Как сделать гифку в Фотошоп? Создание gif-анимации из видео
Интернет переполнен гифками, эти живые картинки каким-то магическим образом притягивают людей. Такие анимации занимают все больше места на виртуальных стенах, форумах, в памяти компьютеров, гаджетов и в сердцах. Мода на создание гиф анимации не пройдет никогда.
Хотите создать gif-анимацию самостоятельно? Это не так сложно, если у вас есть графический редактор и хотя бы начальное представление о принципах его работы. Прямо сейчас вы и узнаете, как сделать гифку из видео в Фотошоп CS5.
Шаг 1: выбор и подготовка ролика
Если вы хотите получить приличный результат, видео лучше выбирать хорошего качества. Для начала желательно взять ролик непродолжительный по времени, так будет легче работать. Хотя это необязательное условие. Чтобы сделать gif-анимацию, например, из кадра фильма или мультфильма, желательно предварительно вырезать нужный фрагмент с помощью специальных программ. Например, Windows Move Maker. Но и это необязательно, можно использовать только Фотошоп.
Например, Windows Move Maker. Но и это необязательно, можно использовать только Фотошоп.
Шаг 2: загружаем видео и выбираем кадры
1. Откройте Photoshop.
2. В меню «Файл» выберите «Импортировать» и «Кадры видео в слои».
3. Загрузите видео.
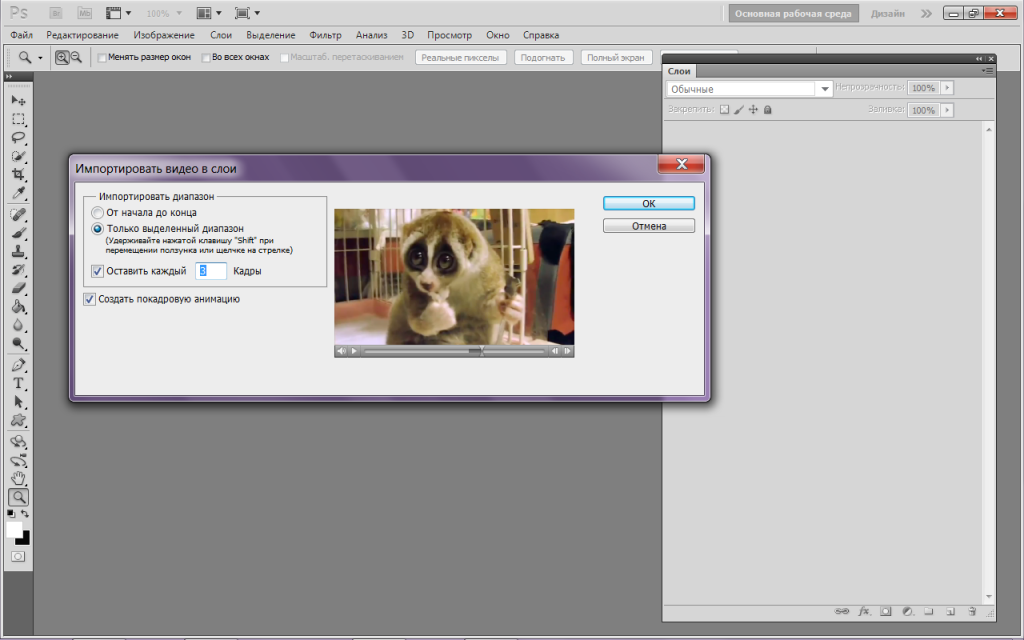
4. Откроется окно, где нужно настроить параметры для импорта. Если вы предварительно вырезали фрагмент для гифки, то поставьте галочку напротив «От начала до конца», а если собираетесь выбрать кадры в Фотошоп, то напротив «Только выделенный диапазон». Чтобы его выделить, сначала отметьте на шкале под превью ролика начальную точку, потом, удерживая SHIFT, отметьте конец фрагмента.
После того как на шкале появится выделенный темно-серый участок, можете нажать Play и проверить, какие кадры войдут в анимацию. Не выбирайте слишком большой диапазон, иначе слоев получится очень много и гифка будет «тяжелой». Лучше всего сделать комплект из 5-20 слоев.
Лучше всего сделать комплект из 5-20 слоев.
Следующая важная настройка — количество кадров, которые нужно оставить. Цифра зависит от скорости движения объектов на видео: чем она меньше, тем большее количество кадров можно пропустить. Мы будем использовать видео с лемуром, он двигается медленно, поэтому мы поставим «Оставить каждый 3-й кадр», иначе может быть много одинаковых кадров.
Убедитесь, что напротив «Создать покадровую анимацию» стоит галочка. Теперь можно нажимать «Ок».
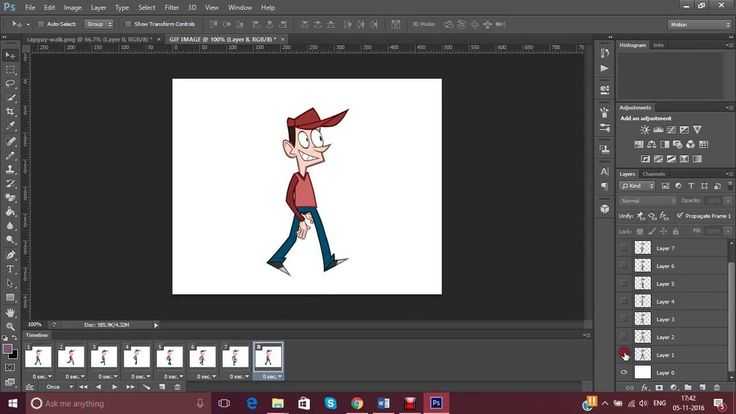
5. Смотрим в окно «Слои».
