увеличим наш маленький квадрат по максимуму (клавиша Z). Увеличить можно несколькими способами. Первое – правым кликом на рисунке из выпадающего меню, выбираем Fit on screen. Второе, просто щелкаем несколько раз до тех пор пока изобращение не увеличится до максимального значения, и третье, самое простое на мой взгляд, нажав в левом верхнем углу полотна и удерживая левую кнопку мыши, проводим ее вниз и вправо пока не пересечем наш квадратик.
Первое – правым кликом на рисунке из выпадающего меню, выбираем Fit on screen. Второе, просто щелкаем несколько раз до тех пор пока изобращение не увеличится до максимального значения, и третье, самое простое на мой взгляд, нажав в левом верхнем углу полотна и удерживая левую кнопку мыши, проводим ее вниз и вправо пока не пересечем наш квадратик.
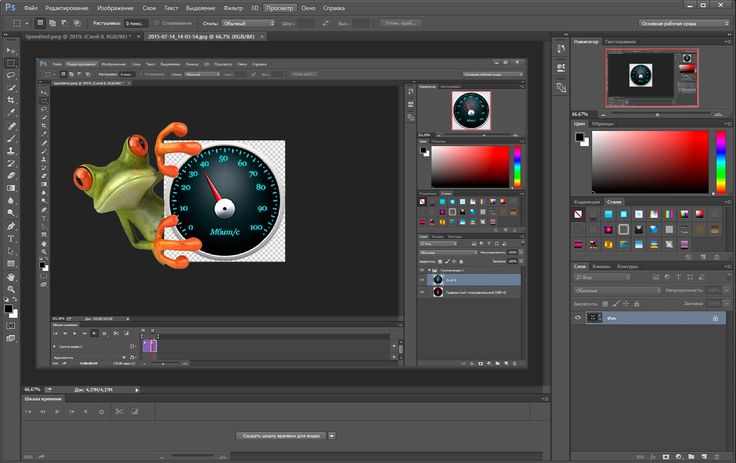
Теперь самое главное что нам понадобится для создания GIF-анимации, это рабочее пространство с нужными инструментами. Идем в меню Window -> Workspace -> Video. Должно получится что-то вроде как на скриншоте, но могут быть и отличия. Нас будет интересовать панель анимации внизу.
Внизу мы как раз и можем увидеть выделенный наш первый кадр анимации.
Теперь нарисуем карандашом (B) влевом нижнем углу допустим оранжевым цветом квадратик 3х3 пикселя.
Дублируем наш слой (хватаем и перетаскиваем наш слой на иконку создания нового слоя.
Отключаем слой с бэкграндом (значок глазик), а на новом слое передвигаем наш квадратик в правый нижний угол. Открывшийся прозрачный холст заливаем белым цветом (G).
Открывшийся прозрачный холст заливаем белым цветом (G).
Снова дублируем верхний слой и передвигаем квадратик вверх вправо. Затем еще один дубль с переивжением квадратика влево вверх. Должно получится так:
Далее переходим к работе с нашей панелью анимации. Щелкаем на значке Duplicates selected frames (значок выглядит как значок создания нового слоя) 3 раза, чтобы всего у нас получилось 4 кадра. Щелчком по первому кадру выделяем его и в списке наших слоев оставляем видимым только нижний слой. После этого щелкаем на втором кадре и оставляем видимым второй снизу слой. И так далее. Получится следующее:
В принципе наша анимация почти готова. Нажав на значок Plays animation можно увидеть что у нас получается. Теперь добавим немножко плавности за счет промежуточных кадров. Для этого выделяем первый и второй кадр (зажав клавижу Ctrl) и щелкаем по значку на котором нарисованы шарики -Tweens. Жмем Ок.
Проделвыем тоже самое с кадрами 2-3, 3-4, 4-1.
Теперь выделяем все наши кадры и на любом кадре выбираем понравившееся вам время перехода между кадрами. Допустим 0.1 сек.
Проверьте что ваша анимации зациклена:
Вот и все. Осталось сохранить наш баннер в формате gif, для этого в фотошопе надо пройти в меню файл и выбрать пункт меню “сохранить для Web и устройств” (Save for Web & Devices) или, что удобнее, нажать комбинацию клавиш Ctrl+Shift+Alt+S. В диалоговом окне выбираем формат Gif. Тут можно поиграться с настройками, которые влияют на качество и размер получаемого Gif файла. После сохранения нашей Gif-анимации как файл с расширением Gif, наслаждаемся нашим собственным прелоудером! Можно например в итоге получить такие вот красивые Loading Preloader ы:
Просмотреть Gif банер, который мы сделали в фотошопе в наше время можно наверное любой программой для просмотра графики, самые распространенные из которых это IrfanView, XNView, FastStone Image Viewer и многие другие.
Думаю теперь вы поняли, что ничего сложного в создании Gif-анимации в фотошопе нету, и начнете создавать свои банеры и прочие креативные вещи, тем более что кадры анимации могут быть с любыми эффектами благодаря самому фотошопу.
Если же вам нужны именно тробберы/снипперы, то для их генерации существуют специальные java script библиотеки. Подборка для создания анимации загрузкии можно почитать в моей статье
Инструкция
Создайте в Adobe Photoshop документ, на основе которого будет сформирована gif-анимация. Нажмите Ctrl+N или выберите пункт «Open…» раздела File главного меню. Введите параметры документа в появившемся диалоге и нажмите OK. Если основу кадров анимации будет составлять какое-либо изображение, нарисуйте его или вставьте из внешнего файла.
Добавьте в документе новые слои. Их количество должно быть равно числу кадров анимации (или ключевых кадров, если переходы между ними планируется сгенерировать автоматически). Дублируйте текущий слой, выбирая в меню Layer и «Duplicate Layer…», если в основе кадров должно лежать созданное ранее изображение. Либо добавляйте пустые слои, нажимая клавиши Ctrl+Shift+N.
Создайте изображение каждого кадра анимации. Последовательно переключайтесь между слоями и вносите нужные изменения (добавляйте нужные детали, перемещайте фрагменты изображения, вводите текст, и т. д.). При работе отключайте видимость всех слоев, которые находятся выше текущего. Для анализа различий с предыдущим кадром можно временно делать слой полупрозрачным, изменяя значение Opacity.
д.). При работе отключайте видимость всех слоев, которые находятся выше текущего. Для анализа различий с предыдущим кадром можно временно делать слой полупрозрачным, изменяя значение Opacity.
Активируйте рабочее пространство для управления анимацией. В главном меню выберите пункты Window, Workspace, Video and Film, нажмите кнопку Yes в окне запроса. После этого состав меню изменится и отобразится панель Animation.
Добавьте кадры анимации. В панели Animation нажимайте на кнопку Duplicates selected frames. Делайте это до тех пор, пока количество отображаемых кадров не станет равно числу слоев, созданных на втором шаге.
Сопоставьте слои кадрам. Выделите элемент с номером 1 в панели Animation, кликнув по нему мышью. В панели Layers отключите видимость всех слоев, кроме того, который должен отображаться на первом кадре. Последовательно проделайте аналогичные действия для всех слоев и элементов, отображаемых в панели Animation.
Определите параметры вывода анимации. Выделите все кадры в панели Animation. Для этого щелкайте по ним мышью при нажатой клавише Ctrl. Кликните правой кнопкой мыши по нижней части любого из выделенных элементов. В контекстном меню выберите временную задержку между сменой кадров. При необходимости измените число повторов анимации, кликнув по нижней левой кнопке панели (она имеет пиктограмму в виде направленной вниз стрелки).
Выделите все кадры в панели Animation. Для этого щелкайте по ним мышью при нажатой клавише Ctrl. Кликните правой кнопкой мыши по нижней части любого из выделенных элементов. В контекстном меню выберите временную задержку между сменой кадров. При необходимости измените число повторов анимации, кликнув по нижней левой кнопке панели (она имеет пиктограмму в виде направленной вниз стрелки).
Анимированные GIF файлы с его помощью фотошопа делаются достаточно легко и быстро. Они, как правило, состоят из нескольких изображений (кадров), которые при пошаговой смене и образуют финальный результат. Сегодня постараемся максимально детально рассмотреть данный вопрос от А до Я:
- импорт картинок в гифку;
- настройки GIF анимации в Adobe Photoshop;
- экспорт / сохранение в GIF формат или видео.
Скриншоты ниже представлены из Photoshop СС, но работа с GIF анимацией в CS6 и других версиях программы плюс-минус аналогична. Возможно, визуально инструменты будут немного отличаться, но в целом, принцип и алгоритм действий похожие. В качестве примера рассмотрим тривиальную задачу как создать GIF анимацию в Фотошопе из фотографий, сменяющих друг друга.
В качестве примера рассмотрим тривиальную задачу как создать GIF анимацию в Фотошопе из фотографий, сменяющих друг друга.
Процесс занял буквально минут 5-10. Тут важно просто внимательно выполнять все шаги. В конце поста найдете англоязычный видеоурок по данной теме.
Добавление изображений GIF анимации в Photoshop
Первым делом нужно загрузить в графический редактор все картинки/фото, которые будут участвовать в анимации. Добавьте их в один проект разными слоями — этот будут кадры для результирующего GIF файла. Проверьте размеры картинок и их отображение чтобы все было как вам нужно. Слои можно скрывать (с помощью иконки глаза слева от слоя) дабы просматривать все объекты.
В центре данной панели есть выпадающий список, где нужно выбрать вариант «Create Frame Animation» и кликнуть по кнопке. В результате этого действия Timeline немного преобразится, и вы должны увидеть в качестве первого кадра картинку из самого верхнего слоя.
На следующем шаге выделяете все слои в проекте (кликаете по ним удерживая клавишу Ctrl). После этого открываете контекстное меню в правом верхнем углу окна Timeline и по выбираете «Make Frames From Layers».
После этого открываете контекстное меню в правом верхнем углу окна Timeline и по выбираете «Make Frames From Layers».
Из всех видимых и выделенных слоев Adobe Photoshop создаст кадры анимированного GIF. В результате увидите их в панели Timeline.
Настройки GIF анимации в Фотошопе
Здесь вам нужно будет указать 2 вещи: продолжительность отображения разных кадров + число повторений гифки. Начнем с первого. Под каждым объектом-картинкой в Timeline найдете время показа и стрелочку вниз. Кликаете по ним и во всплывающем меню выбираете длительность карда.
Элементам можно указывать разное время либо задать параметр одновременно для нескольких из них (совместное выделение как и в слоях — с помощью Ctrl).
Чтобы «зациклить» GIF в Фотошопе при создании анимации выбираете значение Forever в соответствующей настройке как показано на скриншоте ниже.
Тамже есть возможность указать любое нужное вам число повторений. Рядом находится кнопка Play, позволяющая проиграть анимированный GIF и посмотреть как будет выглядеть итоговый результат.
Сохранение GIF анимации в Фотошоп
В финальной части нашего руководства рассмотрим как правильно сохранить GIF анимацию в Фотошопе. Для этой цели используется знакомый всем инструмент Save for Web, однако в последних версиях Adobe Photoshop СС он располагается в новом месте меню (File — Export). К счастью горячая клавиша Alt + Shift + Ctrl + S все еще работает.
