Сохранение изображений в Photoshop Elements
- Photoshop Elements User Guide
- Introduction to Photoshop Elements
- What’s new in Photoshop Elements
- System requirements | Photoshop Elements
- Workspace basics
- Guided mode
- Making photo projects
- Workspace and environment
- Get to know the Home screen
- Workspace basics
- Tools
- Panels and bins
- Open files
- Rulers, grids, and guides
- Enhanced Quick Mode
- File information
- Presets and libraries
- Multitouch support
- Scratch disks, plug‑ins, and application updates
- Undo, redo, and cancel actions
- Viewing images
- Using Windows 7 features
- Fixing and enhancing photos
- Resize images
- Cropping
- Process camera raw image files
- Add blur, replace colors, and clone image areas
- Adjust shadows and light
- Retouch and correct photos
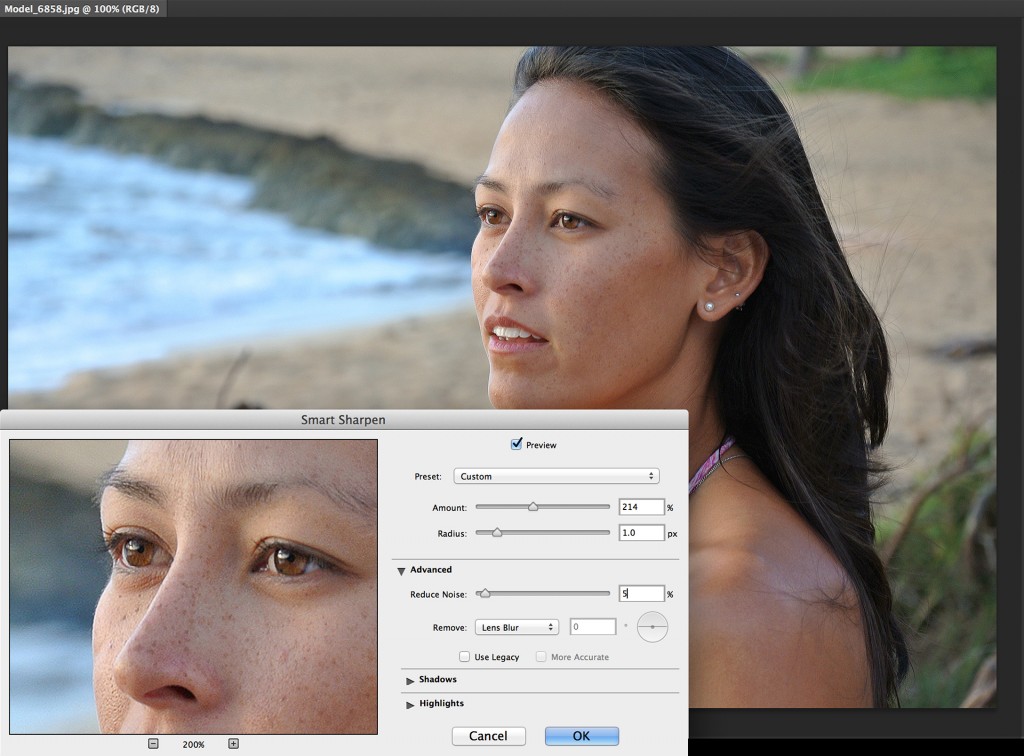
- Sharpen photos
- Transforming
- Auto Smart Tone
- Recomposing
- Using actions to process photos
- Photomerge Compose
- Create a panorama
- Adding shapes and text
- Add text
- Edit text
- Create shapes
- Editing shapes
- Painting overview
- Painting tools
- Set up brushes
- Patterns
- Fills and strokes
- Gradients
- Work with Asian type
- Guided edits, effects, and filters
- Guided mode
- Filters
- Guided mode Photomerge edits
- Guided mode Basic edits
- Adjustment filters
- Effects
- Guided mode Fun edits
- Guided mode Special edits
- Artistic filters
- Guided mode Color edits
- Guided mode Black & White edits
- Blur filters
- Brush Stroke filters
- Distort filters
- Other filters
- Noise filters
- Render filters
- Sketch filters
- Stylize filters
- Texture filters
- Working with colors
- Understanding color
- Set up color management
- Color and tonal correction basics
- Choose colors
- Adjust color, saturation, and hue
- Fix color casts
- Using image modes and color tables
- Color and camera raw
- Working with selections
- Make selections in Photoshop Elements
- Saving selections
- Modifying selections
- Move and copy selections
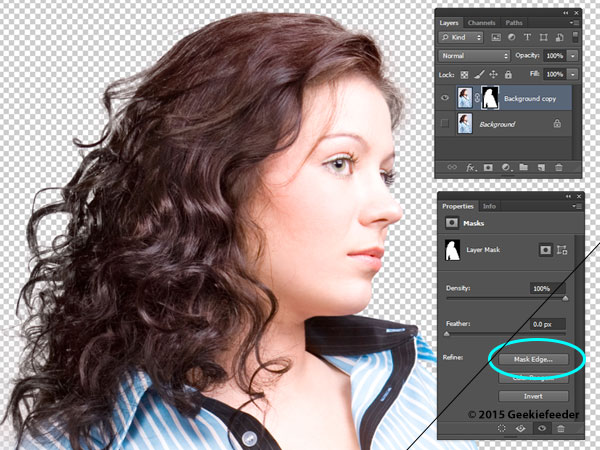
- Edit and refine selections
- Smooth selection edges with anti-aliasing and feathering
- Working with layers
- Create layers
- Edit layers
- Copy and arrange layers
- Adjustment and fill layers
- Clipping masks
- Layer masks
- Layer styles
- Opacity and blending modes
- Creating photo projects
- Project basics
- Making photo projects
- Editing photo projects
- Saving, printing, and sharing photos
- Save images
- Printing photos
- Share photos online
- Optimizing images
- Optimizing images for the JPEG format
- Dithering in web images
- Guided Edits — Share panel
- Previewing web images
- Use transparency and mattes
- Optimizing images for the GIF or PNG-8 format
- Optimizing images for the PNG-24 format
- Keyboard shortcuts
- Keys for selecting tools
- Keys for selecting and moving objects
- Keys for the Layers panel
- Keys for showing or hiding panels (expert mode)
- Keys for painting and brushes
- Keys for using text
- Keys for the Liquify filter
- Keys for transforming selections
- Keys for the Color Swatches panel
- Keys for the Camera Raw dialog box
- Keys for the Filter Gallery
- Keys for using blending modes
- Keys for viewing images (expertmode)
Чтобы сохранить изменения в текущем файле, воспользуйтесь командой «Сохранить». Команда «Сохранить как…» позволяет сохранить изменения в файле другого формата, с другим именем или в другом расположении.
Команда «Сохранить как…» позволяет сохранить изменения в файле другого формата, с другим именем или в другом расположении.
Выполните одно из следующих действий.
- Нажмите Файл > Сохранить.
- Нажмите Ctrl+S (Windows) или Command+S (Mac OS).
Используйте командой Сохранить как в меню Файл, чтобы указать параметры сохранения файлов изображений, в частности, формат, и необходимость добавления сохраненного файла в каталог Elements Organizer или сохранения слоев изображения. В зависимости от выбранного формата имеется ряд других параметров, которые также можно отрегулировать.
Выполните одно из следующих действий.
- Нажмите Файл > Сохранить как.
- Нажмите Ctrl+Shift+S (Windows) или Command+Shift+S (Mac OS).
Укажите параметры сохранения файлов и нажмите Сохранить:
С некоторыми форматами файлов отображаются другие диалоговые окна с дополнительными параметрами.
Имя файла
Имя файла сохраненного изображения.

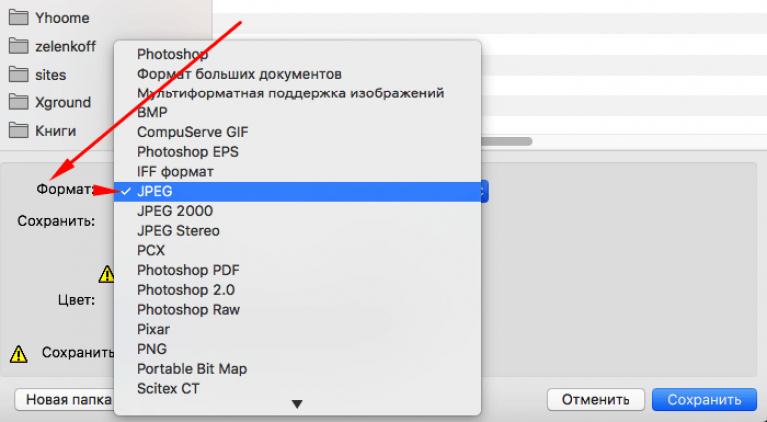
Формат файла
Формат файла сохраненного изображения.
Включить в Elements Organizer
Включает сохраненный файл в ваш каталог, в результате он отображается в браузере фотографий. Некоторые форматы файлов, поддерживаемые в рабочей среде «Редактирование», не поддерживаются в Elements Organizer. При сохранении файла в одном из этих форматов, например EPS, этот параметр недоступен.
Сохранить набор версий с оригиналом
Сохраняет файл, а затем добавляет его в набор версий в браузере фотографий, чтобы систематизировать различные версии изображения. Этот параметр доступен только при установке флажка «Включить в «Органайзер»».
Слои
Сохраняет все слои в изображении. Данный параметр неактивен или недоступен, если изображение плоское. Значок предупреждения на флажке «Слои» указывает на то, что при выборе того или иного формата слои изображения будут объединены.
 При сохранении в некоторых форматах все слои объединяются. Чтобы сохранить слои, выберите другой формат сохранения.
При сохранении в некоторых форматах все слои объединяются. Чтобы сохранить слои, выберите другой формат сохранения.Как копию
Сохраняет копию файла при сохранении текущего файла открытым. Копия сохраняется в папке, содержащей активный открытый файл.
ICC-профиль
Внедряет цветовой профиль в изображение при сохранении в определенных форматах.
Миниатюра
Сохраняет данные миниатюры для файла. Данный параметр доступен, если в диалоговом окне «Установки» в разделе «Миниатюры изображения» установлен флажок Спрашивать при сохранении.
Расширение строчными буквами
Указывает расширение файла заглавными или строчными буквами. <TBC>
Зачастую для распространения информации по локальным и глобальным сетям используются серверы файлов системы UNIX. Некоторые из этих серверов не распознают расширения в верхнем регистре.
 Чтобы обеспечить надежное распространение изображений, используйте расширения в нижнем регистре.
Чтобы обеспечить надежное распространение изображений, используйте расширения в нижнем регистре.
Сохранение файла в формате GIF
Выполните одно из следующих действий.
- Нажмите Файл > Сохранить как.
- Нажмите Ctrl+Shift+S (Windows) или Command+Shift+S (Mac OS).
Укажите имя файла и путь к нему, затем из списка форматов выберите CompuServe GIF.
Копия изображения будет сохранена в указанной папке (если только оно уже не находится в режиме индексированных цветов).
При создании анимированного GIF установите флажок Слои как кадры. Каждый слой в итоговом файле будет воспроизводиться как отдельный кадр в анимированном GIF-файле. <TBC>
Нажмите Сохранить. Если оригинальное изображение находится в режиме RGB, появится диалоговое окно «Индексированные цвета».
При необходимости укажите параметры цвета в диалоговом окне «Индексированные цвета» и нажмите «ОК».

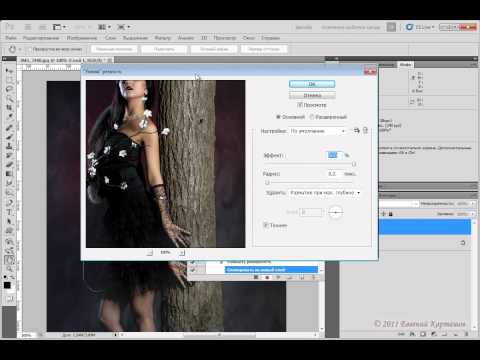
В окне «Параметры GIF» выберите порядок строк для GIF-файла и нажмите ОК:
Нормальный
Развертка изображения в браузере будет обычной — по мере загрузки будет появляться следующий фрагмент изображения.
Чересстрочно
При такой развертке по мере загрузки полного файла изображения отображается последовательность его версий с низким разрешением. Чересстрочная развертка увеличивает скорость загрузки изображения и уже после первого этапа развертки пользователь сможет получить представление о том, что, собственно, изображено на картинке. Чересстрочная развертка, однако, приводит к увеличению размера файла.
Если у файла есть слои, отобразится диалоговое окно Сохранить для Web. Дополнительные сведения о параметрах сохранения приведены в разделе Диалоговое окно «Сохранить для Web».
Сохранение файла в формате JPEG
Выполните одно из следующих действий.

- Нажмите Файл > Сохранить как.
- Нажмите Ctrl+Shift+S (Windows) или Command+Shift+S (Mac OS).
Из списка форматов выберите JPEG.
В формате JPEG нельзя сохранить изображения в режиме индексированных цветов и битовой карты.
Укажите имя и расположение файла, выберите параметры сохранения файла и нажмите кнопку Сохранить.
Откроется диалоговое окно «Параметры JPEG».
Если изображение содержит прозрачные области, установите флажок «Подложка» для имитации прозрачности фона.
Укажите изображение степень сжатия и качество изображения, выбрав нужный вариант в меню «Качество» или выполнив более точную настройку путем перетаскивания ползунка «Качество» или введя значение в диапазоне от 1 до 12.
Выберите алгоритм сжатия:
Baseline («Стандартный»)
Использует формат, поддерживаемый большинством веб-браузеров.
Основной оптимизированный
Оптимизирует качество цветов и создает файл немного меньшего размера.

Прогрессивный
Позволяет браузерам постепенно демонстрировать JPEG-изображения при загрузке. JPEG-файлы, сохраненные с использованием прогрессивной развертки немного больше по размеру, требуют больше ресурсов оперативной памяти для просмотра и поддерживаются далеко не всеми приложениями и веб-браузерами.
Нажмите кнопку ОК.
Сохранение файла в формате Photoshop EPS
Выполните одно из следующих действий.
- Нажмите Файл > Сохранить как.
- Нажмите Ctrl+Shift+S (Windows) или Command+Shift+S (Mac OS).
Из списка форматов выберите Photoshop EPS.
Укажите имя и расположение файла, выберите параметры сохранения файла и нажмите кнопку Сохранить.
В диалоговом окне «Параметры EPS» задайте следующие параметры:
Если требуется сделать все белые пиксели прозрачными, установите флажок «Прозрачность белого».
 Этот параметр доступен только для изображений в битовом режиме.
Этот параметр доступен только для изображений в битовом режиме.Флажок «Интерполяция» следует устанавливать, если требуется применить сглаживание при печати изображения с низким разрешением.
Нажмите кнопку «ОК».
Сохранение файла в формате Photoshop PDF
Выполните одно из следующих действий.
- Нажмите Файл > Сохранить как.
- Нажмите Ctrl+Shift+S (Windows) или Command+Shift+S (Mac OS).
Из списка форматов выберите Photoshop PDF.
Укажите имя и расположение файла, выберите параметры сохранения файла и нажмите кнопку Сохранить.
В диалоговом окне Сохранить Adobe PDF выберите алгоритм сжатия. Дополнительные сведения приведены в разделе Понятие сжатия файла.
Выберите качество изображения в меню «Качество изображения».
Чтобы просмотреть PDF-файл после сохранения, установите флажок «Показать PDF после сохранения», по которому осуществляется запуск Adobe Acrobat или Adobe® Reader (в зависимости от того, какое из этих приложений установлено на вашем компьютере).

Нажмите кнопку Сохранить PDF.
Если вы изменили файл Acrobat Touchup, но эти изменения при открытии файла не отображаются, вызовите диалоговое окно настроек «Сохранение файла». Выполните команду «Редактирование» > «Установки» > «Сохранение файлов», затем выберите в меню «Первое сохранение» команду «Сохранять поверх исходного файла».
Сохранение файла в формате PNG
Выполните одно из следующих действий.
- Нажмите Файл > Сохранить как.
- Нажмите Ctrl+Shift+S (Windows) или Command+Shift+S (Mac OS).
Из списка форматов выберите PNG.
Укажите имя и расположение файла, выберите параметры сохранения файла и нажмите кнопку Сохранить.
В диалоговом окне Параметры PNG выберите «Чересстрочно» и нажмите ОК.
Нет
Изображения будет отображаться в браузере только после полной загрузки.
Чересстрочно
При такой развертке в браузер загрузятся сначала нечетные, а затем четные строки пикселей изображения.
 Чересстрочная развертка увеличивает скорость загрузки изображения и уже после первого этапа развертки пользователь сможет получить представление о том, что, собственно, изображено на картинке. Чересстрочная развертка, однако, приводит к увеличению размера файла.
Чересстрочная развертка увеличивает скорость загрузки изображения и уже после первого этапа развертки пользователь сможет получить представление о том, что, собственно, изображено на картинке. Чересстрочная развертка, однако, приводит к увеличению размера файла.
Сохранение файла в формате TIFF
Выполните одно из следующих действий.
- Нажмите Файл > Сохранить как.
- Нажмите Ctrl+Shift+S (Windows) или Command+Shift+S (Mac OS).
Из списка форматов выберите TIFF.
Укажите имя и расположение файла, выберите параметры сохранения файла и нажмите кнопку Сохранить.
В диалоговом окне «Параметры TIFF» укажите следующие параметры:
Сжатие изображения
Задает метод сжатия данных композитного изображения.
Порядок пикселов
Выберите параметр «По пикселам», чтобы иметь возможность добавлять фотографию в Elements Organizer.

Порядок байтов
Новые приложения могут читать файлы с использованием порядка записи байтов системы Mac или Windows. Однако если вы не знаете, в какой программе можно открыть файл, выберите платформу, на которой файл можно прочесть.
Сохранить пирамиду изображений
Позволяет сохранять данные с различным разрешением. Программа Photoshop Elements не позволяет открывать файлы с различным разрешением, изображение открывается в файле с самым высоким разрешением. Однако Adobe InDesign® и некоторые серверы изображений поддерживают открытие файлов в форматах с различным разрешением.
Сохранить прозрачность
Сохраняет прозрачные области как дополнительный альфа-канал, когда файл открывается в другом приложении. (Прозрачность всегда сохраняется при повторном открытии файла в Photoshop Elements.)
Сжатие слоев
Определяет метод сжатия данных для пикселей в слоях (вместо комбинирования данных).
 Многие приложения не могут читать данные слоев и игнорируют их при открытии TIFF-файла. Программа Photoshop Elements может считывать данные слоев в файлах TIFF. Хотя размер файлов, содержащих данные слоев, больше размера файлов без них, сохранение данных слоев избавляет от необходимости сохранять и работать с отдельным PSD-файлом для хранения данных слоев.
Многие приложения не могут читать данные слоев и игнорируют их при открытии TIFF-файла. Программа Photoshop Elements может считывать данные слоев в файлах TIFF. Хотя размер файлов, содержащих данные слоев, больше размера файлов без них, сохранение данных слоев избавляет от необходимости сохранять и работать с отдельным PSD-файлом для хранения данных слоев.Нажмите кнопку ОК.
Выполните одно из следующих действий.
- (Windows) Нажмите Редактировать > Установки > Сохранение файлов.
- (Mac OS) Нажмите Adobe Photoshop Elements Editor > Установки > Сохранение файлов.
Настройте следующие параметры:
При первом сохранении
Предоставляет возможность контролировать способ сохранения файлов:
Флажок «Спрашивать», если оригинал (по умолчанию) появляется в диалоговом окне «Сохранить как» при первом редактировании и сохранении исходного файла.
 Все последующие версии перезаписываются поверх предыдущей версии. Если отредактированная копия открыта в рабочей среде «Редактирование» (из Elements Organizer), при первом сохранении, а также при всех последующих сохранениях предыдущая версия перезаписывается.
Все последующие версии перезаписываются поверх предыдущей версии. Если отредактированная копия открыта в рабочей среде «Редактирование» (из Elements Organizer), при первом сохранении, а также при всех последующих сохранениях предыдущая версия перезаписывается.Флажок «Всегда спрашивать» появляется в диалоговом окне «Сохранить как» при первом редактировании и сохранении исходного файла. Все последующие версии перезаписываются поверх предыдущей версии. Если отредактированная копия открыта в рабочей среде «Редактирование» (из Elements Organizer), при первом сохранении открывается диалоговое окно «Сохранить как».
Флажок «Сохранить через текущий файл» не вызывает диалоговое окно «Сохранить как». При первом сохранении перезаписывается оригинал.
Миниатюры изображений
Сохраняет миниатюру изображения вместе с файлом. Установите флажок «Не сохранять никогда», чтобы сохранять файлы без миниатюр, «Сохранять всегда», чтобы сохранять файлы с указанными миниатюрами или «Спрашивать при сохранении», чтобы решать вопрос сохранения миниатюр для каждого файла в отдельности.

Расширение файла
В поле находятся три варианта начертания расширения файла. Установите флажок «Прописными буквами», чтобы указывать расширение файла прописными буквами или «Строчными буквами», чтобы указывать расширение файла строчными буквами. Как правило, лучше устанавливать для этого параметра значение «Использовать нижний регистр».
Сохранить как в исходную папку
Указывает расположение папки, которая открывается по умолчанию в диалоговом окне «Сохранить как». Если этот параметр не выбран диалоговое окно «Сохранить как» будет всегда открывать папку, в которую было выполнено предыдущее сохранение файла. При условии выбора этого параметра диалоговое окно «Сохранить как» будет всегда открывать папку, из которой ранее был открыт файл. Доступно в разделе Установки > Сохранение файлов.
Игнорировать профили «Данные камеры» (EXIF)
Установите этот флажок, чтобы автоматически игнорировать цветовые профили своей цифровой фотокамеры.
 Цветовой профиль, используемый вами в программе Photoshop Elements, сохраняется вместе с изображением.
Цветовой профиль, используемый вами в программе Photoshop Elements, сохраняется вместе с изображением.Максимизировать совместимость PSD-файла
Сохраняет совмещенное изображение в виде многослойного файла Photoshop, который можно импортировать в более широкий круг приложений. Выполните одно из следующих действий.
Выберите «Никогда», чтобы пропустить этот шаг.
Выберите «Всегда», чтобы автоматически сохранять совмещенное изображение.
Выберите «Спрашивать», чтобы это сообщение появлялось при каждом сохранении файла.
При установленном параметре «Спрашивать» открывается диалоговое окно для подтверждения максимизации совместимости PSD-файла. В этом диалоговом окне есть флажок «Больше не показывать». Если установить этот флажок, диалоговое окно подтверждения больше никогда не будет отображаться и для параметра «Максимизировать совместимость PSD-файла» будет установлено значение «Всегда».

Список недавних файлов содержит
Указывает на количество файлов в подменю Файл > Открыть последний измененный файл. Введите значение в диапазоне от 0 до 30. По умолчанию задается величина 10.
Нажмите кнопку ОК.
Программа Photoshop Elements позволяет сохранять изображения в следующих форматах файлов:
BMP
Стандартный формат изображения в системе Windows. Можно указать целевую операционную систему для использования формата (Windows или OS/2) и битовую глубину цвета изображения. Для 4-битных и 8-битных изображений, использующих формат Windows, можно также задать алгоритм сжатия RLE.
CompuServe GIF (Graphics Interchange Format)
Формат, повсеместно применяемый для отображения графики и небольших анимационных клипов на веб-страницах. GIF — формат сжатия файлов, предназначенный для уменьшения размера файла и времени загрузки. GIF поддерживает только 8-битные цветные изображения (256 или менее цветов). Сохранить изображение в формате GIF также можно по команде «Сохранить для Web».
GIF поддерживает только 8-битные цветные изображения (256 или менее цветов). Сохранить изображение в формате GIF также можно по команде «Сохранить для Web».
