Как сделать гифку в фотошопе?
Если вы проводите много времени в интернете, то видели анимированные GIF-изображения (гифки). Это что-то среднее между неподвижным изображением и видео. Они хорошо воспринимаются людьми, а также могут оказать сильное эмоциональное воздействие.
В этом руководстве по созданию анимированных GIF-файлов я использую Photoshop версии Creative Cloud 2015.
- Как сделать GIF в фотошопе?
- Как создать GIF анимацию в фотошопе? Шаг 1. Загрузите изображения в Photoshop
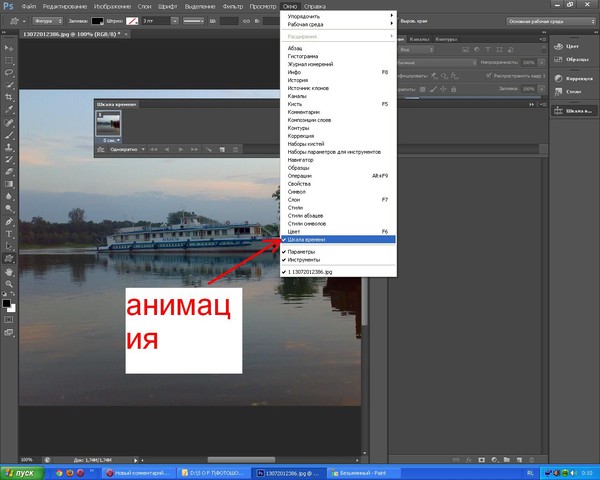
- Как создать гиф в фотошопе? Шаг 2. Откройте окно «Временная шкала»
- Как сделать гиф анимацию в фотошопе? Шаг 3: В окне «Шкала времени» нажмите кнопку «Создать анимацию кадра»
- Шаг 4. Создайте новый слой для каждого кадра
- Шаг 5: Нажмите на ту же иконку меню и выберите пункт «Создать кадры из слоев»
- Шаг 6: Под каждым кадром задайте, как долго он должен отображаться до момента перехода к следующему
- Шаг 7: В нижней части панели инструментов выберите, сколько раз необходимо воспроизводить анимацию
- Шаг 8: Просмотрите созданное GIF-изображение, кликнув по иконке воспроизведения
- Шаг 9: Сохраните и экспортируйте GIF-изображение
- Как использовать GIF-изображения в маркетинге
- В социальных сетях
- В электронных письмах
- В постах на блоге
Ниже приведен пример анимированного GIF-изображения, которое можно создать, используя данное руководство:
Если у вас уже есть изображения . ..
..
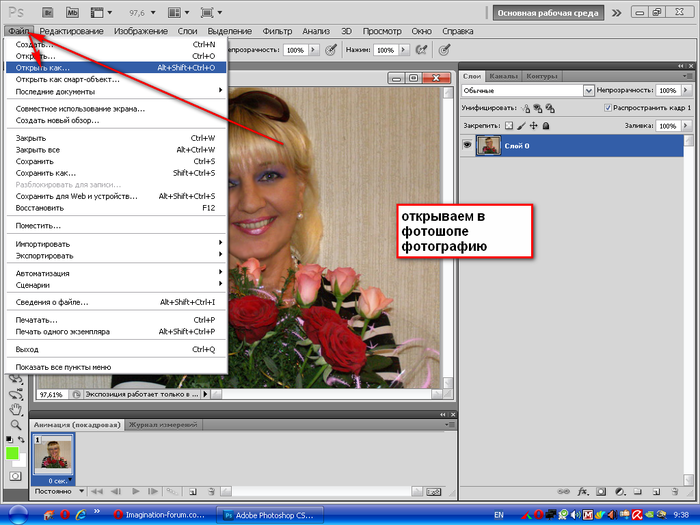
Сохраните нужные изображения в отдельную папку. Чтобы загрузить их в Photoshop, нажмите Файл> Сценарии> Загрузить файлы в стек.
Затем нажмите кнопку «Обзор» и выберите файлы, которые хотите использовать в создаваемом GIF-изображении. Нажмите «ОК».
После этого Photoshop создаст отдельный слой для каждого добавленного изображения. Далее перейдите к шагу 2.
Если у вас еще нет набора изображений …
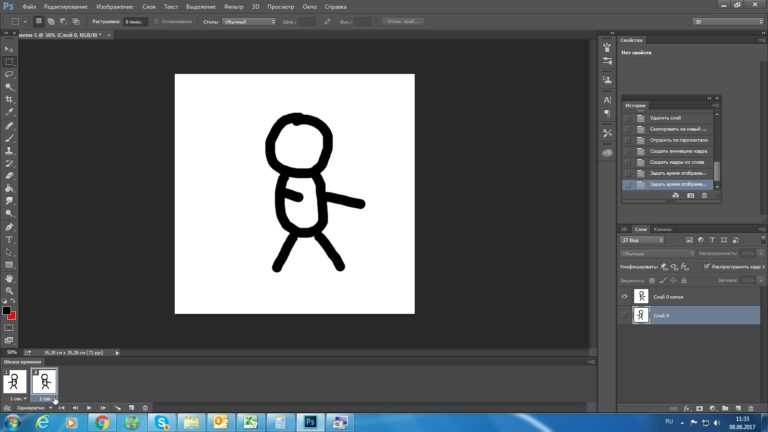
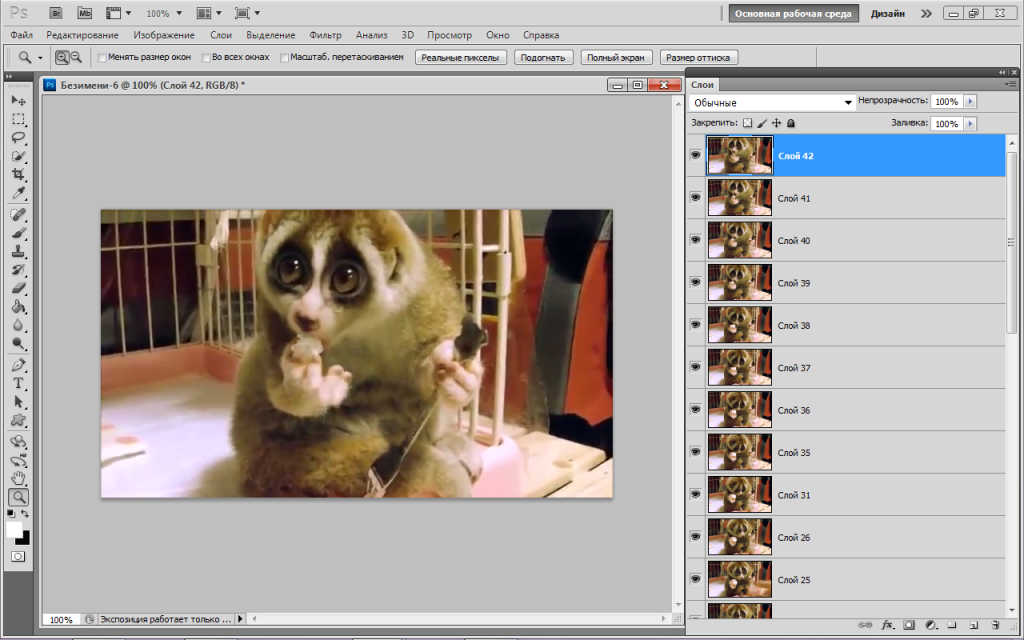
Создайте каждый кадр анимированного GIF-изображения в виде отдельного слоя. Чтобы добавить новый слой, выберите Слой> Создать> Слой.
Чтобы дать название слою, перейдите в палитру «Слои», дважды кликните по имени слоя, используемому по умолчанию, и введите имя, которое хотите задать. Нажмите Enter, чтобы сохранить его.
После того, как вы создали все необходимые слои и дали им понятные названия, можете переходить к шагу 2.
