Как редактировать смарт-объект в Photoshop
Как партнер Amazon, мы зарабатываем на соответствующих покупках.
Photoshop открывает целый мир возможностей для обработки изображения или графики для воплощения ваших идей. Помимо исключительных методов и инструментов редактирования, он позволяет нам использовать смарт-объекты, термин для слоев с неразрушающим редактированием. Позвольте нам рассказать вам, как редактировать смарт-объект в Photoshop, чтобы показать вам все возможности.
Как редактировать смарт-объект в Photoshop
Смарт-объекты в Photoshop — это такая полезная функция для гибкого неразрушающего редактирования. Когда вы переключаете слой в смарт-объект, любые изменения, которые вы вносите в него, становятся обратимыми. Кроме того, смарт-объекты можно открывать в отдельном окне, открывая путь к дополнительным функциям.
Использование смарт-объектов в Photoshop — отличный способ сохранить исходное изображение. Кроме того, вы всегда можете отменить и изменить изменения, когда захотите. Еще одним преимуществом смарт-объектов является то, что их можно масштабировать без потери разрешения.
Еще одним преимуществом смарт-объектов является то, что их можно масштабировать без потери разрешения.
Если вы как новичок не понимаете, что такое смарт-объекты на самом деле и какие возможности редактирования существуют для них, читайте дальше, чтобы узнать, что, как и почему редактирование смарт-объектов в этой статье.
Создание смарт-объекта
Ниже приведены три основных способа создания смарт-объекта или преобразования изображения в смарт-объект:
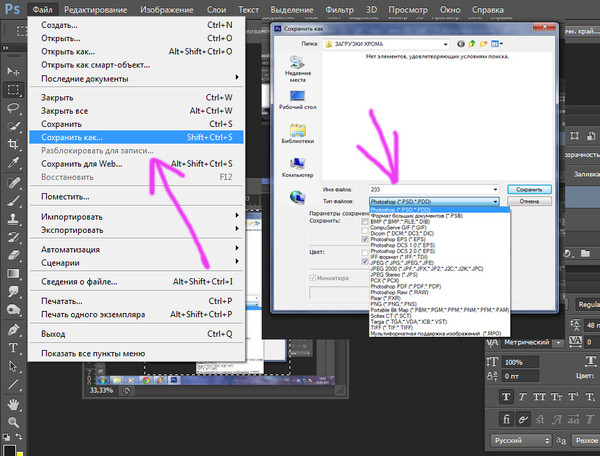
1. Открыть как смарт-объект
Перейдите в меню «Файл» вверху и выберите «Открыть как смарт-объект». Найдите свое изображение в Explorer/Finder и нажмите «ОК». Изображение сразу откроется как смарт-объект в Photoshop.
2. Перетащите изображение как смарт-объект
Классная функция, которая экономит ваше время, — это перетаскивание фотографии напрямую в Photoshop.
- Восстановите окно Photoshop.
- Перейдите к изображению, которое вы хотите загрузить в качестве смарт-объекта.
- Как только изображение будет найдено, перетащите его в окно Photoshop.

- Photoshop автоматически поместит изображение в качестве смарт-объекта.
- Вы также можете изменить размер изображения непосредственно при его размещении, так как эта опция загружается с активным дескриптором свободного преобразования.
- Прежде чем приступить к преобразованию, вы также можете изменить непрозрачность, заливку, режим наложения слоя на панели параметров.
3. Преобразуйте слой в смарт-объект
На панели слоев любой из ваших слоев можно преобразовать в смарт-объект.
- На панели «Слои» справа щелкните правой кнопкой мыши слой, который вы хотите преобразовать.
- В раскрывающемся меню выберите «Преобразовать в смарт-объект».
Кроме того, вы можете перейти в меню «Слой», навести курсор на «Смарт-объекты» и нажать «Преобразовать в смарт-объекты».
Редактирование смарт-объектов
Три способа открыть смарт-объект и включить его редактирование в Photoshop:
- Выберите слой смарт-объекта на панели «Слои».
 Откройте меню «Слой» вверху и наведите курсор на «Смарт-объекты». Нажмите Редактировать содержимое.
Откройте меню «Слой» вверху и наведите курсор на «Смарт-объекты». Нажмите Редактировать содержимое. - Дважды щелкните миниатюру слоя смарт-объекта на панели слоев.
- Используйте сочетания клавиш для быстрого редактирования смарт-объектов. В Windows нажмите CTRL + ALT + SHIFT + E, а в Mac — CMD + OPT + SHIFT + E.
Использование любого из этих действий приведет к открытию смарт-объекта в отдельном документе. Небо — это предел, когда дело доходит до редактирования смарт-объекта. Вы можете использовать любой инструмент из панели инструментов, фильтров и корректирующих слоев. Давайте рассмотрим несколько возможностей, которые часто используются со смарт-объектами.
Возможности редактирования и примеры со смарт-объектами
Во-первых, помните, что после внесения любого из этих изменений в ваш смарт-объект вам необходимо сохранить его, чтобы он отображался в основном документе. Перейдите в меню «Файл» и выберите «Сохранить». Еще раз перейдите в меню «Файл» и нажмите «Закрыть», чтобы закрыть документ смарт-объекта.
Изменение размера
Чтобы изменить размер смарт-объекта, выберите слой на панели. Нажмите CTRL/CMD + T., когда появятся маркеры преобразования, нажмите и удерживайте клавишу SHIFT и перетащите маркеры или внутри них, чтобы изменить размер объекта. Клавиша SHIFT зафиксирует соотношение сторон изображения без растяжения или сжимая его неестественно.
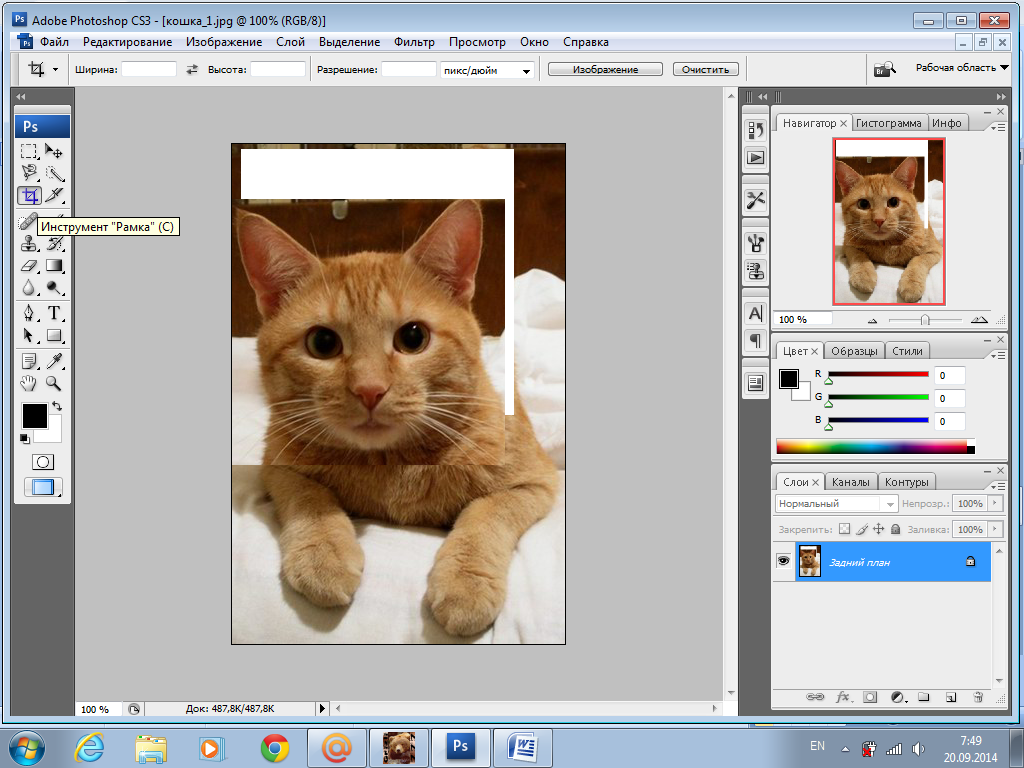
Изображение было вставлено как смарт-объект в фоновое изображение. Вы можете видеть, что его разрешение не изменилось даже после того, как мы снова и снова меняли его размер.
