Программа Paint – как рисовать, вставлять фото и текст, редактировать картинки
Привет! В этой статье поговорим о том, как пользоваться стандартным графическим редактором Windows – Paint. Конечно, по функционалу он не сможет даже близко соперничать с Фотошопом или похожими программами, однако многие элементарные вещи на нем все же можно выполнять. А самое главное – Paint не нужно скачивать , он уже предустановлен на любой версии Windows. Поэтому при необходимости внести некоторые правки в изображение – повернуть его, обрезать, вставить текст и т.д., Паинт подойдет просто отлично. Paint просто незаменим, если нужно сделать скриншот экрана стандартными средствами Виндовс.
Содержание
- Как рисовать на компьютере в Paint
- Карандаш
- Кисти
- Линия
- Кривая
- Как нарисовать в Паинте мышкой фигуру
- Как писать текст в Paint
- Редактирование изображения
- Работа с выделенным фрагментом
- Другие инструменты Paint
Как рисовать на компьютере в Paint
Одна из самых главных и востребованных возможностей графического редактора Paint – в нем можно создавать рисунки с нуля. Для этого достаточно открыть программу, которая спряталась у нас на компьютере по адресу: Пуск – Все программы – Стандартные – Paint. Появится такое окошко:
Для этого достаточно открыть программу, которая спряталась у нас на компьютере по адресу: Пуск – Все программы – Стандартные – Paint. Появится такое окошко:
Все необходимые инструменты для рисования в Паинте находятся в верхней части программы.
Карандаш
Начнем с карандаша, который находится в панели Инструменты. Кликните по нему левой кнопкой мыши, чтобы он выделился.
Теперь выбираем толщину линии:
А в соседнем окне выбираем цвет, которым будем рисовать. Здесь можно задать сразу два цвета: Цвет 1 рисуется левой кнопкой мыши (ЛКМ), Цвет 2 – правой кнопкой мыши (ПКМ). Для этого щелкаем ЛКМ по Цвет 1 или 2 и потом в палитре, что левее выбираем нужный оттенок тоже ЛКМ.
Теперь на белом фоне можете потренироваться: нажмите и удерживайте сначала ЛКМ, рисуя линию, потом то же самое проделайте, удерживая ПКМ. Как видите, получаются линии разных цветов.
Зажав кнопку Shift, можно рисовать прямые вертикальные и горизонтальные линии.
Кисти
Для более искушенных художников куда интересней будет инструмент Кисти. Щелкните по нему левой кнопкой, чтобы раскрыть доступные виды кистей.
Выбрав понравившуюся кисть, так же, как и с инструментом Карандаш, можно выбрать толщину линий и задать 2 цвета рисования. Попробуйте порисовать – получаются линии, напоминающие мазки настоящей кисти с краской.
Линия
Инструмент Линия пригодится в том случае, когда нам нужно нарисовать прямые отрезки под любыми углами. В этом инструменте также можно задать толщину линии и ее цвет.
Используя Линию, становятся активными настройки Контура. Щелкните по соответствующему значку на панели инструмента, и выберите один из представленных пунктов. Подробно на каждом из них останавливаться не стану, вы сами сможете понять, для чего они нужны, поэкспериментировав.
Процесс рисования прямой достаточно простой: кликните ЛКМ в любом месте и протяните линию в каком-либо направлении. Оторвав палец от кнопки мыши, линия будет начерчена. Однако ее вы сможете изменить – угол наклона, расположение, длину. Для этого просто зажмите одну из точек на конце линии и потяните в требуемом направлении.
Оторвав палец от кнопки мыши, линия будет начерчена. Однако ее вы сможете изменить – угол наклона, расположение, длину. Для этого просто зажмите одну из точек на конце линии и потяните в требуемом направлении.
Кривая
Кривая отличается от инструмента Карандаш тем, что с ее помощью можно рисовать плавные линии. Этот инструмент также находится в разделе Фигуры и для него действуют такие же настройки, как и для Прямой.
Рисовать Кривой достаточно легко: нажмите ЛКМ в любом месте, удерживая кнопку, перетащите ее в другую точку, после чего отпустите ЛКМ. Получится прямая линия. Теперь, кликнув левой кнопкой на любом участке линии, и удерживая кнопку, вы можете вытягивать прямую в разных направлениях, меняя ее кривизну.
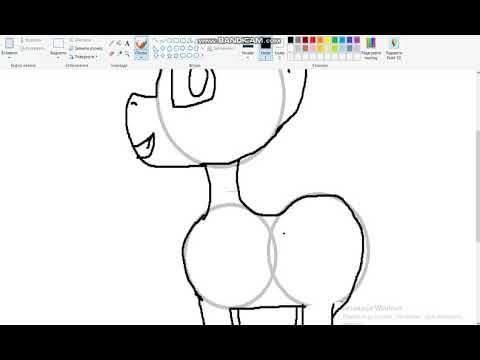
Как нарисовать в Паинте мышкой фигуру
В панели Фигуры вы можете увидеть стандартные фигуры. Воспользуйтесь кнопками прокрутки вниз, чтобы просмотреть все доступные фигуры.
Выберем к примеру Шестиугольник. Для него теперь становится активным не только инструмент Контур, но также Заливка. Если нужно, чтобы фигура сразу же заполнилась сплошным цветом, выбираем Сплошной цвет.
Если нужно, чтобы фигура сразу же заполнилась сплошным цветом, выбираем Сплошной цвет.
Следует помнить, что в панели Цвета Цвет 1 – будет определять цвет контура фигуры, а Цвет 2 – цвет заливки фигуры.
Чтобы нарисовать фигуру, просто кликаем ЛКМ в любом месте и протягиваем зажатую мышку вбок и вверх или вниз. Чтобы фигура была правильной, удерживайте нажатой клавишу Shift. После того, как фигура будет начерчена, ее можно будет изменить, потянув за один из углов пунктирного квадрата. Также шестиугольник можно переместить в любую точку, кликнув по нем ЛКМ и зажав кнопку.
Вот мы и разобрали основные моменты, как рисовать на компьютере в Paint.
Как писать текст в Paint
Если вам нужно написать текст в Paint, кликните в Инструментах на значок А.
Нажмите левой кнопкой мыши в любом месте, появится следующее окно:
Также появится новая вкладка в панели инструментов Текст, в которой предусмотрено множество настроек:
Эти настройки практически идентичны с параметрами Microsoft Word. Т.е. можно поменять шрифт, размер шрифта, сделать его жирным, наклонным или подчеркнутым. Также здесь можно изменить цвет текста. Цвет 1 – для самого текста, Цвет 2 – для фона.
Т.е. можно поменять шрифт, размер шрифта, сделать его жирным, наклонным или подчеркнутым. Также здесь можно изменить цвет текста. Цвет 1 – для самого текста, Цвет 2 – для фона.
Также вы можете создать красивый шрифт онлайн, воспользовавшись одним из сервисов, описанных в статье по ссылке.
Фон может быть прозрачным и непрозрачным. Выберите соответствующую настройку в инструментах Фон.
Написав какой-то текст, вы можете его тут же отредактировать – изменить фон, цвет текста, размер шрифта и пр. Также мы можем изменить высоту и ширину колонки, в рамках которой написан этот текст. Для этого нужно потянуть за одну из точек на углах прямоугольника в соответствующую сторону. Если навести указатель мыши на прерывистую линию между точками, он превратиться в крестик. Теперь, зажав крестик ЛВМ и потянув мышью, можно перемещать весь текст по экрану.
Редактирование изображения
В этой главе поговорим о том, как можно выделить часть рисунка, обрезать его, развернуть на определенный угол, или удалить часть картинки. Для примера возьмем какую-нибудь фотографию. Для этого нажимаем Файл – Открыть, и ищем у себя на компьютере картинку или фотографию.
Для примера возьмем какую-нибудь фотографию. Для этого нажимаем Файл – Открыть, и ищем у себя на компьютере картинку или фотографию.
Посмотрим, что же можно сделать с изображением в Paint. Начнем с инструмента Выделение. Нажмите на Прямоугольная область, чтобы выделить часть картинки в виде прямоугольника. Произвольная область позволяет выделять фрагменты любой формы, главное, чтобы начало и конец кривой линии сходились в одной точке. Если не довести мышкой до начала выделения, то эти точки соединятся друг с другом по прямой линии.
Выделив объект на фотке, вы можете его редактировать – поменять размер, потянув за точки на углах прямоугольника, переместить выделение в другое место, или удалить (нажатием кнопки Delete).
Нажмите на Изображение – Выделить – Выделить все, или ПКМ – Выделить все, чтобы вся фотография была выделена по контуру. С ней вы тоже сможете выполнить действия, описанные в предыдущем абзаце.
Работа с выделенным фрагментом
В панели инструментов Изображения после выделения части или всей картинки, можно воспользоваться кнопками: Обрезать, Изменить размер и Повернуть.
Если нажать на Обрезать, то вся остальная фотография, за исключением выделенного фрагмента, исчезнет:
Нажмите Изменить размер, чтобы поменять размеры картинки, или наклонить ее по горизонтали, либо вертикали.
Повернуть выделенный объект можно на 90 или 180 градусов, либо развернуть рисунок.
В Паинте предусмотрена возможность вырезания, копирования, вставки выделенных объектов. Выделите часть рисунка, нажмите ПКМ, выберите Копировать или Вырезать / комбинация клавиш сtrl+c или ctrl+x. Объект поместится в буфер обмена. Теперь в любом месте рисунка кликните ПКМ и выберите Вставить, или Ctrl+V.
Другие инструменты Paint
В Паинт можно удалить часть рисунка двумя способами – воспользовавшись выделением и кнопкой Delete, или применив инструмент Ластик:
Для ластика можно задать толщину, как и для карандаша или кисти. Проведите зажатой ЛКМ по любому участку рисунка, чтобы стереть его.
Рядом с ластиком находится инструмент Палитра. Нажмите на него, а после щелкните ЛКМ по нужному цвету на рисунке. Этот цвет автоматически задастся в Цвет 1. Т.е. теперь вы можете рисовать нужным цветом, и при этом вам не нужно подбирать оттенок в палитре.
