Создание контура объекта (фигуры) из выделения в программе Фотошоп различных версий
Мне кажется, что каждый из нас хоть раз в своей жизни обводил карандашом кисть своей руки, положив её на лист бумаги. А может быть это происходило на пляже. Кисть руки лежала на песке и мы обводили её какой-нибудь палочкой или длинным камушком. И в том и другом случае у нас получался контур. А давайте сделаем что-то подобное, но теперь в программе Фотошоп.
Помогать нам будет фото кисти руки:
Для работы в Фотошопе данное изображение ладони, — материал идеальный и простой. И вот почему. Однотонный, белого цвета фон и объект — кисть руки, тоже можно считать относительно однотонной, а на белом фоне рука выглядит довольно контрастно.
В тех случаях, когда общий фон и интересующий нас объект, контур которого мы собираемся создать, в значительной степени контрастируют, то мы можем воспользоваться инструментом «Быстрое выделение». Чтобы инструмент работал точнее нам нужно ему немного помочь.
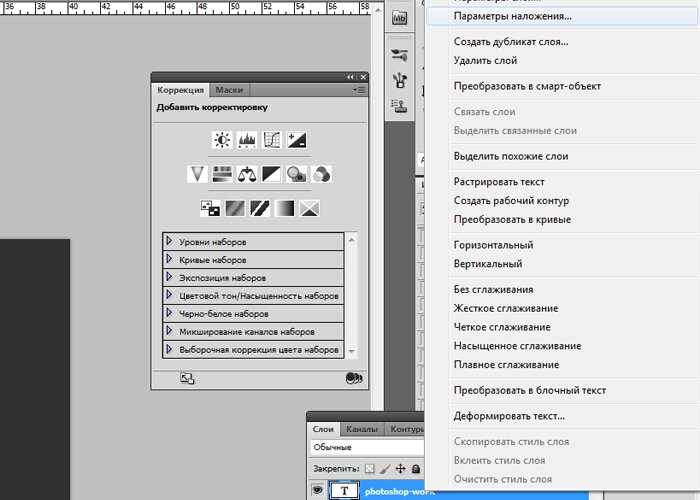
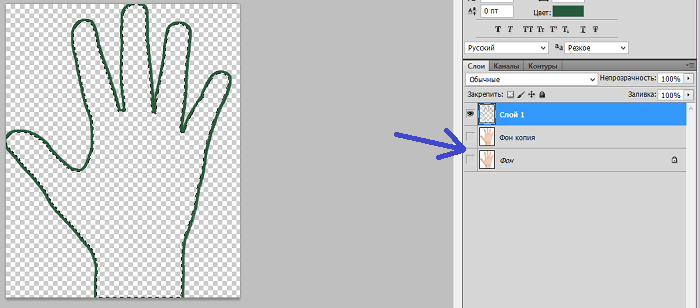
С этой целью, наведём курсор мыши на слой в палитре слоёв (синие выделение), и сделаем щелчок правой кнопкой мыши. Этими действиями мы откроем окошко опций, в котором выберем пункт «Создать дубликат слоя»:
После того как мы выбрали опцию «Создать дубликат слоя», щелчком левой кнопки мыши, перед нашими глазами появилось новое окошко:
Мы можем просто нажать кнопку «Ок», а можем, после появления этого окошка, сразу же на клавиатуре что-то написать, то есть присвоить слою имя, ну или название и уже после этого нажать кнопку «Ок». Делаем на своё усмотрение.
Я просто нажал кнопку «Ок»:
Готово! Слой-дубликат появился в палитре (окне) слоёв.
Теперь нужно изменить режим наложения слоя-дубликата, и сделать нам это нужно для затемнения кисти руки, ну или усиления контраста с белым общим фоном фото.
Обратимся к перечню режимов наложения в верхней менюшке окна слоёв, раскрыв список режимов обычным щелчком мыши по кнопке-стрелке:
Перед нашими глазами появился перечень режимов наложения слоя:
A давайте усилим контрастность, так усилим. Выберем из перечня режим «Линейный затемнитель»:
И вот что мы получили в результате:
Ну вот, для работы инструментом «Быстрое выделение» всё готово. Наводим курсор мыши на нужный нам в данный момент инструмент «Быстрое выделение» в окошке инструментов:
И щелчком левой кнопки мыши выбираем его. Курсор мыши превратился в кружок с перекрестием внутри.
Теперь уделим внимание техническим настройкам инструмента. Переведём свой взгляд на блок управления этими самыми техническими настройками:
Инструмент должен работать в режиме «Добавить к выделенной области». Чтобы так и было, нажмём на значок инструмента с плюсиком. Если значок подсвечивается синим цветом, то тогда щёлкать мышкой по нему не нужно, — режим уже активизирован:
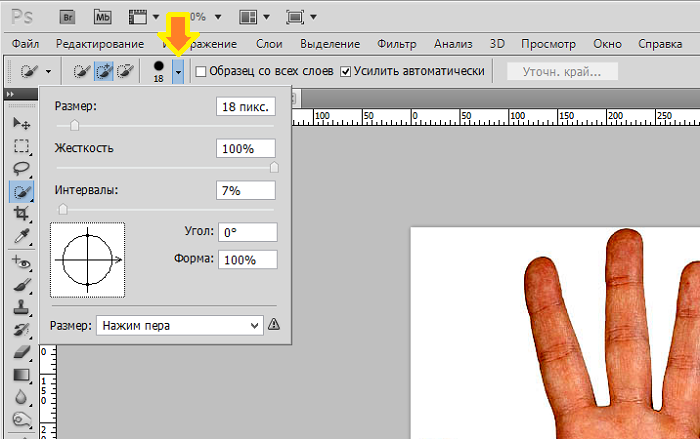
Далее нам нужно отрегулировать размер инструмента, а именно диаметр, ведь мы видим инструмент-курсор в форме кружочка с перекрестием в центре. Вновь обратимся к блоку настроек и отрегулируем диаметр:
Вновь обратимся к блоку настроек и отрегулируем диаметр:
Если установить значение 3 или 5, то выделение будет более чётким. Если выбрать значение значительно больше видимого нам сейчас, а видим мы значение 18, то начав выделять ладонь, мы будем захватывать белый фон, так как с большим диаметром инструмента уменьшится его чувствительность.
