3D объект из плоской картинки в фотошопе.
Содержание
быстрая навигация по статье
Посмотреть видео-урок
В данном уроке мы рассмотрим способ создания простых 3d объектов из плоских изображений в 3d редакторе photoshop. В одном из уроков я показывал способ создания простых 3d объектов с помощью функции скручивания, в данном случае мы будем делать из плоского изображения 3d объект с помощью, так называемой, функции раздувания. Мы в буквальном смысле будем раздувать плоское изображение в 3d объект.
1. Подготовка изображения с объектом
Для работы я нагуглил изображение жука, которого в народе называют «божьей коровкой», вид изображение я подбирал специально сверху. Объект на изображении должен быть именно плоским, то есть находиться в одной плоскости. Если изображение чуть сбоку, там чуть снизу и тому подобное, то оно не подойдет!
Объект на изображении должен быть именно плоским, то есть находиться в одной плоскости. Если изображение чуть сбоку, там чуть снизу и тому подобное, то оно не подойдет!
Первым делом, нам необходимо снять блокировку слоя, кликнув левой кнопкой мыши по иконке замочка слоя с изображением.
Теперь необходимо данный объект вырезать с фона, в данном случае это сделать просто, с помощью инструмента «волшебный ластик». Выбираем данный инструмент и кликаем по белому фону.
Теперь давайте немного уменьшим наш объект, для того чтобы было удобнее с ним в 3d работать и что бы вам было всё видно. Выберем в верхнем меню «Редактирование» — «Свободное трансформирование» и настроим нужный нам размер объекта.
2. Создание 3D объекта из изображения
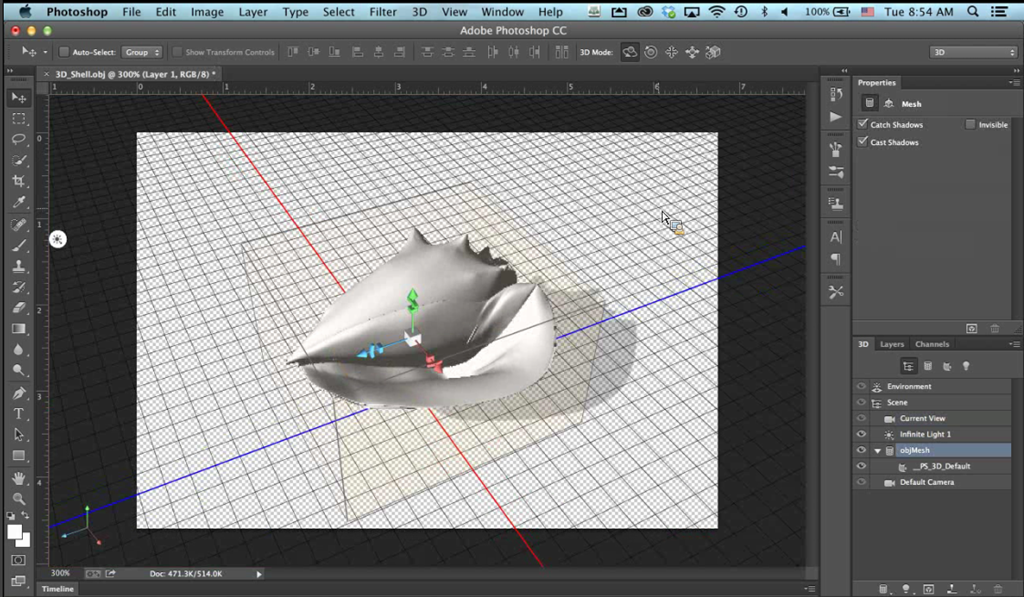
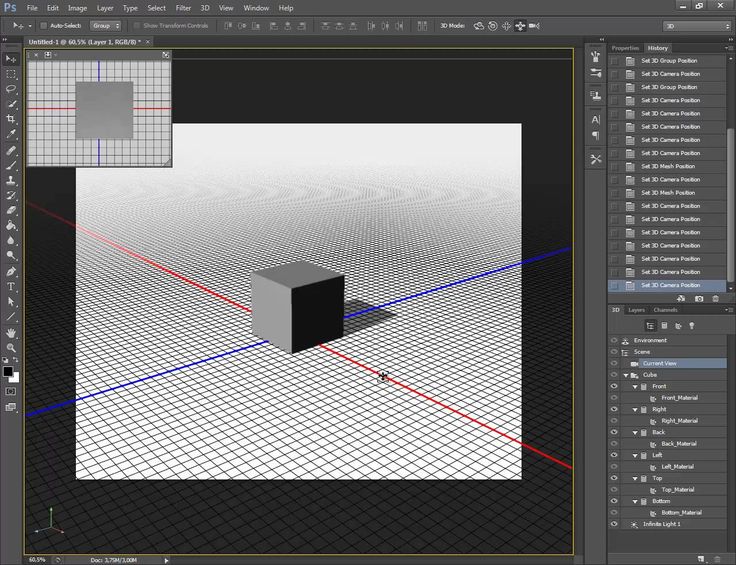
При выделенном слое с объектом выбираем в верхнем меню «3d» — «новая 3d экструзия из выделенного слоя», нажимаем «да» и photoshop переключает нас в 3d редактор.
Здесь, как мы видим, у нас уже произошло выдавливание.
Мы убавим значение глубины экструзии до минимума и отключим тени, потому что наш 3d объект будет накладываться на какой-то коллаж и тени мы там сами сможем дорисовать.
Далее, в наборе фигур, нам необходимо выбрать «раздувание». Называется оно «Раздувание в виде подушки». Кликаем и смотрим, сразу же у нас получается вот такой 3d объект.
Здесь, как мы видим, текстуры у него что сверху, что снизу — одинаковые, но нам это не важно, потому что жук у нас будет все равно ползти на брюхе и нижние текстуры будет не видно. Даже если что-то там, где-то и будет видно, то это всегда можно подкрасить.
Теперь надо его доработать, потому что «божья коровка» слишком плоской получилась. Мы переходим вот в эту вот вкладку, которая называется «Капитель» и здесь устанавливаем стороны, которые мы будем раздувать. Вместо значения «Спереди и сзади» устанавливаем «Спереди» и настраиваем угол с интенсивностью.
Угол мы поставим на 90 градусов и интенсивность выставим на глаз, вот такой жук у нас получился.
Ну и теперь ее можно поставить на какую-то композицию, допустим, на цветок и отрендерить. Нажимаем «3d» — «рендеринг слоя» и ждем.
Объект отрендерился и теперь мы можем посмотреть что получилось. Если мы перейдем во вкладку «слои» и преобразуем этот 3d слой в смарт-объект, то увидим, что у нас вот такой вот жук получился на прозрачном фоне.
3. Подгоняем 3D объект под фоновое изображение
Давайте рассмотрим на примере, как посадить этого жука, допустим, на цветок. Я взял изображение цветка и с жуком мы проделываем все то же самое, что и при подготовке к 3d. То есть, снимаем блокировку слоя, удаляем задний фон инструментом «Волшебный ластик» и перетаскиваем его на это изображение с цветком. Далее настраиваем нужный размер насекомого «Свободным трансформированием». Размер можно будет подогнать и потом, я пока что оставлю вот такой размер, чтобы было удобно работать, а в дальнейшем еще немного уменьшу.
При выделенном слое с жуком выбираем в верхнем меню «3d» — «новая экструзия», опять же выбираем «раздувание», убираем тени, настраиваем интенсивность и угол. Вообщем все тоже самое, что и делали до этого. Таким образом мы просто подгоняем под фон 3D объект. Оставим примерно вот такое положение.
Вообщем все тоже самое, что и делали до этого. Таким образом мы просто подгоняем под фон 3D объект. Оставим примерно вот такое положение.
Ну и далее выбираем в верхнем меню «3d», делаем рендеринг, затем переходим во вкладку «слои» и преобразуем наш 3d объект в смарт-объект. В результате получаем вот такое изображение.
Божью коровку теперь можно уменьшить, подогнать под размеры цвета, ну и наложить тени, блики и т.п.. В одном из уроков я подробно рассматривал способ, с помощью которого можно вписать объект в любой фон в фотошопе.