Инструмент Лупа необходим для увеличения отдельных участков изображения. Нажмите ЛКМ чтобы приблизить рисунок и ПКМ чтобы вернуть масштаб обратно.
В Инструментах находится еще Заливка цветом. С ее помощью можно заполнять нарисованные фигуры любым цветом. Выберите цвет из палитры, или воспользуйтесь инструментом Палитра и щелкнете ЛКМ в фигуре, чтобы закрасить ее.
Чтобы сохранить полученный результат, нажимаем Меню – Сохранить как и выбираем требуемый формат. Появится окошко, где нужно выбрать папку, в которой будет сохранено изображение, и вписать его название.
Ну вот, пожалуй, и все, что касается использования Paint на компьютере. Если какие-то момент не освятил, пишите в комментариях, постараюсь дополнить статью.
Как научиться рисовать в Paint
Теперь давайте рассмотрим программу Paint, с помощью которой мы сможем создавать простейшие рисунки и даже вставлять их в текстовые документы WordPad.
Сразу хочу сказать, что эта программа очень малофункциональна и не очень удобна, но в ней используются инструменты, с которыми вы обязательно встретитесь в более функциональных программах, предназначенных для работы с графикой и изображениями.
Итак, поехали.
Окно программы имеет такой же интерфейс (внешний вид), что и у программы WordPad (рис.118). В Paint есть также аналог меню Файл, которое называется Paint, вкладки Главная и Вид. Вкладку Вид мы с вами рассматривать не будем, так как ее инструменты аналогичны инструментам, расположенным на вкладке Вид программы WordPad

| Рис. 118. Инструменты программы Paint |
Для того чтобы разобраться с программой, давайте сразу начнем что-нибудь рисовать. Как и в обычной жизни, для того, чтобы что-то нарисовать, нам нужен инструмент – карандаш или кисть. Заходим в Кисти (рис.119) и выбираем инструмент по душе. Под кистью в программе Paint, да и во многих других аналогичных программах, понимается инструмент, которым мы будем рисовать. Т.е. от этого инструмента будет зависеть, что в конечном итоге у нас получится на холсте.
| Рис. 119. Выбор кисти |
Я выберу Пастель. Теперь давайте попробуем нарисовать что-нибудь. Область программы, на которой мы можем творить, называется холстом. Наводим указатель мыши на холст. Вы видите, как изменился вид указателя? Теперь нажимаем левую кнопку мыши и начинаем водить мышью для создания нашего рисунка.![]() Получилось? Только цвет черный. Давайте его поменяем. На палитре цвета нажимаем на квадратик с цветом, который нам нравится, например, желтый. Вы видите, что изменился цвет в большом квадрате, под которым находится надпись Цвет 1. В этом квадратике отображается текущий цвет нашей кисти.
Получилось? Только цвет черный. Давайте его поменяем. На палитре цвета нажимаем на квадратик с цветом, который нам нравится, например, желтый. Вы видите, что изменился цвет в большом квадрате, под которым находится надпись Цвет 1. В этом квадратике отображается текущий цвет нашей кисти.
Если в палитре готовых цветов вам ничего не понравилось, то заходим в Изменение цветов (рис. 120) и выбираем цвет вручную. Для этого просто водим указателем мыши по палитре до достижения нужного нам оттенка, затем последовательно нажимаем кнопки Добавить в набор и
| Рис. 120. Выбор цвета |
На палитре цветов (вкладка Главная) появится вновь созданный нами цвет.
А что же делать, если размер кисти вас не устраивает? Что, если вы бы хотели кисть чуть потоньше или потолще? Нет ничего проще! Выбираем толщину из одноименного выпадающего списка (рис. 121).
121).
| Рис. 121. Выбор толщины пера |
Вот мы с вами научились рисовать, а теперь давайте рассмотрим еще некоторые инструменты программы.
На вкладке Главная есть панель инструментов, которая так и называется Инструменты (рис.118). Давайте рассмотрим ее подробно. Первый инструмент – это Карандаш. Мы с вами научились рисовать кистью. Кисти рисуют мягко, как и в жизни, а вот карандаш создает четкую линию заданного цвета. Мы также можем задать толщину линии карандаша с помощью уже известного нам инструмента Толщина. Карандаш хорошо применять в тех случаях, когда нам нужно создать четкие линии. А вот при рисовании кистями можно достичь различных художественных эффектов, так как они имеют различные текстуры.
Следующий инструмент – Заливка. С его помощью вы можете заполнить выбранным цветом весь холст или замкнутую фигуру.
Далее идет инструмент Текст, позволяющий сделать произвольную надпись выбранным цветом. Причем появится дополнительная вкладка Текст, на которой вы сможете выбрать шрифт, размер и начертание текста (рис.122). Эти инструменты мы уже освоили в программе
| Рис. 122. Дополнительная вкладка Текст |
Обратите внимание на панель инструментов Фон (рис.122). Мы можем сделать фон нашего текста прозрачным или указать цвет. Цвет фона выбирается на вкладке Главная на панели инструментов Цвет (рис.118). В квадратике Цвет 1, как мы знаем, отображается цвет пера (кисти или карандаша), а вот Цвет 2 – это и есть цвет фона.
Следующий инструмент – Ластик, позволяет удалять нарисованные линии и при удалении заменяет все на цвет фона. Далее идет инструмент Палитра. С помощью него вы можете быстро выбрать в качестве цвета пера (Цвета 1)уже использованный в изображении цвет. Для этого просто наведите пипетку на объект, цвет которого хотите сделать Цветом 1 и нажмите левую кнопку мыши.
С помощью него вы можете быстро выбрать в качестве цвета пера (Цвета 1)уже использованный в изображении цвет. Для этого просто наведите пипетку на объект, цвет которого хотите сделать Цветом 1 и нажмите левую кнопку мыши.
И последний инструмент панели – Масштаб. Он дублирует аналогичный инструмент, находящийся в строке состояния программы (также как и у WordPad, рис. 117).
Кроме произвольных линий мы можем рисовать и готовые фигуры. Для этого воспользуемся соответствующим инструментом (рис. 123). Из списка можно выбрать разнообразные фигуры, от простой линии, до молнии. Причем после выбора фигуры, вы можете настроить цвет и тип контурной линии фигуры и аналогичные параметры для фона фигуры (рис. 124).
| Рис. 123. Инструмент Фигуры | Рис. 124. Настройка фигуры |
И последняя панель инструментов программы Paint, которая может быть нам полезна, называется Изображение.
Инструменты Изменить размер и наклонить и Повернуть или отразить
могут быть применены как к целому изображению, так и к выделенной области.При нажатии на кнопку Повернуть или отразить появится меню (рис. 126), из которого нужно выбрать вариант поворота или отражения. Выбранный вариант будет применен либо ко всему изображению, либо к выбранной заранее области.
126), из которого нужно выбрать вариант поворота или отражения. Выбранный вариант будет применен либо ко всему изображению, либо к выбранной заранее области.
| Рис. 125. Инструмент Выделить | Рис. 126. Повернуть или отразить |
Если вы выберете инструмент Изменить размер и наклонить, то появится одноименное окно, в котором можно вручную задать размер и наклон изображения целиком или выделенной области.
Вот мы с вами и рассмотрели основные и немногочисленные инструменты программы Paint. Теперь вы можете самостоятельно создавать простые рисунки и вставлять их, например, в свои текстовые документы, оформленные в программе
Домашнее задание:
- Наберите произвольный текст в программе WordPad и разбейте его на несколько абзацев.
- Установите различное выравнивание абзацев.
- Создайте красную строку для одного абзаца, а потом для всего текста.
 Проделайте это с помощью линейки и ее бегунков (рис.106).
Проделайте это с помощью линейки и ее бегунков (рис.106). - Создайте отступ для одного абзаца с помощью бегунков линейки (рис.106).
- Измените форматирование текста используя все инструменты панели Шрифт (рис.101), изменяйте шрифт, размер шрифта и начертание различных слов в вашем тексте.
- Создайте простую математическую формулу – a2 =b2 + c2
- Создайте простую химическую формулу – h3O
- Создайте разные варианты списков, поизменяйте списки, преобразуя маркированный список в нумерованный и обратно.
- Вставьте произвольное изображение в ваш текстовый документ и откорректируйте его размеры.
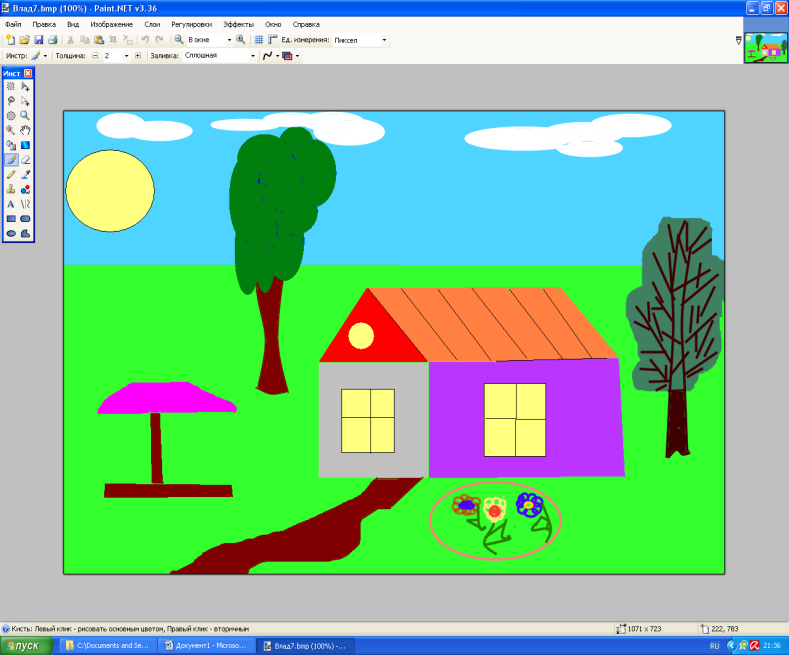
- Создайте произвольный рисунок, например, на подобии изображенного ниже, с помощью Paint и вставьте его в ваш текстовый документ.
Как нарисовать красивый рисунок в paint
Paint — это стандартный для Windows графический редактор. И хотя он не может похвастаться широким функционалом, зато с ним очень легко работать. Эта программа позволяет создавать простые рисунки и вносить небольшие правки в фото или изображение. Давайте же рассмотрим, что можно нарисовать в «Паинте».