Пожалуй «золотой серединой» можно считать значение, при котором кружок-курсор инструмента будет немного меньше какого-нибудь пальца кисти руки. Для меня удобен диаметр инструмента в пределах 15-22. Я остановил выбор на значении 18. Пожалуй, лучше ориентироваться на свои ощущения и на сам процесс выделения. В зависимости от того, насколько удобно и качественно (нет захвата белого фона) мы осуществляем выделение, нам и нужно двигать ползунок регулировки диаметра инструмента, подбирая оптимальное значение.
Чтобы инструмент работал, как говорится, «на полную катушку», жёсткость нужно установить 100%. Ну вот у нас всё готово к выделению кисти руки. Предлагаю начать выделение с запястья:
Предлагаю начать выделение с запястья:
Интервалы пунктира-выделения тоже устанавливаем не очень большие. В моём случае 7%. Если мы установим интервалы выделения значительно больше, то выделение будет менее ровным, я бы даже сказал, грубым или черновым. Но и это может быть в некоторых случаях нужным. Делаем всё, конечно же, на своё усмотрение.
Ну что же, начнём. Подводим курсор инструмента к запястью. Нажав и удерживая левую кнопку мыши, начинаем вести инструмент вверх по направлению к кончикам пальцев:
Заводим инструмент на большой палец, затем на ладонь и другой палец…, а далее инструмент сработал самостоятельно, и кисть стала полностью охвачена выделением.
Если такого самостоятельного выделения не произошло, то мы плавно ведём курсор инструмента по всем пальцам до полного выделения руки.
В том случае, когда мы почувствовали неудобство в удержании левой кнопки мыши или какой-то физический дискомфорт стала испытывать наша рука, то процесс выделение можно приостановить. Перестанем держать мышку вовсе. Покрутим кистью, разомнём пальчики, а затем вновь продолжим процесс выделения с того места на котором остановились.
Перестанем держать мышку вовсе. Покрутим кистью, разомнём пальчики, а затем вновь продолжим процесс выделения с того места на котором остановились.
Что же делать, если в область выделения всё же попал белый фон? Можно отменить выделение вообще, нажав сочетание клавиш Ctrl+D и начать выделять ладонь заново. А можно обратиться к блоку технических настроек инструмента и переключить режим его работы щелчком мыши, но теперь уже по значку инструмента с минусом:
Менять другие настройки инструмента вовсе не обязательно (диаметр курсора-кружочка, его жёсткость, интервалы самого пунктирного выделения).
Такое переключение режима даёт нам возможность удалить «захват» выделением белого фона:
Ну что же, избавимся от ненужного нам выделения части белого фона. Подводим курсор-кружок инструмента к выделению и, нажав левую кнопку мыши с последующим её удержанием, начинаем сдвигать лишнее выделение в сторону края ладони. Стараемся производить смещение выделения плавно, чтобы не сместить выделение вглубь ладони:
Когда один из участков лишнего выделения коснётся контура ладони, мы переходим к следующему участку выделения и таким же образом смещаем и его.
В том случае, когда мы всё же залезли выделением на ладонь, то тогда нам нужно вновь переключить режим работы инструмента, нажав его значок с плюсом и плавными движениями сместить выделение к краю (контуру) ладони. Для того чтобы выделение было качественным и чётко обтекало контур кисти руки, да и нам самим было удобнее работать лучшим будет, приступая к выделению, увеличить масштаб видимости:
И вот когда у нас всё получилось, а у нас получилось, и я в этом нисколечко не сомневаюсь, мы переходим к той части процесса, которая связана, непосредственно с созданием контура ладони. Отпускаем левую кнопку мыши и делаем выдох облегчения.
Кисть выделена — «муравьи» выделения активно бегут по её контуру, а мы производим смену инструмента и создаём новый слой в окошке слоёв.
Давайте начнём с создания нового слоя. Нажмём в нижней менюшке окна слоёв, значок создания нового слоя. Готово:
Этот новый слой через несколько секунд превратится в слой-контур ладони, а точнее будущий контур.