4. Раздувание объекта с обеих сторон
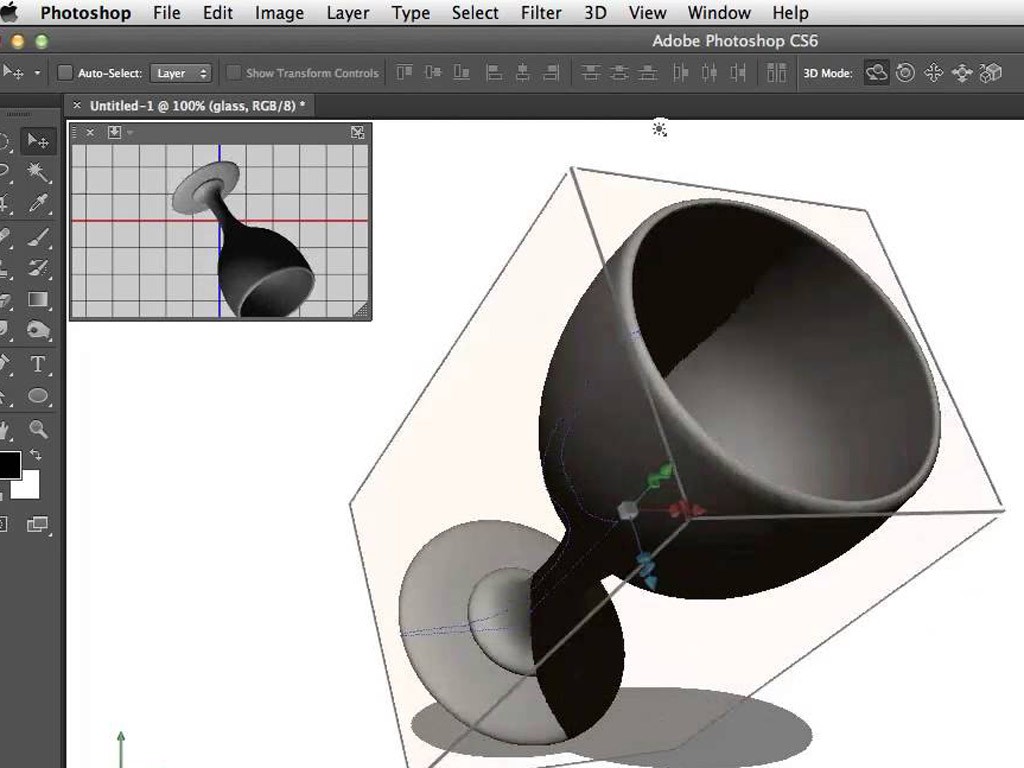
Как видите, достаточно просто из плоской картинки раздуть какой-то 3d объект. Теперь рассмотрим немного другой пример — это раздувание с обеих сторон. Мы жука раздували только сверху, рассмотрим вот такой объект, как груша и проделываем то же самое, то есть снимаем блокировку слоя, вырезаем грушу с нашего фона, так же немного уменьшаем, так же делаем «3d» — «новая 3d экструзия из выделенного слоя». У нас получается вот такой вот объект.
У нас получается вот такой вот объект.
Опять же убираем все тени и выбираем «Раздувание в виде подушки». У нас получается объект, переходим опять во вкладку «накопитель» и здесь мы оставляем спереди и сзади стороны, настраиваем угол на 90 и интенсивность прибавляем. Смотрим чтобы у нас груша была такая, пропорциональная, не плоская.
Вот таким образом, мы сделали 3d грушу, которую так же можно использовать в каком-нибудь коллаже. Таким вот лёгким способом вы можете разнообразить свои работы какими-нибудь простыми 3d объектами.
Поделиться:
Создание 3D-объектов и анимаций в Photoshop
Руководство пользователя Отмена
Поиск
Последнее обновление Oct 26, 2021 08:00:00 AM GMT
- Руководство пользователя Photoshop
- Введение в Photoshop
- Мечтайте об этом. Сделайте это.
- Новые возможности Photoshop
- Редактирование первой фотографии
- Создание документов
- Photoshop | Часто задаваемые вопросы
- Системные требования Photoshop
- Перенос наборов настроек, операций и настроек
- Знакомство с Photoshop
- Photoshop и другие продукты и услуги Adobe
- Работа с графическим объектом Illustrator в Photoshop
- Работа с файлами Photoshop в InDesign
- Материалы Substance 3D для Photoshop
- Photoshop и Adobe Stock
- Работа со встроенным расширением Capture в Photoshop
- Библиотеки Creative Cloud Libraries
- Библиотеки Creative Cloud в Photoshop
- Работа в Photoshop с использованием Touch Bar
- Сетка и направляющие
- Создание операций
- Отмена и история операций
- Photoshop на iPad
- Photoshop на iPad | Общие вопросы
- Знакомство с рабочей средой
- Системные требования | Photoshop на iPad
- Создание, открытие и экспорт документов
- Добавление фотографий
- Работа со слоями
- Рисование и раскрашивание кистями
- Выделение участков и добавление масок
- Ретуширование композиций
- Работа с корректирующими слоями
- Настройка тональности композиции с помощью слоя «Кривые»
- Применение операций трансформирования
- Обрезка и поворот композиций
- Поворот, панорамирование, масштабирование и восстановление холста
- Работа с текстовыми слоями
- Работа с Photoshop и Lightroom
- Получение отсутствующих шрифтов в Photoshop на iPad
- Управление параметрами приложения
- Сенсорные ярлыки и жесты
- Комбинации клавиш
- Изменение размера изображения
- Прямая трансляция творческого процесса в Photoshop на iPad
- Исправление недостатков с помощью восстанавливающей кисти
- Создание кистей в Capture и их использование в Photoshop
- Работа с файлами Camera Raw
- Создание и использование смарт-объектов
- Коррекция экспозиции изображений с помощью инструментов «Осветлитель» и «Затемнитель»
- Бета-версия веб-приложения Photoshop
- Часто задаваемые вопросы | Бета-версия веб-приложения Photoshop
- Общие сведения о рабочей среде
- Системные требования | Бета-версия веб-приложения Photoshop
- Комбинации клавиш | Бета-версия веб-приложения Photoshop
- Поддерживаемые форматы файлов | Бета-вервия веб-приложения Photoshop
- Открытие облачных документов и работа с ними
- Совместная работа с заинтересованными сторонами
- Ограниченные возможности редактирования облачных документов
- Облачные документы
- Облачные документы Photoshop | Часто задаваемые вопросы
- Облачные документы Photoshop | Вопросы о рабочем процессе
- Работа с облачными документами и управление ими в Photoshop
- Обновление облачного хранилища для Photoshop
- Не удается создать или сохранить облачный документ
- Устранение ошибок с облачными документами Photoshop
- Сбор журналов синхронизации облачных документов
- Общий доступ к облачным документам и их редактирование
- Общий доступ к файлам и комментирование в приложении
- Рабочая среда
- Основные сведения о рабочей среде
- Более быстрое обучение благодаря панели «Новые возможности» в Photoshop
- Создание документов
- Работа в Photoshop с использованием Touch Bar
- Галерея инструментов
- Установки производительности
- Использование инструментов
- Сенсорные жесты
- Возможности работы с сенсорными жестами и настраиваемые рабочие среды
- Обзорные версии технологии
- Метаданные и комментарии
- Комбинации клавиш по умолчанию
- Возможности работы с сенсорными жестами и настраиваемые рабочие среды
- Помещение изображений Photoshop в другие приложения
- Установки
- Комбинации клавиш по умолчанию
- Линейки
- Отображение или скрытие непечатных вспомогательных элементов
- Указание колонок для изображения
- Отмена и история операций
- Панели и меню
- Помещение файлов
- Позиционирование элементов с привязкой
- Позиционирование с помощью инструмента «Линейка»
- Наборы настроек
- Настройка комбинаций клавиш
- Сетка и направляющие
- Разработка содержимого для Интернета, экрана и приложений
- Photoshop для дизайна
- Монтажные области
- Просмотр на устройстве
- Копирование CSS из слоев
- Разделение веб-страниц на фрагменты
- Параметры HTML для фрагментов
- Изменение компоновки фрагментов
- Работа с веб-графикой
- Создание веб-фотогалерей
- Основные сведения об изображениях и работе с цветом
- Изменение размера изображений
- Работа с растровыми и векторными изображениями
- Размер и разрешение изображения
- Импорт изображений из камер и сканеров
- Создание, открытие и импорт изображений
- Просмотр изображений
- Ошибка «Недопустимый маркер JPEG» | Открытие изображений
- Просмотр нескольких изображений
- Настройка палитр цветов и образцов цвета
- HDR-изображения
- Подбор цветов на изображении
- Преобразование между цветовыми режимами
- Цветовые режимы
- Стирание фрагментов изображения
- Режимы наложения
- Выбор цветов
- Информация об изображениях
- Фильтры искажения недоступны
- Сведения о цвете
- Цветные и монохромные коррекции с помощью каналов
- Выбор цветов на панелях «Цвет» и «Образцы»
- Образец
- Цветовой режим (или режим изображения)
- Цветовой оттенок
- Добавление изменения цветового режима в операцию
- Добавление образцов из CSS- и SVG-файлов HTML
- Битовая глубина и установки
- Слои
- Основные сведения о слоях
- Обратимое редактирование
- Создание слоев и групп и управление ими
- Выделение, группировка и связывание слоев
- Помещение изображений в кадры
- Непрозрачность и наложение слоев
- Слои-маски
