Как создать/редактировать включаемую область
+7 495 008 8452
- Веб-студия АКРИТ. разработка модулей и сайтов интернет магазинов на 1С Битрикс
- Кладовка программиста
- База знаний
- Включаемые области
- Включаемые области
- Как создать/редактировать включаемую область
- 1С-Битрикс
Если у вас возникли какие либо вопросы которые вы не смогли решить по нашим публикациям самостоятельно, 
| Источник: https://dev.1c-bitrix.ru/learning/course/index.php?COURSE_ID=34&LESSON_ID=1879#example |
Включаемые области: меняем информацию в шаблоне сайта
Как быть, если надо отредактировать информацию в
шаблоне сайта
Шаблон дизайна — программный код, который определяет как внешне будет выглядеть сайт. Создаётся разработчиком сайта, применяется к сайту — администратором, реже — контент-менеджером. Подробнее…
? Редактировать шаблон сайта контент-менеджеру нельзя. Но
статическую информацию
Статическая информация — это информация, которая редко меняется с течением времени. Например, рекламные тексты, история компании, контактная информация. Статическая информация создается и редактируется вручную. Подробнее…
вроде адреса компании, телефона и так далее очень часто размещают в «шапке» или в подвале сайта. Для такой информации разработчик сайта использует Включаемые области.
Как найти Включаемую область на сайте |
Включаемая область — это
компонент
Компонент — специальный элемент системы, предназначенный для вывода информации из Базы данных сайта. Подробнее…
. Следовательно искать её надо с помощью включённого
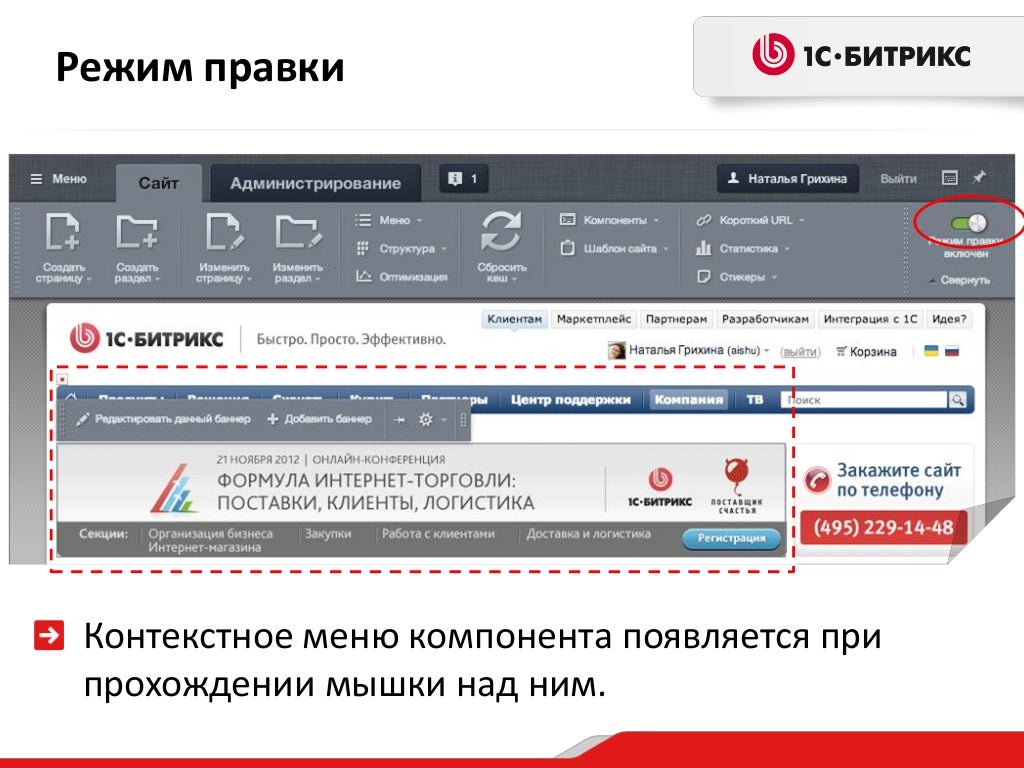
режима Правка
Режим Правка — специальный режим работы «1С-Битрикс: Управление сайтом», в котором происходит изменение информации на сайте.