Трансформация или свободная трансформация
Есть несколько случаев, когда нам нужно изменить перспективу объекта, чтобы плавно совместить его с перспективой изображения. Всякий раз, когда вы хотите масштабировать, вращать, искажать, переворачивать или деформируйте свой смарт-объект, вы можете легко сделать это, выбрав команду преобразования и свободного преобразования.
Перейдите в меню «Правка» в Windows или в меню Photoshop на Mac. Перейдите в Transform и выберите нужную команду (Rotate, Distort, Warp, Flip и т. д.). Если вы имеете дело со сложным фоном с небольшим смарт-объектом, мы настоятельно рекомендуем увеличение чтобы получить идеальное преобразование и смешивание. Нажмите Enter, чтобы подтвердить преобразование.
д.). Если вы имеете дело со сложным фоном с небольшим смарт-объектом, мы настоятельно рекомендуем увеличение чтобы получить идеальное преобразование и смешивание. Нажмите Enter, чтобы подтвердить преобразование.
Корректирующие слои
Использование смарт-объектов поможет вам избегайте внесения необратимых изменений в свой образ. Когда вы добавляете корректирующий слой к слою смарт-объекта, редактирование полностью неразрушающее. В Photoshop для смарт-объектов доступны следующие параметры корректирующего слоя:
- Контраст яркости
- Уровни
- Кривые
- Экспозиция
- вибрация
- Насыщенный оттенок
- Цветовой баланс
- Черное и белое
- Фотофильтр
- Канал/микшер
- Поиск цвета
- Инвертировать
- Постеризовать
- порог
- Карта градиента
- Выборочный цвет
- Тень/Блики
Если, например, мы хотим добавить черно-белый корректирующий слой к смарт-объекту, мы сначала щелкнем значок «Новая заливка» или «Корректирующий слой», расположенный в нижней части панели «Слои». Затем мы выберем черный и белый. Над слоем объекта появится корректирующий слой, который вы можете редактировать по своему усмотрению.
Затем мы выберем черный и белый. Над слоем объекта появится корректирующий слой, который вы можете редактировать по своему усмотрению.
Не забудьте сохранить редактирование и закрыть смарт-объект после того, как вы будете удовлетворены эффектами.
Умные Фильтры
Всякий раз, когда мы применяем смарт-фильтр к изображению, эффект сохраняется навсегда. Однако в случае со смарт-объектами дело обстоит иначе. Применение фильтра не только неразрушающее, но и
также редактируемый, если вы хотите настроить его позже.
Например, если вы хотите применить к смарт-объекту фильтр Ripple, просто выберите слой на панели. Перейдите в меню «Фильтр» и наведите курсор на «Искажение». Нажмите на Ripple и установите желаемое количество эффекта Ripple.
После того, как вы сохраните и закроете окно смарт-объекта, вы все еще можете вернуться и внести изменения, щелкнув слой смарт-фильтра на панели слоев под смарт-фильтром.
Другие преимущества использования смарт-объектов
Есть и другие вещи, которые вы можете делать со слоями смарт-объектов, о которых стоит упомянуть здесь.
Заменить содержимое
Когда вы используете шаблоны и макеты в Photoshop, использование смарт-объектов позволяет очень легко заменить содержимое слоя смарт-объектов.
Например, изменить фотографию в кадре является широко используемой опцией при редактировании изображений. Вам не нужно создавать фон или рамку снова и снова, если вы решите преобразовать изображение внутри него как смарт-объект.
- Выберите слой смарт-объекта на панели.
- Щелкните правой кнопкой мыши значок слоя и выберите «Заменить содержимое».
- Найдите изображение, которое вы хотите поменять местами с текущим изображением.
- Щелкните Место.
- При необходимости измените размер и трансформируйте замененное изображение.
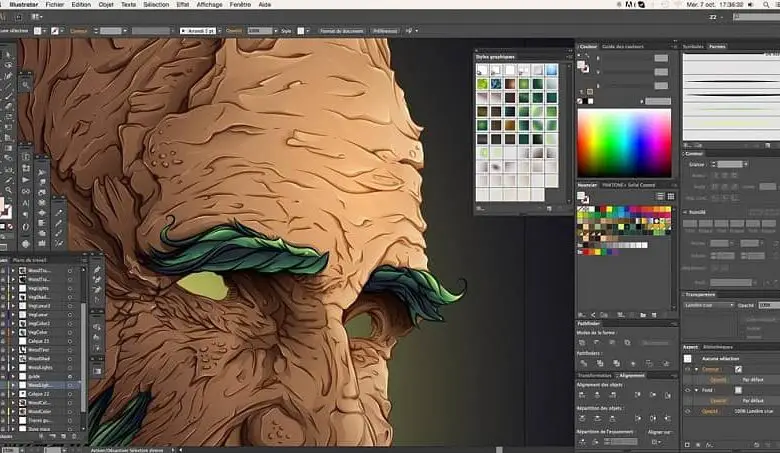
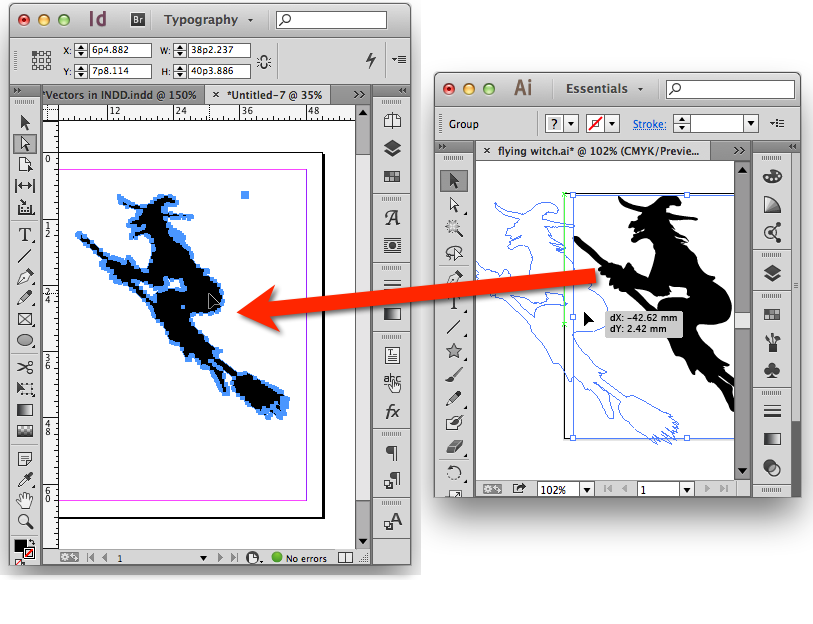
Копировать векторы
Если ваш рабочий процесс включает создание векторных рисунков в Adobe Illustrator, а затем перенести их в Photoshop, вы можете легко сделать это с помощью смарт-объектов. Импортируйте свой вектор или просто скопируйте/вставьте его как смарт-объект на свой Документы Photoshop, чтобы они не были растеризованы.
Смарт-объекты в редактировании фотографий недвижимости
В фотографии недвижимости смарт-объекты помогают во многих процедурах редактирования. Во-первых, вы можете создать несколько версий изображения, используя различные эффекты в зависимости от того, как вы собираетесь их использовать (маркетинг, социальные сети, списки, печать). Во-вторых, поскольку вы используете смарт-объекты, исходные снимки останутся неизменными.