Профессиональный совет: Если хотите объединить слои так, чтобы они отображались в GIF-изображении в одном кадре, включите видимость для слоев, нажав на «глаз» слева от названия каждого нужного слоя. Затем нажмите Shift + Command + Option + E (Mac) или Shift + Ctrl + Alt + E (Windows). Photoshop создаст новый слой, содержащий объединенный контент, его также необходимо будет переименовать.
Затем нажмите Shift + Command + Option + E (Mac) или Shift + Ctrl + Alt + E (Windows). Photoshop создаст новый слой, содержащий объединенный контент, его также необходимо будет переименовать.
Чтобы открыть окно «Временная шкала», перейдите в верхнее меню и выберите Окно> Шкала времени. Она позволяет задействовать различные слои в разные периоды времени, тем самым превращая статическое изображение в GIF-анимацию.
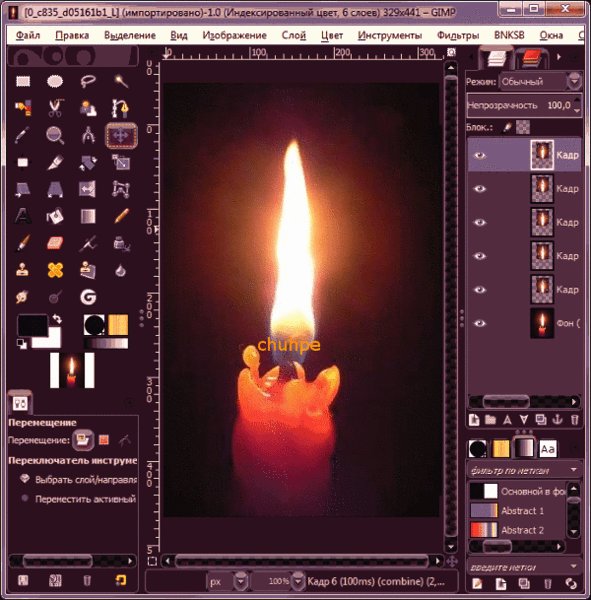
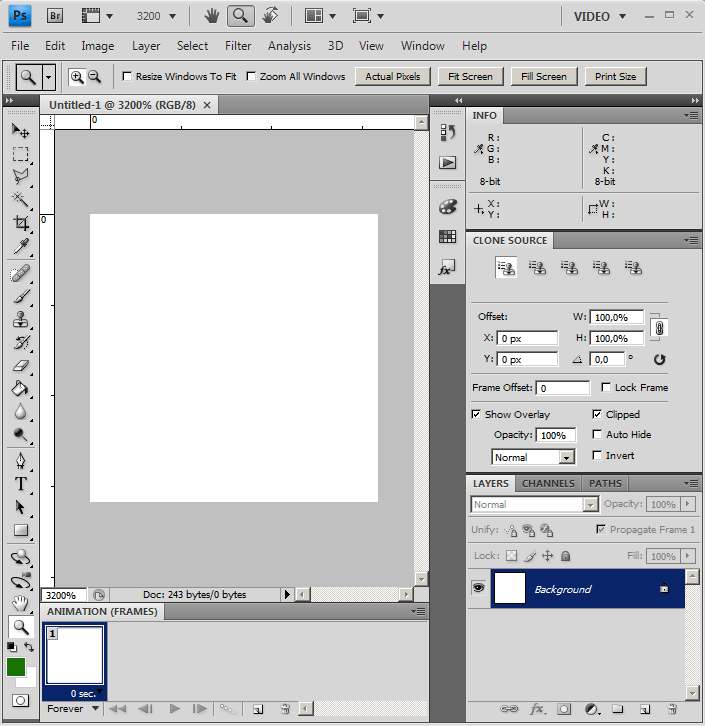
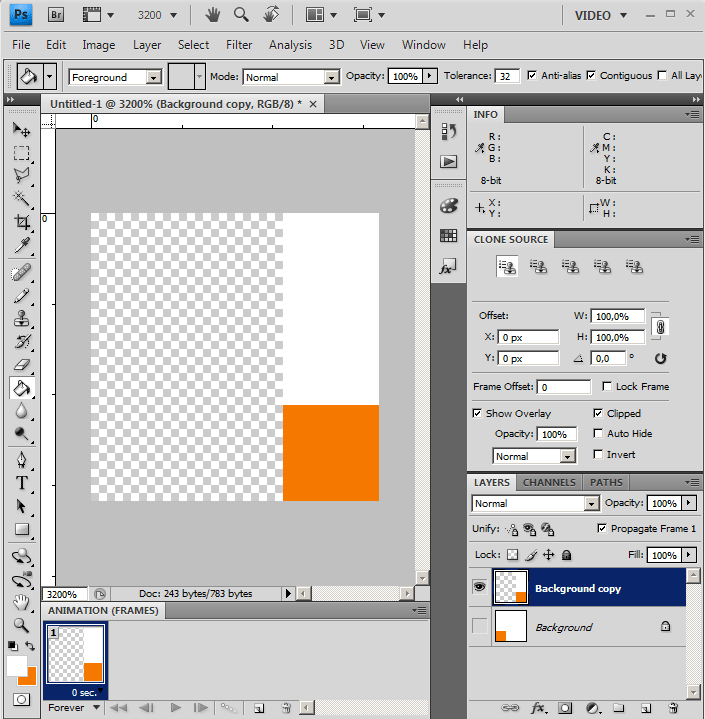
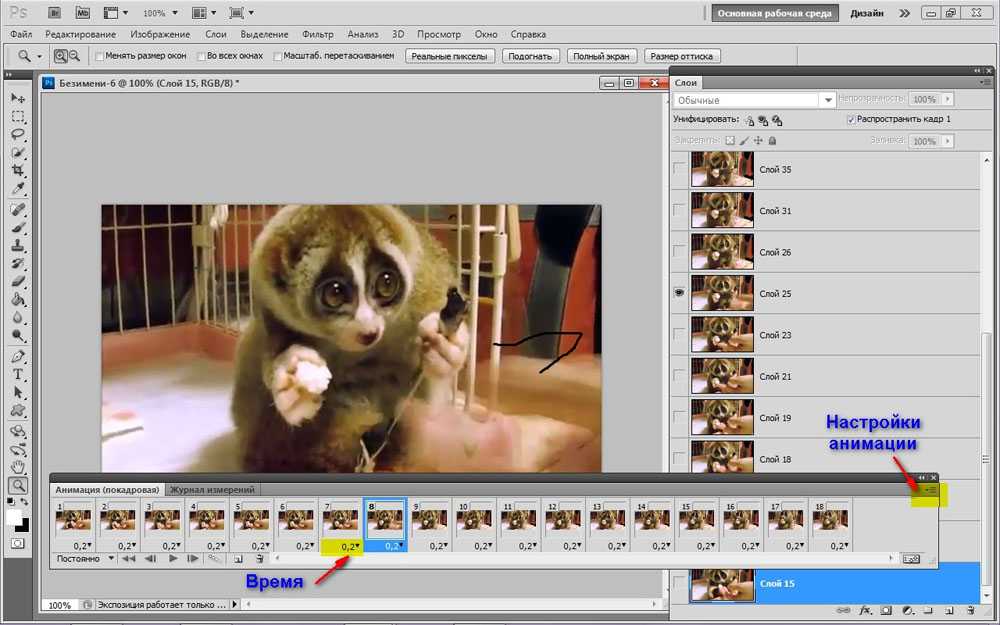
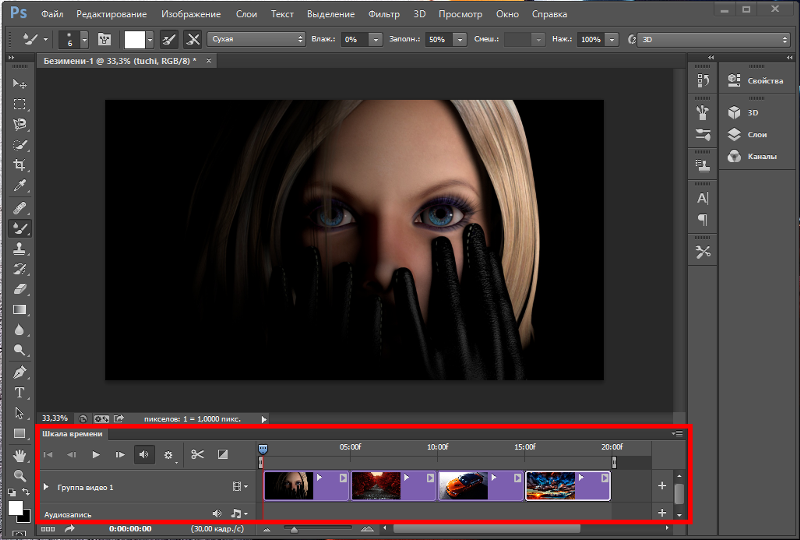
В нижней части экрана появится окно «Шкала времени». Вот как оно выглядит:
Если этот пункт не выбран автоматически, выберите его в раскрывающемся меню.