Подробнее… . При наведении указателя мыши на Включаемую область появится специальная панелька (красная рамка):
Если продолжить изучение страницы сайта, то можно найти ещё несколько Включаемых областей. На иллюстрации выше дополнительные Включаемые области показаны в зелёных рамках.
Для чего нужна Включаемая область и какие они бывают.
Включаемая область нужна для размещения информации в шаблоне сайта и на страницах и разделах, куда доступ контент-менеджеру запрещён. Не будет же разработчик сайта заниматься
корректировкой номера телефона
Представим, что у нас возникла ситуация: нужно поменять номер телефона на сайте. Сделать это несложно. Давайте определимся в какой части сайта находится телефонный номер.
Подробнее…
компании, не «барское это дело». Он создаст Включаемую область и поручит эту задачу контент-менеджеру.
В большинстве своём эти области служат для размещения статической информации: авторских прав, графических ссылок, контактной информации, логотипа компании и т.п. Кроме этого в них с помощью компонентов может выводиться и динамическая информация: различные формы (подписка, голосование, опросы), новости или фотографии.
Включаемые области в «1С-Битрикс: Управление сайтом» очень гибко реализованы. Они могут работать в разных условиях и отображаться как на всём сайте, так и в отдельных его местах:
Они могут работать в разных условиях и отображаться как на всём сайте, так и в отдельных его местах:
- включаемая область страницы – выводится только при просмотре определенной страницы;
- включаемая область раздела – выводится на всех страницах определенного раздела сайта;
- включаемая область сайт (или включаемый файл) – выводится на всём сайте.
Создание и редактирование включаемой области |
Разработчик размещает компонент Включаемая область на сайте. Но это не означает что область можно сразу наполнять содержанием. Её ещё нужно создать. Как правило, это тоже делает разработчик, но если он не сделал это, то создайте её сами при включённом режиме Правки . В тех местах, где возможен вывод включаемой области, будет показана иконка Добавить область:
Нажмите на кнопку, откроется
Визуальный редактор
Визуальный редактор — инструмент, позволяющий отображать редактируемый текст в точности так же, как он будет выглядеть на странице, без использования HTML кода. Подробнее…
для заполнения области информацией.
Подробнее…
для заполнения области информацией.
Важно запомнить! |
- Включаемая область не показывается на всём сайте, если она настроена на конкретный раздел или страницу.
- Команда Добавить область как PHP в панели создания области предназначена для разработчиков и администраторов сайта.
- Если вы размещаете во Включаемой области картинку или много текста, то вы должны быть уверены, что это не испортит внешний вид сайта. Если картинка больше, чем выделенное в шаблоне сайта место под Включаемую область, то дизайн сайта исказится, «поедет».
Заключение |
Редактирование информации в шаблоне сайта делается с помощью Включаемых областей.
Включаемая область — это специально выделенная область на странице сайта, которую можно редактировать отдельно от основного содержания страницы.
Назад в раздел
Загрузка…
Веб-студия «АКРИТ»
Редактирование блоков
Баннеры
В публичной части сайта вы можете изменить (2), удалить (3) существующий баннер или создать новый (1) (это относится только к большим баннерам, маленькие баннеры сбоку редактируются в админке). Для этого перейдите в режим правки и наведите указатель на большой баннер. На всплывающем меню выберите соответствующий пункт.
Разделы каталога
На главной странице сайта можно изменить (3) и удалить (4) существующий раздел каталога. Для этого перейдите в режим правки, наведите указатель на анонс раздела и выберите соответствующий пункт на всплывающем меню. Указатель в режиме правки на содержимом рассматриваемого блока также вызывает меню, которое позволяет добавить товар (1) или раздел (2) в каталог.
