Inkscape. Советы
Математические вычисления в полях ввода
Необязательно вводить новое значение в поле ввода для новой координаты, можно прибавить к существующему значению новое число и программа сама вычислит пример из математики. Удобно, когда вы точно знаете, на сколько нужно сдвинуть точку и вам лень считать, особенно при дробных значениях.
Где задавать вопросы по Inkscape?
Если английский вас не пугает, то спрашивайте на Graphic Design Stack Exchange.
Предварительный просмотр SVG в Проводнике
Скачайте и установите приложение SVG Explorer Extension. Выбирайте правильную версию для вашей Windows. После этого у вас появится возможность видеть SVG-файлы в режиме предпросмотра (используйте View | Large Icons/Вид | Большие значки).
Сохранение настроек (устарело)
В версии 1.0 теперь можно сохранить свой шаблон как шаблон по умолчанию (File | Save Template).
Старый вариант: Настройки, используемые по умолчанию, не совсем удобны. Чтобы не менять настройки под себя каждый раз при новом запуске редактора, нужно проделать некоторую работу.
Чтобы не менять настройки под себя каждый раз при новом запуске редактора, нужно проделать некоторую работу.
Запустите Inkscape и поменяйте настройки под себя в диалоговом окне Document Properties (Shift+Ctrl+D). Я меняю единицы измерения на px в двух местах, снимаю флажок Show page border.
Сохраняем пустой документ под именем default_my.svg. Далее идём в папку C:\Program Files\Inkscape\share\templates и копируем в неё свой документ. Теперь при открытии редактора вызываем в меню File | New from Template…, находим свой шаблон и двойным щелчком запускаем его.
Если вы хотите сразу запускать свой шаблон при старте, то тогда сохраняйте его под именем default.svg и замените им уже имеющийся файл с таким же именем (желательно его сохранить под другим именем).
Быстрая установка обводки
Полезный приём для новичков.
Как нарисовать треугольник
Первый способ — выбираем инструмент «Звезда» и устанавливаем в настройках на панели инструментов значение 3 для опции Corners. Рисуем готовый треугольник.
Рисуем готовый треугольник.
Второй способ — рисуем квадрат при помощи инструмента «Прямоугольник» . Переводим объект в контур через Path | Object to Path. С помощью инструмента «Узлы» выбираем три соседних узла и применяем операцию «Delete segment between two non-endpoint nodes».
Третий способ — с помощью пера рисуем треугольник и закрашиваем его.
Четвёртый способ — Extension | Render | Triangle….
Сделать падающую тень
Общий алгоритм действий над объектами:
- Выделяем все объекты
- Дублируем их (Ctrl+D)
- Заливаем серым цветом
- Опускаем за все объекты в самый низ
- Делаем размытие
- Уменьшаем и сдвигаем в случае необходимости
Создать текст из рисунка
Используем картинку в качестве подложки для текста.
Выбрать нижний объект
В версии 0.91 стало легче выбрать объекты, которые находятся на заднем плане: используйте Alt + прокрутка колесиком мыши, чтобы перебрать все элементы, которые сложены друг на друга под текущим положением курсора (используйте Shift + Alt + прокрутка колесиком мыши, чтобы добавить объекты к существующему выбору).
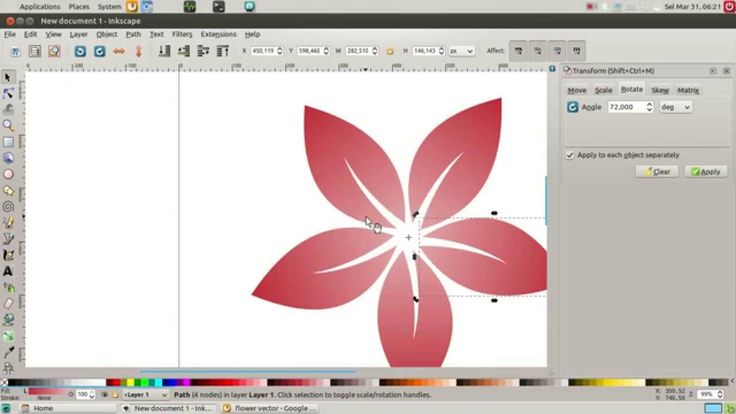
Как вращать объект
Первый способ самый очевидный — выбрали объект, щёлкнули ещё раз для появления рычагов поворота и поворачиваем на глазок.
