Растрирование файлов из Illustrator’a — All of Photoshop (RU) — ЖЖ
Если Вам никогда не приходится растрировать здоровенные файлы из Иллюстратора, не читайте то, что написано дальше… 🙂А если всё же..
Стандартный уличный рекламный макет — 6 х 3 м (разрешение растрового файла — 36 dpi), плакат сити-формата в тумбочку — 1,2 х 1,8 м (с разрешением 75–150 dpi). Про суперсайты я вообще молчу 🙂 Экспортировать растровые файлы такого размера Иллюстратор до сих пор не умеет, врёт про недостаток памяти. «Средства-то у нас есть, у нас — тук-тук — ума не хватает» 🙂
Мне известны три способа обмануть зловредную прогу.
Первый
При помощи Cropmarks выделяем половину макета, экспортируем в TIFF. Потом, точно так же, вторую половину (можно с небольшим перекрытием). Половинки склеиваем в Шопе. Способ самый простой, но довольно медленный — Иллюстратор долго экспортирует файлы в растровые форматы. Экспортировать по слоям в PSD тоже не слишком удобно — каждый слой-объект в конечном файле будет состоять из двух половинок.
Второй
Сохранить иллюстраторовский файл в формате EPS со встроенными (embedded) картинками. Желательно сразу выставить Cropmarks по формату макета, чтобы он растрировался сразу с правильными размерами, и ничего не пришлось обрезать или доливать по краям. Шоп намного быстрее растрирует EPS’ы, чем Иллюстратор экспортирует TIFF’ы, однако на сохранение здоровенного EPS’а тоже уйдёт немало времени. Этот способ не очень удобен для экспорта по слоям — Вам придётся сохранять столько EPS’ов, сколько нужно слоёв, а потом совмещать их в Шопе. Кстати, иллюстраторовские эффекты, связанные с прозрачностями, далеко не всегда корректно растрируются Шопом из EPS’а — будьте внимательны.
UPD: Более надёжный вариант — сохранять файл не в EPS, а в собственный формат Иллюстратора — AI, но со включённой опцией PDF Compartible. А потом растрировать.
Третий
Создаёте в Шопе документ нужных размеров и с необходимым разрешением, копируете в Иллюстраторе весь макет (или по частям, если необходимо) и вставляете в Шоп в виде смарт-объекта (Smart Object). На данный момент это самый удобный из известных мне способов растрирования. К тому же векторные элементы в шоповском файле остаются до последнего момента редактируемыми и масштабируемыми. Файл или слой можно уменьшать и увеличивать без перерастрирования.
Четыре совета про смарты:
…Если элементы макета «не достают» до краёв, сделайте пустой прямоугольник точно по формату макета — тогда в Шоп всё вставится правильно, без сдвигов.
…Если элементы макета вылезают за края, создайте поверх всего, точно по формату макета прямоугольник какого-нибудь цвета. Когда Вы будете вставлять смарт-объект в Шоп, он попытается всё уменьшить, чтобы в документ поместились объекты, выходящие за края. Не поддавайтесь, ставьте в Tool Options масштаб 100 % и потом подгоняйте положение смарт-объекта в файле под цветной прямоугольник. Подогнали? Открывайте двойным шлёпом смарт-объект — он откроется в иллюстраторе как временный файл — и убирайте у прямоугольника цвет. Пускай он будет пустым, но в файле останется — если его убить, что-нибудь может съехать. Сохраните и закройте временный иллюстраторовский файл, переключайтесь в Шоп, там всё отапдейтится.
…Если надо заново собрать в Шопе файл по слоям (из нескольких смарт-объектов) — например, нужно пошарпить растровую часть картинки, добавить Noise в градиенты и т. п., вместе с каждым объектом копируйте пустой прямоугольник-рамку точно по формату макета — тогда в Шопе всё будет вставать на свои места.
…Если у Вас есть градиент, требующий Noise, вы можете применить к соответствующему смарт-объекту самрт-фильтр, а не растрировать градиент сразу. Тогда у Вас до последнего момента останется редактируемый векторный градиент.
Вот 🙂
ru-photoshop.livejournal.com
Растровый эффект в Illustrator — PhotoDrum.com — сайт дизайнера
Растровый эффект или, как его еще называют, эффект полутонов – является по своей сути точками различных размеров и расстояний между ними, которые в своей общей массе образуют эффект градиентной заливки. Хотя это метод и является основой в печати, но из-за своей эстетики он стал популярным даже в цифровом контенте.
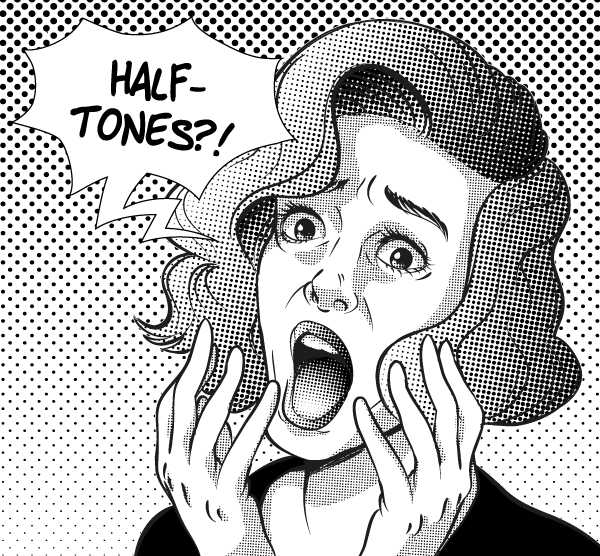
Просмотрев много комиксов, где используются эффект полутонов, у меня появилась к нему особая любовь, и я решил поделиться с вами этим уроком. Вы увидите, что в Adobe Illustrator добиться этого эффекта не так трудно, и с помощью полутонов, вместо обычных черно-белых иллюстраций, вы сможете придать своим комиксам или художественным работам уникальную привлекательность.
Создание Line Art
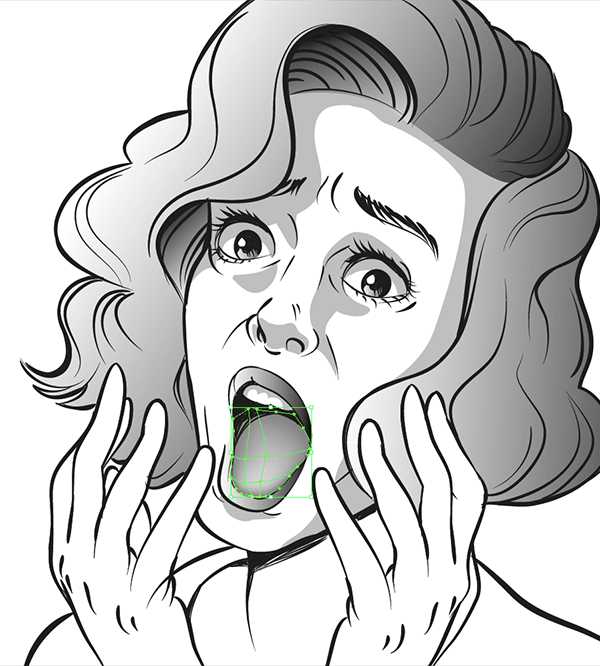
Сначала нужно создать штриховой оригинал (набросок), к которому будет применяться эффект полутонов. Я сделал набросок кричащей женщины как отсылку на поп-арт, который многие связывают с полутонами.
Давайте создадим новый документ в Adobe Illustrator и импортируем в него эскиз, перейдя в меню File> Place…
Далее, дважды щелкните на эскиз текущего слоя в панели слоев, поставьте галочку у пункта Template и нажмите кнопку OK.
Теперь сделаем векторный набросок прямо поверх карандашного эскиза с помощью инструмента Brush Tool:

Я сделал довольно свободный набросок и он существенно отличается от первоначального карандашного эскиза. Я посчитал, что сделал много ненужных карандашных линий, которые будут перегружать рисунок после нанесения градиента.

Добавление оттенков серого
С помощью инструмента Pen Tool создайте формы волос. Нарисуйте две формы, по одной для каждой из сторон прически. И назначьте им градиентную заливку (быстрая клавиша – «точка» на английской раскладке).

После того, как я сделал волосы, я добавил формы для губ и глаз. Так как волосы женщины нависают над частью ее лица – я добавил большую тень на лоб.

Когда я занимаюсь затенением кожи, я стараюсь представить, где находится источник света в моей картине. В данном случае – с левой стороны. Чтобы добавить дополнительное шоковое выражение лицу, я добавил тень под глазами, которые будут иметь устрашающий эффект.
Затем я сделал заливку языка темно серого цвета, а после добавил точки светло-серого цвета инструментом Mesh Tool.

Могу дать хороший совет: для того чтобы держать под контролем все цвета на изображении – сделайте черно-белую/серую палитру из тех цветов, которые вы в дальнейшем будете выбирать. Ограничьте себя несколькими оттенками, чтобы свести к минимуму риск визуально перегрузить картинку.

Делаем полутона
У нас получилось довольно приличное изображение в оттенках серого, но мы хотим сделать его в полутонах. Эта часть урока самая легкая. Операция по конвертированию объекта в оттенки серого не сложнее простого нажатия кнопки и требует лишь правильных настроек.
Какие настройки лучше всего использовать, зависит от того, какого размера у вас изображение. Другими словами, это потребует от вас некоторых проб и ошибок.
Кожа.
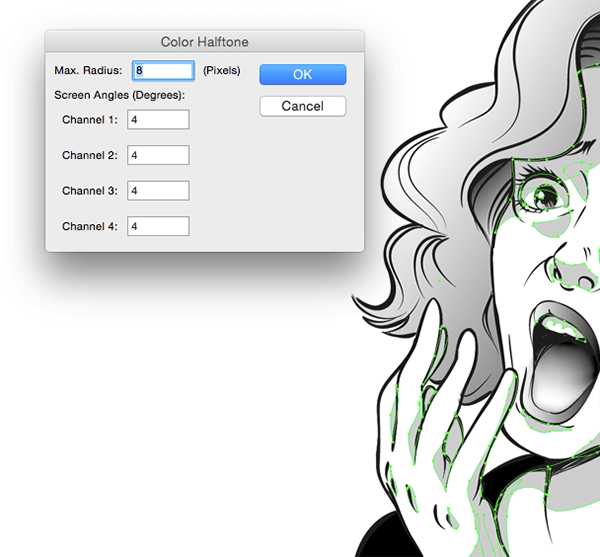
Выберите все объекты, которые составляют зоны затенения кожи. Далее, идите в меню Effect> Pixelate> Color Halftone.