Теперь окно «Шкала времени» должно выглядеть примерно так:
Сначала выберите все слои, перейдя в главное меню, а затем в Выбрать> Все слои. Затем кликните по иконке меню, расположенной справа от временной шкалы.
В раскрывающемся меню выберите пункт «Создать новый слой для каждого нового кадра».
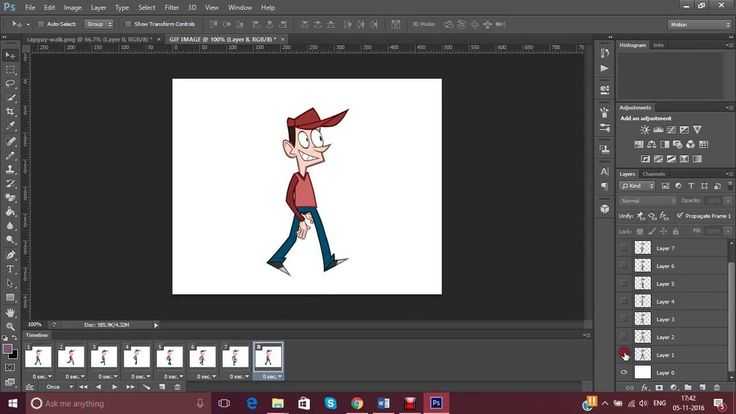
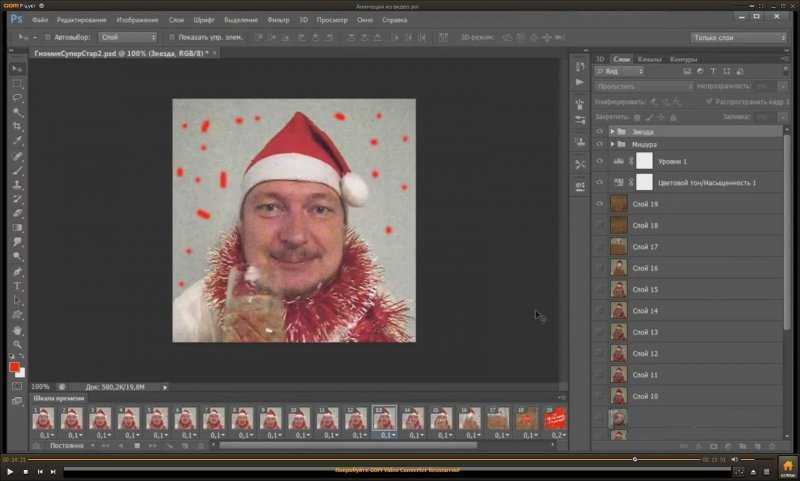
В результате каждый слой будет использован как кадр GIF-изображения.
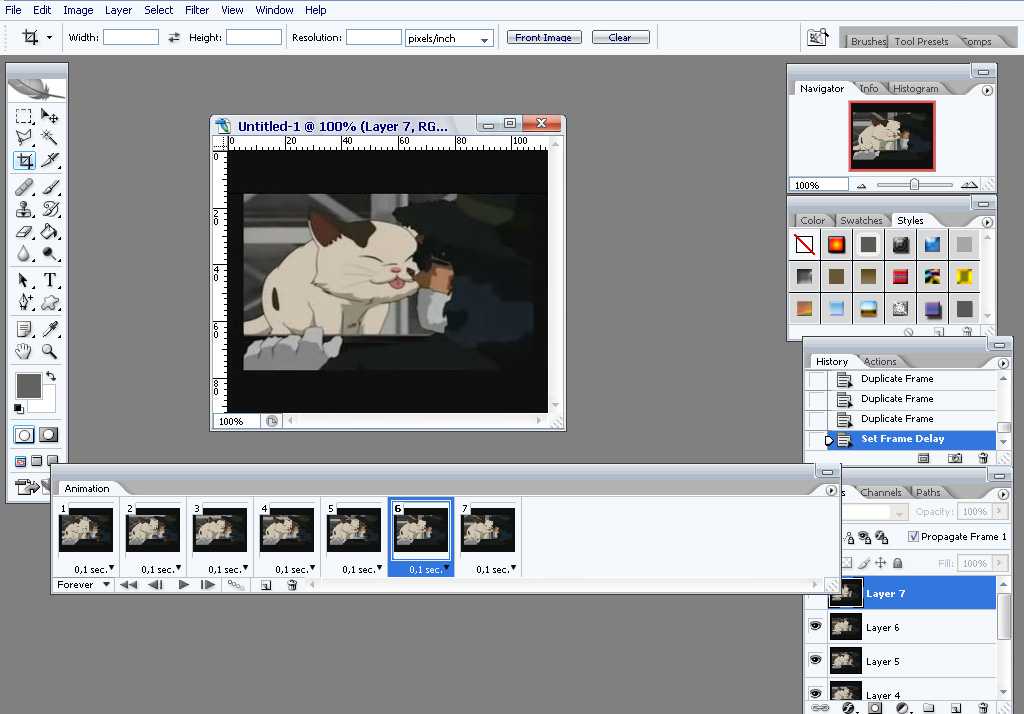
Для этого нажмите на указатель времени, расположенный под кадром и задайте, как долго он должен отображаться. В нашем случае мы выбрали 0,5 секунды на кадр.
В нашем случае мы выбрали 0,5 секунды на кадр.
По умолчанию будет использоваться значение «Однократно». Кликните по пункту «Другое», если хотите указать произвольное количество повторений.
