Работа с кривыми. Практика применения
Смотреть
Механизм работы кривых — 17:35
Код ошибки:
Попробуйте обновить страницу и запустить видео снова.
Если ошибка повторяется, обратитесь в тех.поддержку.
Для продолжения просмотра трансляции нужно войти или зарегистрироваться
Добавить в список желаемых
Тоновые кривые (Curves) — один из самых мощных инструментов цветокорректора, которые применяются не только для обработки изображения, но и для доработки масок и заготовок для смешивания каналов и наложения в различных режимах. Это продвинутый класс по работе с кривыми, где мы рассмотрим интересные и сложные темы: как точно привести цвет к образцу? Как настроить оттенки в отдельном диапазоне? Как работать с цветом при поканальном повышении контраста? Как избавиться от негативных последствий этих операций?
Класс практический, начинается с небольшого повторения пройденного. каков механизм работы кривой? Как меняется хроматический баланс? Каковы особенности взаимоотношения с белой и серой точками?
Начать изучение темы Curves мы рекомендуем с класса Тоновая коррекция монохромных изображений.
—
Этот класс является частью серии классов по Photoshop:
Следующий класс: Adobe Photoshop: Трихроматические каналы изображения
Предыдущий класс: Adobe Photoshop: коллаж. Первое знакомство
—
Этот класс можно получить дешевле, если купить в наборе:
Продвинутый набор классов по Adobe Photoshop
Все классы по Adobe Photoshop
Все классы Андрея Журавлева
Видео (3 часа 31 минута)
1
Механизм работы кривых
17:35
HD SD
2
Изменение хроматического баланса кривыми
17:11
3
Мастер кривая
27:47
4
Установка хроматического баланса в изображении
29:46
5
Особенности взаимоотношений с белой и серой точками
16:20
6
Тонкая настройка оттенков в отдельном диапазоне
15:09
7
Точное приведение цвета к образцу
24:34
8
Поканальное повышение контраста
10:19
9
Изменение цветов при поканальном повышении контраста
45:08
10
Избавление от негативных последствий
07:36
Материалы класса
PSD JPG File Sources. zip
zip
43 Mb
По вашей ссылке друзья получат скидку, а вы будете получать 15% от стоимости их покупок на свой бонусный счет.
Стоимость со скидкой сейчас: 3400 ₽
Ваш доход с одной покупки друга: 510 ₽
Ссылка
успешно сохранена в буфер обмена
После успешного прохождения тестирования
тут будет ваш сертификат!
Андрей Журавлев
Андрей Журавлев – цветокорректор, специалист по допечатной подготовке, авторитетный эксперт по Adobe Photoshop и самый именитый онлайн-преподаватель в… Читать далее…
Каналы в Фотошопе как их открыть и как работать с ним
Сегодня у нас очередная статья для дизайнеров и художников. И в этот раз мы будем разбирать функционал Photoshop.
Как увеличить контрастность изображения, быстро создать маску, удалить фон, самостоятельно настроить фильтр для фотографии не тратя лишнего времени на ручную работу? Все это можно легко сделать, если научиться правильно работать с каналами. Расскажем обо всем подробнее в нашем гайде по Photoshop.
Расскажем обо всем подробнее в нашем гайде по Photoshop.
Что такое каналы. Немного теории
Каналы в Photoshop — это три базовых слоя: красный, зеленый и синий. Из этих цветов строятся все остальные известные нам цвета.
Находятся они в соседней вкладке со слоями:
Всего их четыре: RGB или мастер-канал, Красный, Зеленый и Синий каналы.
Когда активирован мастер-канал, то есть все каналы видимы, мы видим картинку такой, какая она есть:
Если мы активируем, например, только красный канал, то картинка превратится в черно-белую. Черный и белый цвета показывают нам, где много, а где мало красного цвета. Белым отображается красный цвет:
Аналогичным образом, работает зеленый канал. Видите, там где трава зеленее, она становится светлее:
Также обратите внимание на цветовые режимы. Их существует несколько. В работе с Фотошопом самыми основными являются RGB и CMYK. Первый создается посредством комбинаций из красного, зеленого и синего цветов, собственно о нем мы уже рассказали выше. Этот режим подходит для цифровых изображений.
Этот режим подходит для цифровых изображений.
Если речь идет о печати, то вам следует использовать CMYK. Здесь каналов будет больше, Он состоит из Цианового, Пурпурного, Желтого и Черного цветов.
Первый режим адаптирован под отображение на мониторах, а второй под краски цветных принтеров.