Теперь произведём смену инструментов или режимов выделения. Обычным щелчком мыши выберем инструмент обычного (не быстрого) выделения. И какой именно инструмент из перечня мы выберем, в нашем данном случае, не имеет значение:
Давайте самый верхний. Он же первый сверху вниз, носящий название «Прямоугольная область»:
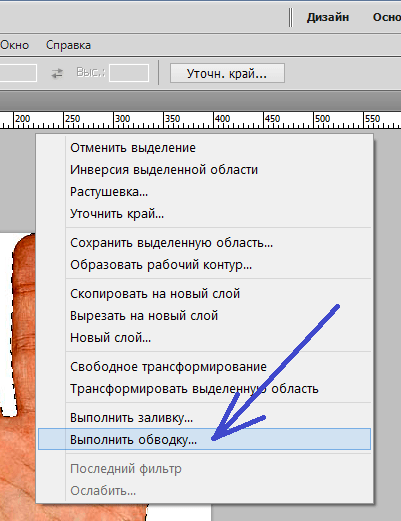
Итак, новый пока ещё пустой слой создан, смена инструмента произведена и теперь, мы заводим курсор инструмента на область ладони и оказываемся курсором внутри выделения. Курсор инструмента имеет вид двух крестиков. Один большой, а другой маленький. Делаем щелчок правой кнопкой мыши. Появилось окошко опций, в котором нам в данный момент интересна опция «Выполнить обводку»:
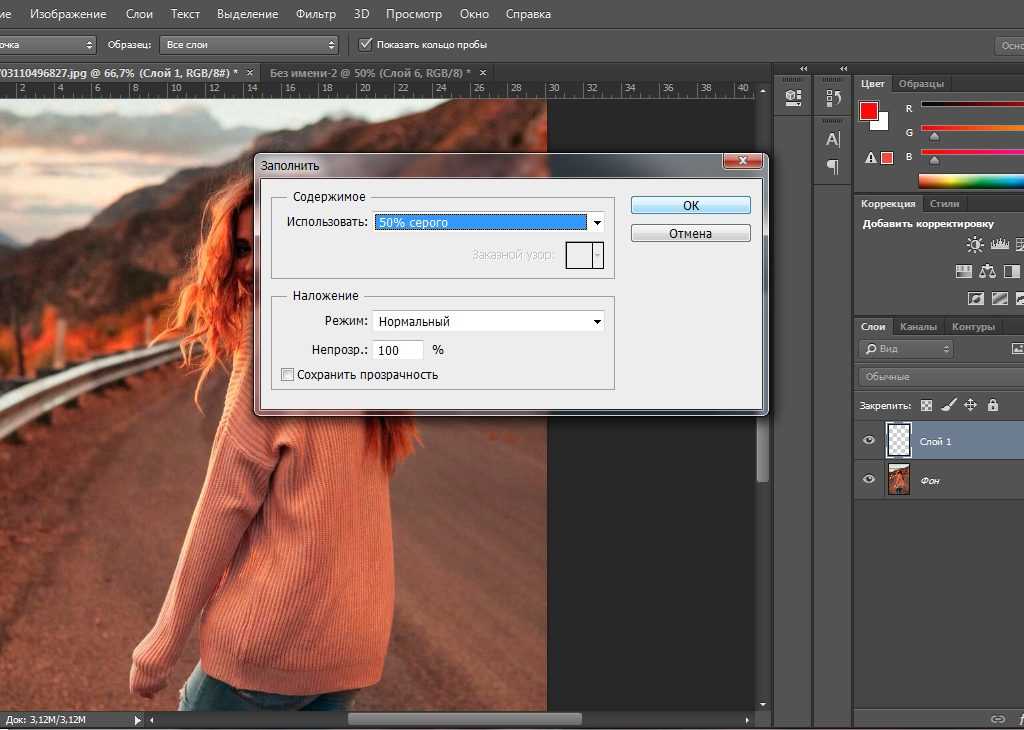
Выберем её. И вот появилось следующее окошко настроек:
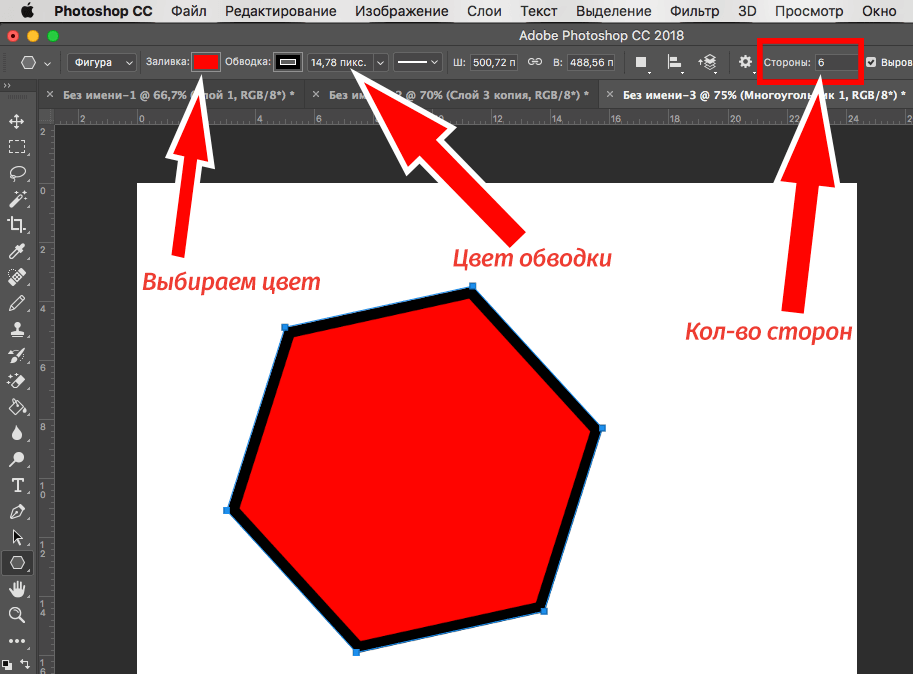
В этом окошке мы можем по своему желанию отрегулировать толщину (ширину) линии контура, её цвет, а также выбрать расположение обводки, а затем нажать кнопку «Ок». Я не буду менять настройки и просто нажму кнопку «Ок». И вот что получилось:
Я не буду менять настройки и просто нажму кнопку «Ок». И вот что получилось:
Для того чтобы мы могли полноценно полюбоваться свои творением, нам необходимо мешающие обзору ненужные видимые элементы скрыть или удалить. Давайте не будем спешить удалять элементы, а просто у части из них отключим видимость. Предлагаю начать со слоёв. В окошке слоёв щёлкнем мышкой по значку «Глаз» у слоя-фона и слоя фона копия:
Далее обратимся к верхнему меню и нажмём кнопку «Выделение», открыв этим действием нужное нам окошко опций, в котором выберем действие «Отменить выделение»:
Ну вот, другое дело:
Чтобы быть уверенными в том, что созданный нами контур без изъянов и дефектов, увеличим масштаб видимости (версия Фотошоп CS5):
К сожалению надо признать, что контур получился «так-себе». Линия контура имеет много неровностей, которые были заметны уже в самом начале его создания и при 100% масштабе видимости.