В открывшемся окне настроек надо выбрать формат GIF, а также убедиться, что настройка Looping Options установлена в Forever. В нижнем правом углу окна есть возможность запустить созданный вами анимированный GIF в Photoshop для предпросмотра.
Если все функционирует так, как нужно, кликаете Save и сохраняете файл на локальном компьютере. Чтобы проверить работоспособность GIF требуется открывать его в браузере, т.к. встроенный просмотрщик Windows анимацию не проигрывает.
Кстати вы также легко можете экспортировать ваш проект в видео формат. Порядок действий аналогичный как при сохранении GIF анимации, но в Фотошоп меню выбираете пункт File — Export — Render Video.
В открывшемся окне будут разные настройки видео, но ничего дополнительно менять не нужно, просто кликаете по кнопке Render. В итоге получите mp4 файл со слайдшоу фотографий/изображений.
Напоследок предлагаем глянуть англоязычный видеоурок про создание анимированных GIF в Photoshop. Алгоритм работы там такой же, как и в статье, но возможно, вам будет проще воспринимать информацию по видео.
Если у вас остались еще какие-то вопросы о том как сделать GIF анимацию в Фотошопе или есть дополнения, пишите в комментариях.
Как в фотошопе сделать анимацию из фотографий
Анимированные GIF помогут привлечь внимание посетителей и могут оказать на них серьезное эмоциональное воздействие. Можно поместить в движущиеся картинки содержимое, которое будет пробуждать пользователей поделиться ею.
GIF несложно создать. Если у вас есть Photoshop и несколько минут времени, можно сделать анимированную GIF очень быстро. В этом руководстве я буду использовать версию Photoshop Creative Cloud 2015 , но и в других версиях программы нужно выполнить похожие действия.
Как в Photoshop создать анимированное GIF-изображение
Вот пример анимированного GIF-изображения , которое можно создать, руководствуясь этой статьей.
Шаг 1: Загрузка изображений в Photoshop
Если у вас уже есть созданные изображения, разместите их в отдельной папке. Чтобы загрузить их в Photoshop , перейдите в Файл> Сценарии> Загрузить файлы в стек :
Затем нажмите « Обзор » и выберите файлы, которые нужно использовать в GIF , а затем нажмите кнопку « ОК ».
Photoshop создаст отдельный слой для каждого изображения, которое вы добавили. Перед тем, как сделать движущуюся картинку, перейдите ко второму шагу.
Если же у вас нет готовых изображений, разместите каждый кадр анимированного GIF как отдельный слой. Чтобы добавить новый слой, перейдите в Слои> Новый> Слой :
Чтобы переименовать слой, перейдите к палитре в правом нижнем углу экрана, дважды кликните по названию слоя по умолчанию и введите новое имя:
Совет: Если хотите объединить слои так, чтобы они выводились в одном кадре GIF, включите видимость для слоев, которые необходимо объединить. Для этого нажмите на иконку «глаза» слева, чтобы они были активны только для слоев, которые необходимо объединить. Затем нажмите Shift + Ctrl + Alt + E . Photoshop создаст новый слой, содержащий объединенный контент для движущейся картинки .
Для этого нажмите на иконку «глаза» слева, чтобы они были активны только для слоев, которые необходимо объединить. Затем нажмите Shift + Ctrl + Alt + E . Photoshop создаст новый слой, содержащий объединенный контент для движущейся картинки .
Шаг 2: Откройте окно «Временной шкалы»
Перейдите в Окно> Шкала времени . Она позволяет включать и выключать отдельные слои для различных периодов времени, превращая статическое изображение в анимированное:
Окно временной шкалы появится в нижней части экрана. Оно выглядит следующим образом:
Шаг 3: В окне «Шкала времени» выберите «Создать анимацию кадра»
Выберите это значение из выпадающего меню, но потом обязательно нажмите на него для активации движущихся картинок:
Теперь временная шкала должна выглядеть примерно так:
Шаг 4: Создайте новый слой для каждого нового кадра
Для этого сначала выберите все слои: Выделение> Все слои .
Затем нажмите на иконку меню в правой части экрана временной шкалы:
Из появившегося выпадающего меню выберите пункт « Создать новый слой для каждого нового кадра »:
Шаг 5: Нажмите на ту же иконку меню и выберите пункт «Создать кадры из слоев»
Каждый слой превратится в кадр GIF :
Шаг 6: Под каждым кадром задайте время отображения до перехода к следующему кадру
Перед тем, как создать движущуюся картинку, нажмите на время под каждым кадром и выберите, как долго они должны отображаться. В нашем случае мы выбрали 0,5 сек. на кадр:
В нашем случае мы выбрали 0,5 сек. на кадр:
Шаг 7: В нижней части панели инструментов выберите, сколько раз должен проигрываться цикл
По умолчанию цикл будет проигрываться « Один раз », но можно задать столько раз, сколько нужно. Нажмите « Другое », если нужно указать произвольное число повторений:
Шаг 8: Просмотрите GIF, нажав на иконку воспроизведения
Шаг 9: Сохраните GIF, чтобы использовать его онлайн
Как сохранить движущуюся картинку: перейдите в Файл> Сохранить для Web :
Затем выберите в выпадающем меню « Набор » тип GIF-файла , который вам нужен. Если у вас есть GIF с градиентом, выберите « GIF с дизерингом », чтобы предотвратить появление цветных полос. Если в изображении используется много сплошных цветов, можно выбрать опцию без дизеринга.
Число рядом с GIF определяет, сколько цветов будет сохранено в формате GIF по сравнению с исходным JPEG — или PNG-изображением . Более высокий процент дизеринга обеспечивает передачу большего количества цветов и увеличивает размер файла:
Нажмите кнопку « Сохранить », чтобы сохранить файл на компьютере. Загрузите GIF-файл на ресурсе, где хотите его использовать.
Загрузите GIF-файл на ресурсе, где хотите его использовать.
Как использовать GIF в маркетинге
1) В социальных медиа
Pinterest был первым социальным ресурсом, который разрешил добавлять движущиеся картинки , после чего то же сделал Twitter . А к лету 2015 к ним присоединился Facebook . На любой из этих социальных платформ анимированные гифки могут стать отличным способом выделиться в монотонном потоке новостных лент.
2) В письмах
Анимированные GIF-файлы отображаются в электронной почте так же, как и обычные изображения. Так почему бы не заменить неподвижные изображения анимированными?
Это может привлечь внимание читателей и повысит эффективность проводимой кампании. А / B тестирование, проведенное Bluefly , показало, что электронные письма с анимированными GIF-изображениями дают на 12% больше прибыли, чем их статичные версии. Используйте GIF для демонстрации товаров, анонсов событий или иных целей.
3) В блоге
Ваш блог не обязательно должен быть посвящен движущимся картинкам, чтобы на него можно было добавлять GIF-файлы .
Как вы будете использовать GIF-изображения в своих маркетинговых кампаниях? Напишите об этом в комментариях.
Данная публикация представляет собой перевод статьи « How to Make an Animated GIF in Photoshop [Tutorial] » , подготовленной дружной командой проекта Интернет-технологии.ру
Ранее на сайте мы рассматривали сторонние сервисы создания гиф анимации, однако большинство из них запросто может заменить обычный Фотошоп. Анимированные GIF файлы с его помощью делаются достаточно легко и быстро. Они, как правило, состоят из нескольких изображений (кадров), которые при пошаговой смене и образуют финальный результат. Сегодня постараемся максимально детально рассмотреть данный вопрос от А до Я:
Скриншоты ниже представлены из Photoshop СС, но работа с GIF анимацией в CS6 и других версиях программы плюс-минус аналогична. Возможно, визуально инструменты будут немного отличаться, но в целом, принцип и алгоритм действий похожие. В качестве примера рассмотрим тривиальную задачу как создать GIF анимацию в Фотошопе из фотографий, сменяющих друг друга. Недавно с помощью этого руководства сделал гифку о своих приключениях для итогового поста за 2016 год в персональном блоге.
Недавно с помощью этого руководства сделал гифку о своих приключениях для итогового поста за 2016 год в персональном блоге.
Процесс занял буквально минут 5-10. Тут важно просто внимательно выполнять все шаги. В конце поста найдете англоязычный видеоурок по данной теме.
Добавление изображений GIF анимации в Photoshop
Первым делом нужно загрузить в графический редактор все картинки/фото, которые будут участвовать в анимации. Добавьте их в один проект разными слоями — этот будут кадры для результирующего GIF файла. Проверьте размеры картинок и их отображение чтобы все было как вам нужно. Слои можно скрывать (с помощью иконки глаза слева от слоя) дабы просматривать все объекты.
Далее в пункте меню Window (Окно) включаете отображение панели Timeline (Шкала времени). Инструмент отвечает за создание GIF анимации в Photoshop. Расположите его снизу в рабочей области.
В центре данной панели есть выпадающий список, где нужно выбрать вариант «Create Frame Animation» и кликнуть по кнопке. В результате этого действия Timeline немного преобразится, и вы должны увидеть в качестве первого кадра картинку из самого верхнего слоя.
В результате этого действия Timeline немного преобразится, и вы должны увидеть в качестве первого кадра картинку из самого верхнего слоя.
На следующем шаге выделяете все слои в проекте (кликаете по ним удерживая клавишу Ctrl). После этого открываете контекстное меню в правом верхнем углу окна Timeline и по выбираете «Make Frames From Layers».
Из всех видимых и выделенных слоев Adobe Photoshop создаст кадры анимированного GIF. В результате увидите их в панели Timeline.
Настройки GIF анимации в Фотошопе
Здесь вам нужно будет указать 2 вещи: продолжительность отображения разных кадров + число повторений гифки. Начнем с первого. Под каждым объектом-картинкой в Timeline найдете время показа и стрелочку вниз. Кликаете по ним и во всплывающем меню выбираете длительность карда.
Элементам можно указывать разное время либо задать параметр одновременно для нескольких из них (совместное выделение как и в слоях — с помощью Ctrl).
Чтобы «зациклить» GIF в Фотошопе при создании анимации выбираете значение Forever в соответствующей настройке как показано на скриншоте ниже.
Тамже есть возможность указать любое нужное вам число повторений. Рядом находится кнопка Play, позволяющая проиграть анимированный GIF и посмотреть как будет выглядеть итоговый результат.
Сохранение GIF анимации в Фотошоп
В финальной части нашего руководства рассмотрим как правильно сохранить GIF анимацию в Фотошопе. Для этой цели используется знакомый всем инструмент Save for Web, однако в последних версиях Adobe Photoshop СС он располагается в новом месте меню (File — Export). К счастью горячая клавиша Alt + Shift + Ctrl + S все еще работает.
В открывшемся окне настроек надо выбрать формат GIF, а также убедиться, что настройка Looping Options установлена в Forever. В нижнем правом углу окна есть возможность запустить созданный вами анимированный GIF в Photoshop для предпросмотра.
Если все функционирует так, как нужно, кликаете Save и сохраняете файл на локальном компьютере. Чтобы проверить работоспособность GIF требуется открывать его в браузере, т. к. встроенный просмотрщик Windows анимацию не проигрывает.
к. встроенный просмотрщик Windows анимацию не проигрывает.
Кстати вы также легко можете экспортировать ваш проект в видео формат. Порядок действий аналогичный как при сохранении GIF анимации, но в Фотошоп меню выбираете пункт File — Export — Render Video.