Как работать с каналами
Итак, что такое каналы и где они находятся, мы разобрались. Теперь узнаем, как же с ними работать. Рассказывать мы будем на примере RGB режима, наиболее востребованного в web-дизайне. Но если вы работаете со CMYK эта инструкция также вам подойдет.
Коррекция контраста
Чтобы осуществить коррекцию контраста, используя каналы, просто зайдите в Изображение — Коррекция — Кривые.
Здесь в появившемся окне выберите один из трех каналов. Таким образом, вы сможете менять контрастность только в одном из каналов.
Например, мы хотим увеличить контрастность растений. Для этого заходим в зеленый канал и выбираем инструмент «Палец»:
Теперь наводим мышкой на наиболее яркую травинку и кликаем правой кнопкой на ней.
Захватив эту точку мышью и двигая полоску, мы будем регулировать контрастность.
Например, подняв точку немного вверх на графике мы сделаем траву светлее и зеленее. Чем сильнее мы поднимаем точку, тем менее естественными становятся цвета, но чем меньше расстояние смещения, тем более тонкая настройка у нас получается.
Мы видим, что лицо нашей героини стало немного зеленоватым, как и платье, поэтому теперь мы идем на красный канал, выбираем при помощи инструмента «Палец» самую светлую часть лица и двигаем появившуюся точку, в нужном нам направлении.
Как видим, теперь цвета изображения стали более естественными. Таким образом, вы можете отрегулировать контрастность в каждом канале, чтобы придать вашей фотографии тот контраст, который вы желаете. Здесь уже начинается сфера ваших личных экспериментов и творчества.
С каждым каналом можно работать и другим способом, меняя контрастность и цветность через Изображения — Коррекция.
Вот, например, мы уменьшили контрастность и увеличили яркость в красном канале, выделив его и зайдя в настройки.
Как видим, красный цвет стал более насыщенным и немного «съел» остальные цвета.
Цветокоррекция
Мы можем сделать цветокоррекцию. Для этого заходим в Слои и выбираем вот эту иконку:
Во всплывающем окне выбираем «Микширование каналов»:
Теперь мы можем переключаться между каналами, в пункте «Целевой канал»:
Выбрав канал, двигайте ползунки и настраивайте цветность так, как вам необходимо.
Обратите внимание, что внизу находится пункт «Всего» — это общее количество цветов в канале. Чтобы не «испортить» изображение, старайтесь, чтобы эта сумма не превышала 100%. При превышении 100% рядом с числом появится ярлычок в виде восклицательного знака:
Но тут, конечно, все зависит от выбранной вами фотографии или вашей художественной задачи.
Вот пример того, что можно сделать. Я немного покрутил ползунки на всех каналах и превратил красное платье в розовое, а растениям вокруг придал более выраженный зеленый оттенок:
Черно-белое фото
При помощи каналов вы можете тонко настроить черно-белое изображение, так как вам это необходимо. Для этого зайдите в «Микширование каналов» (см. выше, как это сделать) поставьте галочку в пункте «Монохромный» и далее настраивайте ползунки цветов, так как вам это необходимо.
Для этого зайдите в «Микширование каналов» (см. выше, как это сделать) поставьте галочку в пункте «Монохромный» и далее настраивайте ползунки цветов, так как вам это необходимо.
У меня получилось черно-белое изображение с насыщенным черным платьем:
Если вы хотите получить такое же изображение, как в дефолтных каналах, которое вы могли видеть выбрав один из них в меню «Каналы», находящемся рядом со слоями, например вот такое с белым платьем:
вам нужно просто поставить ползунок на 100% в тот канал, который вам понравился (в нашем случае, это будет красный канал), а остальные выставить на ноль:
Как видим, у нас получилось то же самое изображение.
Удаление фона
В старых версиях Photoshop эту процедуру можно было сделать при помощи масок. В новых есть возможность делать это автоматически. Если у вас старая версия, то следуйте инструкции ниже.
Для начала дублируем базовый слой. Это можно сделать кликнув по нему правой кнопкой мыши и во всплывающем окне выбрать «Создать дубликат слоя»:
Теперь зайдите в «Каналы» и выберите тот, в котором фон наиболее сильно отличается от фигуры. В нашем случае, это опять же красный канал, потому, что фигура дамы в платье становится белой, а растения на заднем плане уходят в черноту.
В нашем случае, это опять же красный канал, потому, что фигура дамы в платье становится белой, а растения на заднем плане уходят в черноту.