JPEG (Joint Photographic Experts Group)
Наиболее широко JPEG используется для хранения фотографий. Формат основан на удалении из изображения той информации, которая все равно не воспринимается (или слабо воспринимается) человеческим глазом. Лишенное избыточной информации изображение занимает гораздо меньше места, чем исходное. Степень сжатия, а, следовательно, и количество удаляемой информации плавно регулируется. Можно выбрать степень сжатия. Более высокая степень сжатия приводит к ухудшению качества изображения и уменьшению размера файла; более низкая степень сжатия улучшает качество изображения и увеличивает размер файла. JPEG широко используется для распространения изображений в Интернете.
Photoshop (PSD)
Стандартный формат Photoshop Elements для изображений. Данный формат удобен для хранения отредактированных изображений и сохранения всех данных об изображении и его слоях в одном файле.
Данный формат удобен для хранения отредактированных изображений и сохранения всех данных об изображении и его слоях в одном файле.
Photo Creations Format (PSE)
Стандартный формат Photoshop Elements для многостраничных проектов. Этот формат рекомендуется использовать для сохранения изменений и данных об изображении и слоях в многостраничном файле.
Photoshop PDF (Portable Document Format)
Используется в качестве единого формата хранения и обмена документов во всем мире между любыми платформами и приложениями. PDF-файлы точно отображают и не искажают шрифты, компоновку объектов страницы, векторную и растровую графику.
PDF и PDP идентичны, за исключение того, что PDP-файлы открываются с помощью программы Adobe Photoshop®, а PDF-файлы — с помощью Acrobat.
Pixar
Предназначен для обмена со специализированными графическими станциями Pixar, ориентированными на приложения для трехмерного моделирования и анимацию. PiXAR поддерживает изображения в режиме RGB и градациях серого.
PiXAR поддерживает изображения в режиме RGB и градациях серого.
PNG (Portable Network Graphics)
Используется для сжатия без потерь и публикации изображения в Интернете. В отличие от GIF, формат PNG поддерживает 24-битовые изображения и обеспечивает прозрачность фона без зубчатых краев; однако некоторые веб-браузеры не поддерживают изображения в формате PNG. Формат PNG сохраняет прозрачность в RGB-изображениях и изображениях в градациях серого.
TIFF (Tagged-Image File Format)
Универсальный формат для хранения сканированных изображений с цветовыми каналами. Важным достоинством этого формата является его переносимость на разные платформы. Формат TIFF импортируется во всех программах настольных издательских систем, его можно открыть и работать с ним практически в любой программе точечной графики. Большинство настольных сканеров могут создавать TIFF-файлы.
Кроме этого, программа Photoshop Elements позволяет открывать файлы в некоторых старых форматах: Pixel Paint, Portable Bit Map, SGI RGB, Soft Image, Wavefront RLA и Electric Image.
Многие форматы изображений сжимают данные, чтобы уменьшить размер файла. Сжатие без потерь сохраняет все данные изображения; сжатие с потерями удаляет данные изображения, что приводит к потере деталей.
Ниже перечислены наиболее часто используемые методики сжатия.
RLE (Run Length Encoding)
Алгоритм сжатия без потерь, выполняющий сжатие прозрачных областей каждого слоя в изображении с несколькими слоями, содержащими прозрачные области.
LZW (Lemple-Zif-Welch)
Алгоритм сжатия без потерь, обеспечивающий наилучшие результаты при сжатии изображения, содержащего большие участки одного цвета.
JPEG
Алгоритм сжатия с потерями, широко используемый для фотографий.
CCITT
Семейство алгоритмов сжатия без потерь, рассчитанных на черно-белые изображения.
ZIP
Алгоритм сжатия без потерь, наиболее эффективный при сжатии изображения, содержащего большие участки одного цвета.
Справки по другим продуктам
- Работа с диалоговым окном «Сохранить для Web»
- Обработка нескольких файлов
- Оптимизированные форматы файлов для веб-страниц
- Прозрачные изображения и изображения с незаметным переходом кромки изображения к фоновому цвету веб-страницы
- Формат JPEG
- Оптимизированные форматы файлов для веб-страниц
- Формат GIF
- Преобразование изображения в режим индексированных цветов
- Формат PNG-8
- Формат PNG-24
- Наборы версий
Сохранение файлов в Adobe Photoshop
Руководство пользователя Отмена
Поиск
- Руководство пользователя Photoshop
- Введение в Photoshop
- Мечтайте об этом. Сделайте это.
- Новые возможности Photoshop
- Редактирование первой фотографии
- Создание документов
- Photoshop | Часто задаваемые вопросы
- Системные требования Photoshop
- Перенос наборов настроек, операций и настроек
- Знакомство с Photoshop
- Photoshop и другие продукты и услуги Adobe
- Работа с графическим объектом Illustrator в Photoshop
- Работа с файлами Photoshop в InDesign
- Материалы Substance 3D для Photoshop
- Photoshop и Adobe Stock
- Работа со встроенным расширением Capture в Photoshop
- Библиотеки Creative Cloud Libraries
- Библиотеки Creative Cloud в Photoshop
- Работа в Photoshop с использованием Touch Bar
- Сетка и направляющие
- Создание операций
- Отмена и история операций
- Photoshop на iPad
- Photoshop на iPad | Общие вопросы
- Знакомство с рабочей средой
- Системные требования | Photoshop на iPad
- Создание, открытие и экспорт документов
- Добавление фотографий
- Работа со слоями
- Рисование и раскрашивание кистями
- Выделение участков и добавление масок
- Ретуширование композиций
- Работа с корректирующими слоями
- Настройка тональности композиции с помощью слоя «Кривые»
- Применение операций трансформирования
- Обрезка и поворот композиций
- Поворот, панорамирование, масштабирование и восстановление холста
- Работа с текстовыми слоями
- Работа с Photoshop и Lightroom
- Получение отсутствующих шрифтов в Photoshop на iPad
- Японский текст в Photoshop на iPad
- Управление параметрами приложения
- Сенсорные ярлыки и жесты
- Комбинации клавиш
- Изменение размера изображения
- Прямая трансляция творческого процесса в Photoshop на iPad
- Исправление недостатков с помощью восстанавливающей кисти
- Создание кистей в Capture и их использование в Photoshop
- Работа с файлами Camera Raw
- Создание и использование смарт-объектов
- Коррекция экспозиции изображений с помощью инструментов «Осветлитель» и «Затемнитель»
- Бета-версия веб-приложения Photoshop
- Часто задаваемые вопросы | Бета-версия веб-приложения Photoshop
- Общие сведения о рабочей среде
- Системные требования | Бета-версия веб-приложения Photoshop
- Комбинации клавиш | Бета-версия веб-приложения Photoshop
- Поддерживаемые форматы файлов | Бета-вервия веб-приложения Photoshop
- Открытие облачных документов и работа с ними
- Совместная работа с заинтересованными сторонами
- Ограниченные возможности редактирования облачных документов
- Облачные документы
- Облачные документы Photoshop | Часто задаваемые вопросы
- Облачные документы Photoshop | Вопросы о рабочем процессе
- Работа с облачными документами и управление ими в Photoshop
- Обновление облачного хранилища для Photoshop
- Не удается создать или сохранить облачный документ
- Устранение ошибок с облачными документами Photoshop
- Сбор журналов синхронизации облачных документов
- Общий доступ к облачным документам и их редактирование
- Общий доступ к файлам и комментирование в приложении
- Рабочая среда
- Основные сведения о рабочей среде
- Более быстрое обучение благодаря панели «Новые возможности» в Photoshop
- Создание документов
- Работа в Photoshop с использованием Touch Bar
- Галерея инструментов
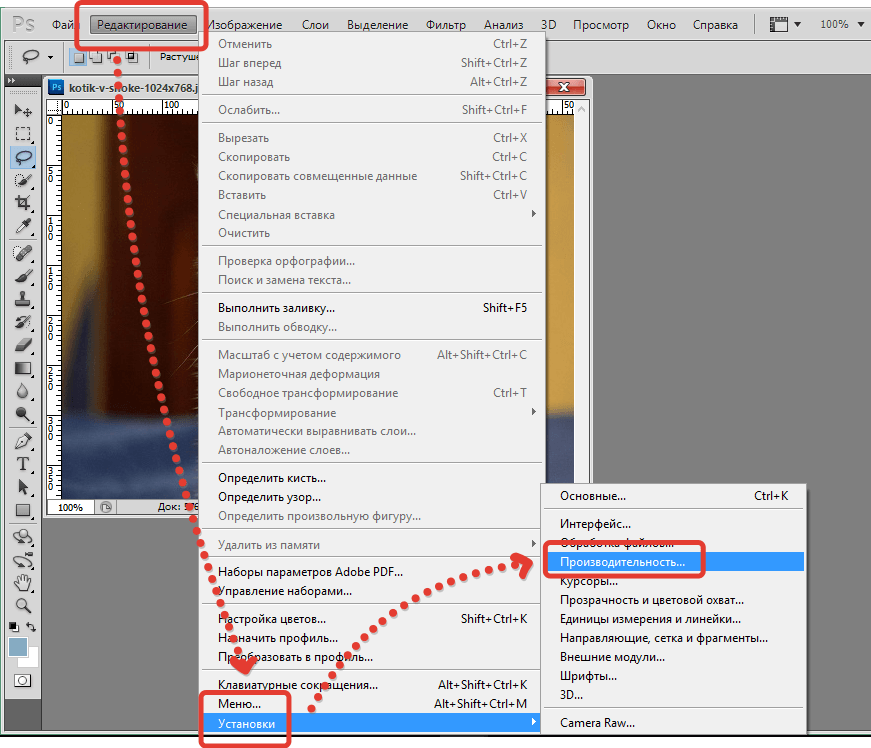
- Установки производительности
- Использование инструментов
- Сенсорные жесты
- Возможности работы с сенсорными жестами и настраиваемые рабочие среды
- Обзорные версии технологии
- Метаданные и комментарии
- Комбинации клавиш по умолчанию
- Возможности работы с сенсорными жестами и настраиваемые рабочие среды
- Помещение изображений Photoshop в другие приложения
- Установки
- Комбинации клавиш по умолчанию
- Линейки
- Отображение или скрытие непечатных вспомогательных элементов
- Указание колонок для изображения
- Отмена и история операций
- Панели и меню
- Помещение файлов
- Позиционирование элементов с привязкой
- Позиционирование с помощью инструмента «Линейка»
- Наборы настроек
- Настройка комбинаций клавиш
- Сетка и направляющие
- Разработка содержимого для Интернета, экрана и приложений
- Photoshop для дизайна
- Монтажные области
- Просмотр на устройстве
- Копирование CSS из слоев
- Разделение веб-страниц на фрагменты
- Параметры HTML для фрагментов
- Изменение компоновки фрагментов
- Работа с веб-графикой
- Создание веб-фотогалерей
- Основные сведения об изображениях и работе с цветом
- Изменение размера изображений
- Работа с растровыми и векторными изображениями
- Размер и разрешение изображения
- Импорт изображений из камер и сканеров
- Создание, открытие и импорт изображений
- Просмотр изображений
- Ошибка «Недопустимый маркер JPEG» | Открытие изображений
- Просмотр нескольких изображений
- Настройка палитр цветов и образцов цвета
- HDR-изображения
- Подбор цветов на изображении
- Преобразование между цветовыми режимами
- Цветовые режимы
- Стирание фрагментов изображения
- Режимы наложения
- Выбор цветов
- Внесение изменений в таблицы индексированных цветов
- Информация об изображениях
- Фильтры искажения недоступны
- Сведения о цвете
- Цветные и монохромные коррекции с помощью каналов
- Выбор цветов на панелях «Цвет» и «Образцы»
- Образец
- Цветовой режим (или режим изображения)
- Цветовой оттенок
- Добавление изменения цветового режима в операцию
- Добавление образцов из CSS- и SVG-файлов HTML
- Битовая глубина и установки
- Слои
- Основные сведения о слоях
- Обратимое редактирование
- Создание слоев и групп и управление ими
- Выделение, группировка и связывание слоев
- Помещение изображений в кадры
- Непрозрачность и наложение слоев
- Слои-маски
- Применение смарт-фильтров
- Композиции слоев
- Перемещение, упорядочение и блокировка слоев
- Маскирование слоев при помощи векторных масок
- Управление слоями и группами
- Эффекты и стили слоев
- Редактирование слоев-масок
- Извлечение ресурсов
- Отображение слоев с помощью обтравочных масок
- Формирование графических ресурсов из слоев
- Работа со смарт-объектами
- Режимы наложения
- Объединение нескольких фрагментов в одно изображение
- Объединение изображений с помощью функции «Автоналожение слоев»
- Выравнивание и распределение слоев
- Копирование CSS из слоев
- Загрузка выделенных областей на основе границ слоя или слоя-маски
- Просвечивание для отображения содержимого других слоев
- Слой
- Сведение
- Совмещенные изображения
- Фон
- Выделения
- Рабочая среда «Выделение и маска»
- Быстрое выделение областей
- Начало работы с выделениями
- Выделение при помощи группы инструментов «Область»
- Выделение при помощи инструментов группы «Лассо»
- Выбор цветового диапазона в изображении
- Настройка выделения пикселей
- Преобразование между контурами и границами выделенной области
- Основы работы с каналами
- Перемещение, копирование и удаление выделенных пикселей
- Создание временной быстрой маски
- Сохранение выделенных областей и масок альфа-каналов
- Выбор областей фокусировки в изображении
- Дублирование, разделение и объединение каналов
- Вычисление каналов
- Выделение
- Ограничительная рамка
- Коррекции изображений
- Деформация перспективы
- Уменьшение размытия в результате движения камеры
- Примеры использования инструмента «Восстанавливающая кисть»
- Экспорт таблиц поиска цвета
- Корректировка резкости и размытия изображения
- Общие сведения о цветокоррекции
- Применение настройки «Яркость/Контрастность»
- Коррекция деталей в тенях и на светлых участках
- Корректировка «Уровни»
- Коррекция тона и насыщенности
- Коррекция сочности
- Настройка насыщенности цвета в областях изображения
- Быстрая коррекция тона
- Применение специальных цветовых эффектов к изображениям
- Улучшение изображения при помощи корректировки цветового баланса
- HDR-изображения
- Просмотр гистограмм и значений пикселей
- Подбор цветов на изображении
- Кадрирование и выпрямление фотографий
- Преобразование цветного изображения в черно-белое
- Корректирующие слои и слои-заливки
- Корректировка «Кривые»
- Режимы наложения
- Целевая подготовка изображений для печатной машины
- Коррекция цвета и тона с помощью пипеток «Уровни» и «Кривые»
- Коррекция экспозиции и тонирования HDR
- Фильтр
- Размытие
- Осветление или затемнение областей изображения
- Избирательная корректировка цвета
- Замена цветов объекта
- Adobe Camera Raw
- Системные требования Camera Raw
- Новые возможности Camera Raw
- Введение в Camera Raw
- Создание панорам
- Поддерживаемые объективы
- Виньетирование, зернистость и удаление дымки в Camera Raw
- Комбинации клавиш по умолчанию
- Автоматическая коррекция перспективы в Camera Raw
- Обратимое редактирование в Camera Raw
- Инструмент «Радиальный фильтр» в Camera Raw
- Управление настройками Camera Raw
- Обработка, сохранение и открытие изображений в Camera Raw
- Совершенствование изображений с улучшенным инструментом «Удаление точек» в Camera Raw
- Поворот, обрезка и изменение изображений
- Корректировка цветопередачи в Camera Raw
- Краткий обзор функций | Adobe Camera Raw | Выпуски за 2018 г.

- Обзор новых возможностей
- Версии обработки в Camera Raw
- Внесение локальных корректировок в Camera Raw
- Исправление и восстановление изображений
- Удаление объектов с фотографий с помощью функции «Заливка с учетом содержимого»
- Заплатка и перемещение с учетом содержимого
- Ретуширование и исправление фотографий
- Коррекция искажений изображения и шума
- Основные этапы устранения неполадок для решения большинства проблем
- Преобразование изображений
- Трансформирование объектов
- Настройка кадрирования, поворотов и холста
- Кадрирование и выпрямление фотографий
- Создание и редактирование панорамных изображений
- Деформация изображений, фигур и контуров
- Перспектива
- Использование фильтра «Пластика»
- Масштаб с учетом содержимого
- Трансформирование изображений, фигур и контуров
- Деформация
- Трансформирование
- Панорама
- Рисование и живопись
- Рисование симметричных орнаментов
- Варианты рисования прямоугольника и изменения обводки
- Сведения о рисовании
- Рисование и редактирование фигур
- Инструменты рисования красками
- Создание и изменение кистей
- Режимы наложения
- Добавление цвета в контуры
- Редактирование контуров
- Рисование с помощью микс-кисти
- Наборы настроек кистей
- Градиенты
- Градиентная интерполяция
- Заливка и обводка выделенных областей, слоев и контуров
- Рисование с помощью группы инструментов «Перо»
- Создание узоров
- Создание узора с помощью фильтра «Конструктор узоров»
- Управление контурами
- Управление библиотеками узоров и наборами настроек
- Рисование при помощи графического планшета
- Создание текстурированных кистей
- Добавление динамических элементов к кистям
- Градиент
- Рисование стилизованных обводок с помощью архивной художественной кисти
- Рисование с помощью узора
- Синхронизация наборов настроек на нескольких устройствах
- Текст
- Добавление и редактирование текста
- Универсальный текстовый редактор
- Работа со шрифтами OpenType SVG
- Форматирование символов
- Форматирование абзацев
- Создание эффектов текста
- Редактирование текста
- Интерлиньяж и межбуквенные интервалы
- Шрифт для арабского языка и иврита
- Шрифты
- Поиск и устранение неполадок, связанных со шрифтами
- Азиатский текст
- Создание текста
- Ошибка Text Engine при использовании инструмента «Текст» в Photoshop | Windows 8
- Добавление и редактирование текста
- Видео и анимация
- Видеомонтаж в Photoshop
- Редактирование слоев видео и анимации
- Общие сведения о видео и анимации
- Предварительный просмотр видео и анимации
- Рисование кадров в видеослоях
- Импорт видеофайлов и последовательностей изображений
- Создание анимации кадров
- 3D-анимация Creative Cloud (предварительная версия)
- Создание анимаций по временной шкале
- Создание изображений для видео
- Фильтры и эффекты
- Использование фильтра «Пластика»
- Использование эффектов группы «Галерея размытия»
- Основные сведения о фильтрах
- Справочник по эффектам фильтров
- Добавление эффектов освещения
- Использование фильтра «Адаптивный широкий угол»
- Фильтр «Масляная краска»
- Эффекты и стили слоев
- Применение определенных фильтров
- Растушевка областей изображения
- Сохранение и экспорт
- Сохранение файлов в Photoshop
- Экспорт файлов в Photoshop
- Поддерживаемые форматы файлов
- Сохранение файлов в других графических форматах
- Перемещение проектов между Photoshop и Illustrator
- Сохранение и экспорт видео и анимации
- Сохранение файлов PDF
- Защита авторских прав Digimarc
- Сохранение файлов в Photoshop
- Печать
- Печать 3D-объектов
- Печать через Photoshop
- Печать и управление цветом
- Контрольные листы и PDF-презентации
- Печать фотографий в новом макете раскладки изображений
- Печать плашечных цветов
- Дуплексы
- Печать изображений на печатной машине
- Улучшение цветной печати в Photoshop
- Устранение неполадок при печати | Photoshop
- Автоматизация
- Создание операций
- Создание изображений, управляемых данными
- Сценарии
- Обработка пакета файлов
- Воспроизведение операций и управление ими
- Добавление условных операций
- Сведения об операциях и панели «Операции»
- Запись инструментов в операциях
- Добавление изменения цветового режима в операцию
- Набор средств разработки пользовательского интерфейса Photoshop для внешних модулей и сценариев
- Управление цветом
- Основные сведения об управлении цветом
- Обеспечение точной цветопередачи
- Настройки цвета
- Работа с цветовыми профилями
- Управление цветом документов для просмотра в Интернете
- Управление цветом при печати документов
- Управление цветом импортированных изображений
- Выполнение цветопробы
- Подлинность контента
- Подробнее об учетных данных для содержимого
- Идентичность и происхождение токенов NFT
- Подключение учетных записей для творческой атрибуции
- 3D-объекты и технические изображения
- 3D в Photoshop | Распространенные вопросы об упраздненных 3D-функциях
- 3D-анимация Creative Cloud (предварительная версия)
- Печать 3D-объектов
- 3D-рисование
- Усовершенствование панели «3D» | Photoshop
- Основные понятия и инструменты для работы с 3D-графикой
- Рендеринг и сохранение 3D-объектов
- Создание 3D-объектов и анимаций
- Стеки изображений
- Процесс работы с 3D-графикой
- Измерения
- Файлы формата DICOM
- Photoshop и MATLAB
- Подсчет объектов на изображении
- Объединение и преобразование 3D-объектов
- Редактирование 3D-текстур
- Коррекция экспозиции и тонирования HDR
- Настройки панели «3D»
Узнайте, как сохранять документ в Photoshop в разных форматах файлов
Темы статьи:
- Введение в параметры сохранения файлов в Photoshop
- Рабочий процесс сохранения
- Рабочий процесс «Сохранить как»
- Рабочий процесс «Сохранить копию»
- Свойства сохранения файлов
- Параметры сохранения файлов
- Сохранение больших документов
- Экспорт слоев в файлы
Можно использовать команды сохранения в Photoshop для сохранения изменений в документах в соответствии с форматом, который вы хотите использовать, или способом, которым вы хотите получить к ним доступ позже.
Просмотрите это видео, чтобы быстро узнать больше о параметрах сохранения в Photoshop. Прочитайте статью для получения более подробной информации.
Чтобы сохранить файл, откройте меню Файл и выберите любую из команд групп Сохранить: Сохранить, Сохранить как или Сохранить копию. При выборе команды сохранения вы увидите средство выбора облачных документов: Сохранить в облачных документах и Сохранить на своем компьютере.
Узнайте о преимуществах сохранения файлов в Creative Cloud в PhotoshopУстановите флажок Больше не показывать, чтобы больше не видеть окно Сохранение на компьютере или в облачных документах. Photoshop запоминает поведение сохранения, выбранное в последнем сеансе, и интуитивно обеспечивает то же поведение при следующем сохранении документа.
Вернуться наверх.
Сохранить
Чтобы сохранить изменения в документе в текущем формате, выберите Файл > Сохранить.
Сохранить как
Чтобы сохранить файл под другим именем, в другом местоположении или формате, выполните следующие действия.
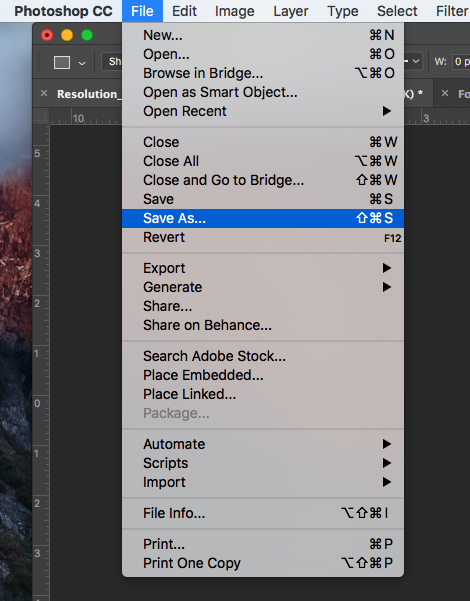
Выберите Файл > Сохранить как.
Выберите формат в меню Типы файлов.
Укажите имя и местоположение файла.
В диалоговом окне «Сохранить как» выберите параметры сохранения.
Нажмите кнопку Сохранить. При сохранении изображения в некоторых из форматов отображается диалоговое окно для выбора параметров.
Чтобы копировать изображение, не сохраняя его на жесткий диск, используйте команду Создать дубликат. Чтобы сохранить временную версию изображения в памяти, используйте панель История для создания снимка.