В открывшемся окне будут разные настройки видео, но ничего дополнительно менять не нужно, просто кликаете по кнопке Render. В итоге получите mp4 файл со слайдшоу фотографий/изображений.
Напоследок предлагаем глянуть англоязычный видеоурок про создание анимированных GIF в Photoshop. Алгоритм работы там такой же, как и в статье, но возможно, вам будет проще воспринимать информацию по видео.
Если у вас остались еще какие-то вопросы о том как сделать GIF анимацию в Фотошопе или есть дополнения, пишите в комментариях.
Очередь просмотра
Очередь
- Удалить все
- Отключить
YouTube Premium
Хотите сохраните это видео?
- Пожаловаться
Пожаловаться на видео?
Выполните вход, чтобы сообщить о неприемлемом контенте.
Понравилось?
Не понравилось?
Текст видео
В сегодняшнем видеоуроке по Adobe Photoshop мы научимся «оживлять» фото с помощью программы Photoshop. Приятного просмотра!
– Уроки монтажа в Final Cut Pro X – http://bit.ly/1HKy2KH – в данных уроках я рассказываю интересные моменты монтажа которые активно используются на моем канале. Так же отвечаю на вопросы по созданию роликов по примеру какого-то видео.
– Обзоры техники – http://bit.ly/1fbwTFd – доносить информацию в данных роликах я стараюсь качественной картинкой (контентом) и всегда откровенно рассказываю о устройствах которые попадают ко мне на обзор. Так что если вам интересно узнать о последних новинках в мире технологий вам данный плейлист пригодится.
– #CreateWithoutMoney – http://bit.ly/1gFLiKW – данная рубрика будет полезна тем людям которые только пришли на YouTube и еще не имеют материальной базы для того что бы создавать качественный контент. Я рассказываю как больших затрат можно создавать качественный контент используя подручные средства.
Думаю что вы подпишетесь на мой канал http://bit.ly/1MPzqVz и не будете жалеть об этом.
Так же хочу предоставить вам информацию о моих социальных сетях:
Как сделать гифку из видео, фото, в фотошопе или на телефоне
Если вы в социальных сетях, то, вероятно, должны знать, как сделать GIF. Гифки не только забавны, но и помогают лучше донести сильное послание или настроение лучше, чем письменный ответ.
Хотя большинство мобильных операционных систем и служб обмена сообщениями оснащены библиотеками гиф, вам может быть интересно, как сделать собственную гифку. Будь то клип на YouTube или личные фотографии и видео, которые вы хотите превратить в интернет-искусство, в вашем распоряжении есть несколько инструментов.
Содержание статьи
- 1) Как сделать гифку онлайн с YouTube
- 2) Сделать gif анимацию на своем устройстве
- 3) Как сделать гифку на Android
- 4) Как сделать гифку на iPhone
- 5) Сделать гифку в фотошопе из видео
- 6) Делаем гиф в Photoshop из фотографий
Giphy — это популярная и уважаемая программа и база данных GIF с базовым инструментом для создания своих гифок онлайн. В этом сервисе можно найти и готовые гифки и использовать их. Большинство ищущих, как сделать гиф, найдут бесплатный сервис Giphy. Если вы озабочены частотой кадров, Photoshop — ваш друг.
В этом сервисе можно найти и готовые гифки и использовать их. Большинство ищущих, как сделать гиф, найдут бесплатный сервис Giphy. Если вы озабочены частотой кадров, Photoshop — ваш друг.
Как сделать гифку из видео на YouTube
Giphy — это самый простой и безопасный способ превратить онлайн любой клип на YouTube в гиф файл, если оно меньше 15 минут и соответствует Закону о защите авторских прав.
Вот как сделать гифку из видео на YouTube:
- Перейдите на https://giphy.com/create/gifmaker.
- Введите веб-адрес видео YouTube, которое вы хотите превратить в анимацию.
- Используйте рабочее пространство и инструменты Giphy, чтобы найти часть видео, которую вы хотите использовать при создании файла gif, и выберите, как долго должен проигрываться ваш гифик. Вы также можете украсить свой гиф текстом, если хотите.
- Нажмите «Загрузить» в Giphy. Теперь вы можете загрузить свой гиф на компьютер и поделиться им в социальных сетях.
Как создать гиф на своем телефоне или планшете
У Giphy есть удобное мобильное приложение для создания GIF-файлов на вашем телефоне или планшете. Скачиваете бесплатное приложение из iOS App Store или Google Play Store, приложение Giphy позволяет вам захватывать видео или загружать клипы с вашей камеры, чтобы превратить в гиф-анимацию.
Скачиваете бесплатное приложение из iOS App Store или Google Play Store, приложение Giphy позволяет вам захватывать видео или загружать клипы с вашей камеры, чтобы превратить в гиф-анимацию.
Вот как можно сделать гиф на вашем мобильном устройстве:
- Загрузите GIPHY (iOS, Android) на телефон или планшет и откройте приложение.
- Нажмите «Создать +» в правом верхнем углу экрана.
- Используйте кнопку камеры для записи видео или выберите значок библиотеки рядом с ним, чтобы открыть отснятый материал с камеры вашего устройства.
- Выберите «Поделиться GIF», чтобы загрузить гифку на свое устройство или поделиться им в социальных сетях.
Как сделать гифку на Android
Хотя владельцы Android могут использовать Giphy, в Play Store есть и другие программы, которые можно использовать для создания гиф файлов.
Рекомендуют GIF Maker, GIF Editor, Video Maker, Video to GIF для всех ваших потребностей по созданию GIF. Универсальное приложение гиф простое в использовании, имеет отличные отзывы и не применяет водяные знаки, как некоторые другие программы.
С GIF Maker вы можете конвертировать видеоклип в гифку, объединять несколько изображений в один файл гиф, записывать видео и конвертировать в анимацию или прямо запись с экрана преобразовать в гифку. Приложение также предоставляет набор инструментов для добавления текста, наклеек и цветного фона.
GIF Maker бесплатен, хотя вы можете заплатить 2,99$ за Pro-версию, если не хотите, чтобы реклама прерывала процесс создания гифки.
Создание GIF на iPhone
Пользователи iPhone могут использовать Giphy для создания гиф-файлов на ходу. Однако в App Store есть альтернативы. Сначала вы можете использовать бесплатное сопутствующее приложение Giphy Cam, которое упрощает интерфейс Giphy для простого создания гиф.
С этого момента хорошие приложения для создания GIF-файлов на вашем iPhone будут стоить вам несколько долларов. GIF Maker — Video to GIF Maker — популярная программа, хотя она будет стоить вам 1,99$, если вы хотите удалить водяные знаки и разблокировать все его функции.
GIF Maker от Momento также поможет вам сделать забавные гифки с остановкой движения. Это будет стоить вам 9,99$ за премиум-версию программы, но некоторые пользователи говорят, что ее набор функций стоит того.
Как сделать гифку в фотошопе из видео
Adobe Photoshop Elements, дорогой, но это метод создания высококачественных гиф файлов с анимацией. Это поможет, если вы ознакомитесь с программным обеспечением Photoshop, прежде чем начать. Вот как сделать GIF в Photoshop из видео.
Шаг 1: найдите в интернете видео, которое хотите превратить, и сохраните его на своем компьютере. Мы рекомендуем урезать файл настолько, насколько это возможно, для удобства редактирования.
Шаг 2. Импортируйте видеофайл в Photoshop, выбрав «Файл ⇒ Импорт ⇒ Кадры видео в слои». Фотошоп откроет его как серию кадров. Вы можете импортировать все видео или меньшую часть клипа. Можете импортировать интервал кадров, если вы хотите получить меньший файл с эффектом остановки движения.
Шаг 3: Сохраните свой GIF и поделитесь им. Нажмите «Файл ⇒ Экспортировать ⇒ Сохранить для Web».
Нажмите «Файл ⇒ Экспортировать ⇒ Сохранить для Web».
Шаг 4: Настройте параметры цвета, дизеринга, потерь и размера по своему усмотрению при открытии окна вывода на предыдущем шаге.
Делаем GIF в Photoshop из фотографий
Вы также можете использовать Photoshop для создания GIF из неподвижных изображений. Вам нужно использовать инструмент временной шкалы фотошоп для анимации ряда слоев. Убедитесь, что вы собрали свои фото заранее и объединили их в одну папку на вашем компьютере. Вот как сделать гиф в фотошопе из фотографий.
Шаг 1: Нажмите «Файл ⇒ Сценарии ⇒ Загрузить файлы в стек» в Photoshop. Нажмите «Обзор», чтобы выбрать картинки, которые вы хотите превратить в гифку, и нажмите «ок».
Шаг 2: Расположите ваши изображения в нужном вам порядке. Первый кадр с картинкой должен быть нижним слоем.
Шаг 3: Нажмите «Создать анимацию кадра» в раскрывающемся меню окна «Таймлайн». Затем щелкните значок меню в окне временной шкалы и выберите «Создать кадры из слоев».
Шаг 4: Переключите продолжительность каждого кадра и решите, как долго вы хотите, чтобы ваш GIF проигрывался.
Шаг 5: Сохраните свой гиф и поделитесь. Нажмите «Файл ⇒ Сохранить».
Вам также может понравиться
Как сделать анимацию в Фотошопе
В Adobe Photoshop, начиная с версии CS3 Extended, доступна работа с анимацией. Gif-рисунки создаются из набора кадров или напрямую из видеороликов. Так вы самостоятельно смастерите динамическую картинку для сайта, аватарки, презентации? поздравительной открытки. Подобную графику можно использовать в других проектах или при монтаже. Узнайте, как сделать анимацию в Фотошопе, чтобы свободно работать с таким видом изображений.
Adobe Photoshop обладает множеством возможностей, среди которых и создание анимаций
Для этого не нужно быть художником или дизайнером. Все функции понятны даже новичку. Необходим лишь изначальный набор кадров, из которого будет создан gif-файл.
Анимация из видео
Самый простой способ — конвертация видео в анимацию. Не надо ничего настраивать. Достаточно просто открыть ролик в Photoshop. Утилита воспринимает форматы avi, mov, mp4, mpg, mpeg, m4v. Для их корректного запуска необходим установленный QuickTime. Добавленный таким образом медиафайл нельзя отредактировать или обрезать. Только преобразовать в графику.
Не надо ничего настраивать. Достаточно просто открыть ролик в Photoshop. Утилита воспринимает форматы avi, mov, mp4, mpg, mpeg, m4v. Для их корректного запуска необходим установленный QuickTime. Добавленный таким образом медиафайл нельзя отредактировать или обрезать. Только преобразовать в графику.
Но есть и другой метод. Вот как в Фотошопе сделать gif из кино:
- Перейдите в Файл — Импортировать.
- Нажмите «Кадры из видео в слои».
- Откроется меню с некоторыми настройками. Справа будет мини-плеер для предварительного просмотра.
- В поле «Диапазон» отметьте один из параметров: «От начала до конца» или «Только выделенный». Во втором случае будет вставлена выбранная вами часть видео. Чтобы вырезать нужный фрагмент, передвиньте чёрные маркеры под плеером. В проект добавится кусок, который находится между ними.
- В Photoshop можно загрузить максимум 500 кадров. Если рабочий материал больше этой величины, его придётся резать или добавлять по частям в разные документы.