- Применение смарт-фильтров
- Композиции слоев
- Перемещение, упорядочение и блокировка слоев
- Маскирование слоев при помощи векторных масок
- Управление слоями и группами
- Эффекты и стили слоев
- Редактирование слоев-масок
- Извлечение ресурсов
- Отображение слоев с помощью обтравочных масок
- Формирование графических ресурсов из слоев
- Работа со смарт-объектами
- Режимы наложения
- Объединение нескольких фрагментов в одно изображение
- Объединение изображений с помощью функции «Автоналожение слоев»
- Выравнивание и распределение слоев
- Копирование CSS из слоев
- Загрузка выделенных областей на основе границ слоя или слоя-маски
- Просвечивание для отображения содержимого других слоев
- Слой
- Сведение
- Совмещенные изображения
- Фон
- Выделения
- Рабочая среда «Выделение и маска»
- Быстрое выделение областей
- Начало работы с выделениями
- Выделение при помощи группы инструментов «Область»
- Выделение при помощи инструментов группы «Лассо»
- Выбор цветового диапазона в изображении
- Настройка выделения пикселей
- Преобразование между контурами и границами выделенной области
- Основы работы с каналами
- Перемещение, копирование и удаление выделенных пикселей
- Создание временной быстрой маски
- Сохранение выделенных областей и масок альфа-каналов
- Выбор областей фокусировки в изображении
- Дублирование, разделение и объединение каналов
- Вычисление каналов
- Выделение
- Ограничительная рамка
- Коррекции изображений
- Деформация перспективы
- Уменьшение размытия в результате движения камеры
- Примеры использования инструмента «Восстанавливающая кисть»
- Экспорт таблиц поиска цвета
- Корректировка резкости и размытия изображения
- Общие сведения о цветокоррекции
- Применение настройки «Яркость/Контрастность»
- Коррекция деталей в тенях и на светлых участках
- Корректировка «Уровни»
- Коррекция тона и насыщенности
- Коррекция сочности
- Настройка насыщенности цвета в областях изображения
- Быстрая коррекция тона
- Применение специальных цветовых эффектов к изображениям
- Улучшение изображения при помощи корректировки цветового баланса
- HDR-изображения
- Просмотр гистограмм и значений пикселей
- Подбор цветов на изображении
- Кадрирование и выпрямление фотографий
- Преобразование цветного изображения в черно-белое
- Корректирующие слои и слои-заливки
- Корректировка «Кривые»
- Режимы наложения
- Целевая подготовка изображений для печатной машины
- Коррекция цвета и тона с помощью пипеток «Уровни» и «Кривые»
- Коррекция экспозиции и тонирования HDR
- Фильтр
- Размытие
- Осветление или затемнение областей изображения
- Избирательная корректировка цвета
- Замена цветов объекта
- Adobe Camera Raw
- Системные требования Camera Raw
- Новые возможности Camera Raw
- Введение в Camera Raw
- Создание панорам
- Поддерживаемые объективы
- Виньетирование, зернистость и удаление дымки в Camera Raw
- Комбинации клавиш по умолчанию
- Автоматическая коррекция перспективы в Camera Raw
- Обратимое редактирование в Camera Raw
- Инструмент «Радиальный фильтр» в Camera Raw
- Управление настройками Camera Raw
- Обработка, сохранение и открытие изображений в Camera Raw
- Совершенствование изображений с улучшенным инструментом «Удаление точек» в Camera Raw
- Поворот, обрезка и изменение изображений
- Корректировка цветопередачи в Camera Raw
- Краткий обзор функций | Adobe Camera Raw | Выпуски за 2018 г.

- Обзор новых возможностей
- Версии обработки в Camera Raw
- Внесение локальных корректировок в Camera Raw
- Исправление и восстановление изображений
- Удаление объектов с фотографий с помощью функции «Заливка с учетом содержимого»
- Заплатка и перемещение с учетом содержимого
- Ретуширование и исправление фотографий
- Коррекция искажений изображения и шума
- Основные этапы устранения неполадок для решения большинства проблем
- Преобразование изображений
- Трансформирование объектов
- Настройка кадрирования, поворотов и холста
- Кадрирование и выпрямление фотографий
- Создание и редактирование панорамных изображений
- Деформация изображений, фигур и контуров
- Перспектива
- Использование фильтра «Пластика»
- Масштаб с учетом содержимого
- Трансформирование изображений, фигур и контуров
- Деформация
- Трансформирование
- Панорама
- Рисование и живопись
- Рисование симметричных орнаментов
- Варианты рисования прямоугольника и изменения обводки
- Сведения о рисовании
- Рисование и редактирование фигур
- Инструменты рисования красками
- Создание и изменение кистей
- Режимы наложения
- Добавление цвета в контуры
- Редактирование контуров
- Рисование с помощью микс-кисти
- Наборы настроек кистей
- Градиенты
- Градиентная интерполяция
- Заливка и обводка выделенных областей, слоев и контуров
- Рисование с помощью группы инструментов «Перо»
- Создание узоров
- Создание узора с помощью фильтра «Конструктор узоров»
- Управление контурами
- Управление библиотеками узоров и наборами настроек
- Рисование при помощи графического планшета
- Создание текстурированных кистей
- Добавление динамических элементов к кистям
- Градиент
- Рисование стилизованных обводок с помощью архивной художественной кисти
- Рисование с помощью узора
- Синхронизация наборов настроек на нескольких устройствах
- Текст
- Добавление и редактирование текста
- Универсальный текстовый редактор
- Работа со шрифтами OpenType SVG
- Форматирование символов
- Форматирование абзацев
- Создание эффектов текста
- Редактирование текста
- Интерлиньяж и межбуквенные интервалы
- Шрифт для арабского языка и иврита
- Шрифты
- Поиск и устранение неполадок, связанных со шрифтами
- Азиатский текст
- Создание текста
- Ошибка Text Engine при использовании инструмента «Текст» в Photoshop | Windows 8
- Добавление и редактирование текста
- Видео и анимация
- Видеомонтаж в Photoshop
- Редактирование слоев видео и анимации
- Общие сведения о видео и анимации
- Предварительный просмотр видео и анимации
- Рисование кадров в видеослоях
- Импорт видеофайлов и последовательностей изображений
- Создание анимации кадров
- 3D-анимация Creative Cloud (предварительная версия)
- Создание анимаций по временной шкале
- Создание изображений для видео
- Фильтры и эффекты
- Использование фильтра «Пластика»
- Использование эффектов группы «Галерея размытия»
- Основные сведения о фильтрах
- Справочник по эффектам фильтров
- Добавление эффектов освещения
- Использование фильтра «Адаптивный широкий угол»
- Фильтр «Масляная краска»
- Эффекты и стили слоев
- Применение определенных фильтров
- Растушевка областей изображения
- Сохранение и экспорт
- Сохранение файлов в Photoshop
- Экспорт файлов в Photoshop
- Поддерживаемые форматы файлов
- Сохранение файлов в других графических форматах