Если вы хотите добавить новую категорию в каталог и отобразить ее на главной, не забудьте на вкладке «Доп. поля» активировать одноименный параметр.
Для изменения описания над категориями наведите указатель в режиме правки на область с текстом. Появится кнопка «Редактировать описание над разделами как html» (5). Эта кнопка вызывает визуальный редактор, с помощью которого вы можете ввести свой текст.
Чтобы изменить название блока (1) и ссылки в раздел «Продукты» (2), нажмите на всплывающем меню на шестеренку. В новом окне перейдите к группе «Дополнительные настройки» и заполните нужные поля. Также здесь можно уменьшить или увеличить количество отображаемых в блоке разделов (3).
Тизеры
В режиме правки на главной странице в блоке тизеров можно изменить (2) или удалить (3) активный тизер. Для этого наведите на него курсор и используйте кнопки всплывающего меню.
Для отображения нового тизера на главной странице установите соответствующую галку на вкладке «Элемент».
Чтобы увеличить или уменьшить количество отображаемых на странице тизеров, кликните шестеренку на всплывающем меню.
В группе настроек «Основные параметры» в поле «Количество новостей на странице» укажите сколько тизеров нужно выводить.
Выполненные проекты
В режиме правки можно изменить (2), удалить (3) и создать новый проект (1). Для изменения или удаления проекта наведите на него указатель и используйте появившееся меню. Для добавления нового проекта указатель можно навести на любую область блока.
Чтобы проект отображался на главной странице сайта, на основной вкладке в карточке проекта должна быть установлена соответствующая галка.
У блока также есть дополнительные настройки внешнего вида. Находятся они в параметрах компонента. Вызвать редактор параметров можно с помощью кнопки в виде шестеренки.
В группе основных параметров можно определить сколько проектов будет отображаться в блоке.
В «Дополнительных настройках» есть поля, которые отвечают за заголовок блока (1) и название ссылки в раздел с проектами (2).
Услуги
Вы можете изменить текст описания, который выводится в левой части. Для этого перейдите в режим правки и наведите указатель на область с текстом. Используйте кнопку на появившемся меню.
Кнопка вызовет визуальный редактор, в котором можно исправить текст.
Наши продукты
На главной странице в режиме правки можно определить название для блока «Наши продукты». Для этого наведите курсор на блок и нажмите на шестеренку на появившейся панели.
Перейдите в группу «Дополнительные настройки» и заполните поле «Заголовок блока» так, как это нужно вам.
Блок «Наши продукты» наполняется благодаря специальным настройкам в карточках товаров. Они находятся на основной вкладке. Чтобы вывести товар на главной странице, установите соответствующую галку (1). Чтобы отобразить товар на нужной вкладке («Акция», «Рекомендуем», «Новинка», «Хит»), выберите подходящий вариант в перечне «Хит продаж» (2).
Бренды
Чтобы добавить нового партнера (бренд) с главной страницы, перейдите в режим правки. Наведите указатель на слайдер. На появившейся панели нажмите «Добавить партнера».
Вы можете определить, сколько элементов должно отображаться на слайдере. Нажмите на изображение шестеренки, чтобы перейти к настройке.
В группе основных параметров введите требуемое значение в поле «Количество новостей на странице».
Последние новости
Блок показывает последние новости из Instagram, который вы привязали. Для изменения заголовка блока перейдите в режим правки, наведите указатель на содержимое блока и нажмите на изображение шестеренки на появившемся меню.
Для изменения заголовка блока перейдите в режим правки, наведите указатель на содержимое блока и нажмите на изображение шестеренки на появившемся меню.
Поле «Заголовок блока» находится в группе настроек «Основные параметры».
Аккаунт инстаграма подключается в админке в Аспро: Allcorp2 → Настройки.