Эта программа позволяет создавать простые рисунки и вносить небольшие правки в фото или изображение. Давайте же рассмотрим, что можно нарисовать в «Паинте».
Инструменты Paint
«Паинт» обладает довольно ограниченным набором возможностей, однако с ними все равно стоит ознакомиться, прежде чем приступать к рисованию.
После запуска программы все доступные инструменты вы найдете на верхней панели. Всего вам доступны две вкладки: «Главная» и «Вид». В главной вкладке есть такие группы инструментов:
- «Буфер обмена» — содержит стандартные возможности вставить, вырезать и копировать изображение или его фрагмент.
- «Изображение» — позволяет выделить, повернуть и поменять размер рисунка или фотографии.
- «Инструменты» — содержит небольшой набор кистей и набор стандартных инструментов для рисования.
- «Фигуры» — дает возможность добавить фигуру, изменить цвет ее заливки и контура, выбрать толщину линии.
- «Цвета» — позволяет выбрать цвет линий и заливки.

Во вкладке «Вид» вы имеете возможность приблизить или отдалить изображение, включить линейку, сетку и отображение строки состояния, а также развернуть рисунок во весь экран.
Как рисовать в Paint
Рисовать в «Паинте» можно как используя карандаш или кисти, так и с помощью фигур. Чтобы нарисовать контур, нужно выбрать карандаш или понравившуюся кисть и провести линию, зажав клавишу мыши.
Если вы хотите добавить фигуру, то просто нажмите на интересующий вас объект из имеющихся шаблонов, поместите курсор на холст и потяните в желаемом направлении. Фигуру можно переместить и сменить ее размер. Также можно изменить цвет ее контура и заливки. За оттенок контура отвечает «Цвет 1» на панели инструментов, а за оттенок заливки — «Цвет 2». В качестве заливки или контура для объекта можно применить текстуру одной из имеющихся кистей.
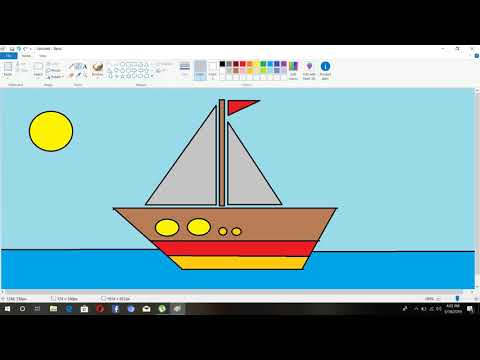
Что можно нарисовать в «Паинте» для начинающих?
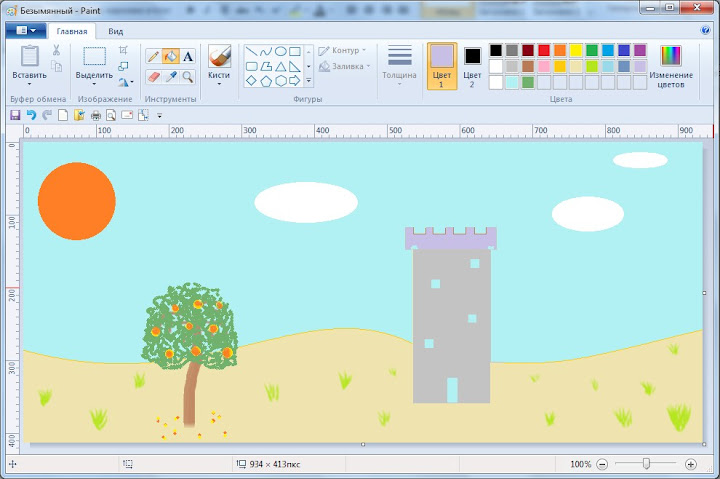
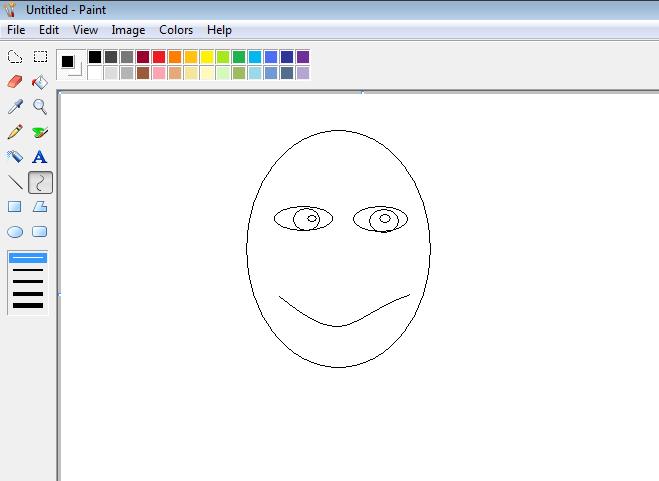
Если вы впервые рисуете на компьютере, то попробуйте изобразить что-то простое с помощью шаблонных фигур. Например, простейшее здание, состоящее из прямоугольника, треугольника и нескольких квадратов. Также можно изобразить «смайлик» с помощью круга и линий.
Например, простейшее здание, состоящее из прямоугольника, треугольника и нескольких квадратов. Также можно изобразить «смайлик» с помощью круга и линий.
Нарисовать в «Паинте» можно что угодно, все зависит от вашей фантазии. Конечно рисунки, созданные в Paint, далеки от профессиональных картин, но вполне подойдут в качестве простых иллюстраций.
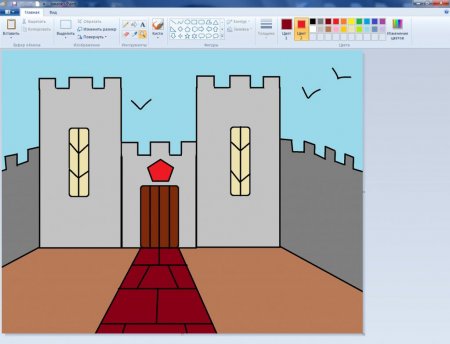
Как нарисовать замок в Paint
Дом или простой человечек — это не единственное, что легко и красиво можно нарисовать в «Паинт». Например, в этой программе вы можете изобразить целый замок. Для этого нарисуйте с помощью фигур три прямоугольника. Центральная фигура должна быть ниже остальных.
Добавьте сверху каждого прямоугольника по три зубца. Для этого можно использовать фигуру «Прямоугольник» или нарисовать зубцы карандашом. Таким образом у вас получится три башенки. На высоких башнях рисуем окна с помощью скругленных прямоугольников. На центральной башне добавляем ворота, и проводим на них несколько линий.
По бокам можно дорисовать зубчатые стены и дорогу перед воротами, используя фигуру «Линия». Закончив рисовать контур, используйте заливку, чтобы быстро и легко покрасить рисунок.
Закончив рисовать контур, используйте заливку, чтобы быстро и легко покрасить рисунок.
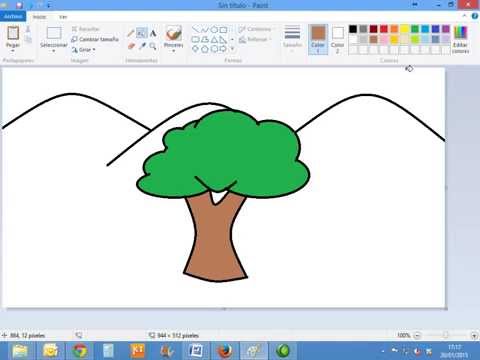
Как можно нарисовать дерево
Если вам интересно, что легкое можно нарисовать в «Паинте», попробуйте нарисовать дерево. А изобразить его можно разными способами. Например, красивое дерево получится из фигур «Выноска-облако» и «Треугольник», надо только вытереть несколько лишних элементов ластиком. Также дерево можно нарисовать из нескольких кругов и прямоугольника.
Из трех треугольников и квадрата получится аккуратная елочка. Можно сделать более простой вариант, используя только один треугольник.
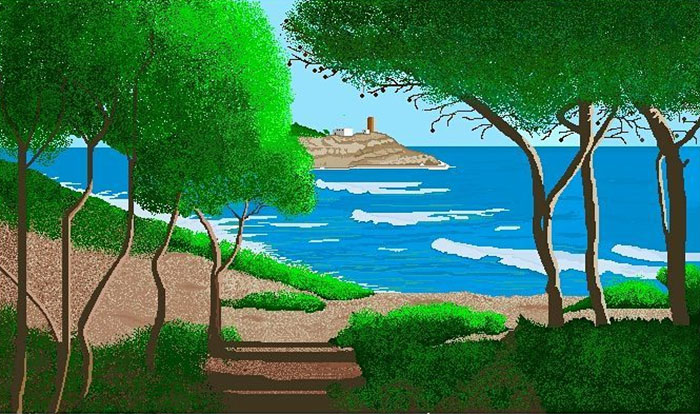
Пейзаж
Если вас интересует, что красивое можно нарисовать В «Паинте», то попробуйте изобразить различные пейзажи, используя в рисунке все те же фигуры или рисуя линии кистью. Например, можно нарисовать горы с помощью треугольников, несколько небольших деревьев или елок и овальное озеро посередине. Также можно сделать ночное небо с помощью звезд и темно-синей заливки.
Животные
Помимо всего прочего, в «Паинте» можно нарисовать разнообразных животных из геометрических фигур. К примеру, можно изобразить лису из четырех треугольников разного размера, пары кругов и фигуры «Молния».
К примеру, можно изобразить лису из четырех треугольников разного размера, пары кругов и фигуры «Молния».
Чтобы нарисовать кота можно использовать треугольники для тела, ушей и хвоста, круг для головы и ромбы для глаз. А для изображения медведя понадобятся только круги и овалы разного размера.
Что можно нарисовать в «Паинте» по клеткам?
Благодаря функции «Включить сетку», рисовать в «Паинте» по клеткам довольно легко. Нарисовать можно любую интересующую картинку, следуя инструкции или схеме.
Например, попробуем нарисовать яблоко. Для этого сначала нужно перейти на вкладку «Вид» в «Паинте» и включить «Линии сетки», а затем снова вернуться на главную вкладку. Чтобы рисовать было немного проще, можно максимально приблизить лист и рисовать с помощью карандаша, а потом при необходимости увеличить картинку.