Вы также можете создавать собственные рамки и шаблоны и заменить смарт-объекты в каждом из них для творческих целей. Все эти функции никак не повлияют на качество и разрешение изображения.
Заключение
Создание и редактирование смарт-объектов является одним из ценные функции фотошопа что вы должны учиться. Возможности смарт-объектов безграничны, и они помогают улучшить ваши навыки редактирования изображений благодаря гибкому и неразрушающему редактированию.
Можно ли сделать векторное изображение в фотошопе. Векторные инструменты рисования в фотошопе
Инструменты для работы с вектором в Photoshop появились достаточно давно, но использовать их в работе начали сравнительно недавно. Это связанно с тем, что очень долгое время они были “сырыми” и т.к. вектор в фотошопе не является профильным инструментом для работы, его и не дорабатывали. Но все поменялось с выходом Photoshop CC.
Это связанно с тем, что очень долгое время они были “сырыми” и т.к. вектор в фотошопе не является профильным инструментом для работы, его и не дорабатывали. Но все поменялось с выходом Photoshop CC.
Зачем нужен вектор в фотошопе
Сначала хочу рассказать почему я использую вектор в фотошопе. Есть множество зарекомендовавших себя векторных редакторов. Самые распространенные это Illustrator, CorelDraw, Xara. Чаще всего я занимаюсь веб дизайном, а значит моя работа не является конечным результатом. Т.е. прежде чем стать сайтом, интерфейсом, приложением макет попадет верстальщику. Большинство верстальщиков в совершенстве владеют Photoshop, но очень поверхностно знакомы с Illustrator. Поэтому желание “запихнуть” все в один файл вполне логично. Здорово когда верстальщик получает один PSD в котором содержится полный макет да еще и с возможностью редактирования элементов. Поменять цвет кнопки, изменить радиус формы меню, увеличить или уменьшить блок без потери качества — за 2 клика и 1 минуту! Вектор в фотошопе позволяет сделать это без особых навыков.
Особенности работы с вектором в фотошопе
Если вы раньше работали в любом векторном редакторе, то многое покажется знакомым. Но ко многому придется привыкать. Вся работа в фотошопе строится со слоями, это коснулось и всех векторных инструментов.
1. Что бы легко редактировать вектор в фотошопе необходимо каждую фигуру располагать в отдельном слое.
2. Операции по “слиянию”, “вычитанию”, “наложению” лучше применять к не более чем двум объектам.
3. После операции “слияния”, “вычитания”, “наложения” контуры исходных объектов остаются доступными к редактированию.
4. Ко всем векторным объектам можно легко применять растровые стили. Это очень удобно.
5. К векторным объектам можно применять прозрачность и накладывать на них фильтры.
6. Отдельные слои и группы слоев с векторными объектами можно легко клонировать внутри документа или копировать в другой документ PSD.
7. Подписывайте каждый слой и группируйте слои — это сэкономит массу времени.
Основные примитивы
Как и в любом векторном редакторе, вектор в фотошопе имеет готовые примитивы. Основные примитивы:
Основные примитивы:
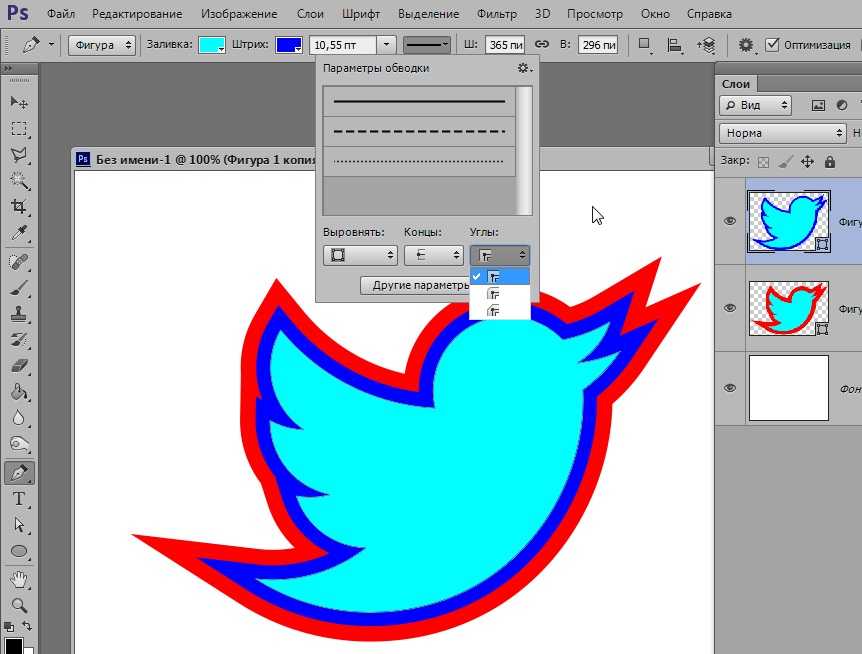
“Прямоугольник”, “Прямоугольник со кругленными углами ”, “Эллипс”, “Многоугольник”, “Линия”, “Произвольная фигура”. У каждой фигуры (в любой момент времени) можно задать толщину/тип/цвет обводку и заливку. Для специфических примитивов доступны дополнительные свойства. Например у многоугольника можно задать количество углов, а у прямоугольника со кругленными углами можно задать радиус скругления.
Основные инструменты
Что бы нарисовать произвольный вектор или редактировать существующий (в т.ч. и контур примитивов) необходимо использовать инструменты “Перо” (рисуем произвольный контур), “Перо+” (добавляем новые опорные точки в готовый контур), “Перо-“ (удаляем опорные точки из готового контура), “Свободное перо” (рисуем произвольный контур от руки), “Угол” (меняем изгибы кривых контура, задаем типы соединений между опорных точек).
Для иллюстрации процесса краткое видео из которого вы узнаете:
1. Как создать примитив
2. Как нарисовать произвольную векторную фигуру
3. Как править контур примитива
Как править контур примитива
4. Как править контур произвольной векторной фигуры
Основные операции с вектором в фотошопе
Всего доступно 4 операции: “Объединение фигур”, “Вычесть переднюю фигуру”, “Объединить фигуры в наложении”, “Вычесть фигуры в наложении”. Все эти операции доступны через основное верхнее меню Слои > Объединить фигуры , либо через панель инструментов “Свойства” (верхнее меню Окно > Свойства ).
Внимание! Прежде чем начать какие-то операции по объединению векторных фигур убедитесь что слои этих фигур выделены в панели инструментов “Слои” (включить ее F7 или Окно > Слои ).
Краткое видео иллюстрирующее основные операции “объединения фигур” в фотошопе.
Меняем цвет, размер и применяем стили
Вот мы дошли до самого интересного. Вектор в фотошопе позволяет поменять размер как в большую так и в меньшую сторону без потери качества. Для этого выберете нужные слои в панели инструментов “слои”, нажмите Ctrl+T (или Command+T если у вас MAC) и перетаскивая маркеры выделенного контура мышкой отрегулируйте размер.
Краткое видео:
1. Изменяем размер векторной фигуры
2. Изменяем цвет заливки векторной фигуры
3. Добавляем стиль к векторной фигуре
Скачать пример PSD (бесплатно)
Что бы вам проще было разобраться как использовать вектор в фотошопе и посмотреть как на практике можно применять эти инструменты я выкладываю файл Инфографики выполненный мной полностью с использованием векторных инструментов.
Задать вопрос
Если у вас что то не получается или возникли вопросы пишите в комментариях и я помогу вам разобраться. Так же вы можете посмотреть видео с помощью векторных инструментов.