- Перемещение проектов между Photoshop и Illustrator
- Сохранение и экспорт видео и анимации
- Сохранение файлов PDF
- Защита авторских прав Digimarc
- Сохранение файлов в Photoshop
- Печать
- Печать 3D-объектов
- Печать через Photoshop
- Печать и управление цветом
- Контрольные листы и PDF-презентации
- Печать фотографий в новом макете раскладки изображений
- Печать плашечных цветов
- Дуплексы
- Печать изображений на печатной машине
- Улучшение цветной печати в Photoshop
- Устранение неполадок при печати | Photoshop
- Автоматизация
- Создание операций
- Создание изображений, управляемых данными
- Сценарии
- Обработка пакета файлов
- Воспроизведение операций и управление ими
- Добавление условных операций
- Сведения об операциях и панели «Операции»
- Запись инструментов в операциях
- Добавление изменения цветового режима в операцию
- Набор средств разработки пользовательского интерфейса Photoshop для внешних модулей и сценариев
- Управление цветом
- Основные сведения об управлении цветом
- Обеспечение точной цветопередачи
- Настройки цвета
- Работа с цветовыми профилями
- Управление цветом документов для просмотра в Интернете
- Управление цветом при печати документов
- Управление цветом импортированных изображений
- Выполнение цветопробы
- Подлинность контента
- Подробнее об учетных данных для содержимого
- Идентичность и происхождение токенов NFT
- Подключение учетных записей для творческой атрибуции
- 3D-объекты и технические изображения
- 3D в Photoshop | Распространенные вопросы об упраздненных 3D-функциях
- 3D-анимация Creative Cloud (предварительная версия)
- Печать 3D-объектов
- 3D-рисование
- Усовершенствование панели «3D» | Photoshop
- Основные понятия и инструменты для работы с 3D-графикой
- Рендеринг и сохранение 3D-объектов
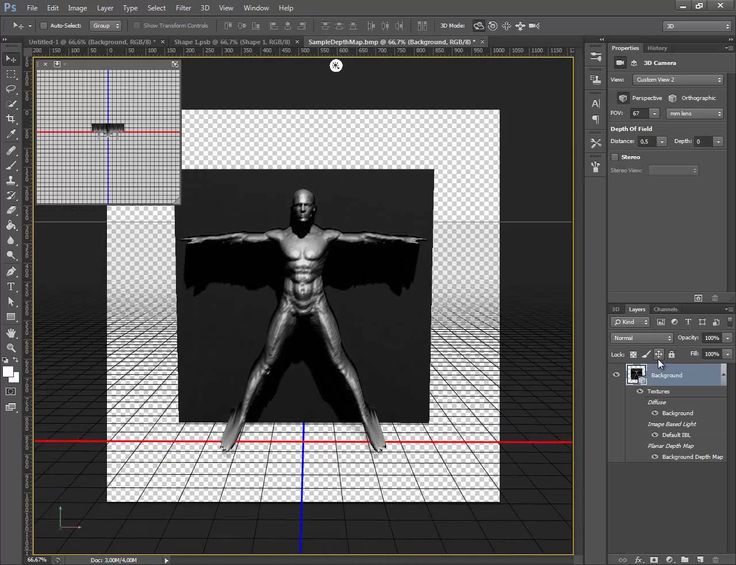
- Создание 3D-объектов и анимаций
- Стеки изображений
- Процесс работы с 3D-графикой
- Измерения
- Файлы формата DICOM
- Photoshop и MATLAB
- Подсчет объектов на изображении
- Объединение и преобразование 3D-объектов
- Редактирование 3D-текстур
- Коррекция экспозиции и тонирования HDR
- Настройки панели «3D»
Photoshop позволяет создавать множество разнообразных базовых 3D-объектов с использованием 2D-слоев в качестве основы. После создания 3D-объекта его можно поместить в 3D-пространство, изменять настройки рендеринга, добавлять источники света или включать его в другие 3D-слои.
После создания 3D-объекта его можно поместить в 3D-пространство, изменять настройки рендеринга, добавлять источники света или включать его в другие 3D-слои.
Преобразуйте двухмерные слои в трехмерные открытки (плоскости с трехмерными свойствами). Если начальным слоем является текстовый слой, все настройки прозрачности сохраняются.
Обернуть 2D-слой вокруг 3D-объекта, например конуса, куба или цилиндра.
Создайте 3D-сетку из содержимого в градациях серого, сохраненного в 2D-изображении.
Смоделируйте технику работы по металлу под названием чеканка путем вытеснения двухмерного объекта в трехмерное пространство. См. раздел Создание 3D-чеканки.
Строить 3D-объемы из мультикадрового файла, например файла изображения DICOM. Photoshop обработает отдельные изображения из файла и создаст на их основе 3D-объект, который можно будет поместить в 3D-пространство, где им можно будет манипулировать и рассматривать с разных сторон.
 Для оптимизации изображения различных материалов во время сканирования, например кости или мягкой ткани, можно использовать различные эффекты рендеринга 3D-объема. См. раздел Создание 3D-тела.
Для оптимизации изображения различных материалов во время сканирования, например кости или мягкой ткани, можно использовать различные эффекты рендеринга 3D-объема. См. раздел Создание 3D-тела.
Создание 3D-открытки
3D-открытки можно добавлять в существующую 3D-сцену с целью создания поверхности, которая будет улавливать тени от других объектов на этой сцене.
Откройте 2D-изображение и выберите слой, который требуется преобразовать в открытку.
Выберите «3D» > «Новая 3D-открытка из слоя».
2D-слой преобразуется в 3D-слой на панели «Слои». Содержимое 2D-слоя накладывается в качестве материала на обе стороны открытки.
Исходный 2D-слой появляется на панели «Слои» в качестве текстурной карты «Диффузия» объекта 3D-открытки. (См. раздел Обзор панели 3D.)
Созданный 3D-слой сохраняет все размеры исходного 2D-изображения.
(Необязательно) Чтобы добавить 3D-открытку в 3D-сцену в качестве плоскости поверхности, объедините новый 3D-слой с уже существующим 3D-слоем, содержащим другие 3D-объекты, затем при необходимости осуществите выравнивание.
 (См. раздел Объединение 3D-объектов.)
(См. раздел Объединение 3D-объектов.)Чтобы обеспечить доступ к 3D-содержимому, экспортируйте 3D-слой в 3D-файл или сохраните его в формате PSD. (См. раздел Экспорт 3D-слоев.)
Создание 3D-фигур
В зависимости от выбранного типа объекта результирующая 3D-модель может содержать одну или несколько сеток. При использовании параметра «Сферическая панорама» изображение накладывается на внутреннюю поверхность 3D-сферы.
Откройте 2D-изображение и выберите слой, который требуется преобразовать в 3D-фигуру.
Выберите «3D» > «Новая фигура из слоя», затем выберите в меню форму фигуры. Фигуры могут содержать объекты с одной сеткой, например пончик, сфера или шляпа, а также объекты с несколькими сетками, например конус, цилиндр, жестяная банка с лимонадом или бутылка вина.
В меню фигуры можно добавлять произвольные фигуры. Фигуры являются файлами моделей Collada и имеют расширение «.dae». Чтобы добавить фигуру, поместите файл модели Collada в папку «Presets\Meshes» с установленной программой Photoshop.

2D-слой преобразуется в 3D-слой на панели «Слои».
Исходный 2D-слой появится на панели «Слои» в качестве текстурной карты «Диффузия». Он может быть использован для наложения на поверхности новых 3D-объектов. На остальные поверхности могут накладываться текстурные карты «Диффузия» по умолчанию с соответствующими настройками цвета. См. раздел Обзор панели 3D.
(Необязательно) Воспользуйтесь параметром «Сферическая панорама» при использовании панорамного изображения в качестве 2D-входа. Этот параметр осуществляет полное преобразование (360 x 180 градусов) сферической панорамы в 3D-слой. После преобразования в 3D-объект можно наносить краску на области панорамы, которые часто находятся в труднодоступных местах, например, полюса или области с прямыми линиями. Дополнительную информацию по созданию 2D-панорамы см. в разделе Создание панорам с углом обзора 360 градусов.
Экспортируйте 3D-слой в формате 3D-файла или PSD, чтобы сохранить полученное 3D-содержимое.