Теперь перетащите выбранный канал на ярлычок с кнопкой «+»:
У нас появилась его копия. Выбираем ее и идем настраивать «Уровни» по пути, показанному на скриншоте:
Здесь нам нужно еще больше увеличить контрастность изображения. Для этого сдвигаем черный и белый ползунки ближе к центру графика:
Теперь, выбрав отредактированный канал нажмите на ярлык с кругом внизу:
Теперь переходим во вкладку «Слои», выбираем созданную нами ранее копию, сняв значок видимости с оригинала и добавляем слой-маску нажатием вот этой иконки:
Вот, что мы получили:
Если же у вас более свежая версия Фотошопа, то все намного проще.
Выделяем нужный нам слой, заходим во вкладку «Свойства», раскрываем пункт «Быстрые действия» и выбираем «Удалить Фон»:
Вот, что у нас получилось:
Но это не значит, что предыдущий способ вам больше никогда не понадобится, если вы используете свежую версию программы. Дело в том, что с его помощью можно создавать различные маски, которые вы сможете использовать при работе. Это очень актуально, например, тогда, когда вам нужно изменить цвет каких-то отдельных фрагментов фотографии.
Дело в том, что с его помощью можно создавать различные маски, которые вы сможете использовать при работе. Это очень актуально, например, тогда, когда вам нужно изменить цвет каких-то отдельных фрагментов фотографии.
Post Views: 92
Дизайн Реалистичный фон и текст из нержавеющей стали [Учебник по Photoshop]
Автор Hongkiat Lim в Photoshop. Обновлено .
Вдохновленный их дизайном, я пытаюсь вернуть эти стили в свой личный дизайн и, таким образом, создал что-то несколько прочное и немного похожее на кусок металла из нержавеющей стали.
Все подробности впереди.
Более 30 высококачественных кистей с текстурой металлик, узором и Photoshop
Более 30 высококачественных кистей с текстурой металлика, узором и Photoshop
Большинство текстур и узоров не выглядят привлекательно в необработанном виде или когда они стоят отдельно, а эти металлические.
Фон из нержавеющей стали
Шаг 1
Создайте новый пустой документ размером 600×400. Создайте новый слой, назовите его «Фон» и залейте его серым цветом [#c0c0c0]. Дублируйте слой «фон» , назовите новый слой « стальной фон » и поместите его поверх слоя «9».0021 фон ’.
Шаг 2
Выбрав слой «Стальной фон», примените Фильтр > Добавить шум и введите следующие настройки:
- Сумма: 14,21
- Распределение: по Гауссу
- Однотонная клетка
Шаг 3
Когда слой ‘ стальной фон ’ все еще выбран, перейдите Фильтр > Размытие > Motion Blur и введите следующие настройки:
- Ангел: 0
- Расстояние: 34 пикселя
щелкнуть правой кнопкой мыши ‘ Стальной фоновой фон ‘, Выберите Варианты смещения
Цветовой остановка 1
- ЦВЕТ: ##000000 88
- : ##000000 88
- : ##000000 88
- : ##000000 898
- : #000000 8
- Непрозрачность: 50%
- Местоположение: 0%
- Цвет: #ffffff
- Расположение: 50%
- Цвет: #000000
- Непрозрачность: 50%
- Местоположение: 0%
- Тень
- Непрозрачность: 38%
- Расстояние: 1 пиксель
- Разброс: 1%
- Размер: 2 пикселя
- Скос и тиснение
- Глубина: 100%
- Размер: 0px
- Смягчить: 0px
- Непрозрачность бликов: 42%
- Непрозрачность тени: 32%
- Наложение градиента , Редактор градиента
Цвет Стоп 1
- Цвет: #3f3f3f
- Местоположение: 0%
Цветной стоп 2
- Цвет: #a1a1a1
- Расположение: 100%
- Скачать PSD
- Как изменить любой цвет в Photoshop (даже белый!)
- Как создать изображение с двойной экспозицией
- Лучшие инструменты для вырезания изображений в Photoshop
- Полное руководство по инструменту «Перо» в Photoshop
Остановка цвета 2
Остановка цвета 3
Металлический текст
Шаг 4
Фон из нержавеющей стали в основном готов, теперь мы продолжим вставлять металлический текст, который должен выглядеть соответствующим образом. Используйте Text Tool , напишите что-нибудь посередине, желательно жирным шрифтом (здесь я использую Myriad Pro Bold). Щелкните правой кнопкой мыши (или дважды щелкните) текстовый слой, чтобы запустить Диалоговое окно «Параметры наложения» .