6. Если все-таки кадров получилось много, то часть из них можно удалить. Чтобы уничтожить сразу несколько слоев, нажмите SHIFT и щелкните по ненужным слоям мышкой, далее переместите их в корзину в нижнем правом углу окна. Если слоев получилось несколько десятков, то проще закрыть файл и начать все заново, выбрав отрезок на видео поменьше. Так будет быстрее.
Шаг 3: делаем анимацию
1. Убедитесь, чтобы все слои, кроме первого (нижнего), были невидимыми — неактивен глазик рядом с превью слоя.
Убедитесь, чтобы все слои, кроме первого (нижнего), были невидимыми — неактивен глазик рядом с превью слоя.
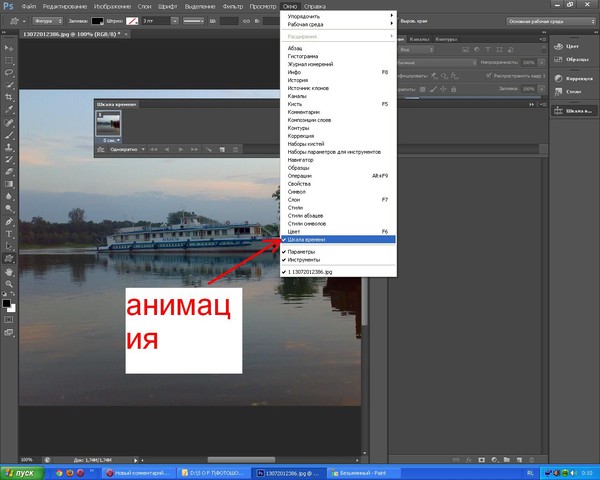
2. Откройте меню «Окно» и выберите «Анимация».
3. После чего на рабочей области появится шкала с кадрами.
4. Нажмите на Play и посмотрите, что получилось. Можно уже в готовой анимации удалить кадры (выделить мышкой и перенести на значок корзины) или поменять их местами так же мышкой.
5. Если необходимо изменить время воспроизведения кадра, кликните на стрелочку рядом с цифрой под превью и укажите нужный временной интервал в секундах. Чтобы сделать одинаковый интервал для всех кадров, нажмите значок настроек в правом верхнем углу окна с анимацией и выберите «Выделить все кадры», после чего измените время на одном из них – этот установка будет применена ко всем кадрам.
6. Если вас не устраивает результат, зайдите в настройки и нажмите «Удалить анимацию». Для создания новой там же нужно нажать «Создать кадры из слоев». Теперь вы знаете, как делать гифки из видео, но это еще не все. Важно ее правильно сохранить, чтобы она открывалась в браузерах.
Теперь вы знаете, как делать гифки из видео, но это еще не все. Важно ее правильно сохранить, чтобы она открывалась в браузерах.
Шаг 4: сохранение gif-анимации
Делать это нужно не через вкладку «Сохранить как», а выбрав в меню «Файл» «Сохранить для WEB и устройств» — откроется окно с настройками. Лучше оставить стандартные настройки, изменив только размер изображения, сделав его поменьше, как это принято для гифок. Мы поставили ширину 350, высота рассчитывается автоматически.
Анимация сохранилась в формате gif. Чтобы ее открыть и посмотреть, как она будет выглядеть в браузере, через правую кнопку мыши нажмите «Открыть с помощью» и выберите браузер.
Как сделать GIF в фотошопе
Независимо от того, где вы участвуете в дебатах о том, как произносить свое имя, GIF стали основой культуры и общения в Интернете. От анимированных реакций на мемы до легкодоступного видео без потокового сервиса, GIF очень популярны и полезны. Поэтому, если вы знаете, как создать GIF в Photoshop, вы можете сделать Интернет более личным местом для вас. Вот как это сделать.
Поэтому, если вы знаете, как создать GIF в Photoshop, вы можете сделать Интернет более личным местом для вас. Вот как это сделать.
Примечание. Следующее руководство посвящено Adobe Photoshop CC версии 20.0.4. Большинство методов также будут работать со старыми версиями Photoshop, но методология может быть не такой точной.
Как создать GIF в Photoshop с видео
Существует ряд отличных сервисов, которые могут создавать GIF-файлы из видео для вас , но если вы не можете выйти в Интернет или просто хотите понять суть процесса, стоящего за ним, изучение того, как создать GIF в Photoshop, является отличным зарубка в вашем поясе веб-навыков. Создание одного из видео — отличное место для начала.
Возьмите видео, которое вы хотите превратить в GIF. Вы можете скопировать его с YouTube, если вы не планируете использовать его для каких- либо коммерческих целей, но есть ряд веб-сайтов, таких как Pexels , которые имеют большое количество бесплатных видео, которые можно использовать с указанием авторства и без него.