 См. раздел Экспорт 3D-слоев.
См. раздел Экспорт 3D-слоев.
Создание 3D-сетки
Команда «Новая сетка из градаций серого» преобразует изображение в градациях серого в карту глубины, где значения освещенности принимаются за значения глубины. Более светлые области преобразуются в возвышенности, а более темные — в углубления. Затем Photoshop накладывает карту глубины на одну из четырех возможных геометрических фигур для создания 3D-модели.
Откройте 2D-изображение и выберите один или несколько слоев, которые требуется преобразовать в 3D-сетку.
(Необязательно) Преобразуйте изображение в изображение в градациях серого. (Выберите «Изображение» > «Режим» > «Градации серого» или «Изображение» > «Корректировки» > «Черно-белое» для проведения более точного процесса преобразования.)
Если при создании сетки в качестве входного изображения используется изображение RGB, то для создания карты глубины используются значения зеленого канала.
(Необязательно) Отредактируйте изображение в градациях серого, если требуется ограничить диапазон значений яркости.

Выберите «3D» > «Новая сетка из градаций серого», затем выберите тип сетки.
Плоскость
Накладывает карту глубины на плоскую поверхность.
Двусторонняя плоскость
Создает две плоскости-отражения по обе стороны центральной оси; карта высот накладывается на обе плоскости.
Цилиндр
Накладывает карту глубины на внешнюю поверхность относительно центра вертикальной оси.
Сфера
Накладывает карту глубины по радиусу на внешнюю поверхность относительно центральной точки.
Photoshop создаст 3D-слой, в котором будет содержаться новая сетка. Для 3D-объекта также создаются текстурные карты «Диффузия», «Прозрачность» и «Глубина плоскости», данные для которых берутся из исходного цветного слоя или слоя в градациях серого.
Карту высот можно в любой момент открыть в качестве смарт-объекта и отредактировать. При сохранении карты генерируется сетка.
При сохранении карты генерируется сетка.
Текстурная карта «Прозрачность» не отображается на панели «Слои», так как в этой карте используется тот же фоновый файл, что и в карте «Диффузия» (исходный 2D-слой). Если две текстурные карты ссылаются на один и тот же файл, этот файл на панели «Слои» отображается в единственном экземпляре.
Используя временную шкалу Photoshop Animation, можно создавать 3D-анимации, где 3D-модель будет осуществлять перемещения в пространстве с изменением параметров отображения. В анимации можно задействовать любое из следующих свойств 3D-слоя:
3D-объект или позиция камеры. Используйте инструменты 3D-позиционирования или камеры для перемещения модели или 3D-камеры с течением времени. Photoshop может создавать промежуточные кадры между перемещениями камеры или изменением позиции для создания эффекта плавного движения.
Настройки 3D-рендеринга. Изменение режимов рендеринга с возможностью анимировать преобразования между переключениями некоторых режимов рендеринга.
 Например, постепенный переход от режима «Вершины» к режиму «Каркас» для симуляции процесса создания эскиза структуры модели.
Например, постепенный переход от режима «Вершины» к режиму «Каркас» для симуляции процесса создания эскиза структуры модели.3D-поперечное сечение. Вращение секущей плоскости для отображения изменяющегося со временем поперечного сечения. Изменяйте настройки поперечного сечения от кадра к кадру для выделения различных областей модели во время анимации.
Для получения высококачественной анимации можно использовать настройку «Рендеринг для фин. вывода». См. раздел Изменение эффектов рендеринга.
Похожие темы
- Создание анимации по временной шкале
- Работа с 3D-экструзиями
Вход в учетную запись
Войти
Управление учетной записью
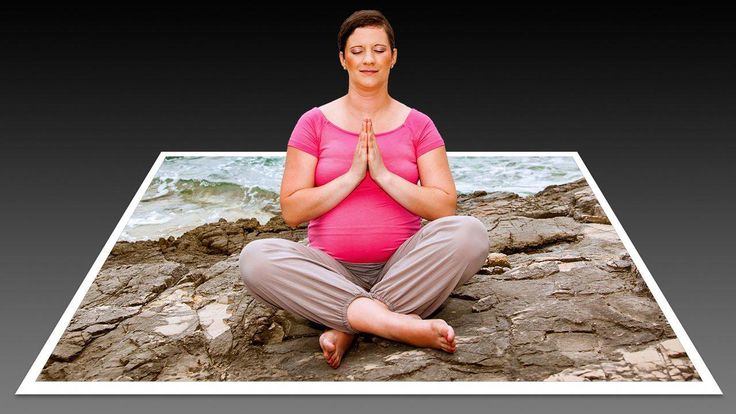
Эффект 3D Pop Up — Photoshop Tutorial
Шаг 1: сделайте две копии фонового слоя
С нашей фотографией, недавно открытой в Photoshop, если мы посмотрим на панель слоев , мы увидим, что наше изображение сидит само по себе на фоновом слое :
.
Фоновый слой содержит исходное изображение.
Начнем с создания пары копий слоя. Нажмите Ctrl+J (Win) / Command+J (Mac) на клавиатуре, чтобы быстро сделать первую копию. Вы увидите, что копия, которую Photoshop автоматически называет «Слой 1», появится над фоновым слоем на панели «Слои». Эти имена по умолчанию, которые Photoshop дает новым слоям, не очень полезны, поэтому, поскольку эта первая копия будет использоваться как «плоская» версия нашего изображения, дважды щелкните непосредственно на имени слоя и переименуйте его в flat . Нажмите Введите (Win) / Верните (Mac) на клавиатуре, когда вы закончите, чтобы принять изменение имени:
Измените имя нового слоя с «Слой 1» на «плоский».
Теперь сделаем вторую копию слоя. Нажмите Ctrl+J (Win) / Command+J (Mac) еще раз на клавиатуре. Еще один новый слой, на этот раз названный «плоская копия», появится над двумя другими слоями на панели «Слои». Мы будем использовать этот слой для создания всплывающего эффекта, поэтому дважды щелкните на имени слоя и переименуйте его всплывающее окно . Нажмите Введите (Win) / Верните (Mac), когда вы закончите, чтобы принять изменение имени. Всего у вас должно быть три слоя:
Мы будем использовать этот слой для создания всплывающего эффекта, поэтому дважды щелкните на имени слоя и переименуйте его всплывающее окно . Нажмите Введите (Win) / Верните (Mac), когда вы закончите, чтобы принять изменение имени. Всего у вас должно быть три слоя:
Измените имя второй копии с «плоская копия» на «всплывающее окно».
Шаг 2. Отключите видимость новых слоев
Нам пока не нужно видеть эти два новых слоя в документе, поэтому нажмите на «плоский» и «всплывающий» слой значок видимости (глазное яблоко) в крайнем левом углу каждого слоя, чтобы временно отключить их и скрыть из поля зрения (даже если в окне документа ничего не произойдет, поскольку все три наших слоя содержат одно и то же изображение):
Когда глазное яблоко исчезает, это означает, что слои отключены.
Шаг 3: выберите фоновый слой
Щелкните исходный фоновый слой , чтобы выбрать его (выбранные слои выделяются синим цветом):
Выбор фонового слоя.
Шаг 4. Добавьте слой градиентной заливки
Давайте добавим слой для использования в качестве фона для нашего эффекта. Мы будем использовать слой «Градиентная заливка», так как градиенты немного интереснее, чем сплошные цвета. Щелкните значок New Fill или Adjustment Layer в нижней части панели слоев:
Щелкните значок «Новый слой-заливка» или «Корректирующий слой».
Затем выберите Градиент из появившегося списка:
Выбор слоя градиентной заливки.
Шаг 5: Выберите черно-белый градиент
Откроется диалоговое окно «Градиентная заливка». Нажмите на панель предварительного просмотра градиента в верхней части диалогового окна, чтобы отредактировать градиент:
Щелчок по панели предварительного просмотра градиента.
Это открывает большое диалоговое окно Редактор градиентов с набором предустановленных градиентов, которые мы можем выбрать вверху. Выберите градиент Black, White , нажав на его миниатюру (третий слева, верхний ряд):
Выберите градиент Black, White , нажав на его миниатюру (третий слева, верхний ряд):
Щелкните миниатюру черно-белого градиента, чтобы выбрать его.