Для поворота на углы с интервалом 15 градусов удерживайте клавишу Ctrl и вращайте за рычаги. Также можно использовать клавиши квадратных скобок [ или ] для аналогичной операции.
Для поворота на 90 градусов по часовой и против часовой стрелки можно использовать соответствующие кнопки на панели инструментов.
А как повернуть на нужное число градусов? Выберите команду Object | Transform… и в диалоговом окне перейдите на вкладку Rotate, в которой можете задать точное значение поворота.
Календарь
Вам не нужно рисовать календарь с нуля. Есть готовое решение — Extensions | Render | Calendar. В диалоговом окне настроек вы можете задать цвет, названия месяцев, размеры и многое другое.
Реклама
Урок Inkscape №04: Рисуем Сердечко — Школа N61 г.Ульяновска
Этот урок inkscape ориентирован на изучение основ работы с кривыми. Мы потренируемся создавать кривые инструментом «перо», добавлять в них узлы и объединять узлы, научимся делать узлы гладкими, а также немного
поработаем с градиентами и другими инструментами inkscape.
В этом уроке мы научимся рисовать вот такое сердечко, используя эти самые кривые.
Мы потренируемся создавать кривые инструментом «перо», добавлять в них узлы и объединять узлы, научимся делать узлы гладкими, а также немного
поработаем с градиентами и другими инструментами inkscape.
В этом уроке мы научимся рисовать вот такое сердечко, используя эти самые кривые.
В принципе, наверное, можно было бы сделать проще сделать эту фигуру, используя в качестве основы инструмент овал, но поскольку мы изучаем на этом уроке кривые, попробуем нарисовать эту фигуру с помощью них.
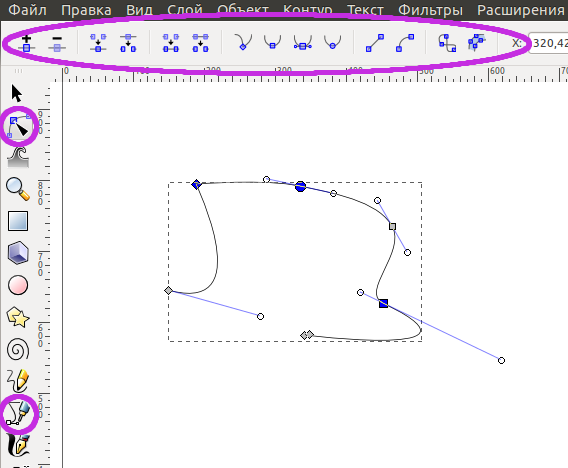
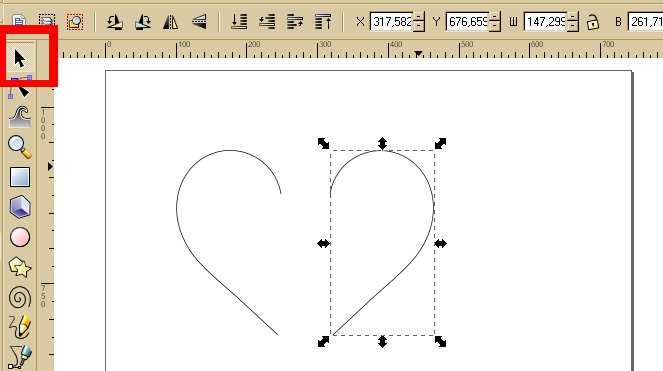
1 Итак, возьмем инструмент перо и нарисуем вот такую конструкцию, используя параметры кривой, как на рисунке ниже. Что бы нарисовать такую линию, щелкните мышкой в начальной точке, ведите мышку для рисования звена, щелкайте в месте первого сгиба и дальше ведите мышку. В конечной точке, когда линия готова нажмите Enter, что бы закончить.