Сохранить как облачные документы по умолчанию
Обновления в выпуске Photoshop 23.4 (июнь 2022 г. )
)
Выпуск Photoshop 23.4 обеспечивает улучшенный рабочий процесс сохранения. При этом обновлении при выборе параметра «Сохранить как» в новом документе открывается диалоговое окно выбора документов в облаке, в котором можно сохранить файлы в Creative Cloud. С помощью этого диалогового окна вы по-прежнему можете сохранять файлы локально на своем компьютере.
Чтобы вернуться к существующему поведению «Сохранить как», вы можете выбрать Расположение файла по умолчанию как На вашем компьютере, чтобы видеть локальный путь при создании новых документов из любого из указанных ниже мест:
- Windows: Правка > Настройки > Работа с файлами
- macOS: Photoshop > Настройки > Обработка файлов
Если у вас есть вопрос или вы хотите поделиться своей проблемой с этой настройкой, сообщите нам об этом в сообществе Adobe Photoshop. Мы будем рады узнать ваше мнение!
Вернуться к устаревшим параметрам «Сохранить как»
В Photoshop 22. 4.2 при желании можно вернуться к устаревшему рабочему процессу Сохранить как и (или) не добавлять слово «копия» при сохранении в качестве копии.
4.2 при желании можно вернуться к устаревшему рабочему процессу Сохранить как и (или) не добавлять слово «копия» при сохранении в качестве копии.
Чтобы найти эти новые параметры установок, перейдите к:
- (macOS) Photoshop > Установки > Обработка файлов > Параметры сохранения файла
- (Windows) Редактирование > Установки > Обработка файлов > Параметры сохранения файла
При включении параметра Включить устаревшую функцию «Сохранить как»:
- macOS: при использовании параметров Сохранить как и Сохранить копию теперь будет открываться устаревшее диалоговое окно сохранения с параметрами Сохранить как, доступными в Photoshop 22.3 и более ранних версий, в том числе с флажком Сохранить копию. Если включен устаревший рабочий процесс, при использовании параметра «Сохранить копию» для сохранения файла Photoshop флажок Как копию будет включен по умолчанию. При выборе параметра Включить устаревший процесс «Сохранить как» в установках в macOS отобразится диалоговое окно, предупреждающее вас о риске перезаписи файлов, возникающем при использовании устаревшего рабочего процесса Сохранить как, так как слово «копия» больше не будет интерактивно присоединяться к имени файла.
 Из-за этого при выборе установки Включить устаревший процесс «Сохранить как» установка Не добавлять слово «копия» к имени файла при сохранении копии будет включена автоматически и ее невозможно будет отключить, если установка Включить устаревший процесс «Сохранить как» не отключена.
Из-за этого при выборе установки Включить устаревший процесс «Сохранить как» установка Не добавлять слово «копия» к имени файла при сохранении копии будет включена автоматически и ее невозможно будет отключить, если установка Включить устаревший процесс «Сохранить как» не отключена.
- Windows: установка Включить устаревший рабочий процессс «Сохранить как» использует первоначальный режим сохранения, в том числе интерактивно добавляет слово «копия» к именам файлов, когда это необходимо. Таким образом, вы не увидите предупреждение при включение устаревших установок в Windows. Кроме того, поскольку устаревший рабочий процесс Сохранить как может добавлять слово «копия» к именам файлов, вы не увидите предупреждающее оповещение, а параметр установки Не добавлять слово «копия» к имени файла при сохранении копии можно включать или отключать по необходимости.

Не добавлять слово «копия» к имени файла при сохранении копии
macOS и Windows: установка Не добавлять слово «копия» к имени файла при сохранении копии управляет тем, будет ли присоединяться ли слово «копия» к имени файла документа Photoshop в ситуациях, когда для пользователя существует риск перезаписи файлов. Выбрав эту установку, термин «копия» больше не будет автоматически присоединяться к именам файлов при сохранении в качестве копии, как в новом интерфейсе Сохранить копию, так и в устаревшем процессе Сохранить как (macOS и Windows).
Кроме того, когда вы включите эту установку, будут отображены диалоговые окна с оповещениями, предупреждающими вас о потенциальном риске перезаписи файла Photoshop, так как в имени файла в macOS и Windows отсутствует слово «копия».
Сохранить копию
Если требуется сохранить многослойный файл как простой файл, необходимо создать новую версию документа. Кроме того, если не отображается нужный формат, например JPEG или PNG, используйте функцию «Сохранить копию», чтобы выбрать любой формат для создания законсервированной копии документа.
Для этого выберите:
- «Файл» > «Сохранить копию»
- Кнопка Сохранить копию под диалоговым окном «Сохранить как»
Вернуться наверх.
Свойства сохранения файла
Можно задать различные параметры сохранения файла в диалоговых окнах Сохранить как и Сохранить копию. Доступность параметров зависит от характеристик сохраняемого документа и выбранного формата.
Альфа-каналы
Сохраняет информацию об альфа-канале с изображением. Отключение этого параметра удаляет альфа-каналы из сохраненного изображения.
Слои
Сохраняет все слои изображения. Если этот параметр отключен или недоступен, все видимые слои сводятся или объединяются (в зависимости от выбранного формата).
Комментарии
Сохраняет комментарии к изображению.
Плашечные цвета
Сохраняет информацию о плашечном канале в данных изображения. Отключение этого параметра удаляет плашечные каналы из сохраненного изображения.
Использовать параметры цветопробы, ICC-профиль (Windows) или встроенный профиль (Mac OS)
Создает документ с цветовым профилем.
Следующие параметры просмотра изображения и расширения файла доступны только в случае, если значение «По заказу» выбрано для параметров «Просмотры изображений» и «Добавлять расширение» (в Mac OS) в диалоговом окне «Установки обработки файлов».
Миниатюра (Windows)
Сохраняет данные миниатюры для файла.
Для расширения файла используйте нижний регистр (в Windows)
Обеспечивает начертание расширения файла строчными буквами.
Параметры просмотра изображений (Mac OS)
Сохраняет данные миниатюры для файла. Миниатюры отображаются в диалоговом окне «Открыть».
Миниатюры отображаются в диалоговом окне «Открыть».
Параметры расширений файлов (Mac OS)
Задает формат для расширений файлов. Выберите «Добавить», чтобы добавить расширение формата к имени файла, и «Использовать нижний регистр», чтобы сделать расширение нижним регистром.
Начиная с версии Photoshop CC 2015 команда «Файл» > «Сохранить для Web» перемещена в пункт «Файл» > «Экспорт» > «Сохранить для Web» (старая версия) вместе с новыми параметрами экспорта. Дополнительные сведения об этих новых параметрах экспорта см. в разделе Экспорт монтажных областей, слоев и других ресурсов.
Параметры сохранения файлов
Выполните одно из следующих действий:
Определите значения для следующих параметров:
Просмотры изображений
Выберите параметр для сохранения предварительных просмотров изображений: «Никогда не сохранять» для сохранения файлов без предварительных просмотров, «Всегда сохранять» для сохранения файлов с заданными предварительным просмотром или «Спрашивать при сохранении», чтобы назначать предварительные просмотры для каждого файла на основе.
 В Mac OS можно выбрать один или несколько типов просмотра.
(См. раздел Параметры предварительного просмотра изображений в
Mac OS.)
В Mac OS можно выбрать один или несколько типов просмотра.
(См. раздел Параметры предварительного просмотра изображений в
Mac OS.)Расширение файла (Windows)
Выберите параметр для трехбуквенных расширений файлов, указывающих на формат файла. Используйте параметр «Прописными буквами» для начертания расширений файлов прописными буквами либо «Строчными буквами» для начертания расширений файлов строчными буквами.
Добавлять расширение (Mac OS)
Расширения необходимы для файлов, используемых или переносимых на компьютер под управлением Windows. Выберите параметр для добавления расширений к именам файлов: «Никогда» не сохранять файлы без файловых расширений, «Всегда» добавлять расширения файлов к именам файлов или «Спрашивать» при сохранении, чтобы добавлять расширения файлов для каждого файла отдельно. Выберите «Строчными буквами», чтобы добавлять расширения файлов с использованием строчных букв.

Сохранить как в исходную папку
По умолчанию изображение сохраняется в исходной папке. Снимите этот флажок, чтобы по умолчанию изображения сохранялись в последней выбранной папке.
Сохранение в фоне
Фоновое сохранение позволяет продолжать работать в Photoshop после того, как будет выбрана команда «Сохранить». Ожидать, пока Photoshop завершит сохранение файла, не потребуется.
Автоматическое сохранение информации о восстановлении
Приложение Photoshop автоматически сохраняет информацию о восстановлении после сбоев через указанные вами интервалы. Если возник сбой, Photoshop восстанавливает результаты работы после перезапуска.
Параметры предварительного просмотра изображений macOS
В Mac OS вы можете выбрать один или несколькоиз следующих типов предварительного просмотра (чтобы ускорить сохранение файлов и свести к минимуму размер файла, выберите только те предварительные просмотры, которые вам нужны).
Значок
Использует просмотр в виде значка файла на рабочем столе.
Полный размер
Сохраняет версию файла с разрешением 72 пикселя на дюйм для использования в приложениях , которые могут открывать только изображения Photoshop с низким разрешением. Для файлов, отличных от EPS , это предварительный просмотр PICT.
Миниатюра Macintosh
Отображает просмотр в диалоговом окне «Открыть».
Миниатюра Windows
Сохраняет просмотр, который может быть отображен системами Windows.
Сохранение больших документов
Photoshop поддерживает документы размером до 300 000
пикселей в любом измерении и предлагает три формата файлов для сохранения
документов с изображениями, имеющими более 30 000 пикселей в любом измерении.
Имейте в виду, что большинство других приложений, включая более ранние версии
Photoshop, чем Photoshop CS, не могут работать с файлами размером
более 2 ГБ или изображениями, размер которых превышает 30 000 пикселей в любом измерении.
Выберите «Файл» > «Сохранить как», и выберите один из следующих форматов файла:
Формат больших документов (PSB)
Поддерживает документы любого размера. Все функции Photoshop сохраняются в файлах PSB (хотя некоторые подключаемые фильтры недоступны, если размер документа превышает 30 000 пикселей по ширине или высоте). В настоящее время файлы PSB поддерживаются только в Photoshop CS и более поздних версиях.
Photoshop Raw
Поддерживает документы любого размера в пикселях или размера файла, но не поддерживает слои. Большие документы, сохраненные в формате Photoshop Raw, выравниваются.
TIFF
Поддерживает файлы размером до 4 ГБ. Документы размером более 4 ГБ нельзя сохранять в формате TIFF.
Вернуться наверх.
Экспорт слоев в файлы
Вы можете экспортировать
и сохранять слои как отдельные файлы, используя различные форматы, включая
PSD, BMP, JPEG, PDF, Targa и TIFF. Слои именуются автоматически
по мере их сохранения. Вы можете установить параметры для управления созданием
имен.
Слои именуются автоматически
по мере их сохранения. Вы можете установить параметры для управления созданием
имен.
Выберите Файл > Экспорт > Экспортировать слои в файлы.
В диалоговом окне Экспорт слоев в файлы в разделе Выходная папка нажмите кнопку Обзор, чтобы выбрать место сохранения для экспортируемых файлов. По умолчанию сгенерированные файлы сохраняются в папке примеров как исходный файл.
Введите имя в текстовое поле Префикс имени файла, чтобы указать общее имя для файлов.
Выберите параметр «Только видимые слои», если вы хотите экспортировать только те слои, для которых включена видимость на панели «Слои ». Используйте этот параметр, если вы не хотите экспортировать все слои. Отключите видимость слоев, которые вы не хотите экспортировать.
Выберите формат файла в меню Тип файла. Установите необходимые параметры.
Выберите параметр «Включить профиль ICC», если вы хотите, чтобы профиль рабочего пространства был встроен в экспортируемый файл.
 Это важно
для рабочих процессов с управлением цветом.
Это важно
для рабочих процессов с управлением цветом.Нажмите кнопку Выполнить.
Еще похожее
- Сообщества Photoshop | Краткие советы: Сохранение форматов файлов из диалогового окна Photoshop «Сохранить как»
- Создание дубликата изображения
- Создание снимка изображения
- Формат больших документов (PSB)
- Формат Photoshop Raw
- TIFF
Вход в учетную запись
Войти
Управление учетной записью
Как сохранить фото в Фотошопе CS6 и CC
Когда все манипуляции с изображением или фотографией закончены, пора переходить к сохранению. Необходимо выбрать место для сохранения, имя файла и формат, в котором фото будет храниться.
В этой статье речь как раз пойдет о том, как и в каких форматах сохранять изображения.
Существует довольно много форматов фото, но в основном используются только вот эти 3:
- JPEG
- PNG
- GIF
Содержание: “Как сохранить фото в Фотошопе”
- О форматах
- *.
 JPEG
JPEG - *.PNG
- *.GIF
- *.
- Сохраняем в JPG
- Сохраняем в PNG
- Сохраняем в GIF
О Форматах:
*.JPEG
Разговор наш начнем с формата JPEG, он применяется для большего числа изображений и он не поддерживает прозрачный фон.
Каждый раз, когда вы будете сохранять и редактировать изображение в данном формате, оно будет терять некоторое количество пикселей в промежуточных областях, такие потери называют «артефактами».
Становится понятно, что изображения в данном формате следует сохранять без какого-либо редактирования, то есть такими, какие они есть. Сюда относятся различные фотографии.
*.PNG
Следующим по популярности идет формат PNG. Это единственный формат, который может существовать без фона, однако возможен не только прозрачный, но и полупрозрачный фон или различные объекты.
Этот формат изображений, в отличие JPEG, при частом редактировании почти не теряет в качестве, поэтому с ним часто работают в редакторах фотографий.![]()
*.GIF
Следующим файлом в нашем разборе будет GIF, в плане качества он сильно отличается от двух форматов указанных выше, так как имеет небольшое количество доступных цветов.
Однако у него есть значительные плюсы, среди них – анимация. Когда вы хотите добавить или создать анимацию в Фотошопе, лучше всего использовать именно формат GIF, так как он все кадры анимации объединяет в одной файле, в отличие от PNG, где каждый кадр анимации необходимо сохранять отдельным файлом.
С теорией закончили, следующим шагом будет практика.
Сохранить изображение можно 2 путями:
- Зайти в главное меню и выбрать кнопку «Сохранить как», и затем настроить в этом меню все показатели так, как нужно вам.
- С помощью сочетания горячих клавиш CTRL+SHIFT+S также откроется меню «Сохранить как».
Используя эти 2 способа, вы откроете окно, в котором необходимо выбрать место сохранения файла, его имя и необходимый формат, это процедура универсальна для всех форматов, кроме GIF.
Сохраняем в JPEG
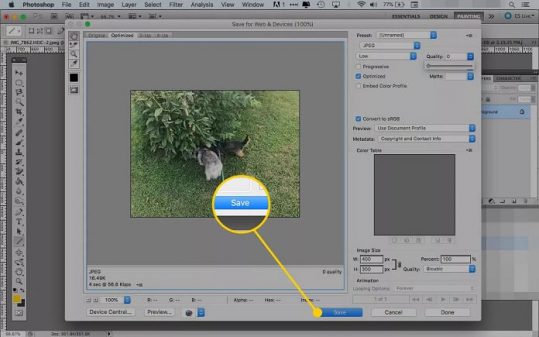
После того как нажмете кнопку «Сохранить» появится меню по настройки формата.
Работа с подложкой или прозрачностью очень проста, так как данный формат ее не поддерживает, но вам все равно будет предложено выбрать цвет фона. В этой графе можно ничего не выбирать, при выборе по умолчанию стоит белый цвет.
В параметрах картинки следует выбрать необходимое качество.
Сам JPEG делится на 3 формата:
- Базовый
- Оптимизированный базовый
- Прогрессивный
Первый выводит изображение стандартным образом, с помощью строк.
Второй делает то же самое, только используя алгоритм Хаффмана. Что это такое? Сейчас мы об этом рассказывать не будем, ведь вы можете найти информацию, загуглив запрос. Если кратко, то он немного уменьшает размер изображения, но в наш век, с мощными компьютерами, это почти не нужно.
Последний (прогрессивный) обладает свойством загружаться постепенно, улучшая качество по мере загрузки веб-страницы. Например, если вы только заходите на какой-либо сайт, изображение будет плохого качества, но после того, как браузер полностью откроет страницу, качество улучшится.
Например, если вы только заходите на какой-либо сайт, изображение будет плохого качества, но после того, как браузер полностью откроет страницу, качество улучшится.
Чаще всего используются 1 и 3 формат, и если вы не хотите разбираться в этом, то выбирайте базовый формат.
Сохраняем в PNG
Раньше, при сохранении данного формата появлялось меню с 2 характеристикам: «Сжатие» и «Чересстрочно».
Тепер все немного по-другому. Смотрим скриншот:
Первый пункт “Большой файл размер” дает возможность быстро сохранить изображение, не лишаясь при этом качества, на скриншоте точка выбора стоит именно на этом пункте.
Следующий пункт – «Чересстрочно», а в нашем случае “Чересстрочная развертка”. Если у вас версия Фотошопа CS6, то у вас будет еще и выбор в подкатегории “Чересстрочно”. Если вы выберете кнопку «Снять выделение», то изображение на сайте появится только после того, как полностью загрузится. А если выберете кнопку «Чересстрочно», то картинка на сайте будет загружаться постепенно.
Лучше всего выбирать первый вариант. В нашем варианте выбора нет, он в любом случае уйдет с настройкой “Чересстрочно”. Мы в данном уроке используем Photoshop CC 2018.
Сохраняем в GIF
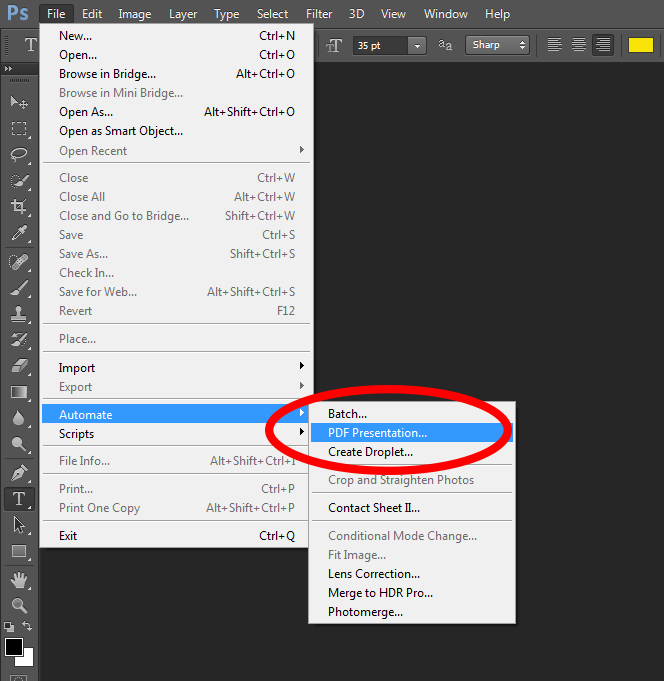
Сохранять картинки в этом формате довольно просто, но метод сохранения совсем другой, надо также нажать на кнопку «Файл», но выбрать пункт «Сохранить для Web». В нашем случае сперва “Файл”, затем “Экспортировать” и уже потом “Сохранить для Web”? как показано на скриншоте:
Следом откроется меню, где уже установлены оптимальные настройки, если вы не эксперт в этой области, то ничего менять не надо.
Единственное что надо выбрать, это количество повторений анимации: бесконечно или один раз.
Итог
Из этой небольшой статьи вы узнали, как сохранять изображения в 3-х самых популярных форматах. Надеемся, вам это пригодится.
Сохраняем изображение в формате JPEG гибко
Настоящий урок я посвятил1 подготовке любого цифрового изображения, читаемого графическим редактором Adobe Photoshop, будь то PSD-файла, TIF-изображения или «большой» JPEG-картинки, к публикации на сайте, в форуме или социальных сетях, а также к пересылке по электронной почте. Другими словами, «джейпег» для Интернет. В рифму получилось.
Другими словами, «джейпег» для Интернет. В рифму получилось.
Безусловно, форматы изображений, которые умеет читать Photoshop, едва ли исчерпываются названными тремя. И что приятно, большинство можно перевести в JPEG. Вне зависимости от исходного формата в Photoshop существуют два пути «джейпегизации». Возможность выбирать приятна вдвойне. Оба пути различаются. Внешние отличия обнаруживаются невооружённым взглядом, отличия в назначении («Каким путём следовать?») я выделю специально.
В настоящем уроке я представлю две пошаговые инструкции с необходимыми теоретическими «вкраплениями». Он рассчитан на то, чтобы показать Вам, как оптимально сохранить свой виртуальный рисунок, коллаж или фотографию в широко распространённом формате JPEG. Последний наиболее эффективен для изображений с плавными цветовыми переходами.
Для закрепления и расширения полученных знаний, а также в целях выработки навыка, я подготовил соответствующие упражнения. Предлагаю Вам их выполнить, а затем опубликовать свои результаты в комментариях к настоящему уроку. Опробуйте в «полевых условиях» свой навык!
Опробуйте в «полевых условиях» свой навык!
Покажу, как сохранить изображение в формате JPEG на примере рисунка, созданного в Photoshop.
Первый способ
1 шаг
Открываю исходное изображение в Photoshop. В моём случае это файл с названием «Пример.psd», содержащий нарисованный шар.
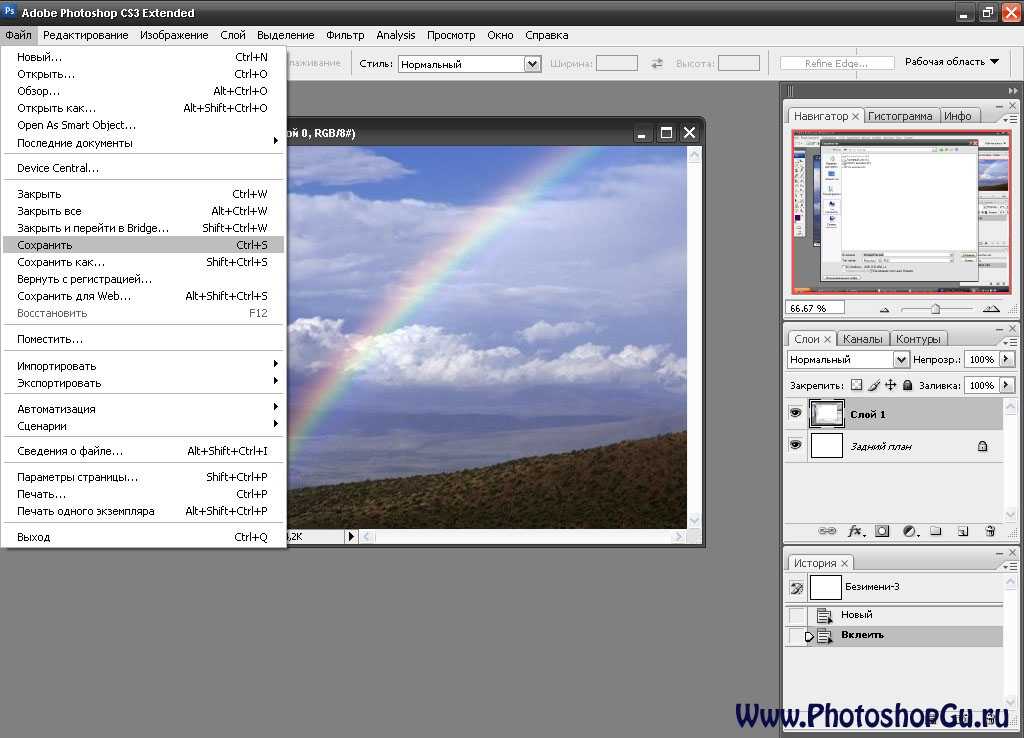
Нажимаю на клавиатуре сочетание клавиш «Ctrl», «Shift» и клавиши, обозначенной латинской буквой «S» либо выбираю в главном меню «Файл» («File») > «Сохранить Как…» («Save As…»). Появляется диалоговое окно с заголовком «Сохранить как».