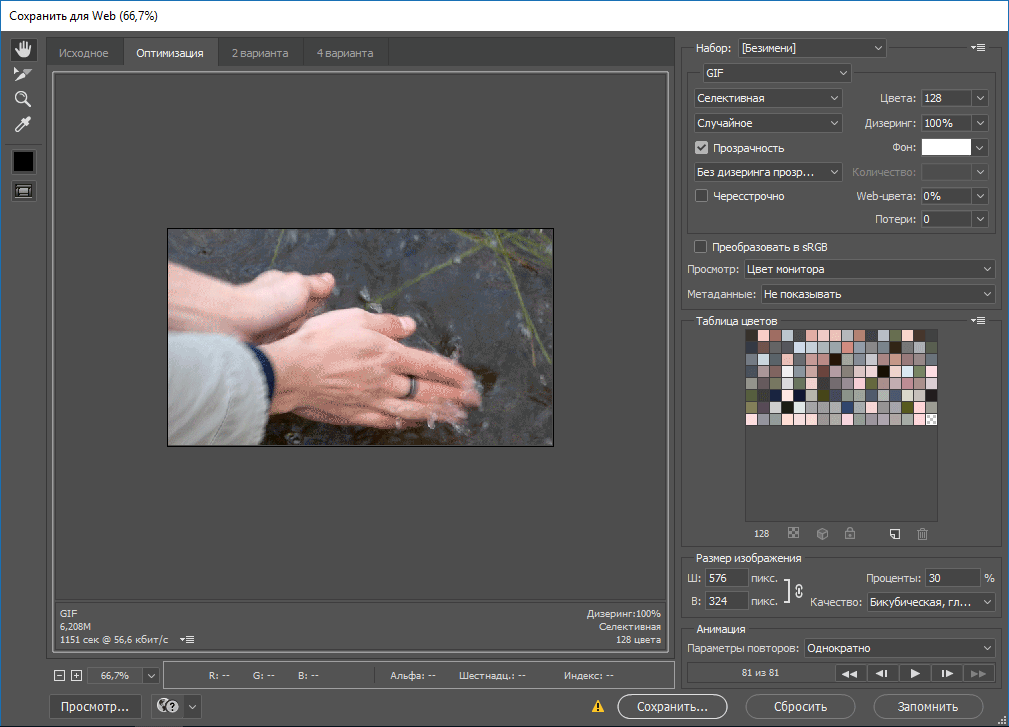
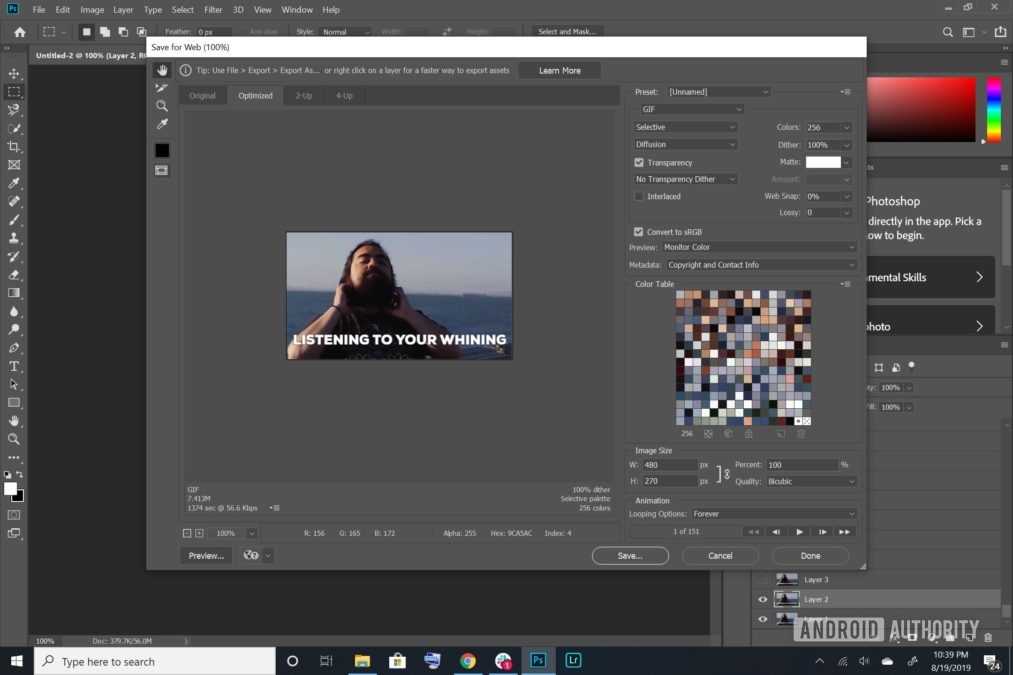
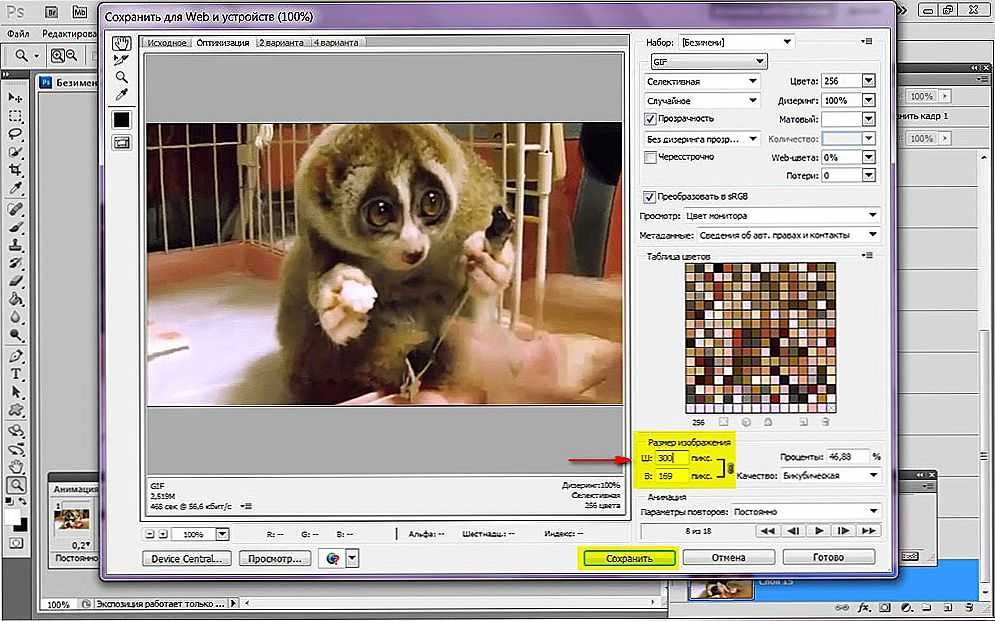
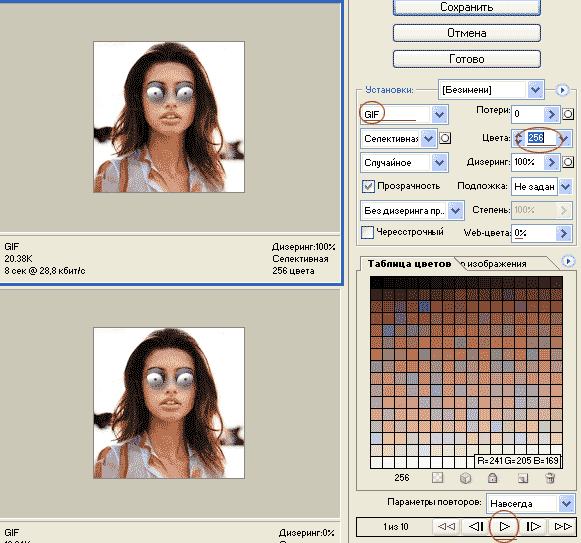
Осталось понять как сохранить GIF в фотошопе для последующего использования. Для этого нужно перейти в верхнее меню и выбрать в нем пункт Файл> Сохранить для Web.
Затем выберите тип GIF-файла, который вы хотите сохранить. Число рядом с обозначением GIF определяет, насколько точно цвета GIF-изображения будут соотноситься с оригинальными JPEG или PNG изображениями. Согласно документации Adobe, более высокий процент сглаживания дает большее количество цветов и большую детализацию. Но это увеличивает размер итогового файла.
Нажмите «Сохранить», чтобы сохранить созданный GIF-файл на компьютере. Теперь можно использовать это GIF-изображение в маркетинговых мероприятиях.
Загрузите GIF-файл в любое место, из которого оно может воспроизводиться. Вот как выглядит конечный результат:
Pinterest был первым, кто позволил использовал анимированные GIF-файлы, затем за ним последовал Twitter. А к лету 2015 года к ним присоединился Facebook. Затем Instagram изменил формат работы с Boomerang, который теперь позволяет пользователям снимать и делиться своими GIF-изображениями. На любом из этих социальных ресурсов анимированные GIF-файлы могут стать отличным способом выделиться из общей массы.