Многие начинающие любители дизайна обязательно сталкиваются с данной проблемой, ведь в некоторых моментах необходимо векторное изображение. В данной статье подробно рассказано о том, как сделать векторное изображение.
Для чего используется перевод из растрового объекта в контурный
Одним из примеров данного случая является заливка, на которую наносится векторная маска. Группа векторных примитивов — это группа инструментов для создания маски без оплаты и в автоматическом режиме. В данном примере получается, что контур изображения будет векторным, при этом заливка — растровой.
Группа векторных примитивов — это группа инструментов для создания маски без оплаты и в автоматическом режиме. В данном примере получается, что контур изображения будет векторным, при этом заливка — растровой.
Однако нужно понимать, что «Фотошоп» не работает в полную силу с вектором, используя положительные стороны там, где можно. При интенсивной работе с графикой у специалистов возникают различные задачи, при решении которых удобнее сразу преобразовать выделение в контур, а не пользоваться для этой задачи иллюстратором. Именно для аналогичных задач в «Фотошопе» имеется функция, позволяющая преобразовывать растровые объекты в векторные, ведь не все специалисты предпочитают использовать иллюстратор.
Как из растрового изображения сделать векторное?
Для этого в «Фотошопе» необходимо выполнить определенный порядок действий. Для начала необходимо выбрать объект при помощи набора инструментов Select. Программа производит конвертацию любого выбранного и выделенного объекта в контур.
Если описанные способы работы с являются для вас сложными, то лучше для начала ознакомиться с интерфейсами программ, ведь это основа, не зная которой, нельзя продвинуться дальше.
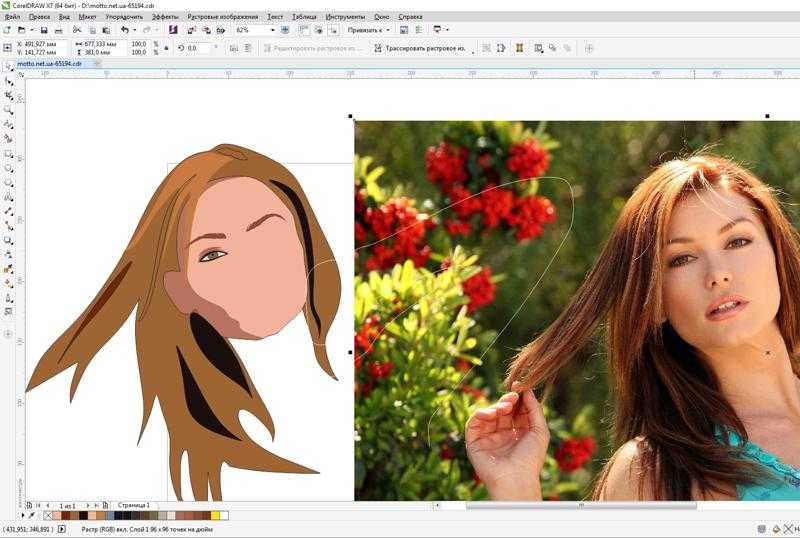
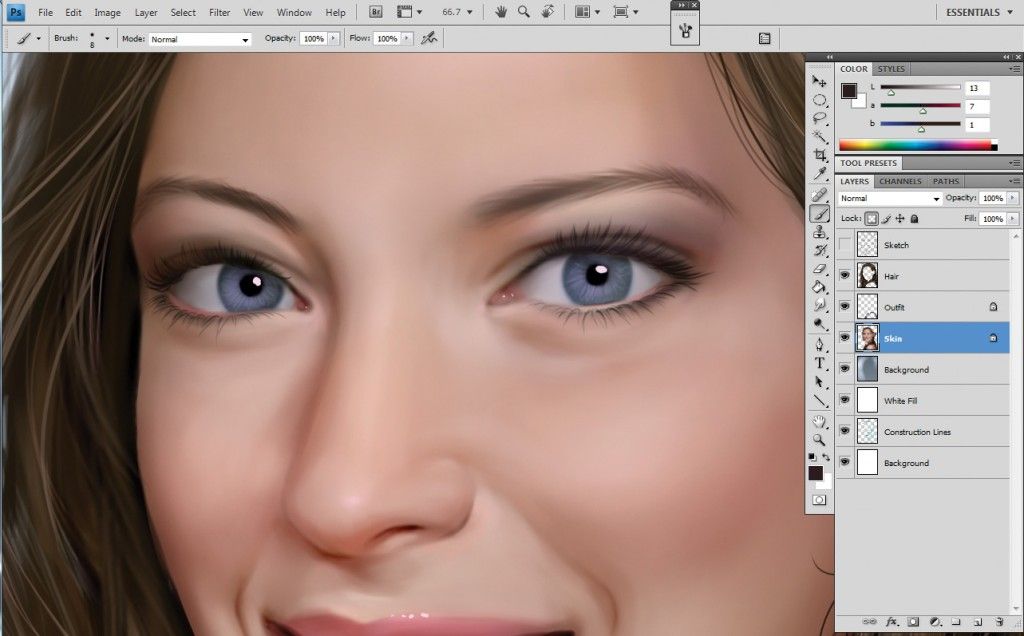
Как пример можно привести процесс изображения человека с картинки. Можно взять оригинальную картинку и при помощи планшета и кисти с твердыми краями обвести объект. После этого можно его видоизменить, например заменить лицо. После того как данное изображение переведено в вектор, появится возможность масштабировать без потери качества картинки.
Картинки для трассирования
Для наглядного примера берется легкое изображение — бабочка. При переводе необходимо учитывать, что чем крупнее картинка, тем лучше выйдет векторное изображение. Данное правило действует в «Фотошопе», аналогично и в «Иллюстраторе». Большие изображение — те, что больше 1000 пикселей.
Выделение объекта
Процесс выделения объекта стоит начать с выбора инструментария. Нужно применить самый обычный Magic Wand Tool из набора Tool, после чего нажать правой кнопкой мышки один раз в белой части рабочей области. В результате этих манипуляций вы сделаете рабочую область.
В результате этих манипуляций вы сделаете рабочую область.
Затем нужно выделить бабочку при помощи набора Select — Select Inverse. В данной процедуре происходит инвертирование для того, чтобы выделить изображение. Однако стоит заметить, что этот или другой вариант не влияет на конечный результат, главное, чтобы был выделен необходимый объект.
На фото выше можно увидеть так называемые векторные узоры. Подобная картинка называется фракталом — это объект, который при увеличении изменяется по определенным алгоритмам. Векторная картинка как раз подходит для изображения фрактала, необходимо лишь вбить формулу и получить готовый результат, как изображено выше. Это и называется векторным узором.
Создание векторного контура
Это почти заключительная часть того, как сделать векторное изображение. Стоит помнить про главное: программ для создания подобных изображений множество, специалисту требуется выбрать одну (максимум две), иначе ваши старания в изучении сразу всех будут напрасны.
После того как вы выбрали область, произведите ее конвертацию в векторный контур. Для этого можно воспользоваться инструментами выделения, такими как Lasso Tool, Rectangular Marquee Tool, Magic Wand Tool и др. Дальше правой клавишей мыши нажмите на область выделения, после чего появится меню, в котором следует выбрать Make Work Path. Следом будет меню, в котором устанавливается степень сглаживания Tolerance. Чем больше сглаживание, тем меньше количество векторных узлов и менее точное повторение растрового контура.
После всего вышеописанного в Path должен образоваться рабочий контур. В случае, если такой палитры нет, ее можно найти при помощи окна Windows и в нем выбрать Path. Затем необходимо произвести двойное нажатие на Work Path и сохранить его в другом месте. Контуры в этой области действуют аналогично слоям в палитре Layers. Выделенный контур означает, что он активирован и его можно использовать.