Используя технику создания контура из выделения, мы не должны увлекаться затемнением (осветлением) выделяемой области будущего контура. Чрезмерное усиление контраста усиливает имеющиеся шероховатости у изображений, с которым мы работаем, даже если они и хорошего качества.
Чрезмерное усиление контраста усиливает имеющиеся шероховатости у изображений, с которым мы работаем, даже если они и хорошего качества.
Кроме этого, само изображение может не являться оригиналом. Так, изображение ладони, с которой мы только что работали, уже подвергалось не очень качественной обработке в каком-то редакторе изображений, что и отразилось на созданном нами контуре из выделения. Именно размещение изображений на белом фоне позволяет скрывать шероховатость контура с одновременным уменьшения контраста объекта (осветление).
Но при всех тех неровностях получившегося контура, занижать удобство и значительность техники создания контура из выделения всё же не стоит.
В ближайшее время мы продолжим говорить о создании контуров с использованием других техник, ну или подходов.
Оставить комментарий
Drupal
WordPress
Word
Excel
PowerPoint
Movie Maker
Все разделы
Домашний мини сервер Shuttle
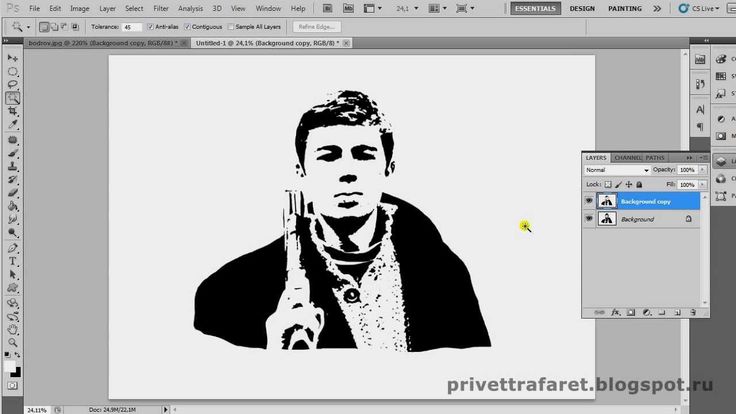
Обработка контура в фотошопе (для начинающих)
Подготовка отсканированного или сфотографированного контурного рисунка для последующей раскраски
Конечно, ничего нового я здесь говорить не собираюсь, тем кто начинает осваивать фотошоп — это может и пригодится.
Вариантов как это сделать множество, можно сделать и лучше, и проще…
Внимание!
Это пошаговый пример моей работы, а не урок.
Самому еще учиться и учиться, так что на роль гуру я не претендую…
Написал так, как я обычно делаю, заменив некоторые команды на более понятные и логичные (имхо) для тех кто начинает осваивать.
Способов можно придумать много, кому как удобнее (логичнее, комфортнее..)
Например отсканированную картинку поставить верхним слоем и назначить слою режим Multiply. И в нижнем слое можно спокойно красить цветом, не боясь закрасить контур…
Или когда бывает нужен мягкий контур — например карандашный, со всеми прозрачностями и полутонами, в этом случае маска меня как раз и спасает.
Если отбросить детали, взять хорошую отсканенную картинку, то все делается на три-четыре:
— создаем новый слой и заливаем цветом (черным, белым, зелёным…)
— щелкаем значок маска — помещаем картинку,
— нажимаем Ctrl+I.
Все!… 🙂
И никаких лишних телодвижений…
Если понадобится вдруг после покрасить контур хоть в цвета радуги и сохранить все полупразчные штрихи карандашного рисунка — делается на раз:
— нажимаем значок защиты прозрачности и красим.
Если есть свои варианты — пишите. Можно с примерами и картинками 🙂
А это один из множества.
Который мне удобнее (и ленивее)… 🙂
Если нет сканера под рукой — можно снять на цифровой фотоаппарат. Как сделал я в этом примере.
Картинка нарисована рапидографом (0.5) на половине ватманского листа (А2).
В пунктах я пишу клавиатурные команды, а в скринах — показываю как это сделать через меню. С клавиатуры удобнее и быстрее. Если привыкнуть к клавиатурным командам — весь этот длинный пример можно сделать за 15-20 сек.