Для подключения укажите API token в группе настроек «Главная».
Новости и акции
Чтобы добавить новость на главной странице, перейдите в режим правки и наведите указатель на содержимое блока. Нажмите «Добавить новость».
При заполнении карточки обязательно установите галку «Показывать на главной», если хотите увидеть эту новость на главной странице.
Также вы можете внести дополнительные изменения во внешний вид блока. Для этого откройте редактор параметров компонента с помощью кнопки в виде шестеренки.
В группе «Основные параметры» можно увеличить или уменьшить количество новостей, отображаемых на странице.
Изменить заголовок блока (1) и название ссылки на все новости (2) можно в «Дополнительных настройках». Здесь же устанавливается количество элементов, отображающихся в одной строке (3) и отображение даты публикации новости (4).
Отзывы
Чтобы создать новый отзыв с главной страницы сайта, переключитесь в режим правки, наведите указатель на соответствующий блок и нажмите «Добавить отзыв» на появившейся панели.
Если вы хотите, чтобы новый отзыв отображался в слайдере на главной, обязательно установите галку у одноименной настройки.
Чтобы изменить заголовок, название ссылки на все отзывы и установить количество элементов, которые нужно показывать в слайдере, вызовите редактор параметров компонента с помощью кнопки в виде шестеренки.
Количество отображаемых в блоке отзывов определяется в «Основных параметрах». Если у вас 10 отзывов, и вы хотите показать их все, а отображается всего 5, исправьте значение в соответствующем поле.
Заголовок блока (1) и название ссылки на отзывы (2) можно изменить в группе «Дополнительные настройки».
Статьи
Добавить новую статью в раздел можно с главной страницы сайта. Перейдите в режим правки и наведите указатель на содержимое соответствующего блока. Нажмите кнопку «Добавить статью» на появившемся меню.
Для отображения новой статьи в блоке на главной активируйте одноименную настройку (1) в карточке статьи. Чтобы визуально выделить анонс статьи из общего ряда, увеличьте изображение ее анонса (2).
Для блока со статьями также можно изменить заголовок блока, название ссылки на раздел со всеми статьями и увеличить или уменьшить количество отображаемых в блоке статей. Сделать это можно в редакторе параметров компонента. Чтобы вызвать редактор, нажмите на изображение шестеренки в плавающем меню.
Перейдите в группу «Основные параметры», чтобы установить количество элементов, которое нужно выводить в блоке.
Для изменения заголовка блока (1) и названия ссылки на все статьи (2) измените соответствующие параметры в группе «Дополнительные настройки».
О компании
Чтобы изменить блок «О компании» перейдите в режим правки. Наведите указатель на описание, если хотите его изменить. Появится меню с кнопкой, которая вызывает визуальный редактор.
В редакторе вы можете вставить свой текст.
Чтобы вставить свою картинку, наведите указатель на существующую. Появится кнопка, вызывающая редактор.
Замените изображение на свое.
Значения показателей изменяются в административной части сайта. Перейдите в Рабочий стол → Контент → Highload-блоки → AsproAllcorp2CompanyReference. В списке вызовите меню кнопки «Гамбургер» у показателя, который необходимо изменить, и нажмите на одноименный пункт.
В редакторе элемента введите описание показателя в поле «Название» (1) и значение в поле «Описание» (2). Здесь же можно загрузить свою иконку для показателя в параметр «Файл» (3).
Здесь же можно загрузить свою иконку для показателя в параметр «Файл» (3).
Карта
На карте выводится визитка компании с контактными данными. Чтобы заменить демо контакты на свои, переключитесь в режим правки и по очереди наводите указатель на элементы, которые нужно изменить. Над ними появятся кнопки, которые позволяют отредактировать адрес (1), время работы (2) и e-mail (3).
Номера телефонов редактируются в административной части сайта. Откройте в админке вкладку Аспро: Allcorp2 (1) и перейдите в «Настройки» (2).