Переходим на главную вкладку, выбираем зеленый цвет и закрашиваем три клеточки. После этого отступаем семь клеток вправо и закрашиваем еще три клеточки. Возвращаемся к первым трем клеткам, опускаем карандаш на один квадрат вниз влево и закрашиваем горизонтально пять клеточек. Опять опускаемся вниз и влево на один сектор и закрашиваем шесть клеток. Теперь под шестью клеточками закрашиваем пять клеток, а затем ниже еще три. На этом первый листочек яблока будет готов, для второго листочка справа повторяем зеркально те же действия.
Опять опускаемся вниз и влево на один сектор и закрашиваем шесть клеток. Теперь под шестью клеточками закрашиваем пять клеток, а затем ниже еще три. На этом первый листочек яблока будет готов, для второго листочка справа повторяем зеркально те же действия.
Нарисовав оба листочка, выбираем коричневый цвет, отступаем две клетки от верхней части левого листочка и рисуем вертикальную линию на пять клеточек вниз. Через центр этой линии закрашиваем еще пять клеточек по горизонтали, соединяя два зеленых листа. Снизу коричневой вертикальной линии закрашиваем еще одну клетку вправо, затем ведем карандаш вниз на одну клеточку, снова вправо и вниз.
Теперь приступаем к рисованию контура самого яблока и выбираем черный цвет. Под веткой с листьями закрашиваем черным три клетки по горизонтали.
Перемещаем карандаш на одну клетку вправо вверх и закрашиваем еще три горизонтальные ячейки. Чуть ниже справа зарисовываем две клеточки по горизонтали, а затем еще одну по диагонали вниз. После этого еще правее рисуем линию на две клетки вниз, опускаемся на одну клетку по диагонали вниз и закрашиваем еще пять ячеек вертикально.
После этого еще правее рисуем линию на две клетки вниз, опускаемся на одну клетку по диагонали вниз и закрашиваем еще пять ячеек вертикально.
Переносим карандаш на одну клетку вниз и влево и закрашиваем вертикально два квадрата. Ниже повторяем это действие. Зарисовываем диагонально вниз еще две ячейки. Опускаемся ниже на одну клеточку и закрашиваем три горизонтальных квадрата влево. Затем зарисовываем один квадрат влево вверх и еще выше две клеточки по горизонтали. Таким образом у вас получиться половина контура. Вторую половину рисуем как будто она отражена в зеркале. При необходимости можно свериться с изображением выше.
Закончив рисовать контур, используйте инструмент «Заливка», чтобы покрасить яблоко в нужный цвет.
Теперь давайте рассмотрим программу Paint, с помощью которой мы сможем создавать простейшие рисунки и даже вставлять их в текстовые документы WordPad.
Сразу хочу сказать, что эта программа очень малофункциональна и не очень удобна, но в ней используются инструменты, с которыми вы обязательно встретитесь в более функциональных программах, предназначенных для работы с графикой и изображениями.
Окно программы имеет такой же интерфейс (внешний вид), что и у программы WordPad (рис.118). В Paint есть также аналог меню Файл, которое называется Paint, вкладки Главная и Вид. Вкладку Вид мы с вами рассматривать не будем, так как ее инструменты аналогичны инструментам, расположенным на вкладке Вид программы WordPad.
| Рис. 118. Инструменты программы Paint |
Для того чтобы разобраться с программой, давайте сразу начнем что-нибудь рисовать. Как и в обычной жизни, для того, чтобы что-то нарисовать, нам нужен инструмент – карандаш или кисть. Заходим в Кисти (рис.119) и выбираем инструмент по душе. Под кистью в программе Paint, да и во многих других аналогичных программах, понимается инструмент, которым мы будем рисовать. Т.е. от этого инструмента будет зависеть, что в конечном итоге у нас получится на холсте.
| Рис. 119. Выбор кисти |
Я выберу Пастель. Теперь давайте попробуем нарисовать что-нибудь. Область программы, на которой мы можем творить, называется холстом. Наводим указатель мыши на холст. Вы видите, как изменился вид указателя? Теперь нажимаем левую кнопку мыши и начинаем водить мышью для создания нашего рисунка. Получилось? Только цвет черный. Давайте его поменяем. На палитре цвета нажимаем на квадратик с цветом, который нам нравится, например, желтый. Вы видите, что изменился цвет в большом квадрате, под которым находится надпись Цвет 1. В этом квадратике отображается текущий цвет нашей кисти.
Если в палитре готовых цветов вам ничего не понравилось, то заходим в Изменение цветов (рис. 120) и выбираем цвет вручную. Для этого просто водим указателем мыши по палитре до достижения нужного нам оттенка, затем последовательно нажимаем кнопки Добавить в набор и ОК.
| Рис. 120. Выбор цвета |
На палитре цветов (вкладка Главная) появится вновь созданный нами цвет.
А что же делать, если размер кисти вас не устраивает? Что, если вы бы хотели кисть чуть потоньше или потолще? Нет ничего проще! Выбираем толщину из одноименного выпадающего списка (рис.121).
| Рис. 121. Выбор толщины пера |
Вот мы с вами научились рисовать, а теперь давайте рассмотрим еще некоторые инструменты программы.
На вкладке Главная есть панель инструментов, которая так и называется Инструменты (рис.118). Давайте рассмотрим ее подробно. Первый инструмент – это Карандаш. Мы с вами научились рисовать кистью. Кисти рисуют мягко, как и в жизни, а вот карандаш создает четкую линию заданного цвета. Мы также можем задать толщину линии карандаша с помощью уже известного нам инструмента Толщина. Карандаш хорошо применять в тех случаях, когда нам нужно создать четкие линии. А вот при рисовании кистями можно достичь различных художественных эффектов, так как они имеют различные текстуры.
Карандаш хорошо применять в тех случаях, когда нам нужно создать четкие линии. А вот при рисовании кистями можно достичь различных художественных эффектов, так как они имеют различные текстуры.
Следующий инструмент – Заливка. С его помощью вы можете заполнить выбранным цветом весь холст или замкнутую фигуру.
Далее идет инструмент Текст, позволяющий сделать произвольную надпись выбранным цветом. Причем появится дополнительная вкладка Текст, на которой вы сможете выбрать шрифт, размер и начертание текста (рис.122). Эти инструменты мы уже освоили в программе WordPad.
| Рис. 122. Дополнительная вкладка Текст |
Обратите внимание на панель инструментов Фон (рис.122). Мы можем сделать фон нашего текста прозрачным или указать цвет. Цвет фона выбирается на вкладке Главная на панели инструментов Цвет (рис.118). В квадратике Цвет 1, как мы знаем, отображается цвет пера (кисти или карандаша), а вот Цвет 2 – это и есть цвет фона.
В квадратике Цвет 1, как мы знаем, отображается цвет пера (кисти или карандаша), а вот Цвет 2 – это и есть цвет фона.
Следующий инструмент – Ластик, позволяет удалять нарисованные линии и при удалении заменяет все на цвет фона. Далее идет инструмент Палитра. С помощью него вы можете быстро выбрать в качестве цвета пера (Цвета 1)уже использованный в изображении цвет. Для этого просто наведите пипетку на объект, цвет которого хотите сделать Цветом 1 и нажмите левую кнопку мыши.
И последний инструмент панели – Масштаб. Он дублирует аналогичный инструмент, находящийся в строке состояния программы (также как и у WordPad, рис. 117).
Кроме произвольных линий мы можем рисовать и готовые фигуры. Для этого воспользуемся соответствующим инструментом (рис. 123). Из списка можно выбрать разнообразные фигуры, от простой линии, до молнии. Причем после выбора фигуры, вы можете настроить цвет и тип контурной линии фигуры и аналогичные параметры для фона фигуры (рис. 124).
124).
| Рис. 123. Инструмент Фигуры | Рис. 124. Настройка фигуры |
И последняя панель инструментов программы Paint, которая может быть нам полезна, называется Изображение. Если мы хотим удалить, переместить или скопировать какую-то область изображения, то нам необходимо эту область сначала выделить. Все по аналогии с текстовым фрагментов в программе WordPad. Именно для этого в программе Paint предусмотрен инструмент выделения (рис.125). Вы можете указать прямоугольную или произвольную область на вашем изображении и программа создаст рамку выделения. Далее с выделенной областью вы можете работать как с изображением в программе WordPad — вы можете менять ее геометрические размеры или перемещать. Также после выбора области становится активной кнопка Обрезать, при нажатии на которую будет оставлена только выделенная область, а вся остальная часть изображения будет удалена.
Инструменты Изменить размер и наклонить и Повернуть или отразить могут быть применены как к целому изображению, так и к выделенной области.
При нажатии на кнопку Повернуть или отразить появится меню (рис.126), из которого нужно выбрать вариант поворота или отражения. Выбранный вариант будет применен либо ко всему изображению, либо к выбранной заранее области.
| Рис. 125. Инструмент Выделить | Рис. 126. Повернуть или отразить |
Если вы выберете инструмент Изменить размер и наклонить, то появится одноименное окно, в котором можно вручную задать размер и наклон изображения целиком или выделенной области.
Вот мы с вами и рассмотрели основные и немногочисленные инструменты программы Paint. Теперь вы можете самостоятельно создавать простые рисунки и вставлять их, например, в свои текстовые документы, оформленные в программе WordPad.
Домашнее задание:
- Наберите произвольный текст в программе WordPad и разбейте его на несколько абзацев.
- Установите различное выравнивание абзацев.
- Создайте красную строку для одного абзаца, а потом для всего текста. Проделайте это с помощью линейки и ее бегунков (рис.106).
- Создайте отступ для одного абзаца с помощью бегунков линейки (рис.106).
- Измените форматирование текста используя все инструменты панели Шрифт (рис.101), изменяйте шрифт, размер шрифта и начертание различных слов в вашем тексте.
- Создайте простую математическую формулу – a 2 =b 2 + c 2
- Создайте простую химическую формулу – H 2 O
- Создайте разные варианты списков, поизменяйте списки, преобразуя маркированный список в нумерованный и обратно.