Можете взять свою картинку и попробовать повторить, но результат может немного отличаться…
Все картинки тыкабельны…
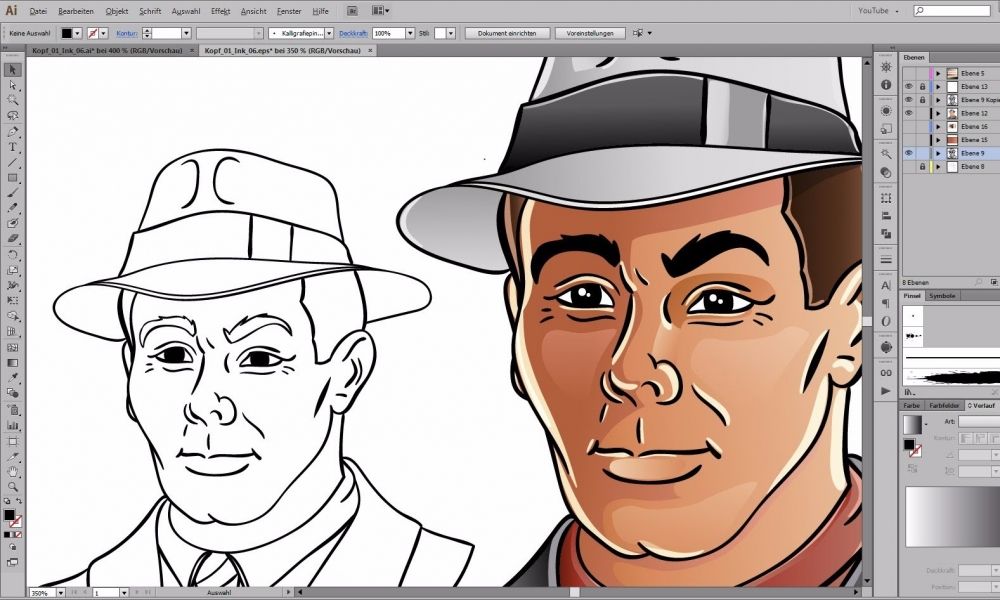
1. Открываю файл, кадрирую инструментом Crop Tool (C)
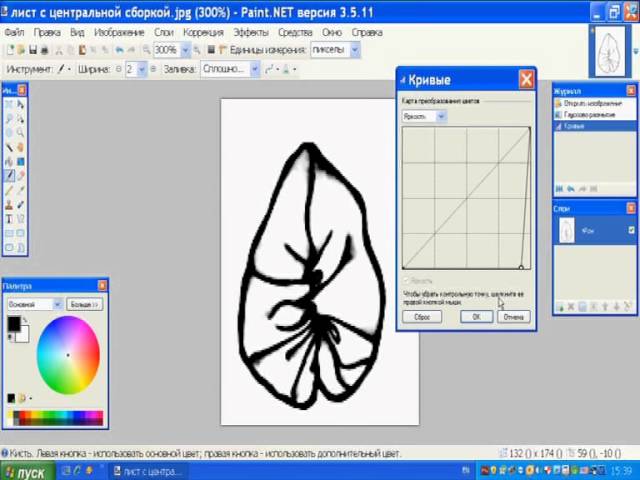
2. Чтобы высветлить фон картинки, в окне Layers создаю корректирующий слой — Curves.
Чтобы высветлить фон картинки, в окне Layers создаю корректирующий слой — Curves.
Можно воспользоваться инструментом — Brightness/Contrast «яркость/контраст», мне удобнее с помощью Curves «кривых».
Можно также применить Curves и на самом слое, но создав корректирующий слой — я всегда имею возможность вернуться и подправить результат, если он вдруг не устроит меня в дальнейшем.
3. Двигаю кривую к черному- затемняя картинку. Это позволяет увидеть места где неравномерный фон фотографии темнее.
(В настройках по умолчанию — белый и черный расположены наоборот. В этом случае «кривую» надо двигать вниз. Чтобы изменить как в примере — надо нажать на стрелку отмеченную синим кружком).
Выбираю инструмент Set White Point — «установить белую точку» (белая пипетка слева) и ставлю в самом темном месте фона соприкасающегося с картинкой.
4. Подтягиваю кривую ближе к черному — утемняя линию контура,
линия получается плотнее.
5. Выделяю картинку. Удобнее с клавиатуры: Ctrl+A.
(Если привыкнуть к клавиатурным командам — весь этот длинный пример можно сделать за 15-20 сек.)
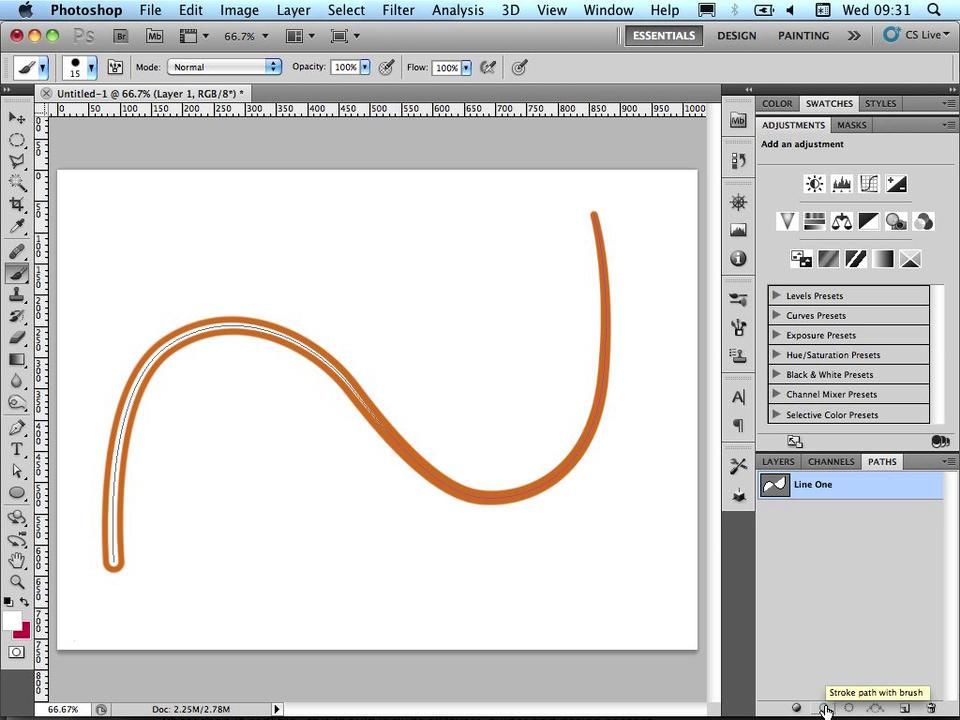
6. Копирую видимое изображение — Copy Merget: Shift+Ctrl+C…
7. И вставляю его — Ctrl+V.
Слитая картинка вставляется в новый верхний слой.
(По поводу пункта 6 и 7, можно сократить до 1 движения рукой: Ctrl+ Shift+ Alt+ E — склеивает на новом все видимые слои, очень удобно)
8. Назначаю слою режим Multiply
9. Для первого варианта этого достаточно. Нижние слои можно слить и раскрашивать. В верхнем слое также можно нажать на «замок», чтобы случайно не испортить картинку с контуром.
Но бывает так, что для работы нужен чистый контур на прозрачном фоне.