2 шаг
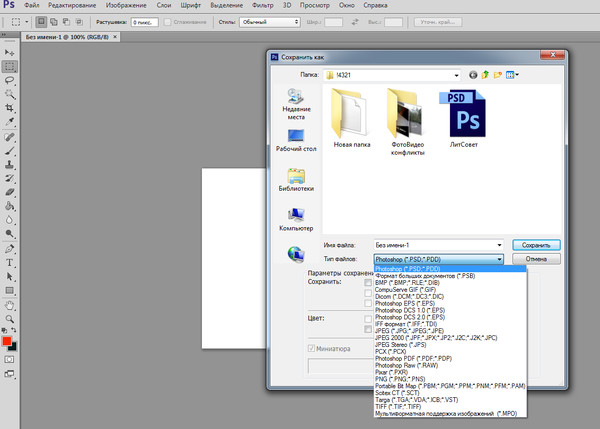
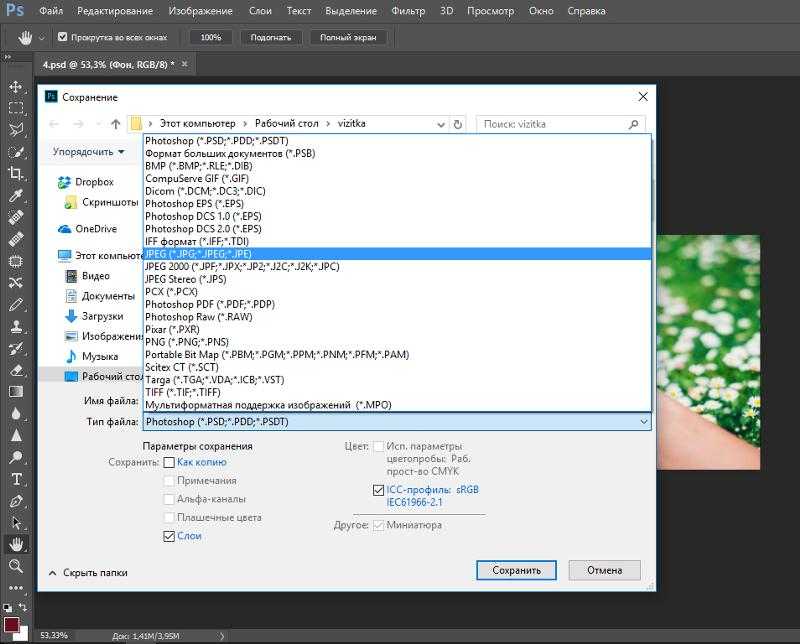
Выбираю месторасположение будущего JPEG-изображения. В поле «Имя файла» ввожу новое название картинки, если необходимо. В ниспадающем списке «Тип файла» выбираю формат «JPEG (*.JPG, *.JPEG, *.JPE)».
Параметры ниже оставляю без изменений, удостоверившись, что в качестве цветового профиля, встраиваемого в будущее JPEG-изображение, указан и выбран «стандартный» sRGB. Если это так, то перехожу к 4-ому шагу.
Если вместо sRGB указан другой цветовой профиль, например, ProPhotoRGB или AdobeRGB, то перед началом рассматриваемой в уроке процедуры я переведу исходное изображение в цветовое пространство sRGB в целях единообразного отображения цветов на большинстве устройств. Сделаю это следующим образом.
Сделаю это следующим образом.
3 шаг
Нажимаю на клавиатуре клавишу «Esc», чтобы закрыть окно «Сохранить как».
Выбираю в главном меню «Изображение» («Image») > «Режим» («Mode»). Если «галочка» установлена напротив «8 бит\канал» («8Bits\Channel»), то выбираю «16 бит\канал» («16bits\Channel»). Увеличение глубины цвета желательно, чтобы конвертация из одного цветового профиля в другой прошла аккуратно. Визуально на исходном и итоговом изображениях изменение глубины цвета едва ли отразится.
Затем выбираю в главном меню «Редактировать» («Edit») > «Преобразовать в профиль» («Convert to Profile»). Появляется диалоговое окно с заголовком «Преобразовать в профиль».
В моём случае исходный цветовой профиль («Source Space»), который описывает цвета в рисунке, называется «Adobe RGB (1998)». Выбираю в ниспадающем списке «Целевой профиль» («Destination Space») значение «sRGB IEC61966-2.1». Проверяю параметры преобразования – они располагаются ниже: параметр «Инструмент» («Engine») имеет значение «Adobe (ACE)», «Метод (рендеринга)» («Intent») – «Относительный колориметрический» («Relative Colorimetric»), установлена «галочка» напротив параметра «Использовать компенсацию точки чёрного» («Use Black Point Compensation»), «галочка» отсутствует напротив параметра «Свести изображение, чтобы сохранить вид» («Flatten Image to Preserve Appearance»).
Если Вы увеличили глубину цвета (я проделал это чуть раньше), то параметр «Использовать дизеринг» («Use Dither») будет неактивным. Если в открытом изображении всего один слой (когда Вы открываете JPEG-картинки или «простые» TIF-изображения, обычно, так и есть), то параметр «Свести изображение, чтобы сохранить вид», также, неактивен.
Нажимаю кнопку «Готово» («OK»). Окно «Преобразовать в профиль» исчезает.
Снова открываю окно «Сохранить как» и проделываю действия 2-ого шага.
4 шаг
Нажимаю в окне «Сохранить как» кнопку «Сохранить».
В главном окне программы появляется новое диалоговое окно с заголовком «Параметры JPEG» («JPEG Options»). Параметр «Качество» («Quality») позволяет задавать соотношение качества выходного изображения и объёма, который картинка будет занимать в памяти компьютера. Таким образом, оплатой за уменьшение объёма является деградация качества исходного изображения. Чем меньше значение параметра «Качество», тем меньше объём JPEG-изображения.
В рассматриваемом примере я остановлюсь на значении равном 6.
Чтобы оценить качество картинки до сохранения, установлю рядом с параметром «Предпросмотр» («Preview») «галочку».
5 шаг
Установлю значение второго параметра – «Форматирование» («Format Options») – равным «Стандартное оптимизированное» («Baseline Optimized»). Объём будущей JPEG-картинки уменьшился, а качество изображения осталось прежним.
6 шаг
Нажимаю в окне «Параметры JPEG» («JPEG Options») кнопку «Готово» («OK») и проверяю результат.
Сравниваю объёмы исходного PSD-рисунка (~ 3000 Kb) и итоговой JPEG-картинки (82 Kb). Таким образом, JPEG-файл получился примерно в 36 раз меньше исходного изображения при визуально равном качестве. Удобно!
Обращаю внимание, что размер итогового JPEG-изображения остался прежним, как у исходного PSD-рисунка он равен 2480 пикселей × 2480 пикселей.
Закрываю исходное изображение. В появившемся диалогом окошке с предложением сохранить изменения, выбираю «Нет» («No»).
Второй способ
1 шаг
Открываю исходное изображение в Photoshop.
Нажимаю на клавиатуре сочетание клавиш «Ctrl», «Alt», «Shift» и клавиши, обозначенной латинской буквой «S» либо выбираю в главном меню «Файл» > «Сохранить для Веб…» («Save for Web…»).
Появится новое диалоговое окно с одноимённым заголовком.
2 шаг
В появившемся окне «Сохранить для Веб» («Save for Web») в ниспадающем списке в верхней части окна выбираю значение «JPEG».
3 шаг
Устанавливаю значение параметра «Качество» («Quality») на максимум.
4 шаг
Уменьшаю размер изображения с помощью параметра «Размер изображения» («Image Size»).
Это необязательная операция, но она помогает существенно уменьшить объём будущего JPEG-изображения, чаще всего, с минимальными потерями в качестве. С одной стороны, уменьшение размера приведёт к естественному уменьшению объёма и, с другой стороны, к уменьшению детализации. Последнее, в свою очередь, ограничивает мои возможности в печати итоговой JPEG-картинки. Если я не планирую печатать последнюю, то забуду об ограничениях.
Если я не планирую печатать последнюю, то забуду об ограничениях.
В данном примере ввожу в поле «Ширина» («Width») значение 600. Автоматически изменится значение в поле «Высота» («Height»). Также, автоматически изменится размер выходного изображения относительно размера исходного рисунка, указанный в поле «Процент» («Percent»). Изменения происходят автоматически и поле «Процент» находится в активном состоянии, если поля-параметры «Ширина» и «Высота» связаны, о чём свидетельствует соответствующий значок, расположенный справа от названных полей.
В окошке предпросмотра слева оценю размер и качество изображения. А примерный объём последнего смогу узнать по числу, указанному, обычно, в килобайтах (Kb) или мегабайтах (Mb) под левым углом окошка.
5 шаг
Устанавливаю «галочку» рядом с параметром «Оптимизированный» («Optimized»).
6 шаг
Если хочу ещё сократить объём выходного изображения, то уменьшаю значение параметра «Качество» («Quality»). Рекомендую придерживаться значений в пределах 45-90.
В данном случае я выберу значение равное 75.
В итоге, среднестатистическое, при скорости доступа в Интернет равной одному мегабиту (1 Mbits), время загрузки моего рисунка из Интернет составит одну секунду. Оно указывается под значением объёма будущего JPEG-изображения.
При этом, визуально картинка получилась вполне приемлемого качества, переходы тонов достаточно плавные.
7 шаг
Устанавливаю «галочку» рядом с параметром «Преобразовать в sRGB» («Convert to sRGB») и выбираю значение «Цвета, отображаемые монитором» («Monitor Color») в ниспадающем списке ниже.
8 шаг
Наконец, устанавливаю «галочку» рядом с параметром «Встроенный цветовой профиль» («Embed Color Profile»).
Действия на 7-ом и 8-ом шагах желательны, чтобы будущее JPEG-изображение примерно одинаково отображалось на различных устройствах.
9 шаг
Нажимаю кнопку «Сохранить…» («Save…»).
В появившемся диалоговом окне с заголовком «Сохранить оптимизированное изображение как» («Save Optimized As») выбираю месторасположение JPEG-картинки и задаю её имя, если необходимо. Нажимаю в активном окне кнопку «Сохранить». Оба окна исчезают. Теперь могу оценить результат.
Нажимаю в активном окне кнопку «Сохранить». Оба окна исчезают. Теперь могу оценить результат.
Закрываю исходное изображение. В появившемся диалогом окошке с предложением сохранить изменения, выбираю «Нет» («No»).
Изображение, полученное вторым способом, удобно применять для публикации в Интернет. А изображение, полученное первым способом, можно помимо публикации в Интернет выводить на печать. В виду того, что размер изображения не изменялся, оно не подвергалось интерполяции, а значит его качество априори выше качества изображения, полученного вторым способом.
Подробнее об интерполяции и её влиянии на деградацию качества цифрового изображения я расскажу в уроке «Что такое интерполяция?»
Для закрепления полученных знаний предлагаю Вам не только сохранить в формате JPEG несколько собственных фотографий, но и выполнить упражнения, приложенные к настоящему уроку. Последние охватывают задачи, с которыми Вы можете столкнуться в занятии фотографией.
Прошу Вас поделиться в комментариях результатами упражнений.
Упражнения
Скачайте архив (объём ~ 36 Mb) с изображениями-примерами.
- Подготовьте фотографию «Пример1.jpg» для публикации в электронном портфолио. Для этого создайте три JPEG-изображения максимального, насколько это возможно, качества. Пусть объём каждого (место, занимаемое в памяти компьютера) не превышает 100. При этом, пусть высота первой картинки будет равна 800 пикселам, второй – 500 пикселам, и третьей – 50 пикселам. Какое значение параметра «Качество» Вам потребовалось установить в каждом из трёх случаев? При каком минимальном значении параметра «Качество» третья картинка выглядит приемлемо?
- Подготовьте рисунок «Пример2.psd» к печати в местной фотолаборатории, которая не принимает -файлы, сохранив изображение в максимальном качестве в формате JPEG. Каков фактический объём получившейся JPEG-картинки?
- Подготовьте фотографию «Пример1.
 jpg» к отправке на фотоконкурс. Организаторы конкурса хотят оценить не только смысловое содержание фотографии, но и её техническое качество. Поэтому они установили требования к принимаемым произведениям: объём – не более 300, размер – не менее 2048 пикселей по длинной стороне. Какая пара чисел «значения параметра “Качество” — размер по длинной стороне в пикселах» будут наиболее эффективно удовлетворять указанным требованиям?
jpg» к отправке на фотоконкурс. Организаторы конкурса хотят оценить не только смысловое содержание фотографии, но и её техническое качество. Поэтому они установили требования к принимаемым произведениям: объём – не более 300, размер – не менее 2048 пикселей по длинной стороне. Какая пара чисел «значения параметра “Качество” — размер по длинной стороне в пикселах» будут наиболее эффективно удовлетворять указанным требованиям?
- Сохраните рисунок «Пример2.psd» в формате JPEG в 7-10 вариантах, отличающихся лишь значением параметра «Качество» на 10-15%. Например, «Пример2_10.jpg» сохраните со значением параметра «Качество» равным 10, «Пример2_20.jpg» – со значением параметра «Качество» равным 20 и так далее. При этом, размер всех вариантов уменьшите вчетверо относительно размера исходного изображения. Затем последовательно, начиная от картинки наилучшего качества, покажите в одном и том же масштабе все варианты двум-трём людям и попросите их выбрать варианты приемлемого качества.
 Начиная с какого значения параметра «Качество», картинка перестаёт быть визуально приятной (укажите среднее значение)?
Начиная с какого значения параметра «Качество», картинка перестаёт быть визуально приятной (укажите среднее значение)?
- Сохраните фотографию «Пример3.tif» в формате JPEG в трёх вариантах максимального, насколько это возможно, качества так, чтобы каждый вариант пользователь мог загрузить не более, чем за 1 секунду при скорости доступа в Интернет равной 1 Mbits. В первом варианте уменьшайте размер за счёт параметра «Качество», во втором варианте – за счёт параметра «Размер изображения» (или «Процент»), в третьем варианте – за счёт комбинирования и первого, и второго параметров. Покажите все варианты двум-трём людям и попросите их выбрать вариант наилучшего качества. Какой подход позволяет получить изображение наилучшего технического качества?
Примечание:
1 Одна из причин, побудивших меня подготовить данный урок заключается в следующем. Периодически я получаю фотографии и разнообразные изображения. Друзья присылают личные снимки, участники занятий – результаты выполненных заданий. Многие из присылаемых картинок, мягко говоря, огромны «не по назначению»: как по объёму в килобайтах, так и по размеру в пикселах. Требуется время, чтобы скачать изображения. А если фотографии, объём которых исчисляется мегабайтами, направятся ко мне во вложении к письму по электронной почте, то почтовый клиент будет воспроизводить их с временной задержкой, иногда достаточно ощутимой, и в 100% масштабе. Признаюсь, всё это создаёт неудобства. Представьте, сколько бы чужого времени я тратил, если бы публиковал на своём сайте или отправлял потенциальным клиентам фотографии в оригинальном качестве. Обратно к тексту.
Друзья присылают личные снимки, участники занятий – результаты выполненных заданий. Многие из присылаемых картинок, мягко говоря, огромны «не по назначению»: как по объёму в килобайтах, так и по размеру в пикселах. Требуется время, чтобы скачать изображения. А если фотографии, объём которых исчисляется мегабайтами, направятся ко мне во вложении к письму по электронной почте, то почтовый клиент будет воспроизводить их с временной задержкой, иногда достаточно ощутимой, и в 100% масштабе. Признаюсь, всё это создаёт неудобства. Представьте, сколько бы чужого времени я тратил, если бы публиковал на своём сайте или отправлял потенциальным клиентам фотографии в оригинальном качестве. Обратно к тексту.
27/03/2015 Просмотров : 146680 Источник: photo-monster.ru Автор: Марк Лаптенок
советы и рекомендации. Сохранение в GIF
В мире цифровых технологий есть много инструментов, которые делают нашу жизнь проще. Последних лет 10, с начала использования цифровых фотоаппаратов, появился вопрос в обработке изображений с помощью компьютера. И главными азами является сохранение изображений и их обработка. Все эти обработки изображений производятся в популярной программе Фотошоп. Для многих она покажется сложной и не понятной, но мы сделали этот процесс максимально простым и понятным.
Последних лет 10, с начала использования цифровых фотоаппаратов, появился вопрос в обработке изображений с помощью компьютера. И главными азами является сохранение изображений и их обработка. Все эти обработки изображений производятся в популярной программе Фотошоп. Для многих она покажется сложной и не понятной, но мы сделали этот процесс максимально простым и понятным.
В данной инструкции мы рассмотрим три варианта сохранения изображений с помощью программы Фотошоп:
1. Обычное сохранение в формате png, jpg и т.д.
2. Сохранение в формате PSD (формат сохранения проекта, с которым в дальнейшем можем продолжить работу).
3. Сохранение для веб-устройств (способ, который позволяет уменьшить размер изображения).
Немного расскажу перед вариантами сохранения изображений важную информацию, которая пригодится Вам в дальнейшем:
Разница между png и jpg заключается в том, что png позволяет сохранять изображения с прозрачным фоном. Jpg формат сохраняет прозрачные области фона белым цветом. Пример. Если вы хотите сохранить изображение без фона Jpg формат не подойдет.
Jpg формат сохраняет прозрачные области фона белым цветом. Пример. Если вы хотите сохранить изображение без фона Jpg формат не подойдет.
PSD — формат в котором мы можем работать со слоями, текстами и т.д. Если вы работаете с проектами (PSD) Вы всегда можете сохранить изображение в любом формате.
Сохранять изображения для Веб-устройств нужно обдумано. Любое уменьшение качества отображается на изображении. Без необходимости, советую не использовать этот вариант сохранения.
Приступим к работе по сохранению изображений.
1 . Открыть программу Фотошоп.
2. Нажимаем File (Файл) -> Open (Открыть). Выбираем нужное нам изображение на компьютере и нажимаем Open (Открыть).
Вариант 1. Обычное сохранение в формате jpg, png и т.д.
1. Нажимаем File (Файл) -> Save As.. (Сохранить как). Выбираем место, куда мы хотим сохранить изображение, пишем название, с выпадающего списка выбираем формат (JPEG — наиболее удобный или другой, необходимый Вам). Нажимаем Save (Сохранить).
Нажимаем Save (Сохранить).
2. Выбираем качество ползунком, чем выше качество, тем больше размер. И нажимаем «ОК».
Вариант 2. Сохранение проекта в формате PSD.
Теперь в любое удобное нам время мы можем продолжить работу с нашим проектом.
Вариант 3.Сохранение для Веб-устройств.
1. Нажимаем File (Файл) -> Save for Web & Devices (Сохранить для Веб-устройств). С выпадающего списка выбираем формат JPEG,GIF или PNG. Выбираем Quality (уровень качества) с помощью ползунка.
09.11.2018 09.11.2018
Когда работа в фотошопе готова её необходимо сохранить.
В зависимости для какой задачи вы сохраняете файл вам необходимо выбрать формат. В этой статье мы рассмотрим как сохранять и какой формат файла выбрать.
В каком формате сохранять файл?
PSD . Это стандартный формат фотошоповского файла. В нем вы сохраняете свой файл, чтобы в любой момент можно было продолжить работу. В формате PSD вы не сможете показать друзьям (родителям, девушке и т. д.) фотографию или графику которую вы нарисовали. Этот формат можно открыть только фотошопом.
д.) фотографию или графику которую вы нарисовали. Этот формат можно открыть только фотошопом.
JPG . Формат отлично подходит для фотографий и других графических изображений. Перед сохранением в фотошопе можно оптимизировать сохраняемый JPG файл — это значит вы можете отрегулировать качество изображения так, чтобы размер файла устраивал вас. Формат открывается на любых компьютерах и телефонах. Хорошее решение, чтобы показать фотографии родственникам, переслать графику по работе, сохранить фон для сайта и т.д.
PNG . Используется в основном дизайнерами для графики на сайтах, интернет-рекламе (баннеры), графика для мобильных приложений и т.д. Формат примечателен тем, что поддерживает прозрачность в изображении. Если нужно сохранить объект на прозрачном фоне — сохраняйте в PNG.
GIF . Этот формат используют если нужно сохранить анимацию. Например, анимированный баннер, смайлик, короткое видео или стикер. Вспомните всем известные гифки, гуляющие по интернету — это как раз тот формат.
Как сохранить в PSD
Задайте название файлу и выберите формат PSD (обычно выбран по умолчанию).
Обязательно убедитесь, что стоит галочка на параметре Слои . Иначе, не сохранятся все и пользы от такого сохранения файла не будет.
Как сохранить в JPG
- Выполните команду Файл — Сохранить .
- Выберите формат JPG .
После этого появиться окно, где вы можете настроить параметры сохраняемого файла.
Здесь вы можете отрегулировать качество фотографии, выставив значение Качество от 1 до 12.
Установите галочку на параметре просмотр и будет видно как меняется качество фотографии, когда вы меняете параметр Качество .
Кроме того, вы сразу видите сколько будет весить файл когда вы его сохраните. Чем меньше файл, тем быстрее вы его сможете отправить по интернету, быстрее он будет грузиться у другого пользователя. Помните, что никто не любит долго ждать загрузку фотографий в интернете, особенно через мобильный телефон.
Разновидность формата лучше оставить Прогрессивный . Сейчас не будем вдаваться в технические подробности, но этот вариант самый оптимальный.
Отрегулировать качество при сохранение нужно так, чтобы изображение не сильно пострадало, при этом вес файл существенно уменьшился.
Как сохранить в PNG
Сохранять фотографии в PNG не надо. Воспользуйтесь этим форматом, если нужно качественно сохранить картинку с прозрачным фоном.
Появиться окно с настройками сохраняемого изображения.
Выбирайте формат PNG-24 — это будет качественное изображение с наименьшим весом файла и со всеми цветами.
Установите галочку Прозрачность , чтобы картинка была с прозрачным фоном.
Параметры — Чересстрочно и Встроенный профиль необходимо убрать, т.к. это лишняя и не нужная нагрузка на файл.
картинка с прозрачным фоном сохранённая в фотошопе
Как сохранять в GIF
Выбирайте формат GIF.
Формат GIF серьезно ужимает изображение в цветах и соответственно в весе файла. Максимум тут доступно 256 цветов.
Не забудьте поставить галочку напротив Прозрачности , чтобы был прозрачный фон, если он нужен.
Адаптивная модель цветов — наилучшая, когда нужно сохранить в максимальном качестве.
Дизеринг я устанавливаю 100%, в этом случае градиентные переходы более плавные.
Если у вас есть анимация в гифке, то можно настроить её количество повторов. Обычно ставят Многократно , чтобы анимация была бесконечно повторяющаяся.
Теперь вы знаете как сохранять в фотошопе, используя самые популярные форматы. Остались вопросы? Приглашаю в комментарии.
Работая с графическим редактором Adobe Photoshop вот уже 5 лет, я удивился узнав, что не все знают о важности и необходимости правильно сохранять изображения. Обратившись к интернету, я действительно не нашел актуальной и правильной информации по этой теме. По этой причине, я разобрался в вопросе и хочу рассказать вам как правильно сохранять изображения.
По этой причине, я разобрался в вопросе и хочу рассказать вам как правильно сохранять изображения.
Кому это нужно знать и зачем?
Всем — кто работает с графическим редактором, не обязательно Adobe Photoshop. Иллюстратор, художник, графический дизайнер, веб-дизайнер, проектировщик интерфейсов, фотограф, студент, школьник — научившись правильно сохранять изображения, уменьшая размер файла, вы экономите не только свое, но и чужое время.
О каком времени речь?
Для начала проясним одну вещь:
Используя интернет, вы теряете время — много времени
Загрузка страниц в интернете не моментальная и требует времени, но за долгие годы пребывания в интернете вы привыкли не замечать этого. Допустим, средняя скорость загрузки страницы 3 секунд , где 2 из них приходятся на загрузку изображений. Иллюстрации, элементы интерфейса, фотографии, рекламные баннеры, PDF-презентация или даже картинка с милым котом, в зависимости от размера файла, потребуется время, что бы браузер вывел изображение на экран.