- Вставьте произвольное изображение в ваш текстовый документ и откорректируйте его размеры.
- Создайте произвольный рисунок, например, на подобии изображенного ниже, с помощью Paint и вставьте его в ваш текстовый документ.

Paint – это одна из самых простых программ для рисования на компьютере. В ней можно создать полноценный рисунок, а также обработать фотографию: уменьшить размер, обрезать, сделать надпись. Сейчас мы научимся работать с основными инструментами и цветами в этой программе.
Чтобы открыть Paint, нужно нажать на кнопку «Пуск» в нижней части экрана слева.
или
Из списка выберите пункт «Все программы» (Программы).
Затем из большого списка выберите «Стандартные».
И откройте Paint.
А теперь рассмотрим подробно эту программу и научимся рисовать в ней.
Paint состоит из нескольких частей. Самая важная – белый прямоугольник посередине. Это и есть наш лист, то есть то место, где мы будем рисовать.
Следующая, не менее важная часть программы, – инструменты. Это то, чем мы будем рисовать. Находятся инструменты либо слева, либо вверху (в зависимости от версии Paint).
или
Также для полноценного рисования нам понадобятся различные цвета. Часть программы, в которой можно выбрать цвет, находится либо внизу слева, либо вверху справа.
Часть программы, в которой можно выбрать цвет, находится либо внизу слева, либо вверху справа.
или
Ну, и есть еще одна часть программы – верхнее меню. Это, кстати, та часть, которой мы будем пользоваться крайне редко.
или
Цвета Paint
Выбрать цвет для рисования можно либо внизу слева, либо вверху справа. Для того, чтобы понравившийся Вам цвет «назначился», нужно всего лишь нажать на него левой кнопкой мышки. Кстати, обратите внимание на два квадратика.
или
Если Вы нажмете на какой-нибудь цвет, то он появится в первом (переднем) квадратике. Это означает, что он выбран, и Вы можете им рисовать.
А задний квадратик – это тот цвет, которым Вы будете стирать нарисованное. По умолчанию он белый. Лучше его не менять.
Кстати, это далеко не вся палитра. Есть еще много других оттенков. Для добавления цветов нужно изменить палитру.
В старой версии программы Paint нажмите на надпись «Палитра» (вверху справа). Покажется надпись «Изменить палитру». Жмите на неё.
Жмите на неё.
В новой версии программы Paint воспользуйтесь кнопкой «Изменение цветов».
Инструменты для рисования в Paint
А сейчас самое интересное – рисование. В программе Paint, как и в жизни, есть несколько способов того, как можно нарисовать. Можно кисточкой или карандашом, а можно баллончиком с краской. Есть и другие варианты: надпись, линии, фигуры.
Все инструменты в Paint находятся либо с левой стороны, либо сверху.
или
Начнем с «Карандаша». Выглядит он вот так:
или
Рисует тонкой линией. Попробуйте что-нибудь нарисовать. Для этого щелкните левой кнопкой по инструменту «Карандаш», затем нажмите на нужный цвет, после чего наведите курсор на белое, нажмите на левую кнопку мыши и, не отпуская ее, двигайте мышкой.
Следующий популярный инструмент – «Кисть». Выглядит он вот так:
или
Рисует более толстой линией, чем «Карандаш».
Если у Вас старая версия программы Paint, то под инструментами находится окошко, в котором можно выбрать толщину и внешний вид линии. Для этого щелкните по любому виду и попробуйте порисовать (так же, как и «Карандашом»).
Для этого щелкните по любому виду и попробуйте порисовать (так же, как и «Карандашом»).
А если у Вас новая версия программы, то чтобы выбрать толщину и внешний вид кисточки, нужно нажать на кнопку с маленькой стрелочкой прямо под инструментом «Кисть».
В старой версии программы Paint есть инструмент, который называется «Распылитель» и рисует точками. Выглядит он вот так:
У распылителя, как и у кисточки, есть разные размеры. И рисовать им нужно так же, как карандашом и кистью.
Инструмент «Ластик». Вытирает то, что Вы нарисовали.
или
«Заливка». Заполняет цветом объединенную область.
или
Для того, чтобы это попробовать, нарисуйте круг кисточкой или карандашом. Щелкните левой кнопкой мыши по заливке и выберите другой цвет.
Наведите внутрь круга и щелкните левой кнопкой мыши один раз. Внутренняя часть круга заполнится цветом.
Инструмент «Масштаб». Увеличивает часть рисунка. Удобно пользоваться этим инструментом для рисования мелких деталей.
или
Чтобы увеличить часть рисунка, щелкните по инструменту «Масштаб» и нажмите на то место рисунка, которое хотите увеличить, левой кнопкой мышки. Для возврата обратно, то есть уменьшения, щелкните правой кнопкой мышки по увеличенному рисунку. Если это не сработало, то снова выберите «Масштаб» и щелкните по рисунку левой кнопкой мышки.
И напоследок поговорим еще об одном инструменте, который, по сравнению с предыдущими, не так часто используется.
— «Пипетка». Нужна для того, чтобы определить цвет на рисунке. Для этого наведите «Пипетку» на определенную цветную часть рисунка и нажмите один раз левой кнопкой мышки. После чего посмотрите на установленный цвет. Он поменяется. При помощи «Пипетки» можно выбрать цвет в определенном месте (точке) рисунка.
Только что мы рассмотрели самые часто используемые инструменты программы Paint. Попробуйте нарисовать похожий рисунок, используя их.
Рисование кистью. Как рисовать кистью шаг за шагом
Работа над новым художественным проектом — один из лучших способов расслабиться и творчески выразить себя. Когда дело доходит до художественных проектов, рисование может быть одним из самых веселых и полезных способов, которым вы можете заняться.
Когда дело доходит до художественных проектов, рисование может быть одним из самых веселых и полезных способов, которым вы можете заняться.
Существует множество различных красок, которые можно использовать, и сделать это намного проще, если использовать качественную кисть.
Учитывая, сколько существует разных кистей, иногда может быть немного страшно научиться рисовать кистью, если у вас нет правильного руководства.
К концу этого пошагового руководства по рисованию кисти вы сможете нарисовать один из этих полезных инструментов для рисования!
О чем эта запись в блоге
- Как рисовать кистью — приступим!
- Шаг 1
- Шаг 2 – Затем нарисуйте еще немного ручки
- Шаг 3 – Теперь нарисуйте кончик кисти
- Шаг 4 – Затем нарисуйте детали деревянной текстуры для кисти
- Шаг 5 – Теперь завершите рисунок кистью 9.0016
- Шаг 6. Завершите рисунок кистью, добавив немного цвета
- Вот как вы можете сделать свой рисунок кистью еще лучше…
- Ваш рисунок кистью завершен!
Шаг 1
Чтобы начать это руководство о том, как рисовать кисть, мы начнем с ручки кисти.
Эта часть ручки будет деревянной частью, которую вы фактически будете держать в пальцах, когда рисуете. У его основания также будет гребень, который вы можете нарисовать тонкой округлой формой.
Сама ручка будет нарисована с очень слегка изогнутыми линиями, достигающими кульминации в точке на конце.
После того, как вы нарисовали эту деревянную часть ручки, вы можете перейти к следующему шагу, чтобы мы могли продолжить этот рисунок.
Шаг 2 — Затем нарисуйте еще немного ручкиВы нарисовали деревянную часть ручки, и теперь мы добавим более короткую металлическую часть вашего рисунка кистью.
Эта металлическая часть обычно соединяет ручку с щетиной щетки. Чтобы нарисовать эту часть, просто нарисуйте еще несколько слегка изогнутых линий, которые завершатся еще одной из тех маленьких тонких фигур, которые вы нарисовали у основания деревянной части ручки кисти.
Это позаботится об контуре ручки, а в следующей части мы поработаем над щетиной кисти.
Ручка кисти – это хорошо, но без щетинок кисть была бы не очень хорошей.
Мы добавим их в этом первом шаге нашего руководства по рисованию кисти. Эта часть кисти соединится с концом металлической части, которую вы нарисовали на предыдущем шаге.
Его основание будет нарисовано несколькими изогнутыми линиями, которые ведут к скоплению краски на концах щетинок.
Вы можете нарисовать этой краской более округлые линии, и вы можете отличить щетину от краски, добавив несколько линий на щетину.
Затем мы можем начать добавлять окончательные детали текстуры в следующие несколько шагов, так что давайте продолжим!
Шаг 4 – Затем нарисуйте детали деревянной текстуры для кисти.Для следующих нескольких частей вашего рисунка кистью мы вернемся к предыдущим элементам, которые вы нарисовали, и добавим к ним некоторые детали.
Сейчас мы сосредоточимся на деревянной части ручки, чтобы она больше походила на деревянную. Для этого вы можете нарисовать несколько линий, идущих по диагонали вдоль ручки, чтобы придать ей вид текстуры дерева.
Для этого вы можете нарисовать несколько линий, идущих по диагонали вдоль ручки, чтобы придать ей вид текстуры дерева.
Это все, что нужно для этой части, поэтому мы перейдем к некоторым окончательным деталям для кисти в следующем шаге.
Шаг 5 – Теперь завершите рисунок кистьюДетали, которые вы будете добавлять на этом этапе нашего руководства по рисованию кисть будет мала, но они тоже хорошо закончат.
На этом этапе вы также сможете добавить некоторые детали и дополнения, так что в этой части будет очень весело!
Что касается наших деталей, мы добавим несколько тонких линий на металлическую часть кисти, чтобы придать ей вид блестящего металла. Как только вы нарисовали эти линии, вы технически завершили этот шаг.
Перед тем, как перейти к финальному, вы можете добавить к нему некоторые свои элементы и детали.
Вы можете нарисовать несколько кистей разного размера, лежащих рядом с ним, добавить еще несколько инструментов для рисования или даже дать представление о картине, над которой работает эта кисть.
Это всего лишь несколько идей, но что еще вы можете придумать, чтобы закончить эту картинку перед последним шагом?
Шаг 6 – Завершите рисунок кистью, добавив немного цветаЭто последний шаг вашего рисунка кистью, и именно на нем вы можете оживить свой рисунок потрясающими цветами!
Мы использовали коричневые и серые оттенки для кисти, а также немного фиолетового для краски в конце. Однако это всего лишь один пример цветов, которые вы можете использовать для этого.