Продолжаю:
10. Создаю новый слой:
11. Выделяю картинку: Ctrl+A,
12. Заливаю фон черным цветом (Foreground Color): Alt+Bacsp (стрелка над Enter)
13. В окне Layers добавляю маску к новому слою — Add layer mask
В окне Layers добавляю маску к новому слою — Add layer mask
14. Перехожу в режим просмотра и редактирования маски — нажимаю мышкой, с нажатой клавишей Alt, на маску. Иконка маски оказывается в «рамочке».
15. Теперь скопированное, еще в пунте 6: Copy Merget: Shift+Ctrl+C, изображение помещаю на маску — Ctrl+V. (можно сразу почистить оставшийся по краям шум, но сделаю это позже)
16. Инвертирую картинку на маске — Ctrl+I. Получается такой вот негатив.
17. Если снова кликнуть мышкой с Alt-ом на маске или просто мышкой на любом слое — можно увидеть картинку в нормальном режиме. Все что залито на маске белым — в режиме нормального просмотра показывается цветом, которым залит слой (в 12 пункте).
Опс, что-то я отвлекся…
18. Снова щелкаю на маске, чтобы выделить её .
(Определить что выделенно на слое, маска или изображение, можно по появившейся рамочке).
Нажимаю на корзину — Delete layer, в диалоговом окне нажимаю — Apply (применить маску к слою).
Можно просто перетащить слой на корзину, при выделенной маске.
19. Нижний слой заливаю цветом фона — белым
20. Вот и дошла очередь до оставшихся шумов на картинке: выделяю с помощью инструмента лассо чистый фон вокруг картинки. Я уже успел по привычке щелкнуть на защиту прозрачности и на слое появился значок «замок» (синий кружок). Теперь его надо снять (синяя стрелка).
21. Инверсирую выделение — Shift+Ctrl+I
22. Теперь удаляю все выделенное — Bacsp (стрелка над Enter).
(Обычно я вычищаю оставшийся мусор на корректирующем слое, с помощью прозрачных градиентов, но в этом примере не хочу вас запутывать).
23. Грязи стало меньше, но она еще все-таки есть. В этом виноват нижний слой. Он хоть и залит белым цветом но, из за назначенного режима Multiply, сквозь него просвечивают нижние слои. Если вы еще помните, для первого примера я назначил ему режим Multiply (в пункте 8)…
— Меняю режим слоя на Normal.
24. Снимаю выделение Ctrl+D
Можно также щелкнуть мышкой в любом свободном от выделения месте на картинке.
Ставлю «защиту» на слой с контуром.
(Лучше нажать на «замок» — это не даст случайно испортить слой с контуром).
25. Сохраняю. Ctrl+S
Написал как мог, особо не пиннайте… если что непонятно — спрашивайте. 🙂
PS
Если будет интересно, позже сделаю описание по раскраске этой картинки.
Метки: photoshop, воздушный шар, примеры
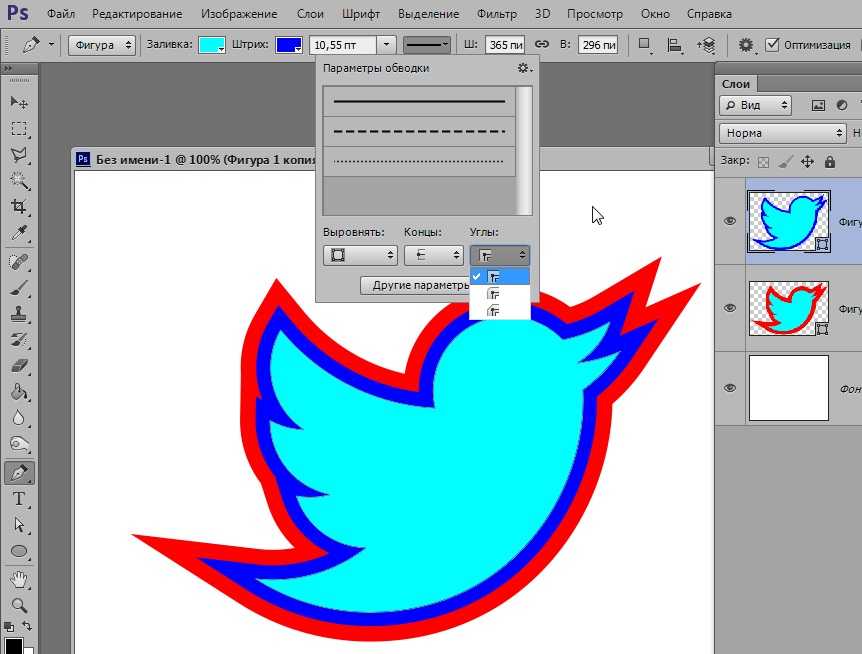
Adobe Photoshop — Как создать прозрачную обводку или контур вокруг векторной фигуры?
спросил
Изменено 6 месяцев назад
Просмотрено 32к раз
Я пытаюсь создать прозрачную обводку вокруг внутренней формы сердца, которая выбивает нижний слой «легких», чтобы открыть красный нижний слой.
Кажется, я не смог создать это как настоящий штрих (который, в любом случае, показал бы только формы «легких» под ним, а не красный нижний слой), и моей следующей попыткой было продублировать сердце, увеличить его и использовать его как маску, но это тоже не помогло, так как это не ровный контур сердца.
Есть идеи, как лучше всего это сделать? Заранее спасибо.
- Adobe-Photoshop
- формы
- обводка
3
Лучший способ, который я нашел для этого, заключается в следующем:
Создайте обводку (любого цвета) подходящего размера для фигуры, для которой вы хотите сделать обводку прозрачной (хотя она будет выглядеть так, эта будет не совсем то, что вы делаете для ее достижения.)