Затем выделите контур при помощи Path Selection Tool или палитры Path. Необходимо нажать кнопку Layer, после чего в открывшейся вкладке выбрать New Fill Layer, а уже в ней Solid Color. Таким образом вы создадите слой заливки, которому сразу присваивается векторная маска в виде вашего контура.
Необходимо нажать кнопку Layer, после чего в открывшейся вкладке выбрать New Fill Layer, а уже в ней Solid Color. Таким образом вы создадите слой заливки, которому сразу присваивается векторная маска в виде вашего контура.
Окончание работы
Для доработки изображения можно использовать Pen Tool — для выделения маски слоя заливки. Затем — настроить Pen Tool, а именно выставить Subtract. При помощи этого можно нарисовать на изображении дополнительные элементы и узоры.
Вот так просто можно сделать векторное изображение. Данный навык обязательно поможет начинающим дизайнерам.
В этом уроке поговорим о том, как перевести растровое изображение в векторную форму в Фотошопе. Конечно, программа Фотошоп в первую очередь предназначена для работы с растровыми изображениями, а вектор в ней является некоторым дополнением в виде контуров с векторной маской слоя, которая накладывается на объект и создает векторную фигуру. В такой векторной форме (Shape) контур будет векторный, а заливка растровой.
В данном уроке рассмотрим следующие действия:
Создание документа и рисование объекта
Сначала создадим новый документ любого размера и слой.
Теперь нарисуем любое изображение. Возьмите инструмент кисть (Brush) с неразмытыми краями и с полной непрозрачностью. Давайте нарисуем какую-нибудь несложную геометрическую фигуру, например, как показано на изображении.
Выделение растрового объекта
Для перевода растрового изображения нужно сначала выделить его любым инструментом типа Select. Теперь выделим нарисованный объект либо при помощи инструмента Wand Tool, либо нажмем на слой левой кнопкой мыши зажав клавишу Ctrl.
Преобразование выделенного объекта в векторный путь (Path)
При помощи любого инструмента типа Select вызовем контекстное меню. Для этого нужно навести инструмент на выделенный объект, и нажать правую кнопку мыши. В появившемся меню выбрать «Make Work Path…» .
Появится окно, где нужно будет ввести параметр tolarence, который определяет сколько контрольных точек будет содержать векторная форма, чем их больше, тем более сглаженным будет векторный объект, но качество контрольных точек будет низкое.
Создание векторной маски для слоя из векторного пути
Перейдите во вкладку Paths, где должен будет появиться векторный путь, который мы только что создали.
Два раза нажмите на него, чтобы дать имя.
Затем в главном меню выберите «Layer -> New Fill Layer -> Solid Color…» . Можете как-нибудь назвать новый слой, затем нажать «ok» . Выберите цвет для будущей формы в диалоге выбора цвета.
Теперь во вкладке Layers должен появиться новый слой с векторной маской.
Как сохранить векторный объект в библиотеку векторных фигур в Photoshop
Затем вам будет предложено поименовать новый векторный объект. Нажмите «ok» , после чего проверьте новый объект в библиотеке, используя инструмент Custom Shapes Tool.
Если урок по преобразованию растра в вектор оказался для вас полезным, то поделитесь им в социальной сети (значки внизу).
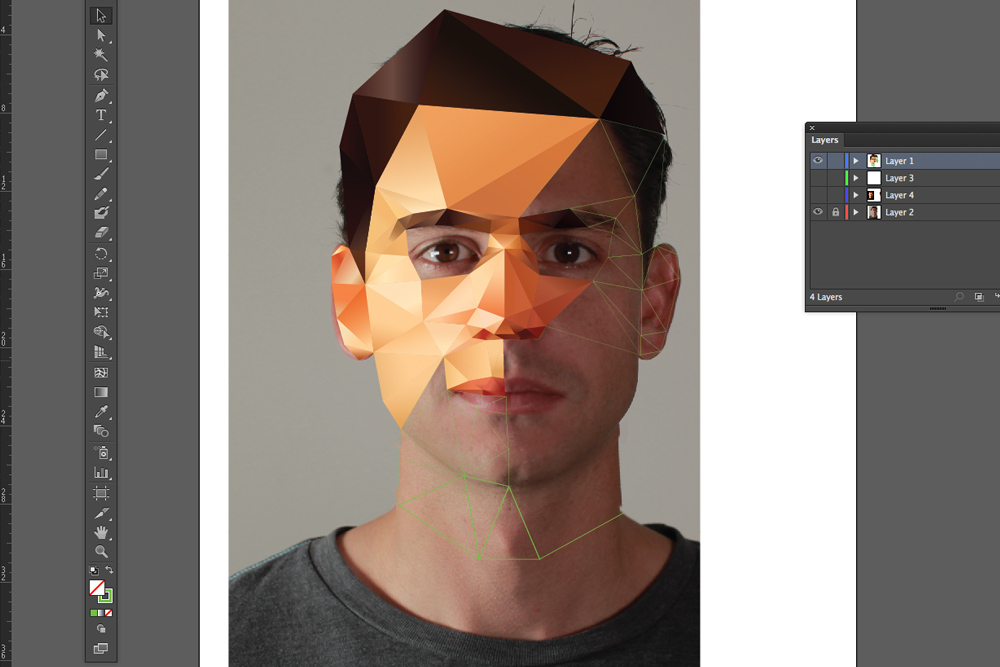
1. Картинка. Ниже показана картинка миниавтомобиля, над которым придется поработать, чтобы придать векторный вид. Качество изображения в этом случае не столь важно, лишь бы были детали для трассировки.
Качество изображения в этом случае не столь важно, лишь бы были детали для трассировки.
2. Процесс. Для начала — правый клик мыши и выполните одно из двух: а) Copy [Копировать]. Затем в Photoshop»е Edit — Paste [Редактирование — Вставить]. В этом методе Photoshop оставляет заблокированный слой фона и вставляет изображение на новый слой Layer 1 над фоном. Два раза кликните на слове Layer 1, чтобы выделить текст и назвать слой более приемлемо. Например, «theimage».
б) Save Picture As [Сохранить рисунок как] на винт. Затем в Photoshop File — Open [Файл — Открыть] и найдите, куда вы сохранили картинку. Может быть, на рабочий стол?.. Обратите внимание, в палитре слоев иконка изображения показывает, что изображение «индексное» [короче говоря, это gif]. Заметьте также, оно заблокировано. Чтобы это исправить просто идем в Image — Mode — RGB color [Изображение — Модель — RGB] и переводим тем самым заблокированный слой в слой фона. Двойной клик на слое фона переведет его в редактируемый слой. [Переименуйте Layer 0 в более дружественный… Например, «theimage».]
[Переименуйте Layer 0 в более дружественный… Например, «theimage».]
Теперь создадим дубликат слоя theimage. Если вы используете Photoshop 7 или CS, создайте новый набор слоев, чтобы сохранить все индивидуальные объекты. Просто нажмите на иконке папки внизу палитры слоев, двойной клик на Set 1 и назовите его как у меня .
3. Могущественный инструмент перо. Давайте начнем с создания обводки по периметру всей машины. Установите foreground color при помощи пипетки, взяв цвет с самого темного места изображения. В данном случае, очень близко к черному. Теперь выберете инструмент перо на панели инструментов. Убедитесь, что опция Shape Layers включена [вверху на панели опций], я обвел ее оранжевым цветом.
Теперь просто добавляйте точки привязки там, где вы посчитаете необходимо будет редактирование контура.
Подсказка: Ctrl + [Плюс на цифровой панели справа на клавиатуре] для увеличения масштаба. Соответственно Ctrl — обратное действие. Я рекомендую использовать эти функции для большей проработки изображения.