А к лету 2015 года к ним присоединился Facebook. Затем Instagram изменил формат работы с Boomerang, который теперь позволяет пользователям снимать и делиться своими GIF-изображениями. На любом из этих социальных ресурсов анимированные GIF-файлы могут стать отличным способом выделиться из общей массы.
Анимированные GIF-файлы отображаются в электронных письмах как и обычные изображения. Это не только помогает привлечь внимание получателей, но также может непосредственно повлиять на продажи.
Используйте GIF-изображения, демонстрируя товары, и анонсируя события. Ниже приведено GIF-изображение из рекламной кампании магазина женской одежды Ann Taylor LOFT. Они создали красивый эффект, похожий на дрожание, чтобы заинтриговать получателей электронных писем и заставить их «развернуть» свой подарок.
Например, вот простой, анимированный GIF-файл, созданный маркетологом Джинни Минео, который объясняет, что такое призыв к действию, размещенный в постах блога:
И, наконец, одна из наших самых любимых гифок: анимированное GIF-изображение из поста с рецептами домашней кулинарии.
Как вы будете использовать GIF-изображения в маркетинге? Расскажите об этом в комментариях.
Вадим Дворниковавтор-переводчик статьи «How to Make an Animated GIF in Photoshop [Tutorial]»
Как сделать гифку в фотошопе?
Если вы проводите много времени в интернете, то видели анимированные GIF-изображения (гифки). Это что-то среднее между неподвижным изображением и видео. Они хорошо воспринимаются людьми, а также могут оказать сильное эмоциональное воздействие.
В этом руководстве по созданию анимированных GIF-файлов я использую Photoshop версии Creative Cloud 2015.
- Как сделать GIF в фотошопе?
- Как создать GIF анимацию в фотошопе? Шаг 1. Загрузите изображения в Photoshop
- Как создать гиф в фотошопе? Шаг 2. Откройте окно «Временная шкала»
- Как сделать гиф анимацию в фотошопе? Шаг 3: В окне «Шкала времени» нажмите кнопку «Создать анимацию кадра»
- Шаг 4.
 Создайте новый слой для каждого кадра
Создайте новый слой для каждого кадра - Шаг 5: Нажмите на ту же иконку меню и выберите пункт «Создать кадры из слоев»
- Шаг 6: Под каждым кадром задайте, как долго он должен отображаться до момента перехода к следующему
- Шаг 7: В нижней части панели инструментов выберите, сколько раз необходимо воспроизводить анимацию
- Шаг 8: Просмотрите созданное GIF-изображение, кликнув по иконке воспроизведения
- Шаг 9: Сохраните и экспортируйте GIF-изображение
- Как использовать GIF-изображения в маркетинге
- В социальных сетях
- В электронных письмах
- В постах на блоге
Ниже приведен пример анимированного GIF-изображения, которое можно создать, используя данное руководство:
Если у вас уже есть изображения …
Сохраните нужные изображения в отдельную папку. Чтобы загрузить их в Photoshop, нажмите Файл> Сценарии> Загрузить файлы в стек.
Затем нажмите кнопку «Обзор» и выберите файлы, которые хотите использовать в создаваемом GIF-изображении. Нажмите «ОК».
Нажмите «ОК».
После этого Photoshop создаст отдельный слой для каждого добавленного изображения. Далее перейдите к шагу 2.
Если у вас еще нет набора изображений …
Создайте каждый кадр анимированного GIF-изображения в виде отдельного слоя. Чтобы добавить новый слой, выберите Слой> Создать> Слой.
Чтобы дать название слою, перейдите в палитру «Слои», дважды кликните по имени слоя, используемому по умолчанию, и введите имя, которое хотите задать. Нажмите Enter, чтобы сохранить его.
После того, как вы создали все необходимые слои и дали им понятные названия, можете переходить к шагу 2.
Профессиональный совет: Если хотите объединить слои так, чтобы они отображались в GIF-изображении в одном кадре, включите видимость для слоев, нажав на «глаз» слева от названия каждого нужного слоя. Затем нажмите Shift + Command + Option + E (Mac) или Shift + Ctrl + Alt + E (Windows). Photoshop создаст новый слой, содержащий объединенный контент, его также необходимо будет переименовать.
Чтобы открыть окно «Временная шкала», перейдите в верхнее меню и выберите Окно> Шкала времени. Она позволяет задействовать различные слои в разные периоды времени, тем самым превращая статическое изображение в GIF-анимацию.
В нижней части экрана появится окно «Шкала времени». Вот как оно выглядит:
Если этот пункт не выбран автоматически, выберите его в раскрывающемся меню.
Теперь окно «Шкала времени» должно выглядеть примерно так:
Сначала выберите все слои, перейдя в главное меню, а затем в Выбрать> Все слои. Затем кликните по иконке меню, расположенной справа от временной шкалы.
В раскрывающемся меню выберите пункт «Создать новый слой для каждого нового кадра».
В результате каждый слой будет использован как кадр GIF-изображения.
Для этого нажмите на указатель времени, расположенный под кадром и задайте, как долго он должен отображаться. В нашем случае мы выбрали 0,5 секунды на кадр.
По умолчанию будет использоваться значение «Однократно». Кликните по пункту «Другое», если хотите указать произвольное количество повторений.
Кликните по пункту «Другое», если хотите указать произвольное количество повторений.
Осталось понять как сохранить GIF в фотошопе для последующего использования. Для этого нужно перейти в верхнее меню и выбрать в нем пункт Файл> Сохранить для Web.
Затем выберите тип GIF-файла, который вы хотите сохранить. Число рядом с обозначением GIF определяет, насколько точно цвета GIF-изображения будут соотноситься с оригинальными JPEG или PNG изображениями. Согласно документации Adobe, более высокий процент сглаживания дает большее количество цветов и большую детализацию. Но это увеличивает размер итогового файла.
Нажмите «Сохранить», чтобы сохранить созданный GIF-файл на компьютере. Теперь можно использовать это GIF-изображение в маркетинговых мероприятиях.
Загрузите GIF-файл в любое место, из которого оно может воспроизводиться. Вот как выглядит конечный результат:
Pinterest был первым, кто позволил использовал анимированные GIF-файлы, затем за ним последовал Twitter. А к лету 2015 года к ним присоединился Facebook. Затем Instagram изменил формат работы с Boomerang, который теперь позволяет пользователям снимать и делиться своими GIF-изображениями. На любом из этих социальных ресурсов анимированные GIF-файлы могут стать отличным способом выделиться из общей массы.
А к лету 2015 года к ним присоединился Facebook. Затем Instagram изменил формат работы с Boomerang, который теперь позволяет пользователям снимать и делиться своими GIF-изображениями. На любом из этих социальных ресурсов анимированные GIF-файлы могут стать отличным способом выделиться из общей массы.
Анимированные GIF-файлы отображаются в электронных письмах как и обычные изображения. Это не только помогает привлечь внимание получателей, но также может непосредственно повлиять на продажи.
Используйте GIF-изображения, демонстрируя товары, и анонсируя события. Ниже приведено GIF-изображение из рекламной кампании магазина женской одежды Ann Taylor LOFT. Они создали красивый эффект, похожий на дрожание, чтобы заинтриговать получателей электронных писем и заставить их «развернуть» свой подарок.
Например, вот простой, анимированный GIF-файл, созданный маркетологом Джинни Минео, который объясняет, что такое призыв к действию, размещенный в постах блога:
И, наконец, одна из наших самых любимых гифок: анимированное GIF-изображение из поста с рецептами домашней кулинарии.
Как вы будете использовать GIF-изображения в маркетинге? Расскажите об этом в комментариях.