В группе шапка находится настройка «Список телефонов». Здесь вы можете указать нужные номера. Для удаления лишних полей используйте красный крест справа от строки. Чтобы задать свой порядок номеров, используйте зеленые стрелки. Для добавления еще одного номера нажмите одноименную кнопку.
Управлять картой можно из редактора параметров компонента. Вызывается он при помощи кнопки в виде шестеренки.
Вызывается он при помощи кнопки в виде шестеренки.
Здесь, в группе «Основные параметры», вы можете определить внешний вид карты и установить на карте точки с адресом компании или ее филиалами.
Рассмотрим сначала как установить маркеры на карте. Нажмите кнопку «Изменить».
Перед вами откроется новое окно:
Здесь справа под группой «Точки на карте» нажмите «Добавить точки». Затем, найдите на карте нужный адрес и кликните дважды левой кнопкой мыши на изображении здания, в котором находится ваш офис. Появится редактор названия точки. Дайте маркеру название. На скриншоте ниже мы указали «Новый филиал».
Название точки продублировалось в соответствующем списке (1). После того, как вы закончили с нанесением маркеров на карту, нажмите «Закончить» (2) и сохраните изменения.
Чтобы изменить вид карты используйте выпадающий список «Стартовый тип карты».
Здесь доступны следующие виды:
-
схема, народная карта (народная карта составляется с помощью пользователей сервиса Яндекс и используется для средних и мелких городов, где схемы недостаточно подробны и актуальны)
- спутник
- гибрид, народный гибрид (народный гибрид, как и народная карта, составляется силами пользователей)
Меню — Bitrix Site Manager
Меню — Bitrix Site Manager — Управление контентом и решения порталаВ этом разделе
Использование меню упрощает навигацию по разделам и страницам сайта. Битрикс Управление сайтом позволяет взять
полный контроль над меню сайта:
Битрикс Управление сайтом позволяет взять
полный контроль над меню сайта:
- можно создавать пункты меню со ссылками на разделы и страницы сайта;
- изменить текст и ссылки пунктов меню;
- назначать условия отображения пунктам меню и управлять их внешним видом;
- удалить пункты меню.
Битрикс Управление сайтом не ставит ограничений на использование меню сайта. Количество и типы меню, используемых на страницах сайта, определяются
шаблон оформления сайта. Внешний вид меню общего раздела определяется шаблоном меню.
Типы меню
Тип меню — это обычное название меню. Типы меню используются для отображения меню на странице сайта (т.е. шаблон сайта определяет область отображения меню; затем меню из требуемый тип включен в эту область). Также тип используется как префикс, указывающий файлы связанных с этим меню, и для создания карты сайта.
Система ожидает следующие типы меню (расположение меню):
- верхнее меню; используется для навигации по разделам сайта;
- левое меню, используемое для навигации по подразделам сайта и страницам разделов.

Внимание!
По умолчанию меню родительского раздела используется во всех подразделах сайта, если у них нет собственного меню.Например, меню top относится ко всему сайту и содержит ссылки на самые верхние разделы структуры сайта. Поэтому главное меню создано только для корневую папку и отображается во всех разделах сайта.
Меню left касается разделов сайта и содержит ссылки на страницы и подразделы основных разделов. Поэтому, как правило, левое меню создается для каждого раздела сайта индивидуально.
Сайт также может отображать другие типы меню, например, нижнее меню. Типы меню, используемые на сайт указан на Сайте Настройки модуля проводника.
Режимы редактирования меню
Вы можете настроить параметры меню либо из общедоступного раздела, либо из Site Explorer.
- Для управления меню из общего раздела необходимо включить отображение включаемых областей, нажав
на панели инструментов администрирования, затем нажмите расположенную в верхней части
правом углу меню или в области расположения меню.