4. Соединение точек привязки. После создания пути вокруг автомобиля, соедините с первой точкой привязки, чтобы создать твердую форму. Теперь скройте слой theimage copy, чтобы увидеть, что получилось [Как я сделал на рисунке ниже.] Теперь начнем манипулировать с точками привязки для придания более стройной формы нашему авто.
Вот как теперь выглядит палитра слоев с новым слоем Vector Shape [Векторная форма], выделенным синим цветом. Также если вы кликните на вкладке Paths [Пути] палитры слоев, вы увидите «путейную» версию этого слоя.
5. Конвертирование точек привязки. Выбираем инструмент конвертирования точек привязки и манипулируем с областями, которые нуждаются в преобразованиях для придания четкой границы автомобиля.
Убедитесь, что выбран слой Shape 2.
Конвертирование точек я начал с колеса. Клик на точке привязки и переместил в направлении черной стрелки [см. рис.] до тех пор, пока путь не стал повторять контуры колеса.
Совет: Инструмент конвертирования создает 2 точки Безье для регулирования кривизны.
Манипулируйте с кривыми Безье, добейтесь настолько точного повторения контуров, насколько возможно.
Совет: После преобразования нескольких опорных точек [или точек привязки] вы поймете, что некоторые первоначальные точки вообще не нужны. Факт, чем меньше точек привязки, тем более гладким будет выделение. Поэтому используйте инструмент удаления опорных точек.
Вот, что получилось у меня. Мы будем использовать эту форму в качестве базы.
Далее я сделал копию слоя Shape 2 и манипулировал точками для отрисовки доминирующего цвета [синего, в данном случае] автомобиля. Клик на иконке этого слоя, возьмите пипетку и измените черный цвет на синий #3672BD.
Вот как теперь выглядит машина.
Теперь давайте поработаем над окнами.
Снова включите слой theimage copy [черный] и скройте слой Shape 2 copy [синий].
Возьмите инструмент перо и на панели опций включите опцию Subtract from area shape [я обвел ее оранжевым цветом].
Скройте слой Shape 2 copy. Выберете слой Shape 2. Начнем с трассировки окон с противоположной стороны авто.
Выберете слой Shape 2. Начнем с трассировки окон с противоположной стороны авто.
Отключите видимость слоя theimage copy, посмотрите на результат.
Вычитание из черной формы создало иллюзию прозрачности.
Чтобы применить этот эффект к другим двум окнам без добавления нового слоя просто удерживайте Ctrl+Alt, кликайте и перемещайте этот вычитающий путь для копирования. [Сделайте это дважды.] Теперь поместите дубликаты на свои места. Используйте инструмент конвертирования опорных точек опять для сглаживания углов и точного формирования.
Примените ту же технику на слое Shape 2 copy, чтобы получить изображение как у меня.
Теперь, когда мы имеем основу векторной формы автомобиля, осталось только добавить новые формы, линии и несколько текстур. Окна мы заполним позже!
Теперь при помощи инструмента эллипс на панели инструментов нарисуйте центр заднего колеса, затем, удерживая Shift, сделайте то же самое для переднего колеса.
Для точного позиционирования, Ctrl плюс клик на новом эллипсе, затем правый клик на простом эллипсе и выберете Free Transform Path [Свободная трансформация пути]. Снова правый клик и выберете Distort [Искажение]. Я также начал работать над фарами [на новом слое], используя ту же методику: Эллипс — Свободная трансформация — Искажение — установка на позицию.
С тех пор, как были добавлены новые слои, они могли накапливаться, разумно назвать их корректно. [Я думал, возможно использование как можно меньшего числа слоев, но…]
Далее я добавил бампер. Снова, использую инструмент перо для трассировки, инструмент конвертирования опорных точек для сглаживания углов и точного формирования относительно оригинала. [Все это — давно заведенная и принятая практика трассировки, честно!]
Затем я применил стиль слоя к бамперу для придания ему эффекта хрома. Правый клик на слое bumper и применяйте следующие установки.
Создайте новый слой и назовите его Lines. Этот слой должен быть выше всех. Итак, на панели инструментов выбран инструмент перо, на панели опций установки соответствуют заданным, начинаем добавлять опорные точки в направлении белой стрелки.
Этот слой должен быть выше всех. Итак, на панели инструментов выбран инструмент перо, на панели опций установки соответствуют заданным, начинаем добавлять опорные точки в направлении белой стрелки.
Теперь установите активный цвет черный [или просто нажмите D], нажмите клавишу B, чтобы выбрать инструмент кисть, теперь на панели опций установите Brush Preset Picker и выберете маленькую, с мягкими краями кисть размером примерно 3. Но измените диаметр на 2 пикселя [попробуйте даже 1], так как даже 3 может быть много.
Для повторного выбора пера нажмите Р, активизируйте слой Lines, правый клик и выбор опции Stroke Path.
Вам будет предложено выбрать инструмент, при помощи которого надо создать новый штрих. Выбирайте Brush из выпадающего меню и жмите ОК.
Я изменил прозрачность слоя Lines до 54%, чтобы смягчить его.
Далее я продолжал в том же духе, используя ту же технику, чтобы добавить другие линии.
Добавил зеркало, дворники и эмблемку на капоте.
Совет: Для областей, которые слишком мелкие для обработки при помощи инструмента перо, используйте полигональное лассо. Так же кликайте и добавляйте опорные точки, как пером, а когда закончите, правый клик на выделении и выбирайте или опцию «Создать рабочий путь» или «Заливка».
Для таких структур как подсветка, используйте полигональное лассо [L] для трассировки вокруг таких областей, правый клик и — «Заливка» мягким синим цветом [я использовал #86A9D7].
Все что теперь осталось сделать, это добавить деталей. Детализация зависит от вас. Ниже — результат моей работы после добавления деталей фарам, колесам и тэ дэ.
Надеюсь, вам понравился урок.
Финальный результат
Как известно, векторные иллюстрации в настоящее время очень популярны в веб-графике. Профессиональные дизайнеры могут создавать такие иллюстрации за считанные часы. Если Вы новичок или любитель, уроки веб-графики, безусловно, будут крайне полезны для Вас. Цель данного урока — пролить свет на процесс создания выбранного изображения. Шаг за шагом я продемонстрирую весь процесс и с помощью моих комментариев поясню все этапы.
Шаг за шагом я продемонстрирую весь процесс и с помощью моих комментариев поясню все этапы.
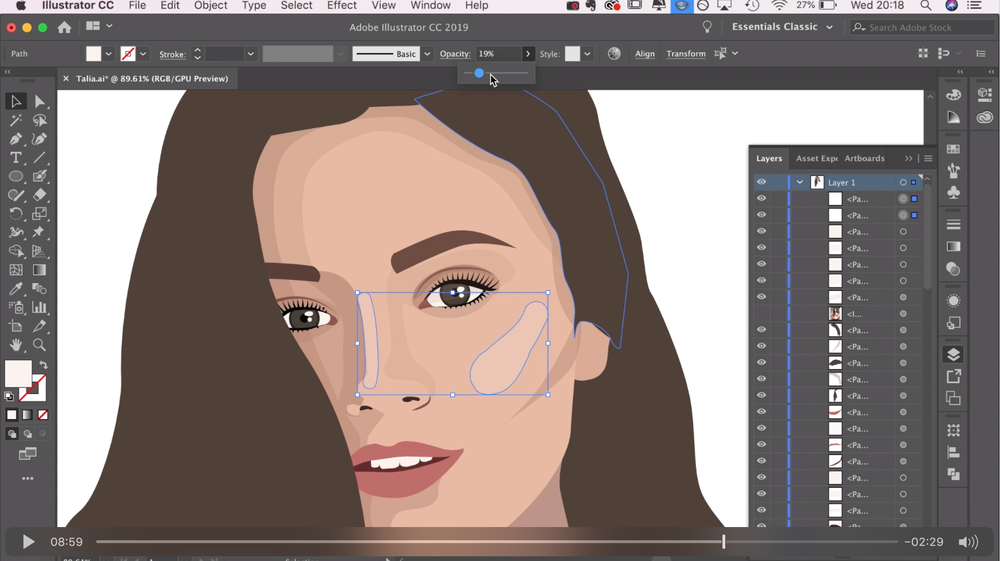
Чтобы создать действительно классное изображение, Вы должны выбрать нужную программу и следовать определенным правилам. Если Вы хотите нарисовать векторную иллюстрацию, то должны иметь в виду, что для этого используются такие редакторы как Adobe Illustrator или CorelDraw . Вместе с тем, Photoshop располагает достаточными средствами для разработки векторных иллюстраций. Я наглядно покажу это в своем уроке, как перевести рисунок в вектор. Я выбрал скетч кота как основу для иллюстрации. Я решил изобразить синего кота с розовыми цветами в лапах.