Вадим Дворниковавтор-переводчик статьи «How to Make an Animated GIF in Photoshop [Tutorial]»
Как сделать GIF в PhotoShop из видео
Если вы пришли сюда, задаваясь вопросом, как сделать GIF в Photoshop, это, вероятно, потому, что видео, которое вы загрузили на свой сайт, замедляло время загрузки. Что ж, вы пришли в нужное место. В этом руководстве мы покажем вам, как сделать GIF в Photoshop из видеоматериала. Он будет отлично смотреться на вашем сайте и будет гораздо более оптимизирован по скорости, чем видеофайл!
С помощью GIF вы можете представить любой тип видео на веб-сайте в цикле. Это может быть отрывок из рекламных материалов, запись экрана для урока или почти все, что вы хотите.
Для этого урока вам понадобится несколько видеоматериалов и Adobe Photoshop. Если у вас нет подписки на Photoshop, вы можете воспользоваться бесплатной пробной версией, следовательно, вы можете обнаружить, что наличие Photoshop очень помогает веб-дизайну! Если ваше видео очень длинное, вы можете сначала обрезать его в видеоредакторе, таком как iMovie или Adobe Premiere.
Начнем.
Предварительный просмотр окончательного результата
Это окончательный результат GIF, который мы создали для этого урока. Он идеально подходит для фона раздела или модуля.
Для начала импортируйте видео в Photoshop
Чтобы импортировать видеоклип в Photoshop, вам нужно сначала войти в редактор Photoshop. Оттуда нажмите «Файл»> «Импорт»> «Видеокадры в слои». Выберите видео, которое хотите использовать, и нажмите «Открыть».
Во всплывающем диалоговом окне у вас есть два варианта; 1. От начала до конца — чтобы использовать видео целиком или 2. Только выбранный диапазон — чтобы использовать опцию обрезки и использовать только часть видео.
Ниже находится возможность ограничить импорт выбранным количеством кадров. Выберите меньшее число, если видео короче, и большее число, если видео длиннее.
Для этого урока мы выбираем «От начала до конца» и «Ограничить каждые 3 кадра». Убедитесь, что нажата «Создать анимацию кадра».
Внесите коррективы в отснятый материал
Это идеальное время для внесения любых изменений в видеоматериал, от обрезки до настройки уровней цвета. Например, в углу видео может быть неприглядный объект или полная высота видео слишком велика для того места, где вы хотите разместить его в дизайне своего веб-сайта. В качестве альтернативы, если видеозапись слишком насыщена, вы можете использовать панель настроек, чтобы отрегулировать насыщенность сразу на всех слоях.
Для самых креативных: внесение изменений в различные слои создаст множество различных эффектов для вашего GIF. Чего вы не можете сделать, так это удалить фон или использовать инструменты, которые работают только с одним слоем за раз.
Совет профессионала: Убедитесь, что какие бы настройки вы ни делали, вы выделили все слои.
Как обрезать все слои сразу
Выберите все слои, нажав на слой 1, затем, удерживая клавишу Shift, щелкните самый верхний слой. Выберите инструмент «Прямоугольная область» и выберите область видео, которую вы хотите сохранить (а не то, что вы хотите удалить). Нажмите «Изображение» > «Обрезать», и области за пределами выделения исчезнут. В нашем видео мы выделяем всю область видео, оставляя невыделенным часть верхней части. Мы хотим сделать все видео менее высоким и убрать белый край горизонта.
Как настроить цвета в GIF
Выбрав все слои, щелкните вкладку «Настройки» в меню «Панели». Вы можете использовать любой из инструментов настройки и применять их к слоям в вашем GIF. Например, вы можете сделать цвета черно-белыми или придать им эффект дуплекса. Мы используем черно-белую настройку с оттенком, чтобы сделать цвет нашего видео немного более художественным. Это идеально подходит для фона, который не будет мешать остальному контенту. Вы можете использовать любой оттенок цвета, который вам нравится, и настраивать различные уровни цвета по своему усмотрению. Просто совет: если вы добавите настройки цвета, ваш окончательный файл будет больше, чем если бы вы этого не сделали.
Вы можете использовать любой из инструментов настройки и применять их к слоям в вашем GIF. Например, вы можете сделать цвета черно-белыми или придать им эффект дуплекса. Мы используем черно-белую настройку с оттенком, чтобы сделать цвет нашего видео немного более художественным. Это идеально подходит для фона, который не будет мешать остальному контенту. Вы можете использовать любой оттенок цвета, который вам нравится, и настраивать различные уровни цвета по своему усмотрению. Просто совет: если вы добавите настройки цвета, ваш окончательный файл будет больше, чем если бы вы этого не сделали.
Этот GIF-файл весит 211 МБ без цветовых фильтров и 312 МБ с настройками цвета. Если вам действительно нужны корректировки цвета, вам нужно вырезать кадры, чтобы сделать окончательный файл меньше. Подробнее об этом в следующем разделе.
Используйте временную шкалу для редактирования кадров
В окне временной шкалы вы можете редактировать кадры, чтобы уменьшить окончательный размер файла GIF. Например, дополнительные кадры в конце клипа, которые просто кажутся запаздывающими или создают статичную часть. Чем больше кадров вы сможете снять, тем лучше! Но будьте осторожны, вы удаляете слишком много кадров, и конечный эффект становится дерганым, не торопитесь, чтобы проверить, как выглядит цикл после удаления некоторых кадров.
Например, дополнительные кадры в конце клипа, которые просто кажутся запаздывающими или создают статичную часть. Чем больше кадров вы сможете снять, тем лучше! Но будьте осторожны, вы удаляете слишком много кадров, и конечный эффект становится дерганым, не торопитесь, чтобы проверить, как выглядит цикл после удаления некоторых кадров.
Чтобы получить доступ к окну временной шкалы и посмотреть, как GIF работает в цикле, нажмите «Окно» > «Временная шкала». В нижней части экрана откроется длинная горизонтальная панель. В левом нижнем углу есть несколько элементов управления. Выберите вариант цикла «Навсегда» и нажмите кнопку воспроизведения, чтобы увидеть, как выглядит GIF. В нашем случае наш GIF выглядит довольно хорошо, но все же слишком длинный. С более чем 200 кадрами и с настройкой цвета окончательный файл имеет колоссальные 312 МБ. Вы можете проверить размер окончательного файла, выполнив действия, описанные в разделе «Сохранить как GIF» ниже. После просмотра просто нажмите «Отмена» вместо сохранения. Вы также сможете уменьшить размер файла с помощью параметров «Экспорт для Интернета».
Вы также сможете уменьшить размер файла с помощью параметров «Экспорт для Интернета».
Как удалить кадры, чтобы уменьшить размер файла GIF
Чтобы сделать наш GIF намного меньше, мы убираем последние 200 кадров. В полном видео есть часть, где камера дрона поворачивается и перемещается влево, в сторону парка за пляжем. Нам это было не нужно. Теперь наша гифка весит 160 МБ. Еще довольно большой. Мы больше не удаляем кадры, потому что они будут дергаться, поэтому мы оставляем все как есть, чтобы оптимизировать позже с помощью параметров «Сохранить для Интернета».
Чтобы удалить кадры, вы можете выбрать один и нажать значок корзины, который находится под функциями воспроизведения в окне временной шкалы. Точно так же вы можете выбрать последовательную группу кадров, щелкнув один из них, а затем кадры до или после, нажав Shift+щелчок. Если вы не хотите вырезать кадры из начала или конца GIF, но хотите сделать его короче, удалите альтернативные кадры, нажав на один, а затем нажмите Command + щелкните каждый второй кадр.
Нам нравится, когда вы создаете GIF в Photoshop с видео, вы можете вырезать части отснятого материала как при импорте, так и после него! Такой практичный.