Если вы нарисовали такую же кривую как мы, то выделите ее
инструментом выделения. Рисунок в этом случае будет обведен пунктиром,
теперь активируйте инструмент inkscape для управления узлами (подробнее работа с инструментом описана в инструкции inkscape). Вы увидите на кривой четыре ромбика — это узлы кривой. Выделите инструментом управления узлами один из ромбиков, и он станет красным.
Когда узел выделен, нажмите кнопку в контекстной панели кнопку «сделать выделенные узлы автоматически сглаженными». Разницу хорошо иллюстрирует рисунок ниже.
На левом рисунке кривая до сглаживания узла и на правом рисунке этот же узел после сглаживания.
Вы увидите на кривой четыре ромбика — это узлы кривой. Выделите инструментом управления узлами один из ромбиков, и он станет красным.
Когда узел выделен, нажмите кнопку в контекстной панели кнопку «сделать выделенные узлы автоматически сглаженными». Разницу хорошо иллюстрирует рисунок ниже.
На левом рисунке кривая до сглаживания узла и на правом рисунке этот же узел после сглаживания.
В принципе кривая выглядит уже неплохо и похожа на половинку сердечка. Но если вам потребуется вставить дополнительный узел для того чтобы добавить кривой лишний изгиб, то сделать это просто. Выделите два узла, между которыми вы хотите вставить третий. Что бы выделить несколько узлов, можно выделить инструментом управления узлами нужную область, в которую попадают эти узлы, и они станут выделены. Или можно последовательно щелкнуть этим инструментом в нужные узлы, удерживая при этом клавишу Shift. Так на рисунке ниже, на левом рисунке показаны два выделенных узла. На правом рисунке показан результат нажатия кнопки «вставить новые узлы в выделенные сегменты».
Если создание контура половины сердечка у вас прошло удачно, и вы удовлетворены результатом, то сделаем из половинки сердечка целое. Как это сделать?! На рисунке ниже слева приведена наша половинка сердечка. Выделим эту фигуру и сделаем копию Ctrl+D. Копия будет лежать сразу над оригиналом, поэтому вы можете не заметить результата, но давайте повернем ее горизонтально. Результат показан на рисунке справа.
2
Теперь соберем из двух половинок одно целое сердечко. Для этого выделим обе половинки. Проще всего сделать это следующим образом, инструментом выделения нарисовать рамку вокруг объектов, в которую они точно попадут и они станут выделены. Теперь расставим их друг рядом с другом. Для этого можно воспользоваться командой в главном меню «Объект» — «Выровнять и расставить» или открыть это диалоговое окно по комбинации клавиш Ctrl+Shift+A. Нажмите на кнопку «переместить объекты так. Что бы их рамки едва не пересекались». Должно получиться так, как на рисунке ниже.
3 Не смотря на то, что теперь контур сердечка выглядит как единое целое это не так. Если увеличить масштаб, то, как видно на верхнем рисунке скриншота ниже, место стыка сверху состоит из двух узлов, т.е. контур состоит из двух половинок. Надо их объединить. Как это сделать?! Выделите два этих узла. Выделать узлы мы уже научились на предыдущем этапе. Вместе с выделенными узлами будут выделены и соседние, но это не страшно, ведь программа не знает, что мы планируем их объединять, а друг мы захотели бы вставить новый узел, как раньше, тогда такое выделение было бы оправдано. Теперь нажмите кнопку «соединить выбранные узлы». И два узла превратятся в один. Как видно на втором рисунке ниже. Повторите тоже самое с нижним соединением контура.
4
Когда контур сердечка готов, можно приступить к его раскраске. Выделите объект контур сердечка и откройте окошко «Заливка и обводка». Открыть это окошко параметров можно в главном меню «Объект» — первый пункт сверху или по Ctrl+Shift+F.