Не обманывайте себя «мегабайтами в секунду»
Скорее всего, ваш интернет-провайдер обещает вам 100 Мбит/с — это гениальный рекламный ход(читайте как: обман) породивший множество заблуждений, в том числе и в теме скорости загрузки сайта. Я замерил скорость соединения с сервером расположенным в Москве, результат:
А вот скорость загрузки страницы с сайта значительно ниже:
Сколько изображений в день вы просматриваете?
Десятки? Сотни? Я как активный пользователь интернета просматриваю несколько сотен изображен в день, причем большинство из них высокого разрешения. Если уменьшить вес этих изображений и соответственно увеличить скорость загрузки, хотя бы на 1 секунду, умножив на 500 изображений в день, то получим около 8 минут в день и 4 часа в месяц.
4 часа в месяц я ожидаю, когда загрузится картинка
Все, что нужно знать о сохранении изображений
За редкими исключениями, нет никакой необходимости сохранять конечный результат тем же методом, что и PSD, в этом случаи в файл сохраняется дополнительная и лишняя информация от даты создания и названия графического редактора до погоды и модели фотоаппарата.
Вредной привычкой является установка качества в значение 100 , но в сравнении с 80 разнится видимого качества практически равна нулю, а вот разница в весе ощутима .
Для размещения изображения на сайте, передаче по почте, сохранения в облаке, отправке в мессенджере и т. п. — необходимо использовать Save for Web.
JPEG или PNG?
JPEG — для изображений с большим количеством цветов и сложных фигур: иллюстраций, картин, фотографий.
PNG — для векторных изображений или изображений, содержащих текст, простые геометрические фигуры, имеющих прозрачность и малое количество цветов: логотипы, скриншоты, стикеры, иконки.
Какое качество(Quality) выбрать?
Для большинства изображений оптимальным значением будет 80 , для некоторых простых изображений, где не важен четкий переход между цветами. можно поставить значение 60 .
Оптимизация(Optimized)
Функция включает дополнительный алгоритм по преобразованию цветов, рекомендуется включать всегда , кроме случаев, когда важны самые мельчайшие детали(например Pixel Art).
Преобразовать в sRGB(Convert to sRGB)
Преобразование цветов изображения к соответствующей таблице sRGB.
sRGB является стандартом для интернета
Разрешение(Image Size)
Самым распространенным разрешением экрана является: 1366×768 — для компьютера и 720×1280 — для смартфона. Имейте это ввиду и не сохраняйте изображения больше, чем 1920 по ширине.
Метаданные(Metadata)
Лишняя информация, о которой я уже говорил. Нет необходимости указывать дополнительные сведения об изображении, которые только увеличивают объем файла.
Когда вы последний раз смотрели подробную информацию скачанного изображения?
Используя данный метод, мне удалось уменьшить вес изображения в два раза.
Разумеется, есть редкие исключения, когда вам может пригодится подробная информация или повышенная детализация, но в большинстве случаев эти правила будут уместными и сэкономят сотни часов.
Спасибо, Владислав.
После завершения всех операций над изображением (фотографией) его необходимо сохранить к себе на жесткий диск, выбрав место, формат и дав какое-нибудь имя.
Сегодня поговорим о том, как сохранять готовые работы в Фотошопе.
Первое, с чем необходимо определиться, прежде чем начать процедуру сохранения, это формат.
Распространенных форматов всего три. Это JPEG , PNG и GIF .
Начнем с JPEG . Данный формат универсален и подходит для сохранения любых фотографий и изображений, не имеющих прозрачного фона.
Особенностью формата является то, что при последующем открытии и редактировании могут возникнуть так называемые «JPEG артефакты» , причиной которых является потеря некоторого количества пикселов промежуточных оттенков.
Из этого следует, что данный формат подходит для тех изображений, которые будут использоваться «как есть», то есть не будут больше Вами редактироваться.
В отличие от предыдущего формата, PNG при повторном редактировании (использовании в других работах) не теряет в качестве (почти).
Последний на сегодня представитель форматов – GIF . В плане качества это самый худший формат, так как имеет ограничение по количеству цветов.
Давайте немного попрактикуемся.
Для вызова функции сохранения необходимо перейти в меню «Файл» и найти пункт «Сохранить как» , либо воспользоваться горячими клавишами CTRL+SHIFT+S .
Это универсальная процедура для всех форматов, кроме GIF .
Подложка
Ка мы уже знаем, формат JPEG не поддерживает прозрачность, поэтому при сохранении объектов на прозрачном фоне, Фотошоп предлагает заменить прозрачность на какой-нибудь цвет. По умолчанию это белый.
Параметры изображения
Здесь выставляется качество картинки.
Разновидность формата
Базовый (стандартный) выводит изображение на экран построчно, то есть обычным способом.
Базовый оптимизированный использует для сжатия алгоритм Хаффмана (Huffman). Что это такое, объяснять не буду, поищите сами в сети, это к уроку не относится. Скажу только, что в нашем случае это позволит немного уменьшить размер файла, что на сегодняшний день не сосем актуально.
Скажу только, что в нашем случае это позволит немного уменьшить размер файла, что на сегодняшний день не сосем актуально.
Прогрессивный позволяет улучшать качество изображения пошагово по мере его загрузки на веб странице.
На практике чаще всего применяются первая и третья разновидность. Если не совсем ясно, для чего вся эта кухня нужна, выбирайте Базовый («стандартный») .
Сохранение в PNG
При сохранении в этот формат также выводится окно с настройками.
Сжатие
Эта настройка позволяет значительно сжать итоговый PNG файл без потери качества. На скриншоте настроено сжатие.
На картинках ниже Вы можете увидеть степень компрессии. Первый скрин со сжатым изображением, второй – с несжатым.
Как видим, разница значительная, поэтому имеет смысл поставить галку напротив «Самый маленький/медленно» .
Чересстрочно
Настройка «Снять выделение» позволяет показывать файл на веб странице только после того, как он полностью загрузится, а «Чересстрочно» выводит изображение с постепенным улучшением качества.
Я пользуюсь настройками, как на первом скриншоте.
Сохранение в GIF
Для сохранения файла (анимации) в формате GIF необходимо в меню «Файл» выбрать пункт «Сохранить для Web» .
В открывшемся окне настроек ничего менять не придется, так как они оптимальны. Единственный момент – при сохранении анимации необходимо выставить количество повторений воспроизведения.
Надеюсь, что изучив этот урок, Вы составили максимально полное представление о сохранении изображений в Фотошопе.
Здравствуйте, уважаемые читатели блога Start-Luck! На связи Андрей Зенков и мои практические советы по веб-дизайну. Сегодня мы поговорим о тех самых ключиках, без которых ваш сайт никогда не откроет дверь в мир браузерных закладок (а ведь для пользователя так важно помечать «звёздочкой» полюбившиеся страницы).
Речь пойдёт, как вы могли догадаться, об изображениях. Подобрать яркую фотографию на — лишь половина дела. После её обработки, колоризации, наложения текста и других манипуляций на горизонте назревает новая проблема: как сохранить изображение в фотошопе?
Допустим, вы создали сайт о домашних животных и горите желанием добавить обширную фотогалерею. Бах — и вы уже не представляете дизайн без очаровательных иконок меню в виде отпечатков лап. А как насчёт раздела со смешными анимациями, которые поднимут настроение гостям сайта?
Бах — и вы уже не представляете дизайн без очаровательных иконок меню в виде отпечатков лап. А как насчёт раздела со смешными анимациями, которые поднимут настроение гостям сайта?
С воодушевлением вы подгоняете все изображения под , сохраняете и… видите, что усилия напрасны. Пиксели напрочь убивают кропотливо созданные «лапки», а на картинки в движении нельзя взглянуть без слёз. Фотошоп автоматически перемещается в список программ на удаление, а вы даёте себе обещание найти настоящего умельца. Зачем? Всё можно сделать самостоятельно, узнав главный секрет, которым я всегда пользуюсь.
Алгоритм сохранения изображений в оптимальном качестве зависит от их формата. Не хочется вдаваться в подробности, рассказывая о том, какие относятся к растровым, а какие — к векторным. Тем более вы можете изменить их в пару кликов. Об этом я уже писал в одной из своих статей, делясь с читателями менять форматы изображений.
Анализируя сайты, которыми богат интернет, я заметил одну интересную деталь: все графические элементы представлены лишь несколькими универсальными форматами, в то время как о существовании других напрочь забывают. Какие же они?
Какие же они?
Основные группы изображений в веб-дизайне
Графический контент сайтов условно делится на три категории.
Коллажи и фотографии
Для них характерен формат JPG — к слову, самый встречающийся на веб-просторах. Эти изображения отличаются небольшим размером, что позволяет использовать их в оформлении сайта, не опасаясь медленной загрузки страниц. К примеру, один и тот же пейзаж, сохранённый в JPG и PNG, значительно отличается по весу:
Иконки, кнопки и баннеры
Для этих элементов дизайна предпочтителен PNG. Он позволяет вырезать объект и сохранить изображение без фона, используя вместо него в дальнейшем «подложку» сайта. Я бы порекомендовал этот формат и для изображений, которые не могут похвастать огромной палитрой. К примеру, создаём документ в фотошопе и — название сайта:
Сохраняем изображение в двух форматах и сравниваем результат:
Анимация
GIF предназначен для создания анимированных изображений, состоящих из двух и более слоёв. Это можно сделать не только при помощи фотошопа, но и . Я бы назвал этот формат самым капризным, поскольку при сохранении в нём сложно добиться хорошего качества. К счастью, у меня есть лайфхак, благодаря которому вы обзаведетесь анимациями с минимальной пикселизацией. Заинтригованы? Читайте дальше!
Это можно сделать не только при помощи фотошопа, но и . Я бы назвал этот формат самым капризным, поскольку при сохранении в нём сложно добиться хорошего качества. К счастью, у меня есть лайфхак, благодаря которому вы обзаведетесь анимациями с минимальной пикселизацией. Заинтригованы? Читайте дальше!
Пошаговая инструкция по сохранению изображений
Начнём с JPG: с ним получить фотографию без потери качества очень просто. Для этого нажимаем «Файл» — «Сохранить как». При желании можно воспользоваться комбинацией клавиш Shift+Ctrl+S:
В появившемся окне ищем выпадающий список «Тип файлов» и выбираем строчку JPEG. Обычно она стоит по умолчанию:
В этом же выпадающем списке можно выбрать и строчку PNG, тем самым упростив себе задачу. Однако я рекомендую сохранять изображения с прозрачным фоном по-другому.
Изучите открывшееся окно. Ваша задача — убедиться в том, что в выпадающем списке выбран пункт PNG-24, а напротив строк «Прозрачность» и «Чересстрочно» стоят галочки:
Обратите внимание: последняя галочка сокращает время загрузки изображения на сайте, но вместе с тем увеличивает его вес. Если вас это не беспокоит, жмите «Сохранить». В выпавшем окне выбирайте путь файла и вновь нажимайте заветную кнопку, чтобы получить изображение PNG и как можно скорее выложить его на сайт!
Если вас это не беспокоит, жмите «Сохранить». В выпавшем окне выбирайте путь файла и вновь нажимайте заветную кнопку, чтобы получить изображение PNG и как можно скорее выложить его на сайт!
Анимация сохраняется через тот же пункт меню, но только теперь в выпадающем списке нужно выбрать вариант GIF. Огромное количество параметров и непонятных слов может вызвать недоумение или даже испуг. Не стоит! Просто установите параметры, которыми пользуюсь я:
Подводим итоги
Работа с графикой требует постоянного совершенствования навыков, не зацикливаясь при этом на одном-двух направлениях. Как быть? В своё время настоящей находкой для меня стал набор из пяти мини-курсов от проекта «Фотошоп-мастер». Из них я почерпнул не один байт полезной информации.
Материал подаётся в доступной форме и бесплатно. Это отличная альтернатива обучению в компьютерных академиях и многочасовому поиску нужных уроков в интернете.
На этом всё. Не забудьте подписаться на группу ВКонтакте и обновления блога для еженедельной порции свежих и полезных статей.
С вами был Андрей Зенков. До новых встреч!
В каком формате сохранять фото после фотошопа
Знакомство с программой Фотошоп лучше начинать с создания нового документа. Пользователю на первых порах понадобится умение открывать фото, предварительно сохраненное на ПК. Важно также научиться сохранять любую картинку в этой программе.
Форматы для сохранения фото в Photoshop
На сохранение изображения или фотографии влияет формат графических файлов, при выборе которых требуется учитывать следующие факторы:
- размер;
- поддержка прозрачности;
- число цветов.
Информацию относительно различных форматов можно найти дополнительно в материалах, описывающих расширения с форматами, которые применяются в программе.
Подведем итог. Сохранение картинки в фотошопе выполняется двумя командами меню. Первая «Файл – Сохранить (Ctrl+S)».
Такую команду следует использовать, если пользователь работает с существующим изображением с целью его редактирования. Программа обновляет файл в том формате, в котором он был до этого. Сохранение можно назвать быстрым: оно не требует от пользователя дополнительной регулировки параметров изображения.
Программа обновляет файл в том формате, в котором он был до этого. Сохранение можно назвать быстрым: оно не требует от пользователя дополнительной регулировки параметров изображения.
Когда создается новое изображение на компьютере, команда будет работать как «Сохранить как» («Файл – Сохранить как… (Shift+Ctrl+S)»).
Эту команду считают главной, и при работе с ней нужно знать множество нюансов. После ее выбора пользователь должен указать Фотошопу, каким образом он хочет сохранить фотографию. Необходимо назвать файл, определить его формат и показать место, куда он будет сохранен. Все указания выполняются в появившемся диалоговом окне:
На кнопки, позволяющие управлять навигацией, указывают красные стрелки на скриншоте выше. Пользователь показывает ими место, где планирует сохранить файл. С помощью стрелки синего цвета в меню нужно выбрать формат изображения и нажать кнопку «Сохранить». Однако считать процесс завершенным было бы ошибкой. После этого программа покажет окно под названием «Параметры». Его содержимое зависит от формата, который вы выбрали для файла. К примеру, если отдать предпочтение JPG, диалоговое окно будет выглядеть так:
После этого программа покажет окно под названием «Параметры». Его содержимое зависит от формата, который вы выбрали для файла. К примеру, если отдать предпочтение JPG, диалоговое окно будет выглядеть так:
Далее предстоит выполнить ряд действий, предусмотренных программой Фотошоп. Важно знать, что здесь осуществляется настройка качества изображения по желанию пользователя. Для выбора обозначения в списке поля с цифрами выбирают нужный показатель, значение которого варьируется в пределах 1-12. Обозначенный размер файла появится в окне с правой стороны.
Качество изображения способно повлиять не только на размер, а и на скорость, с которой открываются и загружаются файлы. Далее предлагается выбрать один из трех видов формата:
- Базовый («стандартный») – при этом картинки или фото на мониторе отображаются построчно. Так отображаются файлы JPG.
- Базовый оптимизированный – изображение с оптимизированной кодировкой Huffman.

- Прогрессивный – формат, обеспечивающий показ, во время которого улучшается качество загружаемых изображений.
Экспорт может рассматриваться и как сохранение результатов работы на промежуточных этапах. Специально для этого предназначен формат PSD, его разработали для использования в программе Фотошоп.
Пользователю нужно выбрать его из раскрывающегося окна со списком форматов и нажать «Сохранить». Это позволит при необходимости вернуть фото к редактированию: будет выполнено сохранение слоев и фильтров с эффектами, которые вы уже применили.
Пользователь сможет, если понадобится, снова все настроить и дополнить. Поэтому в Фотошопе удобно работать как профессионалам, так и новичкам: не требуется создавать изображение с самого начала, когда можно вернуться на нужный этап и все исправить. Если после сохранения картинки пользователь хочет ее просто закрыть, команды, описанные выше, использовать не обязательно. Чтобы продолжить работать в программе Фотошоп после закрытия изображения, следует нажать на крестик вкладки картинки. Когда работа завершена, кликните на крестик программы сверху.
Чтобы продолжить работать в программе Фотошоп после закрытия изображения, следует нажать на крестик вкладки картинки. Когда работа завершена, кликните на крестик программы сверху.
В появившемся окне будет предложено подтвердить выход из Фотошопа с сохранением результатов работы или без него. Кнопка отмены позволит пользователю вернуться в программу, если он передумал.
Форматы для сохранения фото
PSD и TIFF
Оба эти формата позволяют сохранять документы (работы) со структурой, созданной пользователем. Сохраняются все слои, их порядок, стили и эффекты. Имеются незначительные отличия по размеру — PSD весит меньше.
JPEG
Наиболее распространенный формат для сохранения фотографий. Подходит как для печати, так и для публикации на странице сайта. Основным недостатком данного формата является утрата некоторого количества информации (пикселей) при открытии и проведении манипуляций с фото.
PNG
Имеет смысл применять, если на изображении есть прозрачные участки.
GIF
Не рекомендуется для сохранения фото, так как имеет ограничение по количеству цветов и оттенков на итоговом изображении.
RAW
Несжатое и необработанное фото. Содержит наиболее полную информацию обо всех особенностях снимка. Создается аппаратным обеспечением фотокамеры и обычно имеет большой размер. Сохранять фото в RAW формате смысла не имеет, так как обработанные снимки не содержат той информации, которую требуется обрабатывать в редакторе RAW.
Вывод следующий: наиболее часто фотографии сохраняются в формате JPEG, но, если существует потребность создать несколько изображений разного размера (в сторону уменьшения), то лучше использовать PNG.
Остальные форматы не совсем подходят для сохранения фотографий.
Отблагодарите автора, поделитесь статьей в социальных сетях.
Я вас снова приветствую на просторах моего блога, уважаемые читатели и посетители. Сегодня мы узнаем, как сохранить картинку в фотошопе для разных ситуаций. Мы узнаем, как сохранять изображения на прозрачном фоне, без потери качества, анимацию и многое другое. Многие уже наверное удумают: «Что за фигня? Когда мы начнем нормальным фотошопом заниматься, а не мелочами всякими». Я вам отвечу. Не спешите вперед паровоза. Изучите сначала теорию и азы, а уж потом и самое интересное будет. Идите по порядку и всё будет круто. Тем более, здесь есть свои нюансы, начиная с формата рисунка, заканчивая размером.
Обычное сохранение
Для сохранения вашего документа или точнее сказать картинки, вам нужно снова идти в верхнее меню и нажать там куда? Правильно, надо нажать на «Файл» . А в открывшемся меню выбрать «Сохранить как» . Есть несколько основных форматов, в которые рекомендуется сохранять. Подробнее мы их рассматривали здесь. Вкратце скажу вам в какие форматы для каких целей лучше сохранять изображения.
И, кстати, когда вы сохраните картинку в формат JPG, то вам выскочит окошко, где предложат выбрать качество. Я обычно ставлю 8 для обычных фотографий. В принципе, качество выше неразличимо особо. Разновидность формата роли особой не играет, по крайней мере вы ничего точно не заметите. Можете поставить базовый оптимизированный, тогда итоговое изображение будет занимать чуть меньше места.
Если изображение предусматривает работу с более точным рисунком, где показаны какие-то важные мелочи, то ставьте на полные 12, так как от этого зависит, как будет меняться качество при увеличении картинки. Если это обычная картинка, где точность и качество особой роли не играет, то не стоит ставить больше 8.
В каких форматах лучше всего сохранять картинку
Вкратце рассмотрим самые популярные форматы картинок, которые используются для разных целей.
- Если ваш проект еще не закончен, то сохраняйте в формате PSD. Сохранится весь ваш прогресс, прозрачность, все слои и так далее.
 Да и кстати, если проект не просто какая-то однодневка, а что-то более масштабное, то лучше всегда держать копию в PSD. Я всегда держу шаблоны картинки, которые вставляю в анонс к статье, так как тема одна и та же. Просто меняется картинка внутри и заголовок.
Да и кстати, если проект не просто какая-то однодневка, а что-то более масштабное, то лучше всегда держать копию в PSD. Я всегда держу шаблоны картинки, которые вставляю в анонс к статье, так как тема одна и та же. Просто меняется картинка внутри и заголовок. - Если вы закончили ваш проект и хотите сохранить ваш конечный результат (например обработали фотографию или сделали коллаж), то сохраняйте в JPG (JPEG). Самое оптимальное для фото. В подавляющем большинстве случаев сохранять будем именно в нём.
- Если вы делали анимацию (например анимированные баннеры), то вам подойдет только GIF, так как только он может состоять одновременно из нескольких изображений. Но несмотря на огромный плюс, данное расширение имеет и жирный минус. Дело в том, что оно не способно сохранять картинки с количеством цветов более 256. А это, как вы уже наверное догадались, очень мало, с учетом того, что обычная JPG фотография способна содержать в себе более 16 миллионов цветов.
 Чуете разницу? Но для малоцветных анимированных баннеров — это будет то, что надо.
Чуете разницу? Но для малоцветных анимированных баннеров — это будет то, что надо. - Если у вас изображение подразумевает прозрачный фон, т.е. на картинке только определенный объект без белого фона (или), то тогда ваш формат PNG. Дело в том, что если вы сохраните любую картинку с прозрачным фоном в фотошопе с расширением JPG, то он просто зальется белым цветом. И при последующей вставке картинки в редактор, никакой прозрачности больше не будет.
- Если вы хотите сохранить картинку в фотошопе без потери качества, то лучше всего делать это в формате TIFF. Именно здесь сохраняется вся цветовая палитра и пиксели. Данный формат используют для полиграфии при распечатке растровых изображений как раз так из-за того, что качество не хромает. Единственным минусом становится то, что он занимает неприлично много места на жестком диске.
- Ну и конечно, нельзя было не упомянуть, что фотошоп способен создавать графику в формате PDF, что позволит открывать его не как изображение ,а как документ.

Еще хотелось бы заметить, что GIF, как и PNG поддерживает прозрачность фона, но в отличие от последнего он не поддерживает полупрозрачность. Либо вс1, либо ничего.
Конечно, тут вы можете увидеть много других расширений, но поверьте мне, они не стоят вашего внимания.
Сохранение для Web
Кроме обычного экспорта файлов вы можете сохранить изображение для выкладывания в интернете. При таком способе оно будет более оптимизированное под интернет, что ускорит его открытие и вообще будет более удобным. Так что если вы хотите вставлять картинки на сайт, то лучше предварительно сохранить их для интернета.
- Выбираем знакомое нам меню «Файл» в самом верху, а потом нажимаем на «Сохранить для Web» .
- Во вновь открывшемся окне выбираем формат по принципу, описанному выше. Для примера возьму самый распространенный JPEG.
- И качество ставьте порядка 60. Больше просто ни к чему для интернета.
А если вы хотите сохранить картинку в фотошопе с прозрачным фоном для Web, то выберите формат PNG-24. Обязательно убедитесь, что в пункте «Прозрачность» стоит галочка, иначе ваше изображение будет с белым фоном, который заменит всю пустоту. Как вы уже знаете, расширение PNG способно работать без фона.
Обязательно убедитесь, что в пункте «Прозрачность» стоит галочка, иначе ваше изображение будет с белым фоном, который заменит всю пустоту. Как вы уже знаете, расширение PNG способно работать без фона.
Чтобы сохранить анимацию много сил тоже не нужно. Просто выберите формат сохранения GIF и при необходимости поставьте полноцвет, т.е. все 256 цветов, если вы считаете, что это нужно. Остальные настройки трогать не нужно, оставьте все без дезеринга, чтобы не занимать лишнее пространство.
Перед сохранением вы сами можете посмотреть как было и что получилось для сравнения. Это очень удобная вещь, потому что вы сможете поиграть с ползунками и настройками и сами смотреть в режиме реального времени, насколько изменится качество фото, и какие настройки самые оптимальные. Выберете вкладку 2 варианта и тогда увидите исходное и оптимизированное изображение одновременно.
Попробуйте проделать все манипуляции от начала до конца самостоятельно. Это очень просто. Кроме того, сделайте это для каждого из назначений.