Видя, что это изображение связано с краской, это дает вам множество вариантов цветов, которые вы могли бы выбрать!
Цвета — это только часть процесса. Вы также можете поэкспериментировать с различными средами и, возможно, даже использовать густую краску для краски на кисти для прохладного прикосновения.
Нам не терпится увидеть, какие цвета и материалы вы используете для завершения этого изображения!
Вот как вы можете сделать свой рисунок кистью еще лучше…
Создайте красивый рисунок, а мы покажем вам, как вы можете улучшить этот рисунок еще больше!
Кисти используются для рисования картин и многих других вещей, и было бы забавно показать, что рисует эта!
Один из способов сделать это — нарисовать прямоугольник за кистью, чтобы показать холст или лист бумаги, на котором она используется.
Затем вы можете создать наполовину готовое изображение, которое будет использоваться для рисования. Как вы думаете, для каких изображений его можно использовать?
Любой художник скажет вам, что для создания своего шедевра нужно иметь много разных кистей.
Мы думаем, что этот рисунок кистью можно сделать еще лучше, если вы добавите к нему еще несколько кистей.
Они могут быть большими, маленькими, толстыми или тонкими, и существует множество вариантов на выбор. Если у вас есть кисти, вы можете использовать их в качестве моделей во время рисования!
Вы также можете добавить любые другие художественные инструменты, которые вы использовали бы с кистью.
Если вы чувствуете себя творчески, вы можете нарисовать руку, держащую эту кисть. Это может быть сложно, потому что руки рисовать очень сложно!
Вы можете упростить задачу, сфотографировав свою руку, держащую кисть или что-то похожее на нее. Используйте это как модель, чтобы показать, как эту кисть держат, когда она используется.
Это может показаться сложной задачей, но это сделает рисунок кисти еще более интересным!
Наконец, мы думаем, что вы можете сделать этот набросок кистью еще лучше с помощью творческих художественных средств.
Одна из наших идей заключалась в том, чтобы нанести толстую каплю акриловой краски на кончик этой кисти, чтобы она выглядела так, будто ее только что окунули в краску.
Высыхание может занять немного больше времени, но если вы нанесете толстую каплю, это придаст изображению почти трехмерный элемент. Какие еще цвета и художественные средства вы будете использовать для этого шедевра?
Ваш рисунок кистью готов!
Мы надеемся, что это руководство по , как рисовать кисть , было для вас интересным и полезным опытом!
Следуя инструкциям в руководстве и не торопясь, вы сможете использовать свои собственные художественные инструменты для создания творческих изображений этого конкретного художественного инструмента.
Существует множество способов весело провести время, используя дополнительные детали, цвета и художественные материалы.
В этом руководстве мы упомянули несколько идей, но это ваш шанс показать нам, насколько творчески вы можете подойти к завершению изображения!
После того, как это руководство будет завершено, у нас есть еще много других, которыми вы можете насладиться на нашем веб-сайте. У нас есть руководства, охватывающие огромное количество тем, и мы загружаем их чаще, чтобы вы могли наслаждаться ими!
Нам было бы очень интересно посмотреть, как вы завершили этот рисунок кистью, поэтому, пожалуйста, не забудьте поделиться им на наших страницах Facebook и Pinterest, как только он будет готов.
Студия рисования в App Store
Описание
Adobe Fresco — это бесплатное приложение для рисования и рисования, созданное специально для iPad с Apple Pencil и iPhone. Предназначен для художников, которые рисуют профессионально или рисуют для души. Художественные работы синхронизируются между устройствами, поэтому вы можете больше сосредоточиться на вдохновении, чем на том, где находятся ваши файлы.
Создайте красивое цифровое искусство с помощью трех типов кистей:
Живые кисти: рисуйте акварелью и маслом, которые расцветают, смешиваются, размазываются и размазываются, как настоящие.
пиксельных кистей: используйте все свои любимые пиксельные кисти из Photoshop.
Векторные кисти. Работайте с бесконечно масштабируемыми векторными кистями для создания четких линий, готовых к печати любого размера.
Независимо от того, предпочитаете ли вы холст или блокнот для эскизов, акварель или масло, Fresco дает вам гибкость как художнику. Превратите свои работы в анимацию с помощью наших инструментов движения. В премиум-версии вы также можете легко импортировать файлы .abr всех своих кистей Photoshop или выбирать из более чем тысячи уникальных кистей, созданных знаменитым мастером Кайлом Т. Вебстером.
Adobe Fresco переосмысливает основные инструменты для иллюстраторов, включая модернизированное выделение и маскирование, а также гибкий пользовательский интерфейс, позволяющий рисовать быстрее и не отвлекаясь. Кисти и проекты следуют за вами на всех устройствах, поэтому вы можете работать везде, где приходит вдохновение. Наслаждайтесь удобной интеграцией с Photoshop, дополнительным облачным хранилищем для творчества, доступом к Photoshop на iPad по подписке и многим другим. Премиум-предложение включает интеграцию с Photoshop и дополнительное облачное хранилище для творчества.
Кисти и проекты следуют за вами на всех устройствах, поэтому вы можете работать везде, где приходит вдохновение. Наслаждайтесь удобной интеграцией с Photoshop, дополнительным облачным хранилищем для творчества, доступом к Photoshop на iPad по подписке и многим другим. Премиум-предложение включает интеграцию с Photoshop и дополнительное облачное хранилище для творчества.
БЕСПЛАТНЫЕ ФУНКЦИИ
• Рисуйте, используя более 50 кистей Photoshop, векторных кистей и эксклюзивных живых кистей.
• Рисуйте с помощью блокнота для рисования и экспериментируйте, прежде чем завершить рисунок на холсте.
• Используйте мощные инструменты для создания, включая выделение, маскирование, слои и группы слоев.
• Многоцветная глазная капля — образец, а затем рисование несколькими цветами одновременно с помощью любой пиксельной кисти или динамической кисти.
• Волшебная палочка и функция «Пластика» — легко выберите изображение с помощью волшебной палочки, а затем используйте функцию «Пластика», чтобы настроить кисть для достижения идеального творческого эффекта.
• Слои корректировки цвета — знакомые слои из Photoshop позволяют легко изменять яркость, оттенок/насыщенность и цвет изображения.
• Вспомогательные средства для рисования. Знакомые инструменты, такие как линейка, круг, квадрат и многоугольник, позволяют быстро обводить края кистью или заполнять внутреннюю и внешнюю части с помощью инструмента «Заливка».
• Направляющие и сетки — быстро выравнивайте изображения или создавайте изображения с естественной перспективой с помощью простых в использовании вспомогательных средств для рисования.
• Доступ к пользовательским кистям из Adobe Capture и других библиотек Creative Cloud.
• Инструменты движения — создавайте анимацию из своего произведения, используя кадр за кадром или траектории движения. Экспортируйте свое искусство в виде анимированного файла фильма GIF или MP4.
• Ваши проекты Adobe Photoshop Sketch и Adobe Illustrator Draw автоматически переносятся при первом входе в Fresco.
• Экспортируйте замедленные видеоролики, в которых воспроизводится процесс создания вашего произведения искусства.
• Используйте векторные кисти для создания векторных изображений, которые можно масштабировать до любого размера.
• Легко экспортируется в файлы PNG, JPG или многослойные файлы PSD.
• Учитесь с помощью пошаговых руководств и встроенных видеоуроков.
Хотите вывести свои работы на новый уровень? Подпишитесь на Fresco и получите доступ к тысячам премиальных кистей, шрифтов и форм, а также к увеличенному облачному хранилищу.
ПРЕМИУМ-ФУНКЦИИ
• Расширенная библиотека из более чем 1000 кистей
• Доступ к более чем 1000 премиальных шрифтов для использования в Fresco
• Новые ежеквартальные кисти от евангелиста иллюстрации Кайла Т. Вебстера
• Возможность импорта кистей (файлы ABR)
• Увеличенное облачное хранилище
Положения и условия:
Использование вами этого приложения регулируется Общими условиями использования Adobe http://www.adobe.com/go/terms_linkfree_en и Политикой конфиденциальности Adobe http://www. adobe.com/go/privacy_policy_linkfree_en
Не продавать мою личную информацию: www. adobe.com/go/ca-rights-linkfree
adobe.com/go/ca-rights-linkfree
Версия 3.9.1
НОВЫЕ ВСТРОЕННЫЕ МНОГОЦВЕТНЫЕ ОБРАЗЦЫ: Нарисуйте эффектные трехмерные штрихи и надписи, используя обновленный набор встроенных многоцветных образцов. Вы можете найти их на панели «Цвет» в разделе «Все» > «Цвета Fresco». Создавайте бесконечные вариации для любого образца, регулируя ползунок оттенка.
НОВЫЕ ПУТИ УПРАВЛЕНИЯ ДВИЖЕНИЕМ. Используйте новый элемент управления «Увеличение/уменьшение», чтобы изменить размер изображения по мере его перемещения по пути движения. Используйте Sway, чтобы вращать изображение вперед и назад вдоль его оси.
Если вам нравится Fresco, оставьте отзыв. Это действительно помогает другим людям открыть для себя приложение!
Рейтинги и обзоры
27,1 тыс. оценок
оценок
Лучший опыт рисования (бесплатная версия)
Я учусь рисовать в качестве хобби. Я начал рисовать, когда мне было 3 года, я не профессионал, однако рисунок/живопись был частью моей жизни почти 4 десятилетия. Сейчас я пытаюсь перейти на цифровую живопись и использовал различные программы, такие как Photoshop со стилусом, procreate и т. д. Я хотел приложение, которое может дать реальный опыт рисования / рисования, и Adobe fresco воплощает эту мечту. Живые кисти просто восхитительны. Есть обзоры, в которых говорится о том, что у нас не так много инструментов, но я не думаю, что они нам действительно нужны, если только вы не работаете над производством в условиях ограниченного времени. Настоящая живопись заключается не в наличии нескольких инструментов, а в опыте. Я рад, что есть опция ластика, так как в реальных медиа у вас нет даже такой роскоши. Я использовал procreate, это отличное приложение для цифровых художников, но оно не имитирует настоящую живопись.