Используйте Text Tool , напишите что-нибудь посередине, желательно жирным шрифтом (здесь я использую Myriad Pro Bold). Щелкните правой кнопкой мыши (или дважды щелкните) текстовый слой, чтобы запустить Диалоговое окно «Параметры наложения» .
Ваш текст должен выглядеть примерно так, как показано ниже.
Шаг 5
Вот кое-что, за чем вам нужно тщательно следить. Удерживайте клавишу Control (Mac: клавиша Command) и щелкните левой кнопкой мыши на текстовом слое, чтобы выделить его контур. Убедитесь, что контур все еще там, выберите ‘ стальной фон слой и нажмите Control + J (Mac: Command + J)
Делая это, вы дублируете стальной фон в форме вашего текста. Переименуйте слой в « текстовый фон » и переместите его вверх.
Шаг 6
Измените « text background » на Color Burn , уменьшите Opacity до 67% .
Окончательный результат должен выглядеть примерно так, как показано на рисунке ниже.
Как использовать снимки в Photoshop — Brendan Williams Creative
Вы, вероятно, сталкивались с ситуацией, когда вам нужно было отменить корректировку в Photoshop. Большинство людей будут использовать команду отмены, чтобы вернуться в свой рабочий процесс, но с этим есть проблема. При использовании команды отмены вы можете отступать столько раз, сколько позволяют ваши состояния истории. По умолчанию у вас есть 50 состояний истории, к которым можно вернуться в любое время. Если вам нужно вернуться 51 раз, что ж, похоже, вам не повезло. Вот где в игру вступают снимки в Photoshop.
Большинство людей будут использовать команду отмены, чтобы вернуться в свой рабочий процесс, но с этим есть проблема. При использовании команды отмены вы можете отступать столько раз, сколько позволяют ваши состояния истории. По умолчанию у вас есть 50 состояний истории, к которым можно вернуться в любое время. Если вам нужно вернуться 51 раз, что ж, похоже, вам не повезло. Вот где в игру вступают снимки в Photoshop.
Здесь вы узнаете, как использовать снимки в Photoshop, чтобы вы всегда могли вернуться к любому моменту рабочего процесса. Как только вы начнете использовать снимки в своем редактировании, вы сможете вносить больше корректировок, не беспокоясь о том, что что-то навсегда испортится.
Что такое снимок в Photoshop
Снимок в Photoshop — это своего рода контрольная точка для вашего проекта. Создав снимок, вы можете вернуться и восстановить предыдущее состояние вашего документа. Это идеально, когда вы хотите отменить радикальное изменение и отступить дальше, чем позволяют ваши состояния истории.
Снимки можно создавать для любого типа документа или проекта в Photoshop. Независимо от того, редактируете ли вы фотографии, графику, текст или рисование, вы все равно можете использовать их в качестве надежного варианта отмены.
Чем полезны снимки Photoshop
По умолчанию вы можете вернуться только на 50 состояний истории в Photoshop CC. Это означает, что вы можете нажать кнопку отмены только 50 раз, пока не достигнете предела. Если желаемое состояние истории выходит за пределы этого ограничения, вы не сможете получить к нему доступ. Вместо того, чтобы увеличивать количество состояний истории, вы можете использовать моментальный снимок, чтобы обеспечить бесперебойную работу вашего компьютера.
Поскольку увеличение состояния истории требует большего использования памяти, это может значительно замедлить работу Photoshop. Последнее, что вам нужно, — это испытать большее отставание только для того, чтобы получить возможность отступить еще дальше.
С помощью снимка Photoshop вы можете создать контрольную точку в любой точке вашего проекта. Даже если вы внесете 1000 изменений в свой проект и решите, что вам нужно вернуться, моментальные снимки помогут вам.
Как сделать снимок в Photoshop
Выполните следующие действия, чтобы узнать, как сделать снимок в Photoshop.