Шаг 6: Замените черный на светло-серый
Выбрав черно-белый градиент, давайте отредактируем его и внесем небольшое изменение. Мы можем редактировать градиенты в нижней половине редактора градиентов. Дважды щелкните на метке черного цвета ниже и в крайнем левом углу панели предварительного просмотра градиента:
Двойной щелчок по остановке черного цвета.
Это открывает Photoshop Палитра цветов , позволяющая изменить черный цвет в градиенте на другой цвет. Черный цвет слишком темный для нашего фона, поэтому выберите более светло-серый, чтобы заменить его, по крайней мере, на данный момент. Мы узнаем, как вернуться назад и при необходимости изменить цвета градиента в конце урока:
Выбор светло-серого цвета с помощью палитры цветов.
Нажмите «ОК», чтобы закрыть палитру цветов, затем нажмите «ОК», чтобы закрыть редактор градиентов. Наконец, нажмите «ОК», чтобы закрыть диалоговое окно «Градиентная заливка». Если мы посмотрим на панель «Слои», то увидим, что наш новый слой «Градиентная заливка» находится прямо над фоновым слоем (но ниже двух других слоев):0009
Панель «Слои» со слоем «Градиентная заливка» над фоновым слоем.
И если мы посмотрим в окно нашего документа, мы увидим градиентный фон, который мы только что добавили:
Наш градиентный фон.
Шаг 7: выберите и включите «плоский» слой
Далее мы создадим «плоскую» версию нашей фотографии. Нажмите на «плоский» слой на панели «Слои», чтобы выбрать его (чтобы он был выделен синим цветом), затем нажмите на значок видимости слоя , чтобы снова включить слой в окне документа:
Выбор и включение «плоского» слоя.
Ваша фотография снова появится в окне документа, поскольку «плоский» слой находится над слоем «Градиентная заливка» и теперь блокирует слой «Градиентная заливка» из поля зрения:
Фотография снова отображается в окне документа.
Шаг 8. Выберите инструмент «Прямоугольная область»
Возьмите инструмент Rectangular Marquee Tool на панели инструментов или нажмите букву M на клавиатуре, чтобы быстро выбрать его с помощью сочетания клавиш:
Выбор инструмента «Прямоугольная область выделения» на панели «Инструменты».
Шаг 9. Выделите прямоугольное выделение внутри изображения
Выбрав инструмент Rectangular Marquee Tool, щелкните и перетащите прямоугольное выделение внутри изображения вокруг области, которая станет плоской версией фотографии. Пока не беспокойтесь о том, чтобы получить что-то точно правильное. Все, что нам нужно, это первоначальный выбор вокруг общей области:
Перетаскивание прямоугольного выделения внутри изображения.
Шаг 10. Выберите команду преобразования выделения
Давайте изменим форму нашего контура выделения, чтобы придать ему трехмерную перспективу. Для этого мы будем использовать команду Photoshop Transform Selection . Перейдите к меню Select в строке меню в верхней части экрана и выберите Transform Selection :
Перейдите к меню Select в строке меню в верхней части экрана и выберите Transform Selection :
Выберите «Выделение» > «Преобразовать выделение».
Шаг 11. Переключитесь в режим перспективы
Как только вы выберете «Преобразовать выделение», вы увидите 9Вокруг контура выделения появляются маркеры преобразования 0005 (маленькие квадратики) (по одному в каждом углу и по одному сверху, снизу, слева и справа). Мы будем использовать эти маркеры, чтобы изменить форму выделения, но перед этим нам нужно переключить команду «Трансформировать выделение» в режим «Перспектива». Для этого щелкните правой кнопкой мыши (Win) / , удерживая клавишу Control, щелкните (Mac) в любом месте контура выделения и выберите Perspective в появившемся меню:
Выбор «Перспектива» в меню.
Шаг 12. Перетащите угловые маркеры для создания трехмерной перспективы
Теперь, когда мы находимся в режиме перспективы, щелкните маркер в верхнем левом углу контура выделения и, удерживая нажатой кнопку мыши, перетащите маркер вправо. Противоположная ручка в правом верхнем углу переместится вместе с ней:
Противоположная ручка в правом верхнем углу переместится вместе с ней:
Перетащите верхний левый маркер вправо. Верхняя правая ручка переместится влево.
Затем нажмите на ручку в нижний левый угол контура выделения и, снова удерживая нажатой кнопку мыши, перетащите этот маркер наружу влево. Поскольку мы все еще находимся в режиме перспективы, противоположная ручка в правом нижнем углу будет двигаться вместе с ней наружу:
.Перетащите нижний левый маркер влево. Нижняя правая ручка переместится вправо.
Шаг 13. Переключение в режим масштабирования
Далее нам нужно переключить команду Transform Selection из режима Perspective в более распространенный режим Scale. Щелкните правой кнопкой мыши (Win) / , удерживая клавишу Control, щелкните (Mac) еще раз внутри контура выделения и на этот раз выберите Масштаб в меню:
Выбор «Масштаб» в меню.
Теперь, когда мы находимся в режиме Масштабирования, щелкните манипулятор в верхней части контура выделения и, удерживая нажатой кнопку мыши, перетащите
манипулятор вниз: Перетащите верхнюю часть контура выделения вниз к центру.
Наконец, нажмите на ручку в внизу контура выделения, удерживая нажатой мышь, перетащите этот маркер вверх:
Перетащите нижнюю часть контура выделения вверх к центру.
Продолжайте перетаскивать маркеры, чтобы изменить форму контура выделения, переключаясь между режимами «Перспектива» и «Масштаб» по мере необходимости, пока контур выделения не станет выглядеть так, будто он исчезает вдали. Когда вы закончите, нажмите Enter (Win) / Return (Mac), чтобы принять его и выйти из команды Transform Selection:
Контур выделения теперь выглядит более «трехмерным» (технический термин).
Шаг 14: Добавьте маску слоя
После выбора места щелкните значок Слой-маска в нижней части панели «Слои»:
Щелкните значок маски слоя.
Это преобразует наше выделение в маску слоя. Мы видим новую миниатюру маски слоя , которая была добавлена к «плоскому» слою на панели «Слои». Черная область на миниатюре представляет часть слоя, которая скрыта от просмотра в документе, а белая область представляет часть, которая остается видимой в документе:
Черная область на миниатюре представляет часть слоя, которая скрыта от просмотра в документе, а белая область представляет часть, которая остается видимой в документе:
Миниатюра маски слоя появляется на «плоском» слое.
И если мы посмотрим в наше актуальное окно документа, мы увидим, что все на слое, которое попало за пределы нашего выделения, исчезло, осталась только область, которая была внутри выделения:
Изображение после преобразования выделения в маску слоя.
Шаг 15. Добавьте стиль слоя «Белая обводка»
Давайте используем белую обводку, чтобы добавить границу фотографии. Щелкните значок Layer Style (значок «fx») в нижней части панели «Слои»:
Щелкните значок стиля слоя.
Затем выберите Stroke из появившегося списка стилей слоя:
Выбор стиля слоя «Обводка».
Откроется диалоговое окно «Стиль слоя Photoshop». Во-первых, нам нужно изменить цвет нашей обводки, поэтому щелкните образец цвета :
.
Нажатие на образец цвета.
Выберите белый в палитре цветов, когда она появится, затем нажмите OK, чтобы закрыть палитру цветов:
Измените цвет обводки на белый с помощью палитры цветов.
Вернувшись в диалоговое окно Layer Style, измените Position обводки с Outside на Inside :
Изменение параметра «Положение» на «Внутри».
Наконец, щелкните ползунок Размер и начните перетаскивать его вправо, чтобы увеличить размер границы вокруг фотографии (следите за окном документа, когда перетаскиваете ползунок). Я собираюсь установить размер обводки на 16 пикселей, но в зависимости от разрешения вашего изображения вам может потребоваться установить размер еще больше, чтобы получить аналогичный результат:
Увеличьте размер обводки с помощью ползунка.
Когда вы закончите, нажмите «ОК», чтобы закрыть диалоговое окно «Стиль слоя». Теперь у нас есть граница нашей фотографии:
.
Изображение после добавления белой обводки вокруг фотографии.