- Отметьте галочкой пункт «Создать покадровую анимацию». Так к видео автоматически будут применены все необходимые настройки. Без этого динамику придётся задавать вручную.
- Параметр «Оставить каждый [число]» позволит импортировать не все слайды, а, скажем, каждый третий. Итоговая GIF получится прерывистой.
- Подтвердите действие и дождитесь, пока утилита обработает ролик.
- Перейдите в «Окно — Рабочая среда» и выберите пункт «Движение». Этот набор установок лучше всего подходит для создания анимированных картинок.
- Внизу будет некий аналог медиапроигрывателя. В нём указана частота кадров. Есть кнопка «Play», перемотка, масштаб видеодорожки. Отображены все снимки по очереди.
- Они также будут распределены по слоям, список которых находится справа снизу окна Photoshop. Кликните на один из них, чтобы поработать с отдельным слайдом.
- Можно удалить некоторые кадры или отредактировать их.
- Все снимки будут находиться в одной области. Это не очень удобно.
 Чтобы отключить видимость слоя, кликните на пиктограмму в виде глаза рядом с ним. Слайд останется в документе и, если надо, появится в gif-анимации. Чтобы он вновь отображался, нажмите на место, на котором был «глаз».
Чтобы отключить видимость слоя, кликните на пиктограмму в виде глаза рядом с ним. Слайд останется в документе и, если надо, появится в gif-анимации. Чтобы он вновь отображался, нажмите на место, на котором был «глаз». - Если хотите попробовать другой тип визуализации (под акварель, карандаши, неоновые огни), нажмите на «Фильтры» в строке меню.
- Для добавления эффектов Photoshop (свечение, тень, градиент, узор), щёлкните правой кнопкой мыши на слой и выберите «Параметры наложения».
- Чтобы поменять местами слайды, перетащите их курсором.
- Для выбора времени показа (или задержки) кадра кликните на маленький чёрный треугольник под ним.
Анимация из картинок
Вот как создать анимацию в Фотошопе, используя картинки:
- Вставьте нужные изображения. Каждое из них добавьте на свой слой (слой под названием «Фон» удалите).

- Обычно рисунки открываются в окнах или вкладках (зависит от настроек интерфейса Photoshop). Чтобы совместить их в одной рабочей области, скопируйте их туда или переместите. Они автоматически отправятся на новые слои.
- Перейдите в Окно — Рабочие среды — Движение. Активируется панель «Анимация» с проигрывателем.
- Выберите слой, который должен стать первым кадром в вашей GIF.
- Сделайте остальные листы невидимыми, нажав на иконку в виде глаза рядом с ними.
- На панели с проигрывателем кликните на кнопку «Преобразовать в анимацию» справа внизу. Она похожа на прямоугольник, разделённый на три части.
- Там будет один кадр с выбранным вами слоем. Продублируйте его. Для этого щёлкните на маленькую кнопку «Создание копии».
- Сделайте нужное вам количество слайдов.
- Получилась gif-анимация из одной картинки. Чтобы это исправить, нажмите на второй кадр и сделайте видимым второй слой, убрав «глаз» из первого. Отобразится нужный объект.
- Итак поочерёдно «заполняйте» слайды.

Если вы создаёте большой макет, этот способ займёт много времени. В этом случае можно сделать следующее:
- На инструменте «Анимация» в верхнем правом углу (на самой панели, а не на окне Photoshop) есть кнопка, похожая на список со стрелкой. Нажмите на неё.
- В появившемся меню выберите «Создать кадры из слоёв».
С изображениями доступны те же действия, что и со слайдами из видео.
Сохранение gif-анимации
Важно ещё разобраться, как сохранить анимацию в Фотошопе. Если её оформить как psd-файл или «статичную» картинку с расширением jpg, bmp, png, толку никакого не будет. Вместо движения, трансформации или мелькания получится один застывший кадр. Чтобы сделать набор сменяющихся рисунков, надо преобразовать документ в формат GIF.
- Когда закончите работу в Photoshop, не спешите его закрывать и превращать в psd-проект.
- Перейдите в Файл — Сохранить как. Или нажмите клавиши Shift+Ctrl+S.
- Задайте имя своему творению и укажите папку, в которую хотите его поместить.

- В выпадающем списке «Тип» выберите «CompuServe GIF».
- Подтвердите действие.
Достаточно просто разобраться в приложении Photoshop, как сделать анимацию. Даже если вы не профессиональный веб-дизайнер, вы сможете создать подобное изображение. У вас появится уникальный арт, собранный своими руками.
Как сделать анимированный GIF в Photoshop [Учебник]
Анимированные GIF — отличное дополнение к вашему маркетингу. Их легко потреблять, они предоставляют новый способ привлечь внимание ваших зрителей и могут оказать серьезное эмоциональное воздействие.
Самое лучшее в GIF-файлах то, что их не так уж сложно сделать. Если у вас есть доступ к Photoshop и несколько свободных минут, вы можете создать анимированный GIF в кратчайшие сроки.
В следующем руководстве по созданию анимированных GIF-файлов я использую версию Photoshop Creative Cloud 2015, но в других версиях шаги должны быть такими же.
Как сделать GIF
- Загрузите изображения в Photoshop.
- Откройте окно временной шкалы.
- В окне временной шкалы нажмите «Создать покадровую анимацию».
- Создавайте новый слой для каждого нового кадра.
- Откройте тот же значок меню справа и выберите «Создать кадры из слоев».
- Под каждым кадром выберите, как долго он должен отображаться перед переключением на следующий кадр.
- В нижней части панели инструментов выберите количество повторов.
- Просмотрите свой GIF, нажав значок воспроизведения.
- Сохраните и экспортируйте свой GIF.
Как создать анимированный GIF в Photoshop
Если вы уже знаете, как создавать GIF, перейдите к разделу о том, как использовать GIF в своих маркетинговых материалах.
Вот пример анимированного GIF-файла, который вы можете создать с помощью этого руководства:
Хорошо, приступим.
Шаг 1. Загрузите изображения в Photoshop.

Если у вас уже есть созданные образы…
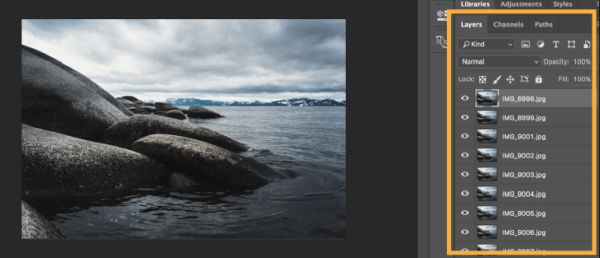
Соберите нужные изображения в отдельную папку. Чтобы загрузить их в Photoshop, нажмите Файл > Сценарии > Загрузить файлы в стопку.
Затем выберите Обзор, и выберите, какие файлы вы хотите использовать в своем GIF. Затем нажмите ОК.
Затем Photoshop создаст отдельный слой для каждого выбранного вами изображения. После этого перейдите ко второму шагу.
Если у вас еще нет созданной серии изображений…
Создавайте каждый кадр анимированного GIF как отдельный слой Photoshop. Чтобы добавить новый слой, выберите Слой > Новый > Слой.
Не забудьте назвать свои слои, чтобы вы могли легко отслеживать их при создании GIF. Чтобы назвать слой, перейдите на панель «Слой» в правом нижнем углу экрана, дважды щелкните имя слоя по умолчанию и введите имя, которое вы хотите изменить. Нажмите . Когда закончите, введите .
Нажмите . Когда закончите, введите .
После того, как у вас есть слои и вы назвали их все, вы готовы ко второму шагу.
Совет для профессионалов: Если вы хотите объединить слои, чтобы они отображались в одном кадре в вашем GIF-файле, включите видимость слоев, которые вы хотите объединить (щелкнув «глаз» слева от имени каждого слоя, чтобы открыты только глаза для слоев, которые вы хотите объединить). Затем нажмите Shift + Command + Option + E (Mac) или Shift + Ctrl + Alt + E (Windows). Photoshop создаст новый слой, содержащий объединенный контент, который вы также должны переименовать.
Шаг 2: Откройте окно временной шкалы.
Чтобы открыть временную шкалу, перейдите на верхнюю панель навигации и выберите «Окно» > «Временная шкала» . Временная шкала позволит включать и выключать разные слои в разные периоды времени, тем самым превращая статическое изображение в GIF.
В нижней части экрана появится окно временной шкалы. Вот как это выглядит:
Шаг 3. В окне временной шкалы нажмите «Создать покадровую анимацию».
Если он не выбран автоматически, выберите его в раскрывающемся меню, но затем не забудьте щелкнуть его, иначе параметры покадровой анимации не отобразятся.
Теперь ваша временная шкала должна выглядеть примерно так:
Шаг 4. Создайте новый слой для каждого нового кадра.
Для этого сначала выберите все свои слои, перейдя в верхнее меню навигации и выбрав Выберите > Все слои.
Затем щелкните значок меню в правой части экрана временной шкалы.
В появившемся раскрывающемся меню выберите Создать новый слой для каждого нового кадра.
Шаг 5. Откройте тот же значок меню справа и выберите «Создать кадры из слоев».
Это сделает каждый слой кадром вашего GIF.
Шаг 6. Под каждым кадром выберите, как долго он должен отображаться перед переключением на следующий кадр.
Для этого щелкните время под каждым кадром и выберите, как долго вы хотите, чтобы он отображался. В нашем случае мы выбрали 0,5 секунды на кадр.
Шаг 7. В нижней части панели инструментов выберите, сколько раз вы хотите, чтобы он повторялся.
По умолчанию будет указано Once , но вы можете повторять это столько раз, сколько хотите, включая Forever. Нажмите Другое , если вы хотите указать собственное количество повторений.
Шаг 8. Просмотрите GIF, нажав значок воспроизведения.
Шаг 9. Сохраните и экспортируйте GIF-файл
Довольны своим GIF-файлом? Сохраните его для использования в Интернете, перейдя на верхнюю панель навигации и нажав Файл > Экспорт > Сохранить для Интернета (предыдущая версия). ..
..
Затем выберите тип файла GIF, который вы хотите сохранить. сохраните его в раскрывающемся списке Preset . Если у вас есть GIF с градиентами, выберите Dithered GIFs , чтобы предотвратить цветовые полосы. Если в вашем изображении много сплошных цветов, вы можете отказаться от дизеринга.
Число рядом с файлом GIF определяет, насколько большие (и насколько точные) цвета GIF будут сравниваться с исходными файлами JPEG или PNG. Согласно Adobe, более высокий процент сглаживания приводит к появлению большего количества цветов и деталей, но увеличивает размер файла.
Нажмите Сохранить внизу, чтобы сохранить файл на свой компьютер. Теперь вы готовы загрузить этот GIF-файл для использования в маркетинге!
Загрузите файл GIF в любое место в Интернете, куда вы поместите изображение, и он должен воспроизводиться без проблем. Вот как может выглядеть конечный продукт:
Как использовать GIF в маркетинге1.
 В социальных сетях.
В социальных сетях.Pinterest первым включил анимированные GIF-файлы, за ним последовал Twitter. К лету 2015 года Facebook тоже подхватил популярность GIF. Затем Instagram изменил игру с помощью Boomerang, который позволяет пользователям снимать и делиться своими собственными GIF-файлами. В любой из этих социальных лент анимированные GIF-файлы могут стать отличным способом выделиться в переполненной ленте.