Мое изображение не очень большое, так что настройки, которые я решил использовать имеют довольно небольшие значения. В результате у нас получится хороший, плотный паттерн для кожи.

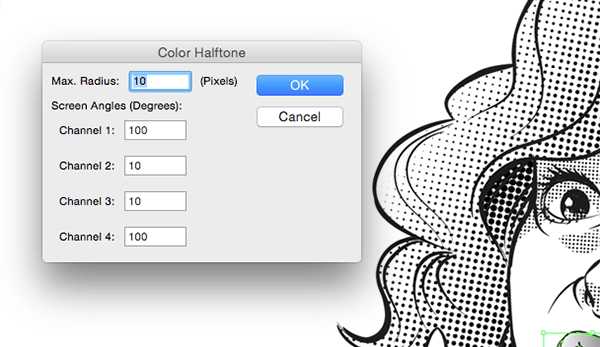
Волосы.
Для волос я хочу получить более темный полутон.

Здесь вы можете реально увидеть, как работают размеры точки – чем меньше точка, тем светлее становится градиент.

Рот.
Наконец для рта я решил немного поэкспериментировать со значениями, и увеличил значения для каналов 1 и 4.


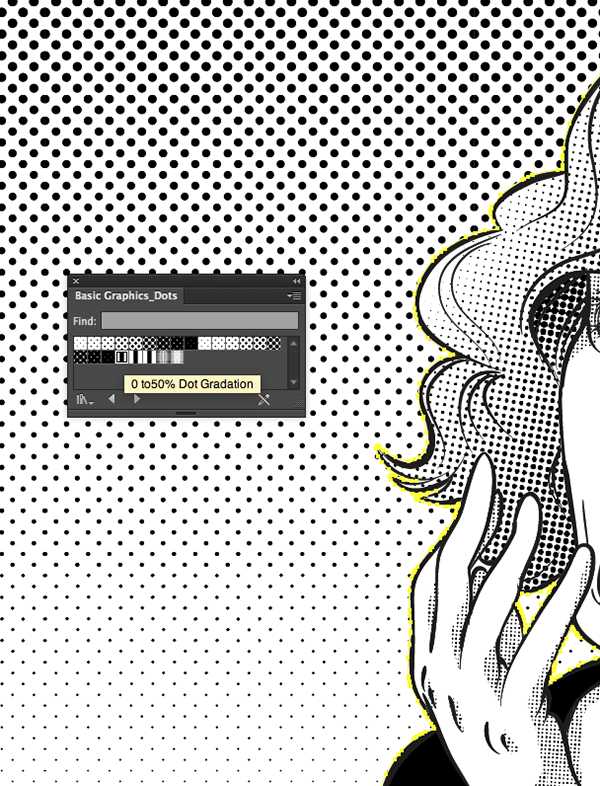
Используйте Dot Swatches для фона
Кроме всего того, что было сказано выше и создавая свой эффект полутонов, знайте – Illustrator также предлагает некоторые готовые паттерны. Вы можете найти их перейдя по Windows > Open Swatch Library > Patterns > Basic Graphics > Basic Graphics_Dots.
Это даст вам выбор простых серых оттенков и градиентов. Несмотря на то, что они не cмогут быть такими же гибкими в настройках, как сделанные своими руками.

Создание полутона не очень трудно занятие в Illustrator, но с ними могут возникнуть и небольшие трудности. Например, вы могли заметить, что при масштабировании, полутона трудно контролировать. Наилучший подход в большинстве задач заключается в применении полутона к изображению, которое уже находится в своем окончательном размере. Таким образом, вы минуете неприятные неожиданности.
Не ленитесь и потратьте немного времени, чтобы настроить параметры и получить идеальную плотность точек.