Ну а если вы хотите более подробнее изучить фотошоп, то могу вам предложить замечательный видеокурс , благодаря которому вы обучитесь фотошопу за пару-тройку недель. Поверьте, это совсем не сложно, если уделять программе 1-2 часа в день. Все уроки выполнены в формате видео и рассчитаны для начинающих, так что вам не будет дискомфортно и вы всё поймете с первого раза. Поверьте, это действительно стоящий курс!
Ну а на этом наш сегодняшний урок подходит к концу. Я очень рад, если эта статья была для вас полезна. Кстати, если хотите получать обновления на моем блоге, то обязательно подпишитесь, и тогда вы будете в курсе самых свежих новостей, конкурсов и просто полезных уроков для вас. Удачи вам и увидимся в следующих статьях. Пока-пока.
Adobe Photoshop – один из самых продвинутых и комплексных инструментов для редактирования изображений. Им пользуются как любители в области фотографии, так и профессионалы. Сегодня мы разберемся, в каком формате сохранять фото в Фотошопе без потери качества. Выбирать формат изображения необходимо исходя из целей и дальнейшего использования файла.
Выбирать формат изображения необходимо исходя из целей и дальнейшего использования файла.
Разновидности форматов
В начале данной статьи давайте разберемся, какие графические форматы подходят для определенных ситуаций.
JPG, JPEG – самый распространенный формат изображений. Используется на конечном этапе редактирования фото для сохранения результата. Имеет неприятную особенность – при повторном редактировании и сохранении каждый раз теряет качество. В JPG не сохраняется структура слоев.
GIF меньше всех подходит для сохранения фото без потери качества. Лучше использовать для изображений, на которых представлено меньшее количество цветов и градиентов. Используется для графической анимации.
PNG реализован в 8 и 24-битном вариантах. Первый тип не очень хорош для сохранения качественных фотографий из-за ограничения цветов. А 24-битный PNG имеет преимущество перед JPG – это сохранение степени прозрачности. Эти форматы можно открывать в любом средстве для просмотра изображений. Формат PSD подходит только для работы в Adobe Photoshop.
Формат PSD подходит только для работы в Adobe Photoshop.
RAW – это «сырой» формат снимка, сохраненный на фотоаппарате. Такой файл загружается в Фотошоп для дальнейшей детальной корректировки цвета, резкости, насыщенности, баланса белого и так далее. Имеет наилучшее качество и возможность тонкой настройки фото, но не подходит в качестве финального формата изображения. Чаще всего после редактирования RAW конвертируется в JPEG с помощью Adobe Camera Raw.
Как сохранять фото?
Теперь рассмотрим стандартную процедуру сохранения фото в Adobe Photoshop. После того, как вы завершили редактирование изображения, сделайте следующее:
- Откройте меню «Файл» и выберите пункт «Сохранить как».
- Теперь выберите место для сохранения на жестком диске. Укажите название файла и выберите формат из списка. Затем кликните на кнопку «Сохранить».
- После этого откроется дополнительное окно с параметрами. Его содержимое зависит от выбранного формата.
 Если вы решили сохранить фото в JPEG, то появятся настройки со скриншота. Можно выбрать прогрессивный тип формата и наилучшее качество.
Если вы решили сохранить фото в JPEG, то появятся настройки со скриншота. Можно выбрать прогрессивный тип формата и наилучшее качество.
Если выбрать в качестве формата PSD, то окно с дополнительными параметрами не появится. Также в Фотошопе есть альтернативными метод сохранения фотографий – это функция «Сохранить для Web». Она позволяет детально настроить качество изображения в стандартных форматах, но не подходит для PSD. Воспользоваться инструментом можно следующим образом:
- Снова откройте «Файл» и зайдите в «Экспортировать». Здесь выберите пункт «Сохранить для Web».
- Перед вами появится окно предпросмотра с панелью инструментов в правой части. Данное средство позволяет выбирать между несколькими форматами: JPEG, GIF, PNG-8, PNG-24 и WBMP.
- После внесения корректировок нажмите «Сохранить» и выберите папку для размещения изображения на компьютере.
Видеоинструкция
В представленной видеоинструкции вы найдете подробное описание форматов, в которых можно сохранить фотографии через Adobe Photoshop. Если у вас нет времени на прочтение статьи, то ролик полностью ответит на поставленный вопрос.
Если у вас нет времени на прочтение статьи, то ролик полностью ответит на поставленный вопрос.
Заключение
Чаще всего, отредактированные и законченные работы сохраняются в стандартном формате JPEG. Он отлично подходит для печати, использования в интернете. Однако он несколько теряет в качестве при повторном редактировании, загрузке на сайты и так далее. Но при правильной настройке средствами Photoshop вы добьетесь качественного результата. PSD подойдет в том случае, если вам важно сохранить структуру проекта, PNG – для изображений с прозрачными элементами. Хуже всего в отношении качества проявляет себя GIF.
Дополнительно мы рассмотрели процедуру сохранения в графическом редакторе. Надеемся, что у вас получится выполнить эту операцию с первого раза! Если возникнут трудности, то не стесняйтесь задавать вопросы в комментариях к статье.
Сохранение файлов в Adobe Photoshop
Руководство пользователя Отмена
Поиск
- Руководство пользователя Photoshop
- Знакомство с Photoshop
- Мечтай.
 Сделай это.
Сделай это. - Что нового в Photoshop
- Отредактируйте свою первую фотографию
- Создание документов
- Фотошоп | Общие вопросы
- Системные требования Photoshop
- Перенос предустановок, действий и настроек
- Знакомство с Photoshop
- Мечтай.
- Photoshop и другие продукты и услуги Adobe
- Работа с иллюстрациями Illustrator в Photoshop
- Работа с файлами Photoshop в InDesign
- Материалы Substance 3D для Photoshop
- Photoshop и Adobe Stock
- Использование встроенного расширения Capture в Photoshop
- Библиотеки Creative Cloud
- Библиотеки Creative Cloud в Photoshop
- Используйте сенсорную панель с Photoshop
- Сетка и направляющие
- Создание действий
- Отмена и история
- Photoshop на iPad
- Photoshop на iPad | Общие вопросы
- Знакомство с рабочим пространством
- Системные требования | Фотошоп на iPad
- Создание, открытие и экспорт документов
- Добавить фото
- Работа со слоями
- Рисовать и раскрашивать кистями
- Сделать выделение и добавить маски
- Ретушь ваших композитов
- Работа с корректирующими слоями
- Отрегулируйте тональность композиции с помощью Кривых
- Применить операции преобразования
- Обрезка и поворот композитов
- Поворот, панорамирование, масштабирование и сброс холста
- Работа с текстовыми слоями
- Работа с Photoshop и Lightroom
- Получить отсутствующие шрифты в Photoshop на iPad
- Японский текст в Photoshop на iPad
- Управление настройками приложения
- Сенсорные клавиши и жесты
- Сочетания клавиш
- Измените размер изображения
- Прямая трансляция во время создания в Photoshop на iPad
- Исправление недостатков с помощью Восстанавливающей кисти
- Создание кистей в Capture и использование их в Photoshop
- Работа с файлами Camera Raw
- Создание смарт-объектов и работа с ними
- Отрегулируйте экспозицию ваших изображений с помощью Dodge and Burn
- Photoshop в Интернете, бета-версия
- Общие вопросы | Photoshop в Интернете, бета-версия
- Введение в рабочее пространство
- Системные требования | Photoshop в Интернете, бета-версия
- Сочетания клавиш | Photoshop в Интернете, бета-версия
- Поддерживаемые типы файлов | Photoshop в Интернете, бета-версия
- Открытие и работа с облачными документами
- Сотрудничать с заинтересованными сторонами
- Применение ограниченных правок к вашим облачным документам
- Облачные документы
- Облачные документы Photoshop | Общие вопросы
- Облачные документы Photoshop | Вопросы рабочего процесса
- Управление и работа с облачными документами в Photoshop
- Обновление облачного хранилища для Photoshop
- Невозможно создать или сохранить облачный документ
- Устранение ошибок облачного документа Photoshop
- Сбор журналов синхронизации облачных документов
- Делитесь доступом и редактируйте свои облачные документы
- Делитесь файлами и комментируйте в приложении
- Рабочее пространство
- Основы рабочего пространства
- Настройки
- Учитесь быстрее с помощью Photoshop Discover Panel
- Создание документов
- Разместить файлы
- Сочетания клавиш по умолчанию
- Настройка сочетаний клавиш
- Инструментальные галереи
- Параметры производительности
- Использовать инструменты
- Предустановки
- Сетка и направляющие
- Сенсорные жесты
- Используйте сенсорную панель с Photoshop
- Сенсорные возможности и настраиваемые рабочие области
- Превью технологий
- Метаданные и примечания
- Сенсорные возможности и настраиваемые рабочие пространства
- Поместите изображения Photoshop в другие приложения
- Линейки
- Показать или скрыть непечатаемые дополнения
- Укажите столбцы для изображения
- Отмена и история
- Панели и меню
- Позиционные элементы с привязкой
- Положение с помощью инструмента «Линейка»
- Дизайн веб-сайтов, экранов и приложений
- Photoshop для дизайна
- Артборды
- Предварительный просмотр устройства
- Копировать CSS из слоев
- Разделение веб-страниц
- Опции HTML для фрагментов
- Изменить расположение фрагментов
- Работа с веб-графикой
- Создание фотогалерей в Интернете
- Основы изображения и цвета
- Как изменить размер изображения
- Работа с растровыми и векторными изображениями
- Размер изображения и разрешение
- Получение изображений с камер и сканеров
- Создание, открытие и импорт изображений
- Просмотр изображений
- Недопустимая ошибка маркера JPEG | Открытие изображений
- Просмотр нескольких изображений
- Настройка палитр цветов и образцов
- Изображения с высоким динамическим диапазоном
- Подберите цвета на изображении
- Преобразование между цветовыми режимами
- Цветовые режимы
- Стереть части изображения
- Режимы наложения
- Выберите цвет
- Настройка индексированных таблиц цветов
- Информация об изображении
- Фильтры искажения недоступны
- О цвете
- Цветовые и монохромные настройки с использованием каналов
- Выберите цвета на панелях «Цвет» и «Образцы»
- Образец
- Цветовой режим или Режим изображения
- Цветной оттенок
- Добавить условное изменение режима к действию
- Добавить образцы из HTML CSS и SVG
- Битовая глубина и настройки
- Слои
- Основы слоев
- Неразрушающий монтаж
- Создание и управление слоями и группами
- Выбрать, сгруппировать и связать слои
- Поместите изображения в рамки
- Непрозрачность слоя и смешивание
- Слои маски
- Применение смарт-фильтров
- Композиции слоев
- Переместить, сложить и заблокировать слои
- Слои-маски с векторными масками
- Управление слоями и группами
- Эффекты слоя и стили
- Редактировать маски слоя
- Извлечение активов
- Отображение слоев с помощью обтравочных масок
- Создание ресурсов изображения из слоев
- Работа со смарт-объектами
- Режимы наложения
- Объединение нескольких изображений в групповой портрет
- Объединение изображений с помощью Auto-Blend Layers
- Выравнивание и распределение слоев
- Копировать CSS из слоев
- Загрузить выделение из границ слоя или маски слоя
- Knockout для отображения содержимого других слоев
- Слой
- Выпрямление
- Композит
- Фон
- Выборки
- Рабочая область выбора и маски
- Сделать быстрый выбор
- Начало работы с выборками
- Выберите с помощью инструментов выделения
- Выберите с помощью инструментов лассо
- Выберите диапазон цветов в изображении
- Настройка выбора пикселей
- Преобразование между путями и границами выделения
- Основы канала
- Перемещение, копирование и удаление выбранных пикселей
- Создать временную быструю маску
- Сохранить выделение и маски альфа-канала
- Выберите области изображения в фокусе
- Дублировать, разделять и объединять каналы
- Расчет канала
- Выбор
- Ограничительная рамка
- Настройки изображения
- Деформация перспективы
- Уменьшить размытие изображения при дрожании камеры
- Примеры лечебных кистей
- Экспорт таблиц поиска цветов
- Настройка резкости и размытия изображения
- Понимание настроек цвета
- Применение регулировки яркости/контрастности
- Настройка деталей теней и светлых участков
- Регулировка уровней
- Настройка оттенка и насыщенности
- Настройка вибрации
- Настройка насыщенности цвета в областях изображения
- Быстрая настройка тона
- Применение специальных цветовых эффектов к изображениям
- Улучшите изображение с помощью настройки цветового баланса
- Изображения с высоким динамическим диапазоном
- Просмотр гистограмм и значений пикселей
- Подберите цвета на изображении
- Как обрезать и выпрямить фотографии
- Преобразование цветного изображения в черно-белое
- Корректирующие слои и слои-заливки
- Регулировка кривых
- Режимы наложения
- Целевые изображения для прессы
- Настройка цвета и тона с помощью пипеток «Уровни» и «Кривые»
- Настройка экспозиции и тонирования HDR
- Фильтр
- Размытие
- Осветлить или затемнить области изображения
- Выборочная настройка цвета
- Заменить цвета объектов
- Adobe Camera Raw
- Системные требования Camera Raw
- Что нового в Camera Raw
- Введение в Camera Raw
- Создание панорам
- Поддерживаемые объективы
- Эффекты виньетирования, зернистости и удаления дымки в Camera Raw
- Сочетания клавиш по умолчанию
- Автоматическая коррекция перспективы в Camera Raw
- Как сделать неразрушающее редактирование в Camera Raw
- Радиальный фильтр в Camera Raw
- Управление настройками Camera Raw
- Открытие, обработка и сохранение изображений в Camera Raw
- Исправление изображений с помощью инструмента Enhanced Spot Removal Tool в Camera Raw
- Поворот, обрезка и настройка изображений
- Настройка цветопередачи в Camera Raw
- Обзор функций | Adobe Camera Raw | 2018 выпусков
- Обзор новых функций
- Версии процесса в Camera Raw
- Внесение локальных корректировок в Camera Raw
- Исправление и восстановление изображений
- Удаление объектов с фотографий с помощью Content-Aware Fill
- Content-Aware Patch and Move
- Ретушь и исправление фотографий
- Исправить искажение изображения и шум
- Основные действия по устранению неполадок для устранения большинства проблем
- Преобразование изображений
- Преобразование объектов
- Настройка кадрирования, поворота и размера холста
- Как обрезать и выровнять фотографии
- Создание и редактирование панорамных изображений
- Деформация изображений, форм и путей
- Точка схода
- Используйте фильтр «Пластика»
- Контентно-зависимое масштабирование
- Преобразование изображений, форм и контуров
- Деформация
- Трансформация
- Панорама
- Рисунок и живопись
- Симметричные узоры красками
- Рисование прямоугольников и изменение параметров обводки
- О чертеже
- Рисование и редактирование фигур
- Малярные инструменты
- Создание и изменение кистей
- Режимы наложения
- Добавить цвет к путям
- Редактировать пути
- Краска с помощью кисти-миксера
- Наборы кистей
- Градиенты
- Градиентная интерполяция
- Выбор заливки и обводки, слоев и контуров
- Рисование с помощью инструментов «Перо»
- Создание шаблонов
- Создание рисунка с помощью Pattern Maker
- Управление путями
- Управление библиотеками шаблонов и пресетами
- Рисовать или рисовать на графическом планшете
- Создание текстурированных кистей
- Добавление динамических элементов к кистям
- Градиент
- Нарисуйте стилизованные мазки с помощью Art History Brush
- Краска с рисунком
- Синхронизация пресетов на нескольких устройствах
- Текст
- Добавить и отредактировать текст
- Единый текстовый движок
- Работа со шрифтами OpenType SVG
- Символы формата
- Формат абзацев
- Как создавать текстовые эффекты
- Редактировать текст
- Интервал между строками и символами
- Арабский и еврейский шрифт
- Шрифты
- Устранение неполадок со шрифтами
- Азиатский тип
- Создать тип
- Ошибка Text Engine при использовании инструмента «Текст» в Photoshop | Виндовс 8
- Добавить и отредактировать текст
- Видео и анимация
- Видеомонтаж в Photoshop
- Редактировать слои видео и анимации
- Обзор видео и анимации
- Предварительный просмотр видео и анимации
- Красить кадры в слоях видео
- Импорт видеофайлов и последовательностей изображений
- Создать анимацию кадра
- Creative Cloud 3D-анимация (предварительная версия)
- Создание анимации временной шкалы
- Создание изображений для видео
- Фильтры и эффекты
- Использовать фильтр «Пластика»
- Использовать галерею размытия
- Основы фильтра
- Ссылка на эффекты фильтра
- Добавить световые эффекты
- Используйте адаптивный широкоугольный фильтр
- Используйте фильтр масляной краски
- Эффекты слоя и стили
- Применить определенные фильтры
- Размазать области изображения
- Сохранение и экспорт
- Сохранение файлов в Photoshop
- Экспорт файлов в Photoshop
- Поддерживаемые форматы файлов
- Сохранять файлы в графических форматах
- Перемещение дизайнов между Photoshop и Illustrator
- Сохранение и экспорт видео и анимации
- Сохранение файлов PDF
- Защита авторских прав Digimarc
- Сохранение файлов в Photoshop
- Печать
- Печать 3D-объектов
- Печать из фотошопа
- Печать с управлением цветом
- Контактные листы и презентации в формате PDF
- Печать фотографий в макете пакета изображений
- Плашечные цвета для печати
- Дуотоны
- Печать изображений на коммерческой типографии
- Улучшение цветных отпечатков из Photoshop
- Устранение проблем с печатью | Фотошоп
- Автоматизация
- Создание действий
- Создание графики, управляемой данными
- Сценарий
- Обработать пакет файлов
- Воспроизведение и управление действиями
- Добавить условные действия
- О действиях и панели действий
- Инструменты записи в действиях
- Добавить условное изменение режима к действию
- Набор инструментов пользовательского интерфейса Photoshop для подключаемых модулей и сценариев
- Управление цветом
- Понимание управления цветом
- Поддержание согласованности цветов
- Настройки цвета
- Работа с цветовыми профилями
- Документы с управлением цветом для онлайн-просмотра
- Управление цветом документов при печати
- Импортированные изображения с управлением цветом
- Пробные цвета
- Подлинность контента
- Узнайте об учетных данных содержимого
- Идентичность и происхождение для NFT
- Подключить учетные записи для атрибуции креативов
- 3D и техническое изображение
- Photoshop 3D | Общие вопросы о снятых с производства 3D-функциях
- Creative Cloud 3D-анимация (предварительная версия)
- Печать 3D-объектов
- 3D живопись
- Усовершенствования 3D-панели | Фотошоп
- Основные концепции и инструменты 3D
- 3D-рендеринг и сохранение
- Создание 3D-объектов и анимации
- Стопки изображений
- Рабочий процесс 3D
- Измерение
- DICOM-файлы
- Photoshop и MATLAB
- Подсчет объектов на изображении
- Объединение и преобразование 3D-объектов
- Редактирование 3D-текстур
- Настройка экспозиции и тонирования HDR
- Настройки панели 3D
Узнайте, как сохранить документ в Photoshop в различных форматах файлов
Темы в статье:
- Введение в параметры сохранения файлов в Photoshop
- Сохранить рабочий процесс
- Сохранить как рабочий процесс
- Сохранить рабочий процесс копирования
- Свойства сохранения файлов
- Параметры сохранения файлов
- Сохранение больших документов
- Экспорт слоев в файлы
Вы можете использовать команды «Сохранить» в Photoshop, чтобы сохранить изменения в ваших документах в зависимости от формата, который вы хотите использовать, или способа, которым вы хотите получить к ним доступ позже.
Посмотрите это видео, чтобы быстро узнать больше о параметрах сохранения в Photoshop. Прочтите статью для более подробной пошаговой информации.
Чтобы сохранить файл, перейдите в меню «Файл» и выберите любую из команд «Сохранить»: «Сохранить», «Сохранить как» или «Сохранить копию». При выборе команды сохранения вы увидите средство выбора облачных документов — «Сохранить в облачных документах» и «Сохранить на своем компьютере».
Узнайте о преимуществах сохранения файлов в Creative Cloud в Photoshop Установите флажок «Больше не показывать», если вы больше не хотите видеть окно «Сохранить на своем компьютере или в облачных документах». Photoshop запоминает поведение при сохранении из вашего последнего сеанса и интуитивно предоставляет вам тот же опыт, когда вы пытаетесь снова сохранить документ.
Вернуться наверх.
Чтобы сохранить изменения в документе в текущем формате, выберите «Файл» > «Сохранить».
Сохранить как
Чтобы сохранить файл с другим именем, расположением или форматом, выполните следующие действия:
Выберите «Файл» > «Сохранить как».
Выберите формат в меню «Формат».
Укажите имя файла и местоположение.
В диалоговом окне «Сохранить как» выберите варианты сохранения.
Нажмите Сохранить. Появится диалоговое окно для выбора параметров при сохранении в некоторых форматах изображения.
Чтобы скопировать изображение, не сохраняя его на жесткий диск, используйте команду «Дублировать». Чтобы сохранить временную версию изображения в памяти, используйте панель «История» для создания моментального снимка.
Сохранение в виде облачных документов по умолчанию
Обновлено в Photoshop 23. 4 (выпуск от июня 2022 г.)
4 (выпуск от июня 2022 г.)
В версии Photoshop 23.4 вы сможете увидеть улучшенный рабочий процесс сохранения. В этом обновлении, когда вы выбираете «Сохранить как» в новом документе, вы увидите диалоговое окно выбора облачных документов, чтобы вы могли сохранить свои файлы в Creative Cloud. Вы по-прежнему можете решить сохранить локально на своем компьютере из диалогового окна.
Чтобы вернуться к существующему поведению «Сохранить как», вы можете выбрать «Расположение файла по умолчанию» как «На вашем компьютере», чтобы видеть локальный путь при создании новых документов из любого из следующих мест:
- Windows: Правка > Настройки > Обработка файлов
- macOS: Photoshop > Настройки > Обработка файлов
Если у вас есть вопрос или вы хотите поделиться своей проблемой с этим параметром, сообщите нам об этом в сообществе Adobe Photoshop. Мы хотели бы услышать от вас!
Вернуться к устаревшим параметрам «Сохранить как»
В Photoshop 22. 4.2 можно как вернуться к устаревшему рабочему процессу «Сохранить как», так и/или опустить добавленную «копию» при сохранении в виде копии, если это необходимо.
4.2 можно как вернуться к устаревшему рабочему процессу «Сохранить как», так и/или опустить добавленную «копию» при сохранении в виде копии, если это необходимо.
Чтобы найти эти новые параметры настройки, перейдите к:
- (macOS) Photoshop > Настройки > Обработка файлов > Параметры сохранения файлов
- (Windows) «Правка» > «Настройки» > «Обработка файлов» > «Параметры сохранения файла»
При включении параметра «Включить устаревшую версию «Сохранить как»:
- macOS : параметры «Сохранить как» и «Сохранить копию» теперь открывают диалоговое окно сохранения в устаревшей версии, позволяя использовать параметры «Сохранить как», которые были доступны в Photoshop версии 22.3 и более ранних, включая флажок «Как копия». Если включен устаревший рабочий процесс, если вы используете параметр «Сохранить копию» для сохранения файла Photoshop, флажок «Как копия» будет установлен по умолчанию.
 При выборе параметра «Включить» устаревшей опции «Сохранить как» в настройках на macOS, вы получите диалоговое окно с предупреждением о риске перезаписи файлов, который возникает при использовании устаревшего рабочего процесса «Сохранить как», поскольку слово «копировать» больше не будет интерактивно добавляться к имени файла. По этой причине при выборе параметра «Включить устаревшее значение «Сохранить как» параметр «Не добавлять слово «копировать» к имени файла при сохранении копии» будет автоматически включен и не может быть отключен, если параметр «Включить устаревшее значение «Сохранить как»» не отключен.