Например, посмотрите, как Calm использовал GIF-файл с изображением сердца в этой цитате Сэмюэля Беккета, чтобы добавить анимацию в публикацию в Instagram, которая в остальном была бы насыщенной текстом:
Посмотреть эту публикацию в Instagram
Сообщение, опубликованное Calm (@calm)
2. В ваших электронных письмах.
Анимированные GIF-файлы отображаются в электронной почте так же, как и обычные изображения. Так почему бы не украсить свой электронный маркетинг, заменив неподвижные изображения анимированными?
Так почему бы не украсить свой электронный маркетинг, заменив неподвижные изображения анимированными?
Это может не только помочь привлечь внимание получателей одной только новизной, но также может оказать прямое влияние на вашу прибыль.
Для некоторых брендов, включая анимированные GIF-файлы в электронных письмах, коррелирующие со 109% увеличение выручки. Использование бесплатного программного обеспечения для электронного маркетинга HubSpot — это простой способ добиться такого увеличения на вашем собственном сайте.
Используйте GIF-файлы, демонстрируя продукты, делая объявления о событиях или иным образом привлекая читателей. Посмотрите GIF-ку ниже из The Hustle, на которой показаны различные призы, которые подписчики электронной почты могут выиграть, рекомендуя Hustle друзьям:
3. На веб-сайтах и в сообщениях в блогах.
Наконец, рассмотрите возможности использования GIF-файлов на веб-страницах, чтобы привлечь внимание зрителя к определенной области или вовлечь зрителя в публикацию с большим количеством текста.
Посмотрите, как Bloomberg использует анимированные GIF-файлы в виде фигурок в этой статье о зимних Олимпийских играх в Пекине:
Теперь, когда вы научились создавать GIF-файлы, рассмотрите возможность использования новых знаний для добавления анимации на свой веб-сайт или в портфолио. .
Если у вас его нет, взгляните на 12 лучших портфолио графического дизайна, которые мы когда-либо видели, и как создать свое собственное.
Примечание редактора. Этот пост был первоначально опубликован в сентябре 2013 г. и обновлен для обеспечения свежести, точности и полноты.
Первоначально опубликовано 6 апреля 2022 г., 7:00:00, обновлено 6 апреля 2022 г.
Темы:
Визуальный контент
Не забудьте поделиться этой публикацией!
Как сделать GIF в Photoshop
Журнал> Ресурсы
> фотография
Вы не поверите, как просто создать анимированный GIF в Photoshop! Это простое руководство шаг за шагом расскажет вам, как создать GIF в Photoshop.
Команда формата 27 марта 2019 г.
Поделиться этой статьей
В наши дни GIF-файлы стали популярным товаром, они появляются абсолютно везде в Интернете. Еще не освоили изящное искусство GIF? Это обязательный навык на сегодняшнем конкурентном рынке труда, и он очень востребован как потенциальными работодателями, так и внештатными клиентами-дизайнерами, что делает его отличным дополнением к вашему онлайн-портфолио дизайнеров.
Если вы хотите научиться создавать GIF в Photoshop, мы здесь, чтобы помочь! Это руководство поможет вам создавать сырые мемы, анимированные баннеры и рекламные материалы в кратчайшие сроки!
Шаг 1: Загрузка изображений в PhotoshopПрежде чем вы сможете создать анимированный GIF в Photoshop, вам необходимо импортировать изображения и подготовить их к анимации. Здесь есть разные подходы, и они во многом будут зависеть от того, как вы хотите действовать:
Готовы к работе серии изображений?
Итак, у вас есть серия изображений с потоком, который вы можете анимировать, или ваш клиент предоставил вам нужные изображения? Потрясающий. Вы можете легко начать, перейдя к Файл > Сценарии > Загрузить файлы в стек . Эта полезная опция позволяет вам загружать весь диапазон изображений одновременно, вместо того, чтобы перетаскивать каждое из них в документ по отдельности.
Вы можете легко начать, перейдя к Файл > Сценарии > Загрузить файлы в стек . Эта полезная опция позволяет вам загружать весь диапазон изображений одновременно, вместо того, чтобы перетаскивать каждое из них в документ по отдельности.
Вам будет предложено открыть файлы, поэтому выберите опцию Browse и найдите каждый файл, который вы хотите поместить в документ. Как только вы нажмете OK , Photoshop автоматически создаст слой для каждого изображения, которое вы решили включить.
Есть одно изображение? (Или вообще нет изображения?)
Если у вас вообще нет изображения или вы собираетесь работать с одним изображением (как это часто бывает с анимированными баннерами), создайте новый документ с помощью File > New . Затем просто перетащите изображение в окно проекта Photoshop или выберите File > Open и выберите свое изображение.
Если вы собираетесь создать дополнительные кадры с другими изображениями в этом новом документе, вам потребуется создать слои для каждого из них вручную. Для этого выберите либо Layer > New > Layer или нажмите кнопку Layer на палитре слоев.
Для этого выберите либо Layer > New > Layer или нажмите кнопку Layer на палитре слоев.
Вы на пути к созданию GIF в Photoshop! После того, как этот шаг будет выполнен любым из описанных выше способов, обязательно назовите каждый слой, чтобы упростить рабочий процесс. Дважды щелкните имя слоя в палитре слоев и переименуйте каждый из них. Сделайте это привычкой: это значительно облегчит редактирование ваших файлов, когда придет время сохранить GIF в Photoshop, если вы сможете с первого взгляда понять, что представляет собой каждый элемент.
Шаг 2: Откройте окно временной шкалы Прежде чем вы сможете начать что-либо анимировать, вам понадобится возможность создавать ключевые кадры. Для этого вам нужно будет открыть окно Timeline . Это не открыто по умолчанию при создании анимированного GIF в Photoshop, поэтому перейдите к Window > Timeline и выберите опцию, чтобы начать.
После выбора опции Timeline в нижней части экрана появится окно.
Не бойтесь обращаться к клиентам, чтобы узнать, чего они хотят, прежде чем углубляться в процесс. Вы хотите, чтобы они были счастливы, поэтому вам нужно оставаться на связи!
Шаг 3: Создание анимации кадраЭтот шаг не может быть проще. Нажмите кнопку Create Frame Animation на временной шкале. Переход к этому макету изменит режим Timeline на покадровый стиль. Обратите внимание, как ваше изображение теперь расположено в виде рамки на этой временной шкале? В этих кадрах вы можете применить свои изменения анимации.
Что такое покадровая анимация (ключевой кадр)?
Что такое фреймы в данном контексте? С помощью кадров временной шкалы (ключевых кадров) мы можем применять покадровое редактирование к нашим изображениям и создавать анимированные эффекты, такие как анимация и мигание текста с помощью слоев. Окно временной шкалы позволяет включать и выключать слои, перемещать элементы в отдельных кадрах, поворачивать текст, применять фильтры и настраивать время, в течение которого сохраняются определенные кадры.
Окно временной шкалы позволяет включать и выключать слои, перемещать элементы в отдельных кадрах, поворачивать текст, применять фильтры и настраивать время, в течение которого сохраняются определенные кадры.
Когда вы создаете анимированный GIF в Photoshop, вы должны быть уверены, что каждый отдельный кадр имеет свой собственный слой. Это дает вам возможность редактировать каждый кадр так, как вам нравится, не затрагивая другие в вашем проекте — это важная часть разработки чистой анимации. Чтобы разделить изображения на слои, выберите Select > All Layers , а затем найдите значок меню Timeline в правом верхнем углу окна:
Оттуда выберите Create New Layer For Each Frame :
Теперь у вас будут отдельные слои для каждого кадра, который в данный момент существует в вашем документе. (Хотите освоить дополнительные навороты для работы в Photoshop? Ознакомьтесь с нашим огромным списком руководств по Photoshop!)
Шаг 5: Создание кадров из слоев Затем в том же меню выберите Также создайте кадры из слоев . Это превратит каждый отдельный слой в кадр на вашей временной шкале .
Это превратит каждый отдельный слой в кадр на вашей временной шкале .
После этого вы сможете выбрать каждый отдельный кадр в ваших Временная шкала и редактируйте элементы по своему усмотрению. Здесь будет выполняться основная часть вашей работы. Чем сложнее ваша анимация, тем больше кадров вам потребуется для выполнения отличных переходов. Обязательно выбирайте веб-шрифты, если используете текст в своих творениях!
Шаг 6: Продолжительность кадраВы почти узнали все, что нужно для создания GIF в Photoshop. Осталось совсем немного! Теперь, когда у вас есть все основные настройки кадров, наш следующий шаг — определить, как долго воспроизводится каждый кадр. Если вы этого не сделаете, ваша анимация будет вести себя странно или, возможно, вообще не будет воспроизводиться.
Это очень простой процесс: выберите кадр, который вы хотите отредактировать, затем щелкните стрелку и выберите время в раскрывающемся списке. По умолчанию в Photoshop для каждого кадра установлено значение 0 секунд, поэтому вы можете изменить это, иначе ваша анимация не будет работать должным образом. Попробуйте выбрать 0,2 или 0,5 секунды для запуска. Вы всегда можете отредактировать это позже.
По умолчанию в Photoshop для каждого кадра установлено значение 0 секунд, поэтому вы можете изменить это, иначе ваша анимация не будет работать должным образом. Попробуйте выбрать 0,2 или 0,5 секунды для запуска. Вы всегда можете отредактировать это позже.
Теперь, когда вы создали GIF в Photoshop, пришло время убедиться, что он работает правильно. Вам нужно, чтобы ваше изображение повторялось более одного раза? Затем вам нужно будет настроить параметры цикла. Ниже временной шкалы вы увидите несколько вариантов. Выберите Один раз выберите вариант и откройте раскрывающийся список.
Вы сможете выбрать один из нескольких готовых вариантов, а также настроить собственные характеристики. Выберите то, что соответствует вашим потребностям. Наиболее часто выбирается вариант «Навсегда», поскольку большинство анимированных GIF-файлов предназначены для воспроизведения снова и снова, пока они остаются открытыми.
Для следующего шага создания анимированного GIF в Photoshop вам необходимо предварительно просмотреть свой GIF, чтобы убедиться, что он анимируется так, как вам нравится, и что нет никаких сюрпризов. Photoshop позволяет просматривать его в программе без необходимости предварительного сохранения в формате файла. Чтобы просмотреть анимированный GIF, просто нажмите Кнопка воспроизведения на временной шкале .
Шаг 9: Сохраните GIF в Photoshop, затем экспортируйте Теперь пришло время сохранить GIF в Photoshop. Обратите внимание, что вам нужно сохранить его немного иначе, чем вы привыкли, с помощью обычной команды Сохранить . Вместо этого вам нужно будет перейти к «Файл»> «Экспорт»> «Сохранить для Интернета (устаревший)» . Следуйте инструкциям, назовите свой файл, и вы золотой! Сохранить GIF в Photoshop очень просто. После того, как вы закончите экспорт, обязательно просмотрите его и за пределами Photoshop (и, возможно, получите отзывы от других креативщиков), так как иногда вы упускаете крошечные несоответствия, которые необходимо устранить. Не забудьте также сохранить сам документ, так как файл PSD вам понадобится позже, если вам нужно что-то отредактировать.