Разделите эту обводку на отдельный слой, щелкнув правой кнопкой мыши стили слоя фигуры и выбрав «Создать слои». Не обращайте внимания на других пока.

Теперь он находится на отдельном слое. Удерживая клавишу Cmd, щелкните форму обводки на панели слоев, чтобы выбрать форму.
Инвертируйте выделение, удерживая Shift + Cmd + I или Select > Inverse вверху.
Выберите слой ниже, который вы будете маскировать с помощью эффекта слоя с отдельной обводкой.
Выберите «Добавить маску слоя» в нижней части панели слоев.
Сотрите слой с эффектом обводки.
Чтобы навести порядок, при желании объедините этот нижний слой с верхним слоем и всеми эффектами отдельных слоев, чтобы создать один слой.
Прозрачная обводка, наверное, не лучший способ на нее посмотреть. Для этого вам нужно будет использовать маски (в данном случае векторные маски).
Общий рабочий процесс заключается в заливке слоя цветом, создании контура и переходе слой>векторная маска. Теперь это будет контролировать, что из этого слоя будет видимым. Выбрав маску, вы увидите в раскрывающемся списке вверху несколько параметров для объединения/вычитания/пересечения/исключения. Если вы поиграете с этими функциями, включая объединение нескольких путей в маске, вы скоро получите то, что вам нужно.
Выбрав маску, вы увидите в раскрывающемся списке вверху несколько параметров для объединения/вычитания/пересечения/исключения. Если вы поиграете с этими функциями, включая объединение нескольких путей в маске, вы скоро получите то, что вам нужно.
2
Я не уверен, что вы пытаетесь сделать.
Для ровного контура вам, вероятно, понадобится Object > Path > Offset Path вместо простого дублирования и масштабирования формы сердца.
Редактировать: я только что понял, что вы использовали Photoshop в качестве тега, и мой предыдущий совет касается Illustrator.
Я всегда просто копировал слой, вокруг которого хочу сделать обводку (Ctrl-j), добавлял к этому новому слою обводку идеальной ширины, растрировал стиль слоя, затем переходил к параметрам наложения, устанавливал непрозрачность заливки на 0 и установите нокаут на глубокий, затем нажмите «ОК» и объедините его со слоем, на котором будут легкие.
Вот как это можно сделать в Photoshop 2022
Создайте обводку на новом слое — залейте любым цветом, не имеет значения.
Щелкните правой кнопкой мыши слой с обводкой и откройте параметры наложения. Установите непрозрачность заливки на 0%
Установите для нокаута значение «глубоко», и обводка станет прозрачной, скрывая все, что находится под ней. Если вам нужно только пройтись по некоторым вещам, сгруппируйте эти вещи в папку со слоем обводки и установите нокаут на «неглубокий» — он будет нокаутировать все в этой групповой папке, но ничего за ее пределами.
Зарегистрируйтесь или войдите в систему
Зарегистрируйтесь с помощью Google
Зарегистрироваться через Facebook
Зарегистрируйтесь, используя электронную почту и пароль
Опубликовать как гость
Электронная почта
Требуется, но не отображается
Опубликовать как гость
Электронная почта
Требуется, но не отображается
Нажимая «Опубликовать свой ответ», вы соглашаетесь с нашими условиями обслуживания, политикой конфиденциальности и политикой использования файлов cookie
.
контуров изображений в Photoshop | Добавляем белые контуры к изображениям
Автор Нейт МакКаллистер
Последнее обновление 3 сентября 2021 г.
Вы видите их все время. Эти потрясающе выглядящие миниатюры YouTube с белыми контурами вокруг изображений без фона. Мне нравится, как они выглядят. Если вы читаете это, вы, вероятно, тоже.
Казалось, что это будет легко сделать. Это было не так просто, как я ожидал. После быстрого поиска в Google я понял, что на самом деле это было немного сложнее, чем казалось на первый взгляд.
tl-preload-form»>
Я написал этот пост в блоге, потому что хотел максимально упростить его для вас. купите фотошоп… Я не нашел бесплатной альтернативы, которая может делать белые контуры вокруг изображений, как я собираюсь вам показать
Вот как добавить контуры вокруг изображений в фотошопе
Удалить фон намного проще если у вас есть сильный контраст между фоном (то, что вы хотите удалить) и передним планом (частью, которую вы хотите сохранить). Сейчас я использую зеленый экран для большинства своих изображений. Если у вас нет зеленого экрана, постарайтесь создать сильный контрастный фон, цвета которого не похожи на цвета переднего плана.0005
Сейчас я использую зеленый экран для большинства своих изображений. Если у вас нет зеленого экрана, постарайтесь создать сильный контрастный фон, цвета которого не похожи на цвета переднего плана.0005
Шаг №1 Откройте изображение, которое хотите использовать в Photoshop
Откройте Photoshop, выберите «Открыть», а затем выберите изображение, с которым хотите работать.
Вы также можете создать новый файл и перетащить изображение на фон, но я предпочитаю открывать изображение, так как это не требует удаления нескольких фоновых слоев (вы удалите только один).