Шаг 16: выберите и включите всплывающий слой
Мы готовы добавить всплывающий эффект. Щелкните всплывающий слой на панели «Слои», чтобы выбрать его, затем щелкните его значок видимости , чтобы снова включить слой в окне документа:
Выберите верхний слой и щелкните значок его видимости.
Шаг 17: Выберите основной объект
С помощью инструмента выделения по вашему выбору (инструмент «Лассо», инструмент «Быстрое выделение», инструмент «Перо» и т. д.) нарисуйте выделение вокруг основного объекта на фотографии. Здесь я выбрал двух мальчиков и снеговика. Постарайтесь сделать выделение как можно более точным вокруг областей, которые на самом деле будут появляться на фотографии (другими словами, области, которые в конечном итоге окажутся перед градиентным фоном), но можно сделать свободное выделение. вокруг нижних областей, которые появятся перед плоской версией фотографии:
Выбор основных объектов, которые будут выделяться из изображения.
Шаг 18: Добавьте маску слоя
После того, как мы выделили основной объект, щелкните еще раз значок Layer Mask в нижней части панели слоев:
Щелкните значок маски слоя.
Как мы видели ранее, Photoshop преобразует наше выделение в маску слоя, отображая миниатюру маски на всплывающем слое:
Панель «Слои» с новой миниатюрой маски слоя для «всплывающего» слоя.
И с добавленной маской слоя выделенная область теперь появляется вне изображения:
Изображение после добавления маски второго слоя.
Шаг 19: Выберите «плоский» слой
Давайте завершим эффект, загнув углы фотографии и добавив тень. Нажмите на «плоский» слой на панели «Слои», чтобы выбрать его:
Выбор «плоского» слоя.
Шаг 20: перезагрузите маску слоя как выделение
Удерживайте Ctrl (Win) / Command (Mac) нажмите клавишу на клавиатуре и щелкните прямо на миниатюре маски «плоского» слоя :
Щелкните, удерживая нажатой клавишу Ctrl (Win)/Command (Mac), на миниатюре маски слоя.
Это перезагружает маску слоя как выделение в окне документа. Вы увидите, что контур выделения снова появится вокруг плоской версии фотографии:
.Вокруг фотографии снова виден контур выделения.
Шаг 21: Добавьте новый слой ниже «плоского» слоя
Удерживая нажатой Ctrl (Win) / Command (Mac) на клавиатуре еще раз, щелкните значок New Layer в нижней части панели слоев:
Удерживая нажатой клавишу Ctrl (Win)/Command (Mac), щелкните значок «Новый слой».
Обычно Photoshop добавляет новые слои непосредственно над текущим выбранным слоем, но при добавлении клавиши Ctrl (Win)/Command (Mac) Photoshop помещает новый слой ниже выбранного слоя. В нашем случае он помещает его ниже «плоского» слоя. Дважды щелкните на имени нового слоя и переименуйте его в «тень», затем нажмите Введите (Win) / Верните (Mac), чтобы принять изменение имени:
Photoshop добавляет новый слой ниже «плоского» слоя. Назовите новый слой «тень».
Назовите новый слой «тень».
Шаг 22: Залейте выделение на новом слое черным цветом
Давайте заполним наше выделение на слое «тень» черным цветом. Перейдите в меню Edit в верхней части экрана и выберите команду Fill :
Выберите Правка > Заполнить.
Откроется диалоговое окно заливки Photoshop. Измените параметр Использовать вверху на Черный, затем убедитесь, что параметр Режим в нижней половине диалогового окна установлен на Нормальный , а параметр Непрозрачность установлен на 100% :
Диалоговое окно «Заливка».
Когда закончите, нажмите OK, чтобы закрыть диалоговое окно. Photoshop заполняет выделение на слое «тень» черным цветом. На самом деле мы не можем видеть его в данный момент в окне документа, потому что фотография на «плоском» слое над ним закрывает его от просмотра, но мы можно увидеть нашу залитую черным цветом область, если мы посмотрим на миниатюру предварительного просмотра слоя «тень» на панели «Слои»:
Миниатюра предварительного просмотра каждого слоя показывает нам, что находится на слое, даже если мы не можем видеть это в окне документа.
Шаг 23: Выберите «плоскую» маску слоя
Мы вернемся к тени после того, как загнем углы нашей фотографии, что мы и сделаем дальше. Нажмите непосредственно на миниатюру маски слоя на «плоском» слое, чтобы выбрать маску:
Выбор маски «плоского» слоя нажатием на миниатюру маски.
Шаг 24. Отсоедините слой от его маски
Если вы внимательно посмотрите, вы увидите небольшой значок ссылки между миниатюрой предварительного просмотра «плоского» слоя и миниатюрой его маски на панели «Слои». Нажмите на значок ссылки, чтобы удалить ее, что отсоединит маску от содержимого слоя:
Щелкните значок ссылки, чтобы отменить связь маски с содержимым слоя (фотографии).
Шаг 25: Выберите команду деформации
Выбрав миниатюру маски слоя и отсоединив ее от самой фотографии, перейдите в меню Edit в верхней части экрана, выберите Transform , затем выберите Warp :
Выберите «Правка» > «Трансформация» > «Деформация».
Шаг 26. Перетащите четыре угла вверх, чтобы загнуть углы
Вокруг фотографии появится сетка деформации . Нажмите на каждую из четырех угловых ручек на сетке и перетащите их вверх. Когда вы перетаскиваете каждый маркер, вы увидите, что этот угол фотографии загибается вверх, и вы обнаружите часть черного «теневого» слоя под фотографией. Нажмите Введите (Win) / Верните (Mac), когда вы закончите, чтобы принять эффект и выйти из команды Warp:
Перетащите каждый угол сетки вверх, чтобы деформировать фотографию и загнуть углы.
Шаг 27: Выберите слой «тень»
Давайте закончим, смягчив тень под фотографией. Нажмите на слой «тень» на панели «Слои», чтобы выбрать его:
Выбор слоя «тень».
Шаг 28. Примените фильтр размытия по Гауссу
Перейдите в меню Фильтр в верхней части экрана, выберите Размытие , затем выберите Размытие по Гауссу :
Выберите «Фильтр» > «Размытие» > «Размытие по Гауссу».
Это открывает диалоговое окно Gaussian Blur в Photoshop. Перетащите ползунок радиуса в нижней части диалогового окна вправо, чтобы увеличить степень размытия, применяемого к тени. Чем больше размытия мы применяем, тем мягче будут казаться края теней. Я собираюсь увеличить значение радиуса примерно до 10 пикселей, но в зависимости от разрешения вашего изображения вы можете установить большее значение радиуса, поэтому обязательно следите за изображением в окне документа, когда перетаскиваете слайдер:
Увеличьте радиус, чтобы размыть и смягчить края теней.
Когда закончите, нажмите OK, чтобы закрыть диалоговое окно. Вот как теперь выглядит моя тень после применения фильтра размытия:
Края теней стали мягче благодаря фильтру Gaussian Blur.
Шаг 29: Уменьшите непрозрачность тени
Мы смягчили края тени, но она все еще слишком темная и насыщенная. Перейдите к опции Opacity в правом верхнем углу панели «Слои» и уменьшите непрозрачность слоя «тень» со 100% до 9. 0005 60% :
0005 60% :
Снижение непрозрачности слоя до 60%.
С пониженной непрозрачностью тень теперь больше уходит на задний план:
Изображение после снижения непрозрачности тени.
Шаг 30: Измените форму тени с помощью команды Free Transform
И последнее. Давайте немного подкорректируем тень, чтобы она выглядела так, как будто она находится под фотографией. Перейдите в меню Edit и выберите Free Transform :
.Перейдите в Редактирование > Свободное преобразование.
Это помещает поле Free Transform и обрабатывает тень. Я просто щелкну и перетащу слева , справа и снизу немного обработают внутрь, чтобы края тени лучше совпадали с краями фотографии:
Перемещение левого, правого и нижнего краев тени внутрь.
Когда вы закончите, нажмите Enter (Win) / Return (Mac) на клавиатуре, чтобы принять преобразование и выйти из команды Free Transform. Вот мой эффект после небольшого изменения формы тени с помощью Free Transform:
Вот мой эффект после небольшого изменения формы тени с помощью Free Transform:
Края теней теперь лучше совпадают с краями фотографии.