Если они не появились, то выберите инструмент градиент и щелкните им по рисунку. Для того что бы переместить весь градиент нажмите инструментом градиент в центральный маркер и переместите его. Что бы изменить размер направляющих, нажмите инструментом градиент в крайнюю точку направляющих и переместите её. Что бы задать цвет градиента, щелкните в центральную точку и выберите на палитре ее цвет или щелкните на крайнюю точку любой из направляющих и выберите цвет для нее. Мы использовали цвет #ff0000 (в inkscape к номеру цвета добавляются две буквы ff в конце, т.е. в inkscape это цвет ff0000ff) для центральной точки. И цвет #aa0000 (aa0000ff) для крайней.
Можно было бы отключить обводку. Что бы убрать черный контур, но давайте еще потренируемся с градиентами. Перейдите на закладку обводка и выберите тип заливки обводки линейный градиент. Появится прямая линия с двумя крайними точками. Переместите её, как это сделали мы, на рисунке ниже. Изменять градиенты можно еще в диалоговом окне, которое открывается для активного градиента по кнопке «Изменить» в верхнем контекстном меню при работе с этим инструментом. Откройте диалоговое окно настроек градиента и нажмите два раза кнопку добавить опорную точку. Так мы добавим две опорных точки. Для каждой из точек (две были изначально и еще две мы добавили) можно назначить свои цвета. Как назначить цвета точкам, мы уже знаем. Надо выделить точку и выбрать в палитре нужный цвет. Вот какие цвета назначили мы для обводки сердечка:
Переместите её, как это сделали мы, на рисунке ниже. Изменять градиенты можно еще в диалоговом окне, которое открывается для активного градиента по кнопке «Изменить» в верхнем контекстном меню при работе с этим инструментом. Откройте диалоговое окно настроек градиента и нажмите два раза кнопку добавить опорную точку. Так мы добавим две опорных точки. Для каждой из точек (две были изначально и еще две мы добавили) можно назначить свои цвета. Как назначить цвета точкам, мы уже знаем. Надо выделить точку и выбрать в палитре нужный цвет. Вот какие цвета назначили мы для обводки сердечка:
5
Вот сердечко практически и готово. Давайте добавим ему блик. Используем для этого инструмент овал. В качестве заливки используем белый цвет, в качестве обводки тоже или вообще отключите обводку. То что получилось у нас показано на первом рисунке слева. Нажмите в главном меню «Контур» верхний пункт «Оконтурить объект» и активируйте инструмент для управления узлами (подробнее работа с инструментом описана в инструкции inkscape). Переместите два серединных узла немного левее. Как получилось у нас можно увидеть на рисунке справа. Можно оставить так, а можно добавить блику размывание. Этот параметр доступен в уже знакомом нам окошке «Заливка и обводка». Открыть это окошко параметров можно в главном меню «Объект» — первый пункт сверху или по Ctrl+Shift+F.
Переместите два серединных узла немного левее. Как получилось у нас можно увидеть на рисунке справа. Можно оставить так, а можно добавить блику размывание. Этот параметр доступен в уже знакомом нам окошке «Заливка и обводка». Открыть это окошко параметров можно в главном меню «Объект» — первый пункт сверху или по Ctrl+Shift+F.