При выборе параметра «Включить» устаревшей опции «Сохранить как» в настройках на macOS, вы получите диалоговое окно с предупреждением о риске перезаписи файлов, который возникает при использовании устаревшего рабочего процесса «Сохранить как», поскольку слово «копировать» больше не будет интерактивно добавляться к имени файла. По этой причине при выборе параметра «Включить устаревшее значение «Сохранить как» параметр «Не добавлять слово «копировать» к имени файла при сохранении копии» будет автоматически включен и не может быть отключен, если параметр «Включить устаревшее значение «Сохранить как»» не отключен.
- Windows : Предпочтение Включить устаревшее «Сохранить как» использует рабочий процесс сохранения как, как это было изначально, включая интерактивное добавление «копировать» к именам файлов, когда это необходимо. Следовательно, вы не увидите предупреждающее предупреждение при включении устаревшего параметра в Windows.
 Кроме того, поскольку устаревший рабочий процесс Сохранить как может добавлять слово «копировать» к именам файлов, вы не увидите предупреждение и предупреждение Не добавлять слово «копировать» к имени файла. при сохранении копии опция предпочтений может быть включена или отключена в зависимости от ваших требований.
Кроме того, поскольку устаревший рабочий процесс Сохранить как может добавлять слово «копировать» к именам файлов, вы не увидите предупреждение и предупреждение Не добавлять слово «копировать» к имени файла. при сохранении копии опция предпочтений может быть включена или отключена в зависимости от ваших требований.
Не добавлять слово «копия» к имени файла при сохранении копии Документ Photoshop в ситуациях, когда пользователь подвергается риску перезаписи файлов. При выборе этого параметра термин «копия» больше не будет автоматически добавляться к именам файлов при сохранении в виде копии как в новом параметре «Сохранить копию», так и в устаревшем параметре «Сохранить как» (macOS и Windows).
Кроме того, при включении этого параметра вы увидите диалоговые окна предупреждений о потенциальном риске перезаписи файла Photoshop при отсутствии «копии» в имени файла как в macOS, так и в Windows.
Сохранить копию
Если вы хотите сохранить многоуровневый файл как плоский файл, вам потребуется создать новую версию документа. Кроме того, если вы не видите нужный формат, например JPEG или PNG, используйте параметр «Сохранить копию» для всех форматов и создайте сохраненную версию документа.
Для этого выберите:
- Файл > Сохранить копию
- Кнопка «Сохранить копию» в диалоговом окне «Сохранить как»
Вернуться к началу.
Свойства сохранения файла
В диалоговых окнах «Сохранить как» и «Сохранить копию» можно настроить различные параметры сохранения файла. Доступность параметров зависит от сохраняемого файла и выбранного формата файла.
Альфа-каналы
Сохраняет информацию об альфа-канале
с изображением. Отключение этой опции удаляет альфа-каналы
из сохраненного изображения.
Слои
Консервы все слои изображения. Если этот параметр отключен или недоступен, все видимые слои сводятся или объединяются (в зависимости от выбранного формата).
Заметки
Сохраняет заметки с изображением.
Плашечные цвета
Сохраняет информацию о дополнительных каналах с изображение. При отключении этого параметра плашечные цвета удаляются из сохраненных изображение.
Использовать настройку Proof, профиль ICC (Windows) или встроенный цветовой профиль (Mac OS)
Создает документ с управляемым цветом.
Следующие параметры предварительного просмотра изображения и расширения файла доступны, только если выбран параметр «Спрашивать при сохранении» для параметров «Предварительный просмотр изображения» и «Добавить расширение файла» (Mac OS) в диалоговом окне «Настройки обработки файлов».
Миниатюра (Windows)
Сохраняет данные эскиза для файла.
Использовать расширение нижнего регистра (Windows)
Делает расширение файла строчным.
Параметры предварительного просмотра изображений (Mac OS)
Сохраняет данные эскиза для файла. Миниатюры отображаются в диалоговом окне «Открыть».
Параметры расширения файла (Mac OS)
Указывает формат расширений файлов. Выберите «Добавить», чтобы добавить формат расширение к имени файла и используйте нижний регистр, чтобы сделать расширение нижний регистр.
Начиная с версии Photoshop CC 2015, параметр «Файл» > «Сохранить для Интернета» был перемещен в «Файл» > «Экспорт» > «Сохранить для Интернета (предыдущая версия)» вместе с новыми параметрами экспорта. Чтобы узнать об этих новых параметрах экспорта, см. статью Экспорт монтажных областей, слоев и т. д.
д.
Параметры сохранения файлов
Делать одно из следующих:
Установите следующие параметры:
Превью изображений
Выберите вариант сохранения превью изображений: Никогда не сохранять для сохранения файлов без предпросмотра, Всегда сохранять для сохранения файлов с указанным предпросмотра или «Спрашивать при сохранении», чтобы назначать превью на файл за файлом. основа. В Mac OS вы можете выбрать один или несколько типов предварительного просмотра. (См. Mac OS параметры предварительного просмотра изображения.)
Расширение файла (Windows)
Выберите параметр для трехсимвольных расширений файлов, указывающих формат файла: Использовать верхний регистр для добавления расширений файлов с использованием символов верхнего регистра или Использовать нижний регистр для добавления расширений файлов с использованием символов нижнего регистра.
Добавить расширение файла (Mac OS)
Расширения файлов необходимы для файлов, которые вы хотите для использования или переноса в систему Windows.
 Выберите вариант для
добавление расширений к именам файлов: Никогда не сохранять файлы без файла
extensions, Всегда добавлять расширения файлов к именам файлов или Спрашивать
При сохранении добавлять расширения файлов для каждого файла отдельно. Выбирать
Используйте нижний регистр для добавления расширений файлов с использованием символов нижнего регистра.
Выберите вариант для
добавление расширений к именам файлов: Никогда не сохранять файлы без файла
extensions, Всегда добавлять расширения файлов к именам файлов или Спрашивать
При сохранении добавлять расширения файлов для каждого файла отдельно. Выбирать
Используйте нижний регистр для добавления расширений файлов с использованием символов нижнего регистра.Сохранить как в исходную папку
При сохранении по умолчанию используются исходные изображения папки из. Отмените выбор этого параметра, чтобы вместо этого по умолчанию использовалась папка, которую вы последнее сохранение в.
Сохранить в фоновом режиме
Сохранение в фоновом режиме позволяет продолжить работу в Photoshop после выбора команды «Сохранить». Вам не нужно ждать, пока Photoshop закончит сохранение файла.
Автоматически сохранять информацию для восстановления
Photoshop автоматически сохраняет информацию о восстановлении после сбоя с указанным интервалом.
 В случае сбоя Photoshop восстановит вашу работу при перезапуске.
В случае сбоя Photoshop восстановит вашу работу при перезапуске.
Параметры предварительного просмотра изображений в macOS
В macOS можно выбрать один или несколько из следующих типов предварительного просмотра (чтобы ускорить сохранение файлов и минимизировать их размер, выберите только те предварительные просмотры, которые вам нужны).
Значок
Использует предварительный просмотр в качестве значка файла на рабочем столе.
Полный размер
Сохраняет версию файла с разрешением 72 ppi для использования в приложениях который может открывать только изображения Photoshop с низким разрешением. Для не-EPS файлы, это предварительный просмотр PICT.
Миниатюра Macintosh
Отображает предварительный просмотр в диалоговом окне «Открыть».
Миниатюра Windows
Сохраняет предварительный просмотр, который могут отображать системы Windows.
Сохранение больших документов
Photoshop поддерживает до 300 000 документов пикселей в любом измерении и предлагает три формата файлов для сохранения документы с изображениями, имеющими более 30 000 пикселей в любом измерении. Имейте в виду, что большинство других приложений, включая версии Photoshop более ранней версии, чем Photoshop CS, не может обрабатывать файлы большего размера размером более 2 ГБ или изображения размером более 30 000 пикселей в любом измерении.
Выберите «Файл» > «Сохранить как», и выберите один из следующих форматов файлов:
Большой формат документа (ПСБ)
Поддерживает документы любого размера. Все фотошоп функции сохраняются в файлах PSB (хотя некоторые подключаемые фильтры недоступны, если размер документа превышает 30 000 пикселей по ширине или высоте). В настоящее время файлы PSB поддерживаются только в Photoshop CS и более поздних версиях.
Фотошоп в необработанном виде
Поддерживает документы любого размера в пикселях или размера файла, но не поддерживает слои.
 Большие документы, сохраненные в Photoshop
Необработанный формат сглажен.
Большие документы, сохраненные в Photoshop
Необработанный формат сглажен.ТИФФ
Поддерживает файлы размером до 4 ГБ. Документы размером более 4 ГБ нельзя сохранить в формате TIFF.
Вернуться наверх.
Экспорт слоев в файлы
Вы можете экспортировать и сохранять слои как отдельные файлы, используя различные форматы, в том числе PSD, BMP, JPEG, PDF, Targa и TIFF. Слои именуются автоматически как они сохраняются. Вы можете установить параметры для управления генерацией имен.
Выберите «Файл» > «Экспорт» > «Экспорт слоев в файлы».
В диалоговом окне «Экспорт слоев в файлы» в разделе «Назначение» нажмите Обзор, чтобы выбрать место для экспортируемых файлов. По по умолчанию сгенерированные файлы сохраняются в папке примеров как исходный файл.
Введите имя в текстовое поле Префикс имени файла, чтобы указать общее имя для файлов.

Выберите параметр «Только видимые слои», если хотите экспортировать только те слои, для которых включена видимость в разделе «Слои». панель. Используйте эту опцию, если вы не хотите экспортировать все слои. Отключите видимость слоев, которые вы не хотите экспортировать.
Выберите формат файла в меню «Тип файла». Установите необходимые параметры.
Выберите параметр «Включить профиль ICC», если хотите профиль рабочего пространства, встроенный в экспортируемый файл. Это важно для рабочих процессов с управлением цветом.
Нажмите «Выполнить».
Еще нравится это
- Сообщество Photoshop | Краткие советы: сохранение форматов файлов из диалогового окна Photoshop «Сохранить как»
- Дублировать изображение
- Сделать снимок изображения
- Формат большого документа (PSB)
- Формат Photoshop Raw
- ТИФФ
Купите Adobe Photoshop или начните бесплатную пробную версию .
Войдите в свою учетную запись
Войти
Управление учетной записью
Сохранение фотографий для отправки по электронной почте или в Интернете в Photoshop CS5
Автор сценария Стив Паттерсон.
В этом уроке по Photoshop мы узнаем, как изменять размер, оптимизировать и сохранять фотографии для загрузки на веб-сайт или отправки по электронной почте семье или друзьям, используя комбинацию команд «Размер изображения» и «Сохранить для Интернета и устройств» в Photoshop CS5! Это руководство также полностью совместимо с Photoshop CS4.
Вот фотография, которая сейчас у меня открыта на экране, которую мне нужно оптимизировать для Интернета:
Исходное изображение.
Если мы посмотрим на мою панель «Слои», мы увидим, что я немного отретушировал это изображение, добавив несколько слоев и корректирующих слоев над исходным изображением на фоновом слое 9. 1232 :
1232 :
Панель «Слои».
Шаг 1. Дублируйте изображение
Чтобы подготовить эту фотографию для отправки по электронной почте или загрузки на веб-сайт, мне нужно свести документ к одному слою, а затем изменить размер изображения, чтобы сделать его меньше, но сначала я хочу убедиться, что не потеряю работа, которую я сделал, или внести какие-либо постоянные изменения в размер исходной фотографии. Чтобы не рисковать, прежде чем делать что-либо еще, я собираюсь сделать дубликат своего изображения, перейдя к Image в строке меню в верхней части экрана и выберите Duplicate :
.Выберите Изображение > Дублировать.
Photoshop откроет диалоговое окно «Дублировать изображение» и попросит вас назвать копию. Вы можете просто принять имя по умолчанию, которое Photoshop уже ввел (в моем случае это «копия blue_dress»), потому что мы можем легко переименовать изображение, когда мы сохраним его позже. Нажмите OK в правом верхнем углу диалогового окна, чтобы принять имя по умолчанию и закрыть его:
Нажмите OK, чтобы принять имя по умолчанию.
Photoshop откроет идентичную копию изображения, включая все слои, которые вы добавили к исходной версии, в отдельном окне документа:
Копия исходного документа появляется в новом окне.
Шаг 2. Сведение изображения
Теперь давайте сгладим копию нашего изображения до одного слоя, что может помочь нам улучшить результаты при изменении его размера, что мы и сделаем через мгновение. Поднимитесь на Layer меню в верхней части экрана и выберите Flatten Image :
Перейдите в меню «Слой» > «Свести изображение».
Если мы снова посмотрим на мою панель «Слои», мы увидим, что все мои слои теперь сведены к одному фоновому слою:
Панель «Слои» с плоским изображением.
Шаг 3: изменение размера изображения
Теперь, когда наше изображение сведено к минимуму, давайте изменим его размер, чтобы он больше подходил для отправки по электронной почте или для отображения на веб-сайте. Поднимитесь на Image меню в верхней части экрана и выберите Image Size :
Выберите Изображение > Размер изображения.
Откроется диалоговое окно «Размер изображения». Как мы вскоре увидим, диалоговое окно Photoshop «Сохранить для Интернета и устройств» также дает нам возможность изменить размер изображения, но вы получите лучшие результаты, если заранее измените размер изображения с помощью команды «Размер изображения».
Если мы посмотрим на верхнюю часть диалогового окна, в разделе Pixel Dimensions , мы увидим, что моя фотография в настоящее время имеет ширину 1571 пикселей и высоту 2356 пикселей. Это слишком много для большинства людей, чтобы уместить все изображение на своем экране, если я отправлю им фотографию по электронной почте, и, конечно, слишком велико для отображения на большинстве веб-сайтов:
Текущая ширина и высота изображения в пикселях.
Вообще говоря, для электронной почты и веб-просмотра вы хотите ограничить размеры вашей фотографии не более чем 800 пикселей на 600 пикселей, что означает, что ширина не должна превышать 800 пикселей, а высота не должна превышать 600 пикселей. Если вы загружаете фотографию на веб-сайт, у веб-сайта могут быть другие, определенные размеры, которых вам нужно придерживаться, но, как правило, сохранение размера в пределах 800 на 600 пикселей позволит большинству людей удобно просматривать изображение на своем экране.
Если вы загружаете фотографию на веб-сайт, у веб-сайта могут быть другие, определенные размеры, которых вам нужно придерживаться, но, как правило, сохранение размера в пределах 800 на 600 пикселей позволит большинству людей удобно просматривать изображение на своем экране.
Прежде чем вводить новые размеры в пикселях, сначала убедитесь, что все три параметра в нижней части диалогового окна — Стили масштабирования , Ограничение пропорций и Передискретизация изображения — отмечены . Технически, когда изображение сглажено, нам не нужно беспокоиться о первом параметре, «Стили масштабирования», потому что к изображению не применяются стили слоя, но проще просто убедиться, что все три параметра отмечены. Затем установите 9Параметр 1239 Image Interpolation в самом низу диалогового окна на Bicubic Sharper (лучше всего для уменьшения). Нигде не написано «Интерполяция изображения», но это нижняя опция, которая управляет тем, как Photoshop обрабатывает пиксели в процессе передискретизации. Установка Bicubic Sharper даст нам наилучшие результаты при уменьшении размера изображения для просмотра на экране:
Установка Bicubic Sharper даст нам наилучшие результаты при уменьшении размера изображения для просмотра на экране:
Убедитесь, что отмечены первые три параметра, а нижний параметр установлен на Бикубическая резкость.
Затем вернитесь к разделу Размеры в пикселях в верхней части диалогового окна и введите новые размеры. Так как моя фотография находится в портретном режиме, то есть она больше в высоту, чем в ширину, и я не хочу, чтобы высота превышала 600 пикселей, я введу 600 пикселей в параметр Высота . Если в нижней части диалогового окна выбран параметр «Сохранить пропорции», Photoshop автоматически введет новое значение ширины, чтобы сохранить соотношение ширины и высоты изображения таким же, как оно было изначально. В моем случае Photoshop ввел 400 пикселей для ширины :
При выбранном параметре «Сохранить пропорции» все, что нам нужно ввести, — это новая ширина или высота, и Photoshop введет для нас другое значение.
Обратите внимание, что я не вносил изменений в значение Разрешение в разделе Размер документа диалогового окна. Это связано с тем, что разрешение определяет размер изображения, которое будет напечатано на бумаге, и не имеет ничего общего с просмотром изображения на экране компьютера. Все, на чем нам нужно сосредоточиться при изменении размера изображения для отображения на экране, — это фактические размеры изображения в пикселях, которые можно найти в разделе «Размеры в пикселях» в верхней части диалогового окна.
После того, как вы ввели новые размеры, нажмите «ОК» в правом верхнем углу диалогового окна, чтобы закрыть его, после чего Photoshop уменьшит изображение до нового меньшего размера.
Шаг 4. Сохранить для Интернета
Мы продублировали, сгладили и изменили размер нашего изображения. Теперь пришло время оптимизировать и сохранить его. Перейдите к меню File в верхней части экрана и выберите Save For Web & Devices :
.
Выберите «Файл» > «Сохранить для Интернета и устройств».
Откроется очень большое диалоговое окно Photoshop «Сохранить для Web и устройств» с большой областью предварительного просмотра, занимающей большую часть пространства. Если вы посмотрите чуть выше левого верхнего угла области предварительного просмотра, вы увидите серию из четырех вкладок. По умолчанию выбрана вкладка Optimized , что означает, что вы не видите исходное изображение. Вместо этого вы видите предварительный просмотр того, как выглядит изображение с текущими настройками оптимизации (которые мы рассмотрим чуть позже):
Область предварительного просмотра по умолчанию настроена на оптимизированный режим просмотра.
Вы можете оставить режим просмотра Оптимизированный или, чтобы просмотреть параллельное сравнение исходной и оптимизированной версий изображения, переключитесь в режим просмотра 2-Up , щелкнув соответствующую вкладку:
Переключение в режим просмотра 2-Up.
При выборе 2-Up мы теперь можем видеть исходную версию изображения слева и оптимизированную версию справа (если ваше изображение находится в ландшафтном режиме, то есть его ширина превышает высоту, вы увидите вертикальную предварительный просмотр с исходной версией вверху и оптимизированной версией под ней):
Исходная версия слева, оптимизированная версия справа.
Формат файла
В правой части диалогового окна находятся различные параметры оптимизации (если вы не видите какие-либо параметры в списке, убедитесь, что в области предварительного просмотра выбрана оптимизированная версия изображения). Первое, что нам нужно сделать, это выбрать правильный формат файла для нашего изображения. Если вы впервые используете диалоговое окно «Сохранить для Интернета и устройств», вы увидите 9Формат файла 1239 GIF выбирается вверху (прямо под словом «Предустановка»). GIF — отличный формат для сохранения веб-графики, но для фотографий мы хотим использовать формат JPEG , поэтому измените параметр с GIF на JPEG, если он еще не установлен на JPEG:
Установите формат файла на JPEG.
Качество изображения
Непосредственно под параметром формата файла находятся параметры качества изображения . Мы можем выбрать один из предустановленных параметров качества (Низкое, Среднее, Высокое, Очень высокое и Максимальное) слева или ввести конкретное значение в Качество Вариант справа. Хотя может показаться заманчивым выбрать настройки самого высокого качества для наших фотографий, чтобы каждый мог увидеть, насколько они действительно потрясающие, оптимизация их для электронной почты или Интернета означает, что нам нужно сохранить размер файла как можно меньше, а это означает, что нужно найти среднее значение. баланс между качеством изображения и размером файла. Предустановка качества Высокое качество почти всегда является лучшим выбором, предоставляя нам лучшее из обоих миров — приемлемое качество изображения и относительно небольшие размеры файлов. Выбор предустановки «Высокий» автоматически установит для параметра «Качество» значение 9. 1239 60 :
1239 60 :
Выберите предустановку «Высокое качество», в которой для параметра «Качество» установлено значение 60.
После выбора параметра качества убедитесь, что выбран параметр Optimized , который поможет еще немного уменьшить размер файла. Не устанавливайте флажок Progressive и не устанавливайте флажок Embed Color Profile , так как большинство веб-браузеров все равно не поддерживают цветовые профили:
Выберите «Оптимизированный» и не устанавливайте флажки «Прогрессивный» и «Встроить цветовой профиль».
Цветовое пространство
Наконец, выберите параметр Преобразовать в sRGB , если он еще не установлен. Это гарантирует, что фотография будет сохранена в цветовом пространстве sRGB, что, короче говоря, означает, что цвета на вашей фотографии будут правильно отображаться в Интернете или когда кто-то просматривает изображение в электронном письме:
Параметр «Преобразовать в sRGB» не позволяет цветам ваших фотографий выглядеть тусклыми и тусклыми на экранах компьютеров других людей.
Размер изображения
Ранее, когда мы рассматривали, как изменить размер фотографии с помощью команды «Размер изображения», я упоминал, что диалоговое окно «Сохранить для Интернета и устройств» также дает нам возможность изменить размер изображения. Вы найдете параметры размера изображения в правом нижнем углу диалогового окна. В моем случае здесь диалоговое окно показывает, что моя фотография имеет ширину 400 пикселей и высоту 600 пикселей, так как я изменил ее размер ранее. Хотя может показаться удобным иметь возможность изменять размер изображения, пока вы устанавливаете все другие параметры веб-оптимизации, вы получите лучшие результаты изменения размера, если проигнорируете эти параметры здесь и будете придерживаться фактической команды «Размер изображения»:
Параметры размера изображения в правом нижнем углу диалогового окна.
Сравнение размеров файлов
На этом этапе мы сделали все, что нужно, но прежде чем мы закроем диалоговое окно «Сохранить для Web и устройств» и фактически сохраним изображение, давайте быстро взглянем на две версии ниже. фотографии в области предварительного просмотра, чтобы сравнить размер файла исходной версии с размером оптимизированной версии. В моем случае исходное фото (слева) было целых 9.1239 703 Кб , слишком большой для Интернета, особенно для людей с низкой скоростью интернета, в то время как оптимизированная версия (справа), которая выглядит почти так же хорошо, как и оригинал, имеет только 58,41 Кб :
фотографии в области предварительного просмотра, чтобы сравнить размер файла исходной версии с размером оптимизированной версии. В моем случае исходное фото (слева) было целых 9.1239 703 Кб , слишком большой для Интернета, особенно для людей с низкой скоростью интернета, в то время как оптимизированная версия (справа), которая выглядит почти так же хорошо, как и оригинал, имеет только 58,41 Кб :
Представление 2-Up позволяет сравнить размеры файлов между исходной и оптимизированной версиями изображения.
Шаг 5. Сохраните изображение
Чтобы сохранить оптимизированную версию фотографии, нажмите кнопку Сохранить в нижней части диалогового окна. Фотошоп откроет 9Диалоговое окно «1239 Сохранить оптимизированное как », в котором можно при необходимости переименовать изображение, а также перейти в каталог на жестком диске, где вы хотите его сохранить. Я собираюсь переименовать свою фотографию в «blue-dress. jpg» и сохраню ее в папке «веб-фотографии» на рабочем столе. Когда вы закончите, нажмите Сохранить , чтобы сохранить изображение и закрыть диалоговое окно:
jpg» и сохраню ее в папке «веб-фотографии» на рабочем столе. Когда вы закончите, нажмите Сохранить , чтобы сохранить изображение и закрыть диалоговое окно:
Диалоговое окно «Сохранить оптимизированное как».
И вот оно! Размер фотографии теперь изменен и полностью оптимизирован, ее можно отправить по электронной почте друзьям и членам семьи или загрузить в Интернет благодаря командам «Размер изображения» и «Сохранить для Интернета и устройств» в Photoshop CS5!
Получите все наши уроки Photoshop в формате PDF! Загрузите их сегодня!
Куда Photoshop сохраняет файлы? (3 способа найти отсутствующие файлы)
Нет ничего более неприятного, чем не знать, где Photoshop сохранил ваш файл. К счастью, файлы Photoshop никогда не бывает слишком сложно найти, если вы знаете, что делать.