Автор здесь.
Похожие уроки и статьи
Оценка посетителей
[Всего: 10 Среднее: 4.6]photodrum.com
Как растрировать в Illustrator Как? Так!
Содержимое:
1 метода:
Программа Illustrator от Adobe позволяет пользователям создавать логотипы в 3D, сложные тексты для печати и полноценные документы. Illustrator это приложение для работы с векторной графикой, которое из слоёв изображений, текстов, узоров и других объектов помогает создавать визуально привлекательные документы, веб страницы или печатные издания. Векторные рисунки Illustrator – это математически сгенерированные изображения, а растровые рисунки создаются на основе точек и пикселей. Adobe Illustrator также имеет возможность конвертировать векторную графику в растровую, которая часто используется в печати документов или для хранения в растровых файлах. Эта статья поведает вам о том, как растрировать в Illustrator.
Шаги
- 1 Запустите Adobe Illustrator.
- 2 Выберите изображение в с помощью диалогового окна. Вам надо выбрать такое изображение, которое содержало бы векторные рисунки, которые вы хотите растрировать.
- 3 Выберите объект, который вы хотите растрировать. Если вы хотите растрировать более одного объекта, при выборе выделите несколько объектов.
- 4 Определитесь — вы хотите окончательно растрировать объект или только придать объекту эффект растрового изображения. Последний вариант называется «Растровый эффект». Для выполнения этих задач, вы будете использовать два различных приема.
- 5 В верхнем горизонтальном меню кликните на раздел «Объект» после того, как выделите ваши объекты.
- 6 Выберите «Растрировать.»
- 7 Установите следующие настройки растрирования.
- Установите цветовой режим, который хотите использовать. Выберите RGB или CMYK. Это зависит от вашего принтера или настроек дисплея. Это определит, какой цветовой диапазон будет отображаться. Чернила CMYK (Cyan, Magenta, Yellow, Black – голубой, фуксия, жёлтый, чёрный) часто используют для печати и для цифровой графики, в то время как RGB (Red, Green, Blue – красный, зелёный, голубой) часто используется в файлах, полученных при сканировании.
- Если вы планируете печатать документ, и не знаете какой цветовой режим предпочтителен для принтера, то лучше уточнить это прежде, чем вы растрируете изображение или документ.
- Выберите разрешение. Разрешение определяет количество пикселей на каждый дюйм. Выберите «Использовать разрешение растрированного документа, чтобы использовать общие настройки разрешения».
- Установите фон. Выберите белый фон, если вы хотите заполнить фон объекта. Выберите «Прозрачный», если вы не хотите чтобы объект был на фоне.
- Снимите выделение с опции «Сглаживание». Это позволит сохранить четкие линии вашего объекта, вместо их размытия при растрировании.
- 8 Нажмите «Ok», чтобы растрировать ваш векторный объект.
Эффект растрирования в Illustrator
- 1 Выделив нужный объект, нажмите меню Эффекты на верхней горизонтальной панели.
- 2 Нажмите «Растрировать» в опциях Эффекты.
- 3 Установите настройки растрирования, как вы это делали при настоящем растрировании.
- 4 Чтобы удалить или изменить эффект – зайдите на панель Оформление. Найдите, где находится эффект растрирования и двойным кликом внесите правки. Также вы можете кликнуть на эффекте и затем на кликнуть на кнопке удаления.
- 5 Сохраните внесенные вами изменения, чтобы записать растрирование или эффект растрирования.
Прислал: Васильева Светлана . 2017-11-11 19:02:45
kak-otvet.imysite.ru
Растрирование в Adobe Illustrator 10 и CS
Растрирование в Adobe Illustrator 10 и CS
Автор: Егор Гилёв
4 ноября 2004
Много камней преткновения попадается на пути терпеливого дизайнера пиктограмм. Некоторые удается обойти, некоторые столкнуть, но обо что-то все равно придется споткнуться. И вопрос «как из большой красивой картинки сделать маленькую красивую картинку — пиктограмму?» находится где-то в верхних строчках хит-парада проблем. Иными словами, как превратить векторную картинку в растровую пиктограмму, не потеряв при этом четкость и различимость изображения?
Радикальное решение проблемы — сразу рисовать в требуемом пиксельном размере, стараясь делать так, чтобы границы объектов по большей части совпадали с границами пикселей. Это нетрудно контролировать, используя режим Pixel Preview в Adobe Illustrator.
Но как же быть, спросите вы, если нужно сделать пиктограмму сразу в нескольких размерах, например 32×32, 24×24 и 16×16? Я обычно начинаю с самого крупного размера, а потом уменьшаю картинку в векторном редакторе и снова подгоняю точки, опять же глядя в Pixel Preview. И так для каждого размера.
А никто и не говорил, что будет легко.
Также бывает полезно вокруг всех объектов нарисовать рамку ровно по пиксельной сетке (например X:10,5px Y:10,5px W:500px H:500px Weight:1px). Тогда при растрировании картинка не сместится, и выверенные в Pixel Preview границы не будут размыты.
Но наиболее наблюдательные и привередливые экспериментаторы заметят, что результат экспорта в растровый файл (например в PSD) не совсем совпадает с картинкой в Pixel Preview.
Мелочь, казалось бы, но неприятно. Когда тратишь на пиктограмму несколько часов, обидно получить результат лишь приближенный к тому, которого добивался с таким трудом.
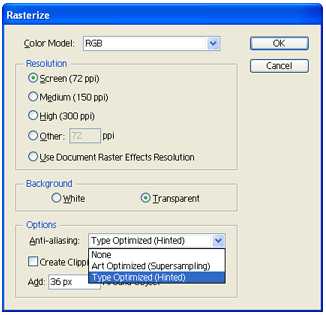
Дело в том, что в Adobe Illustrator заложены два алгоритма анти-алиасинга:
- Art Optimized — оптимизированный для иллюстраций без текста;
- Type Optimized — оптимизированный для текста.
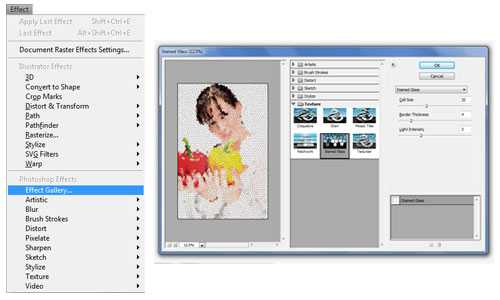
По непостижимым мне причинам при экспорте в растровый файл всегда используется первый алгоритм, а при отображении картинки в рабочем окне — второй. Увы, с механизмом предварительного просмотра мы ничего поделать не можем. Но все таки есть способ получить растровый файл, в точности соответствующий картинке в Pixel Preview. Для этого нужно перед экспортом принудительно растрировать все объекты, используя эффект Rasterize, и выбрав в диалоге настройки алгоритм анти-алиасинга Type Optimized.