Инструменты Рисование невидимых объектов | Inkscape
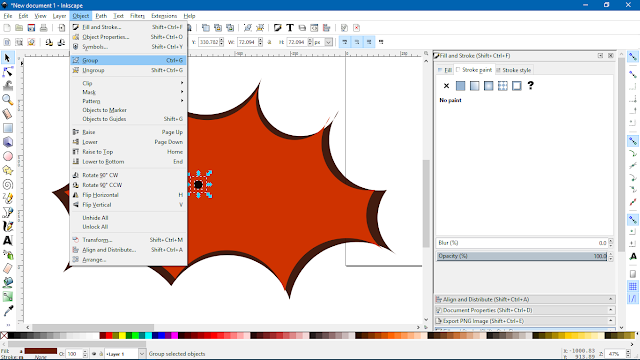
По умолчанию всякий раз, когда вы рисуете новый объект с помощью Inkscape, этот объект принимает стиль (цвет, ширину обводки, прозрачность и т. д.) объекта, который последним был нарисован этим инструментом. Обычно мы обнаруживаем, что кто-то сделал объект прозрачным, и поэтому следующий объект, который он нарисует с помощью этого инструмента, также будет прозрачным. Есть несколько мест для управления прозрачностью:
- Меню «Объект» > «Заливка и обводка» (так называемое диалоговое окно «Заливка и обводка») на вкладках «Заливка» и «Обводка», посмотрите на ползунок A: (альфа), который должен быть полностью вправо, со значением 255
- Диалоговое окно «Заливка и обводка» внизу, ползунок «Непрозрачность» должен быть полностью сдвинут вправо со значением 100 %
- Слои также можно сделать прозрачными.
 Меню «Слои» > «Слои» открывает диалоговое окно «Слои». Проверьте ползунок непрозрачности для каждого слоя (до упора вправо, 100%)
Меню «Слои» > «Слои» открывает диалоговое окно «Слои». Проверьте ползунок непрозрачности для каждого слоя (до упора вправо, 100%) - Также в диалоговом окне «Слои» убедитесь, что значок глаза открыт , а режим наложения — «Нормальный».
Если нерабочий инструмент является инструментом формы (Прямоугольник
, 3D коробка
, Эллипс
, Звезда
, или Спираль
) и рисует что-то, но не то, что вы хотите, есть вероятность, что в последний раз, когда вы использовали его, вы переместили один или несколько маркеров, управляющих его формой. Маркеры появляются, когда инструмент формы включен и объект выбран. Это крошечные квадраты, круги и ромбы. Чтобы вернуть форму по умолчанию, для инструментов «Звезда» и «Спираль» нажмите эту кнопку.
который находится на правом конце панели управления.
Другая возможность заключается в том, что вы полностью отключили заливку и/или обводку. После того, как вы нарисуете новый объект и не отмените его выделение (даже если вы его не увидите), перейдите в диалоговое окно «Заливка и обводка» > вкладка «Заливка» и/или вкладка «Обводка». Если вы видите эту кнопку
нажата, вы решили проблему, потому что эта кнопка отключает заливку (если вы находитесь на вкладке «Заливка») или обводку (если вы находитесь на вкладке «Обводка»). Чтобы заменить заливку или обводку, нажмите сплошную синюю кнопку
(при условии, что вам нужна плоская цветная заливка или обводка).
Как только вы узнаете все эти места для проверки, вы сможете изменять стиль объектов по своему вкусу во время рисования. Тем не менее, есть способ настроить ваши инструменты на пользовательские стили, которые не изменятся, сколько бы вы ни редактировали объекты позже. (Например, вы можете захотеть, чтобы все ваши инструменты всегда рисовали с черной обводкой и без заливки. Или по какой-то причине вы можете захотеть, чтобы каждый рисуемый вами прямоугольник был непрозрачно-зеленым. Или вы могли бы захотеть, чтобы инструмент «Карандаш» всегда рисовал пунктирные линии. . Почти все, что может делать инструмент, можно каждый раз настроить таким образом.) Вот руководство: Настройка стилей Inkscape Tools
Если вы все еще не можете решить свою проблему, не стесняйтесь опубликовать сообщение на нашем форуме, где вы можете поделиться своим файлом SVG, и мы сможем помочь вам точно определить проблему.
Любой может рисовать в Linux с помощью Inkscape
Inkscape — это приложение для иллюстраций, которое работает с векторами, обеспечивая неограниченное разрешение ваших рисунков. Векторная иллюстрация отличается от иллюстрации от руки. Если вы привыкли рисовать от руки, векторы могут поначалу показаться ограничивающими, но как только вы привыкнете к тому, как создаются векторы и как вы можете использовать их для построения изображения, это станет мощным способом создания визуальных элементов всех видов. И если вы совсем не иллюстратор, вы можете просто обнаружить, что подход невмешательства к векторам означает, что вы можете рисовать в Inkscape, даже если вы не можете рисовать ручкой и бумагой.