После того, как вы закончите экспорт, обязательно просмотрите его и за пределами Photoshop (и, возможно, получите отзывы от других креативщиков), так как иногда вы упускаете крошечные несоответствия, которые необходимо устранить. Не забудьте также сохранить сам документ, так как файл PSD вам понадобится позже, если вам нужно что-то отредактировать.
Работа с видео
Вы также можете использовать Photoshop для создания анимированных файлов GIF из видеоклипов. Для этого перейдите к File > Import > Video Frames To Layers .
Это загрузит диалоговое окно, запрашивающее желаемый видеофайл. Выберите свое видео, и вам будет предоставлено множество других вариантов.
Здесь важно ограничить общее количество кадров, особенно если видео длиннее пары секунд. В противном случае вы получите тысяч кадров, и это сделает невозможным точную настройку.
Чтобы ограничить количество кадров, у вас есть несколько вариантов. Вы можете использовать существующее диалоговое окно для вырезания определенного фрагмента видео (с помощью переключателя Selected Range Only ) или выбрать параметр Limit To Ever Frames и выбрать общее количество кадров для ограничения. Например, если вы установили флажок и ввели «4», программа будет импортировать в Photoshop только каждые четыре кадра видео. Это важно помнить, так как в большинстве видео обычно используется от 20 до 30 кадров в секунду. Вам не нужен каждый кадр для GIF, так что сделайте его легким и редактируемым!
Например, если вы установили флажок и ввели «4», программа будет импортировать в Photoshop только каждые четыре кадра видео. Это важно помнить, так как в большинстве видео обычно используется от 20 до 30 кадров в секунду. Вам не нужен каждый кадр для GIF, так что сделайте его легким и редактируемым!
Поделитесь своими GIF-файлами со всем миром
Анимированные GIF-файлы — это мощная форма мультимедиа, которая, вероятно, будет существовать еще долгое время, и клиенты без ума от них. После того, как вы научитесь делать GIF в Photoshop, обязательно поместите свои лучшие творения в свое онлайн-портфолио дизайнеров и продемонстрируйте свои самые сумасшедшие анимации.
У вас нет веб-сайта онлайн-портфолио? Вы можете использовать конструктор сайтов, чтобы создать его за считанные минуты. Не забудьте выбрать онлайн-портфолио, которое предлагает удобные для дизайнера функции, такие как классные шаблоны и интеллектуальная типографика, а также галереи проверки клиентов, чтобы ваши клиенты могли просматривать пробы прямо на вашем сайте. Вот некоторые другие удивительные веб-сайты дизайнеров и анимированные портфолио, заполненные GIF, чтобы проверить их для вдохновения.
Вот некоторые другие удивительные веб-сайты дизайнеров и анимированные портфолио, заполненные GIF, чтобы проверить их для вдохновения.
Ищете масштабируемое дизайнерское портфолио? Привлекайте клиентов с помощью профессионального веб-сайта, который подчеркивает, кто вы как дизайнер. Начните бесплатную пробную версию с Format сегодня!
Теперь, когда вы знаете, как сделать GIF в Photoshop, пришло время заняться анимацией!
GIF любезно предоставлен @legionxstudios
Хотите узнать больше о дизайне?
Поднимите свое видео на новый уровень с помощью этих 10 отличных стабилизаторов
10 анимационных портфолио, которые становятся креативными с дизайном веб-сайта
Как сделать идеальный синемаграф в Photoshop
Как сделать анимированный GIF в Photoshop
Логотипы, веб-сайты и многое другое…
Логотипы, веб-сайты, обложки книг и многое другое…
Получить дизайн
GIF, или «формат обмена графикой», представляет собой сжатый формат файла изображения, который позволяет использовать анимацию. Есть много способов создать GIF, но Photoshop быстрый и простой, со встроенными инструментами для обработки изображений и анимации.
Есть много способов создать GIF, но Photoshop быстрый и простой, со встроенными инструментами для обработки изображений и анимации.
Как и классическая анимация, анимированный GIF состоит из серии неподвижных изображений, воспроизводимых последовательно для создания иллюзии движения. Найдите GIF-файл в Интернете и перетащите его в Photoshop, и вы увидите отдельные кадры, из которых состоит анимация. Именно эти кадры мы собираемся создать в этом уроке, чтобы анимировать убойный баннер в формате GIF.
Узнайте, как я сделал эту гифку! Фото через Грэма Уизардо.Без лишних слов, вот как сделать анимированный GIF в Photoshop.
Шаг 1: Настройте размеры и разрешение вашего документа Photoshop
—
Настройте свой документ заранее. Даже если ваша единственная цель — создать GIF-файл, которым можно поделиться с друзьями в социальных сетях, разрешение размера ваших фотографий или видео диктовать размер вашего документа может сделать файл больше, чем вам нужно, что приводит к плохому качеству. GIF. В общем, где-то в районе 600px-800px нормально для квадратного изображения.
GIF. В общем, где-то в районе 600px-800px нормально для квадратного изображения.
Размеры
Для этого проекта мы работаем с рекламным баннером в формате GIF, который имеет стандартные рекомендации по размеру. Я выбрал макет 720×300. Убедитесь, что ваши единицы измерения указаны в пикселях.
Разрешение
Чтобы размер файла был как можно меньше, подойдет разрешение 150. Я выбрал 300, так как знаю, что мой GIF не будет таким большим. Убедитесь, что ваши единицы измерения указаны в пикселях на дюйм.
Цветовой режим
Наконец, для экрана создаются анимированные GIF-файлы, поэтому установите цветовой режим на цвет RGB. Нажмите Создайте , чтобы открыть новый документ.
Шаг 2. Импорт файлов изображений в Photoshop
— «Файл» > «Сценарии» > «Загрузить файлы в стопку»… Выберите «Обзор», найдите изображения, при необходимости выровняйте их и нажмите «ОК».

Создание GIF из неподвижных изображений
Перейти на File > Scripts > Load Files into Stack и нажмите кнопку Browse в появившемся окне Load Layers. Откроется окно Finder/Explorer, в котором вы можете просмотреть свои файлы и выбрать все, что вам нужно. Когда вы закончите, нажмите Откройте , а затем OK в следующем окне. Файлы будут импортированы в отдельный документ, из которого вы можете выбрать все слои и перетащить их в свой рабочий документ.
Создание GIF из видео
Если вы конвертируете видео в GIF, выберите Файл > Импорт > Видеокадры в слои .
Шаг 3: Откройте окно временной шкалы
— Окно > Временная шкалаНастройте окно временной шкалы для покадровой анимации
Перейдите к Окно > Временная шкала . Это откроет панель в нижней трети холста. В центре панели щелкните стрелку, чтобы открыть раскрывающееся меню, и выберите Create Frame Animation .
Шаг 4. Преобразуйте свои слои в кадры
— Если у вас уже есть готовые неподвижные изображения, щелкните значок меню гамбургера на временной шкале и выберите «Создать кадры из слоев».
Ваш первый кадр уже будет настроен, сделан из всех видимых слоев (это означает, что включена видимость слоя или значок глаза) в вашем документе. Теперь все, что вам нужно сделать, это заполнить временную шкалу несколькими кадрами, чтобы имитировать движение. Есть два способа сделать это: импортировать уже подготовленные кадры или создать свою анимацию с нуля в Photoshop. В этом разделе будет рассмотрен первый сценарий.
Если вы уже заранее настроили неподвижные последовательные изображения (или работаете с импортированными видеокадрами, см. шаг 2), щелкните значок меню в виде гамбургера в правом верхнем углу панели временной шкалы. Выберите Создать кадры из слоев . Вы увидите, как временная шкала заполняется кадрами из ваших слоев.
Шаг 5. Дублируйте кадры для создания анимации
— Под шкалой времени находится панель инструментов, которая содержит (среди прочего) настройку цикла, кнопку предварительного просмотра и кнопку дублирования кадра
Если вы не настроили неподвижные изображения заранее или вам нужно настроить части анимации, созданной на шаге 4, вы можете создать анимацию вручную кадр за кадром (именно так я сделал свою анимацию). Для этого продублируйте последний кадр на временной шкале (щелкните значок выделенной страницы на панели инструментов под временной шкалой), внесите необходимые изменения в изображение и повторите.
Для этого продублируйте последний кадр на временной шкале (щелкните значок выделенной страницы на панели инструментов под временной шкалой), внесите необходимые изменения в изображение и повторите.
Например, моя анимация представляет собой солнцезащитные очки, скользящие по глазам субъекта. Для этого я продублировал рамку, переместил солнцезащитные очки на несколько пикселей вниз (насколько пикселей было вопросом проб и ошибок — об этом позже) и повторял этот процесс, пока у меня не было около пятнадцати кадров, и солнцезащитные очки не оказались там, где я хотел их, что привело к плавной анимации скольжения вниз.
Фото через Грэма Уизардо.Шаг 6: Установите время задержки для каждого кадра
— Настройка продолжительности находится внизу каждого кадра
Таймер задержки находится внизу каждого кадра (время в секундах со стрелкой раскрывающегося списка рядом с Это).
Щелкните стрелку, чтобы открыть меню, и выберите время, в течение которого рамка будет отображаться на экране.
Вы можете установить продолжительность отдельных кадров или сразу нескольких кадров, выбрав все нужные кадры и используя выпадающее меню для одного из них.
Совет: Большое количество кадров с короткими задержками является ключом к плавной анимации, в то время как небольшое количество кадров с длинными задержками создает прерывистый эффект остановки движения.
Шаг 7. Установите количество циклов анимации
—
Также на панели инструментов под временной шкалой находится параметр цикла. Вы можете настроить анимацию на цикл навсегда, один раз или определенное количество раз.
Шаг 8. Предварительный просмотр и повторение анимации
—
Кнопка воспроизведения на панели инструментов окна временной шкалы позволяет предварительно просмотреть анимацию. Используйте это, чтобы убедиться, что ваша анимация правдоподобна и ведет себя так, как должна. Если это не так, попробуйте изменить задержку или добавить больше кадров, пока не получите желаемый результат. И наоборот, это также прекрасное время, чтобы поэкспериментировать с удалением как можно большего количества кадров, не нарушая иллюзию движения, чтобы получить наименьший возможный размер файла.
И наоборот, это также прекрасное время, чтобы поэкспериментировать с удалением как можно большего количества кадров, не нарушая иллюзию движения, чтобы получить наименьший возможный размер файла.
Шаг 9: Экспортируйте документ Photoshop в формате GIF
— Файл > Экспорт > Сохранить для Web (устаревший)…
Прежде всего, не забудьте сохранить рабочий PSD!
Когда вы будете готовы экспортировать окончательный вариант GIF, выберите «Файл» > «Экспорт» > «Сохранить для Интернета (предыдущая версия)» . (Примечание: если вы работаете с более старой версией Photoshop, скорее всего, это будет «Файл» > «Сохранить для Интернета и устройств»). Это вызовет окно экспорта.
Здесь много вариантов, но для наших целей нам нужно всего несколько. Во-первых, убедитесь, что вы установили тип файла GIF в раскрывающемся списке в правом верхнем углу. Остальные параметры, которые я выделил на изображении ниже, являются необязательными, но они полезны для создания облегченного файла. Давайте пройдемся по ним сейчас.
Давайте пройдемся по ним сейчас.