Только после этого можно экспортировать картинку в PSD, добавить чуть-чуть Sharpen или Unsharp Mask (по вкусу) и, наконец, слегка наклонив голову вправо, долго наслаждаться полученным результатом.
turbomilk.ru
Растровая графика в Illustrator | Информация для студентов
Связывание и внедрение растровых изображений.
Растровые эффекты. Photoshop-совместимые фильтры.
При помещении графического объекта в макете отображается версия файла с экранным разрешением, доступная для просмотра и позиционирования, однако реальный графический объект может быть или связанным, или встроенным.
- Связанный объект присоединяется к документу, но хранится независимо от него, тем самым сокращая его размер. Связанный объект можно изменить с помощью средств трансформации и эффектов, однако нельзя выбрать и изменить его отдельные компоненты. Связанный графический объект можно использовать многократно без значительного увеличения размера документа. Кроме того, все связи можно обновить одновременно. При экспорте или печати извлекается исходный графический объект и создается итоговый выходной файл с полным разрешением оригинала.
- Встроенный объект копируется в документ в полном разрешении, что приводит к увеличению его размера. Есть возможность управления версиями и обновлением файла в произвольный момент времени. Документ со встроенной иллюстрацией остается самодостаточным.
Определить, является иллюстрация связанной или встроенной, а также изменить это состояние можно в палитре «Связи».
Если встроенная иллюстрация содержит несколько компонентов, можно редактировать их по отдельности. Например, если иллюстрация содержит векторные данные, Illustrator преобразует их в контуры, которые затем можно изменить с помощью инструментов и команд Illustrator. Illustrator также сохраняет иерархию объекта (в том числе группы и слои) в иллюстрации, встроенной из файлов определенных форматов.
Видеоролик с инструкцией по импорту и копированию/вставке между веб-приложениями см. по адресу www.adobe.com/go/vid0193_ru.
Команда «Поместить» – это основной способ импорта, который обеспечивает высочайший уровень поддержки форматов файла, параметров помещения и цвета. После помещения файла используйте палитру «Связи» для его определения, выделения, управления и обновления.
- Откройте документ Illustrator, в который необходимо поместить иллюстрацию.
- Выберите команду «Файл» > «Поместить» и укажите файл, который необходимо поместить.
- Установите флажок «Связь», чтобы создать связь с файлом, или снимите его, чтобы иллюстрация была встроена в документ Illustrator.
- Нажмите кнопку «Поместить».
- Если необходимо, выполните одно из следующих действий:
- При помещении PDF-файла, содержащего несколько страниц, можно указать страницу, которую следует поместить, и способ обрезки иллюстрации.
- При внедрении файла Adobe® Photoshop® можно указать способ преобразования слоев. Если файл содержит композиции слоев, можно также указать, какая версия изображения должна быть импортирована.
Видеоролик об импорте файлов в Illustrator см. по адресу www.adobe.com/go/vid0033_ru. Видеоролик об импорте и копировании/вставке между веб-приложениями см. по адресу www.adobe.com/go/vid0193_ru.
Палитра «Связи» используется для просмотра и управления всеми связанными или встроенными иллюстрациями. На палитре отображается маленькая миниатюра иллюстрации и значки, указывающие ее текущий статус.
Примечание. При работе с файлами из проекта Adobe Version Cue палитра «Связи» содержит дополнительную информацию о них.
Палитра «Связи»
- А.
- Взаимодействие прозрачности
- Б.
- Отсутствующая иллюстрация
- В.
- Встроенная иллюстрация
- Г.
- Измененная иллюстрация
- Д.
- Связанная иллюстрация
- Е.
- Коллекция фотографий Adobe — сжатое изображение
Параметры статуса файла для палитры «Связи»
Связанный файл может отображаться в палитре «Связи» следующим образом.
- Последняя версия
- Для файла, не требующего обновления, отображается только имя файла и (в Adobe® InDesign®) соответствующая ему страница в документе.
- Изменен
- Измененный файл – это файл, у которого версия на диске более новая, чем та, что содержится в документе. Такое может произойти, например, если графический объект Photoshop, уже помещенный данным пользователем в Illustrator, был изменен другим пользователем.
- Отсутствует
- Графический объект для такого файла отсутствует в том месте, где он находился в момент импорта, хотя не исключено, что он теперь находится где-нибудь в другом месте. Такое бывает, когда кто-нибудь перемещает исходный файл в другую папку или на другой диск после выполнения импорта в документ. Является ли версия отсутствующего файла последней, определить невозможно до тех пор, пока не будет найден его оригинал. Если отображен этот значок, печать и экспорт документа не могут быть выполнены с полным разрешением.
- Встроен
- Встраивание содержимого связанного файла приостанавливает работу с данными по этой связи.
Работа с палитрой «Связи»
- Чтобы отобразить палитру, выберите команду «Окно» > «Связи». Все связанные и встроенные файлы идентифицируются по именам.
- Чтобы выбрать и просмотреть связанный графический объект, выберите связь и нажмите кнопку «Перейти к связанному объекту» или выберите команду «Перейти к связанному объекту» в меню палитры «Связи». Выбранный графический объект отображается в центре.
- Чтобы изменить размер миниатюр, выберите «Параметры палитр» в меню палитры «Связи» и задайте параметр отображения миниатюр.
- Чтобы изменить порядок сортировки связей, выберите соответствующую команду «Сортировать» в меню палитры.
- Чтобы скрыть миниатюры, выберите «Параметры палитр» в меню палитры «Связи» и в появившемся окне выберите «Нет».
- Чтобы просмотреть информацию о прозрачных областях DCS, выберите «Параметры палитр» в меню палитры «Связи» и установите флажок «Показать взаимодействие прозрачных областей DCS».