Откройте Photoshop, если вы этого еще не сделали, затем перейдите в « Файл» > « Импорт» > « Видеокадры в слои» .
Найдите и выберите видео, которое вы хотите конвертировать, и выберите Открыть .
Либо выберите От начала до конца , если вы хотите преобразовать все видео, либо используйте ползунки для Только выбранный диапазон, чтобы определить часть видео, которое вы хотите импортировать.
Когда вы довольны своим выбором, нажмите ОК .
Этот процесс может занять много времени, если вы пытаетесь конвертировать длинное видео или ваш компьютер работает медленно. Мы рекомендуем выбирать не более 20 секунд видео.
Выберите « Окно» > « Временная шкала» . Это должно привести все слои на временную шкалу как отдельные кадры.
Если это не так, или вы используете более старую версию Photoshop, для которой требуется, чтобы она вводилась вручную, выберите значок меню из четырех строк в правом нижнем углу главного окна и выберите « Создать кадры из слоев» .

Используйте элементы управления мультимедиа Timeline для предварительного просмотра GIF. Если есть какие-либо кадры, которые вы не хотите включать, вы можете перетащить их в значок корзины в левом нижнем углу. Либо выберите их, затем выберите значок корзины.
Внесите любые необходимые изменения в цвет, контраст или даже сделайте каждый кадр черно-белым, выбрав отдельные слои в меню « Слои» .
Вы можете изменить несколько кадров одновременно, выбрав несколько слоев, но убедитесь, что не объединяете их вместе, если предоставлена опция.
Вы также можете настроить время, которое занимает каждый кадр перед переходом в окне временной шкалы. Вы можете установить то, что вам нравится, для более плавных или более плавных переходов. Убедитесь, что в левом нижнем углу есть «навсегда», если вы хотите, чтобы GIF зацикливался.
Если вы изменяете свой GIF так, как вам не нравится, нажмите Ctrl (или CMD ) Z, чтобы отменить действие.
 Или нажмите Ctrl (или CMD ) + Alt + Z, чтобы выполнить несколько шагов отмены.
Или нажмите Ctrl (или CMD ) + Alt + Z, чтобы выполнить несколько шагов отмены.Когда вы довольны созданным вами GIF, пришло время его сохранить. Выберите Файл > Экспорт > Сохранить для Web (Наследие) , или нажмите Ctrl (или CMD ) + Сдвиг + Alt + S .
Существует множество потенциальных настроек, которые вы можете выбрать и поиграть с ними, но мы рекомендуем следующее: Установите для пресета значение GIF 128 Dithed и для цветов значение 256 . Если вас беспокоит размер файла или его размер, используйте параметры высоты и ширины, чтобы настроить размер GIF-файла в соответствии с вашими потребностями.
Выберите « Навсегда» в параметрах зацикливания, если вы хотите, чтобы GIF это делал.

Когда вы будете довольны настройками, выберите « Просмотр», чтобы увидеть, как GIF будет выглядеть в браузере. Если вам это нравится, выберите значок Сохранить , затем выберите имя и место назначения для вашего нового GIF.
Создать GIF в Photoshop с фотографиями
Если у вас есть серия изображений, которую вы хотите превратить в GIF, процесс будет практически таким же, как и с видео, за исключением того, что вам не нужно сначала перетягивать кадры в слои. Вот как начать.
В Photoshop есть отличный инструмент для захвата всех изображений, которые вы хотите использовать, и подготовки их для вас. Выберите « Файл» > « Сценарии» > « Загрузить файлы в стек» .
Оттуда выберите « Обзор» и перейдите к папке, в которой находятся ваши изображения. Выберите файлы, которые вы хотите импортировать, и нажмите « Открыть» .
 Затем выберите ОК .
Затем выберите ОК .Если вы не видите никаких файлов, возможно, Photoshop по умолчанию ищет другой тип файлов. Используйте выделение в правом нижнем углу, чтобы выбрать Все файлы .
Через несколько секунд вы увидите новый холст со всеми изображениями, загруженными в отдельные слои. Выберите « Окно» > « Временная шкала» .
ОзгурДонмаз / Getty ImagesПри желании вы можете использовать переключатель « Попытка автоматического выравнивания исходных изображений», чтобы Photoshop попытался выстроить все изображения для вас. Это может быть удобно, но в большинстве случаев не требуется.
Выберите все новые слои. В окне временной шкалы выберите значок раскрывающегося списка, затем выберите « Создать анимацию кадра» .
Если вы не видите окно «Слои», выберите « Окно» > « Слои», чтобы открыть его.
Выберите значок меню с четырьмя строками в правом углу окна временной шкалы и выберите « Создать кадры из слоев» .

Выберите значок воспроизведения
Сделайте любые корректировки, которые вам могут понравиться для каждого из отдельных изображений, отрегулировав их слои. Вы также можете изменить продолжительность отображения каждого изображения в анимации, используя пронумерованные элементы управления под каждым изображением в окне временной шкалы.
Когда вы довольны созданным вами GIF-файлом, сохраните его; выберите Файл > Экспорт > Сохранить для Web (Легаси) , или нажмите Ctrl (или CMD ) + Сдвиг + Alt + S .
Установите пресет в GIF 128 трепетал и цвета на 256 .