Векторная иллюстрация отличается от иллюстрации от руки. Если вы привыкли рисовать от руки, векторы могут поначалу показаться ограничивающими, но как только вы привыкнете к тому, как создаются векторы и как вы можете использовать их для построения изображения, это станет мощным способом создания визуальных элементов всех видов. И если вы совсем не иллюстратор, вы можете просто обнаружить, что подход невмешательства к векторам означает, что вы можете рисовать в Inkscape, даже если вы не можете рисовать ручкой и бумагой.
Установите Inkscape в Linux
Inkscape доступен для Linux, Windows и macOS.
В Fedora, Mageia и подобных дистрибутивах вы можете установить его с помощью менеджера пакетов:
$ sudo dnf install inkscape
В Elementary, Mint и других дистрибутивах на основе Debian:
$ sudo apt install inkscape
Лично я использую Inkscape в качестве Flatpak.
Рисование в Inkscape
Лучший способ учиться — это делать, и нет ничего более праздничного, чем сахарный череп, поэтому вы можете отпраздновать свой новый талант, который скоро откроется, нарисовав его.
Независимо от того, считаете ли вы себя иллюстратором, откройте Inkscape и найдите инструмент «Круг». Вы можете найти все инструменты рисования в левой части окна Inkscape.
Выбрав инструмент «Круг», щелкните и перетащите на холсте, чтобы нарисовать эллипс. Это не обязательно должен быть идеальный круг, но если вы хотите, вы можете удерживать Ctrl во время рисования.
Изображение:
(Сет Кенлон, CC BY-SA 4.0)
Вы только что нарисовали фигуру . Он может выглядеть или не выглядеть точно так же, как тот, что я нарисовал, и это нормально. У любой фигуры, которую вы рисуете в Inkscape, есть как минимум два стандартных свойства: заливка и обводка . Обводка — это контур фигуры, а заливка — это часть контура. Вы можете настроить обе панели с помощью панели «Заливка » и «Обводка ».
Вы можете получить доступ к панелям свойств (Inkscape называет их «Диалогами») с помощью значков в правой части окна Inkscape. Заливка и обводка диалоговое окно содержит три вкладки: Заливка , Краска обводки и Стиль обводки . В диалоговом окне Fill and Stroke выберите вкладку Fill и установите тип заливки Flat color . Используйте цветовой круг, чтобы заполнить форму цветом. Затем выберите вкладку Обводка , установите тип обводки Плоский цвет и задайте цвет обводки.
Заливка и обводка диалоговое окно содержит три вкладки: Заливка , Краска обводки и Стиль обводки . В диалоговом окне Fill and Stroke выберите вкладку Fill и установите тип заливки Flat color . Используйте цветовой круг, чтобы заполнить форму цветом. Затем выберите вкладку Обводка , установите тип обводки Плоский цвет и задайте цвет обводки.
Объединение объектов
Затем с помощью инструмента «Прямоугольник» нарисуйте челюсть для черепа.
Изображение:
(Сет Кенлон, CC BY-SA 4.0)
Если немного прищуриться, это напоминает основной контур формы черепа. Это хорошее начало, но чтобы сгладить некоторые внутренние линии, которые не нужны, вы можете объединить две отдельные фигуры, которые вы нарисовали, так что будет казаться, что вы только что нарисовали одну вещь. Это немного похоже на то, что делают настоящие иллюстраторы, рисуя карандашом на бумаге: они часто стирают , потому что есть много линий эскиза, которые люди никогда не должны видеть.
Это немного похоже на то, что делают настоящие иллюстраторы, рисуя карандашом на бумаге: они часто стирают , потому что есть много линий эскиза, которые люди никогда не должны видеть.