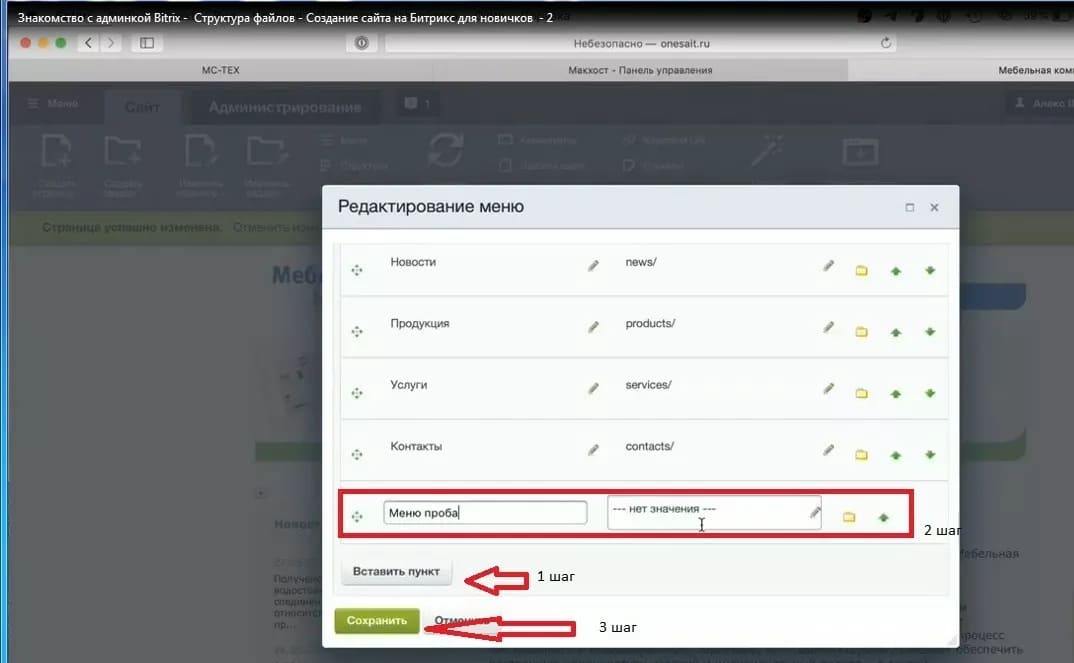
- Чтобы создать меню в Site Explorer, нажмите Добавить меню . Для редактирования меню раздела откройте папку раздела и нажмите на ссылку с названием нужного меню, например, Тип меню «сверху» .
В системе предусмотрено два режима редактирования меню.
- Простой режим . Простой режим редактирования позволяет быстро добавлять новые пункты меню, указав ссылку на целевую страницу и порядок пунктов меню в публичном разделе.
- Расширенный режим . Расширенный режим позволяет указать дополнительные ссылки для выделения, задать условия и параметры.
Вы можете переключаться между режимами, нажимая кнопку Простой режим/Расширенный режим в меню страницы редактирования.
- Для управления меню из общего раздела необходимо включить отображение включаемых областей, нажав
на панели инструментов администрирования, затем нажмите расположенную в верхней части
правом углу меню или в области расположения меню.
Как добавить данные формы в Битрикс24
Справочный центр тильда
Зарегистрируйтесь в Битрикс24 или войдите в существующую учетную запись.
После регистрации или авторизации вы попадете в личный кабинет . В боковом меню нажмите Еще → Маркет. В строке поиска введите «Tilda Publishing Forms» и установите приложение или нажмите «Установить» в маркетплейсе.
В боковом меню нажмите Еще → Маркет. В строке поиска введите «Tilda Publishing Forms» и установите приложение или нажмите «Установить» в маркетплейсе.
Важное примечание. С 1 января 2021 года Битрикс24 изменил условия своего App Market, чтобы установка приложений стала доступна только для подписчиков платных тарифов.
Если вы не нашли приложение Tilda в списке, значит оно недоступно в вашей стране. В этом случае вам необходимо подключить услугу вручную.