 Если вы беспокоитесь о размере файла или физического размера, используйте параметры высоты и ширины, чтобы настроить размер GIF в соответствии с вашими потребностями.
Если вы беспокоитесь о размере файла или физического размера, используйте параметры высоты и ширины, чтобы настроить размер GIF в соответствии с вашими потребностями.Выберите « Навсегда» в параметрах зацикливания, если вы хотите, чтобы GIF это делал.
Когда вы будете довольны настройками, выберите « Просмотр», чтобы увидеть, как GIF будет выглядеть в браузере. Если вам это нравится, выберите значок Сохранить , затем выберите имя и место назначения для вашего нового GIF.
Как сделать фотошоп анимацию с текстом
Если вы хотите анимировать GIF с текстом и ничем иным (вы всегда можете прикрепить текст к отдельным слоям при создании GIF с изображениями), шаги практически одинаковы, но вы должны создать слои самостоятельно.
Откройте Photoshop и выберите « Файл» > « Создать» , выберите размеры, которые вы хотите, чтобы ваш конечный GIF был, затем нажмите « ОК» .

Добавьте текст к изображению и внесите в него любые изменения, в том числе цвет и размер.
Если вы хотите, чтобы ваш GIF включал в следующий кадр тот же текст, но другого размера или цвета, нажмите Ctrl (или CMD ) + J, чтобы дублировать слой. Если вы хотите, чтобы следующий кадр говорил что-то еще, выберите значок « Новый слой» в окне «Слои», второй слева внизу.
Повторите этот шаг столько раз, сколько вам нужно для столько кадров, сколько вы хотите.
Когда вы будете довольны созданием различных слоев, выберите « Windows» > « Временная шкала» , затем выберите значок в центре и выберите « Создать анимацию кадра» .
Выберите значок меню с четырьмя строками в правом углу окна временной шкалы и выберите « Создать кадры из слоев» .
Нажмите кнопку воспроизведения в нижнем левом углу, чтобы увидеть, как воспроизводится ваша новая GIF-анимация.
 Внесите любые изменения, которые могут вам понадобиться, чтобы время отображения кадров было выполнено с использованием номера под каждым кадром.
Внесите любые изменения, которые могут вам понадобиться, чтобы время отображения кадров было выполнено с использованием номера под каждым кадром.Если вы хотите, чтобы GIF непрерывно зацикливался, выберите Навсегда в нижнем левом углу.
Когда вы довольны созданным вами GIF-файлом, сохраните его; выберите
Установите пресет в GIF 128 трепетал и цвета на 256 . Если вы беспокоитесь о размере файла или физического размера, используйте параметры высоты и ширины, чтобы настроить размер GIF в соответствии с вашими потребностями.
Выберите « Навсегда» в параметрах зацикливания, если вы хотите, чтобы GIF это делал.
Когда вы будете довольны настройками, выберите « Просмотр», чтобы увидеть, как GIF будет выглядеть в браузере.
 Если вам это нравится, выберите значок Сохранить , затем выберите имя и место назначения для вашего нового GIF.
Если вам это нравится, выберите значок Сохранить , затем выберите имя и место назначения для вашего нового GIF.
Как быстро сделать GIF в Photoshop из видео или фото
Опубликовано Чарльз Кабрера
Распространяйте любовь
Содержание
Создание GIF в Photoshop из видео или фотографий
В этом уроке я покажу вам, как можно сделать GIF в Photoshop из серии изображений. Также вы увидите, как просто и быстро сделать GIF в Photoshop из видеоклипа. Посмотрите, как вы можете экспортировать свой GIF, чтобы вы могли поделиться им в социальных сетях. Создать анимированный GIF в фотошопе легко и быстро.
Как сделать GIF из видеоклипа
В этом уроке я покажу вам, как легко сделать анимированные GIF в Photoshop из видео или последовательности неподвижных изображений. Первое, что я хочу сделать, это просмотреть видео, которое я хотел бы превратить в анимированный GIF. Несколько секунд друзья прыгают в воду. Хорошо, мы остановим это.
Несколько секунд друзья прыгают в воду. Хорошо, мы остановим это.
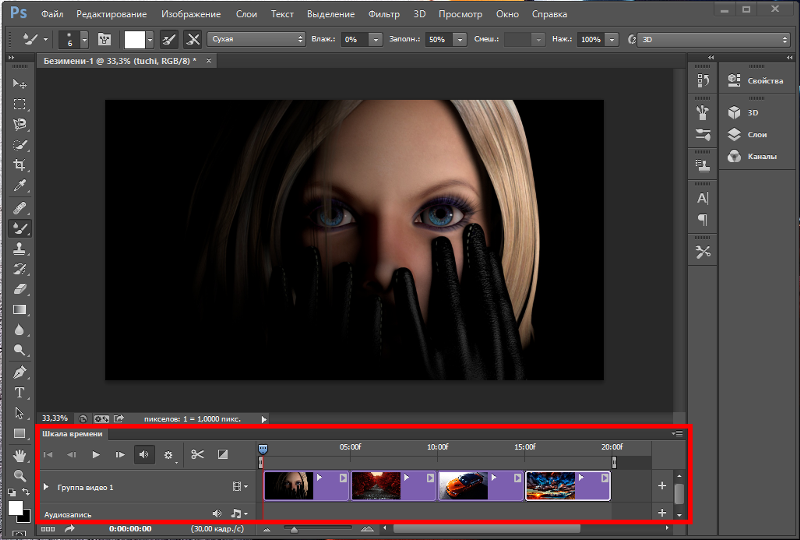
Итак, теперь я могу либо перетащить видео в Photoshop, либо открыть файл и перейти туда, где находится видео. Я собираюсь перетащить клип в Photoshop, и как только я перетащу видеоклип в Photoshop, вы увидите, что на панели слоев он создал группу видео.