- Для обновления конкретных связей выберите в палитре «Связи» одну или несколько измененных связей, затем нажмите кнопку «Обновить связь» или выберите пункт «Обновить связь» в меню палитры «Связи».
- Для обновления конкретных связей выберите связанный графический объект в окне рисунка. На панели «Управление» щелкните имя файла и выберите пункт «Обновить связь».
Примечание. По умолчанию Illustrator предлагает обновить связь при изменении исходного файла. Чтобы задать автоматический или ручной режим обновления связей, выберите «Редактирование» > «Установки» > «Обработка файлов и буфер обмена» (Windows) или «Illustrator» > «Установки» > «Обработка файлов и буфер обмена» (Mac OS). После этого требуемым образом настройте параметр «Обновить связи».
Отсутствующую связь можно восстановить или заменить (такие связи отображаются в палитре «Связи» со значком ), а любой связанный файл можно заменить на другой исходный файл.
- Выберите связанный графический объект на странице либо выберите имя связи в палитре «Связи».
- Выполните одно из следующих действий:
- В палитре «Связи» нажмите кнопку «Связать заново» или выберите соответствующий пункт в меню палитры.
- Щелкните имя связанного файла на панели «Управление», затем выберите пункт «Связать заново» (для доступа к этой функции необходимо выбрать изображение в графическом объекте).
- В появившемся диалоговом окне выполните одно из следующих действий:
- Найдите и выберите файл для замены.
- Чтобы найти нужный файл для замены, введите первые буквы его имени.
- Нажмите кнопку «Поместить».
Сохраняется размер, размещение и характеристики преобразования замененного графического объекта.
Примечание. Все отсутствующие связи документа находятся в одной папке, все их можно восстановить одновременно. На палитре «Связи» выберите все отсутствующие связи и восстановите одну из них. Повторно выбрать каждую связь можно в диалоговом окне «Поместить», которое остается открытым.
- Выполните одно из следующих действий:
- Выделите связанную иллюстрацию в рабочем окне. На панели «Управление» щелкните имя файла и выберите пункт «Параметры размещения».
- На палитре «Связи» выделите связь и выберите пункт «Параметры размещения» в меню палитры.
- Выберите вариант для параметра «Сохранить».Выбрав параметр, отличный от «Трансформирование» или «Границы», можно указать точку на значке «Выравнивание», относительно которой должна быть выровнена иллюстрация в пределах ограничительной рамки. Если иллюстрация не должна перекрывать ограничительную рамку, выберите параметр «Обрезать по ограничительной рамке».
Вместо того чтобы помещать в документ связь с файлом, можно встроить (или сохранить) в него сам файл. При встраивании связь с оригиналом разрывается. Без ссылки палитра «Связи» не будет предупреждать об изменении оригинала, поэтому автоматическое обновление файла будет невозможно.
Следует иметь в виду, что при встраивании файла, в отличие от сохранения ссылки на оригинал, увеличивается размер документа.
- Выберите файл на палитре «Связи», затем в меню палитры выберите пункт «Встроить изображение».
- Выделите связанную иллюстрацию в рабочем окне. На панели «Управление» нажмите кнопку «Встроить».Файл остается в палитре «Связи» и помечается значком встроенной ссылки .
- Выберите на палитре «Связи» один или несколько встроенных файлов.
- Нажмите кнопку «Связать заново» или выберите пункт «Связать заново» в меню палитры «Связи», укажите исходный файл и нажмите кнопку «Поместить».
С помощью команды «Редактировать оригинал» можно открывать и редактировать большинство графических файлов в приложениях, где они были созданы. После сохранения исходного файла документ, включающий связь с этим файлом, будет обновляться с каждой новой версией.
- Выполните одно из следующих действий:
- В палитре «Связи» выберите связь и нажмите кнопку «Редактировать оригинал» . Кроме того, можно выбрать соответствующий пункт в меню палитры.
- Выберите связанный графический объект на странице, затем выберите «Редактирование» > «Редактировать оригинал».
- Выберите связанный графический объект на странице, затем нажмите кнопку «Редактировать оригинал» в палитре «Управление».
- После внесения изменений в приложение оригинала сохраните файл.
О растрировании
Растрирование – это процесс преобразования векторного изображения в растровое. Во время растрирования программа Illustrator преобразует контуры изображения в пикселы. Настраиваемые параметры растрирования определяют размер и другие характеристики получившихся пикселов.
Отдельные векторные объекты можно растрировать с помощью команды «Объект» > «Растрировать» или эффекта «Растрирование». Кроме того, можно растрировать документ целиком, экспортировав его в растровый формат, например JPEG, GIF или TIFF.
Растрирование векторного объекта
- Выделите один или несколько объектов.
- Выполните одно из следующих действий:
- Чтобы окончательно растрировать объекты, выберите команду «Объект» > «Растрировать».
- Чтобы получить растрированное оформление без изменения базовой структуры объектов, выберите «Эффект» > «Растрировать».
- Задайте параметры растрирования (см. раздел Параметры растрирования) и нажмите кнопку «ОК».
Поделиться ссылкой:
Похожее
Автор: Анна Завадская Рубрика: Adobe Illustrator prof, Стационарzavadskaya.wordpress.com
Преобразуем растровые объекты в векторные
В этой статье мы рассмотрим как преобразовать растр в вектор. Работая в Adobe Illustrator часто приходиться использовать растровые изображения. Например, ваш набросок или скетч, который был отсканирован. Микростоки не принимают векторные работы, в которых есть растровые эффекты. И если вы решили заняться продажей вектора на микростоках, то эта статья будет полезна.
Как найти растр в векторном файле
Для того, чтобы найти растрированные объекты в векторном файле необходимо сделать следующее:
- открыть файл
- на вкладке Window открыть панель Links
Если панель Links пуста, то в вашем файле нет растрированных объектов.
Преобразуем текст в вектор (кривые)
Для примера набираем текст.