Чтобы объединить две фигуры в одну, нажмите инструмент «Выбор и преобразование» (значок курсора в верхней части левой панели инструментов). Щелкните круг, а затем Shift + щелкните прямоугольник. Кроме того, вы можете щелкнуть и перетащить в любое место на холсте, чтобы выбрать все фигуры, которые вы «лассо». Выбрав обе фигуры, перейдите в меню Path и выберите Union .
Изображение:
(Сет Кенлон, CC BY-SA 4.0)
Дублирование объектов
Теперь, когда вы старый профессионал в рисовании кругов в Inkscape, нарисуйте один круг (да, только один), который будет служить глазницами на иллюстрации вашего черепа. После того, как вы нарисовали один глаз, нарисуйте эллипс, отсекающий нижнюю треть глазницы, и выберите оба.
Изображение:
(Сет Кенлон, CC BY-SA 4.0)
Выбрав оба, перейдите в меню Path и выберите Difference . Это удаляет самую верхнюю фигуру, а также все, что она покрывает, из нижней формы. В этом случае у вас остается глазница с приятным намеком на «щеку» или, точнее, на щечную кость .
Теперь, когда у вас есть форма глазницы, вам нужна вторая глазница. Вместо того, чтобы пытаться точно воспроизвести вашу работу, Inkscape может просто продублировать форму для вас. Нажмите на глазницу, перейдите в меню Edit и выберите Duplicate 9.0048 . Форма дублируется на месте. Возможно, не похоже, что что-то произошло, но оно есть, просто поверх другого.
Не снимая выделения с одной глазницы, перейдите в меню Object и выберите Flip Horizontal . Теперь вы можете видеть другую глазницу, потому что одна перевернута. Итак, Ctrl+перетащите на одну глазницу влево или вправо, пока не удовлетворитесь интервалом. Клавиша Ctrl обеспечивает перетаскивание по прямой линии.
Итак, Ctrl+перетащите на одну глазницу влево или вправо, пока не удовлетворитесь интервалом. Клавиша Ctrl обеспечивает перетаскивание по прямой линии.
Настройте заливку и обводку по своему усмотрению.
Нарисованные от руки фигуры
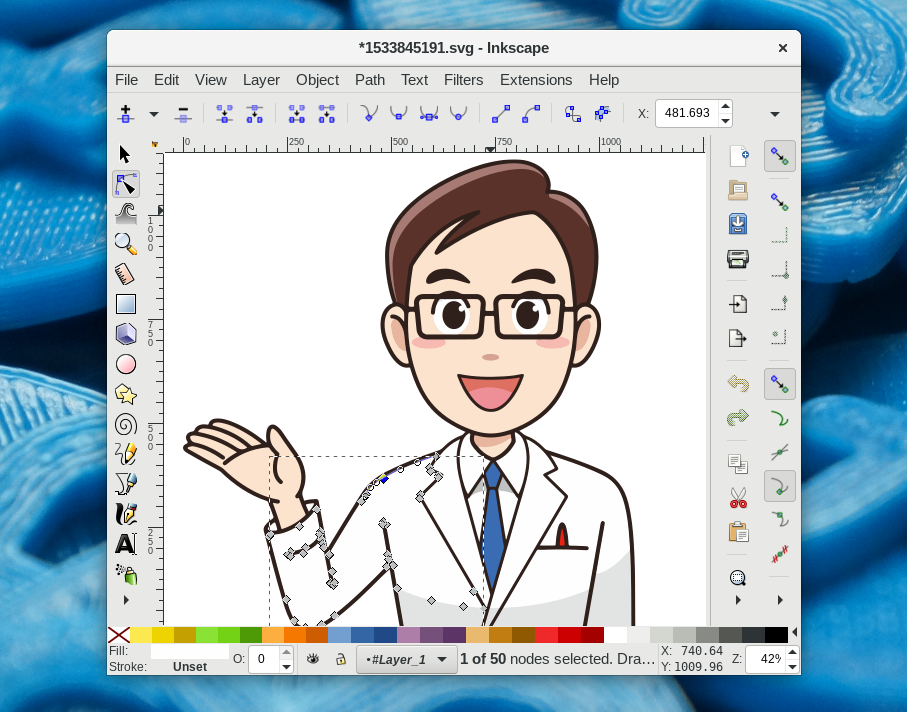
В Inkscape вы не ограничены только кругами и прямоугольниками. Существует инструмент многоугольной формы, который позволяет вам настроить количество сторон, которые вы хотите, чтобы фигура имела, или вы можете нарисовать фигуру от руки. Для формы носа черепа используйте инструмент Нарисовать кривые Безье (первый инструмент пера на левой панели инструментов).