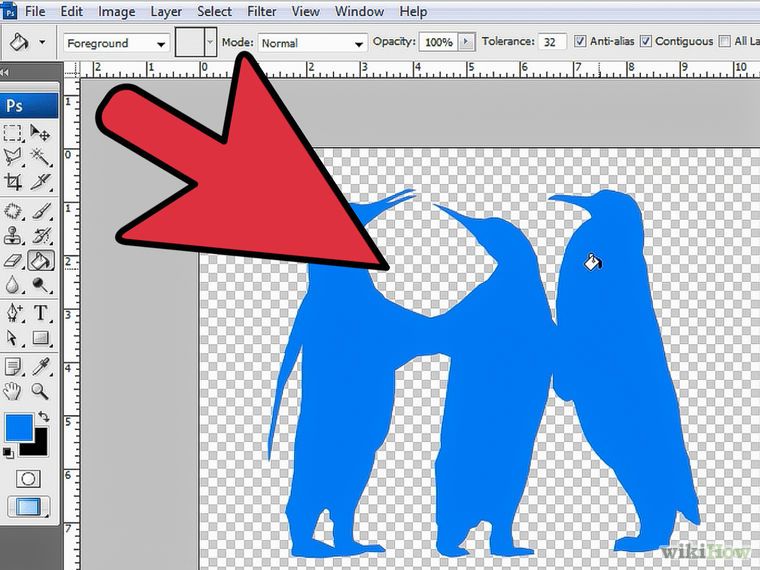
Шаг 2. Выделите передний план из фона
После того, как вы начнете свой проект, вы будете использовать инструмент быстрого выбора, чтобы выбрать область, которую хотите изолировать.
Если у вас есть четко определенный фон, это довольно просто. Если нет, вам придется немного поработать над тем, чтобы передний план обрезался по сравнению с фоном.
Если части вашего изображения не идентифицируются должным образом с помощью инструмента быстрого выбора, вам придется использовать функцию + и -, чтобы выбрать части, которые должны и не должны быть включены в передний план.
Функция масштабирования — ваш лучший друг при точной настройке изображений. Если вы оставите слишком много грубых краев, это в конечном итоге будет выглядеть очень странно. Увеличьте изображение как можно ближе и обязательно удалите фон и оставьте передний план как можно ближе.
Я не зацикливаюсь на мелочах и часто обрезаю изображение, чтобы избежать слишком большого редактирования 🙂
Эта часть может потребовать небольшой практики. Если на вашем изображении нет сильных теней и других контрастов, у вас не должно возникнуть особых проблем с использованием только быстрого выбора.
Шаг 3. Скопируйте и вставьте передний план
После того, как вы выбрали передний план, вам нужно «перенести его вперед, скопировав и снова вставив как отдельный слой». 0005
0005
На Mac используйте CMD+C, а затем CMD + V.
На ПК используйте CTRL +C, а затем CTRL +V
Это «отделит» выбранную вами часть от фона и теперь будет отображаться как это собственное
Шаг 4. Удаление исходного слоя
Теперь у вас должно быть 2 слоя, если вы открыли изображение напрямую, и 3, если вы вставили изображение в новый проект.
- Исходное изображение
- Выбранное вами изображение переднего плана (часть, которую вы хотите сохранить)
- Оригинальный фон (только если вы перетащили файл).
Удалите исходное изображение и исходный пустой фон (если применимо).
У вас останется только выбранный передний план с прозрачным фоном.
Шаг № 5 Выберите «Параметры наложения» на переднем слое
Теперь, когда у вас есть только один слой, щелкните его правой кнопкой мыши и выберите «Параметры наложения»,
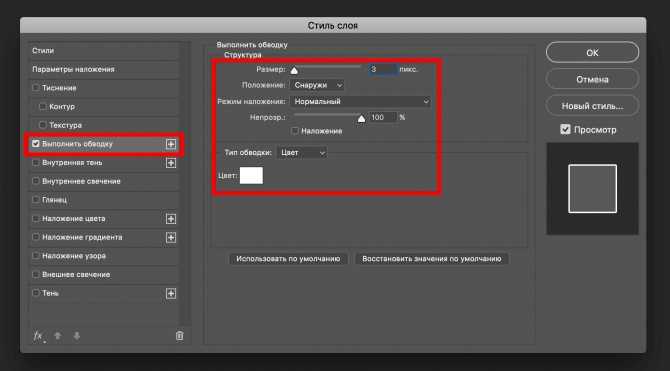
Шаг № 6 Выберите «Обводка»
В параметрах наложения выберите «мазок». Как только вы это сделаете, вокруг вашего изображения должен появиться контур.
Как только вы это сделаете, вокруг вашего изображения должен появиться контур.
Вы можете изменить внешний вид (ширину, цвет и т. д.) в параметрах наложения.
После того, как вы сделали это один раз, вы можете использовать тот же штрих по умолчанию в будущей работе.
Шаг № 7 Загрузите готовое изображение
После того, как вы добавили обводку и удалили фон, вы можете экспортировать файл в формате .png и использовать его в других инструментах, таких как Canva или RelayThat, для завершения миниатюры.
Если вы хотите использовать фотошоп для всего этого, дерзайте! Я предпочитаю Канву.
Вот конечный продукт, который я только что сделал (в Canva, следуя шагам, которые я только что показал).
Хорошо, твоя очередь! Иди делай миниатюры!
- Adobe Photoshop (20 долларов в месяц/доступна бесплатная пробная версия) — это платное программное обеспечение, которое я использовал в этом руководстве.
 Я не знаю никаких бесплатных альтернатив, которые позволят вам добавить белые контуры, но я призываю вас искать, если хотите, и, пожалуйста, оставьте комментарий, если вы что-то найдете!
Я не знаю никаких бесплатных альтернатив, которые позволят вам добавить белые контуры, но я призываю вас искать, если хотите, и, пожалуйста, оставьте комментарий, если вы что-то найдете!
- Зеленый экран Elgato (149 долларов США)) — Один из зеленых экранов, который я использую, чтобы убедиться, что мой фон легко удалить. Этот складной, но все еще довольно большой.
- Canva (бесплатно) — веб-инструмент, который я использую для создания миниатюр (после того, как я добавил белые контуры и удалил фон в фотошопе).
Об авторе, Нейт Маккалистер
Нейт является основателем и основным участником EntreResource.com и автором Evergreen Партнерский маркетинг. Он ведет активный образ жизни, строит бизнес и воспитывает четверых детей, Сойера, Брукса, Вана и Луа, вместе со своей красивой женой Эмили. Его основные интересы включают копирайтинг, экономику и фортепиано.