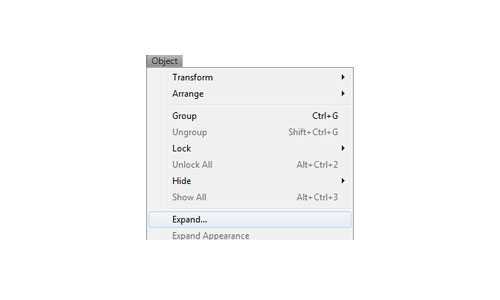
При выбранном тексте на вкладке Object выбираем пункт Expand.

В появившемся окне ставим галочки в полях Object и Fill. Жмем ОК.

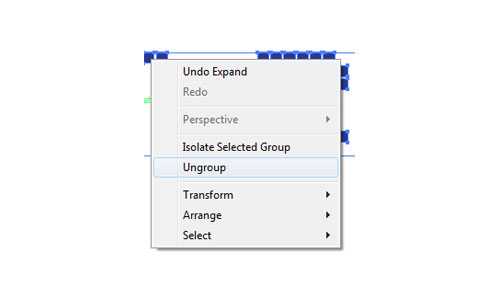
Текст преобразован в вектор. Разгруппировываем его.

И каждая деталь стала независимой векторной фигурой.

Преобразуем фотографию в вектор
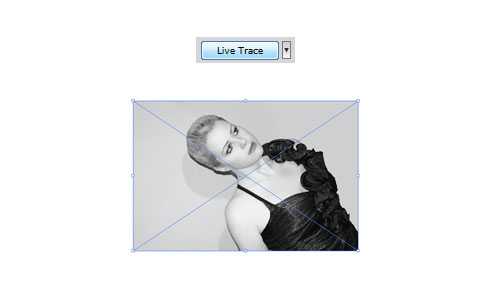
Для примера я взял черно-белую фотографию с одного из бесплатных микростоков.

Выделяем фотографию и на верхней панели появляется кнопка Live Trace. Жмем ее.

Далее жмем кнопку Expand.

Разгруппировываем и готово.

Дополнительные возможности
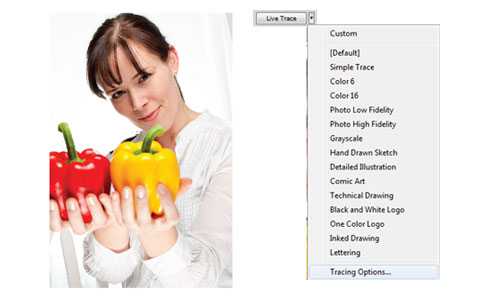
Минуту назад мы произвели простую трассировку (Trace) с установками по умолчанию. Также в Adobe Illustrator есть возможность производить трассировку с необходимыми настройками. Варианты трассировки можно найти на вкладке рядом с кнопкой Live Trace.

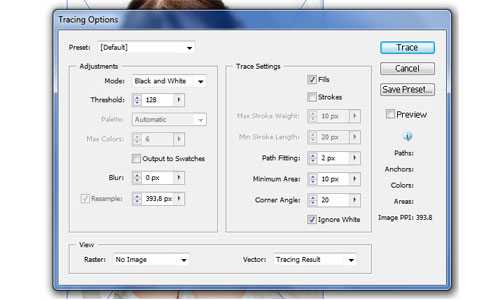
Чтобы открыть окно настроек трассировки выберите пункт Tracing Options. В открывшемся окне поставьте необходимые параметры.