Так что не смотрите на плохие отзывы и попробуйте это приложение. Я действительно очень не хочу, чтобы Adobe убивала это приложение только из-за плохих отзывов. Также было много отзывов о высоких ценах, однако я думаю, что они предназначены только для профессионалов, которые в основном уже платят за креативное облако. У меня просто есть бесплатное приложение (не регистрировалось 6 месяцев), и у меня есть доступ ко всем инструментам, которые мне нужны для обучения и практики. Я считаю, что Adobe проделала большую работу здесь и должна быть оценена.
Еще одно замечательное приложение Adobe, которое станет стандартом.
Я художник-любитель. Рисовал/рисовал с детства. Я получил iPad Pro чуть больше года назад, потому что я стал временно инвалидом, и мне нужно было чем-то занять себя, потому что я был бы прикован к кровати в течение длительного времени. Я, конечно, получил Apple Pencil и начал делать приложения «раскрашивать по номерам» здесь.
Затем, конечно же, я скачал приложение Adobe Sketch. Это было хорошо. Я буквально понятия не имею, что делал/делаю, поэтому я был очень ограничен. Затем была выпущена Фреско. Сначала это все еще было похоже на приложение Sketch, только немного более настраиваемое. Затем, когда вы, ребята, наконец выпустили большое обновление после 6-месячной пробной версии, оно открыло для меня целый новый мир. Все стало более упорядоченным и очень простым для понимания. Добавление кистей из PS очень просто, но все же ограничено. Но со временем, с большим количеством обновлений, он стал чем-то особенным и уникальным. Я покупал и пробовал Procreate несколько раз, но всегда возвращался к Fresco. Наблюдать за развитием этого приложения и испытывать его, пока я учусь и развиваюсь вместе с ним, было потрясающе, и поскольку в будущем у меня будет так много времени, чтобы доработать его и лучше интегрировать с ним PS, оно станет новым стандартом. Я так взволнован тем, что это происходит, зная, что начал с самого начала.
Спасибо всей команде там!
СиниДи
Теперь я знаю, как это делают профессионалы.
Привет! Я только недавно скачал это приложение (как вчера), и я начинающий 10-летний художник. Я хочу специализироваться на японском искусстве, аниме, и это очень помогает! Все, хотя я могу легко рисовать на бумаге, я все еще пытаюсь найти то, что МНЕ подходит, поэтому я отправился в приключение по всему App Store и вышел пустым. Однажды я смотрел телевизор, и мне попалась ваша реклама фотошопа, поэтому я поискал в Adobe и нашел это. Я загружаю приложение, и в нем оказалось на удивление легко ориентироваться. Я думал, что все методы будут сложны в использовании, но я ошибался. На самом деле это было очень просто. Все было легко в использовании.
Я бы хотел, и я знаю, что вы все должны как-то зарабатывать деньги, но я бы хотел, чтобы все это было бесплатно. Мне нравятся функции манги и комиксов, поэтому я могу практиковать это (я также хотел бы быть автором), но это было платно, и я использую свою школьную учетную запись, поэтому я не могу получить к ней доступ.
В 5-м классе я буду изучать искусство по выбору, так что это будет очень полезно. Я хочу когда-нибудь стать профессионалом, так что, вероятно, это будет вратарь, пока я не стану более продвинутым. Если мне есть что еще сказать, или есть еще комментарии или проблемы, я отредактирую… Если нет, то я оставлю это. А пока, счастливого творчества таким начинающим художникам, как я, или удачи вам, профессионалы!!! Пока-пока!!
Разработчик, Adobe Inc., указал, что политика конфиденциальности приложения может включать обработку данных, как описано ниже. Для получения дополнительной информации см. политику конфиденциальности разработчика.
Данные, связанные с вами
Следующие данные могут быть собраны и связаны с вашей личностью:
- Финансовая информация
- Расположение
- Контактная информация
- Контакты
- Пользовательский контент
- Идентификаторы
- Данные об использовании
- Диагностика
Методы обеспечения конфиденциальности могут различаться, например, в зависимости от используемых вами функций или вашего возраста. Узнать больше
Узнать больше
Информация
- Продавец
- Адоб Инк.
- Размер
- 964,2 МБ
- Категория
- Графика и дизайн
- Возрастной рейтинг
- 4+
- Авторское право
- © 2019–2022 Adobe. Все права защищены.
- Цена
- Бесплатно
- Сайт разработчика
- Тех. поддержка
- Политика конфиденциальности
Еще от этого разработчика
Вам также может понравиться
Рисование и рисование в Adobe Illustrator
После того, как вы используете инструмент «Карандаш» или любой другой инструмент рисования для создания пути, вы можете использовать инструмент «Быстрая заливка» или «Быстрая заливка», чтобы преобразовать эти пути в группу «Быстрая заливка», чтобы вы могли краска. В этой статье мы узнаем, как использовать краску, а также все различные инструменты кисти.
В этой статье мы узнаем, как использовать краску, а также все различные инструменты кисти.
Быстрая заливка позволяет заполнять открытые или закрытые контуры путем создания групп с быстрой заливкой. Это просто вопрос превращения путей в эти группы с быстрой заливкой, чтобы вы могли их рисовать. Более того, вы можете отслеживать растровое изображение и преобразовывать его в группу Live Paint для рисования. Инструмент «Быстрая заливка» позволяет щелкнуть область, образованную пересекающимися линиями, чтобы применить атрибуты заливки (также называемой гранью) и обводки (известной как край).
Вот как создавать группы с быстрой заливкой.
Создать чертеж. Для нашего примера мы будем использовать эти прямоугольники.
Выберите пути или объекты.
Выберите «Объект»> «Быстрая заливка»> «Создать».
Используйте инструмент «Живое ведро с краской» (сгруппированный с инструментом «Создание фигур»), а затем щелкните выделенный объект.
Если вы не можете преобразовать объект в группу с быстрой заливкой с помощью описанных выше шагов, перейдите в меню «Текст» > «Создать контуры». Затем превратите пути в группу с быстрой заливкой.
При использовании растровых изображений выберите «Объект» > «Живая трассировка» > «Создать и преобразовать в живую краску».
Для других объектов вы можете выбрать «Объект»> «Развернуть». Это превращает пути в группу Live Paint.
Настройка параметров для инструмента Live Paint Bucket.
Дважды щелкните Live Paint Bucket, чтобы установить его параметры.
Если вы хотите, чтобы инструмент рисовал заливку, установите флажок. Если вы хотите, чтобы он рисовал мазки, установите флажок «Рисовать мазки».
Мы проверили нашу заливку краской. Как вы видели на предыдущем снимке, Live Paint Bucket заполнил наши фигуры.
Если бы мы вместо этого проверяли штрихи, вот что бы произошло.
Отметьте Предварительный просмотр образца курсора, если вы хотите увидеть мгновенный предварительный просмотр того, что будет делать Быстрая заливка. Предварительный просмотр образца курсора показан ниже для заливки. Он обведен красным.
Затем выберите цвет, которым будут выделены пути, которые будут окрашены. Как вы видите выше, наши пути окрашены в красный цвет, что соответствует полю опций ниже. Вы также можете выбрать ширину блика.
Нажмите OK, когда закончите настройку параметров.
Использование инструмента «Быстрая заливка»Щелкните инструмент «Быстрая заливка» на панели инструментов. Убедитесь, что у вас установлены параметры для заливки краской.
Выберите нужный цвет.
Теперь перейдите в свою группу Live Paint.
Когда вы наведете указатель мыши на группу Live Paint, вы увидите образец (если он выбран в настройках) и маленькое ведерко с краской. Щелкните левой кнопкой мыши, чтобы рисовать.
Чтобы использовать инструмент Live Paint Bucket для обводки, убедитесь, что он установлен в параметрах Live Paint Bucket. Затем наведите указатель мыши на путь в группе быстрой заливки. Вы увидите, как появится образец. Нажмите, чтобы нарисовать обводку.
Инструмент выделения с быстрой заливкойИнструмент выделения с быстрой заливкой сгруппирован с ведром с быстрой заливкой. Это выглядит так, .
Инструмент «Выделение с быстрой заливкой» позволяет выбирать участки группы с быстрой заливкой для рисования.
Щелкните инструмент «Выбор с быстрой заливкой», а затем щелкните часть группы с быстрой заливкой.
Он рисует выделение для вас.
Панель «Кисти» С помощью панели «Кисти» можно рисовать разными кончиками кистей, создавать произвольные линии, формы, узоры и даже текстуры. В Illustrator существует пять категорий кистей: каллиграфические, художественные, щетинистые, рассеянные и узорчатые. Illustrator поставляется со встроенными кистями, которые вы можете использовать, но, конечно, вы также можете создавать свои собственные.
Illustrator поставляется со встроенными кистями, которые вы можете использовать, но, конечно, вы также можете создавать свои собственные.
Выберите «Окно» > «Кисти», чтобы открыть панель «Кисти».
Теперь выберите путь в вашем объекте с помощью инструмента выделения.
Чтобы изменить вид панели «Кисти», нажмите кнопку «Параметры» на панели «Кисти» и выберите категорию кисти, которую вы хотите просмотреть.
Теперь нажмите кнопку Меню библиотек кистей на панели, выберите категорию кистей и выберите библиотеку.
Библиотека отображается на другой панели.
Теперь щелкните кисть на панели библиотеки, чтобы добавить ее на панель «Кисти». Мы выберем синий выше.
Как видите, теперь он добавлен на нашу панель кистей.
И это тоже добавляется к нашему выбранному пути.
Использование инструмента «Кисть» для рисования от руки Инструмент «Кисть» находится в наборе инструментов. Это выглядит так, .
Это выглядит так, .
Нажмите на инструмент «Кисть».
Теперь выберите None для цвета заливки.
Вы можете сделать это, щелкнув белый квадрат с красной линией, расположенный под цветами Заливки и Обводки:
Затем перейдите на панель Кисти и выберите кисть. Теперь вы можете рисовать от руки.
Мы выбрали эту кисть.
Вот замкнутый путь, который мы нарисовали.
Вы можете использовать любые кисти из библиотек кистей.
Поиграйтесь с различными категориями кистей (и со всеми кистями в категориях). Изучите эффекты, которые имеет каждая кисть, и почувствуйте те, которые вам нравятся. Рисование в Illustrator может быть очень увлекательным занятием.