Откройте приложение Tilda Publishing Forms. Нажмите кнопку «Установить».
На экране появится всплывающее окно со списком разрешений, которые запрашивает приложение. Также необходимо установить галочки в Условиях использования и Политике конфиденциальности сервиса. Когда все будет готово, нажмите «Установить».
Зайти в Настройки сайта на Тильде → открыть вкладку Формы → Сервисы сбора данных → Управление взаимоотношениями с клиентами (CRM) → выбрать сервис Битрикс24.
Откроется страница настройки интеграции. Заполните поле «Субдомен Битрикс24», нажмите «Далее», а затем нажмите «Добавить» на следующей странице.
Вы увидите Битрикс24 в списке Подключенных сервисов сбора данных для вашего сайта. Откройте его настройки и нажмите кнопку «Подключиться». Этот шаг необходим для тестирования и активации интеграции.
После успешного подключения откроется страница со всеми настройками интеграции. Здесь же можно выбрать статус лида формы, назначить ответственного за лиды пользователя, а также указать тип источника лида.
Сохраните внесенные изменения. Теперь вы можете подключить сервис сбора данных к онлайн-формам на своем сайте.
Для этого откройте редактор страниц с формой, перейдите на вкладку Контент блока онлайн-формы, выберите «Битрикс», сохраните изменения и повторно опубликуйте страницу.
Важная особенность интеграции:
Если вы не использовали соединение в течение месяца, оно аннулируется. Чтобы этого не произошло, необходимо отправлять данные с помощью подключенной формы не реже одного раза в месяц. Другой вариант — зайти в Настройки сайта на Тильде → Формы → нажать «Настройки» рядом с подключенным сервисом Битрикс. Откроется страница с информацией об интеграции. Если вы видите кнопку «Подключиться» на этой странице, обязательно нажмите ее. Затем интеграция будет повторно активирована.
Чтобы этого не произошло, необходимо отправлять данные с помощью подключенной формы не реже одного раза в месяц. Другой вариант — зайти в Настройки сайта на Тильде → Формы → нажать «Настройки» рядом с подключенным сервисом Битрикс. Откроется страница с информацией об интеграции. Если вы видите кнопку «Подключиться» на этой странице, обязательно нажмите ее. Затем интеграция будет повторно активирована.
Как подключить Битрикс24 вручную
Войдите в личный кабинет , нажмите «Еще» и откройте вкладку «Маркет».
В открывшемся окне нажмите кнопку «Добавить приложение».
Откроется окно для разработчиков. Выберите вариант «Другое».
На следующем шаге выберите тип «Локальное приложение».
Заполните форму следующими данными:
- Локальное приложение: Сервер
- Установите флажок «Только сценарий (без пользовательского интерфейса)»
- Важно! В поле «Путь к вашему обработчику» укажите ссылку: https://tilda.
 cc/projects/forms/bitrix/
cc/projects/forms/bitrix/ - Назначьте права: CRM и Пользователи
Сохраните изменения.
После нажатия кнопки «Сохранить» вы попадете на страницу, где сможете получить данные, необходимые для интеграции: ID приложения и ключ приложения. Вам нужно будет скопировать и вставить эти ключи на Тильде.
Зайдите в Настройки сайта на Тильде → Формы → Управление взаимоотношениями с клиентами (CRM) → Битрикс24.
Откроется окно настройки интеграции. Нажмите «Вручную».
Заполните поля «Субдомен», «Идентификатор приложения» и «Секрет приложения». Нажмите «Далее», а на следующем шаге нажмите «Добавить».
Чтобы завершить настройку службы, выберите ее Статус, Ответственный пользователь, Источник и Тема отправки.
Сохраните внесенные изменения. Теперь вы можете подключить сервис сбора данных к онлайн-формам на своем сайте.
Для этого откройте редактор страниц с формой, перейдите на вкладку Контент блока онлайн-формы, выберите «Битрикс», сохраните изменения и повторно опубликуйте страницу.