Шаг 1
Начнем с создания фона. Нарисуем форму с помощью инструмента выделения () (в режиме Shape Layers (Слой Фигура)). Настройки — (Непрозрачность заливки) = 0% . Теперь используем наложение градиента: ( (Стиль слоя — Наложение градиента)) для заполнения созданной фигуры. Все настройки по умолчанию, вам только нужно менять угол (я буду указывать степень) и градиент. Добавляем Stroke (Обводку) ( (Стиль слоя — Обводка)). Используем все настройки по умолчанию, кроме ширины в 1 рх и цвета.
Добавляем Stroke (Обводку) ( (Стиль слоя — Обводка)). Используем все настройки по умолчанию, кроме ширины в 1 рх и цвета.
Как использовать Photoshop для редактирования векторного логотипа, растрового и векторного файла
Когда вы работаете с графикой, вы, скорее всего, в какой-то момент обнаружите, что работаете в Photoshop. Adobe Photoshop, пожалуй, самое известное и популярное программное обеспечение для графического дизайна в мире, и поэтому оно десятилетиями остается лидером отрасли.
Это не значит, что научиться пользоваться им легко. Или что его использование интуитивно понятно. Многие дизайнеры сталкиваются с проблемами, когда учатся работать в Photoshop. И для многих из этих дизайнеров трудности не прекращаются после того, как они освоят программу. Одна из самых распространенных трудностей, с которыми сталкиваются дизайнеры, — это работа с векторными изображениями в Photoshop.
Если вы знакомы с Photoshop, то, вероятно, знаете, что эта программа предназначена для работы с растровыми изображениями. Но знаете ли вы, что он также может работать с векторными изображениями? Это не совсем общеизвестное знание, но это знание, которое может полностью изменить то, как вы работаете с программой, и типы изображений, которые вы получаете. Читайте дальше, чтобы узнать, как использовать векторные изображения в Photoshop (обещаем, это не так сложно!)
Но знаете ли вы, что он также может работать с векторными изображениями? Это не совсем общеизвестное знание, но это знание, которое может полностью изменить то, как вы работаете с программой, и типы изображений, которые вы получаете. Читайте дальше, чтобы узнать, как использовать векторные изображения в Photoshop (обещаем, это не так сложно!)
Векторные и растровые изображения
Прежде чем мы перейдем к тому, как вы можете использовать векторные изображения в Photoshop, мы хотим пройтись по различия между векторными и растровыми изображениями.
Растровые изображения — это изображения, состоящие из крошечных точек, также известных как пиксели, на экране. Растровые изображения также известны как растровые изображения. Чем больше пикселей в изображении, тем оно четче. Эта четкость известна как разрешение изображения.
Векторное изображение – это изображение, состоящее из линий, форм и других геометрических компонентов. Эти геометрические компоненты формируют изображения с помощью своих уникальных математических формул.
Эти геометрические компоненты формируют изображения с помощью своих уникальных математических формул.
Итак, почему вы хотите использовать векторное изображение вместо растрового? Чтобы изменить его размер легко. Из-за того, как они устроены, растровые изображения не могут быть легко изменены. Когда вы пытаетесь изменить размер растрового изображения, оно может растянуться, деформироваться и стать пиксельным, что испортит ваше изображение. С другой стороны, размер векторного изображения можно легко изменить, потому что составляющие его математические формулы остаются неизменными и сохраняют одно и то же отношение друг к другу независимо от того, насколько большим или маленьким вы его сделаете.
Однако это не означает, что векторный файл — идеальный выбор для любого изображения. Растровые изображения могут быть намного более детализированными, что делает их идеальными для фотографий и других высококачественных изображений. С другой стороны, векторы идеально подходят для логотипов и другой графики, в первую очередь из-за их масштабируемости.
Узнайте больше о векторных изображениях в нашей подробной статье о векторных файлах
Открытие векторных изображений в Photoshop
Открытие векторного изображения в Photoshop на самом деле довольно просто. Просто выполните следующие действия:
1. Нажмите «Файл» в строке меню.
2. Нажмите «Открыть как смарт-объект». . Установите разрешение для изображения
И все. Теперь у вас есть векторное изображение, открытое в Photoshop.
Что теперь?
Теперь вы можете масштабировать векторное изображение вверх и вниз без потери качества. Это основное преимущество превращения вашего векторного изображения в смарт-объект. Другие вещи, которые вы можете делать со смарт-объектом, включают его наклон, деформацию, вращение и настройку перспективы, с которой вы его видите. Что бы вы ни делали со своим смарт-объектом, вы не потеряете исходные данные изображения. В этом весь смысл смарт-объекта — позволить вам вносить изменения в размер и размеры изображения, не изменяя его основные данные.
Работа с векторными изображениями в Photoshop
Открыв векторное изображение как смарт-объект, вы можете редактировать его по своему усмотрению, не внося необратимых изменений. Работа с изображением как со смарт-объектом не повлияет на качество изображения, чего нельзя сказать о работе с изображением как с обычным объектом. Взгляните на эти примеры:
Видите разницу? Вам нужна такая функциональность, если вы хотите изменить размер изображений, таких как логотипы, чтобы они соответствовали разным фонам. Подумайте об этом — у вас есть логотип, и вам нужно, чтобы он одинаково хорошо смотрелся на визитной карточке, канцелярских принадлежностях, фотографии на обложке Facebook, фотографии профиля в Instagram, футболке… иметь возможность легко изменить его размер без ущерба для качества изображения.
Если ваши векторные изображения имеют формат .pds и вы используете слои-фигуры, вы можете редактировать изображение. В противном случае вы также можете внести изменения в свое изображение, открыв файл в Adobe Illustrator. На самом деле это рекомендуется, если вы планируете внести значительное количество изменений в свое векторное изображение, потому что Illustrator оборудован для графического редактирования, тогда как Photoshop предназначен в первую очередь для редактирования фотографий.
На самом деле это рекомендуется, если вы планируете внести значительное количество изменений в свое векторное изображение, потому что Illustrator оборудован для графического редактирования, тогда как Photoshop предназначен в первую очередь для редактирования фотографий.
И если вам нужно преобразовать изображение в растр, вы тоже можете это сделать. Просто нажмите «Слой», затем «Смарт-объекты», затем «Растрировать», и вы получите текущее изображение в растровой форме, готовое к дальнейшему редактированию.
Зачем мне растрировать векторное изображение?
Некоторые процессы проектирования проще выполнять с растровыми изображениями… а некоторые можно выполнять только с растровыми изображениями. К ним относятся:
— выделение
— аэрография
— исправление цветов
— сглаживание и смешивание
В целом, если вы хотите создать фотореалистические изображения, они должны быть исходными файлами. Делайте это, когда вам нужно создать изображения высокого качества. Если вам нужно изменить размер изображения, вы всегда можете взять отредактированное растровое изображение и превратить его в вектор, используя процесс, описанный выше.