Как изменить скорость GIF
Окно временной шкалы также дает вам возможность замедлить или ускорить GIF. Под каждым кадром на временной шкале находится регулятор скорости. Измерение по умолчанию — «без задержки» или «0», но может случиться так, что используемое вами видео уже имело регулировку скорости. Именно так обстоит дело с нашим видео. Если вы посмотрите на скриншот выше, где мы удаляем кадры, то увидите, что наши кадры имеют задержку 0,04 секунды. Когда мы просматриваем GIF, кажется, что он ускорен. Мы этого не хотим.
Мы выбираем все кадры на временной шкале, щелкая по трем линиям в верхнем левом углу окна временной шкалы и нажимая «Выбрать все кадры». задержка.» Это сделает наш GIF естественным. Чтобы создать GIF, который выглядит как замедленное движение, выберите любое значение больше 1 секунды.
Сохранить как GIF и оптимизировать
Когда все готово, пришло время сохранить проект в формате GIF. Нажмите «Файл» > «Экспорт» > «Сохранить для Интернета (устаревшие версии)» и выберите вариант GIF во всплывающем диалоговом окне. Проверьте размер файла и рассмотрите его вывод. Есть несколько вещей, которые вы можете сделать, чтобы уменьшить размер файла.
- Уменьшить количество цветов.
- Уменьшите или удалите дизеринг.
- Уменьшить высоту и ширину.
Чтобы проверить, как настройки меняют ваш GIF, нажмите кнопку «Предварительный просмотр». Используйте вкладки 2-Up и 4-Up, чтобы увидеть различные варианты. Возможно, вам придется вернуться и удалить больше кадров, если они все еще слишком велики. Стремитесь к размеру файла менее 20 МБ. Если вы создавали GIF для раздела полной ширины, вам нужно будет действительно сократить кадры, чтобы иметь возможность получить его в подходящем для Интернета размере.
Хорошим практическим правилом является сохранение файлов GIF размером не более 20 МБ. Более того, это слишком много. Если вам удастся сжать его до размера менее 10 МБ без потери качества, то вы выиграли.
Более того, это слишком много. Если вам удастся сжать его до размера менее 10 МБ без потери качества, то вы выиграли.
В итоге мы удалили больше кадров из нашего GIF, чтобы уменьшить его до 18 МБ. Затем мы прогнали его через GIFCompressor и уменьшили на 55%. GIFCompressor — бесплатный онлайн-инструмент, который уменьшает размер GIF без потери качества. Вы можете загрузить GIF размером до 50 МБ.
Заключение
Как видите, сделать GIF в Photoshop из видеоматериала довольно просто. Единственное предостережение — это длина видео, с которого вы начинаете, и количество кадров, которые вы удаляете. Если вы не удалите достаточно, конечный файл будет действительно огромным, и это не поможет. Может потребоваться несколько пробных запусков, чтобы, наконец, получить GIF, который выглядит именно так, как вы этого хотите. Если вы создаете GIF-файлы скриншотов для учебных пособий, как в этом руководстве, вы освоитесь, и с каждым разом это будет все проще.
Избранное изображение через emojoez/shutterstock.
Создать GIF в Photoshop
Содержание
Вы когда-нибудь задумывались, почему тысячи и тысячи анимированных GIF-файлов гуляют по сети? Потому что люди любят GIF, а не статические изображения каждый день.
Согласно статистике, более 2 миллионов GIF-файлов загружаются 250 миллионами пользователей с GIPHY, более 36 миллионов GIF-файлов передаются через мессенджер FaceBook и около 70 миллионов GIF-файлов отправляются через Whatsapp каждый день.
Мы знаем, что это огромное число! Вот насколько популярны GIF-файлы сегодня.
Будь то беззаботное поздравление с добрым утром от вашего любимого персонажа или интересный способ продемонстрировать свой бренд, GIF-файлы — это мощная форма визуальной коммуникации. Если вы еще не использовали GIF-файлы для повышения уровня своей маркетинговой игры, изучите этот пост в блоге, чтобы извлечь из него максимальную пользу.
Что означает GIF?
GIF означает формат обмена графикой. Они представляют собой последовательность изображений, объединенных кадр за кадром и снабженных анимированным эффектом. Изобретен Стивом Уилхайтом в 1987, GIF-файлы представляют собой гибрид изображения и видео. В отличие от видеофайлов, их легко создавать, и они лучше вызывают эмоциональный отклик у аудитории.
Изобретен Стивом Уилхайтом в 1987, GIF-файлы представляют собой гибрид изображения и видео. В отличие от видеофайлов, их легко создавать, и они лучше вызывают эмоциональный отклик у аудитории.
Преимущества GIF
GIF — это не просто развлекательные элементы, которые вы можете добавить в свои сообщения, чтобы вызвать счастливую улыбку на лице вашей аудитории, это мощный инструмент для продвижения вашего бренда. Учитывая боль и усилия, необходимые для концептуализации, создания и редактирования видео, GIF-файлы являются лучшей заменой для повышения вовлеченности пользователей. Это основная причина, по которой большинство брендов используют силу GIF-файлов, чтобы привлечь свою аудиторию к своей аудитории.
Узнайте, как вы можете использовать их для продвижения своего бренда.
Используйте их, чтобы рассказать историю своего бренда
Рассказывание историй — важная часть создания бренда, особенно когда вашей целевой средой являются социальные сети. Вам нужен другой подход, чтобы избавиться от всех шумов и найти способ взаимодействовать со своей аудиторией. Что может быть лучше для этого, чем добавление анимированных GIF-файлов в вашу стратегию брендинга?
Что может быть лучше для этого, чем добавление анимированных GIF-файлов в вашу стратегию брендинга?
GIF — это нечто среднее между унылым текстом и слишком сложным видео. Они представляют собой идеальное сочетание, чтобы превратить любую обычную историю бренда в увлекательную игру.
Многим устоявшимся и развивающимся брендам, таким как Stuart Weitzman, удается усовершенствовать использование GIF-файлов на своих веб-сайтах. Их путь убеждения и рассказывания историй продолжается на платформах социальных сетей, передавая все правильные сообщения своей аудитории. Ознакомьтесь с лучшим руководством о том, как перевернуть изображение в Photoshop.
Используйте их в своих маркетинговых кампаниях по электронной почте
Включите их в свои маркетинговые кампании по электронной почте, чтобы увеличить коэффициент открытия и коэффициент конверсии.
Кто ваши покупатели? Из какой они демографии? Что им нравится больше всего? Попробуйте найти ответы на эти вопросы и включите соответствующие GIF-файлы в свои электронные письма. Некоторые из лучших способов использования GIF-файлов в ваших электронных письмах:
Некоторые из лучших способов использования GIF-файлов в ваших электронных письмах:
- Добавить немного движения к вашим кнопкам призыва к действию (CTA)
- Добавить здоровый юмор в ваше сообщение
- Показать несколько продуктов одновременно
- Объяснить, как
- Рекламировать распродажи или скидки
Вы можете включить его в свою следующую маркетинговую кампанию по электронной почте, чтобы порадовать свою целевую аудиторию и повысить рейтинг кликов (CTR).
Используйте их в своих социальных сетях
Социальные сети — это лучшее оружие, которое каждый маркетолог использует для установления взаимопонимания со своей аудиторией. Существует так много крысиных бегов, что каждый бизнес хочет победить. Ставки в привлечении и удержании внимания аудитории высоки как никогда. GIF лучше справляются со своей задачей, чем статические изображения. Это не только привлекает зрителей, но и держит их в напряжении.
Вот несколько причин, по которым вам не следует упускать анимированные gif-анимации:
- Это показывает, что вы в курсе текущих тенденций и хорошо находит отклик у аудитории.

- Эмоции передаются лучше, чем текст или статические изображения.
- Повышается рейтинг кликов.
- Им можно легко поделиться на нескольких платформах и среди более широкой аудитории.