Хотя этот инструмент выглядит как ручка, поначалу проще всего обращаться с ним как с инструментом для соединения точек. Не щелкайте и не перетаскивайте перо. Просто нажмите и отпустите, чтобы создать узел, а затем переместите его и снова нажмите и отпустите. Inkscape рисует линию между каждой созданной вами точкой. Для этого рисунка просто сделайте три точки и дважды щелкните, чтобы закончить фигуру в третьей точке.
Для этого рисунка просто сделайте три точки и дважды щелкните, чтобы закончить фигуру в третьей точке.
Изображение:
(Сет Кенлон, CC BY-SA 4.0)
Несмотря на то, что фигура кажется открытой, она все еще имеет свойство заливки. Если ваша заливка белая на белом, это может быть трудно увидеть, поэтому откройте диалоговое окно Заливка и обводка в правой части окна Inkscape, выберите вкладку Заливка и задайте цвет заливки фигуры.
Нет необходимости в том, чтобы фигура была открытой, за исключением того, что я хотел продемонстрировать, что даже открытые объекты имеют свойство заполнения, поэтому вы можете либо соединить два открытых узла, либо оставить его открытым.
Нарисованный вами треугольник может служить «носом» иллюстрации вашего навыка. Однако, чтобы сделать его менее похожим на фонарь из тыквы и более человечным, вы можете придать ему небольшую округлость, отредактировав нарисованные линии. Это то, что вы можете сделать, потому что ваши линии представляют собой путей , что указывает на то, что это отдельная линия, рассчитанная и нарисованная Inkscape на основе того, где вы щелкнули для создания узлов.
Это то, что вы можете сделать, потому что ваши линии представляют собой путей , что указывает на то, что это отдельная линия, рассчитанная и нарисованная Inkscape на основе того, где вы щелкнули для создания узлов.
Чтобы изменить путь, активируйте инструмент Редактировать пути по узлам (второй инструмент сверху на левой панели инструментов). Используйте этот инструмент, чтобы взять одну из нарисованных вами линий и перетащить ее, чтобы придать ей красивую органичную кривую.
Изображение:
(Сет Кенлон, CC BY-SA 4.0)
Свойства обводки
Чтобы украсить сахарный череп, щелкните глазницу и продублируйте ее (сочетание клавиш Ctrl+D ). В диалоговом окне Заливка и обводка удалите заливку из дубликата, а затем перейдите на вкладку Стиль обводки .
На вкладке Стиль обводки вы можете настроить толщину обводки и способ ее рисования. По умолчанию штрихи представляют собой сплошные линии, но в этом случае вместо этого сделайте пунктирную линию.
По умолчанию штрихи представляют собой сплошные линии, но в этом случае вместо этого сделайте пунктирную линию.
Изображение:
(Сет Кенлон, CC BY-SA 4.0)
Придайте обводке праздничный цвет с помощью вкладки Краска обводки .
Изображение:
(Сет Кенлон, CC BY-SA 4.0)
Удерживая нажатыми клавиши Shift и Ctrl , щелкните и перетащите маркер изменения размера ограничивающей рамки глазницы. Клавиша Shift заставляет фигуру расширяться от ее центральной точки, а Ctrl Клавиша сохраняет соотношение сторон по высоте и ширине.
Расширьте дубликат фигуры, пока он не станет контуром глазницы. Повторите это для другой глазницы и носа.
У вас есть все необходимые знания, чтобы усовершенствовать свой сахарный череп, поэтому потратьте немного времени на изучение других функций Inkscape.