Делайте это, когда вам нужно создать изображения высокого качества. Если вам нужно изменить размер изображения, вы всегда можете взять отредактированное растровое изображение и превратить его в вектор, используя процесс, описанный выше.
Имейте в виду, что если вы планируете печатать, вам нужно распечатать векторную версию изображения — поскольку они состоят из линий и кривых, а не из пикселей, в большинстве случаев они более оптимальны для печати.
Использование растровых и векторных изображений
Знание того, когда использовать растровое и когда векторное изображение, может привести к путанице. К счастью, между двумя типами файлов можно легко переключаться, чтобы использовать изображение по мере необходимости.
Вот краткое руководство по тому, что лучше всего подходит для каждого типа изображения, чтобы помочь вам определить, что вам нужно для каждой конкретной работы:
Для дизайнера важно быть экспертом как в Photoshop, так и в Illustrator. Таким образом, вы можете легко переключаться между растровыми и векторными изображениями по мере необходимости и использовать все возможности обоих типов изображений. В конце концов, ваш бренд не должен иметь только одно изображение в своей библиотеке активов — важен ваш логотип, но также важна графика вашего веб-сайта, изображения в социальных сетях и фотографии, которые вы используете в своем маркетинге. Каждое изображение должно быть оптимизировано, чтобы оно выглядело наилучшим образом, и для каждого изображения это означает работу с ограничениями, налагаемыми типом файла, а не против них.
Таким образом, вы можете легко переключаться между растровыми и векторными изображениями по мере необходимости и использовать все возможности обоих типов изображений. В конце концов, ваш бренд не должен иметь только одно изображение в своей библиотеке активов — важен ваш логотип, но также важна графика вашего веб-сайта, изображения в социальных сетях и фотографии, которые вы используете в своем маркетинге. Каждое изображение должно быть оптимизировано, чтобы оно выглядело наилучшим образом, и для каждого изображения это означает работу с ограничениями, налагаемыми типом файла, а не против них.
Редактирование логотипа Далее
Когда вы получаете логотип от Logogenie, это векторный файл. Возможно, вам не нужно редактировать его в Photoshop, но если вы это сделаете, вам нужно будет открыть его как смарт-объект. Есть и другие способы работы с векторами в Photoshop, но работать с ними как со смарт-объектами — самый простой и эффективный способ.
Когда вам нужно внести существенные изменения в свой логотип, самый простой способ, скорее всего, отредактировать его в самом редакторе Logogenie. Все, что вы использовали, от шрифтов до графики и формы вашего логотипа, уже является частью нашего редактора и может быть легко заменено. Сохраните Photoshop для изменения размера и редактирования, которое лучше всего подходит для растровых изображений, например тонкого смешивания и цветокоррекции.
Все, что вы использовали, от шрифтов до графики и формы вашего логотипа, уже является частью нашего редактора и может быть легко заменено. Сохраните Photoshop для изменения размера и редактирования, которое лучше всего подходит для растровых изображений, например тонкого смешивания и цветокоррекции.
Создайте логотип с идеальными цветами для себя
Если в вашем бюджете нет лишних денег на логотип, не отчаивайтесь. Хотя в прошлом у вас, возможно, были ограниченные возможности, в настоящее время технологии продвинулись так, что практически каждый может создать свой собственный логотип с помощью онлайн-инструмента для создания логотипов, такого как logogenie.
В нашу цифровую эпоху программное обеспечение для проектирования зависит не столько от технических навыков ваших рук, сколько от ваших творческих идей. Вам не нужно осваивать мазки кистью или штриховку карандашом — вам даже не нужны твердые руки. С создателями цифровых логотипов все, что вам нужно, это идея.
Logogenie и другие онлайн-инструменты для дизайна используют шаблоны, чтобы сделать дизайн быстрым и легким даже для новичков. Сначала вы выбираете свою отрасль из выпадающего меню.
Мы классифицировали наши шаблоны в соответствии с потребностями и запросами ведущих отраслей, поэтому найти свой — это первый шаг. Затем наш алгоритм сгенерирует лучшие варианты для вашей отрасли.
Просто выберите понравившийся и начните редактирование. Вы можете настроить каждый шаблон по своему усмотрению, персонализировав свой выбор для:
— Основные изображения
— Название компании и слоган
— Шрифт и оформление
— Цветовые схемы
— Размеры текста и изображений
— Размещение текста и изображений
— Добавление новых значков
— Наслоение или перед другими)
Вы можете выбрать из нашей внутренней библиотеки из более чем 200 иконок. Беглый взгляд показывает, что существует множество интеллектуальных образов, о которых мы упоминали выше, включая деревья с радужными листьями, гербы щитов, книги, выпускные шапки и многое другое.
Используя инструмент для создания логотипов своими руками, такой как logogenie, вы можете создать логотип профессионального уровня всего за несколько минут. Когда вы закончите, вы можете купить все разрешения и коммерческую лицензию за 24,90 доллара США, что навсегда предоставит вам ваш логотип.
Несмотря на то, что шаблонный стиль дизайна хорошо подходит для новичков, вы получите лучшие результаты, если заранее освоите некоторые основы графического дизайна. Продолжайте читать наш блог, чтобы узнать о специальных советах по дизайну от опытных дизайнеров.
Начните разработку своего логотипа прямо сейчас
Как векторизовать изображение в Photoshop — простой учебник
Преобразование изображений в векторную графику упрощает изменение их размера от размера визитной карточки до размера здания без каких-либо потерь в качестве, которое происходит с изображениями JPEG или PNG. Если вам нужно изображение, которое можно масштабировать до любого размера, следуйте этому быстрому и простому руководству о том, как векторизовать изображение в Photoshop.
1. Открытие изображения в новом слое
На бесплатных векторных сайтах нет нужного вектора? Не волнуйся. Просто перетащите нужное изображение в окно Photoshop или перейдите в меню «Файл», нажмите «Открыть» и выберите изображение.
2. Сделать выделение
Далее вам необходимо сделать выделение любым удобным для вас способом. В зависимости от сложности вашего изображения в Photoshop есть целый набор инструментов, которые вы можете использовать.
Инструмент эллиптического выделения и инструмент прямоугольного выделения охватывают основные задачи и идеально подходят для работы с простыми геометрическими фигурами. Для более сложных выделений я рекомендую использовать Lasso Tool и Magnetic Lasso Tool .
3. Превратите ваш выбор в путь
Теперь мы должны преобразовать наш выбор в путь. Для этого выберите Marquee Tool (M) , щелкните правой кнопкой мыши изображение и выберите «Make Work Path» . После преобразования любые нечеткие края становятся четкими и гладкими.
После преобразования любые нечеткие края становятся четкими и гладкими.
Путь может быть преобразован, как и слои изображения. Для выбора всего вектора или только его части используйте «Выбор пути» . Перейдите в меню «Редактировать» и нажмите «Путь преобразования» . Далее вам предстоит выбрать желаемое преобразование. Вы даже можете использовать Free Transform, Warp и Rotate.
4. Установите значение допуска
Допуск определяет допустимое отклонение трассируемого пути от контуров. Он варьируется от 0,5 до 10 пикселей. Чем ниже значение, тем более внимательно отслеживается ваш путь. Если вы выберете слишком низкое значение, это может привести к слишком большому количеству точек привязки.
Если вы выберете высокое значение, ваш путь будет слишком закругленным. Я рекомендую установить значение допуска равным 1,0.
5. Используйте инструмент «Прямое выделение»
Затем щелкните «Инструмент прямого выделения» (A) .