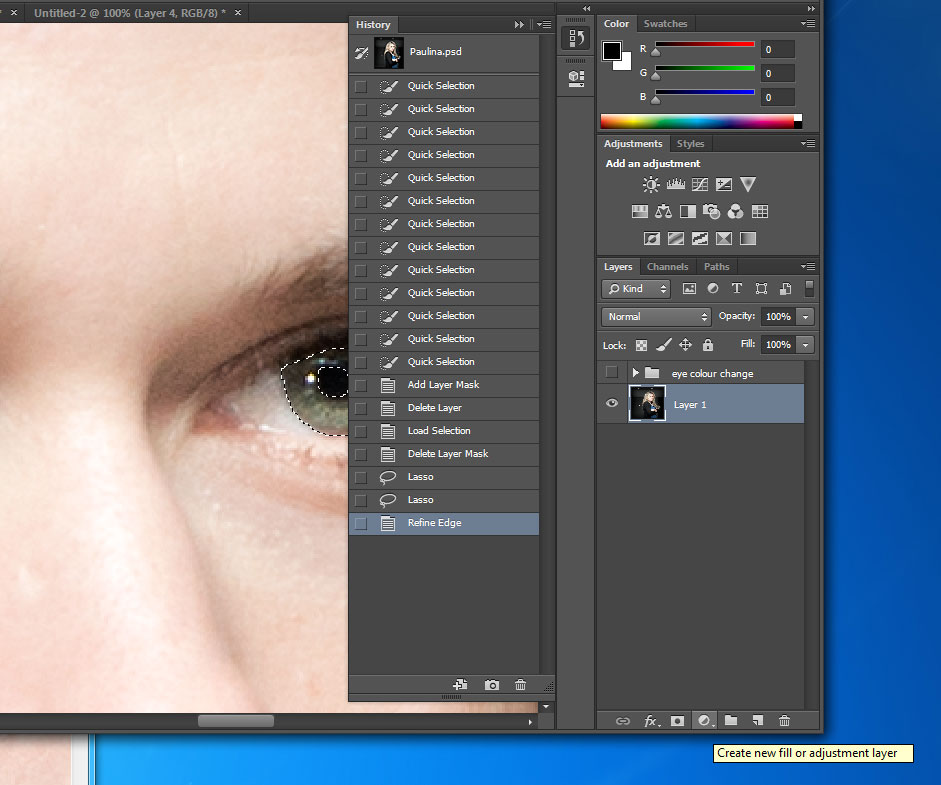
1. Доступ к панели истории
Откройте панель истории.
Если вы его не видите, перейдите к Окно > История.
2. Щелкните значок камеры. Создайте снимок
Чтобы создать новый снимок, щелкните значок камеры в нижней части панели истории.
3. Переименуйте снимок (необязательно)
Новый снимок можно найти в верхней части панели истории.
Если вы еще не сделали снимок, он будет называться «Снимок 1».
Дважды щелкните имя снимка, чтобы переименовать его. Назовите его как-нибудь, чтобы помочь вам вспомнить, какое историческое состояние оно представляет. Например, что-то вроде «Базовое редактирование» или «Без ретуши».
Например, что-то вроде «Базовое редактирование» или «Без ретуши».
Как использовать снимки Photoshop при редактировании
Очень здорово научиться делать снимки в Photoshop, но как насчет их фактического применения в рабочем процессе?
Правда в том, что вы часто не знаете, когда вам нужно вернуться, пока не станет слишком поздно. Вот почему рекомендуется делать снимки на разных этапах вашего проекта.
Например, вы можете сделать снимок после завершения редактирования цвета, настройки кисти или клиентских версий. Это покроет все ваши базы и предложит множество точек, к которым можно вернуться.
Поскольку моментальные снимки сохраняются для всего проекта, вы всегда можете вернуться к точке позже. Создание их на протяжении всего проекта дает дополнительную уверенность на более поздних этапах редактирования!
Чем моментальный снимок отличается от состояния истории в Photoshop?
Историческое состояние представляет отдельные изменения вашего проекта, в то время как моментальные снимки представляют собой предыдущее состояние вашего проекта. Состояния истории лучше всего использовать для возврата к небольшим изменениям, таким как кисть, цвет или точечные корректировки. Снимки, с другой стороны, можно использовать для возврата к точке прогресса в вашем проекте. Вместо того, чтобы отменять небольшие корректировки, снимки позволяют вернуться к тому, с чего вы начали.
Состояния истории лучше всего использовать для возврата к небольшим изменениям, таким как кисть, цвет или точечные корректировки. Снимки, с другой стороны, можно использовать для возврата к точке прогресса в вашем проекте. Вместо того, чтобы отменять небольшие корректировки, снимки позволяют вернуться к тому, с чего вы начали.
Независимо от того, сколько настроек вы сделаете, ваши снимки всегда будут на месте. Состояния истории будут продолжать циклически повторяться до заданного предела в 50. Вы можете настроить этот предел, но вы рискуете замедлить работу Photoshop из-за увеличения потребности в памяти.
Дополнительные уроки Photoshop, которые могут вам понравиться:
Заключение
Использование снимка в Photoshop — отличный способ создавать резервные копии вашего проекта по мере редактирования.