Уменьшить размер файла
Ваша основная цель с оставшимися параметрами — уменьшить размер файла за счет уменьшения количества деталей в GIF без ущерба для качества изображения. Помните, что большой размер файла означает медленную загрузку, что может быть особенно неприятным для маркетинговых целей, таких как рекламные баннеры, когда зритель не искал ваш контент и не будет ждать его загрузки. Стремитесь оставаться ниже 1 МБ. До 5 МБ выполнимо на большинстве веб-сайтов, но это необходимо. Вы можете увидеть размер вашего GIF-файла в левом нижнем углу панели, содержащей изображение предварительного просмотра.
Это параметры, на которые следует обратить внимание в окне «Сохранить для Интернета».Уменьшение информации о цвете
Ненужная информация о цвете является основной причиной большого размера файла. Чтобы сократить его, отрегулируйте общее количество цветов в раскрывающемся списке «Цвета:» и уменьшите настройку дизеринга (смешивания пикселей для создания плавного затенения) под ним. Когда вы вносите изменения, следите за изображением предварительного просмотра вашего GIF с левой стороны, чтобы увидеть, как это влияет на разрешение.
Когда вы вносите изменения, следите за изображением предварительного просмотра вашего GIF с левой стороны, чтобы увидеть, как это влияет на разрешение.
Преобразовать в sRGB
sRGB или «Стандартный RGB» имеет более узкий диапазон цветов, чем Adobe RGB по умолчанию, поэтому обязательно установите этот флажок.
Сохранить
Если вас устраивают разрешение и размер файла, нажмите кнопку «Сохранить» в нижней части окна. Чтобы убедиться, что все получилось, вы можете предварительно просмотреть готовый GIF-файл, перетащив его в поле URL-адреса браузера.
Мой готовый рекламный баннер GIF. Фото через Грэма Уизардо.Шаг 10: Поделитесь готовым GIF-файлом Photoshop!
—
Вот и все — готовый GIF-файл, готовый к публикации во всемирной паутине. Теперь, когда у вас есть навыки создания базовых анимаций в Photoshop из видео и неподвижных изображений, вы можете оцифровать практически все!
Хотя этот метод полезен для быстрых, забавных GIF-файлов, GIF-файлы для профессиональных целей должны быть намного более надежными, чем моя глупая реклама солнцезащитных очков. Изучить программное обеспечение несложно, но анимация сама по себе — сложная форма искусства, требующая практики и опыта. Когда вы будете готовы улучшить свою GIF-игру, убедитесь, что вы работаете с профессионалом.
Изучить программное обеспечение несложно, но анимация сама по себе — сложная форма искусства, требующая практики и опыта. Когда вы будете готовы улучшить свою GIF-игру, убедитесь, что вы работаете с профессионалом.
Ищете профессиональную помощь в создании анимации?
Работайте с одним из наших талантливых дизайнеров!
Обзор дизайнеров
Эта статья была первоначально написана Ребеккой Крегер и опубликована в 2013 году. Она была дополнена новой информацией и примерами.
Как сделать GIF из неподвижных фотографий в Photoshop — Мэтью Симмонс Фото
Создание анимированных GIF-файлов из неподвижных фотографий очень просто. Все, что вам нужно, это несколько хороших снимков и Adobe Photoshop. Добавление движения на ваш веб-сайт или в ленту Instagram может действительно повысить вовлеченность и помочь оживить ваше портфолио. Несколько моих клиентов обращались ко мне специально с просьбой о GIF-файлах во время их фотосессии. Знание того, как это сделать, может помочь вам продать себя. Часто я предлагаю сделать некоторые настройки для создания GIFS и выставлять дополнительные счета за процесс редактирования. Посмотрите видео ниже или просто следуйте пошаговым инструкциям, которые я написал!
Знание того, как это сделать, может помочь вам продать себя. Часто я предлагаю сделать некоторые настройки для создания GIFS и выставлять дополнительные счета за процесс редактирования. Посмотрите видео ниже или просто следуйте пошаговым инструкциям, которые я написал!
Во-первых, нужна серия минимум из 3-5 фотографий, в идеале все снятых с одного ракурса. Вы хотите, чтобы ваш объект двигался, но вы не обязательно хотите, чтобы камера двигалась. Я обычно ставлю свою камеру на штатив и использую дистанционный триггер в режиме серийной съемки, управляя тем, как я хочу, чтобы мой объект двигался.
Когда у вас есть серия фотографий, вам нужно открыть Photoshop, перейти к «Файл» и выбрать «Сценарии» > «Загрузить файлы в стопку».
Оттуда выберите «Обзор» и найдите файлы, которые хотите использовать. После того, как вы их загрузили, нажмите «ОК», и ваши файлы загрузятся в несколько слоев.
Далее вам нужно открыть диалог «Временная шкала». Перейдите к «Окну», это ближе к концу этого списка. После того, как вы откроете временную шкалу, вам нужно выбрать «Создать кадровую анимацию». Это загрузит ваш первый слой на временную шкалу анимации. Найдите раскрывающееся меню в правой части временной шкалы. В этом диалоговом окне выберите «Создать кадры из слоев».
Теперь все ваши слои должны быть загружены на временную шкалу.
Теперь, когда все ваши фотографии загружены на временную шкалу, все, что вам нужно сделать, это выбрать задержку кадра, а затем экспортировать готовую анимацию. Каждая фотография на временной шкале имеет раскрывающееся меню, в котором вы можете выбрать время между каждым переходом. Вы можете оставить его на 0 секунд для очень быстрой и очень плавной (в зависимости от того, сколько кадров перехода у вас есть) анимации. В примере, который я использую, я установил задержку на 0,2 секунды, чтобы переходы были более медленными и прерывистыми.
Последнее, что вам нужно сделать, это экспортировать файл GIF. Для этого вернитесь в «Файл» и выберите «Экспорт» > «Сохранить для Интернета (старые версии)».
На первый взгляд этот диалог может показаться немного ошеломляющим, но на самом деле есть только три области, на которые вам нужно обратить внимание.
Цвета: Цвета определяют, сколько цветов будет представлено в спектре или гамме вашей окончательной анимации. Оставьте максимально возможное значение (256) для достижения наилучших результатов. Понижение цветов сделает файл меньше, но качество будет намного хуже.
Дизеринг. Дизеринг — это процесс сопоставления пикселей двух цветов для создания иллюзии присутствия третьего цвета. Опять же, уменьшение этого числа в конечном итоге приведет к уменьшению размера файла, но также создаст более изменчивый вид GIF.
Размер изображения: Это, вероятно, самая важная часть, которая больше всего повлияет на размер вашего файла. Мне нравится сохранять размеры файлов между 2500 и 4000 пикселей на дюйм по длинной стороне.
Мне нравится сохранять размеры файлов между 2500 и 4000 пикселей на дюйм по длинной стороне.
Старайтесь, чтобы размер файла не превышал 20 МБ. Вы можете увидеть, насколько большим будет окончательный экспорт в левом нижнем углу этого диалогового окна. Все, что больше 20 МБ, будет раздражать при загрузке и замедлять загрузку зрителями в браузерах.
Вот оно! Теперь, когда вы набрали настройки экспорта, нажмите «Сохранить» и экспортируйте свой GIF.
Файл GIF будет нормально загружаться и воспроизводиться на вашем веб-сайте или в браузере, но если вы хотите загрузить свою анимацию в Instagram, вам нужно будет экспортировать ее как файл фильма, поскольку Instagram не поддерживает файлы .gif типы.
Прежде чем экспортировать видеофайл, вам необходимо внести изменения в сам файл. Файлы фильмов не будут воспроизводить вашу анимацию в цикле вечно, как GIF, но у меня есть обходной путь. Прежде чем «Создать кадры из слоев», продублируйте свои слои несколько раз. Для моего примера я сделал 5 дубликатов моих оригинальных 5 слоев. Вы можете дублировать слои, выбрав все, а затем Command C > Command V.
Вы можете дублировать слои, выбрав все, а затем Command C > Command V.
Теперь ваша панель слоев должна выглядеть так.
Снова сделать кадры из слоев. На этот раз у вас должна быть гораздо более длинная серия фотографий на временной шкале. Это ваша новая петля. Вместо того, чтобы указывать Photoshop воспроизводить одну и ту же серию фотографий в цикле вечно, он скажет этой длинной серии повторяющихся фотографий повторяться только один раз, но этот цикл будет длиннее из-за избыточной серии фотографий.
Теперь вы можете экспортировать файл как фильм. Выберите «Файл» > «Экспорт» > «Рендеринг видео». Вам не нужно вносить какие-либо изменения в этот диалог. Нажмите «Render», и все готово!
Единственным недостатком этого метода является то, что он поставит черную рамку на ваше видео, если фотографии, которые вы используете, имеют портретную ориентацию. Если кто-нибудь знает обходной путь для этого, пожалуйста, дайте мне знать!
Я надеюсь, что это руководство поможет вам создать потрясающие анимированные GIF-файлы из неподвижных фотографий!
Мэтью — коммерческий фотограф-портретист, специализирующийся на музыке, развлечениях и редакционных фотографиях. Он живет в Нэшвилле, штат Теннесси,
Он живет в Нэшвилле, штат Теннесси,
Теги учебник, фотошоп, редактирование
Как сделать GIF (iPhone, Android, Photoshop и др.)
Без сомнения, GIF — одно из величайших изобретений, появившихся в Интернете. Используемые для передачи всех мыслимых эмоций и реакций, GIF-файлы можно найти в социальных сетях, на целевых страницах, в кампаниях по электронной почте и в мгновенных сообщениях. Не знаете, как сделать GIF или зачем вам это нужно?
Мы вас прикроем.
Что такое GIF?
Как сделать гифку на айфоне
Как сделать гифку с видео
Как сделать гифку в фотошопе
Как сделать GIF на Android
Как сделать гифку из видео на ютубе
Загрузите бесплатный пакет из 72 настраиваемых шаблонов Instagram Stories прямо сейчас . Экономьте время и выглядите профессионально, стильно продвигая свой бренд.
Экономьте время и выглядите профессионально, стильно продвигая свой бренд.
GIF — это анимационные серии изображений или беззвучных видеороликов, которые непрерывно зацикливаются . Изобретенный в 1987 году, GIF расшифровывается как формат графического обмена. Файл GIF всегда загружается мгновенно, в отличие от реального видео, где вам нужно нажать кнопку воспроизведения.
Было время в Интернете, когда GIF-файлы были… ну, немного передергивать. Однако благодаря росту социальных сетей, смайликов и мемов GIF-файлы вернулись. Это фантастический способ передать мысль, чувство или эмоцию за считанные секунды.
Самое замечательное в GIF-файлах то, что они не занимают ценную скорость загрузки веб-страницы, потому что они такие короткие.
Другие вещи, которые вам понравятся в GIF, это:
- Не тратьте время на создание
- Позволяет продемонстрировать индивидуальность вашего бренда
- Привлекайте и развлекайте свою аудиторию
Чего еще можно желать!
Как сделать GIF на iPhone Скорее всего, вы будете добавлять GIF в социальные потоки и делиться ими со своими контактами через iMessage.
В GIPHY есть целый ряд GIF-файлов, доступных для просмотра, но если вам хочется проявить творческий подход, вот как сделать GIF-файл на iPhone.