Изменение цвета градиента фона
Если вы решите, что вам не нравится цвет фонового градиента, вы можете попробовать выбрать цвет непосредственно из изображения для использования в качестве фона. Давайте быстро посмотрим, как это сделать. Сначала дважды щелкните на миниатюре слоя «Градиентная заливка» на панели «Слои»:
Двойной щелчок на миниатюре градиентной заливки.
Это повторно открывает диалоговое окно Gradient Fill , как мы видели в начале урока. Нажмите на панель предварительного просмотра градиента , чтобы повторно отредактировать градиент:
Щелчок по панели предварительного просмотра градиента.
Это повторно откроет Редактор градиентов . Я хочу изменить серый цвет в градиенте на что-то другое, поэтому я дважды щелкну на границе серого цвета ниже и в крайнем левом углу панели предварительного просмотра градиента:
Двойной щелчок на остановке серого цвета.
Photoshop повторно откроет палитру цветов , но вместо того, чтобы выбирать цвет из палитры цветов, я наведу курсор мыши непосредственно на само изображение, что временно превратит курсор мыши в пипетку значок. Чтобы попробовать цвет, просто нажмите на нужный цвет на изображении. Я нажму на светло-голубую область на снегу. Photoshop дает мне мгновенный предварительный просмотр того, как выглядит новый цвет в градиенте:
Выбор цвета изображения для использования с градиентом.
После того, как вы выбрали нужный цвет, нажмите «ОК», чтобы закрыть палитру цветов, затем нажмите «ОК», чтобы закрыть редактор градиентов, а затем диалоговое окно «Градиентная заливка». И с этим мы закончили! Вот для сравнения еще раз мое исходное фото:
Исходное изображение.
И вот мой окончательный результат после замены серого в фоновом градиенте цветом, взятым непосредственно из изображения:
Финальный эффект.
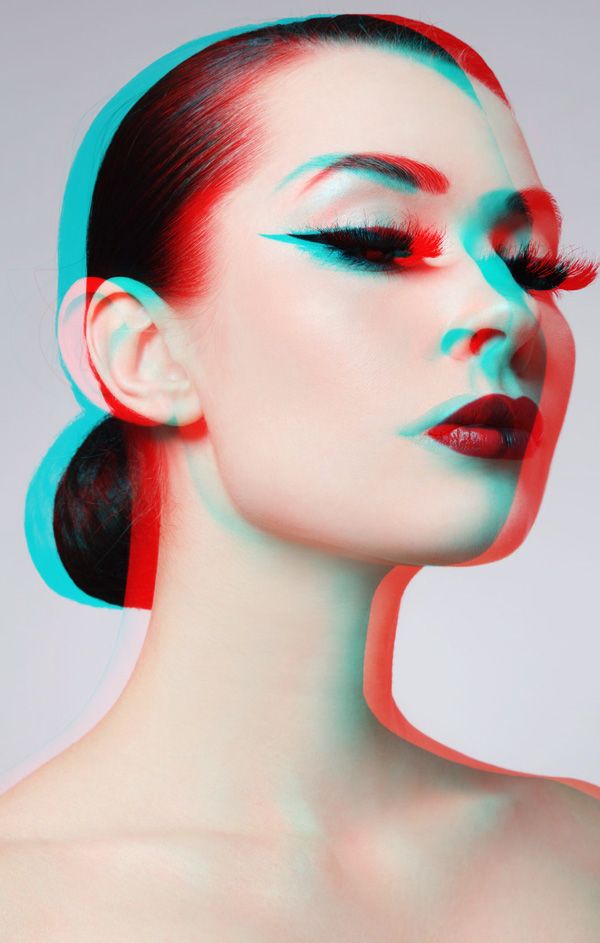
Как создавать анаглифные 3D-изображения в Photoshop
В этом учебном пособии вы познакомитесь с процессом создания анаглифного 3D-изображения из одного изображения. Это может быть не совсем голливудский 3D-эффект, но он все равно забавный и может стать основой для некоторых интересных проектов! Что вам понадобится:
Это может быть не совсем голливудский 3D-эффект, но он все равно забавный и может стать основой для некоторых интересных проектов! Что вам понадобится:
- 3D-очки (нелепые на вид с красно-голубыми линзами)
Шаг 1. Откройте изображение в Photoshop
Этот метод очень хорошо работает с черно-белыми изображениями.
Однако я обнаружил, что он неплохо работает и с цветными изображениями. Для этого урока моя подруга Миа любезно разрешила мне использовать одну из ее фотографий с нашей фотосессии несколько месяцев назад.
Шаг 2. Дублируйте изображение
Дважды продублируйте фоновое изображение (по одному слою для каждого глаза).
Назовите один слой «Левый-красный», а другой слой «Правый-голубой», чтобы избежать путаницы в дальнейшем в этом руководстве. После того, как вы продублировали и назвали свои слои, отключите видимость фонового слоя. Мы будем манипулировать каждым новым слоем так, чтобы правый и левый глаза видели что-то немного отличающееся друг от друга.
Шаг 3. Изолируйте цветовые каналы и измените перспективу
Вот где происходит волшебство. Трехмерные анаглифы работают, используя нашу естественную способность воспринимать глубину с помощью бинокулярного зрения. Как и камера, каждый из наших глаз может видеть только в 2D.
Наше восприятие глубины обусловлено тем фактом, что каждый из наших глаз видит немного отличающееся друг от друга изображение под немного разными углами. Когда изображения обрабатываются в нашем мозгу — небольшая разница в углах между двумя изображениями, которые мы получаем от наших глаз, — это дает нам ощущение глубины. Это основная предпосылка этой техники, которой я делюсь с вами сейчас.
Начнем с выделения цветовых каналов на каждом слое. Перейдите на панель «Слои» и дважды щелкните слой «Слева-красный». Большинство анаглифных 3D-очков поставляются с красными линзами для левого глаза и синими или голубыми линзами для правого глаза.
Поскольку красная линза пропускает только красный канал, мы отключим зеленый и синий каналы для этого слоя. Это можно сделать в диалоговом окне Advanced Blending. Поскольку наш правый глаз сможет видеть только зеленый и синий (голубой) каналы через голубую линзу, мы отключим красный канал для слоя «Правый-голубой».
Это можно сделать в диалоговом окне Advanced Blending. Поскольку наш правый глаз сможет видеть только зеленый и синий (голубой) каналы через голубую линзу, мы отключим красный канал для слоя «Правый-голубой».
Теперь, когда мы изолировали, какое изображение увидит какой глаз, мы моделируем глубину, изменяя перспективу каждого слоя. Начиная со слоя «Left-red», мы меняем перспективу, выбрав Edit > Transform > Perspective. Перетащите верхний левый угол изображения вверх примерно на 50-100 пикселей, в зависимости от размера вашего изображения.
Перетащите больше, чтобы получить более выраженный эффект. Сделайте то же самое на слое «Правый-голубой» в правом верхнем углу изображения. Когда вы закончите преобразование обоих слоев, у вас должно получиться изображение, похожее на это.
Мы только что эффективно «завладели» нашим мозгом, заставив его думать, что он обрабатывает 2 разных изображения, создавая ощущение глубины при просмотре через анаглифные 3D-очки.
Шаг 4.
 Регулировка глубины
Регулировка глубиныНаденьте 3D-очки и посмотрите, чего вы достигли. Выбрав инструмент «Перемещение», нажимайте левую и правую клавиши на клавиатуре, пока два слоя не выровняются посередине.
Я использовал лицо модели в качестве эталона того, где будет середина.
Шаг 5. Обрезка
Вам нужно обрезать края фотографии, где слои не совпадают. Сделайте это с помощью инструмента «Прямоугольная область» и выделите область фотографии, которую вы хотите сохранить, а затем перейдите в «Изображение»> «Обрезать».
Шаг 6. Сохраните изображение
Теперь вы можете сохранить свою фотографию в любом формате изображения (JPG, PNG и т. д.), выбрав «Файл» > «Сохранить как…» Вы только что создали 3D-анаглиф из одно фото! Хотя эта техника не совсем похожа на создание настоящей 3D-анаглифной фотографии, потому что она не использует две разные фотографии с двух разных точек зрения, мы добились в чем-то похожего эффекта, используя всего одну фотографию.