Используйте их для привлечения аудитории
Сообщения с визуальными эффектами воспринимаются пользователями лучше, чем обычные тексты. Это увеличивает CTR на 73%. Независимо от того, хотите ли вы возглавить способ выражения своих эмоций, опираться на последние тенденции или увеличить рейтинг кликов, просмотров страниц и коэффициент вовлеченности, GIF-файлы могут быть вашим идеальным партнером. Это делает ваше сообщение более привлекательным и более человечным. Вот несколько способов повысить вовлеченность пользователей с помощью GIF-файлов 9.0003
- Добавьте действенные призывы к действию . Итак, у вас есть длинное сообщение, готовое донести его до вашей аудитории и стремящееся убедить их нажать на кнопку «Зарегистрироваться сегодня» или «Купить сейчас» в конце вашего сообщения.
 , добавление анимации к кнопкам с призывом к действию может помочь.
, добавление анимации к кнопкам с призывом к действию может помочь. - Запустите свой продукт или услугу: Объединение изображений ваших продуктов и показ их всех в одном GIF-файле может пролить яркий свет на ваш продукт или услугу и дать вашим пользователям кристально ясное представление о том, что представляет собой ваш продукт/услуга. все о.
- Рекламируйте распродажу: С помощью яркого мигающего GIF-анимации вы можете удерживать внимание аудитории на специальном предложении, которое продвигаете.
- Подходит для быстрой демонстрации: GIF-файлы — отличный способ быстро продемонстрировать, как работает ваш продукт или услуга, например, как Sprout Social сделал для запуска своей новой функции.
Dribbble
Как создать GIF в Photoshop?
Создание GIF-файлов — это не ракетостроение. Если у вас есть доступ к программному обеспечению Adobe Photoshop (и немного терпения), вы можете создать анимированный Gif в один миг. Существует множество способов создания анимированных GIF-файлов. Вы можете сделать это, загрузив стопку изображений в программу и добавив к ним анимацию. Вы также можете преобразовать полноформатный видеофайл в однослойный gif или создать его с нуля.
Существует множество способов создания анимированных GIF-файлов. Вы можете сделать это, загрузив стопку изображений в программу и добавив к ним анимацию. Вы также можете преобразовать полноформатный видеофайл в однослойный gif или создать его с нуля.
В этом блоге мы создали простой, но увлекательный анимированный GIF в фотошопе. Мы проведем вас через каждый шаг и поможем создать его для себя.
Без лишних заморочек, давайте приступим к делу!
Шаг 1. Задайте размер и разрешение
Для начала настройте документ, выбрав правильный размер и разрешение. Когда дело доходит до создания анимированных GIF-файлов, не существует стандартных размеров. У вас есть свобода выбора того, который хорошо подходит для вывода вашей анимации.
Не забудьте также проверить цветовой режим. Цветовой режим всегда должен быть RGB, так как анимация сделана специально для цифровых экранов.
Для этого примера проекта мы выбрали размеры 900*596 пикселей и разрешение 72 пикселя.
Вы можете установить размер вашего gif-файла, щелкнув Файл > Создать > Сведения о предустановке. После того, как вы выбрали нужный размер и разрешение, нажмите на кнопку Создать.
Когда у вас есть готовые изображения и если вы планируете анимировать изображения, нажмите Файлы > Сценарии >> Загрузить файлы в стек. Вы можете импортировать их все в документ, разделить изображения с помощью слоев и начать анимировать их.
Шаг 2: Создание кадров
Вы должны начать создавать кадры, прежде чем сможете превратить их в красивый GIF. Чем больше кадров вы используете в своем GIF, тем плавнее будет эффект анимации. Есть три простых способа создания фреймов. Один из них — нажать на меню Окно > Слои.
Другой способ — щелкнуть маленькую кнопку, видимую на панели Layers. Вы также можете нажать клавишу Shift + F7 , чтобы начать создавать слои.
Предостережение при создании нескольких слоев для вашей анимации: давайте каждому слою уникальные и легко узнаваемые имена. Это поможет вам эффективно отследить все слои.
Это поможет вам эффективно отследить все слои.
Когда все слои будут готовы, давайте перейдем к следующим шагам по созданию покадровой анимации.
Шаг 3: Откройте окно временной шкалы
Photoshop предлагает два типа временных шкал; временная шкала видео и временная шкала кадров. Временная шкала видео — это место, где вы можете напрямую загружать любые видеофайлы в программное обеспечение, определять ключевые точки для промежуточных кадров и преобразовывать их в привлекательный GIF.
Принимая во внимание, что на временной шкале кадров вы выбираете слои, которые вы создали как отдельные кадры, и анимируете их в привлекательный GIF. Поскольку мы не собираемся конвертировать видеофайлы и намереваемся конвертировать слои на нашей панели «Слои», мы пропустим первую временную шкалу и перейдем ко второй.
Чтобы открыть временную шкалу, щелкните раскрывающееся меню Windows > временная шкала.
В конце экрана появится окно временной шкалы. Когда вы выбираете в меню пункт Create Frame Animation , перед вами появляется окно, похожее на то, что вы видите на скриншоте ниже. Выберите стрелку вниз с надписью Create Frame Animation в меню.
Шаг 4. Создание кадров из слоев
В программе Adobe Photoshop вы никогда не сможете анимировать фоновый слой. Вам нужно будет преобразовать каждый слой в кадры, прежде чем добавлять какие-либо анимации в файл.
Чтобы создать кадры из слоев, выберите все слои файлов, пройдя через меню, Выберите > Все слои , а затем коснитесь значка меню временной шкалы в правом верхнем углу панели временной шкалы.
Выберите меню Создать новый слой для каждого нового кадра , а затем Создать кадры из слоев из выпадающего списка. Это разделит слои и преобразует их в отдельные кадры для вашего GIF.
Существует простой способ создания рамок, не просматривая все меню и опции. Нажмите значок меню, указывающий вниз, на панели временной шкалы, и ваш кадр будет автоматически добавлен на панель временной шкалы.
Нажмите значок меню, указывающий вниз, на панели временной шкалы, и ваш кадр будет автоматически добавлен на панель временной шкалы.
Теперь, когда вы создали кадры для анимации, давайте перейдем к установке таймеров для каждого кадра.
Шаг 5: Установите время задержки и параметры зацикливания
Настройка времени задержки для каждого кадра задает тон вашей анимации. Если вы хотите создать файл покадровой анимации, установите длительные задержки для каждого кадра. Если вы хотите создать плавную анимацию, то установите короткие задержки для каждого кадра.
В зависимости от требований вы также можете установить временную задержку для одного или нескольких кадров в анимации.
Чтобы установить временную задержку, щелкните меню времени в нижней части каждого кадра и выберите необходимое время в меню.
После того, как время задержки для каждого кадра установлено, вы можете установить параметры зацикливания для ваших анимаций. Нажмите на опцию loop рядом с меню времени и выберите определенное количество раз, один раз или навсегда, чтобы зациклить анимацию. Вы можете изменить размер изображения с помощью простых шагов, ознакомьтесь с руководством по изменению размера изображений в Photoshop.
Вы можете изменить размер изображения с помощью простых шагов, ознакомьтесь с руководством по изменению размера изображений в Photoshop.
Шаг 6: Предварительный просмотр анимации и ее повторение
Хотите проверить, как будет выглядеть окончательный вариант анимации? Используйте эту кнопку Preview . Нажмите на кнопку Play в окне временной шкалы, чтобы запустить анимированные кадры.
Вы можете внести последние изменения, если хотите, и экспортировать окончательный файл для вашего использования.
Шаг 7: Сохраните и экспортируйте в GIF
Наконец, мы подошли к последнему шагу успешного создания анимированного gif. Когда анимация будет готова, экспортируйте окончательный файл в формат GIF. Для этого нажмите на меню Файл > Экспорт >> Сохранить для веб-наследия.
Перед вами появится окно экспорта , где вы можете выбрать нужный тип файла GIF в меню Preset .