1. Откройте приложение камеры , затем коснитесь круглого кружка в правом верхнем углу, чтобы включить живые фотографии
2. Сделайте живое фото на iPhone объекта, человека, сцены и т. д. ., который вы хотите превратить в GIF
3. Откройте приложение «Фотографии» и прокрутите вниз до Live Photos
4. Выберите фотографию , которую вы хотите превратить в GIF
5. Если вы используете iOS15, нажмите Live в левом верхнем углу , чтобы открыть раскрывающееся меню. Если вы используете iOS 14 или более раннюю версию, проведите пальцем вверх, чтобы увидеть параметры меню. Теперь вы можете поделиться своим недавно созданным GIF через iMessage или AirDrop.
Если вы создали GIF для публикации в социальных сетях, загрузите его на такую платформу, как GIPHY. Таким образом, более широкой аудитории будет легче увидеть ваше новое творение и поделиться им.
Таким образом, более широкой аудитории будет легче увидеть ваше новое творение и поделиться им.
Технологии еще недостаточно развиты, чтобы предоставить пользователям iPhone возможность создавать GIF из видео. Но есть ряд онлайн-инструментов, которые вы можете использовать, чтобы превратить видео в GIF.
Наш фаворит — GIPHY, известная платформа GIF. Вот как превратить видео в GIF с помощью GIPHY.
1. Войдите в свою учетную запись GIPHY с помощью кнопки в правом верхнем углу. Если у вас нет учетной записи GIPHY, регистрация займет две секунды
2. Нажмите Загрузить , чтобы добавить видео в GIPHY
3. Выберите Выбрать файл , чтобы добавить видео со своего рабочего стола или мобильного устройства. Если вы хотите добавить видео с URL-адреса, есть возможность сделать это
4. После того, как вы загрузите свое видео, вы автоматически перейдете на следующий экран, где вы можете обрезать свое видео
5 Отрегулируйте ползунки до желаемой длины вашего GIF. Помните, что короче слаще!
Помните, что короче слаще!
6. Нажмите Продолжить, чтобы загрузить . Затем вам предоставляется экран, который позволяет вам добавлять теги к вашему GIF, делать ваш GIF приватным, добавлять исходный URL-адрес или добавлять свой GIF в коллекцию.
Теперь вы готовы поделиться своим GIF со всем миром. Легко, как это!
Как создать GIF в PhotoshopИспользование Adobe Photoshop — это продвинутый способ создания GIF. В зависимости от версии, которую вы используете, следующие шаги могут немного отличаться, но вот как сделать гифку из видео в Photoshop:
- Открыть Adobe Photoshop
- Перейти к Файл > Импорт > Видеокадры в слои
- Выберите часть видео, которую нужно использовать, затем отметьте Selected Range Only в диалоговом окне
- Обрежьте элементы управления, чтобы показать часть видео, из которой вы хотите сделать GIF
- Убедитесь, что установлен флажок Make Frame Animation .
 Нажмите Ок .
Нажмите Ок . - Перейдите к Файл > Экспорт > Сохранить для Интернета
Пользователи Android, возрадуйтесь! Вы тоже можете сделать красивый GIF на Android.
Загрузите бесплатный пакет из 72 настраиваемых шаблонов Instagram Stories прямо сейчас . Экономьте время и выглядите профессионально, стильно продвигая свой бренд.
Загрузите шаблоны прямо сейчас!
Существует два способа создания GIF на Android. Первый метод вы можете использовать для любых изображений, которые хотите анимировать. Второй предназначен специально для снимков, сделанных камерой вашего Android.
Как сделать GIF из изображений на Android с помощью Галереи
- Откройте приложение Галерея
- Выберите изображения, которые вы хотите превратить в GIF, используя длительное нажатие и выбрав несколько фотографий
- Выберите Создайте , затем выберите GIF
Как сделать GIF из изображений на Android с помощью камеры
- Откройте приложение «Камера»
- Затем нажмите Настройки в верхнем левом углу
- Затем коснитесь Проведите затвором , чтобы (сделать серийную съемку)
- Выберите Создать GIF, затем выйдите из меню настроек камеры
- Когда вы будете готовы сделать свой GIF, проведите вниз по кнопке спуска затвора, затем отпустите ее, когда вы хотите, чтобы GIF закончился
Каждую минуту YouTube транслирует почти 700 000 часов видео. С таким количеством доступного контента, что может быть лучше для создания GIF, чем из видео на YouTube. Вот как:
С таким количеством доступного контента, что может быть лучше для создания GIF, чем из видео на YouTube. Вот как:
1. Зайдите на YouTube и найдите видео, которое хотите превратить в GIF
2. Скопируйте URL-адрес, затем перейдите к GIPHY
3. Нажмите Создать в правом верхнем углу
4. Вставьте URL-адрес YouTube в поле с надписью Любой URL
5. Затем с помощью ползунков отрегулируйте правый экран, чтобы отобразить клип из видео, которое вы хотите превратить в GIF
6. Затем, нажмите Продолжить украшение
7. Здесь вы можете отредактировать GIF, добавив такие детали, как текст в GIF (заголовок), наклейки, фильтры и рисунки
8. Когда вы закончите редактирование GIF, нажмите Продолжить загрузку
9. Добавьте любую информацию тега и выберите, хотите ли вы, чтобы ваш новый GIF был общедоступным или частным, затем нажмите «Загрузить в GIPHY»
com/embed/CkBYHFrPSn1xiuerlw» frameborder=»0″ allowfullscreen=»allowfullscreen» data-mce-fragment=»1″>через GIPHY
. Если вы ищете веселый, развлекательный и привлекательный способ стоять в толпе создание GIF идеально подходит для:
- Обмен с клиентами
- Реакция на сообщения в социальных сетях
- Встраивание в целевые страницы
Заранее планируйте все свои публикации в социальных сетях с помощью GIF-файлов с помощью Hootsuite. Посмотрите, как они работают, отвечайте на комментарии и многое другое с помощью одной простой в использовании панели инструментов.
Начните бесплатную 30-дневную пробную версию сегодня
Делайте лучше с помощью Hootsuite , универсального набора инструментов для социальных сетей . Будьте в курсе событий, развивайтесь и побеждайте в соревнованиях.
Бесплатная 30-дневная пробная версия (без риска!)
Как создать анимированный GIF в Photoshop менее чем за 10 минут
Рейтинг: 5,00 на основе 1 Рейтинг
Как сделать анимированный GIF в Photoshop
www. sleeklens.com
sleeklens.com
Сегодня у нас есть учебник, посвященный тому, как сделать анимированный GIF в Photoshop.
GIF-файлы могут быть любого размера, могут бесконечно зацикливаться и широко используются во всемирной паутине . Они действительно веселые и легко сделать , и они на самом деле очень популярны в наши дни, потому что вы можете найти так много домашних домашних страниц, которые позволяют вам делиться своими личными GIF или просто смотреть и скачивать их у других людей, которые загрузили свои GIF (вот несколько крутых экшенов фотошопа).
Если в вашем фотоархиве есть серии забавных, милых или эффектных изображений , вы будете более чем удивлены, увидев, что ваши изображения превращаются в небольшой видеоряд . Так что найдите несколько хороших фотографий, которые вы хотите собрать в рамки, и начните 9.0043 создай папку куда переместишь картинки .
Это может быть последовательность из 10 или также из 100, количество изображений не имеет значения , вы сами решаете, как долго вы хотите, чтобы ваш GIF был b, скажем, нет ограничений на количество кадров, которые вы будете используйте для GIF, но чем больше файлов вы используете, тем длиннее GIF и тем больше будет размер файла . Что действительно имеет значение, так это то, что в конце вы получите супер крутой GIF, и все это займет у вас всего пару минут, чтобы создать в Photoshop.
Что действительно имеет значение, так это то, что в конце вы получите супер крутой GIF, и все это займет у вас всего пару минут, чтобы создать в Photoshop.
Давайте начнем с нашего руководства:
- Откройте Photoshop CS 6, и для создания GIF мы должны уменьшить размер наших изображений . Это важно, наш GIF не должен быть большим файлом, потому что GIF небольшого размера просто быстрее загружаются в Интернете. Итак, нажмите «Файл» -> «Сценарии» -> «Обработчик изображений.
- Затем выберите папку, в которой сохранены ваши изображения, которые вы хотите использовать для своего GIF. Теперь вы нажимаете на «Изменить размер по размеру» , чтобы установить размер изображения. Я рекомендую использовать размер изображения с максимальным размером 1000 пикселей по самой длинной стороне вашего изображения, GIF-файлы обычно очень маленькие, поэтому использование размера изображения от 400 до 1000 пикселей будет в порядке.
 После того, как вы определились с размером изображения, просто нажмите «Выполнить» .
После того, как вы определились с размером изображения, просто нажмите «Выполнить» . - Теперь ваши изображения уменьшены до вашего размера, и вы найдете их в той же папке, где сохранены исходные изображения. Итак, теперь нам нужно импортировать все уменьшенные изображения в Photoshop, для этого мы просто нажимаем «Файл» -> «Скрипты» -> «Загрузить файлы в стек…».
- Затем выберите все изображения , которые вы хотите использовать для своего GIF, и нажмите «ОК» .
- Как видите, все изображения загружены в Photoshop. В этом случае я использовал последовательность хомяка, поедающего ягоды. Следующим шагом будет выделение всех слоев/изображений , которые мы импортировали в Photoshop. Поэтому просто нажмите «Выбрать» -> «Все слои» .
- Для того, чтобы импортировать все выбранные изображения в «Временную шкалу» нажмите на поле, отмеченное красным и выберите «Создать кадры из слоев» .

- Все изображения теперь импортируются на «Временную шкалу». Следующим шагом является щелчок еще раз по полю, которое я пометил красным , чтобы выбрать «Выбрать все кадры» .
- Изображения, которые мы сейчас имеем на «Временной шкале», расположены в обратном порядке , поэтому нам нужно снова щелкнуть поле, которое я отметил красным, и просто выбрать «Обратные кадры» , чтобы получить правильный порядок.
- Хорошо, мы почти закончили наш GIF, теперь нам нужно решить, как долго должен отображаться кадр, прежде чем он переключится на следующий кадр. Просто нажмите на время и установите предпочитаемое время, Я бы рекомендовал установить время на 0,1с – 0,5с .
- Убедитесь, что ваши GIF зациклены навсегда 🙂
- Теперь нам нужно сохранить наш GIF, нажмите «Файл» -> «Сохранить для Web…» .

- Хорошо, мы, наконец, закончили с нашим GIF, чтобы сохранить GIF, просто нажмите «Сохранить…» .
Как видите, GIF действительно легко сделать , и это займет у вас всего пару минут.
Здесь вы можете увидеть результат нашего GIF.
Надеемся, вам понравился этот урок!!
Все изображения сделаны Джулианом Радом.
Прежде чем вы уйдете, вот краткий обзор того, как добавить птиц на ваши фотографии в Adobe Photoshop.
Содержание
Часто задаваемые вопросыРейтинг: 5,00 на основе 1 Рейтинг
Следующие две вкладки изменяют содержимое ниже.
- Биография
- Последние сообщения
Джулиан Рэд — самоучка, удостоенный наград фотограф дикой природы, родившийся в Вене, Австрия, в 1991 году. Когда он купил свою первую камеру в возрасте 20 лет, он нашел выражение лица.