Инструменты «Пластика» Инструменты «Пластика» находятся в наборе инструментов. Они сгруппированы вместе. Инструмент «Ширина» отображается по умолчанию и выглядит следующим образом: . С помощью этих инструментов вы можете легко исказить контур одним щелчком мыши.
К инструментам «Пластика» относятся: «Деформация», «Вращение», «Сморщивание», «Раздувание», «Гребень», «Кристаллизация» и «Сморщивание».
Давайте повеселимся и научимся использовать инструменты Liquify.
Инструмент ширины
Выберите инструмент «Пластика», который вы хотите использовать. Мы выбрали ширину.
Теперь щелкните или перетащите путь, который вы хотите «смягчить».
Новый контур будет использовать цвет обводки. Цвет нашей обводки того же цвета, что и заливка, поэтому он выглядит так.
Хотите узнать больше? Почему бы не пройти онлайн-курс Adobe Illustrator?
Щелкните инструмент выделения, а затем щелкните в пустой области, чтобы отменить выбор пути.
Инструмент «Кристаллизация»Теперь попробуем использовать инструмент «Кристаллизация» на нашей звезде.
Инструмент Кристаллизация дает нам круг, который мы можем щелкнуть или перетащить по путям, чтобы кристаллизовать их.
Если мы отменим выбор, наша звезда теперь будет выглядеть так.
Инструмент «Деформация»
Давайте применим инструмент «Деформация» к нашему полигону.
Нажмите на инструмент «Деформация». Щелкните или перетащите кружок по путям, которые вы хотите деформировать.
Наш многоугольник теперь выглядит так.
Инструмент «Вихрь»
Чтобы увидеть, что делает инструмент Вихрь, воспользуемся им на нашей спирали.
Нажмите на инструмент «Вихрь».
Как и в случае с инструментом «Деформация», щелкните или перетащите круг по контурам.
Когда мы закончим, это будет выглядеть так.
Инструмент «Сморщивание»
Давайте применим инструмент «Сморщивание» на нашем новом рисунке.
Нажмите на инструмент «Сморщивание».
Вы можете щелкнуть или щелкнуть и перетащить круг по путям.
Вы можете увидеть наш готовый рисунок выше.
Инструмент «Раздувание»
Таким же образом используйте инструмент «Раздувание». Нажмите инструмент «Раздувание», а затем перетащите его по своим путям.
Инструмент «Гребень»
Щелкните инструмент «Гребень», а затем щелкните или перетащите его по контурам, которые вы хотите придать фестонам.
Мы превратили круг в это.
Инструмент морщин
Щелкните инструмент морщин, а затем щелкните или перетащите контуры. Мы превратили круг в это, используя инструмент Wrinkle.
Эффекты Illustrator
Пришло время повеселиться с Illustrator! Эффекты Adobe Illustrator позволяют проявить творческий подход и получить удовольствие от работы. Превратите свою графику в акварельную картину. Превратите прямоугольник в трехмерный кирпич. Меню «Эффекты» Illustrator содержит более 100 эффектов, которые вы можете применить к своей работе. Если вы когда-либо использовали эффекты Photoshop, то вы точно знаете, о чем мы говорим.
Если вы когда-либо использовали эффекты Photoshop, то вы точно знаете, о чем мы говорим.
Выберите целевой круг для слоя, подслоя, группы или объекта. Вы также всегда можете выбрать объект в области документа.
Теперь перейдите к пункту «Эффект» в строке меню. Выберите эффект, который вы хотите добавить, в меню, а затем в подменю. Откроется окно параметров выбранного вами эффекта.
Вы можете предварительно просмотреть, как эффект будет выглядеть в документе, установив флажок Предварительный просмотр. Окно опций для 3D Revolve показано ниже. Вы можете увидеть поле предварительного просмотра в нижней левой части.
Теперь установите параметры. Когда вы закончите, нажмите OK.
Затем Adobe Illustrator обрабатывает ваши изменения. Это может занять несколько минут, в зависимости от объема изменений, которые должен внести Illustrator.
В этом уроке мы обсудим некоторые из этих эффектов и покажем вам, как их использовать. Конечно, мы не можем охватить их все. Есть 100 эффектов и бесконечные комбинации этих эффектов. Мы рассмотрим некоторые из них, чтобы вы поняли, что они делают, и лучше ознакомились с параметрами настройки для всех эффектов.
Конечно, мы не можем охватить их все. Есть 100 эффектов и бесконечные комбинации этих эффектов. Мы рассмотрим некоторые из них, чтобы вы поняли, что они делают, и лучше ознакомились с параметрами настройки для всех эффектов.
Вы можете использовать эффект «Преобразовать в форму», чтобы изменить контур объекта на прямоугольник, прямоугольник со скругленными углами или эллипс без изменения контура. В поле параметров вы можете ввести высоту и ширину преобразованной формы.
Сначала выберите объект, слой или группу, которые вы хотите преобразовать.
Мы выбрали эту звезду.
Затем перейдите в Эффект > Скрыть в форму и выберите форму. Мы выбрали прямоугольник.
Теперь открывается окно параметров.
Установите сторону и хотите ли вы абсолютное значение или относительную форму исходного объекта.
Нажмите OK, когда закончите.
Это то, что мы видим, когда снимаем выделение с нашего объекта.
Однако, если мы используем инструмент «Выделение», мы все еще можем видеть нашу исходную форму с ее путем.
Эффект ScribbleЕсли вы хотите, чтобы ваш объект выглядел так, как будто он нарисован от руки, вы можете применить эффект Scribble.
Мы снова воспользуемся нашей звездой.
Выберите объект, слой или группу. Затем перейдите в «Эффект»> «Стилизация»> «Наброски».
Появится окно параметров Scribble.
Давайте рассмотрим варианты.
Настройки позволяют нам выбрать пресет для эффекта Scribble.
Угол позволяет ввести значение угла или повернуть циферблат. Вы можете изменить угол наклона линий эскиза (линий каракулей).
Перекрытие пути определяет, хотите ли вы, чтобы линии эскиза проходили за край пути, внутрь или вдоль пути.
Параметры линии позволяет изменить ширину обводки линий, криволинейность линий и расстояние между линиями (сжатые вместе или свободные и разделенные).
Нажмите OK.
Вот наша звезда с эффектом Scribble.
Эффект внутреннего или внешнего свеченияВнутреннее свечение распространяет цвет от края объекта внутрь. Внешнее свечение распространяет цвет от края объекта наружу. Вы можете применить оба эффекта к объекту, если хотите.
Сначала выберите объект, слой или группу, к которым вы хотите применить эффект.
Выберите Эффект>Стилизация>Внутреннее свечение или Эффект>Стилизация>Внешнее свечение.
Мы выбрали Внутреннее свечение.
В окне «Параметры внутреннего свечения» вы можете выбрать , цвет , щелкнув поле справа от режима.
Mode означает Blend Mode . Выберите режим наложения.
Далее можно изменить непрозрачность или прозрачность свечения.
Размытие определяет, насколько далеко распространяется свечение от края объекта.
Для Inward Glow щелкните Center , если вы хотите, чтобы свечение распространялось наружу от центра объекта. Нажмите Край , чтобы он распространялся от края внутрь.
Нажмите Край , чтобы он распространялся от края внутрь.
Нажмите OK.
Эффект «Тень»Эффект «Тень» применяет к объекту мягкие естественные цвета для создания тени. После добавления эффекта «Тень» эффект растрируется при выводе. Это означает, что он конвертируется из вектора в растр.
Давайте добавим нашей звезде эффект тени.
Убедитесь, что выбран объект, слой или группа, к которым вы хотите применить эффект.
Выберите Эффект>Стилизация>Тень.
В поле параметров укажите режим наложения и прозрачность.
Смещение по осям X и Y — это место, где вы вводите расстояние смещения для тени.
Укажите размытие и цвет. Если вы не хотите выбирать цвет, вы можете выбрать темноту, а затем выбрать процент темноты.
Нажмите OK.
3D-эффекты Используя 3D-эффекты в Illustrator, вы можете превратить двухмерные объекты в трехмерные. Эффекты, которые вы можете выбрать: Extrude и Bevel, Revolve и Rotate.
Эффекты, которые вы можете выбрать: Extrude и Bevel, Revolve и Rotate.
Давайте выберем нашу звезду и узнаем, как работают 3D-эффекты.
Выберите Эффект>3D. Мы собираемся выбрать Extrude и Bevel.
Нажмите кнопку «Дополнительные параметры» в нижней части окна параметров.
Теперь давайте настроим ваши параметры.
Позиция относится к перспективе объекта и углу поворота.
Выдавливание и скос позволяет указать степень глубины и скоса объекта. Это ваш 3D-эффект.
Поверхность позволяет указать поверхность 3D-объекта.
Освещение позволяет добавлять источники света, управлять интенсивностью освещения, изменять цвет затенения и направление источника света.
Map Art позволяет наносить 2D-графику в виде символа на поверхность нового 3D-объекта.
Нажмите OK, когда закончите.
Эффекты деформации Эффекты деформации позволяют применять эффекты искажения к объектам. Чтобы показать вам, как работает эффект деформации, мы применим его к нашему прямоугольнику.
Чтобы показать вам, как работает эффект деформации, мы применим его к нашему прямоугольнику.
Выберите объект, группу или слой. Мы выбрали наш прямоугольник.
Перейдите в Эффект > Деформация, затем выберите тип деформации, которую вы хотите применить, из подменю, как показано ниже:
Мы собираемся выбрать «Рыбий глаз».
Откроется окно параметров деформации.
Нажмите стрелку вниз на стрелке «Стиль», чтобы изменить эффект деформации.
‘
Нажмите «Горизонтально» или «Вертикально», чтобы указать Illustrator нужное направление эффекта.
Перетащите ползунок «Изгиб», чтобы настроить изгиб для эффекта.
Перетащите ползунки Horizontal и/или Vertical, чтобы отрегулировать направление искажения.
Нажмите OK, когда закончите.
Искажение и преобразование Эффекты «Искажение и преобразование» помогают применять к вашей работе различные типы эффектов искажения и преобразования.