А также здесь внизу вы видите, что Photoshop создал временную шкалу для видеоклипа. Теперь, если вы не видите, что эта временная шкала появляется, вы можете подойти сюда, чтобы открыть временную шкалу, и вот она.
Сейчас самое время проверить размер файла. Мы можем сделать это, подойдя сюда к размеру изображения изображения. У вас может быть GIF любого размера, но чем больше размеры, тем больше размер файла. Итак, вот где вы можете изменить его размер. GIF-файлы в Twitter или Facebook обычно намного меньше.
Что я собираюсь сделать, так это изменить это на проценты и поставить 50%. И вы можете видеть здесь размеры: 960 пикселей на 6:40 пикселей, что намного меньше, а размер файла составил 1,48 мегабайта. Это было 5,93 мегабайта. Мы примем этот размер и скажем ОК. В нем говорится, что преобразование видеослоя требует преобразования его в слой смарт-объекта. Мы собираемся сделать это, скажем, конвертировать, и я собираюсь дважды щелкнуть по ручному инструменту, чтобы увеличить размер видео до размера экрана.
Это было 5,93 мегабайта. Мы примем этот размер и скажем ОК. В нем говорится, что преобразование видеослоя требует преобразования его в слой смарт-объекта. Мы собираемся сделать это, скажем, конвертировать, и я собираюсь дважды щелкнуть по ручному инструменту, чтобы увеличить размер видео до размера экрана.
Теперь нам нужно обрезать видео и сохранить его как анимированный GIF. Итак, теперь на временной шкале я собираюсь спуститься сюда, навести курсор на точку воспроизведения и как бы прокрутить то место, где я хочу, чтобы это видео начиналось. И я думаю, что это должно быть хорошо прямо здесь. И я хочу обрезать это видео. Я собираюсь щелкнуть здесь на передней части клипа и перетащить его, пока он не защелкнется на головке воспроизведения и не отпустит.
А теперь я хочу немного переместить указатель воспроизведения куда-нибудь вон там. Затем щелкните на противоположном конце клипа и перетащите точку воспроизведения. А теперь я собираюсь нажать кнопку воспроизведения, чтобы увидеть свои результаты. И у меня они прыгают прямо перед. Вода останавливается. После того, как вы нажмете кнопку воспроизведения, если вы не видите непрерывного цикла, вы можете перейти сюда к параметрам воспроизведения и убедиться, что воспроизведение цикла проверено. Итак, мой предварительный просмотр того, как это выглядит.
И у меня они прыгают прямо перед. Вода останавливается. После того, как вы нажмете кнопку воспроизведения, если вы не видите непрерывного цикла, вы можете перейти сюда к параметрам воспроизведения и убедиться, что воспроизведение цикла проверено. Итак, мой предварительный просмотр того, как это выглядит.
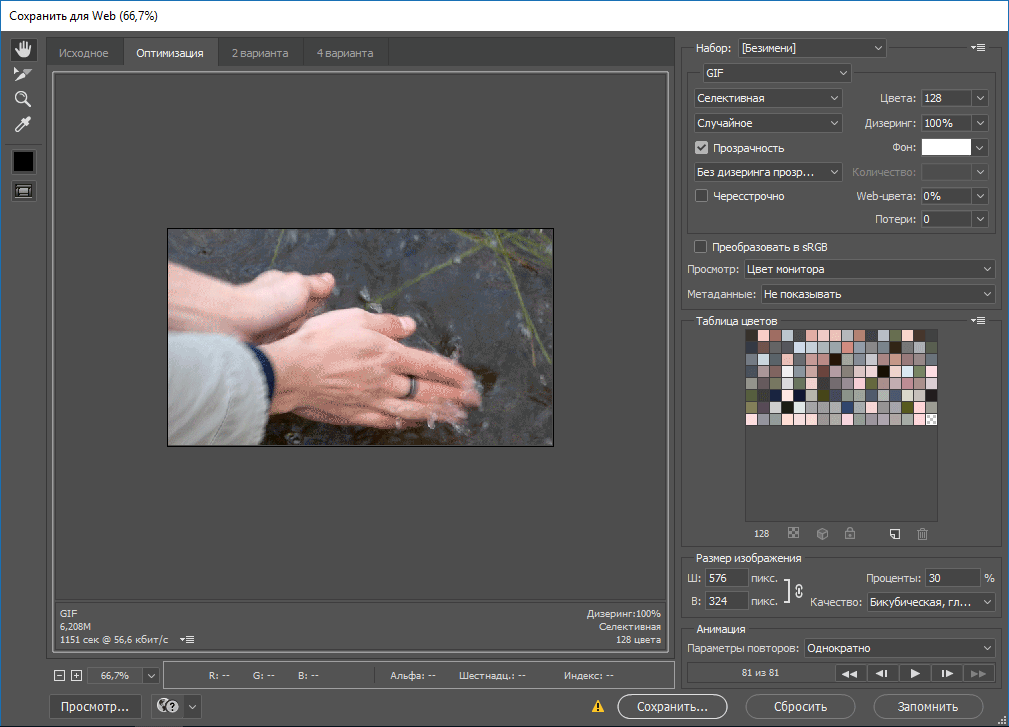
Теперь нам нужно экспортировать наш GIF-файл. Вы приходите сюда, чтобы экспортировать файл, который вы сохраняете для веб-наследия, и вы получаете это диалоговое окно здесь. Убедитесь, что GIF выбран здесь вверху. Большинство из этих значений по умолчанию будут в порядке. Цветов 256. Вам не нужна прозрачность. Снимите этот флажок. Убедитесь, что флажок «Преобразовать в sRGB» установлен. Вот размер, который мы уже установили ранее. Качество мы можем оставить на bicubic. И просто убедитесь, что параметры зацикливания анимации указаны навсегда. Можно снова поиграть, прямо здесь.