Эффекты в Adobe Illustrator
После использования эффектов Adobe Illustrator векторные объекты могут быть растрированы.

Минуту назад мы произвели простую трассировку (Trace) с установками по умолчанию. Также в Adobe Illustrator есть возможность производить трассировку с необходимыми настройками. Варианты трассировки можно найти на вкладке рядом с кнопкой Live Trace.
vecart.ru
Что именно делает эффект растеризации в иллюстраторе?
Почему вы должны использовать один или другой ситуационный.
В некоторых ситуациях вы можете даже использовать оба, чтобы убедиться, что ваш файл полностью совместим, и в конечном итоге заканчивается Rasterize Object.
Если вы попытаетесь использовать оба растеризованных эффекта, вы заметите:
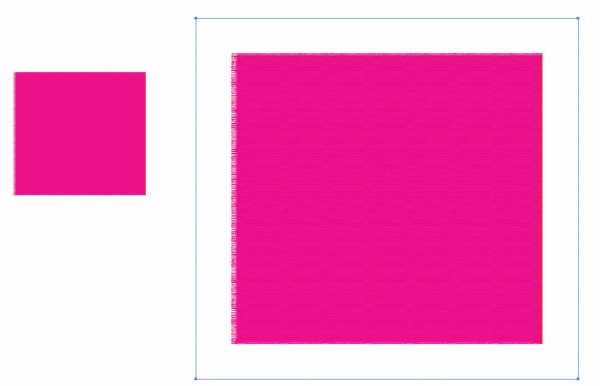
Эффект Растеризация сохраняет ваш эффект в пределах путей, но также будет иметь одинаковый точный размер независимо от того, как вы изменили его размер.
Он действует как шаблон, вставленный в вашу форму, и вы можете использовать его как графический стиль для последующего применения к другим фигурам. Чтобы уменьшить эффект, вам нужно изменить настройки фильтра или использовать растеризацию объекта.
Ваши пути все еще будут доступны для редактирования. Вам может понадобиться использовать Rasterize Object на нем, если вам нужно экспортировать файл для полной совместимости с другим программным обеспечением или устаревшими версиями Illustrator.

Растеризация объекта преобразует ваш эффект в настоящее растеризованное изображение, например, изображение, включая края контуров.
Этот эффект будет изменяться по размеру в зависимости от того, как вы изменяете размер растрового изображения , так же, как изображение, помещенное в Illustrator.
Ваши пути не будут редактируемыми.

РЕДАКТИРОВАТЬ:
Вы можете использовать растеризацию эффекта для фигур, которые нужно изменить, и сохранить оригинальный эффект независимо от того, как вы изменили размер формы; он не будет искажаться при растеризации эффекта, но будет искажаться при растеризации объекта.
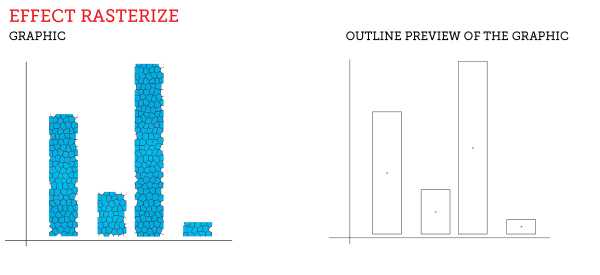
Например: чтобы заполнить формы гистограммы, вы должны иметь различную высоту для каждого столбца.
Если вы используете растеризацию эффекта , вы можете свободно изменять размеры высоты, и эффект будет заполнять эту полосу без искажений, как шаблон (например, повторение фона в CSS).
Обратите внимание, что шаблон не искажается и корректируется по размеру фигуры.

С растеризацией объекта вам нужно будет создать обтравочную маску или сделать собственный эффект на каждой панели. Растеризация объекта также создаст фон, который может раздражать.

Вы можете задаться вопросом, зачем растеризовывать эффект с помощью «effect / rasterize», если он делает то же самое, как если бы он не был растеризован; для исполнения.
Если вы применили много эффектов, вы заметите, что компьютер может стать очень «тяжелым» для обработки. Растеризация поможет в этом случае.
Но даже лучше: одна приятная особенность растеризации эффекта (в отличие от растеризации объекта) состоит в том, что вы можете работать с низким разрешением, а затем снова переключать его на высокое разрешение на панели «Внешний вид». Это может быть полезно, если вам нужно работать над проектом, который использует много эффектов; вы можете работать на 72ppi, чтобы создать свой макет и изменить его на 300ppi, когда вы будете готовы экспортировать файл в высоком качестве.
С растеризацией объекта вы не сможете вернуться таким образом.

Вы используете растеризацию эффекта, потому что: 1) вы хотите иметь возможность изменять траектории или формы, и 2) для исполнения и 3) потому что это удобно.
Растеризация объекта аналогична созданию контура для текста макета, который вы хотите отредактировать позже … Вам нужно будет сохранить «не растеризованный» файл, если вы когда-либо захотите что-то изменить, И не забудьте записать, какой эффект + настройки, которые вы использовали для эффекта, чтобы получить точно такой же, если вам нужно заново создать его!
Какой-то источник:
http://www.creativebloq.com/work-raster-effects-illustrator-11114310
askentire.net