По умолчанию Photoshop сохраняет файлы в том же месте, что и исходный носитель. Это означает, что если вы откроете фотографию из папки на рабочем столе, ваш файл также будет сохранен на рабочем столе. Photoshop не создает файлы проекта автоматически. Поэтому вы можете установить место назначения файла всякий раз, когда вручную сохраняете новый проект.
Photoshop не создает файлы проекта автоматически. Поэтому вы можете установить место назначения файла всякий раз, когда вручную сохраняете новый проект.
Независимо от того, помните вы о сохранении проекта Photoshop или нет, есть несколько простых способов узнать, где именно хранятся ваши файлы. Давайте погрузимся в это!
Куда Photoshop сохраняет файлы?
Как я упоминал ранее, Photoshop сохраняет ваши файлы в том же месте, что и исходный носитель, с которым вы работаете. Однако нужно учитывать, что Photoshop не создает файлы проекта автоматически. Вы отвечаете за сохранение файлов PSD или других экспортируемых файлов вручную.
Самый распространенный способ сохранения файла в Photoshop — это Файл > Сохранить как . В этом диалоговом окне экспорта вы можете указать имя файла, формат файла и, что наиболее важно, место назначения файла.
В качестве места назначения файла будет выбрано точное место сохранения изображения на вашем компьютере. Здесь у вас есть возможность сохранить его в любом месте на вашем диске или даже на внешних жестких дисках.
Здесь у вас есть возможность сохранить его в любом месте на вашем диске или даже на внешних жестких дисках.
После того, как вы выбрали место назначения и нажали кнопку «Сохранить», Photoshop экспортирует ваш файл по пути к файлу, который вы выбрали в окне экспорта. Теперь, когда вы пойдете по тому же пути на своем компьютере, вы найдете свой файл.
При этом сохранение файлов PSD может немного отличаться. После того, как вы создали PSD-файл и сохранили его на свой компьютер, это место назначения станет путем по умолчанию для всех остальных файлов, экспортируемых из этого проекта.
Например, я сохраню это изображение в формате PSD на рабочий стол.
PSD-файл сохранен на рабочем столе
После установки пути проекта к моему рабочему столу, когда я выбираю Файл > Сохранить как для экспорта в формате JPEG, путь к файлу по умолчанию также устанавливается на рабочий стол. Это потому, что на рабочем столе этот конкретный проект был сохранен ранее.
Даже в другом формате местом назначения по умолчанию является местоположение проекта.
Каждый раз, когда вы экспортируете, вы должны установить желаемое место сохранения для ваших изображений вручную. Нет папки по умолчанию, в которой сохраняются все файлы Photoshop, как в Adobe Premiere или Adobe Lightroom.
Что делать, если вы не можете найти файлы Photoshop
Зная, где Photoshop мог сохранить ваши файлы, вы не добьетесь успеха. После того, как вы действительно потеряли свои файлы, вы, вероятно, не знаете, где их искать. Прежде чем ваш стресс начнет расти из-за страха перед удаленными файлами, попробуйте эти три способа найти потерянные файлы Photoshop.
1. Получите доступ к своим последним проектам, чтобы найти файл
Первое, что нужно проверить, если вы потеряли файл в Photoshop, — это последние файлы. Хотя Photoshop не сохраняет ваши файлы в одном месте, он отслеживает, с какими файлами вы недавно работали в программе.
Есть два разных способа найти последние файлы в Photoshop. Первый способ — перейти к File > Open Recent, , где появится список ваших последних файлов. Вы можете щелкнуть любой из этих файлов, чтобы открыть документ, независимо от того, где он сохранен.
Первый способ — перейти к File > Open Recent, , где появится список ваших последних файлов. Вы можете щелкнуть любой из этих файлов, чтобы открыть документ, независимо от того, где он сохранен.
Второй способ — со стартового экрана Photoshop. После первого открытия Photoshop убедитесь, что выбрано Главное меню , затем установите метод сортировки на Недавние . Это даст вам отображение всех ваших последних файлов, включая их миниатюры, что еще больше упростит идентификацию потерянных проектов. Еще раз щелкните любой из перечисленных файлов, чтобы снова открыть их в Photoshop.
После открытия файла попробуйте сохранить проект в новом месте, которое вы запомните. Переход к Файл > Сохранить как , вы выбираете новое место для сохранения, которое не потеряете.
2. Поиск имени файла на вашем компьютере
Если файл не отображается в ваших последних файлах, следующим вариантом будет поиск имени файла на вашем компьютере. Например, если бы я назвал свой файл «MyPhotoshopExport», я мог бы найти это точное имя, чтобы найти его местоположение на моем компьютере.
Например, если бы я назвал свой файл «MyPhotoshopExport», я мог бы найти это точное имя, чтобы найти его местоположение на моем компьютере.
Чтобы найти файлы на Mac, перейдите в свой Finder, затем нажмите на значок увеличительного стекла , чтобы вызвать строку поиска.
Введите имя файла , который вы ищете, затем убедитесь, что поиск установлен на «Этот Mac». Таким образом, вы будете выполнять поиск по всему компьютеру, независимо от возраста файла.
Если вы сохранили изображения на внешний жесткий диск, вам может потребоваться выполнить отдельный поиск для каждого диска. Выбрав внешний жесткий диск, а затем еще раз набрав в строке поиска, вы можете быстро отсканировать жесткий диск на предмет потерянного файла.
Для поиска файлов на ПК щелкните правой кнопкой мыши меню «Пуск» и выберите Проводник . Выберите место на вашем компьютере, в котором вы хотите выполнить поиск, или выберите Этот компьютер , чтобы выполнить поиск по всему компьютеру. Введите имя файла , который вы ищете, и найдите его в появившемся списке файлов.
Выберите место на вашем компьютере, в котором вы хотите выполнить поиск, или выберите Этот компьютер , чтобы выполнить поиск по всему компьютеру. Введите имя файла , который вы ищете, и найдите его в появившемся списке файлов.
3. Поиск расширения файла на компьютере
В некоторых случаях вы можете не помнить точное имя файла, который ищете. Вместо этого вы можете искать расширение файла, чтобы сузить область поиска. Этот метод не работает при поиске файлов JPEG, поскольку на вашем компьютере, вероятно, есть сотни или тысячи таких файлов. Вот почему я рекомендую использовать этот метод только для файлов PSD, PSB или TIFF, так как их будет меньше.
Чтобы найти файл с расширением на Mac , перейдите в Finder и щелкните значок в виде увеличительного стекла . В поле поиска введите желаемое расширение файла, например «.PSD» для документа Photoshop, и убедитесь, что поиск установлен на «Этот Mac».
Не забудьте добавить точку перед расширением, чтобы убедиться, что вы ищете только расширения файлов!
Для поиска расширения файла на ПК , щелкните правой кнопкой мыши в меню «Пуск» и выберите File Explorer . Установите место поиска Этот компьютер и введите желаемое расширение файла. Просмотрите список полученных файлов, чтобы найти потерянный проект Photoshop.
Photoshop удалил ваши файлы?
Photoshop не удаляет файлы сам по себе; однако вы должны сохранить свои документы, поскольку это не делается автоматически. Если вы выйдете из проекта без сохранения, ваш проект будет удален, и к нему больше нельзя будет получить доступ.
К счастью, в Photoshop есть защита от этого, предлагая всплывающее окно всякий раз, когда вы выходите из несохраненного документа. Появится окно с вопросом, хотите ли вы сохранить изменения. При нажатии кнопки «Сохранить» появится диалоговое окно экспорта, позволяющее выбрать место и сохранить документ.
Если вы нажмете «Не сохранять» в этом всплывающем окне, Photoshop удалит ваш файл, поскольку вы решили не сохранять его. Важно помнить, что Photoshop не сохраняет файлы автоматически, в отличие от некоторых других программ Adobe. Это то, что вам нужно следить за собой.
Чтобы узнать, как лучше всего сохранять проекты Photoshop, ознакомьтесь с различиями между файлами PSD и PSB!
— Брендан 🙂
Как сохранить все открытые изображения в Photoshop CS5
1: Откройте файл в Photoshop
Как всегда, начнем с открытия файла в Photoshop. Для этого запустите программу, затем пройдите в верхней части экрана к File > Open .
При этом откроется окно, в котором вы сможете просмотреть свои файлы, чтобы найти нужный документ. Нажмите на большой файл Photoshop, который вы хотите сохранить в формате JPEG, и нажмите Open.
2: Выберите «Файл» > «Экспорт» > «Сохранить для Интернета» (предыдущая версия)Открыв файл в Photoshop, перейдите к панели в верхней части экрана. Отсюда выберите «Файл» > «Экспорт» > «Сохранить для Интернета (устаревшие)».
Откроется диалоговое окно Сохранить для Web , в котором можно указать параметры сжатия и формат экспортируемого файла.
3: Выберите подходящее качество экспорта Теперь мы можем использовать переменные в этом окне для настройки свойств экспортируемого файла. Мы начнем с установки Экспортное качество. Уменьшая это, мы можем снизить качество изображения JPEG, что, в свою очередь, уменьшит размер файла.
Мы начнем с установки Экспортное качество. Уменьшая это, мы можем снизить качество изображения JPEG, что, в свою очередь, уменьшит размер файла.
Вы можете установить Качество экспорта под заголовком Настройки на панели справа от окна.
Я обычно нахожу, что качество около 60 в большинстве случаев работает лучше всего. Это связано с тем, что размер файла уменьшается до менее мегабайта, при этом не происходит заметного снижения качества. Измените значение на что-то около этого числа или на любое значение, которое кажется наиболее эффективным в вашей ситуации.
4: На той же панели измените формат файла на JPEGТакже под заголовком Настройки на правой панели есть возможность установить формат файла . Выбранный здесь формат будет определять тип файла, в котором экспортируется документ Photoshop.
Поскольку мы хотим сохранить наш файл в формате JPEG, мы будем использовать это раскрывающееся меню, чтобы установить формат файла JPEG .
После того, как вы установили Качество экспорта и Формат файла , вы можете просто нажать кнопку Сохранить .
При нажатии этой кнопки откроется новое окно под названием « Сохранить оптимизированное как ». Здесь установите соответствующее имя файла для вашего JPEG и выберите место, в котором вы хотите его сохранить. Убедитесь, что вы помните, где находится это место, чтобы вы могли найти свое изображение позже.
При нажатии этой кнопки откроется новое окно под названием « Сохранить оптимизировано как ’. Здесь установите соответствующее имя файла для вашего JPEG и выберите место, в котором вы хотите его сохранить. Убедитесь, что вы помните, где находится это место, чтобы вы могли найти свое изображение позже.
6: Если файл все еще слишком велик, уменьшите размер изображения до тех пор, пока не будет доступен формат JPEG слишком большой для сохранения в формате JPEG. Но не волнуйтесь: у нас еще есть несколько вариантов дальнейших действий.
Но не волнуйтесь: у нас еще есть несколько вариантов дальнейших действий.Отличный способ еще больше уменьшить размер файла — уменьшить Размер изображения . Это можно сделать, перейдя к панели в верхней части экрана и выбрав Изображение > Размер изображения.
В появившемся диалоговом окне просто уменьшите Разрешение . Убедитесь, что вы не вносите какие-либо ненужные радикальные корректировки, так как это приведет к снижению качества вашего окончательного изображения.
Сделав это и применив настройку, попробуйте еще раз сохранить файл в формате JPEG. Если это работает, отлично! Если это не так, просто продолжайте уменьшать Разрешение , пока не станет доступна возможность сохранения файла в других форматах, таких как JPEG.
7: Также сохраните файл в формате PSD, если вы собираетесь использовать его позже слои будут сглажены. Это означает, что, если вы не сохраните файл PSD, у вас будет сохранена только плоская версия документа, что не позволит вам вносить коррективы в отдельные слои.
Чтобы предотвратить это, вы всегда должны сохранять все файлы, над которыми вы работали в Photoshop, как файлы PSD (или файлы PSB для значительно больших документов). Это будет означать, что у вас есть как сглаженная форма документа в формате JPEG, так и форма PSD с сохранением слоев.
Таким образом, чтобы сохранить настройки сжатия этого документа, вам следует рассмотреть возможность сохранения файла как PSD, так и JPEG, особенно если вам потребуется снова открыть файл позже, чтобы внести в него изменения. Для этого выберите Файл > Сохранить как из строки меню в верхней части экрана и сохраните формат файла как PSD по умолчанию.
Это все, что нужно знать о способе сохранения больших файлов Photoshop в формате JPEG! Как видите, процесс просто включает в себя различные методы уменьшения качества и размера.
Хотите узнать больше о том, как сохранять большие файлы в формате JPEG в Photoshop? Тогда взгляните на это видео Эшли Кэмерон, которое демонстрирует, как вы можете пакетно сохранять большие файлы Photoshop в формате JPEG с помощью Adobe Bridge!
Об авторе Betchphoto
Мартин — фотограф-любитель и специалист по цифровому маркетингу с более чем 15-летним опытом работы с Adobe Photoshop. Проверьте его страницу здесь
Проверьте его страницу здесь
Этот пост может содержать партнерские ссылки.
Сохранение изображений для Facebook (Photoshop и Lightroom) – Shaun Maluga
ТЕОРИЯ
Почему Facebook портит мои фотографии?
Люди часто жалуются, что их фотографии после загрузки на Facebook выглядят хуже, и они были бы правы. Цвета могут показаться менее впечатляющими, кажется, что вы потеряли детали на изображении, а области выглядят блочными, но есть способы оптимизировать ваши файлы перед загрузкой, чтобы вы могли свести к минимуму деградацию и сохранить их внешний вид настолько хорошим, насколько это позволяет Facebook. .
Есть три основные причины, по которым ваши изображения могут выглядеть хуже после загрузки на Facebook; неправильное цветовое пространство, неправильное разрешение и сжатие.
1. Цветовое пространство
Цветовые пространства трудно усвоить при первом запуске, но проведите небольшое исследование, и вы быстро освоитесь. Я не буду вдаваться здесь в сложности цветового пространства, но в основном проблема может заключаться в том, что вы снимаете и редактируете в «Adobe RGB 19».98-дюймовое цветовое пространство (или какая-то другая версия) и онлайн-изображения отображаются в цветовом пространстве sRGB. Съемка и редактирование в Adobe RGB 1998 — это хорошо, но когда вы загружаете свои изображения на Facebook, они будут преобразованы в какую-то версию цветового пространства sRGB. У вас нет контроля над преобразованием цветов, и вы можете обнаружить, что загруженные вами изображения менее насыщены или имеют немного другие оттенки, чем изображение, с которого вы начали. Чтобы исправить это, вам нужно самостоятельно преобразовать цветовое пространство в Lightroom или Photoshop перед загрузкой.
Я не буду вдаваться здесь в сложности цветового пространства, но в основном проблема может заключаться в том, что вы снимаете и редактируете в «Adobe RGB 19».98-дюймовое цветовое пространство (или какая-то другая версия) и онлайн-изображения отображаются в цветовом пространстве sRGB. Съемка и редактирование в Adobe RGB 1998 — это хорошо, но когда вы загружаете свои изображения на Facebook, они будут преобразованы в какую-то версию цветового пространства sRGB. У вас нет контроля над преобразованием цветов, и вы можете обнаружить, что загруженные вами изображения менее насыщены или имеют немного другие оттенки, чем изображение, с которого вы начали. Чтобы исправить это, вам нужно самостоятельно преобразовать цветовое пространство в Lightroom или Photoshop перед загрузкой.
2. Разрешение
Facebook позволяет загружать изображения любого размера, но имеет встроенные алгоритмы автоматического изменения размера изображения до максимального 2048 пикселей (по самой длинной стороне). Этот алгоритм не так хорош, как если бы вы сами изменяли размер фотографии в Photoshop или Lightroom, и, следовательно, ваша фотография будет выглядеть хуже после завершения и, возможно, потеряет детализацию и резкость. Решение простое, измените размер изображения перед загрузкой на Facebook, это может даже сэкономить вам время на загрузку!
Этот алгоритм не так хорош, как если бы вы сами изменяли размер фотографии в Photoshop или Lightroom, и, следовательно, ваша фотография будет выглядеть хуже после завершения и, возможно, потеряет детализацию и резкость. Решение простое, измените размер изображения перед загрузкой на Facebook, это может даже сэкономить вам время на загрузку!
3. Сжатие
Facebook автоматически сжимает загружаемые вами изображения, чтобы сэкономить место на своих серверах. Сжатие где-то эквивалентно сохранению JPG с качеством от 7 до 8. Вы не можете изменить это, все, что вы можете сделать, это загрузить JPG с полным качеством 12, чтобы свести к минимуму количество сжатий вашего изображения. или используйте несжатый PNG для лучшего результата. Если вы сожмете свое изображение, чтобы сказать JPG 9когда вы сохраняете его, а затем загружаете, Facebook повторно сжимает ваше изображение во что угодно, теперь вы сжимаете изображение дважды, каждый раз ухудшая качество! Думайте об этом как о фотокопии, каждый раз, когда вы делаете копию копии, она становится немного хуже. То же самое и при сохранении сжатых изображений (даже в формате JPG 12). Решение состоит в том, чтобы работать в формате без потерь, таком как PSD или TIFF (без сжатия), и сохранять JPG или PNG только один раз в конце процесса с максимально возможной настройкой качества.
То же самое и при сохранении сжатых изображений (даже в формате JPG 12). Решение состоит в том, чтобы работать в формате без потерь, таком как PSD или TIFF (без сжатия), и сохранять JPG или PNG только один раз в конце процесса с максимально возможной настройкой качества.
ПРАКТИКА
ЭКСПОРТ НАПРЯМУЮ ИЗ LIGHTROOM
Lightroom позволяет очень легко преобразовывать профили и изменять размер изображения с помощью параметров экспорта.
1. Выбрав фотографии, перейдите к Файл -> Экспорт (Ctrl + Shift + E)
2. Перейдите к «Настройки файла» и выберите Формат изображения: JPEG Цветовое пространство: sRGB и качество 100 , как показано на рисунке ниже.
3. В разделе «Размер изображения» установите флажок « Изменить размер до размера », выберите « Самый длинный край » и введите « 2048 » « пикселей » в качестве измерения с разрешением « 72 ” “ пикселей на дюйм ”. Вы можете выбрать «Не увеличивать», чтобы убедиться, что любые изображения меньше этого размера не растягиваются, чтобы соответствовать этому размеру.
Вы можете выбрать «Не увеличивать», чтобы убедиться, что любые изображения меньше этого размера не растягиваются, чтобы соответствовать этому размеру.
4. Нажмите «Экспорт», и все готово!
Это должно быть достаточно просто, но на всякий случай вот несколько пресетов Lightroom для экспорта на разные носители. Пожалуйста, напишите мне, если у вас есть какие-либо другие среды, которые вы хотели бы добавить. Просто разархивируйте и скопируйте файлы пресетов в папку Lightroom -> Экспорт пресетов -> Пользовательские пресеты.
Щелкните здесь для загрузки:
Предустановки экспорта Lightroom
ПРЕОБРАЗОВАНИЕ И СОХРАНЕНИЕ ИЗ PHOTOSHOP – Сохранить для Интернета» из июльского обновления Photoshop CC).
Должно появиться окно, похожее на показанное ниже. Вы можете выбрать предустановку «JPG High» в качестве основы для начала, но убедитесь, что все настройки указаны ниже, а самый длинный край равен 2048 пикселей (в идеале вы должны сначала изменить размер фотографии до 2048 пикселей в PS, чтобы сохранить идеальную резкость, изменение размера шаги, описанные ниже).
 Или вы можете сохранить файл PNG, что приведет к еще меньшему сжатию при загрузке на Facebook, хотя размеры файла будут намного больше. Я считаю, что обложки и изображения профилей для страниц Facebook будут фактически отображать файл PNG с меньшим сжатием, чем обычный JPG альбома/стены, если вы загружаете в формате PNG. Это необходимо для того, чтобы текст для логотипов и т. д. был четким и четким.
Или вы можете сохранить файл PNG, что приведет к еще меньшему сжатию при загрузке на Facebook, хотя размеры файла будут намного больше. Я считаю, что обложки и изображения профилей для страниц Facebook будут фактически отображать файл PNG с меньшим сжатием, чем обычный JPG альбома/стены, если вы загружаете в формате PNG. Это необходимо для того, чтобы текст для логотипов и т. д. был четким и четким. *Обратите внимание, что на изображении ниже высота должна быть 2048 пикселей, так как это самый длинный край.
Нажмите «Сохранить», и все готово!
Кроме того, это шаги для изменения размера и преобразования изображений в Photoshop:
Преобразование в цветовое пространство sRGB
1. Открыв окончательно отредактированное изображение, перейдите к Редактировать -> Преобразовать в профиль
2. На экране «Преобразовать в профиль» измените «Место назначения» на 9.1239 sRGB IEC61966-2.1
. Оставьте параметры преобразования такими, как они отображаются на изображении ниже (вы можете выбрать сведение изображения).
3. Нажмите « OK », и теперь ваше изображение будет в цветовом пространстве sRGB. Возможно, вы не сможете заметить разницу визуально, но она будет иметь значение при загрузке.
*Любое изображение, которое вы загружаете в Интернет, должно быть в sRGB, независимо от того, Facebook это, FlickR или 500px.
*Если в исходном пространстве уже указано «sRGB XXXXXXXXXX», значит, вы уже работаете в sRGB и вам не нужно конвертировать файл (возможно, вы захотите изменить настройки камеры и фотошопа, чтобы работать в Adobe RGB 1998).
Изменение размера изображения (разрешение)
1. Когда ваше изображение все еще открыто, перейдите к Изображение -> Размер изображения (Alt + Ctrl + I)
2. На экране размера изображения убедитесь, что единицы измерения указаны в » Пиксели» и что поля Ширина и Высота связаны значком цепочки. Измените самое длинное ребро на 2048 и оставьте другое ребро равным тому, что вычисляется автоматически. Убедитесь, что разрешение 72 пикселя/дюйм .
Убедитесь, что разрешение 72 пикселя/дюйм .
3. Нажмите OK, и теперь ваше изображение оптимизировано до максимального размера, поддерживаемого Facebook.
Сжатие (сохранение)
Все ваши изображения или «мастер-файлы» следует сохранять в формате файлов без потерь, таком как TIFF или PSD. Вы должны сохранять только кодек без потерь, такой как JPG, когда вы переходите к выводу для загрузки или печати и т. Д. Если вы когда-либо захотите внести какие-либо изменения в файл, вы открываете основной файл, а затем сохраняете новый JPG.
1. Открыв файл, перейдите к шагу 9.1239 Файл -> Сохранить как (Ctrl + Shift + S)
2. Измените «Сохранить как тип» на JPEG и убедитесь, что установлен флажок ICC Profile , и нажмите Сохранить . (хорошо было бы добавить « _FB » к имени файла, чтобы вы могли сразу распознать, для чего этот файл)
3. На экране параметров JPEG убедитесь, что качество установлено на 12 , Максимум и Базовый («Стандартный») проверено.
На экране параметров JPEG убедитесь, что качество установлено на 12 , Максимум и Базовый («Стандартный») проверено.
4. Нажмите OK , и теперь у вас должно быть изображение, оптимизированное для Facebook.
ЗАКЛЮЧЕНИЕ
Ваши изображения на Facebook никогда не будут выглядеть так же хорошо, как при просмотре PSD с полным разрешением на мониторе 4k, но, следуя приведенным выше шагам, вы делаете все возможное, чтобы максимизировать качество вашего файла. на Facebook.
Вы можете выполнить этот процесс для загрузки на любой веб-сайт, все, что вам нужно сделать, это выяснить, какого идеального размера вы должны сделать свое изображение для каждого веб-сайта, и соответствующим образом изменить разрешение. По состоянию на июль 2015 года Instagram увеличил размер экрана до 1080 x 1080 пикселей (раньше он отображался с разрешением 614 x 614, хотя я читал, что 1936px был рекомендованным размером для Instagram).