Вот как выглядит GIF-анимация, и вы можете просто нажать «Сохранить» и сохранить ее на свой компьютер. Я уже сделал это, но давайте сохраним это здесь. И я могу принести вам веб-браузер, просто принести его туда, и вы сможете посмотреть, как он играет. Так что это подарок от видеоклипа. Довольно легко, да?
Я уже сделал это, но давайте сохраним это здесь. И я могу принести вам веб-браузер, просто принести его туда, и вы сможете посмотреть, как он играет. Так что это подарок от видеоклипа. Довольно легко, да?
Как сделать GIF из последовательности неподвижных изображений
Теперь я хочу показать вам, как создать анимированный GIF из нескольких неподвижных изображений. Я использую семь изображений модели, позирующей со съемок. А иногда полезно заранее знать, где вы собираетесь поделиться своими подарками. Я решил, что хочу опубликовать эти t0 Instagram. Поэтому я обрезал все свои изображения до соотношения сторон один к одному и установил ширину и высоту на 1080 на 1080.
Теперь мне нужно перенести эти семь изображений в Photoshop. Так что, если я приду сюда, чтобы файл и до скриптов, загрузить файлы в стек. И я собираюсь перейти туда, где находятся мои изображения, выбрать их все и сказать открыть. И если вам нужно, вы можете установить здесь этот флажок, который говорит о попытке автоматического выравнивания исходных изображений. Так что, если вам нужно, это поможет плавно воспроизводить анимированный GIF. И я скажу ОК. А вот семь изображений, которые Photoshop добавил в виде слоев.
Так что, если вам нужно, это поможет плавно воспроизводить анимированный GIF. И я скажу ОК. А вот семь изображений, которые Photoshop добавил в виде слоев.
И нам нужно показать временную шкалу. Итак, мы подойдем к окну и нажмем на временную шкалу. Итак, теперь вы видите временную шкалу внизу экрана. Далее нам нужно убедиться, что выбран режим создания анимации кадра. Нажмите на нее, и теперь Photoshop создал первый кадр на нашей временной шкале.
А теперь поместим остальные кадры на временную шкалу. Перейдите к этому всплывающему меню. И нажимаем сделать кадры из слоев. И здесь, внизу, убедитесь, что установлен флажок «Навсегда», потому что мы хотим, чтобы наша последовательность изображений продолжала отображаться одно за другим. А теперь я выберу 1-й кадр, зажму Shift и щелкну последний кадр, чтобы выбрать все кадры. И я хочу установить временную задержку всех этих кадров.
Просто чтобы показать вам, что если я скажу «без задержек» и нажму на кнопку воспроизведения, все пойдет довольно быстро. Собираюсь выбрать их все снова и выбрать другое время, скажем, 0,5, нажмите мою кнопку воспроизведения. Скажем одну секунду, давай поиграем снова. Хорошо, давайте на одну секунду. Я собираюсь сохранить свой файл Photoshop, и он сохранит его как файл PSF. И именно так я его сохранил.
Собираюсь выбрать их все снова и выбрать другое время, скажем, 0,5, нажмите мою кнопку воспроизведения. Скажем одну секунду, давай поиграем снова. Хорошо, давайте на одну секунду. Я собираюсь сохранить свой файл Photoshop, и он сохранит его как файл PSF. И именно так я его сохранил.
Теперь я хочу экспортировать свою последовательность неподвижных изображений в формате GIF. Итак, я хочу перейти сюда, чтобы экспортировать файл, сохранить для веб-наследия и, как и в предыдущем примере с использованием видео, я хочу убедиться, что GIF отмечен, цвета 256. Мне не нужна прозрачность, конвертируйте в sRGB следует проверить.
Размер для Instagram будет 1080 на 1080 квадратов с соотношением сторон один к одному. И снова я удостоверяюсь, что параметры зацикливания анимации установлены навсегда. Я могу немного уменьшить это, нажмите кнопку воспроизведения, чтобы увидеть, что все в порядке. И теперь я могу нажать «Сохранить» и сохранить его на свой компьютер. И я просто собираюсь перенести его в веб-браузер, такой как Safari, чтобы показать вам. я
я
См. мой фотосайт здесь ▶️ https://www.charlescabreraphotography.com
См. предыдущую статью в блоге здесь ▶️ https://charlescabrera.com/best-overhead-camera-setup-for-youtube-el/
Photoshop
Как сделать GIF в Adobe Illustrator и Photoshop | by Long
Мы создаем приложение KittyKrush для любителей кошек со всего мира. Одна из моих задач — создание заставки и загрузочного изображения, которые мы используем в приложении. Я использовал Adobe Illustrator и Photoshop для создания красивых и элегантных изображений GIF. Позвольте мне показать вам, как это сделать.
Сначала позвольте мне показать вам результаты. Вы можете увидеть заставку с анимацией. Черный кот с мигающими голубыми глазами и текст «KittyKrush», поднимающийся на заднем плане.
Заставка KittyKrush (идеально смотрелась бы на черном фоне)Я не дизайнер.
Я был разработчиком и менеджером по продукту. С октября мы с моим другом Джаспером Траном создаем сообщество любителей кошек. Он кодирует все, а я делаю все остальное. Это означает, что я должен быть дизайнером, продакт-менеджером, тестировщиком и всем остальным.
Он кодирует все, а я делаю все остальное. Это означает, что я должен быть дизайнером, продакт-менеджером, тестировщиком и всем остальным.
Мы вместе сделали несколько продуктов. Был liondraw.com, веб-сайт для обмена рисунками; Checkman — средство проверки дизайна мобильных приложений; и TripX — рынок проката автомобилей во Вьетнаме. В большинстве случаев я был дизайнером. Но KittyKrush отличается.
КиттиКруш.
Мобильное приложение не новое. Фото и видео кошек не новы. Но нет мобильного приложения, которое позволяет людям делиться видео и фотографиями своих кошек. Вам, наверное, интересно, а как насчет групп в Instagram и Facebook? Позвольте мне рассказать вам кое-что. Мы (я и Джаспер) зависимы от мяуканья. Это означает, что нам никогда не надоест фото и видео с кошками. Кошки не животные. Кошки — это религия. Кошки — это наркотик, от которого можно стать зависимым. Спросите своих друзей, которые любят кошек. Они обязательно так скажут.
Вот почему мы создали KittyKrush — совершенно новый дом для любителей кошек со всего мира. Мяу-религия заслуживает наличия собственного пантеона.
Мяу-религия заслуживает наличия собственного пантеона.
Но мы не можем построить дерьмовую штуку. Приложение должно быть элегантным и красивым. Нам нужно создать идеальное приложение с сильным UX и отличным пользовательским интерфейсом. В жилах людей, которые любят кошек, течет кровь художника. Им нужно что-то классное, красивое и идеальное. Вот почему я должен превратиться в профессионального дизайнера. Или, по крайней мере, мне нужно создать профессиональное приложение. Одна из вещей, которая делает приложение профессиональным, — это профессиональная заставка с анимацией.
Значок.
Мне нужно создать красивый анимированный GIF кота. Я хочу, чтобы кот был милым и чтобы все его любили. Текст KittyKrush, конечно, там будет. GIF должен быть вдохновлен логотипом или значком приложения ( честно говоря, я не могу отличить логотип от значка. Не спрашивайте меня об этом. )
Я набросал логотип. Кот с большими глазами и надписью KittyKrush на голове. Я думаю, что кошка должна быть черной, потому что черный — сильный.
После использования Adobe Illustrator (AI) я создал красивый логотип для приложения:
Теперь я покажу вам, как сделать GIF из этого статического изображения.
Create Photoshop тип файла
Во-первых, вы должны создать статическое изображение в AI. Я только что изучил ИИ. Я использовал кисть (B) для рисования линий. AI имеет удивительный инструмент кисти для рисования линий, и он автоматически уточняет линии для вас. Я использую инструмент «Текст» (T) для написания текста. И все, я нарисовал изображение.
Логотип в AIВ анимированном GIF я хочу двигать синие круги и сетчатки двух глаз. Кроме того, я хочу, чтобы текст поднимался снизу. Я должен разделить эти элементы на множество слоев в AI.
LayersВы можете видеть 2 синих круга (слой 4, 5), сетчатки (слои 6, 7) и текст (слой 3). Эти слои будут перемещены в GIF. Слой 2 будет статическим.
Я также хочу моргнуть кошачьими глазами, чтобы сделать GIF более милым и дружелюбным. Я покажу вам в следующих шагах.
Я покажу вам в следующих шагах.
После организации графики по слоям я экспортирую файл как тип файла Photoshop (psd), нажав Файл > Экспортировать как и выбрав формат Photoshop (psd)
Экспорт файла psd, типСоздайте кадры временной шкалы в Photoshop
Откройте файл в Adobe Photoshop (AP) и убедитесь, что ваши слои правильно переданы в AP. Если они этого не сделали (что иногда случается), реорганизуйте их вручную.
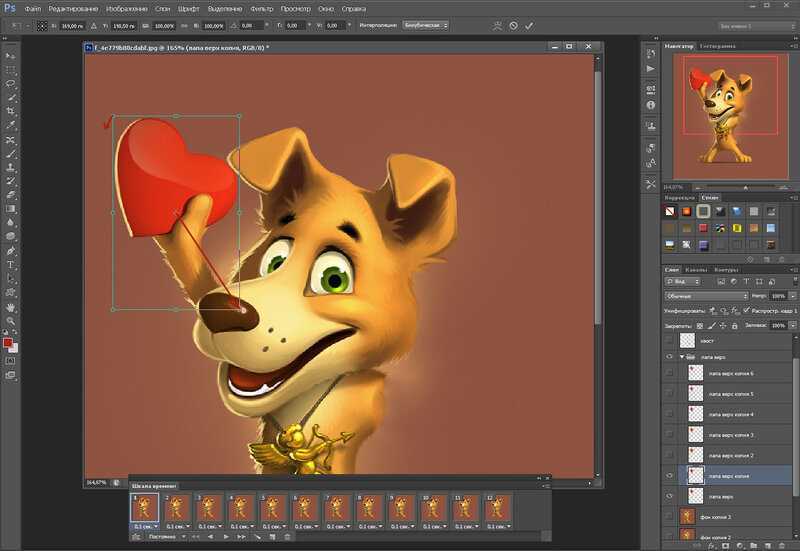
Логотип в APСлои:
СлоиТеперь откройте окно Timeline (если его там нет), выбрав Windows > check Timeline .
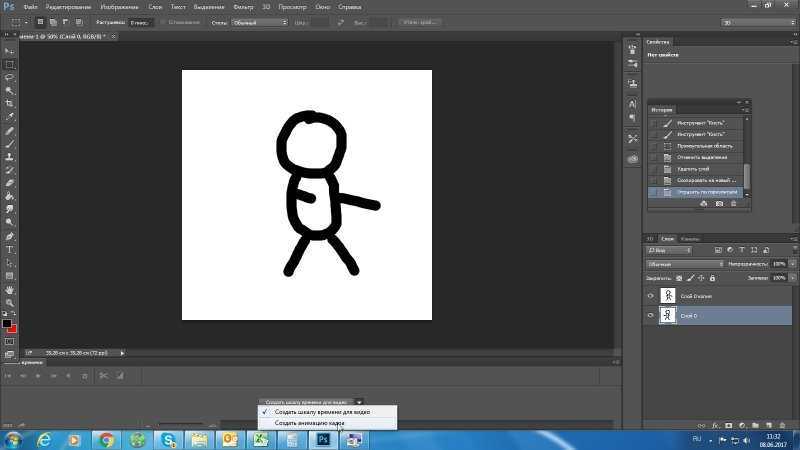
Проверьте временную шкалуВы можете увидеть небольшое окно в нижней части AP. Нажмите Create Frame Animation , чтобы увидеть первый кадр GIF:
Щелкните Create Frame AnimationПервый кадр GIF точно такой же, как статическая фотография в AI выше.
Первый кадр GIFЗатем создайте последний кадр в цикле и сгенерируйте кадры между ними
Щелкните значок копирования, чтобы дублировать первый кадр GIF
Дублируйте первый кадр GIF После дублирования первый кадр GIF, я хочу, чтобы кадр, который я только что создал, был последним кадром, потому что все части уже находятся в своих конечных положениях (синие круги поверх глаз, сетчатки поверх синих кругов и текст превыше всего).
Теперь я редактирую все части в первом кадре до самых нижних позиций. Текст будет внизу (за головой кота). Синие круги будут внизу глаз, а сетчатки будут внизу синих кругов.
Первый и последний кадр в циклеТеперь у меня уже есть первый и последний кадр, я выбираю оба кадра и использую кадры анимации Tweens :
кадры анимации TweensЭта функция помогает мне генерировать столько кадров, сколько Я хочу (выбираю 8). Все подвижные части будут автоматически перемещены в этих кадрах из их положения в первом кадре в последний кадр.
На временной шкале я даже добавляю кадры моргания (я удаляю слои с глазами и добавляю белую линию), чтобы кошка моргала.
Кадр миганияНаконец, у меня есть 14 кадров (10 кадров, включая первый и последний) и 4 кадра мигания.
Временная шкала с полными кадрами Поскольку созданная мной анимация просто движется в одном направлении, вы можете делать то же самое, что и я. Вы можете усложнить его с помощью других функций, таких как: перемещение частей (слоев), добавление времени задержки, выбор типа цикла (один раз, 3 раза, навсегда) и т. д.
д.
Вы можете сами просмотреть GIF, нажав кнопку воспроизведения.
Еще раз посмотреть результатИ все.
Теперь вы готовы экспортировать GIF, щелкнув Файл > Экспорт > Сохранить для Интернета (предыдущая версия) .
ОЧЕНЬ ВАЖНОЕ ПРИМЕЧАНИЕ: Если вы видите, что функция Сохранить для Интернета (устаревшая версия) отключена, перейдите к Изображение > Режим > проверьте 8 или 16 бит/канал , потому что сеть не позволяет 32 бит/канал .
Проверьте сводку 16 бит/канал.
- Шаг 1: Создайте статическую фотографию в AI и убедитесь, что подвижные части правильно расположены в слоях.
- Шаг 2. Экспортируйте файл в формате Photoshop (psd).
- Шаг 3: Откройте файл в AP и убедитесь, что подвижные части правильно расположены по слоям. Если нет, реорганизуйте их вручную.
- Шаг 4: Откройте временную шкалу, создайте кадры и переместите нужные части в эти кадры.